Magento PWAs: How Brands Are Creating Stunning Ecommerce Experiences

Progressive web apps (PWAs) have grown in popularity because of their superior speed and performance—and the ability to be app-like—without the need for your shoppers to download anything to their devices.
But PWAs do much more than mimic the performance of native apps.
They’re powerful tools for creating ultra-fast loading, responsive ecommerce websites, no matter the device.
If you’re using Magento (or Adobe Commerce as it’s now marketed) to provide ecommerce but need to outfit your online store with a more powerful frontend capable of enhanced customer experiences, then redesigning your site as a PWA is the best way to do it.
Below, we’ll cover the benefits of a headless Magento store, plus answer all your questions on what it takes to take Magento headless with PWA technology.
In this post, we’ll cover:
#cta-visual-fe#<cta-title>Create a high-performing PWA-powered ecommerce experience<cta-title>See how Shogun Frontend can help you deliver a faster and more elevated shopping experience that feels like an app.Learn more
What is a Magento PWA?
In short, a Magento PWA refers to any frontend presentation layer built with progressive web app technology and using Magento as a backend solution (managing payments, compliance, checkout, etc.).
Progressive web applications (PWAs) offer an extra level of flexibility, speed, and accessibility, allowing you to create fantastic shopping regardless of channel.
PWAs act much like native applications on mobile devices with the ability to work offline and be saved to users’ homescreens but with extra benefits, too, like search engine indexability for great SEO.
Using PWAs to fuel your Magento storefront is possible thanks to Adobe’s decision to separate their backend commerce layer from the frontend delivery layer, freeing you up to use your frontend of choice (much more on this later.)
Is a Magento PWA headless?
Yes, by turning your Adobe Commerce (AKA Magento) frontend into a PWA, you are effectively going headless by replacing the traditional theme with a separated PWA presentation layer.
Magento powers many successful online stores, and their more recent headless offering has allowed brands to do much more with their customer experience than before.
Now that Magento has enabled headless commerce on its platform, it’s possible to create a much faster, cleaner, and just plain better experience for your customers.
Brands can go headless on Adobe Commerce without a PWA, but the technology helps create an even better experience for shoppers.
Advantages of going headless with Adobe Commerce (Magento 2)
Headless-enabled Magento 2 is a big advance on Magento 1, with several advantages over its predecessor.
The changes that bring the biggest benefits for online brands are:
- Increased speed: Because the frontend is not supported on the backend, operations become much quicker than with monolithic Magento.
- Optimized shopping experience on mobile: Magento 1 did not always provide the best mobile experience for customers, with layouts sometimes being poorly displayed on a smaller device size. Magento 2 fixes these problems with a much more responsive mobile version.
- Connect multiple frontends: Omnichannel retail is here to stay, so the need to maintain consistent customer experience across channels is imperative. Just as BOPIS and in-store kiosks have gone from fringe to standard offerings, new touchpoints and ways of interacting with the customer will continue to emerge. Connecting new channels to your store is much easier with a separate layer looking after your frontend.
- Enhanced security: Magento 2 has made some significant improvements in security, including the ability to use CAPTCHA and 2-factor authentication.
Benefits of Magento PWAs
Progressive web apps have skyrocketed in popularity over the past several years. This is because they are awesome, to put it simply.
Taking your already awesome Adobe Commerce site and turning its frontend into a PWA can mean serious benefits. Let’s look at them one by one.
Make your site more visible in search
There are some great SEO plugins and extensions for Magento, but the standard, out-of-the-box Adobe Commerce frontend comes with its fair share of issues.
When you rebuild your site with a PWA, however, you can set up your site indexing and other technical SEO components in a way that optimizes your Magento store’s discoverability in search.
With the advent of mobile-first indexing and Google’s inclusion of speed as a ranking factor, SEO is no longer just about targeting keywords.
PWAs give you a head start in the race to climb up the rankings as their speed, and customer experience advantages make them more rewardable by search engines.
Speed up your Magento site
Because PWAs need less information before they load and display pages, they can deliver much faster sites than those built using traditional methods on monolithic Magento.
Rooted Objects, an aspirational, ethical marketplace based in India, saw a 25% reduction in page load times and an 80% cut in redirection time after implementing PWA technology on their Magento site.
These speed improvements led to a huge 162% increase in conversions.

