How to Add Related Products to your Shopify Store to Increase AOV

Amazon does it. Wayfair does it. Best Buy does it.
You should do it too.
Regardless of niche, there are some marketing tactics all ecommerce businesses—small and large alike—should employ.
Getting related products in front of your customers is one of them, and it can help boost your average cart value.
One of the best ways to upsell or cross-sell is to display related or complementary products on your Shopify product pages.
And it’s not just a “nice to have” feature on your ecommerce store—it’s a vital part of your sales process.
This powerful tool can nudge customers to browse your store for just a little longer and add just one more item to their carts.
In this article, we’ll cover:
#cta-visual-pb#<cta-title>Boost sales with perfect product pages<cta-title>Customize your product pages for increased conversions by including all the most critical elements with Shogun Page Builder.Start building for free
What are related products?
Related products are a popular ecommerce store feature and marketing tactic for one simple reason: They work.
But what exactly are they?
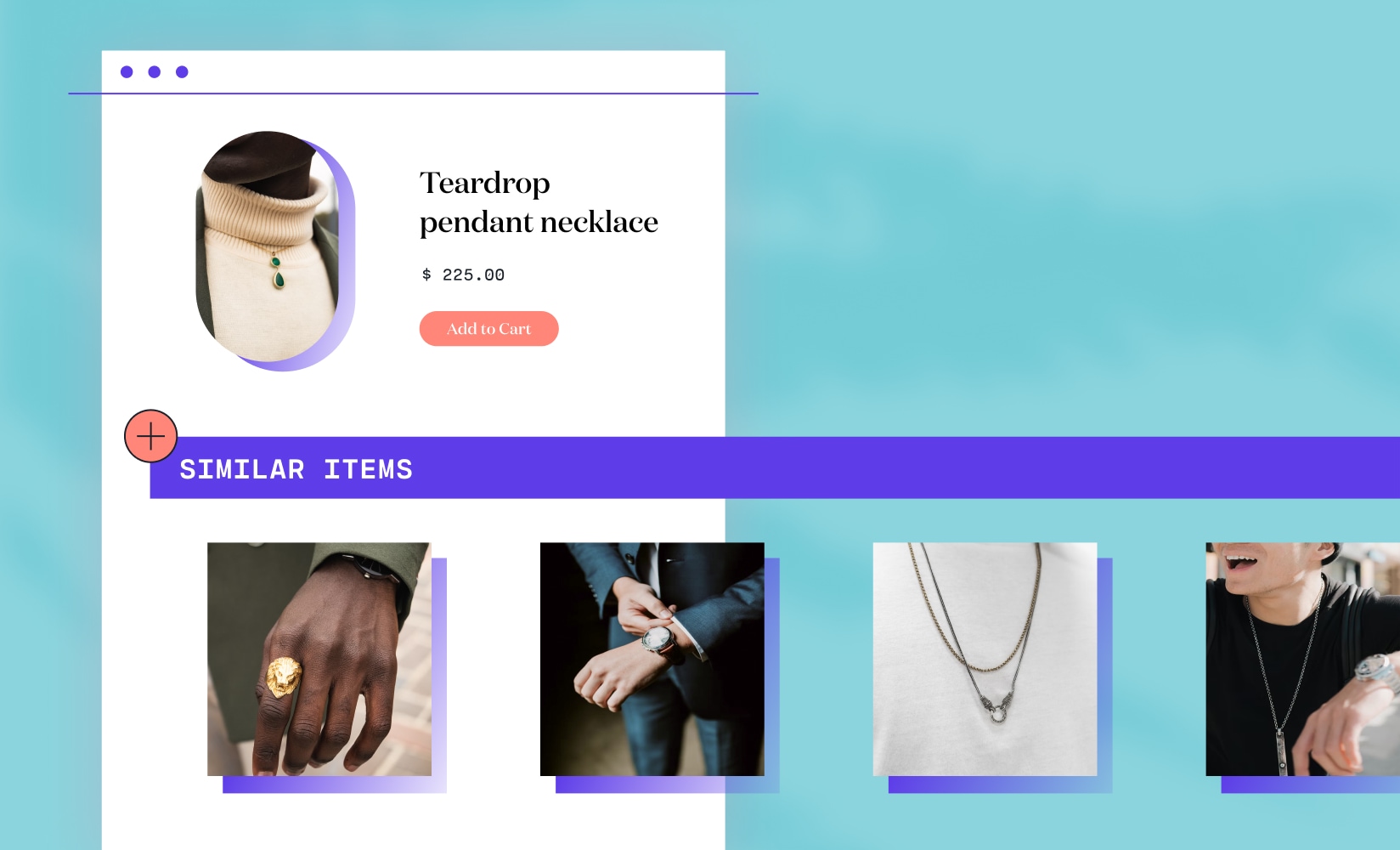
Related products are item recommendations that appear where a consumer is currently shopping.
These goods might complement or enhance the main product under consideration, help protect, clean, or service the main product, or provide replacement parts that could be handy down the road.
They may or may not be items other customers have purchased along with the main product.
If your system recognizes that many consumers purchase a particular item along with the SKU being examined, you might show recommendations under a “People Also Buy” banner.
As a merchant, you can set these products yourself or rely on real sales data to determine which ones to display.
For example, if you sell shampoo, the related products could be the matching conditioner, a shampoo brush, or a hair towel.

In Shopify, the recommendations object is a Liquid object used on product pages to highlight an automatically-generated list of related products.
You can use a data-driven approach to display the most suitable product recommendations, which will improve your customer’s discovery of new products and increase your sales.
It’s common to show related product suggestions at the bottom of product pages and during the checkout process.
The idea is to make it easy for your customers to continue shopping by delivering the best additions to their purchase directly on their screen.
In addition to being quick and easy for a shopper to add another item to their cart, it also introduces them to products they may never have considered or thought to search for before.
Benefits of using related products on your product pages
Using related item recommendations on your product listings can have a massive impact on your business.
But your suggestions must offer products relevant to your customers’ needs and make sense based on their shopping habits.
When done well, you can strengthen your relationship with your customers, increase your average order value (AOV), and keep shoppers on your website for longer—all while providing a more satisfying and personalized experience.
Keep shoppers engaged
Many factors contribute to the buyer experience, from how quickly your site loads to how easy it is to navigate.
Quickly finding what they came for and being delighted to discover something new all play a part in your brand impression.
As much as you might want your customers to zip straight from a product page to purchase, adding some suggested items in that journey can benefit your brand and your shoppers.
By recommending the right products, you can keep customers on your website longer as they click through to learn more about these suggestions.
Tip: Observe your bounce rate (how long someone stays on your website before leaving). A low bounce rate coupled with higher conversion rates can indicate your content is relevant and engaging.
Improve user experience
According to Retail Customer Experience, 63% of consumers expect a personalized experience when shopping online.
They believe brands should understand their behaviors and habits and offer tailored shopping journeys from beginning to end.
This means customers expect targeted marketing and a personal touch while perusing your online store.
You can meet these expectations by showing customers products that complement items they’ve previously viewed, added to their cart, or even purchased.
When the user experience is refined, the customer is more likely to be happy. And happy customers? They buy more.
- 90% of buyers are willing to pay more for a great personalized customer experience.
- 73% of individuals say customer experience is an important factor in their purchasing decisions.
- Happy customers are 5x more likely to make a repeat purchase.
Increase AOV
Personalized product recommendations can boost your store’s AOV.
According to Salesforce, product recommendations drive 24% of orders and 26% of revenue, demonstrating how product recommendations are tied to higher earnings.
This tactic of showcasing related products can be categorized as cross-selling or upselling, although the two are notably different concepts.
Cross-selling involves highlighting related items that complement the main product the customer is considering.
Upselling is when you show a customer a more expensive variation of the product they’re viewing.
You can recommend either or both in the related products section.
With successful cross-selling, your customer(s) will add items to their cart. With successful upselling, your customer(s) will purchase a more expensive product.
In both cases, the order value increases, and so, too, does your revenue.
7 Strategies for showing related products to your customers
Here are a few great ways to get related products in front of your prospective customers.
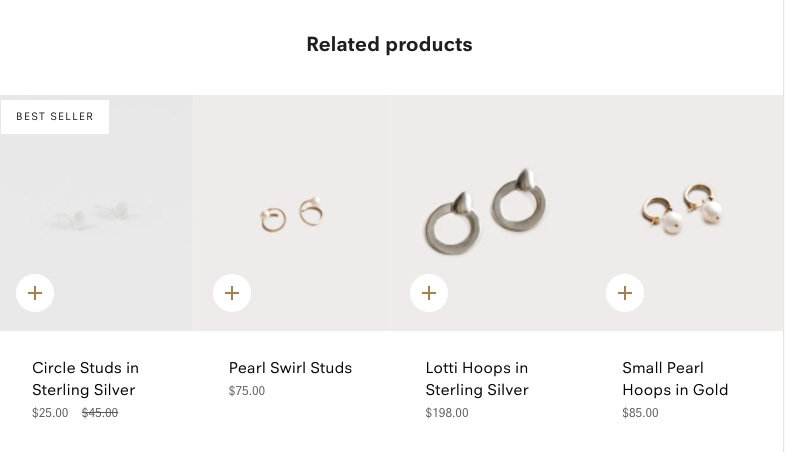
1. Use a related product widget at the bottom of product pages
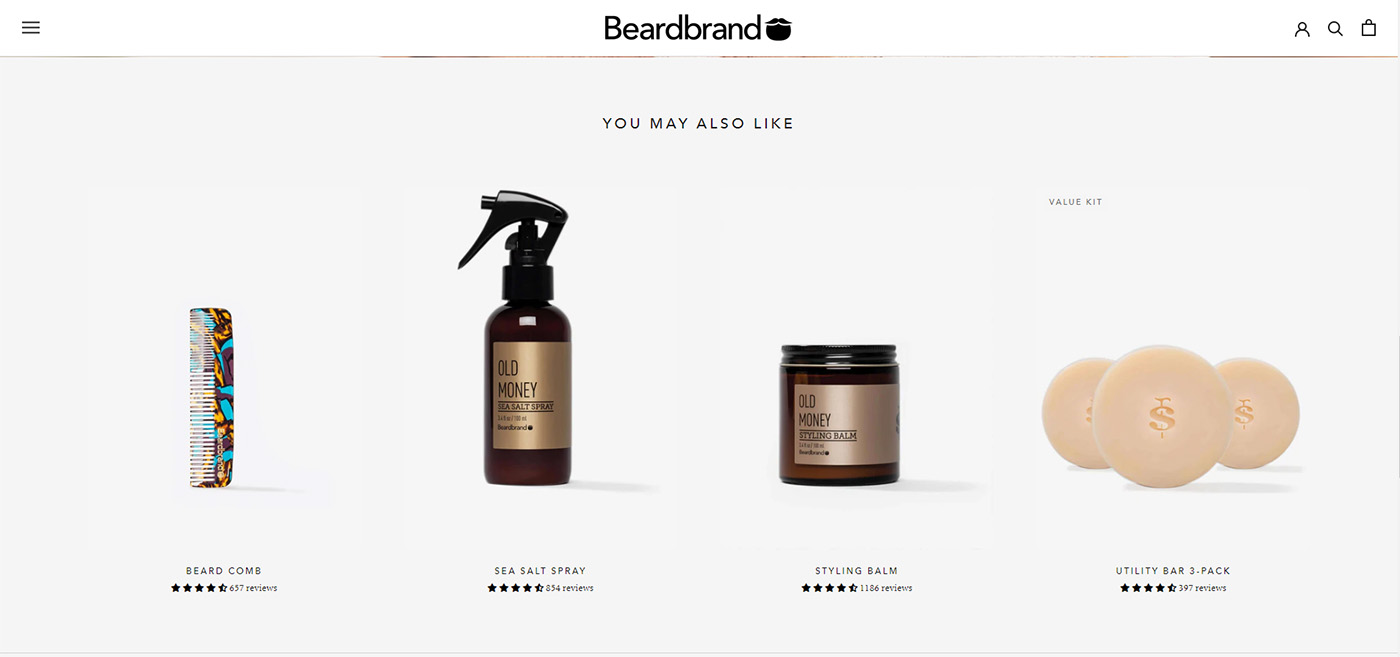
The most common related product module is the widget at the bottom of a product page.
This section usually goes below your primary product information to capture shoppers who are especially interested in learning more.
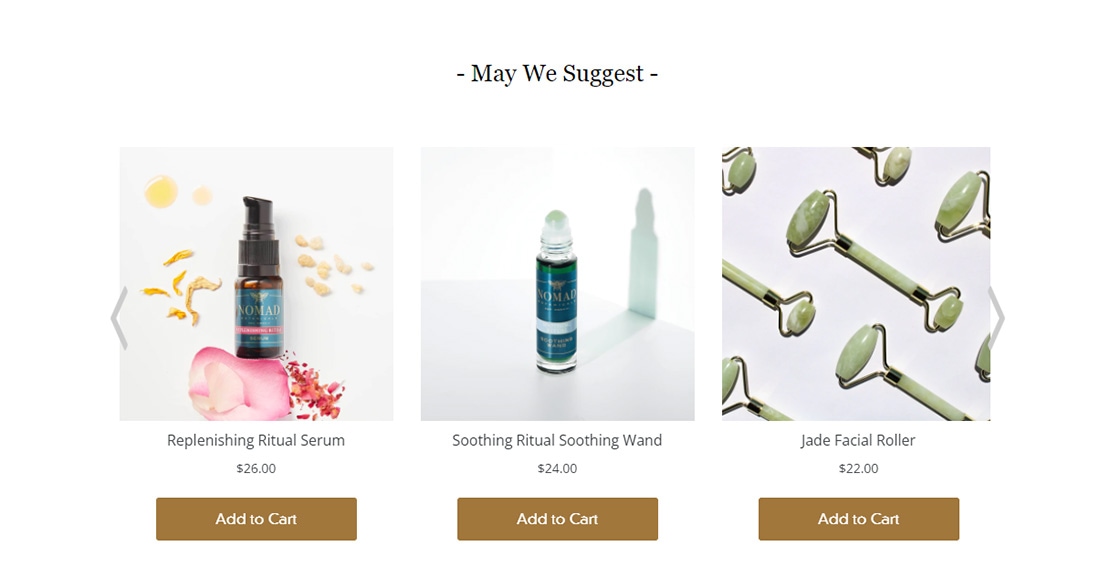
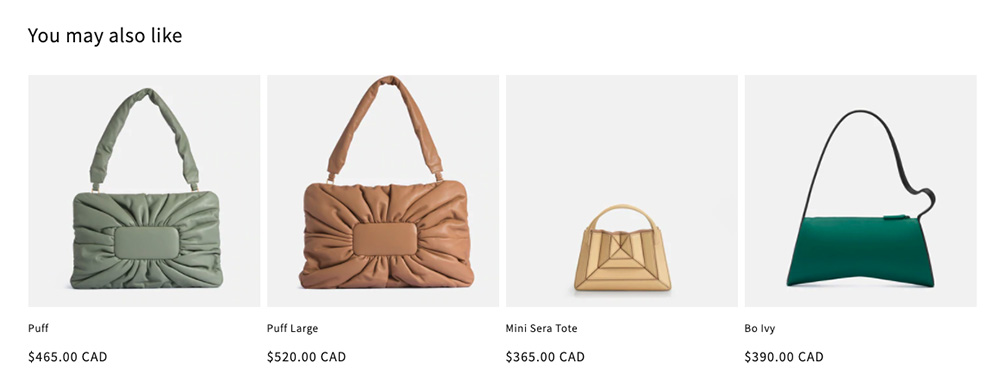
Here is an example from Nomad Botanicals, sharing products that complement the main item.

