Why Your Scaling Ecommerce Brand Needs to Prioritize Site Speed

One of the non-negotiables of ecommerce? Fast-loading online stores.
I’m talking about websites that are extremely quick to load and are responsive no matter the page you’re on or the device you’re using. And with site speed, unless you prioritize it, your site is likely leaving conversions on the table.
In fact, in our report on Direct-to-Consumer Buying, we found 54% of respondents said encountering slow load times when shopping directly from a brand’s website makes them not want to shop there anymore. That’s just over half of potential site visitors admitting that load time is a huge annoyance or dealbreaker.

Not only do slow sites frustrate visitors, they directly impact your conversion rate. According to Google, mobile sites that load in two seconds or less have a 15% higher conversion rate than the average mobile site. What’s more, even a one-second delay in page load speed can impact your conversions by a whopping 20%.

Overall, you can build an on-brand ecommerce website with immersive features, but if your site takes just a second too long to load, those visitors you worked so hard to get could be gone in a blink.
In this post, I’m covering how site speed is a mission-critical component of truly exceptional ecommerce. And I’ll share some recommendations on just how fast is fast when diagnosing your site’s speed using Google Lighthouse.
Site speed is just one cog in the high-powered machine of ecommerce excellence. There’s more to it. Check out my thoughts on the other aspects of an ecommerce website you need to invest in—like beautifully functional design, dynamic rich merchandising, and real-time personalization.
An exceptional ecommerce experience is extremely fast-loading
First things first: Do you know where your store stands performance-wise?
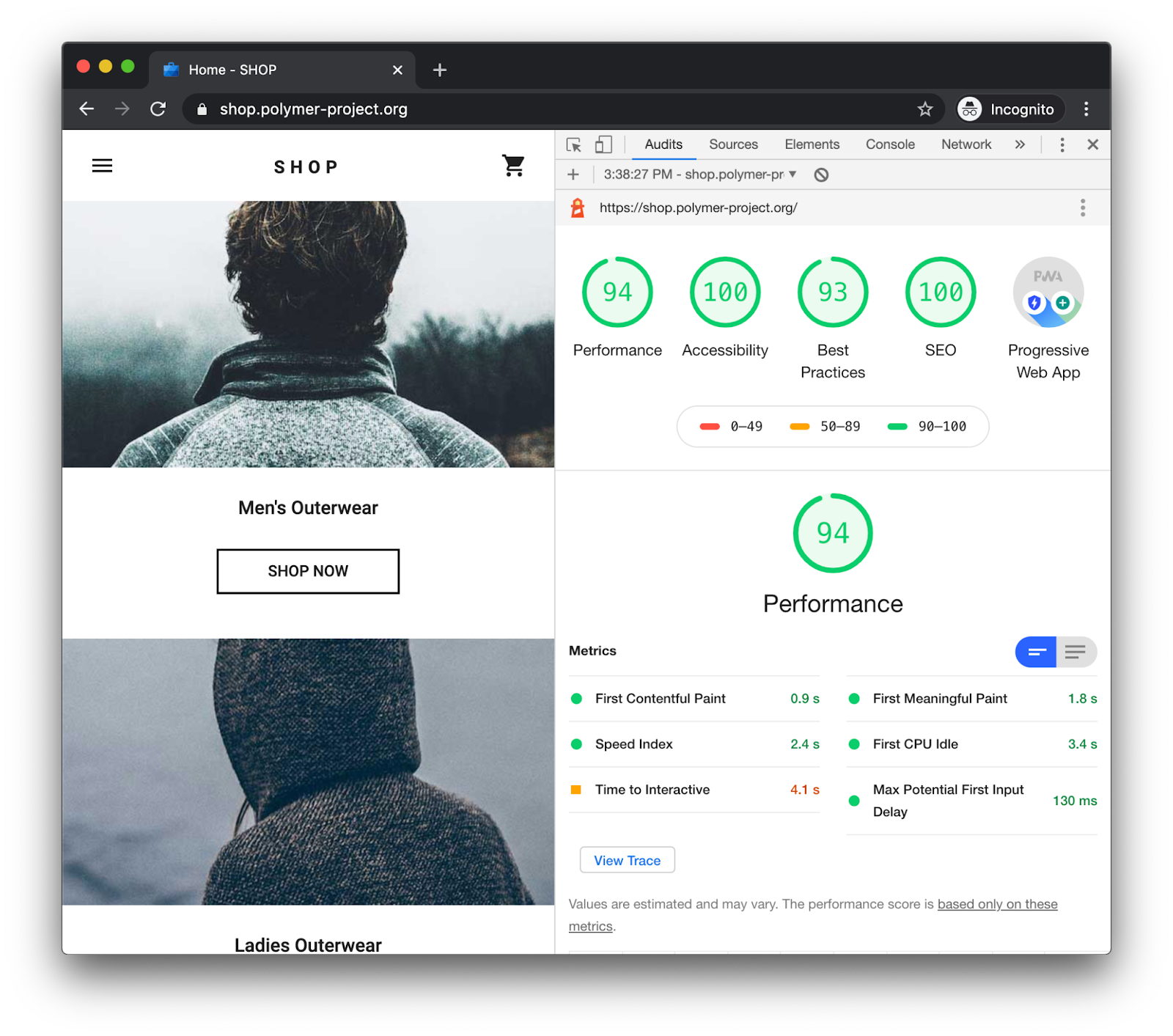
You may think your site is speedy enough, but in reality, it could be lagging in areas that prevent visitors from purchasing. The best way to know for sure is to run a quick Lighthouse audit.
