How to Create Awesome Shopify Landing Pages To Supercharge Your Marketing

Acquiring quality traffic to your online store can be expensive and time-consuming.
You either have to pay for ads or invest in great content to get potential customers to visit, so it’s critical to convert more of the traffic that you are getting.
The idea is to drive traffic through paid ads, social media, email marketing, etc, and increase the return on investment (ROI) of those channels with best-fit messaging for each targeted audience.
Think about it—if you have just one page you send all your traffic to, regardless of the source, many people will bounce, as the message won’t match their intent for clicking through.
Ecommerce landing pages can help with this because they’re designed to convert well—with some top brands achieving an average conversion rate of 11.45%. That’s five times the average!
In this post, we’ll explore:
And we’ll share a bunch of real-life examples of custom pages built by brands doing this right.
But first…
What is a Shopify landing page?

A landing page is any site page designed to get a potential customer to take the next step in your sales funnel. There are many types of ecommerce conversions along this sales journey.
For your Shopify store, this next step can be:
- Buying a product (bottom of the funnel)
- Signing up with an email for a free sample (middle of the funnel)
- Subscribing to an email newsletter for store deals (top of the funnel)
- Joining an exclusive waiting list for a particular product (middle of the funnel)
- Providing an email address to unlock free shipping (middle of the funnel)
Depending on where someone is in their journey toward a purchase, the messaging they receive will have to adapt.
You don’t want to lay on the sales language real thick when they are just starting to research their pain points. Instead, you want to educate to earn their trust.
Similarly, if they are ready to buy, there’s no need to bore them with extra education. Just find a way to get them to checkout without friction.
#cta-visual-pb#<cta-title>Build landing pages that convert<cta-title>Create and customize landing pages with all the vital elements for conversions—all without needing to code.Start designing today
Why you need to use landing pages on Shopify
Dedicated landing pages focused on just one ecommerce offer convert well because of the phenomenon known as the Paradox of Choice.
The more options we have, the harder it is for us to make a choice, which causes friction.
Colloquially known as “analysis paralysis”, this is when you feel so overwhelmed by options that you just… do nothing.
The more options you give a store visitor at a given time, the more likely they’ll feel overwhelmed and click the “Back” button.
However, if you present visitors with one clear option for what to do next, you simplify the decision-making process.
Further, the data indicate that dedicated ecommerce landing pages convert around 60% better than ecommerce websites taken as a whole.
Aside from converting more sales, adding especially custom Shopify pages to your store can help you:
- Conduct A/B tests to constantly improve. Instead of guesswork, you can gather insights that tie the success of your marketing campaigns to hard data. You’ll continue to refine your Shopify landing pages over time to ensure you’re serving up what works best for your target market. Testing correctly has been seen to increase conversion rates by up to 300%.
- Speak to a specific audience. Creating targeted landing pages that highlight specific features for different customer segments will help your visitors know they’ve reached the right place and prompt buying decisions.
- Improve paid search campaigns. With dedicated landing pages, you can match your store’s PPC landing pages and ad copy with the keywords you have bid on to maximize the ROI of your campaigns. In short, your Shopify landing pages can deliver contextually relevant experiences after an ad click, preventing visitors from restarting their search.
To realize these benefits, you need to build pages in a way that drives customers to take that one action you want them to take.
Let’s look at a couple of the top tips for building better landing pages.
Top tips for building a high-converting Shopify landing page
Overall, no matter how you’re going about customizing your Shopify landing pages for your store, here are three key things to keep in mind:
- Use just one call to action (CTA) per page. Make sure you’re guiding the visitor toward one specific action. You can have several CTA buttons, but you should only have one CTA on any given landing page.
- Focus on the benefits. Don’t emphasize just the qualities or specifications of your product—emphasize how it’ll make the customer’s life better. What’s in it for them? Focus on that in both the headline and the copy of your landing page.
- Make your CTA button prominent. Don’t leave the potential customer wondering what they should do next once you’ve presented your lead magnet or your product. Tell them what to do. Have a huge call-to-action button that’s impossible to miss. Better yet, have several.
Now, there’s much more to landing page conversion rate optimization than the above tactics, but if you implement the above correctly, you’ll be on the right track.
For more tips on building awesome pages, check out our 22 landing page best practices for higher conversion rates. To do it well and quickly, you’ll want to use a great no-code landing page builder, so no time is wasted in building.
#cta-paragraph-pb#Want some inspiration? Check out these awesome Shopify landing page examples that cover all the various types of landing pages brands can create.
#cta-visual-pb#<cta-title>Design high-converting landing pages fast<cta-title>With Shogun Page Builder, you can start creating and customizing landing pages with a drag-and-drop visual builder quickly, saving proven templates for future campaigns.Start designing for free today
How to create a Shopify landing page in three ways
There are several ways to build Shopify landing pages for your store. You can:
- Use the Shopify theme editor. This approach is very limited but can be done directly in the Shopify dashboard.
- Get a developer to code to your specifications. A more technical route, you can build custom landing pages but they take longer and require marketer-developer collaboration.
- Leverage Shogun Page Builder. By far the fastest way to build landing pages, Shogun’s drag-and-drop editor allows anyone to design landing pages and quickly duplicate them for future campaigns.
Let’s start with how to build a landing page directly in Shopify.
Using the Shopify theme editor (the limited way)
Shopify’s theme editor has improved over the years, especially with the Online Store 2.0 update in 2021.
Step 1: Create a landing page template
You can use the Shopify theme editor with Online Store 2.0 themes to create a unique landing page template to give you a good place to start.
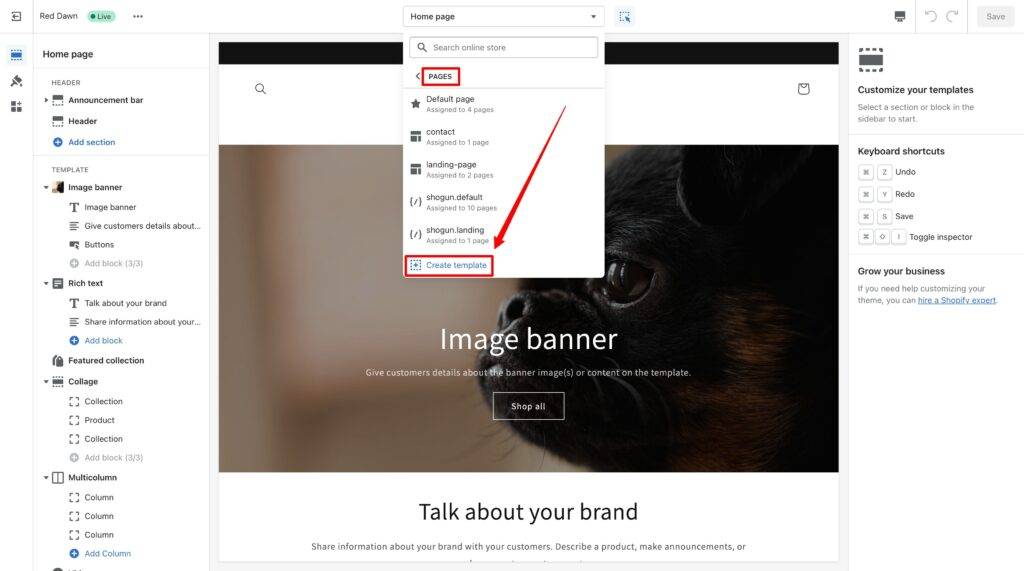
Just click the templates dropdown, choose Pages, and click Create template.