Go to one of their product pages and scroll down to reveal their complementary product suggestions.
These often show the thumbnail image, the item’s name, and the price.
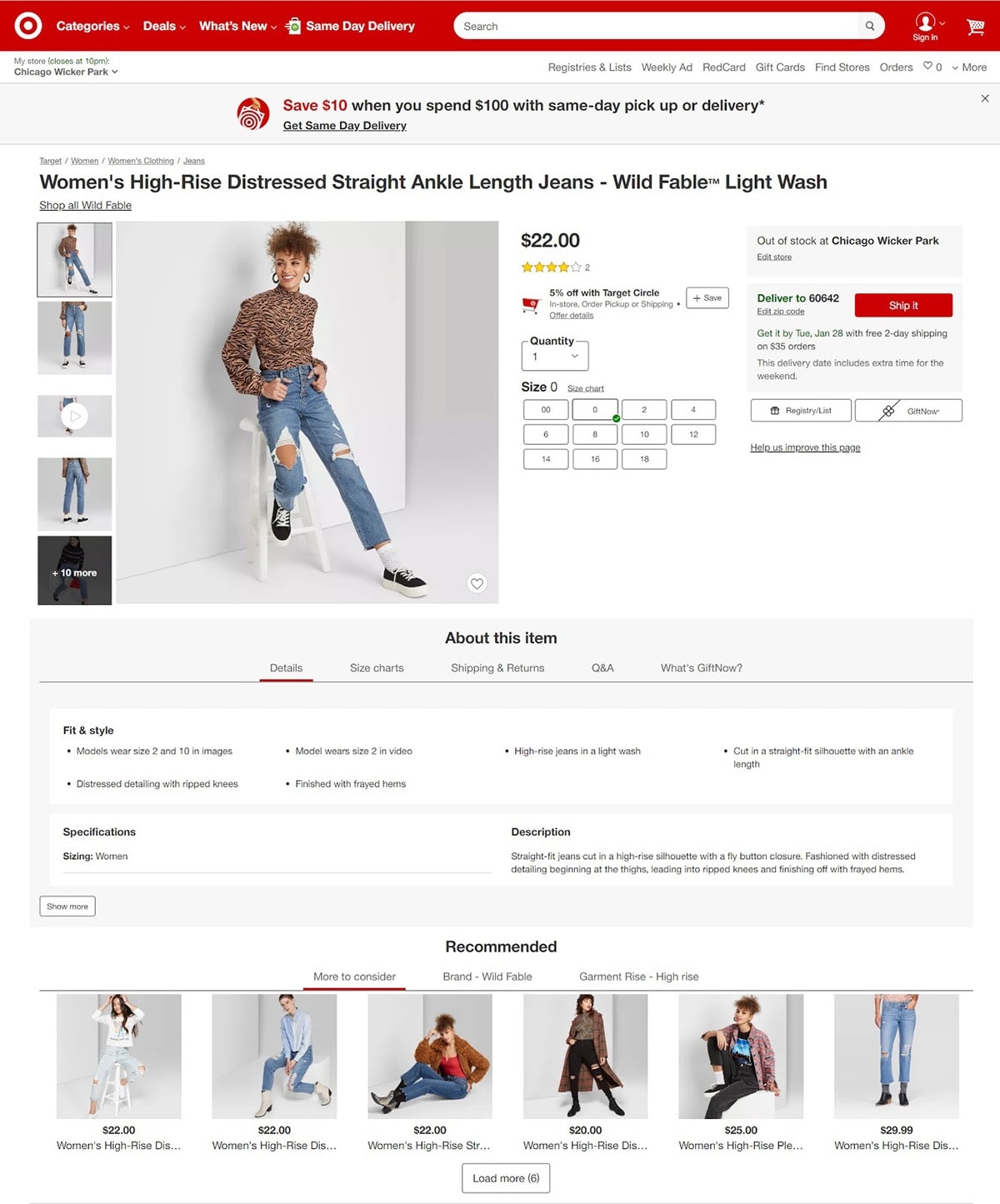
Target is another excellent example of this.
Their related products are placed after all the important details of the item the user is looking at. So, we see details, sizing charts, and shipping information above the recommended products.

What’s interesting about Target’s recommended products is that it also has tabs for users to check out related items based on brand or style of clothing.
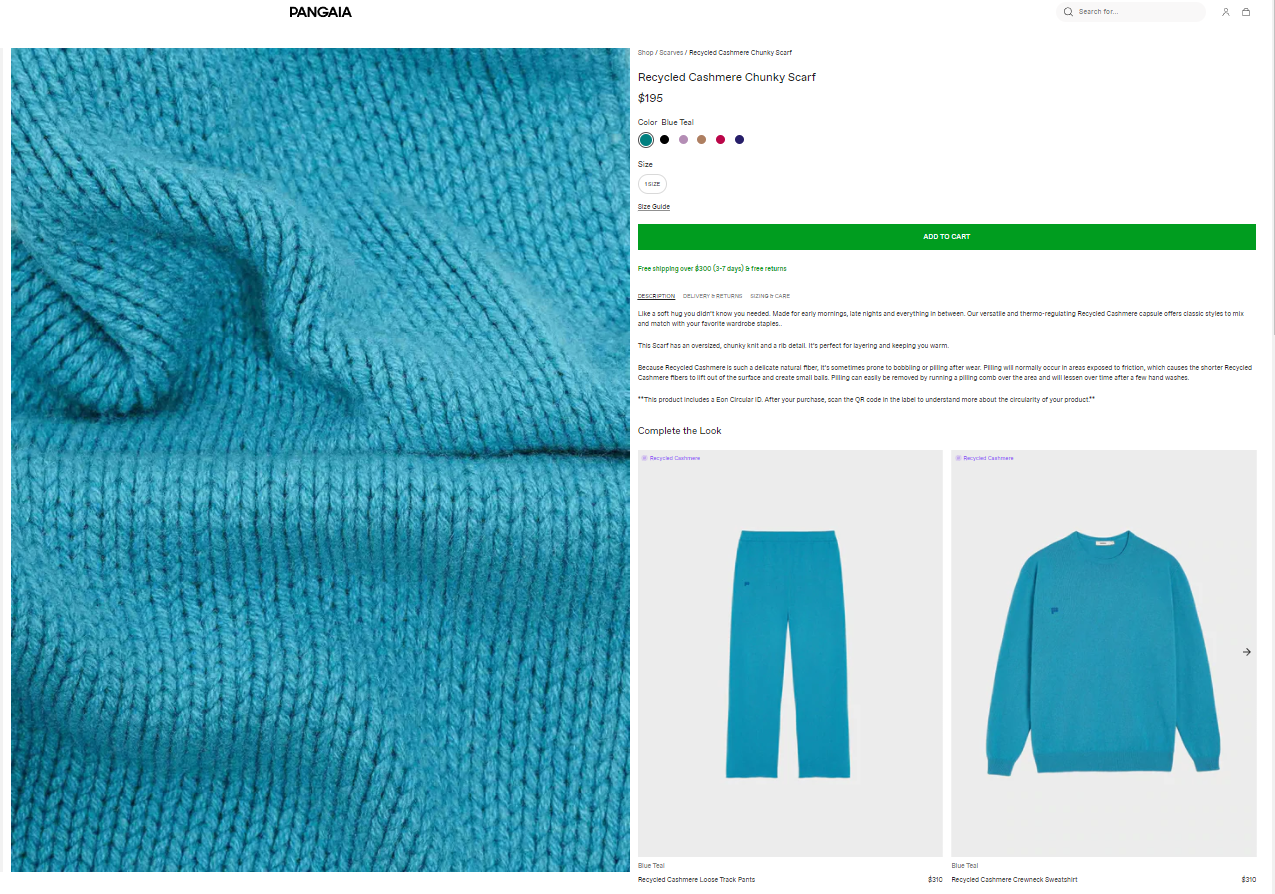
2. Feature recommended products in the sidebar
Although less common, a smart way to get suggested products into view is by utilizing the store’s sidebar.
For instance, PANGAIA displays matching products in front of customers as they scroll through the main product page:

Tip: Don’t limit yourself to the sidebar of a product page. You can display key items on the sidebar of multiple pages on your website, such as your blog posts.
3. Create a separate recommended products page
A recommended products page is akin to a collection or category page.
The idea is to gather similar items and put them on a dedicated page to help search engines find your collections and guide customers to the products they’re most interested in.

