Shopify Theme Development: How to Make a Custom Shopify Theme From Scratch

When it comes to creating the perfect look and layout for your Shopify store, there is a world of options to choose from.
You could decide to go with one of the many paid or free themes that the Shopify Theme Store has to offer. Many businesses do and they work great, up to a point.
But if you’re a bit more ambitious, you’ll want to move beyond the cookie-cutter style and limited functionality of these themes.
However, getting to grips with Shopify theme development can be a daunting task.
So how do you create a unique theme that’ll give you the freedom and capacity to build the online store your brand needs?
Keep reading to learn what it takes to create a Shopify theme from scratch and the various ways to do it so you can decide what route makes the most sense for your brand. Skip to the last bullet to go the easy route with an intuitive Shopify page builder.
In this post, we’ll cover:
#cta-visual-pb#<cta-title>Create your own theme completely code-free<cta-title>Try Shogun for free and start building out your perfect Shopify store, no technical fussing required.Start building for free
What is a Shopify theme?
A Shopify theme is what defines the overall design, look, and feel of your store. It’s the framework that you use to build all the elements of your store around.
The theme is the foundation of your store. And there are tons of themes in the Shopify ecosystem.
It’s what all your pages, apps, images, etc, rest on, so making sure they have a solid foundation is crucial to your store’s success.
#cta-paragraph-pb#If you’re unsure where to start with finding the right theme style, you can use this handy guide for detecting Shopify themes to compare what themes other stores are using.
Can you create your own Shopify theme?
The short answer is yes!
But it might be a bit more of an endeavor than you realize when you first set out.
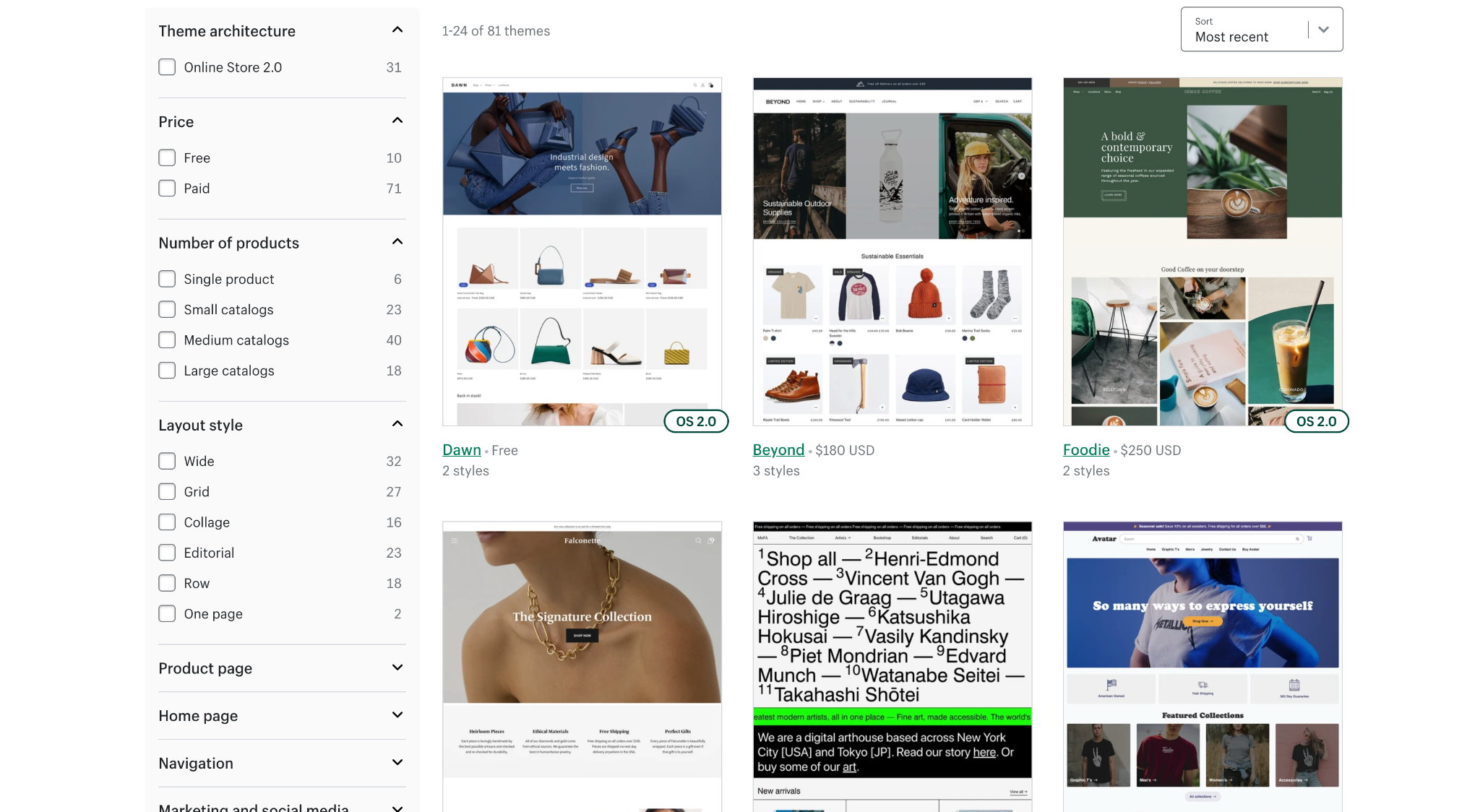
Shopify has developed a marketplace where both premium and free pre-built themes give store owners a library of visually stunning themes that make short work of getting a store up and running.