Google’s open-source tool Lighthouse is available for you to gain a better understanding of the technical abilities of your brand’s ecommerce site and how to improve it. Think of your store’s Lighthouse score like a report card. And like a report card, a score of 90 points or higher is considered top-performing, or an “A.”

When thinking about the speed of your site, specifically, it’s helpful to pay special attention to these core metrics that show up in your Lighthouse score:
- First Contentful Paint: The time where the first text or image is painted, or appears, on the page
- Speed Index: How quickly the contents on a page of your site populate
- Time to Interactive: The amount of time for a page to become fully interactive
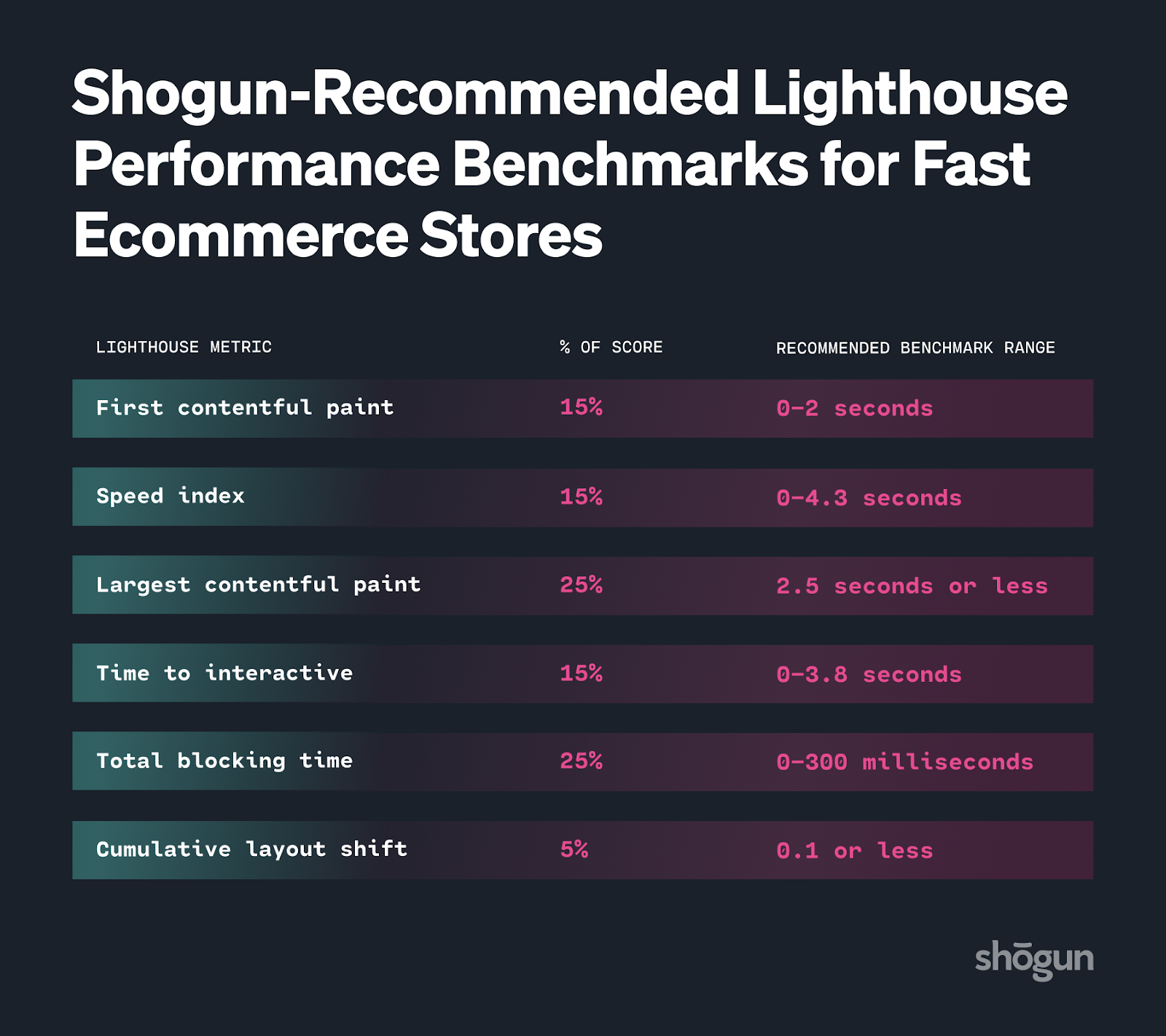
At Shogun, we know the best ecommerce sites need to score high against the Lighthouse Performance Scoring rubric and fall into the “green” ranges for each core metric. We recommend aiming for the following benchmark ranges to ensure your site is highly performant (and not losing traffic you’ve paid to acquire):

