Differentiate Your Ecommerce Brand With Elevated Product Pages

Product pages are the bread and butter of ecommerce. When a customer lands on a product detail page, you have less than a minute to communicate value and answer the question: “Is this what I’m looking for?”
But product pages can help you do much more than communicate product information. They’re a chance to differentiate your brand.
Crafting what we call ‘elevated’ product page experiences is key to emerging as a standout brand. This type of site content contributes to your brand equity and can help you command higher price points.
In short: quality storytelling can’t stop on the homepage. Rather, it’s needed throughout site content, including your product detail pages.
Today, you’ll learn what we define as an ‘elevated’ product page in ecommerce here at Shogun, plus how brands are facilitating this type of site content, and more.
So settle in, and let’s get started!
What is an ‘elevated’ product page?
What exactly do we mean when we say “elevated” product page? How is this different from any other product page out there?
To us at Shogun, elevated product pages go beyond the standard format of product information, images, FAQ, and customer reviews. These pages convey critical product details while also connecting with shoppers on a deeper level.
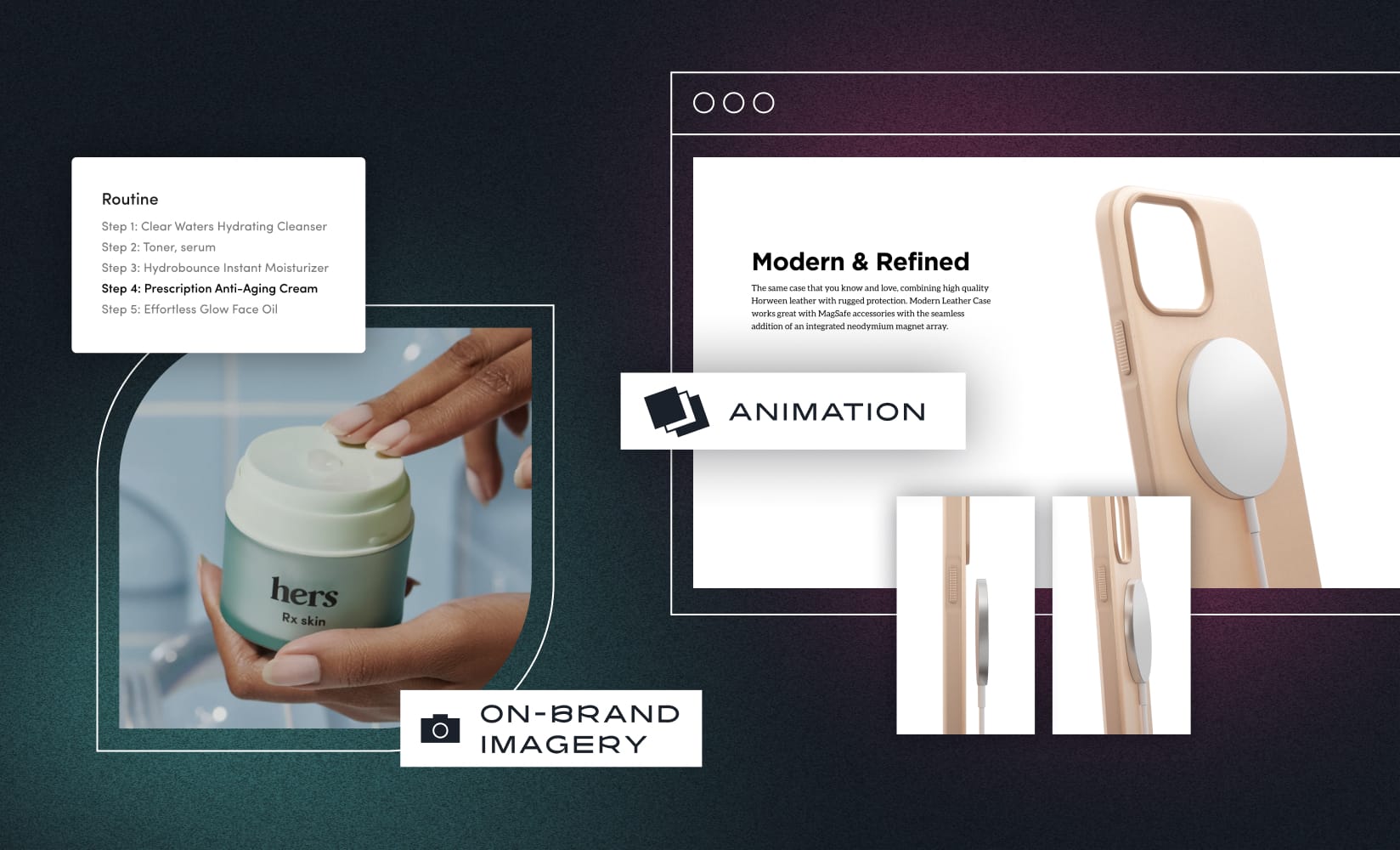
- These pages often showcase aspects of a brand’s community (user-generated content may be embedded in the page),
- They share rich up-close product views (different from what you can see on a standard Amazon page), and
- Use branded imagery, background video, or components like product or brand education to make the product come across as exclusive or exceptionally special.
In fact, elevated product pages tend to feel different from standard ones. This site content lands more like a brand experience. Elevated product pages toe the line between helpful and dynamic.
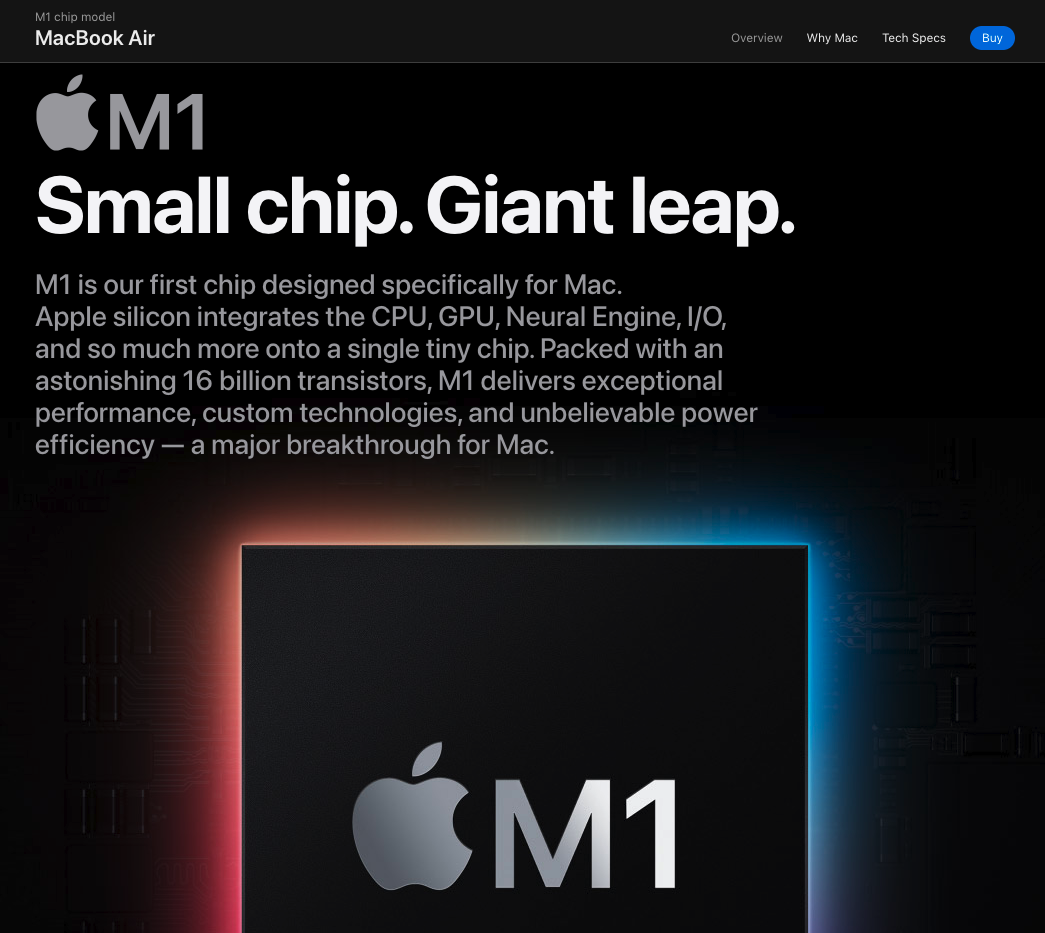
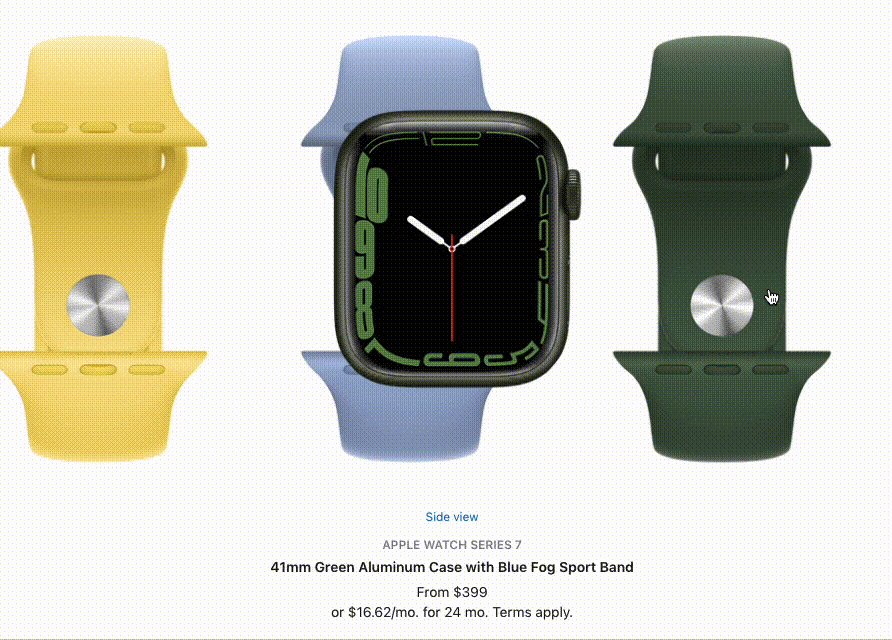
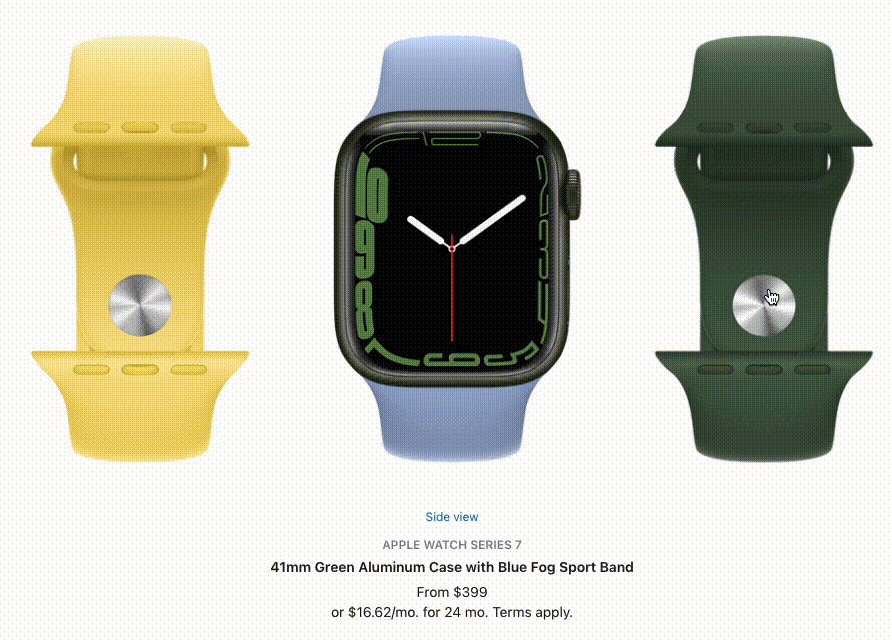
Take Apple, for example. When you explore the MacBook Air or Apple Watch product pages, they’re way more compelling than something you might see from Microsoft:


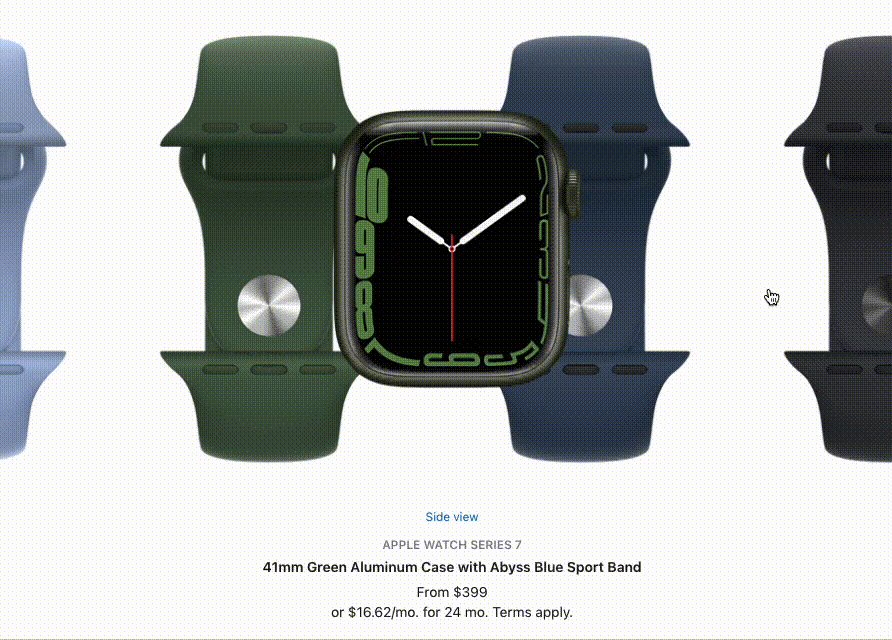
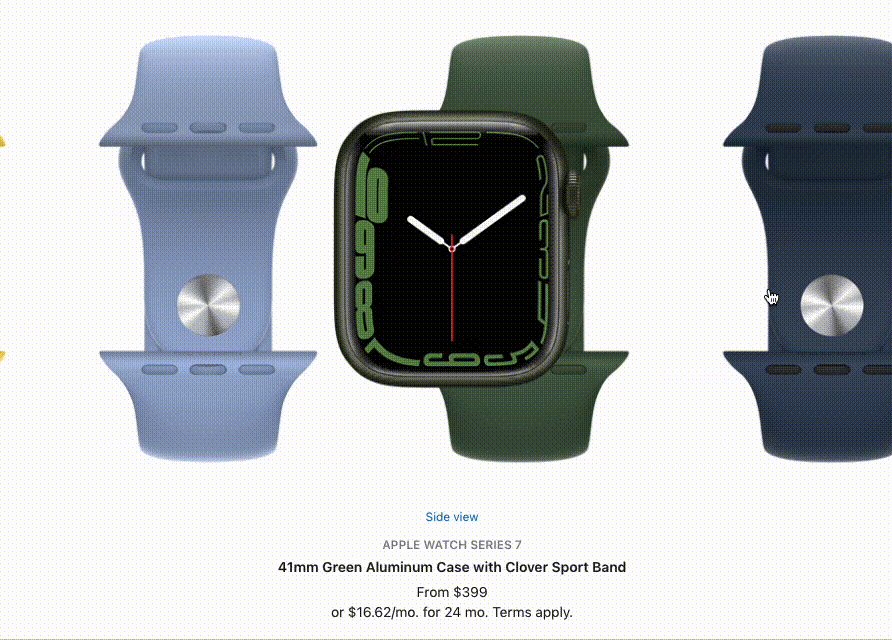
The rich imagery of the Apple M1 chip on the MacBook Air page is bold and makes a statement. The customizable Apple Watch page lets customers create the exact product that fits their style and preferences through Apple’s Create Your Style feature.