You can save time and money by going the pre-designed route.
But if you’re reading this post, then the chances are you’re already aware of the drawbacks:
- Limited scalability designed for non-technical users
- Limited customization
- Designed for aesthetics and not necessarily for conversions
The alternative to these pre-built themes is to create your own custom theme for your Shopify store.

Can I switch from my existing theme?
It’s a reasonable expectation that your store will grow and expand.
And as it does so, you’ll need to adapt your theme so it can handle the extra demand your newly popular store puts on it.
You’ll need more control over the layout of every page and element on your site.
You’ll also need more flexibility to test the placement of content and measure the impact it has on customer experience and conversions.
Your brand will also benefit from having a more memorable and easy-to-recognize experience if you’re not using a theme that’s been licensed by hundreds (or thousands) of other online retailers.
The good news is you can easily change your theme from an off-the-shelf Shopify offering to a customized or completely custom-built theme by following a few simple steps.
Shopify lets you hold up to 20 themes in your theme library, so you can change themes without worrying about losing content.
#cta-visual-pb#<cta-title>Take your Shopify theme to the next level<cta-title>Shogun Page Builder is the no-code solution for customizing any page on your Shopify store by simply dragging and dropping structure and content into place.Start designing for free
Planning for your custom Shopify theme
Before you can start building, you need a plan for your online store. It’s more than just the color scheme and placement of your logo.
You have to plan their whole journey, and you’re doing it from scratch.
How to create a website template from scratch
Your store layout should be designed to facilitate the ideal flow of customers from where they enter to the point where they leave.
If all goes well, that’s the checkout.
That ideal flow is your funnel. It’s similar to the way retail stores are carefully plotted to move customers toward the register (with plentiful cross-selling happening even at the end).
When creating a plan for your store, consider the placement of your elements like steps in a journey.
Think about:
- Where they enter the store (i.e., which page they start at).
- What they’ll be looking for. Whether your customers visit your site looking for a new black t-shirt or inspiration for Christmas gifts, you need to get them to what they want as quickly as possible.
- What’s the first step? Do you want them to enter a search term? Click on a special promotion? Where you want your customers to click should be obvious as soon as they land on the site.
- Where they’ll click to get to the next step, then the step after that, and so on.
- How many steps is too many to get where they want to be?
- Where secondary elements/links will be placed (blogs, return policies, related items, testimonials, etc).

Your plan for page layout should consider conversion best practices that create an enjoyable shopping experience while minimizing friction.
