Page Speed and SEO: How Ecommerce Site Performance Impacts Your Rankings (+ What to Do About It)

You’ve designed the perfect ecommerce website, optimized your content and product descriptions for SEO, and earned some top-quality links from high-authority sites. But is this all you need to climb the Google rankings?
If your site is weighed down with engaging (but heavy) content, does it mean you won’t be able to get on page one?
Will your scaling store’s lagging page speed keep you from achieving top positions in the SERP?
How quickly your web pages load is an important factor in getting your ecommerce site to rank in search results. If you want to beat the competition to the top spot (and meet shopper expectations generally), you’ll need an ultra fast, responsive, and smooth-to-load ecommerce site.
In this guide we’ll cover:
- Why page speed is important for ecommerce SEO
- Whether site speed is a ranking factor
- What page speed is considered “good”
- The difference between site speed and page speed
- How you measure page speed
- How to improve page speed to boost your rankings
- Progressive web apps and SEO
Let’s get into it!
For a long time now, Google has increasingly seen the value of having a great user experience and has rewarded sites that offer this.
Reducing friction for conversions is important, sure, but an ecommerce store offering fast-loading pages and quick, smooth navigation is a foundational element of any outstanding shopping experience.
Creating a fantastic customer experience is a good thing in and of itself, but being able to demonstrate to Google that you’re giving your site visitors what they want—fast—helps boost SEO for ecommerce websites.
In other words, you can ensure Google serves your store up to those actively seeking your products (folks with high buying intent).
So a fast site is a win-win for ecommerce brands.
Some of the benefits of increasing your site speed are:
Out-ranking your competitors & gaining high-intent traffic
Google rewards speed. The faster your site, the higher up the rankings you’ll appear and the more organic traffic you’ll get.
Conversely, the longer your ecommerce store takes to load, the lower you’ll rank.
If your store takes a longer than average (or even just average) amount of time to load, it will be hard for you to appear in the top positions of search results, no matter how good the rest of your SEO game is.
A better customer experience
If you have a slow site, your customers are not going to enjoy browsing, and they’ll bounce. Pages that take forever to load increase friction in the customer journey.
Today’s customer experience demands a lot more than product pictures and descriptions: you’ll need demo videos, animated infographics, and other heavy content to create the kind of experience that people remember and return for.
If your site is too weak to provide rich media fast, then your online store will get left behind.
More conversions
Speedy sites mean your customers get to product pages sooner. Mobile sites that load in two seconds or less have a 15% higher conversion rate than the average mobile site.
If your pages load the moment a visitor lands on them they’re more likely to want to click through to the next page.
Reduced bounce rate
Attention spans are notoriously short. And as the internet gets faster, they’re getting shorter still. Numerous studies have found a clear link between the amount of time a page takes to load and the percentage of visitors who will get bored of waiting.
As page-load speed goes from one second to three seconds, the probability of bounce increases by 32%. If your page takes up to five seconds to load, that probability increases by 90%!
Bear in mind that this research is from 2017! Technology and the expectations of customers have moved on dramatically in the last five years.
Easier navigation
Even if a visitor does stick around while a sluggish landing page loads, there’s no guarantee they’ll wait for the next one to load too.
Slow pages hamper navigation and prevent customers taking the next desired action.
Overall, fast sites are important for SEO and directly impact sales and conversions.
The decisive factor in both cases is the quality of the customer experience.
Yes, site speed has actually been a ranking factor for desktop searches since 2010.
And as the years have gone by, Google has given increasing weight to site speed and page load times when evaluating how beneficial a website is to visitors. Speed needs to be a part of your ecommerce seo strategy.
The evolution of the mobile internet added another dimension to Google’s quest for a faster web, with the introduction of accelerated mobile pages (AMP) in 2015.
AMP pages are cached on Google, meaning users can access them almost instantly. This was a step-change in how quickly users expected to be able to access web pages, and much of the internet is still playing catch-up.

Since then, Google has taken an increasingly systematic approach to site speed, releasing an industry benchmarking report in 2017 with the intention of improving mobile speeds.
In 2019 Chrome announced the launch of a ‘badge of shame’ for slow and badly performing sites.
And today, Google incorporates speed into its page experience scoring system for mobile and desktop, which conducts a very sophisticated analysis of how page speed feeds into the wider customer experience.
