What are Progressive Web Apps? Your Guide to PWAs & Headless Commerce

In an increasingly mobile-first world, progressive web apps (PWAs) are transforming the way customers interact with brands.
If you run an ecommerce store, you’ll be familiar with the problem—the mobile web still suffers from sluggish page-load times and patchy network coverage.
You want to give your ecommerce site visitors the high-quality experience they deserve, no matter what device they use.
But designing and building a native mobile app is a huge undertaking on top of running your online store. Luckily, it isn’t your only option anymore.
Enter progressive web apps (PWAs) and headless commerce.
There has been a ton of excitement around the advantages PWAs have on native mobile apps. Rightly so.
But, it gets better.
They also have huge speed and UX advantages over traditional ecommerce sites. And this fact—much more than their similarities to mobile apps—is what’s reshaping ecommerce.
Many brands like Lancôme, West Elm, and Zadig & Voltaire are turning to headless PWAs for their performance benefits, and we’ll walk you through why.
In this post, we’ll cover:
- The definition of progressive web apps
- How PWAs work
- The pros and cons of PWAs
- PWAs vs native mobile apps
- How PWAs work with headless commerce
- PWA FAQs
#cta-visual-fe#<cta-title>Stun your customers with a PWA-powered frontend<cta-title>Shogun Frontend is the easiest way to launch a PWA for your store. Learn more
What is a progressive web app (PWA)?
A progressive web app is a website served over HTTPS in a web browser but—because of its architecture—behaves more like a downloadable native app than a static website.
This is why more ecommerce websites are turning to PWAs.
A PWA headless store first loads as a static web page and then progressively becomes a “single page web application” in your browser (hence the name).
Upfront, PWAs request the same amount of info as a traditional web page, but on each subsequent page click, a PWA just swaps out the parts of the page that need to change.
Unlike a traditional site, PWAs don’t completely reload an entire page—they’re surgical about it. This makes clicks between pages nearly instant.
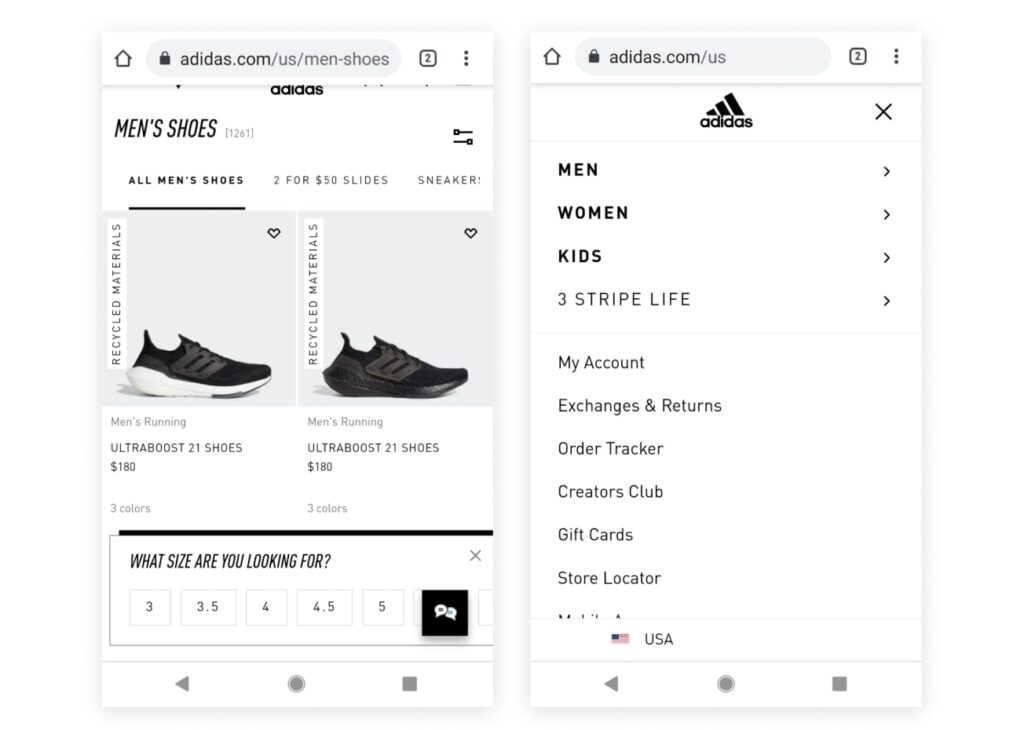
As an example, Adidas has seen impressive improvements in sales and conversion rates since moving to a PWA store.
