4 Key Signs it’s Time to Go Headless (and Which Brands Will Benefit the Most)

Has your brand considered going headless? You’re not alone. Headless commerce is quickly becoming a popular move for more ecommerce brands than ever.
In fact, 61% of retailers reported they’d either implemented—or planned to implement—headless architecture in 2020.
Going headless (or getting a more flexible frontend to pair with your backend platform) has become easier than ever, thanks to frontend-as-a-service providers who are making it accessible.
But brands need to be in the right position to make the switch. Whether you can (or should!) add a ‘head’ to your existing backend platform to gain flexibility depends on the size of your business, your revenue, and your pain points when scaling.
Let’s get into some of these challenges.
#cta-paragraph-fe#Need a primer on what headless commerce means? We’ve got your 101 guide right here.
When should you consider going headless?
For starters, here are four common signs indicating it could be a good time to implement a new frontend layer atop your existing backend ecommerce platform:
1. You’re experiencing slow site load times
Slow load times on some or all of your ecommerce store’s pages are one of the key indicators your brand should consider a headless solution.
The longer it takes your site to load, the more chances you have of ending up with poor search rankings, lost visitors, and abandoned carts.
Google currently suggests you aim for site load times at under a half-second. And Contentful considers load times of four seconds or longer to be a poorly optimized site, while under 2.5 seconds is considered “good.”
Many brands experience less-than-ideal load times before going headless.
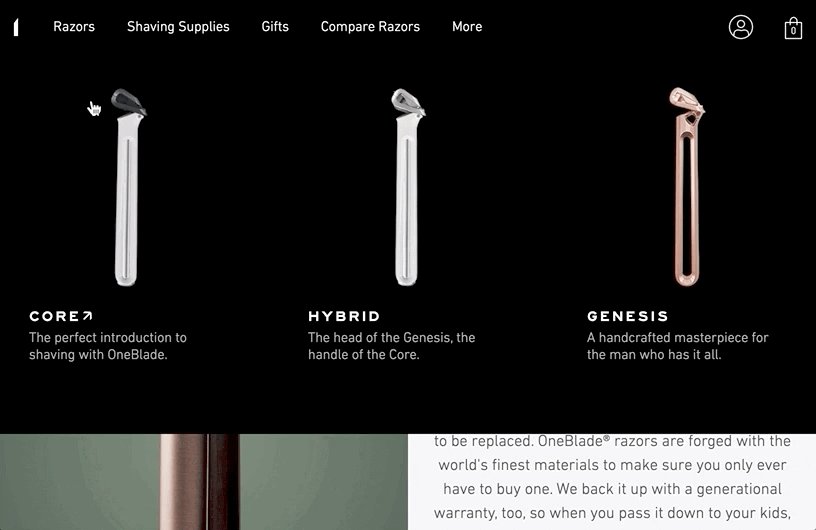