Headless is faster than monolithic, and a PWA headless site is even faster still due to the way a PWA loads.
This speed is unique to a PWA output.
Better user experience
Redesigning your site with a PWA means you can create app-like experiences right from the browser.
Add this to the increased mobile responsiveness of Magento 2, and you will be able to deliver outstanding UX to your customers.
This tends to correlate with increases to your conversion rates!
Increase sales and conversions
With the enhanced customer experience and smooth navigation provided by PWAs, your store can better engage and convert.
After switching their Magento store to a PWA in 2017, beauty brand, Lancome enjoyed a 17% increase in conversions on mobile and an 8% improvement in cart-recovery conversions after they started using push notifications.

Future-proof your ecommerce setup
By using a PWA for your frontend layer, rather than Magento’s standard site template, you’re removing—and replacing—the ‘head’ from your commerce platform.
This allows you to use different programming languages and frameworks to design and operate the front and backends of your store separately.
This frontend-agnostic approach means you’ll have much greater flexibility when it comes to creating experiences on multiple channels.
It also makes it much easier to add channels as the need arises.
By using a PWA to do this, you’re taking the fullest possible advantage of Magento headless commerce and giving your brand a competitive edge for years to come.
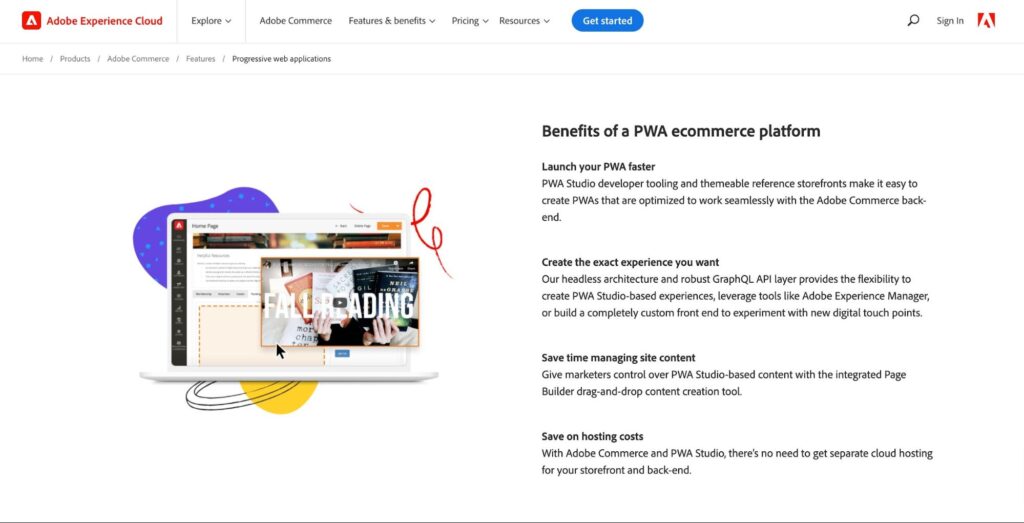
Magento PWA Studio (now owned by Adobe and marketed as part of Adobe Commerce Cloud) is Magento’s package of tools and resources that allow developers to create PWAs that are compatible with and run on Magento sites.
But there are many other ways to take your Magento store headless as a PWA.
How to build PWAs on Magento 2
As with most questions in web design, the answer is ‘it depends.’ There are several routes to a PWA Magento site, with hybrid options available too.
But in general, there are four main ways to enable PWA technology in Magento 2 to take your Magento store headless.
1. Use third-party extensions
This is the fastest and cheapest way to get PWA technology into your Magento site, quickly accessible through the Magento app store.
There are a large number of third-party developers who have created Magento-compatible extensions, and these can be easily added to your store.
But they tend to have limited functionality as you’re not doing a complete overhaul of your site’s architecture; you’re just adding on PWA features to the set-up you already have.
This can be a good option if you just want to give customers the ability to add your mobile site to their home screen, give your page load times a boost, or make your store more mobile-friendly.
But if you want to create a truly immersive and responsive customer experience, you might find a Magento 2 PWA extension underwhelming.
Check the features and functionality you’re getting if you go this route, especially if you’re using a free extension.
2. Choose a pre-built Magento PWA theme
This method gives you greater functionality as you get a complete PWA solution to drive your store, with all the superior performance that comes with it.
But the functionality is still limited to what’s been built in by your theme creator, and while it is possible to customize pre-built Magento themes, it’s not straightforward, and you’ll need developers on hand to help you get desired results.
Tailoring a Magento theme can be a long process if you want to create a bespoke customer experience, and the longer the lead time, the more developer costs rise.
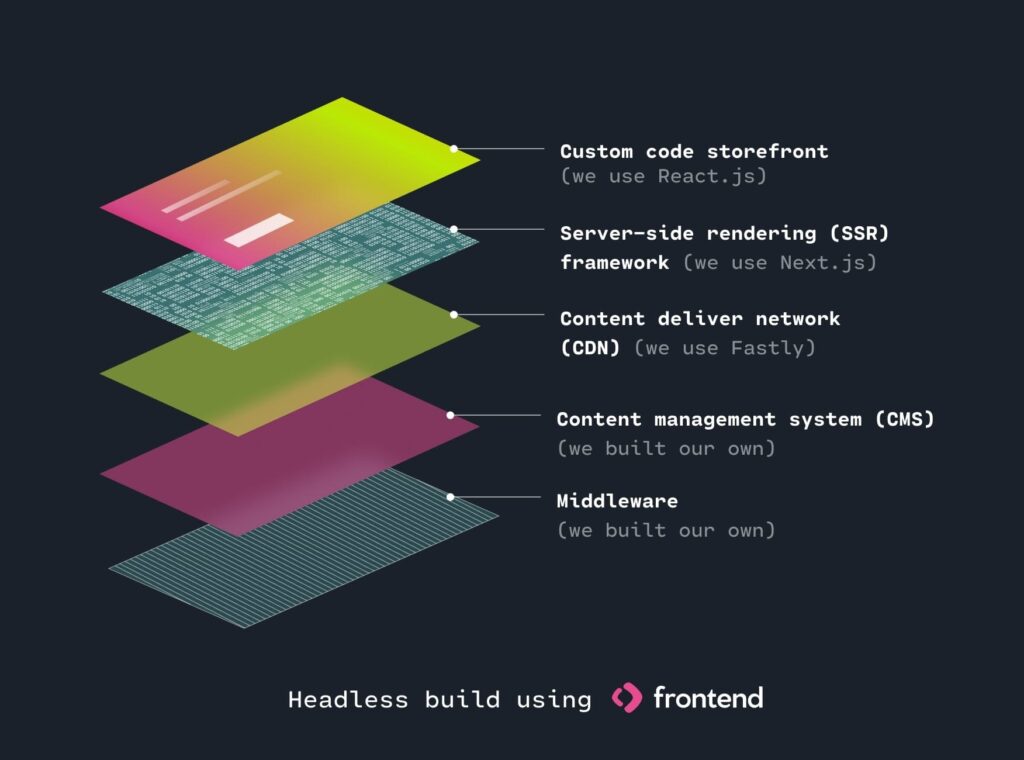
3. Build a PWA from scratch with Magento PWA Studio
This is the solution that will give you the greatest control over how your store works. Building the whole site yourself, you can design exactly the solution you want.
But going this route will require a team of PWA developers with specialist knowledge of how to build PWAs and integrate them with Magento.

