Custom Ecommerce Website Development: The Pros and Cons (+ an Alternative)

Maybe you’ve been using a pre-made Shopify theme or template (like the ever-popular Shopify Showcase) for your ecommerce store for a while. And now—as your business has grown—you’re considering an even more custom ecommerce website.
You like the idea of being able to showcase your brand more accurately than with a cookie-cutter look. And hey, that’s great! We love the sound of no compromises.
But, before you decide on the custom site development path with the help of a developer or agency (and a lot of code), you’ll want to weigh the pros and cons.
Today we’ll share an alternative to consider that has all the positives of custom website development with a few more bonus benefits for your scaling store.
Depending on your stage of growth, headless commerce (which is becoming more accessible) may help you avoid a generic look, and give you even more flexibility for your site than with classic custom site development.
The benefits of choosing custom ecommerce website development
If you’ve taken your store’s site as far as you can with classic ecommerce platforms or leading Shopify page builders, creating a custom-built ecommerce website could be a good next step to gain precision you want over the site’s frontend.
This involves working with an agency or developer to custom code-changes to your store, and it can provide many benefits over pre-made themes or templates, namely:
Custom website development can give you the power to rank your store higher on search engines
A custom-built ecommerce website can give you and your design team extra power to rank higher on search engines by giving you back control over the website’s HTML, how the pages are linked, and the structured metadata. Conversely, if you go with a standard or default theme, you lose control over many important onsite ranking factors and can even risk harming your SEO efforts.
Custom website development gives you more control over your branding
Putting your branding first in the design stage (instead of filling in preset text and image boxes) creates a customer experience that reminds shoppers of you during each step of the customer journey. It elevates the experience for your customers, and, since your ecommerce shoppers have 12 to 24 million options, standing out is good for business. A super custom site helps you avoid commoditization in the market.
Custom website development supports a wider range of media

