9 Ways to Improve the Speed of Your Adobe Commerce Store

While website speed isn’t necessarily the first thing that comes to mind when you’re looking to optimize your website for conversions, it’s actually a big factor in determining whether shoppers will buy from you or not.
Research shows that 40% of visitors will back out of a site if it takes longer than three seconds to load.In another study, a website’s conversion rate dropped by 7% for every 100-millisecond delay in load time.
It's easy to see why this is the case.
When people shop online, they lose the ability to see and touch items before they buy them in exchange for the convenience of having products shipped to their doorstep with the click of a button. But there's nothing convenient about waiting around for pages to load. By speeding up your site, you'll be able to provide users with a better shopping experience and increase the number of visitors who are converted into customers.
We’ve prepared nine Adobe Commerce site speed optimization tips you can use to speed up your Adobe Commerce store and ensure a smooth browsing and shopping experience for your visitors.
Before You Get Started
Before you try to speed up your Adobe Commerce website, you should find out how fast it really is.
You can do this using a variety of online tools, like GTmetrix. Enter your URL on the GTmetrix website and the tool will analyze your website, show you how fast it is and provide you with a report outlining all the issues that might be slowing down your website.
The basic version of GTmetrix is free and allows you to monitor up to three URLs. The premium versions range from $14.95 to $149.95 per month, and they allow you to monitor more websites and access extra features such as a developer toolkit, video capture for alerts and resource usage graphs.
If you have too many sites for the free version of GTmetrix, you may be able to get a better deal with the Super Monitoring Magento plugin. The plans for this app range from $5.99 to $39.99 per month, and they all include uptime monitoring, response time monitoring and daily health checks.
Make sure to note your current website speed so you can use it as a benchmark. Then, analyze how implementing a particular strategy influenced your website speed.
Now that we have that out of the way, let’s get into the specific strategies you can use to speed up your website.

9 Ways to Improve the Speed of Your Adobe Commerce Store
You don't need to have web development experience in order to speed up your site. The following techniques allow anyone to improve their Magento store's performance.
1. Update Adobe Commerce
The easiest way to speed up your Adobe Commerce website is to regularly update your Adobe Commerce backend, as well as the theme and extensions you use.
All Adobe Commerce updates come with bug fixes and other types of changes that can improve performance. So, make sure your website is always running the latest version of Adobe Commerce. The Magento team will always notify you of any important updates to their platform, making it very easy for you to know if you’re currently running the latest version of Magento or not.
Remember to perform a full backup of your website before applying an update to make sure you’ll be able to revert to the previous version in case the update breaks your website. Updating to the latest version of Adobe Commerce is very easy to do using Magento’s Web Setup Wizard.
Here’s how it’s done:
First, go to System > Tools > Web Setup Wizard > System Configuration. Once there, enter your authentication keys and click Save Config.
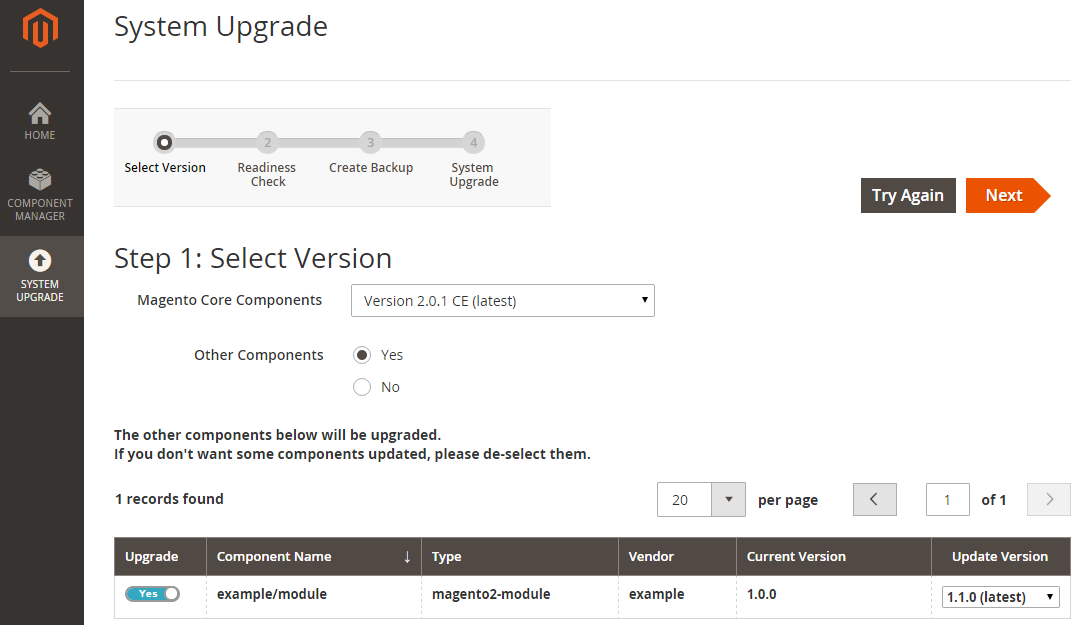
Now you’re ready to perform the upgrade. Go to System > Tools > Web Setup Wizard > System Upgrade.
