Ecommerce Site Speed vs. UX (Why It’s Not a Tradeoff Anymore)

That dreamy new “try-it-on” virtual reality interaction your design team pitched for your online store?
You know it could increase your conversion rate…
But you also know an interaction like that—or any of the other cool design ideas the team pitched, like parallax scrolling, subtle animations, and background videos—come with a hefty price like your site speed.
It’s either: have a fast-loading ecommerce store or one that’s stunning, right? Not both. (The team’s developers assure you it can never be both).
But if site performance wasn’t a barrier, what would the ecommerce store of your dreams look like? And what if we told you it’s all possible?
Today, we’re sharing how innovative retailers are designing and launching ecommerce sites with the exact look and feel they envision without compromising on speed.
It’s doable, and it’s often the next phase of scaling your growth.
Why brands can’t afford to compromise on UX or site performance
For so long, you’ve had to choose between a fast ecommerce site or one with all the UX bells and whistles.
You’ve been right to question whether imagery is additive versus absolutely necessary.
And there’s a reason why speed and creativity are the two top considerations for ecommerce teams.
First, speed correlates with conversions
And it opens the floodgates to growth:
- Mobile sites that load in two seconds or fewer have a 15% higher conversion rate than slower sites. And mobile commerce is only increasing. In 2021, mobile commerce accounted for $3.56 trillion dollars in sales.
- Shoppers who have a negative experience on a mobile site are 62% less likely to make a future purchase—no matter how beautiful the site or data-driven the marketing campaigns.
- A one-second delay in mobile load time can impact mobile conversions by up to 20%.
- Nearly 70% of consumers admit that page speed impacts their willingness to buy from an online retailer.
- And half of survey respondents say they’d be willing to give up animation and video for faster load times.
Aside from straight-up conversions, speedy site performance also impacts whether or not your brand will show up in organic search. Especially critical now because paid advertising has become so expensive.
But, despite load time being critical—poor or outdated design (subjective!) is another top reason your shoppers will leave.
Your design team is right to prioritize dynamic shopping features and interactions
These elements support the evolving expectations of your shoppers:
- 38.5% of online shoppers cite outdated website design as the top reason they’ll leave an ecommerce site.
- 61.5% of online shoppers cite poor navigation as their reason for exiting a site.
- 50% of consumers believe website design is vital to a company’s overall brand.
These numbers tell us design is a critical part of a brand’s ecommerce experience; first impressions matter!
Just as you can’t convert a visitor who doesn’t see a page load fast enough, you don’t get a second chance if an expensive-to-acquire visitor instantly writes you off for an outdated look.
Design is a key way to build your brand experience and brand equity.
The question is: how do you balance speed and design without tradeoffs?
#cta-visual-fe#<cta-title>Your exceptional ecommerce inspiration is right here.<cta-title>See how 35 top DTC brands are building elevated shopping experiences. Get the guide
How today’s brands are unlocking blazing fast and creative ecommerce experiences
Speed and creativity have been an “either/or” scenario for ecommerce brands for quite some time.
Settling for cookie-cutter sites, or resorting to pricy custom theme development, became the norm because anything more would tank site performance—but that’s no longer the case.
Now, more scaling brands are turning to headless commerce by way of progressive web apps (PWAs) to improve site speed without compromising on design and functionality.
