Your Detailed Guide For Adding the Meta (Facebook) Pixel to Shopify
You might have heard that adding the Facebook pixel to Shopify is a great way to reduce your ad spend, measure your advertising success rate, and re-target customers.
But what’s the best way to integrate it? How do you use it to maximum effect? And what exactly is the Facebook pixel for Shopify anyway?
In this guide, we’ll explain the hows and whys of the Meta pixel (which used to be called the Facebook pixel) and show you exactly how to set it up to get the most out of it.
We’ll cover:
- What is the Facebook pixel (AKA Meta pixel)?
- What are the benefits of integrating the Meta pixel?
- How does the Meta pixel work?
- How do you find your Meta pixel and add it to Shopify?
- Tips for getting the most out of your Meta pixel data
- Meta pixel FAQs
#cta-visual-pb#<cta-title>Align your store with your ad strategy<cta-title>Try Shogun for free and craft unique experiences for every click-through.Start building for free
What is the Facebook pixel (AKA Meta pixel)?

The Facebook pixel is “a piece of code that you put on your website that allows you to measure the effectiveness of your advertising by understanding the actions people take on your website.” according to Facebook themselves.
Or, in other words, it’s an analytics tool that tracks your visitors’ behavior. You can benchmark this behavior against the actions you want your ad traffic to take on your site.
Although the pixel sits on your website, what it’s measuring is the success of your Facebook advertising campaigns.
It analyzes how visitors use your site by tracking certain actions, which are called events.
After the company’s recent rebranding, the Facebook pixel is now called the Meta pixel.
What events does the Meta pixel track?
A full list of events tracked by the Meta pixel can be found here. Some of the most important actions that your site visitors take that the Meta pixel tracks are:
- Add to cart
- Initiate checkout
- Purchase
- Subscribe
- Pages visited
Events are broken down into two types: Standard and Custom.
Standard Events are the default actions that the pixel tracks without needing any special instructions.
Standard Events consist of a pretty extensive list of actions. When you’ve first installed the pixel, you should start by tracking these.
But if you need to track something that’s not listed as standard, the Meta pixel also gives you the flexibility to set up Custom Events.
Shopify merchants use custom events when they want more visibility into what visitors are doing on their stores. For instance, a particular link you want visitors to follow or a button you want them to click.
Tracking events gives you insights into how customers behave on your site and if they’re taking the desired actions.
If you set up your events properly, you can use the information to strengthen your Facebook and Instagram ads.
The way this works is by segmenting customers into groups.
You identify a particular event, and then create a group of all customers who conform to this event type, and then optimize your ads for this group.
Or, to put it another way—everyone who takes a particular action on your site gets put in the same advertising group, allowing you to target your ads more effectively (more on how to do this later).
For example, if, after logging enough events, you identify that a significant proportion of your customers are bouncing at the add-to-cart stage, you can set up ads to re-target those who leave your site after having added to cart.
What are the benefits of integrating the Meta pixel?
There are many analytics tools that’ll allow you to track the behavior of your site visitors.
But what makes the Meta pixel different from other trackers is that it sends the data from your store straight to Facebook.
This allows you to:
- Monitor how your Facebook ads are performing.
- Re-target your site visitors with Facebook ads.
- Build audiences based on how visitors respond to your ads and what they do on your site.
In addition to this, you can track your events and conversions to build a picture of what your customers are doing across your site.
Again, all this info is sent back to Facebook to inform the ads that are shown to those customers.

Integrating this capability into your Shopify store has several benefits:
Get to know your customers better
Analyzing what your customers are doing on your site, and what actions they do and don’t take, will help you understand them a lot better.
Target your ads more effectively
The data the Meta pixel shares with Facebook and Instagram makes it possible to fine-tune the audiences you’re targeting with advertising campaigns.
Reduce your advertising costs
Because you know a lot more about your audience, the cost of Facebook ads will be much lower. No need to cast your net so wide—you can be more specific about what you advertise, and who you advertise to.
