Will Shopify Online Store 2.0 Solve Your Speed and Design Woes?

For many brands, themes are an excellent way to get your owned ecommerce channel up and running.
But once your business reaches a certain maturity stage it might be time for a change. For example, if you want to add highly custom shopping features or use elevated site design to communicate brand equity, your needs may outweigh what a standard ecommerce theme—or even what Liquid code—can offer.
When you reach this point, the signs are all there:
- Your store’s load time is slower than you’d like—especially for mobile shoppers
- Your team can’t work efficiently, and you need to work with developers for even small tweaks and edits
- You’ve outgrown native content management features (like metafields and sections)
- Your custom visual merchandising is limited (or requires too much dev work), negatively impacting your site performance and time to market
- Your store is lacking features to make a stand-out shopping experience
Brands in the Shopify ecosystem are likely aware of Shopify Online Store 2.0, which offers an upgraded theme architecture for merchants. But is Online Store 2.0 the solution for what your evolving brand needs to scale conversions and revenue?
Just how robust is this route for rapidly growing brands looking to provide exceptional shopping and push past limits?
There’s a cap on growth potential with themes (even faster ones)
Shopify Themes are always fast out of the box. But eventually, maintaining a performant theme after you’ve merchandised and added functionality to meet your team’s requirements becomes a problem. Ultimately, the big problems brands run into when working with native ecommerce themes are tradeoffs:
- You can design and hardcode a rich site experience with native ecommerce platform technology, but then it runs slow due to code bloat and heavy assets
- You can reduce a theme down to the bare bones to make it load faster, but then your online store looks and feels templated and could lack the functionality you need
- You can add third-party apps for needed functionality (should your site be unable to handle customizations through your Liquid Theme files), but this can tank site speed, too.
Now we’re seeing more options emerge to help with the tradeoffs of native ecommerce themes. These newer solutions help merchants keep their back-office intact but enable a flexible customer-facing site layer.
Today, we’re looking closely at what Shopify Online Store 2.0 is, what it means for brands past a certain growth point, and why brands are choosing Shogun Frontend instead.
Let’s jump to it!
Skip ahead:
- What is Shopify Online Store 2.0?
- Is Shopify Online Store 2.0 the solution your brand needs?
- An alternative rapidly scaling brands are choosing instead
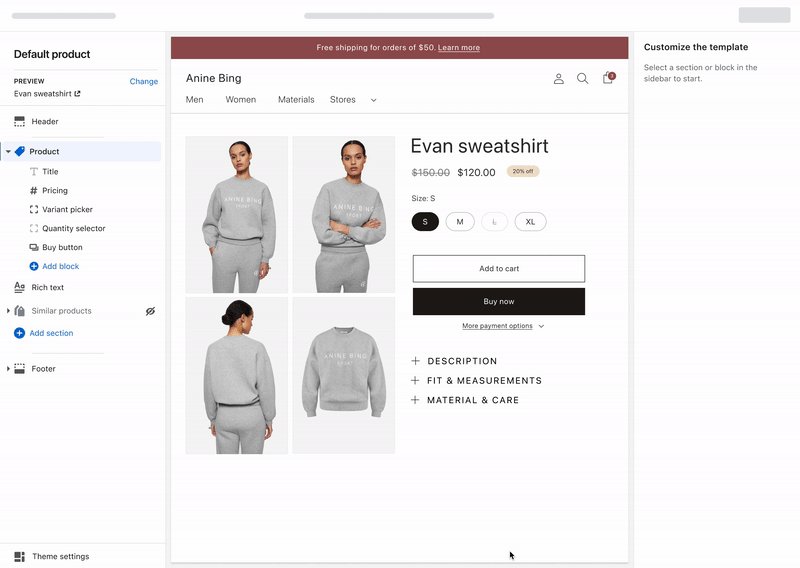
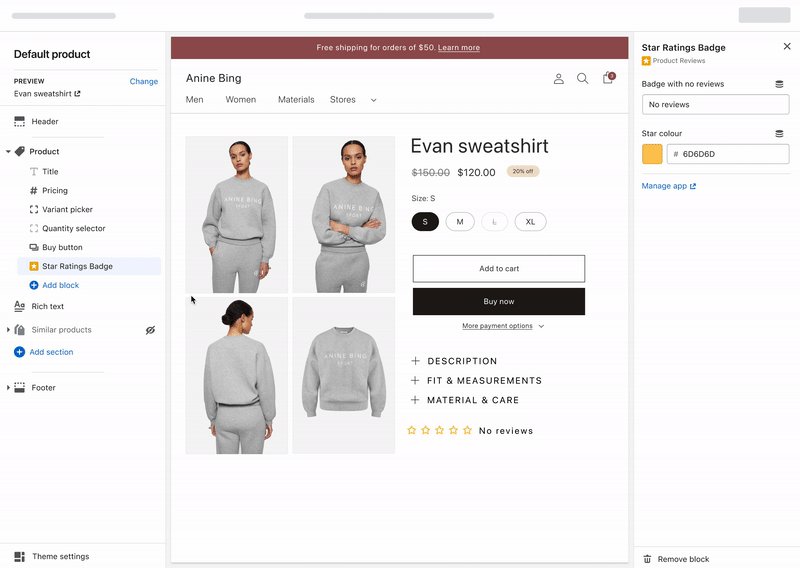
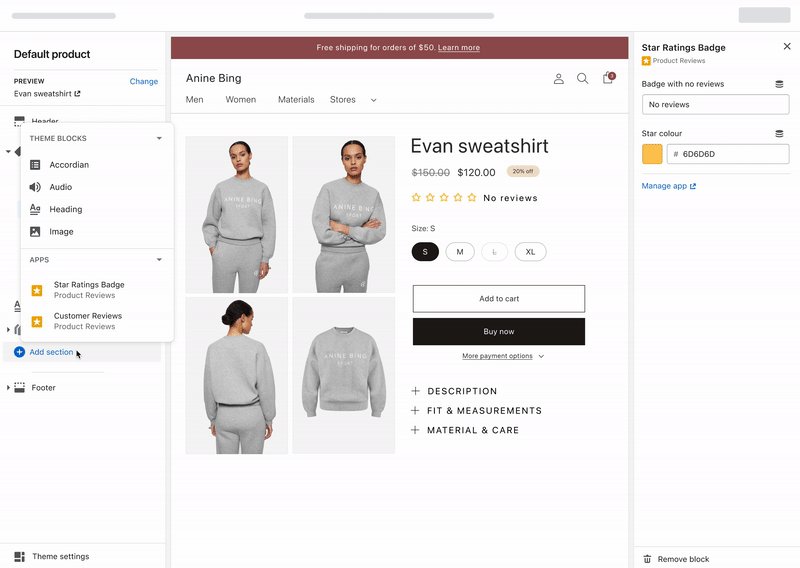
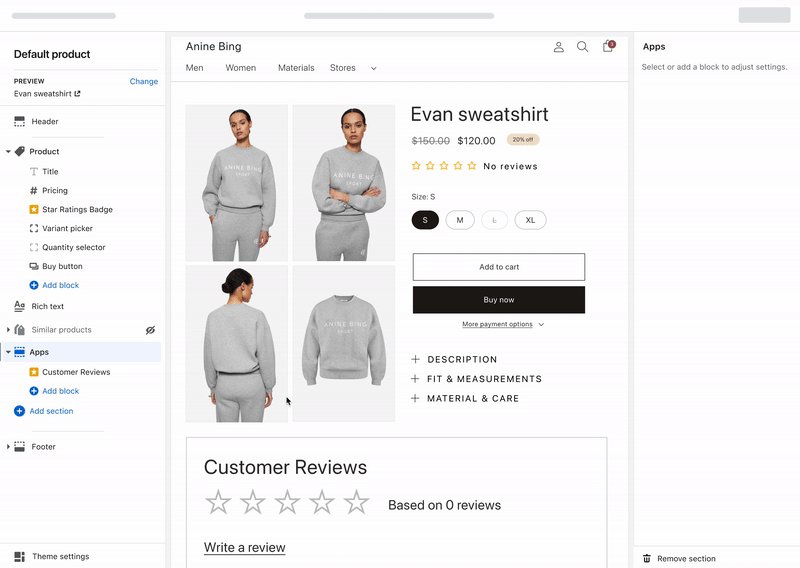
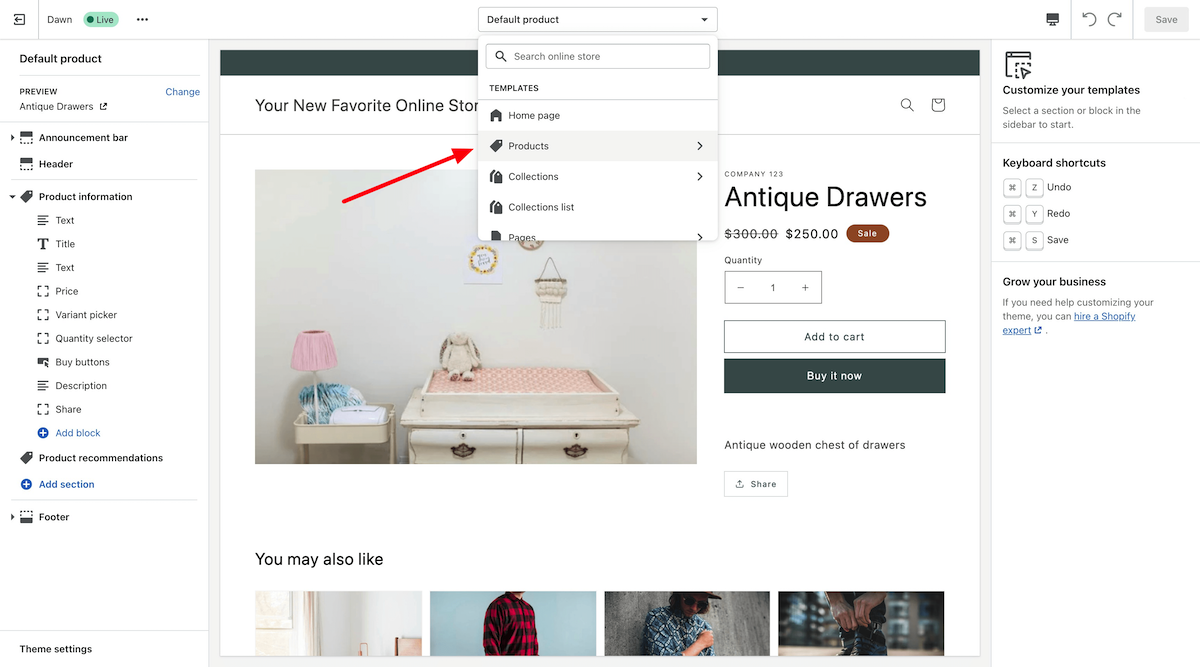
Shopify Online Store 2.0 (OS 2.0 for short) allows merchants to customize every store page on their site, not just the homepage.
Known as Sections Everywhere, brands can add and move sections up and down on any page. You can add custom sections with the help of a developer as well.

As part of 2.0, Shopify rolled out several speedier themes to combat issues with site performance, giving brands a bit more wiggle room with customizations while still working within a theme.
While these updates are great and provide much more flexibility, do they solve the big, underlying limitations merchants experience?