Let’s look at how going headless (especially with a PWA output) eliminates the compromises:
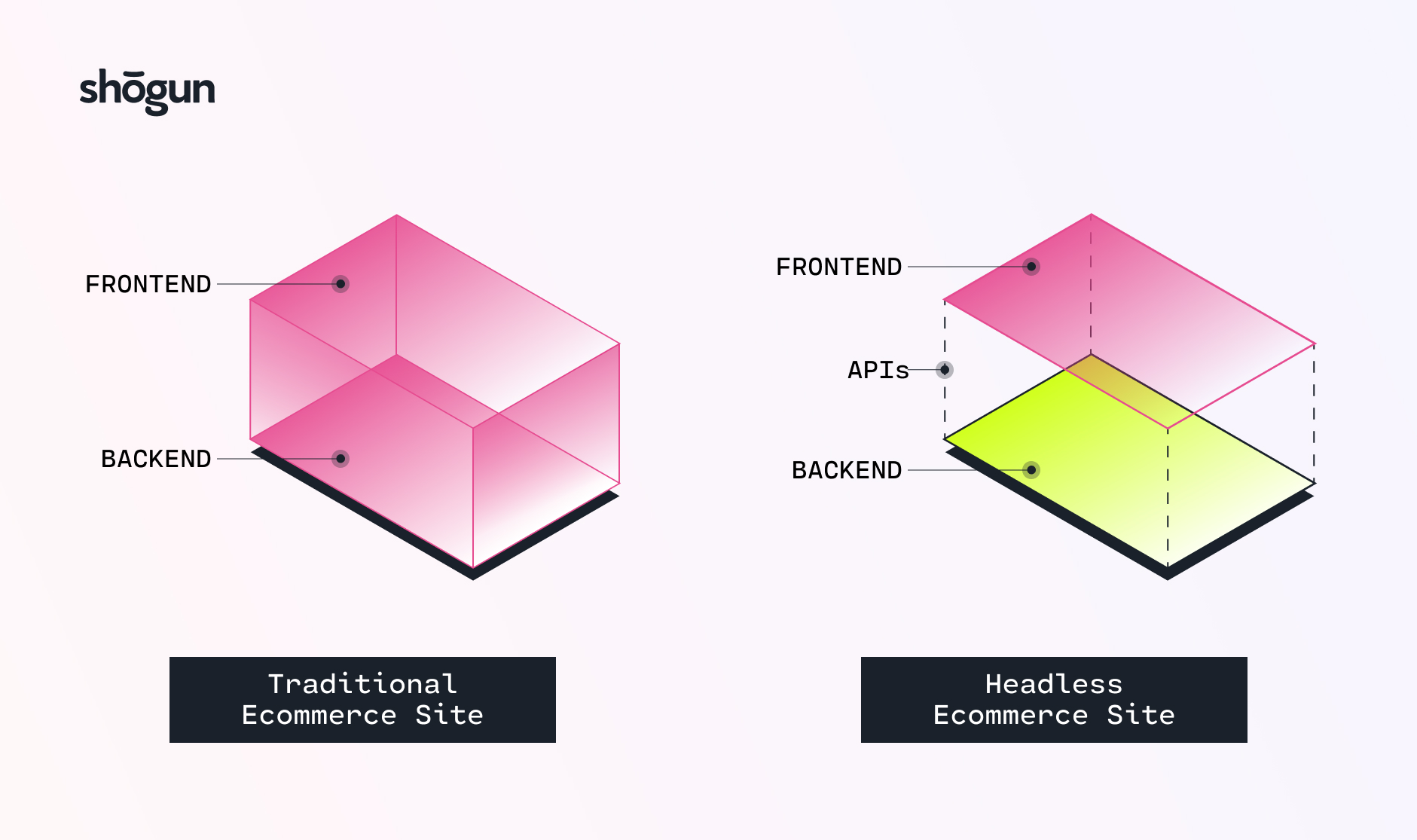
Headless PWAs serve up content selectively (different from a traditional online store)
Traditional stores lag when you add rich media or dynamic shopping features (like a buy now, pay later feature or virtual try-ons) because these weigh on what the backend of the site can handle.
Monolithic architecture (when the site’s front and backends are bound together) cannot support what’s required to execute elevated design flawlessly—but headless sites using PWA tech can.

For example, let’s say you’ve added lots of rich visuals to support a new collection drop on your traditional Shopify store. Because your site requests an entire reload each time a customer clicks on a new page, this causes lags in performance and tests visitor patience.
Unlike a traditional ecommerce store, though, when visitors land on a PWA, it loads entirely only once and, with each subsequent click, swaps out the sections of the page that need to change. This makes page-to-page clicks near-instant.
Ultimately, you can achieve an ecommerce store that’s both fast and creatively dynamic because of how PWAs serve up content (i.e., selectively—rather than refreshing the entire page).
With a PWA, you can add that polished scroll effect or background video without worrying if it will render (or slow your site down). It’s served up differently.
PWAs unlock workflow benefits too
Alongside terrific speed, if you go headless with a unified frontend platform like Shogun Frontend, there’s no need to reinvent the wheel each time you want to get creative with site content.
For example, home decor brand, Stikwood, took their store headless to achieve total creative control and efficiency alongside the speed benefits.
