The Biggest Benefits of Headless Commerce (And How To Know if It’s Right for Your Brand)

You’ve read up on headless commerce for ecommerce. But why should your scaling brand consider a decoupled frontend presentation layer? Is the ROI worth the implementation?
As with many complex initiatives: the answer is it depends.
If you’re upleveling your entire ecommerce experience to craft enhanced shopping, you need to know the benefits of headless commerce and how a flexible frontend will impact your ecommerce team.
In this post, we’ll walk you through the typical headless commerce benefits, when it may be a good time to invest (how to know if headless is right for your business pending your growth stage), and more.
Skip ahead:
- Headless commerce definition
- The difference between headless commerce and traditional ecommerce
- The benefits of headless commerce
- How to know if headless is right for your brand
What is headless commerce?
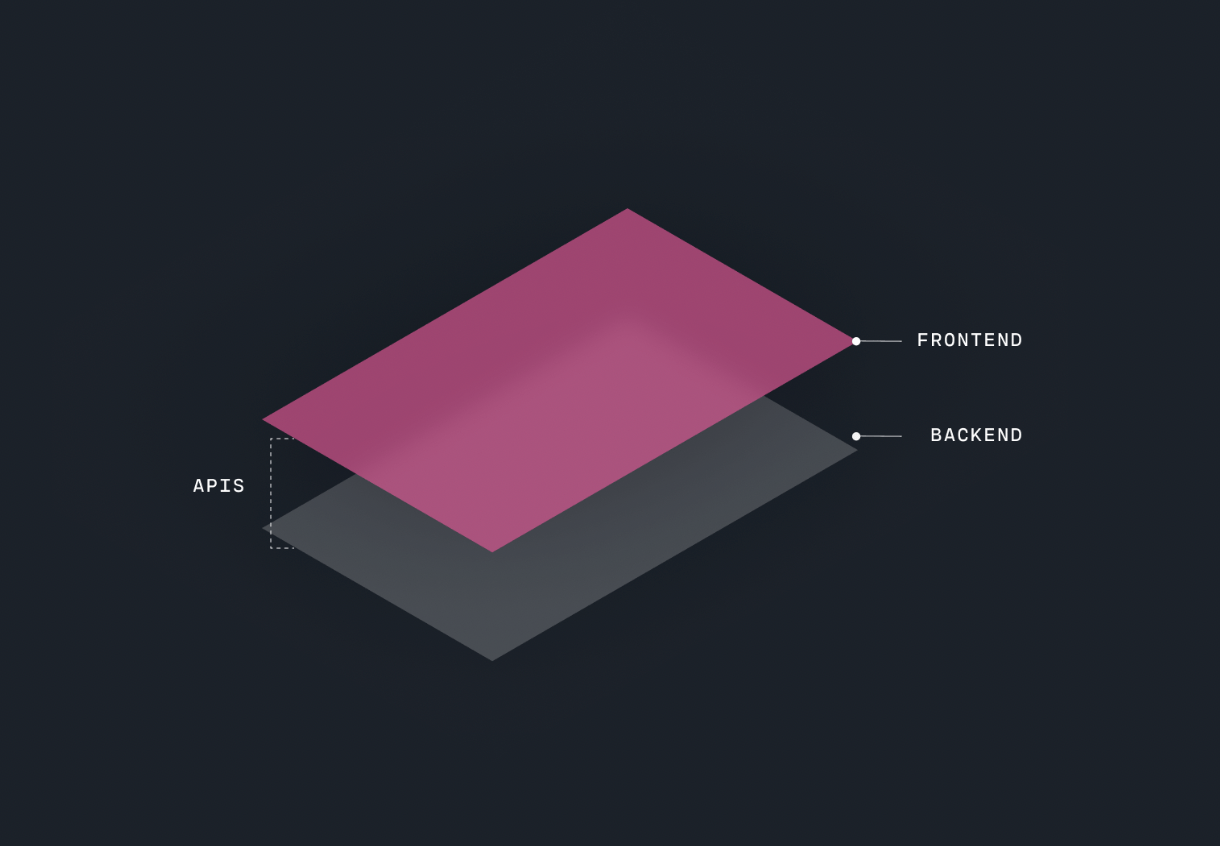
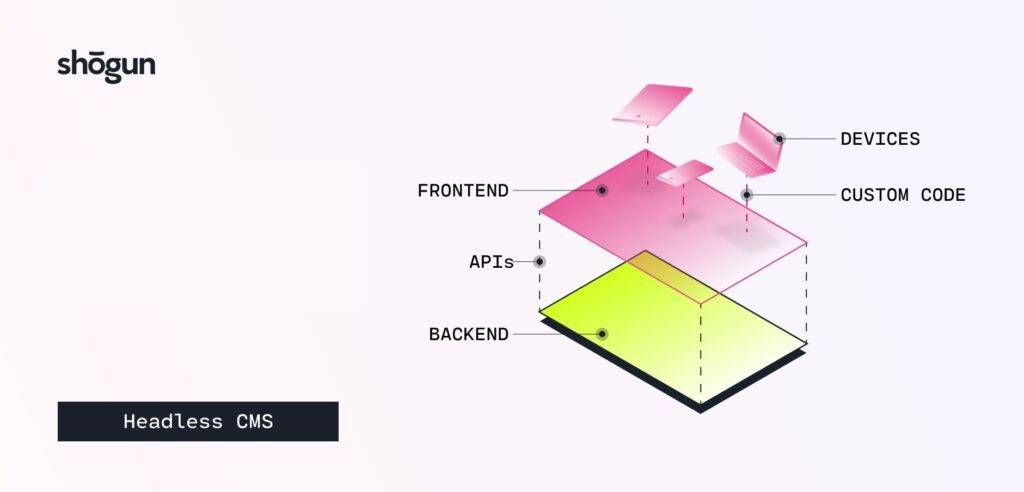
Headless commerce refers to when brands decouple or separate the tech responsible for the frontend (customer-facing design) layer of their ecommerce site from the backend (the behind-the-scenes functions that facilitate transactions).