Additionally, larger stores should consider creating user-based recommendations specifically for individuals currently logged in to their accounts.
This way, they’ll receive product suggestions based on what they looked at or purchased in the past.
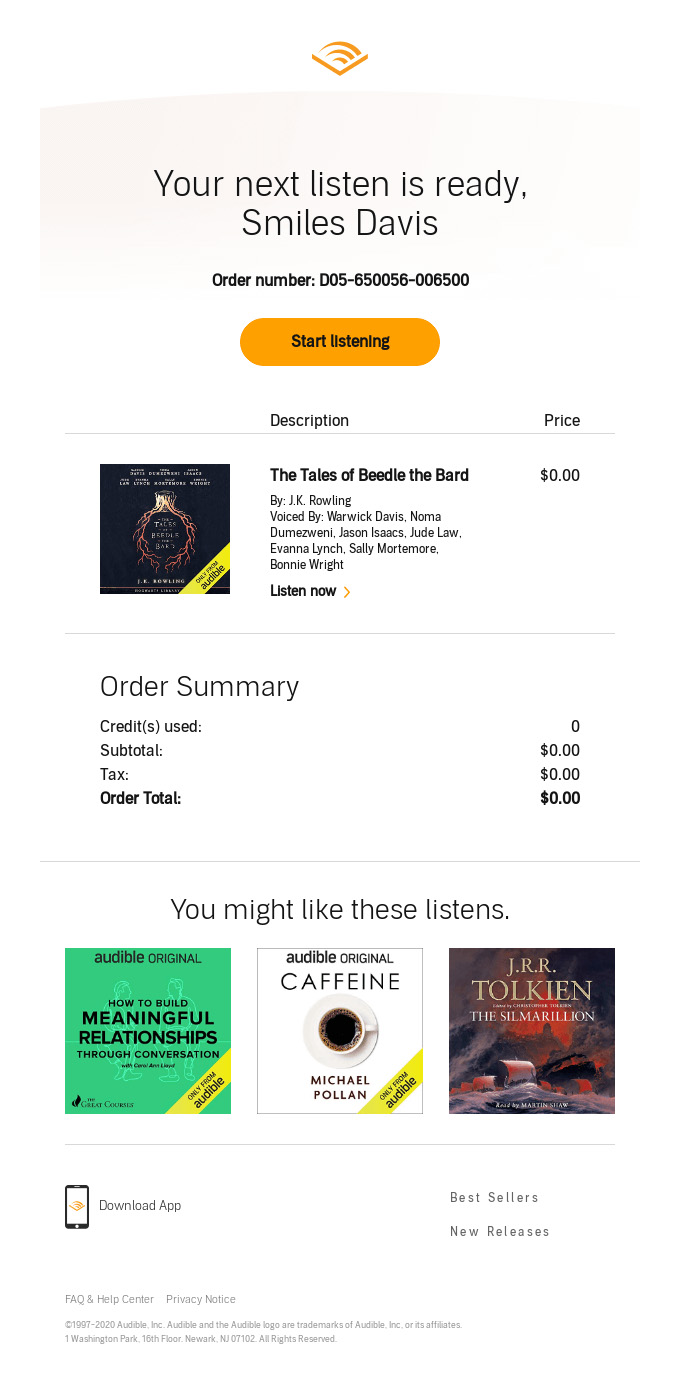
4. Send an automated related products email
Receipts and follow-up emails are excellent opportunities to upsell and cross-sell.
You can introduce shoppers to more of your items, share your recommendations, and boost brand recognition.
For example, Audible shares suggested audiobooks in their email notification that a book download is ready.

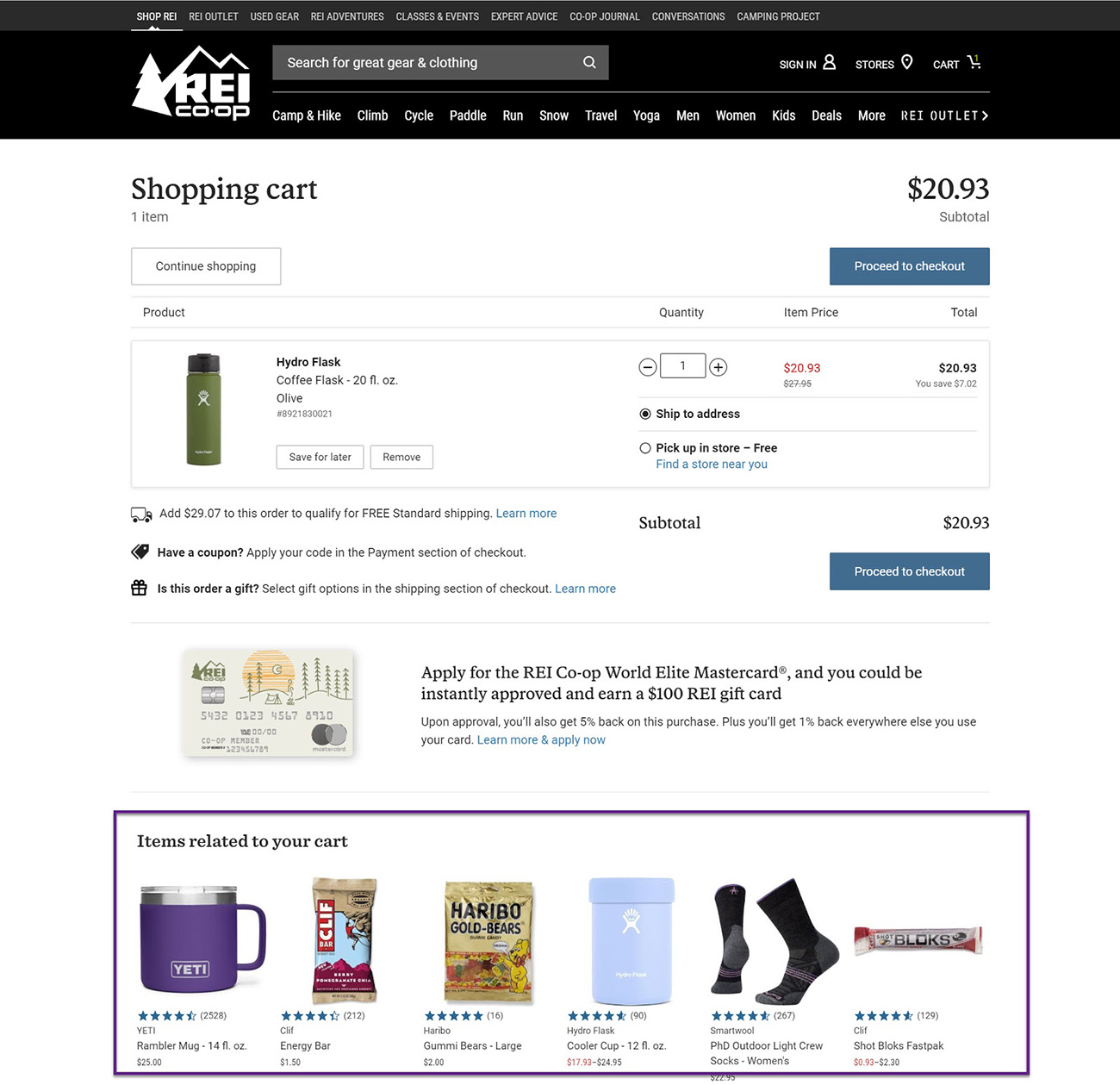
5. Show related products on the cart page
Customers making a purchase have already proven they intend to spend, so upselling them should only take a slight nudge.
Similar to how we see treats in the checkout line of supermarkets, you can showcase interesting products just as consumers are finishing their purchases.
The key is to make it easy for them to add to their cart and avoid interrupting or inconveniencing their ongoing buyer experience.
REI does a wonderful job of showing five or six recommended items directly related to what’s inside the shopping cart.

As you can see, with a Hydro Flask in the cart, several other variations appear in the recommendations section.
Some items don’t quite relate, but that could be intentional for variety.
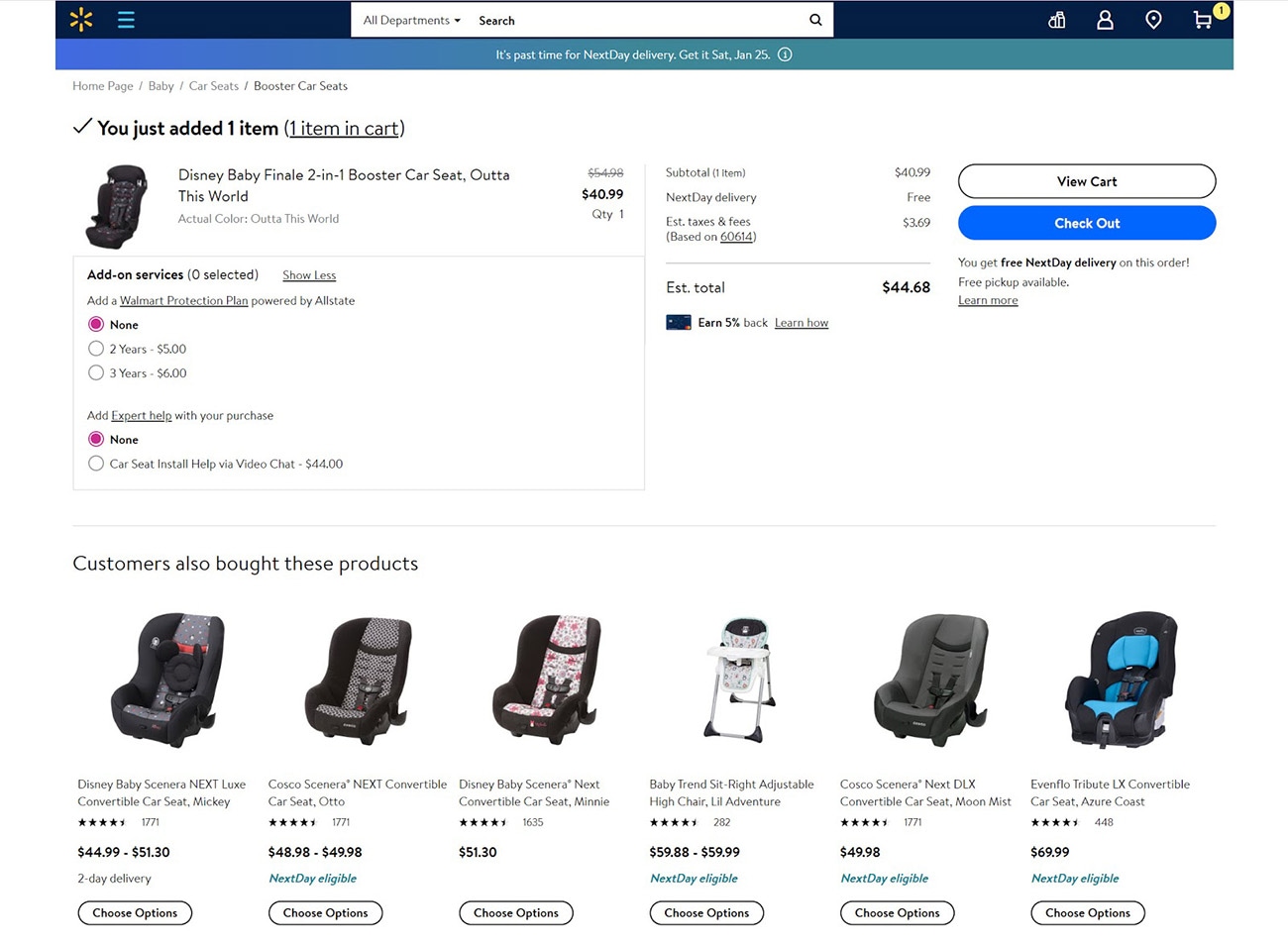
Shopping on Walmart reveals several instances of adding related products throughout the shopping experience. One example occurs in the shopping cart.