Measure the effectiveness of your Facebook ads
By setting up events and conversion tracking properly, you can see how well your ads are working (we’ll have more on this later).
Having an analytics tool that feeds information back to Facebook helps you in two crucial ways:
Better understand your Facebook ad performance
You can see what ads are enticing Facebook users to visit your store. Once on your site, you can see if these visitors are bouncing, browsing, or buying.
If too high a proportion of ad traffic isn’t converting, you can tweak your ads until more of it is completing purchases.
Gives Facebook the data it needs to optimize your ads
If you’ve been tracking enough events and conversions, you’ll be able to tell Facebook to optimize for particular actions you want visitors to take on your site.
Let’s say you’ve identified that people who scroll more than 60% down your landing page are more likely to buy from you.
You tell Facebook to optimize for scroll depth (i.e., show ads predominantly to visitors who scroll further down your site).
How does the Meta pixel work?

The Meta pixel works by hanging out in your store and logging every time someone takes an action that you’re tracking and sharing this data with the platform.
You can use the pixel data to improve your Facebook and Instagram ads by setting up audiences based on these actions.
There are two main ways you can set these audiences up.
Custom audiences
Custom audiences are audiences that you advertise to that you have customized with specific attributes.
One of the most significant features of the Meta pixel is that you can use it to inform the choices you make when creating custom audiences within Facebook.
There are other ways to create custom audiences, but using hard data from how actual customers behaved on your site is a powerful way to maximize returns on your ad spend.
You can choose to target groups of Facebook and Instagram users who’ve also visited your store. For example, you could target visitors that:
- Browsed your site but didn’t click through to a product page
- Abandoned their cart and bounced
- Visited your site in the past but haven’t been back for a while
There are several other attributes that you can use to create custom audiences.
You can group these visitors together and re-target them based on the actions they took (or failed to take) on your site.
It’s a powerful tool when trying to re-engage customers and one that allows you to be a lot more precise with your advertising.
Being more precise also makes it more efficient, allowing your advertising costs to come down.
Lookalike audiences
Building custom audiences based on common criteria also gives you the possibility of advertising to other Facebook or Instagram users with similar characteristics.
Once you have decided on the criteria for grouping your audiences, you can get Facebook to create lookalike audiences that share some or several of the characteristics with your custom audiences.
This also offers a way to get more for your advertising dollars, as it puts your ads in front of people who are much more likely than average to respond favorably to them.
First-party data: New limitations for iOS devices

Since 2021, Apple users have been prompted to opt into data sharing when they download an app or visit a site for the first time.
This is part of Apple’s App Tracking Transparency Framework (ATT), which makes it harder to gather data on your customers.
Apple now blocks off-site information from being shared with apps. Instead, it uses in-app or on-site data to inform marketing choices.
This has implications for how the Meta pixel gathers data on customers using iOS devices. The data gathered from these customers can’t be sent directly from your site back to Facebook to inform ad targeting.
In response to these limitations, Facebook has introduced Aggregated Event Management.
This allows you to track up to 8 events during a single session and send them back to Facebook.
This is still a big compromise on the previously unlimited events you could track, but considering almost one-third of global mobile users are on iOS, it’s still well worth engaging with.
What is the Conversions API?
One way of helping you maintain accurate data post-iOS 14, and subsequent iOS updates is by using Facebook’s Conversions API.
It was launched in response to Apple’s privacy updates. But with the imminent changes to Google Chrome’s third-party cookies policy, the Conversions API will become a much more important tool for Shopify store owners.
The Conversions API sends first-party data from your servers to Facebook.
So instead of transferring browser data to Facebook—which in many cases would fall foul of data privacy protocols—the Conversions API shares data that your customers have opted into sharing.
It’s important to note that the Conversions API isn’t designed to replace the Meta pixel—rather, it’ll complement it, with gaps in the data being filled by the API data.
How to find your Meta pixel and add it to Shopify
Having the best data and the widest spread of information on how your customers behave will give you the best results from your ads.