It’s important to note that Lighthouse scores fluctuate for a variety of reasons, like when site traffic dips, when you run an audit on a different device, or when you make changes to the site. Here’s why this matters:
A single Lighthouse report provides a snapshot of your store’s performance at that time, and it often depends on the device you’re using to measure it. But to get as close to your true score as possible, it’s best to run a few audits to get your average score.
The easiest way to get this is to use Lighthouse CI, a set of free developer tools that shows how your site’s collective performance has changed over time. This is useful for seeing the impact of certain changes on your store rather than just one isolated report.
While these numbers are important for understanding the health of your site, what’s most important is how you interpret your audit to create the best ecommerce experience possible and increase your conversion rate. Your Lighthouse score includes suggestions on how to improve within each criterion, so you can pinpoint what you need to change to boost conversions and speed up.
How are ecommerce brands netting fast Lighthouse scores?
One way scaling ecommerce brands are achieving Lighthouse scores of this 90+ point caliber is by implementing headless commerce via a progressive web app (PWA).
PWAs behave differently from traditional sites in that the entire site is loaded once and only once, so it behaves more like a native app. Because PWAs are more precise about how pages load—they don’t completely reload a page—clicks between pages are nearly instant.
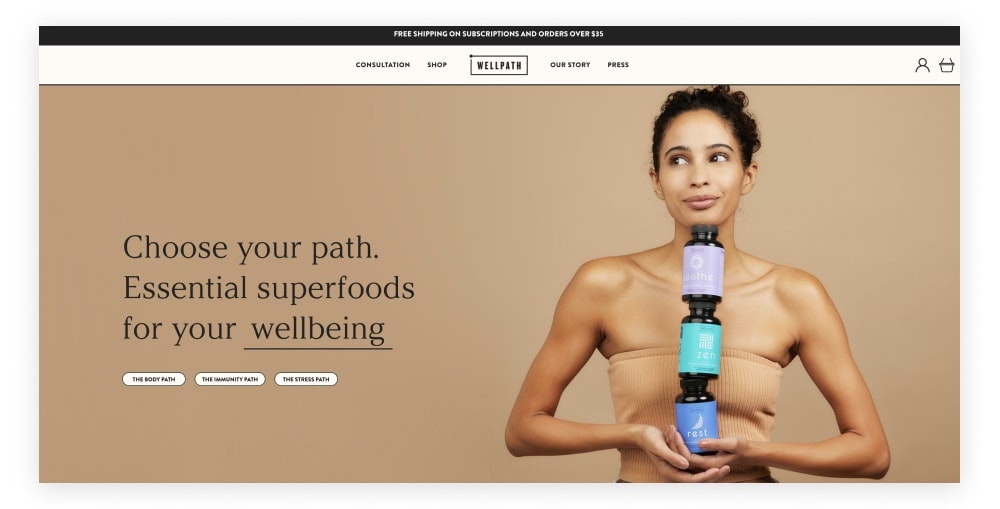
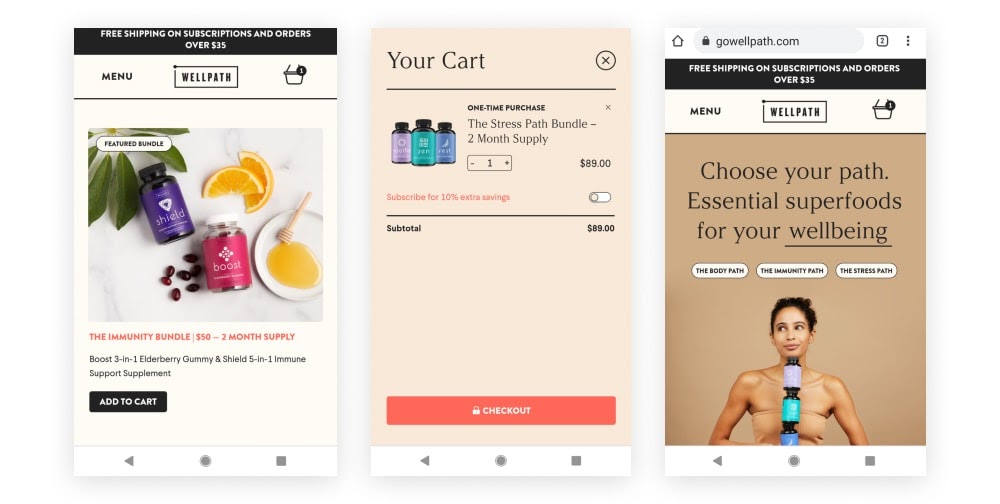
Take WellPath, an online-only health and wellness brand, for example:


Their PWA is not only easy to navigate—site visitors are shown relevant products based on the “path” they choose—but the site is incredibly fast thanks to the surgical page-load of this kind of ecommerce store.