Both pages are dynamic in their own way, yet remain true to Apple’s ethos.
Apple’s product pages include elements like:
- Subtle, scrolling animations
- High-resolution imagery
- Big, bold text, and branded icons that call out key specs
- Storytelling beyond features (focuses on value vs. specs)
Apple product pages feel synonymous with using an Apple device—a sleek, every-detail-thought-of experience. They ensure you know that the product you receive will also be an experience.
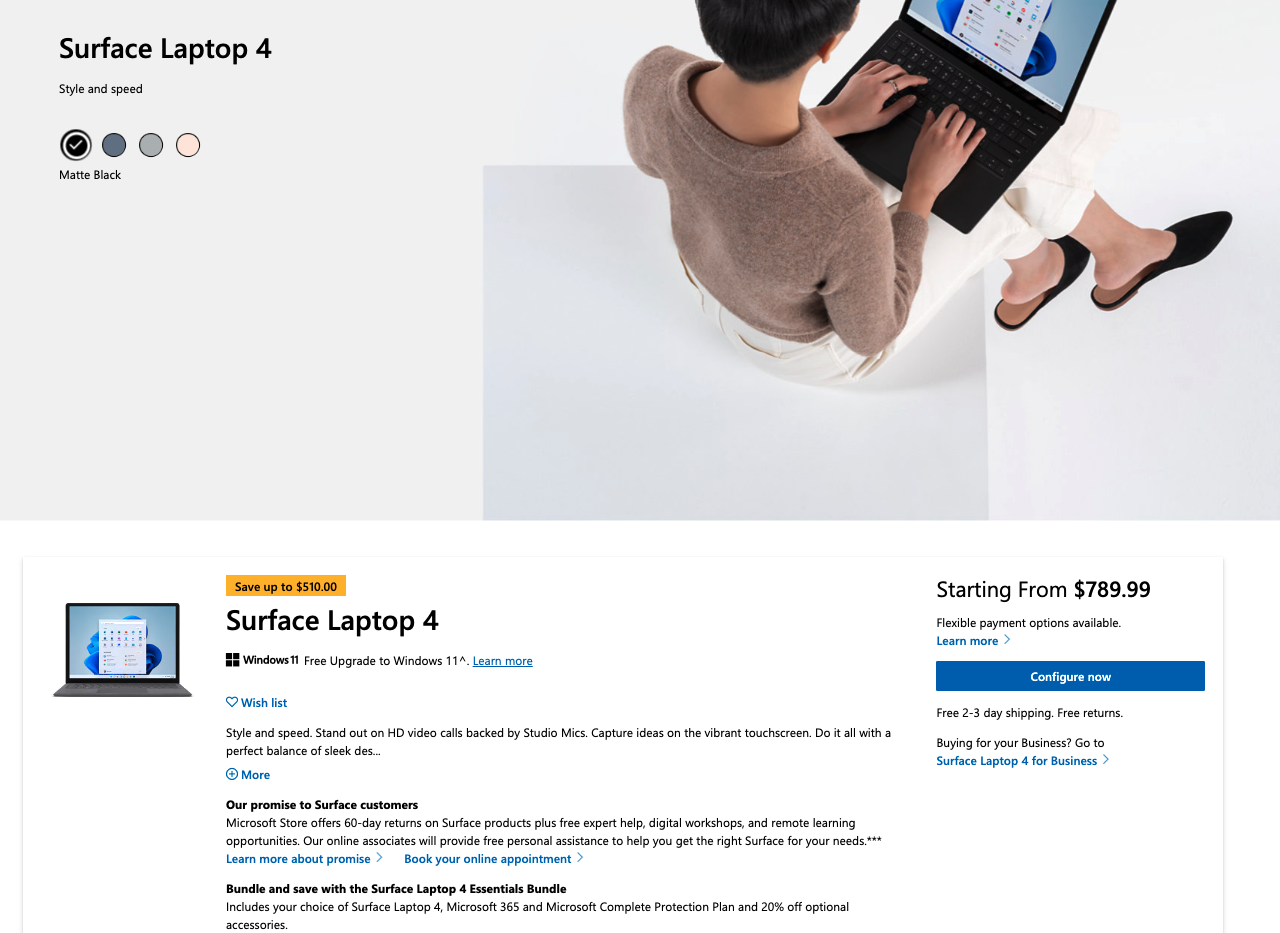
Compared to a product page for Microsoft, which keeps a more standard, information-heavy look:

While nice-looking, this page focuses on straightforward specs. It is more like the info supplied on a standard Amazon.com page. It doesn’t quite feel like an “experience” like what Apple has done.
One could argue that Microsoft’s brand is quite different from Apple’s and that a standard product page aligns more with their ethos. And hey, that’s valid.
However, there’s a reason why Apple has the reputation they have. Technological differences aside, at the end of the day, Microsoft and Apple are both selling laptops and tablets. It’s the emotional connection Apple evokes that makes them stand out as much more than a laptop provider. Apple can command lineups stretching blocks long for product launches, and part of this brand loyalty can be attributed to their unique ability to craft experiences and tell stories in compelling ways.
That said, let’s look at the components that take a product page from standard to elevated.
The status quo of product pages
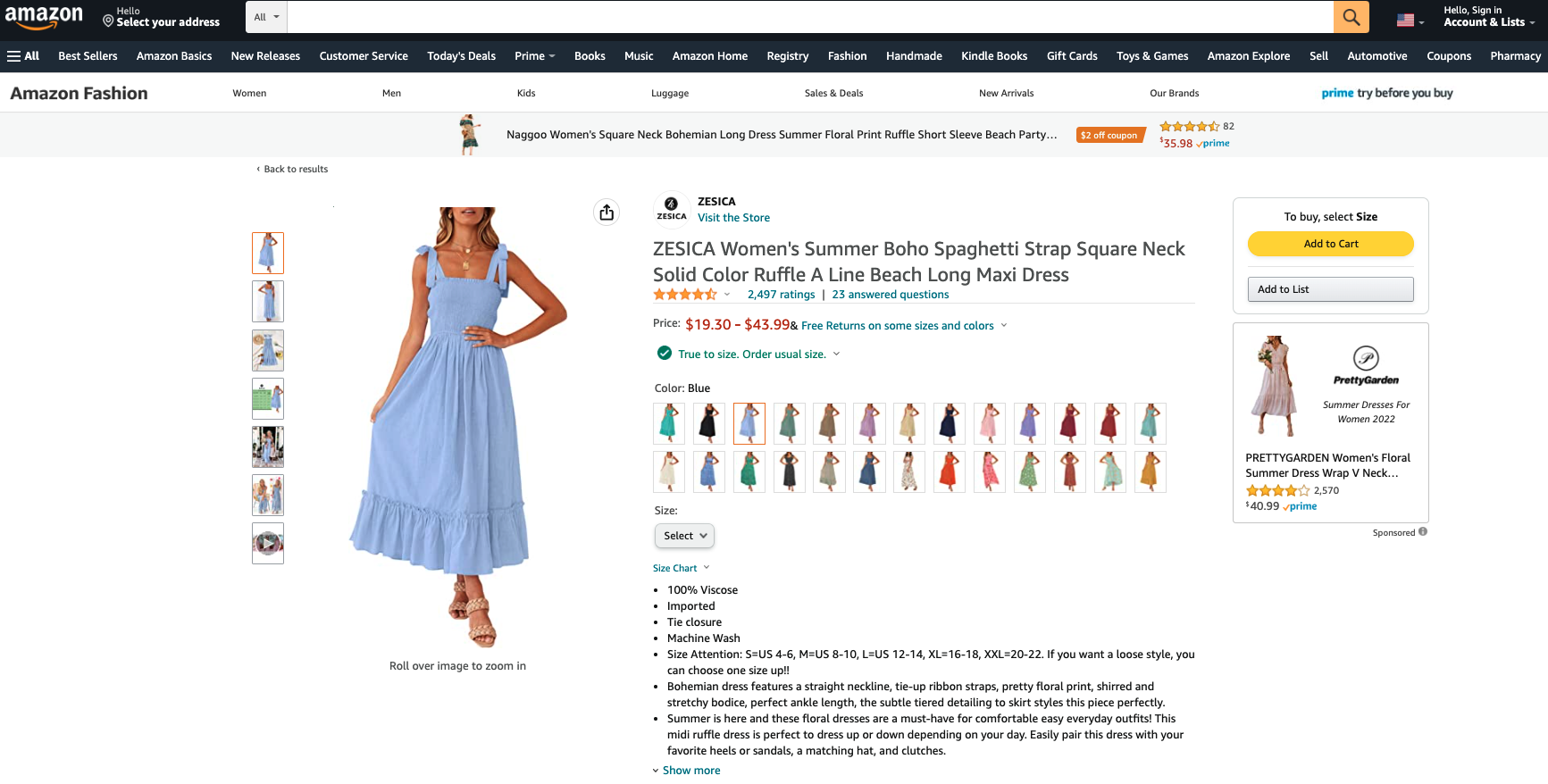
Standard product pages—like what you see on Amazon—include typical information like product details, imagery, and reviews:

While this information is important, pages like these are missing that special sauce DTC brands like Brooklinen, Glossier, and Hims & Hers have on their product pages. Standard product pages don’t have the magic—or brand essence that moonlights as customer education.
That magic is your brand’s competitive advantage over giants like Amazon.