It’s important to know how to create a Facebook pixel and set it up properly to get the most out of your data.
So here’s our step-by-step guide on how to create or find your Facebook pixel and add it to Shopify.
Step 1: Create your pixel in Facebook
The first thing you have to do is find your Facebook pixel ID. You can do this by opening your Facebook Events Manager admin panel and connecting it to your Shopify store.
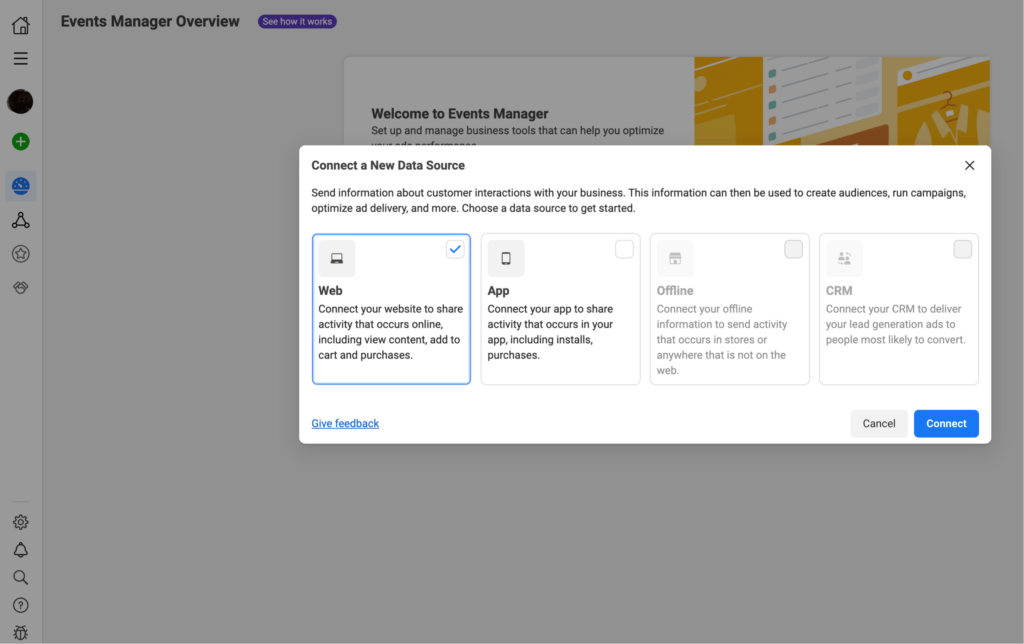
Select ‘connect data source’ (next to the green arrow on the left-hand panel) and then tell Facebook where you want to pull your data from.

You’ll want to select ‘Web’ as the source as you’ll be pulling info from your Shopify store.
Step 2: Name your pixel and check for integration
You’ll now be prompted to name your pixel. You can call it anything you want.
![]()
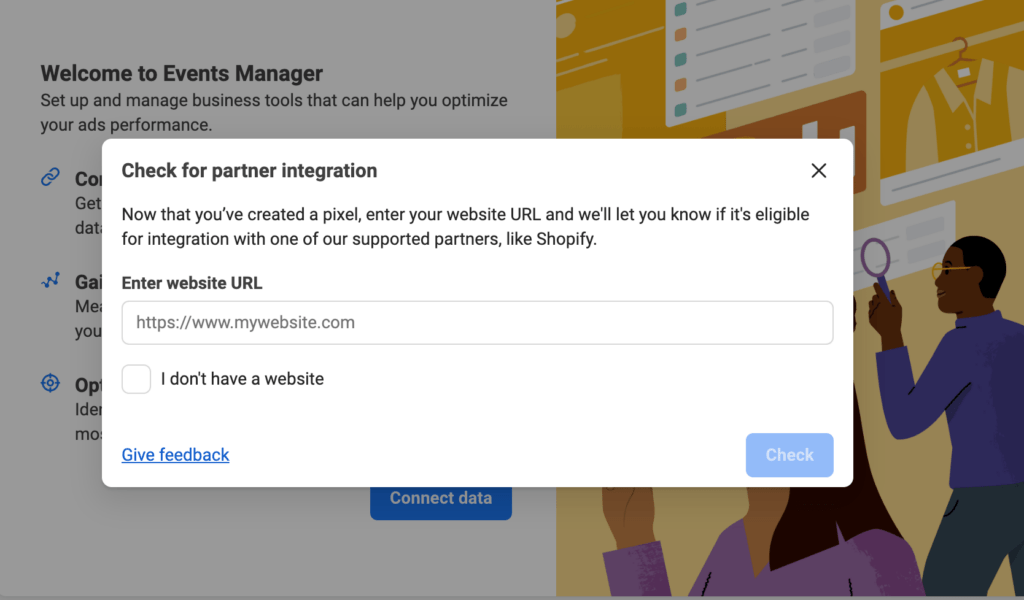
Once you’ve given your pixel a name, you’ll be asked to enter your web address so Facebook can check if it can be integrated—if you have a Shopify store, it’ll be supported.