#cta-mini-fe#Experience the power of headless commerce with a bundled frontend solution.Learn more
Three examples of extremely fast-loading ecommerce websites
You know a sleek site when you see it, and when it’s fast—you can feel it. The stores below are great examples of what your high-growth ecommerce brand should strive to replicate with your storefront.
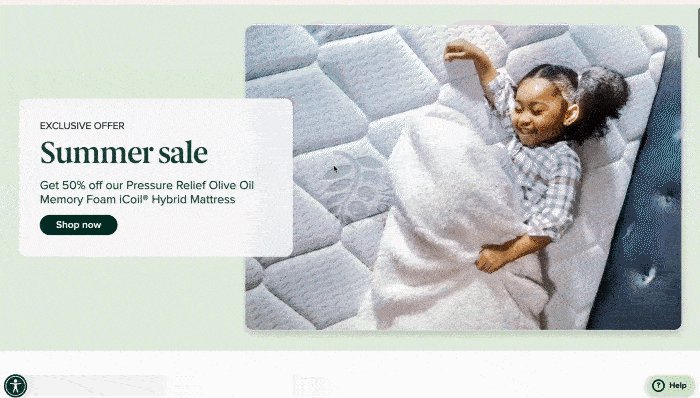
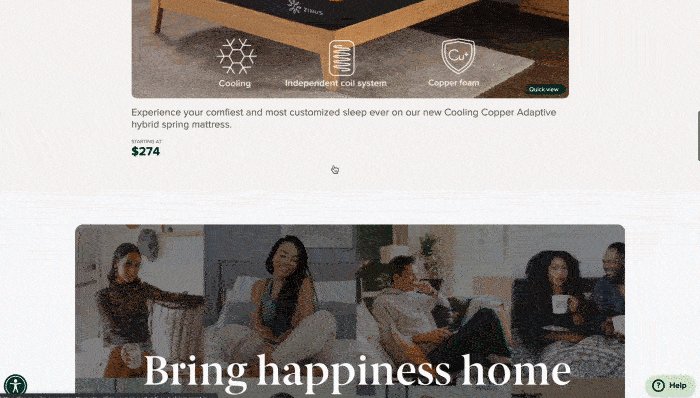
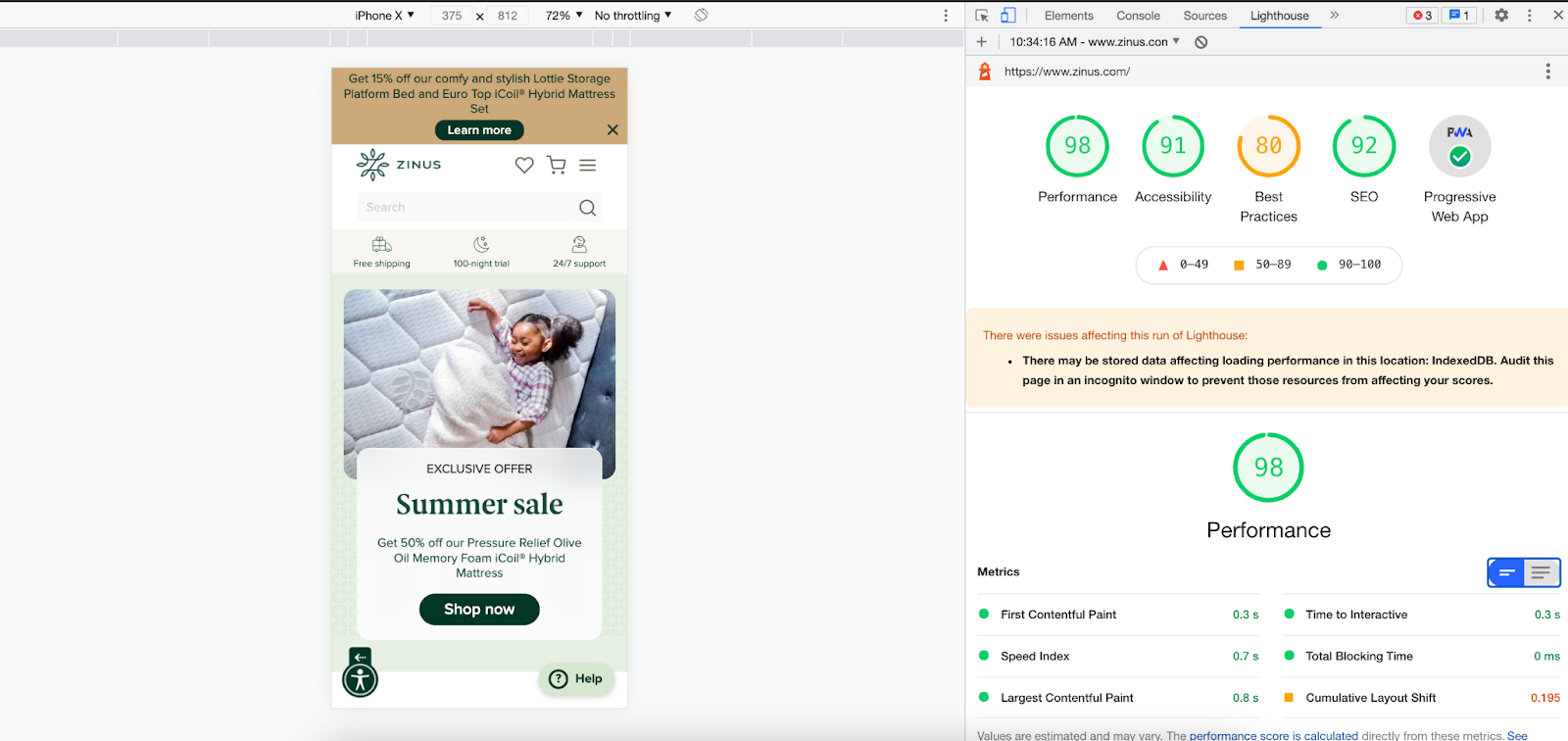
Zinus
First up is Zinus, an innovative mattress brand committed to helping people get the best sleep of their lives.

Zinus was deliberate in choosing speed as a significant priority in going headless. Because of that, the brand launched their new Shogun Frontend-powered US-based PWA on June 9.
Below is a screenshot of a Lighthouse audit run on the Zinus site:

A score of 98 is near perfect, which means this store is exceedingly fast—thanks to its headless architecture—despite the rich, engaging visuals and features throughout.
