13 Best Shopify Blog Themes to Elevate Your Content Marketing (+ Templates)

Content marketing that drives results isn’t just about content.
In fact, one of the main obstacles standing between the success of your content marketing could be your Shopify blog theme.
Why?
Bad design can damage the user experience and tank your blog content strategy. In contrast, good design gives your shoppers a clear path to connect with your brand.
But how can you build a blog that contributes to your content marketing success?
In this post, we’ll explore:
Let’s dive in.
#cta-visual-pb#<cta-title>Build your Shopify blog with Shogun Page Builder<cta-title>Start customizing with Shogun’s library of page elements to build a better blog today.Start building for free now
How does your Shopify blog theme affect your content marketing?
There are many ways that your Shopify blog theme will affect your content marketing results.
Here’s are three of the main benefits:
- Makes content more accessible. Your blog and its posts should be effortless to navigate. If your blog theme is outdated and has a maze of poorly placed navigation options—it could lead to shoppers leaving your website.
- Enhances readability and user experience. If the design of your blog makes it difficult for your visitors to read the content—they won’t. The types of fonts you use, the colors of your background, and the text all impact your blog’s user experience and readability.
- Improves appearance. First impressions are important when it comes to your blog content. The Shopify blog theme you use should showcase your brand’s personality. Likewise, using a theme that looks both professional and appealing will foster lasting positive impressions.
13 of the best Shopify blog themes
If you use a theme that isn’t suited to your ecommerce store, it can harm your brand reputation and negatively affect your content marketing efforts.
Given the thousands of themes out there, it can be overwhelming when trying to find the best one.
To counter this, we’ve found 13 of the best Shopify blog themes that you can trust for your store.
#cta-paragraph-pb#See Shogun-built examples of Shopify blogs from brands that took great themes to the next level.
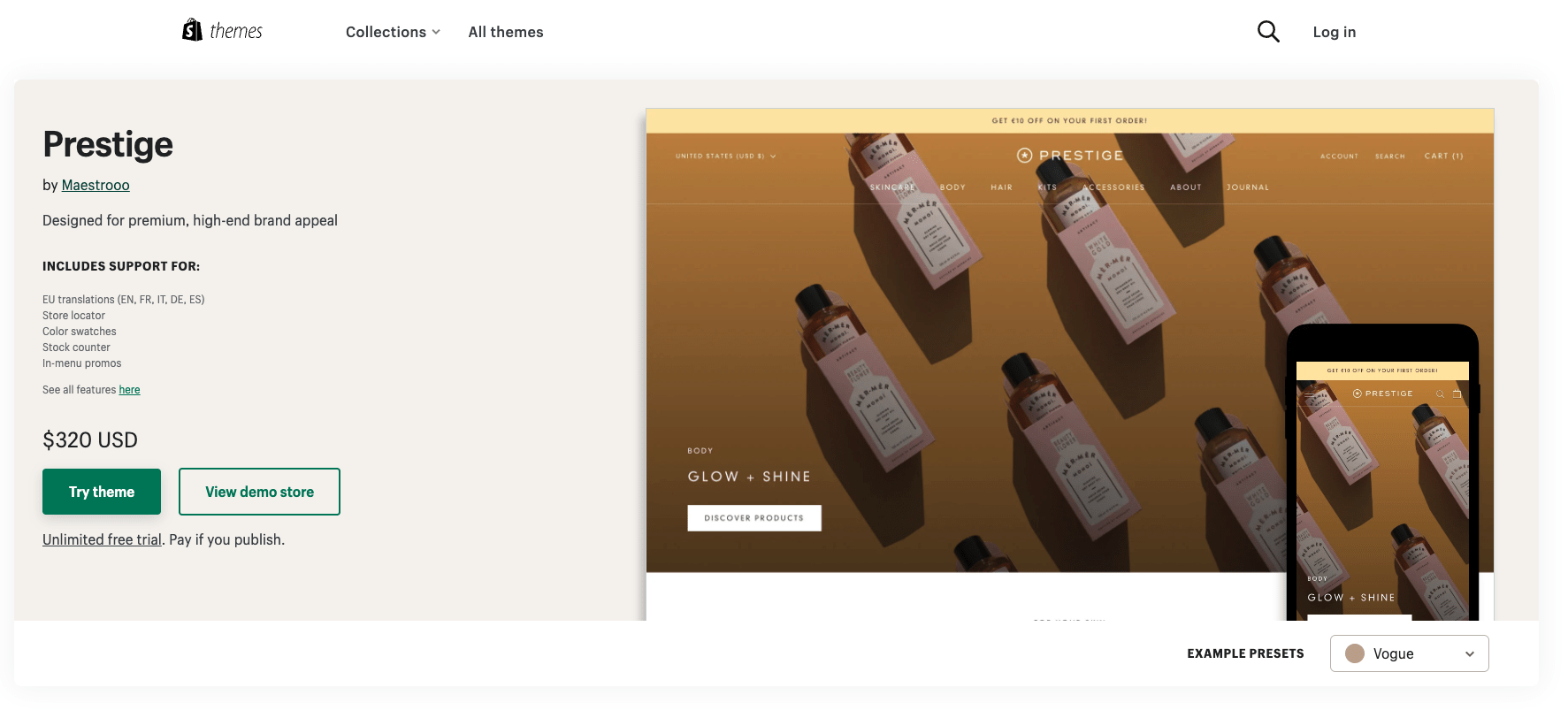
1. Prestige

The Shopify blog theme Prestige has a unique lookbook style that’s perfect for stores that want to display their posts in an editorial-style spread.
The theme can display text and images from recently published posts on your store’s homepage. You can choose the number of posts that are displayed.
It’s packed with more useful features like a customizable full-screen slideshow, newsletter signup box, unlimited scrolling, and masonry and standard layout options.
Price: $320
Reviews: 534 reviews with a 90% positive rating
Industry: Lifestyle
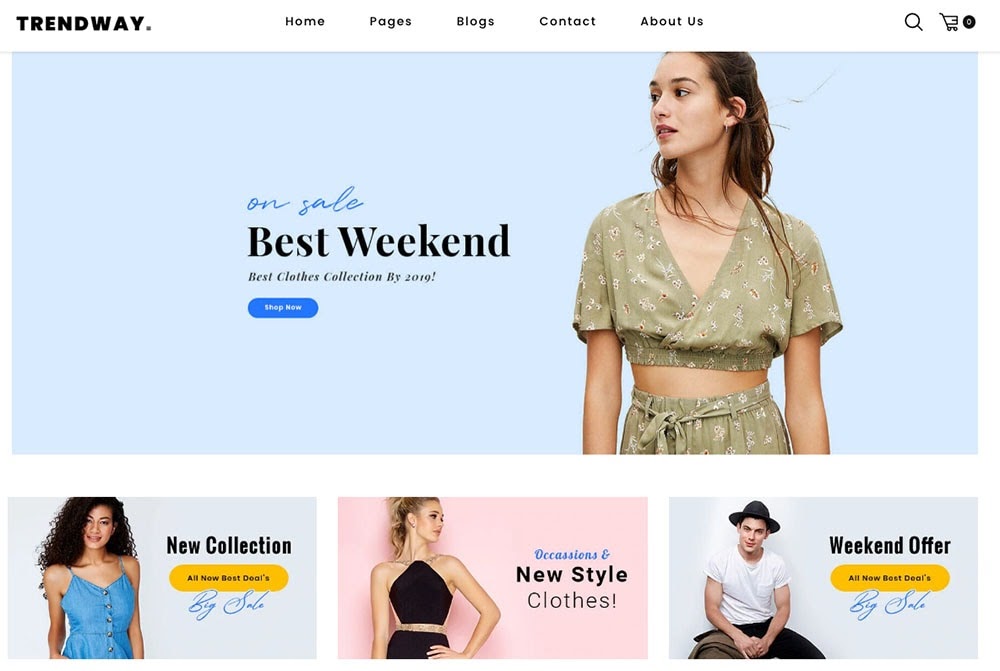
2. Trendway

Trendway is a multipurpose responsive theme for fashion brands. It comes with 7+ pre-made layouts that highlight both products and blog content with a minimalist and clean design.
Highly customizable, you can change the design of the header, footer, typography, colors, and much more—ensuring your Shopify blog matches your brand’s personality.
It’s got a ton of sleek built-in features too, like group images, grid and list views, and unlimited color options.
Price: $32
Reviews: 31 reviews with a 4.58 positive rating
Industry: Fashion
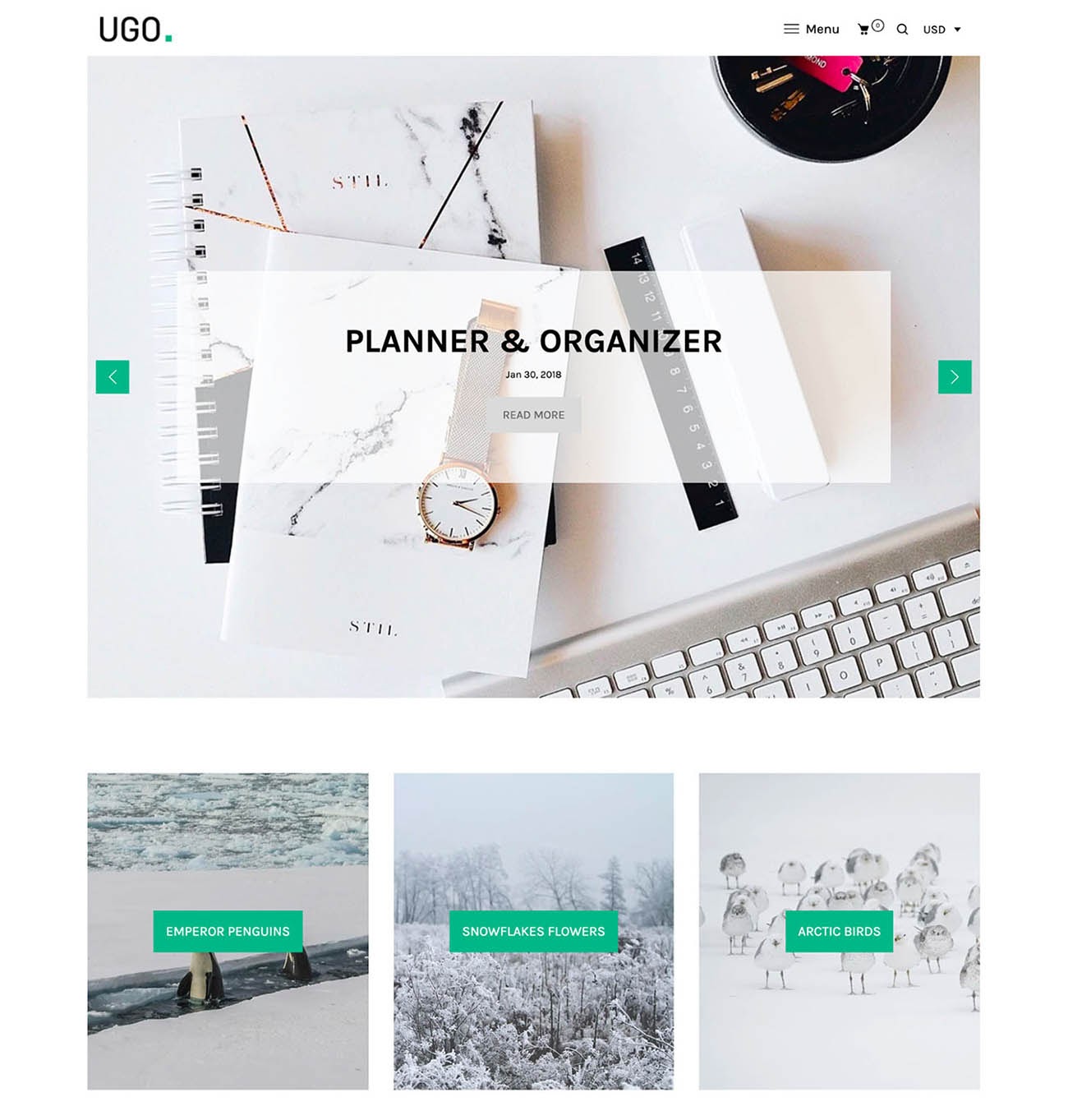
3. Ugo

Originally, Ugo was created as a blog theme.
Now it has all of the necessary turn-key features that help create, promote, and improve your ecommerce website and its blog at every step. Features include:
- Ajax filters: Filter your products by specific parameters using tags.
- Compare products: Allow shoppers to compare more than one product at a time.
- Unlimited category layouts: Display your products in a grid layout with multiple columns with or without the sidebar.
- Carousel slider: Display your products in a carousel under each Shopify blog category.
Price: $55
Reviews: 1 review with a 100% positive rating
Industry: Luxury goods, food products
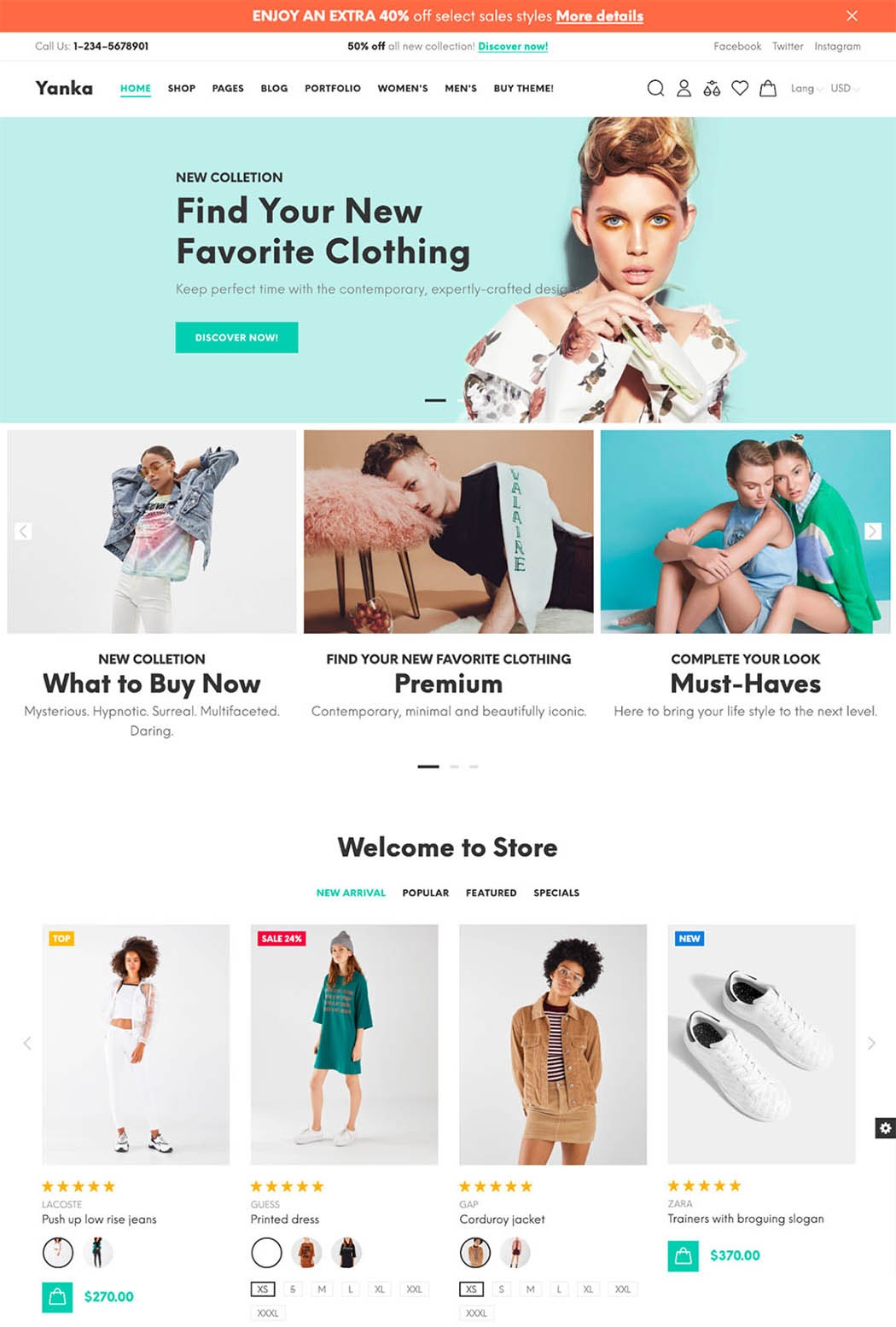
4. Yanka

