Shopify Headless Commerce: How to Go Headless With Shopify The Right Way

It’s what keeps ecommerce managers up at night. You’ve spent years building your business with a trusted ecommerce platform only to find that you’ve outgrown its native capabilities as you’ve scaled.
But how do you switch from traditional commerce to something more flexible while avoiding starting from scratch?
You’ve probably already heard the excitement around headless commerce. And indeed, there are massive benefits to be had, with more unique shopping experiences and site speed and being top of the list.
But what about headless Shopify?
How are brands taking their existing Shopify storefronts headless? Is it possible? Is it practical?
You chose Shopify for what they do so well—payment processing, inventory management, PCI compliance, etc.
At the same time, you want a shopping experience that’s unique and super fast with rich merchandising elements that would undoubtedly end up breaking your theme and slowing your site.
You want the best of both worlds—a reliable and powerful ecommerce backend with a snappy frontend that can do it all.
Thankfully, it’s perfectly possible to have both.
Keep the Shopify stuff you love while going headless for the rest. And the transition doesn’t need to be painful.
In this post, we’ll cover:
- The what, why, and how of headless Shopify
- The pros and cons of going headless with Shopify
- 3 ways Shopify stores can go headless
- 9 headless Shopify store examples you’ll love
- Headless Shopify FAQs
First, let’s start with a tl;dr of headless ecommerce platforms.
What is a headless ecommerce platform?
Headless commerce means adopting a separate piece of technology for powering the consumer-facing part of your site (e.g., the frontend).
You’re decoupling the front and back end of your storefront for more flexibility.
Your existing ecommerce platform—which handles the backend functions of your online business—remains in place.
With headless ecommerce on Shopify, your store’s backend capabilities are powered by Shopify, but the shopping experience of the frontend layer is handled separately.
When talking about headless ecommerce platforms, this term is often used in reference to ecommerce platforms that can facilitate this decoupling or are friendly to it. They’re often referred to as “headless enabled” ecommerce platforms and are essentially popular ecommerce platforms or backends that support headless flexibility with a frontend layer you can use on top.
#cta-paragraph-fe#This guide assumes you know the basics of headless commerce, but if you’re entirely new to the topic, head over to our comprehensive introduction.
#cta-visual-fe#<cta-title>A radically different approach to headless commerce on Shopify<cta-title>Gain complete control over your Shopify site with sub-second page load speed via Shogun Frontend.Learn more
What is headless Shopify?
At its simplest, it means that your Shopify store’s frontend and backend are separate, connected by powerful application programming interfaces (API) to serve content as needed.
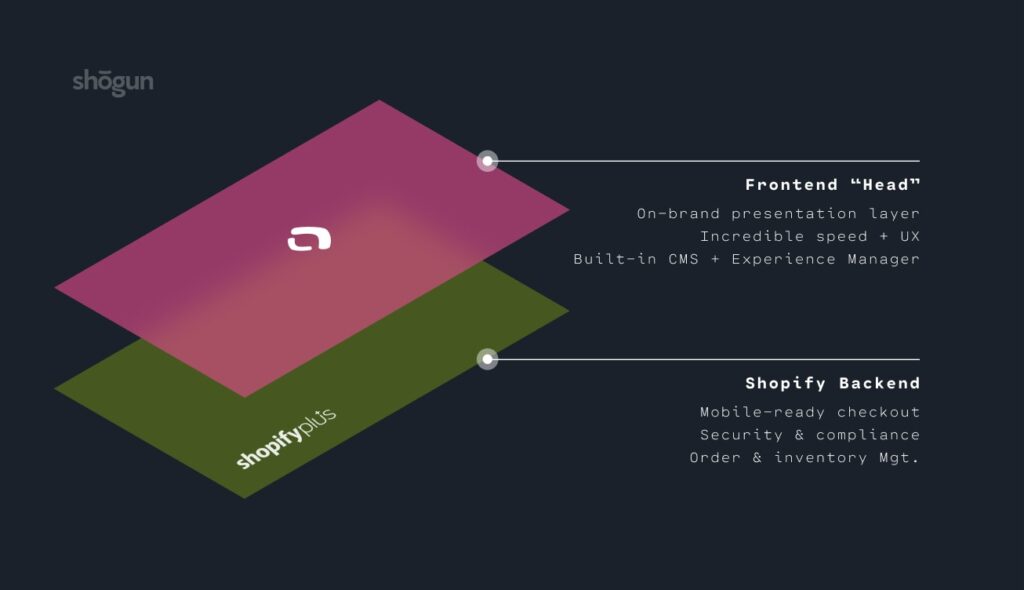
When you go headless with Shopify, you keep all the incredible backend ecommerce functions Shopify provides, but you replace Shopify’s frontend with a new frontend or ‘head’ that powers the customer-facing side of your store.
This means that you choose to no longer use Shopify’s frontend capabilities, like their themes and the theme editor. But, if you have decided to go this route, you are already tired of Shopify’s theme limitations.

Shopify is an incredible one-stop-shop for all your ecommerce needs, with plug-and-play features like:
- Easily installable apps from the Shopify App Store
- Mobile-ready checkout supporting alternate payment methods, like Apple Pay and Shop Pay
- Great security and compliance built-in, and
- Sophisticated order management and inventory
But despite the excellent back office capabilities, you might find design capability or site performance a little inflexible as you grow.
The one-size-fits-all approach can work up to a point, but when you scale, you may need a little more than Shopify alone can provide.