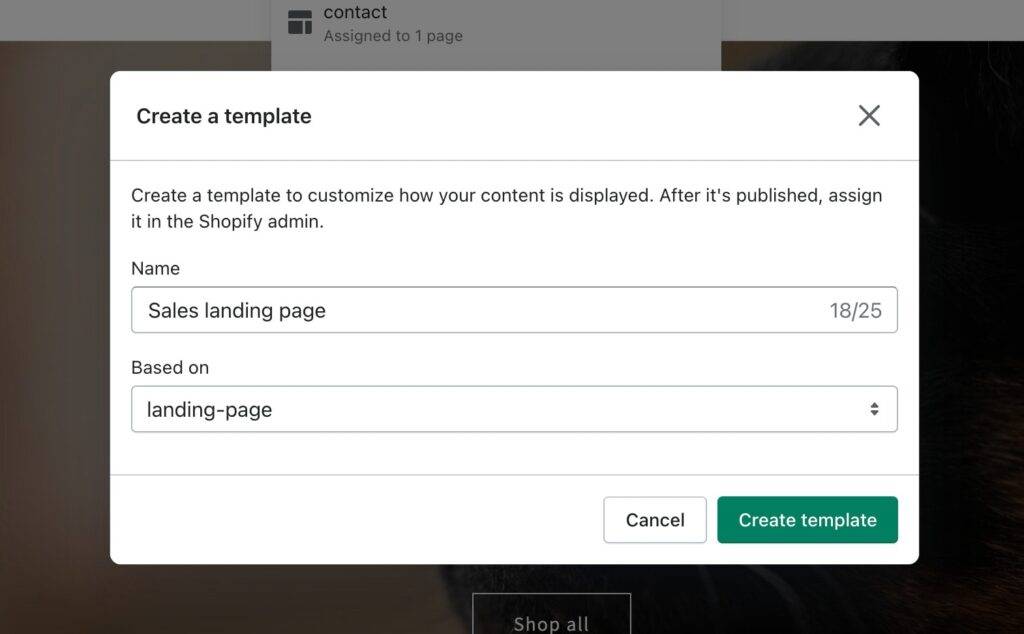
A modal will pop up asking for the template name and if you want to base it on an existing template. Click Create template after naming your new page.

You’ll get a blank template with a Page section included (or a copy of the existing template if you chose that).
This Page section is where you’ll add your unique page content for different campaigns that build with this template.
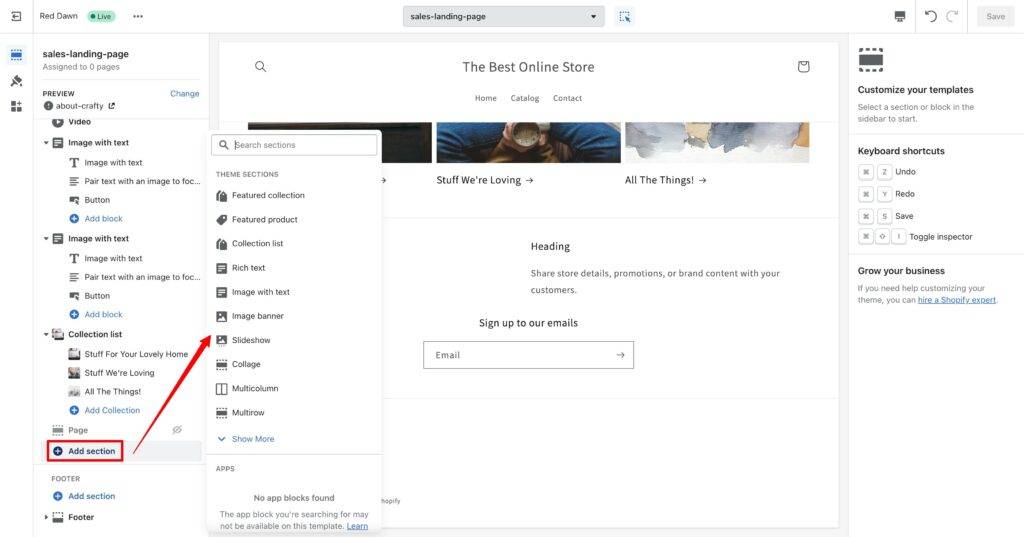
Step 2: Add sections to your landing page template
Using the menu on the side, choose the elements you want to show on every landing page and style them.
Drag and drop them to create the layout you want.
The content in these sections is fixed, so use imagery and language that’ll apply broadly to your landing pages, like product collections and generic headers.
Or you can create several page templates that you’ll use only once.