With their new progressive web app (PWA), Stikwood can be as design-focused as they want—like adding augmented reality “try it in your space” tools. As Steve Worth, Stikwood’s Director of Marketing, says:
“Shopify is great if you want to stay within the guardrails, but we wanted to control our guardrails…The ability to design our own page sections, have them look how we want, and turn the site into a place for customers to learn was a huge reason why we invested in headless.”
#cta-mini-fe#Learn more about Stikwood’s journey to headless. Read the case study
Headless sites are designed to withstand traffic spikes
A big reason brands look to headless commerce is because this architecture can support high traffic loads and remain performant. Headless sites can do this because the site’s Javascript frameworks and hardware work together to ensure the site can handle these spikes.
For example, Shogun Frontend-powered sites support static site generation (SSG), so Shogun’s servers are not on the load path. This improves their security and allows them to live on content delivery networks (CDNs), making room for spikes in traffic.
In contrast, the frontend and backend of a traditional monolithic store are knit together, making them susceptible to lags in performance if there’s an uptick in traffic. Heavy backend functions are intertwined with the customer-facing side of your site, resulting in slowdowns.
In theory, all headless solutions should be able to support high traffic loads, but this is not always the case. Because there are several ways you can take a site headless, choosing the best technology is a critical part of whether you’ll see performance gains.
#cta-paragraph-fe#Shogun Frontend-powered sites use Next.js as static site generation and Fastly CDN, which allows your site to be super performant and infinitely scalable without hits to performance even during high-traffic periods. Best of all, this software is built into Shogun Frontend, so you know you’re using the best-in-breed.
#cta-visual-fe#<cta-title>Want to take your brand headless?<cta-title>See how Shogun Frontend can help you make the move—without the headache. Learn more
Headless sites can accommodate rich merchandising without tradeoffs
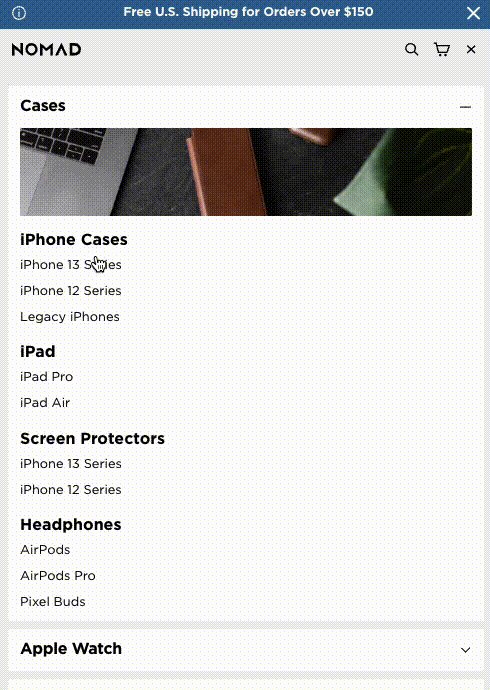
When brands go headless, they’re no longer limited to what a monolithic ecommerce platform can handle when adding rich visuals throughout their site. You can add as much high-resolution imagery, animations, videos, etc., without the fear of a page taking too long to load.
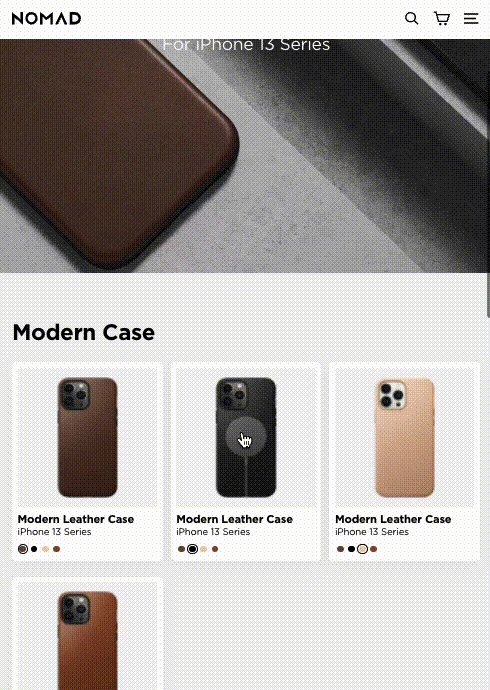
For example, when customers visit a product page on Nomad.com—like the iPhone 13 Pro Max case page—and click on the “rustic brown” color, all the content below the fold of this page is tied to that product color.