Often, brands choose to take Shopify headless as a means to achieve:
- More control over how your products are visually displayed
- A faster loading site with instant page-to-page load time
- More flexible and intuitive content management, and
- A fully customizable URL structure
- More efficient content creation workflows among non-technical team members
If you’re looking to scale, a headless storefront tailored to your brand’s growing needs starts becoming a necessity.
Luckily there’s no need for a complete overhaul or building a new frontend tech stack from scratch yourself.
Shopify is built with separation in mind and can accommodate a frontend that better serves your business needs with minimal fuss as you grow.
That’s where a headless commerce API comes in. For Shopify, that’s the Storefront API.
What is Shopify’s Storefront API?
Shopify’s Storefront API, written in GraphQL, is the magic key that unlocks the potential of Shopify headless commerce.
It was developed with the express purpose of making third-party providers compatible with their platform. API calls are made between the frontend and backend to provide services or information as needed.
It’s what allows the two layers to “talk” to one another seamlessly.
The Storefront API opens up a huge range of possibilities for how you want your store to look, feel, and function while keeping the essential elements of Shopify that your business relies on.
Is Shopify a headless CMS?
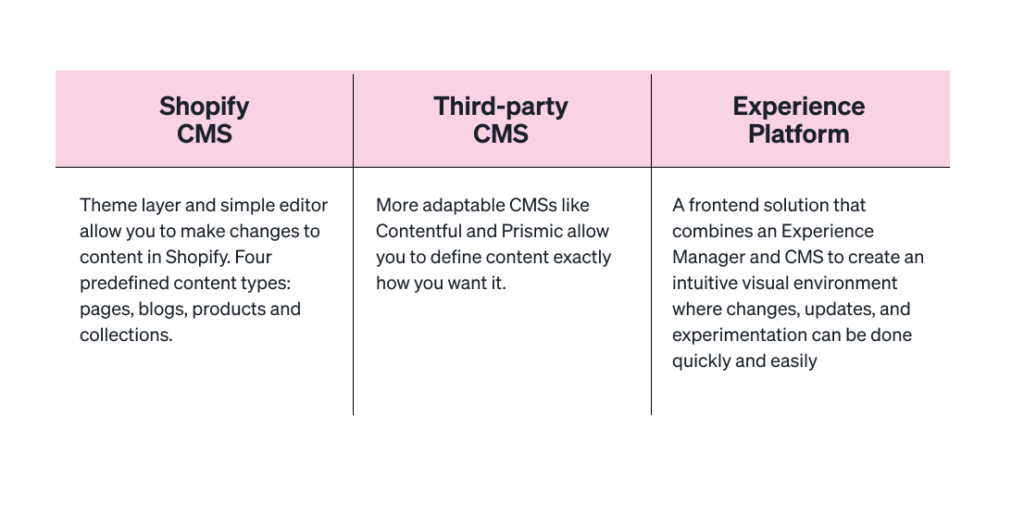
Shopify has a content management system (CMS) compatible with going headless, but it may not be the best CMS choice for your brand.
Brands choose Shopify because it is an integrated solution with tons of apps, a built-in CMS, a theme layer and editor, and more. They all work together to create your store.
But, all of these features are designed to operate independently of one another as needed.
In the case of content management, you may want more flexibility over how you organize and create content in your CMS.
“Shopify can be used for a wide range of solutions that it wasn’t originally designed or intended for. Solving for any and all use cases is incredibly difficult for any platform to do well. So while Shopify can be used as a headless CMS, it is going to increase in complexity to implement over many other solutions. Shogun exists because Shopify isn’t a CMS first. Leave the content management to a platform that makes content their business.”
– Nathan Call, SiteSource
Shopify only allows four pre-defined content types, which may be limiting for your brand.
Third-party CMS platforms like Contentful and Prismic allow you to define your data in a way that suits you, which you can then link to your Shopify backend via an API.
You can also go with an all-in-one Frontend Platform (like Shogun Frontend), which has all headless elements (including the CMS) in one complete package.
Shopify and other providers have developed a substantial tool kit that makes the process a lot more straightforward than you might think.

For small retailers, Shopify’s own CMS might be fine for your needs.
For scaling brands with an emphasis on unique, fast, mobile-first customer experiences, a more robust CMS option would be a much better fit.
“Shopify does a great job of supporting headless builds in terms of their API, documentation, and managing of the products. However, Shopify does not work great as a CMS alone, as it’s only focused on product management and checkout.”
– Chris Ching, Electric Enjin
Marrying Shopify’s reliable backend with a more powerful solution powering the frontend can give brands total control over their content with a PWA-enabled shopping experience that is lightning fast.
#cta-visual-fe#<cta-title>Is Headless Right for Your Shopify Store?<cta-title>Learn how our all-in-one Frontend Platform can help you go headless more simply.Learn more
The pros and cons of going headless on Shopify
As more and more customers start to see online shopping as a natural first choice, the need for unique experiences and speed at scale (plus across channels!) becomes ever more critical.
Taking your Shopify store headless, with a PWA (progressive web app) in particular, can give you sub-second page loads—even on mobile.
This speed (among some of the other headless benefits) helps future-proof your business.
It has many advantages over traditional ecommerce platforms in that respect.
But there are certain things you’ll need to weigh up or find workarounds for. Let’s review the pros and cons of using a Shopify headless approach.
Pros of headless Shopify
Going headless with Shopify can do a lot for scaling brands. Here are the top advantages of making your Shopify store headless.
More content and design control
With a headless architecture, ecommerce stores have many more customization and personalization options than they’d get with plug-and-play Shopify.
