4 Hot Ecommerce Design Trends (and How Going Headless Helps You Achieve Them)

Trying out the most recent design trends on your site can be tricky with traditional ecommerce platforms alone.
Often, these trends can be image-heavy and require a good deal of customization—things that can make a website slow and complex to build.
If you want to achieve the ecommerce site designs of your dreams or rock the design trends we’ll cover below, you may find they aren’t possible via the out-of-the-box capabilities of your store.
It’s entirely possible you’re starting to feel the creative limits of being too attached to your backend, but not to worry.
Among other benefits, headless commerce helps you exceed creative limits, getting you the exact site you dream about without compromises.
In this post, we’ll share four major design trends we’re seeing in ecommerce now and how each is increasingly possible with a decoupled architecture for your site.
We’ll cover:
- Maximalist websites
- All-Direction navigation
- Asymmetrical layouts
- Interactive website features
#cta-paragraph-fe#Headless commerce separates the frontend of a website (the head) from the backend (the body). You can keep your backend (think: checkout, payments, compliance, and inventory) intact while your frontend (what’s visible to customers) gets powered by separate, specialized tech. This decoupling nets you a faster site, more customization, improved mobile navigation, and often—more conversions.
#cta-visual-fe#<cta-title>Want to go headless without the headache?<cta-title>Get the creative ecommerce site of your dreams with a flexible, bundled frontend solution like Shogun Frontend.Learn more
1. Maximalist websites
Quite the opposite of minimalism, maximalism is the concept of adding everything and the kitchen sink to a site’s design. Jeff Cardello from Webflow describes maximalist websites perfectly:
“This design style is all about splitting from conventionality, ignoring boundaries, and indulging in creative excesses.”
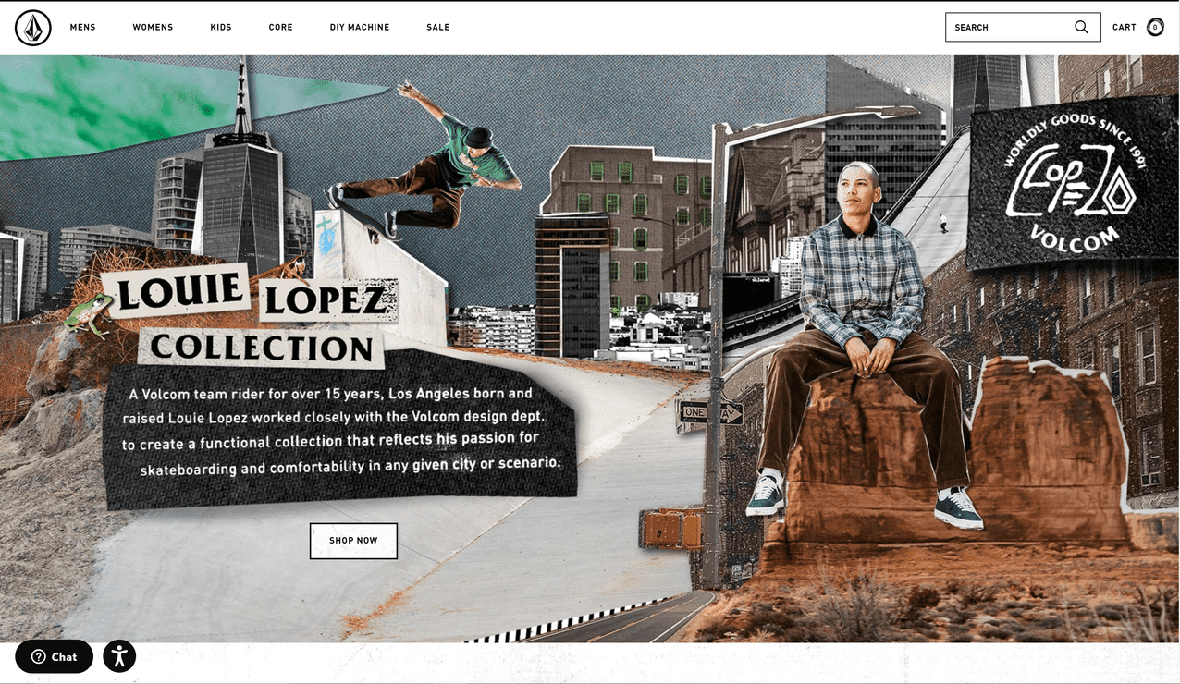
A perfect example of this ecommerce design trend is Volcom. Their website features a lot of rich merchandising—GIFs, videos, parallax scrolling, and imagery.