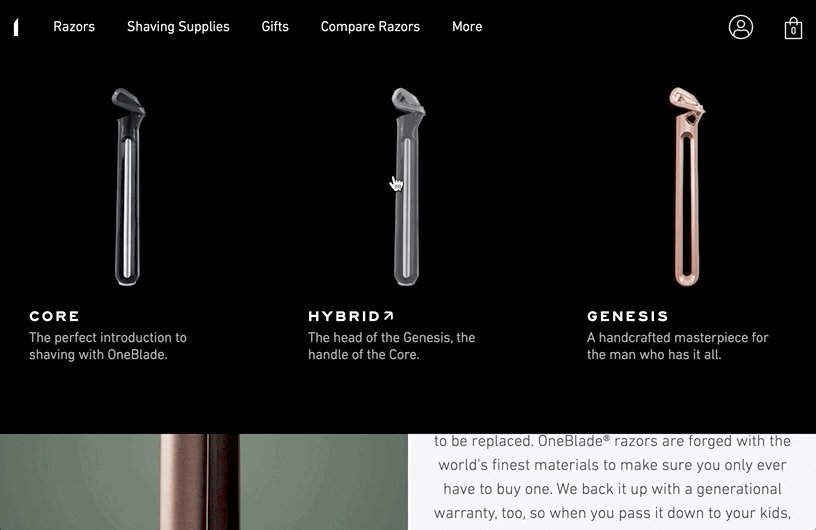
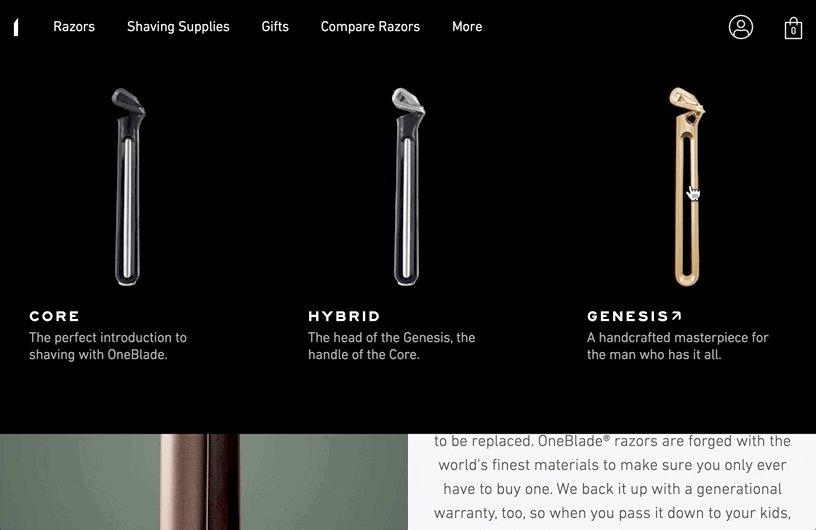
Take OneBlade, for example: the luxury razor brand suffered from 12-second load times, on average, before realizing they needed a faster experience.
Three months after implementing a headless ecommerce site with Shogun Frontend, OneBlade saw an 83% decrease in average page load time. And by speeding up site performance with a headless PWA, they increased average order value by 30.1%!

2. You can’t customize your store’s look/feel/branding easily
If your store’s look and feel is limited by your current, inflexible frontend, it could be prime time to go headless. If you’ve scaled to this point, you likely feel boxed in by the templated themes and out-of-the-box design functionality available from your traditional ecommerce platform.