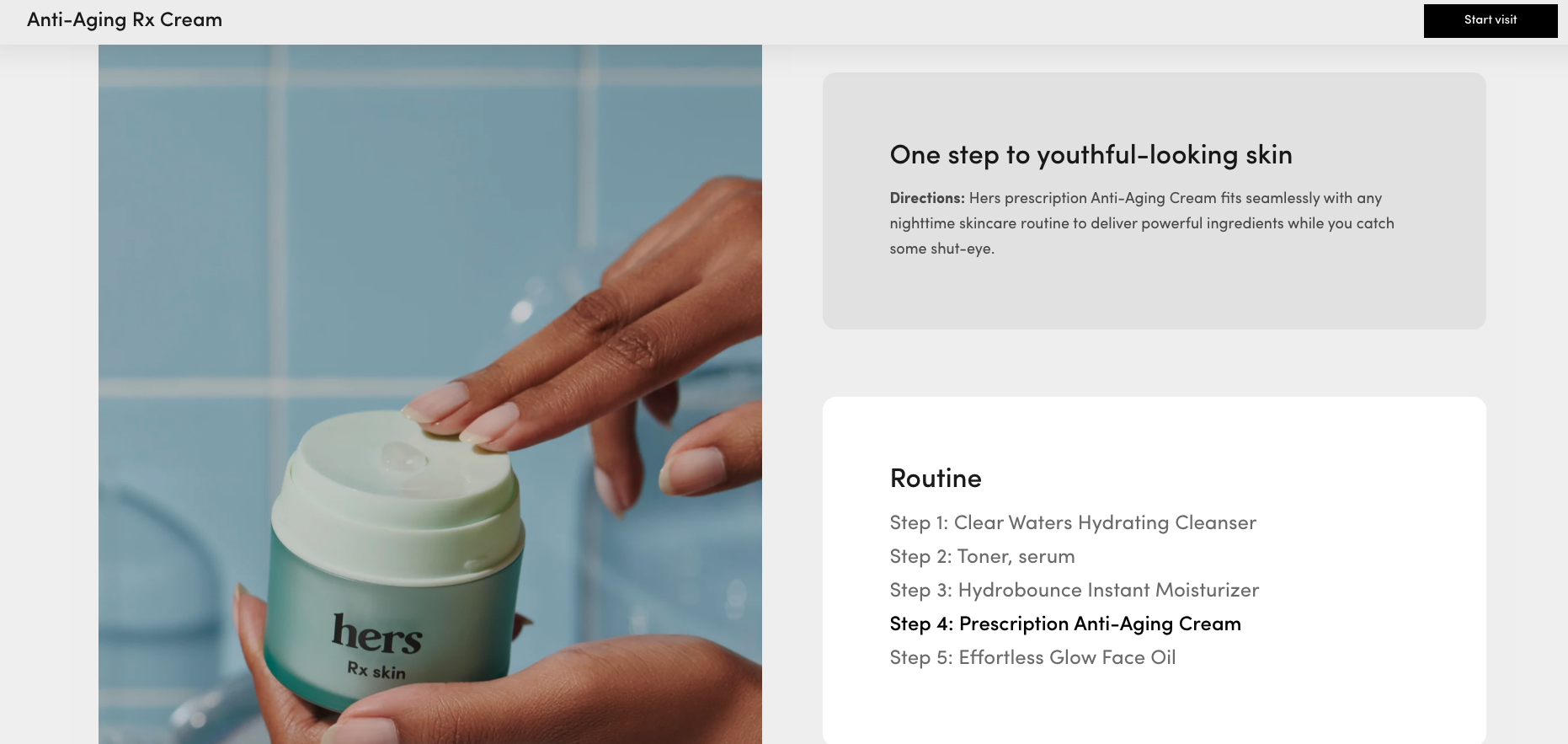
Take this Anti-Aging Cream product page from Hers:
Above the fold, you see typical product page elements.
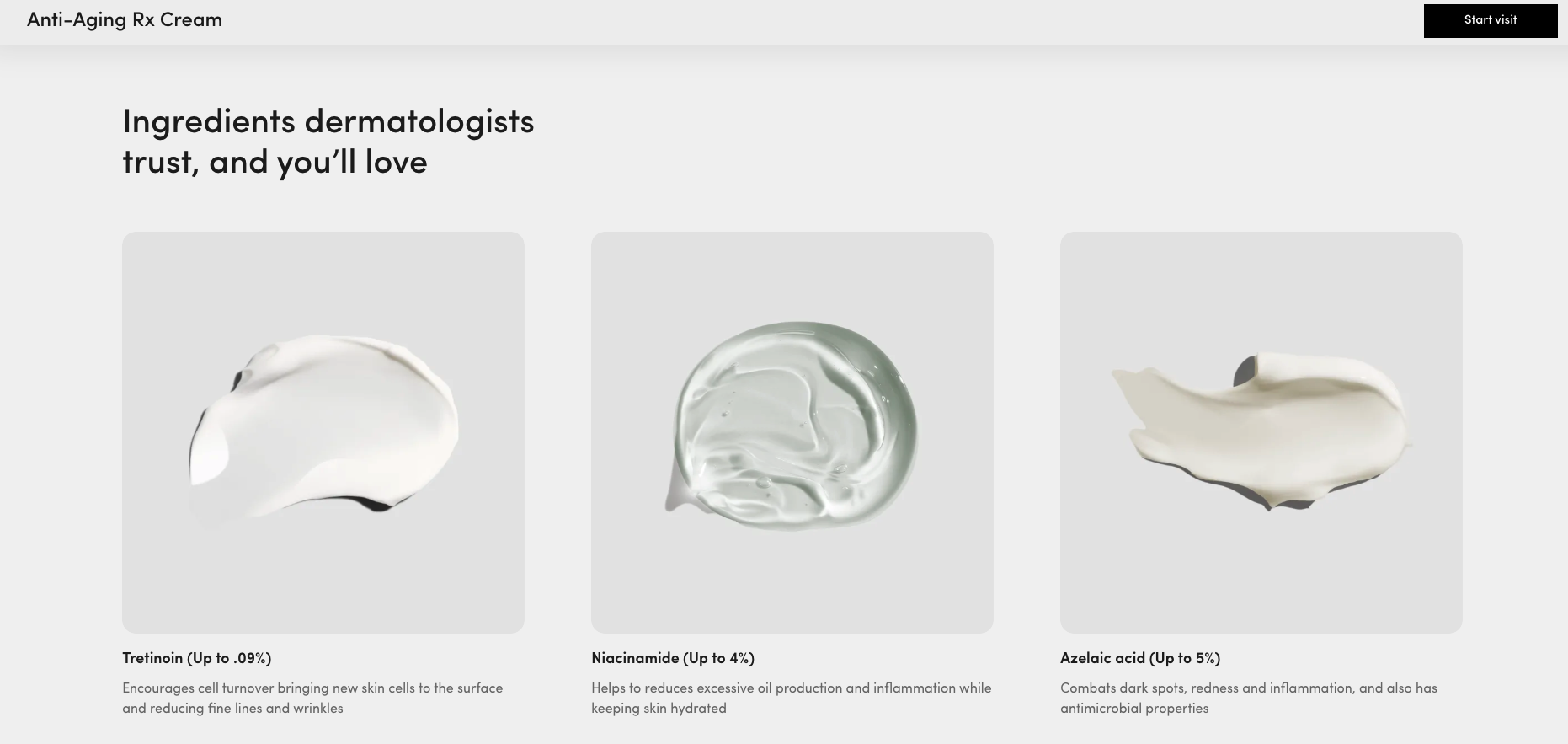
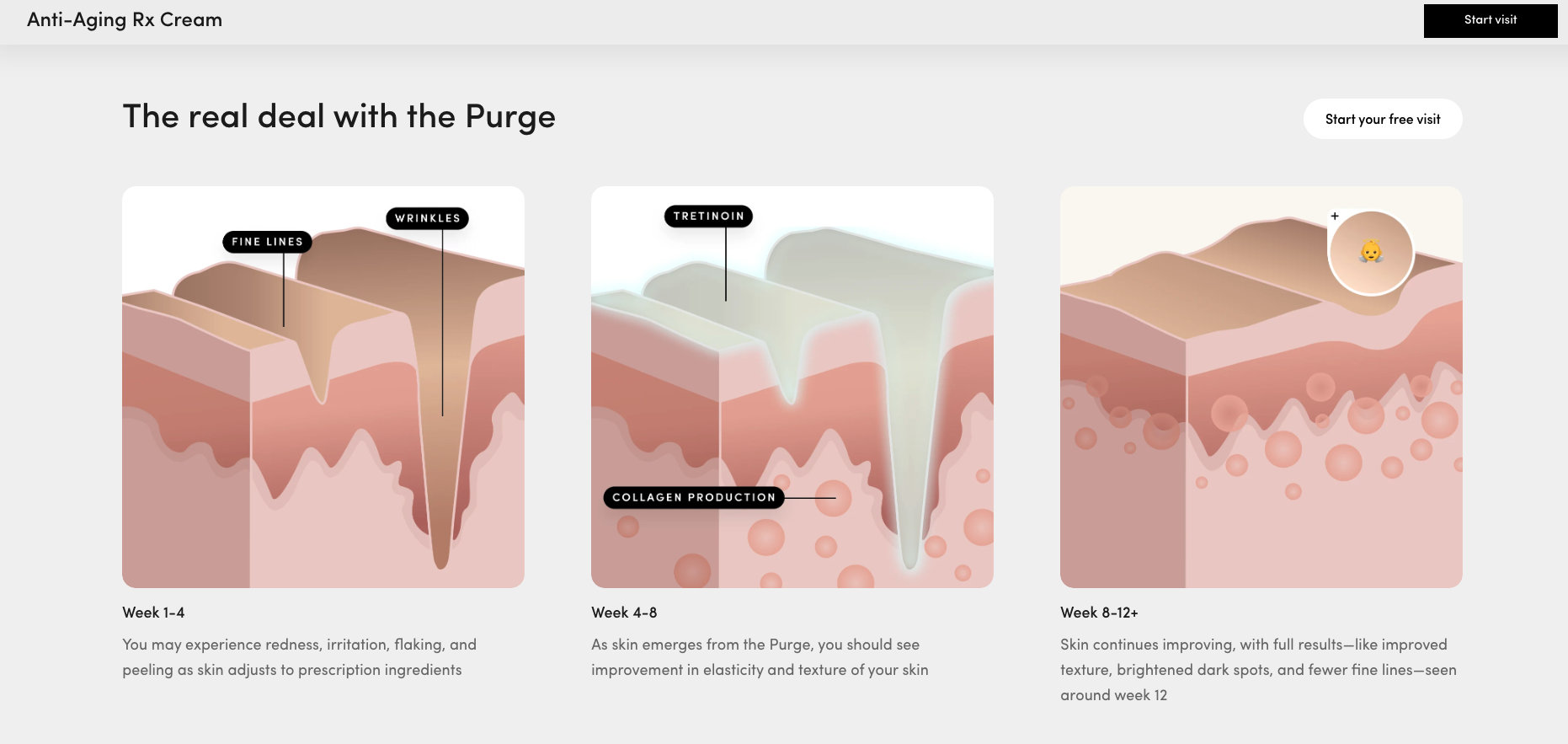
But as you keep scrolling, you’re met with jargon-free copy that explains the product ingredients (and their job), along with an example skincare routine and educational imagery.



The dermatologist-backed information included on this page positions Hers as a reliable source with products that actually work—not just another anti-aging cream (read: commoditized) retailer.