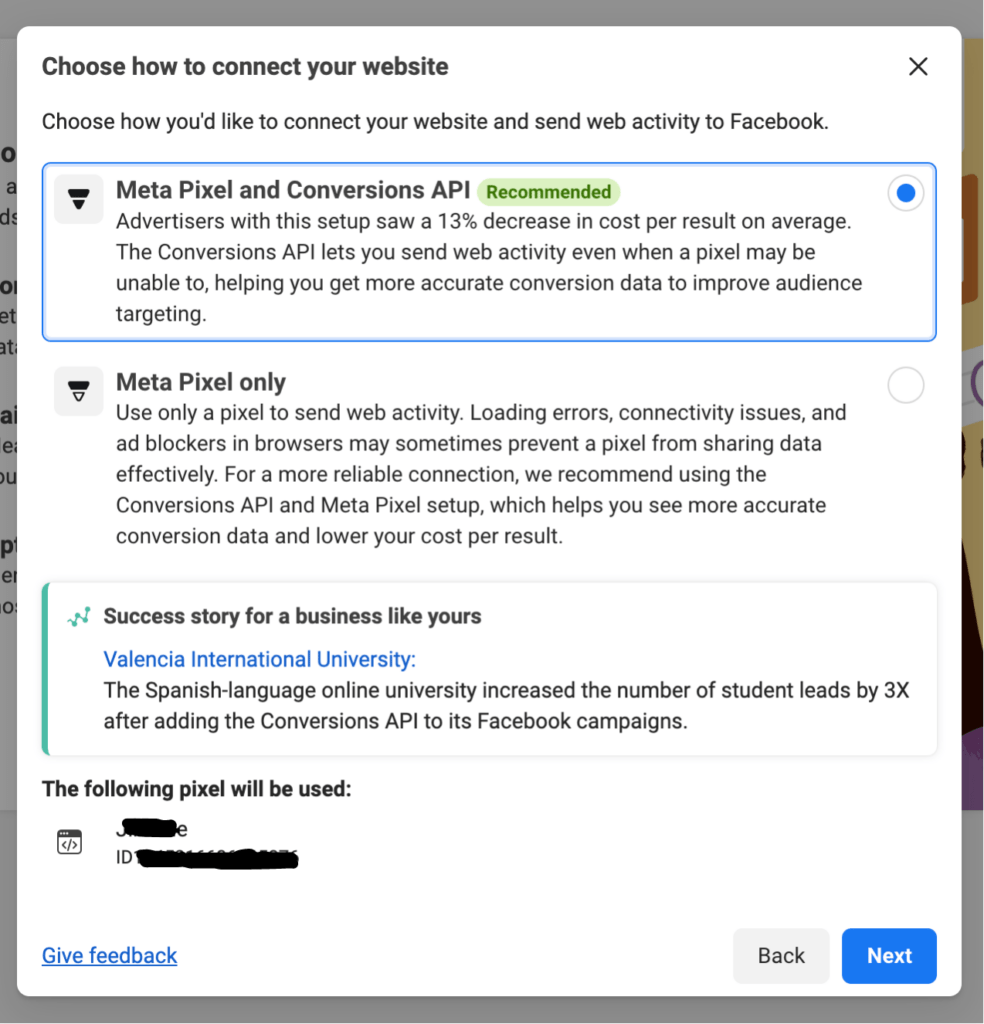
Then you need to choose how to connect your site to Facebook. For the reasons we’ve outlined above, you should choose the ‘Meta pixel and Conversions API’ option.