Yanka is a heavily fashion-focused theme that will give your online store an attractive and luxurious feel.
A standout feature is its 18 different layouts—providing a plentiful opportunity for you to create a store that suits your brand’s style the best.
The theme comes with 5 of the best blog layouts.
It has customizable features like fonts, visuals, color scheme, headers, and more. Use these as your starting point when creating your ecommerce blog.
Price: $48
Reviews: 30 reviews with a 4.87 positive rating
Industry: Fashion, housewares
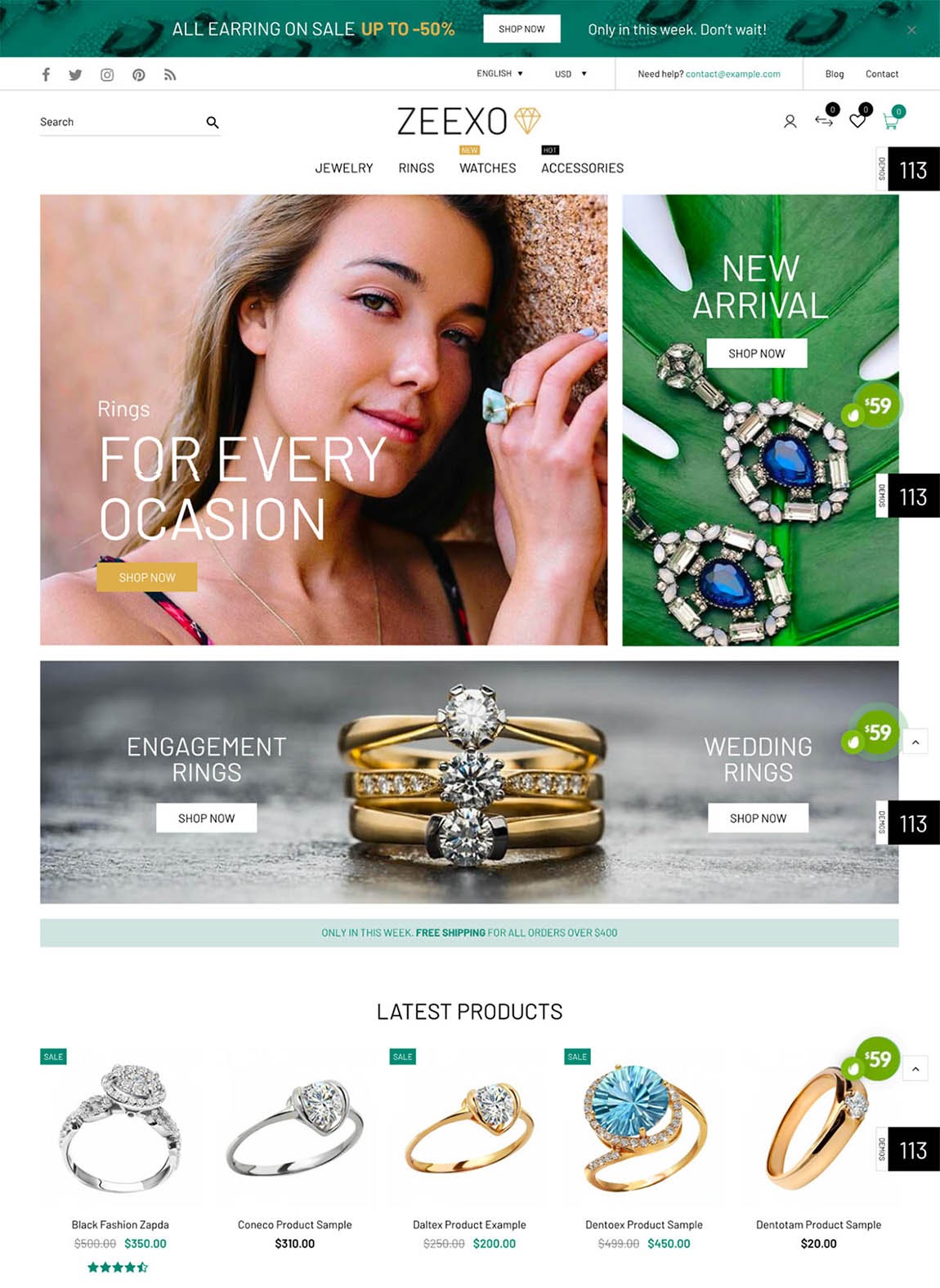
5. Zeexo

Since your blog’s layout is a vital element to attract and retain readers, you must find a theme with design elements that grab your shopper’s attention.
Zeexo is a Shopify blog theme that’ll do just that.
Its high-gloss sheen design will highlight your store’s products and blog content.
The theme also comes with a ton of sleek features, like a powerful mega menu, live search with autosuggestion, lookbook pins, over 100 different pre-made shop templates, and more.
Price: $59
Reviews: 68 reviews with a 4.85 positive rating
Industry: fashion, housewares, cosmetics, jewelry
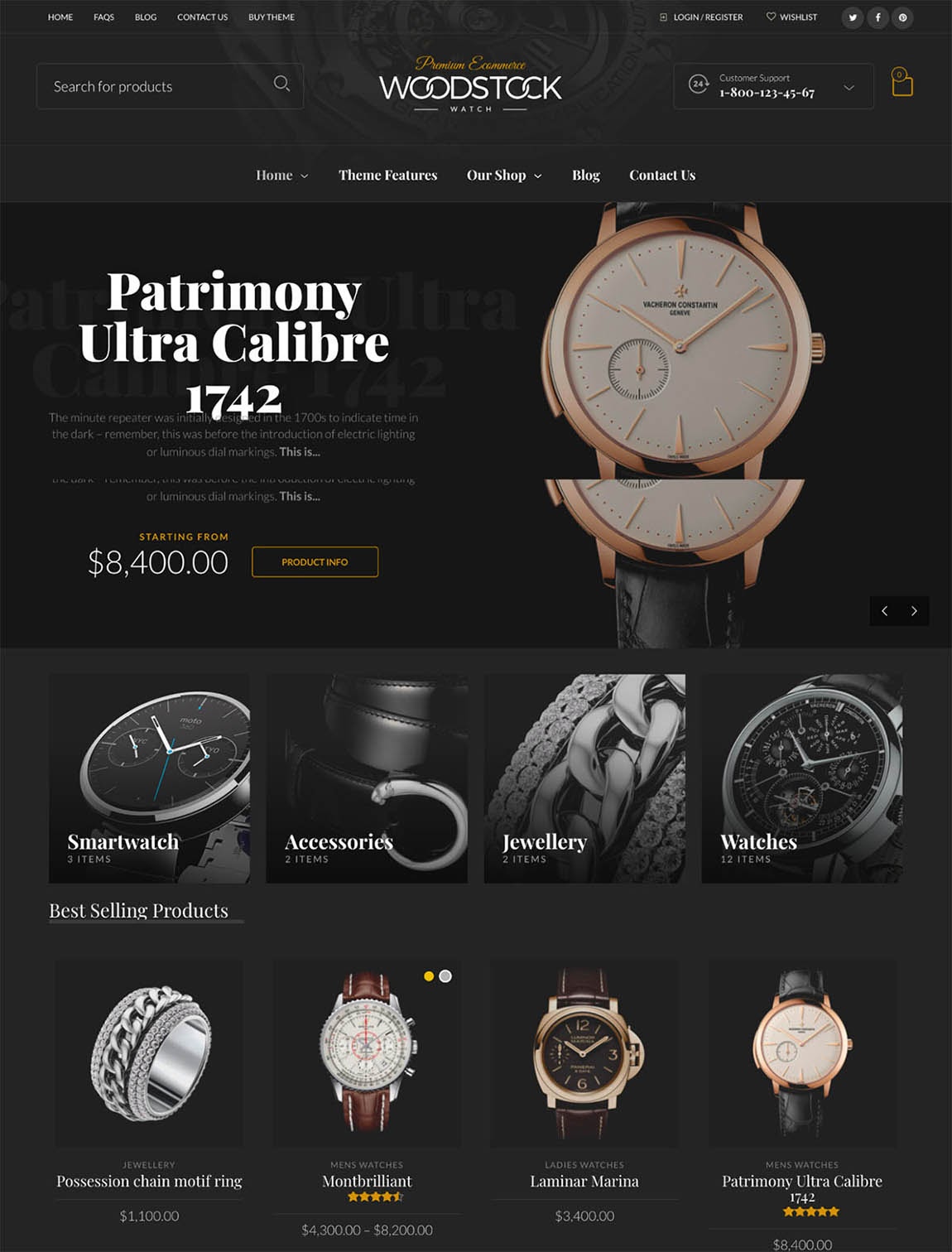
6. Woodstock

Overall, Woodstock is an impressive Shopify blog theme.
It comes with over seven homepage layouts and 10 product layouts that you can customize. It also offers advanced search for all products and blog posts.
The theme has a super-fast loading speed, which will make your shopper’s experience better while they’re on their buying journey.
Why is this important? Speed and user experience are Google ranking factors.
That’s right—a fast Shopify theme will help improve your blog’s search rankings.
Price: $59
Reviews: 96 reviews with a 4.22% positive rating
Industry: Electronics, jewelry
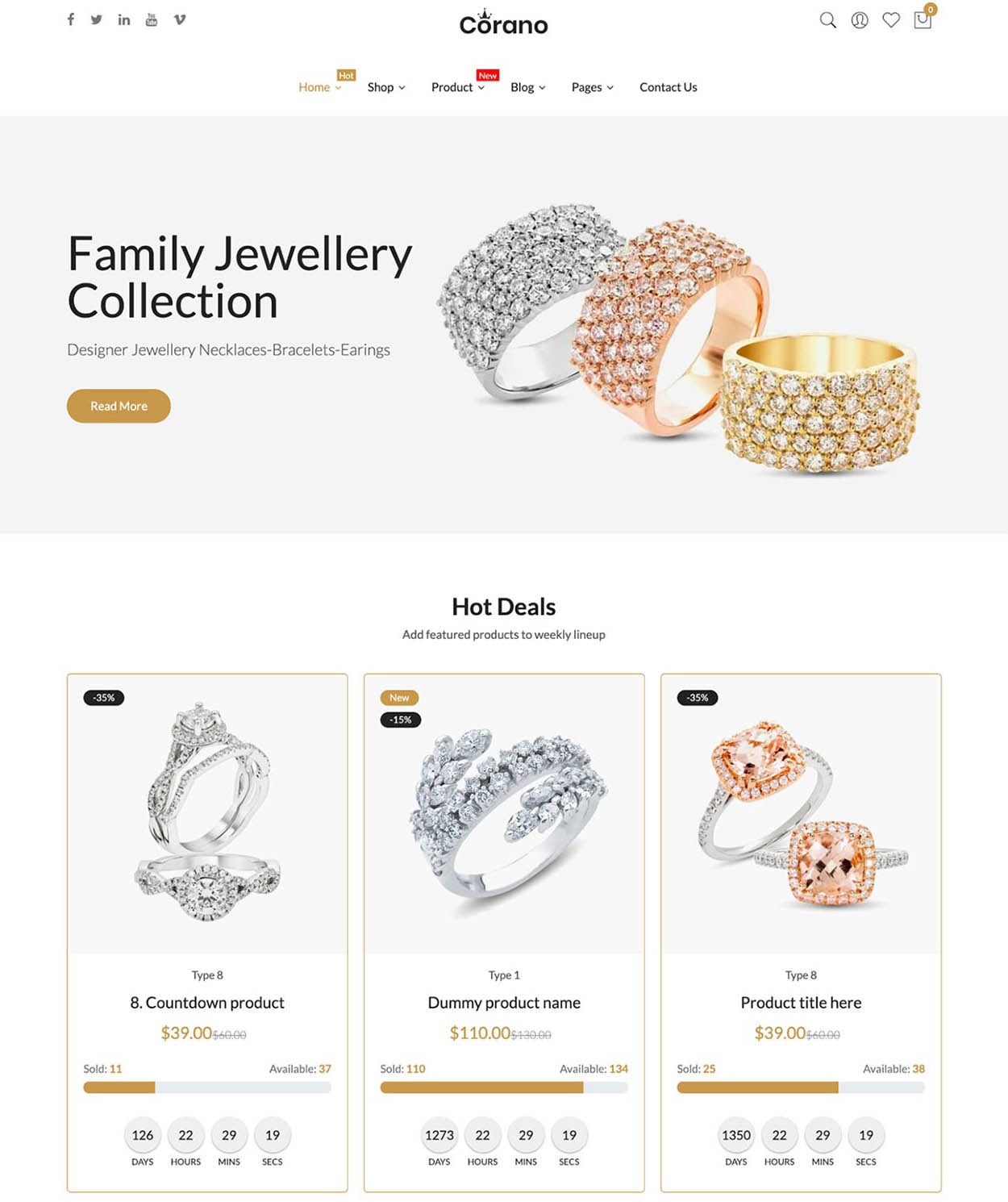
7. Corano

Corano is a Shopify blog theme made specifically for jewelry ecommerce stores.
There are eight premade homepage layouts for you to check out. And you can install them in a few clicks.
Use this jewelry theme to write about topics your audience will love, like:
- What goes on behind the scenes of your brand
- Current trends
- Proper jewelry care and cleaning
And everything else you need to run a successful jewelry store.
You’ll also benefit from using the themes featured images on all of your posts.
The theme supports a mini shopping cart, forms, product zoom, shortcodes, sliders, a dark and light version, and everything else you need in a Shopify blog theme.
Price: $48
Reviews: 29 reviews with a 5.00 positive rating
Industry: Jewelry, dropshipping
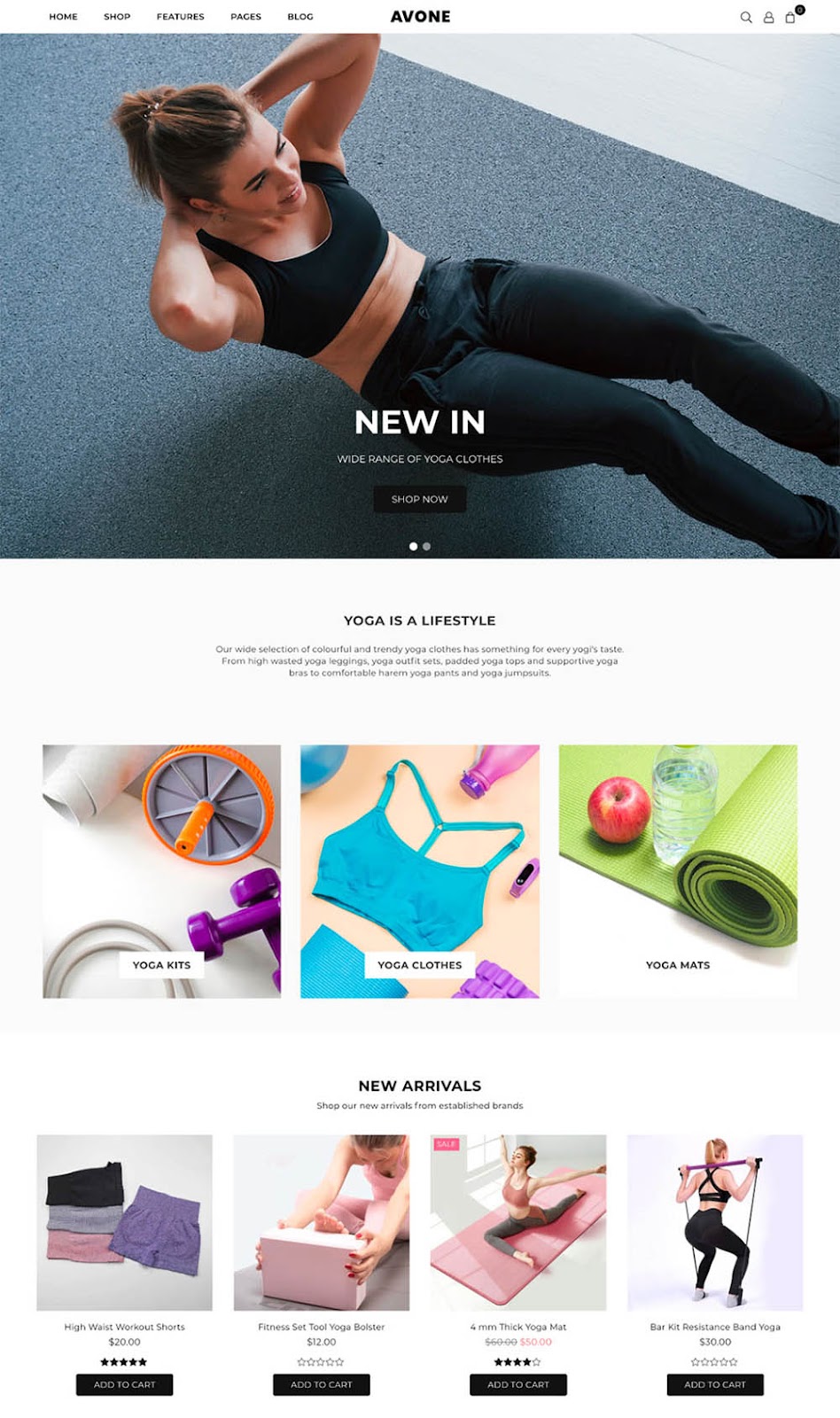
8. Avone

Avone is trusted by 357+ users and is one of the most popular blog themes on our list.
Thanks to its built-in features like product notifications, quick shop, and size charts, you can quickly build an online store.
Above all else, the theme helps with creating your blog. A result of its 1000+ customizable elements, such as:
- Layout
- Header
- Footer
- Typography
- Colors
Price: $79
Reviews: 357 reviews with a 5.00 positive rating
Industry: Fashion, housewares, sports brands
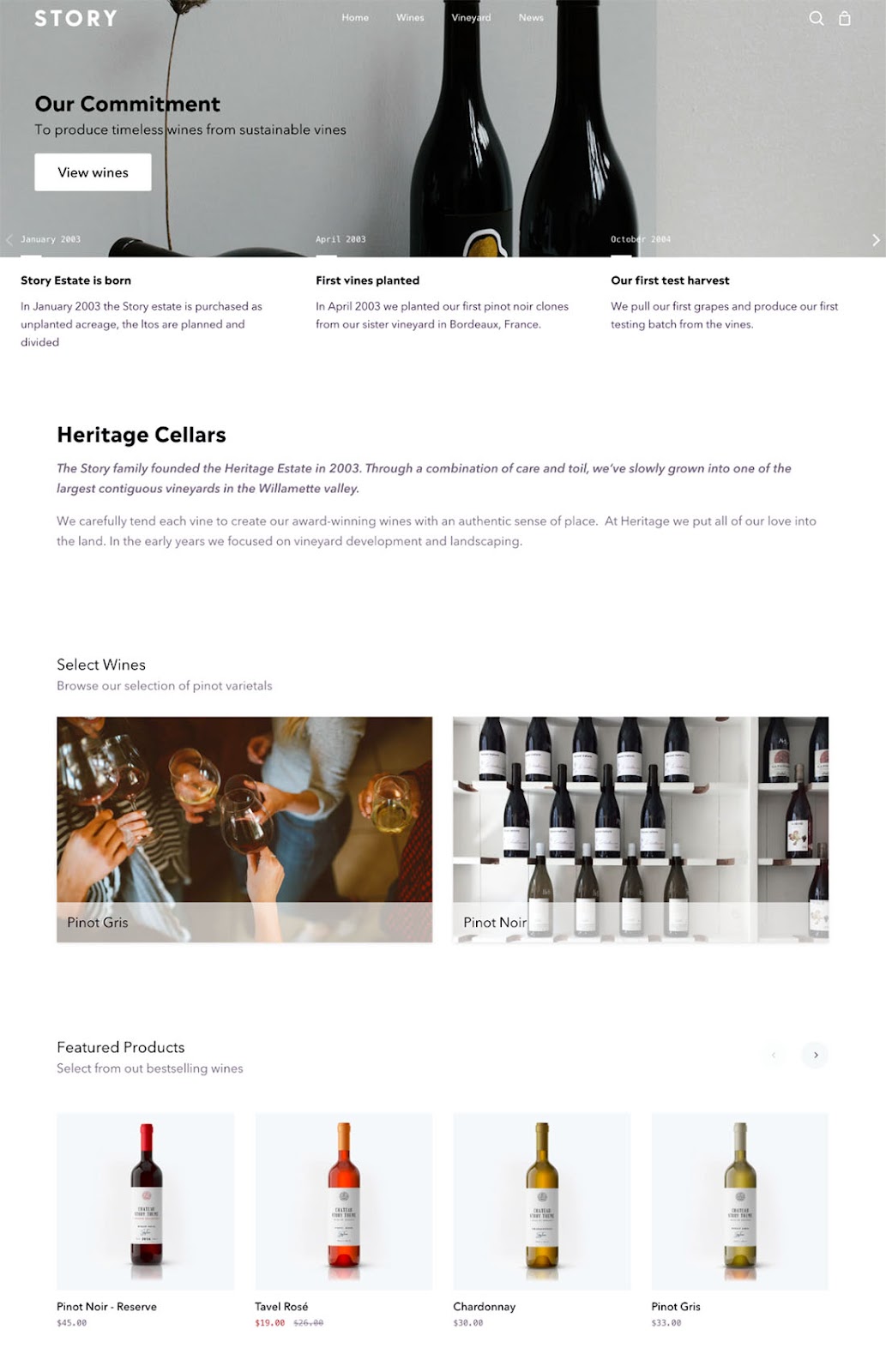
9. Story