While Shopify Online Store 2.0 no doubt offers notable updates, at the end of the day, you’ll still be working within a theme. In other words, even with small gains, there are still limits to site performance and to how you can customize the design of your site:
A theme (even a faster one) still has performance limits
Themes offer a great place for growing brands to make their mark in their industry and get their footing. But the faster themes introduced with OS 2.0—like Dawn, Sense, and Studio—still have limits.
If you are just starting your ecommerce store, it can make a lot of sense to start with a Shopify OS 2.0 theme. But more mature brands may still struggle with the performance tradeoffs (similar to what they experience with their existing theme) even after the upgrade.
Themes, by nature, can only handle so many widgets, plug-ins, and third-party apps before they start to weigh down, causing lags in site performance. And slow sites are linked to fewer sales: Even a one-second delay in page load time can negatively impact conversions by up to 20%.
They also still notably lack the performance and capabilities of a progressive web app (PWA), which is a technology standard created and pushed by Google to optimize site performance.
Matthew Stafford, the founder of ecommerce agency Build Grow Scale, says most themes aren’t built with conversions in mind:
“The majority of themes are built by developers who are not familiar with conversion rate, but they’re familiar with [brands] asking for features. But what [merchants] don’t realize is there is developer debt [with themes]. The dev realizes that, but they don’t think about how it might impact the site on the other end of it.”
