Want To Build a Memorable Ecommerce Store? Add Rich Merchandising to the List

With online shopping, rich merchandising refers to the user experience or design functions throughout the site that enhance the overall shopping experience.
Think about when you browse the Apple or Tesla website. It feels luxurious. Why? How?
It’s the sleek, UX details—like parallax scrolling, animations, and background videos—that, together, create an experience that’s not only memorable but says to customers, “This level of quality and detail is who we are. This is what you can expect from our brand. We’re what you’re looking for.”
We see rich merchandising as a key component of any great ecommerce store—along with the other four traits we see most often with site experiences that wow customers.
We find that truly exceptional stores:
- Are beautifully functional
- Delight with real-time personalization
- Load extremely fast, and
- Contain consistent, high-quality brand visuals
So how can your brand use rich merchandising effectively? That’s what I’ll cover here today.
#cta-mini-fe#Psst. Check out my first post on exceptional ecommerce experiences featuring beautifully functional design
An exceptional ecommerce site features dynamic, rich merchandising
When experienced collectively, rich merchandising—like parallax scrolling, subtle animations, and background videos—create an elevated experience for customers.
Let’s walk through a few brilliant examples.
OneBlade
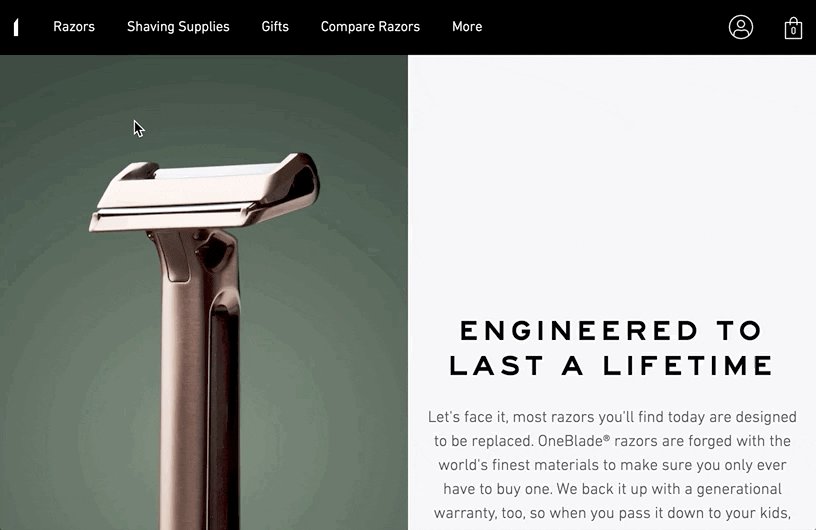
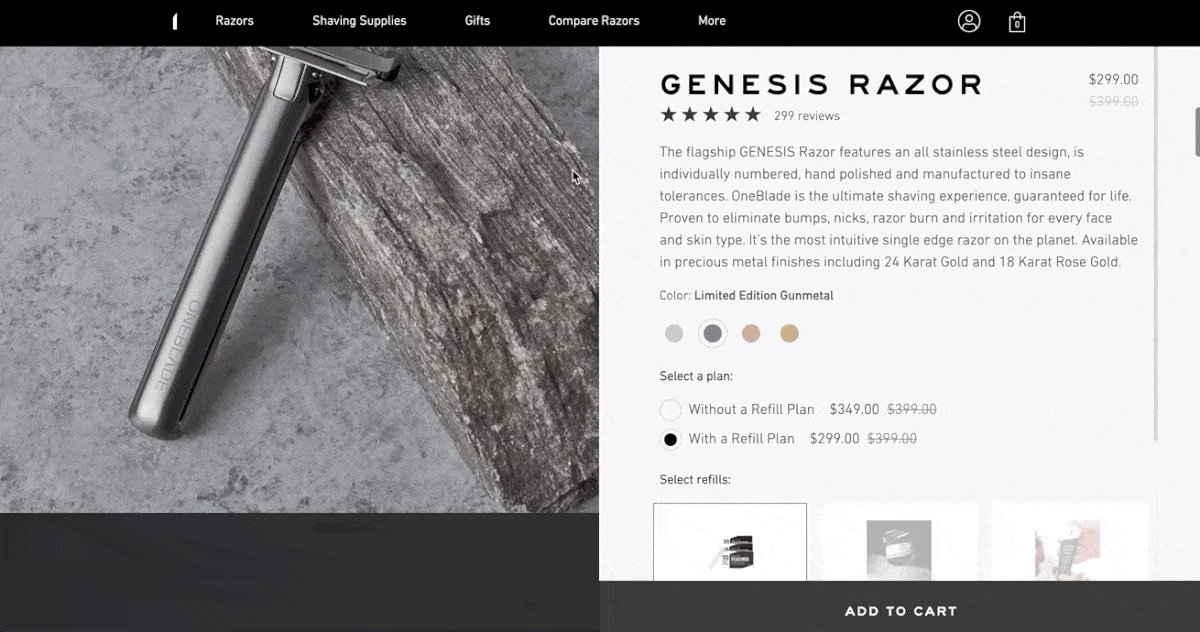
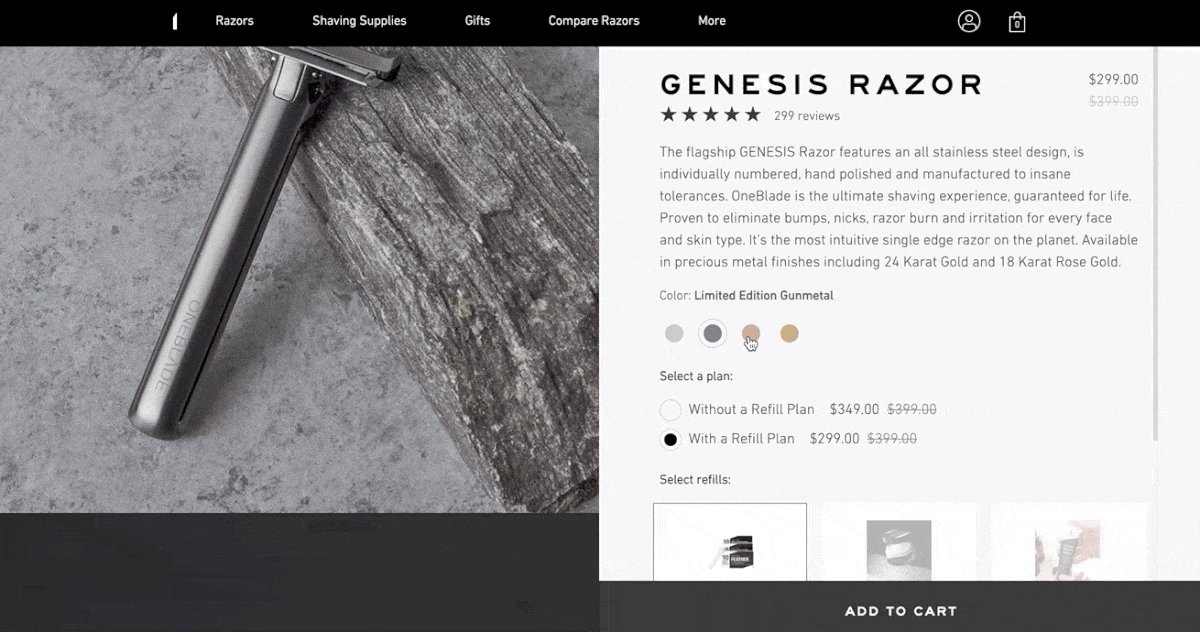
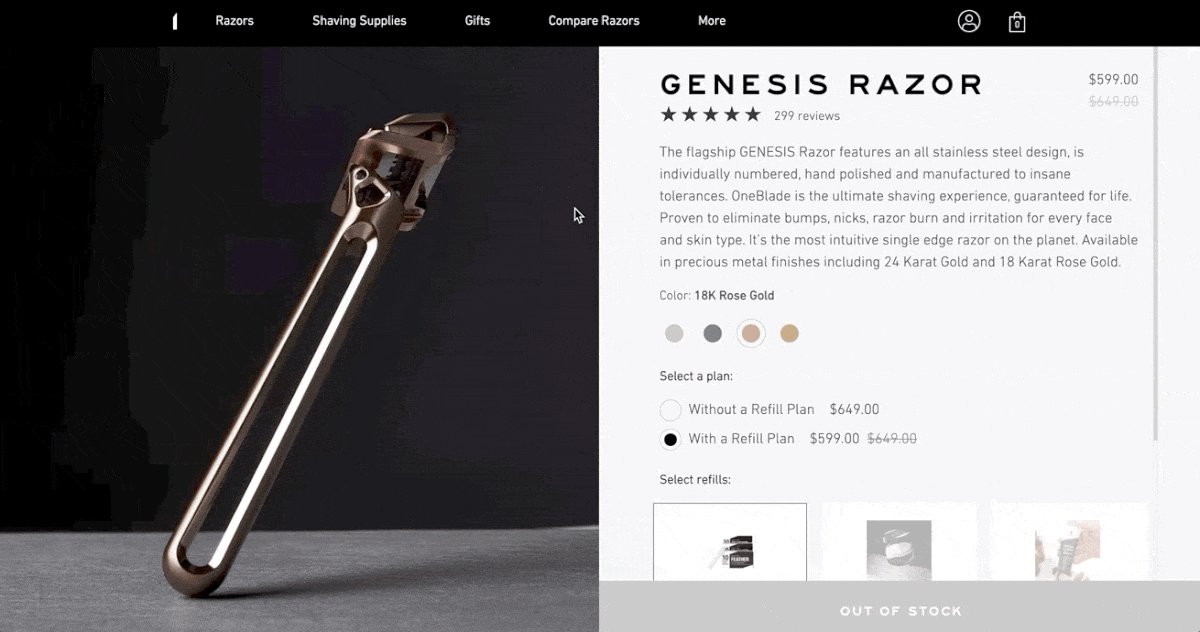
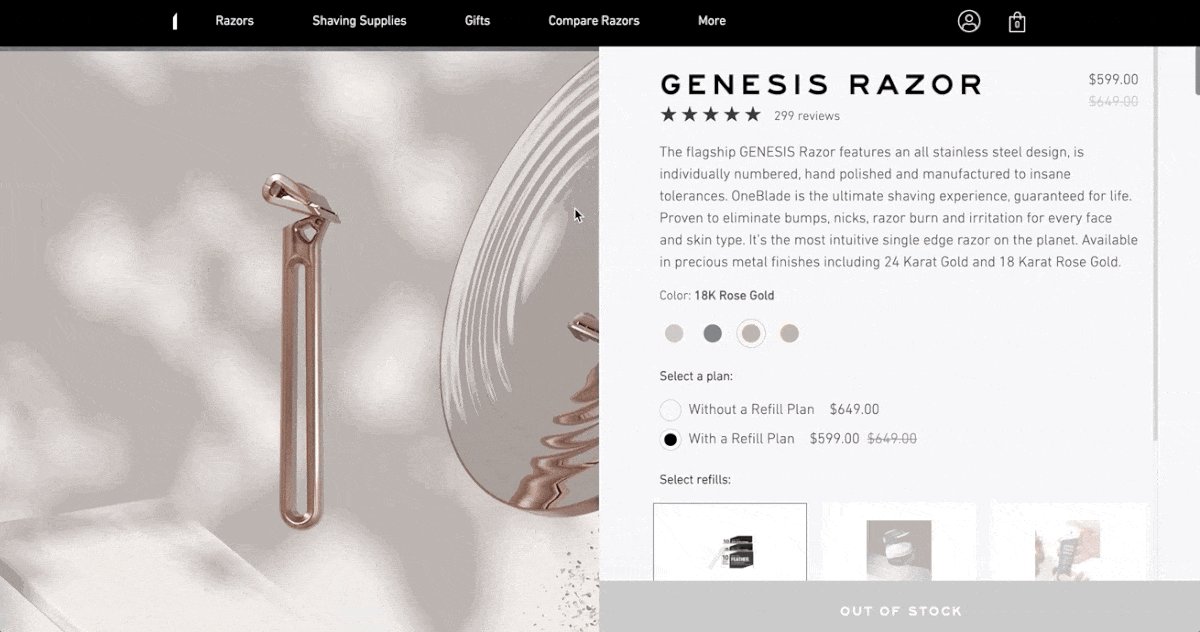
One store using rich merchandising well is the luxury shaving brand, OneBlade. They’re pros at incorporating auto-remerchandising, background videos, and subtle animations.