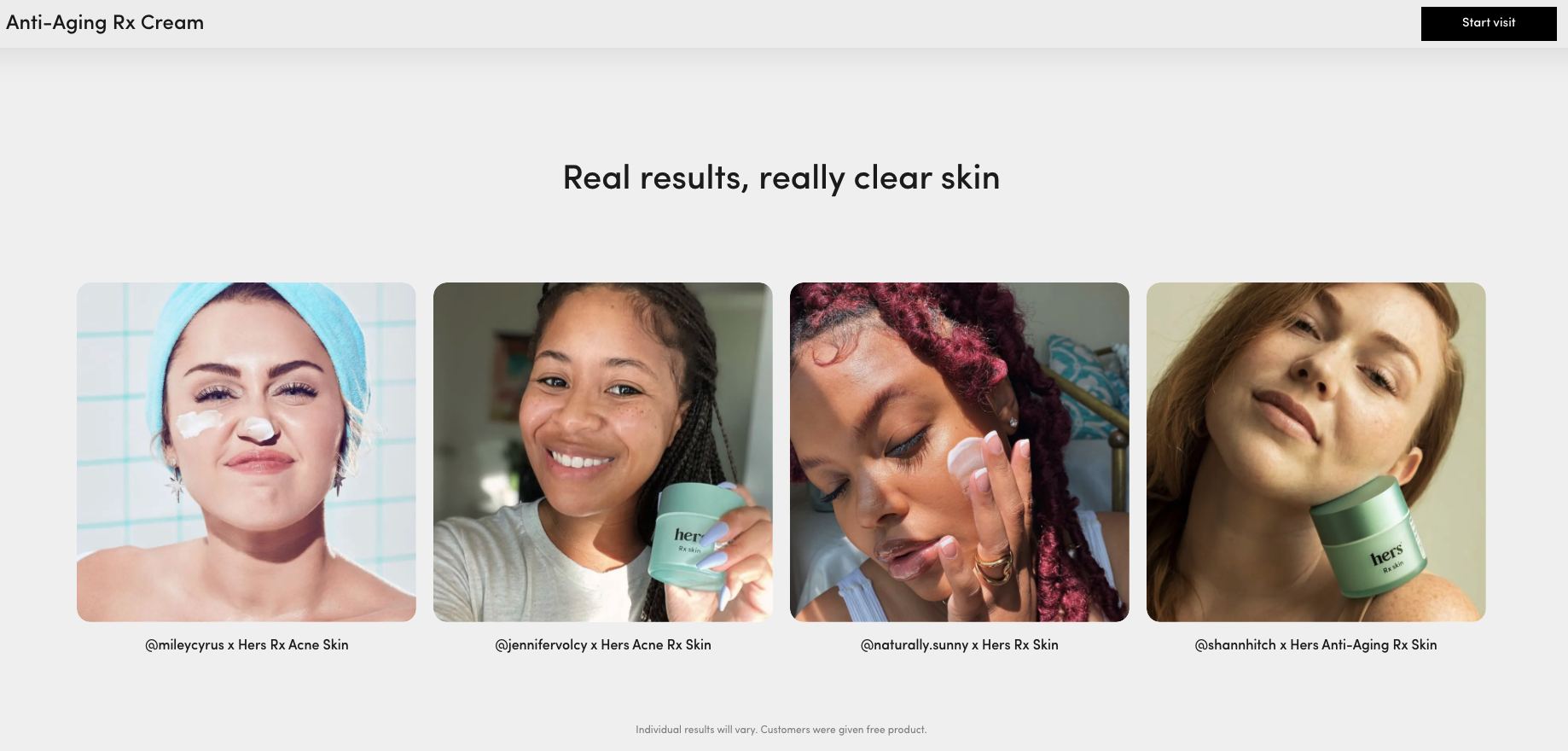
Plus, Hers makes a point to include user-generated content (with the handles of the real-life customers) to call out their growing community:

Showcasing their community and the up-close product texture shots makes Hers feel more personal and establishes their brand equity.
The 4 elements of an elevated product page
Elevated product pages, with their design choices, and added brand-specific information, have that something special. Scaling DTC brands like Nomad (a luxury lifestyle accessories brand), and Stikwood (a modern home decor brand), capture this in their product pages.
Through these elevated product pages, Nomad and Stikwood sell more than just the products. These pages show off both brand’s communities, provide education, and go above and beyond typical product page components.
Let’s look at what makes up what we’d consider an elevated product page:
1. Brand personality is woven throughout the content
The quickest way to create a product page that stands out? Infuse your brand throughout the content and design elements.
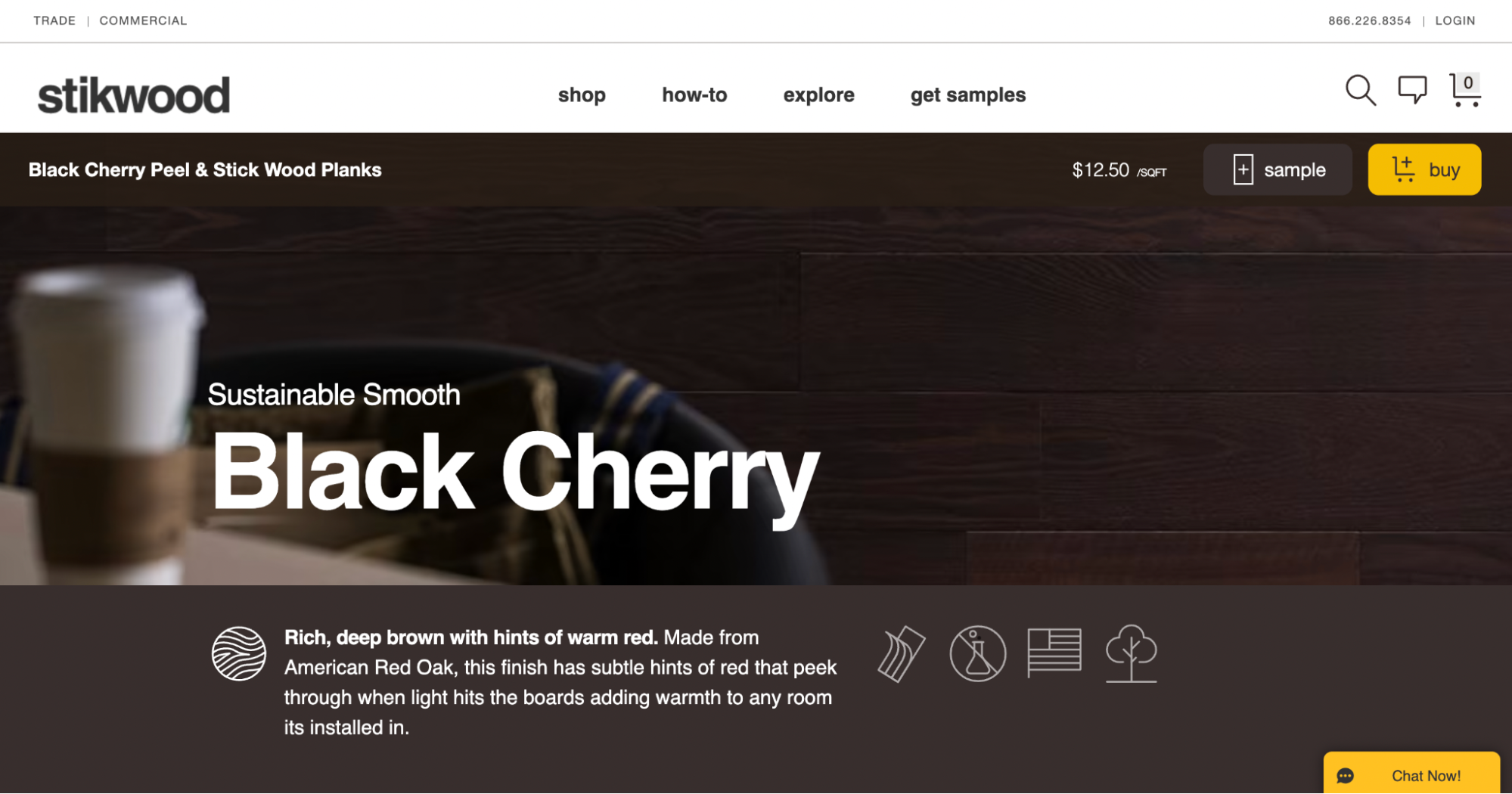
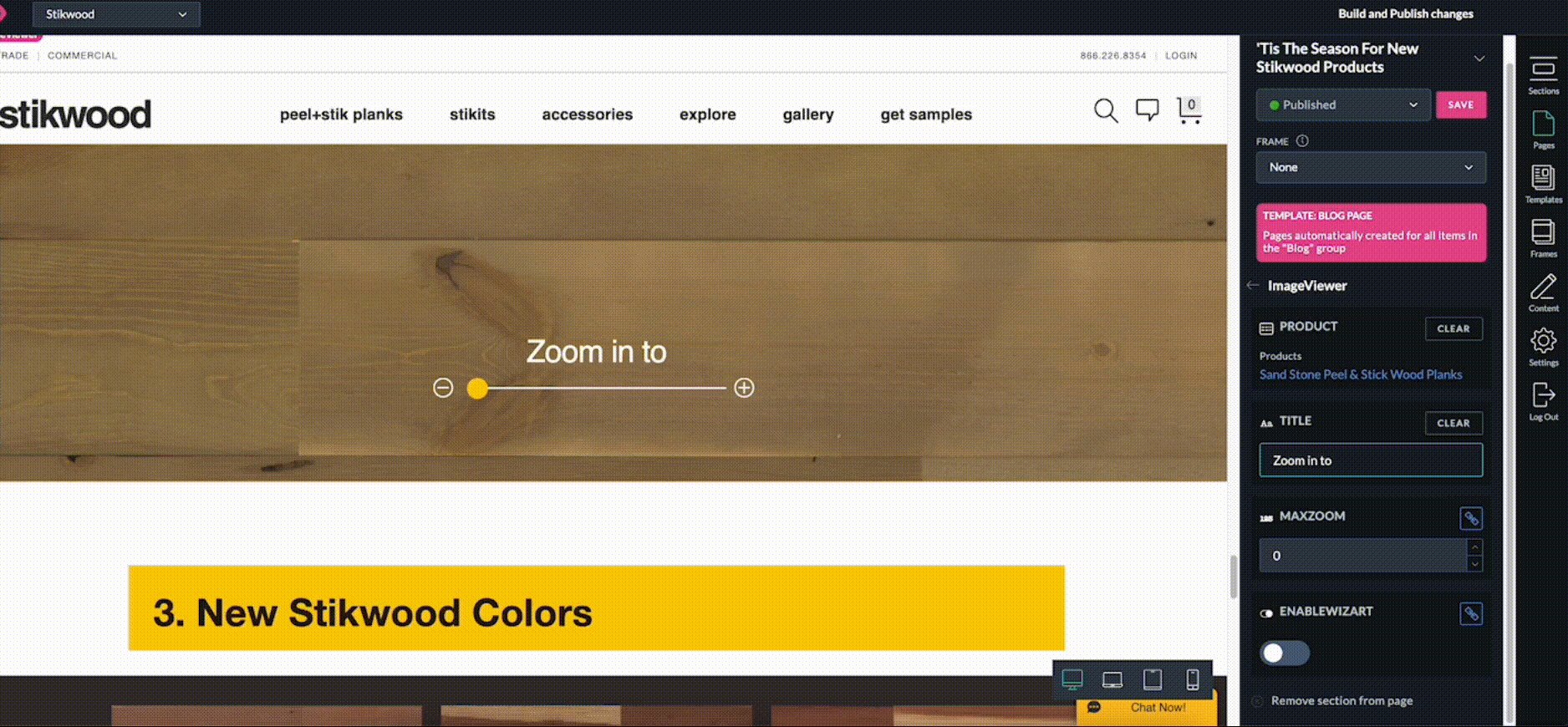
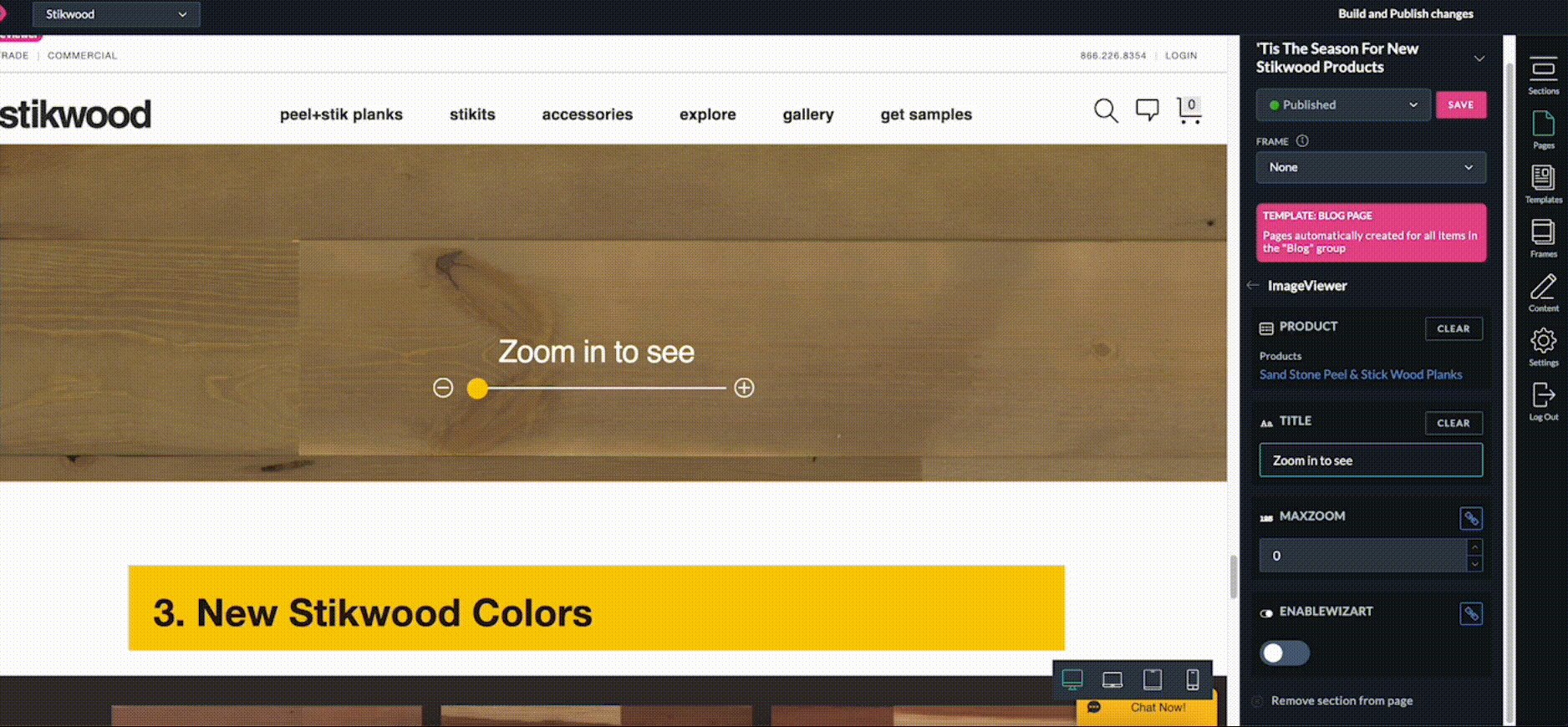
Stikwood’s product pages are packed with on-brand imagery and copy, giving shoppers an authentic look at who they are and what they stand for in the home decor space.