Story is designed to support visual storytelling. It lets you tell your brand’s story through images and other site content.
It’s also designed for in-person selling. The cart allows your customers to place an online order and pick it up at your retail store.
The theme comes in four different styles: Bright, Clean, Modern, and Bold.
Switch between these styles to experiment what’s the best way to showcase your blog to your visitors.
Price: $250
Reviews: 17 reviews with a 94% positive rating
Industry: Fashion, home & garden, food & drink
10. Editorial

Editorial is a theme designed in a way that supports your written content. It can feature up to five Shopify blogs throughout your entire online store.
You can add featured posts to your homepage and a sidebar that dynamically displays multiple posts—all with an engaging design.
Likewise, you can display blog posts on product pages and showcase products on blog pages.
The theme is responsive on all devices, including smartphones and tablets. Customers can also view product details when they click on a product image.
It’s available in three different theme styles: Agency, Amour, and Adventure.
Price: $220
Reviews: 100 reviews with a 97% positive rating
Industry: Art and entertainment, boutiques
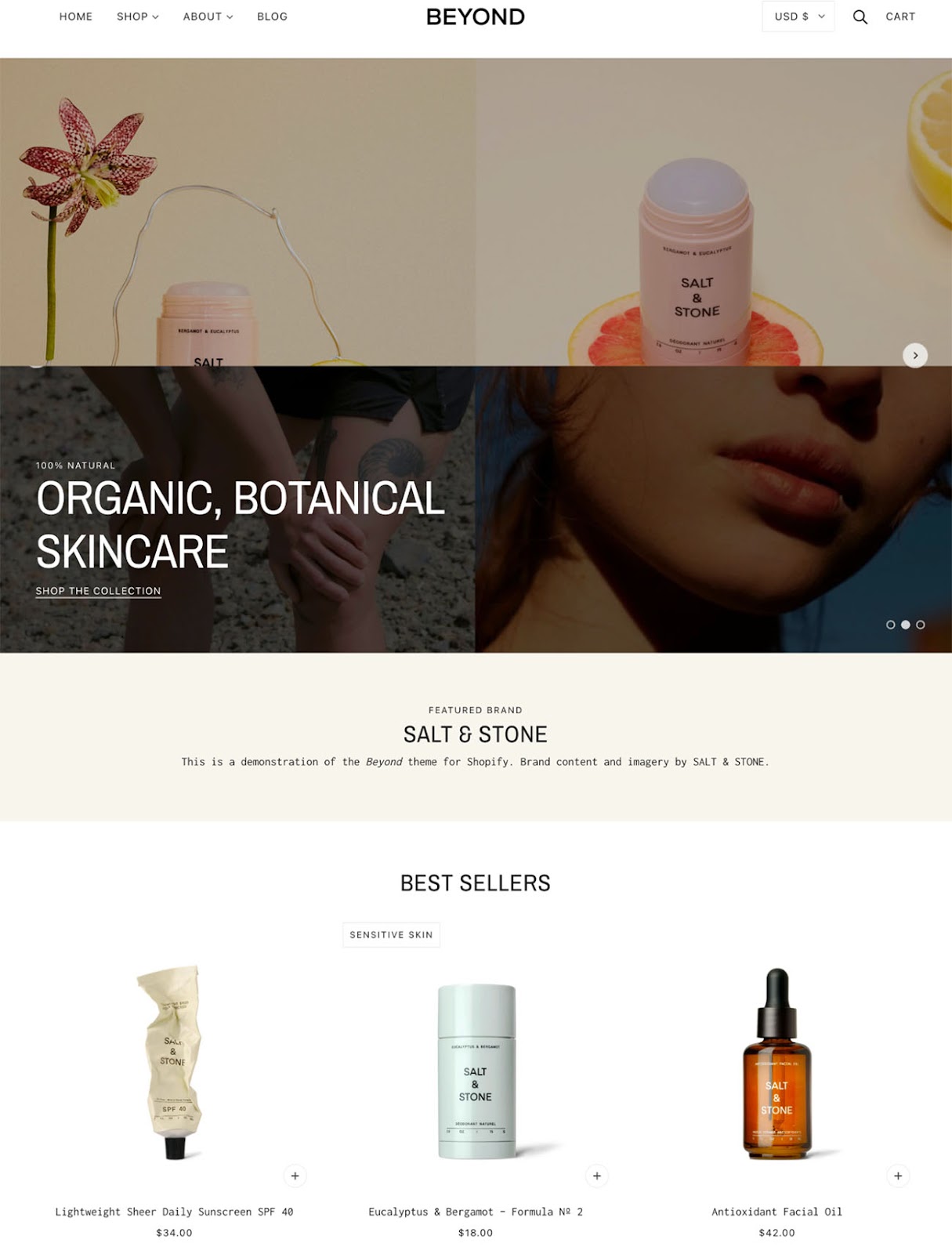
11. Beyond

Beyond is a theme that will help establish your brand’s authority through design. At the same time, it’ll also play a role in creating an enjoyable experience for your site visitors.
The theme is optimized for longer-form text sections that support brand storytelling. It comes with features like high-resolution images, a sticky header, product filtering, and more.
There’s no doubt that every design choice you make for your blog should relate to your brand’s aesthetic.
Beyond’s customizations let you play around with different elements—allowing you to experiment with your blog design until you find the right match for your brand.
Remember, your audience should connect with your brand on every page of your store.
The theme comes in three styles: Essentials, Organic, and Eco.
Price: $250
Reviews: 6 reviews with an 83% positive rating
Industry: Ethical retailers
12. Highlight

Your online store’s main point of emphasis will always be your content if you use the Highlight theme.
Likewise, it gives you push-button control of your design and makes it easy for you to create a blog that your shoppers will love to visit.
The theme is mobile-friendly, compatible with all browsers, and works seamlessly on desktop and mobile devices.
It’s available in three theme styles: Modern, Single, and Art.
Price: $250
Reviews: 15 reviews with an 87% positive rating
Industry: Fashion, art and entertainment, health and beauty
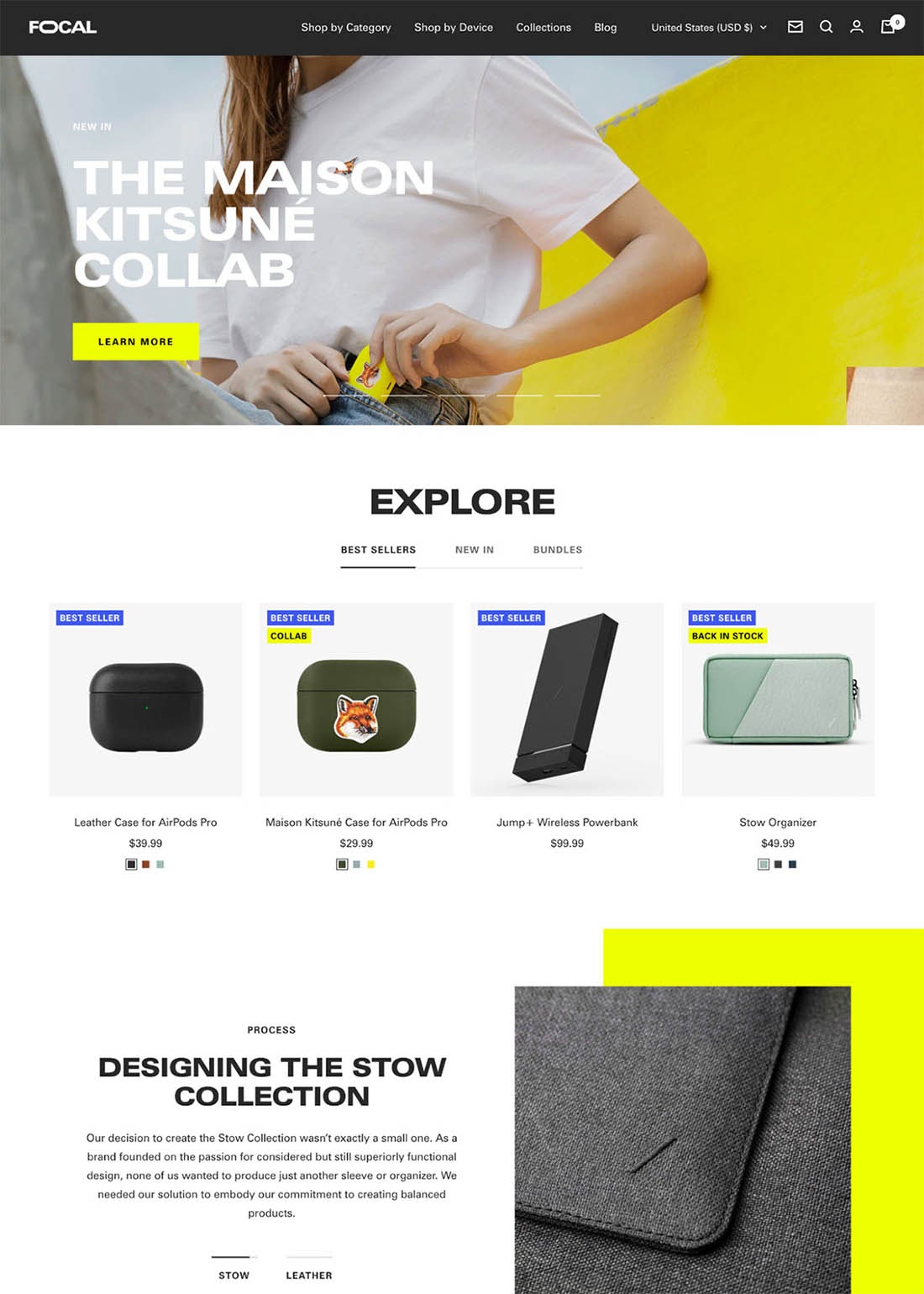
13. Focal

Focal is a Shopify blog theme with a minimalist approach to design.
Its clean typography and featured images improve readability and offer a better user experience.
This is a massive advantage for ecommerce brands that want to use their blog to acquire organic traffic to their store.
Its extensive features include product color swatches, integrated size charts, and infinite scrolling, making it ideal for merchants looking to sell just about anything.
It comes in three theme styles: Carbon, Ivory, and Quartz.
Price: $300
Reviews: 210 reviews with a 99% positive rating
Industry: Fashion, electronics, health & beauty
#cta-paragraph-pb#Don’t forget about updating your footer! Remove ‘Powered by Shopify’ in a few simple steps and replace it with something more on-brand.
How do you start a blog on Shopify?
By now, you should have an idea of what Shopify blog theme you will use for your online store.
Next, you’ll need to create a blog and then publish and format your posts on Shopify. This doesn’t have to be daunting.
It can be done in a few easy steps. Here’s how.
Add blog posts to your Shopify blog
Before you can create a blog, you need to publish your first blog post.
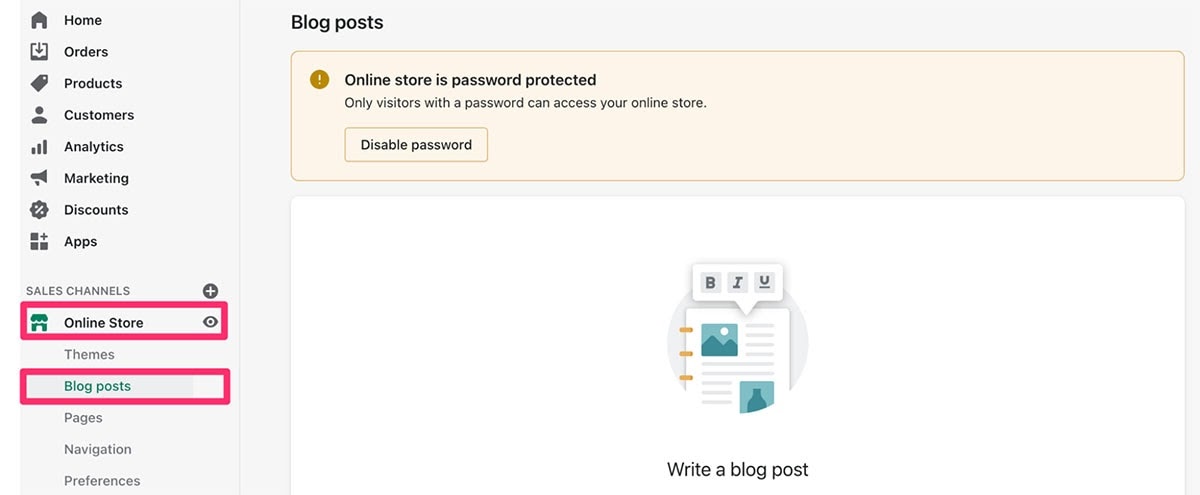
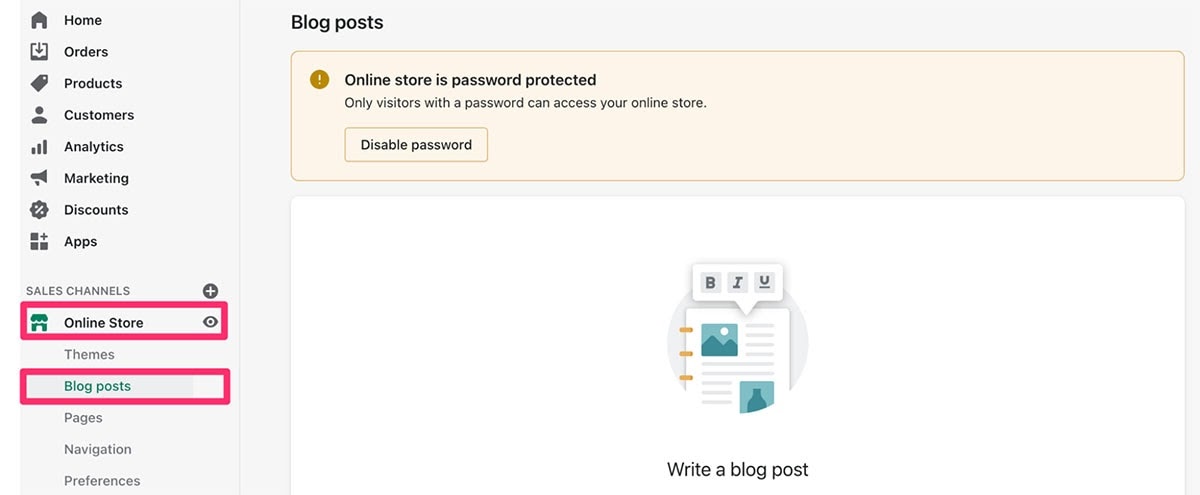
Step 1: Go to Online Store > Blog posts to publish a post
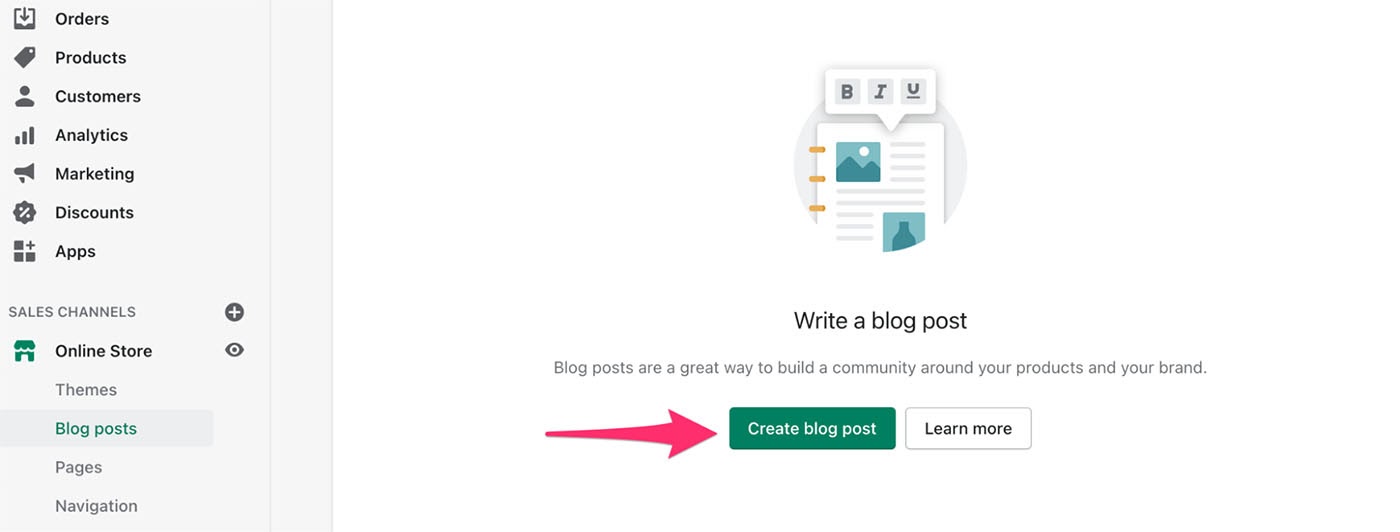
From your Shopify dashboard, select Online Store in the menu on the left sidebar. Then, click on Blog posts.

Next, select Create Blog post.