Choose the version of Adobe Commerce you’d like to upgrade to, and then follow the instructions to perform a readiness check, back up your website and complete the upgrade.

2. Reduce the Number of Extensions You Use
Using a lot of Adobe Commerce extensions at the same time can significantly slow down your website. This is especially true if one or more of the extensions is poorly coded. In fact, a single extension could be responsible for why your website loads slowly.
Go to Stores > Configuration > Advanced and review the list of currently active extensions. If you don’t need some of them anymore, make sure to disable them.
If your website still feels very slow, try disabling the remaining extensions one by one to check if a particular extension might be slowing down your website.
3. Use a CDN
A CDN (Content Delivery Network) can speed up your website by serving website content from servers that are in close proximity to your website visitors.
For example, a visitor from Illinois might access your website through a server located in Chicago, while a visitor from California could browse your website with the help of a server in San Francisco.
Implementing a CDN can provide you with a significant performance boost and result in page speed increases of 30% or more. There are plenty of free and paid CDN options out there. The two of the most popular CDN solutions include:
Cloudflare
Cloudflare is definitely the most popular CDN out there. The reason for that is simple: It’s effective and completely free.
While the free version of Cloudflare will provide you with a performance boost, you can achieve an even better improvement in load speed by opting for one of the company’s paid plans, which start at $20/month.
StackPath CDN
StackPath CDN is another popular CDN solution. Previously known as MaxCDN, it was acquired by StackPath in 2016.
Unlike Cloudflare, StackPath CDN doesn’t have a free plan. However, at $10/month, its basic plan is very affordable. More advanced plans come with WAF (Web Application Firewall) and Distributed Denial-of-Service (DDoS) protection.
4. Upgrade Your Web Hosting
Your web hosting could also be causing your poor page load speed. See if your hosting provider offers more advanced hosting packages that could provide you with better performance. If not, you might want to look into different providers and the hosting solutions they offer.
There are a number of web hosts that offer Adobe Commerce-focused hosting packages that are specifically tailored to Adobe Commerce websites. These types of hosting packages are optimized for Adobe Commerce's needs and will provide your Adobe Commerce website with the best possible performance.
Here are a few options for Adobe Commerce-optimized hosting:
Cloudways
Cloudways is a web hosting company that offers managed Adobe Commerce hosting plans that are specifically optimized for Magento 1 and 2. This hosting is SSD-based and comes with advanced caching options. It also includes Cloudways’ own CDN solution.
The company offers 24/7 support on all their hosting plans, which makes sure that any issues you might encounter while hosting your website with them will be solved promptly.
Cloudways also offers free website migration, so you won’t have to worry about migrating your website to your new web hosting server yourself.
SiteGround
SiteGround is a popular web host used by a variety of different websites. The company also offers Adobe Commerce-optimized hosting packages that are specifically designed to ensure maximum performance for Adobe Commerce websites.
If you opt for a Adobe Commerce hosting package with SiteGround, you’ll get site transfer assistance, free daily backups, 24/7 support and a free CDN.
Nexcess
Nexcess is a part of Liquid Web, which is one of the oldest and most popular hosting companies around. It offers Adobe Commerce hosting packages that are optimized for speed and security.