It’s an involved process with a long lead time.
Not only does it take an investment of time and money in the app development for your PWA Studio project, but you also take on the responsibility for all maintenance and oversight when building from scratch like this.
That translates to considerable overhead costs and the need for developer headcount to manage everything and make updates in the future.
How do you use PWA Studio?
Adobe’s PWA Studio is a toolkit for developers to help them get started building their PWA, but they need to have a basic understanding of React.js and a dev environment that meets their requirements.
Third-party Magento PWA themes are built using Magento PWA Studio and market themselves as such. This isn’t the same as building your own.
You could build that site yourself or choose a ready-made theme that someone else has created in PWA Studio.
This can make things a little confusing, but the best way to think about it is that PWA Studio provides the tools to build a PWA site.
You start a PWA Studio project and start building the store from scratch, with the help of its tools and libraries to move things along.
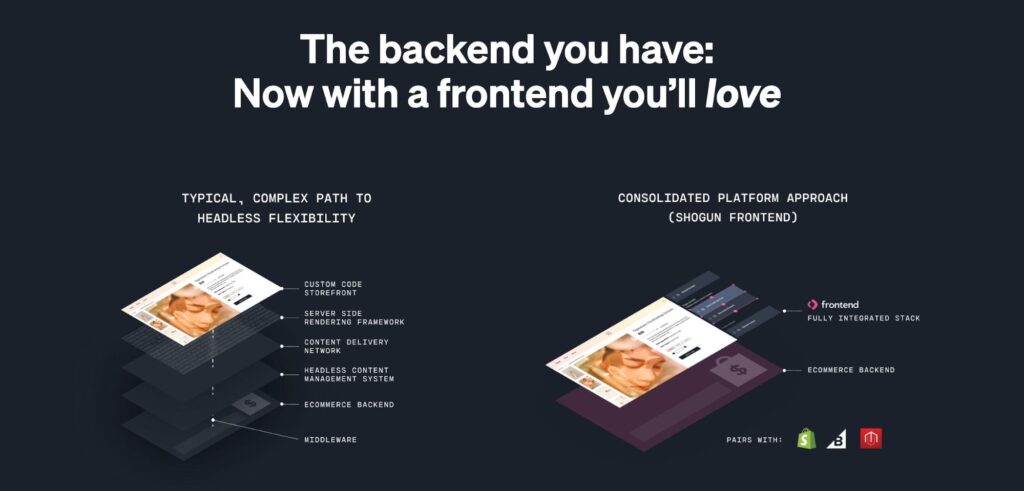
4. Go headless with a PWA-powered frontend