The newly separated frontend and backend layers work independently once separated but can still communicate thanks to application programmer interfaces (APIs).
So why the separation?
When your brand uses different technology to power these layers, each can deliver a faster, more agile, flexible, and highly-performant customer shopping experience.
#cta-paragraph-fe#Cut through all of the industry jargon with our comprehensive headless commerce guide.
Headless commerce vs. traditional ecommerce
Before any headless commerce advantages, let’s cover how a headless site differs from traditional ecommerce.
Let’s look at the limitations of trying to scale quickly with traditional ecommerce platforms.
It’s hard to make elevated shopping experiences with traditional ecommerce site architecture
Because traditionally-built ecommerce websites have dependent, intertwined layers, changes made to the frontend for improved user experience often mean unintentional changes or errors to the backend (impacting transactions).
This makes traditional site updates unpredictable or risky. For example, a change made to how you’re displaying your catalog can accidentally trigger a backend error in the checkout you don’t catch right away, which costs you revenue the entire time it goes unfixed.
How headless commerce helps
Once you use headless architecture, you can make frontend content changes without disrupting your checkout functions, discounting, inventory, etc., thanks to the separation of the front and backends. Without the interconnectedness, you’re finally free to improve the shopping experience.
After moving to a headless architecture, you can achieve more precision in executing your store vision.
Traditional ecommerce sites have vastly slower load times
Traditional ecommerce sites constantly reload as customers shop; each site page loads and makes requests whenever accessed, and each subsequent page click requires the site to re-fetch the page data.
This constant re-fetching of data slows down a traditional site, as technical constraints can only handle so many API calls at a time. For enterprise-level merchants with large sites and more visitor volume to support, this lagging site performance can negatively impact customer experience and conversion rate.
In fact:
- Just a one-second delay in mobile load times can negatively impact conversion rates by up to 20%;

- The average site takes 15.3 seconds to load (contrasting with Google’s recommendation of five seconds or less), meaning shoppers are bouncing;
- 53% of shoppers say encountering a site with a slow load time drastically reduces their chance of returning.
How headless commerce helps
To combat performance issues and slow-loads page-to-page, ecommerce brands that adopt headless (specifically implementing progressive web apps (PWAs) for their speed) use technology that greatly improves load times between page clicks. The very nature of a PWA and how it loads differently makes constant data fetching obsolete.
With the improved page-to-page load afforded by headless tech, brands gain near-instant load times and higher conversions.
Adaptable content for omnichannel experiences is difficult with traditional ecommerce
As part of true digital transformation, you need your site content to be addable to different channels. After all, omnichannel customers spend up to 20% more than their single-channel counterparts, and you need efficient ways to reach these shoppers more efficiently.
However, with monolithic sites, your site content is largely incompatible with new devices or channels, making it challenging to push it to new touchpoints or render for new frontend outputs.
How headless commerce helps
As an advantage of headless commerce, you can push content out to new channels (or “heads”) more easily than with traditional commerce. This is because headless sites can render content to multiple touchpoints; they aren’t locked into just one web output.
Headless site content is stored and managed in unrestricted “buckets” and uses APIs to deliver content to any channel via cloud-based tech. This way, content can be rendered for many different device outputs vs. exclusively for web.

