How to Create an Amazing Shopify FAQ Page (+ Templates & Best Practices)

There’s no shortage of tactics that can be used to grow revenue in ecommerce.
For Shopify users, a combination of apps, a little marketing savvy, and the right content on the right pages can go a long way to lifting conversions and winning you long-time customers.
In fact, it doesn’t take dramatic changes to see results.
Minor changes with consistent performance testing can yield significant results.
We’re talking simple customer-facing changes like altering the tone used, adjusting the placement of the content or a call to action, and adding pages like an FAQ to your Shopify store.
In this post, we’ll cover:
#cta-visual-pb#<cta-title>Create a standout FAQ page<cta-title>Make your Shopify store’s FAQ page stand out from the competition with Shogun Page Builder’s customizable design features.Try it for free now
What is an FAQ page?

An FAQ page is your brand’s repository of the most common questions that customers ask about your products and brand. Literally their Frequently Asked Questions.
Your returning and prospective customers have a list of questions about your business, processes, and the products you sell.
Ideally, the landing and product pages in your online store will have copy that addresses some of these common customer concerns.
When customers can’t find the answers to their questions, most continue on with their search. An FAQ page helps them find this information.
A good FAQ page takes this process a step further by allowing visitors to find answers to all of their new questions in one place—removing any points of friction and guiding them along their buying journey.
How many questions should an FAQ have?
The number of questions your FAQ page displays will vary greatly depending on the types of products your ecommerce store sells.
Typically, most FAQ pages contain at least five customer questions. Having fewer than five questions may leave gaps in the type of information your customers are searching for.
Having too many questions on an FAQ page may also be off-putting to your customers and prevent them from searching through them.
Instead, split the FAQs into different categories and pages—a process we will discuss later in this post.
What should be included in an FAQ page?
FAQ pages should contain information that addresses the objections and concerns your customers have around your products.
They should dive into the finer details of your products, containing information about:
- Shipping, return, and exchange policies
- Shipping and delivery times
- Product warranties and guarantees
- Payment methods accepted
- Items in stock or out of stock
- Brick-and-mortar store locations
- Contact information for customer support
- Product samples
- How products are packaged
- Technical difficulties with your store’s website
There are many more questions that your customers will ask. Next, we discuss what these could look like.
What are typical FAQs?
Here are some more common FAQs for ecommerce brands:
- How do I place an order?
- What payment methods do you accept?
- What is your return policy?
- How long will it take for my order to arrive?
- Do you offer international shipping?
- How do I track my order?
- What should I do if I receive a damaged item?
- How do I contact customer support?
- What is your privacy policy?
- How do I unsubscribe from your email newsletter?
Put yourself in your customer’s shoes when you write the FAQ questions for your website.
Here are a couple more specific examples that customers find helpful:
Q. “What if the item I want is out of stock?”
- We’re always restocking our products and updating our website—so check back at a later time! You can also provide your email address on the product page of the item you want to purchase and we’ll notify you once it’s back in stock. All you need to do is check your inbox.
Q. “Are your bottles environmentally friendly?”
- Yes, our bottles are made from recycled materials.
Ultimately, the information you present to your customers should make their lives easier in the most efficient and effective way possible.
What are the benefits of Shopify FAQ pages?
By answering your customers’ frequently asked questions on your Shopify store, you’ll see some real benefits (and so will your customers).
Let’s look at a few benefits of adding an FAQ page to your store.
Decrease the burden on your customer support staff
If your customer support team is inundated with emails, calls, tweets, and chats—an extensive FAQ section can help take much of the burden off their shoulders.
Even if customers don’t immediately see your store’s FAQ page, the support team can link to the answers instead of spending one-on-one time providing assistance.
This frees up their time to answer related questions that are more difficult and less time spent responding to simple queries that are time-consuming.
While great customer service is always important, a good FAQ section should be considered as your first line of defense—so users don’t have to contact your company at all.
This can also decrease the burden of your social media team since so many support questions are asked through those channels.
Likewise, if a customer has to take the time to contact you for an answer to a specific question via a support ticket prior to completing a purchase—it delays the conversion.
The FAQ page reduces the need to contact customer support, moving the customer towards the sale rapidly.
Improve customer trust and satisfaction
A lack of trust can negatively impact your sales.
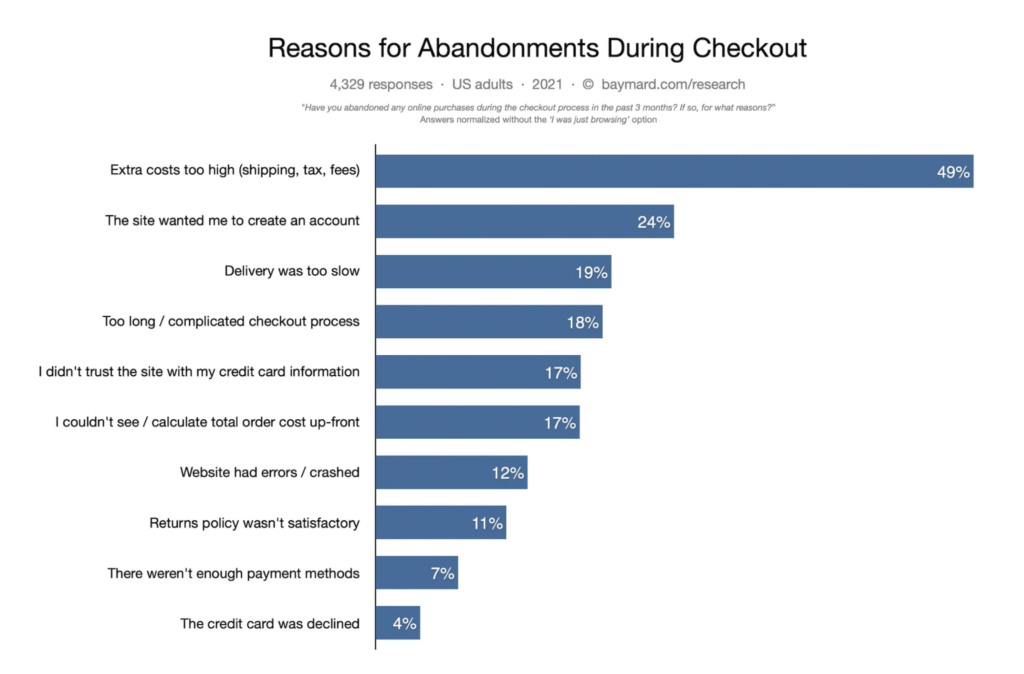
According to Baymard’s 2021 data on reasons for abandonment during checkout, 17% of abandonment is due to trust issues.

There’s an opportunity to use your FAQ page to improve trust and consequently reduce purchase anxiety and increase sales.
Indeed, the more information you provide to your website visitors—the more you build a credible reputation within your store’s industry.
A great FAQ page shows prospective customers you know and understand the issues they face when deciding if they should purchase one of your products.
The quality of your answers and willingness to address them is proof of your transparency as a business, and consequently, will help build a solid relationship between you and your customers.
An added benefit is that you are listening to your customers more and thus are learning their major pain points. This allows you to improve your product substantially and grow your brand.
Boost your store’s SEO performance
High-value content on your website can help improve your organic search visibility.
This includes FAQ pages that are optimized with primary and secondary keywords in your questions and answers.
Shopify already includes native features that help with SEO, but extra content like an FAQ page creates more opportunities to rank in the SERPs.
After all, there’s always the chance your customer will do a Google search for a question that matches one that is already on your FAQ page, for example, “where to buy [[your company]] local”.

Content that is designed to deliver an excellent user experience is highly favored by Google’s algorithm.
For that reason, many companies spread out their FAQs to one question and answer per page.
And from a keyword perspective, creating multiple pages allows you to target a variety of specific terms across each topic.
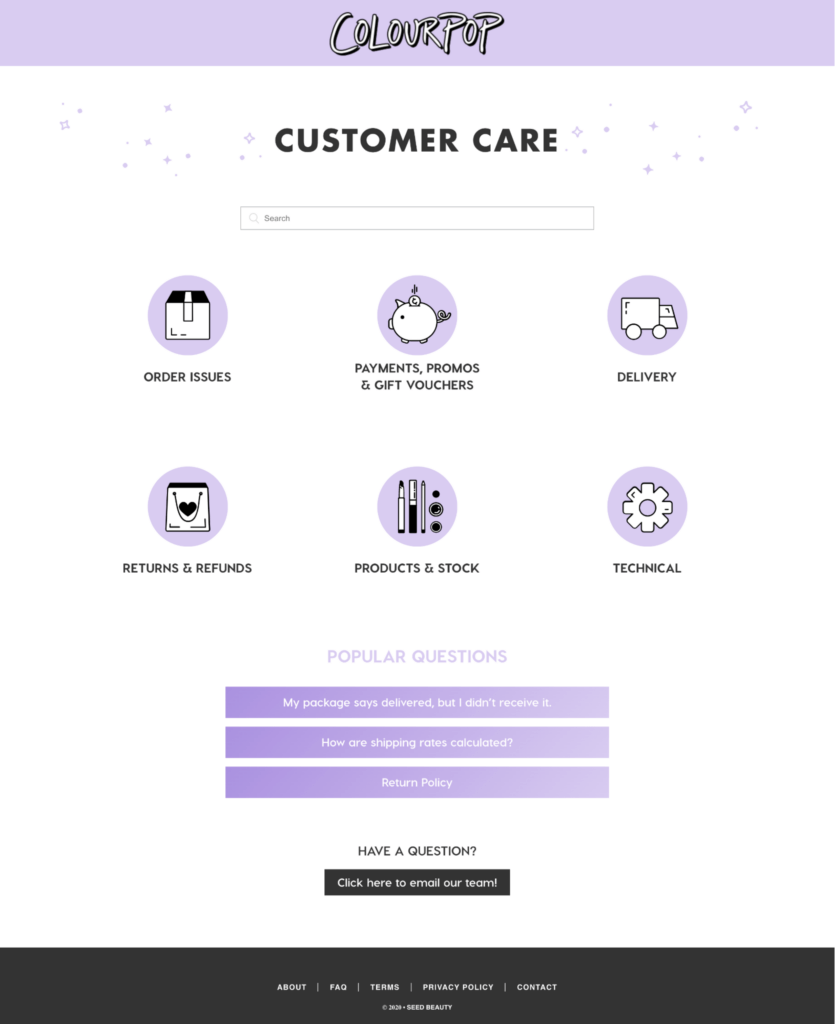
Colourpop is a good example of how this is done right:

Likewise, internal linking from your FAQ to other pages in your Shopify store can help search engines better understand content and context.
#cta-visual-pb#<cta-title>Create an amazing FAQ page<cta-title>Use Shogun Page Builder to design and customize your Shopify store’s FAQ page.Start building for free
How to make an FAQ page in Shopify
Once you decide what best practices to use for creating your FAQs—the next step is to add an FAQ page to your Shopify store.
Here’s how to do it.
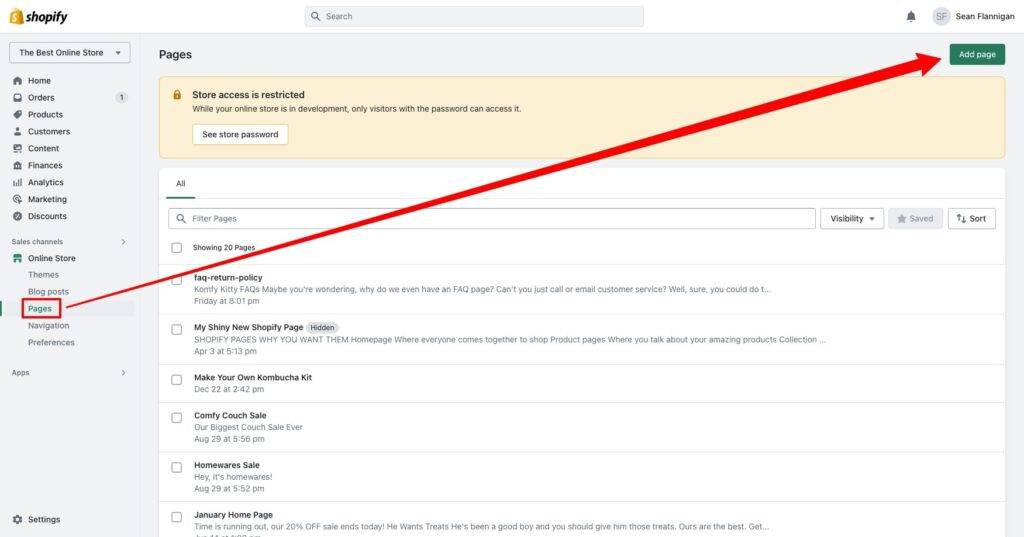
Step 1: In your Shopify dashboard, click “Add page”
After you have logged into your Shopify admin, go to Online Store and then click on Pages.
Under the Pages section, click on Add page. This takes you to the editor for creating a new page.

