Ecommerce Conversion Rates Aren’t Everything: RHUX Analytics on Measuring Headless Commerce Results

When transitioning your ecommerce store from a traditional site to a headless build, you probably have a lot of questions:
- Will your new progressive web application (PWA) outperform your existing store?
- Should you A/B test your new headless store up against your original before going live?
- Which metrics tell the most complete picture about the health and performance of the new store?
It goes without saying that proper analytics tracking is the foundation of any high-performing online store, but do the same principles and KPIs apply to headless builds?
We sat down with Rich Hanna, the CEO of RHUX Analytics, a business and data analytics firm that’s worked with companies like KITSCH, Organifi, and OMG Commerce, to get the scoop on how to measure headless commerce performance—from data considerations pre-launch, all the way up to the moment your new site goes live.
As he shared with us, things get more nuanced with PWAs, so ecommerce marketing teams need to re-think post-headless reporting and how you configure tracking in the first place.
What metrics should brands track to better understand their headless store’s performance?
Traditionally, ecommerce conversion rate has been the North Star metric for brands to paint a picture of how their site is performing. It’s defined by Google as “The ratio of transactions to sessions, expressed as a percentage.”
This metric helps you understand the effectiveness of your site from a marketing and site design perspective.
However, while ecommerce conversion rate is important for tracking the performance of a traditional ecommerce store, for headless builds, the cake is cut a little differently.
As it turns out, ecommerce conversion rate isn’t the best (or only) metric for marketers to look at to gauge the performance of a headless commerce store.
Why?
It’s because of the nature of a PWA. The tradeoff for their incredible speed is that they need to be tracked and understood differently. Unlike a traditional website, Google Tag Manager is only loaded once with PWAs.
Because of this, you have to explicitly fire page view events on a virtual page turn when a customer navigates between pages, as well as ensure the attribution source remains throughout the entire session.
To do this, you have to manually fire the “page view” events inside your Javascript code when customers navigate between pages. As a result, this can lead to broken sessions, unclear attribution, and skewed analytics.

“With PWAs, you’ll lose the source attribution, and [it] will change midway through the customer’s journey,” says Rich.
“We’ve seen anywhere from a single session to 11 sessions from what should have only been one visit for a user. This will affect your conversion rate (if you’re looking solely at session-based metrics).”
Headless commerce via PWA calls for a new way of measuring your store’s performance. But fear not! Metrics like average order value (AOV) and revenue per user (RPU) offer a better look at the value of each customer coming to your site.
“[With these metrics] you’re able to see how much revenue each visitor is bringing in. At the end of the day, it’s more important to see how much each individual buys or how much they buy the first or second time,” says Rich.
“A lot of people look at conversion rate per user instead because it looks at the [individual] customer. If a customer visits the site twice and checks out, that’s a 50% conversion rate. But it’s a 100% conversion rate per user.”
Tracking metrics like AOV and RPU help you see how your store’s exceptional experience is impacting repeat visitors who may return to your site with buying intent, then make a purchase.
“Conversion rate per user and revenue per user looks different (for headless builds) because it doesn’t care so much about attribution, rather, it cares about how much revenue each person is bringing in,” says Rich.
Outside of looking more holistically at AOV and RPU, site speed KPIs can also help you understand the overall health of your new headless store too.
For example, if a customer adds a product to their cart, but your site is slow, they’re less likely to return to your store for another purchase which impacts your bottom line. In fact, the first five seconds of a page-load time have the highest impact on your conversion rate.
However, if you improve your site speed and create a smoother shopping experience, they’re more likely to stick around and shop more. According to Google, a 0.1-second improvement in your site speed can increase your conversion rate by a whopping seven percent.
Tools like Google Lighthouse help marketers and developers alike understand how their headless site stacks up against metrics like site speed, First Contentful Paint, Largest Contentful Paint, Time to Interactive, Total Blocking Time, Cumulative Layout Shift, and more.