For example, once a shopper’s ‘Buy Now, Pickup Later’ order is ready, you could push existing site content as a notification to shoppers via Apple Watch or mobile (or in-store kiosk) because your content is no longer limited to one channel.
#cta-visual-fe#<cta-title>Unlock total storefront control with headless commerce.<cta-title>See how your brand can build the online shopping experience you envision with Shogun Frontend. Learn more
Headless commerce benefits
Many early-adopter ecommerce brands turn to headless commerce to take advantage of the latest ecommerce tech. They can gain flexibility and future-proof their growth. But why is it such a great emerging option for transforming your storefront?
Let’s recap a few of the top benefits of headless commerce.
#1: Unlocks total storefront control without tradeoffs
Despite a rocky economic period, there are still 266.7 million digital buyers in the US alone. And with more ecommerce companies than ever before—an estimated 12 million (excluding China)— the competition is fierce:
“As the industry evolves, we’re starting to see inevitable crowding. [And]—while anyone can start a store, not all stores become brands. Differentiation has become critical.” — Shogun CEO and Co-Founder Finbarr Taylor
To build a prestige brand (that can command higher price points), you need to deliver engaging online shopping with exceptional store design.
Today brand ethos is subtly communicated via storefront UX. Elevated site content, including ‘see-it-in-you-space’ or virtual try-on features, rich imagery, unique CSS effects, rich merchandising, and more, has become expected.
But adding this rich merchandising has historically been exceptionally hard to do. Large files and tooling lead to performance issues—meaning brands regularly sacrifice site speed.
But nearly 70% of shoppers say that page speed impacts their willingness to buy from online retailers.
Having a site that’s not only engaging but blazing fast is critical. Compromising on the two is hurting your bottom line.
Implementing a flexible frontend unlocks rich visual merchandising thanks to progressive web app (PWA) tech supporting faster load times. You can achieve the exact site design you want without the slowdowns.
The ability to iterate your site design freely. Adding heavy imagery, video, and interactions (without compromising site performance) primes your site for more conversions.
#2: Built with leading tech to vastly improve site performance
As we touched on earlier, headless commerce sites—built using PWA tech specifically—not only help you deliver dynamic design but ensure your site is fast-loading and high-performing. This gives headless sites a higher likelihood to convert.
Progressive web apps serve up site content very precisely. To favor performance, after the site loads completely, only select sections are displayed or rendered at a time—like the content above the fold, and subsequent content on scroll.
This selective approach means fewer requests and fetching each time a page is clicked, for a faster experience.
For example, after TULA Skincare launched their Shogun Frontend-powered PWA, the prestige skincare brand saw a 35% increase in site speed and 5X faster page-to-page clickthrough rate.
When your visitors can explore more pages per session, with faster delivery time, they’re more likely to purchase.
#3: Helps with content management at scale
As your storefront volume and order complexity grow, so do your web content needs. Your brand may want to quickly update site content to impact revenue, implement better omnichannel practices, or expand into global markets with multi-store locales.
However, the way traditional content management systems (CMS) are set up—all your images, text, HTML, and CSS exist in one place as a webpage-oriented framework—it’s difficult to be flexible with your content and adapt it across different presentation layers or channels. Moreover, you may be limited with metafields and customization in traditional ecommerce platforms.
When you go headless, content becomes reusable across your site (and, importantly, channels). Scalable content metafields and how you structure collections also makes a high-volume catalog of products or collections easier to add and scale on your site.
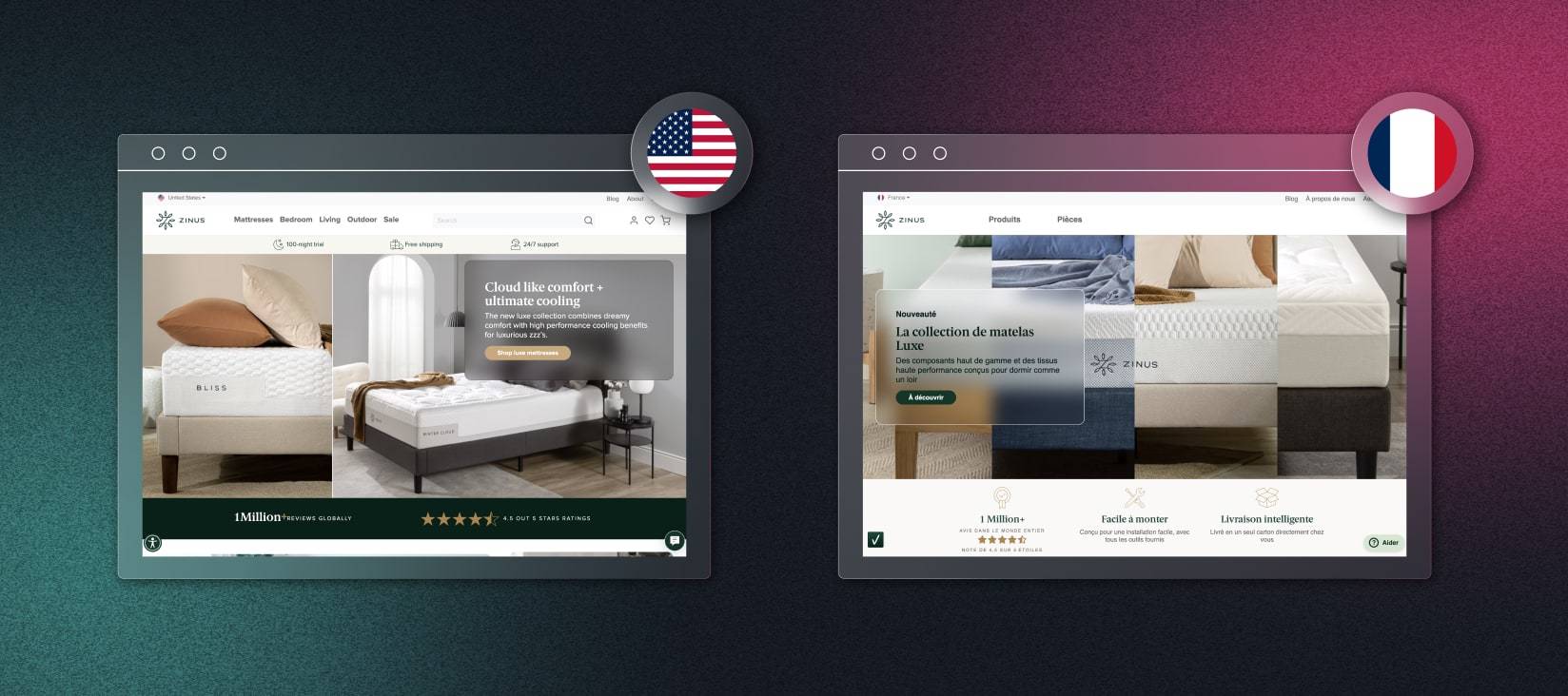
In addition to catalog management at scale, if your brand plans to go global, a headless CMS enables you to repurpose and customize content to fit international market needs.

