How to Improve (and Track) Your Ecommerce Website’s Performance

You’re getting ready to launch a new marketing campaign for your ecommerce brand, which is sure to drive lots of traffic to your site. Only…you’ve noticed your website isn’t performing quite at the level you’d expect it to (on the eve of an impactful campaign, no less).
This awesome campaign has come with lots of content and changes (think: new visuals, heavy animations, interactions, etc.), and your site’s performance has taken a hit.
Sending shoppers to a poor-performing website can be detrimental to not only your bottom line but to your brand’s reputation. Milliseconds of load time matter.
So, what can your team do to improve your ecommerce website performance?
In this guide, you’ll learn about the biggest challenges ecommerce teams face when it comes to the owned web channel, plus how to test (and improve) your site’s performance, and more.
Skip ahead:
- The status quo of ecommerce website performance
- The biggest challenges ecommerce brands face with website performance
- How to test your site performance
- Key metrics your brand should track
First, as a way to help you benchmark, here’s a look at the state of ecommerce website performance as it currently stands:
1. Customers want fast-loading shopping, but many ecommerce sites fall short
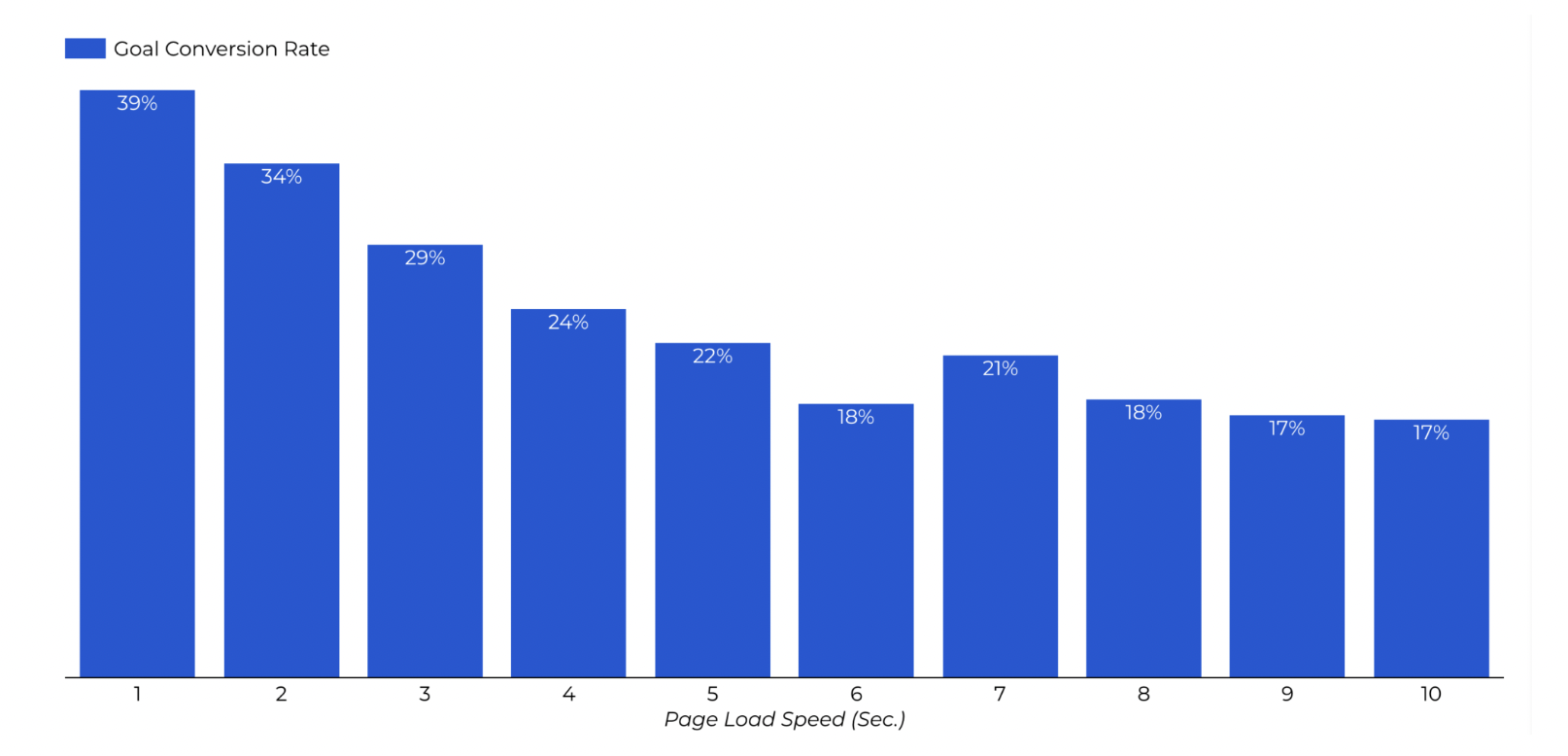
The highest ecommerce conversion rates occur on pages with load times between 0-2 seconds.