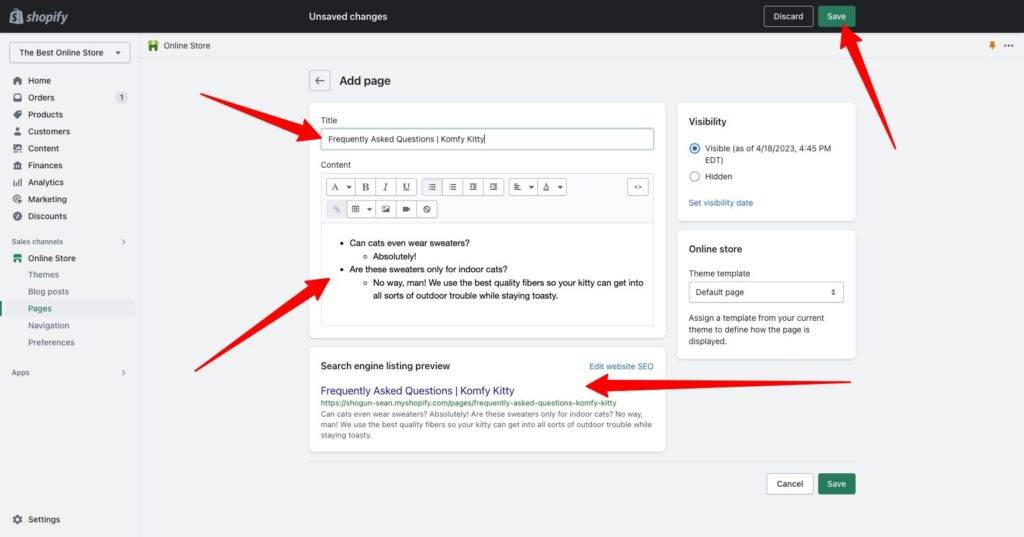
Step 2: Add your FAQ page title and content, then save
Once in the editor, you can add the content for your FAQ page in Shopify.
This includes your Title (the name of your new page) and the page content of your frequently asked questions page—namely the questions and answers.

Be sure to use a title that makes it clear that the page covers frequently asked questions.
When you’re finished adding the questions and answers to your FAQ page, click Save to publish the content.
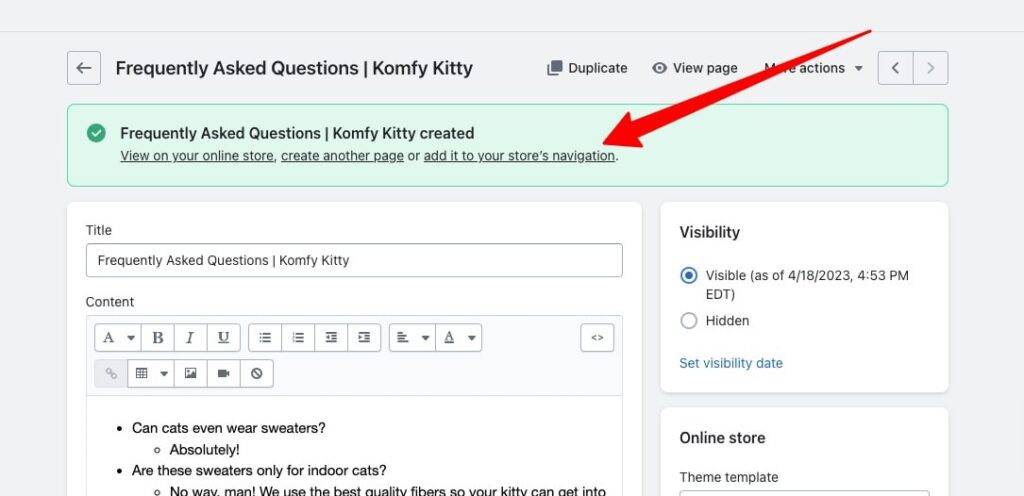
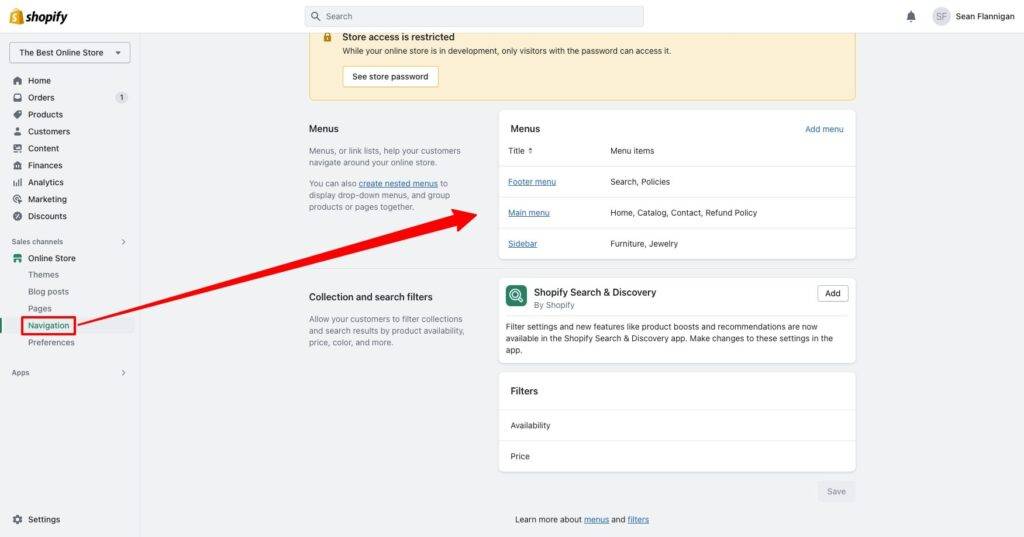
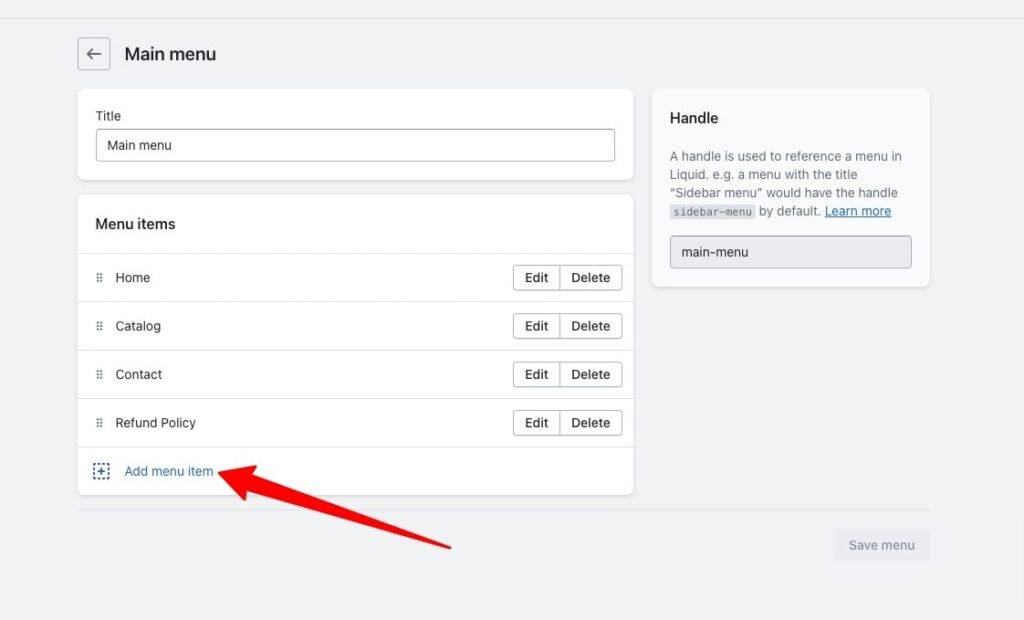
Step 3: Add your FAQ page to your store’s navigation
To ensure the new page shows up in navigation, make sure to add a link to it in your menu.
You can either find it by clicking the link after saving your new page or by clicking Online Store > Navigation in the sidebar menu.


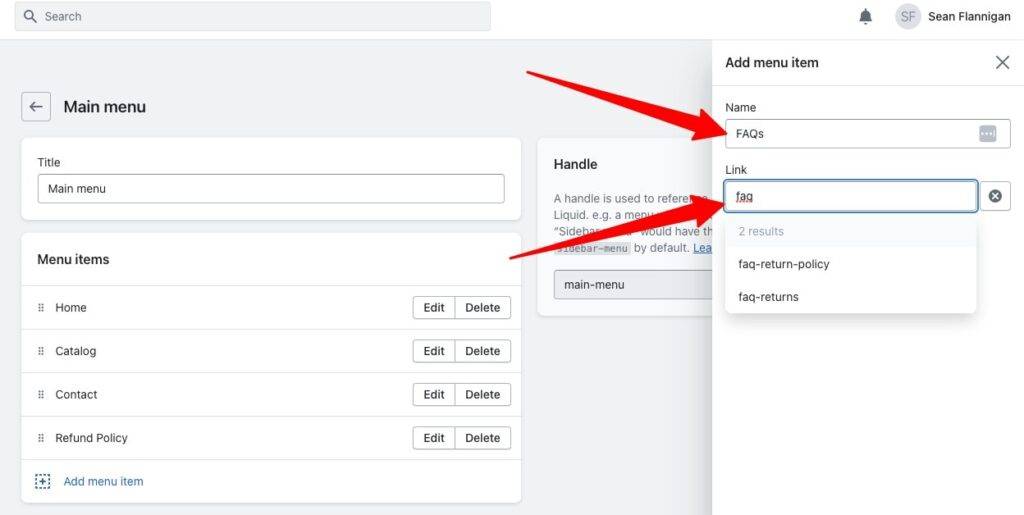
Once there, choose the menu you’d like to add it to and click Add menu item. Name the page and search for the correct page to link.