Custom-designed and built ecommerce sites can support a wider range of visuals than themes and templates. For example, you can add rich merchandising features like GIFs showcasing product features or videos that parallax scroll right into the website’s design—an extension of what you can do out of the box with a typical ecommerce platform. When using a theme or preset, you have to add these features into pre-made boxes that might not fit your vision.
What’s more, a custom-built ecommerce site helps you tailor-make interactions throughout your store. You can have everything set up just as you like it. You can determine the site flows you want and have them custom-coded to your preferences.
#cta-visual-fe#<cta-title>See why brands are investing in exceptional experiences<cta-title>Discover why top brands use rich merchandising, high-quality brand visuals, and real-time personalization. Learn more
The drawbacks of custom ecommerce website development
For all the benefits, there are also drawbacks when it comes to choosing custom website development for your growing store. Often, the final design you land on can be veryfinal as changes will have to be done the same way—through coding, testing, and time. And let’s not forget the cost (which scales with the complexity of your project).
Custom website development often takes months to create and change
When a developer builds a website using custom code, it has been cited to take at least 350 hours. And it can take even longer based on scope. Moreover, if you want to make changes later, you’ll likely need to work with the original developer. This means finding time in their schedule and following the same develop-test-implement plan again. Or sourcing a contractor who’s able to inherit and work with the codebase you were left with from your last developer.
Can result in a slow-loading website
Custom sites allow you to add features that make shopping easier or more attractive for your customer, but this comes with a tradeoff. The more code, plugins, and media your website has, the longer it will take to load.
In addition, depending on the developer you choose and their skill level, your website’s code may not be optimized. This means that each click will require the site to load more information than is needed for the site to function.
Can result in diminishing returns over time
After the creation of your custom site, often brands continue to work with an agency or a developer. Often, you’ll work on smaller site fixes or interactions you’d like to see custom to your store. But, these can take a long time to implement and can become costly. Over time, you may even see diminishing returns on this type of minimal improvement as more money gets added to the cost of the site for only small, incremental changes.
Instead, you may want to have your ecommerce team gain more control over your site (without custom code) and grant the merchandising team the ability to make changes when they want for a higher ROI. This can be done with a longer-term solution.
An alternative to consider as you scale
If you’re at the stage of growth that warrants it, you may want to consider taking your ecommerce site headless to gain the flexibility you want.
Headless commerce separates your site’s frontend from your backend—allowing your preferred platform to continue to handle the checkout and inventory while a specialized platform handles the visuals and customer-facing functionality.
Unlike custom ecommerce website development, headless commerce software for your frontend—like Shogun Frontend—gives you all the benefits of a custom site with the added benefits of even more agility and performance.
Increased flexibility to build (and rebuild) and change the site you envision
When taking your site headless, you can create the exact site your brand envisions with custom features and dozens of pages in a fraction of the time within a low-code environment. Custom coding a website requires a high level of expertise as well as hundreds of hours spent developing before the website launches.
Conversely, you can use Shogun Frontend’s Starter Kit to create your pre-set pages (for things like your Contact Us or About Us page) to launch your ecommerce website in a fraction of the time.
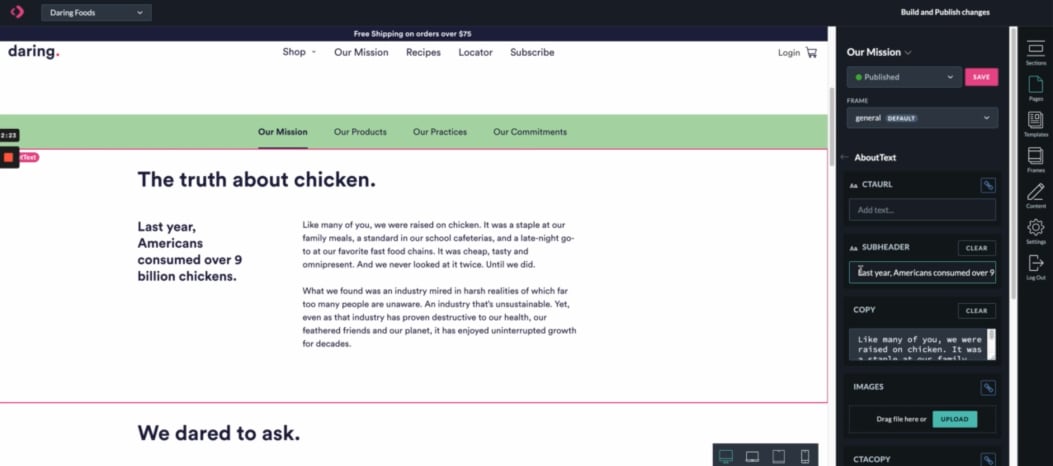
And, with Shogun’s native CMS and Experience Manager, you can make changes whenever you want with a true-view of the shopping experience you’re creating—no need to spend several months developing and testing changes.

Unparalleled site speed for a faster and smoother user experience
As a unified frontend platform, Shogun Frontend uses progressive web application (PWA) technology. This means that the website you build is actually more like a native web application.
With each click, a PWA will only load the changing parts of the site versus the entire page from scratch. PWA technology makes websites that function more like apps—keeping the menu stable between clicks and loading everything else almost instantly.
Custom-coded websites tend to be slower because they still function like traditional, static websites. Meaning with each click, they have to reload the whole page even if the menu, banner, and footer remain the same. A PWA, on the other hand, gets you instant page-to-page load time—critical for getting your customers to checkout.
Choose Shogun to create your site’s dream experience
If you’re experiencing slow load times, having problems efficiently editing your ecommerce site, running into challenges with timely promotions, or feeling stuck—like you can’t change your design the way you want—then your brand is likely ready to consider the headless path.
Headless commerce provides all the benefits of a custom build without the drawbacks. You could choose custom code if you no longer want to use a pre-made template or theme; however, drawbacks like spending months in development or potentially slow site speeds make pulling the trigger on a custom site daunting.
#cta-visual-fe#<cta-title>Learn more about headless commerce<cta-title>And see how you can get there, the easy way. Learn more
The Shogun Team
Shogun's team is full of whipsmart ecommerce experts, dedicated to making the process of building and customizing your Shopify store simpler, faster, and more intuitive.