The menu and customization options come pre-loaded on-site, so there is no need to wait around for extra pages to load.
The result is a fast and polished customer experience that is more akin to a native app than the usual mobile web.


In a nutshell, PWAs are:
- Fast to load because of their reduced data fetching requirements
- Responsive to how visitors interact with the site
- Installable on a mobile device’s home screen (with a JSON manifest file)
- Linkable since they are actual websites that act like apps
- Usable offline to serve up content when network service is unavailable
- Safe and secure for customers because they’re served over HTTPS
Because of the way PWAs request information from servers (in small, careful chunks), the amount of data needed to load the site on each subsequent load is vastly reduced.
Added to this, PWAs cache lots more information on the visitors’ side, meaning there’s less new info to load with each visit.
We’ll get into the nuts and bolts later, but for now, the main takeaway is what PWAs do to speed up your ecommerce site.
Because the payload requirements are greatly reduced, sub-second site load times suddenly become possible, even on mobile.
#cta-mini-fe#Find out if your store is a good fit for headless commerce. Take the quiz
A (short) history of PWAs
In his 2007 Apple keynote address, Steve Jobs said that web apps (programs built for browsers but compatible across devices) would be the standard format for apps on the iPhone.
Instead of having to work with a software development kit (SDK) that’s specific to the iPhone, developers would be able to use web technologies to start creating their own apps right away.
But that didn’t happen. Just a few months later, Jobs reversed his position.
An SDK for the iPhone was released, and native apps (programs built for one type of device) became the standard format for apps on the iPhone.
Forbes even called Jobs’s initial move toward web apps one of his “biggest blunders“ as an executive.
Fast forward to 2015.
Google developer Alex Russell published a blog post about a recent wave of web apps developed to behave like native apps on mobile devices, similar to Jobs’s initial vision for the iPhone.
In the post, Russell coined the term “progressive web application” to describe this phenomenon.
Who uses PWAs?
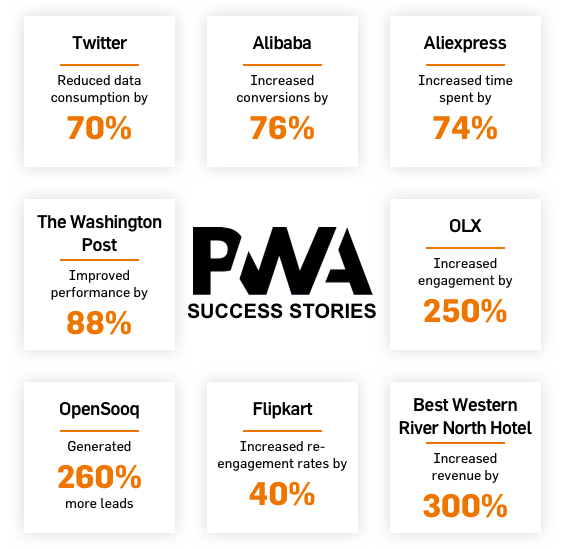
Since 2015, many brands have adopted this new technology. Building a progressive web app instead of a native mobile app has delivered big wins for these companies.

While some brands had the ability to build their PWAs early on, many others have been catching up in recent years.
The thing about PWAs is they don’t exactly declare themselves to users. You use PWAs every day without knowing it.