If you have other navigation menus throughout your store, be sure to verify that each one has been updated with the link to your FAQ page.
#cta-paragraph-pb#Don’t forget about updating your footer! Remove ‘Powered by Shopify’ in a few simple steps and replace it with something more on-brand.
How to build a Shopify FAQ page with Shogun
The best app for adding FAQ pages to a Shopify store without the need to code is Shogun Page Builder.
Shogun offers a drag-and-drop editor tool and a large library of elements (headings, text, images, menus, and more). This gives you the ability to create custom pages for your Shopify store, even if you don’t know a single line of code.
Option 1: Start from scratch
If you want to build from the ground up, starting from scratch may be the best option.
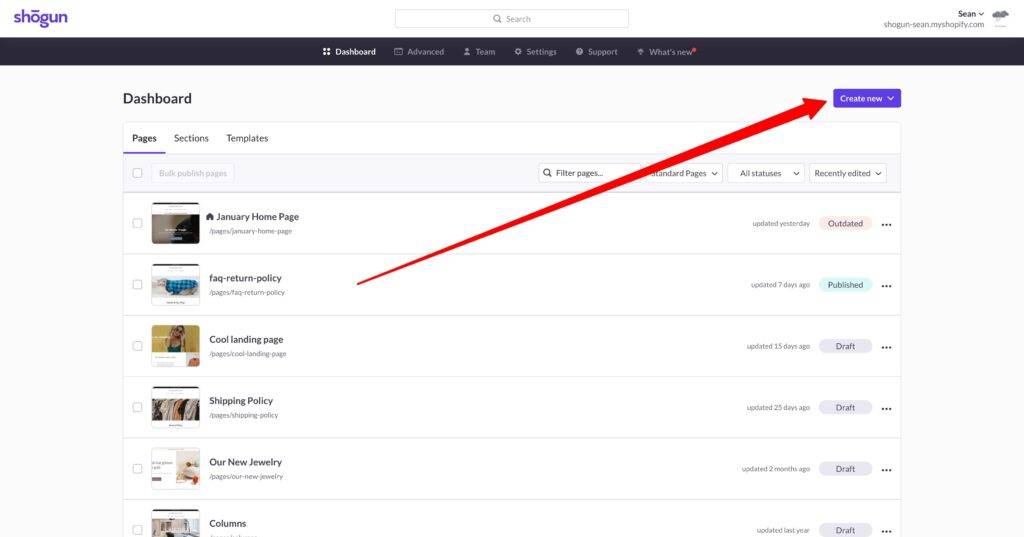
Step 1: Create a new blank page
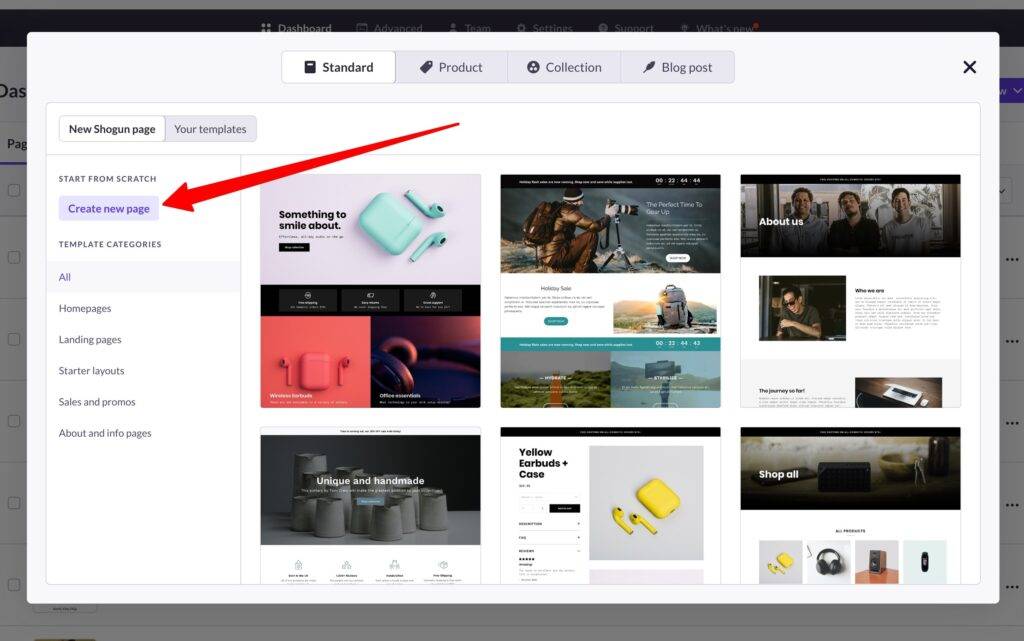
To start, just click Create new > Page from the dashboard. This will bring you to the templates page, but you can just click Create new page.


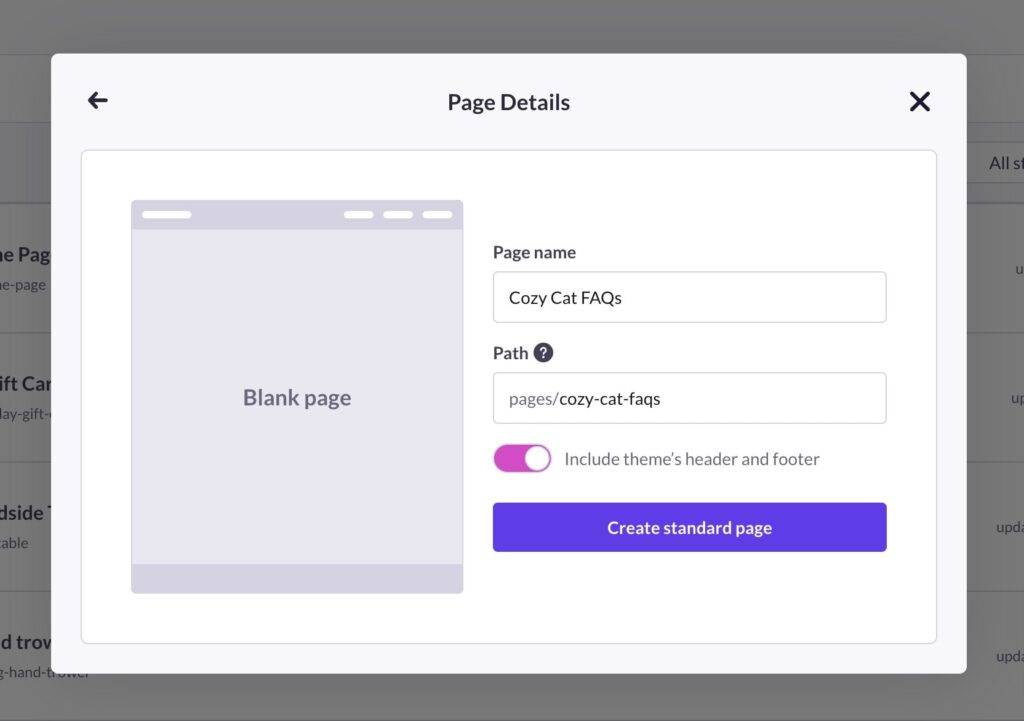
Step 2: Add initial page details
Next, you’ll add the page name and URL slug. Keep it simple here. You’ll also want to keep the header and footer, so visitors can easily navigate through your store.
Click Create standard page to go to the editor.

Step 3: Start building and customizing your page
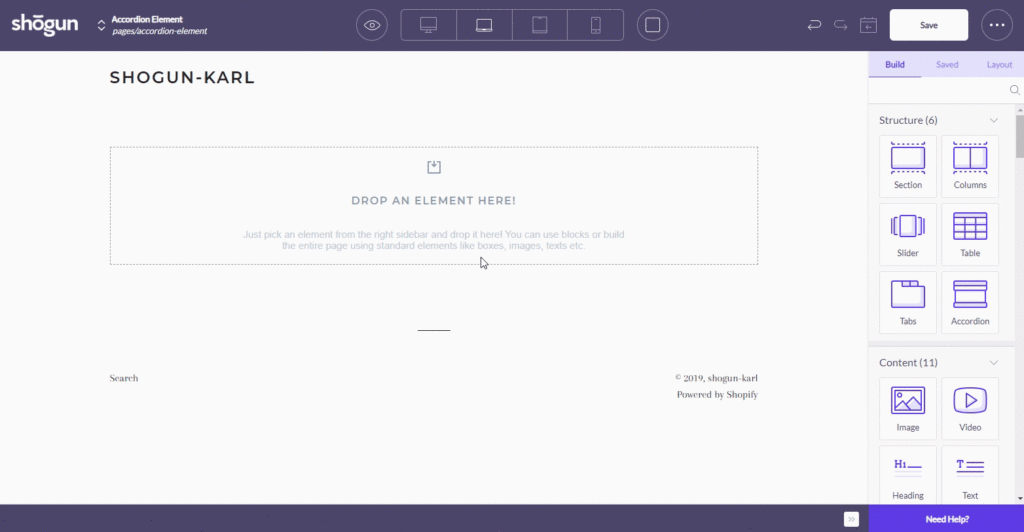
From here, you’ll have a blank canvas to build upon. One option is to start using elements to build structure, then add content element on top of that.
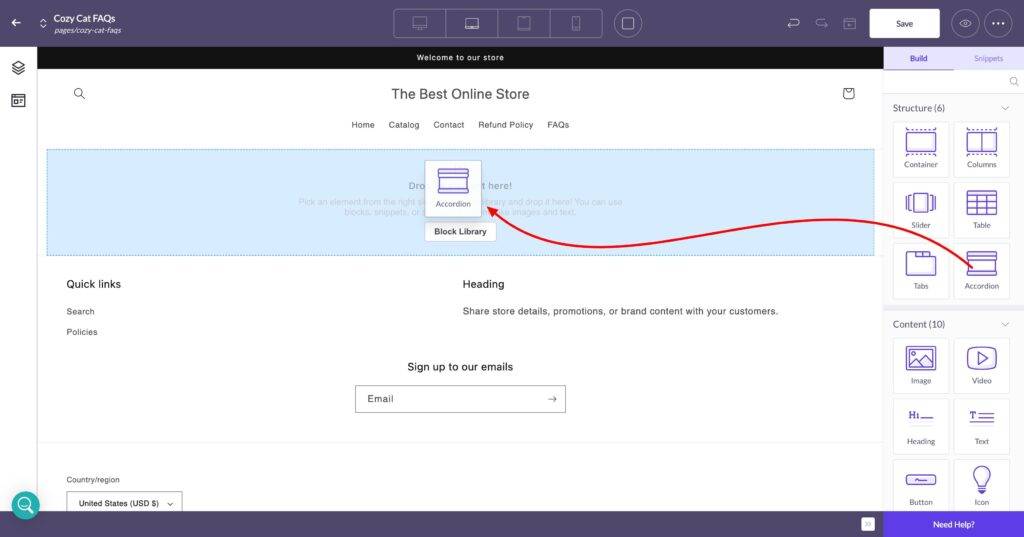
You can add the Accordion element to get started on your questions and answers.

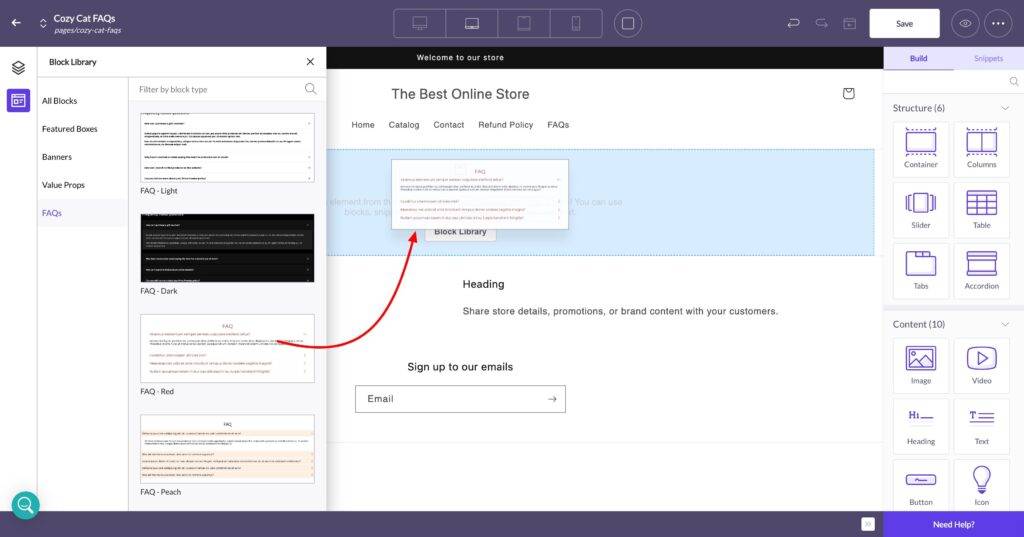
Or, you can take advantage of pre-built FAQ blocks in the Block Library. There are a few styles to choose from and you can quickly customize them to match your aesthetic.