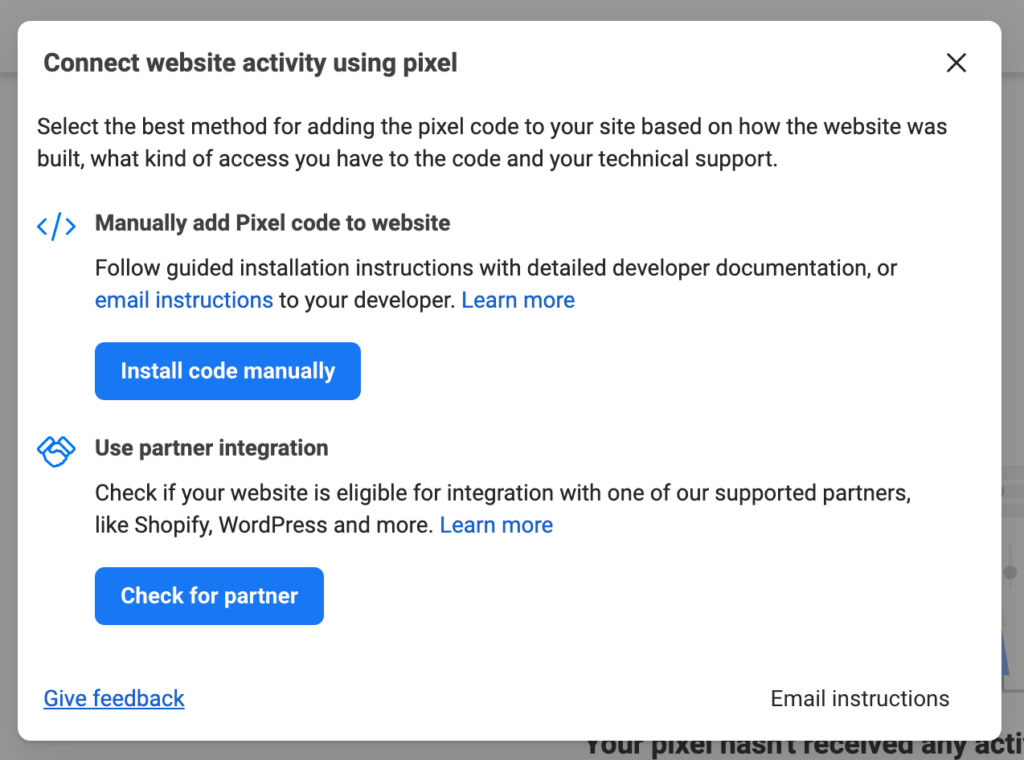
Step 3: Choose partner set-up
Next, you’ll be given the option of setting up with a partner (Shopify) or manually installing Facebook pixel. By far the easiest way is to choose the partner option.

You can then select Shopify from a list.
Congratulations! You have now created your Meta pixel for your Shopify store.
If you’re creating the pixel for the first time from within Facebook, that’s all you need to do on the Facebook side.