Here are a few major brands that leverage PWAs to bring you excellent experiences:
- News organizations like Washington Post, The Guardian, and Forbes
- Ecommerce brands like Alibaba, Lancôme, Nomad, and Target
- Travel brands like Uber, Airbnb, and Trivago
- Social media titans like Twitter and Pinterest
#cta-paragraph-fe#Want some inspiration? Read this > 9 of the Best Progressive Web Apps Examples From Stunning, Super Fast Stores
How do progressive web apps work?
What makes PWAs possible are three main technologies: service workers, the application shell, and the web app manifest.
Service workers are small JavaScript files run in the browsers’ background, creating a rich cache on the device. So on the next site visit, your site doesn’t have to waste time loading information your visitors already have.
It’s what makes the almost instant site load on repeat visits possible. It also creates a continuous experience that brands are in control of, even in offline mode.
But for all these innovations, PWAs are built using standard components like HTML, CSS, and JavaScript files. Developing progressive web apps isn’t as complicated as the benefits would suggest, requiring just three essential pieces to do their magic.
The application shell is the minimal HTML, CSS, and JavaScript that’s needed for the user interface of the PWA. It is cached offline, so only dynamic content needs to be loaded from the internet, which results in improved performance.
Finally, the web app manifest is a file that essentially tells the browser how to behave when the PWA is installed as an icon on the user’s home screen.
It includes information such as links to the icon image and the URL that will open when the user launches the PWA.
It’s important to note that PWAs are not just for mobile.
Their adaptability means brands can create device-specific experiences for their customers, but the tech powering those experiences is exactly the same.
PWAs create enhanced performance across devices.
Headless PWA technology requirements
In order to build an incredible PWA-powered headless ecommerce store, you need to build it out with a few vital technologies.
- An ecommerce platform and order management system (OMS). Your base ecommerce operation center where all orders are managed, like Shopify, BigCommerce, or Adobe Commerce.
- Customer relationship management (CRM). Service for keeping track of and managing customer information.
- Content management system (CMS). The headless platform for managing all site content (such as Contentful, Prismic, or Sanity).
- Product information management (PIM). The platform where all your product information is stored and managed.
- Middleware and APIs. The layer that helps send data between your backend and frontend.
- Content delivery network (CDN). Distributed network of servers that helps load sites quickly throughout the world.
- Server-side rendering (SSR). Method for keeping pages rendered on the server for quick page loads (like Gatsby.js or Nuxt.js).
- Service worker. A script that caches and retrieves data in the browser for offline usage.
- Application shell. Where static content is cached for immediate rendering.
- Web app manifest. The info that instructs the browser to open when the icon is clicked.
- Frontend layer. The JavaScript framework powering your PWA, such as React.js.
Not all of these technologies have to be individual services.
While the usual composable headless build is all about choosing each piece of the tech stack—and thus necessitating individual management of each part—Shogun Frontend bundles many pieces into one unified platform.
So, your PWA frontend (with the service worker, web app manifest, and application shell), SSR, CMS, and middleware would all be bundled together for easy management.
The pros and cons of PWAs
It’s always useful to do a head-to-head of what’s great and what’s lacking when it comes to any newer technology.
Here are the pros and cons of progressive web apps.
What are the advantages of PWAs?
You’ll see many benefits, as you might expect from reading this post thus far.
Increased speed
The main, overriding benefit of using PWAs is speed.
The reduced data requests make PWAs less dependent on servers that can introduce significant lag time—such as when a traditional, dynamic website has to completely refresh all the information required to load a page.
Offline functionality
Thanks to those service workers we mentioned earlier, PWAs still work offline. So, when users have poor network connectivity, the app keeps on working.
When they’re back online, dynamic content can be quickly uploaded for a seamless experience.
Act like native apps, but better
PWAs have gained a reputation for being superior to native apps. Just like native apps, they can:
- Be added to a home screen, and
- Send push notifications to store visitors who enable this functionality
But, unlike native mobile apps, PWAs don’t need to be downloaded or updated, are device-agnostic, and are accessible to more people.
Faster time to market
Since in building a PWA, you are building your actual website, the time it takes to bring your app to mobile is minimal.
Once you’ve completed your PWA, it’s available to mobile users as well.
One website to rule all the devices!
