How to Add an About Us Page to Your Shopify Store (+ Templates)

For many ecommerce brands, learning how to make an About Us page on Shopify isn’t at the top of their to-do list.
It doesn’t seem important, it can be hard to create, and it’s easy to assume that no one reads them anyway.
In actuality, a well-designed About Us page can bring several benefits to your online store by helping with a lot of brand-building tasks.
It can improve organic search rankings, build trust through displaying testimonials, and let your customers know what your brand values and mission are.
Done right, it’s a conversion booster.
In another post, we covered how to write a great About Us page. If you haven’t gotten to the writing part yet, just go back to that post. We’ll wait.
…
Now that you’re back, let’s talk about adding that stellar About Us page to Shopify.
In this post, we’ll look at:
#cta-visual-pb#<cta-title>Create an About Us page that stands out<cta-title>Make your business stand out from the crowd with an About Us page that tells your visitors who you are and why you do what you do.Start building for free
What is a Shopify About Us page?
The About Us page is a page on your Shopify store that reflects your brand and your values—answering your visitor’s questions when they come across your website and want to learn more.
It shows:
- Who you are. Your audience is made up of human beings and they want to hear your brand’s story from a human perspective.
- What you stand for. A brand vision and mission statement should reflect the aspirations and values of your target audience.
- Why you exist. Explain what you sell and why—talk about the care, the quality, and attention to detail that goes into every product that your store sells.
And customers want to know who they’re doing business with and what they’re spending their money on.
In fact, you need an About Us page.
Do you really need an About Us page?
Yes. Definitely.
Every ecommerce business, whether large or small, needs to have an About Us page if they want to display their originality and stand out.
And building an About Us page is the perfect opportunity to tell your authentic story.
Research shows that 86% of consumers say that authenticity is a key factor when deciding what brands they like and support—and 57% of consumers think that less than half of brands create content that resonates as authentic.
Your About page will help nudge customers closer to making a purchase.
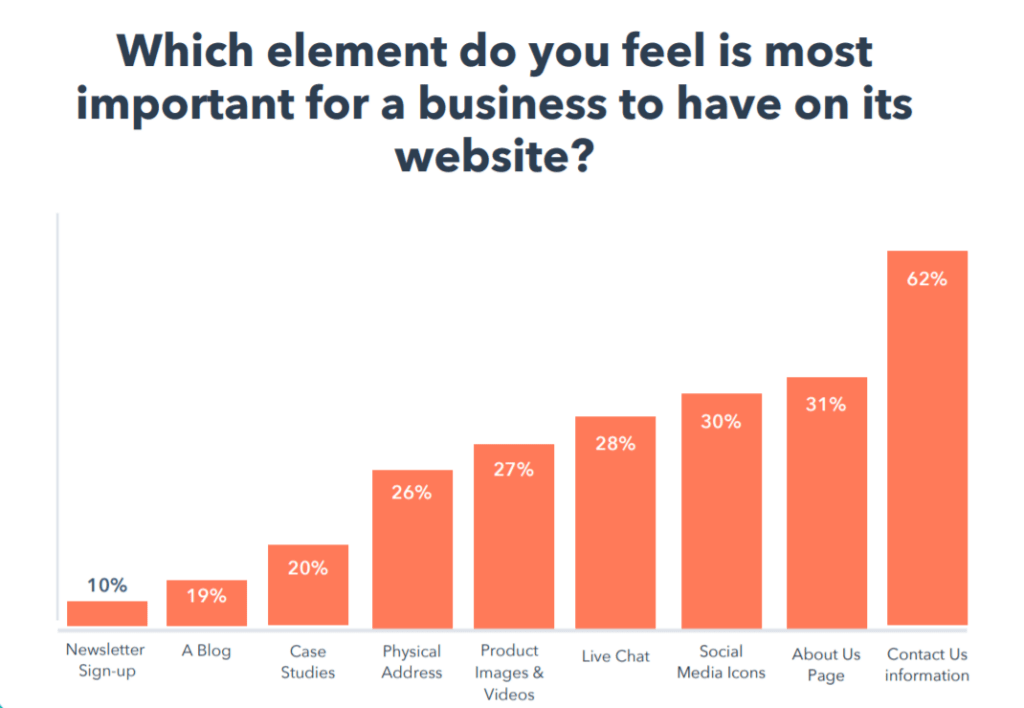
Not just that, but HubSpot found that 31% of surveyed shoppers think an About Us page is one of the most important parts of a website.

