Shopify Theme Detector: How to Find What Shopify Theme Any Store is Using

Finding the best Shopify theme for your store can be stressful. There are so many themes available that sometimes the best place to start is by pulling inspiration from your favorite online stores.
Whether you’re casually browsing or actively shopping for ideas, chances are you’ll find a store (or several) with a design you’d love to emulate—if only you could find out what Shopify theme it’s using.
At this point, your train of thought might go something like:
“Hey, what Shopify theme is this? Can I download it for my store? Hmm, are those elements custom? How can I find out?”
Lucky for you, there are a few quick and easy ways to figure out which Shopify theme a store is using.
Whether you want to know how to manually search for a theme ID or use a Shopify theme detector, this guide will show you how to find out what Shopify theme your favorite stores are using.
First, let’s cover the basics.
In this post, we cover:
#cta-visual-pb#<cta-title>Start customizing your Shopify theme today<cta-title>Try Shogun for free and start building out your perfect store to create a totally unique customer experience.Start designing for free
What is a Shopify theme?
Shopify themes are comprehensive design templates that can be applied to every page on your online store.
Your theme impacts everything from how your pages look to how customers navigate your store, including the site menu, layouts, images, text, interactive elements, and checkout experiences.
In other words, your Shopify theme plays a crucial role in defining the look and feel of your store.
Whether you use a pre-built Shopify theme or a fully customized design, your theme should reflect your brand and create the type of shopping experience you want for your customers.
How can I choose a Shopify theme for my store?
If you’re having trouble choosing the right Shopify theme for your business, you’re certainly not alone.
As a new store owner, you might be feeling pressured to find the perfect theme from the get-go. Or if your store is growing rapidly, you might be eager to switch to a theme that can better support your business.
But choosing a Shopify theme isn’t a lifelong commitment.
You can try out a theme and then switch if it doesn’t match your branding. You can even preview multiple themes before downloading one from the Shopify Theme Store.
More importantly, you can always augment your Shopify theme with custom elements and features that make your store feel just the way you want.
Where can I find Shopify themes?
As a Shopify merchant, you can download themes from the Shopify Theme Store or a third-party marketplace (like Themeforest, 99 Shopify, and TemplateMonster).
You can choose to use a free Shopify theme or purchase a paid theme.
Another option is to develop your own theme from scratch—or to build a custom theme with a smart, no-code tool like Shogun Page Builder.
What are the differences between free and paid Shopify themes?
The biggest difference between free and premium Shopify themes is obviously the cost. With that cost discrepancy comes a discrepancy in feature sets and the complexity the theme can handle in a store.
When it comes to comparing free vs. paid Shopify themes, there are some key differences to keep in mind.
Free Shopify themes
The good news for anyone building a store on a budget is that there are quite a few free themes available.
These are a great option for new stores that haven’t fine-tuned their branding yet and new business owners who are just getting familiar with Shopify.
However, restricting yourself to free themes means you won’t have many options to choose from. Plus, free themes might not offer the same features or functionality you’d get from a paid theme.
That said, there are plenty of excellent free themes available for your Shopify store.

Premium Shopify themes
Paid themes can either refer to prebuilt templates (like the premium themes available on the Shopify Theme Store) or a custom theme built specifically for your store.
Many paid themes are created and supported by third-party developers.
On the Shopify Theme Store, you’ll find a range of premium themes that you can download for $180-$360 USD. These themes typically offer more functionality and features than free themes, and you can preview multiple premium themes before committing to a purchase.