It’s also pretty accurate: After adding a baby booster seat into the cart, it instantly populated a handful of other similar options.
As you can see, the related products module also serves as a kind of comparison tool for your customers.
6. Include a “Customers Also Bought” section on product pages
A slight variation on the related products widget, seeing what other people bought can prompt customers to think about buying it, thanks to the availability of social proof.
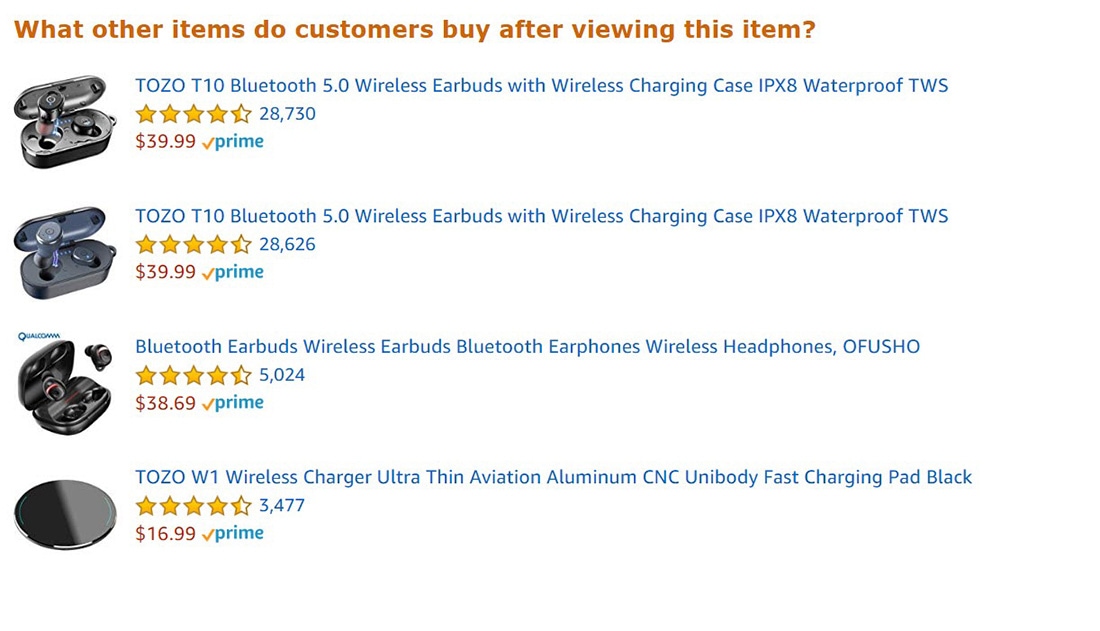
Amazon is famous for sharing what customers also bought after viewing a particular item.
It has a quick, clean list of items that are sure to pique buyers’ attention while highlighting star ratings and pricing.

This configuration is so powerful because online shoppers place a lot of trust in other shoppers’ opinions.
Consumers want to ensure others are satisfied with their purchases (by looking at reviews) before buying themselves. They also learn what their friends are buying (through word of mouth).
Lastly, they want to avoid missing out (so, if lots of people are buying these other products, maybe they should too).
7. Using Shogun to drive cross-sell opportunities for related or complimentary products
Shogun’s Targeted Experiences tool allows you to take personalization to the next level.
With this feature, you’ll be able to show one version of a page to some visitors while showing a different version of the same page to others.
We mentioned above that you should consider customizing your product recommendations based on each visitor’s previous shopping behavior — Targeted Experiences make this possible. And best of all, you can do so without writing a single line of code. Anyone, no matter how little web development experience they may have, can use this feature to make their related products more relevant and increase AOV.
To demonstrate exactly how you can use Targeted Experiences to make your Shopify product recommendations more effective, let’s go over a couple examples:
Example #1: Customizing homepage products based on purchase history
Imagine that you run an online pet supplies store. You have a “flagship” product — a new formula for cat food — that you’re promoting on your homepage. But a particular customer has already purchased this product through one of your category pages, so the promotion would be wasted on them.
With Targeted Experiences, you could display more relevant products to visitors like this on your homepage while still showing the original promotion to everyone else. Here’s how:
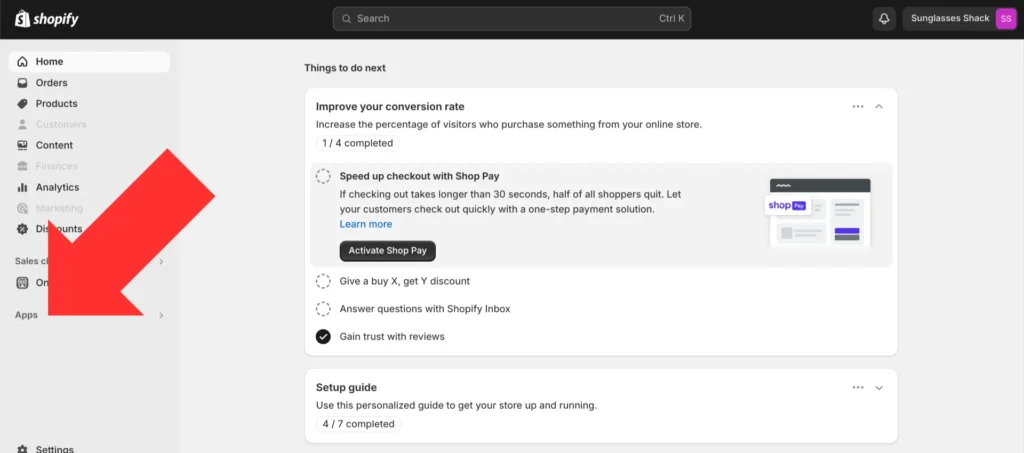
Step 1. After installing Shogun, click on the “Apps” option in the left sidebar of the main Shopify dashboard.

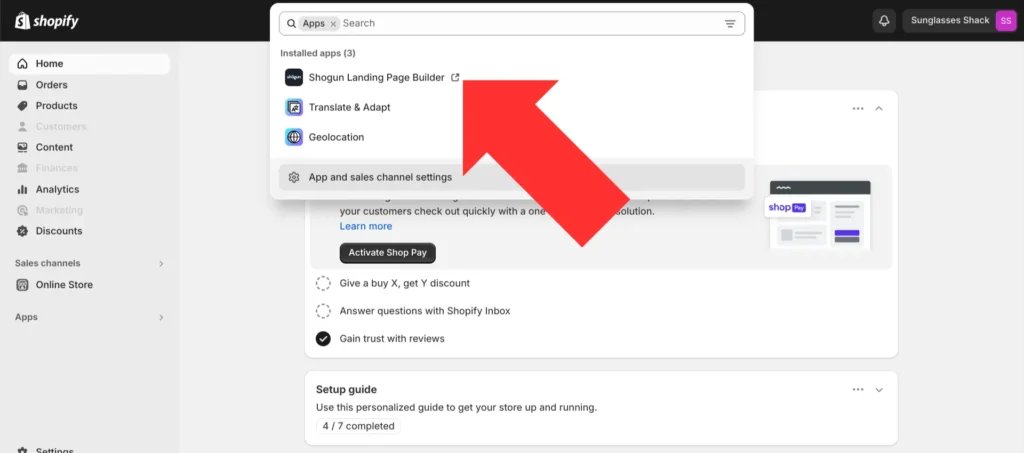
Step 2. Open Shogun

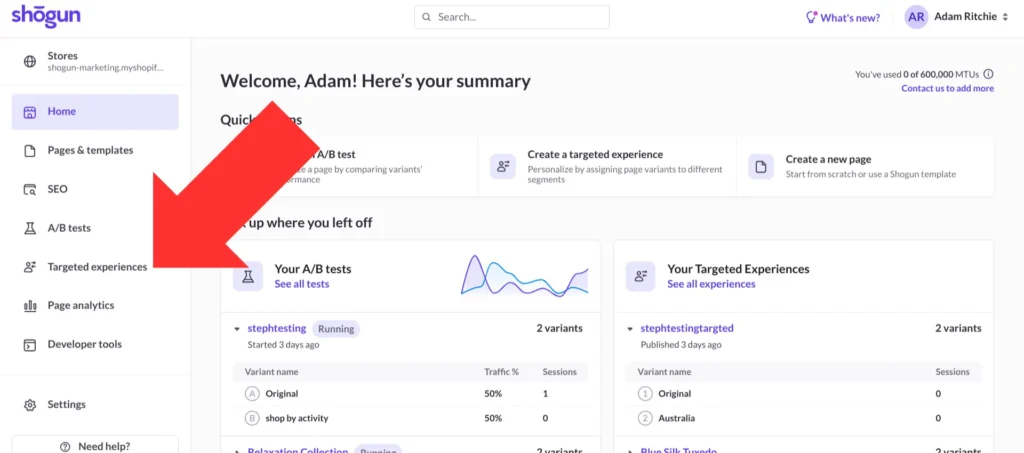
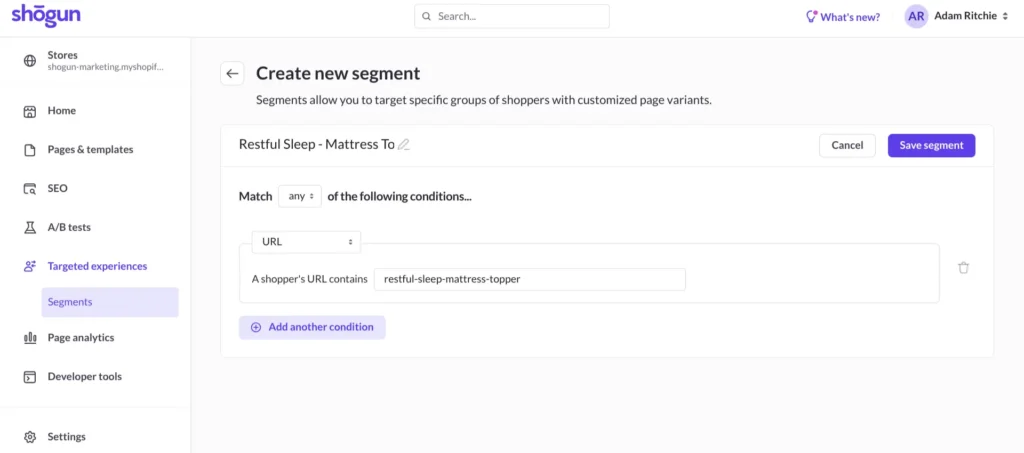
Step 3. First, you’ll need to create an audience segment for the type of visitor you want to target (such as visitors who have already purchased your flagship cat food product). Select the “Targeted experiences” option in the left sidebar of the main Shogun dashboard.

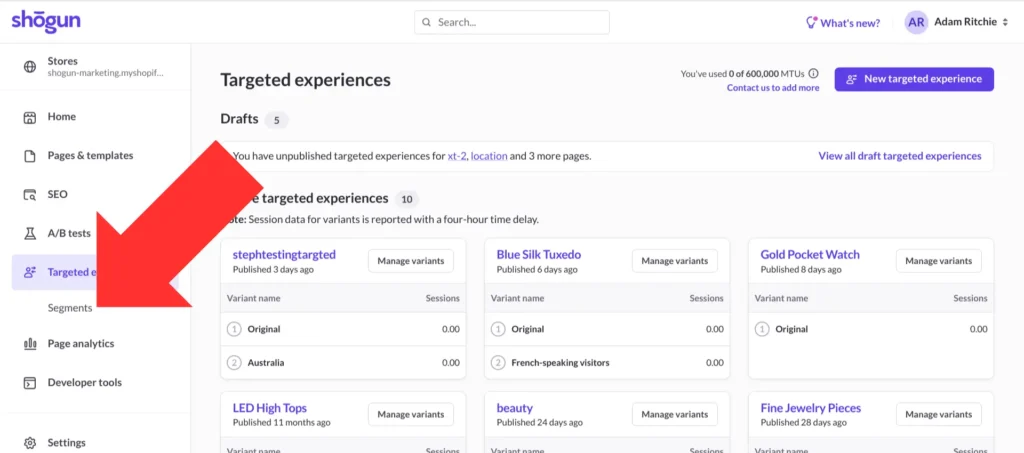
Step 4. Select “Segments”.