The company has both shared and dedicated web hosting servers, which allows you to pick the solution that’s the best fit for your current needs.
Nexcess also offers 24/7 support, so you won’t have to worry about any technical issues keeping your website down for very long.
5. Optimize Images
If you host and display a large number of high-definition images on your website, this can significantly increase your load times and result in a slow website that’s frustrating to browse.
To avoid providing a painfully slow browsing experience to your website visitors, you’ll want to compress all your images to reduce their size and minimize the amount of data users need to download when browsing your website. There are a number of image optimization solutions you can use to compress your images.
One option is Kraken.io. It’s an image optimization platform that uses advanced image compression and optimization algorithms to compress images while losing very little (or nothing) in terms of image quality.
Kraken.io currently offers three different optimization modes:
- Lossy: This mode will provide you with the highest reduction in file size but might result in some loss in overall image quality.
- Lossless: Designed to provide the highest level of compression that doesn’t reduce image quality.
- Expert: As its name implies, this mode is only to be used by experts who know what they’re doing. It allows you to customize the compression process by setting custom image quality levels, choosing whether to preserve certain EXIF data entries and deciding on image orientation.
Lossless optimization will probably be your safest option.
6. Clean Up Your Database
If your database is poorly optimized, it could take longer for your server to process user requests, resulting in a slower website. Adobe Commerce's default setting is to keep database logs up to 180 days. This can result in creating a very large database.
You can reduce this to something more sensible (e.g., 30 days) to make your database smaller. Here’s how to do it:
Go to Stores > Configuration > Advanced > System > Log.
Set the Save Log, Days option to 30 days. Click Save Config.
7. Utilize Caching Technology
Another way to speed up your Adobe Commerce website is to utilize browser caching to store all your static website content on the users’ devices. That way, visitors won’t have to download the same static content (e.g., your website logo) every time they visit another page on your website.
By using browser caching, you reduce the amount of data visitors need to download when they’re browsing your website. This, in turn, results in a faster and smoother browsing experience. While other platforms require you to use plugins or extensions to take advantage of browser caching, Adobe Commerce supports it out-of-the-box.
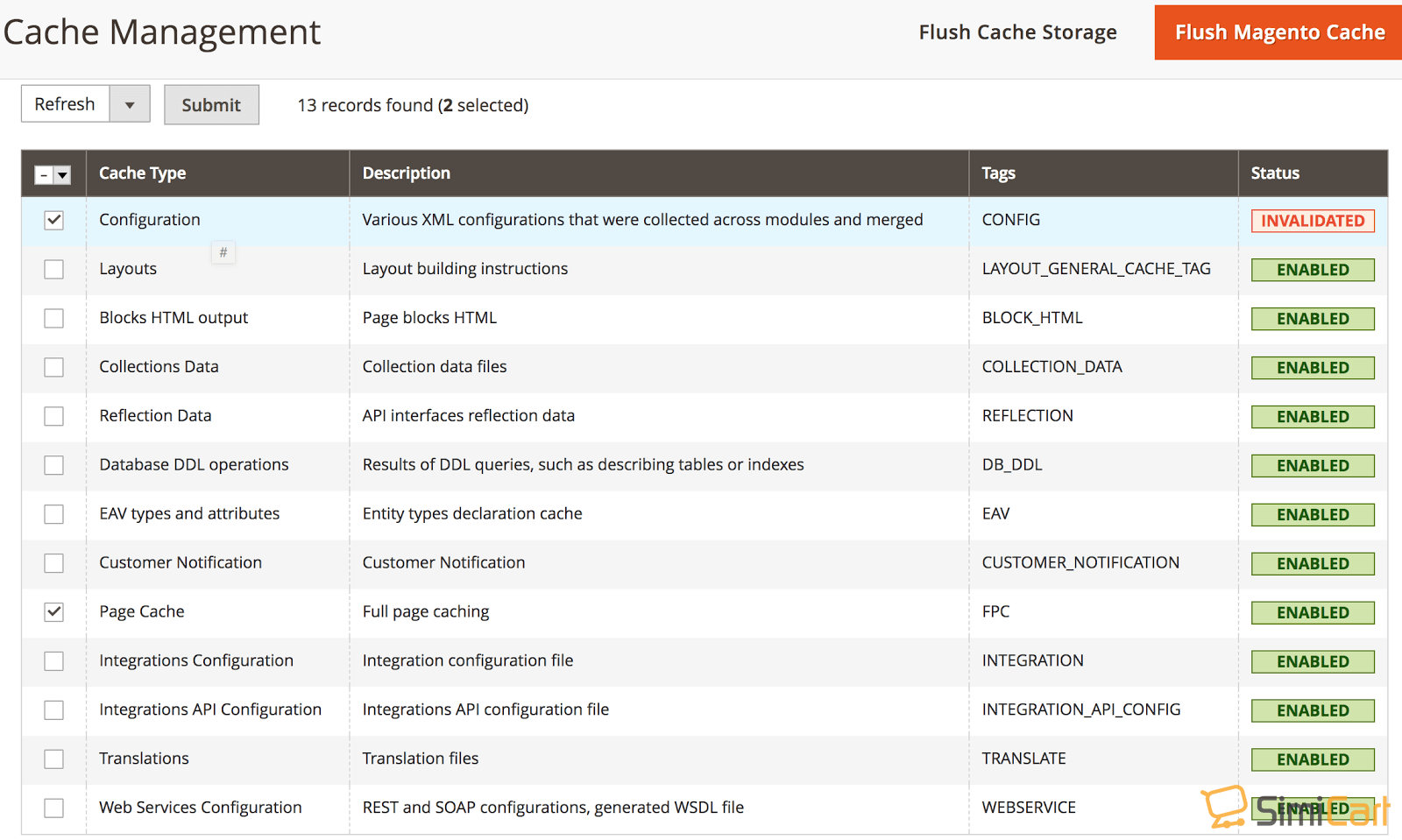
Simply go to System > Cache Management and enable every cache type that’s listed on the page.