A 2019 report found that the sweet spot for ecommerce sites is 0-2 seconds.
Specifically, they found that sites that took less than a second to load had an average conversion rate of 8.11%, at the one-second mark it was 6.32%, and at two seconds, 4.64%.
With Google’s continued emphasis on speed as a ranking factor, sites have gotten faster across the board. Many ecommerce brands are now aiming for load times that are measured in fractions of seconds.
Way back in 2010, Google Developer Programs Tech Lead Maile Ohye stated:
“Two seconds is the threshold for ecommerce website acceptability. At Google, we aim for under a half-second.”
And 2010 is, in web technology terms, ages ago!
If your competitors are moving towards sub-second load times, and Google rewards speed, then this is what you should be aiming for too.
Add this to customers’ increasing expectation for ultra-fast access to sites, and it’s not surprising that conversion rates fall off so dramatically with each passing second.
If you can get down to the sub-second level, you’re approaching near-instant load times.
Giving your customers effectively instantaneous access to your site will help boost your rankings at the same time as having a major impact on customer experience, which boosts your rankings.
So the faster you make your site, the more you create a virtuous circle that helps you climb up the rankings.

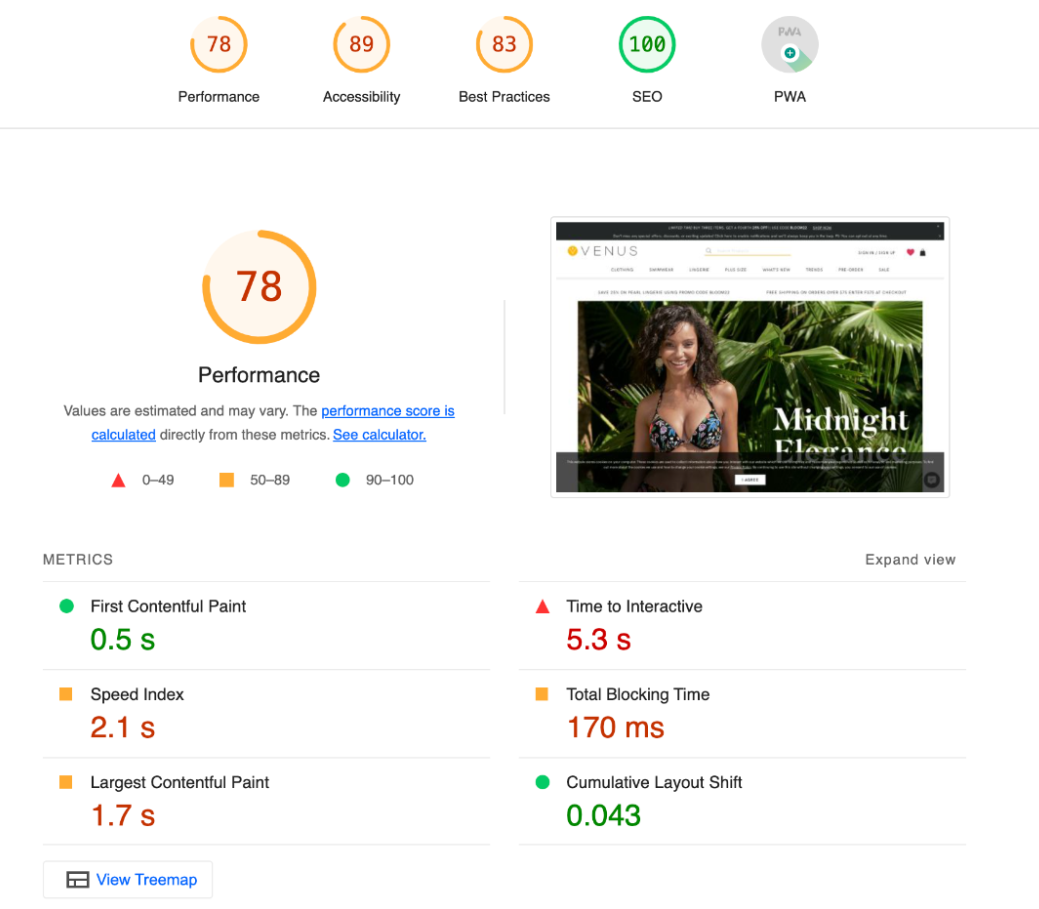
In this example, ecommerce fashion brand Venus.com has respectable performance scores, with a sub-second time to First Contentful Paint (see below for a definition).