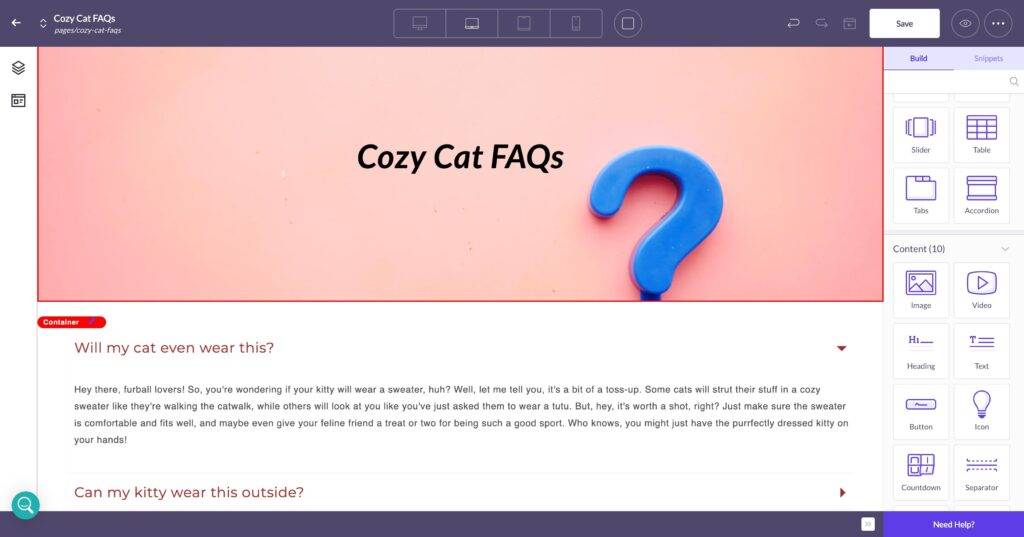
Once you’ve added a few structural and content elements, your page will start coming to life.

The Accordion element collapses the text below headings and allows visitors to choose what they want to see.
This is an especially useful element for pages that have a lot of text that needs to be placed in expandable sections, such as an FAQ page.
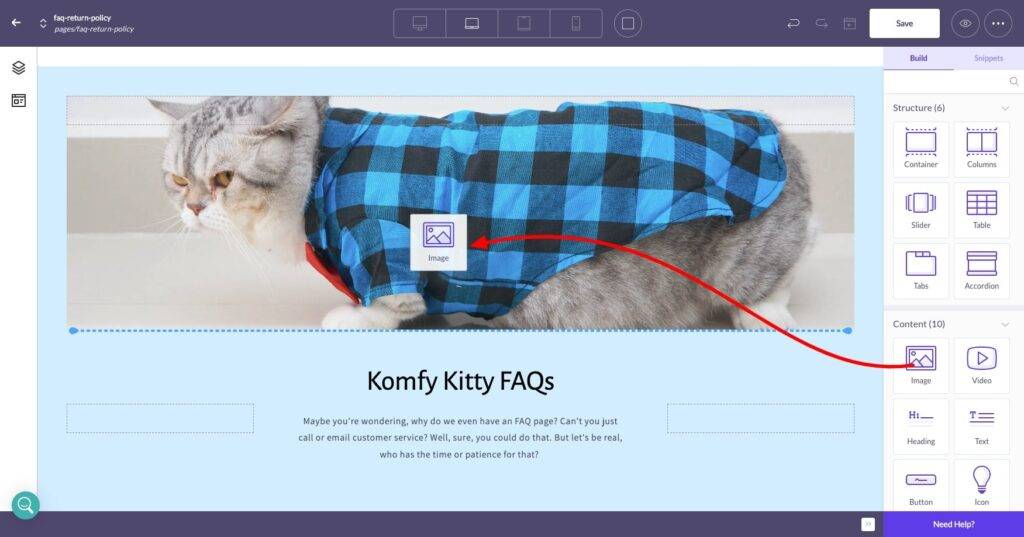
To build an FAQ page using the Accordion Element—drag it onto the page—like below.

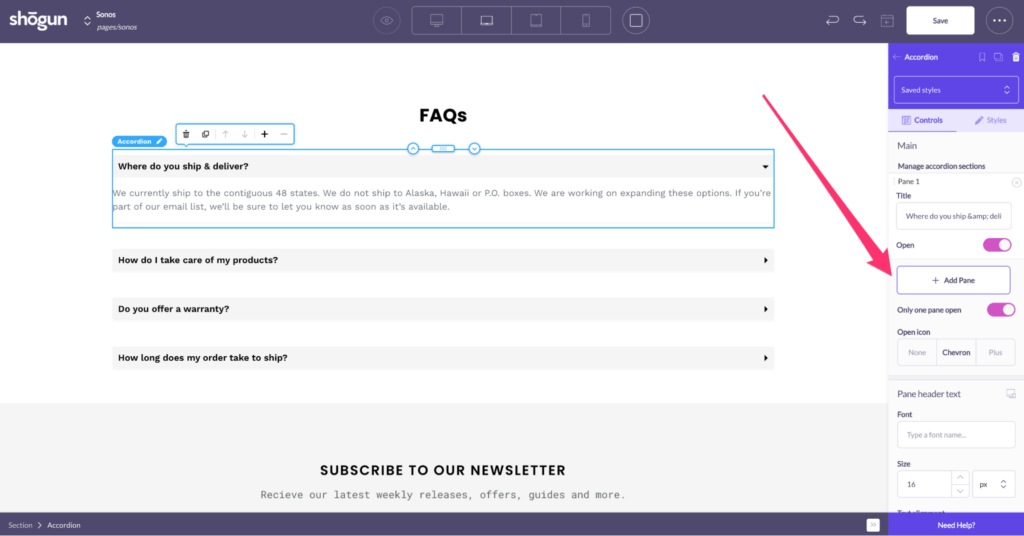
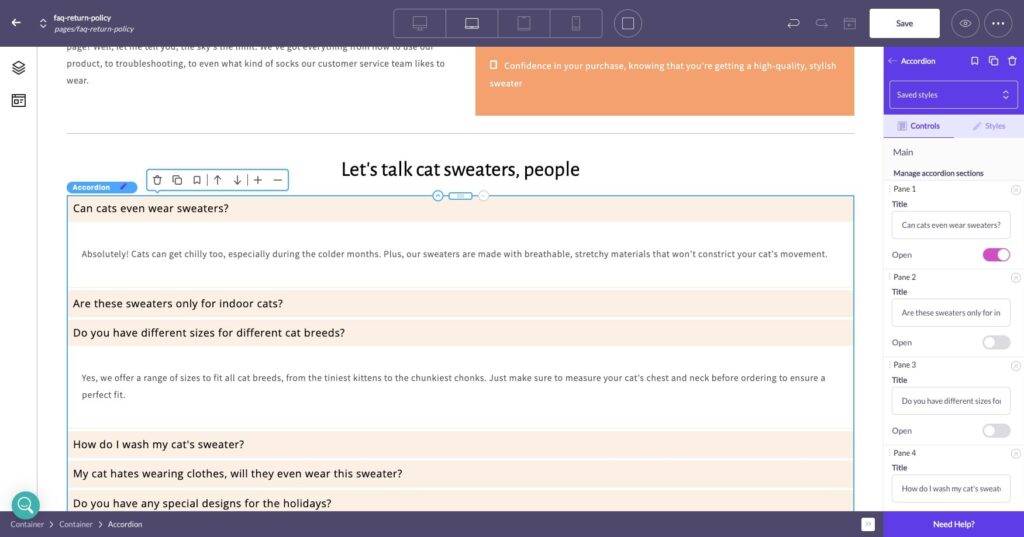
Then select the ’add new pane’ option as many times as you want to display different FAQs.

There are other options that you can configure with the Accordion Element to further tailor your FAQ page.
You can choose whether you want your customers to open only one pane at a time, or multiple. Other options that can be confirmed are the Icons, text alignment, and font.
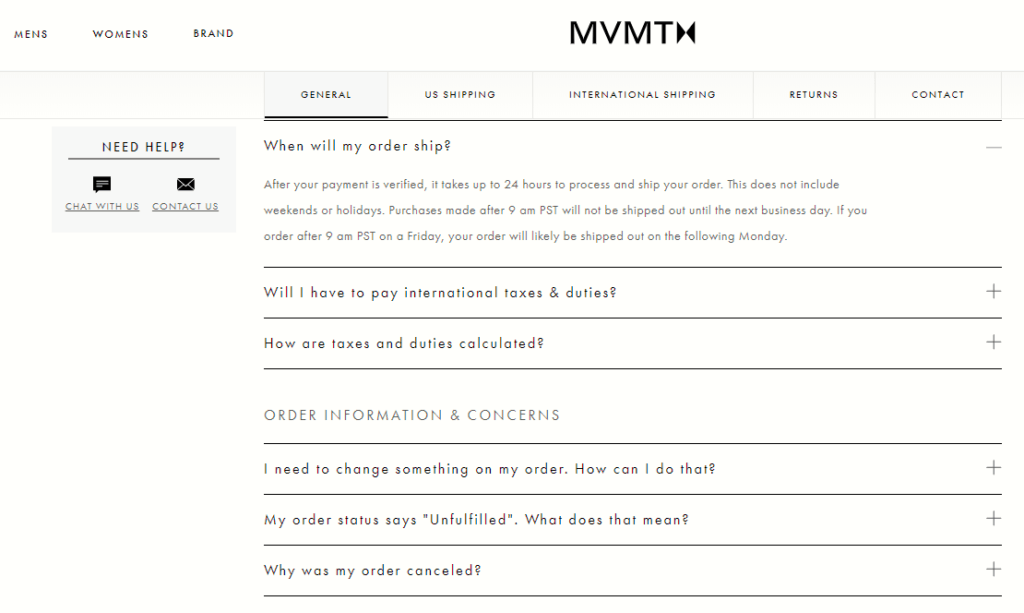
MVMT Watches utilized the Shogun page builder to create an easy-to-navigate FAQ page also using the Accordion element.

You can even simplify the process by using the FAQ landing page templates offered by Shogun.
Option 2: Start from a template
The other way to do this is to start from one of our pre-built templates, customizing it to fit your needs.
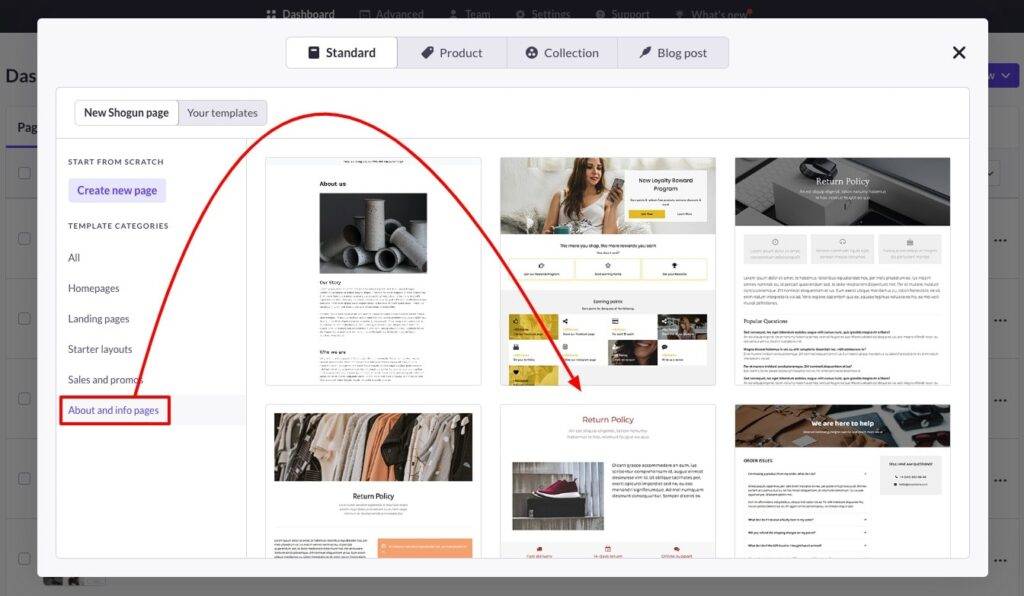
Step 1: Choose a template
Shogun Page Builder has so many great templates to choose from, which can help you get started quickly.
Find a fitting template for your FAQs (such as a return policy style template with an accordion) to start customizing.