The custom code needed to create the shopping experience brands wish for in a theme requires extra dev help.
Form Factory co-founder Duncan Fairley says ecommerce brands typically encounter this when working with themes:
“We’ve met several ecommerce store owners, especially on Shopify, that live in fear of their frontend…Because templates aren’t normally built to be very modular, even small site updates become significant development projects. So many stores put off creating features until they do larger site redesigns.”
What’s more, even if you hand-code an innovative shopping tool for your site, you might not see the return due to customers bouncing from poor site performance initially.
#cta-visual-fe#<cta-title>Build a blazing-fast ecommerce experience without tradeoffs<cta-title>See how you can get the exact ecommerce site you envision with Shogun Frontend. Learn more
Themes still have design restrictions
With OS 2.0, brands can add new sections anywhere on any page of their site, which is a huge plus for Shopify merchants.
However, changes to these sections can only be made through dropdown menus, checkboxes, and text fields. You can customize your site, but only within what your theme already allows.
That is, if you have visions for a new shopping feature or highly customized page design, this will still require code to happen and the time to work with a developer to implement it on the site. In short, the 2.0 update gets you part of the way there to more flexibility, but your ecommerce team will still have some work making your store content dreams a reality quickly.

Overall, you can treat the symptoms of speed and design issues with themes, but the challenge is really a site architecture issue.
#cta-visual-fe#<cta-title>What would you create with no design restrictions?<cta-title>Create the exact ecommerce experience you envision with Shogun Frontend. Learn more
Ecommerce brands have always had to choose between a fast-loading site or one that’s visually appealing.
But these days, more brands are forgoing new custom themes in favor of newer, innovative technology, like progressive web apps (PWAs) via frontend-as-a-service platforms.
Here are some of the biggest reasons why brands are investing in PWAs as they grow:
Experience unparalleled site speed
PWAs offer unrivaled site speed and uncapped design potential (more on the design potential later). You can have a blazing-fast site that’s designed exactly how you envision without tradeoffs.
How? PWAs load entirely only once. This means that with each following page click, the sections of the site that need to change are seamlessly swapped out, making page-to-page clicks feel instant.