However, this particular style can introduce speed or performance tradeoffs—even if your visitors have fast internet.
It’s important to focus on Shopify speed optimizations as slow load time will significantly increase bounce rates and negatively impact your SEO. However, by going headless with a separate frontend, you can create the maximalist design you want without speed tradeoffs.
If you take your site headless using progressive web app (PWA) technology, this is what helps you gain such incredible performance while unlocking your creativity. PWAs increase site speed by only reloading what’s needed (what changes) per page, rather than the whole page with each click. This dramatically decreases site load time.
If your brand is considering a maximalist design style—you can consider going headless for the flexibility to follow this design trend to the…max. 😉 Otherwise, you may find that small, manual changes to a Shopify or BigCommerce site can leave you with diminishing returns.
2. All-direction site navigation
Only scrolling up and down is officially boring, thanks to all-direction navigation and mobile shopping.
All direction navigation is just what it sounds like—scrolling up or down, left or right, and forward or back. This navigation style works best on mobile devices, where pinching and pulling can accompany scrolling for a unique, almost editorial experience.
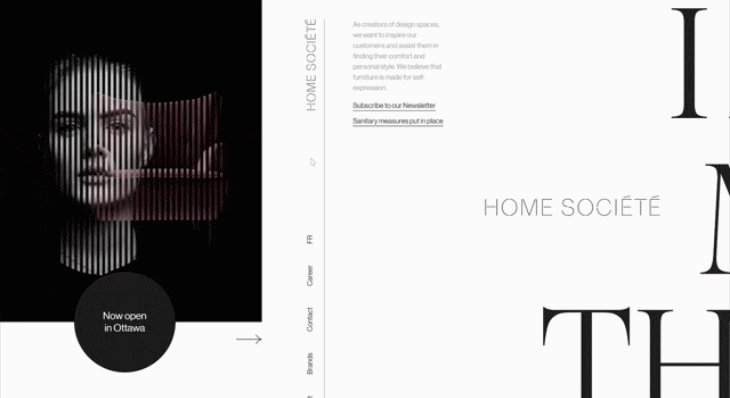
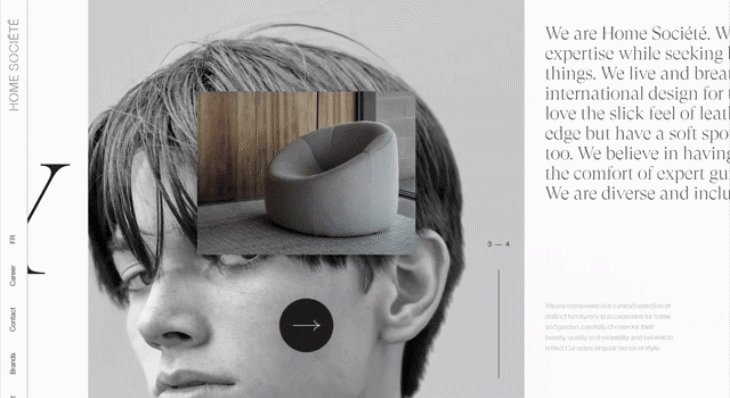
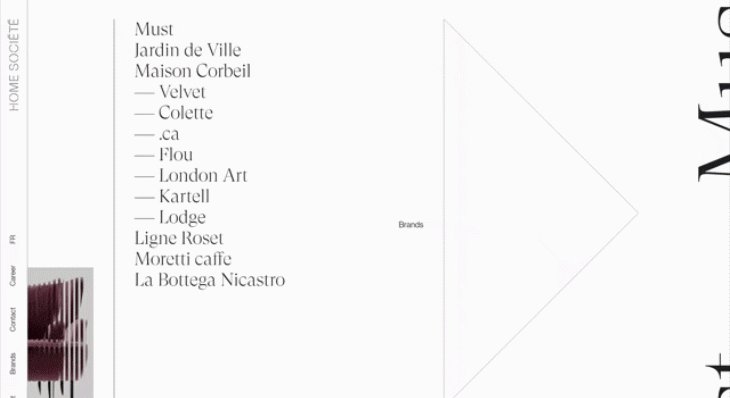
This example from furniture brand Home Societe features left-to-right scrolling rather than the traditional up-and-down navigation most websites use.