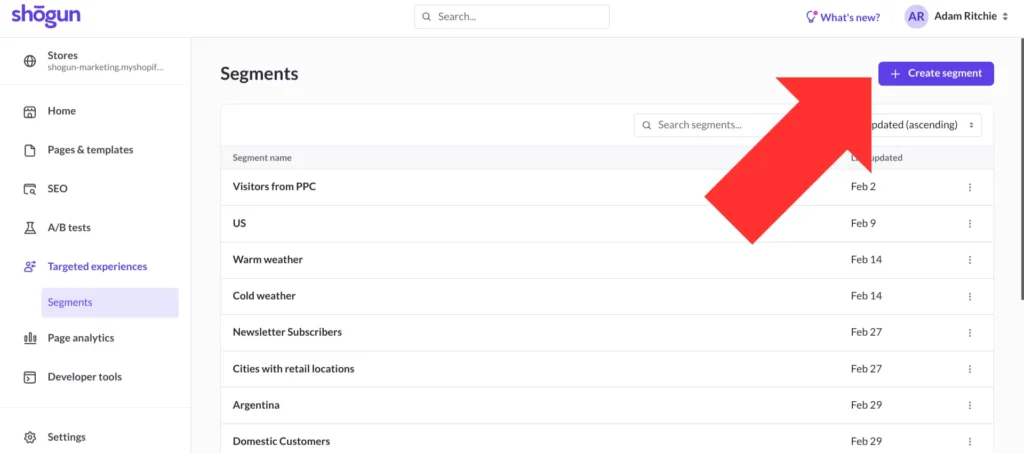
Step 5. Select “Create segment”.

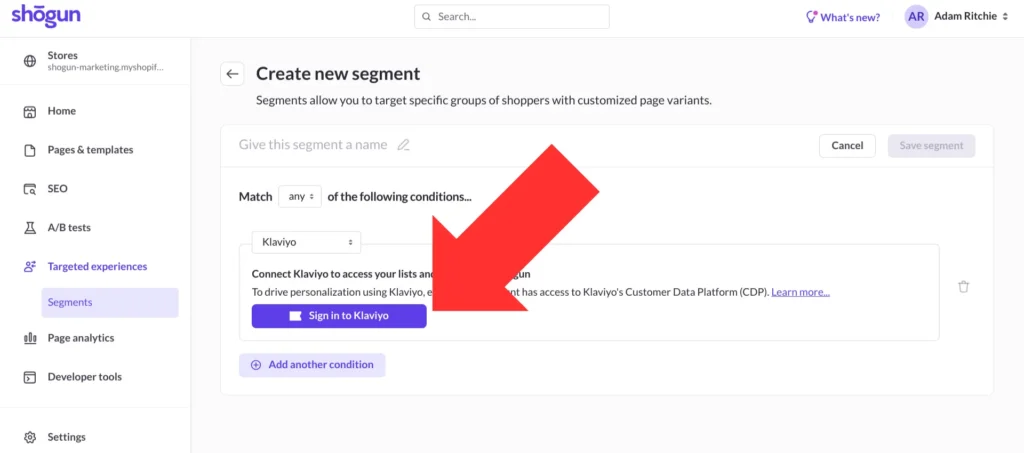
Step 6. You can use several types of conditions to build your Targeted Experiences segments, including:
- URL parameters
- UTM tags
- Referring domain
- Visitor location
- Klaviyo customer data
For this example, we’ll need to take advantage of the Klaviyo integration. Choose the “Klaviyo” option in the condition dropdown menu, then select “Sign in to Klaviyo” to connect your account.

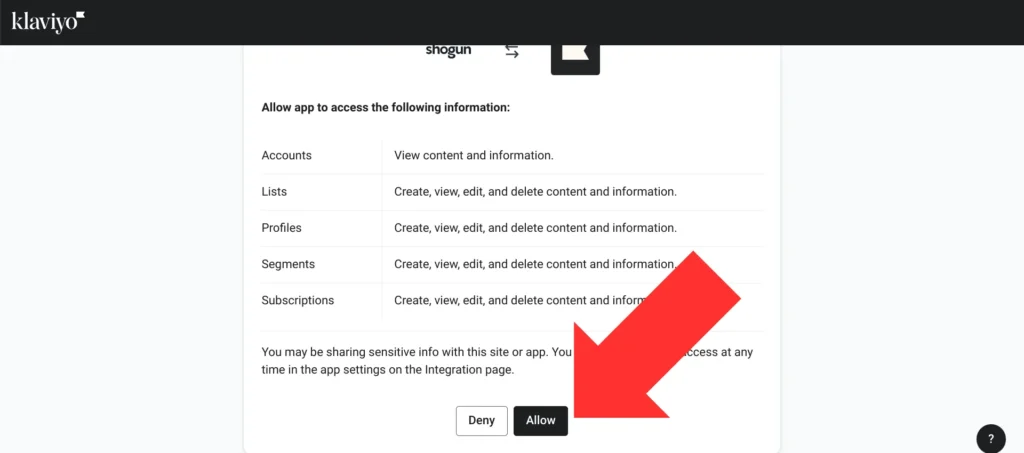
This will take you to your Klaviyo account — select “Allow”.

Create a segment for previous purchasers of your cat food product on Klaviyo, then use this Klaviyo segment as a condition for your Shogun segment.
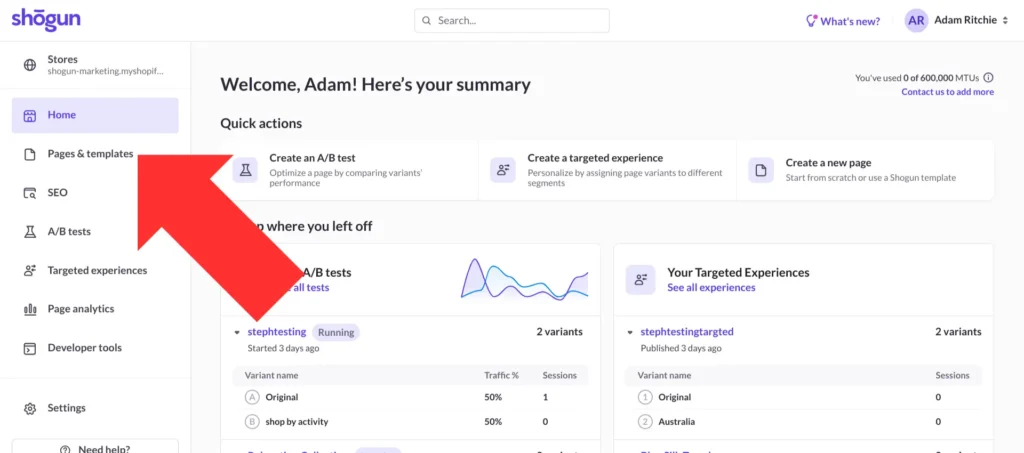
Step 7. The next part of this process is creating and editing a second version of your Shopify homepage. Go back to the main Shogun dashboard and select the “Pages & templates” option in the left sidebar.

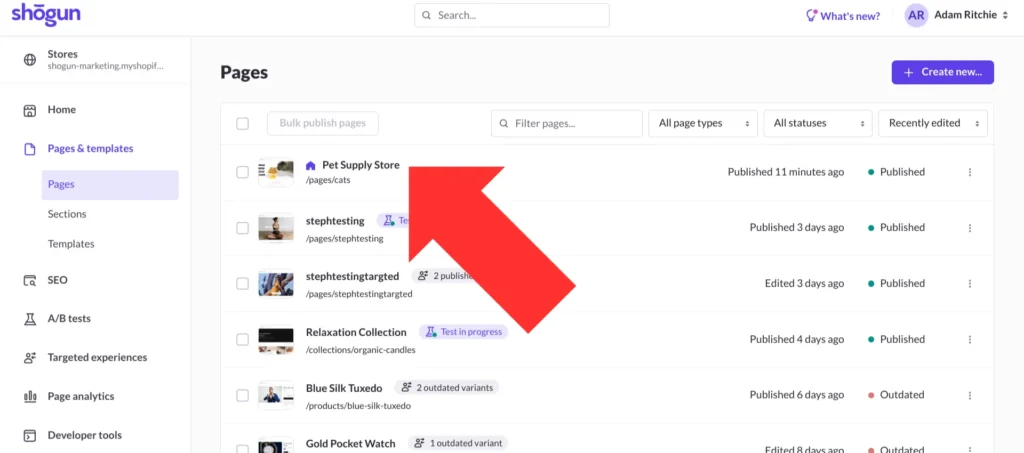
Step 8. Select your homepage.

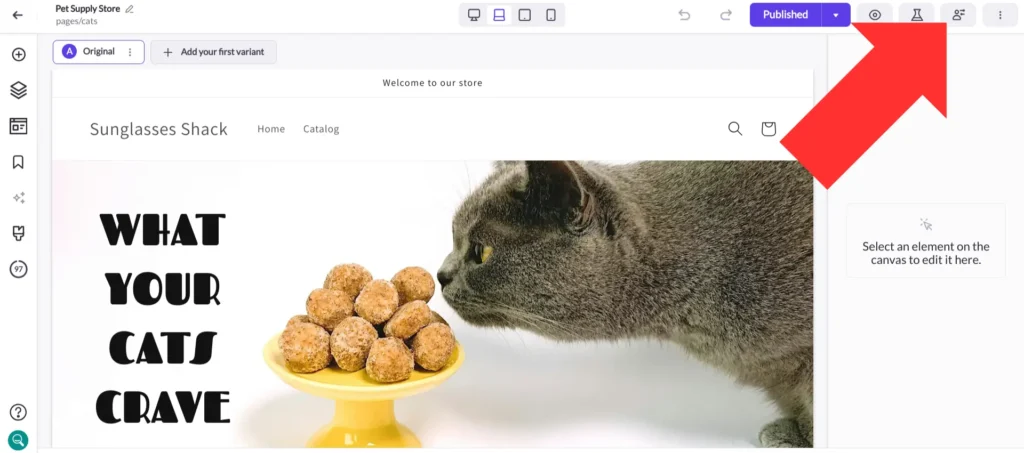
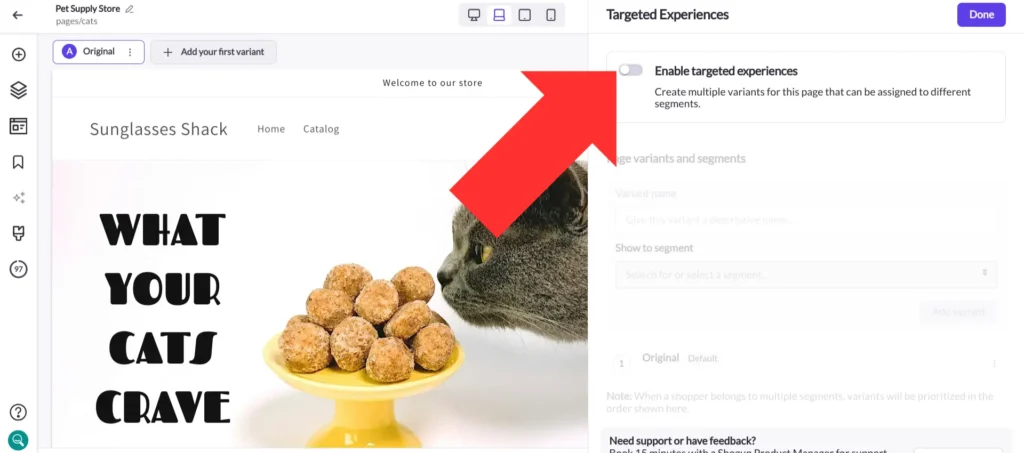
Step 9. This will open the page in Shogun’s visual editor. Open the Targeted Experiences menu, which is located near the top-right corner of your screen.

Step 10. Toggle the “Enable targeted experiences” option on.