Not having control over your store’s look and feel means your online store probably looks a lot like everyone else’s, which doesn’t help your branding efforts.
In this case, anytime you want to make design changes, you’re restricted to what’s available in your template/theme, can’t add rich media (for fear of slowing down the site speed), or have to burden developers or plugins for customizations.
You may also find that you want to implement rich merchandising options on your site, but your current site infrastructure doesn’t allow for it.
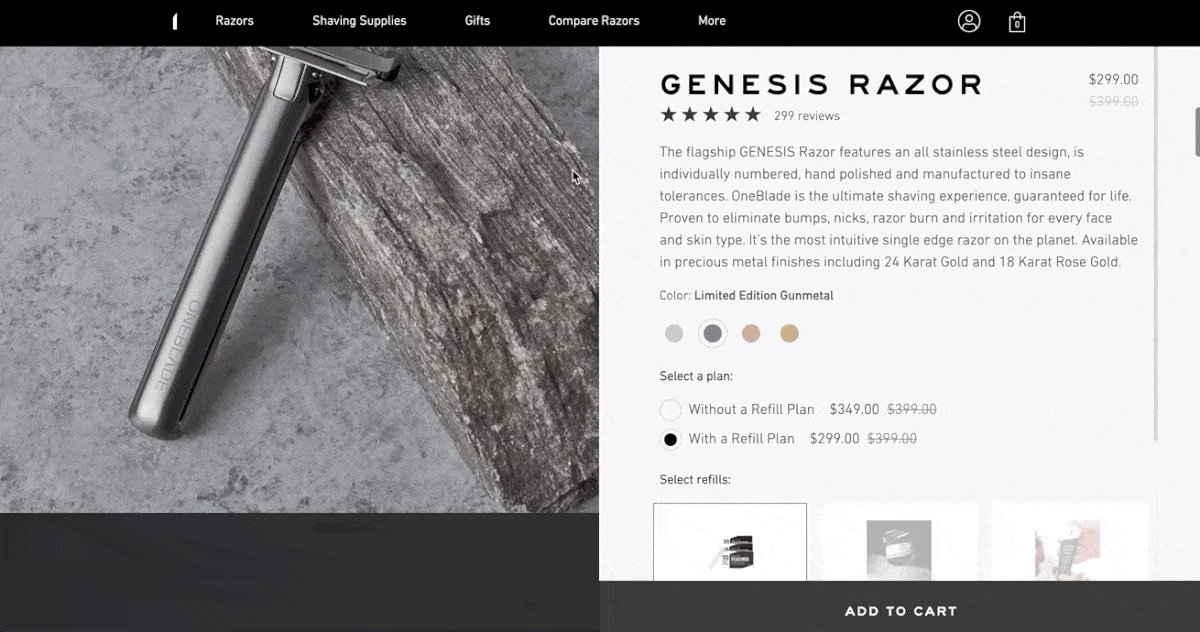
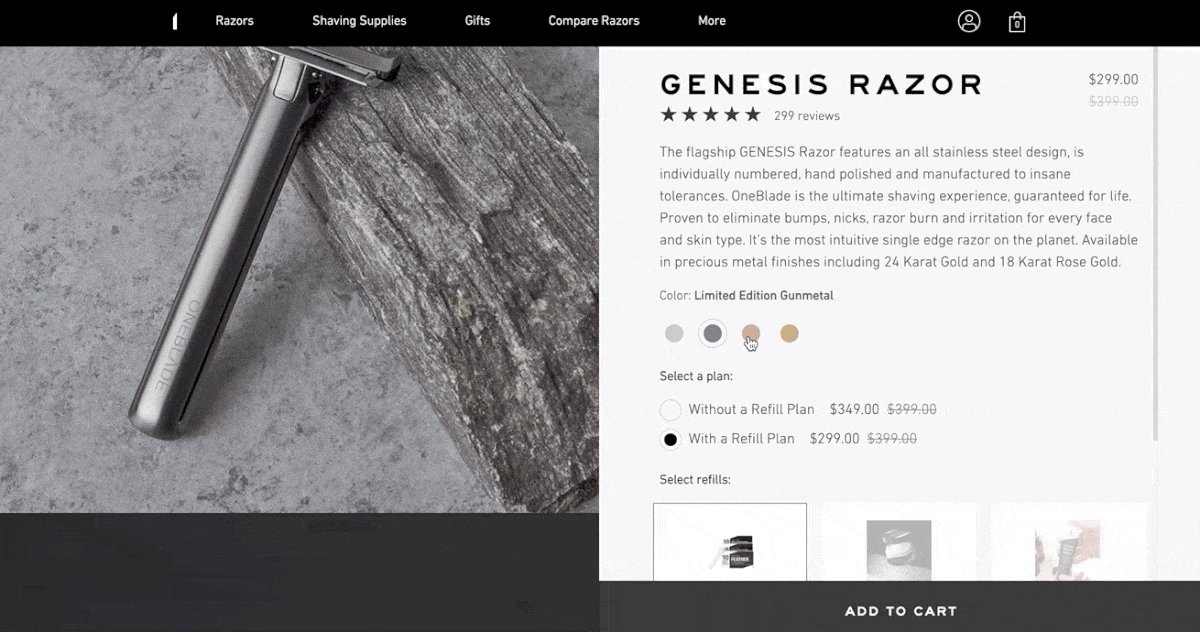
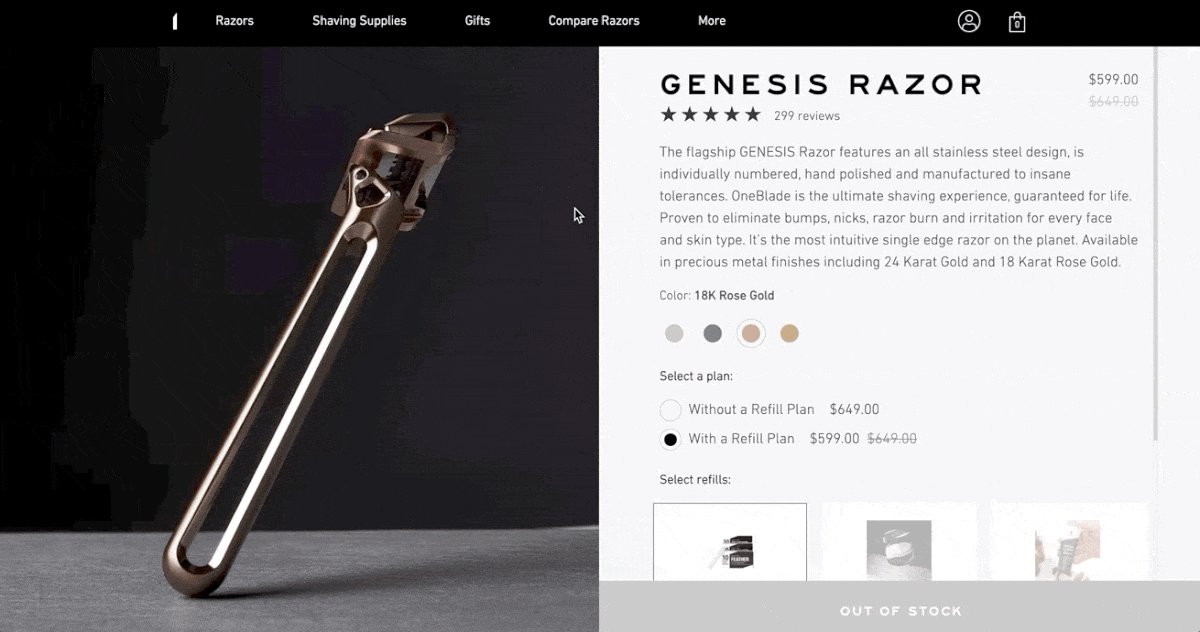
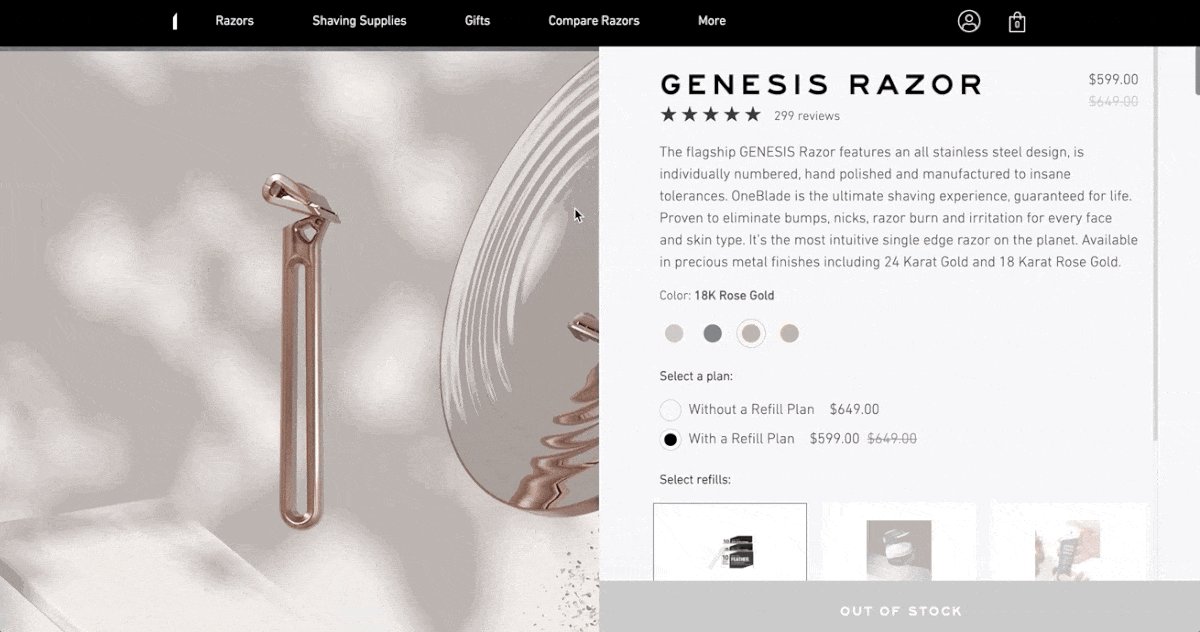
For example, you may want your customers to have the ability to click to see an item in a different color, with all the images changing on the page dynamically to match, but this dynamic page change isn’t easily possible on traditional ecommerce platforms.