What’s on a Shopify About Us page?
There’s no one-size-fits-all approach to writing a company About Us page.
What you include will depend a lot on your industry or even what products or services you offer. However, Shopify stores will want to include a few key elements:
- Your brand’s story
- A summary of your brands business model
- Images of you and your team, adding that human touch to your brand
- The use of persuasive language (speaking how your ideal customer speaks)
- Showing off any wins, certifications, testimonials, or social proof to improve customer confidence and trust
- A call to action
- Describing your ideal customer and how you’ll help them
- Contact information
Now, exactly what you’ll decide to include will vary.
But as you write your store’s About Us page, you want to think about your customers’ needs as well as their pain points.
- What would they want to see on an About Us page that connects with your product?
- What can you let them know about your brand that’d help them trust you more?
Once you think through those questions, you’ll want to get started writing an About page that fits your brand.
#cta-paragraph-pb#Don’t forget about updating your footer! Remove ‘Powered by Shopify’ in a few simple steps and replace it with something more on-brand.
How to add an About Us page to Shopify
Creating an About Us page for your Shopify store can be done in a few steps.
Here’s how.
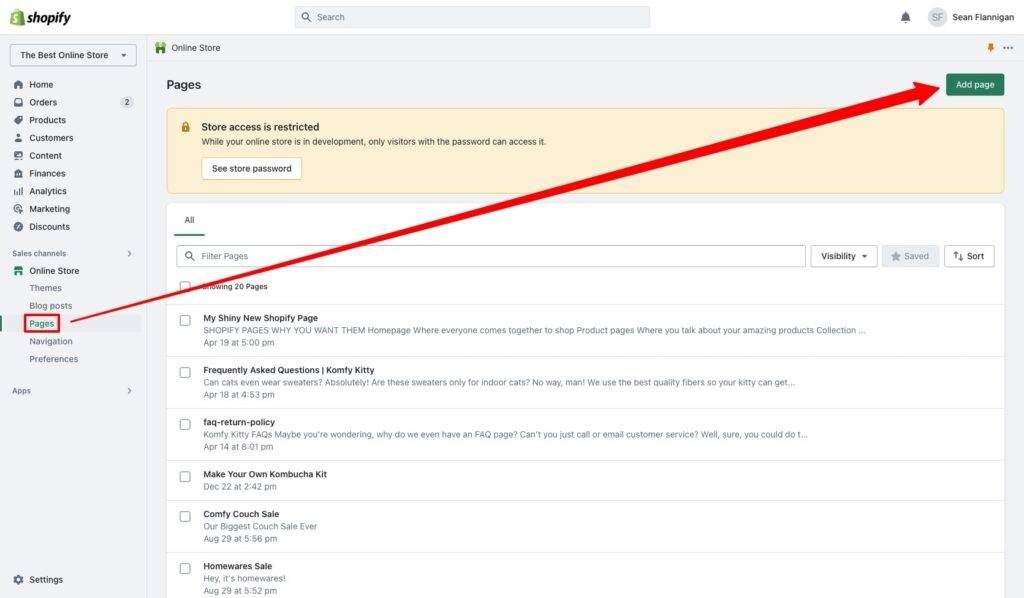
1. Navigate to your Shopify pages
First, you’ll want to go to your Shopify dashboard and log in.
Once there, navigate to your admin dashboard and, on the left-hand menu, click on Online store > Pages.
If you’re creating your first About Us page in Shopify, click the green Add page button to create the new page.

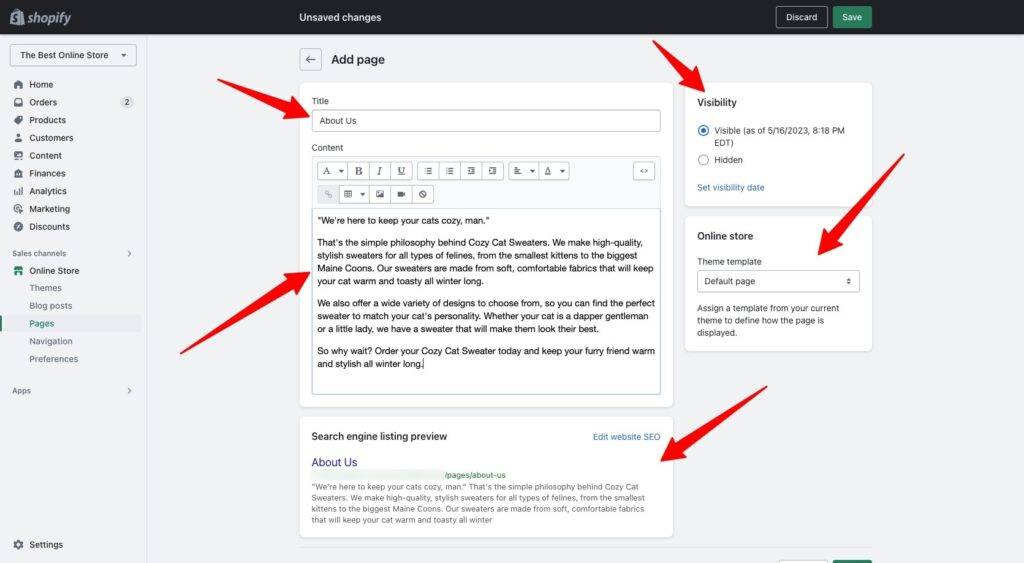
2. Use the editor to write the content
As you’ll see, Shopify’s editor has limited functionality with only a few fields you can use to create your About Us page.
From here, you can add the basic content to your page.
You can write your title and add the content. You’re also able to determine the visibility of your page on the right side by setting the date it’ll be published.
Next, use the search engine listing preview to edit the meta content for your About Us page in Shopify.

Once finished, click Save so you don’t lose your changes.
3. Add the page to your Shopify menu
Now you need to make sure your About Us page is visible to your store visitors.
In other words, you need to add your newly created About Us page to your store’s menu.
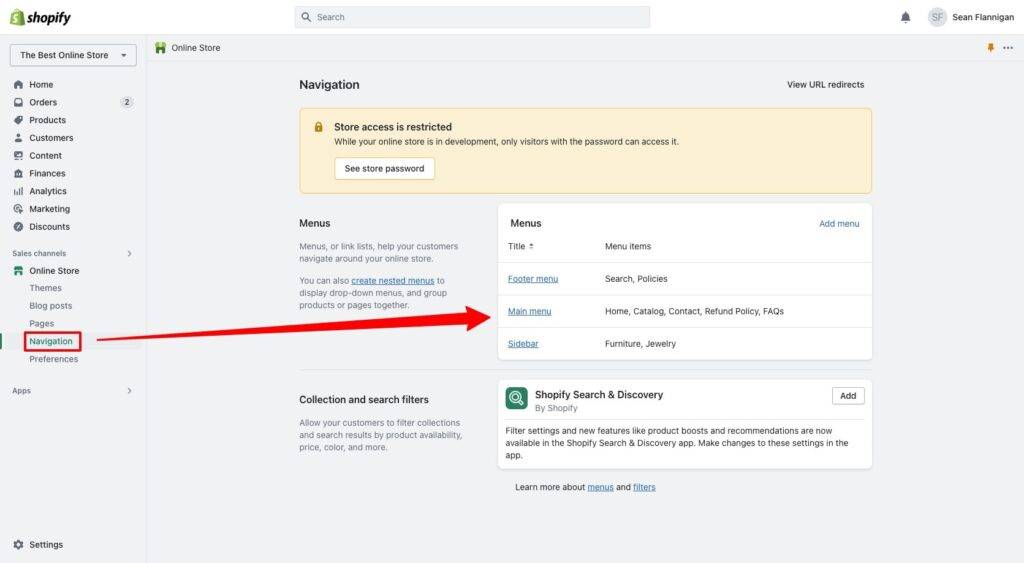
To do this, click on Navigation on the left menu. Then choose which menu you want to edit. Your About Us page typically goes in your Main menu, but you can also add it to your Footer menu as a preference.