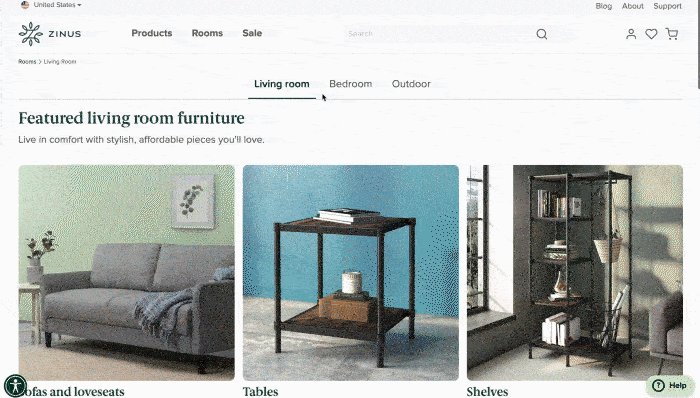
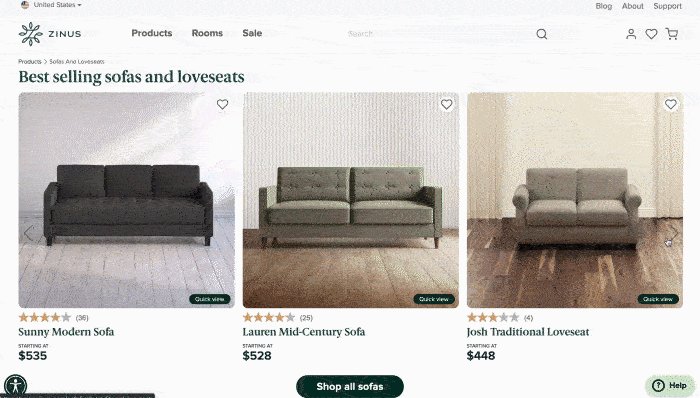
From this, we know that Zinus visitors will have a seamless experience no matter where their shopping journey takes them throughout the site. Interactive product discovery features—like the ones found on the Living Room Furniture collections page, for example—load fast and don’t disrupt the shopping experience. Their rich merchandising like this can all happen without speed tradeoffs because they’ve built out this decoupled and fast-loading frontend presentation layer.
#cta-visual-fe#<cta-title>Build the fast storefront of your dreams<cta-title>You’ve got the vision. It’s time to bring it to life with Shogun Frontend.Book a demo
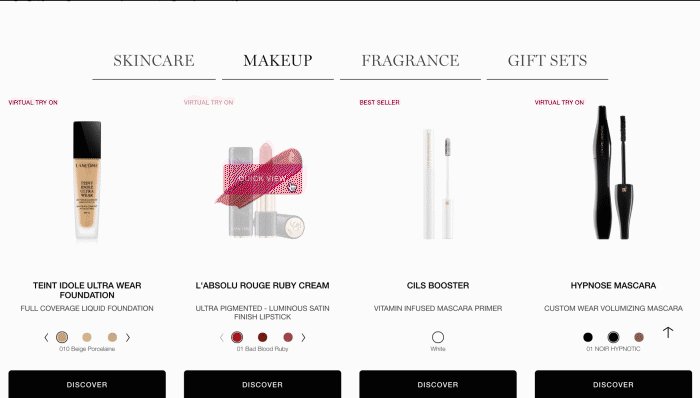
Lancôme
The French luxury cosmetics brand, Lancôme, is another great example of a sleek, elegant, and most importantly, fast PWA experience.

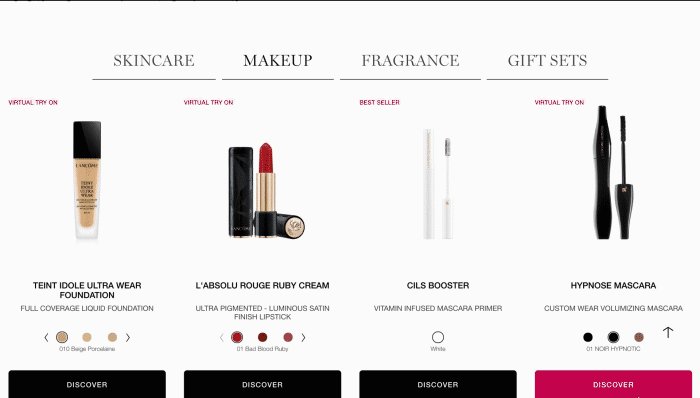
Impactful skincare and cosmetic stores are full of product visuals to support their claims, and Lancôme does this in a sophisticated way. The site doesn’t compromise on speed and still includes engaging features like product carousels and even a virtual try-on feature that lets customers test products before purchasing.