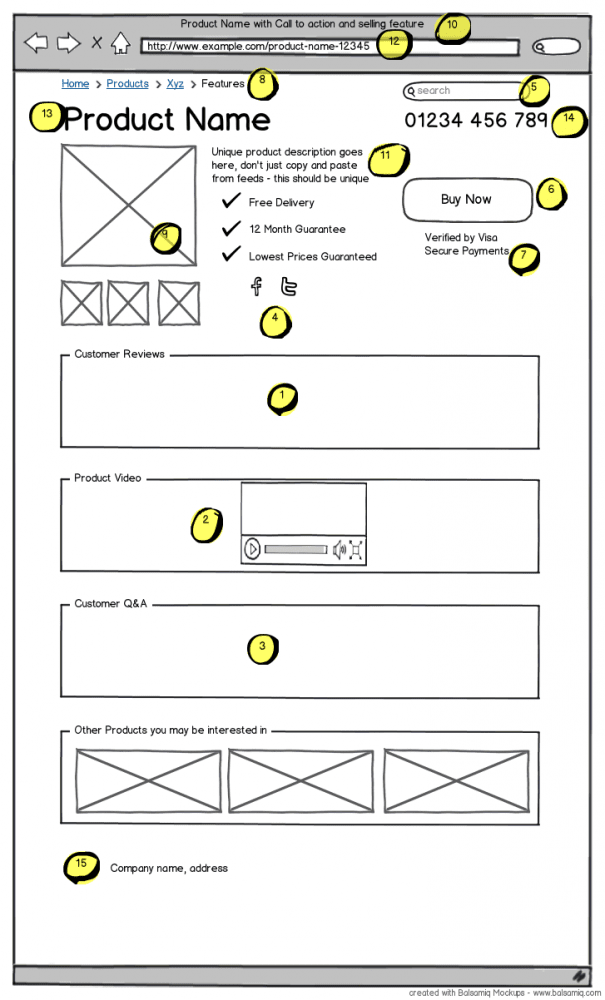
It doesn’t need to be super technical—it can be little more than a line drawing depicting the layout of your website before any decoration is added.
This approach to a plan brings together site mapping and wireframe building to help you decide how your store will be laid out.

#cta-visual-pb#<cta-title>Augment your theme completely code-free<cta-title>Try Shogun for free and start building out your perfect Shopify store, no technical fussing required.Start building for free
How to design a Shopify website quickly
Shopify lets you create pages of all types when you’re setting up a store, and Shogun Page Builder allows for unlimited page creation when you’re working with the platform.
While your store will likely differ from others in the content and products you’re selling, you’ll still have standard pages that are crucial to running a successful store.
You’ll want to focus on building eye-catching and easy-to-navigate layouts for the following must-have pages:
- A homepage with a clear value proposition, simple navigation, and unambiguous calls to action.
- Landing pages with well-placed, attractive images, and elements that display stock levels and sales countdowns, creating a sense of urgency.
- Product pages with optimized product titles, customer testimonials, and simple add-to-cart functionality.
- Collection pages that group together products by brands, customer interest, promotions, and more, making products easier to find and reducing friction.
And while not absolutely essential, you should also consider a blog page to help boost your site ranking and get you to show up in more customer searches.
#cta-paragraph-pb#Once you’ve designed your perfect Shopify store, you’re going to want to learn all the tips for selling on Shopify. So, when you are ready, head over to read our Ultimate Guide to Start Selling on Shopify.

How to build a custom Shopify theme from scratch
Once you’ve got your site planned out, it’s time to start building!
But before you get started, you should be aware that creating a custom theme can be a costly and time-consuming process.
If you don’t have any coding experience, then you’ll likely need the help of a developer who can make your custom Shopify theme design and implementation as smooth as possible.
Getting under the hood
If you’re feeling adventurous and already know your way around CSS and HTML, then you could consider taking on Shopify theme development yourself.
There are plenty of helpful resources available that can give you an introduction to Liquid, the templating language you’ll be using to build your custom theme.
#cta-paragraph-pb#Note: JavaScript and JSON are also used alongside Liquid when you create your own website theme to give you greater functionality, so you’ll need a working knowledge of these languages and formats too.
But even if you do have some experience, building a Shopify theme from scratch can still pose a significant technical challenge.
In the end, it’ll come down to a personal decision about where best to allocate your time and energy.
If you’re still ready to get going, the first step is finding the right tools for the job.
Understanding the essentials for creating a Shopify theme
This is where the rubber hits the road.
Building a unique theme from scratch is going to require familiarizing yourself with some specialist terminology. Once you understand the concepts involved, the process should become much clearer.
To build your theme, you’re going to need some essential tools: Shopify CLI (or Theme Kit if you’re customizing pre-Store 2.0 themes), Dawn, and Shopify GitHub integration.
Let’s break them down:
Shopify CLI (Command Line Interface)
A CLI is a tool for telling a computer program (in this case Shopify) what to do.