While the range of themes that Shopify offers is impressive enough—and even relatively customizable—they show signs of strain when attempting to provide a unique and responsive customer experience at scale.
Going headless unleashes your storefront’s full design potential for true differentiation.
You can break away from the limitations of Shopify’s native features and themes and differentiate your visual merchandising.

If you’re taking your business international or want to create multiple brands or product lines, headless lets you take your content management to the next level.
If you’re not limited to working within standard Shopify, you can also redesign workflows and manage content at scale.
Finally, you’ll gain more autonomy over site management without an additional coding requirement and without compromising on customization.
Increased site speed
It’s been very well documented that more speed equals more sales, especially on mobile, so anything you can do to streamline your codebase will help you convert.
Adding apps through Shopify at the click of a button is very attractive, but at some point, all that extra code starts to weigh down your site.
Going headless means you’re free to use a faster frontend delivery method.
A headless PWA architecture means your browser loads a statically generated site that doesn’t make any dynamic database requests, which are typically very slow.
Your page-to-page load time with a PWA can be significantly higher than your original Shopify-only store.
“The biggest pro of having a headless website is the performance factor. Having faster page speeds means higher conversion rates, improved SEO, and an overall more seamless user experience. ”
– Chris Ching, Electric Enjin
Better SEO with customizable URLs
URL structure plays a significant role in helping customers find their way to your site.
To let Google know your product page is relevant to a customer’s search, your product page URLs must be flexible enough to accommodate detailed product descriptions.
Shopify is actually quite inflexible when it comes to modifying your URLs.
There are only four predefined URL types to choose from, so you can’t add all the detail you need to give Google a helping hand.
Building your web pages within a headless architecture gives you complete control over your URL structure, freeing you up to maximize your SEO returns.
Faster time to market
For marketing teams, building and launching campaigns quickly is vital to being successful.
With a custom frontend connected to your Shopify store, your marketing team can move faster, playing with site layout and product placement without impacting the backend processes.
This means marketing campaigns take less time from conception to execution.
You’ll also get precise design control over the look and feel to match your brand exactly. No compromises.
This also translates to faster expansion into other regional markets, so scaling your brand globally can happen without unnecessary developmental hiccups.
An all-in-one frontend platform like Shogun Frontend means you can preview changes through the visual experience manager and CMS without having to re-code or re-develop your website.
Cons of headless Shopify
As with all things in life, there are disadvantages to going headless on Shopify. Here are the major cons to consider.
Some apps might stop working
When you stop using Shopify’s built-in themes, some of your apps are going to stop working.
If you’re going with an all-in-one frontend platform, then they’ll have integrations you can pick and choose for reintegration.
But suppose your business is building your Shopify store’s frontend bespoke with an agency (or choosing the individual aspects of your architecture).
In that case, you’ll have to create custom code so that Shopify’s Storefront APIs can recognize your third-party apps.
Increased complexity
Introducing another layer to your ecommerce stack is, by definition, adding complexity to your operation.
The level of complexity very much depends on the method you use to go headless. Certain methods, where your team manages all the various pieces of the headless build, are far more complex in exchange for more developmental control.
If you decide to go for a dedicated frontend, you will have to manage (at least) two platforms to keep your site going.
“With headless, you increase the complexity of the overall tech stack by adding a new platform to the mix. However, where other solutions may require two or three different platforms to go headless, Shogun is a single platform solution. Both content managers and developers can love this platform which is not a simple accomplishment.”
– Nathan Call, SiteSource
The app-related compatibility problems with headless Shopify also apply to a range of frontend integrations.
Considering the extra complexity, if you’re a smaller online retailer, then Shopify may already provide you with enough flexibility.
If you are attempting to scale, you’ll either need an in-house development team familiar with React or want to link up with an all-in-one frontend platform and/or agency.
Which leads us to…
Finding an implementation partner
Having a partner who can take care of the technical aspects of going headless, leaving you and your ecommerce teams free to concentrate on sales and marketing is no bad thing.
But you need to do your due diligence here. Look closely at your potential frontend platform’s roster of past and current clients.
If they have a history of delivering for brands like yours, that’s a strong indicator that they’ll have the experience and skills to make your site a success.
#cta-mini-fe#Find out if your store is a good fit for headless commerce.Take the quiz
The 3 ways you can go headless with Shopify
If you’ve decided that your Shopify storefront needs a new and improved frontend, there are four main ways to do it, and pros and cons for each.
Which route you choose will depend on your specific business needs and how much complexity you want to introduce to your team. Let’s take a look at the options.
You can…
Build from scratch with Shopify’s Hydrogen
If your team has the technical expertise to take on a headless build, you’ll control every aspect of the resulting site.
In 2021, Shopify announced their own headless solution called Hydrogen.
It is in its very early days, but here are the pros and cons of building your own headless store with Hydrogen.
Pros of using Hydrogen for a headless Shopify
React framework:
Like Shogun, Shopify has identified React.js as the future of online commerce. Its modular structure and development speed make it an excellent choice for making changes quickly and efficiently.
It makes sites highly performant and fast, and creating reusable components allows for more rapid development.
Starter template:
When you start using Hydrogen, you get a simple template that includes buttons, navigation, toggles, styling, etc.
Developers can start with these starter kit elements to build their own unique store components.
Cons of using Hydrogen for a headless Shopify
Ongoing developer-heavy workflow:
A lot of development is required to build out the frontend of your store. Everything is created via code, and no drag-and-drop visual editor is available.
This means that non-technical team members won’t be able to access or make changes to the frontend.