When you migrate to a headless store, you can expect to see an uptick in Lighthouse metrics compared to your previous site.
Do you need to A/B test your new headless store?
As headless PWAs (and their nuance) continue to emerge, understanding how best to analyze these builds and track performance is something the industry as a whole is learning.
For traditional ecommerce stores, A/B testing has been the go-to method for optimizing aspects of your store experience. But to determine whether your new headless store is performing, A/B testing against your old site isn’t necessarily required.
“I don’t think you need an A/B test,” says Rich.
“You can do it if there are reservations on a full [site] switch, but be prepared for some heavy lifting to pull it off properly. A valid A/B test is not a quick toggle on/off situation. There’s migration, testing, data validation, Q/A, and moving your marketing efforts or tracking to a new store. It’s not a straightforward switch.”
That said, if you do want to A/B test your new store, it’s important to note that A/B testing a headless build is a bit different than A/B testing small changes to a single site.
Because traditional A/B testing involves testing a single, isolated change on a page, trying to test a whole ecommerce website, say, against your old one, is a behemoth of a challenge.
“The apples-to-apples comparison (your old store versus your new headless store) is extremely hard to get,” says Rich. “A/B tests need to run for a full business cycle, which varies by company to reach statistical significance. Otherwise, you’re looking at false positives and negatives.”
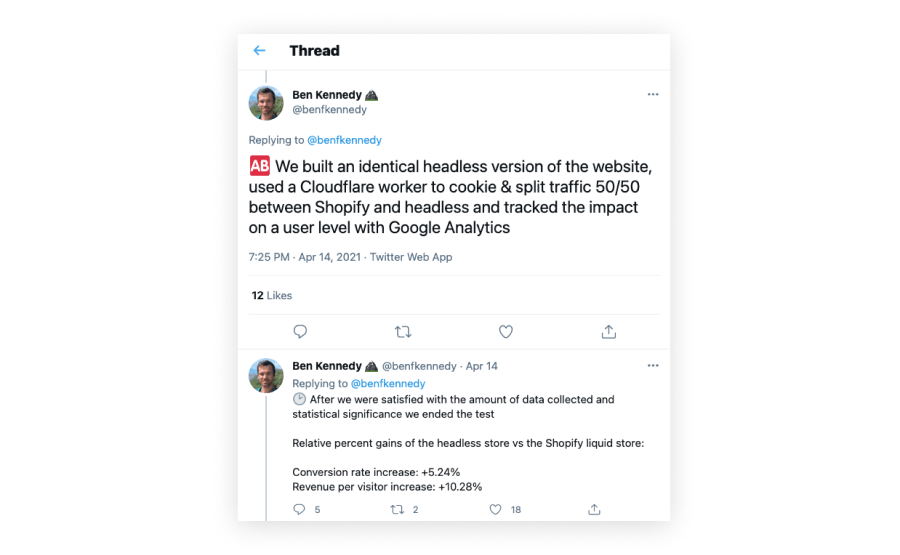
The Feed, a one-stop-shop resource for performance snacks and nutrition, did just that after launching their new headless store with Shogun Frontend.
While the results of the A/B test proved that The Feed’s new headless store yielded an increase in both revenue per visitor and conversion rate—+10.28% and +5.24%, respectively—it was certainly a labor of love.

There are other ways to compare the performance of your new headless store instead of a complex A/B test.
Rich suggests a retroactive analysis of sorts: Choosing a 30 or 45-day period to compare your site before and after your headless launch. It’s a great way to get a true view of how your site is performing.
What are the top analytics considerations brands need to think about when shifting to a headless storefront?
There are several differences between a traditional storefront and a headless one—a major difference being data collection.
Google’s dataLayer behaves differently on a site built with a JavaScript framework like React.js or Vue.js, which are typically used to build PWAs.
Because of this, the data layer and triggers on your site need to be configured because a headless site loads differently.