More affordable
Instead of building your online store and your mobile app, you just need to build a PWA that works wherever your users are. No more SDKs, just the JavaScript framework for your frontend.
This means you’ve effectively minimized development costs (not to mention time).
Contribute to SEO wins
Since PWAs are actually websites, they enjoy all the SEO benefits of websites.
All pages are indexable and discoverable by search engines, so your organic wins aren’t hampered by a siloed mobile app experience.
What makes PWAs special is that they’re delivered over a standard web browser just like any other website. With the increased page speed, PWAs also help push down bounce rates to drive up rankings.
There’s no need for your customers to do anything apart from loading the site and, hey presto! They’re already immersed in your app-like headless commerce experience.
And again, it’s the speed with which all this happens that is the key driver of their adoption.
What are the downsides of PWAs?
PWAs are pretty awesome. So, what are the drawbacks of using them? Well, there aren’t many, honestly.
Can be a challenge to implement
A progressive web app has the potential to be tricky to implement depending on the route you choose.
Implementing requirements like service workers and finding the right framework—Next.js, Gatsby, React, Vue, Nuxt.js, Angular, so many to choose from(!)—is a challenge without a dedicated team of developers.
Limited compatibility with iOS
For mobile Apple devices (running on iOS), PWAs are only installable for those using Safari as a browser.
Performance can still lag behind mobile apps
Native mobile apps are expressly made for mobile devices, so can be expected to perform better than PWAs, even if limited otherwise.
PWAs can be more battery intensive than mobile apps, as well.
Not available on all app stores
This is becoming less and less true as more app stores are including PWA listings, but it’s still a little true.
That said, when your PWA is indexable, who needs to be on the app store? People can find you everywhere else.
PWAs vs native apps: What’s the difference?
Oftentimes, they are doing different things and, depending on your needs, your brand might even want both a PWA-powered headless commerce site and a native app.
So it’s hard to say one is ‘better’ than the other.
But if you’re looking to create a fast, easily accessible ecommerce website, headless PWAs are a great way to go.
The important thing is that web browsers, in general, have become incredibly powerful tools.
There aren’t many things that you can do in an app that you can’t do more straightforwardly in a regular browser these days.
Want to measure the size of your room and see how that new sofa you want to buy will look? Just point your web browser in the direction of a URL with augmented reality, and you’re there.
Want to see what those new shoes would look like in a different color? Ordinary sites in a browser can now quickly swap out blue for green.
Where PWAs come into play is that they offer the UX advantages of native apps, alongside huge site speed increases.
All discoverable and shareable over the ordinary internet, and so available to a much larger group of people than is the case with native apps.
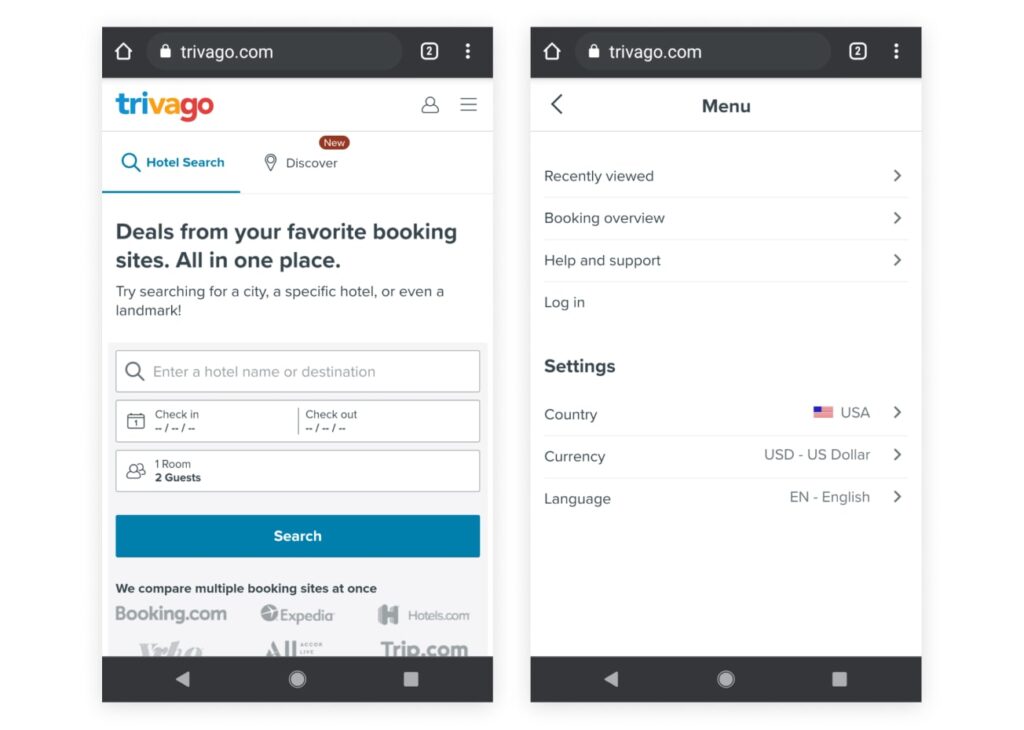
Take Trivago, for example.