What are the limitations of prebuilt Shopify themes?
Even the best prebuilt Shopify themes have their drawbacks.
Here are some considerations to keep in mind if you’re planning to use a pre-built Shopify theme:
- A prebuilt Shopify theme might not reflect your brand. The look and feel of your online store should embody your brand, but many prebuilt themes are designed to fit as many different stores as possible. Prebuilt Shopify themes often require customization to make them worthy of your store.
- Prebuilt themes make it harder to stand out from competitors. When you’re using a popular Shopify theme, you run the risk of a generic-looking store. This is especially problematic if your competitors are using the same templates without any customization.
- Prebuilt themes limit your creativity. It can be tricky to find a prebuilt theme that brings your vision for your store to life. If you want to do something really cool with your store, it often requires a custom-built theme or a tool that allows you to build customizations on top of your theme.
To get the best results and maximize conversions, you can customize your Shopify theme to support your ideal aesthetic and customer experience.
Shogun Page Builder makes it easy to elevate your Shopify theme with custom elements, templates, and designs.
The big question: What Shopify theme is that?
Have you ever been impressed by a store experience and wondered what Shopify theme they’re using?
If you’re building a store on Shopify, it’s only natural to notice other store designs and wonder about what themes and apps are driving their success.
Why should you know how to look up a store’s Shopify theme? It’s a great way to get the answers you need fast.
If you love the store’s site design and are looking to modify your own Shopify store to achieve a similar look, you can get quick insights by finding their theme.
Reasons you’d want to identify another store’s theme
- You love it and want to replicate a similar look for your store. If it’s a prebuilt theme, you have the option to download and augment it for your own business.
- You want to find out what’s possible in the realm of pre-built themes vs. custom builds. If you see something you want to replicate, you can check if it’s part of a template or requires customization on top of the base theme.
- You want to know what the competition is up to by seeing what works and what doesn’t. For example, are your most successful competitors using prebuilt themes or custom builds?
What is a Shopify theme ID?
Each Shopify theme has a unique ID from which you can identify it in the code.
It’s a short code that you can use to find the theme on the Shopify Theme Store, where you can see more details and decide whether to download it for your own store.
To find out which Shopify theme is being used, your goal is to uncover the Shopify theme name or ID so you can learn more and locate it for yourself.
#cta-visual-pb#<cta-title>Start customizing your Shopify theme today<cta-title>Try Shogun for free and start building out your perfect store to create a totally unique customer experience.Start designing for free
How to find what Shopify theme a store is using
There are two main methods for detecting a store’s Shopify theme.
You can either manually search the source code or download a browser extension to do it for you. In either case, you’re looking for the theme name or ID.
Here’s how you can identify a Shopify theme in just a few steps.
Option 1: Finding a Shopify theme manually
The key to identifying a store’s Shopify theme is in the source code.
Anyone with internet access can view the source code and search for the theme name or the Shopify theme ID.
How to find a Shopify theme on a Mac
If you’re an Apple user, here’s a quick overview of how to detect Shopify themes on your Mac.
For our first example, we’ll use the Chrome browser.
- In Chrome, head to the Shopify store you’d like to inspect.
- Next, you want to view the page’s source code. You can use the keyboard shortcut (Command + Option + U) or right-click anywhere on the page and select “View Page Source” from the menu that pops up.
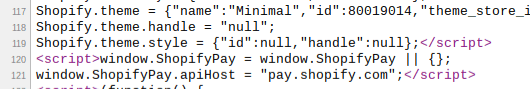
- A new tab will open with the HTML code for the website. You can detect the Shopify theme by pressing Command + F and searching for “Shopify.theme”. This will identify the piece of code that lists the theme name and jump you to a snippet that looks something like this:

As you can see, in line 117, the name of the Shopify theme in use is “Minimal.”
Of course, in many cases, the theme you like might not be a prebuilt Shopify theme at all.
How to find a Shopify theme ID
Another way to find the Shopify theme is to look for its ID in the page source.
If Shopify created the theme, you’ll see a number next to “theme_store_id” (for example, “theme_store_id: 775”).
Googling the ID number along with “Shopify theme” will usually lead you to the page for the Shopify theme itself.
In this situation, Googling “Shopify theme 775” returned results for a theme called “District”.
That’s it! Easy right?
And you can use whichever browser or device you prefer, so long as you use the correct keyboard shortcuts.
How to find a Shopify theme in other browsers
Beyond Chrome, you can identify a Shopify theme in the page source for other browsers, too.
Here’s a quick list:
- How to find out the Shopify theme in Firefox: Control + U
- How to find out the Shopify theme in Edge: Control + U
- How to find out the Shopify theme in Safari: Command + Option + U
Once you’ve opened up the source code page in these browsers, follow the same steps as in the above example.
How to find a Shopify theme on a PC
You can detect a Shopify theme on your PC by following the steps listed above with slightly different keyboard commands. Here are the steps for clarity:
- Visit the Shopify store you’d like to inspect.
- To open a new tab with the source code, press Control + U or right-click on the page to open up the menu and click “View Page Source”.
- Search the code by pressing Control + F and look for “Shopify.theme” or “theme_store_id”
Option 2: Using Chrome extensions to detect Shopify themes
You can also use a browser extension to identify Shopify themes.
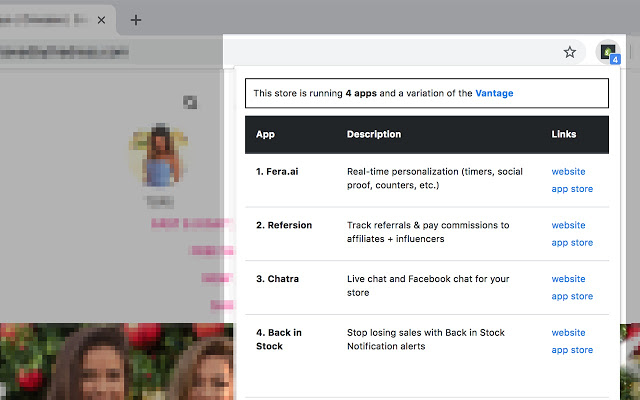
One of the most popular Shopify theme detectors on the Chrome web store is Shopify App/Theme Detector by Fera.ai. It’s free to use and can help you detect Shopify themes (and apps) on any store.

Once you install the extension, you can use it to identify which theme a Shopify store is using.
It will tell you the theme name and whether or not it’s a custom build. If the detected theme is listed on the Shopify Theme Store, the extension will provide you with a handy link so you can check it out yourself.
Bonus: This extension will also show you which Shopify apps a store is running. This can be helpful info for building out your own Shopify app stack.
Note: You can also use an online theme detector tool to find what theme a brand is using.
How can you tell if a store has a custom Shopify theme?
Sometimes you’ll come across an awesome store and locate the theme name in the source code—but then not get any results when you search for it on Google.
In these situations, you’re likely admiring a custom Shopify theme.
How can you confirm a Shopify store is using a custom theme? In general, if you can’t figure out where the theme is from by looking at the source code, then it’s probably a custom build.
But the real telltale sign of a custom theme is a lack of theme ID.
In most instances, a custom theme will still have a name listed when you search for “Shopify.theme”—but it won’t have a theme ID attached to it.
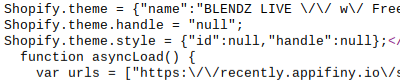
Instead, you’ll see something like this in the source code:

If it says “null” instead of an ID number, then the theme in question is not a standard theme created by Shopify.
In this example, the theme name is “BLENDZ LIVE.” But this theme doesn’t exist in the Shopify Theme Store, so it’s likely a custom theme that’s not available for download.
#cta-visual-pb#<cta-title>Build your store without coding<cta-title>Design the store of your dreams without writing a line of code with Shogun Page Builder.Get started for free
4 Examples of brands with custom Shopify themes
Whether you find a prebuilt theme you like or want to create your own template from scratch, you can use Shogun Page Builder to augment your store and truly customize the experience.
After all, some of the best stores—including the following examples built with Shogun—use augmented Shopify themes or fully custom builds.
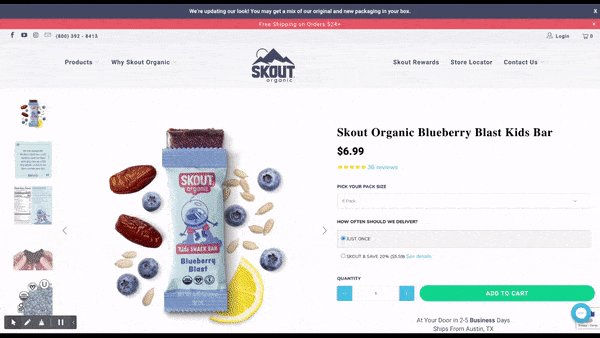
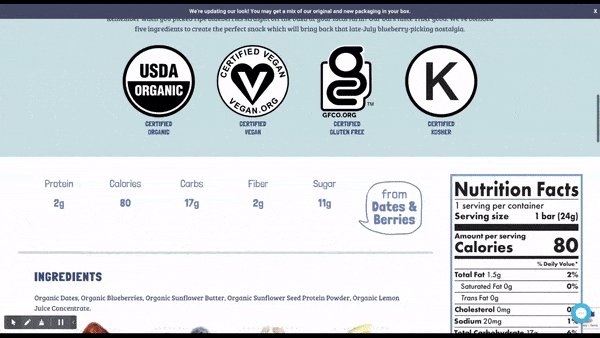
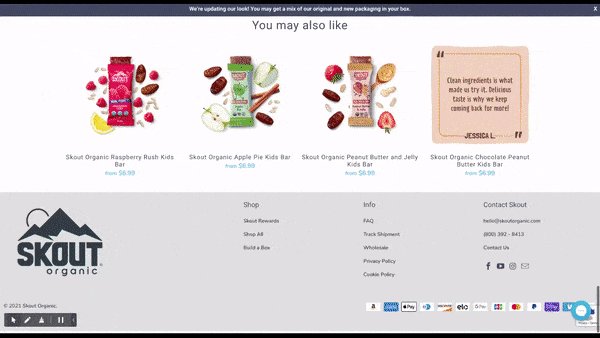
Skout Organic
Healthy snack brand Skout Organic uses a custom Shopify theme to create product pages that are colorful and cohesive.
Information is clearly laid out, and there’s a healthy dose of animation (our favorite are the dancing blueberries) to grab customers’ attention and highlight the product.

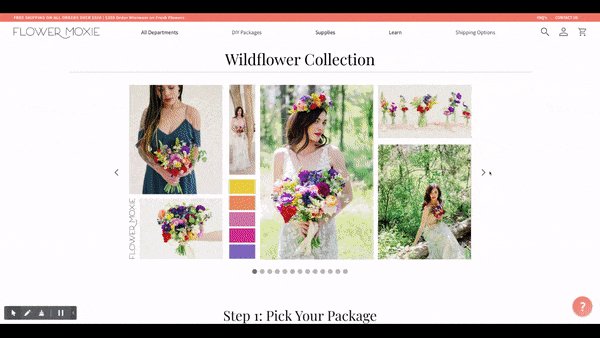
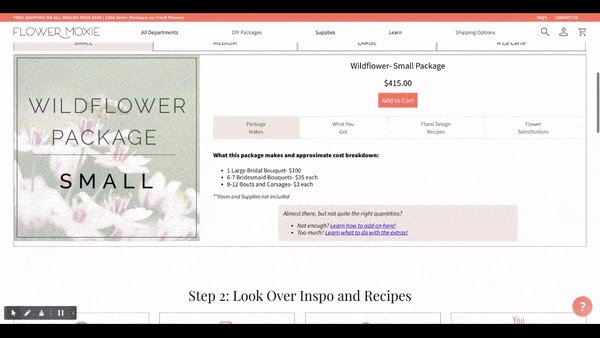
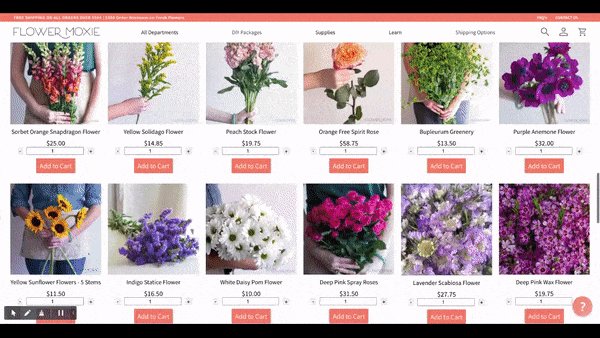
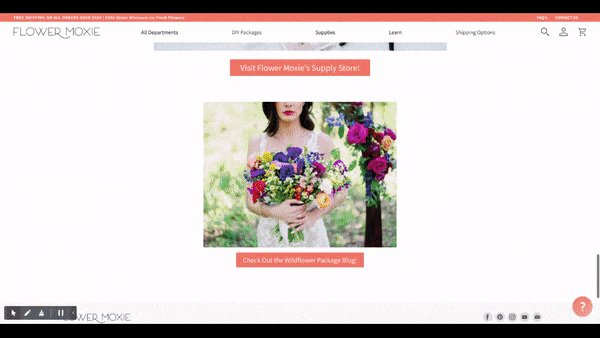
Flower Moxie
Flower Moxie’s custom Shopify theme makes it simple for customers to order and customize bouquets for their wedding day.
There’s a huge emphasis on imagery, but the page is structured around an easy-to-follow process for selecting package options and add-ons.
So not only does it look good, but it’s functional, too.