8. Merge and Minify CSS and JavaScript Files
This one’s a very easy fix that can result in a significant performance boost for your website.
If your website is set up in such a way that visitors’ browsers need to request access to a lot of different CSS and JavaScript files before they can fully load your website, your load times will definitely suffer. You want to reduce the number of file requests users need to make to load your website as much as possible. Thankfully, Adobe Commerce provides you with an easy way to do that.
First, go to Stores >> Configuration > Advanced > Developer.
Once there, use the following settings:
JavaScript Settings:
Merge JavaScript Files: Yes
Enable JavaScript Bundling: Yes
Minify JavaScript Files: Yes
CSS Settings:
Merge CSS Files: Yes
Minify CSS Files: Yes
9. Optimize Your Website for Mobile Devices
Mobile searches and mobile shopping are slowly taking over and outnumbering desktop searches and shopping. In fact, some estimates show that, by the year 2021, more than half of all online shopping will be done using mobile devices.
This makes it crucial that you optimize your website for mobile devices and ensure a smooth shopping experience for all your mobile visitors. To do this, you’ll want to adapt your Adobe Commerce website to align with how mobile users shop and browse the Internet.
Start by using larger input boxes and buttons to prevent misclicks. You’ll also want to use a bigger font size to improve readability. Avoid using popups since these can significantly slow down the browsing experience for mobile users as well.
Finally, you might also want to consider implementing accelerated mobile pages (AMP). These are mobile-friendly versions of website pages that are stripped of unnecessary content in order to maximize load speeds. AMPs have been shown to load four times faster than regular website pages.
While you don’t have to implement AMPs across your entire website, you should definitely consider doing so for your product and category pages.
You can use extensions such as Accelerated Mobile Pages and AMP for Magento 2 to implement accelerated mobile pages on your Adobe Commerce website.
Speed Up Your Site Today
Several of the speed optimization techniques described above can be implemented in under an hour. This means you're less than a day away from improving user experience, increasing your revenue and ultimately making your store more successful.
Other techniques may take more time and cost more money, but they're well worth it for the many benefits they provide for your business.

Boris Mustapic
Boris Mustapic is a writer and content marketing specialist with a decade of experience in the digital marketing industry. Having built his own successful ecommerce business, he likes to share his knowledge with ecommerce enthusiasts. Apart from writing about marketing and ecommerce, Boris also enjoys a good book and a glass of red wine.