Save changes by clicking the green button in the upper right corner. Your template is now ready.
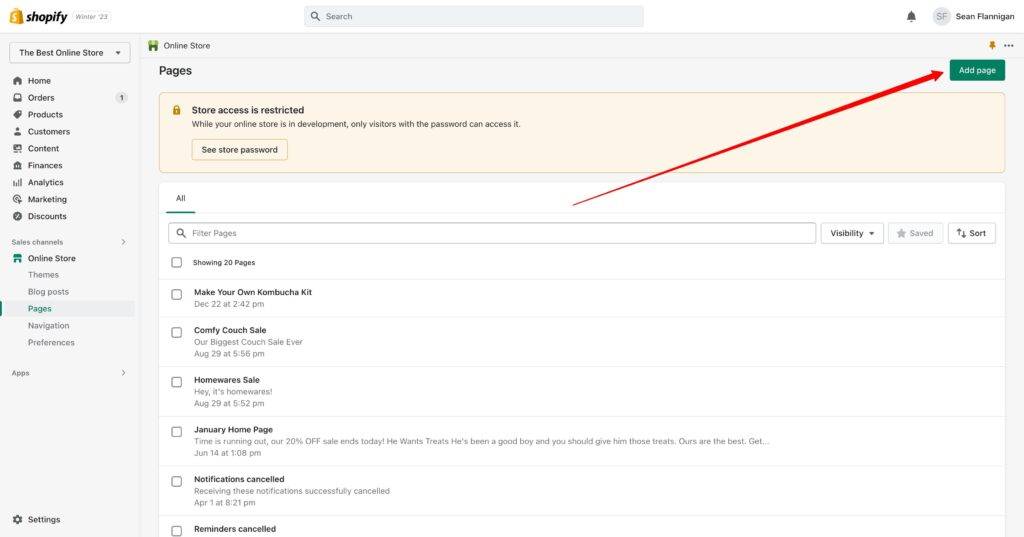
Step 3: Add a new page to build
Create a new page in Shopify by first clicking on “Pages” in your Shopify dashboard, then clicking “Add Page”.

You can learn more about creating different types of pages by checking out our guide to adding pages in Shopify.
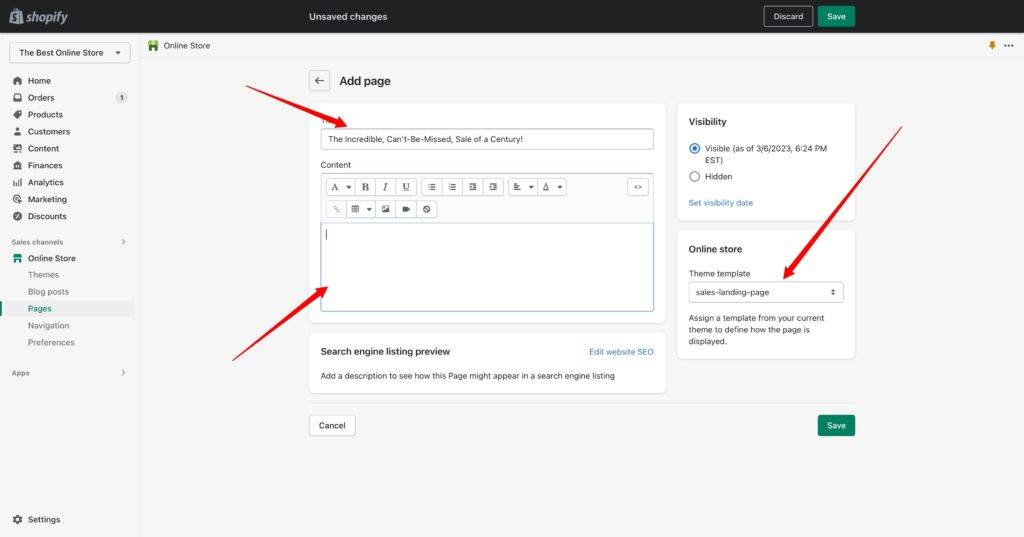
Step 4: Start building your landing page
You’ll be able to choose your landing page template and start creating unique content for your landing page here.
Add a page title, images, great copy, and your call to action here.
This will show up in the Page section of your landing page template. Everything else included in your landing page template will show on the page as built in the theme editor.