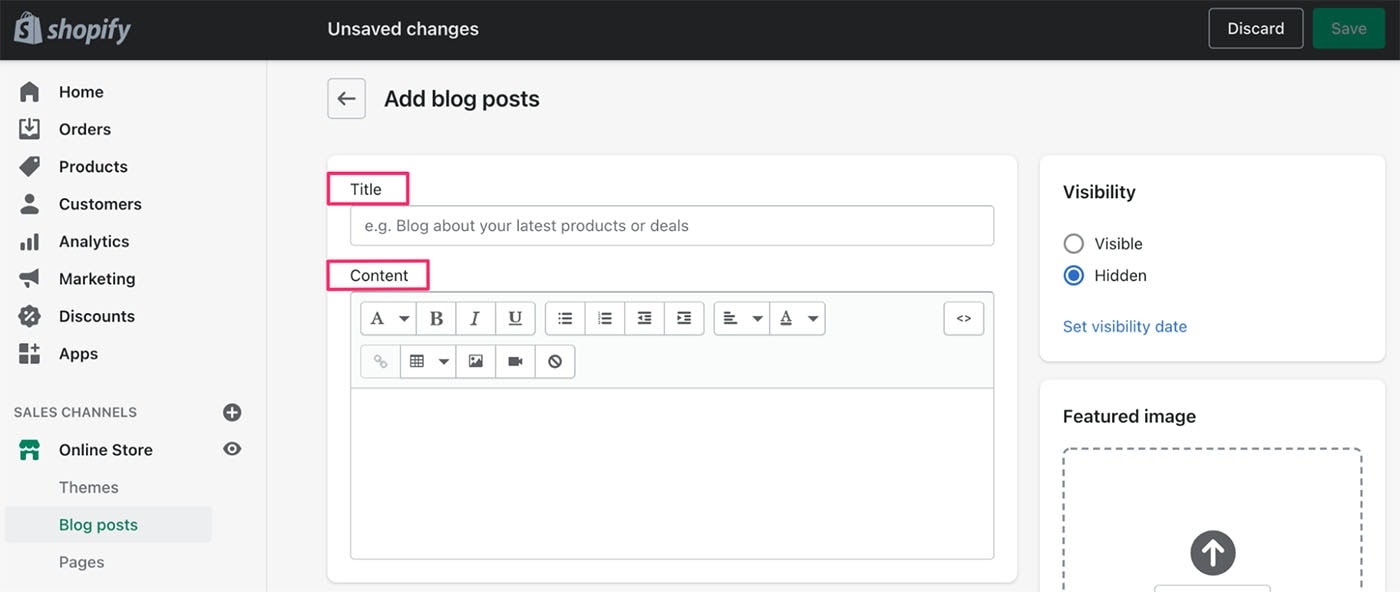
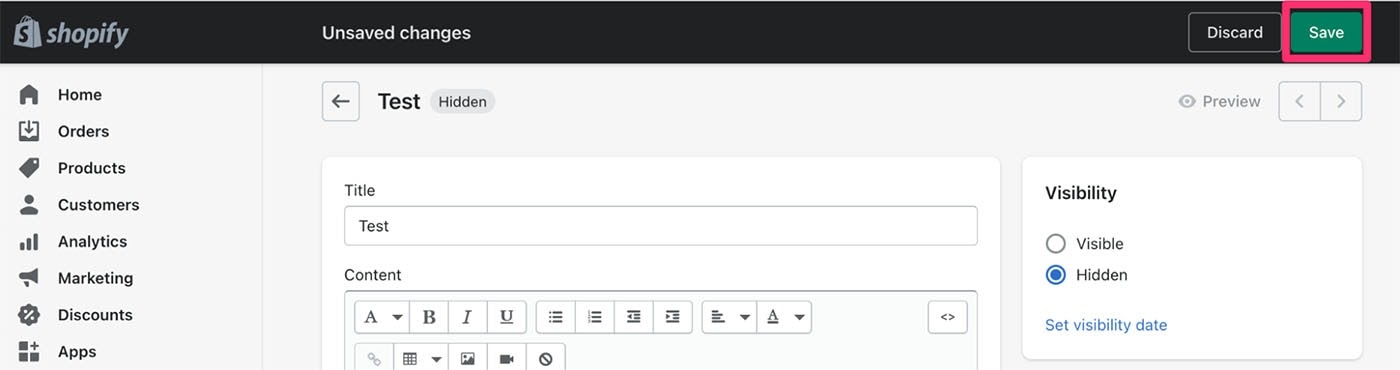
Step 2: Enter the content and title for your blog post
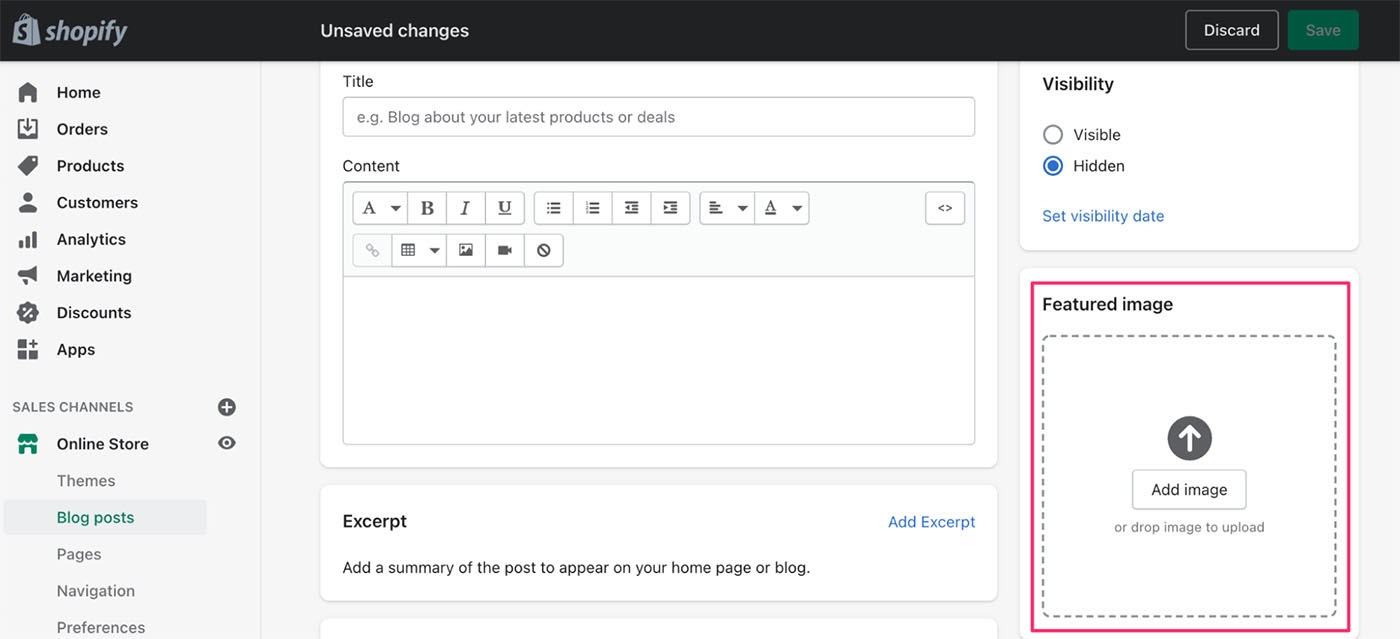
At this stage, you can add the body content of the post along with the title.

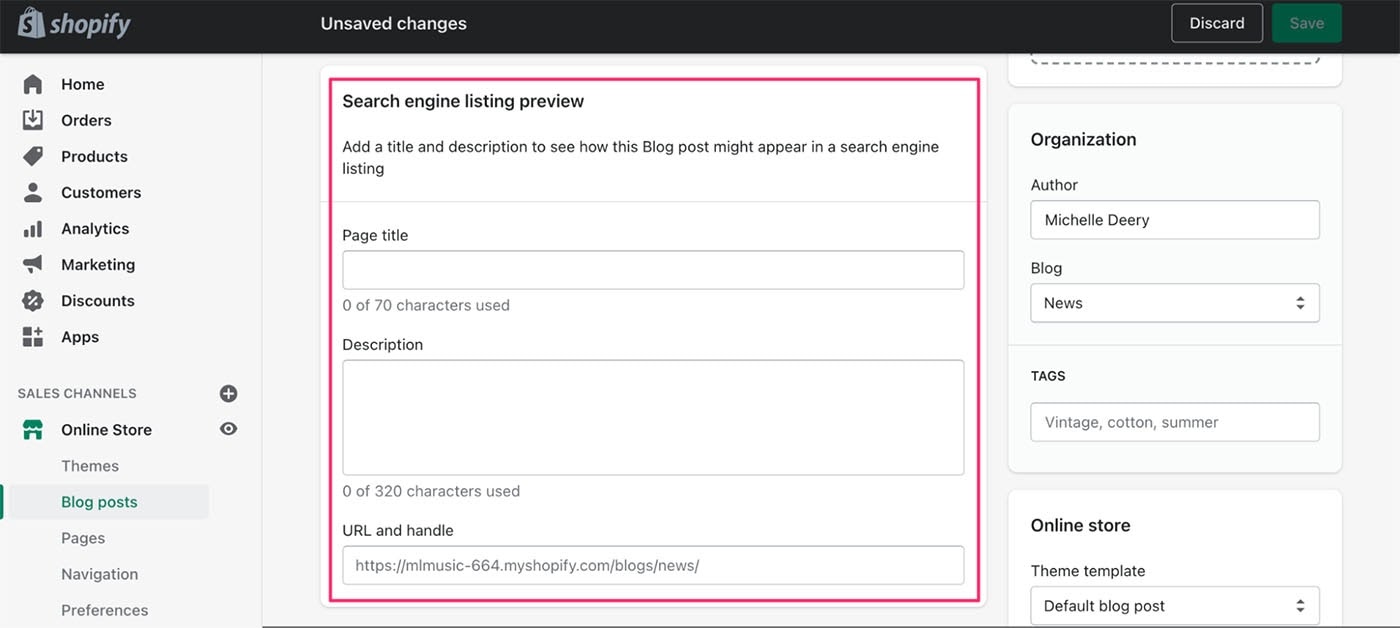
You can also adjust the search engine settings at this step. This includes the page title, meta description, and Shopify blog URL.

You can also add a featured image to your blog post.
Simply click the Add image button in the Featured image box. From there, you can select the image you want to use for the blog post.

Step 3: Choose the settings for your post
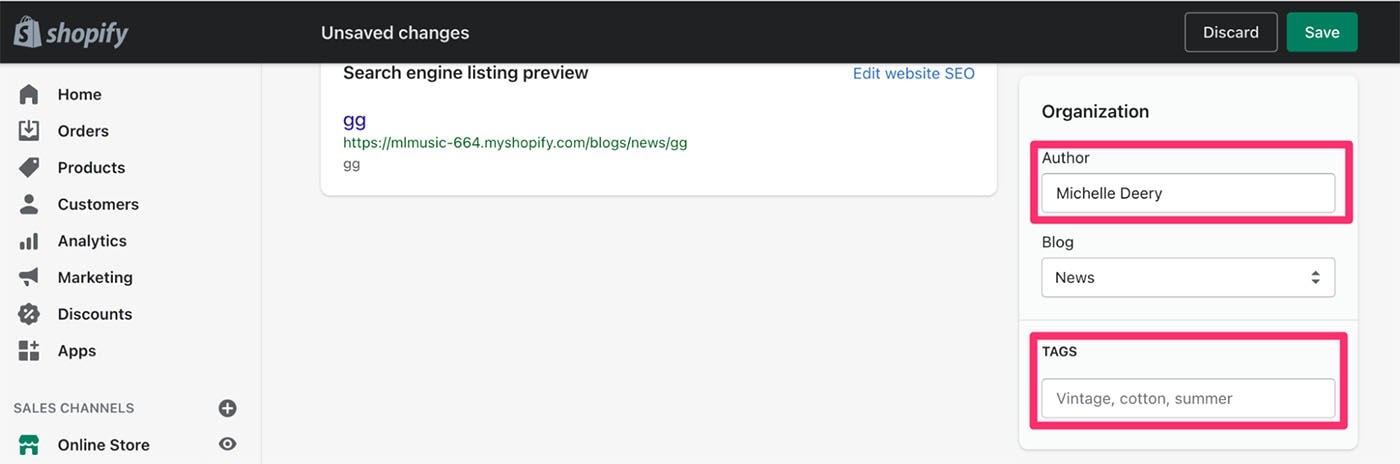
To publish your post, it must be assigned to the correct author.
In the Organization section, go to the Author drop-down menu. Select one of the names that appear.
Go to the Shopify blog Tags drop-down menu to group similar posts by category or subject.

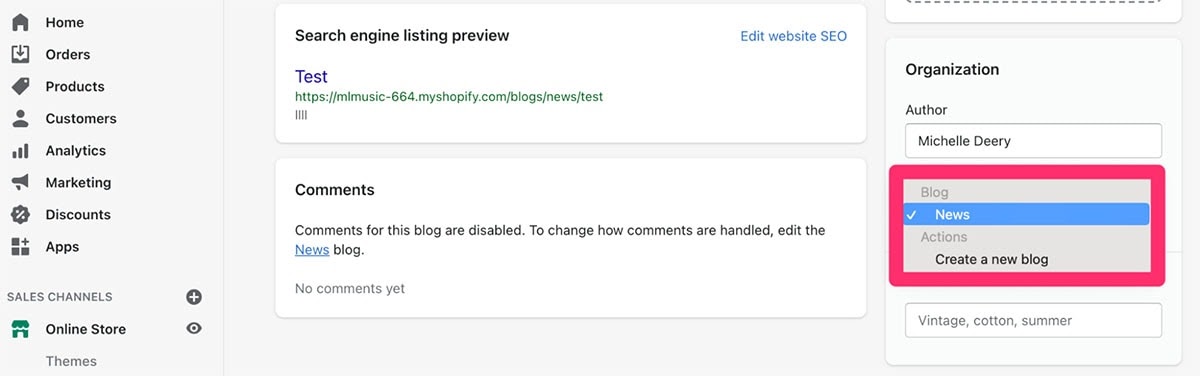
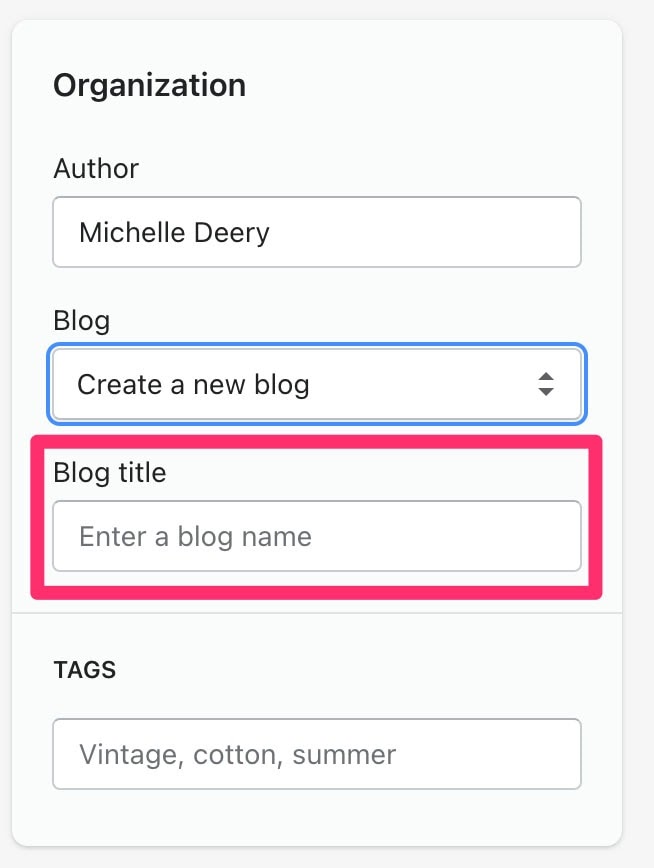
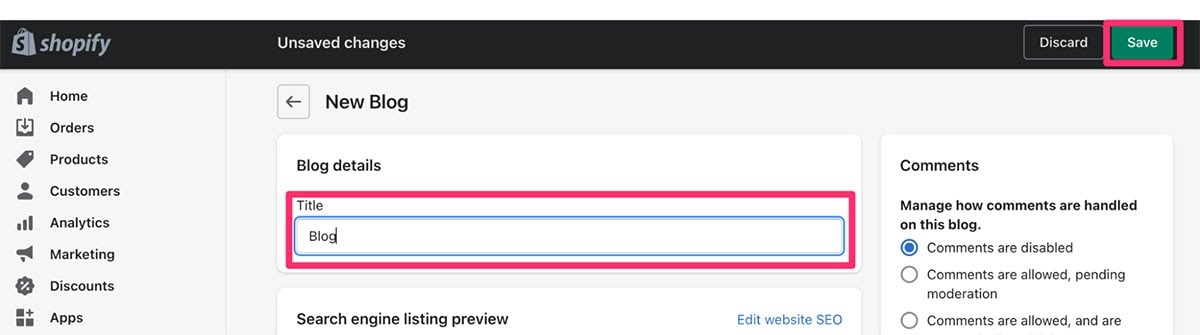
Step 4: How to create a blog in Shopify
From the Blog drop-down menu, select Create a new blog.

From there, you will see a box called Blog title. Enter the name of your new blog.

Finally, select Save.

With that, your Shopify store has a brand new blog and a single blog post.
How to create multiple blogs on Shopify
Some ecommerce stores publish multiple blogs.
They have various departments within their company—making it beneficial to write about them on separate blogs.
You can set up multiple blogs on Shopify in a few minutes too.
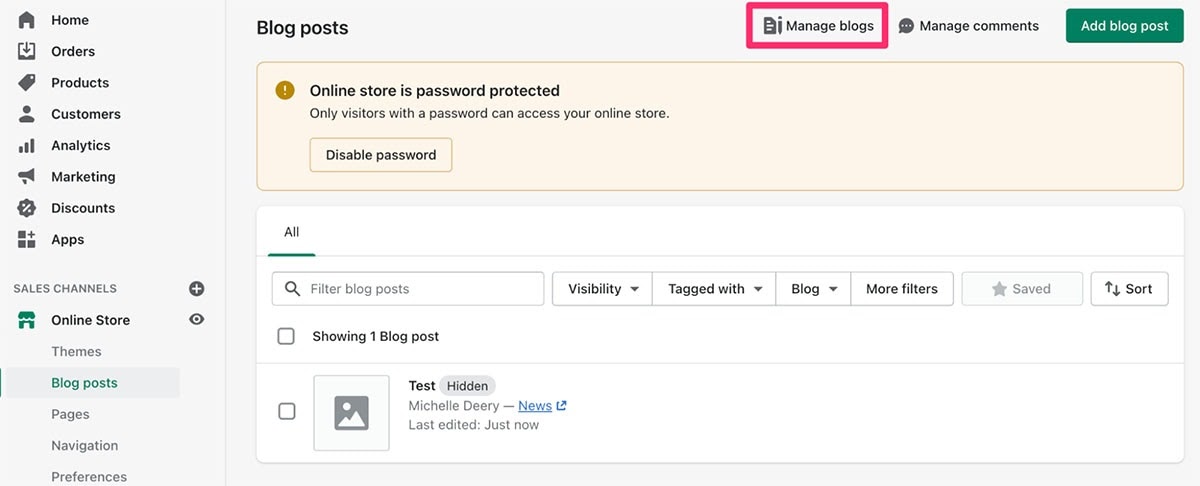
Step 1. Go to your admin dashboard access your blogs again
Go back to your Shopify admin dashboard.
Again, you’ll need to select Online Store in the menu on the left sidebar. Then, click on Blog posts.