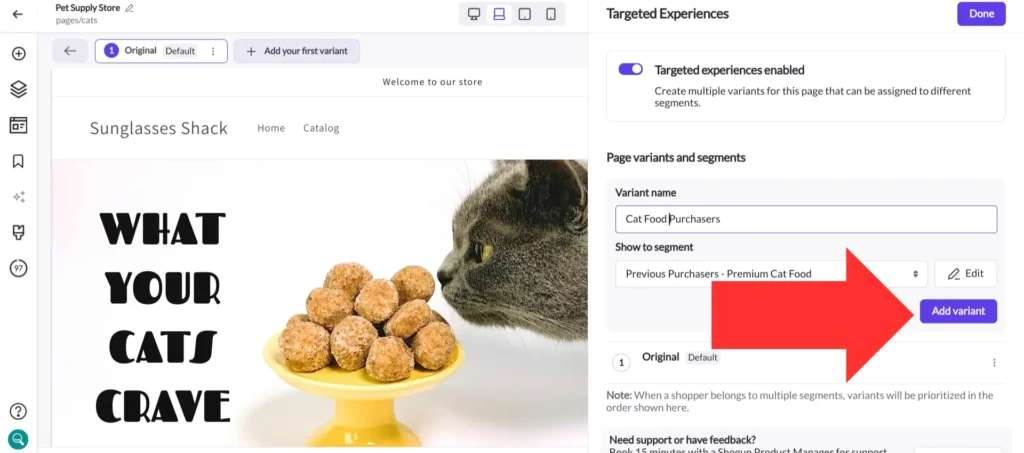
Step 11. Add a name for your new variant, select the Targeted Experiences segment you created earlier for previous purchasers, and then select “Add variant”.

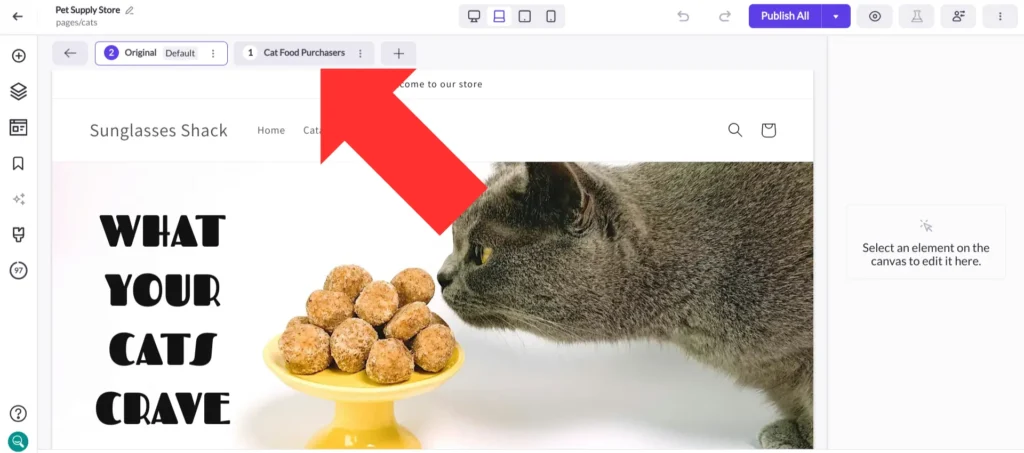
Step 12. You can use the tabs near the top-left corner of your screen to toggle between which variant of the page you’re editing.

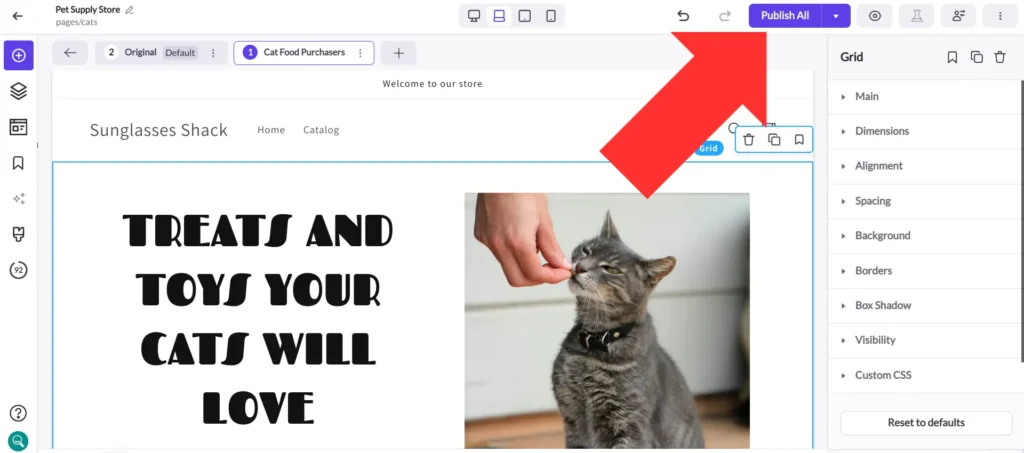
Step 13. Use the visual editor to customize the design and functionality of your new variant as needed.
This is where you’ll be able to create a version of your homepage for visitors who already purchased your flagship cat food product. Instead of promoting cat food, you can switch to products that these visitors are still unfamiliar with, such as cat treats and toys, to improve the odds that they’ll add items to their cart from your homepage.
Once you’re done, just save your changes and hit “Publish All”.

Example #2: Using blog content for customized product cross-selling
Your homepage certainly isn’t the only area of your site that you can personalize with Targeted Experiences. Blog posts provide you with another excellent opportunity for upselling and cross-selling.
In this second example, let’s say a mattress in a box is your primary product. You sell related accessories as well, including a mattress topper.
After purchasing your primary product, customers are added to your email list and later sent a message containing links to a blog post about getting a restful night’s sleep.
This blog post usually contains promotional language and links to your mattress in a box, but that’s not going to do you any good if the reader has already purchased it. So, you can use Targeted Experiences to change the language and links in your blog post to promote your mattress topper to these visitors instead.
Remember, URL parameters and UTM tags can be used to create conditions for your Targeted Experiences. So, you can set up a custom URL for the blog post link in your marketing email and then use this URL to build your segment.

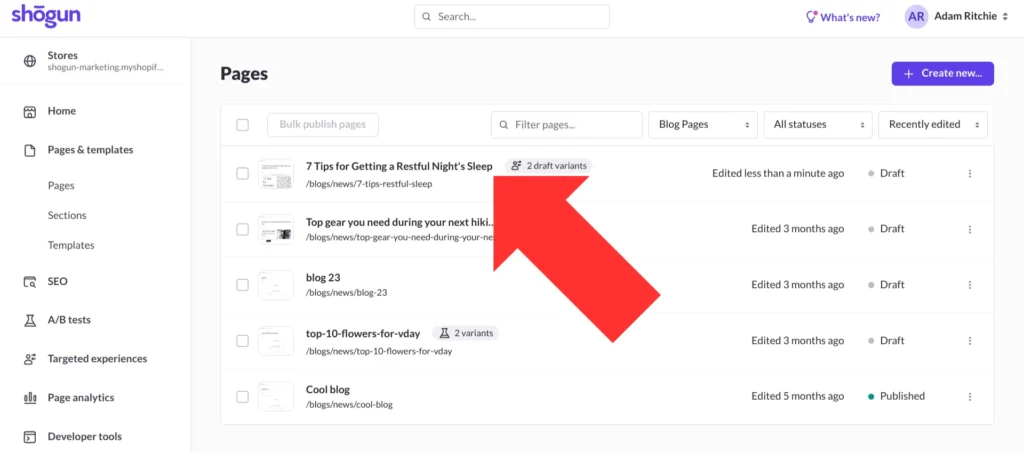
Just like in the previous example, go to the “Pages & templates” section of Shogun and select the page that you want to personalize (in this case, your blog post).

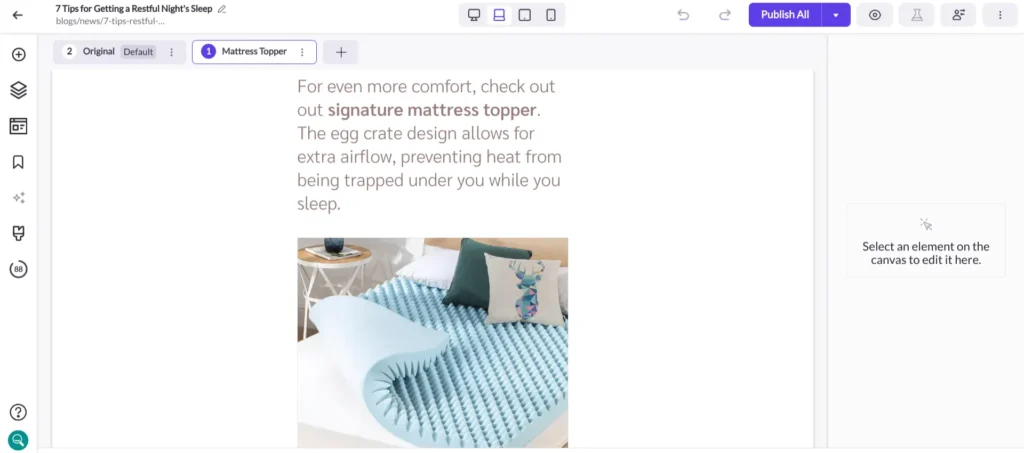
Add your new variant, connect the appropriate Targeted Experiences segment, and edit the promotional language and links to be about your mattress topper rather than the mattress in a box.

This lets the original blog post continue to promote the flagship mattress in a box product while allowing for a customized experience for readers who are coming through the post-purchase email sequence.
#cta-visual-pb#<cta-title>Customize your product pages for the best customer experience<cta-title>Use Shogun Page Builder to create the perfect layout for your product pages to drive customers to that buy button.Start building for free
How to add related products to Shopify
We’ve discussed why you should use related products pages and some methods of getting them in front of your customers.
Now it’s time to consider adding those recommendations to your Shopify store.
There are three main ways to do this:
- By using a theme with this functionality built-in
- By using a related products app
- By coding in a section
1. Use a theme with a related product suggestions widget built-in
Using a Shopify store theme with a built-in related products suggestions widget is an easy way to leverage these recommendations.
Since you can “try before you buy,” you’re able to make sure the layout and presentation of the related products section suits your brand.
Many Shopify themes offer this built-in functionality and allow you to customize your theme according to your needs.
The Online Store 2.0 themes are your best bet for trendy styles with built-in recommendations sections.
Many vintage themes cannot be simply customized to add this feature, but some (like Debut) have been updated to provide this functionality.
Here are a few themes you can use for related products.
Dawn by Shopify (Free)
This chic, minimalist theme puts products first with a media-forward design that’s visually appealing and allows customers to see your products.
Dawn offers customizability and speed, a quick setup, and everything you need to rock your store. See it in action here.

Broadcast by Invisible Themes ($280)
Another on-trend theme, Broadcast shines a spotlight on your products with its visual design and clean lines.
Get rid of apps and add-ons with this full-featured theme and enjoy one-click add-to-cart, quick buy, product upsells, and more. See it in action here.

Craft by Shopify (Free)
This classic theme offers your store an elegant look and feel with its clean design and beautiful typography.
Perfect for the non-coders among us, Craft provides advanced customizations with zero coding required, thanks to its flexible design and customization options. See it in action here.