You can optimize your Shopify landing page for search engines by using Shopify SEO features such as the search engine listing preview.
Admittedly, this is a rather limited way to build landing pages that truly speak to distinct audiences. To make them all unique, you’d need to create separate landing page templates for each page.
While it’s possible, it isn’t ideal. Speaking of not ideal, you could also code your landing page templates.
Using Liquid and JSON to build a custom landing page (the hard way)
If you know Liquid or have a budget for hiring a developer, you can create a custom Shopify landing page template from scratch (or a whole theme).
This would enable you to create sections that aren’t the usual Shopify theme offering. Liquid is an open-source template language created by Shopify and written in Ruby.
Shopify also uses JSON for the section files which increased with the move to OS 2.0.
However, if you don’t have the skillset (or time!) for this, it can be extremely difficult to create a functional landing page for your store this way, so we recommend…
Using Shogun Page Builder to create Shopify landing pages (the easy way)
For especially custom pages that go beyond what’s possible in Shopify alone, we’ve got you covered!
Shogun Page Builder has everything you need to quickly create beautiful landing pages that convert like crazy.
Once you connect Shogun with your Shopify store, you can drag and drop a custom page together in just a few clicks.
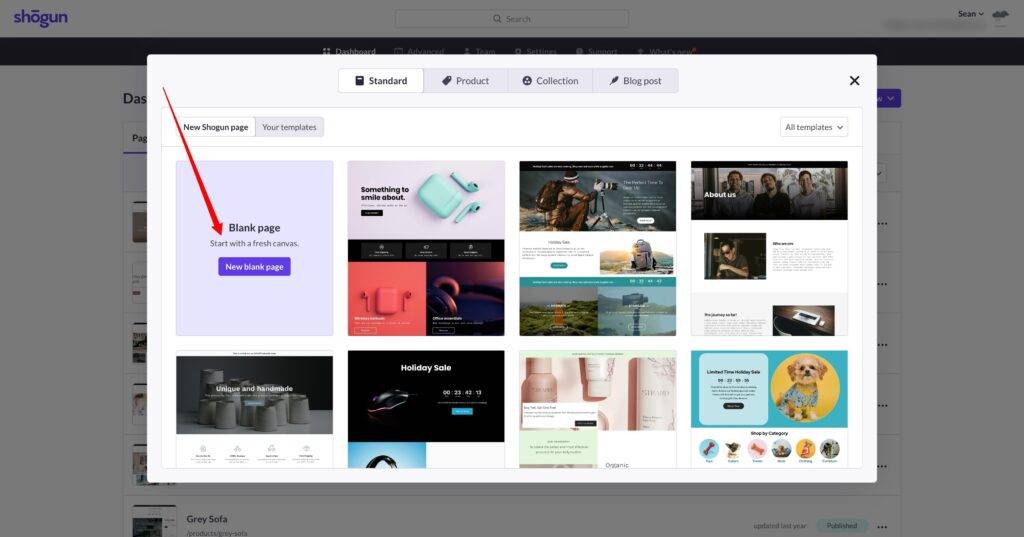
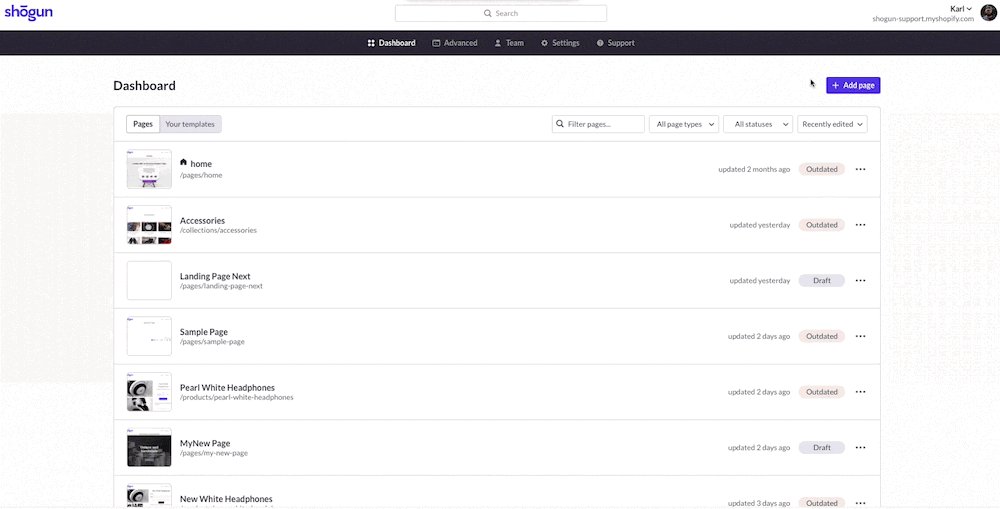
Step 1: From the Shogun dashboard, choose how you want to build
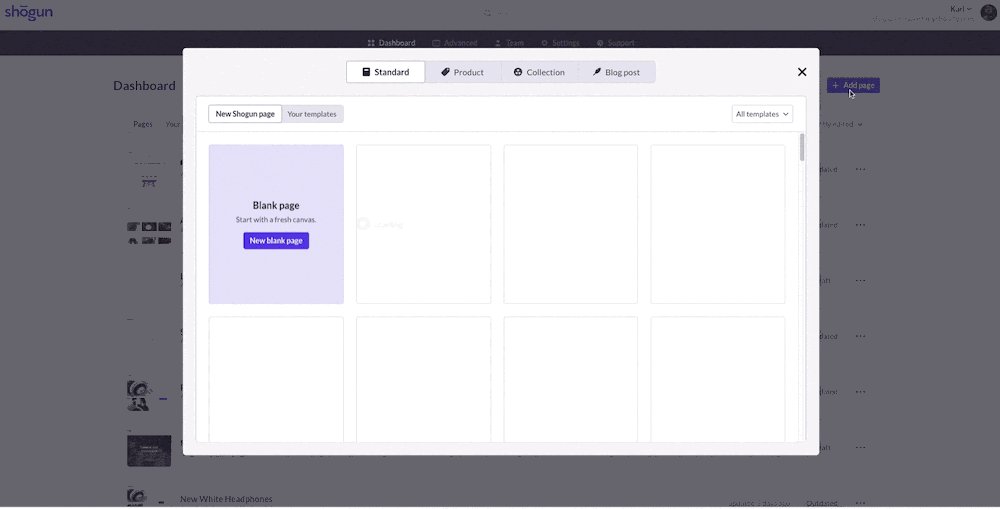
First, access the dashboard and choose the type of page you want to create.
The next step is to decide whether you want to build your page from scratch or start from a template. If starting from scratch, click the New blank page button.
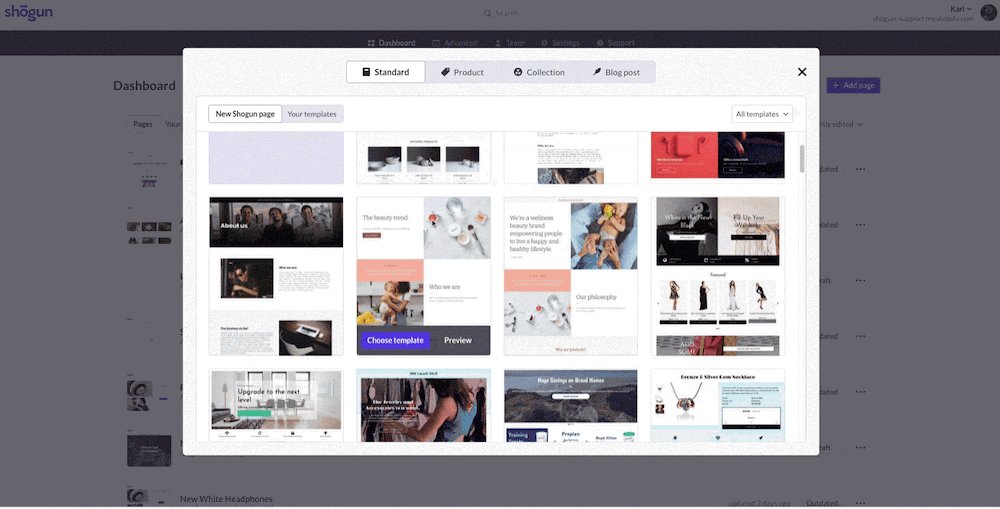
Or you can browse the pre-built templates and select the best to get you started.