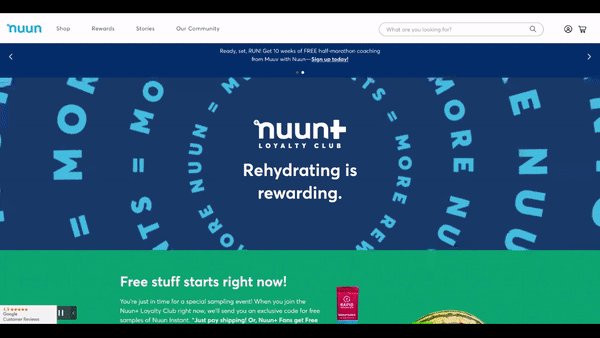
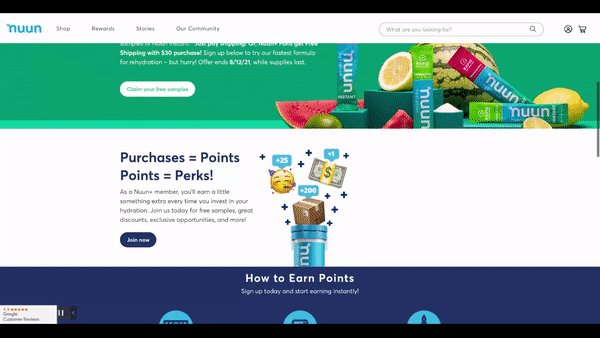
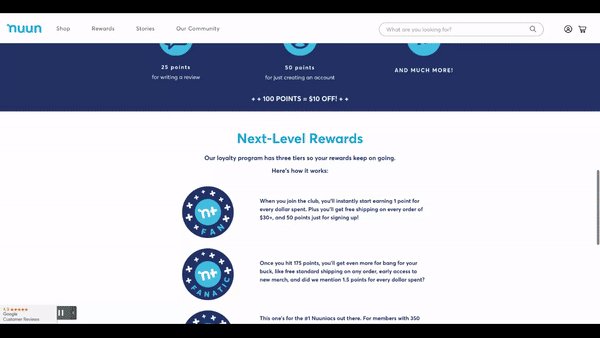
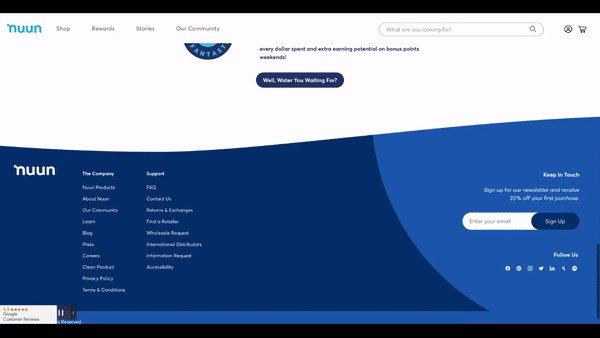
Nuun
Here’s an example of how Nuun uses Shogun Page Builder to design on-brand landing pages for their Shopify store.
From the rotating visuals in the header to the bright visuals and clean color blocking, this page is designed to excite and motivate customers to take action.