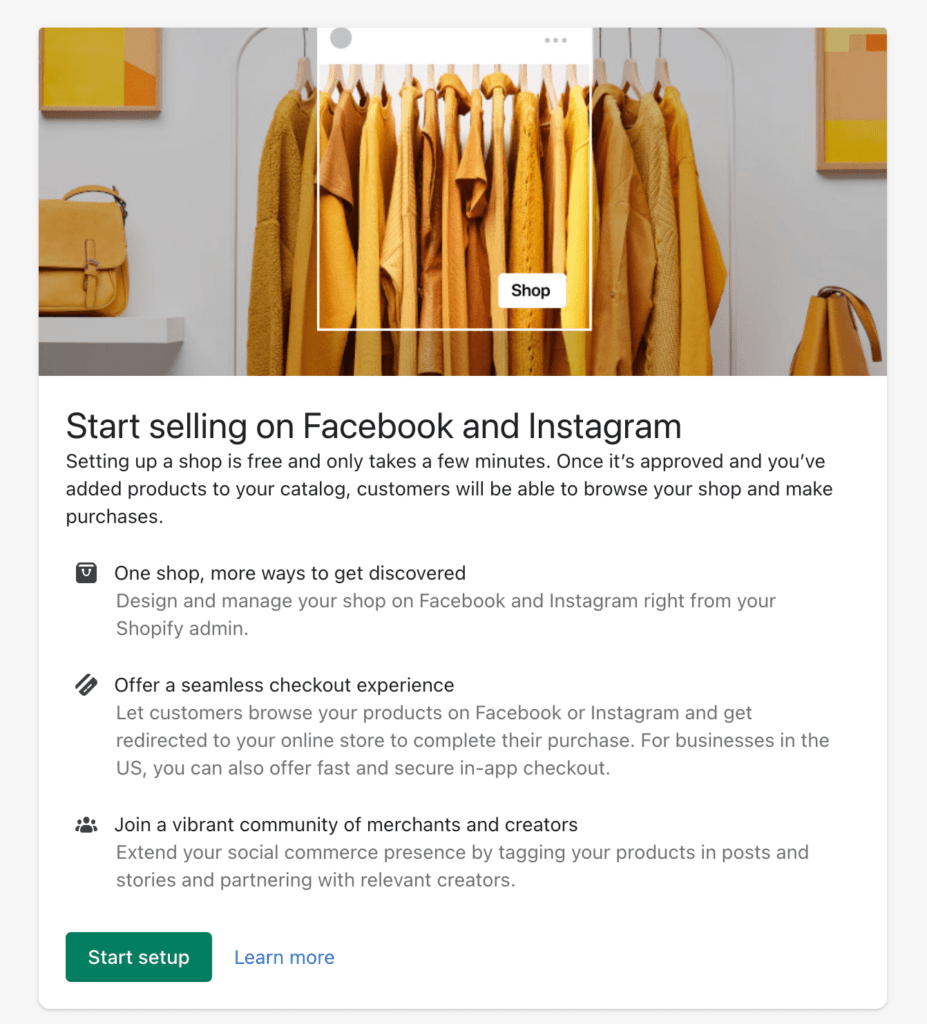
Step 4: Add Facebook and Instagram sales channels to your store
If you haven’t already, make sure you have the Facebook and Instagram sales channels added to your Shopify store. You can do this in a few simple steps from your Shopify admin panel.
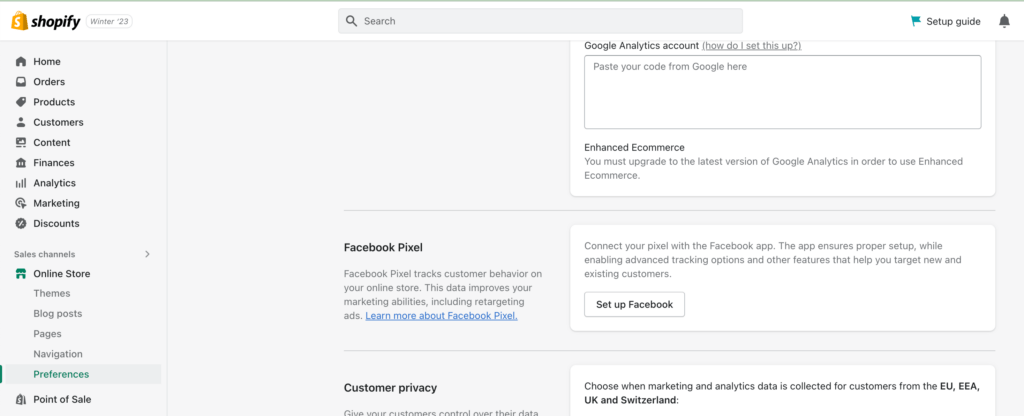
First, go to Preferences and scroll down until you see the Facebook Pixel section.