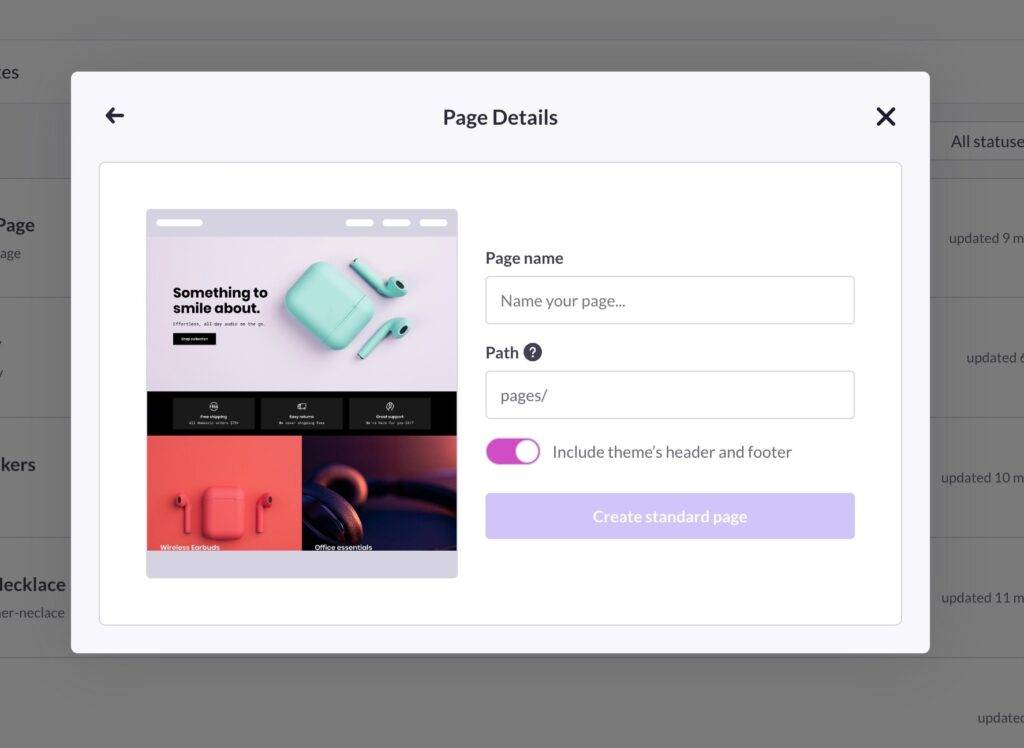
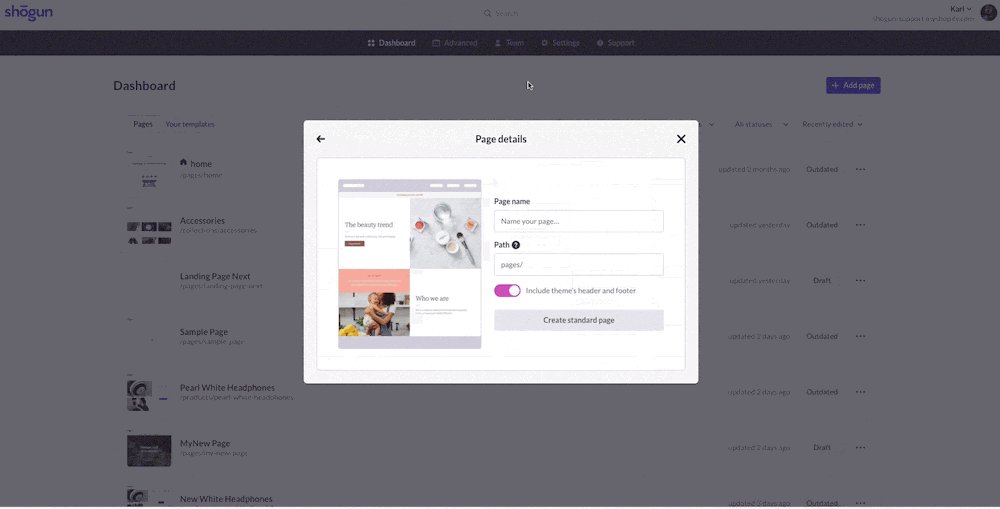
Name your new landing page, add the page path, and choose to not include the theme’s header and footer. This will remove navigational distractions from your landing page design.