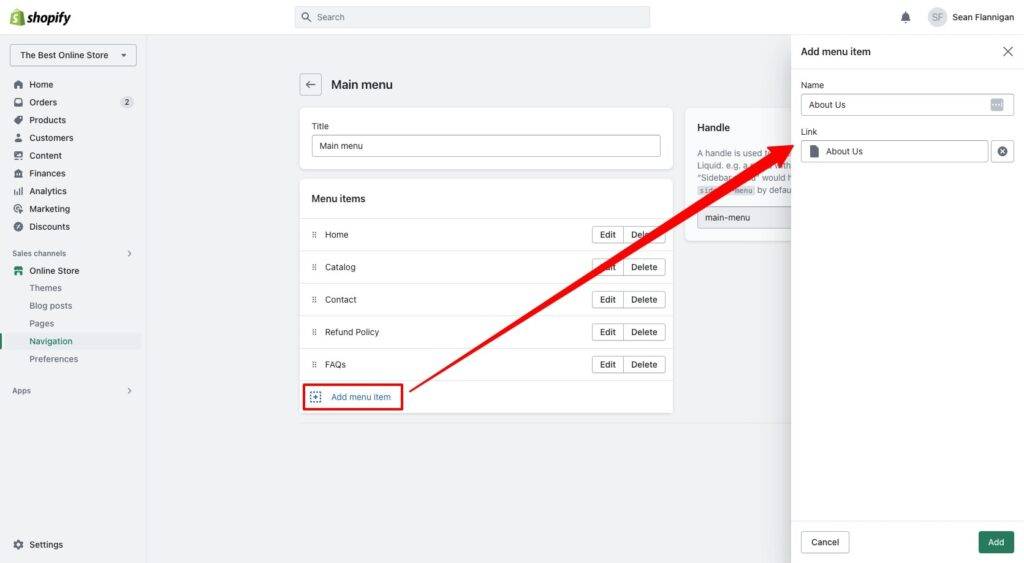
On the menu page, you’ll see menu items currently visible in your navigation. Click Add menu item to add a new link or page to your store’s main menu.

When adding a menu item, you’ll want to enter what you want to name your About Us page. This is the name that’ll be used for the link in your menu.
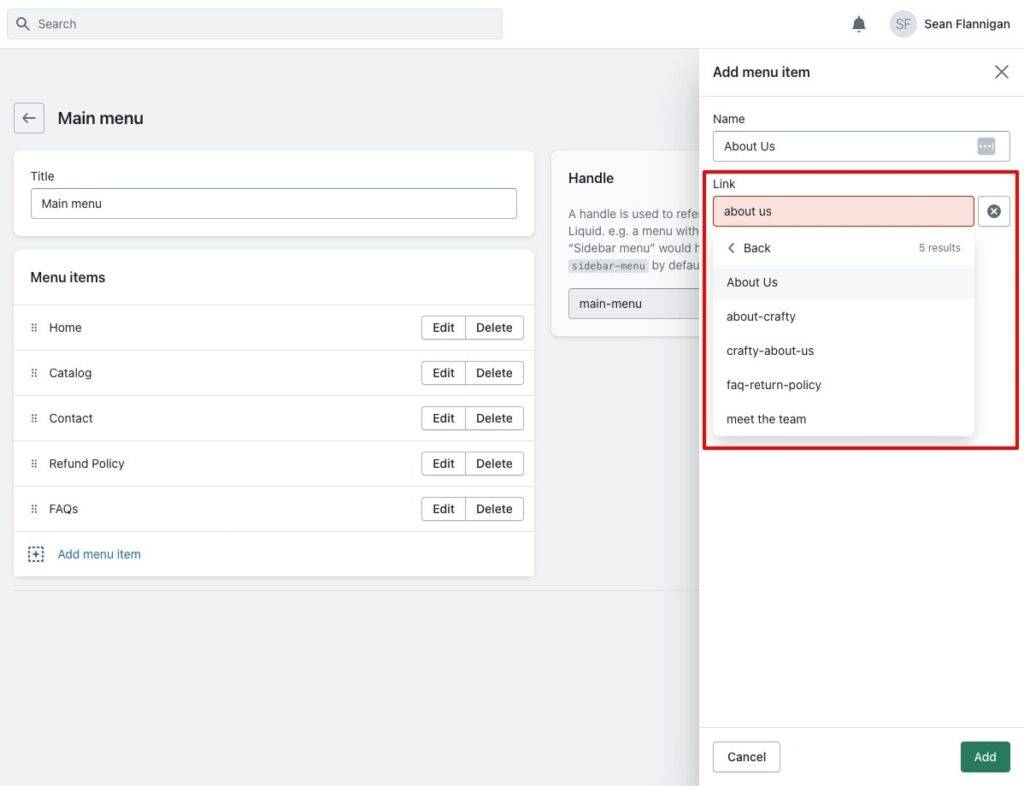
The Link field allows you to choose the page you want to link to.
When you click on this field, you’ll be given a list of active pages in your store. You can either choose an internal page or type in a link to an internal or external page.