Click Set up Facebook and you’ll be taken to the setup page:

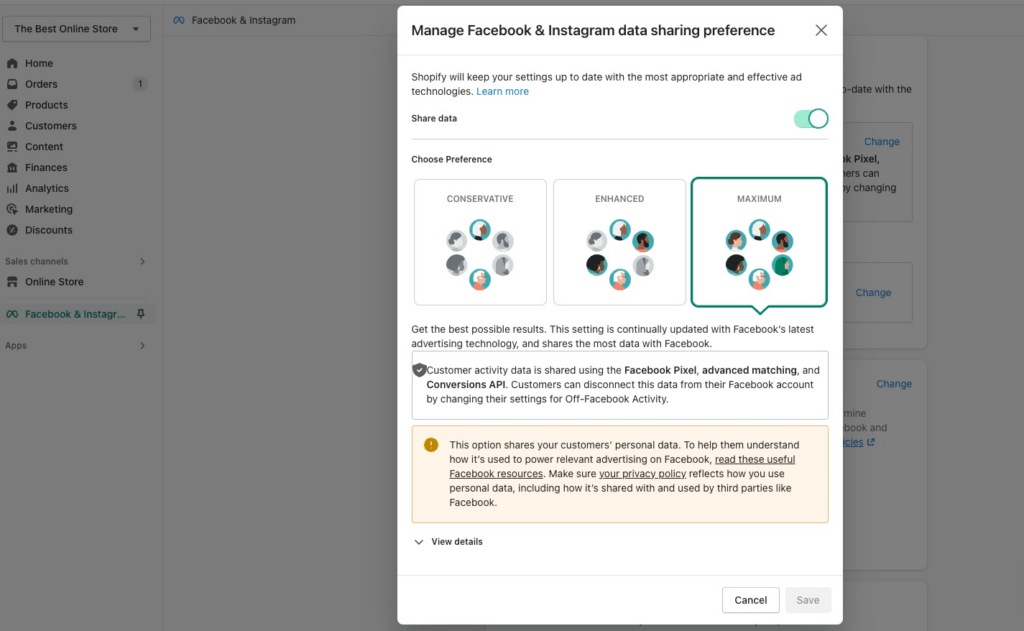
Step 5: Choose your data-sharing preferences
Once you’ve clicked through the various options in setting up your sales channel, you’ll be prompted to select your data preferences (for a full rundown on how and why you should set up a Facebook and Instagram sales channel, see our expert guides.)
It’s up to you to choose how much of your customers’ data you want to share with Facebook.
If you select Maximum, you’ll be able to target your ads more accurately but remember, in Europe and California, you’ll need to ask for permission before you share data.

Step 6: Add your pixel to Shopify
When you’ve chosen all your Facebook preferences, you can now add your pixel to your Shopify store.
You should see your pixel ID listed on the next screen:
![]()
Bonus step: Create your pixel through Shopify
If you don’t want to go through the Facebook side, you can create your pixel entirely through Shopify.
You’ll notice in the above image that, in addition to the option to add your pixel ID, you can create a new pixel.
If you haven’t followed steps 1-3 and have chosen to start at the Shopify admin, you can create your pixel here.
Getting the most out of your Meta pixel data
As soon as you add the Facebook pixel to Shopify, you’ll be able to understand your customers better, create better-targeted ads, and consequently, reduce your ad spend.
Optimize to get the best results from your ad spend
Setting up standard and custom events and creating audiences from them to advertise to will go a long way to boosting return on ad spend.