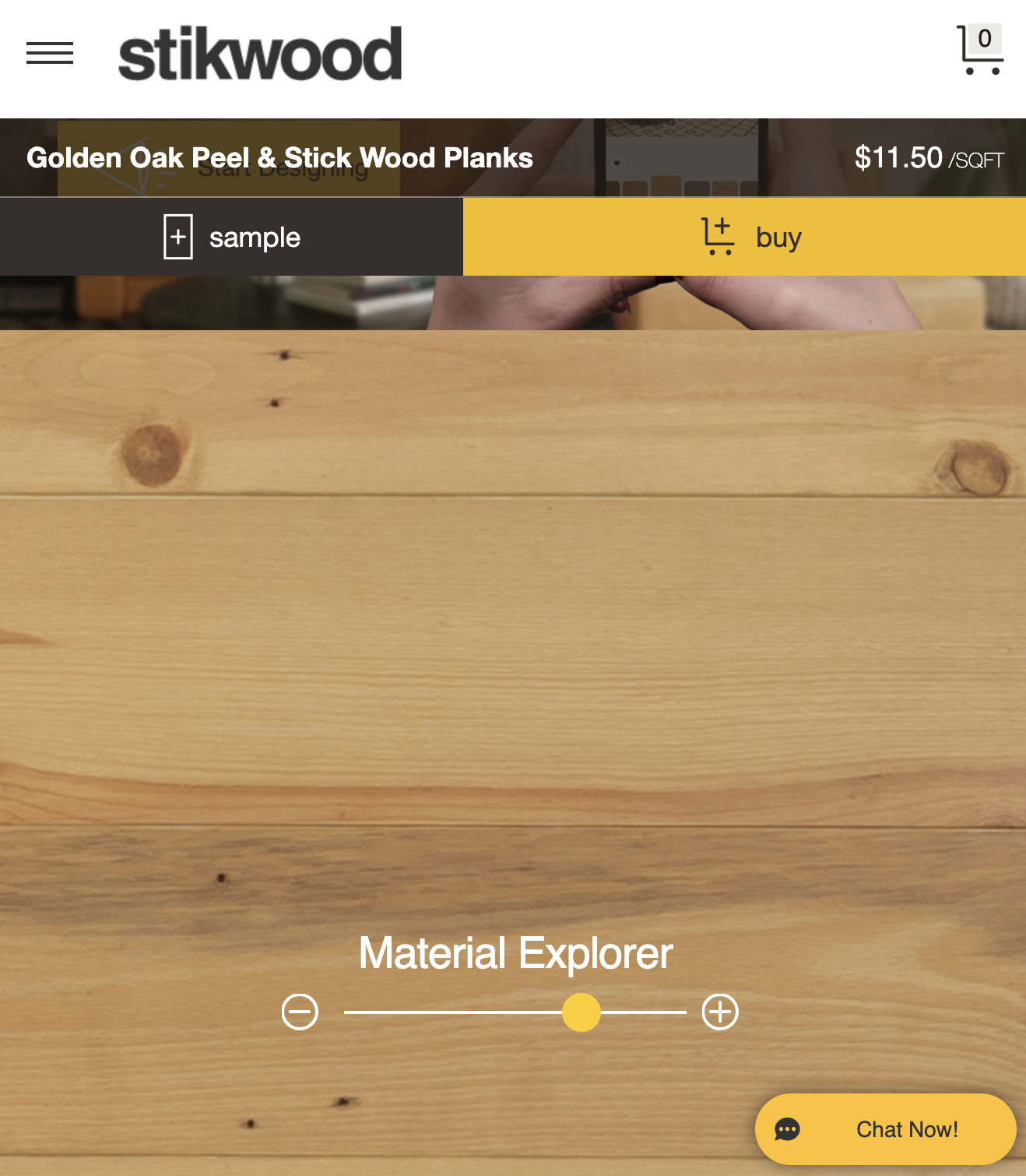
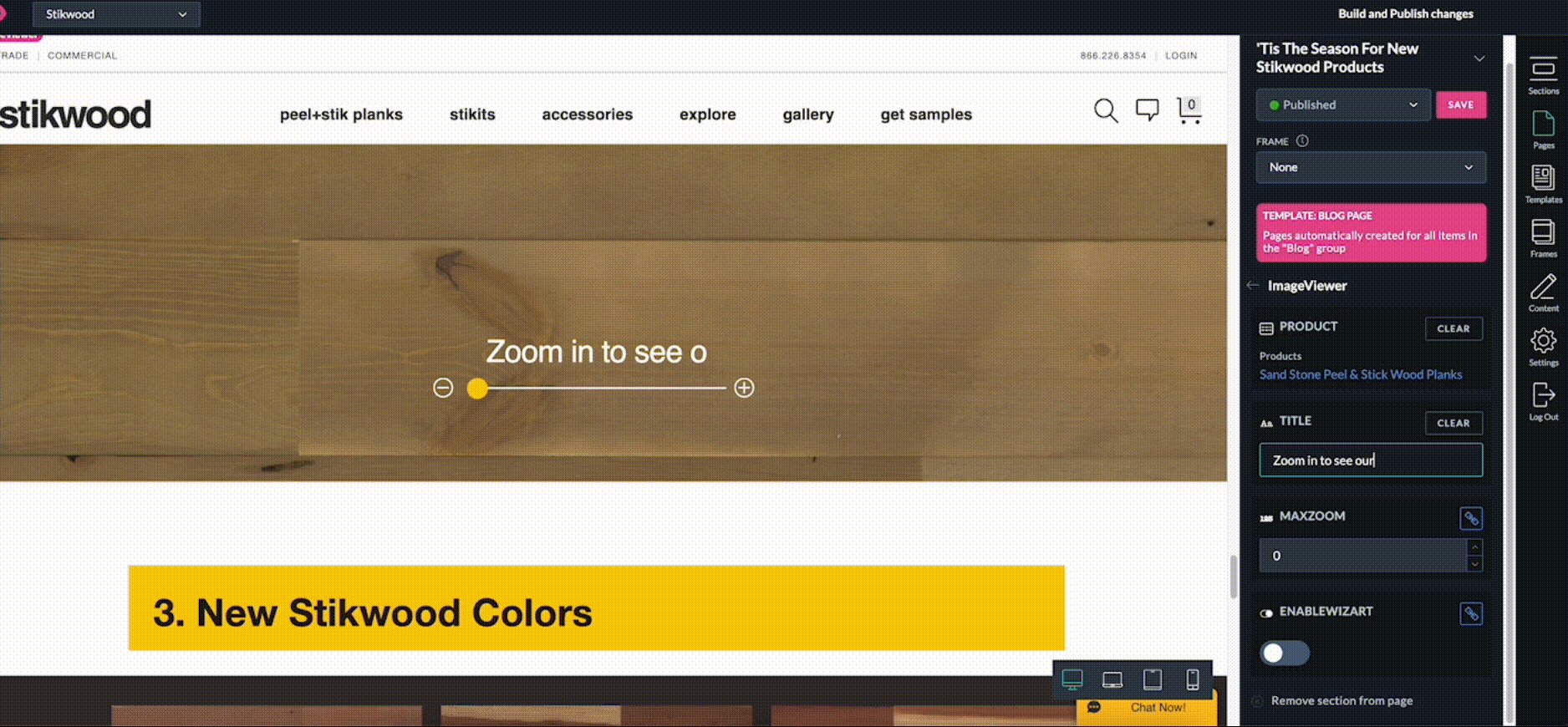
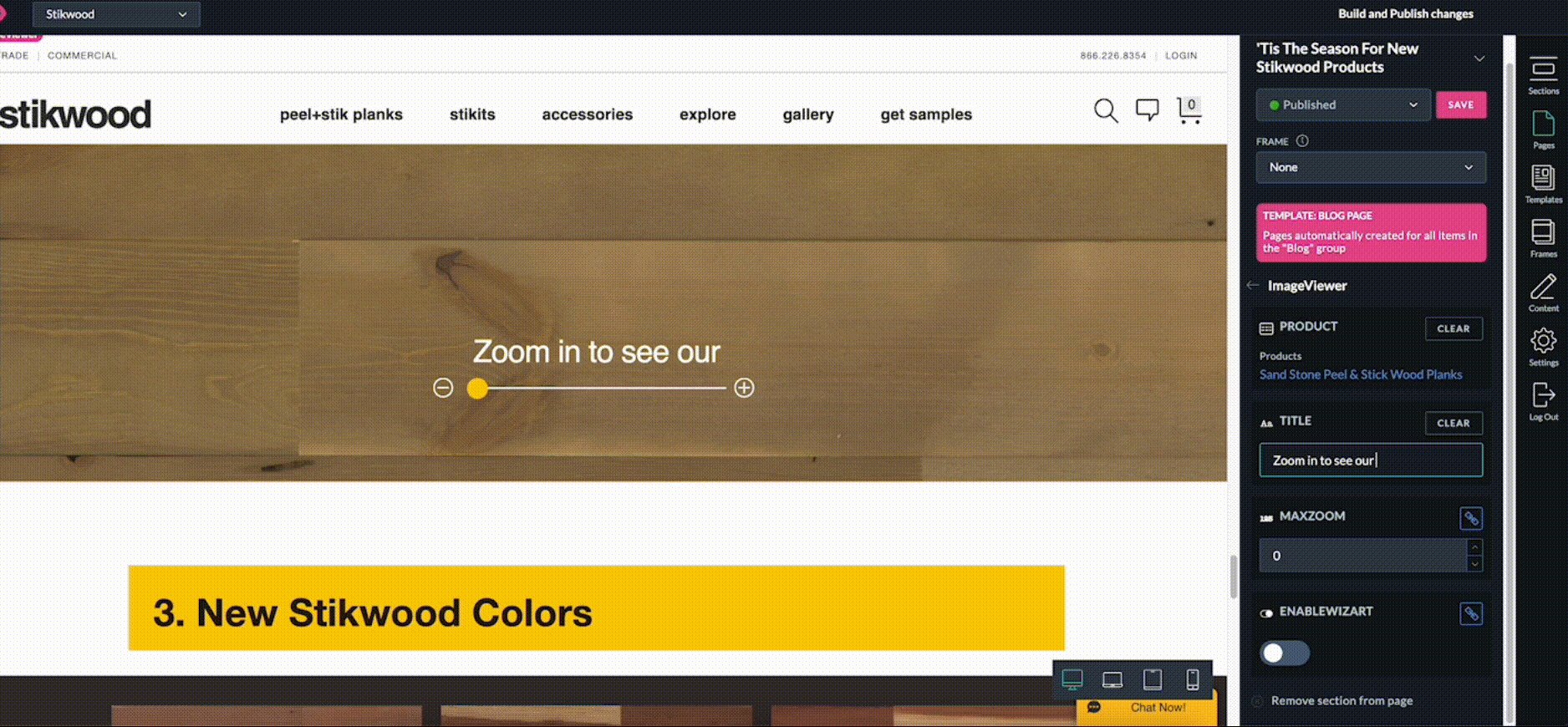
The format of Stikwood’s pages—horizontal blocks of text and imagery (mirroring Stikwood’s adhesive wood planks), contextual icons, and a material explorer feature that fits seamlessly in with the formatting of the page—nods to Stikwood’s quality and product design.

The material explorer feature allows customers to view different wood types in magnified detail so they can be sure they’re choosing the right product for their home decor project. Features like this—the ones that help shoppers find the perfect match that fits their style—position Stikwood as a premium brand in the DIY interior design space.
Together, these page elements and features convey Stikwood’s personality and reinforce that they aren’t any ordinary home decor brand.