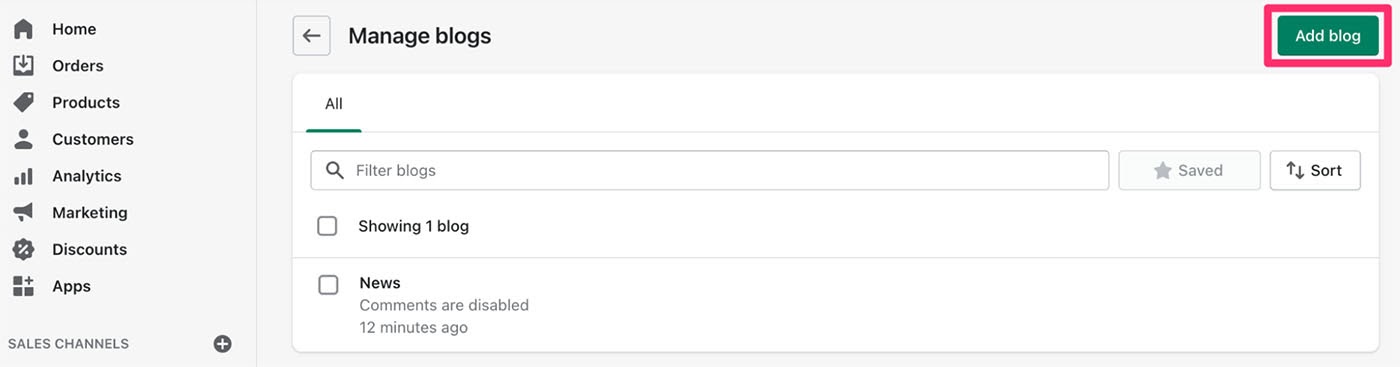
Once there, click on Manage blogs.

Step 2: Add your new blog and give it a title
In the Manage blogs section, click Add Blog.
Note that there is already a default blog titled News.

Give your blog a title in the Title box. When you’re done, select Save to add your new blog.

Now, when you create new blog posts, you can assign them to the blog of your choice.
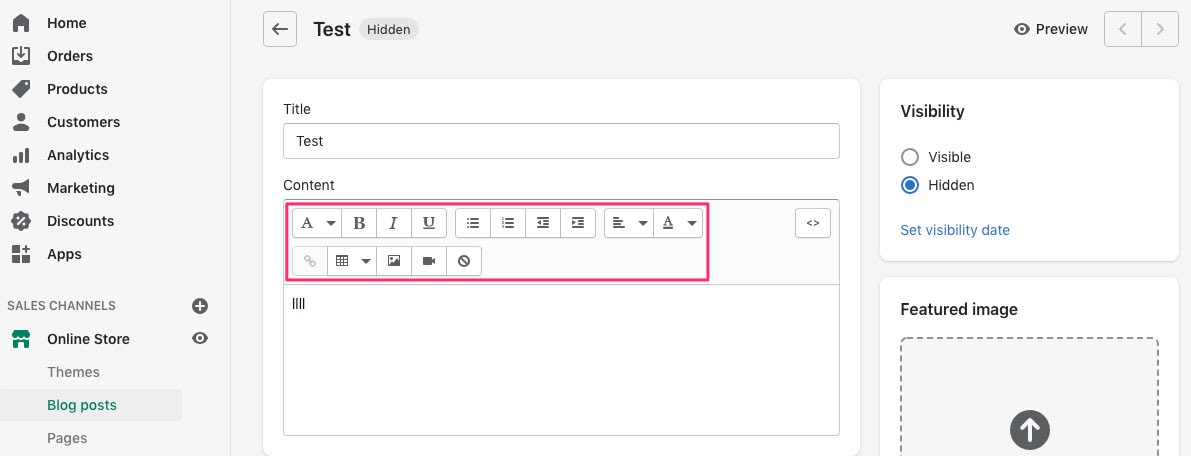
How to format your Shopify blog post so it’s easy to read
You’ve set up your new Shopify blog and created a post.
To make sure shoppers actually read your post and don’t jump ship, you need to format them properly.
In Shopify, the easiest way to format your blog posts is with the built-in rich text editor.

It allows you to format and style your content in different ways:
- Paragraphs
- Headings
- Blockquotes
- Bold
- Italicize
- Underline
- Bulleted List
- Numbered List
- Indent Text
- Unindent Text
- Align text (left, center, right)
- Change text color and background color
- Insert table
- Add internal and external links
- Link to a file
- Insert images
- Insert videos
Finally, there’s a button that allows you to clear all formatting from a selected piece of text.
#cta-visual-pb#<cta-title>Format your Shopify blog posts with Page Builder<cta-title>See how easy it is to customize your store and its shiny new blog, all with intuitive drag-and-drop functionality.Start building free now
How to create a custom blog on Shopify with Shogun Page Builder
Shogun Page Builder’s drag-and-drop interface makes it easy to create just about any kind of blog post that your shoppers will love to read.
Even if you don’t know a single line of code, Shogun allows you to make your Shopify blog design your own—without the cost of a professional web developer.
Sounds exciting? Let’s dive in and find out how.
First, download the Shogun app
In case you haven’t already, you’ll need to download the Shogun app.
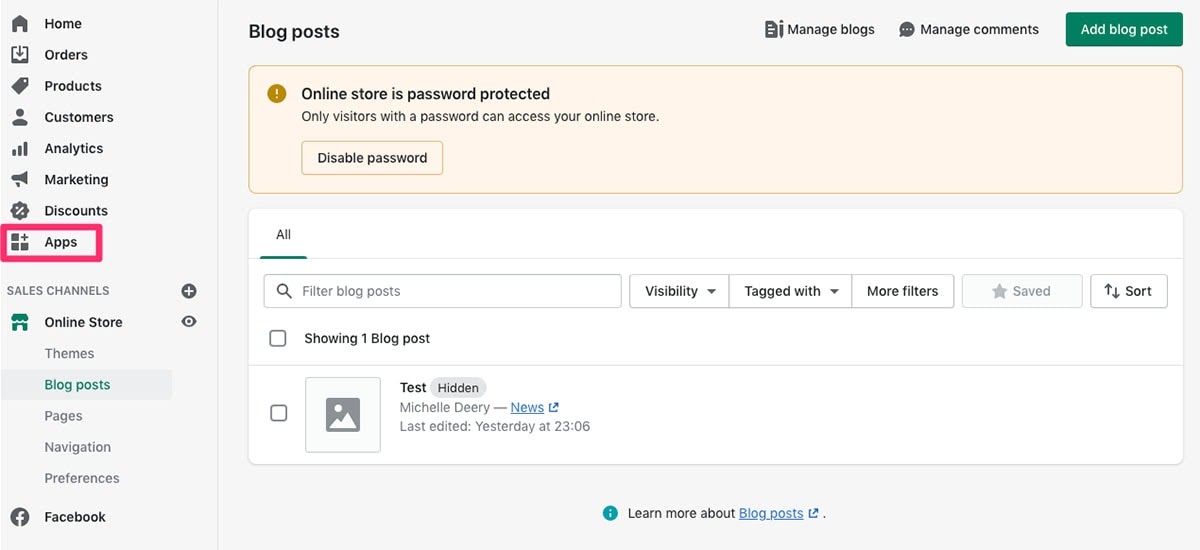
Go to the Apps section of your Shopify store to download Shogun
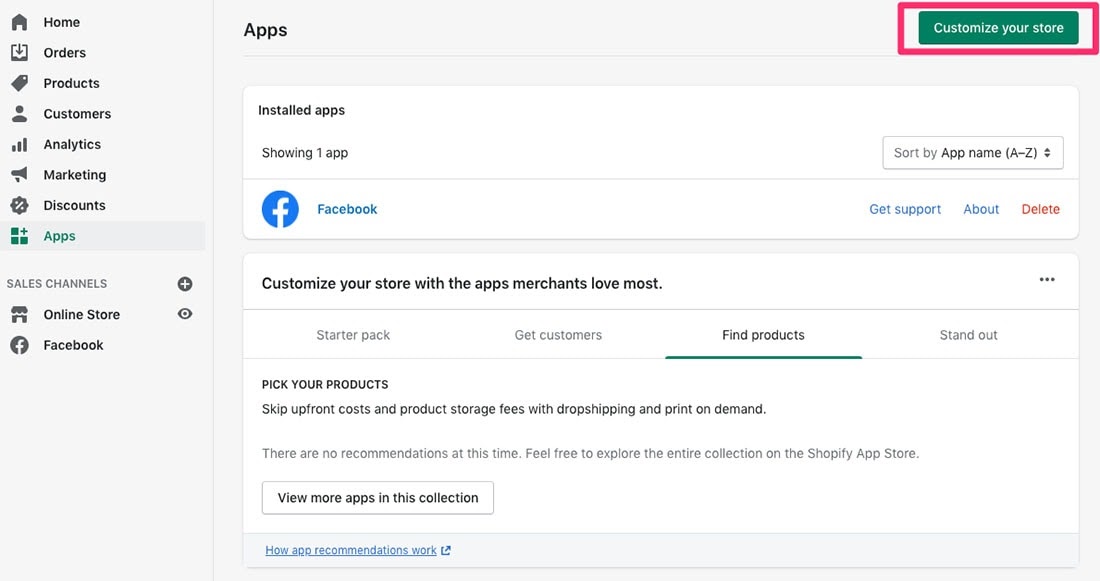
From your Shopify admin dashboard, select Apps.

Then select Customize your store, which will bring you to the Shopify App Store.

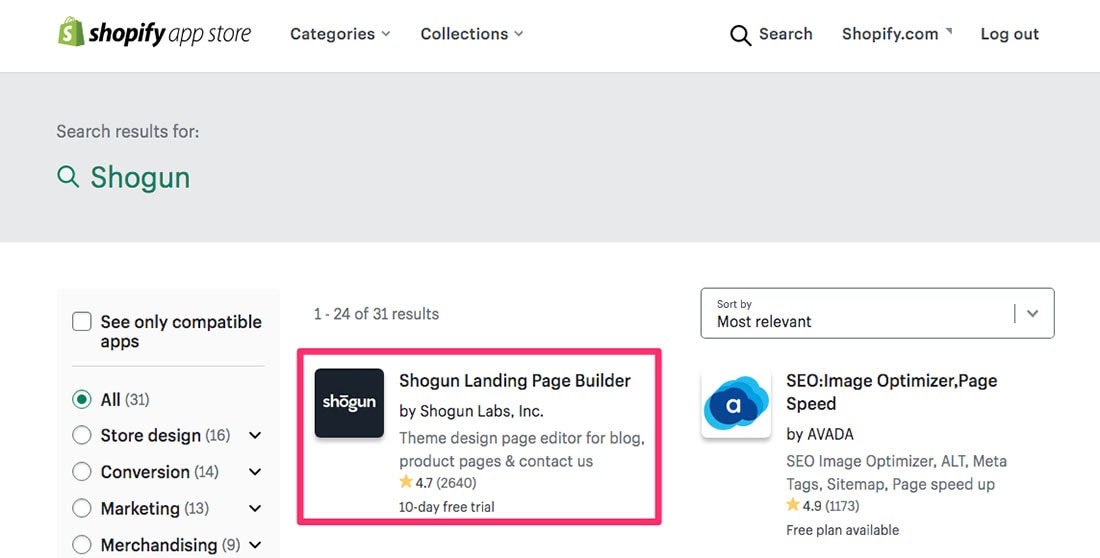
Simply search for Shogun in the search bar, and the app will appear in the search results. Click on it and download the app.

You will start with a 10-day free trial before starting your subscription.
Create a blog post with Shogun Page Builder from a blank page
Now that you’ve installed and added Page Builder to your store—you’ll find it with your Shopify apps in the Shopify dashboard.
Let’s look at how you can use the app to create a blog post from a blank page.
Step 1: Go to the Page Builder app so you can start creating your post
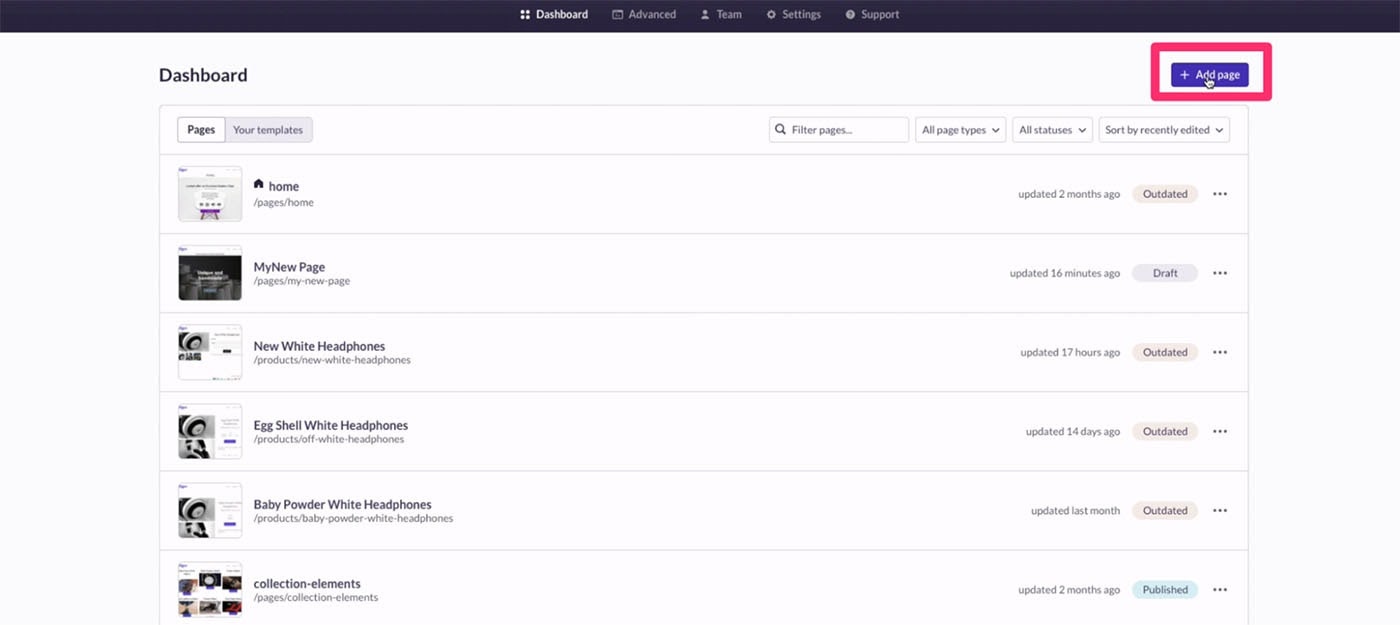
Navigate to your store’s Shopify apps and click the Shogun Page Builder app.
Once in Page Builder, select Add Page.

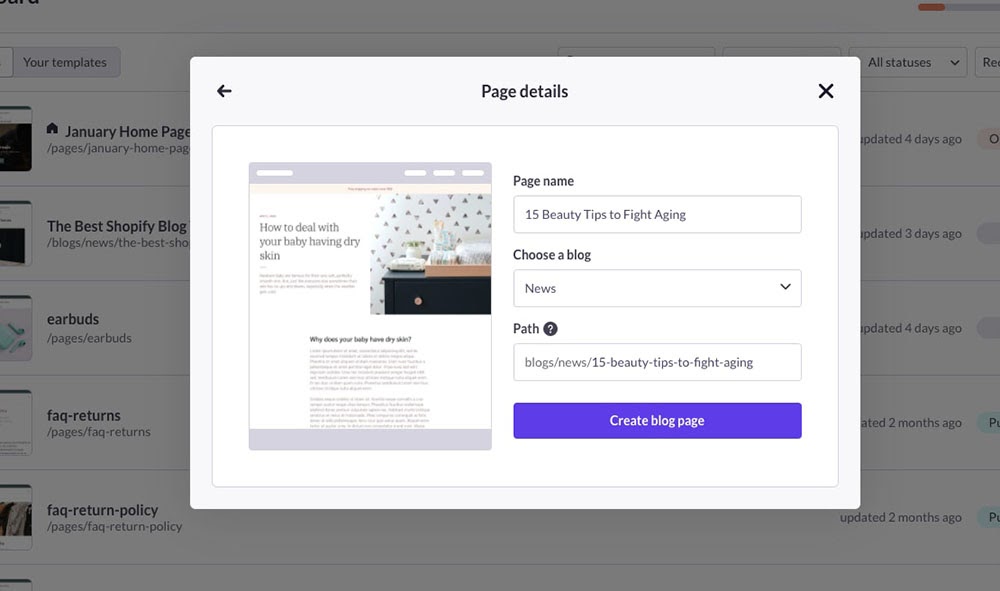
Step 2: Choose a Blank page to create your post from scratch
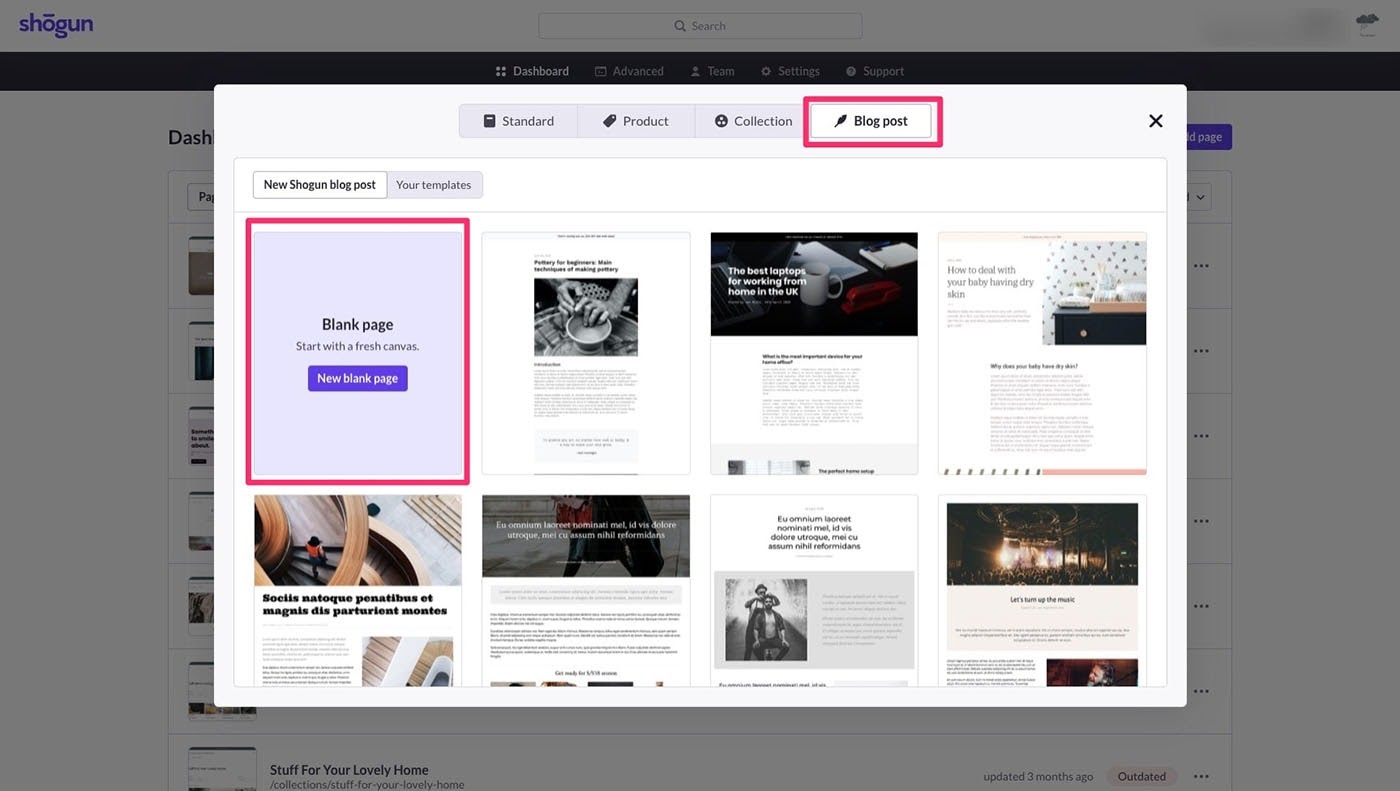
Next, select Blog post and then Blank page. This will open up a blog post page that you can customize from scratch.