When visitors click the menu item, they’ll be taken to the specified page or link.
Click Add, then Save menu to make the new menu item visible in your store.
#cta-visual-pb#<cta-title>Create an About Us page that dazzles<cta-title>Make your business stand out from the competition with an About Us page that tells your story.Start creating for free
How to make a Shopify About Us page with Shogun
With how much an About Us page can influence customers, you want as much control as possible over the visual experience.
In short, your About Us page design matters a lot.
Shogun’s landing page builder lets you create gorgeous About Us pages that won’t bore your would-be customers to sleep.
Shogun allows you to build custom landing pages in Shopify with its simple drag-and-drop tools.
Once you integrate it with your Shopify store (a one-click process) you get instant control over a ton of page design elements that you can customize and use to create your winning About Us page.
Different page elements let you add videos, images, or even testimonials so you can create an About Us page that really tells the story of your brand with engaging visuals that inspire trust.
Oh, and did we mention you can do all of this without touching a single line of code?
Let’s walk through a short example.
1. Install Shogun on your Shopify store with one click
This first part is easy. You can do it in two ways:
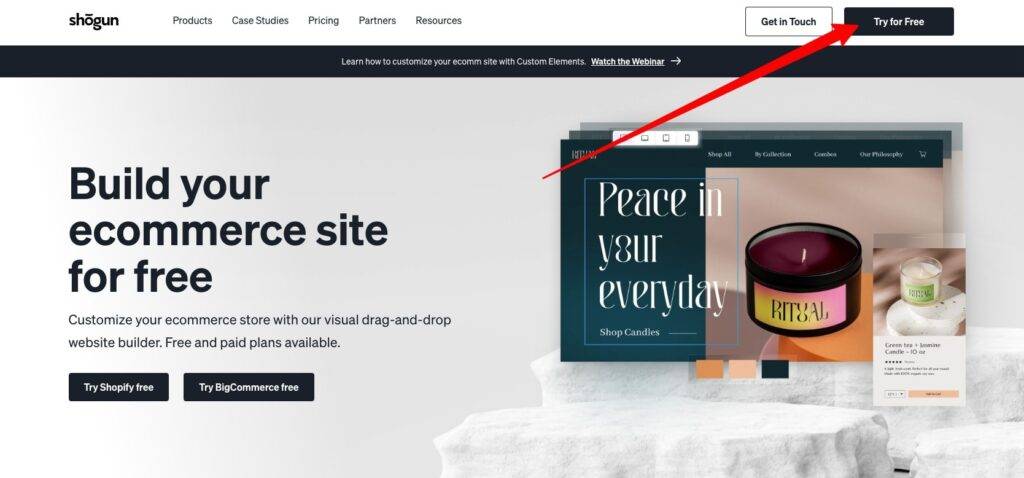
- Visit the Shogun homepage and click on Try for Free.
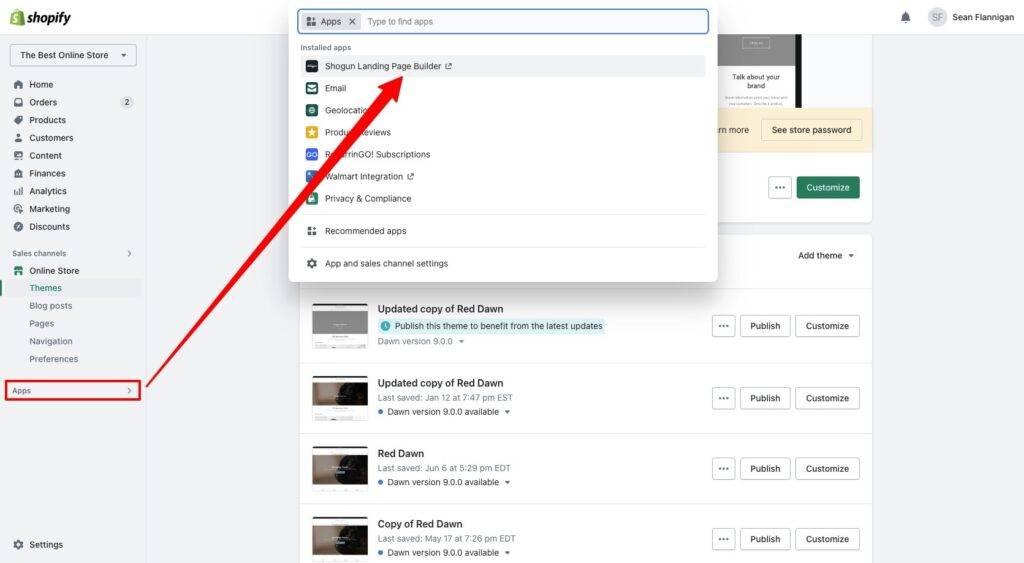
- On your Shopify dashboard, navigate to Apps on your left-hand menu, search for Shogun, and install the app.