2. Use an app
If you don’t want to change themes or have to code to add related products pages to your store, there’s an app for that—in fact, there’s a whole store to peruse via the Shopify App Store.
Some of the most popular apps include:
- Smart Search & Filter by Searchanise with 1250+ reviews and a 4.8 rating
- Cross-Sell & Cart Upsell by Cross-Sell with 880+ reviews and a 4.9 rating
- Also Bought – Related products by Code Black Belt with 710+ reviews and a 5-star rating
- Personalized Recommendations by Expert Village Media Technologies with 420+ reviews and a 4.9 rating
- Related Products – Also Bought by Globo with 300+ reviews and a 4.8 rating
Using an app allows you to add related products, recommendations, or “Customers Also Bought” sections to your product pages quickly and easily.
1) Log in to the Shopify App Store.
2) Find an app that you want to install and click it.
3) On the app listing page, click “Add app.”
4) In your Shopify admin, click “Install app.”
Once the app is installed, you can view and use it via the Apps page in your Shopify admin.
3. Add the section yourself using code or with the help of a developer
If you’re familiar with code or have a developer on-hand to help you customize your Shopify store, adding a related products section can be done by incorporating a “recommendations” object in Shopify.
The recommendations object is a Liquid object used on a product page to display a list of automatically generated related products to your customers.
To create this section, you’ll need to add it directly into your Shopify store’s back-end code.
Tip: Some themes come with product recommendations already set up. The steps below guide you through the process for themes that don’t yet have this functionality.
Step 1: Locate the code to edit in your theme
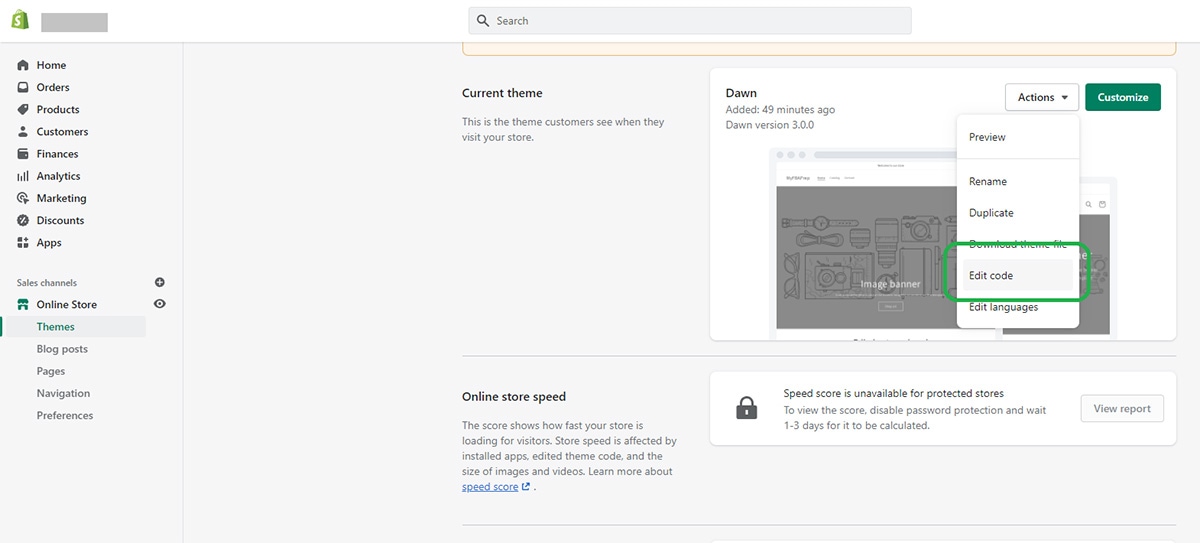
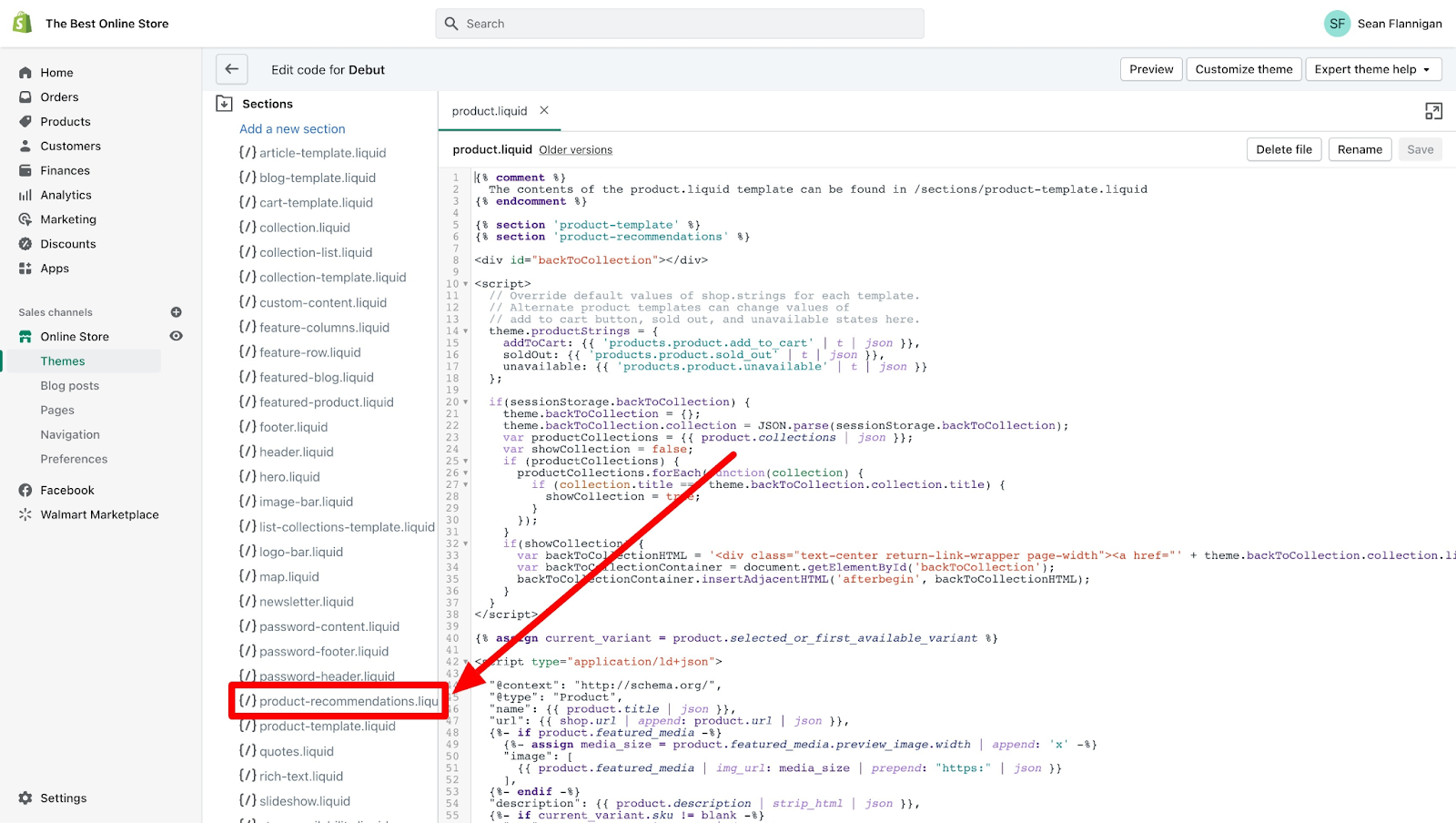
To enable related products in Shopify, you’ll need to install a bit of code. Navigate to Online Store > Themes and select Edit Code from the drop-down menu.

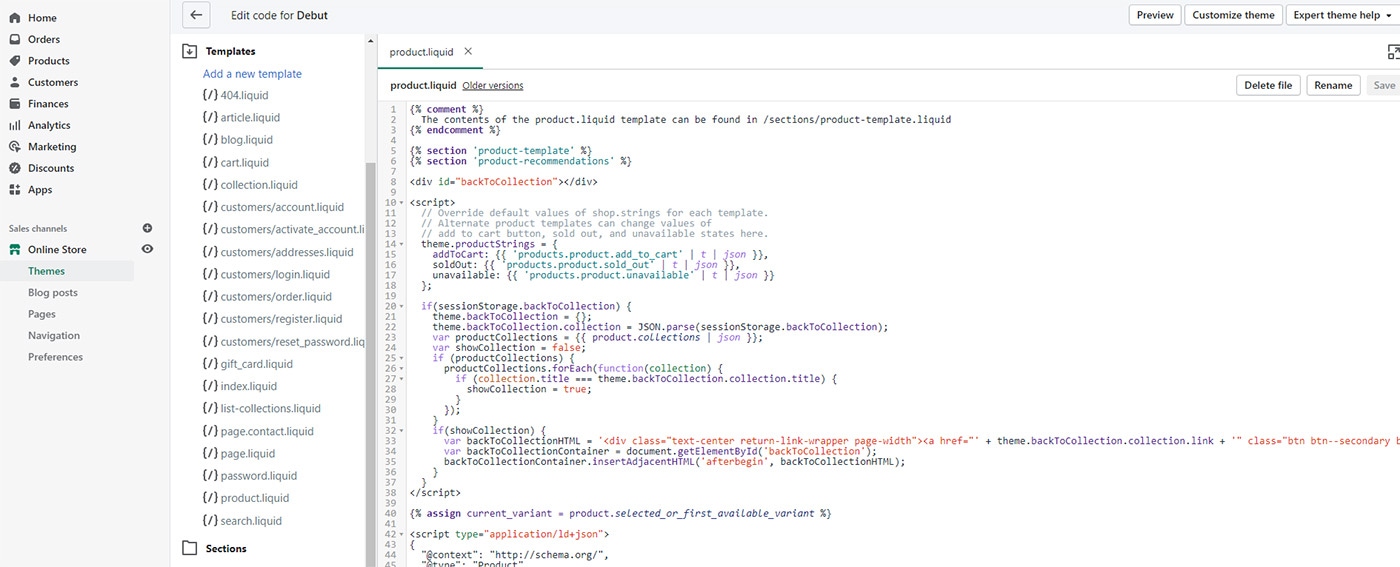
On the next screen, under Themes, then Sections, look for the product.liquid section.

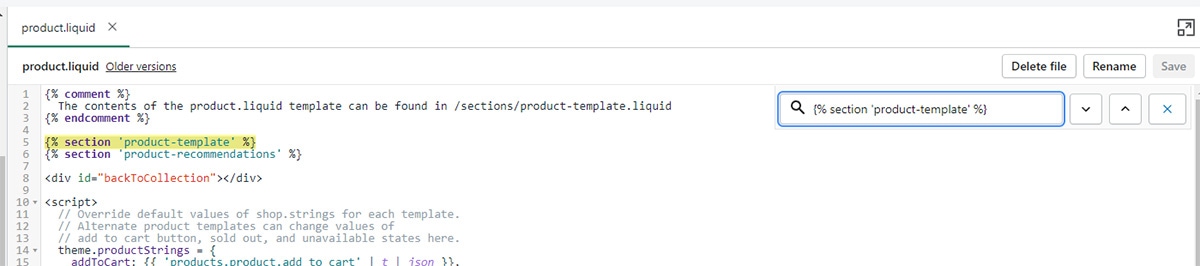
In this window, search for the piece of code that looks like this:
{% section ‘product-template’ %}
Use ctrl + f to bring up the search bar. It will likely be near the top of the code.

This is where you will need to add your recommended products code.
Step 2: Paste in the necessary code
Now that you’ve located the section where you will add code hit “enter” on your keyboard to create a new line where you can paste in your code.
Here is what you want to enter:
{% section ‘product-recommendations’ %}
Note: This is the code for the Debut theme. Your themes may vary in what they call this; some will use suggested-products or other variations.
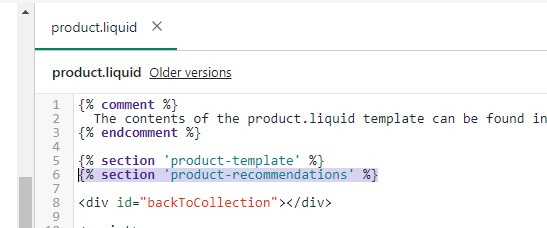
This code will enable Shopify related products to function on your product pages. Once you’ve pasted it in, it should look like this:

Click Save.
Step 3: Add a new section for related products
Next, you’ll have to create a new section for what you just enabled. Scroll down to Sections and click Add a new section.