Remember to use a page path (your URL slug) that’s short, memorable, and keyword-focused.
Step 2: Drag and drop your landing page together
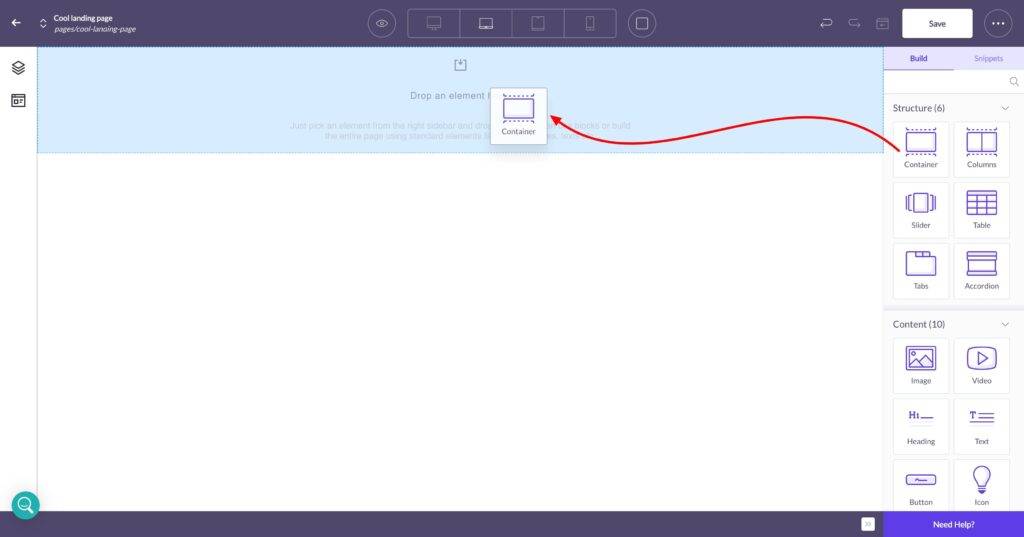
Next, start building your page using the drag-and-drop editor.
The Container element is a great place to start, as you can structure your page and build it vertically.

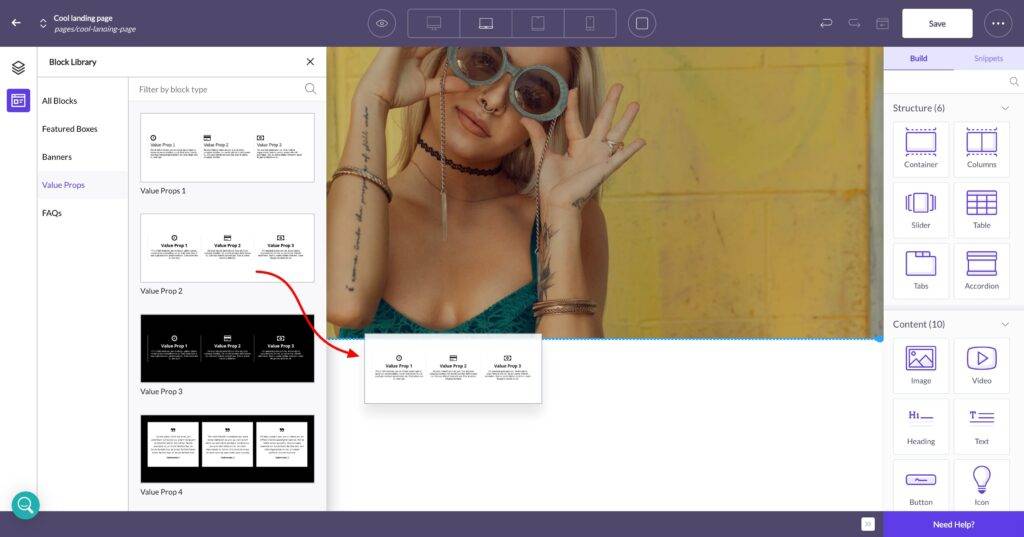
Or, you can start from Shogun’s pre-built blocks, like a header with text and some value props, for instance. This allows you to build structure quickly and customize to your specs.