When you select other colors, the content below the fold swaps out to suit. Notice the URL change when you select different colors. Here, Nomad.com is using the “variant” UX to make it appear like the site is switching variants, but in reality, the page is loading extremely fast (and shoppers don’t notice the seamless swap). Pretty cool!
As a result of the underlying tech, Nomad can be as creative as they want with rich merchandising thanks to this headless-enabled flexibility.
Examples of brands who no longer compromise between beauty and speed
More than ever, thriving brands are looking to headless commerce to achieve that ever-important balance between site speed and creative potential. Let’s look at a few examples:
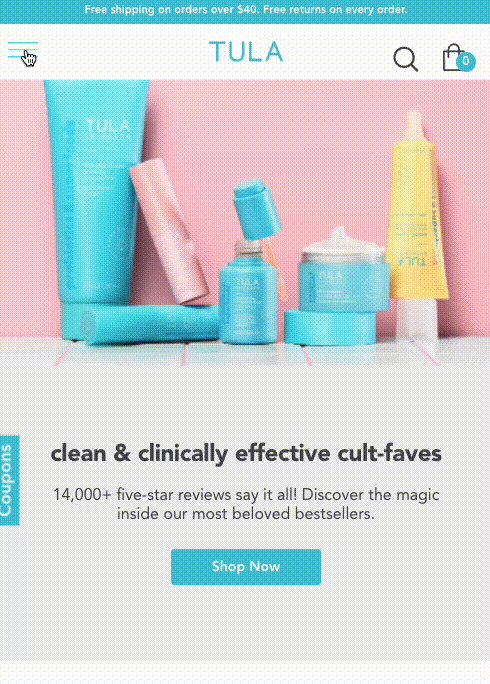
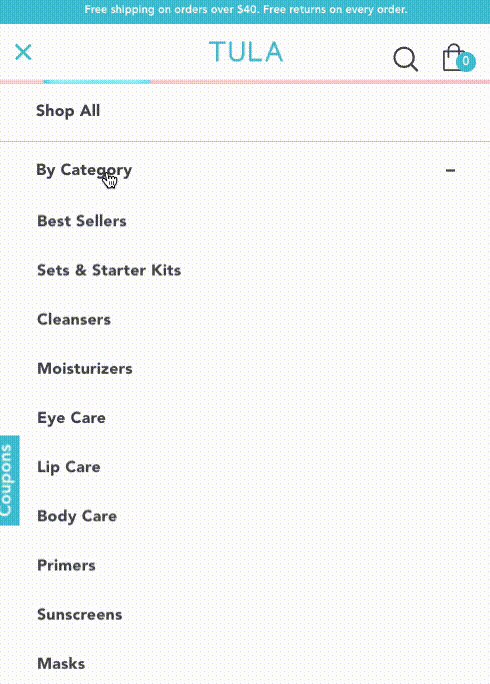
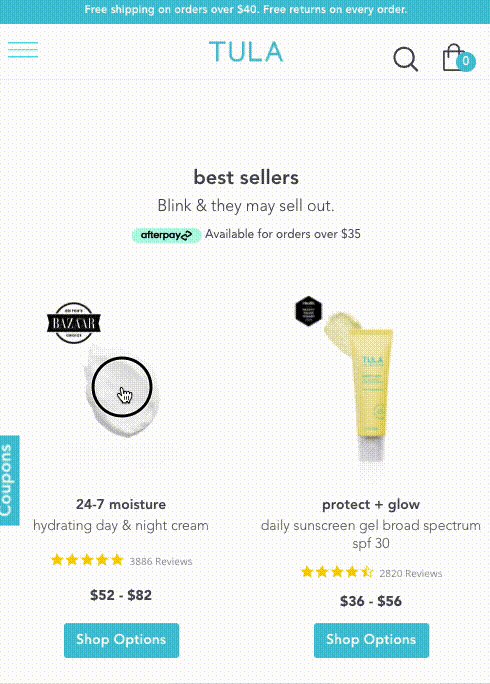
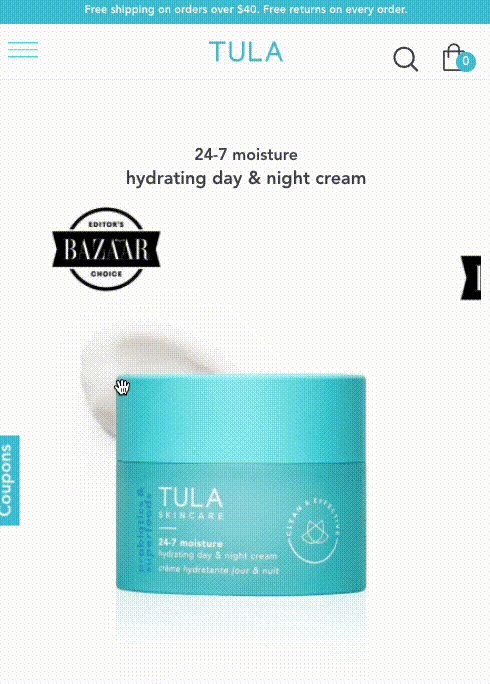
TULA Skincare
TULA relies on vibrant imagery to convey the quality of their products. Theirs is one dreamy storefront!