2. Create a new page
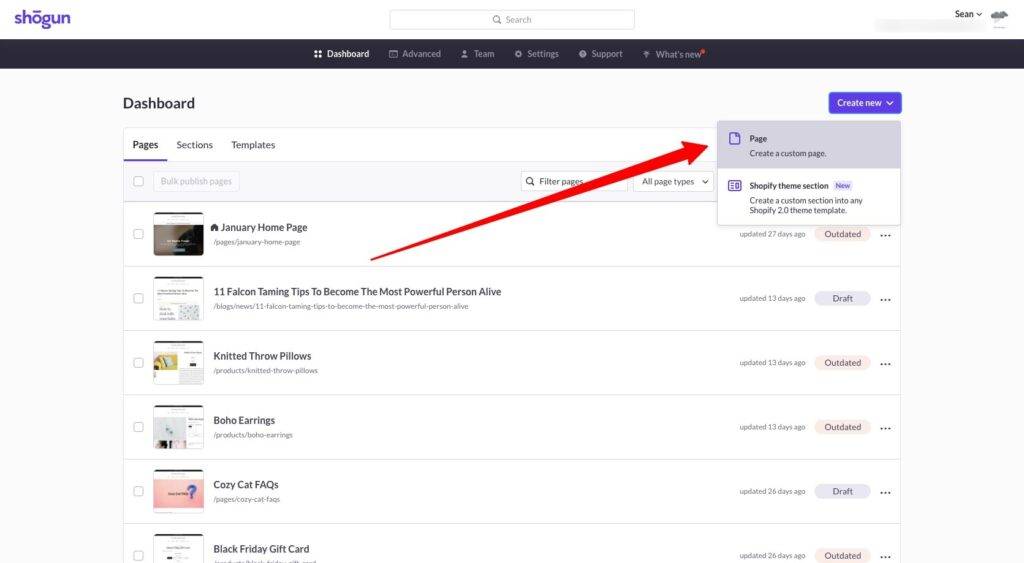
Once you click on the Shogun Page Builder app, click Create new > Page button.

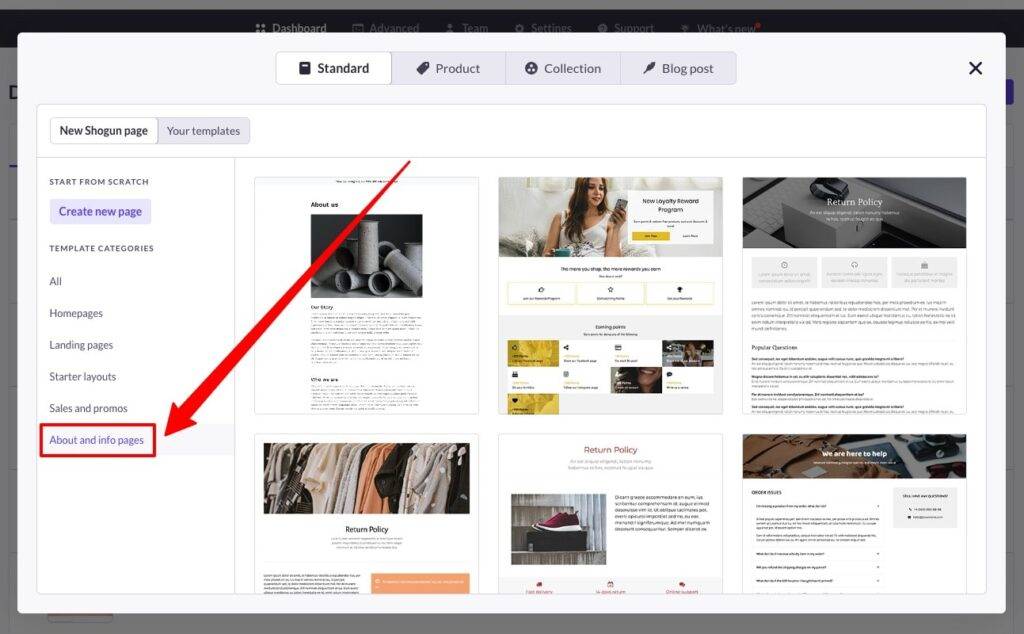
Next, you can choose to Create new page from scratch or use a template. To get to the About Us templates, just select the About and info pages category.
We’ll start with a blank page in this example, as that way, we can test out all the different drag-and-drop page elements that Shogun has to offer.

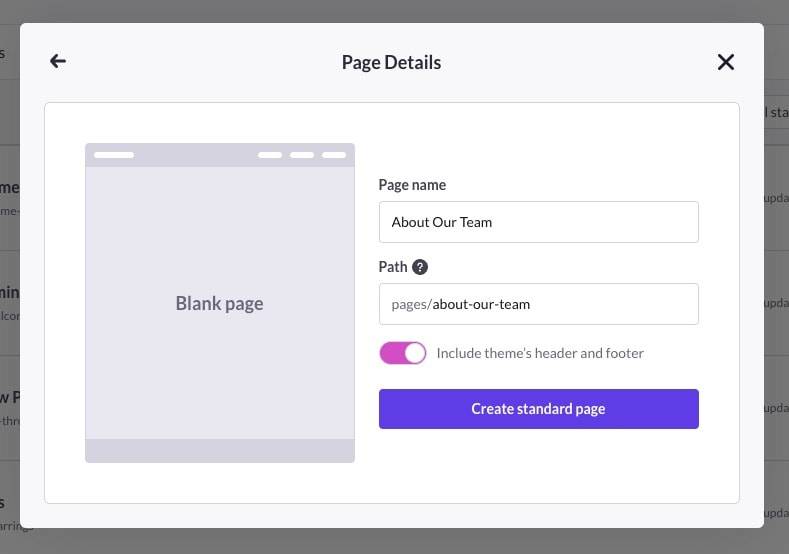
To finish creating your page so that it’s ready for building, enter the Page name, Path, and whether you want to include your original theme’s header and footer (or go without for a classic landing page style).