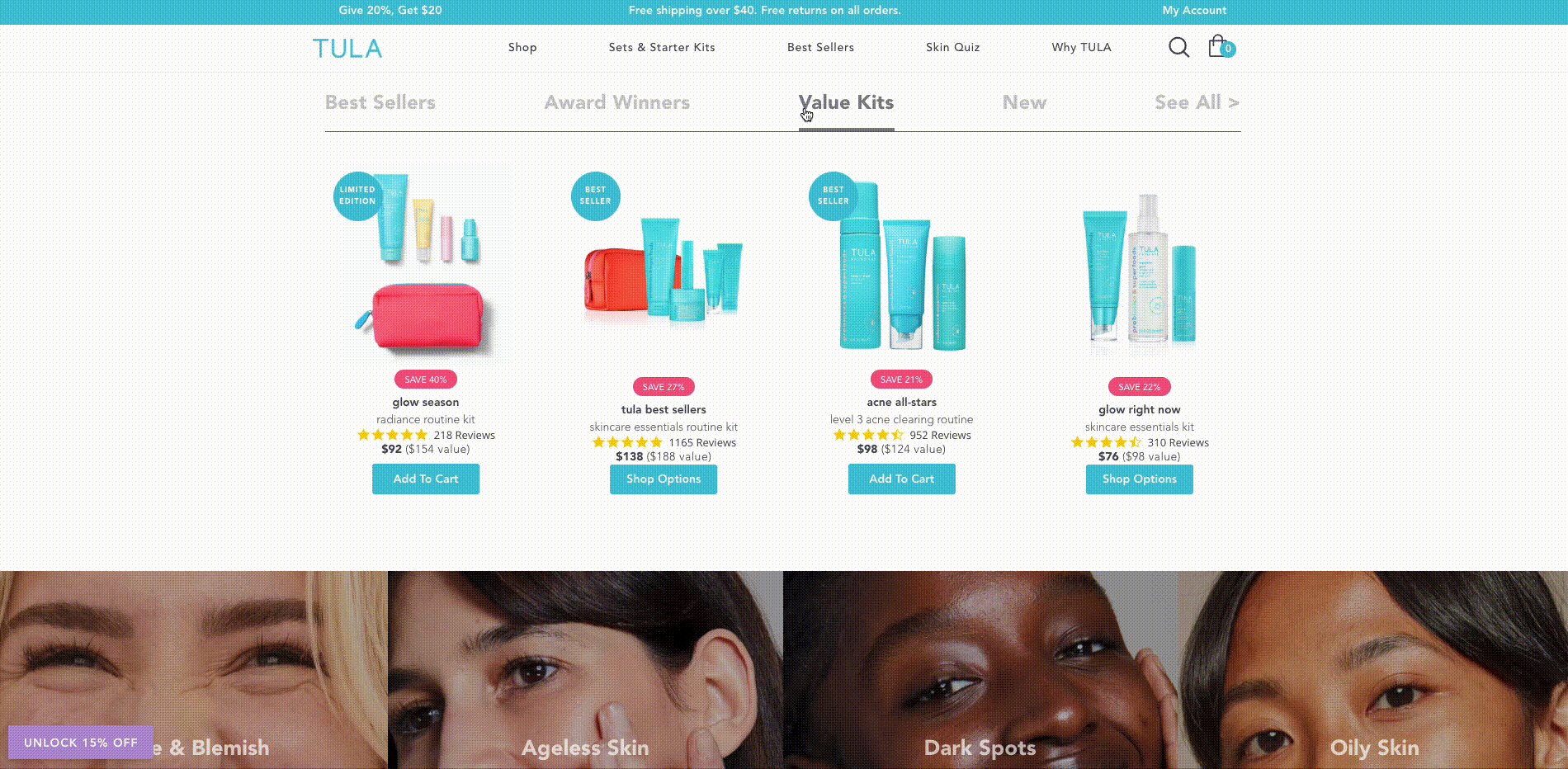
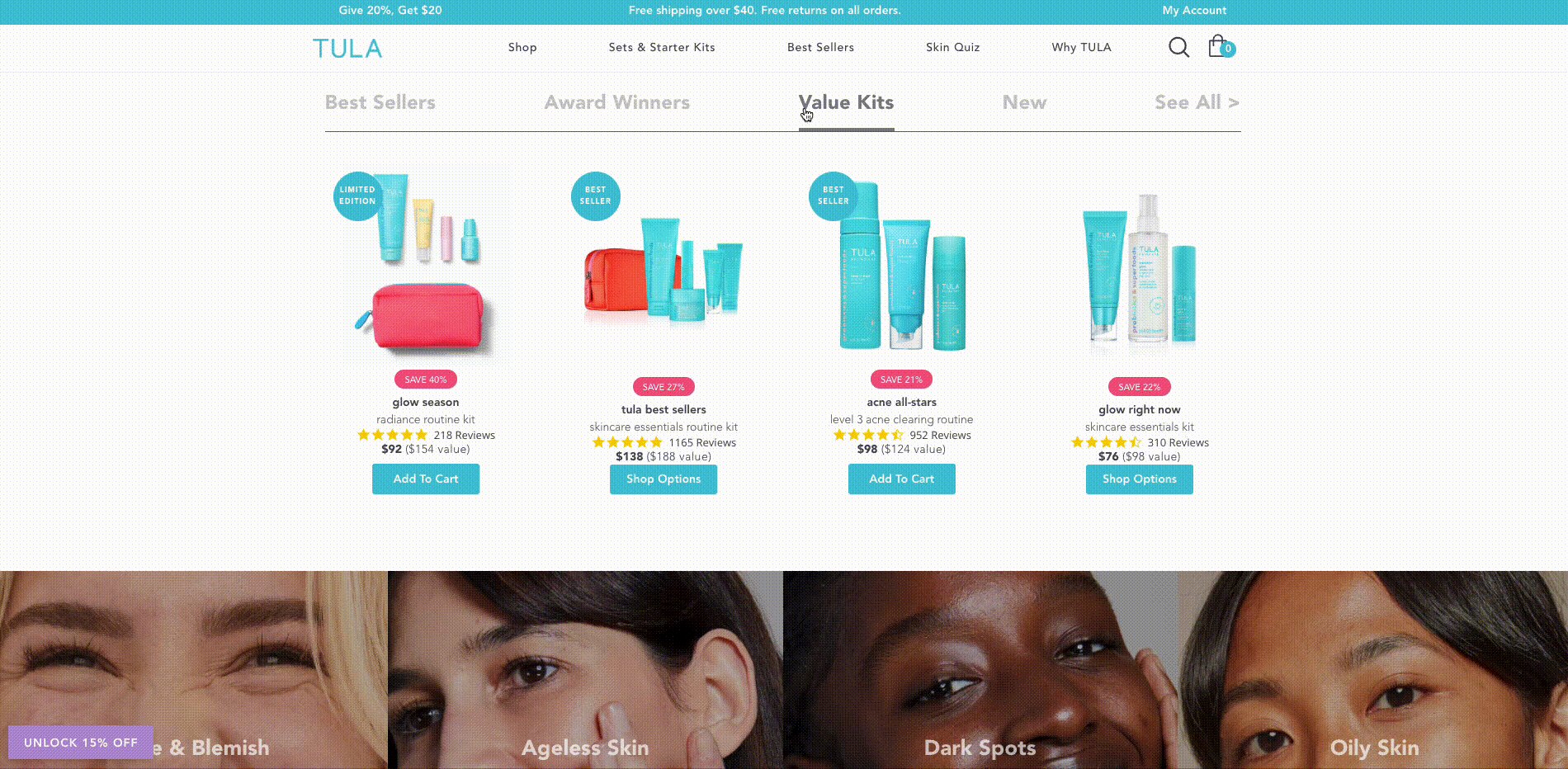
Many brands are choosing frontend platforms, like Shogun Frontend, to power their ecommerce experience, like prestige beauty brand TULA Skincare. After launching their Shogun Frontend-powered site, TULA saw an increase in site speed by 35%.

#cta-paragraph-fe#Learn more about TULA’s journey to headless and the results the brand has seen since launch day. Read the case study
Both customers and Google appreciate speedy ecommerce sites. While Google doesn’t technically reward sites for being PWAs, speed is a ranking factor. Not only could a slow site hurt your conversion rate, but it can hurt your store’s appearance in search, too.
Enjoy flexible site design capabilities
From a design perspective, brands with PWAs can add rich visuals, dynamic features, and robust content without worrying about site performance. With PWAs, you can have both a beautifully designed store and blazing-fast load times.
This is because the frontend is separate from the backend. You can make changes to the frontend without impacting or interrupting the back-office functionality.
This allows both ends of your site to move fast and independently but still cohesively.