If you’re not a developer, you may be more familiar with a graphical user interface or drag-and-drop editor (e.g., Shogun’s Page Builder) that removes the need to get involved with all that terrifying-looking code. With a CLI, the commands are issued in lines of text (hence the name).
So you can let Shopify know what changes you want to make to your custom theme, you’ll need to install Shopify CLI on your machine.
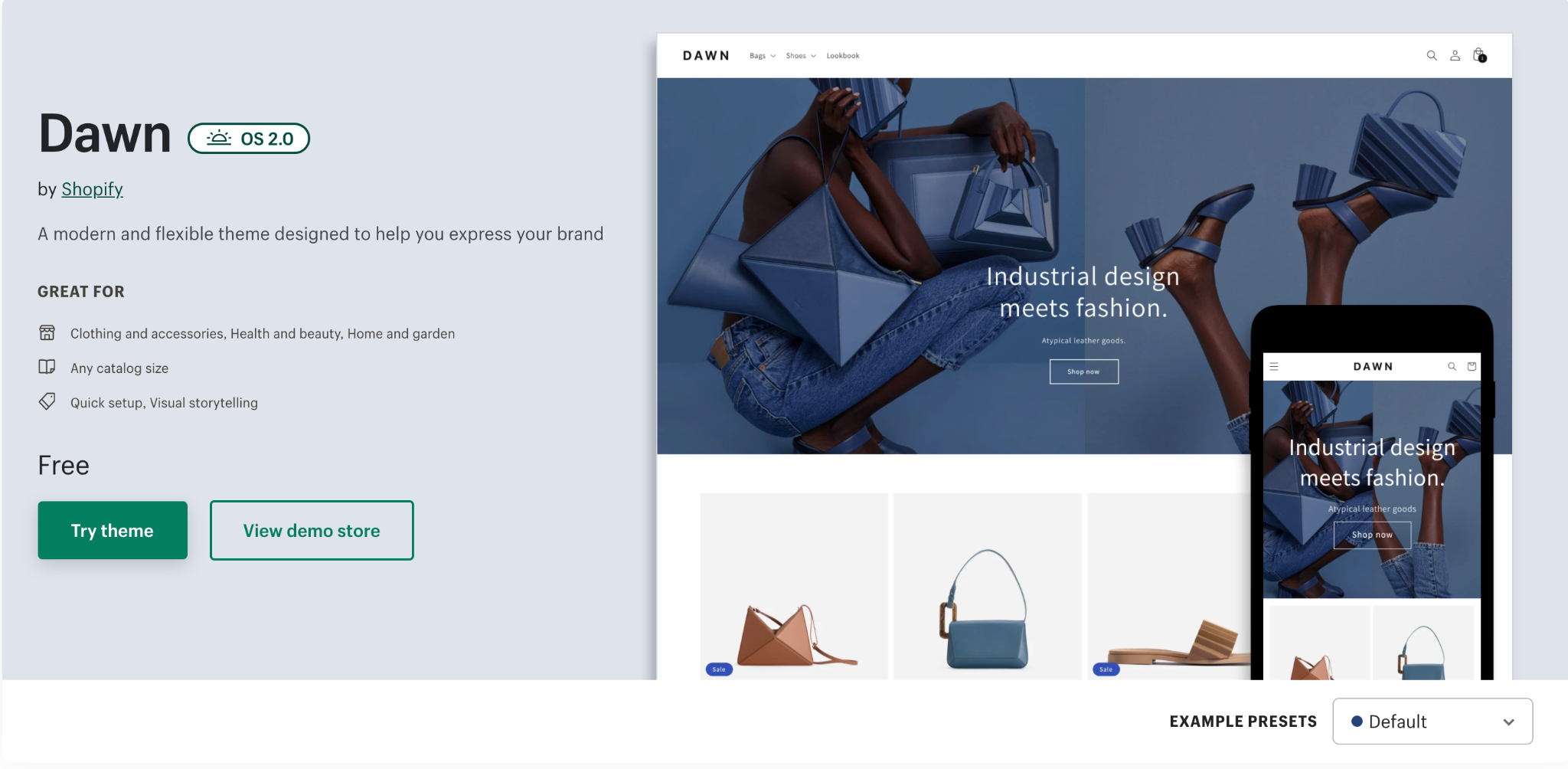
Dawn theme
This is Shopify’s reference theme. Think of it as the starting point for you to design your Shopify store.