Plus, with no real-time store preview, developers and other team members will have more difficulty implementing the headless build.
“It’s extremely developer-friendly to build and manage pages. However, it doesn’t offer much to non-developers in terms of a content management system. This is a huge pitfall as most brands will need to make edits, add content, and build new pages on the fly.”
– Chris Ching, Electric Enjin
No built-in CMS or middleware:
As with any traditional headless build, brands must choose their own CMS to manage their site content.
To integrate the apps you want to use, you’ll need to create middleware to connect each third-party service with your new headless store.
Go with a composable commerce approach
If you want to partner with an agency and assemble all the pieces of a headless solution yourself, going with a composable commerce route could work for you.
Again, you want to understand the pros and cons of this route.
Pros of using composable commerce to go headless
Complete control:
Creating your own headless architecture around Shopify means you’ll have ownership of all your ecommerce functions, potentially giving you more flexibility.
It means you don’t have to fit into anyone else’s system and can take the initiative with development and coding.
The right technical expertise:
If you choose your agency wisely, you’ll be working with someone with a wealth of experience building headless sites that integrate with Shopify’s backend.
They will be well aware of all the potential pitfalls—and how to avoid them!
Further, an agency can help you take your store headless by going bespoke to choose all the right technologies for your brand.
Cons of using composable commerce to go headless
Requires specialist knowledge:
Building a headless architecture from scratch has high development and coding requirements.
For example, Shopify themes use Liquid as a template language, but Liquid doesn’t work with headless.
If you want to build a custom storefront accessible through the Shopify Storefront API, you’ll need a team that’s used to working with frameworks like React.js and Ember.
Or, if you want to build a static site, they’ll need to be well-versed in frameworks like Next.js or Gatsby.
Ongoing management:
You’ll still be on your own when managing your headless store.
Once the initial design and build are done, it’s up to you and your technical team to keep the whole operation working, a not inconsiderable undertaking when dealing with the multiple moving parts of your tech stack.
This can be done with an ongoing retainer with your partner agency.
Level up with a frontend-as-a-service (FEaaS) platform
An FEaaS is a great choice for brands that want to go headless but don’t want to be weighed down by all the extra work it will take during and after the build.
Let’s look at the pros and cons of going headless this way.
Pros of using an all-in-one Frontend Platform
Bundled Software:
If you don’t want to research, design, build, test and deploy a patchwork of platforms and custom APIs, a frontend platform can do this work for you.
You get a complete package with everything you need to manage your storefront, still completely customizable to your needs but without having to do all the heavy lifting or infrastructure setup yourself.
Faster time to market & lower cost of ownership:
Instead of your teams having to negotiate multiple layers of the tech stack, they’ll be able to manage all the ecommerce and marketing concerns through an intuitive Experience Manager, removing a considerable number of technical headaches from the day-to-day management of your site.
Expanded skill-base:
Working with an experience platform doesn’t stop you from also working with an agency to redesign your site.
Many frontend platforms have partner agencies that are specialists in headless site builds with the emerging FEaaS technologies, so not only will you get expert help with the smooth functioning of your store, you’ll have a partner with white-glove implementation service throughout the process; re-imagining your shopping experience from the start.
Cons of using an all-in-one Frontend Platform
Loss of control:
A nice thing about building a Shopify store is the access to third-party apps that help grow your store. Going headless means letting go of some of these third-party services or using an alternative that works with your FEaaS.
This comes with both positive and negative tradeoffs for how you are used to working on your store. You’ll need to make these decisions with your frontend platform.
Further, since an all-in-one Frontend Platform already includes many pieces of a traditional headless build (CDN, CMS, middleware, SSR), so you choosing your own services is not an option.
#cta-mini-fe#Find out if your store is a good fit for headless commerce.Take the quiz
Headless Shopify checklist: What to do before you start
You always need to be prepared for a big change to your ecommerce store. Before going headless with Shopify, there are a few things you need to do.
- Do an analytics audit. Identify key metrics from your existing store that you’ll want to improve. This baseline will help you understand the gains you’ll get from going headless on things like pageviews, conversions, bounce rates, and more.
- Perform an audit of your Shopify apps. Figure out what apps you currently use on your store and determine whether they can communicate with the Storefront API.
- Determine which apps you need. After finding out which apps are capable of going headless, make a decision about whether you really need the apps.
- Learn about GraphQL. If your team will be managing any of the Storefront API connections, you’ll want to have a working knowledge of the GraphQL language that powers it.
- Benchmark your store. Run multiple tests to determine how your store currently performs (via Lighthouse) to understand the elements slowing it down. This will give you a clearer understanding of how going headless will benefit your brand.
9 Great headless Shopify examples from successful brands
Taking Shopify Headless has become so popular that there are far too many examples to list, so here are just a few.