#cta-visual-fe#<cta-title>Say goodbye to ‘standard’<cta-title>See how an all-in-one Frontend Platform can help you elevate your brand experience. Learn more
2. Elevated site content answers questions before customers ask
Elevated product pages go beyond the typical product description and specs. They anticipate customer questions and work to minimize friction (so customers complete their purchase rather than bouncing).
For a home decor brand like Stikwood, shoppers may wonder, “will this particular wood type and color work in my space?”, especially those who are new to DIY projects.
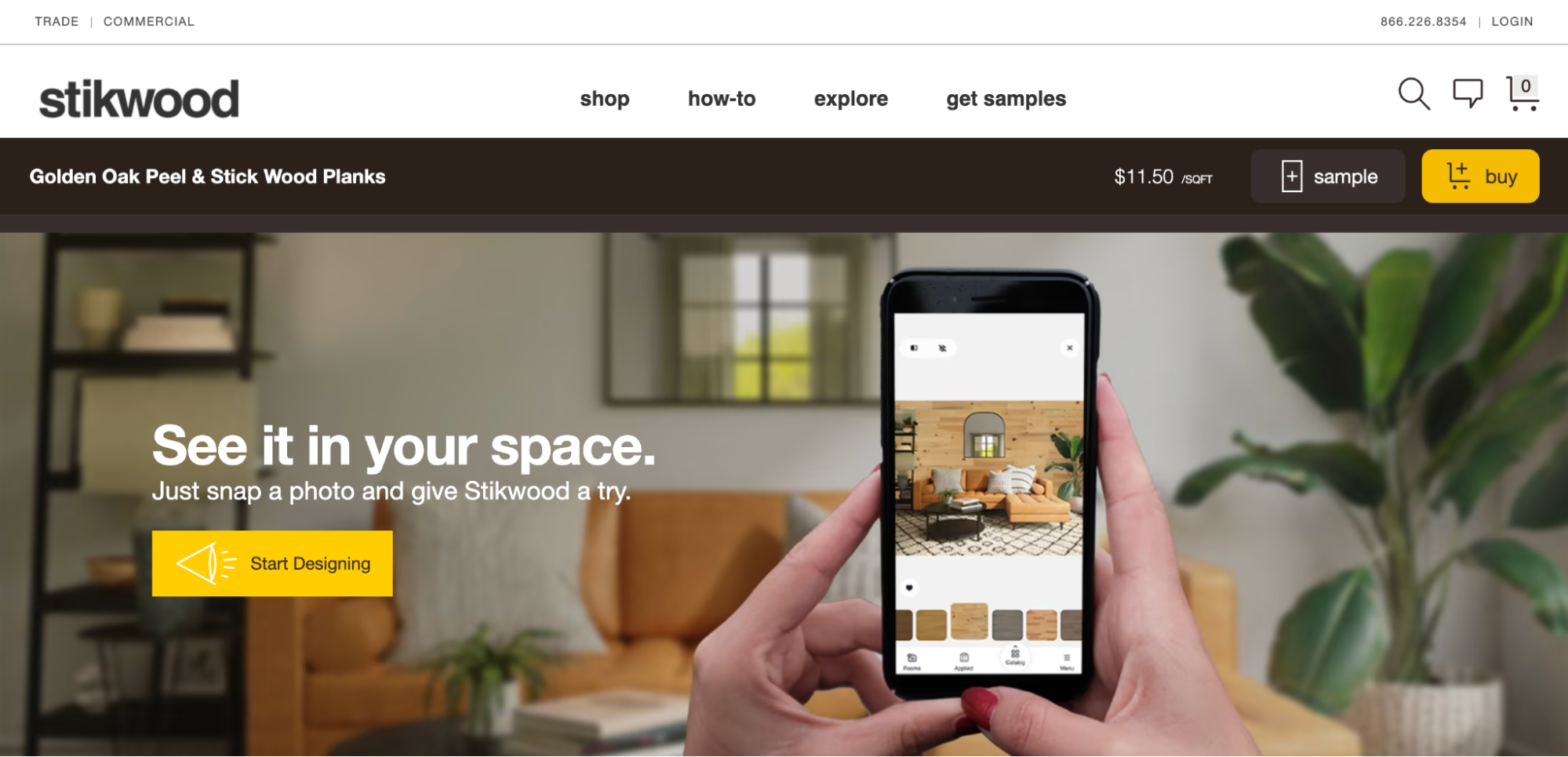
As shoppers scroll through a Stikwood product page, they not only see product measurements like plank width and thickness, but also a tool that allows shoppers to see a product in their space via augmented reality.

Tools like these help shoppers see how their favorite Stikwood planks work in their space before purchasing. This is not only a great way to give customers more context about the products but it can help answer questions common to DIY projects, like “will this wood color fit in my space?” “How much do I need to order?”
Adding this kind of functionality to their product pages was huge for Stikwood as Director of Marketing, Steve Worth, said:
“Shopify is great if you want to stay within the guardrails, but we wanted to control our guardrails,” says Worth. “The ability to design our own page sections, have them look how we want, and turn the site into a place for customers to learn was a huge reason why we invested in headless.”
#cta-mini-fe#Learn more about why Stikwood took total control of their ecommerce experience. Read the case study
3. Elevated site content is customized to one product at a time, and features detailed close-ups