Exploring their headless site, it’s clear OneBlade and certified Shogun partner agency, Avex, really thought through how visitors would navigate and what small details should change to keep their attention.
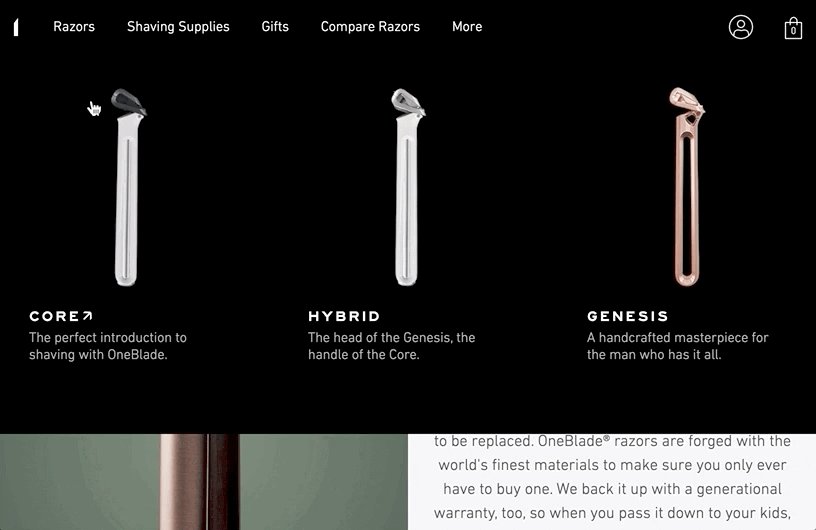
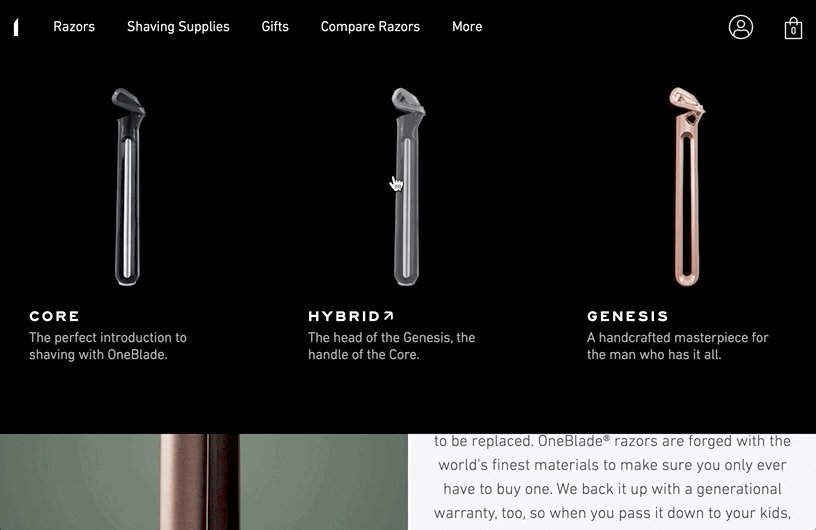
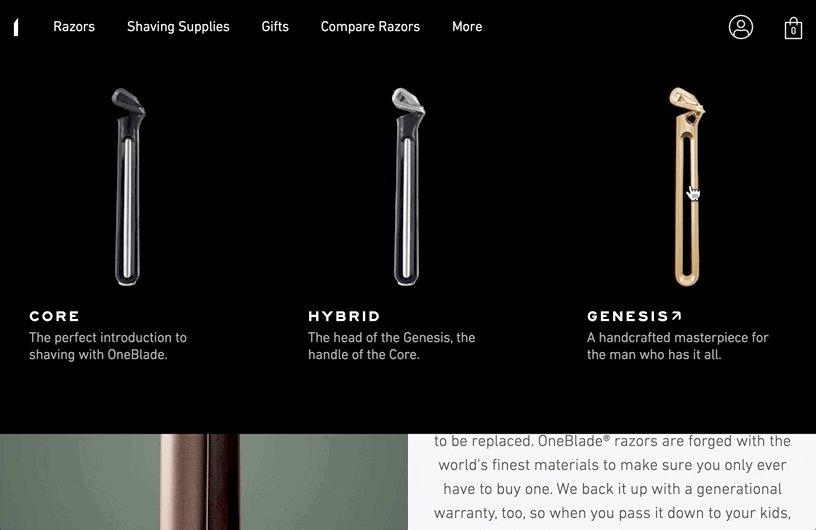
A great example of this is when you go to the “Razors” tab in the top navigation and the razor colors change with subtle animations as you mouse over them. This helps visitors view the product colors without being on the product page. It’s a win-win.