You’ll need to write the title of your blog post in the Page name box.
Additionally, choose the blog you want to publish the post to from the Choose a blog drop-down menu.
Note: The blog you want to publish your post to should already exist within Shopify. We mentioned how to create a Shopify blog earlier in this post.
The final step to edit in the Page details section is the URL of the post. Write this in the Path box.

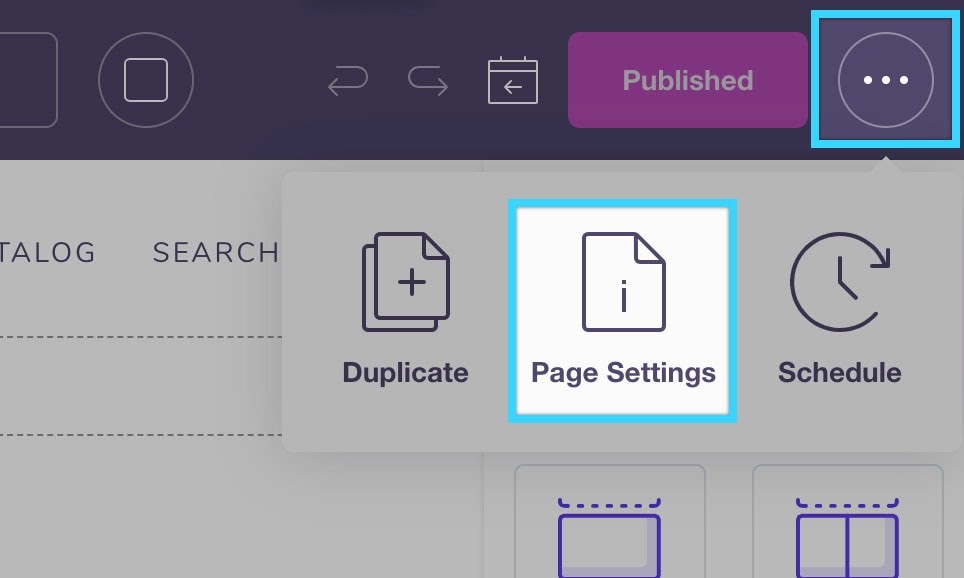
Step 3: Change the blog post’s settings
To change the Shopify blog settings of your post, you need to access the Page Settings panel.
This can be found in the top right-hand corner of the editor.

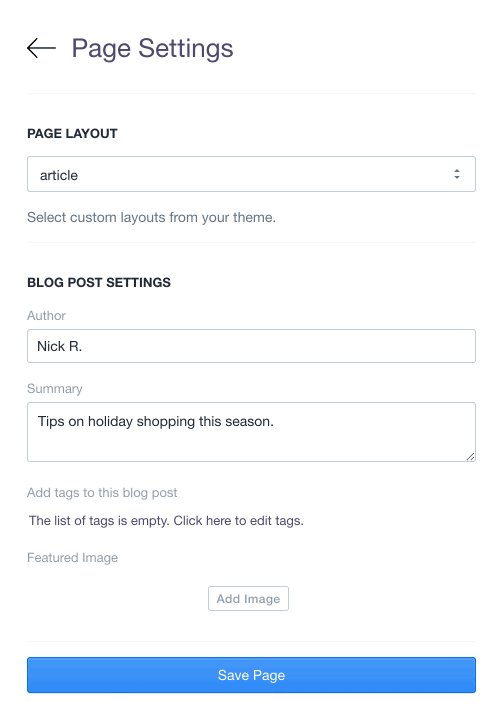
From there, multiple fields will appear.
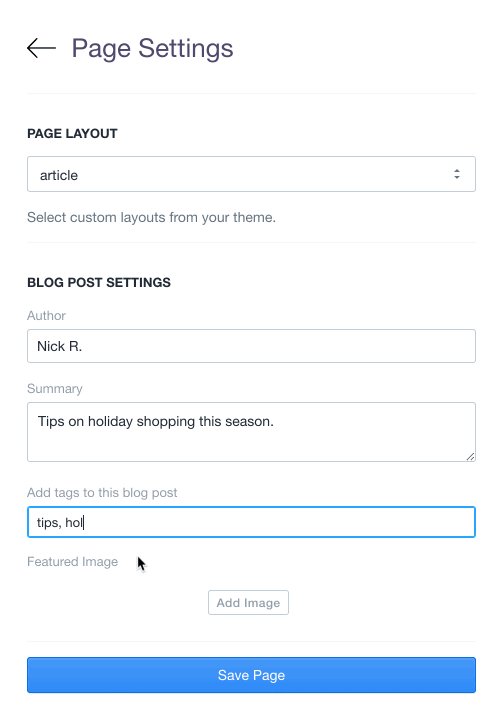
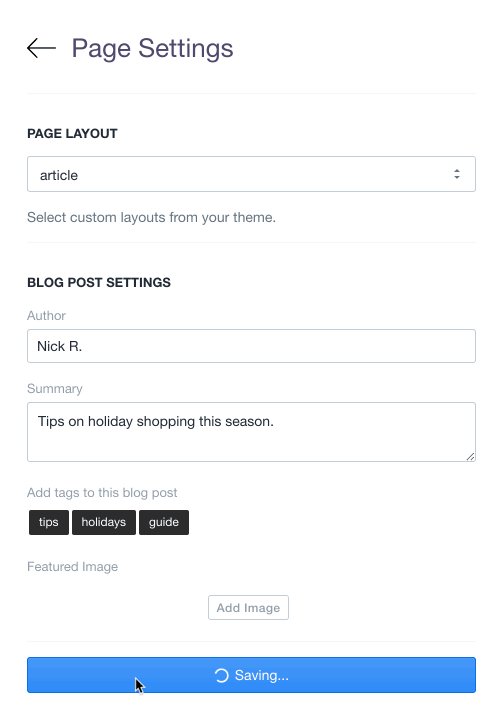
In the fields, you can change the author, add a summary or excerpt, and add a list of tags to your blog post.

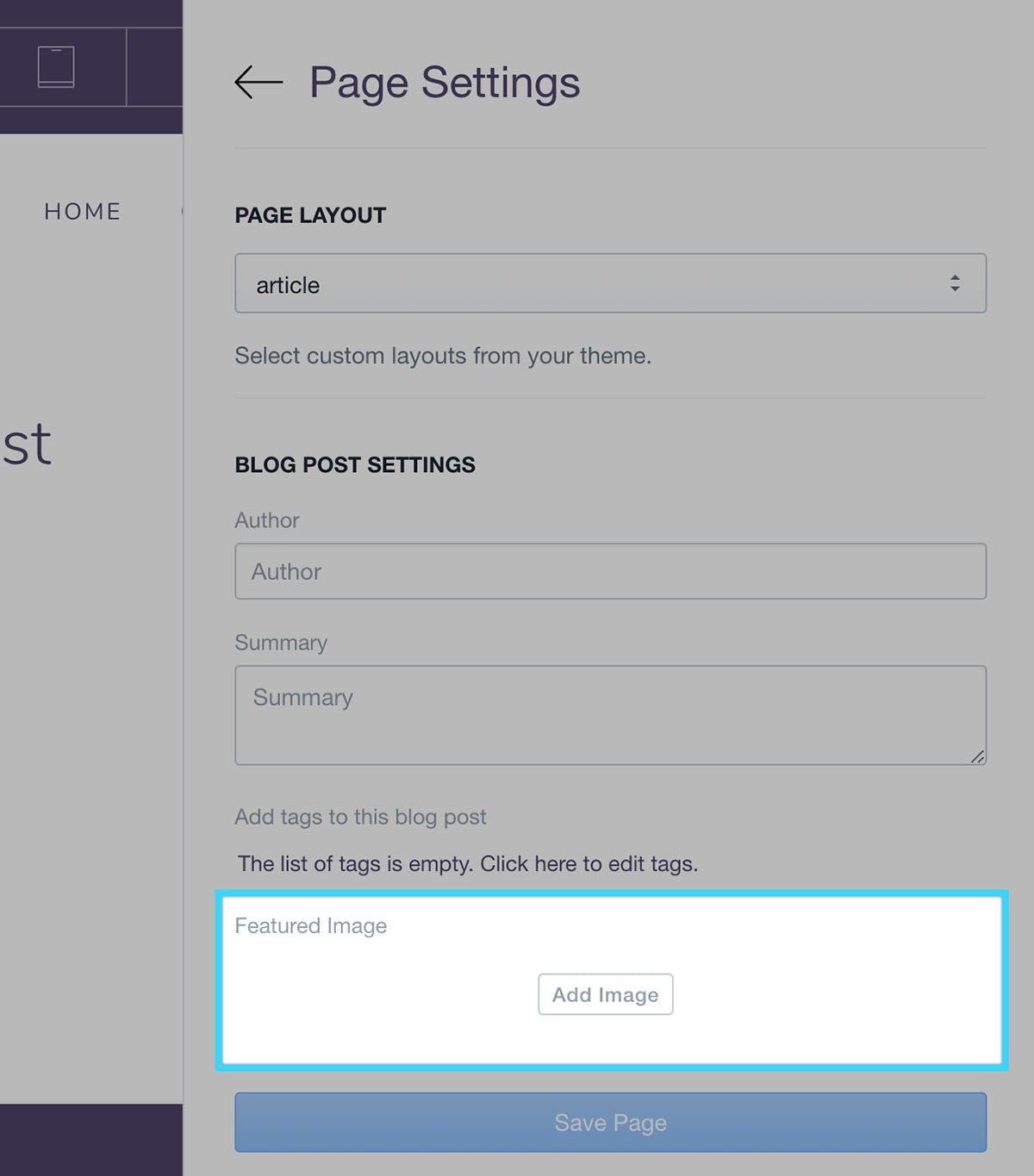
At the bottom of the Page Settings page, you can also upload an eye-catching Featured image.
Make sure you choose an image that’ll help you hold your visitor’s attention and encourage them to click through to your post.

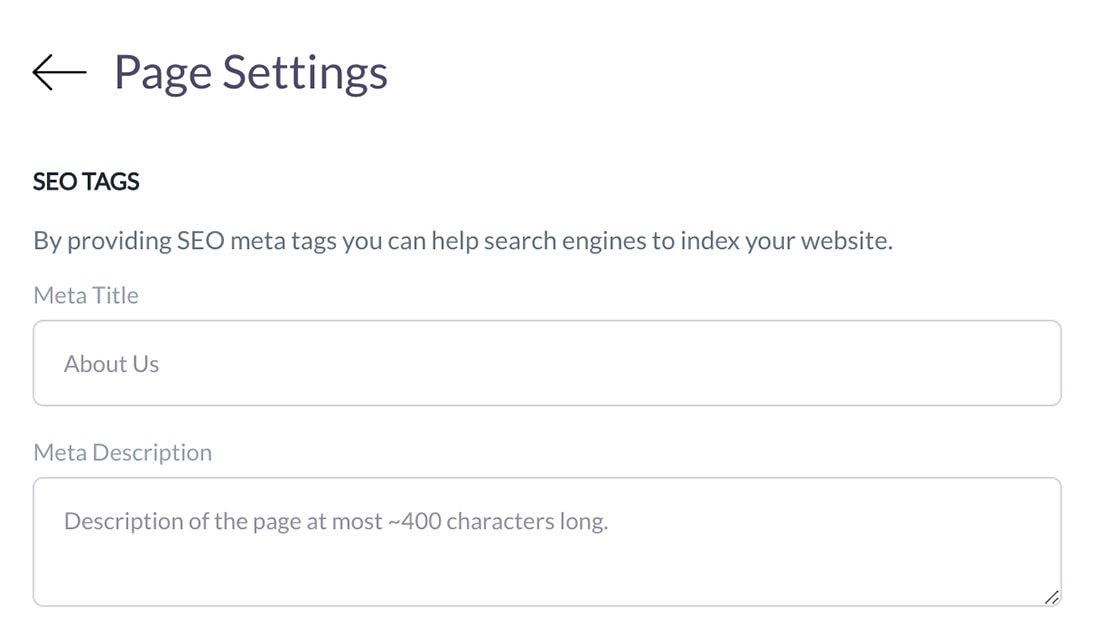
Additionally, you can set your Meta Title and Meta Description on the Page Settings page—to help improve your Shopify store’s SEO.

Step 4: After publication, track blog performance
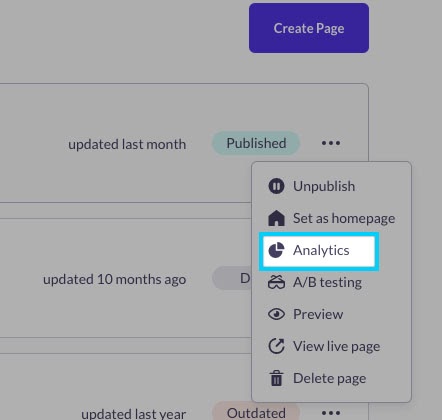
To find out how your blog posts are performing, go to the Shogun Dashboard. Next, click the “…” menu on the blog page whose analytics you want to review.
From the drop-down menu, select Analytics.