Step 2: Customize the design
The page will already have containers, columns, and other structural elements ready to go. Now you can customize these elements and add new ones.

Within the pre-built page structure, you can start changing imagery (either with your own or using our Unsplash integration), updating headings and text fields, deleting sections you don’t need, and customizing elements to fit your brand.
Step 3: Add your questions and answers
With the accordion already set up, you can start adding your questions and answers right away.

Edit the settings of your accordion so it behaves exactly as you want it to for visitors.
To preview a few of the templates, you can skip straight to FAQ page templates section below.
10 tips for writing an awesome FAQ page on Shopify
If you want to make the most out of your FAQ page, it needs to have the essential elements that make it useful to your customers.
We have listed these below, along with FAQ page examples for you to use as inspiration.
1. Include a search option
Make sure your customers have the ability to use a search bar on your FAQ page to help them find the answer to their questions quickly.
After all, a study from Baymard Institute found that site search was the preferred method of mobile users to find products and information on ecommerce sites.
Use your customer’s language and keywords to craft the questions, that way website visitors are more likely to return the correct results from their search.
Additionally, make sure the search bar is visible and easy to find on your FAQ page.
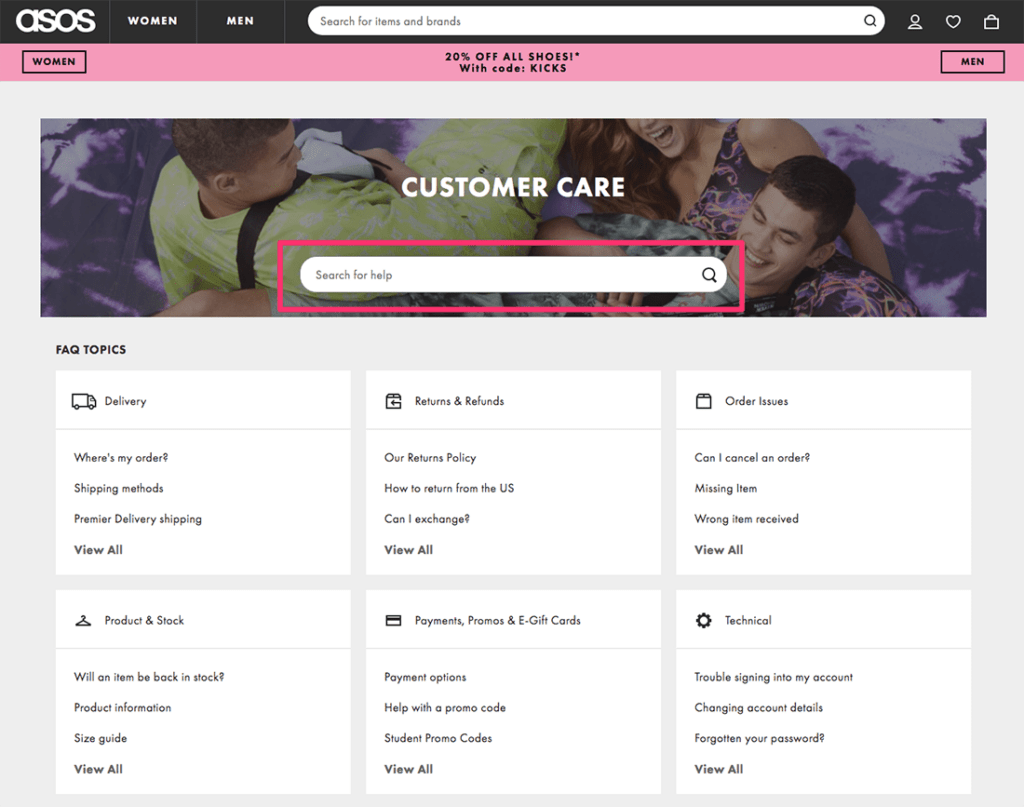
ASOS displays the search bar front and center on its FAQ page.

2. Organize your FAQ into categories
When creating an FAQ page that has a lot of information, it can help to organize and categorize the content.
Breaking down questions into categories and topics makes it easy for customers to find the information they need without scanning through every Q&A on your page.
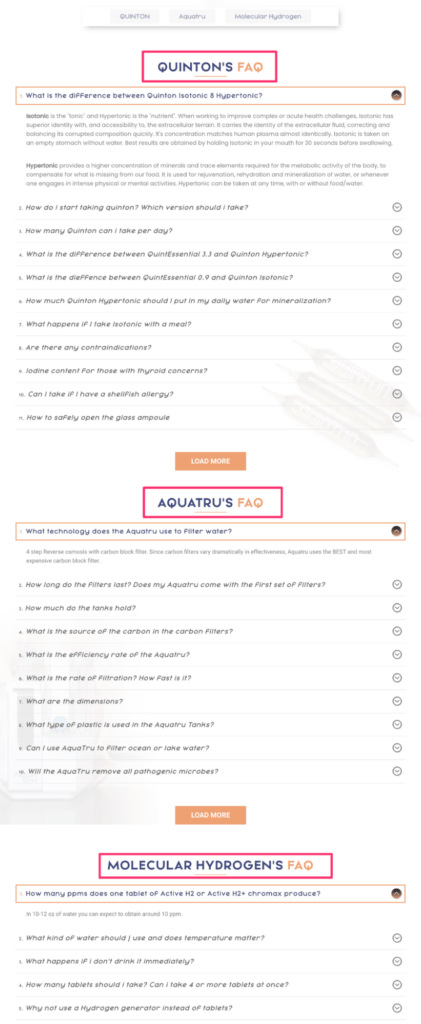
The Water & Wellness FAQ page has a simple FAQ page design, but its method of categorizing the questions and answers into different products makes navigation a breeze for customers.

Another way brands can categorize their FAQ page is into separate sections about shipping, ordering, product, pricing, and any other relevant topics.
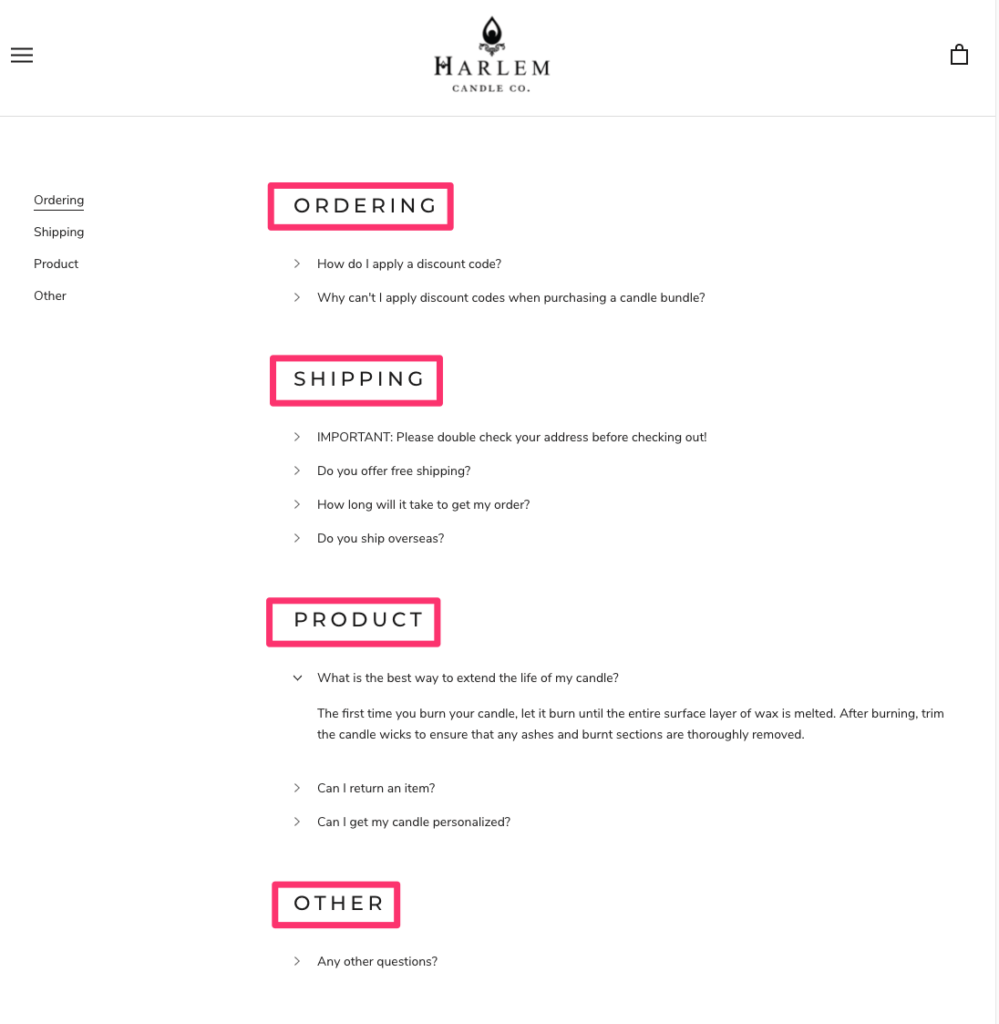
Harlem Candle Co. has organized its FAQ page into four different categories that are helpful to its customers—and also displays them on the sidebar.

3. Keep your questions and answers simple
Based on eye-tracking studies done by the Neilsen Norman Group we know that consumers scan content quickly when they search for the most relevant information instead of reading in detail.
The research found “the vast majority of the web users would rather finish their tasks as fast as possible with the minimum amount of effort; they visit a page because they want to find a quick answer rather than read a dissertation on the topic and educate themselves”.
It’s important to keep this research in mind when you create your store’s FAQ page.
The questions and answers must be short, clear, and to the point. Format them so consumers can quickly scan your FAQ page to find what’s important.
If your answers need to include more detail, consider having answers that link out to other pages that include additional content.
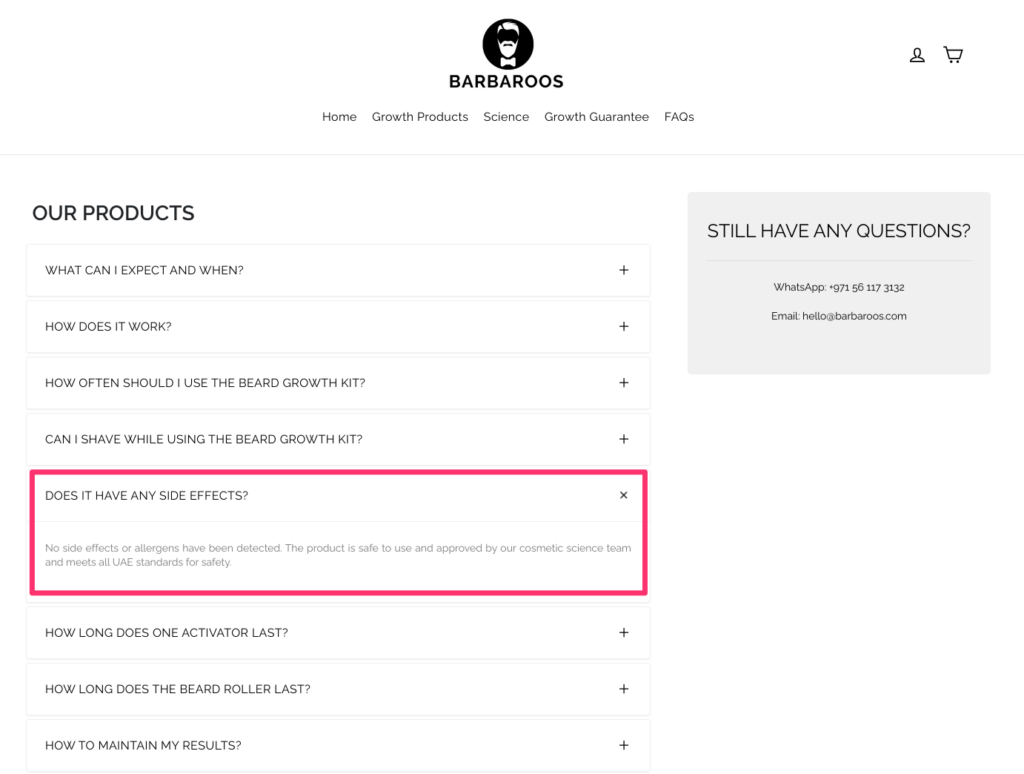
Barbaroos keeps its questions and answers simple and direct, without any fluff—creating an FAQ page that’s highly valuable to its customers.