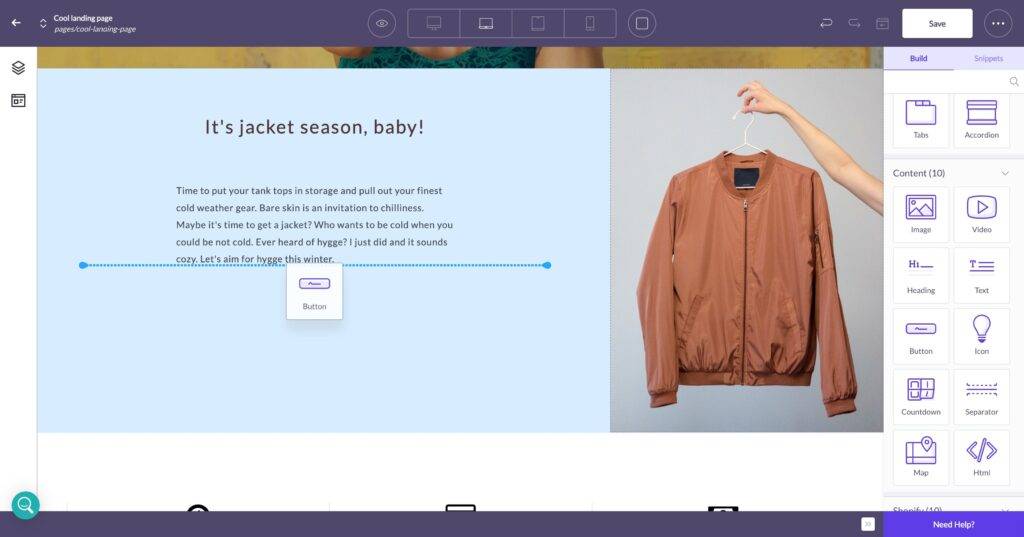
You can add more elements as you need them into the containers, like text, images (with free Unsplash photography), buttons, opt-in forms, and call-to-action.

Containers and columns make it easy to visually segment information on your pages. Shogun offers a selection of elements that you can place in a particular container with a single click.
For example, adding a button element:

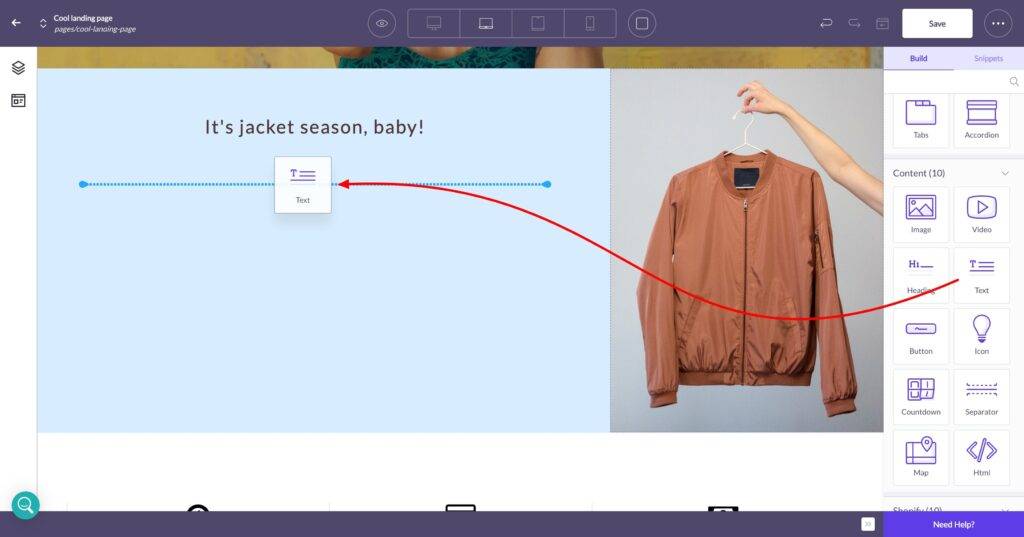
You can also use the Column element to create multiple content modules within a particular section, as you’ll see above with the image in one column and the text in another.
This allows you to build horizontally as well as vertically, which helps to reduce page length while still displaying the most important information.
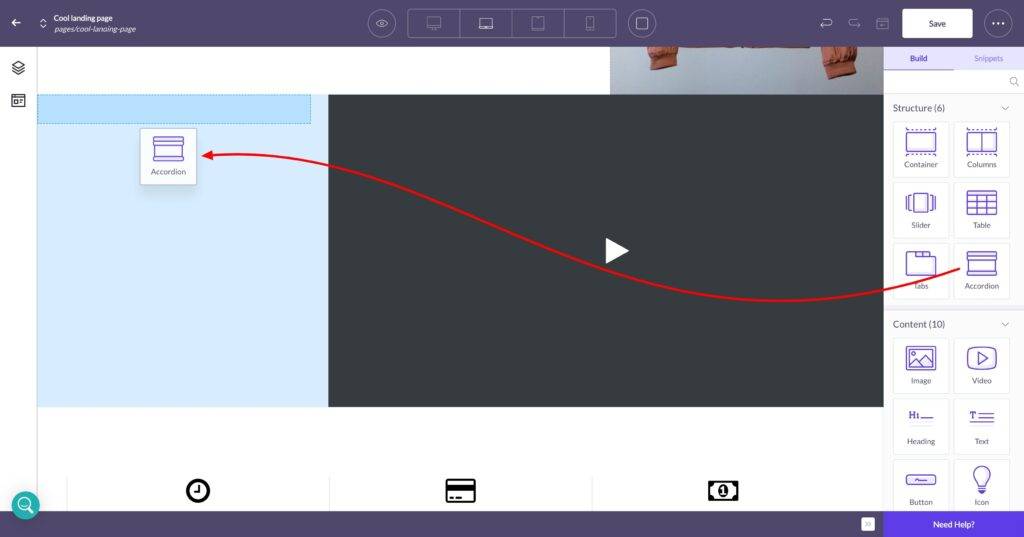
There’s a variety of other elements, including Slider, Table, Accordion, Video, and more. Each element is customizable down to the smallest thing, all without code.