But to really maximize your results, there are a few other things you can do:
Use custom conversions
We’ve already touched on the difference between custom events and custom conversions.
It might seem like a very fine-grained difference, but custom conversions track specific URLs rather than actions your visitors take.
So when your customers visit a certain page, you can get the Meta pixel to log this as a custom conversion.
Using custom conversions gives you a more granular view of visitor behavior and so greater control over your ad targeting.
While tracking an event will tell you, for example, if a customer has bought a product, tracking custom conversions will tell you which exact product the customer has bought.
This can be very useful when deciding which types of audiences to target with different types of ads. You might want to target your more expensive ads to higher-value customers, for example.
Make sure you’re keeping track of conversions
Using conversion tracking is what lets you see how your ads are performing.
You can see what proportion of traffic is coming to your site via ads and measure your conversions against your ad spend.
It gives you a clear picture of how well your advertising is working.
Use dynamic ads
Dynamic ads are so-called because they change depending on the customer viewing them. To use them, you’ll need to share your product catalog with Facebook.
Once you’ve done this, Facebook will automatically display ads containing strategic products (usually, those viewed, or added to cart but abandoned) to your target audience.
Design your landing pages to boost campaign ROI
When your visitors do click through from your carefully-optimized Facebook ads, you need the pages they land on to be aligned with the ad content.
Shogun Page Builder allows you to create as many landing pages as you need to fit any campaign.
That means you can design bespoke pages for your ads and ensure continuity of customer experience, whatever ad they click on or product they’re interested in.
Using an advanced page builder offers features like content syncing, bulk updating, and store-wide reusable content so you can scale your site to match your increased Meta pixel ad traffic.
Meta pixel FAQs
How do you remove the Meta pixel?
Getting rid of the pixel is easy. You can do it from your Shopify admin.
Go to Settings, then to Apps and Sales channels.
From there, you’ll see the Facebook and Instagram option. Click on it and then click on Open sales channels.
Again, go to Settings.
You’ll see a series of drop-downs. Go to Data sharing settings and select Disconnect.
This will remove the Meta pixel.
Where do I put Facebook pixel code in Shopify?
You should put your Meta pixel in a place that'll appear on every page of your site so you can track events wherever they occur.
More often than not, this is in your header or footer.
Why isn’t my Facebook pixel working on Shopify?
There are a few reasons your Meta pixel might not work.
First, check that the pixel you’ve created for your store is the one that’s installed on Facebook (see above for how to do this.)
If that is correct, you should look at your events. Are you logging enough of them? Again, you can check out the guide above for how and why to track events.
Do you need Facebook pixel for Shopify?
You don’t need it, but it'll make your analytics much easier and reduce your ad spend.
If you’re serious about tracking how your Facebook and Instagram ads are performing and you want to optimize your ads at the smallest cost possible, you should definitely install the Meta pixel.
How much does Facebook pixel cost?
The Shopify Facebook pixel is free! You’ll need a Shopify store to install it on, but all the pixel itself costs you is the short amount of time it takes to set it up.
Add the Meta pixel to optimize your advertising
It might seem like a complex process to set up your Meta pixel and add it to Shopify, let alone monitor the behavior of site visitors through Facebook.
But once you get your head around the technical details and start getting data through, it’ll hand you a huge amount more control over your Facebook and Instagram ads.
Adding the pixel increases the accuracy of your ads, allows you to create more tightly focused audiences, and reduces your ad spend.
It’s a powerful tool in your quest to scale your brand and build your customer base, and one you should take the time to master.
#cta-visual-pb#<cta-title>Build a breathtaking Shopify storefront for all your customers<cta-title>Try Shogun for free to create revenue-maximizing pages you can replicate across your site Start building for free

Rhys Williams
Rhys is a writer specializing in enterprise software, ecommerce, and SaaS. He describes himself as a geek and a wordsmith and relishes making complex, technical topics come to life in easy-to-understand web copy.