Customers get to their site fast, and once there, quick-to-load product pages continue the customer experience.
 Source: Venus
Source: Venus#cta-visual-pb#<cta-title>Build as many pages as you like<cta-title>The sky’s the limit for ecommerce brands that are scaling rapidly—more users, more pages, more storefronts, less hassle.Learn more
Some web analysts talk about site speed while others focus on page speed. It’s easy to assume the two terms are interchangeable, but they mean different things.
- Page speed refers to the time it takes individual web pages to load. It’s calculated by measuring various speed metrics of single pages (see below for which ones.)
- Site speed refers to a website’s overall speed. It is largely determined by the loading speed of the individual pages that make it up, but also takes into account overarching factors like the internal linking of your pages and how clean your javascript, CSS, and HTML code is (again, read on for more.)
There are many tools out there for helping you evaluate how fast your pages are and how your ecommerce site is performing.
Three of the best and most used ones are:
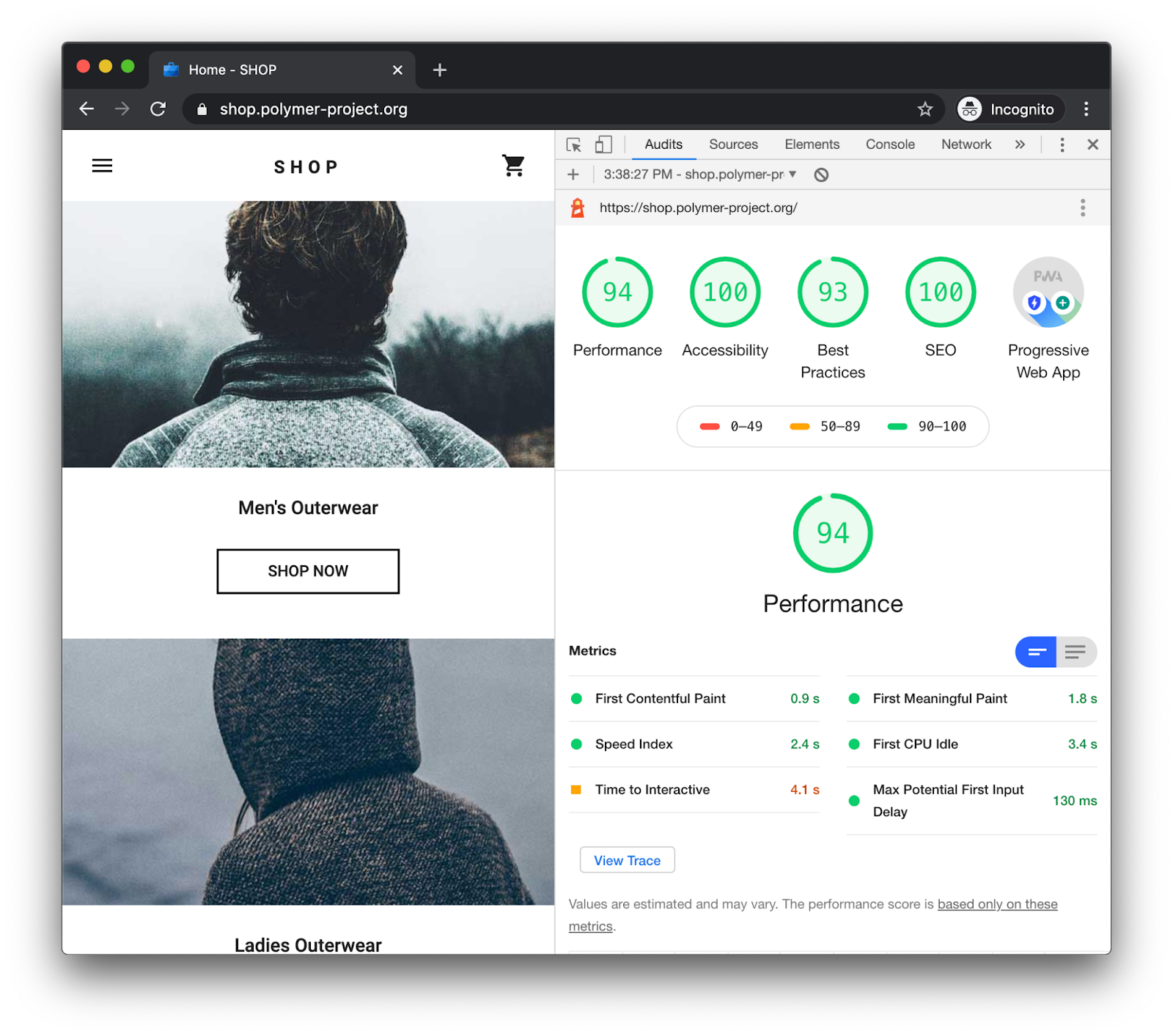
Google Lighthouse
This is Google’s free testing service. You can add it to your workflow in several ways, but the most straightforward way to access it is through Chrome DevTools.