4. Get visual and use images
Your FAQ page doesn’t need to be all text.
While text can help with search engine optimization, images and video can help engage your audience and create a more memorable customer experience.
According to research, people are great at remembering images. In fact, when people hear information, they’re likely to remember only 10% of that three days later.
However, if a relevant image is paired with the information, people retain 65% of it instead.
Include graphics and images on your FAQ page to create balance and break up the page’s content and elements.
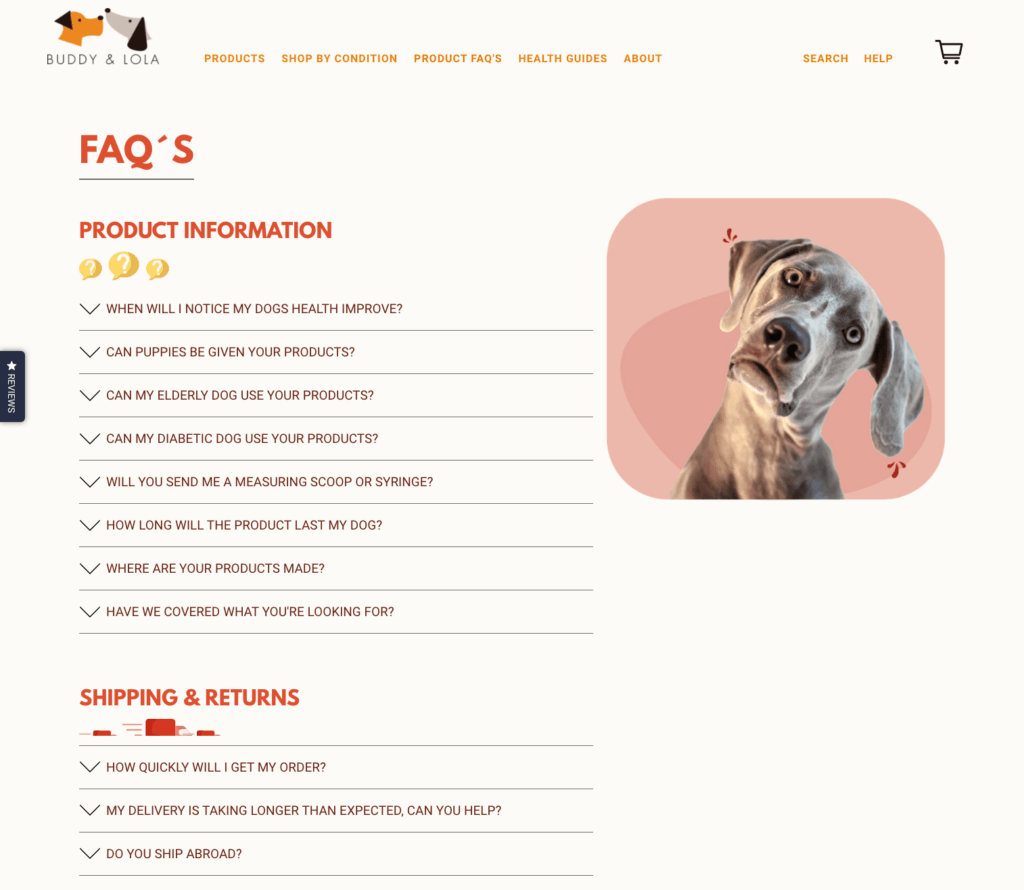
Buddy and Lola utilize both graphics and relevant images on its FAQ page—making it more engaging and easy on the eyes.

5. Collect data by asking your customers what’s important to them
Your customers provide a wealth of information that can be used for creating your store’s FAQs.
To find this data, you will need to access your customer service email account or helpdesk software.
There you will find the types of common questions your customers often ask along with the responses that resolve their query.
This information can also be used to create detailed help articles for the knowledge base section of your website.
If you would like to expand the amount of data you currently have to ensure your FAQs are tailored to your consumer’s individual needs—consider polling.
Ask customers for feedback about what’s most important to them when choosing products, ordering online, etc. This will help create the optimal FAQ page for your store.
And since 66% of customers expect companies to understand their unique needs and expectations—brands can’t afford to skip this step.
6. Beautiful design
The main UX goal for your FAQ page is to provide your customers with the answers they are searching for with ease—on an interface that encourages exploration and makes the experience the best it can be.
After all, 80% of customers say the experience a company provides is as important as its product or services.
By presenting the information on your FAQ page in a manner that’s easily understood and systematic—customers feel motivated to further invest their time in reading the contents of the page.
A modern and up-to-date design won’t overwhelm visitors and will compel them to trust your store since it will appear authentic.
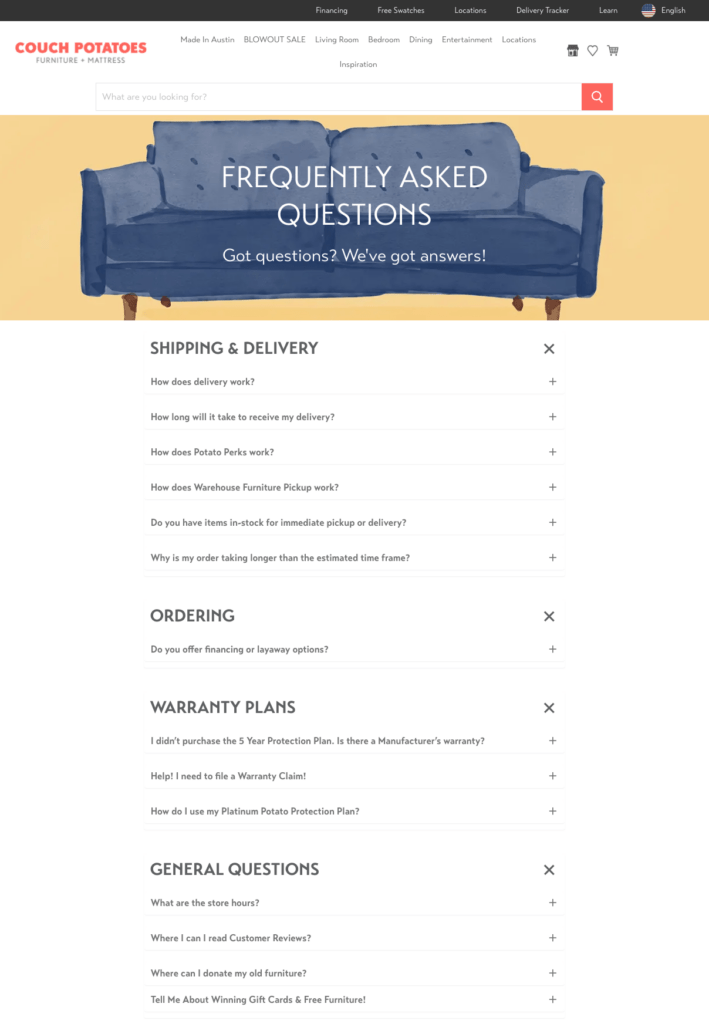
Couch Potatoes utilizes a clean and organized design that’s cohesive with the rest of its website. This helps its visitors feel they are supported and they can feel safe while shopping with the brand.

7. Link out to internal sources
Building internal links on your FAQ page to other pages on your website helps increase your website’s SEO performance. But why?
Well, internal links:
- Create signal value: They let search engines know what you consider important
- Create signal relevance: The anchor text helps search engines understand the meaning of the page it links to
- Build relationships between pages: The link connects the two pages together contextually, giving search engines meaning to them both
Your FAQ page should also not be the final destination for your customer.
When they find the answers to their questions, they should be moved further along the funnel. This is made possible when answers in your FAQ include a call to action and/or link to relevant pages on your site.
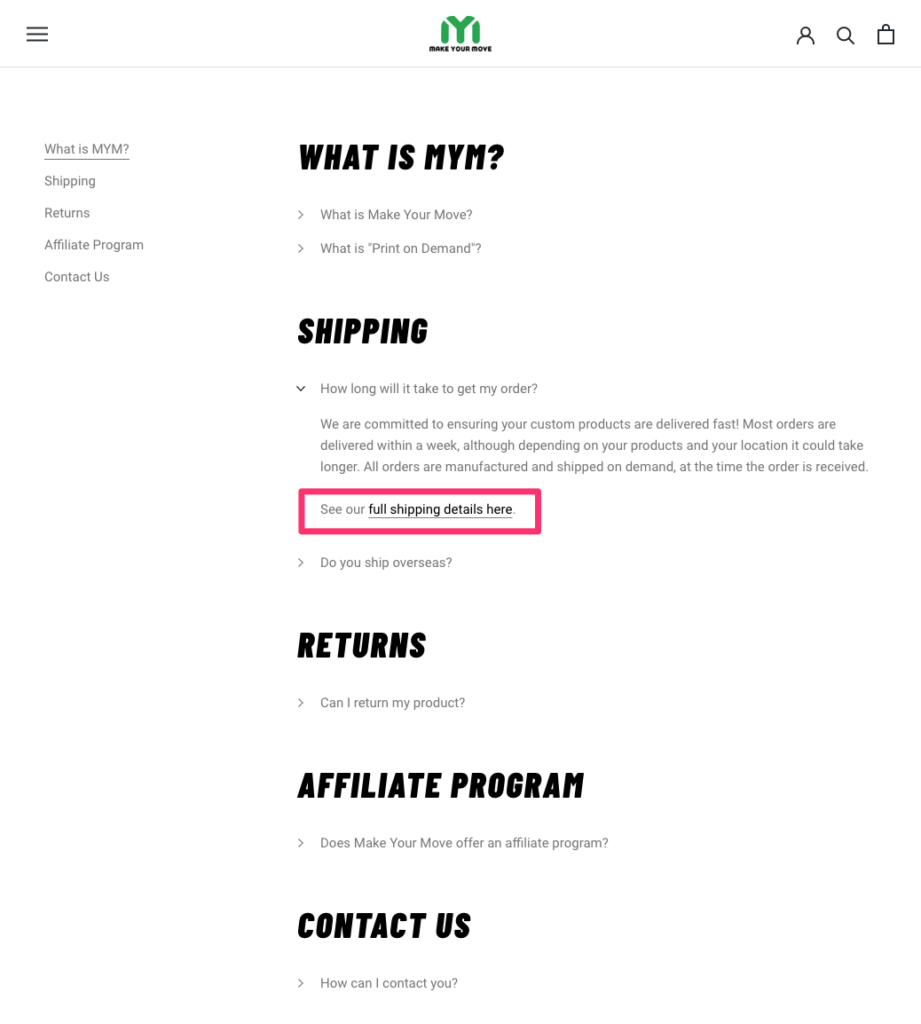
MYM has built multiple internal links on its FAQ pages—with one of the links linking out to the shipping information.