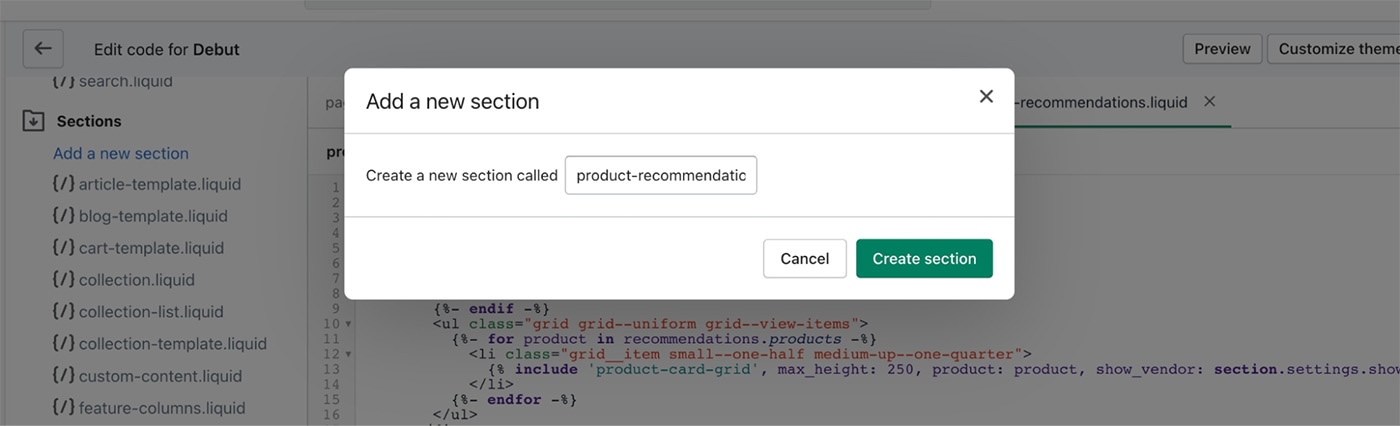
At the prompt, name your new section “product-recommendations”. Don’t forget that dash between the words.

Click Create section.
Step 4: Add product-recommendations code for the theme you’re using
Once you’ve created the section, a new tab will open called product-recommendations.liquid that contains some default code.

If you are using the latest Debut version, the code that needs to be here is already included. If you’re using a legacy version, here is the code (from GitHub) that you’ll want to paste in.
Other codes for some popular themes:
After adding in the appropriate code, click Save.
There may be additional code changes to ensure the new feature works depending on your theme. Consult with your Dev team as needed.
Step 5: Enable related products on your Shopify frontend
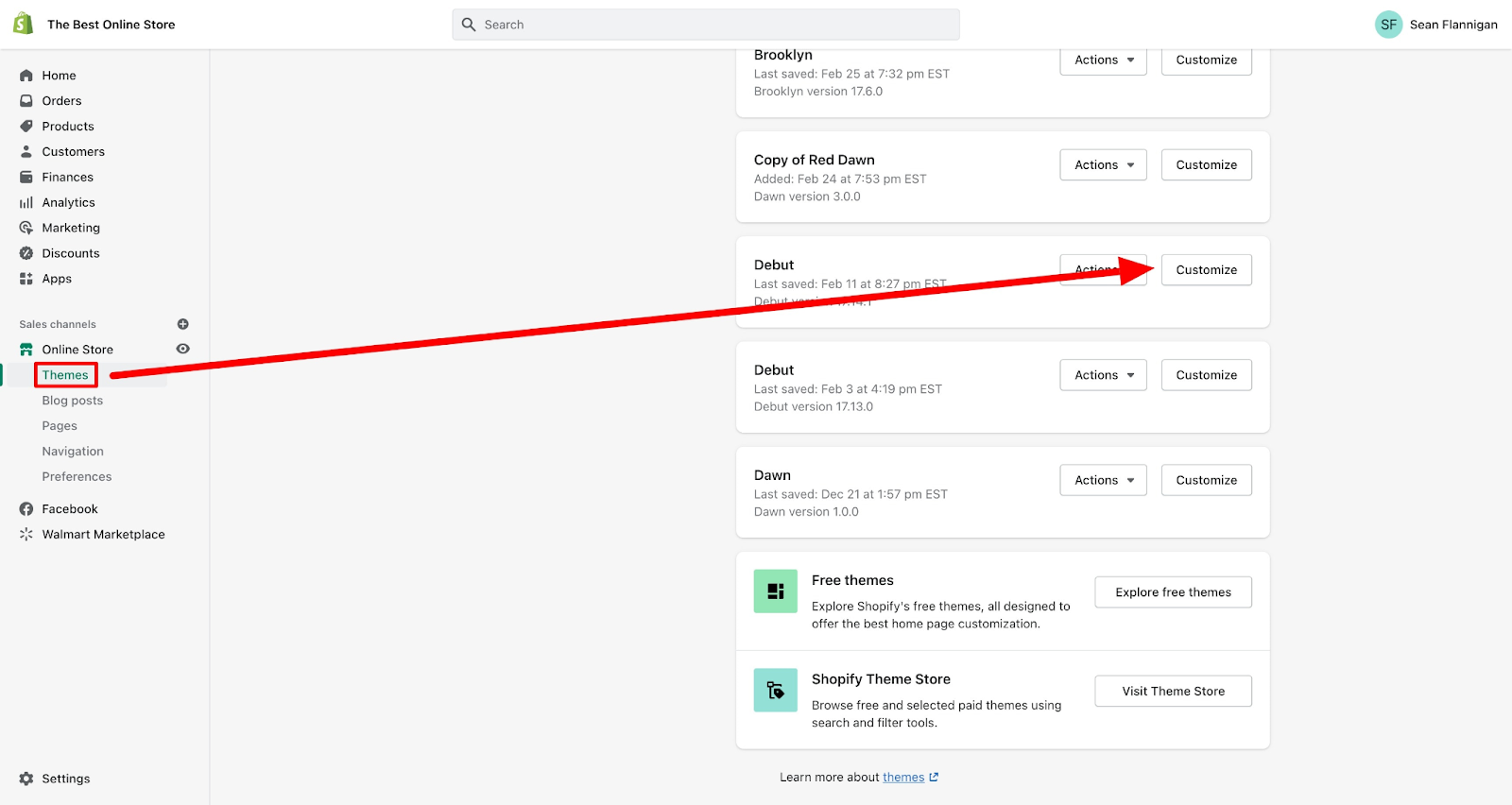
Finally, to enable Shopify related products on your actual online storefront, head back to Online Store in your admin and click Customize beside your theme.

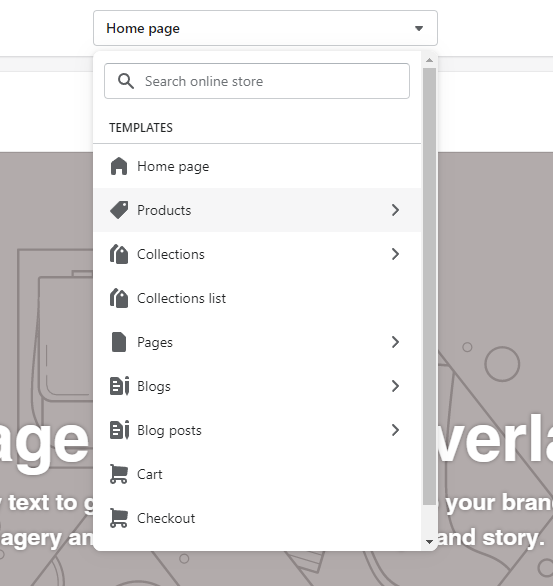
On the next screen, use the drop-down menu to select Products then Default Product.

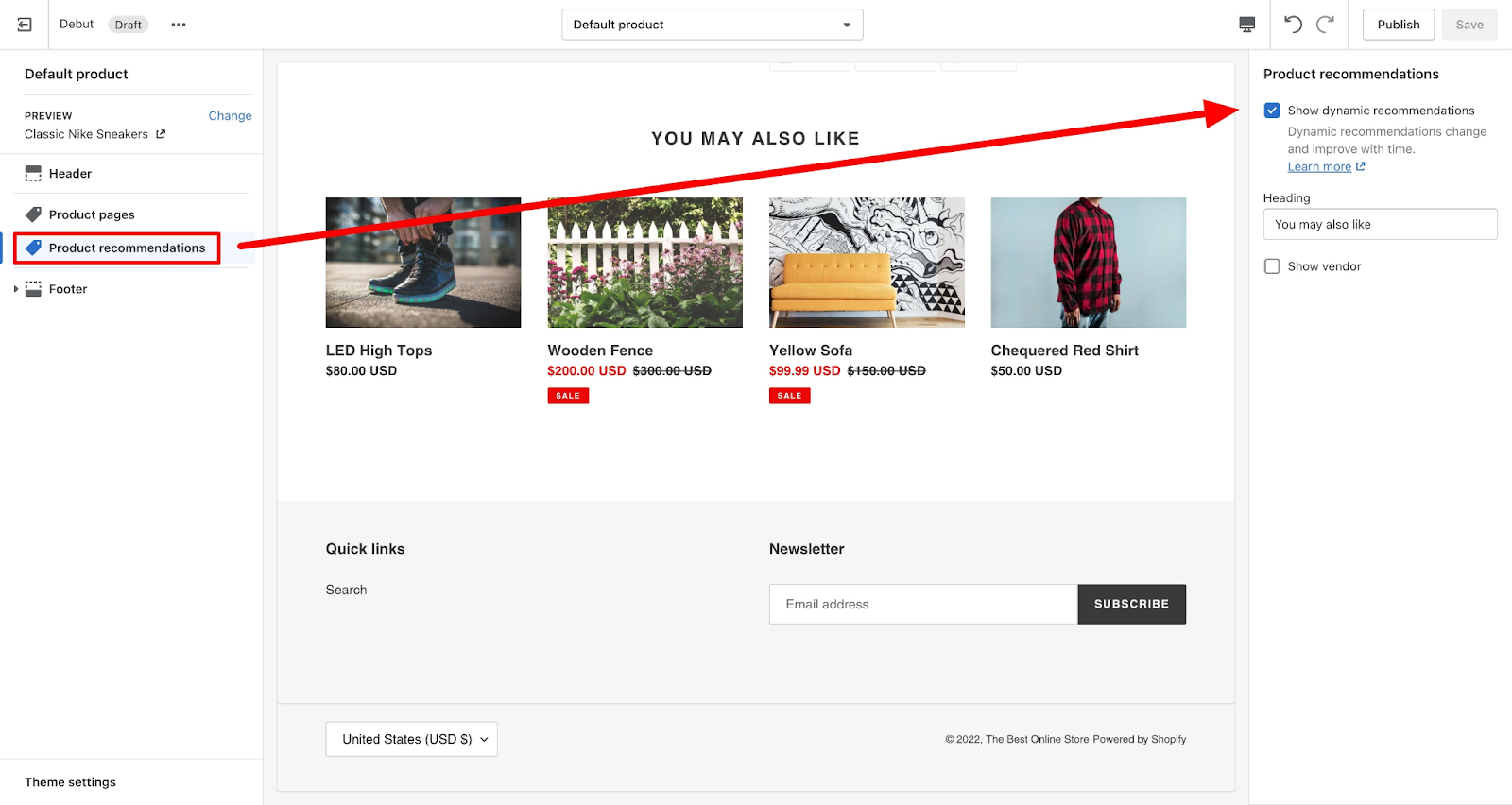
You’ll see a Product recommendations tab on the left-hand navigation menu. Clicking on it will bring up a section where you will check the box for Show dynamic recommendations.

Click Save. Now you will have related products showing on your Shopify product pages.
Remember that the related products shown will be products in the same collection.
Meaning if a user is viewing “Fall” products, the related ones shown will also be in the “Fall collection.”
Increase your cart sizes by using related product suggestions
Featuring related items on your product pages is a great way to help your customers discover new items, improve your revenue, and boost engagement and conversion rates on your website.
With multiple ways to present these suggestions, you can find the best method for your store, your brand, and your customers.
#cta-visual-pb#<cta-title>Enhance your store with high-converting elements<cta-title>Build the Shopify store of your dreams with Shogun Page Builder—no code required.Start building for free

Rachel Go
Rachel is a remote marketing manager with a background in building scalable content engines. She creates content that wins customers for B2B ecommerce companies like MyFBAPrep, Shogun, and more. In the past, she has scaled organic acquisition efforts for companies like Deliverr and Skubana.