For traditional sites, data collection occurs when a page loads or refreshes. PWAs, however, load completely only once. So if your triggers are set to fire with each page load, your session data won’t be accurate.
Because there are several avenues to choose from when going headless, you have a lot of flexibility around how your build is structured.
If you choose an all-in-one Frontend Platform like Shogun Frontend for your build, third-party partners like RHUX can ensure critical site elements are behaving correctly, like the way your events fire in Google Tag Manager and how your data layer is configured.
What are the biggest mistakes brands make when setting up analytics for their headless build?
Making any kind of major change to your website—whether it be a rebrand or a transition from traditional commerce to headless—is a big undertaking.
There are bound to be hiccups. The important thing is to catch the errors and fix them as soon as possible.
Here are some of the top mistakes brands make when configuring their headless analytics, according to Rich:
Issues with analytics setup
The two most common ways to set up your analytics tracking are either with Google Tag Manager or natively within your site.
There are a lot of moving parts when going headless, which can feel like herding cats at times.
Whether you choose to natively host your analytics or to use Google Tag Manager, if things aren’t set up right from the start, that can drum up issues with proper tracking.
“An issue we see, whether brands are tracking through Google Tag Manager or natively, is that they’re not tracking funnel drop rates, cart abandonment, revenue in the cart as it’s abandoned, video tracks, product impressions, and more,” says Rich.
“Google Tag Manager simplifies this setup, so if a brand is using the analytics native to the Shopify integration, we recommend they migrate to Google Tag Manager. If you’re doing over $100k a day [in sales], your data is greatly impacted by the native integration and a poorly integrated Google Tag Manager integration.”
If you’re at this stage of revenue, Rich recommends entrusting your analytics set up to a reputable analytics company that looks at the whole picture—from data collection and Google Analytics to data integrity.
Improper data collection
With all this talk about tracking the right data, it’s also just as important to make sure you aren’t tracking all the data.
You don’t want your store to be collecting or keeping personally identifiable information (PII), or, according to the U.S. General Services Administration, “information that can be used to distinguish or trace an individual’s identity, either alone or when combined with other personal or identifying information.”
In other words, PII is personal information about your customers that is illegal to track. Tracking this type of data is a violation of GDPR and CCPA, and many brands don’t realize they’re collecting it in the first place.
“No data is better than bad data,” says Rich.
“Other vendors tend to focus on the site-side implementations and data collection component, but they don’t look at the integrity of the data and if it’s collecting properly. People tend to assume the data is in there, and that it’s clean and reporting properly. But when we run our audits and see implementations, we see what’s missing, broken, or collecting poorly.”
So how can brands shifting to a headless build ensure their analytics are tracking correctly from the start?
“It depends on how big you want to go with it,” says Rich.
“If you want to get core tracking and implementation [set up], it’s something most internal teams can handle just fine. If it’s a bit more complex, it’s something you’ll want to work with a vendor on to do it properly. It’s marrying the business side and the technical side together that makes it complex.
“You need to have both ends of that. You can have your dev team implement it, but most devs are looking at performance, speed, and to make it as fast as possible but don’t have a data-driven mindset. A good vendor will look at how the site is performing, how it’s generating revenue, etc. It can be tough to find someone internal that balances both concerns.”
Wrap up
There’s a lot to think about when transitioning to a headless store. And—as Rich underscored—proper data collection and implementation are key to understanding how your new headless store is performing.
As marketers, it’s in our nature to apply what we know to any new situation. And navigating the nuances of headless commerce is new territory for many.
Thinking about the success of a PWA storefront requires approaching analytics and data collection differently.
If you choose to go headless with an all-in-one frontend platform like Shogun Frontend, you can leave the complexities around data collection and analytics tracking to us and our third-party partners like RHUX Analytics.
That means less stress for your team, so you can focus on other ecommerce aspects, like customer experience—and a more holistic picture of how the store’s newfound speed is impacting revenue.

Kaitlyn Ambrose
Kaitlyn works on all things content at Shogun. ⚡