Not only are product pages an opportunity to communicate specs, but they can highlight each product SKUs best features.
DTC brand Nomad has varying product pages for every product type available. Each page is slightly different and customized to emphasize what’s uniquely great about a given product. This is particularly helpful as you get specific details pertaining to exactly the product you are browsing, but also Nomad has product pages to pair with very specific Google search ads as a result.
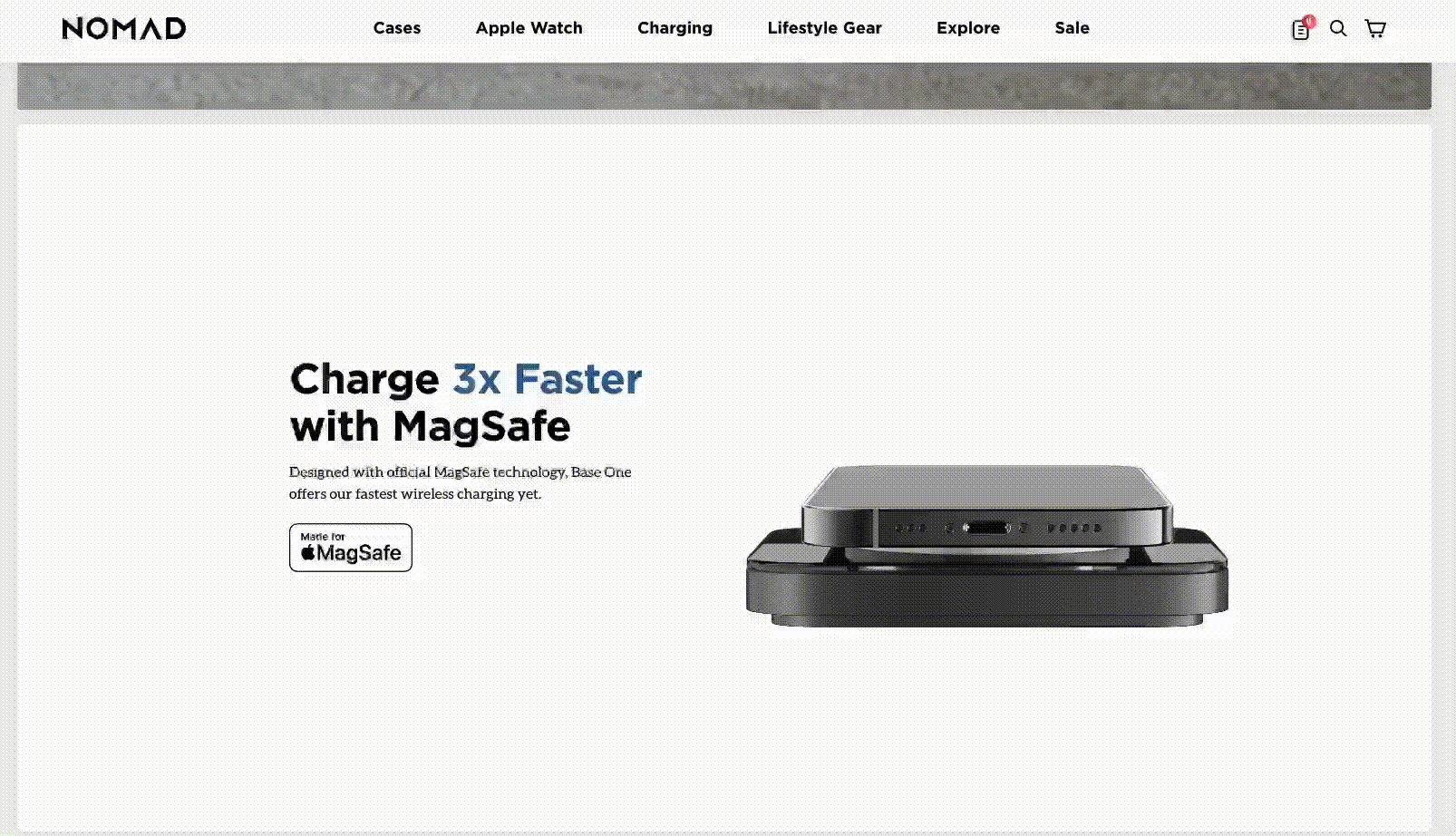
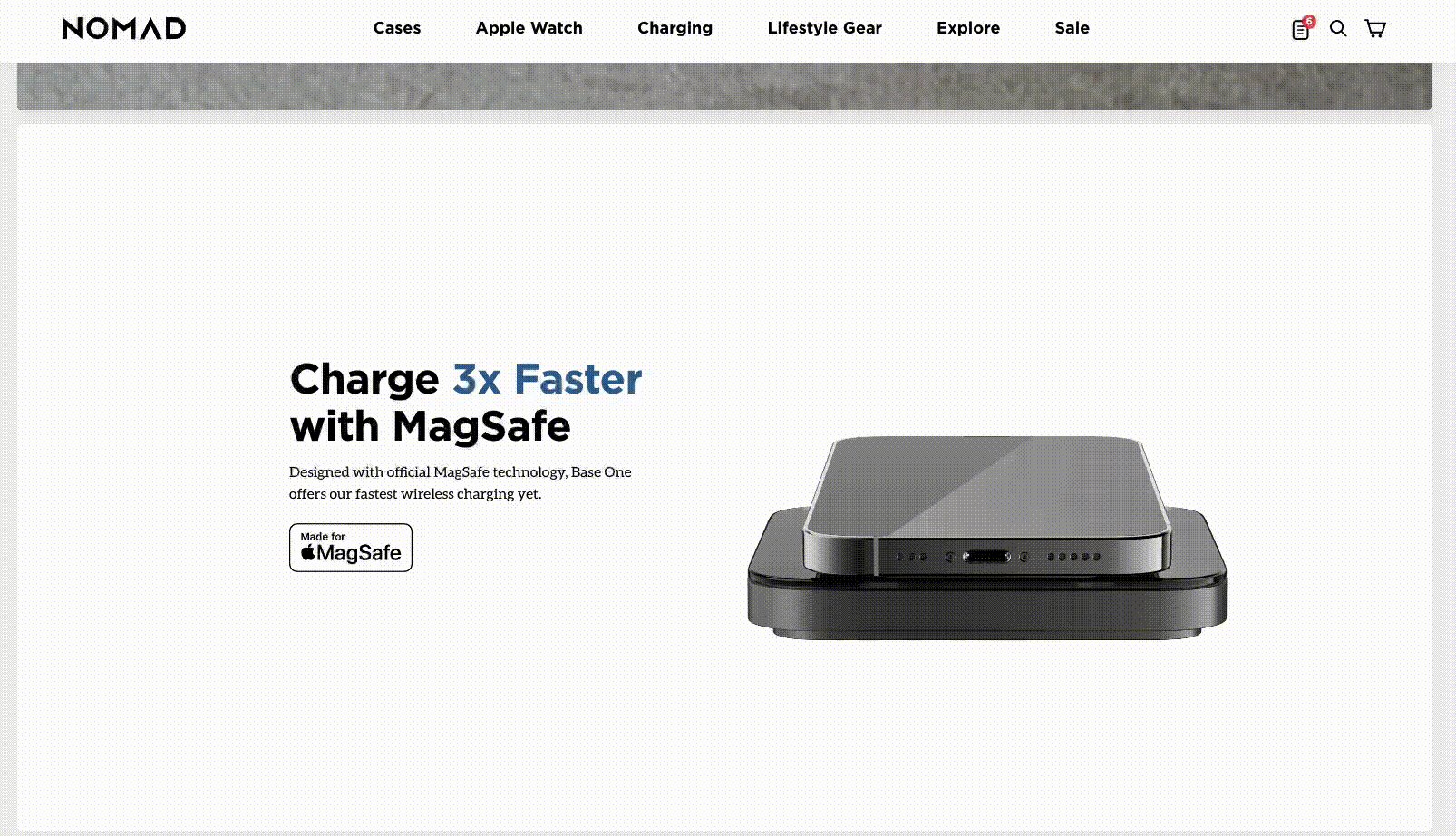
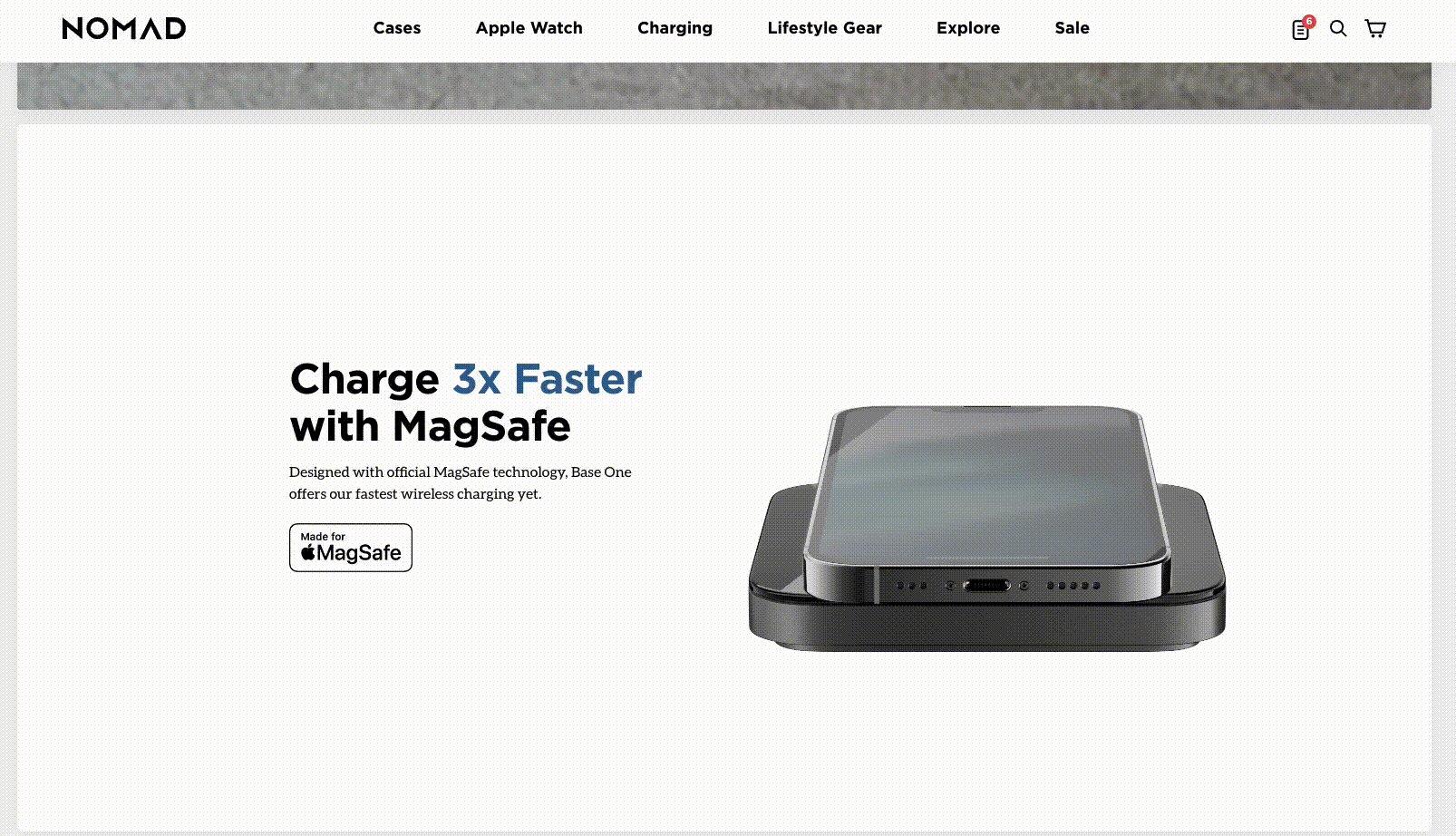
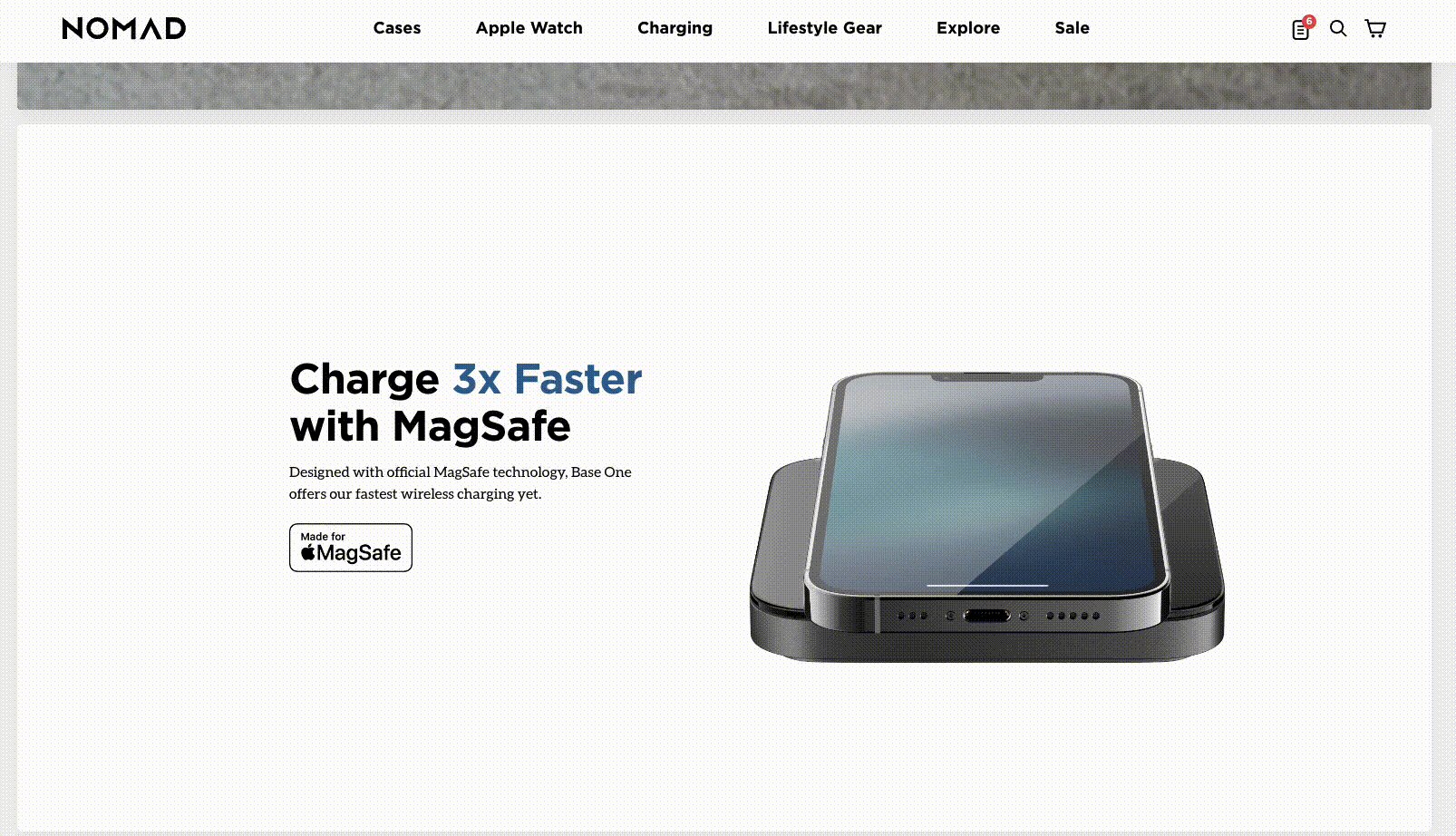
This Nomad product page includes various elements that work together to showcase the product—like this gif of how easy it is to use the Base One MagSafe Charger:

This heavier site content really works to show off product details. High-resolution imagery (in motion no less!) shows off the compact nature of this charger and how it easily fits into the decor of any room—details that are important to Nomad shoppers.
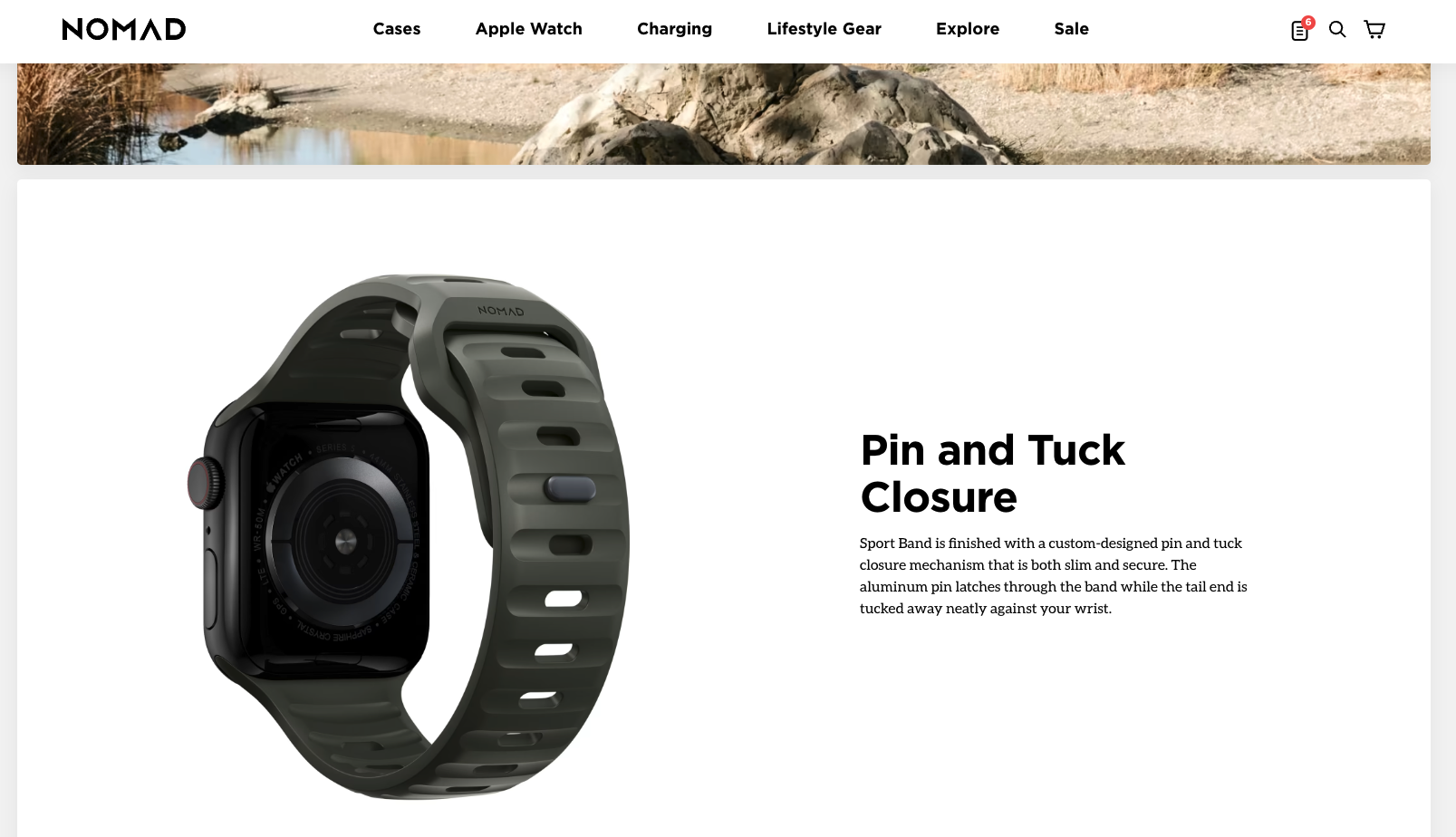
Similarly, on the Sport Band product page, the visuals call out the pin and tuck closure feature of this product with a crisp close-up:

Customers get a clear picture of just how durable this product is with this imagery—the next best thing to trying it on IRL.
Nomad’s co-founder, Brain Hahn, says that conveying quality in their ecommerce experience is critical for the brand:
“When you’re in a store, you can tell the difference between a good quality watch band and a bad quality watch band. It’s immediately obvious. Now, your website has to do the telling for you.”
This is why they place such an emphasis on these high-quality product close-ups and details—communicating quality via their site is everything.