The popular hotel booking site has a native app for its customers, but they transitioned their site to a PWA because they realized they needed to achieve app-like UX and speed more people would be willing to use:

With Trivago, there’s instant access to booking options, and navigation is intuitive, fast, and responsive from the moment visitors land on their PWA site.
Progressive web apps function like apps without the need to download and install them.
Navigating around an app is often a smoother, more satisfying experience than a website, especially on mobile, which is why brands are often so keen for their customers to download apps.
And while the market for native apps is undeniably huge, the sad truth is the vast majority of people spend most of their time on three or four globally dominant apps, and the adoption of brand apps outside of these big hitters is low.
In fact, in our original research, 21% of our survey respondents said they don’t shop using specific brands’ own mobile apps.
Store visitors simply don’t have the time or inclination to download and install a native app.
First, would-be customers need to find your app among millions in the app store, then have to use it enough to warrant keeping it on their device.
Using a PWA delivers a similarly satisfying experience but to a much larger audience of visitors.
Brands that use the speed and UX advantages of PWAs to power their headless commerce storefront end up with a big competitive advantage over ecommerce businesses using slower-to-load traditional, dynamic websites.
Mainly because a faster, more satisfying user experience leads to more traffic and higher ecommerce conversion rates (among other important metrics).
Here’s the short and sweet comparison of PWAs and native mobile apps:
Progressive web apps
- No need to download and install
- Can be saved to home screen
- Able to use push notifications
- Indexable and discoverable on search engines for SEO wins
- Not necessary to submit to app stores
- One app that will work on any device
- Instantly updated when site is updated
- Lower cost to develop
Native apps
- Must download from app store and install
- Can use push notifications
- Only available via app stores
- No SEO advantage
- Accessible only via mobile devices
- Different apps for different devices
- Require extra development and regular maintenance
- Needs to be updated on devices
#cta-visual-fe#<cta-title>A radically new way to go headless: Shogun Frontend<cta-title>See how Shogun Frontend can transform your site into a headless PWA.Learn more
Headless commerce and PWAs
As anyone who’s taken a brief look into it will tell you, there are many, many options to choose from when considering going headless.
You don’t have to pursue headless commerce with a PWA (this is just one route available).
You can decouple your ecommerce platform backend using a traditional, dynamic website or even a traditional, native app.
Indeed, one of the main benefits of headless commerce is its flexibility.
As the backend is separated from the frontend, the rest of your tech stack is largely agnostic about what’s powering your frontend delivery platform.
The beauty of this is that you can use the solution that works for you.
How you decide to build your headless architecture will depend on what your existing ecommerce stack looks like and what needs you have now and in the future.
Examine these two factors first (existing stack and future needs), then you’ll be in a stronger position to work out which frontend delivery method is going to take you where you want to go.
Why go headless with PWAs?
In short, faster online shopping delivers higher conversion rates.