#cta-mini-pb#Ready to start building your own About Us page?Start for free now.
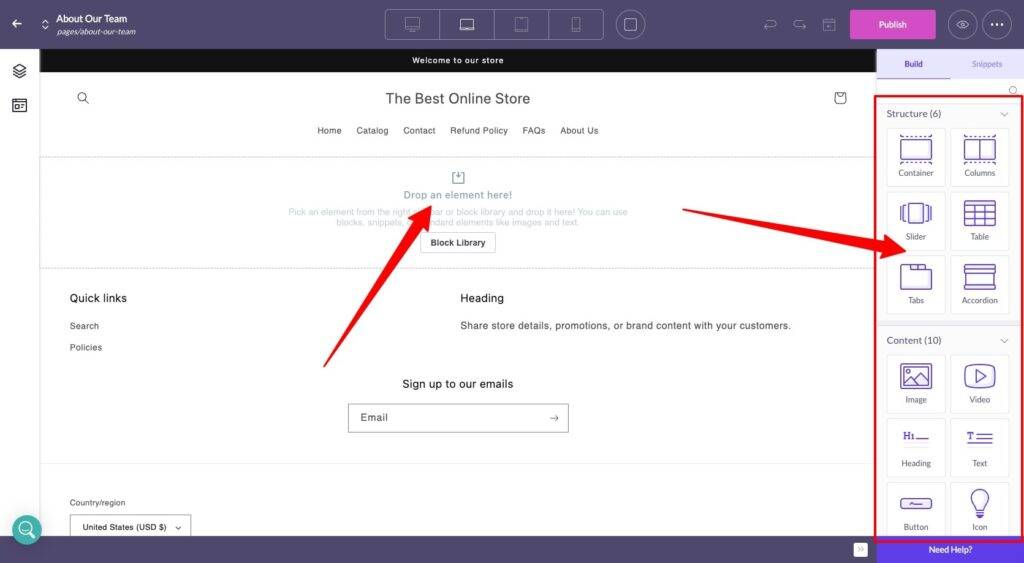
3. Drag and drop your favorite elements to create your stunning About Us page
As you drag and drop your favorite page elements for your About Us page, you can create columns, tables, add videos, create tabs for different content, or even completely new page containers.
Spend some time playing around with each element until you create a brand page that makes sense visually.