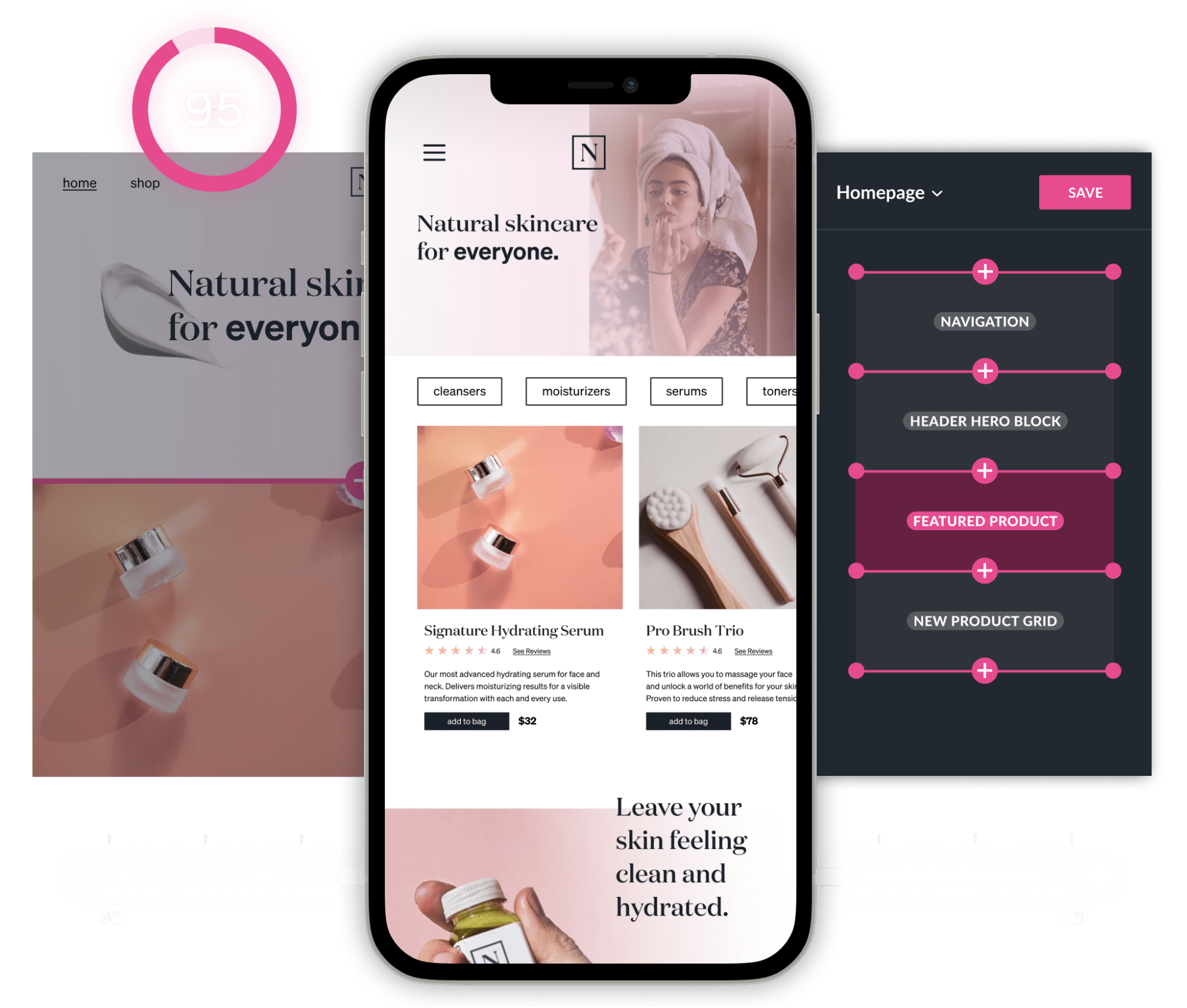
With Shogun Frontend, brands can build and publish content with a Live Preview, so you can make sure your store is exactly what you envision down to the pixel.

It becomes easy to add high-resolution media like background video and animations, along with dynamic design elements like scroll effects, unique cursors, and more.
All those design components you’ve dreamed of adding to your ecommerce site are finally possible with a frontend platform.
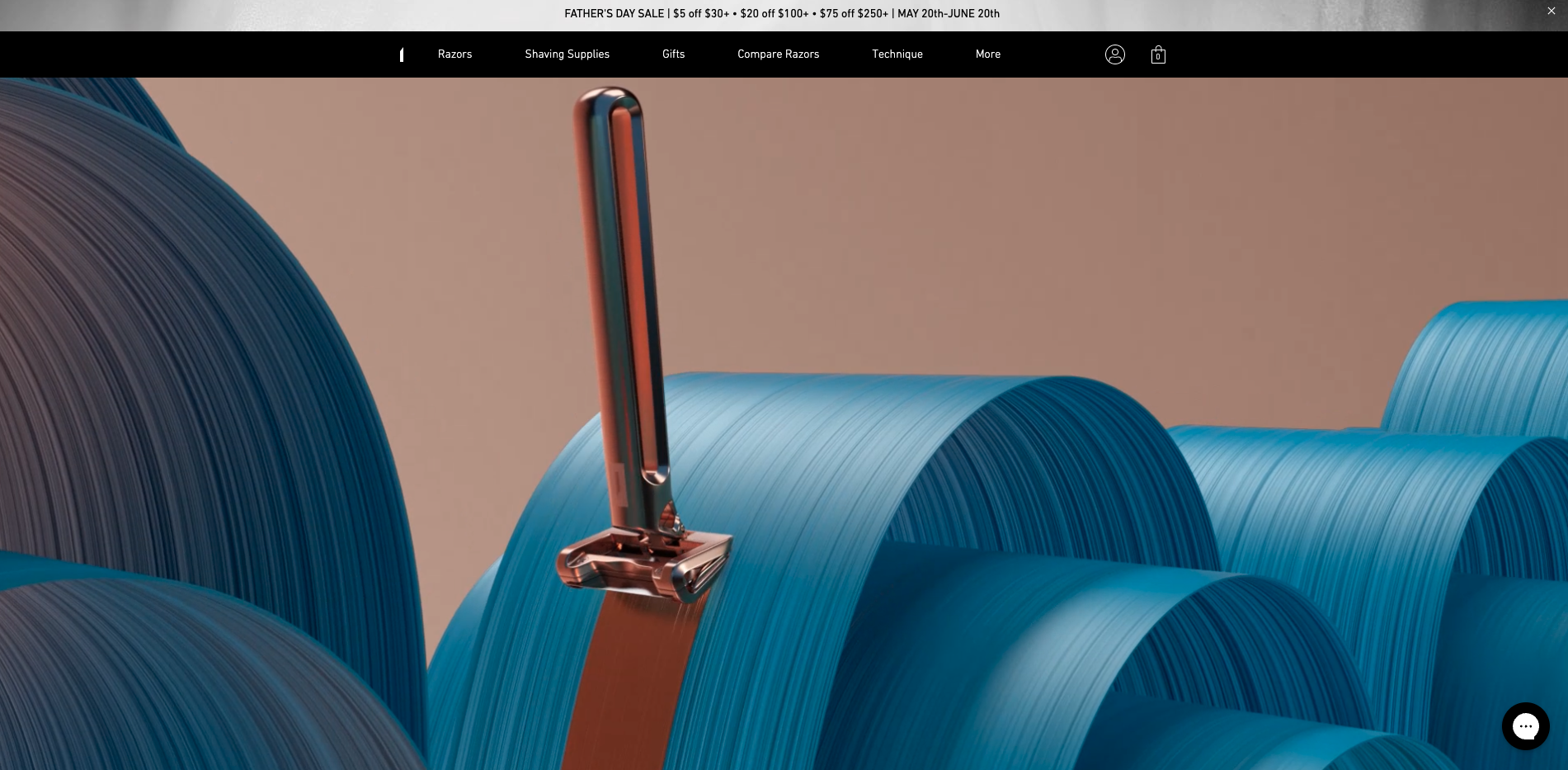
And the design and speed flexibility? It converts! As an example, Luxury shave brand OneBlade relies heavily on high-resolution visuals and dynamic design to tell their brand story. After launching their Shogun Frontend site, OneBlade was able to boost their active refill subscriptions by 579%.

#cta-paragraph-fe#Learn more about OneBlade’s journey to headless commerce with Shogun Frontend. Read the case study
#cta-visual-fe#<cta-title>Performance and design flexibility go hand-in-hand with Shogun Frontend<cta-title>See how your brand can achieve both. Learn more
Make site-wide changes with ease
For many ecommerce teams, even a small change (to a metafield, for example) warrants help from developers on a theme-built site. And this will still be the case with something like Shopify’s OS 2.0.
Attempting to make sweeping changes to a theme can result in issues with your site’s core functions, removing any theme-specific widgets or plugins from your site, etc.
But with PWAs—particularly Shogun Frontend-powered PWAs—non-technical team members can make site-wide updates with ease without developer assistance.

#cta-mini-fe#Related: Measuring PWA Performance: What to Know About Data Integrity and ROI
Investing in your brand’s future
Overall, Shopify Online Store 2.0 offers great advancements for brands, and it’s a welcome upgrade, but it may not solve the design and speed tradeoff problems you run into as your brand matures. It’s not a long-term fix.
Frontend-as-a-service platforms like Shogun Frontend allow you to future-proof your ecommerce site with innovative technology (read: your site can evolve with you) and get you over the challenges of speed, design, and content management limitations.
Best of all, you can continue using Shopify as your backend of choice to avoid replatforming.
#cta-visual-fe#<cta-title>Ready to get the ecommerce experience you envision?<cta-title>Learn more about how your brand can grow with Shogun Frontend. Learn more

Kaitlyn Ambrose
Kaitlyn works on all things content at Shogun. ⚡