It’s been seen time and again that—the faster your site loads, the more conversions you’ll see. In fact, a site that loads in one second, the average conversion rate is nearly 40%. Speed matters!

Despite this, Google has found the average website (from a sample of 11M) takes 15.3 seconds to load. Due to sluggish load time, many sites miss out on conversions simply because of lagging site speed. Many ecommerce brands, in particular, are starting to aim for sub-second load times for their sites as a result.
What’s more, improved site speed correlates with a positive changein page views, conversion rates, and average order value. In other words, a fast site doesn’t just help with conversions—it primes customers to view more pages in a single session, discovering more products, resulting in a higher order value.
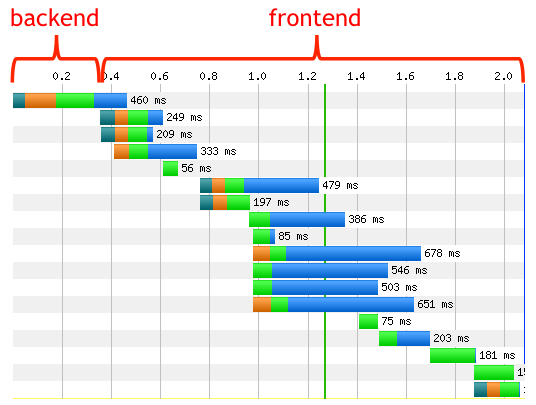
2. Page weight largely impacts site performance (and it’s primarily frontend related)
Page weight is the total size of a web page. The heavier your page weight, the longer it takes your site to load, which impacts your bottom line.
Former Google Performance Engineer Steve Souders says the frontend of a website—where customers interact when shopping your site—is usually the culprit of a too-heavy page (and where you can start for implementing improvements or optimizing first).

The frontend of your site includes everything from rich visuals and content to Javascript, all of which are critical parts of the customer experience, but these parts are often the heaviest.
Ecommerce brands are now in the game of figuring out how to balance exceptional experiences, all the while balancing this weight.
3. Poor ecommerce website performance can mean customers never return to your site
First impressions are huge, particularly in ecommerce. Not only can a poor-performing website cause customers to bounce, but it could mean they never revisit your site.
In fact, 79% of shopperssay they are unlikely to return to a website with poor performance.
Moreover, according to data, we observed in original research in 2021, many direct-to-consumer brands’ websites need work when it comes to experience.
