How to Design an ADA-Compliant Ecommerce Website

Your website should be accessible for everyone.
One billion people in the world experience some sort of disability, according to The World Bank. Twenty percent have significant disabilities.
People may need special equipment and assistive technology devices to use a computer and navigate the internet. Anything from screen readers and smart speakers to desktop video magnifiers and large-print keyboards.
While there are no set legal requirements for your website, there are solid guidelines you should follow to design an ADA-compliant ecommerce website.
What is the Americans with Disabilities Act?
The Americans with Disabilities Act (ADA) is a civil rights law. It defines disability as “a physical or mental impairment that substantially limits one or more major life activities.”
The ADA prohibits discrimination against people with disabilities and guarantees that these individuals have the same opportunities to participate in mainstream life.
This includes purchasing goods or services, enjoying employment opportunities, and participating in government programs and services.

President George H.W. Bush signed the ADA into law in 1990.
While the ADA Standards for Accessible Design cover standards for public accommodations and commercial facilities, it doesn’t provide any information on web design best practices.
That’s why most businesses rely on Web Content Accessibility Guidelines (WCAG). The WCAG was created by the Web Accessibility Initiative and World Wide Web Consortium in 1993.
While the WCAG guidelines aren’t legal regulations, they are extremely useful for improving your website’s overall accessibility. According to the WCAG, all websites need to be:
- Perceivable: Website visitors need to be able to perceive all aspects of the website, regardless of their disability.
- Operable: All components of a website’s user interface and navigation need to be operable.
- Understandable: Website elements need to be easy to understand by all visitors.
- Robust: The website needs to be compatible with a variety of assistive technologies.
Levels of ADA/WCAG Compliance
Since there are no legally defined criteria of ADA compliance for websites, the safest way to ensure your website is as accessible as possible is to use WCAG.
WCAG outlines three distinct levels of compliance for websites:
- Level A Compliance
Level A compliance is the most basic and easiest-to-meet level of WCAG compliance. To be level A compliant, websites need to satisfy more than 20 different criteria, including:
- All non-text content presented to a visitor needs to have a text alternative.
- The website needs to provide alternatives for time-based media such as pre-recorded audio-only or pre-recorded video-only media.
- Color must not be used as the only means of conveying information or indicating an action.
- All website features need to be operable using a keyboard interface.
- All web pages need to have titles that describe their topic or purpose.
The full list of level A compliance criteria can be found here.
- Level AA Compliance
Level AA compliance is a more advanced form of compliance. To become level AA compliant, websites need to satisfy 50 different criteria, including:
- Captions must be provided for all live audio content.
- Audio description needs to be provided for all pre-recorded video content.
- The website needs to allow users to resize text up to 200% without the use of assistive technology.
- Website headings and labels need to describe purpose or topic.
- If an input error is detected and suggestions for correcting the error are known, the website needs to provide those suggestions to the user.
The full list of level AA compliance criteria can be found here.
- Level AAA Compliance
Level AAA compliance is the most complex level of WCAG compliance. To become level AAA compliant, websites need to satisfy 78 different criteria, including:
- Sign language interpretation needs to be provided for all pre-recorded audio content.
- An alternative needs to be provided for all pre-recorded synchronized and video-only media.
- Images of text can only be used for decorative purposes or in places where it’s essential to the information being presented.
- In the event that an authenticated session expires, the users need to be able to continue the activity without any loss of data after re-authentication.
- A mechanism for identifying definitions of words and phrases needs to be available.
The full list of level AAA compliance criteria can be found here.