Multi-language and currency become much easier to execute without complicated workarounds traditional ecommerce platforms encounter—like being restricted to certain payment channels or adding third-party translation apps. A headless CMS delivers content as data through an API, providing more flexibility and integration capabilities with other systems and services.
#cta-mini-fe#Learn more about international expansion with headless commerce by downloading our free ebook: https://getshogun.com/ebooks/international-ecommerce-guide/
#4: Emerging, low code environments enable your web team to execute quickly, to impact revenue
Improved web workflows are key to spinning up promotions quicker to impact revenue. But that’s a tall order when your ecommerce platform isn’t usable by non-technical team members.
Headless, depending on the way you implement it, can be a way to help your nontechnical team members become independent, and get developer resources working on meaningful, larger projects instead of piecemeal site updates.
When you go headless (specifically with an all-in-one frontend platform), you get a visual Experience Manager that empowers your non-technical team members to make site-wide updates, freeing up developers to work on other high-impact projects.

Implementing a flexible frontend that’s created in a low-code environment means giving control over the shopping experience back to your team—keeping you competitive.
#cta-visual-fe#<cta-title>Unlock total storefront control with headless commerce<cta-title>See how Shogun Frontend is radically changing how brands go headless. Learn more
When should your brand consider headless commerce?
Taking your site headless can be a great next phase of evolution if your scaling brand can support it.
One of the myths surrounding headless is that it’s overwhelmingly complex. And frankly, it can be if your business hasn’t got some dedicated internal resources available to implement carefully.
Even with a Frontend-as-a-service approach (which lowers total cost of ownership), it’s still an undertaking you’ll need to map out mindfully and work with solid partners to achieve.
Questions to consider as you explore your storefront strategy/going headless
As you evaluate whether to expand your ecommerce experience by pursuing headless benefits, here are a few questions to ask your team:
- How are we differentiating our web experience from our competitors? How are we delivering differentiated shopping—from start to finish on the web channel—to make our brand and owned-channel memorable/engaging/etc.?
- Are we constrained by the out-of-the-box features in our ecommerce platform for visual merchandising (content creation) and content management (metafields)?
- Are even a few additional seconds of load time costing us a considerable amount of revenue?
- Are we agile? Are we future-proofing our tech stack in how we optimize the storefront?
- Do our (non-technical) team members feel empowered to iterate on our site to impact revenue quickly?
- Are we amassing considerable developer costs for simple store changes/updates? Are product launches delayed due to constraints?
Headless commerce opens doors for fast-growing brands to the tune of faster site speed, improved revenue per visitor, better team workflows, and much more—chat with the Shogun team to discover if it’s right for you.
#cta-visual-fe#<cta-title>Not sure if your brand is ready for headless?<cta-title>Find out with our quiz. Start the quiz

Kaitlyn Ambrose
Kaitlyn works on all things content at Shogun. ⚡