The problem? Testing out this trend is tough with traditional ecommerce platforms. And it’s a two-fold problem—not only do you miss out on trying the site trend from a brand perspective, but it can also limit the organic traffic potential of your mobile view if and when you aren’t able to really customize your mobile view separate from desktop.
Fortunately, when you take an ecommerce site headless, you can customize your mobile store experience independently from desktop to a different degree—allowing for unlimited customization and optimized performance.
#cta-mini-fe#Get the ecommerce site of your dreams. Shogun Frontend’s PWA technology helps bring any design idea to life.Learn more
3. Asymmetrical layouts
You can easily recognize most out-of-the-box ecommerce websites. They’re largely templated and look very familiar. Think, oversized banner, big headline, three or four columns.
Many ecommerce platforms offer free, out-of-the-box themes like this that brands use to create their sites. But, these aren’t great for brands hoping to stand out.
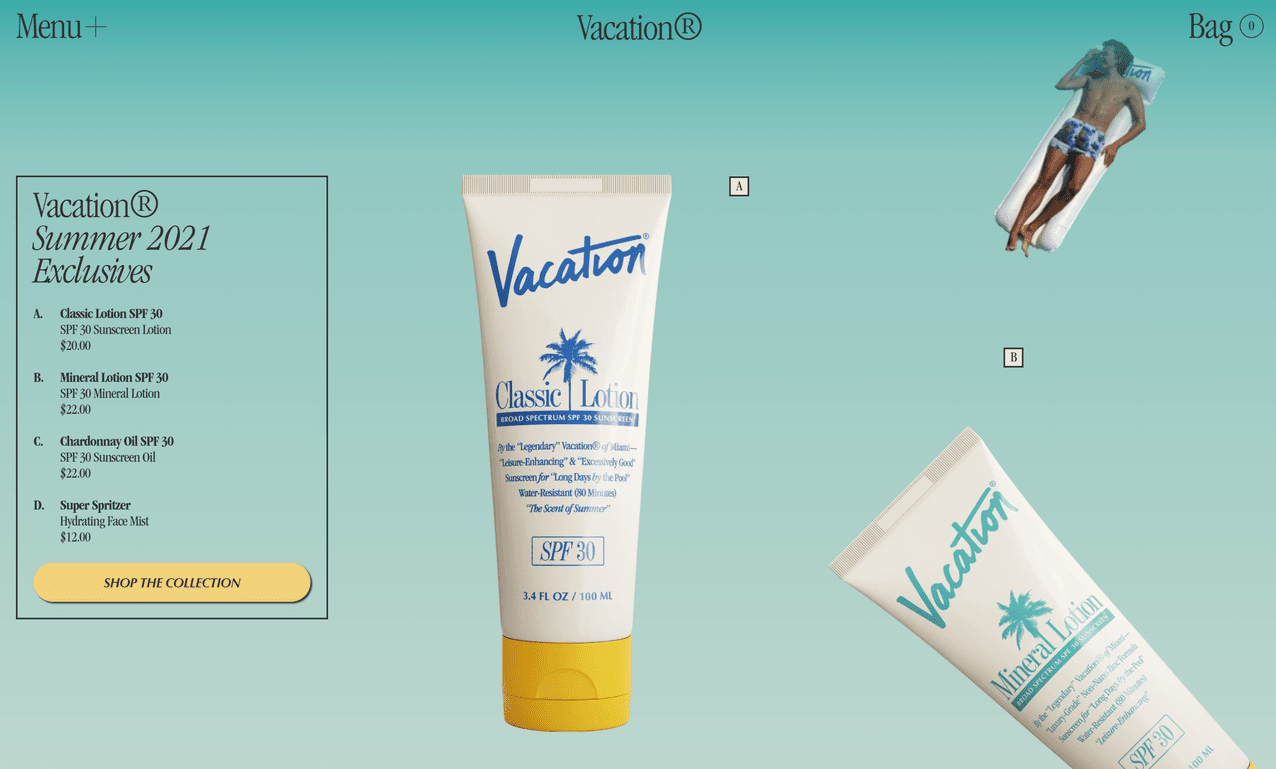
Like this example from Vacation, newer trends lean toward asymmetrical layouts that don’t look anything like out-of-the-box or pre-built themes. An asymmetrical website design is when your website doesn’t have symmetry (for example, the left side matching the right side.

The limitations of traditional ecommerce platforms stop many brands from fully exploring this trend. Generally, out-of-the-box themes are based on grids and feature symmetrical designs for simplicity.