Overall, if you’re looking to implement an “Apple-esque” shopping experience, you may find your traditional ecommerce platform is either too rigid for this or is slowing site speed immensely as you add rich media and video.
With a decoupled frontend, you unlock total creative freedom (all without sacrificing performance!)
3. Your marketing or web teams can’t run time-sensitive promotions independently
Another pain point may be that your non-developer teams aren’t able to quickly implement changes to make the vision for your storefront a reality.
Brands in this position find that the marketing and web teams are dependent on developers’ timelines to make frontend changes. This means you can’t run time-sensitive campaigns, and ultimately leaves you unable to reliably impact revenue.
You might also have too many click-to-install integrations or plugins helping your ecommerce platform run smoothly.
When apps you’re relying on feel a little too cobbled together, it may be a sign it’s time to decouple and get different technology powering your frontend.
4. You struggle to edit content efficiently across your store/international site(s)
A final sign that your business needs to consider a headless architecture is that you’re unable to scale your store’s international efforts without major upheaval to your current storefront’s backend platform—or without spending tons of time making painstaking store updates one by one.
Ultimately this comes down to you having advanced content management needs.
You want the ability to push bulk changes to all your stores or site pages from just one place, like in the case of adding new products or promoting a global-storewide sale. This—without needing to purchase and implement a whole separate CMS to your existing backend.
Fortunately, there are frontend-as-a-service providers able to help with this. We’ll get into that next.
What kind of brand typically benefits from going headless?
The four pain points we just covered are a good start to knowing when your brand should consider going headless, but you should also meet certain criteria before making this move. At a minimum, your brand is ready to go headless when:
You’ve got complex content management needs
The more website pages you have to manage, the more you’ll experience growing pains. You may have more content and delivery needs—products, images, videos, etc.—than your current platform can handle, which not only bogs down your site’s load times but also your ability to scale efficiently (making changes across all of your product catalog via your CMS, for example).
A headless, packaged frontend solves this problem because it allows you to separate your frontend technology from your backend operations and improve your content management processes with a packaged CMS.
With a merchant-focused CMS built right in, you’ll find content management and bulk changes across your site(s) becomes much easier.
#cta-visual-fe#<cta-title>Learn if an all-in-one Frontend Platform is right for your brand.<cta-title>Talk to our team about Shogun Frontend.Request a demo
You need to account for mobile sales and speed
Mobile sales are quickly becoming the main way consumers purchase from you.
The share of global ecommerce mobile sales in 2017 was 58.9%, or $1.4 trillion, of the total $2.3 trillion market; by the end of this year, mobile sales could have a share of more than 70% or $3.5 trillion of the market.
This makes the mobile experience key for your store’s optimization. You need to cater to how people convert differently on devices.
When mobile sales are a primary concern for your brand, and your current ecommerce platform doesn’t tick all your boxes to optimize this area (think: optimizing the navigation and UX here), it’s time to consider going headless.

You’re focused on delivering an exceptional brand experience
A positive and differentiated customer experience with your brand is more than just a “nice-to-have” addition to your scaling company—for you, this exceptional experience is critical.
Typically, brands who need to convey quality via their storefront feel this growing pain in a big way.
Headless gives you the ability to customize your site, creating the exact brand experience you envision. No more compromising your design for site speed.
You get the look and feel you really want.