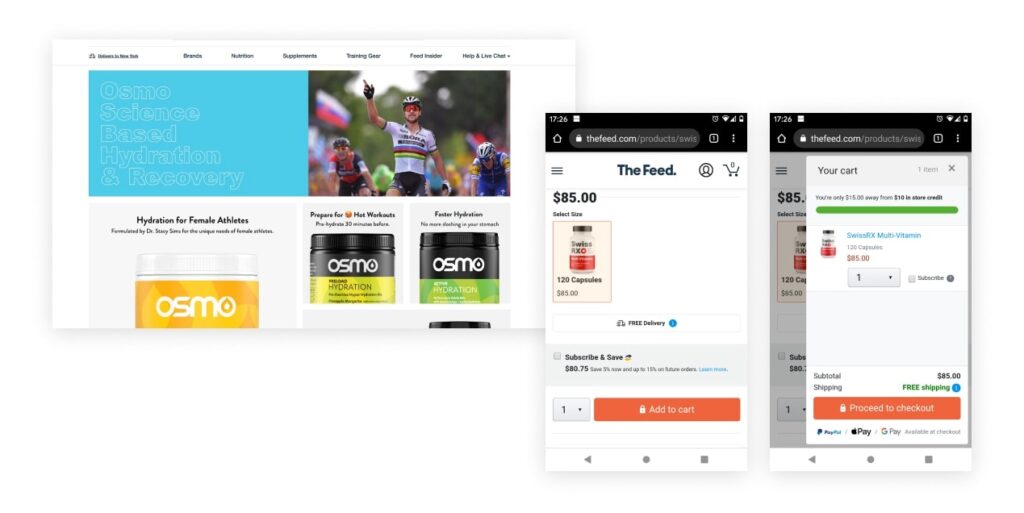
The Feed

Ben Kennedy, a partner at thefeed.com, was initially skeptical about the speed and UX gains they could get from taking their Shopify site headless, so he decided to run a few tests.
After building two identical versions of their site, one headless and one using Shopify Liquid, they found the headless version outperformed, with a 5.24% better conversion rate and a 10.28% increase in revenue per visitor.
But aside from the raw numbers, Ben was impressed with the simplicity with which Shogun Frontend could be applied, without the need for his team to get involved under the hood.
“No more themekit and liquid code. It’s all react components, lazy-loaded and fast,” he said.
#cta-visual-fe#<cta-title>Thinking of going headless on Shopify?<cta-title>Learn how Shogun Frontend can help.Learn more
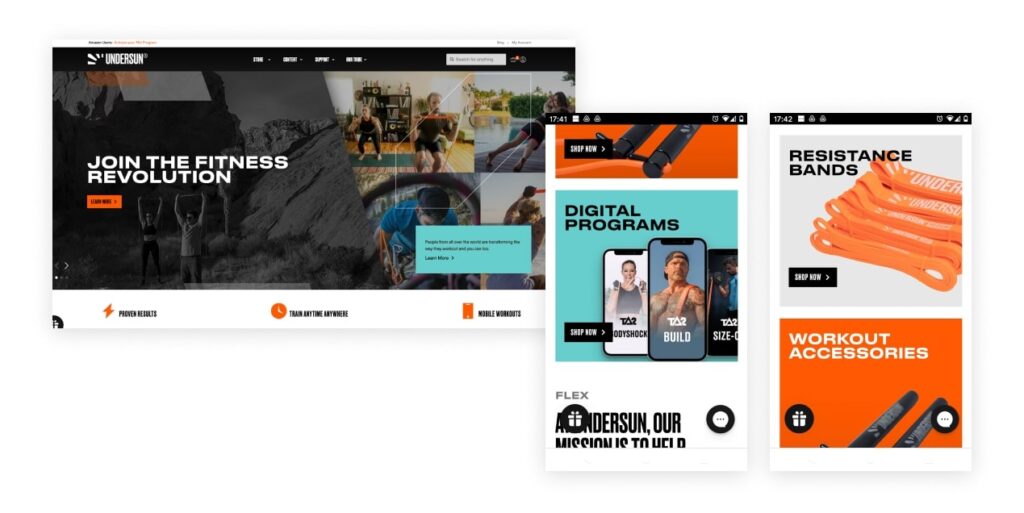
Undersun Fitness

Undersun Fitness wanted to increase site speed and performance while keeping most of the functionality on their Shopify site that their team relies on.
They partnered with Coldsmoke, a web design agency, to create their new site.
Coldsmoke’s Emily Shniderman explains:
“Undersun needed to maintain most of the functionality on their Shopify site, some of which was covered by Shopify apps. Shogun had documentation regarding various integrations which allowed us to seamlessly replicate the functionality of the apps.”
The result? A lightning-fast and unique website without needless disruption to their team’s workflow.
“We developed customized collection page templates using sections which allow Undersun to fully manage their collections pages and showcase their unique offerings,” adds Emily.