These are great for brands just starting out but aren’t as good for scaling brands looking to differentiate themselves via brand and design.
Again, this is where headless commerce can help. By using different tech to power your site’s frontend, you can introduce a trend like this more easily as your frontend presentation layer isn’t married to your backend functions.
Essentially—changes you make to your site’s look and feel won’t inherently change the infrastructure of your site or break things like your checkout or payments when you experiment with different looks.
4. Interactive customization features
Specialty ecommerce shops are taking personalization to the next level with websites that focus completely on interaction and customization. These 100% interactive websites completely ditch traditional shop layouts that feature many products on one page.
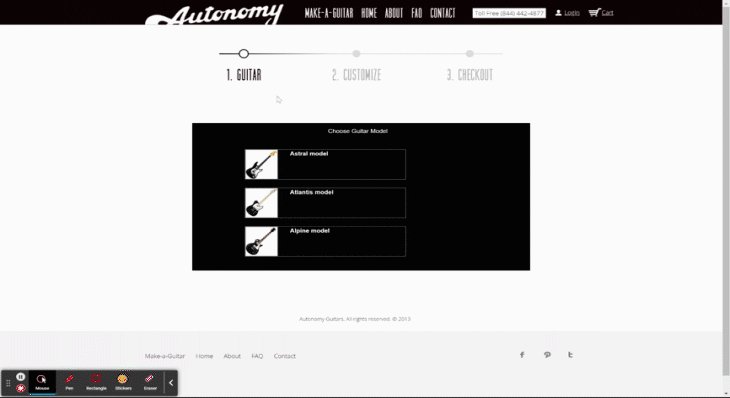
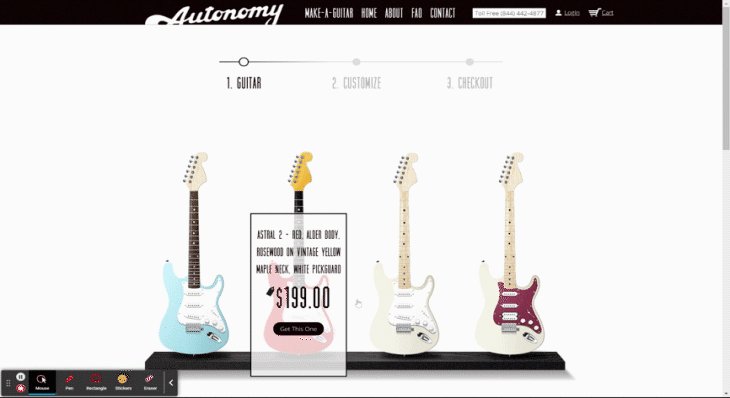
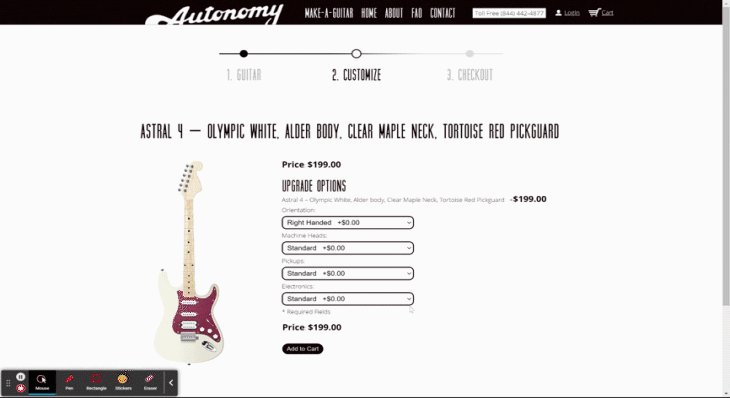
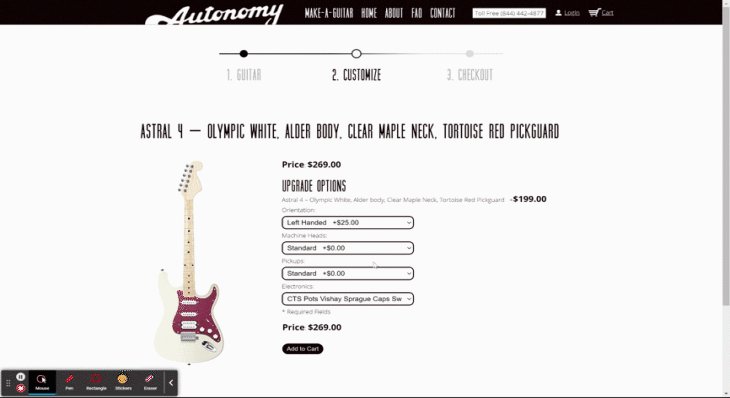
Take a look at Autonomy Guitars. They don’t have a shop page; rather, one interactive page where you can customize your order step by step on the way to checkout:

Trying to create this interactive/selection feature in an especially Apple-esque way with a monolithic site (one where backend and frontend are fused) can result in errors with your checkout or inventory, which leads to lost sales.
This is because making changes to the frontend of your site is so tied up in the backend too. With a traditional setup, the head and body of your site are still too attached for the flexibility to change one thing without affecting other things.
However, when you go headless—and use a purpose-built, native CMS—your backend is ready for sales, and your frontend is completely changeable without disrupting anything behind the scenes.
Create the exact site you envision
Ecommerce design trends are getting more and more creative with each new trend and idea—and can do wonders for making your site especially memorable for customers.
As we’ve covered here, traditional ecommerce platforms are great ways to get your website up and running but introduce limitations as you scale. Creating image-intense maximalist websites, highly customized interactive website features, or anything in between can become too challenging.
More brands than ever are exploring headless commerce as it becomes accessible. It’s a great way to unlock the creative possibilities of your site with the flexibility it lends.
#cta-visual-fe#<cta-title>Want to go headless without the headache?<cta-title>Get the creative ecommerce site of your dreams with a flexible, bundled frontend solution like Shogun Frontend.Learn more
The Shogun Team
Shogun's team is full of whipsmart ecommerce experts, dedicated to making the process of building and customizing your Shopify store simpler, faster, and more intuitive.