You’ll see the following metrics for each blog post:
- Total sessions. Number of users visiting the blog page
- Bounce rate. Percentage of users who leave the blog without further store activity
- Top clickthrough destinations. Where users go after they’ve visited your blog page
- Top outside referrers. The main domains that your users came from before they visited your blog page
Shogun’s analytics are only available on the Measure, Optimize, and Team plans.
Customize your blog post with Shogun’s elements
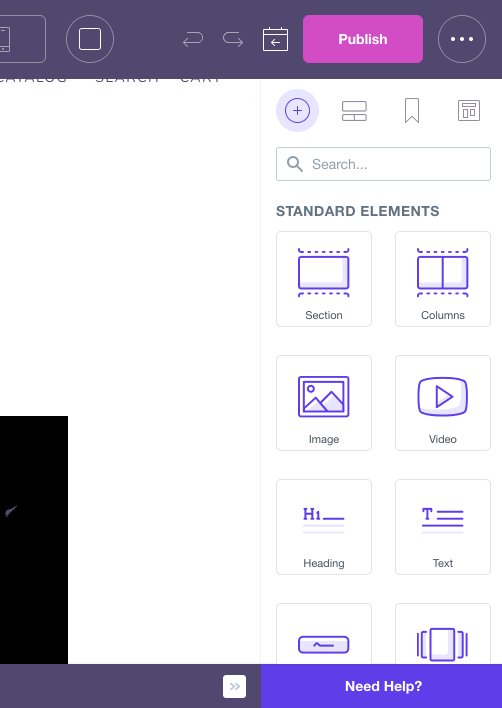
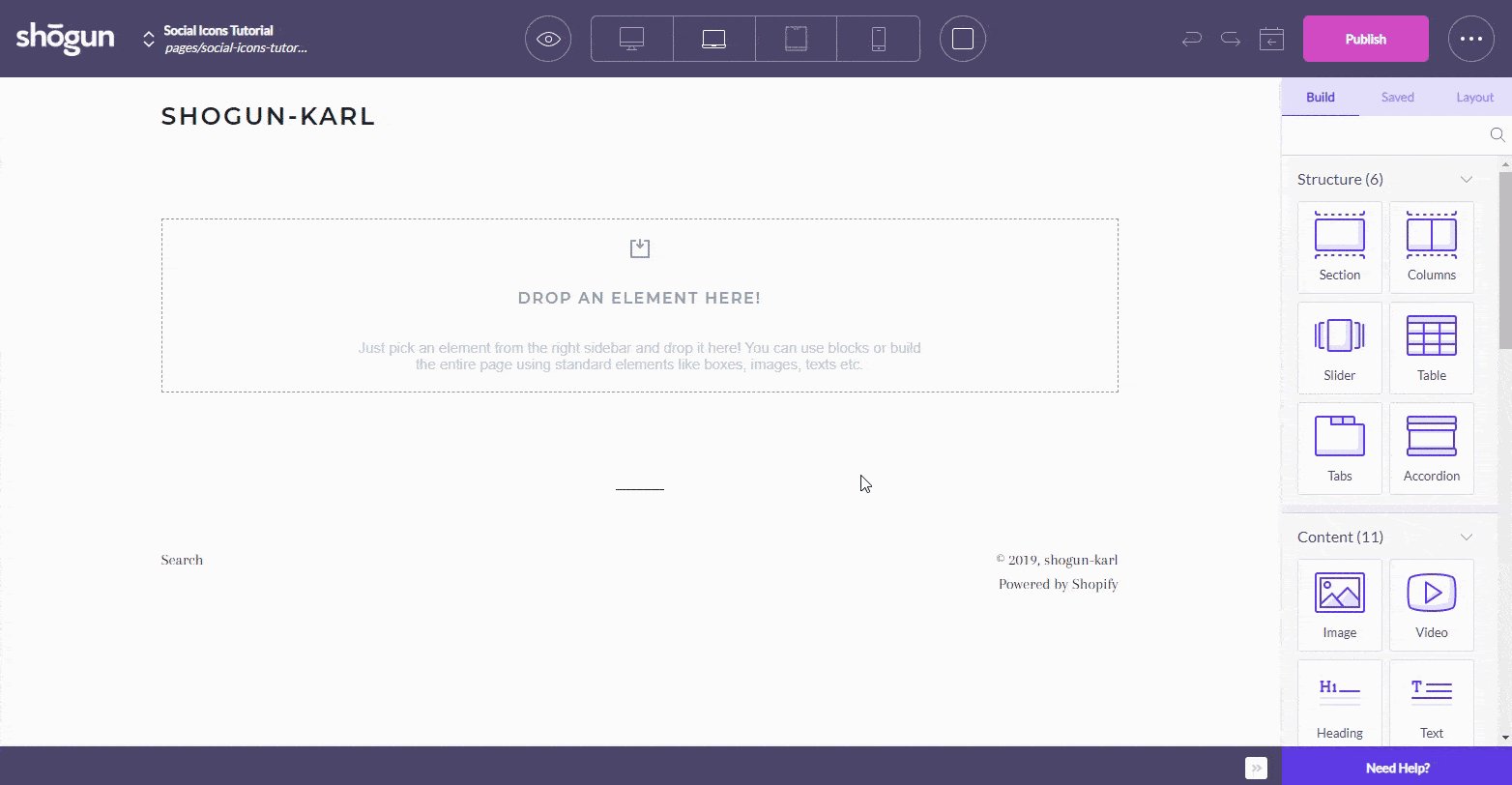
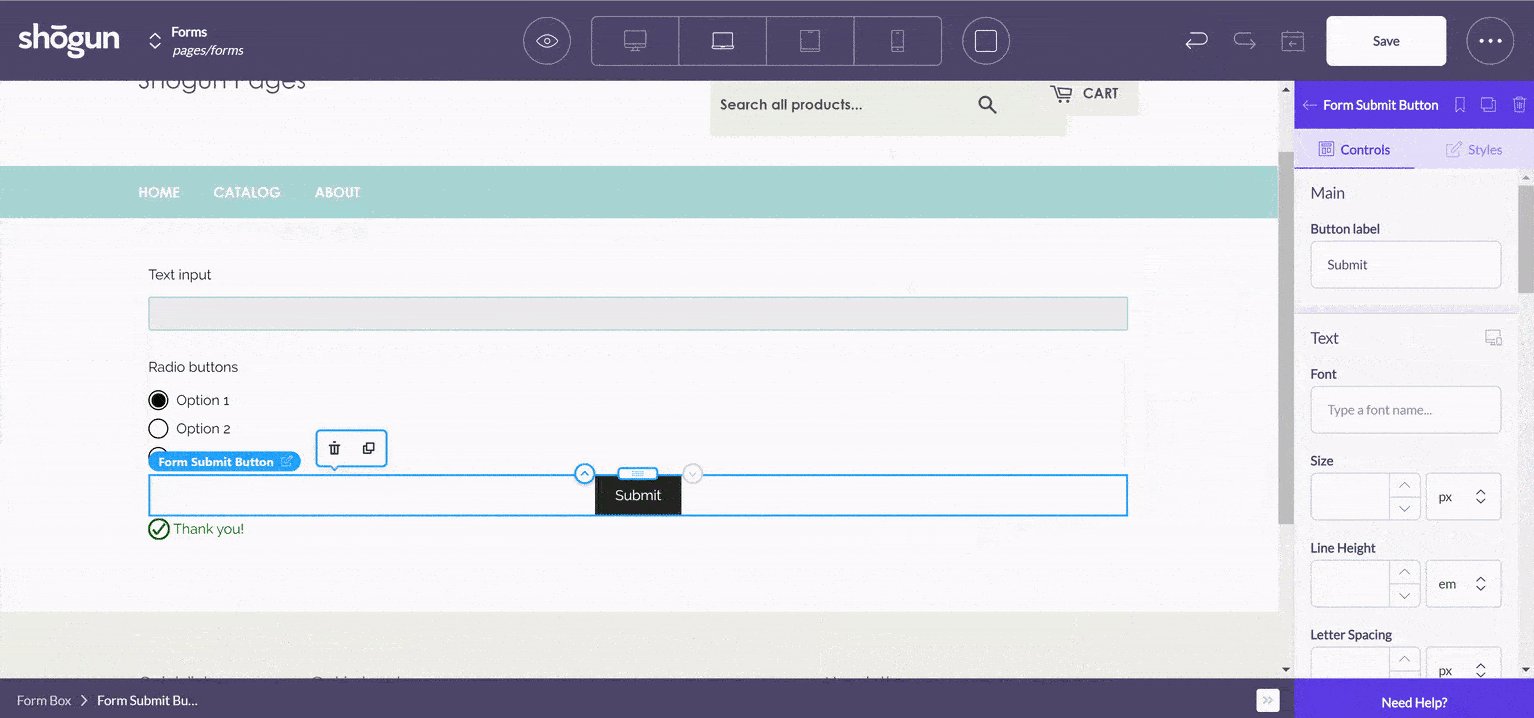
Now it’s time to design the layout of your page with Shogun’s library of elements.
Let’s look at a few of these elements you can drag and drop into your post with Shogun Page Builder.
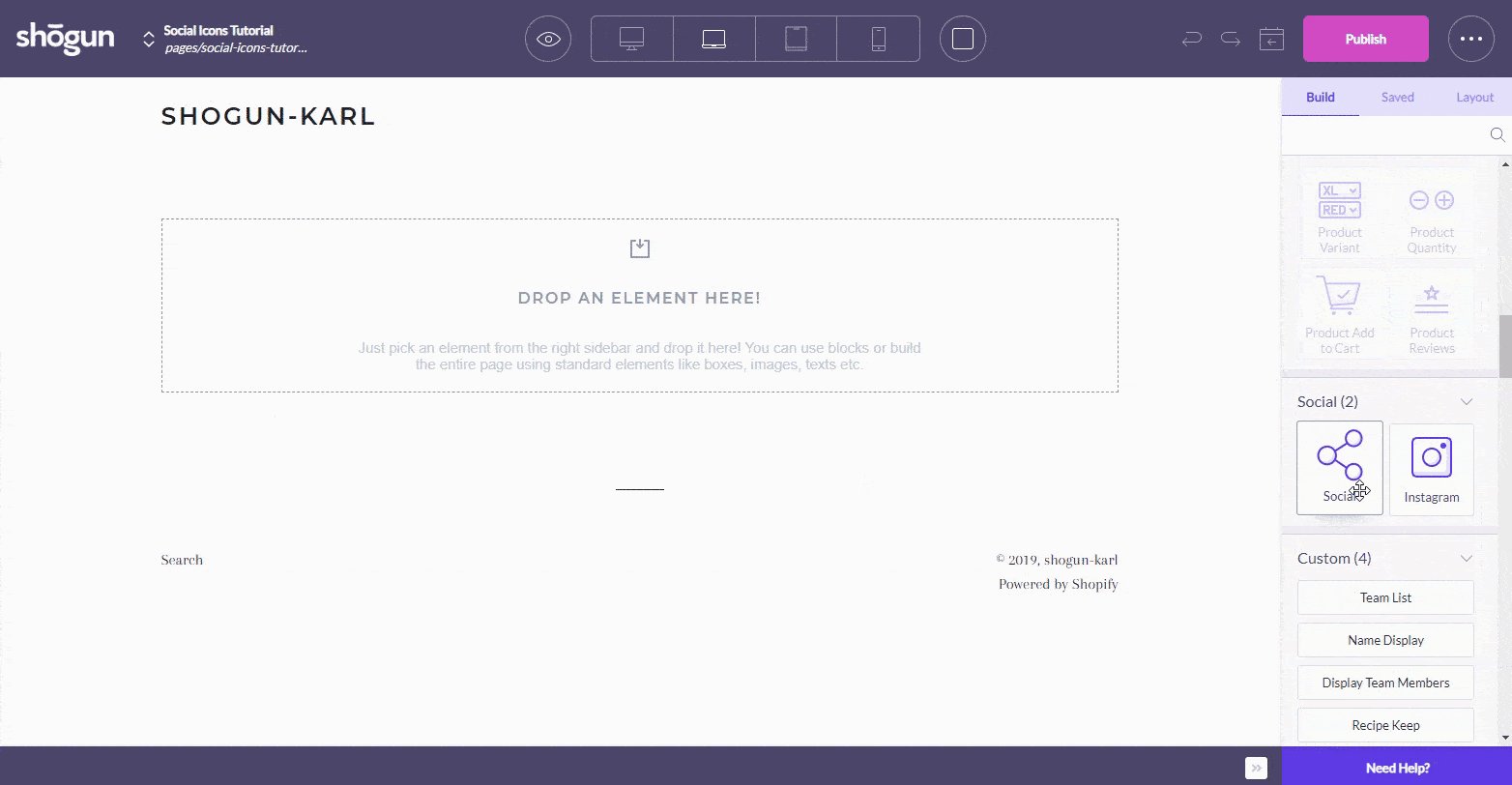
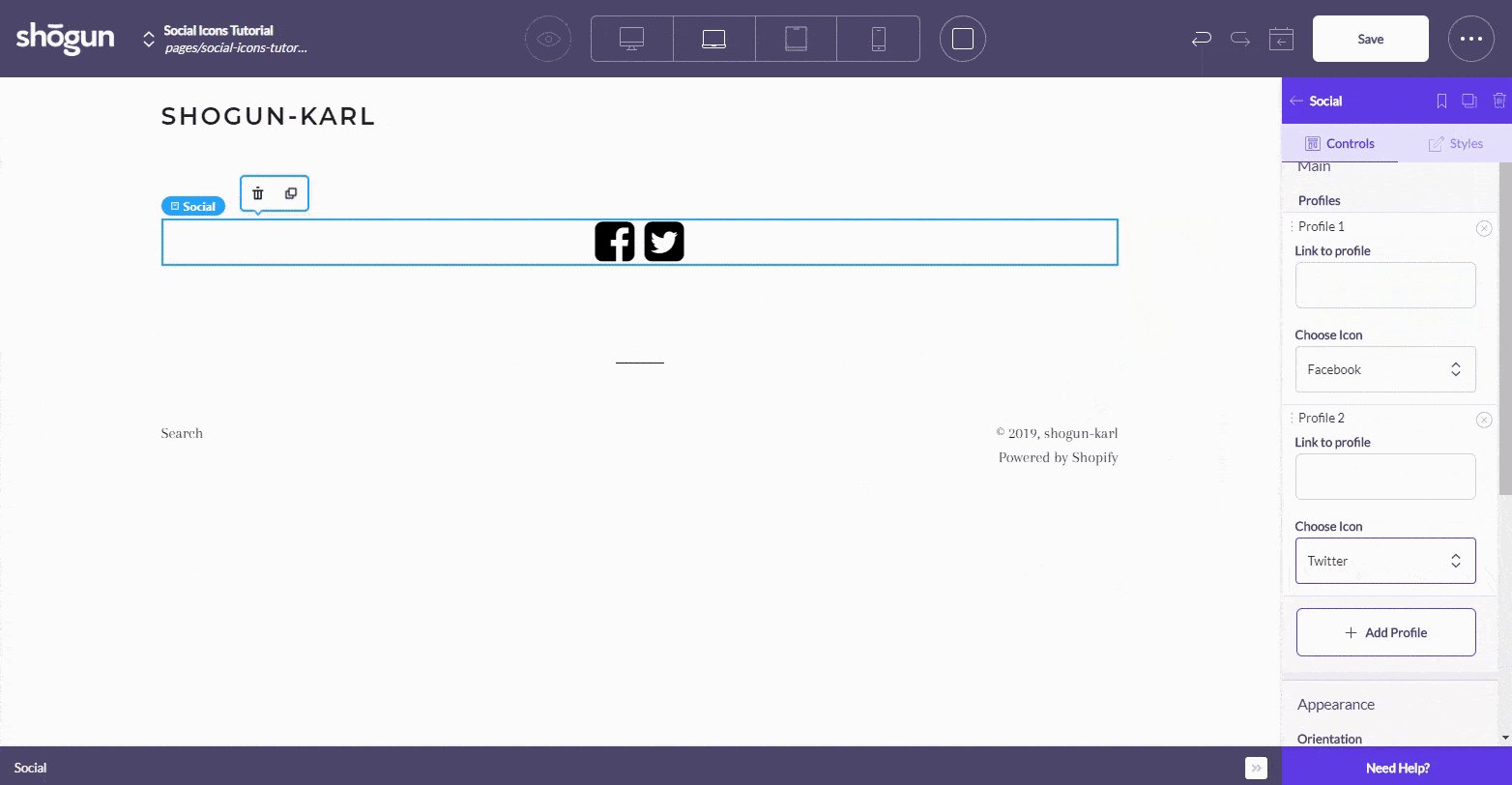
Add your social accounts to Your Blog posts
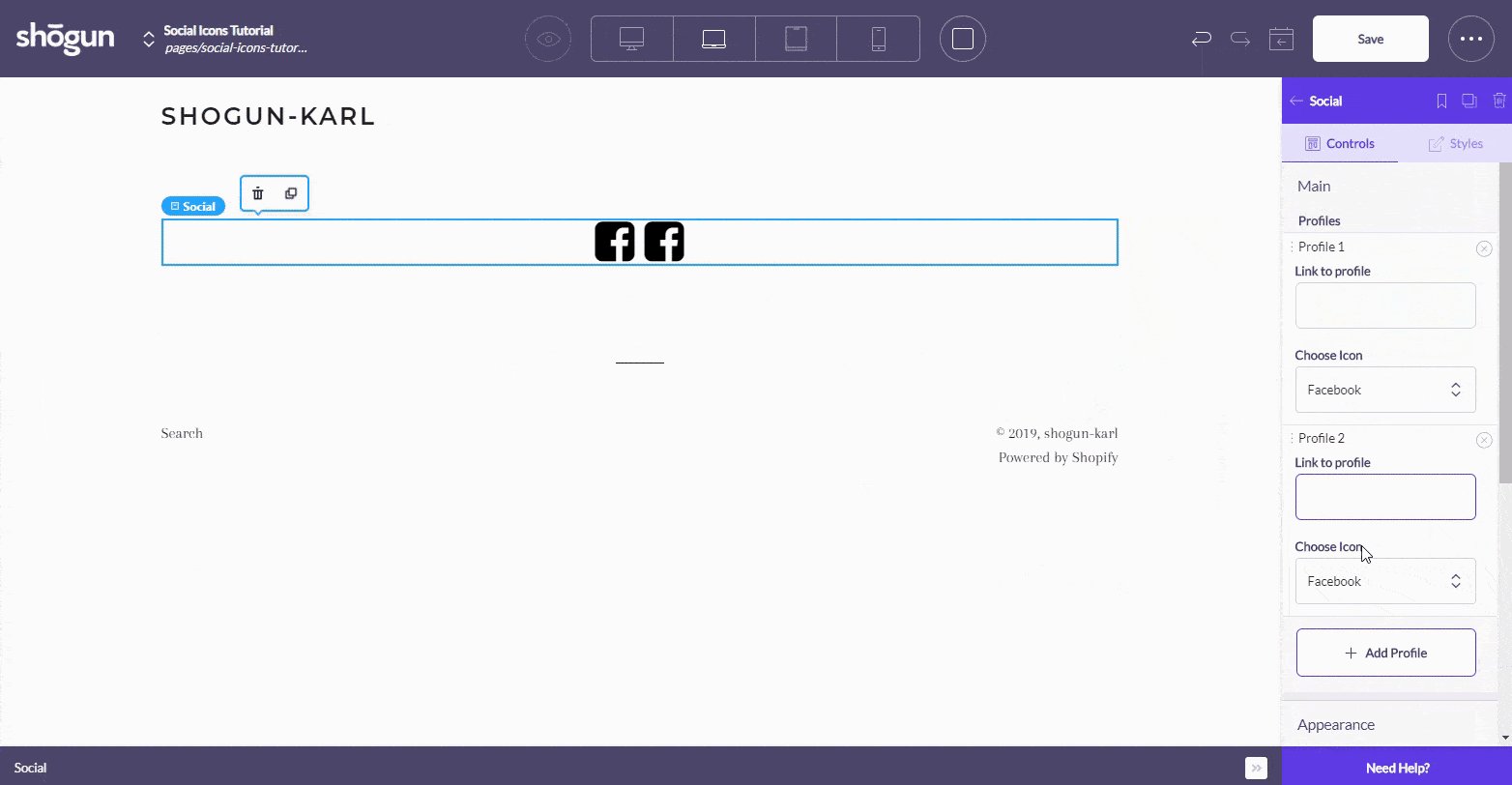
Connect your blog to your social media profiles with Shogun Page Builder’s social media icons.
Add icons that link to your Facebook, Instagram, LinkedIn, Pinterest, Snapchat, Twitter, Vimeo, and YouTube accounts to your blog posts.
Icon size, icon alignment, the color of the icons, and the color of the bar background can all be adjusted.
There are also options for effects like borders and box-shadow.