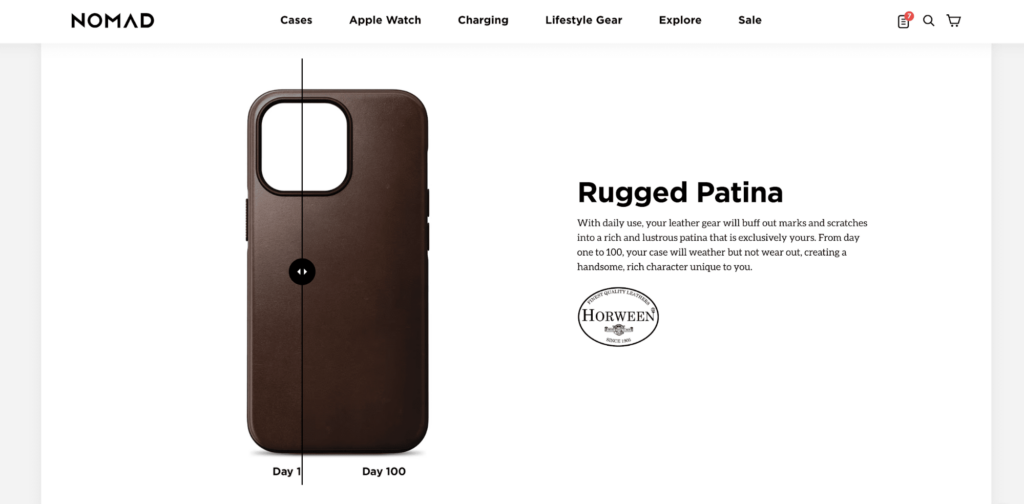
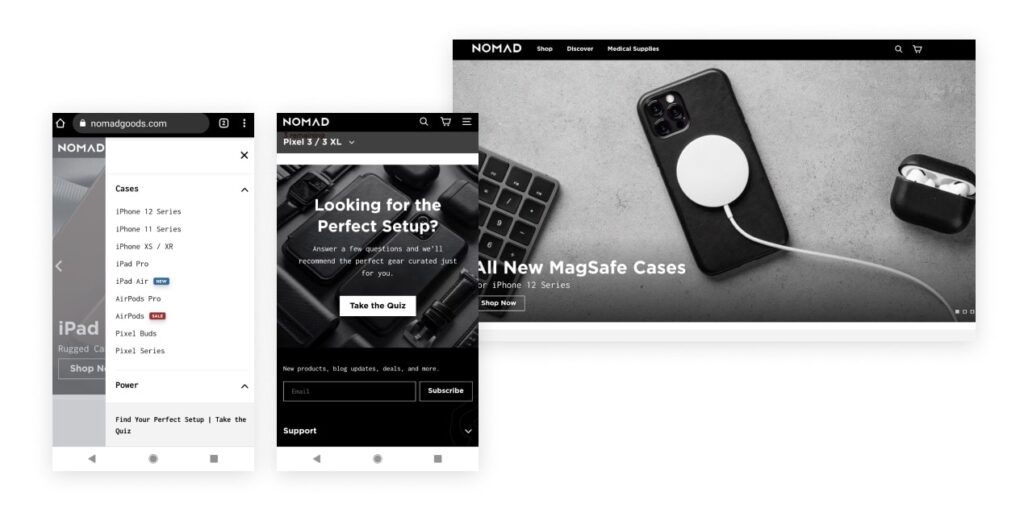
Nomad

For this cutting-edge lifestyle accessories brand, Shogun Frontend lets their marketing teams intuitively and flexibly create pages, and visualize changes before going live.
As Nomad has a large product range, organized into different collections, their previous Shopify-centric organization meant they had to develop custom code and unwieldy workarounds to let customers effectively navigate between product pages.
By going headless and rearranging these product listings through a custom frontend, Nomad have simplified and sped up their product pages, both for customer navigation and marketing teams creating new campaigns.
Their conversion to a PWA site has also improved their overall site speed, simplified the integration of third-party apps, and reduced server requests while allowing them to keep the site design their customers already knew and loved.
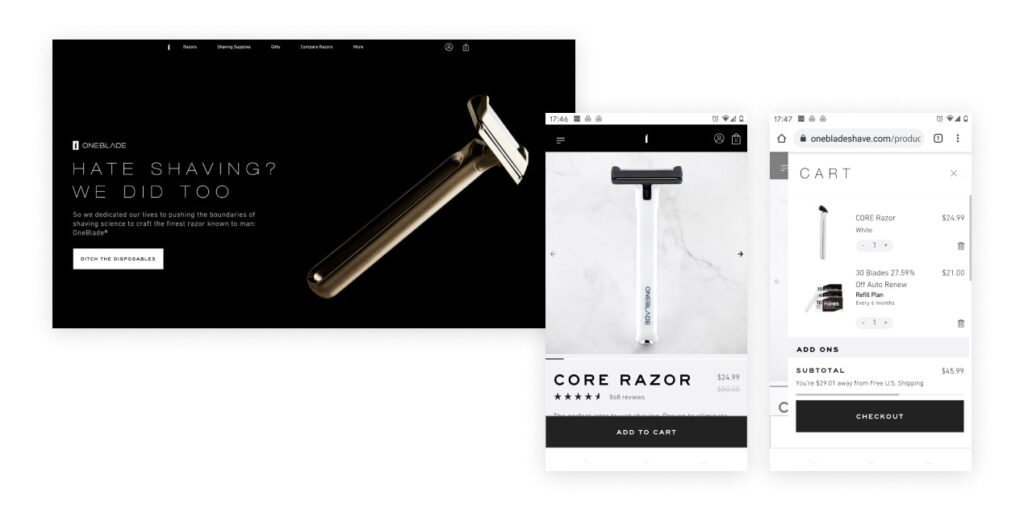
OneBlade

This innovative razor brand prides itself on putting customers in control of the retail experience.
To do this, they offer a wide range of customizable purchase options.
Making all these choices work seamlessly for the customer would have been a big challenge using what’s available with standalone Shopify, but hooking their store up to a headless commerce site provided the flexibility they needed to deliver outstanding online customer choice.
#cta-paragraph-fe#Learn how going headless helped OneBlade increase active refill subscriptions by 579%!