Or, when you select a product color on a product page, the entire page swaps out the content with images of the selected color (also known as remerchandising).

From the consumer’s perspective, if you’re going to spend a significant amount of money on a razor (these retail from $25 USD, or up to $350 USD without a refill plan), it has to feel special. By using rich merchandising like in the example above, you can evoke an elevated feeling and validate this type of purchase for visitors.
#cta-mini-fe#See exceptional ecommerce in action with Shogun Frontend.Book a demo
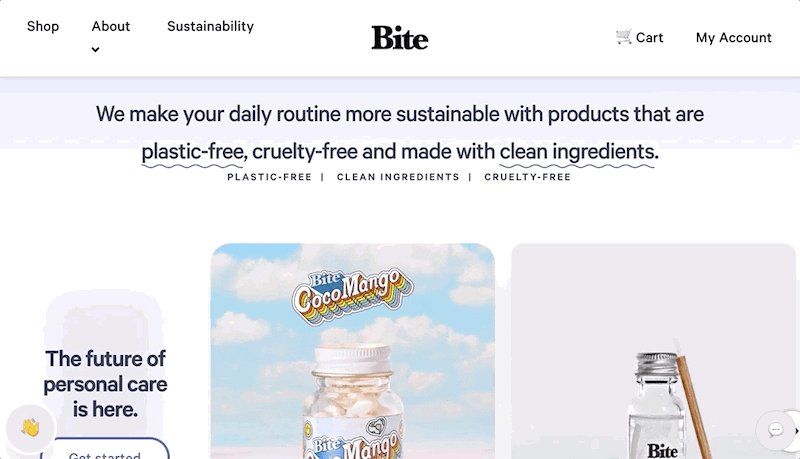
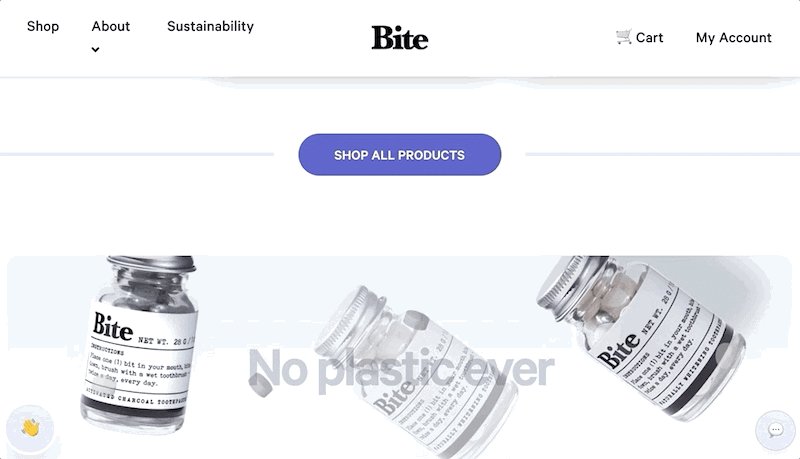
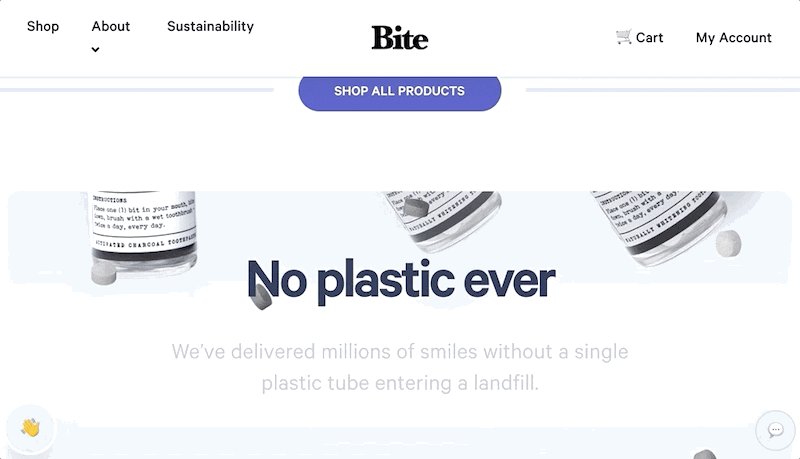
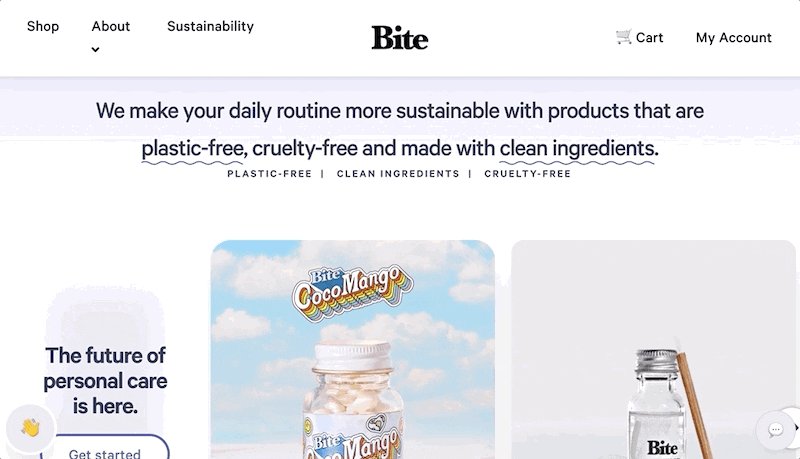
Bite
Another great example is Bite, a plastic-free alternative to toothpaste and dental products. They use parallax scrolling—a web design technique where the site background moves slower than the foreground—throughout their store in a way that is, well, stunning.
This technique keeps eyes on the page because it’s interesting to look at. It’s smooth and eye-catching. You want to scroll through the entire page.

The way the Bite toothpaste bottles float down the screen as you scroll speaks to the Bite brand—playful and simple. As does the way the text “Because It’s The Earth” moves across the page as you scroll further down the page.
In this case, rich merchandising with parallax isn’t just a way to differentiate—it helps convey the quality of the Bite products. This is not your run-of-the-mill Crest toothpaste—it’s a whole other level!
Achieving Rich Merchandising Without Speed Tradeoffs
For brands with monolithic stores built on classic ecommerce platforms, this kind of design detail is typically very tricky to achieve without tradeoffs. The more rich merchandising features you want to add to a typical Shopify store, like high-quality media or animations, the heavier the pages get, which slows down the speed of your site significantly.
Fortunately, with headless commerce (progressive web apps in particular), it’s possible to have this functionality without compromising on site speed or performance. Scaling direct-to-consumer brands can implement headless commerce with a packaged platform, like Shogun Frontend, and create the memorable online store they want for their customers.
As we’ve seen, rich merchandising offers a level of sophistication to the shopping experience. It’s elegant and thoughtful.
This detail takes brands from average and templated to cutting-edge and exceptional. It adds to the experience in ways you just can’t achieve with a standard monolithic ecommerce store.
Incorporating rich merchandising into your shopping experience can take your brand from meh to high-end.

Finbarr Taylor
CTO and co-founder of Shogun.