With their headless PWA, prestige skincare brand TULA Skincare can add tons of rich media throughout their site without worrying about performance lags—like detailed product closeups and brand imagery.
In fact, despite all the stunning imagery on this site, TULA has seen a 35% increase in site speed and a 5X increase in speed from page to page, which was really important to the brand, says Ilan Levine, the Head of Technology & Digital Product:
“Before, we had a standard site that had tech debt from third-parties, apps, and themes that were added throughout. It boiled down to: ‘Do we go with a fresh start and a new theme? Or do we take it to the next level with a progressive web app?’ And a progressive web app, being in a serverless environment, has the speed we wanted. It’s unrivaled.”

TULA’s headless site empowers their web team to create, iterate, and experiment without needing tons of developer support.
And, what’s more, TULA.com is now primed for international expansion—and the uptick in site activity that’s sure to come as a result.
#cta-paragraph-fe#Learn more about TULA’s ability to balance beauty and speed with their Shogun Frontend-powered headless PWA
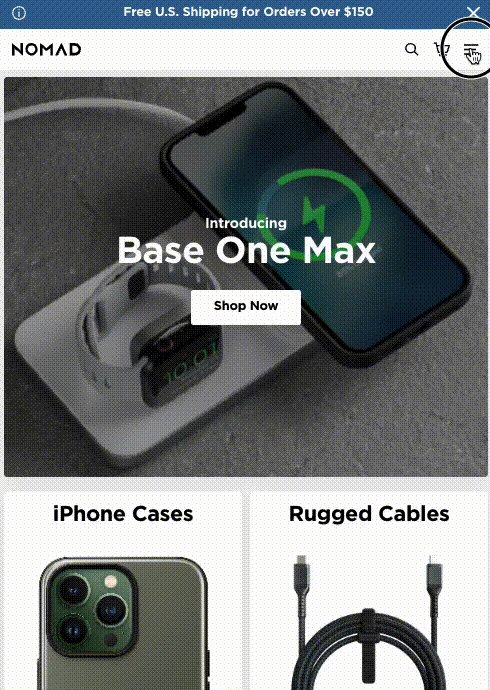
Nomad
Like TULA, luxury lifestyle goods brand Nomad is a visual brand. They look to stunning imagery (think scroll-stopping background videos and high-resolution product shots) to tell their brand story.

With their Shogun Frontend-powered site, not only can Nomad add those rich visuals throughout without performance lags, but they can experiment with shopping features, page layouts, and other variables without needing to loop in additional developer resources. More shipping, fewer workflow bottlenecks.
The results since swapping to a headless PWA with Shogun? Nomad has seen a 25% increase in ecommerce conversion rate and a 25% increase in revenue per session (and we suspect the fast page-to-page load time has something to do with this friction-free shopping!). Impressive!
#cta-mini-fe#Want to learn more about Nomad’s experience going headless? Read the case study
Unlock creativity and site performance with Shogun Frontend
Brands looking to do more with their ecommerce experience from both a design and performance standpoint without compromising one for the other don’t need to look far.
With headless commerce (the easy way) and Shogun’s underlying PWA technology, you can finally say “yes!” to all the interactions and UX experiments you know would make a difference in your growth and revenue.
And with a unified frontend solution, you can focus on the customer experience (not the technical overhead or maintenance of all the parts).
#cta-visual-fe#<cta-title>Get a fast, dynamic site without compromises.<cta-title>See how your brand can benefit from headless, the easy way. Learn more

Kaitlyn Ambrose
Kaitlyn works on all things content at Shogun. ⚡