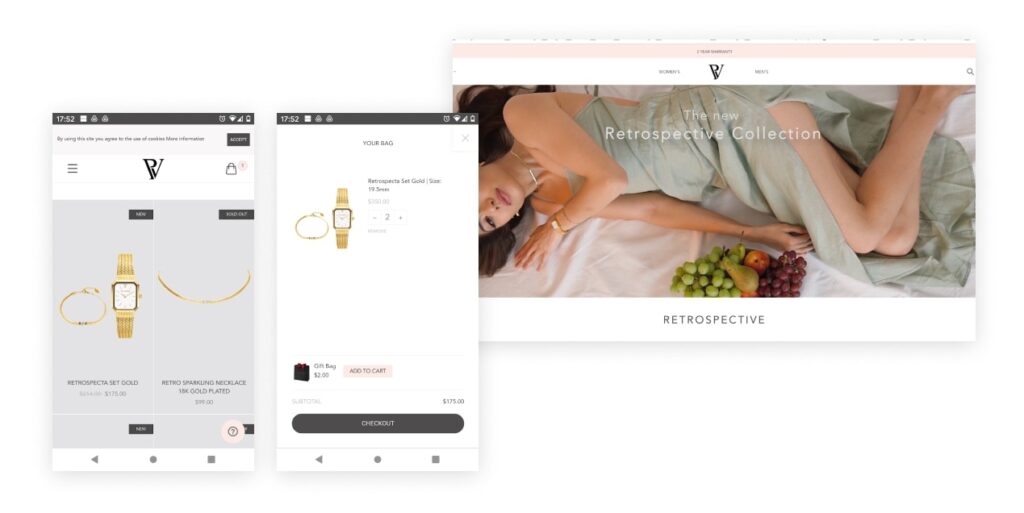
Paul Valentine

The glamorous jewelry and watchmaker decided to partner with agency We Make Websites to help them redesign their site for headless.
Like many brands making the change, Paul Valentine were concerned about the loss of convenience and lack of control over site maintenance switching from pure ‘plug and play’ Shopify might mean.
But the trade-offs have been totally worth it, says Alex O’Byrne of We Make Websites,
“For headless, you need a more development-intensive team, at least during the website build. But the result is a higher-end site that is faster with more flexible content management.”
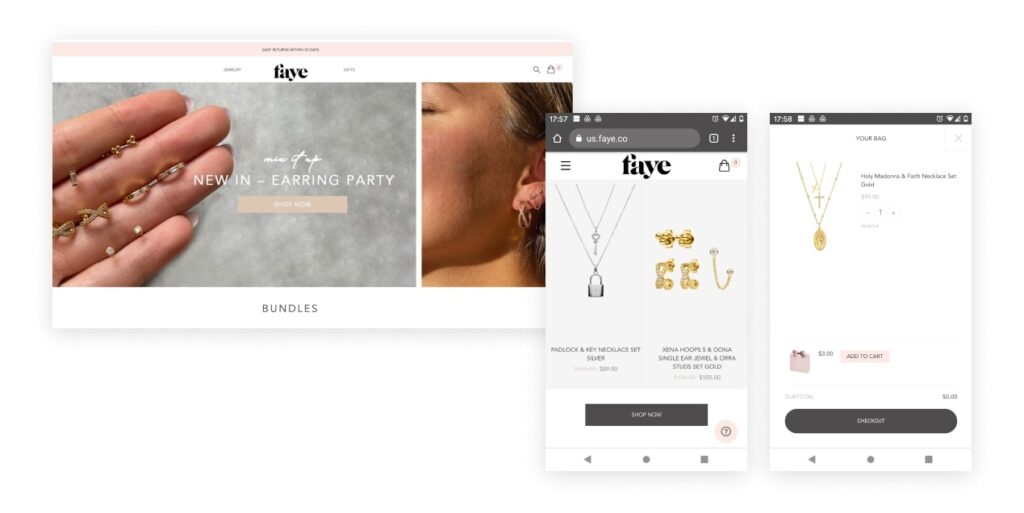
Faye.co

This German jewelry brand was another We Make Websites headless Shopify project.
Alex explains the benefits sites like this can bring to brands:
“Shopify Checkout has always been an outstanding product that combines UX best practices (mobile-ready, support for alternative methods like Apple Pay, and slick UI) plus, it’s secure and scalable. You get to keep the benefits and keep your product catalog in Shopify.”
He also pointed out that “using a product like Shogun is a good step.”
“It reproduces some of the plug-and-play elements of Shopify while cutting down on the huge development effort of building a JAMstack app, but with the benefits of headless (i.e., a separation of concerns and an architecture where every component is specialized).”
He added that these sites are “secure and faster due to static builds.”
But these examples are just the tip of the iceberg. Here are a few more exciting examples:
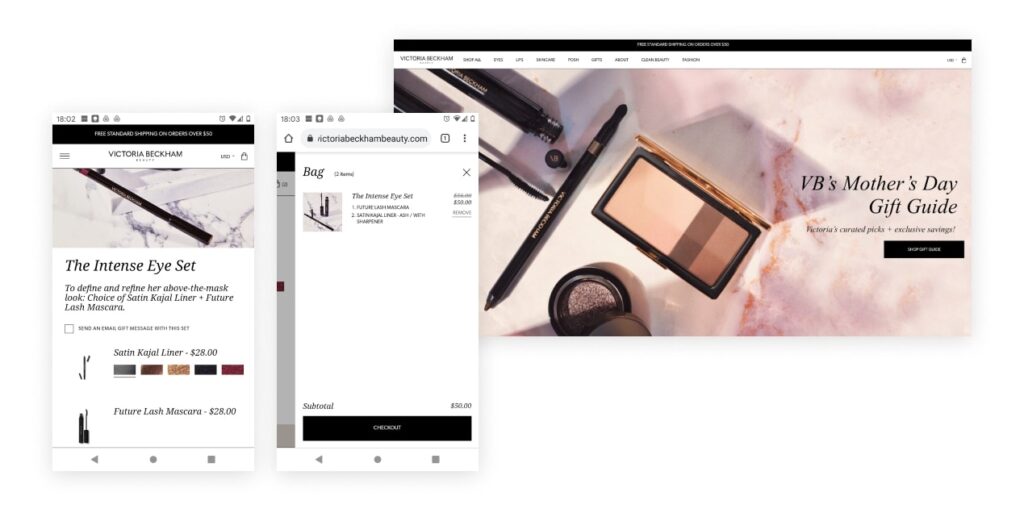
Victoria Beckham Beauty

This beauty brand from Victoria Beckham (AKA Posh Spice) needed a shopping experience as aesthetically pleasing as their products.