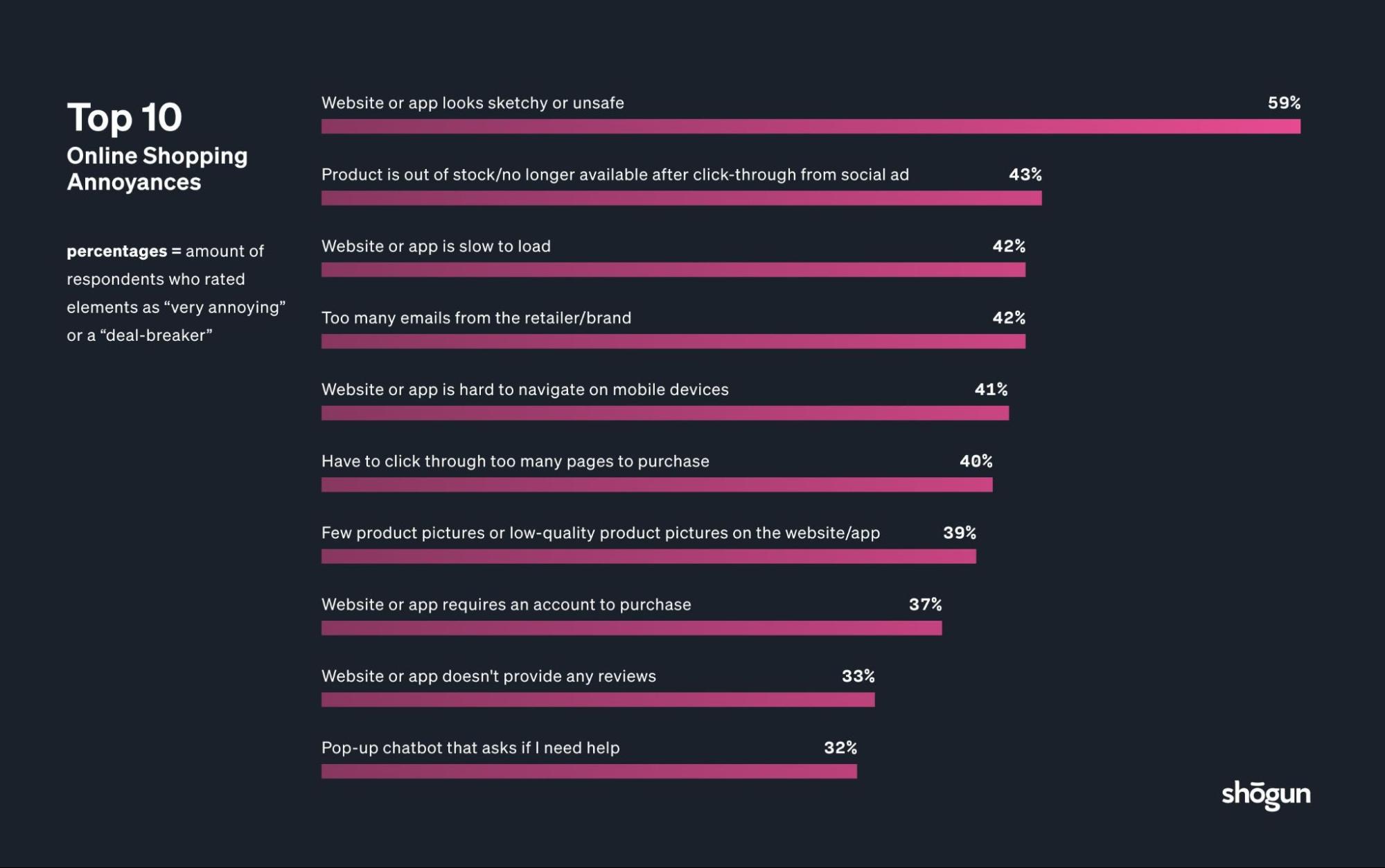
Here’s what our shopper respondents cited as the biggest turn-offs or dealbreakers for an ecommerce site:

Notably, two of the five top annoyances have to do with site performance:
- 42% of respondents find it most annoying when a brand’s site is too slow to load
- And 41% found it a top dealbreaker when the website is hard to navigate on mobile.
As a scaling brand, you want to craft an exceptional, elevated online shopping experience—one your customers will return to time and time again.
The look and feel of your website contribute to this, but if your site isn’t up to par from a performance perspective (think: intuitive mobile navigation and site speed), it’s impossible to convince shoppers to stick around and you’ll lose them for good. You could have the most dynamic website in your niche, but no one will see it if it’s too slow.
4. Site performance has become a critical foundation for marketing tactics as you scale
As brands scale to a higher GMV, they tend to invest in initiatives like influencer marketing, live shopping, engaging AI tech, augmented reality, and more to propel their growth.