Your brand often gets impulse purchases in a visitor’s first web session
These criteria won’t apply to all scaling brands, but it needs to be a consideration for any company whose customers often go from selecting to buying a product in one web session.
Subscription-based stores are a good example, as they often need fast, painless buying experiences to convince customers to buy subscriptions without a lot of evaluation or decision time.
Headless commerce makes this impulse purchase or first-click-to-buying experience as easy as ever.
After going headless, for example, OneBlade saw a 579% increase in active subscription refills, as well as a 30.1% increase in average order value.
You’re scaling fast + need to focus on revenue/marketing
It used to be that the only way to achieve a new frontend presentation layer to pair with your backend ecommerce platform was to build that frontend bespoke or from scratch with code.
You had to custom code and pay for individual vendors for each aspect of infrastructure. This got you a highly custom—but also highly developer-reliant—ecommerce experience.
But if you are scaling fast and don’t have tons of developer resources, this bespoke method likely isn’t for you!
Fortunately, this is no longer the only way.
Now you can get an entirely packaged frontend presentation layer without giant developer teams in-house, so your brand can focus on revenue-driving activities for your store (continuing to grow!), not building software (which isn’t your focus, to begin with).
How to start going headless
If you experience the pain points we covered above, it may be time to consider a flexible frontend via headless commerce.
You can get started with these steps:
- Create a list of what your store needs in a headless solution. Determine how complicated or deep your tech stack really needs to be, and what integrations you’ll likely need to provide the best store experience to your store visitors.
- Demo the top frontend-as-a-service provider or packaged headless providers. Walkthroughs of a frontend provider’s offering should help give you a feel for which provider likely meets your needs.
- Partner with one of these providers to help redesign your ecommerce architecture and site experience. The right frontend platform will guide you through the more detailed steps of converting to headless and setting up your site for success.
Shogun Frontend is an example of a powerful solution that can help you go headless the easy way.
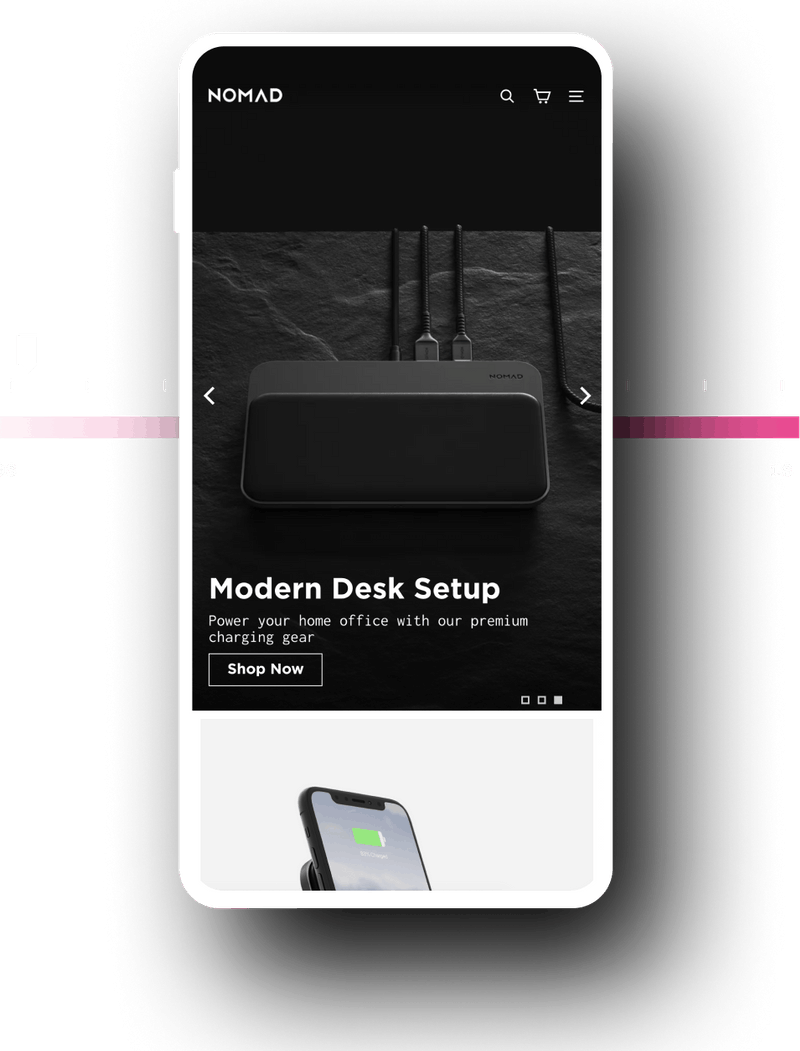
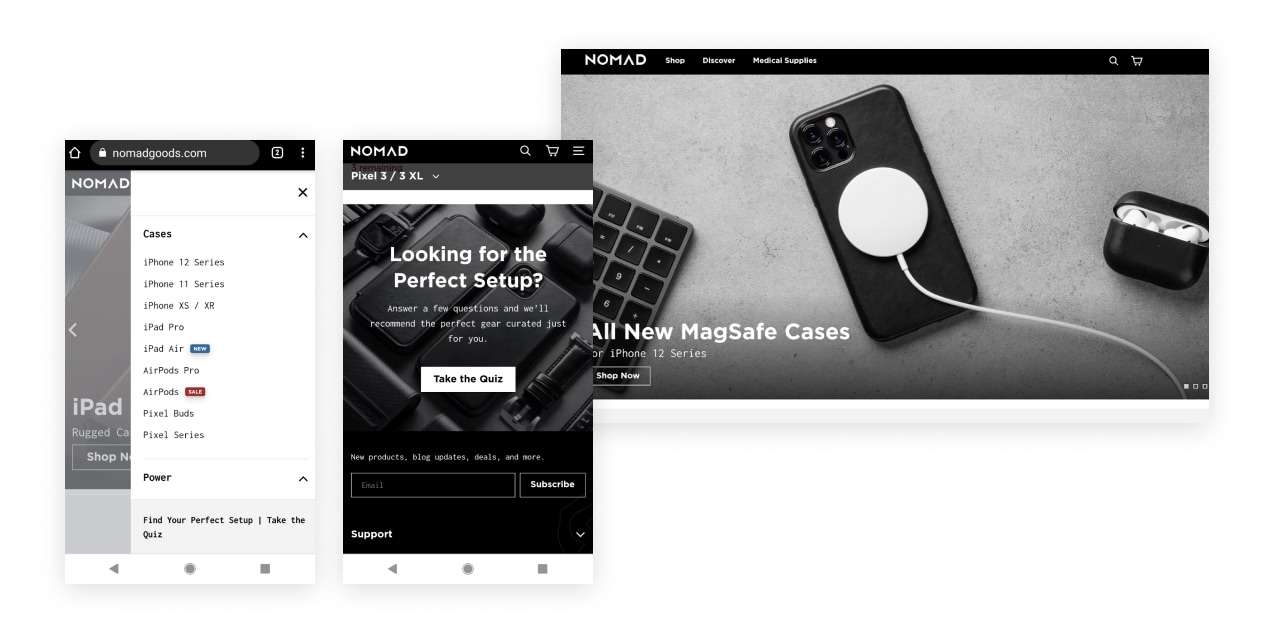
Many top brands have used Frontend for great results; for example, consumer electronics brand Nomad improved its conversion rates and revenue per session by 25% after launching their headless frontend with Shogun:

Going headless at the right time means scaling faster
Hopefully, you’ve now got a good idea about whether or not you should be thinking about headless or a frontend solution today.
If you aren’t feeling all the pain points outlined above and are okay to continue scaling your brand on Shopify, Shopify Plus, or BigCommerce, you can always turn to headless later on when you feel more of the strains.
However, if you’re ready to go headless now, you can reap all the benefits with minimal risk and investment by using Shogun Frontend.
#cta-visual-fe#<cta-title>Learn if an all-in-one Frontend Platform is right for your brand.<cta-title>Talk to our team about Shogun Frontend.Request a demo

Finbarr Taylor
CTO and co-founder of Shogun.