- This tool rates your site on various speed and performance measures to give you an overall score.
- As this testing service has been produced by the very people who decide what your ranking is going to be, it’s a pretty good place to start if you want to diagnose your site performance overall.
#cta-paragraph-fe#Lighthouse doesn’t just measure speed when scoring your site, it also rates accessibility, progressive web apps, and other factors. Here’s our handy guide on improving your Google Lighthouse score.
PageSpeed Insights
Another open-source tool from Google. You enter your URL and get a report on how fast (or not so fast) your site is to load. The report that PageSpeed generates gives you:
- A detailed breakdown of your site speed, with metrics for first contentful paint, time to interactive, largest contentful paint, etc.;
- A diagnostics section that details areas for improvement.
- An overall score out of 100, so you can see at a glance how well your site is performing.
Pingdom Speed Test
Another popular speed test, this time with a freemium subscription structure. Pingdom provides:
- A simple speed test without the need to register,
- A granular breakdown of the resources, content, file requests, etc, that are affecting your pages’ load time if you sign-up for their premium service.
- You can get a free two-week trial period, which is worth taking advantage of to get access to their analytics tools.
GTMetrix
This speed testing service also works on a freemium basis, with the basic speed test for free.
- It incorporates Google’s PageSpeed Insights into its testing to give you an enhanced view of your site speed.
- The premium version allows you to track your site’s performance across time and different devices and has a test recording facility.
Before you can boost the page speed of your ecommerce site, you need to know what to work on.
There are several important metrics to look at, and in the quest to shave ever-smaller fractions of seconds off your load time, you’ll find yourself going deeper and deeper into the detail.
However, Google has developed a series of user-centric page speed metrics that are designed to measure the perceived speed at which users experience websites. This is because a site might be technically very fast but still deliver a sub-standard effective speed to visitors.
So, the two metrics that are most commonly focused on are:
- Time to first byte (TTFB) – The time it takes for a user to receive the first byte of information after they’ve made an HTTP request.
- Fully loaded page – The time it takes for all the data on a page to load.
These metrics are easy to understand and are crucial, but they don’t tell the whole story. A site might have an incredibly fast TTFB, but then will wait for an extended period to load the rest of the content, resulting in frustrating wait times for visitors.
Equally, a site might take a long time to fully load a page, but will still be perfectly usable by visitors while some parts of the page load in the background.
Several additional page speed metrics give a more rounded picture of how users experience page speed. The most important ones are:
- First contentful paint – The time between the start of a page load and the first partial appearance of content to the user.
- First meaningful paint – Measures the time between initial page load and the arrival of the first piece of usable, or meaningful, content appearing on screen.
- Largest contentful paint – From initial load to the time the largest piece of content on a page is fully loaded.
- Time to interactive – From initial load to when a user can fully interact with the page. Incorporating this measurement catches sites that display content quickly but are slower to become responsive to users.
Google considers all these factors and more when assigning your site a speed ranking, so finding out what your times are and bringing them down is crucial for SEO and SERP ranking.
What slows down site speed? (and how to fix it)
Webpages are complex beasts, containing many moving parts, but if you’re looking to speed up your ecommerce site, there are some ecommerce seo best practices you should stick to.