You’ll want to start with the Structure elements first to build out your About Us page bones first, before moving on to the content pieces that’ll talk about your rad brand.
Shogun Page Builder now has an AI Text feature that can help you get your first draft on the page before you dig in to add your personal touch. Avoid blank page syndrome by spinning up an AI-enabled template.
A video tutorial on creating your About Us page on Page Builder
If you prefer watching a video on how to create an About Us page for your Shopify store, we’ve got you covered.
With Shogun, you can make them as fancy or as simple as you want your brand to be. The sky’s the limit in terms of page design for your About Us page.
But what if you don’t want to create your About Us page from scratch?
Thankfully, Shogun comes with many Shopify About Us page templates for you to choose from.
Let’s have a look at four of them.
4 Shopify About Us page templates to get you started
Let’s take a look at four Shogun About Us page templates you can use to build a personality-filled page.
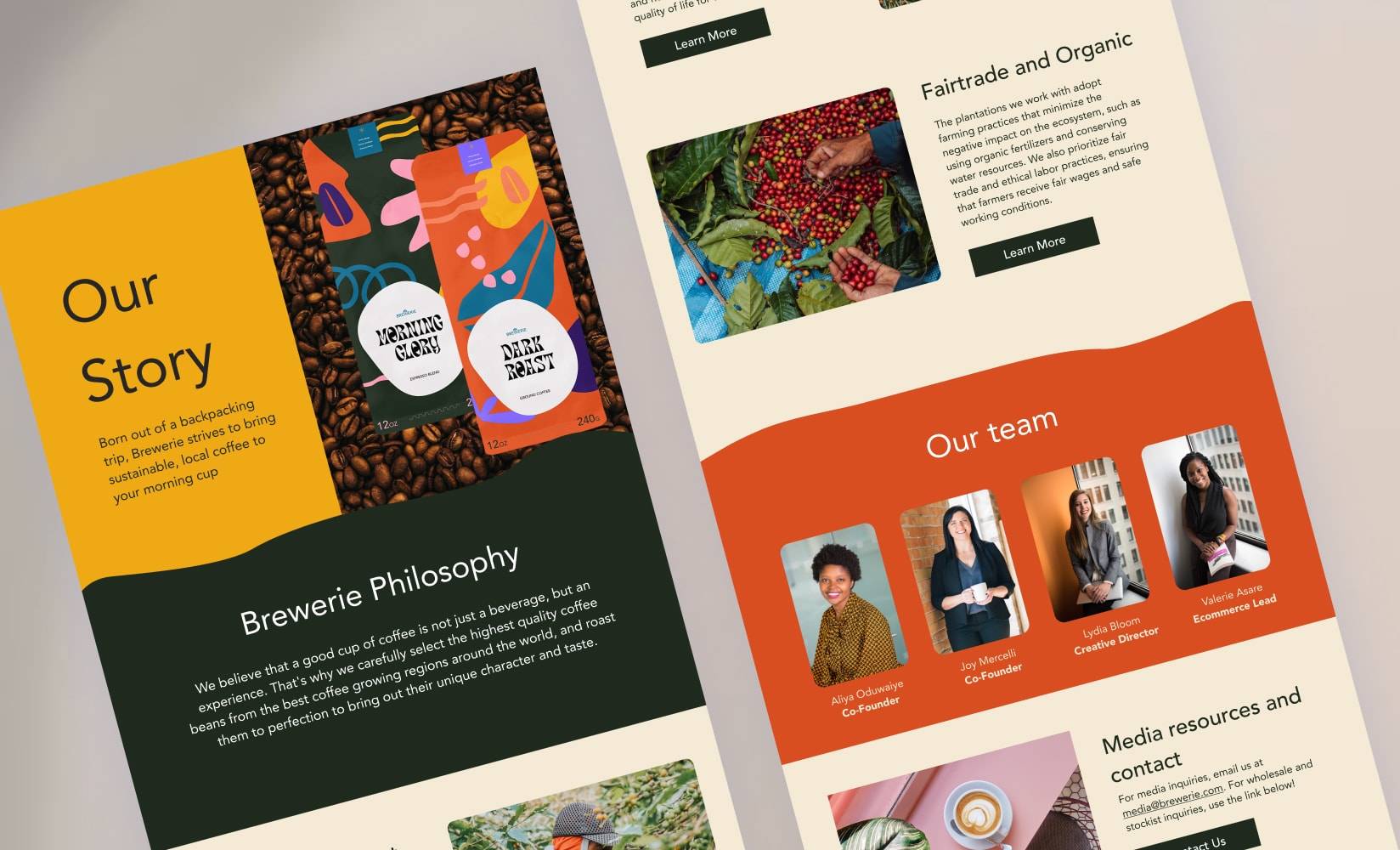
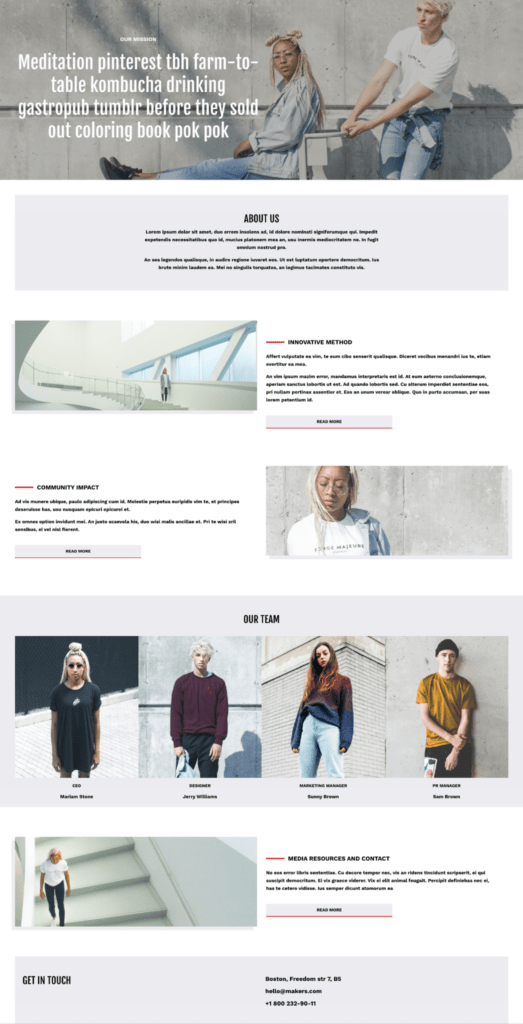
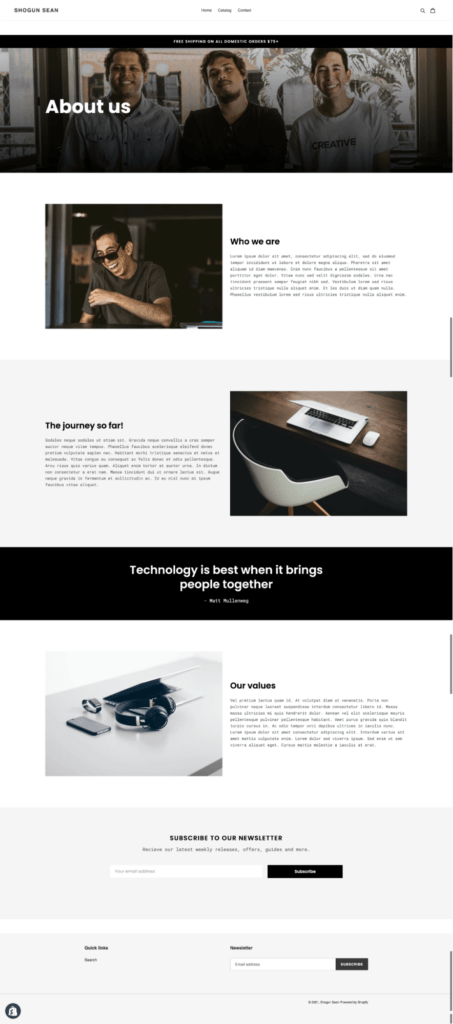
The artsy About Us page
Why it works: As soon as you land on this About Us page you’re met with big bold writing and visuals.
Instead of having a standalone heading at the top, it’s complemented by a background image.
As you scroll towards the bottom, you get to catch a glimpse of the brand’s team, which gives it a human touch.

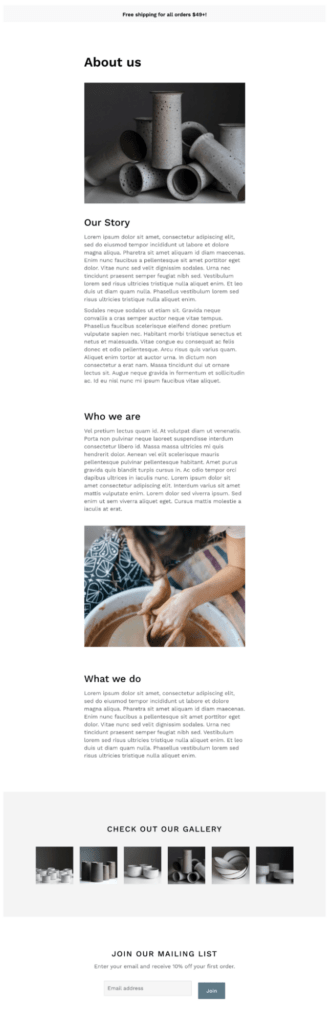
The crafty About Us page
Why it works: This About Us page is beautifully designed in three main sections that include their story, who they are, and what we do.
To top it all off, there’s a CTA at the bottom to join the email list as well as an invitation to check out their gallery.
It brilliantly hits on the most important elements an About page should have.