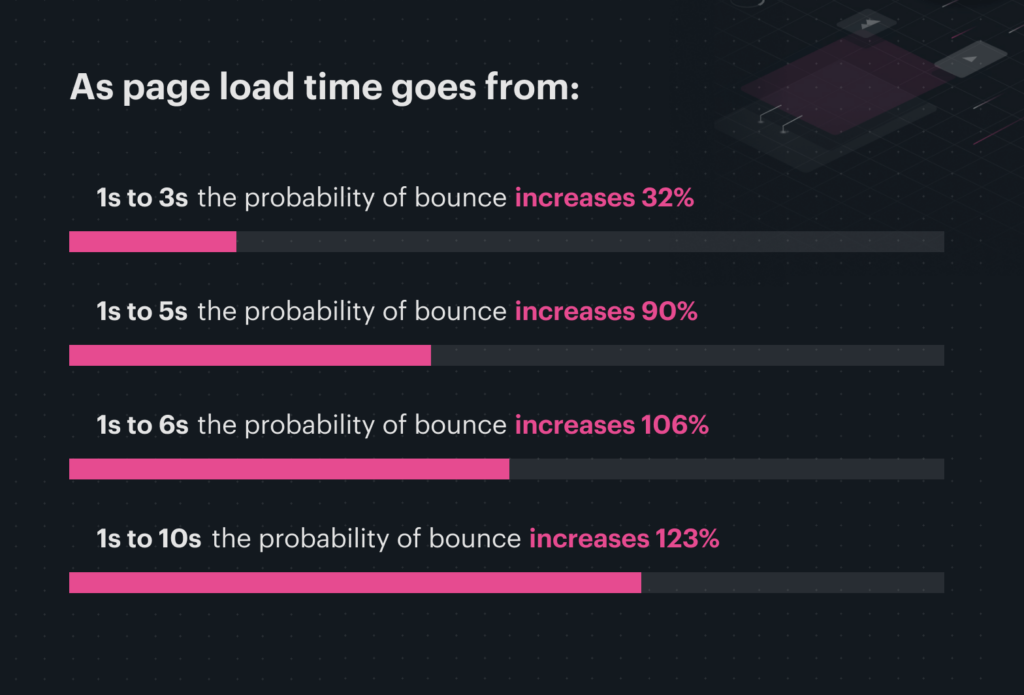
Page-load times, especially on the mobile web, are a perennial problem for ecommerce brands. Even though load times are coming down, they are still surprisingly high.
Pages that take longer than three seconds to load are too slow for most customers.
There is a well-established correlation between long load times and high bounce rates.

And speed is not an end in itself.
The whole point of making a faster site via a PWA is to increase customer satisfaction, remove barriers to sales, and so increase conversions.
The speed with which PWAs load, and the ease with which visitors can navigate around them, removes many of the common hurdles on the journey from landing page to cart to checkout.
A generally better UX leads to happier, less frustrated site visitors, with more of them becoming customers (and repeat customers).
Ways to go headless with a PWA
The explosion of interest in PWA technology has gone hand in hand with a proliferation of dev tools that facilitate their use.
And with so many options, simply deciding which one is right for your site can become a mammoth challenge. Added to this, the extra steps to build can make some DTC brands hesitate.
Luckily, with an all-in-one frontend platform like Shogun Frontend, simplicity is a key feature.
Shogun bundles up the various dev tools required in a PWA site build end-to-end and makes them work for ecommerce brands in an accessible, low-to-no code environment.