Once you’ve cloned Dawn, you can make changes to it using Shopify CLI.

‘Cloning’ Dawn means saving a copy of the GitHub repository for the Dawn theme to your local machine.
A GitHub repository is a file containing a library of all the changes and updates you’ve made. Think of it as an instruction manual for Shopify, one that you write and update regularly!
When you create your own version of Dawn, you’ll need to rename it.
This is the basis of your custom Shopify theme. Once you’ve renamed your theme, head over to your Shopify account to associate the theme with your Shopify store.
Congratulations, you’ve successfully initialized and authenticated your very own Shopify theme.
Shopify GitHub integration
This connects your GitHub account to your Shopify store.
Once you’ve renamed your repository and made your customizations using Shopify CLI, you can use Shopify’s GitHub integration to link your newly created theme to your Shopify store.
Theme development workflow
While it is possible to build your theme right in the Shopify admin panel, using the GitHub workflow is better for version control.
Having a Git repository for your theme provides you with a history and a backup.
But remember: the Shopify GitHub integration means that any changes you make will go live on your theme, so don’t go straight to the GitHub integration stage until you’ve previewed and tested your custom theme.
We’ll look a little closer at how to do this later.
#cta-visual-pb#<cta-title>Scale content creation across multiple storefronts<cta-title>Designed for larger brands, Shogun Page Builder Advanced enables your team to copy and clone content across your sub-brands and various storefronts with ease.Start designing for free
Understanding Liquid
If you want to build your Shopify theme from the ground up, you’re going to need to come to grips with Liquid.
Liquid is the programming language that all Shopify themes are written in.
More specifically, it consists of HTML files that contain embedded code in them, so you don’t need to be a master backend coder to make it work for you.
If you’re familiar with HTML and CSS, then Liquid shouldn’t be too much of a challenge to get your head around.
Liquid acts as a bridge between the data that Shopify holds for your online store and the code in your customer’s browser.
Much of the functionality for an ecommerce store is already built into Shopify—you just need to learn the language for altering how the content is displayed.
You’ll still be working with CSS and such, so there are some traditional site design elements you may be familiar with.
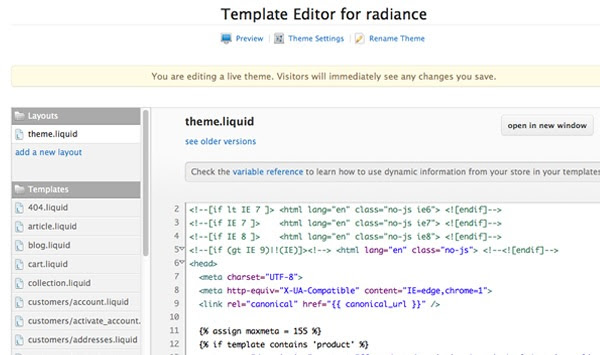
Here’s an example from Sitepoint on how Liquid is used:

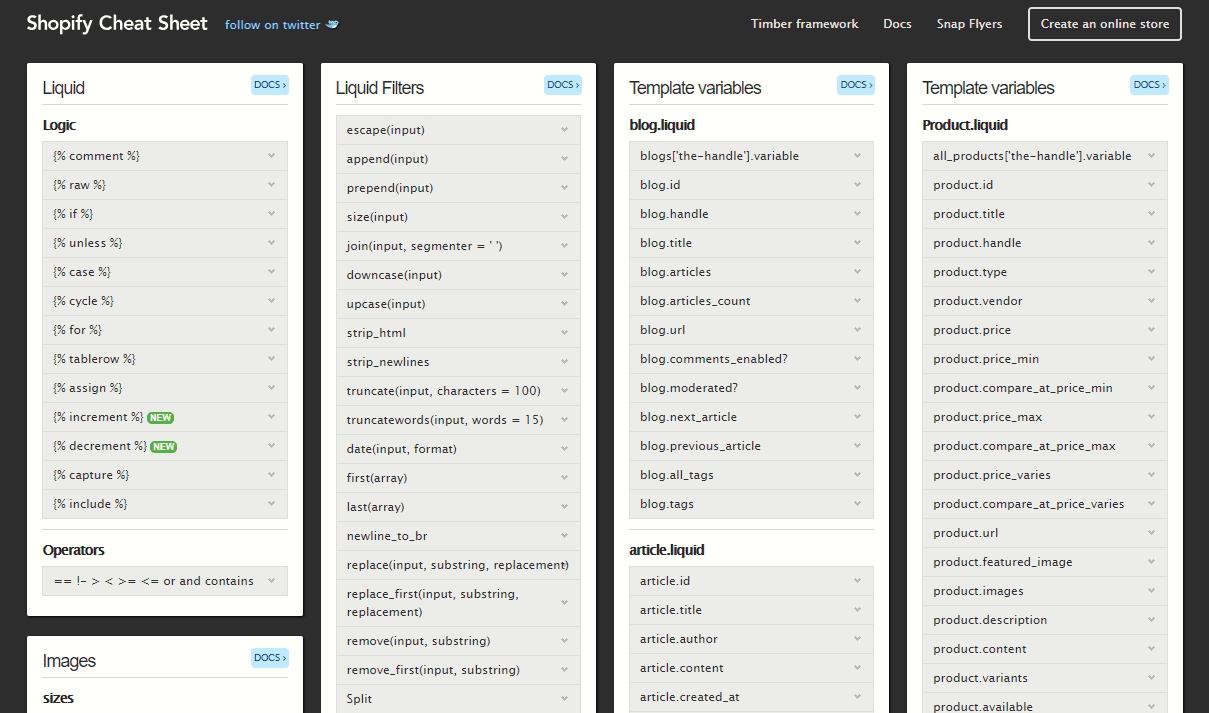
Mark Dunkley of Shopify curates an up-to-date Liquid cheat sheet for those creating their own Shopify themes. And we put together some of the top elements you should know from that cheat sheet.
If you’re new to Liquid, this is an incredibly helpful resource.

Making it all fit
So now you have all the pieces of the jigsaw puzzle, you just need to put it together!