The Importance of ADA Compliance
In the past few years, we’ve seen website accessibility lawsuits skyrocket. If you want to protect your business from legal liability, you’ll need to make sure your website is ADA-compliant.
Apart from protecting your business against lawsuits, ADA compliance also allows you to:
- Create a better, more inclusive user experience: It’s essential to make sure anyone who wants to can access your website.
- Improve brand awareness and reputation: You want to be known as a brand that puts in the effort to make its website accessible for everyone.
- Improve search engine rankings: A lot of WCAG guidelines, such as including alt text for all images and using descriptive headings, are also SEO best practices.
How to Check Your Website for Accessibility Issues
There are both manual and automated ways of checking your website for accessibility issues.
If you want to perform a thorough accessibility audit, you’ll need to use multiple different tools and methods. Here are a few to get you started:
- Web Accessibility: Test your website for accessibility issues using WACG 2.0.
- Color Contrast Accessibility Validator: A free tool that checks your website for color contrast issues and then provides recommendations for fixing any issues it detects.
- A11y: A free tool offered by the Bureau of Website Accessibility. It scans your website for accessibility issues based on WACG 2.1.
- Accessibility Insights: A free Chrome extension that can help you uncover accessibility issues on your website.
Depending on your budget, you might also want to consider hiring a company that specializes in accessibility audits and optimization.
6 Ways to Improve Your Ecommerce Website’s Accessibility
While achieving a high level of ADA and WCAG compliance is no easy feat, there are several fixes you can implement to improve your website’s accessibility in a short amount of time.
1. Enable Keyboard Navigation
One of the most important things you need to do when looking to improve your website’s accessibility is to make sure all your website’s features can be taken advantage of using only a keyboard. This includes clicking on links and buttons, selecting and unselecting items, navigating pages, auto-completing text, and closing dialog boxes.
Making your website keyboard-friendly ensures that users who can’t use a computer mouse for one reason or another will be able to use your website without issues.
2. Make Your Website Speech Reader-Friendly
Blind and visually-impaired users often use speech readers to help them understand the content of a particular webpage.
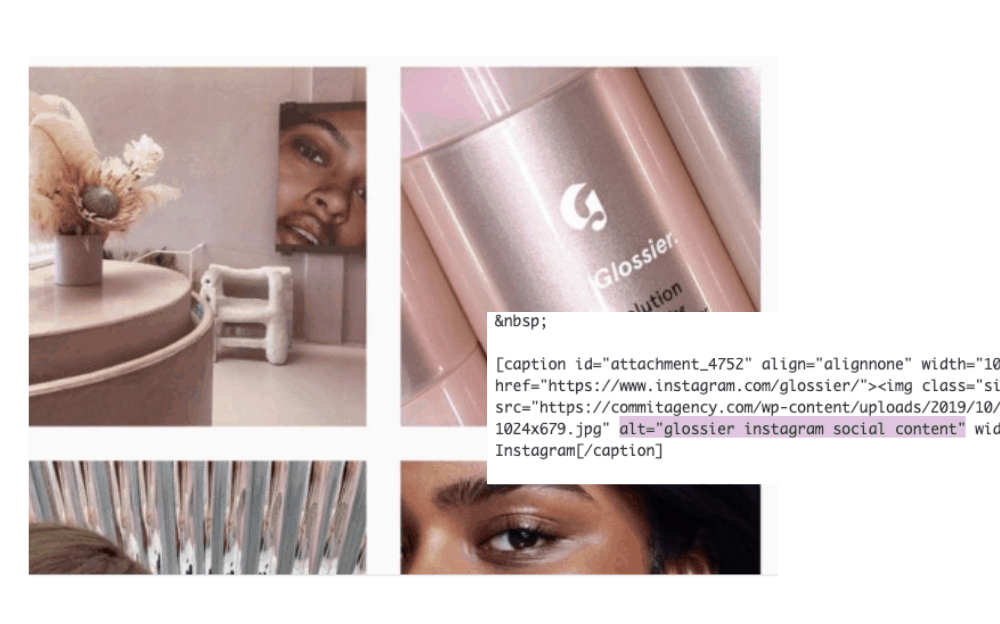
If you want to improve your website’s accessibility, you’ll need to make sure that it’s speech reader-friendly. Add alt text to all the images on your website, and make sure to use relevant, descriptive text when labeling your links and headers.

Test your website using a speech reader and see if you run into any issues, such as the content being read out of order or text being unnecessarily repeated.
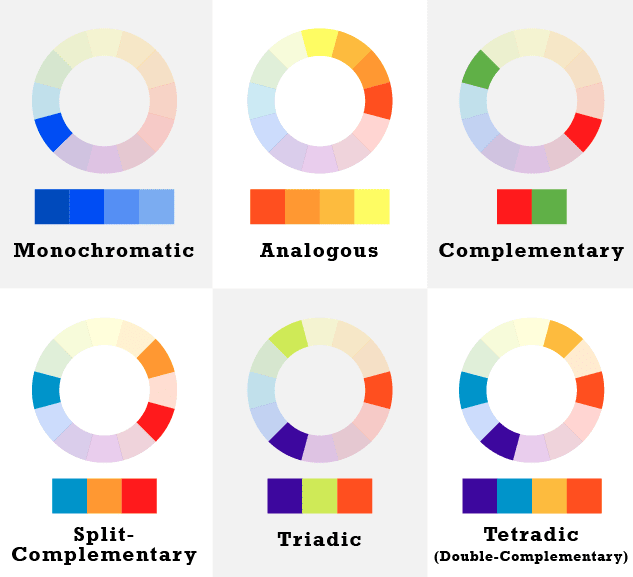
3. Use Contrasting Colors
Using contrasting colors on your website is crucial for improving your website’s accessibility for people with color blindness or color vision deficiency.
If there isn’t enough contrast between the colors you use on your website, some people might have a hard time reading page content and distinguishing between different website elements.
WCAG requires a contrast ratio of at least 4.5:1 for all visual presentations of text, except for large-scale, decorative, and logo text.

4. Use Subtitles and Transcripts
If your website contains video or audio content, you can use subtitles and transcripts to make it more accessible for hearing-impaired users. Transcripts are also useful for users with visual impairment since they allow users to use screen readers to gain a better understanding of your video content.
You can create subtitles and transcripts for your content yourself or use a service like Rev.
5. Avoid Pop-Ups, Autoplay, and Animations
Try to eliminate or reduce the number of website elements and features that interrupt the user experience, such as pop-ups, auto-playing videos, and animations. Not only are they distracting, they can also be dangerous for users who are susceptible to seizures.
According to WCAG, your website shouldn’t contain any elements that flash more than three times per second. This will allow users with photosensitive seizure disorders to use your website without any issues.
6. Audit Your Website Periodically
Fixing your website’s accessibility issues isn’t a one-and-done deal. As you keep adding new content, it’s likely you’ll run into more issues along the way.
You should audit your website for accessibility periodically and work on fixing any new issues that arise as soon as possible.
Stay Accessible for All
Apart from protecting your business from lawsuits, improving your website’s accessibility also helps you create a better, more inclusive customer experience. It can help increase brand awareness and influence your search engine rankings, as well.
You can use this guide to improve your website’s accessibility on your own. However, to make sure you’re doing everything possible, you may want to consider hiring an agency or consultant that specializes in ADA compliance, too.

Boris Mustapic
Boris Mustapic is a writer and content marketing specialist with a decade of experience in the digital marketing industry. Having built his own successful ecommerce business, he likes to share his knowledge with ecommerce enthusiasts. Apart from writing about marketing and ecommerce, Boris also enjoys a good book and a glass of red wine.