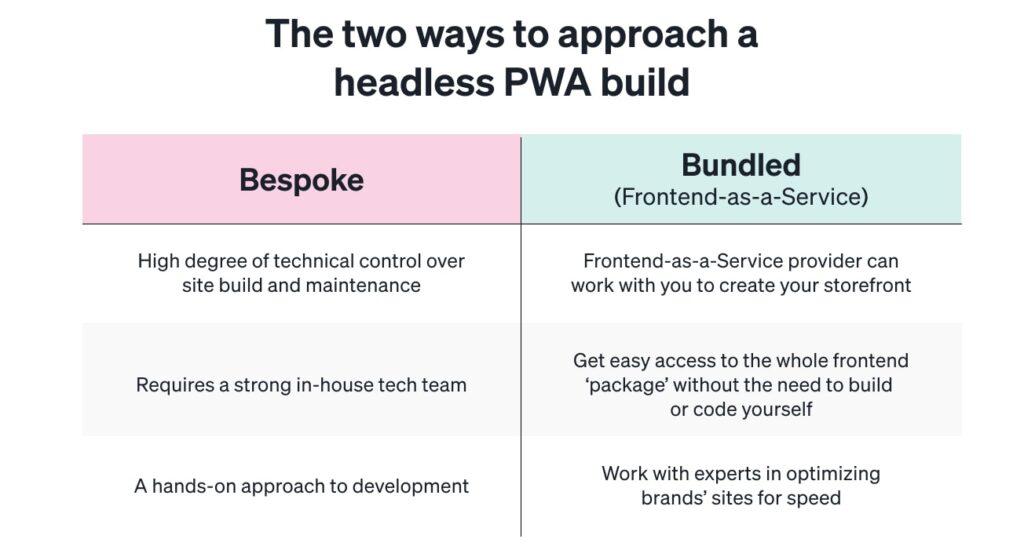
While some brands may opt to go the bespoke route to maintain a higher level of control, scaling DTC brands often want to shift more focus toward their marketing efforts rather than coding.
A bundled approach—AKA frontend-as-a-service (FEaaS)—can provide a PWA storefront that takes the complex, modular development choices off your plate.

If you are a mobile-first brand that strives to give your customers the fast, rich, and smooth experience you know they deserve, then a PWA route to headless commerce can be a major step forward.
#cta-visual-fe#<cta-title>Learn more about going the bundled route<cta-title>With Shogun Frontend, you can easily launch a PWA for your store to start seeing the benefits faster.Find out how
Progressive web app FAQs
Can progressive web apps be used offline?
Yes! That’s one of the many benefits of using PWAs.
Service workers cache important information from the website so that it can be served to users later, whether or not they are online.
What is a headless PWA?
Essentially, it is a headless website with a PWA-powered frontend layer.
The PWA is what visitors interact with, while the backend is managed by a separate platform. These two layers are connected via application programming interfaces (APIs) that surface data and services as they are needed for visitors.
With Shogun Frontend, ecommerce brands can keep their Shopify, BigCommerce, or Adobe Commerce platform and replace the traditional theme system with a totally unique PWA storefront.
Will PWAs replace native apps?
For many forward-looking companies, PWAs will very likely replace their native mobile apps to help create better omnichannel experiences.
Since with a PWA, your website and your mobile app are one and the same thing, you need only update one instance of your brand presence to cover all bases, giving customers a consistent experience.
Brands that opt for native mobile apps will need to manage it separately from their online store.
Are PWAs the future of ecommerce?
We think so.
As headless commerce becomes increasingly popular, more savvy brands will want to convert their stores to PWA-powered headless builds that deliver rich and super fast shopping experiences on every device.
Give shoppers the best experience with progressive web apps
PWAs are a huge technological leap forward that allows brands to provide an intuitive, lightning-fast, and omnichannel shopping experience to their customers.
With few downsides and many advantages, ecommerce brands have a lot to gain by investigating PWAs as they scale their operations.
Talked about by many as the future of ecommerce, PWAs definitely deliver an experience that far exceeds the standard.
By simultaneously optimizing for both mobile and desktop browsing, they simplify site development and open up greater omnichannel opportunities.
For scaling brands, going for a PWA headless build is a great way to future-proof your frontend.
#cta-visual-fe#<cta-title>Build your PWA storefront with Shogun<cta-title>Shogun Frontend is the easiest way to launch a PWA for your store.Learn more

Rhys Williams
Rhys is a writer specializing in enterprise software, ecommerce, and SaaS. He describes himself as a geek and a wordsmith and relishes making complex, technical topics come to life in easy-to-understand web copy.