8. Consistently update your FAQ page
The truth is—your FAQ is not a static document. It needs to be constantly updated so that it continues to help your customers.
This can entail removing answers and changing questions.
As your business evolves, so will your FAQ page.
9. Choose the right tone so it matches your brand’s personality
The tone of voice of your FAQs should embody and express your brand personality and core values.
If your brand is jokey and laid back—then the answers on your FAQ page should use a similar tone—ensuring they match your website and feel cohesive to your customers.
Additionally, each question and the related answer should be from the customer’s perspective and use their language.
For example, “How can I…” “How should I…”
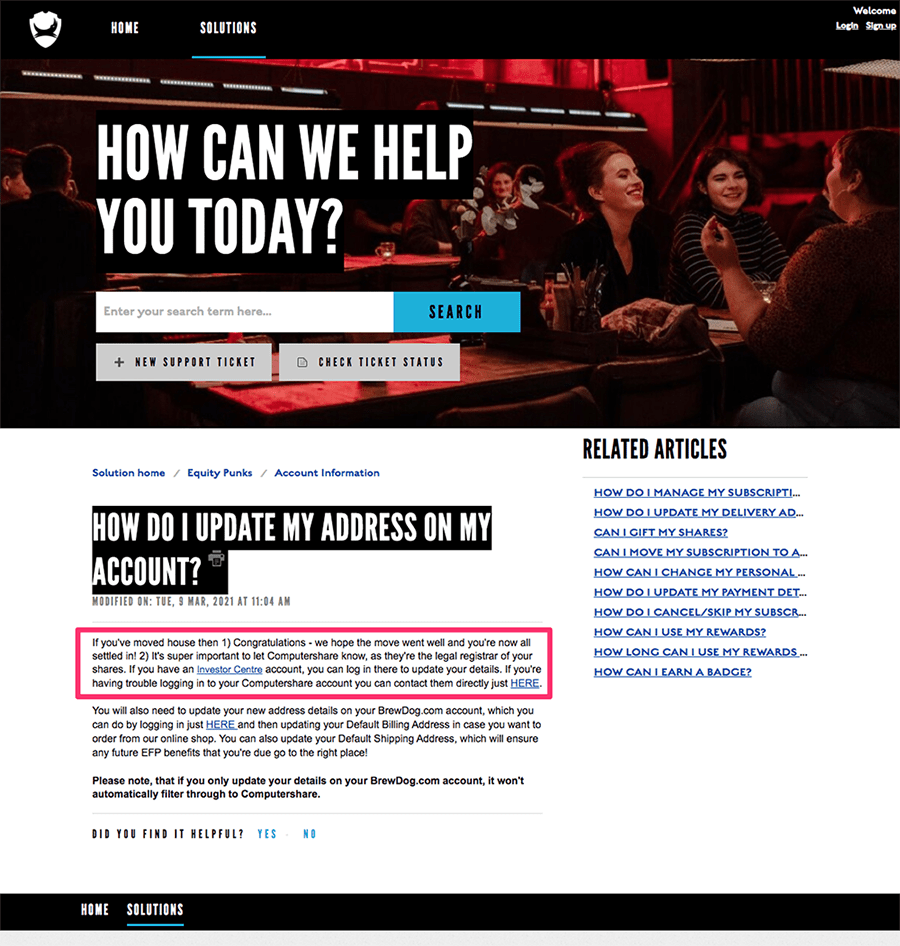
BrewDog does a great job of incorporating its personality into its FAQ and asking questions from its customer’s perspectives.

10. Make sure customers can find your FAQ page easily
The FAQ page should be featured prominently on your store’s website.
It should be visible to your customers and easily accessible. Indeed, it’s often placed on the footer, top navigation bar, or on a dropdown menu.
Since the navigation label only requires three letters, it, fortunately, doesn’t take up too much space on menus.
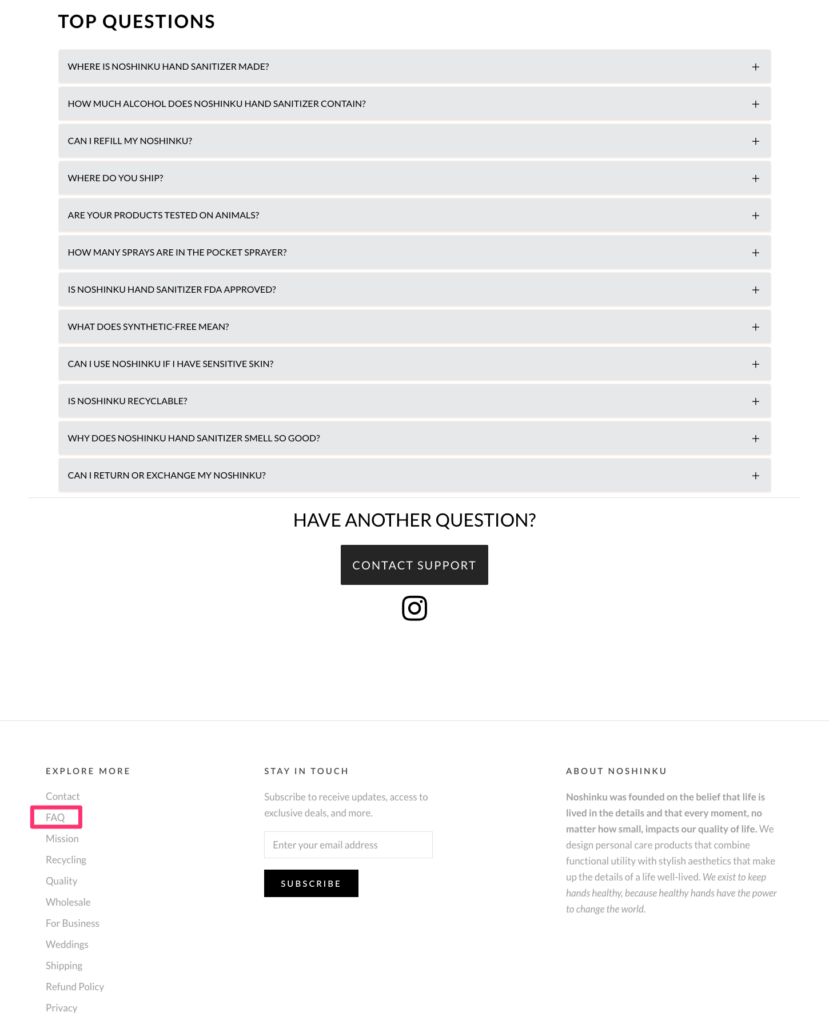
Noshinku makes sure its FAQ page is easily found by placing its navigation label on the footer menu.

6 FAQ page templates you can start using right away
Easily create beautiful, customized, and effective FAQ pages with the following well-designed FAQ page templates:
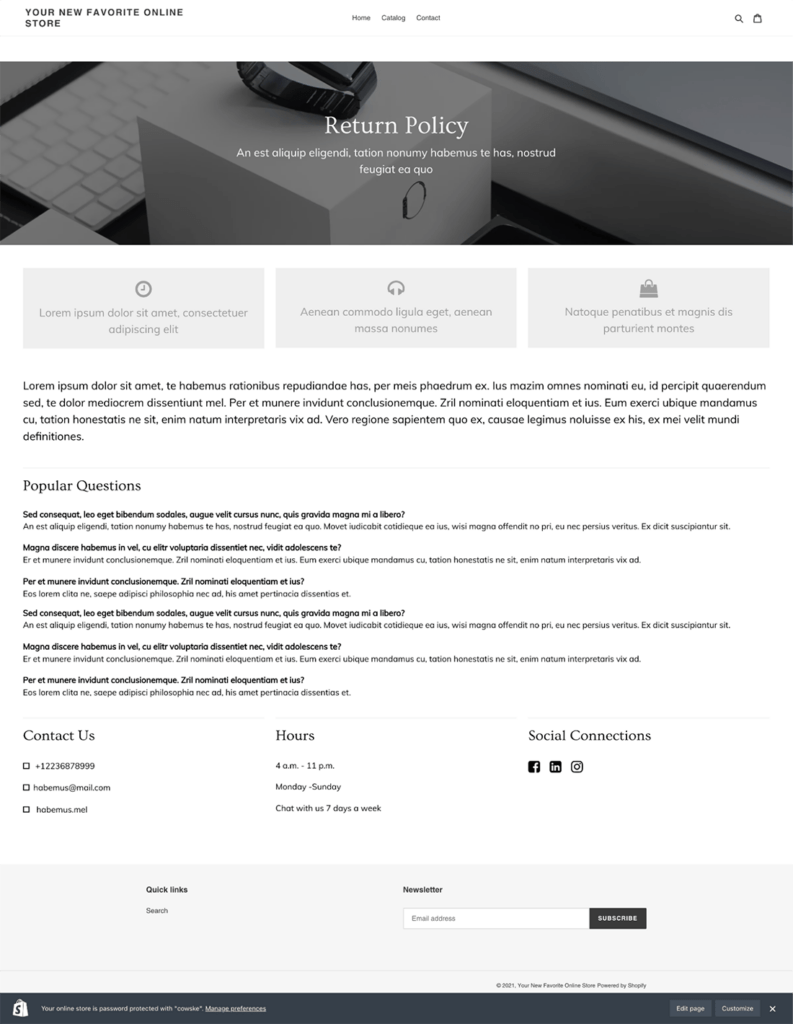
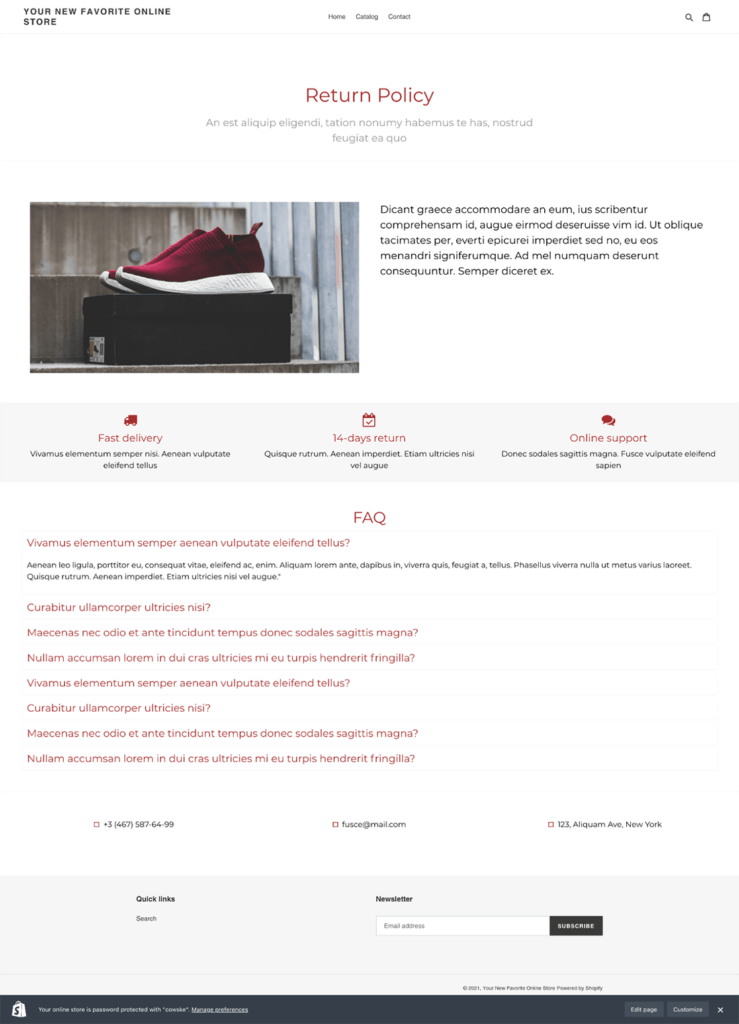
A simple return policy/FAQ page template
If you plan to add a small FAQ section that contains a few questions to one of your existing web pages—the below template is ideal for your store.
Built with a return policy page in mind but adaptable to almost any page, it uses the Text element to create the FAQs.
This ensures they don’t collapse and display at all times for users to see—helping provide additional detailed information about the primary topic of the page.