Brands without extensive developer resources that want to go headless can do so with a frontend-as-a-solution (FEaaS) platform like Shogun Frontend.
This route enables smaller ecommerce teams to get the best-in-class frontend technologies bundled together in one simple platform, including a PWA presentation layer, to deliver customer experiences that far outperform the standard.
You can take advantage of Adobe Commerce’s stellar backend functionality to handle the ecommerce functions of your store while using a frontend platform to create breathtaking experiences in a low-code environment.
Rich visual merchandising, unrivaled site speed, and the flexibility to update your storefront without a team of developers—this is all possible with this solution.
#cta-visual-fe#<cta-title>Scale effectively: Take your store headless the easy way<cta-title>Learn how Shogun Frontend can help you achieve the exact ecommerce experience you envision.Learn more
How much does it cost to build a Magento 2 PWA?
Is Magento PWA free? Once again, it depends.
If we go back to the four methods of taking your Magento store headless with PWAs, the costs break down like this:
1. PWA extensions
These are usually the cheapest option, especially if you can install them yourself. But you’ll still need to pay for the extension itself.
They start from as little as $100, but these low-cost solutions will only perform a very specific function (adding product labels or enabling customer reviews, for example.)
If you need to add a lot of functionality via extensions, it can get expensive. Not only that, but you’ll also have a significant amount of extra code weighing down your site.
2. PWA themes
Magento 2 PWA themes range from free to very expensive.
If you’re a smaller store or don’t need comprehensive PWA functionality, a free theme could work for you.
But if you want to create a competitive user experience, you’ll need to invest in a theme that has the capabilities to match your ambitions.
Added to this, you’ll still have oversight costs to contend with and will need to pay developers for any customization requirements.
3. Using PWA Studio
Undoubtedly the most expensive option as you will have to bear the cost of hiring developers to build and maintain the site.
You’ll also have ongoing contracts and vendor management expenses.
Building and maintaining a totally custom store means you’ll have to assemble a lot of third-party tools and solutions to make it work, all of which have ongoing costs associated with them.
4. An all-in-one frontend platform

This option may have the lowest total cost of ownership for the greatest functionality.
As you’re partnering with a dedicated team of experts, the technical oversight costs will be lower, and you’ll need to do less ongoing technical management yourself.
Not only that, but since all the frontend technologies are bundled together, you won’t need to manage several separate services.
Plus, with an Experience Manager platform, non-technical members of your team can create the pages they need without developer help, enabling faster time to market.
Turn your Magento frontend into a PWA with Shogun
Using a frontend platform can provide you with all the benefits of Magento PWA without as much developer cost and technical oversight associated with customizing a pre-built theme or designing your own PWA storefront entirely from scratch.
Shogun Frontend is built on PWA technology and so can deliver sub-second load times while still allowing you to add engagement-driving elements like high-quality images, video, and richer visual merchandising.
It gives you the flexibility to change aspects of your store and push them to all your channels without having to always code your modifications.
Shogun is preparing to add Magento as a backend partner later this year, so stores built on Magento will soon be able to take advantage of the frontend platform benefits that Shopify and BigCommerce stores already enjoy.
#cta-visual-fe#<cta-title>Exceed limits by taking your store headless<cta-title>Learn how Shogun Frontend can help you achieve the exact ecommerce experience you envision.Learn more

Rhys Williams
Rhys is a writer specializing in enterprise software, ecommerce, and SaaS. He describes himself as a geek and a wordsmith and relishes making complex, technical topics come to life in easy-to-understand web copy.