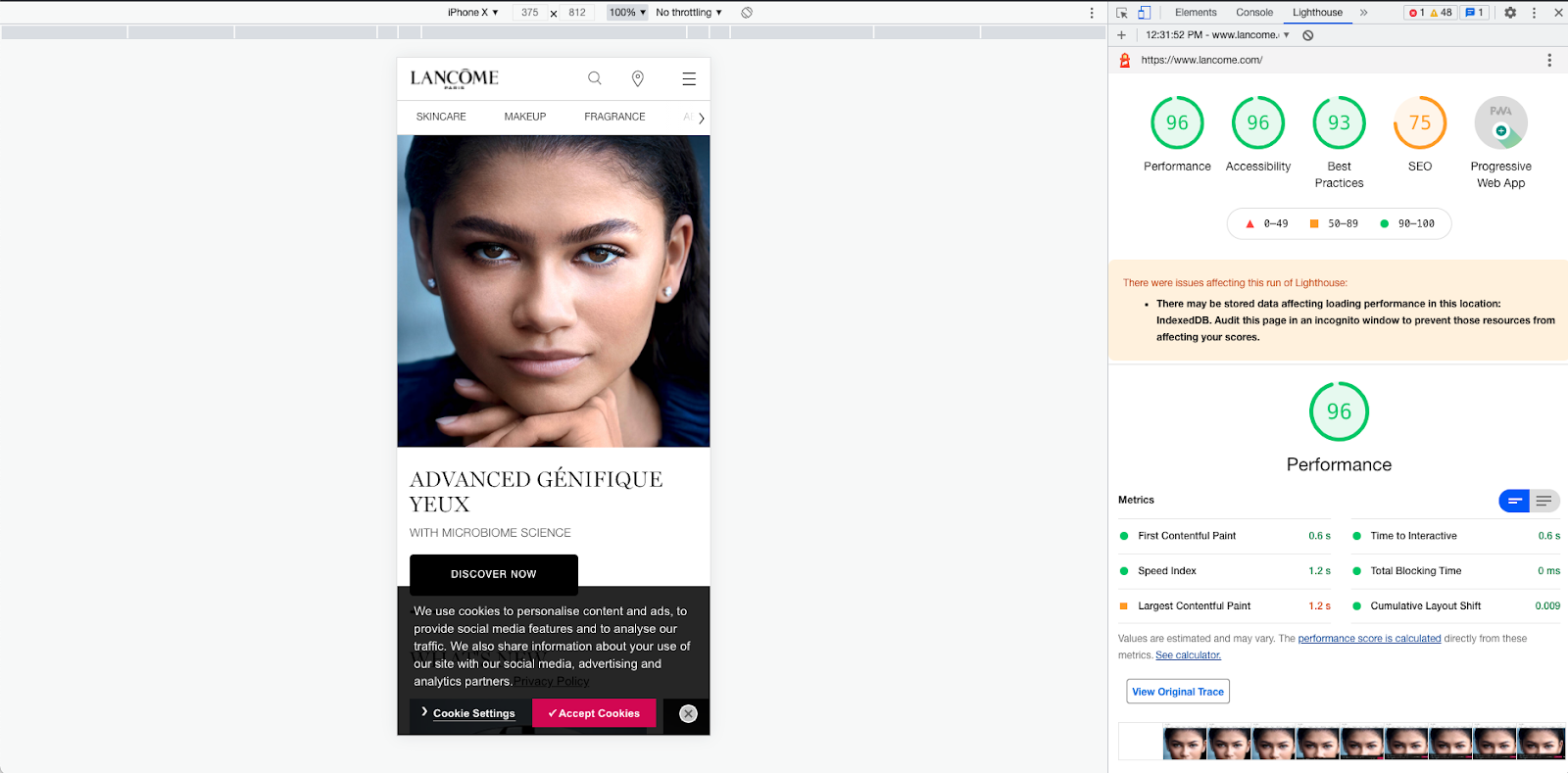
I ran the Lighthouse audit for this store, and got this result:

Lancôme is a major international brand. They need an ecommerce experience that not only resonates but that can keep up with customer activity. It’s clear from this audit that they care about the health of their site and have invested in headless technology to create the best experience possible for their customers.
Stikwood
The last example I want to feature is Stikwood, a company that makes elevating your home decor simple with peel-and-stick wood planking. Stikwood launched their Shogun Frontend-powered PWA on July 29th, 2021.
This brand is really visual, and it does an excellent job showcasing the versatility of their products through customer examples, background videos, and embedded how-to videos.

Customers can quickly toggle between product examples and pages without any lag. Achieving this level of speed with so many visuals is easy for Stikwood to do on their new PWA. Because the site loads completely once and doesn’t reload again, shoppers are able to breeze through from page to page.