Initiatives like these can have a huge impact on a brand experience but can quickly turn into a problem if an ecommerce site isn’t equipped to handle the subsequent surge in traffic from all the success.
More shoppers on your site mean more activity (like pageviews and transactions), which can also mean more slowdowns as traditionally-built websites can only handle so much activity.
If your scaling brand is investing in high-impact marketing initiatives, you’ll want to make sure your site’s technology has been future-proofed to handle the uptick in activity from your campaigns.
#cta-visual-fe#<cta-title>Craft an ecommerce site that’s highly performant.<cta-title>Learn how an all-in-one Frontend Platform like Shogun Frontend can change the design vs. speed tradeoff for your brand. Learn more
The thing about ecommerce site performance is—it’s always in flux. And no ecommerce business is immune to the rollercoaster of website performance.
Let’s dive into some of the biggest challenges ecommerce brands are facing in this area and why.
1. Ecommerce brands are always in a tradeoff between site design capability vs. speed
It’s been a long-standing issue for many ecommerce businesses: compromising on site design or site performance. Having both has, traditionally, never been an option. Brands have constantly had to choose between a blazing-fast site or jaw-dropping design and shopping features.
Adding rich content to a site—like high-resolution imagery, background videos, interactive features, and more—is a capability you want, but it comes at a cost: even a one-second delay in page load speed could impact conversions by a whopping 20%.
Rich content can weigh a traditionally-built website down significantly because of platform limits. Plus, many brands turn to third-party apps to customize their ecommerce experience beyond what they’re able to do natively in their ecommerce platform, which weighs down the site even more. (More on this later!)
Often, the majority of brands choose to ignore website performance altogether (to achieve a stunning site), and they’ll pay for this in lost conversions.
How ecommerce brands are overcoming design and speed compromises
This tradeoff (and its consequences) is why more scaling ecommerce brands are turning to alternatives to their website architecture—namely, headless commerce by way of progressive web apps (PWAs).
When your site runs as a PWA, it serves up site content selectively after loading completely once, meaning you only show necessary site sections at a time. This vastly improves site load times for shoppers.
For example, when visitors land on your site, they’ll see everything above the fold initially, but as they scroll or navigate to other pages, your PWA will serve up those sections. This makes page clicks feel near-instant. Overall, building your site as a PWA can really help eliminate your store speed issues if you’re still trying to have an elevated look and feel.
#cta-visual-fe#<cta-title>Go headless without wrangling vendors and building a big dev team.<cta-title>Learn how an all-in-one Frontend Platform like Shogun Frontend can grant your brand the flexibility of headless without the complexity. Learn more
2. Third-party apps used for standard ecomm functionality are bogging down performance
For most merchants, third-party apps are used to unlock functionality not native to an ecommerce platform. Think dynamic search bars, product reviews, etc.
But these apps often tank site performance; too much extra code on any site can cause major slowdowns because that code interferes with your site’s main functions.
#cta-paragraph-fe#Sports retailer PlayBetter.com used ~30 third-party apps to power their ecommerce experience, and—like many brands—it was contributing to slower site performance. Learn more about why PlayBetter.com decided to go headless with Shogun Frontend via PWA technology.
With a flexible frontend—you can craft a customized ecommerce experience without worrying about site slowdowns. The separated frontend and backend of your site in a headless architecture mean that changes to one won’t impact the other, so you can create a dynamic site with better functionality without worrying about performance hits.
#cta-visual-fe#<cta-title>Craft an ecommerce site that’s performant and future-proof.<cta-title>Learn how an all-in-one Frontend Platform like Shogun Frontend can change the game for your brand. Learn more
3. Ad campaigns drive traffic, but slow sites causes paid traffic to bounce
You spend a lot of money and effort driving customers to your site with ads. But if you send them to a site that’s slow or unresponsive…it’s a bit like flushing your budget down the drain.
Not only can a sluggish website send shoppers away, but it can actually increase the cost of your ads— as a poor user experience impacts your Google-assigned Quality Score and, ultimately, what you pay per click.
Site content needs to be highly performant to avoid being hit with higher ad costs as a result of poor experiences on mobile, etc.