If you’re new to this, it’s going to take some trial and error. Remember to create versions and only go live once you’ve tested everything.
The challenge is to take the plan for your ecommerce site—homepage, product page, etc—and turn it into reality through the design of your theme.
The key to meeting this challenge is an understanding of Shopify’s theme architecture.
There are many different parts to your Shopify store: page layouts, the elements on each page, how and where images are placed, etc.
So that Shopify can tell the difference between them and where to put them, it needs to be given specific instructions.
These instructions come in the form of different file categories.
If you’re serious about building your own custom theme, Shopify’s theme architecture overview is a great place to start to come to grips with which components make up a Shopify theme.
Test and preview
Once you’ve initialized your theme and authenticated it in Shopify, you’re able to preview your work before going live.
This is a crucial step, especially if you’re new to development, as the process will inevitably involve a lot of experimentation to see what works best.
Shopify lets you preview your work by creating it as a development theme.
Run Shopify theme serve with Shopify CLI to create this development theme. You need to use Google Chrome to be able to do this.
Get ready for the launch
Once you’re happy with how your theme looks and feels and you’ve road-tested it, you’re all set to launch your theme.
The only step now is to link up or ‘push’ your theme’s Git repository to your online store through Shopify GitHub integration.
Shopify Online Store 2.0: Some changes

In June 2021, Shopify announced that it was rolling out a new set of developer tools and increased functionality with Online Store 2.0.
The intention is to create greater flexibility for developers and merchants working with customized or bespoke themes.
One of the standout features of Store 2.0 is the ability to add sections to every page on your store—not just the homepage—removing the need for complicated coding workarounds to deliver the flexibility online retailers need.
And building Shopify sections just got easier now that you can build them entirely in Shogun Page Builder for use in the Shopify theme editor!
It means some technical changes to the process of creating a Shopify theme from scratch (although if you’re already working with a custom theme built pre-2.0 you’ll be able to carry on using it as is, with the option to migrate if you feel you need the increased functionality.)
The important technical changes are:
- Shopify CLI will replace Theme Kit.
- Dawn will become Shopify’s new reference theme. If you want to start building your own theme, the place to start is by making a clone of Dawn.
#cta-paragraph-pb#If some of this seems a bit too advanced or you’re pretty happy with what you’ve already got but want to add functionality, customizing an existing theme could be a happy medium between a completely new Shopify theme build and an off-the-shelf option.