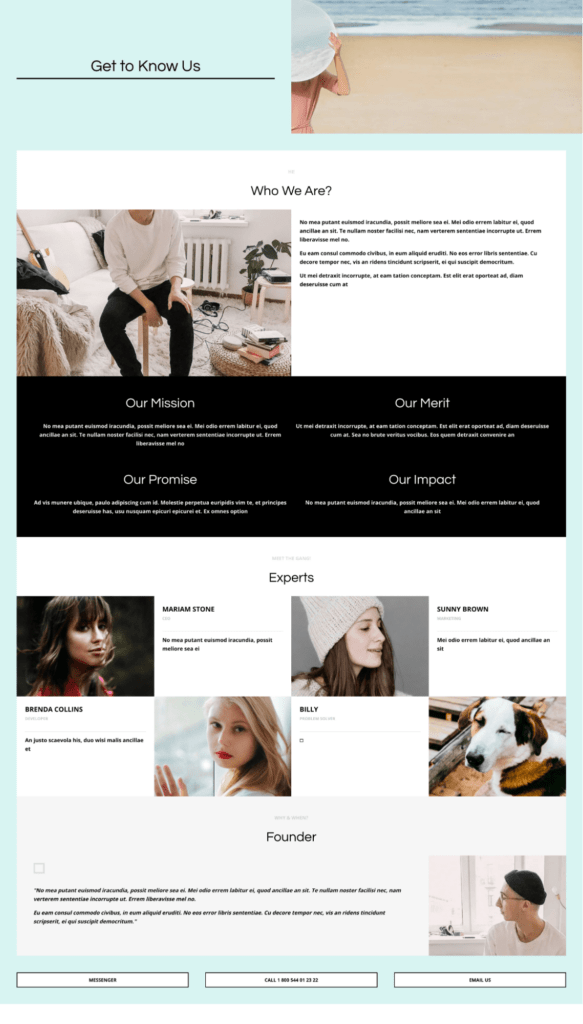
The get-to-know-us About page
Why it works: This About Us page works with all the best elements incorporated in one appealing design.
There’s a section for the brand mission, merit, promise, and impact. Along with a “meet the team” section and clear contact information at the bottom, there’s no getting lost on this page.
It sells the brand as trustworthy from top to bottom.

The meet the team About Us page
Why it works: This About page works because it includes the brand values, a clear CTA at the bottom, and images of the humans behind the brand.
By showing a bit about themselves, shoppers build trust with their brand.

Shopify About Us page FAQs
If you didn’t already get everything you need from the post thus far, here are some quick FAQs that should answer anything left unanswered.
How do I create a Shopify About Us page?
To create a Shopify About Us page, follow these steps:
1. From the Shopify dashboard, click Online Store > Pages in the left-hand menu.
2. Click the Add page button.
3. Enter a title for your About Us page, such as “About Our Team” or “About Us.”
4. In the content section, provide information about your business, including its history, mission, values, and any other relevant details.
5. Customize the layout and formatting of the page using the Shopify Theme Editor.
6. Add images, videos, or other media elements to enhance the visual appeal of your About Us page.
7. Once you are satisfied with the content and layout, click on the “Save” button to publish the About Us page on your Shopify store.
Alternatively, you can quickly build a vibrant About Us page in Shogun Page Builder by dragging and dropping all the necessary elements together.
You can even use AI Text to get a great first draft, kneecapping any writer’s block from the start.
What should I put on my About Us page on Shopify?
When creating an About Us page on Shopify, consider including the following information:
1. Brand background. Share the story behind your business, including how it started, who founded it, and what inspired its creation.
2. Mission and values. Explain the purpose and values that drive your business and differentiate it from others.
3. Product or service highlights. Highlight your key products and explain why they are unique or beneficial to customers.
4. Team members. Introduce your team members to add a personal touch and build trust with your audience.
5. Customer testimonials. Include positive testimonials or reviews from satisfied customers to showcase social proof and build credibility.
6. Awards or achievements. If your business has received any notable awards, certifications, or achievements, mention them to establish credibility.
7. Community involvement. Describe any community initiatives, charitable activities, or sustainability efforts your business is engaged in to show your commitment beyond profits.
8. Contact information. Provide clear contact details, including email addresses, phone numbers, and links to social media profiles, so customers can easily reach you.
Can I create an About Us page on Shopify?
Yes, as we’ve covered in this post, you can easily create an About Us page on Shopify.
With the built-in page editor, you can customize the content, layout, and design of your About page to match your branding and style.
Or you can use a powerful page builder like Shogun to create a truly custom About Us page.
What is the purpose of an About Us page on a Shopify website?
A Shopify About Us page gives brands the platform to talk about their brand, mission, values, and history.
It is an opportunity to establish trust and credibility with potential customers, showcase the uniqueness of the business, and convey the brand’s story.
Including an About Us page on your store will pay off
As you build your ecommerce brand, never underestimate the power of having an accessible identity that’s available to everyone—in the form of a beautifully written and designed About Us page.
While there are lots of ways to create your About page, some are easier than others.
Though there isn’t a magical high converting one-size-fits-all About Us page, with Shogun, you don’t have to worry about hiring developers or trying to code to create stunning pages.
Instead, you can build an About Us page that’ll capture and hold your visitor’s attention all on your own.
#cta-visual-pb#<cta-title>Want to build a high converting About Us page?<cta-title>Include reviews, contact information, high-quality images, and more with Shogun’s customization options.Try out Shogun for free

Michelle Deery
Michelle Deery is a writer and strategist for B2B SaaS companies. She writes content that helps brands convert visitors into paying customers.