1. Compress your images
Probably the easiest thing on this list, but will make a huge impact on how quickly a page loads. It’s common sense that the bigger your images are, the longer they will take to load, so make sure you compress them before putting them on your site. You can do this on PhotoShop or similar software.
2. Compress other files
You can use tools like Gzip to compress your JavaScript, HTML, and CSS files. Again, fewer bulky files make for faster loading pages.
3. Make sure your server and your site communicate efficiently
Time to first byte is sometimes referred to as server response time and it’s determined by how quickly information gets from your server to the client’s browser.
Aside from picking a great server to host your ecommerce site, you can make sure your site database is in the best possible condition. To implement this you’ll need developer input as it requires accessing the fundamental coding of your site.
4. ‘Minify’ your HTML, JavaScript, and CSS
Badly written or excessive code will dramatically slow down your site, so making sure it’s written in the most efficient way possible is a must. To get your code in the best shape possible, getting the help of a developer is a sensible option.
5. Use a Content Delivery Network (CDN)
Rather than have all your pages delivered by servers that are potentially very far away from the client’s browser, use a distributed network of servers to store static pages from your site in locations closer to the end-user.
That’s what a CDN does, and the relative proximity to users it provides means pages are served faster.
6. Enable browser caching
If a visitor’s browser has to load every element on a page each time they visit your store, it’s going to make for some stagnant load times.
Letting your customer’s browser cache elements of your site that rarely change means those elements can be instantly displayed when a visitor hits your store, saving you precious fractions of seconds.
7. Reduce the number of plugins on your site
Every piece of code you add to your site has an effect on speed. It all has to be delivered to your visitors’ browsers.
The more plugins you add to support the functioning of your ecommerce business, the bigger the drag on performance. Pair down your site to the simplest possible version while still providing an outstanding customer experience.
Don’t let Shopify themes slow you down
If plugins slow down website speed, then themes can be even more of a problem. If your ecommerce brand is run on a Shopify store, then you should be aware of how the theme you’re using could affect your site’s speed.
Shopify provides very good site speed support, including offering CDN and page caching on their servers, so it’s perfectly possible to build an ultra-fast site on Shopify. Though, merchants often look into Shopify speed optimization techniques.
However, if you’ve created a Shopify theme from scratch, or you’re using a custom theme, then all that modified code running in the background could be causing some speed issues.
When you’re building or customizing your Shopify theme, it’s worthwhile hiring experts who can make sure it’s being done in the most efficient way possible.
Progressive web apps (PWAs) are being increasingly used as a way to improve page speed. PWAs work by loading a static version of your site and only changing the parts that need to change, making them incredibly fast.
They can cache much more information on the client’s browser than traditional, dynamic pages can, and greatly reduce the time needed to load a useful web page on your visitor’s screen.
The progressive part of the name comes from their ability to maintain a static framework on a visitor’s browser, made up of the parts of your site that don’t change between pages. They progressively behave more like apps than websites as the visitor moves through your store.
They have the double advantage of a faster time to first byte and a faster, smoother customer experience as they navigate around your site.
Many forward-thinking brands are making the switch to PWAs to boost website speed optimization and drive their customer experience. You can see some stunning PWA examples here and here.
#cta-visual-pb#<cta-title>Build as many pages as you like<cta-title>The sky’s the limit for ecommerce brands that are scaling rapidly—more users, more pages, more storefronts, less hassle.Learn more
Let your lightning-fast site power an unbeatable customer experience
Shortening code, compressing files, and tightening up your custom theme can be time-consuming and expensive. Even with the support of talented developers, it’s an ongoing project that will last as long as your ecommerce store is live.
Built with PWA technology—an all-in-one frontend platform—Shogun Frontend takes the stress out of delivering rich shopper experiences, with responsive, lightning-fast sites on desktop and mobile.
You can craft exactly the experiences you want in a low-code environment.
Shogun Frontend empowers your marketing and content creation teams to do what they do best while eliminating concerns over how the design and customer service changes you make will impact page speed and site responsiveness.

Rhys Williams
Rhys is a writer specializing in enterprise software, ecommerce, and SaaS. He describes himself as a geek and a wordsmith and relishes making complex, technical topics come to life in easy-to-understand web copy.