4. Poor site performance impacts your SEO
In 2020, Google announced Core Web Vitals would be the standard for how sites are ranked in search.

And, for a while now, ecommerce operators who don’t keep their site’s performance in check have indeed been penalized by Google with poor search rankings as a result. Site speed undoubtedly impacts your ability to rank. See more on-site speed and SEO here.
Ultimately, if you want to add rich visuals and features to your site, but it’s done at the expense of site performance, you will run into trouble with how your site ranks in the SERP (in addition to how your ads cost and perform!).
Having a pulse on the health of your website is key for long-term growth. Luckily, Google has created a few tools that help ecommerce teams understand how their site stacks up against Core Web Vitals and how they can improve.
Here’s a look at some of those tools:
Google Lighthouse
Google Lighthouse is a tool that provides your site a score based on Google’s rating of performance, accessibility, SEO, and best practices in artificial conditions that mimic real ones.
Lighthouse scores help you understand how real customers experience your ecommerce site. This helps you see where you’re excelling and where you need to improve.

Generally, you should aim to score between 90-100 (green). Anything lower than 90 is broken up into two buckets: 50-89 = “needs improvement” (orange) and 0-49 = “poor” (red).
If your score includes any numbers in the orange or red buckets, you can take steps to improve those areas of your site.
#cta-paragraph-fe#Did you know that Lighthouse scores are commonly misunderstood? Many think of this tool as a definitive rating when it’s meant to be used as a way to frequently test and check your site’s performance as you make changes. Learn more about how your team should use and interpret Google Lighthouse in this guide.
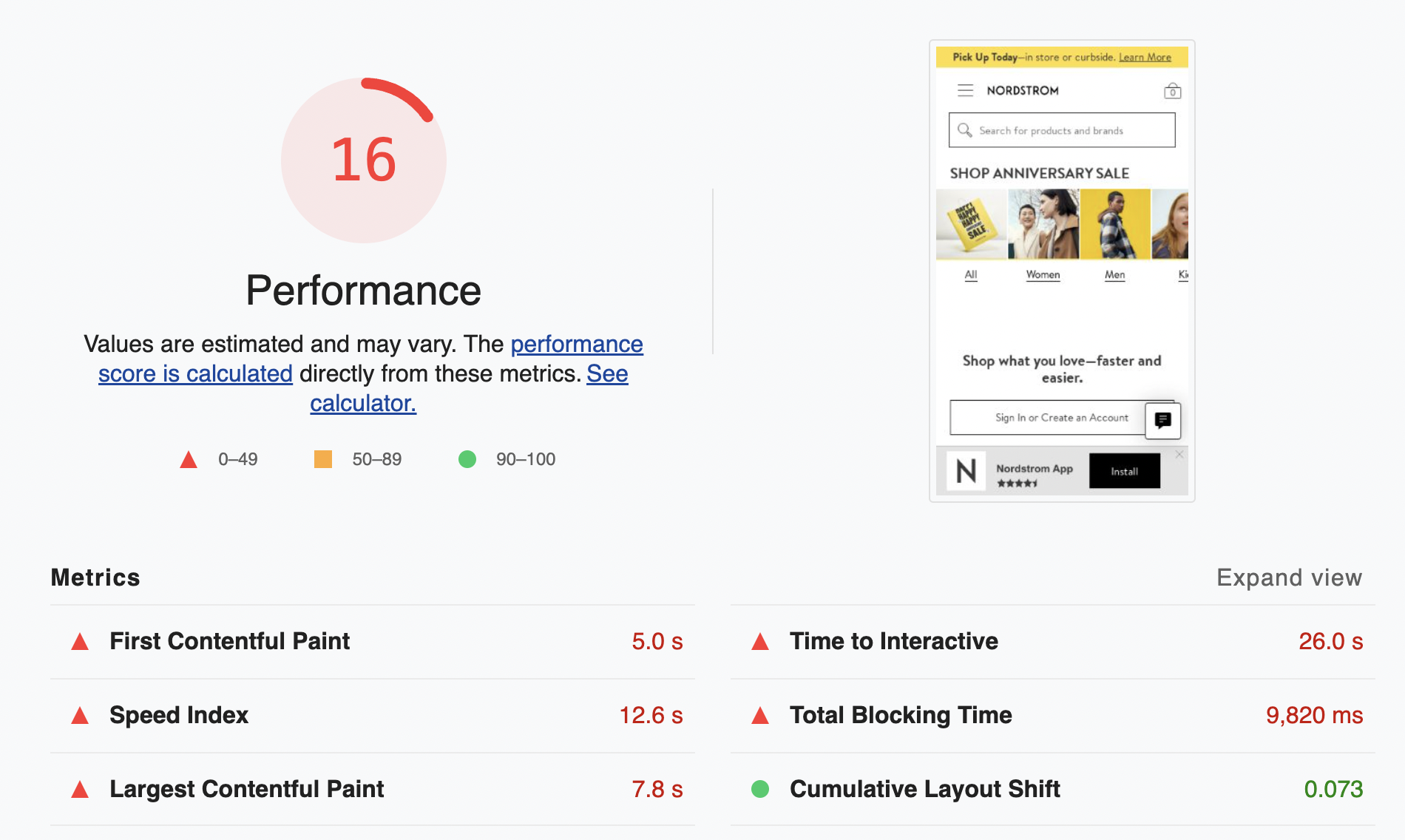
PageSpeed Insights
PageSpeed Insights (PSI) is another tool from Google that helps you evaluate the performance of your ecommerce site. With it, you can understand how fast your site performs across mobile and desktop and get actionable insights on how to improve.
PSI uses both lab (artificially simulated) data and field (real-world user) data to calculate your rating. Lab data is used for identifying and fixing performance problems, while field data is a more accurate representation of real shoppers at a point in time. These two different types of data paint the most accurate picture of your website’s performance so you can make the most informed decisions.