The downsides of custom Shopify themes
While the benefits of a custom Shopify theme are substantial, there are still downsides to crafting a theme from scratch.
As you’ve probably gathered if you’ve got this far, custom Shopify theme design is no joke.
Building a custom Shopify theme requires:
- A big investment of time and—if you need to hire a developer—money.
- A much longer lead time from initial concept to final deployment.
- Devoting more time to communication, design approvals, the design process, testing, and implementation.
- Diverting time and money could be better spent on other areas of your business.
The simplest way to build a custom Shopify theme
If you need a site up fast and you’re facing a looming launch deadline, then coding a Shopify theme from scratch might not be possible.
And while a pre-built Shopify theme can be installed with a few clicks, you may find it doesn’t have the necessary functionality and flexibility to support your online business.
You can still create your own Shopify store theme using other tools that give you all the control you need to drive traffic through your sales funnel, deliver an outstanding customer experience, and increase conversion rates.
Here’s what you’ll need to do that.
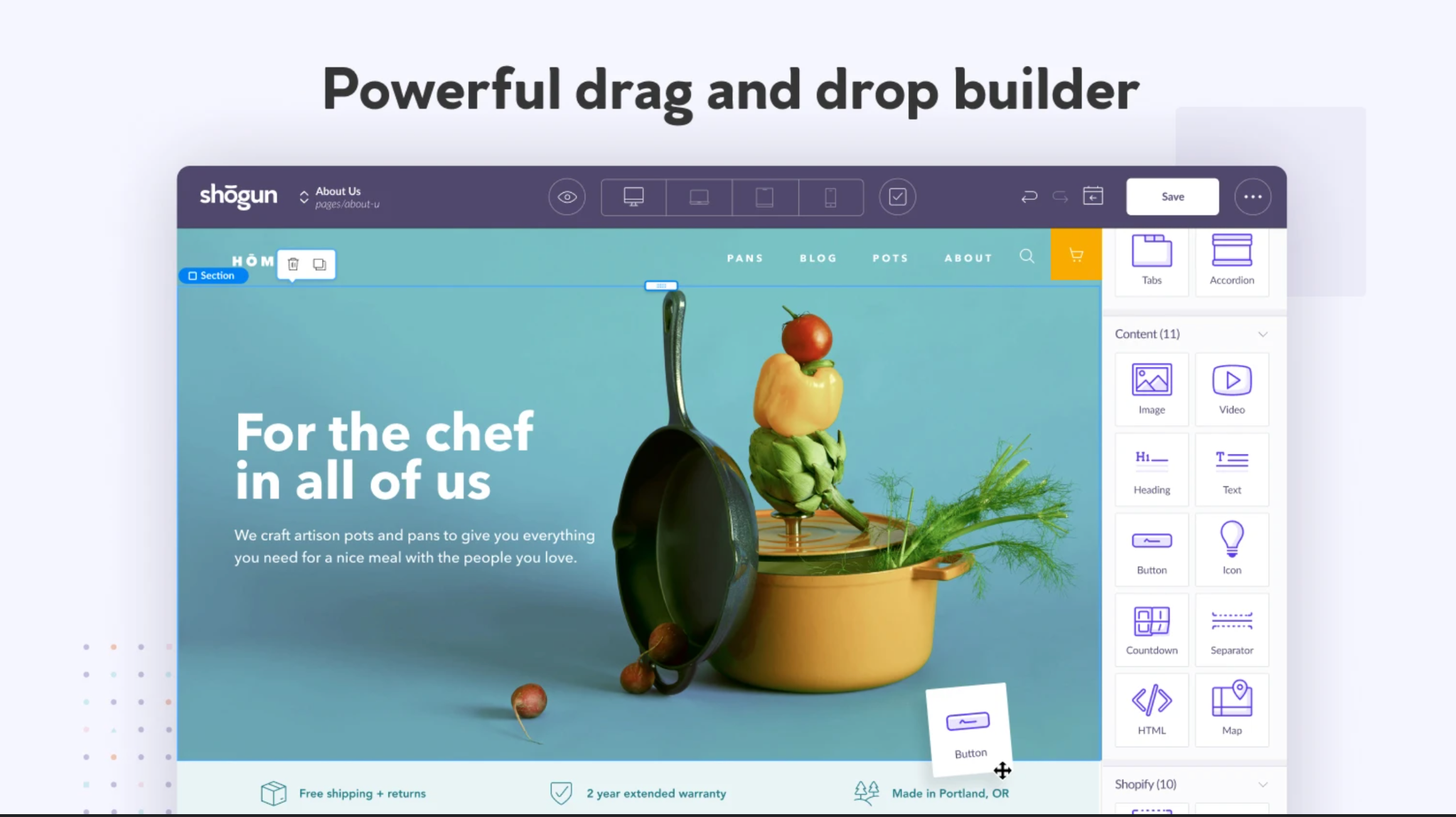
Use a drag-and-drop page builder

Here’s where Shogun steps in to save you from having to deal with Liquid and coding the individual pages.