With a headless Shopify store, they could continuously update and improve their frontend as their operations scaled and went international.
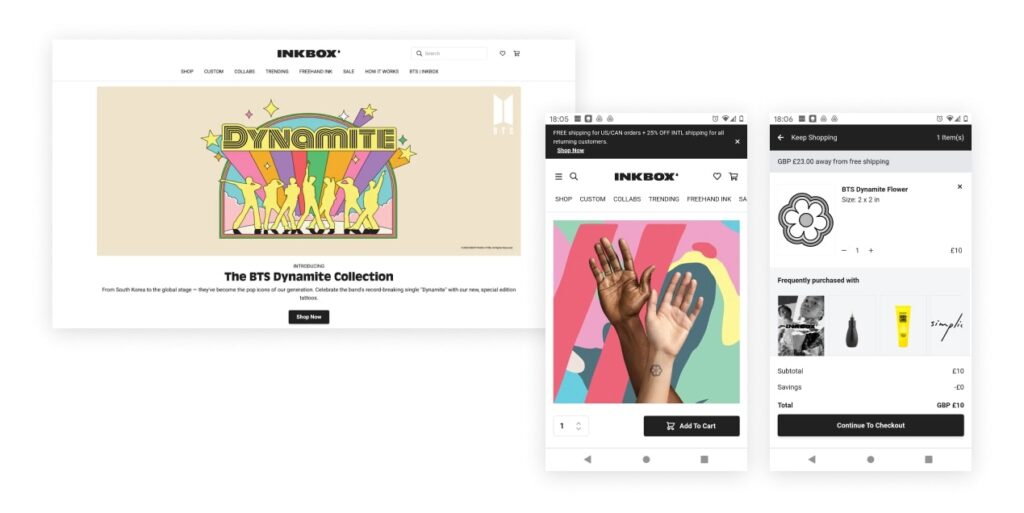
Inkbox

The Toronto-based, semi-permanent tattoo brand wanted to quickly make semi-permanent changes to their store’s frontend without sitting in the development chair for a long time to make it happen.
With their existing Shopify store running, as usual, they could provide an improved user experience on the frontend and handle increasing traffic as they scaled.
Koala

This Australian mattress and furniture brand needed a PWA-powered frontend to pair with their already great Shopify backend.
By going this route, they could make changes to the customer-facing layer of the site quickly without affecting the essential backend functionality.
Headless Shopify FAQs
You have some lingering questions about going headless on Shopify, so we’ll endeavor to answer them briefly here.
Should I go headless on Shopify?
It depends!
If you find that your existing Shopify build is limiting what you want to do with your store, headless might be a good option for you.
Going headless opens up more customization options, speeds up your store with PWA technology, gives you more control over your content, and lets you keep your Shopify backend for payments, security, and more.
Is Shopify 2.0 headless?
Shopify’s Online Store 2.0 is an improvement to Shopify’s own theme architecture and editor, not a headless solution.
But it did include significant improvements to their Storefront API, making it easier to go headless on Shopify.
They also announced their own headless option, Hydrogen, during that event.
How does headless commerce work?
When you decouple your ecommerce store’s frontend from its backend, APIs provide essential information and services to the customer-facing frontend layer when needed.
With your backend processes being handled separately from your frontend, design changes can be made quickly without affecting the vital functions of your store.
Is Shopify a backend?
When you go headless with Shopify, your Shopify becomes your primary backend instance, with all its vital ecommerce functionality like PCI compliance, payment processing, inventory management, etc.
Do you need Shopify Plus to go headless?
No, you can go headless without Shopify Plus. But, it may be worth it to upgrade.
Without Shopify Plus, you don’t have access to Multipass. In a headless build, shoppers are only on the actual Shopify site during checkout.
This means that existing customers wouldn’t have an access token that would auto-sync their details for easy checkout. Instead, they’d need to fill in their details every time they purchased.
“The benefit of being on Shopify Plus is having greater control over the checkout process. Shopify Plus allows you to customize the checkout, making it seem like a more seamless user experience.”
– Chris Ching, Electric Enjin
It is up to merchants whether this is important to their operations.
Is it time for your Shopify store to go headless?
If you’re a scaling brand using Shopify but are starting to feel the time is right to gain flexibility, taking your Shopify site headless doesn’t have to be a massive development headache.
There are many ways to go about it, but using an all-in-one solution like Shogun Frontend simplifies the building of your site and the ongoing management of your store.
By doing your research and building your headless Shopify store the right way, you’ll see significant improvements to how your store runs and your ability to make big design decisions quickly.
#cta-visual-fe#<cta-title>A radically different approach to headless commerce on Shopify<cta-title>Gain complete control over your Shopify site with sub-second page load speed via Shogun Frontend.Learn more

Rhys Williams
Rhys is a writer specializing in enterprise software, ecommerce, and SaaS. He describes himself as a geek and a wordsmith and relishes making complex, technical topics come to life in easy-to-understand web copy.