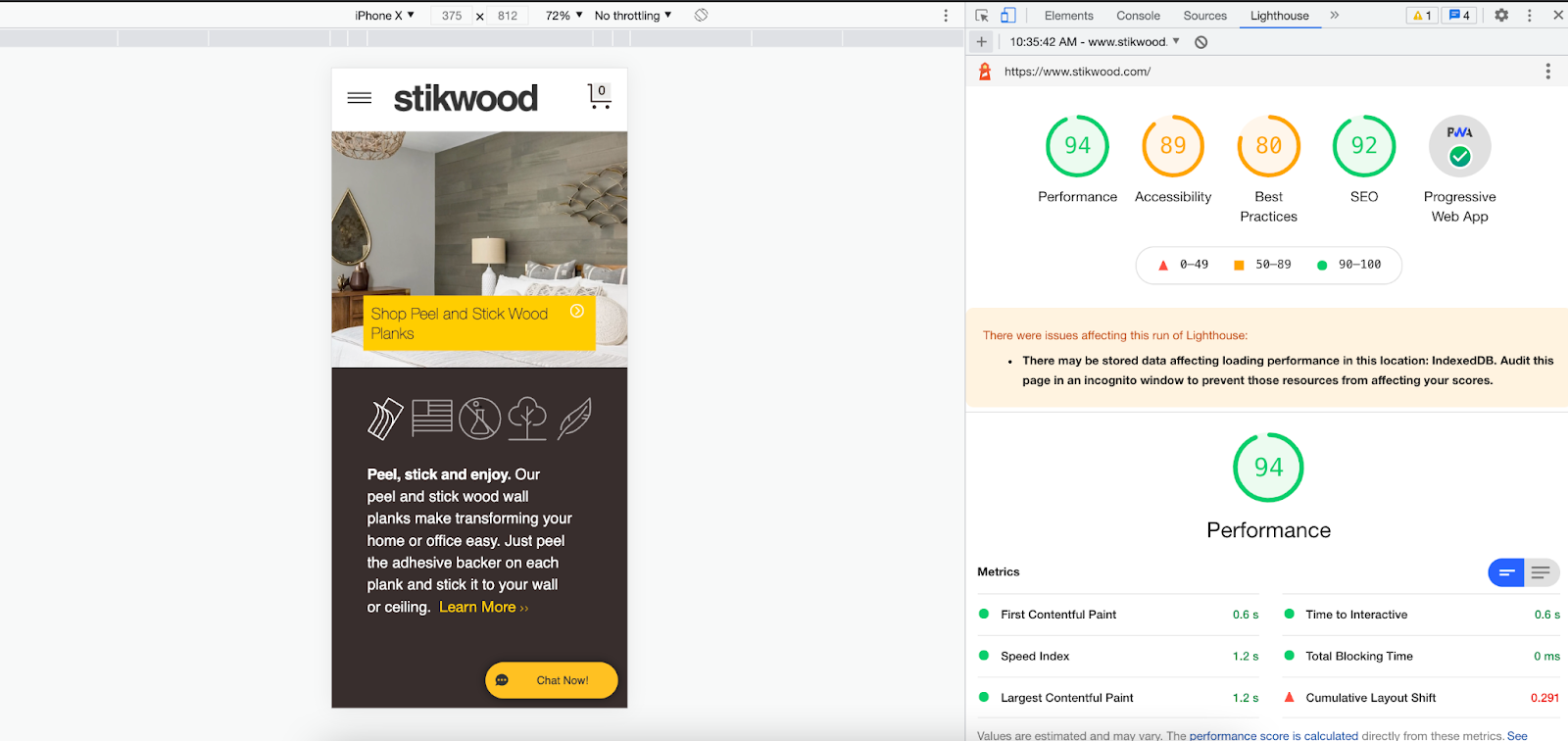
When I ran the home page through Google Lighthouse, this was the result:

The Stikwood site clocks a first contentful paint at point six seconds, which is lightning fast. The remaining scores fall within the desirable green ranges except for the cumulative layout shift, which is just under the recommended point one percent or less range.
Overall, this is the kind of site speed I mean when talking about exceptional experiences.
If your store is tracking a score of 89 or lower, it could be time to consider alternative ways to improve its speed, like a PWA. This kind of website structure—by way of headless commerce—lets you reach the fast speeds you want (and need) and opens the doors of creativity without compromising on said speed. Chat with our experts today.
High-growth ecommerce brands need fast sites to thrive
Your site visitors are busy. They aren’t looking to spend their time waiting for the checkout page to load after they’ve chosen their exciting items. As we explored here, a slow site (or even a slight delay in page load time) can cost you sales.
Faster sites ultimately lead to more dwell time (indicating to Google that your site is especially worthwhile), a reduced bounce rate, and more conversions.
This kind of breakneck site speed is what store visitors expect plus it’s what’s going to improve your conversion rate and keep customers coming back.
Overall, a fast website isn’t something that can be considered “nice to have” in ecommerce. It often means the difference between making a sale and losing out to your competitors.

Finbarr Taylor
CTO and co-founder of Shogun.