Like Lighthouse, PSI is often regarded as a definitive metric when it’s really meant to be used regularly for “checkups” of your site.
#cta-visual-fe#<cta-title>Craft an ecommerce site that’s performant and future-proof.<cta-title>Learn how an all-in-one Frontend Platform like Shogun Frontend can change the game for your brand. Learn more
Ecommerce website performance is always in flux. There are so many factors at play that can change how your site is experienced by shoppers all over the world.
However, benchmarks are handy for understanding how your site stacks up against others in your niche.

Let’s look at a few metrics that capture the state of ecommerce website performance today when using Google Lighthouse or PageSpeed Insights:
First Contentful Paint
This metric indicates the time at which the very first image or text is “painted” or populated after a customer arrives on your site.
It’s recommended you aim for a First Contentful Paint scorebetween 0.1.8 seconds for Google to consider your site “fast.”
Largest Contentful Paint
Largest Contentful Paint indicates when the page’s primary (or most significant) content loads in relation to when the page began to load.
Google recommends aiming for a score of 2.5 seconds or less. Sites that score “green” will be noticeably fast as soon as they’re accessed.
Time to Interactive
This metric refers to how long it takes a page to become completely interactive—or how long it takes until customers can start browsing.
Time to Interactive (TTI) is an important speed metric to monitor because not all sites are built with both content visibility and interactivity in mind. A non-responsive (or slow to respond) ecommerce site can cause customers to bounce, which means you lose out on conversions.
Google recommends aiming for a TTI score between 0-3.8 seconds.
#cta-mini-fe#Learn more about Google Lighthouse performance metrics here: https://web.dev/performance-scoring/
Ecommerce website performance is a recurring activity, not a one-and-done
Like nurturing your customers, your team has to work together to ensure your site is performing well.
Ecommerce website performance is a continuous process, but with the right tech and understanding of how they work for you, your team can keep scaling.
#cta-visual-fe#<cta-title>Craft an ecommerce site that’s performant and future-proof.<cta-title>Learn how an all-in-one Frontend Platform like Shogun Frontend can change the game for your brand. Learn more

Kaitlyn Ambrose
Kaitlyn works on all things content at Shogun. ⚡