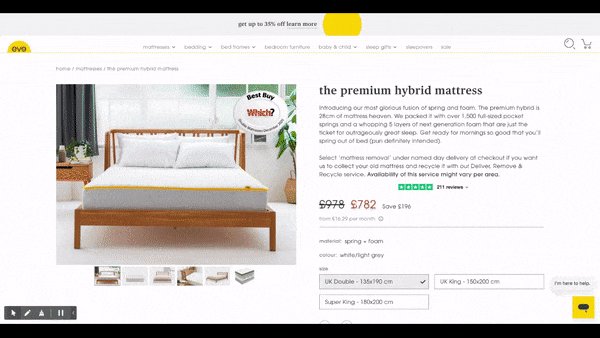
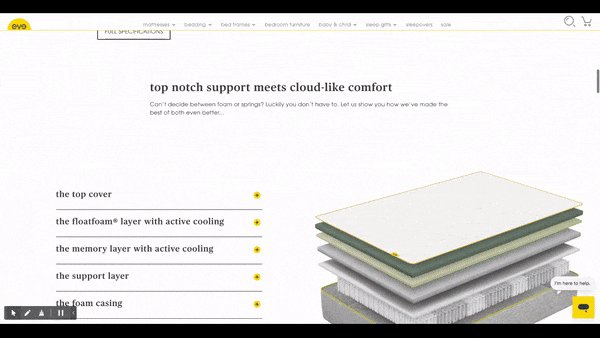
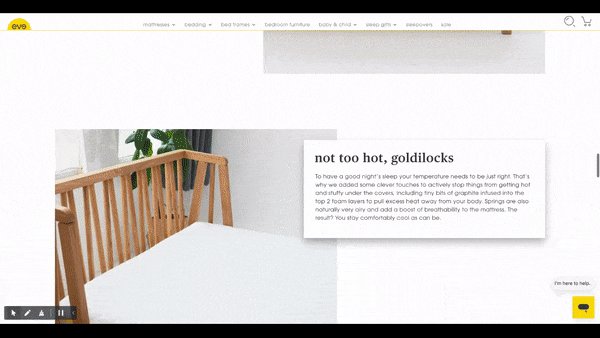
Eve Sleep
There’s a lot to love about this page, but our favorite element is the custom block detailing the materials and purpose of each mattress layer.
And Eve Sleep’s customers seem to enjoy it, too. Since adding this block to the page, they’ve seen a 7% increase in conversions and a drop in customer queries.

Want to see even more awesome store examples? Check out our list of 34 top Shopify stores that you can pull inspiration from.
Start customizing your Shopify theme with Shogun Page Builder
If none of the standard Shopify themes catch your eye, you can always create your own design with Shogun Page Builder.
Even if you really love a particular theme, there might be certain elements you’d like to tweak to make it really your own.
In any case, Shogun Page Builder makes it easy to create and customize your own design.
Whether you’re creating a custom theme from scratch or by building on top of an existing Shopify theme, our elements library gives you tons of options for customizing your store.
Every page can look exactly how you want it—from your homepage, landing pages, and blog posts to your product pages, collection pages, and promotion pages.
You can choose a blank layout for complete control or build on an existing template to make it your own.
Arrange page elements however you want so that everything is in the right place to maximize conversions and elevate the shopping experience.
Headings, copy, photos, videos, add-to-cart buttons, and other interactive elements—all of it can be completely customized to make your store stand out.
Ready to customize your Shopify store with a theme as unique as your brand? Try Shogun today to start building your store, your way.
#cta-visual-pb#<cta-title>Start customizing your Shopify theme today<cta-title>Try Shogun for free and start building out your perfect store to create a totally unique customer experience.Start building for free

Emily Bauer
Emily is a content marketer from Toronto. She helps tech companies and startups develop awesome content for their blogs, websites, and social media. When she’s not writing or thinking about writing, Emily can be found chilling on her yoga mat, loitering in bookstores, or exploring the city with her super cute (and super spoiled) corgi, Wilbert.