In a traditional approach, site designs are handed over to developers to code the pages.
Those pages then go through testing and QA in a sandbox and live environment before eventually being approved and published.
With a drag-and-drop page builder, you eliminate the development process as well as the separate speccing and outlining.
Shogun allows you to go in, make the entire page, and shift elements as you go, basically allowing you to do quality assurance in real time.
When you’re happy with the template you’ve created, you can begin using that layout for the rest of your ecommerce store.
This is huge if you want to build a Shopify theme from scratch because you can design every page visually, without any coding, and the pages you create plug right into your ecommerce platform just like any of the themes in the Shopify marketplace.
If you’ve used any kind of drag-and-drop program, even Word, then you’ll be comfortable using Shogun.
All of the elements you need throughout your store can be easily added to any landing page.
This approach is ideal for anyone who needs to get a store launched quickly or reskin an online store without sacrificing control.
Benefits of using a page builder include:
- You’re not forced into a theme with page layouts that don’t fit your vision.
- Individual landing pages can be launched faster than your competitors.
- Get promotional content up fast without technical know-how.
- Create first draft copy in seconds with AI Text.
- Reduce the cost of changes since you don’t need a developer for every store update.
- Fully scalable and has room for customization with AI Elements, our newest version of custom elements where AI helps you write code!
- Drag and drop snippets for reusable elements to save more time.
Not bad, right?
Shopify theme development FAQs
For quick answers to your burning questions, here are some frequently asked questions on this topic.
What’s the first step in creating a Shopify theme from scratch?
The first step is to set up a local development environment. This involves installing Theme Kit, a command-line tool developed by Shopify. You’ll also need to create a new theme and configure your config.yml file.
How are Shopify themes structured?
Shopify themes are structured into five key directories: Layouts, Templates, Sections, Snippets, and Assets. Each directory serves a specific purpose and contains different types of files.
What are Shopify theme templates?
Templates are used to define the layout of different types of pages on your Shopify store. Each template corresponds to a different type of page, such as product pages, collection pages, or your homepage.
What are Shopify sections?
Sections are reusable modules of content that can be customized and rearranged by merchants. They’re used within templates to provide flexible content options on different pages of a Shopify store.
What’s the purpose of snippets in a Shopify theme?
Snippets are bits of reusable code and are used to break up the code in your theme into manageable, reusable parts. They can be included in any template or section across your theme.
How do I preview my Shopify theme?
You can preview your theme by running the command ‘theme open’ in your command line interface. This will open your store in your default web browser and you can see your theme in action.
How do I upload my custom Shopify theme to my store?
Once you’re happy with your theme, you can upload it to your store by running the command ‘theme deploy’. This will push your local theme files to your Shopify store.
Get the best of both worlds with Shogun
Pre-built pages from the Shopify marketplace are without a doubt the easiest way to get your store online fast with an attractive design, but they sometimes fall short of meeting the vision you might have for your store.
Instead of committing a lot of time to learn Liquid and all the other development tools required to create a Shopify theme from scratch, you can do the same job using a simple drag-and-drop builder like Shogun.
Once you’ve designed the theme for each of the page types listed above it becomes incredibly easy to further customize and maintain any online store.
#cta-visual-pb#<cta-title>Customize your theme completely code-free<cta-title>Try Shogun for free and start building out your perfect Shopify store, no technical fussing required.Start designing for free

Rhys Williams
Rhys is a writer specializing in enterprise software, ecommerce, and SaaS. He describes himself as a geek and a wordsmith and relishes making complex, technical topics come to life in easy-to-understand web copy.