4. Elevated site content includes rich design that adds layers of context for shoppers
As an ecommerce manager, you’re keenly aware of the important role design plays in your online shopping experience.
But what kinds of design elements are particularly impactful? Which ones make your product pages elevated?
Both Nomad and Stikwood use several visual types to convey the value of their products, like:
- On-brand product imagery (crisp close-ups for Nomad and high-resolution stills for Stikwood)
- Sleek background videos
- Subtle animations (Nomad)
- Drop-down menus to condense the text on each product page (Stikwood)
These design elements help both of these brands communicate value and their brand essence while providing important information to customers. Best of all, because both brands are taking advantage of headless architecture with their sites, they don’t have to worry about rich visuals tanking site performance.
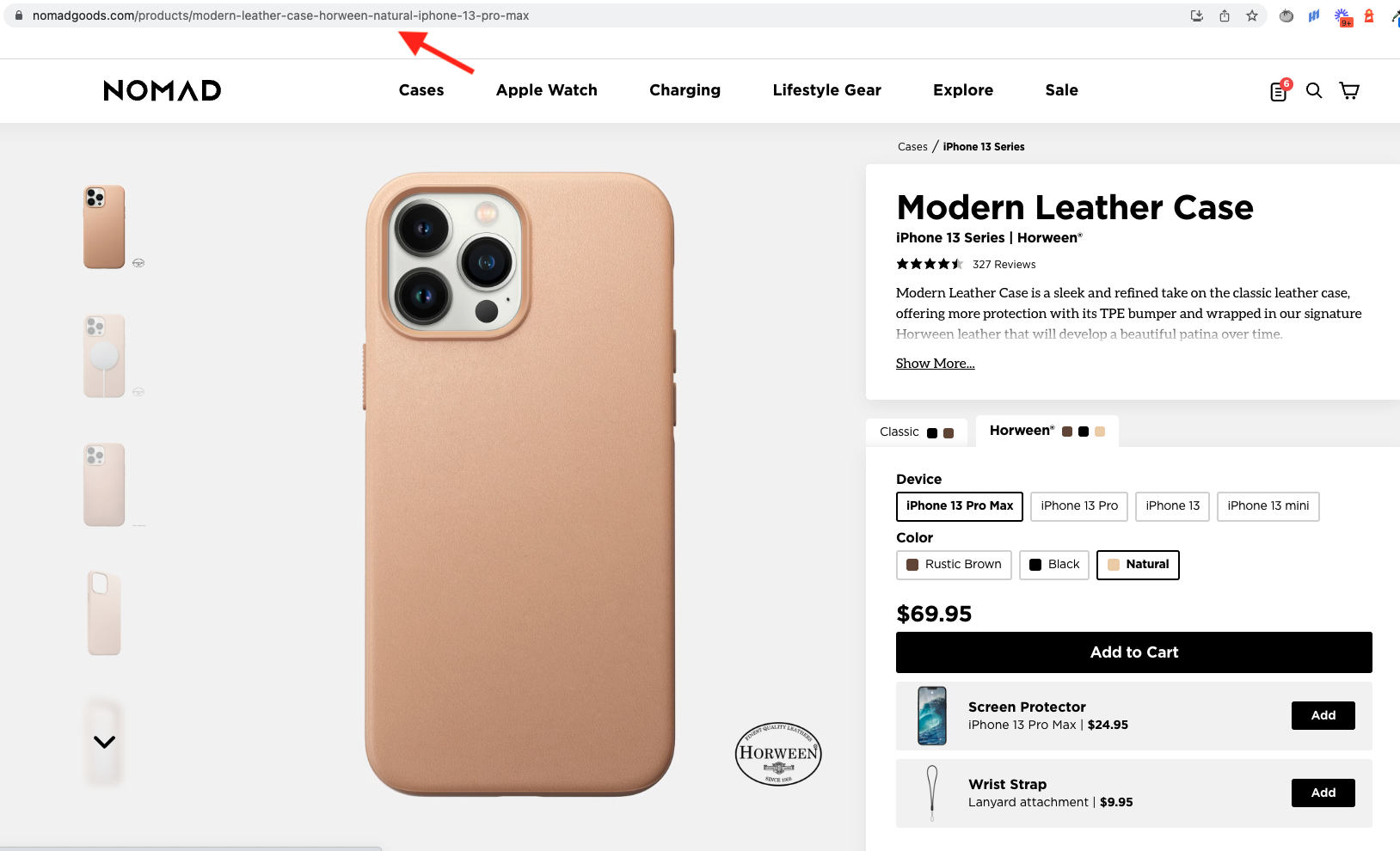
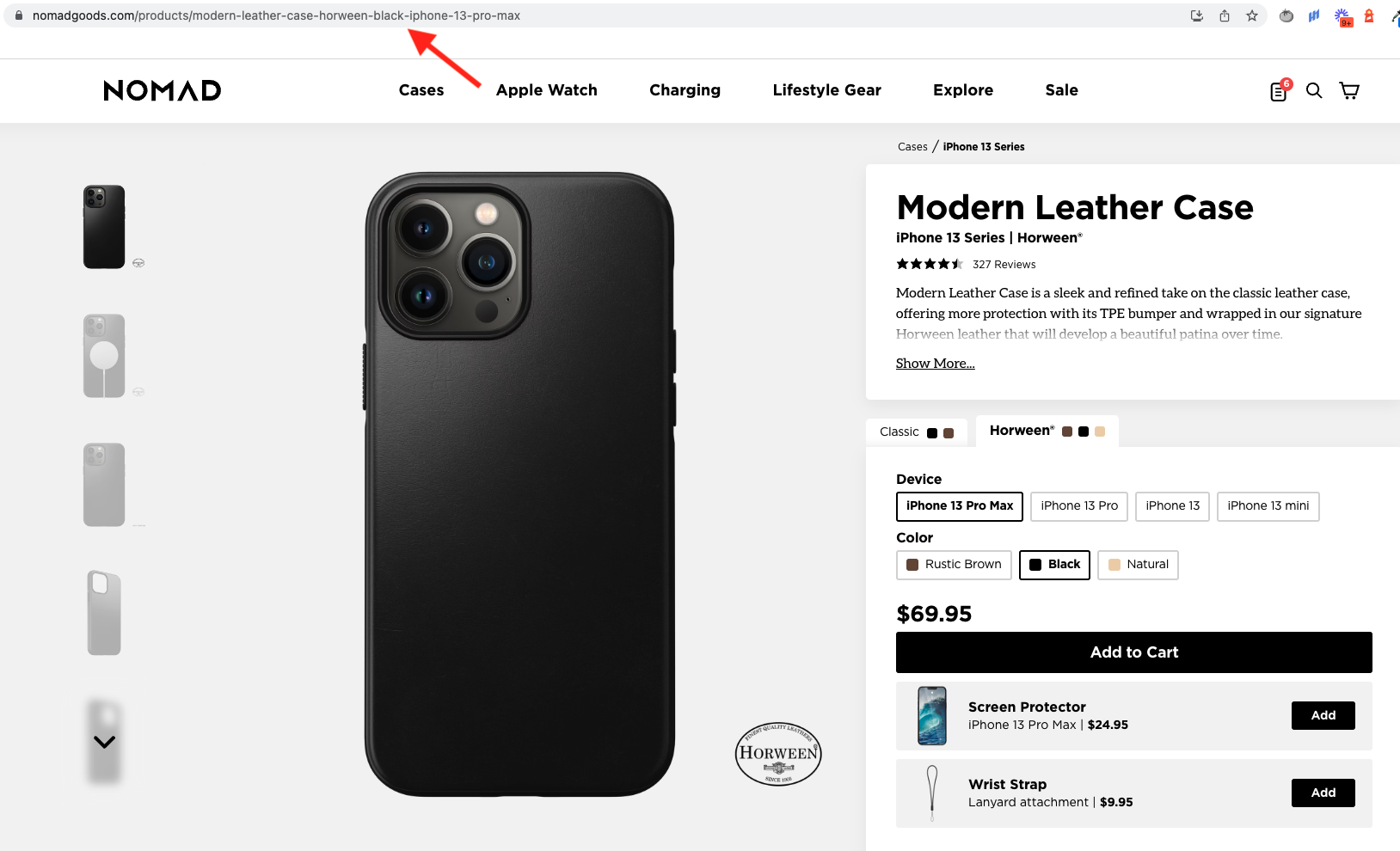
For example, when customers visit a product page on Nomad.com—like the iPhone 13 Pro Max case page—and toggle between product colors, the content below the fold of the page is tied to whichever product color they’ve selected.
So when a shopper swaps between colors, the content below the fold changes with it instantly. This helps the shopper have the best experience possible, inspecting the product as they customize it. Notice the URL changes depending on the color that’s selected:


Nomad is using the “variant” UX with their Shogun Frontend-powered site to make it look like the site is swapping variants, but the page is actually loading super-fast (so fast that shoppers don’t notice the URL change).
#cta-visual-fe#<cta-title>Say goodbye to standard ecommerce.<cta-title>See how an all-in-one Frontend Platform can help you elevate your brand. Learn more
How are brands crafting elevated product pages and store content?
We’ve covered the elements of elevated product pages, but how are brands like Nomad and Stikwood facilitating this type of detailed site content?
Many ecommerce teams run into issues with their ability to accommodate rich functionality and visuals. Often this pain is felt when outgrowing standard custom themes.
For many ecommerce web teams, there’s a constant design versus site performance tradeoffthat has to be considered. It’s hard to achieve the unique vision you have for the storefront. That is—as you add more complex design features to your site, this often amounts to code bloat and performance issues. But, now forward-thinking brands are evolving past this tradeoff.
Brands like Nomad and Stikwood need complete control over their ecommerce experience and have implemented Shogun Frontend to power the frontend experience (or everything that the customer sees). Changing the technology the site runs on and decoupling the front and back ends helps the brands take their product pages (and all site content) to the next level for more conversions.
In other words, these brands have gone past standard themes. They are now using more innovative site technology to fuel these incredible experiences.
Shogun Frontend-powered storefronts use progressive web app (PWA) technology. PWAs help you decouple the frontend and backend of your store (which communicate through APIs), meaning you can make changes to the customer-facing layer of your site (the frontend) without impacting the backend.
By choosing an all-in-one frontend platform to achieve the flexibility associated with headless commerce, Stikwood and Nomad get all the benefits of headless commerce without the complexity of assembling the infrastructure themselves.
Next-level store design
With Shogun Frontend, Stikwood and Nomad have achieved total storefront control, meaning they can design the exact frontend experiencethey envision without worrying about platform restrictions or tanking site performance. They can confidently build and publish store content via live preview in Shogun Frontend.
If the Stikwood or Nomad teams want to experiment with a new background video or header image, they can see how it’ll look before hitting publish, without consulting a dev team. This keeps them agile and innovative.
In the same vein, Stikwood and Nomad’s non-technical team members can now make site-wide changes fast and without tapping into developer resources with reusable codeless sections.

This alleviates many workflow blockers associated with site updates, so devs can focus on high-priority tasks and your non-technical team can keep shipping.
Stikwood says they can launch new pages much faster with Shogun Frontend:
“We run fast and loose, so the fact that we can all be working at the same time is a big deal.It helps us get more done faster without overloading our developers, which saves us tons of time.”
Unrivaled site speed
Best of all, brands taking control of their frontend with a platform like this can create jaw-dropping product pages without worrying about hits to performance. Shogun Frontend PWAs load once and only once and use surgical-like precision to populate the necessary sections of your website.
In other words, your entire site doesn’t have to keep reloading as customers shop and they’re only shown the sections that need to be shown at a time.
For example, when a shopper lands on your homepage, what’s below the fold will be served up as they scroll the page instead of being served all at once.
This precision and reduced need for data-fetching give your site that near-instant page load experience. You can have the exact site content and experience you want, all without slowdowns.
Stikwood and Nomad go above and beyond for their customers with their site content. Both recognized that it would take a different approach and technology to achieve this kind of elevated ecommerce experience.
Choosing a radically different route to headless via Shogun Frontend meant that they could focus on refining that elevated experience without worrying about the complexities that often come with other headless methods.
Building elevated site content for scaling ecommerce brands
To craft elevated product pages and site content (eliminating the need for tradeoffs between design and performance), you need the tech that can support the elements that make these pages stand out.
When you craft a site with underlying PWA technology, as well as a decoupled architecture, you’re able to create a site that exceeds customer expectations and converts!
Overall, product pages aren’t just for selling. They can also be a gateway to connect with your customers in an unexpected way—with the right tech.
#cta-visual-fe#<cta-title>Say goodbye to standard product pages (and ecommerce experiences).<cta-title>See how an all-in-one Frontend Platform can help you elevate your brand. Learn more

Kaitlyn Ambrose
Kaitlyn works on all things content at Shogun. ⚡