A categorized FAQ page template
Fully customizable and responsive, this template categorizes FAQs into different topics so that your customers can find the answers to their questions easily.
Pre-built using the Accordion element, you can easily edit the content of FAQs in a few clicks and have the page published in no time.

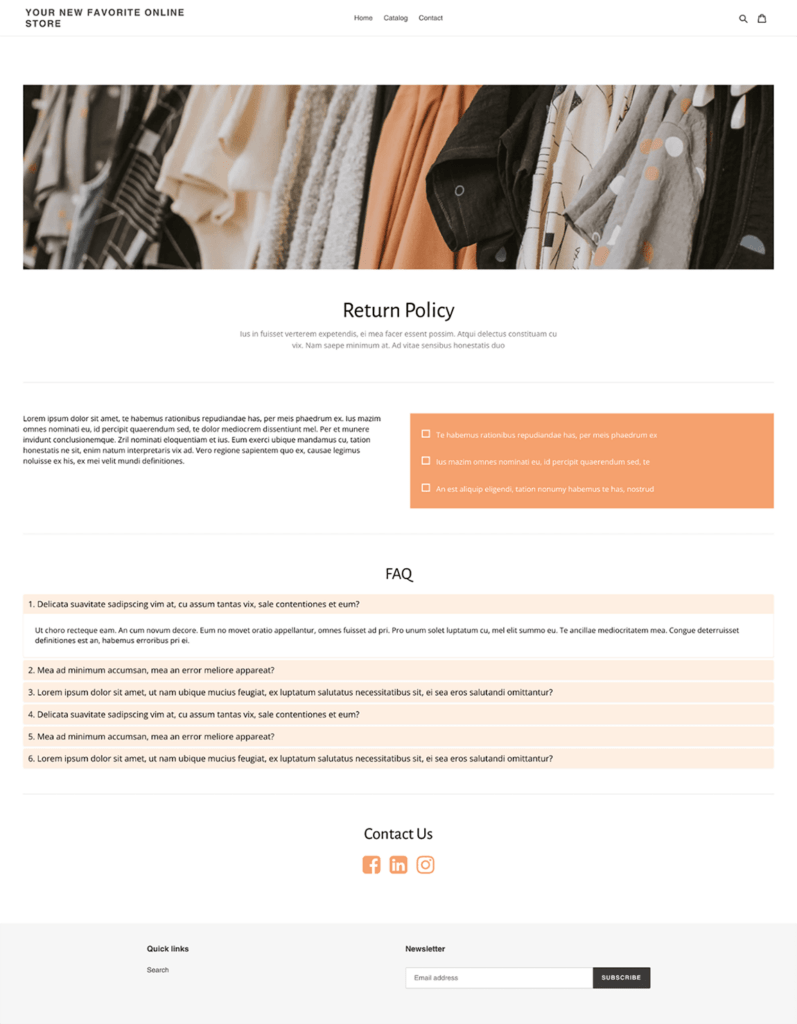
A return policy/FAQ page template with accordion
If you’re searching for a template that has put a lot of thought into the structure of its FAQs—including the colors, fonts, header and footer, layout, and other design elements, this template is for you.
It greets scrolling users with bright colors and the Accordion element organizes the FAQs elegantly—providing an optimal user experience.

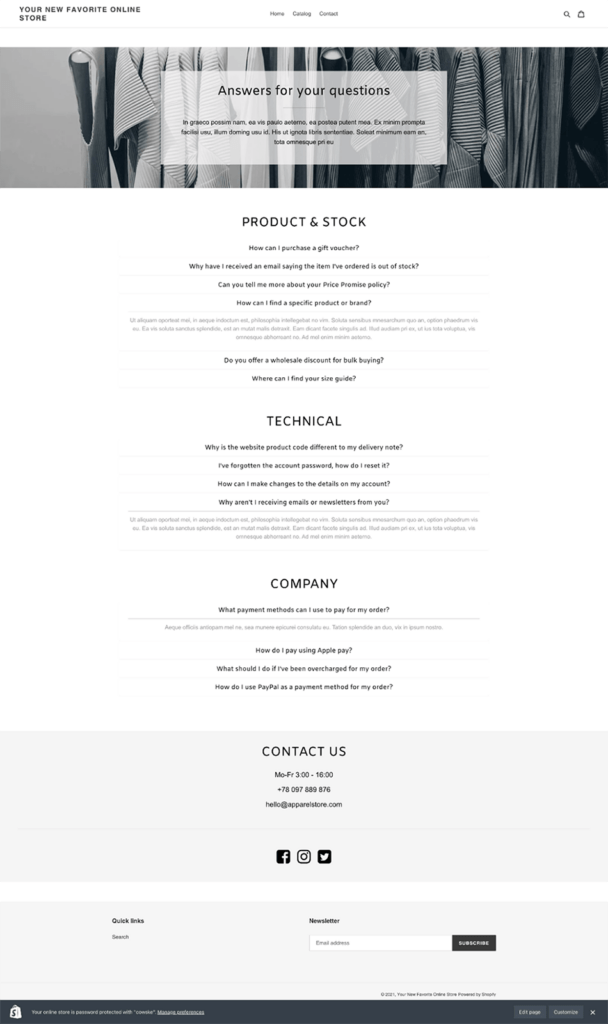
A template that places FAQs front and center
Highly structured and very intuitive, this FAQ page design template organizes its questions into three main categories: product & stock, technical, and company.
Of course, all of these can be edited in Page Builder to suit your brand’s needs. The design of the template also has a clean and minimalist functionality that will suit many brands.

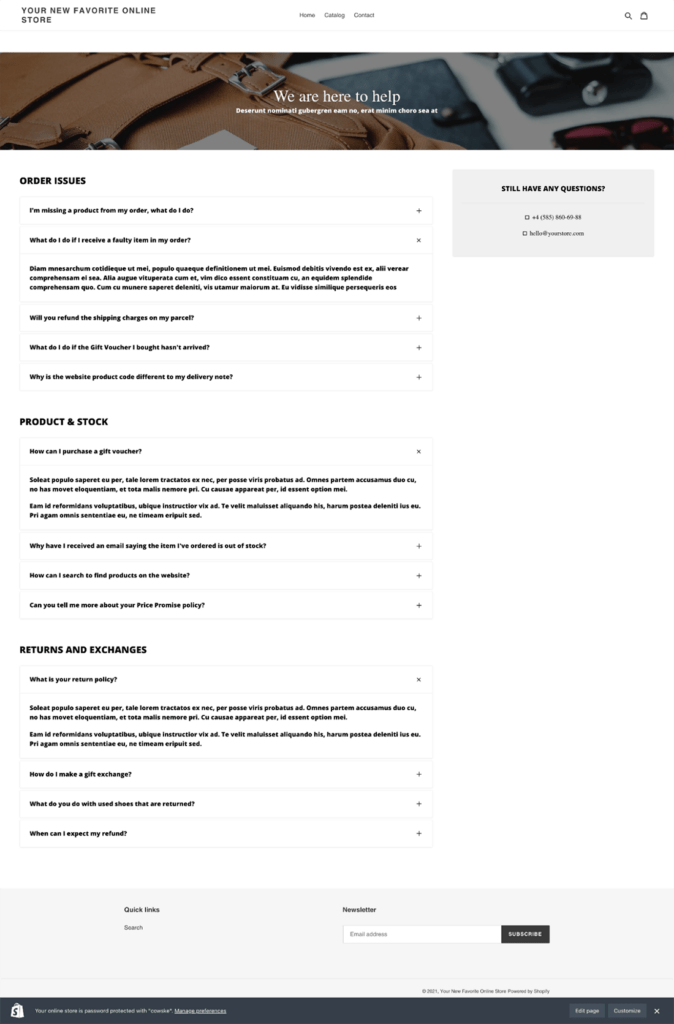
A return policy/FAQ page template with icons
The icons used in this template make it easy for site visitors to visually understand what type of information the FAQs provide them with.
With the help of the Accordion element, FAQs expand once the visitor chooses a specific one to read.

An easy-to-navigate FAQ page template
If your brand doesn’t have many frequently asked questions by customers to publish, then a template that offers a design that’s clean and concise may be ideal for your customer base.
The template below is also customizable so you can make it uniquely yours.

#cta-visual-pb#<cta-title>Customize your FAQ page to match your brand<cta-title>Make your Shopify store’s FAQ page consistent with your brand’s look and feel with Shogun Page Builder’s customization options.Start building for free
FAQs about Shopify FAQs (how meta!)
Do you need an FAQ page?
Although FAQ pages are a critical part of many websites, some businesses don’t need them.
Before you jump into creating an FAQ page you should consider your goals and your customer’s individual needs. Ask yourself—is an FAQ page a necessity?
If your customers are consistently contacting your customer service team because they can’t find the information they need, then creating a list of frequently asked questions will help fix the issue.
Having an FAQ is also a great opportunity to demonstrate empathy, which 68% of customers expect and only 37% of brands do.
What is an FAQ section?
The FAQ section of your website is literally where the FAQs are located on your online store.
They can be placed in a section on a web page, like your contact or homepage—at the top of the page.
You should write an FAQ section in the same way you would write an entire FAQ page.
With Shogun Page Builder, you can quickly create FAQ sections on any page by adding the Accordion element.
How do I create a FAQ page in Shopify?
As we laid out above, just add a page from the dashboard, title the page, and add your Qs and As. After saving the page, you can add it. to your navigation menus.
An easier way is to use Shogun Page Builder, allowing for complete customization that matches your unique brand.
How do I create a FAQ page?
If you have your questions and answers ready to go, creating your FAQ page is simple. Just create a page with Shogun Page Builder from a template, add your content, and customize the look to fit your brand.
How do I add a FAQ accordion to Shopify?
An accordion is the ideal way to showcase FAQs. To add one on Shogun Page Builder, just drag and drop the Accordion element where you want it on the page, then start adding your questions and answers. Style your accordion however you like and hit publish!
Should FAQ be on its own page?
For many brands, it makes sense to create a separate page dedicated to FAQs. This makes it simple for customers to find it and learn more about your brand. Building a new page is super easy with the right page builder app.
Answer all their questions to earn their trust
Leveraging an FAQ page is becoming increasingly critical to ecommerce store owners.
A well-crafted FAQ page should have search functionality, be optimized for FAQ page SEO, and consist of other best practices—all complementing a classic single list of your customer’s top questions.
Creating an FAQ in Shopify is easy to do, and it’s made even easier with a feature-rich drag-and-drop page builder like Shogun.
Shogun Page Builder helps you create FAQ pages that improve the shopping experience, build loyalty, and help move customers toward a purchase decision.
#cta-visual-pb#<cta-title>Maximize your customer engagement<cta-title>Engage your customers with an informative and well-designed FAQ page created with Shogun Page Builder.Start building for free today

Michelle Deery
Michelle Deery is a writer and strategist for B2B SaaS companies. She writes content that helps brands convert visitors into paying customers.