So, you can quickly adjust things like margins and padding, hover style, borders, background color, animations, and more. You can even add custom CSS styling to anything you want.
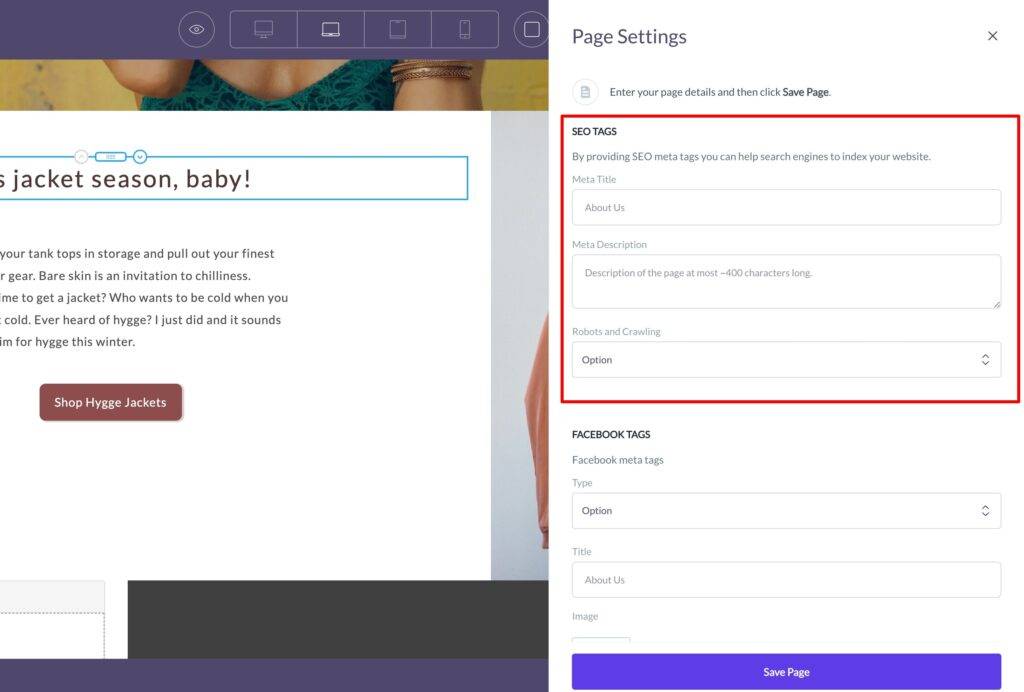
Step 3: Customize SEO settings and save
You can also optimize your landing page for SEO by setting your page’s meta fields.

When you’ve finished editing, save your progress.
Once your custom page is done, all you need to do is click “Save” and “Publish,” and it’ll go live on your integrated Shopify store.
Templates and product information
It’s also worth noting that with Shogun’s Page Builder, you can easily add various product details to your existing Shopify landing pages, like:
- A product gallery
- Product variants
- Product quantities
- Customer reviews
- Add to Cart button
And more!
Customizing your existing pages like this means you won’t need to replace product pages with brand-new landing pages each time you want to add something to your store, which can get quite tedious.
There’s also the option to use pre-made templates, which can be useful if you find it difficult to start building a page from a blank canvas.

You can build a stunning landing page in a matter of minutes and go on to the next one.
#cta-paragraph-pb#Find more incredible ways to extend your store’s functionality by checking out our roundup of the 31 best Shopify integrations for scaling your store.
How to build a special offer landing page: A video tutorial
Creating a landing page for sales is a powerful way to keep your messaging on-point and your audience specific.
Here, we show you how to build a page for a limited-time deal.
Shopify landing pages FAQs
Can I make a landing page on Shopify?
Technically, yes. You can create a landing page template that you can use to create pages for particular campaigns.
The drawback is that the sections you use in your page template are fixed, not unique to any particular page.
The best way to create a landing page on Shopify is to use a page builder app like Shogun, which will allow you to drag and drop a page together super quickly.
How do I add different landing pages to Shopify?
Using Shopify’s built-in functionality, creating different landing pages is not simple.
The easiest way to do it within Shopify is to build separate templates for each page using the theme editor to create each full page.
The better way to do it is to use an app like Shogun Page Builder for easy drag-and-drop functionality and tons of pre-built elements.
What is a product landing page on Shopify?
A product landing page is a page built to drive sales of one particular product or collection, with all CTAs directing shoppers to add that product to their cart.
It is made to educate targeted audiences and drive higher conversion rates than typical product pages.
To get a better understanding of the different types of landing pages, check out our roundup of awesome Shopify landing page examples.
What is the best Shopify landing page builder?
The best app for creating landing pages on Shopify, in our humble opinion, is Shogun Page Builder.
With lots of pre-built page templates, 30+ page elements, and integrations with big names like Yotpo, Klaviyo, and ReCharge, building landing pages has never been easier.
How do I make a free landing page on Shopify?
You can create free landing pages in Shopify by using the built-in page creation experience or by starting a free plan for a page-building app like Shogun Page Builder.
Once you start building with a robust tool like Shogun, you’ll understand the returns you can get on the investment of a paid plan.
How do I add Shogun to Shopify?
It’s easy to add Shogun Page Builder to your Shopify store. From the Shopify app store, find Shogun Page Builder and click Add app.
You can start for free and find the plan that best fits your brand to start building amazing store pages.
Build amazing landing pages for your Shopify store
Landing pages, as you’ve seen, can take many different forms.
They are effective tools for increasing conversion rates and delivering the right message to the right audience.
Knowing how important landing pages are to your Shopify store’s success, you can take inspiration from these examples with you as you start to create your own.
There isn’t one way to build a landing page, but there are easier ways.
Shopify provides a ton of value for ecommerce stores, but landing pages are best built with some help from the Shopify App Store.
To create pages on a whim without the need for developers, Shogun Page Builder is a great choice. You can go from idea to finished page in no time.
#cta-visual-pb#<cta-title>Create better landing pages<cta-title>Your Shopify store could be driving more conversions with the right pages—start building them today code-free.Start designing for free today

Michelle Deery
Michelle Deery is a writer and strategist for B2B SaaS companies. She writes content that helps brands convert visitors into paying customers.