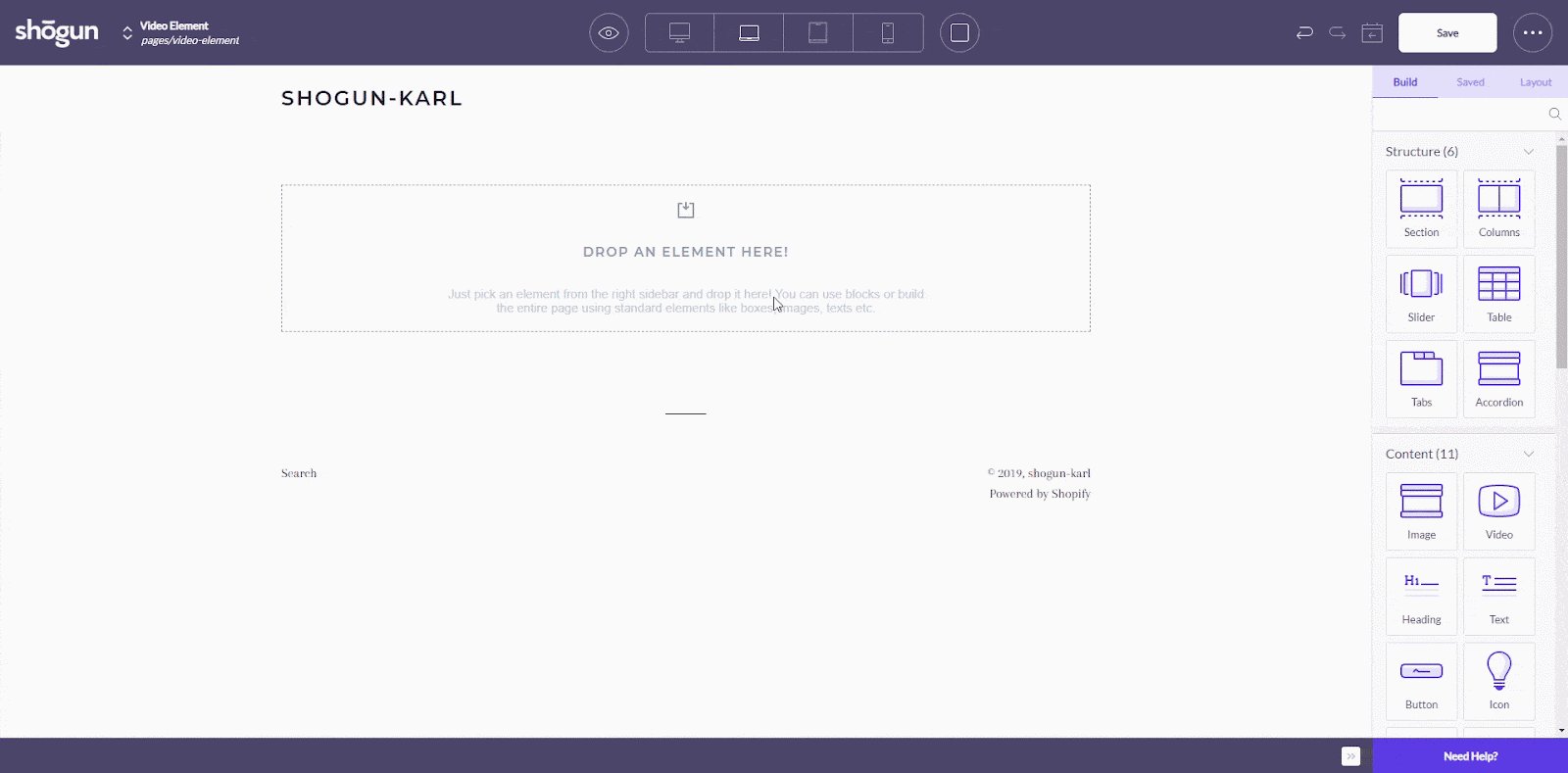
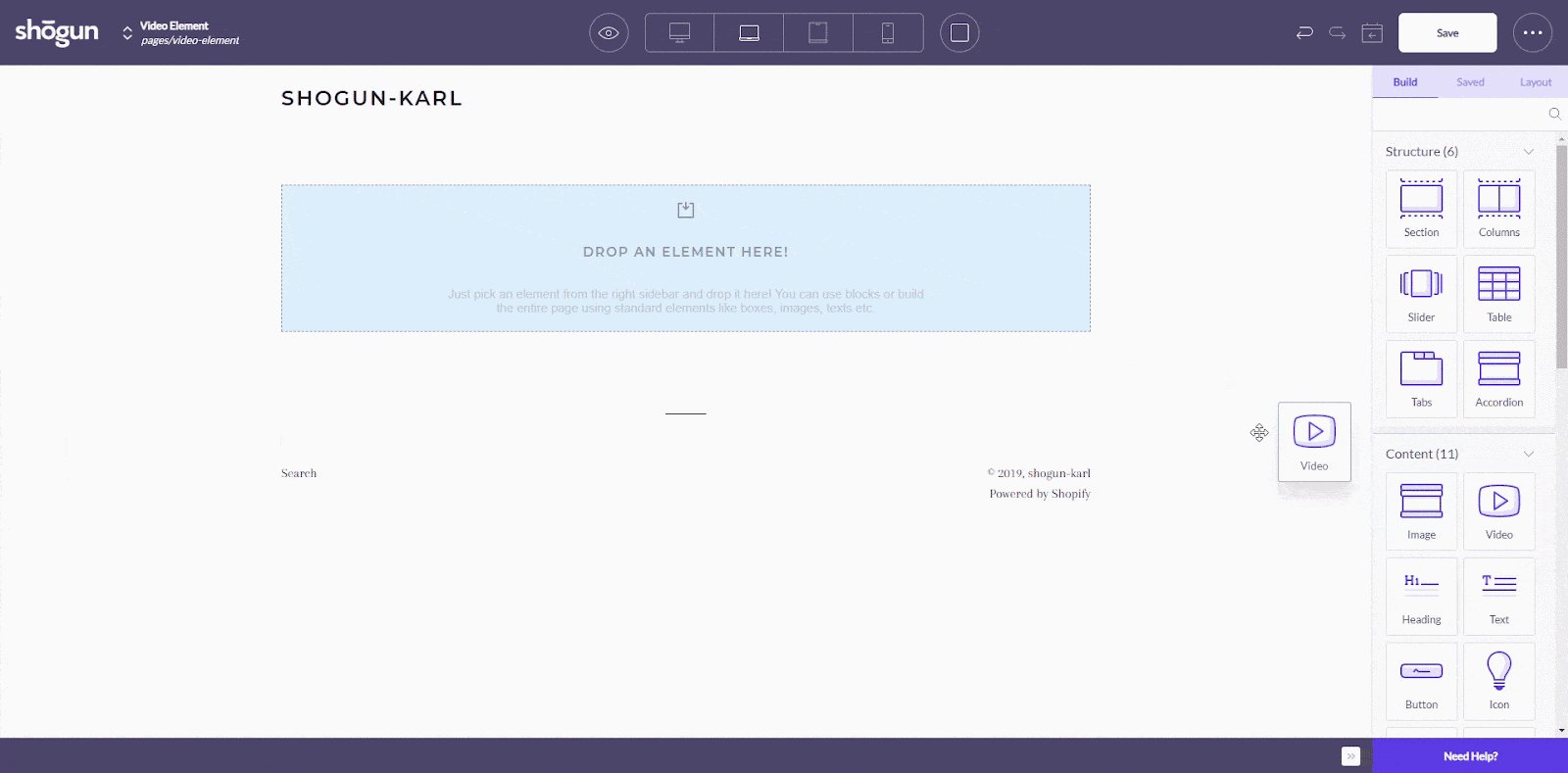
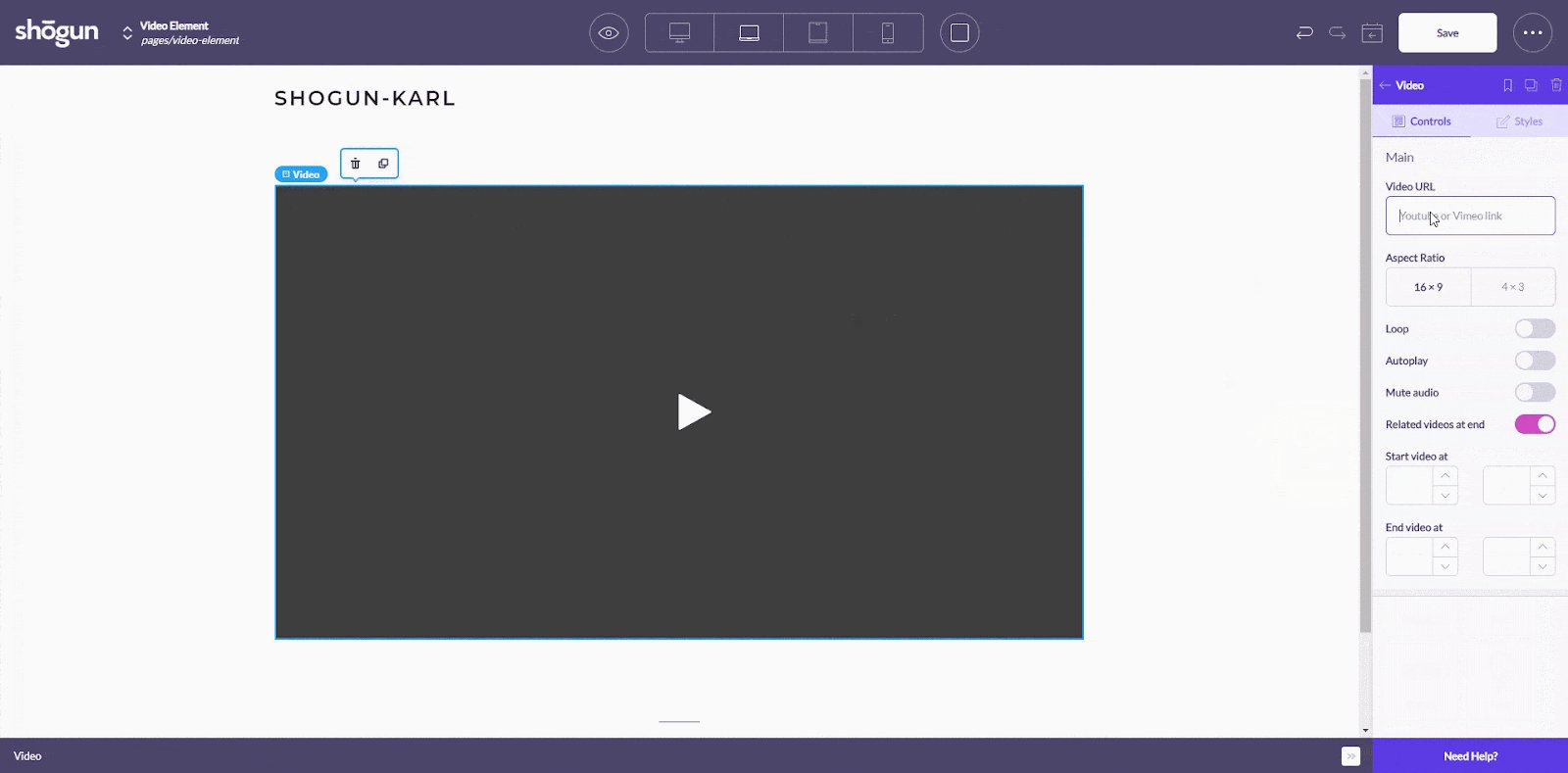
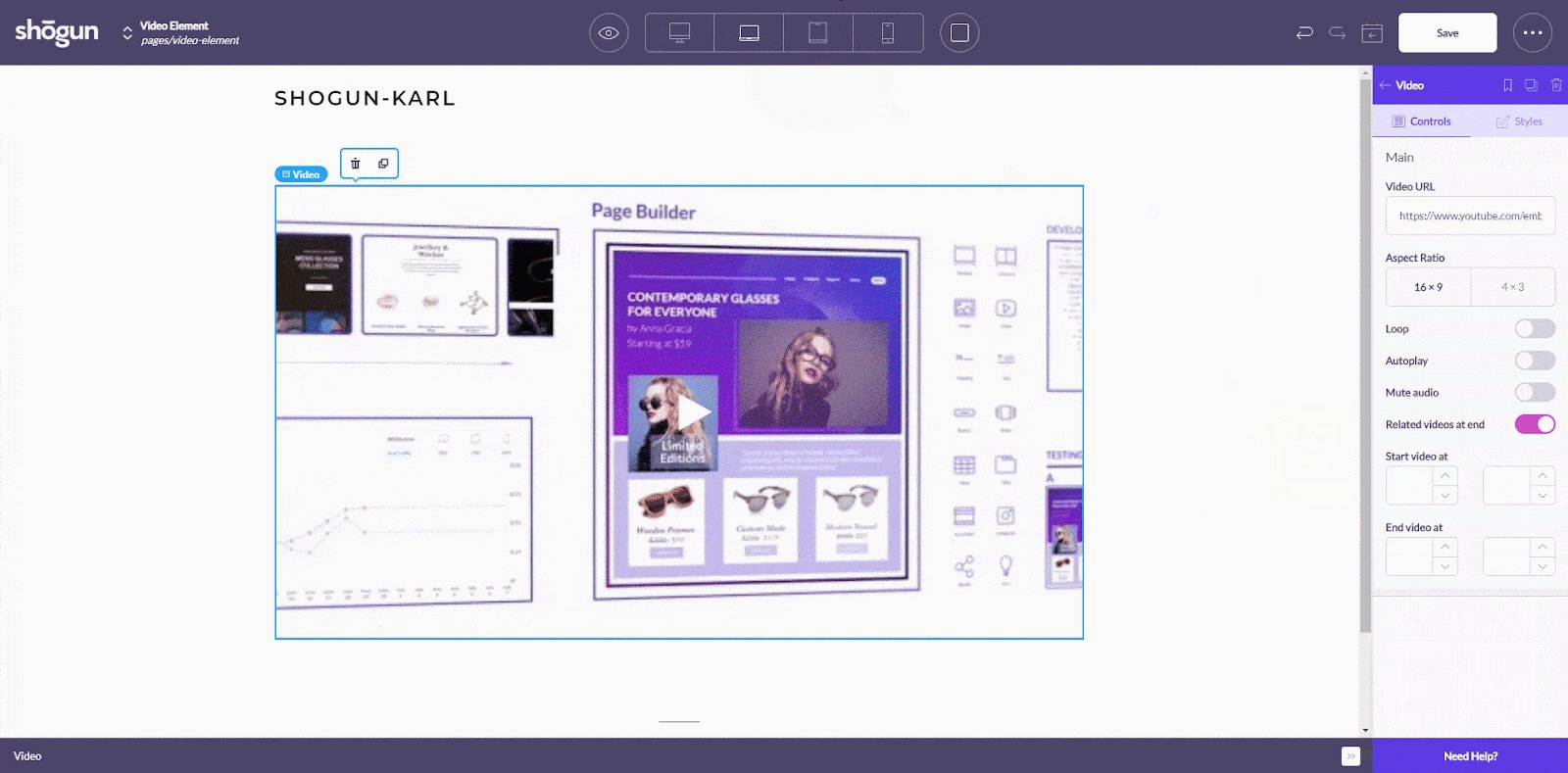
Add videos to your blog posts
Add videos to your Shopify blog from YouTube or Vimeo.
While you can add videos with the standard Shopify rich text editor, it’ll be displayed as it is. With Shogun Page Builder, you’ll have the ability to choose whether or not to loop, autoplay, or mute the video.
You also have the option of cropping the video by specifying a start time or end time.
Having videos in your blog for Shopify is an excellent method for engaging your visitors.

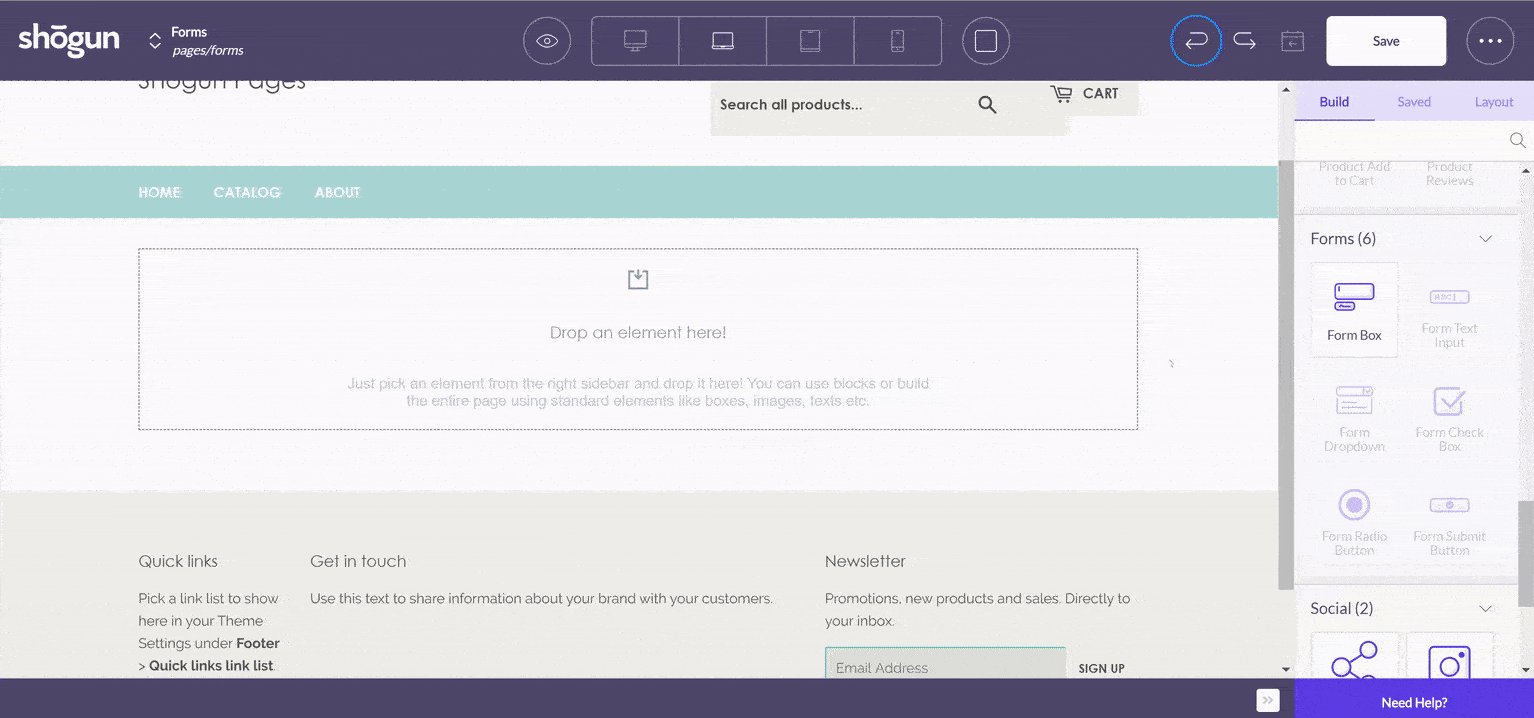
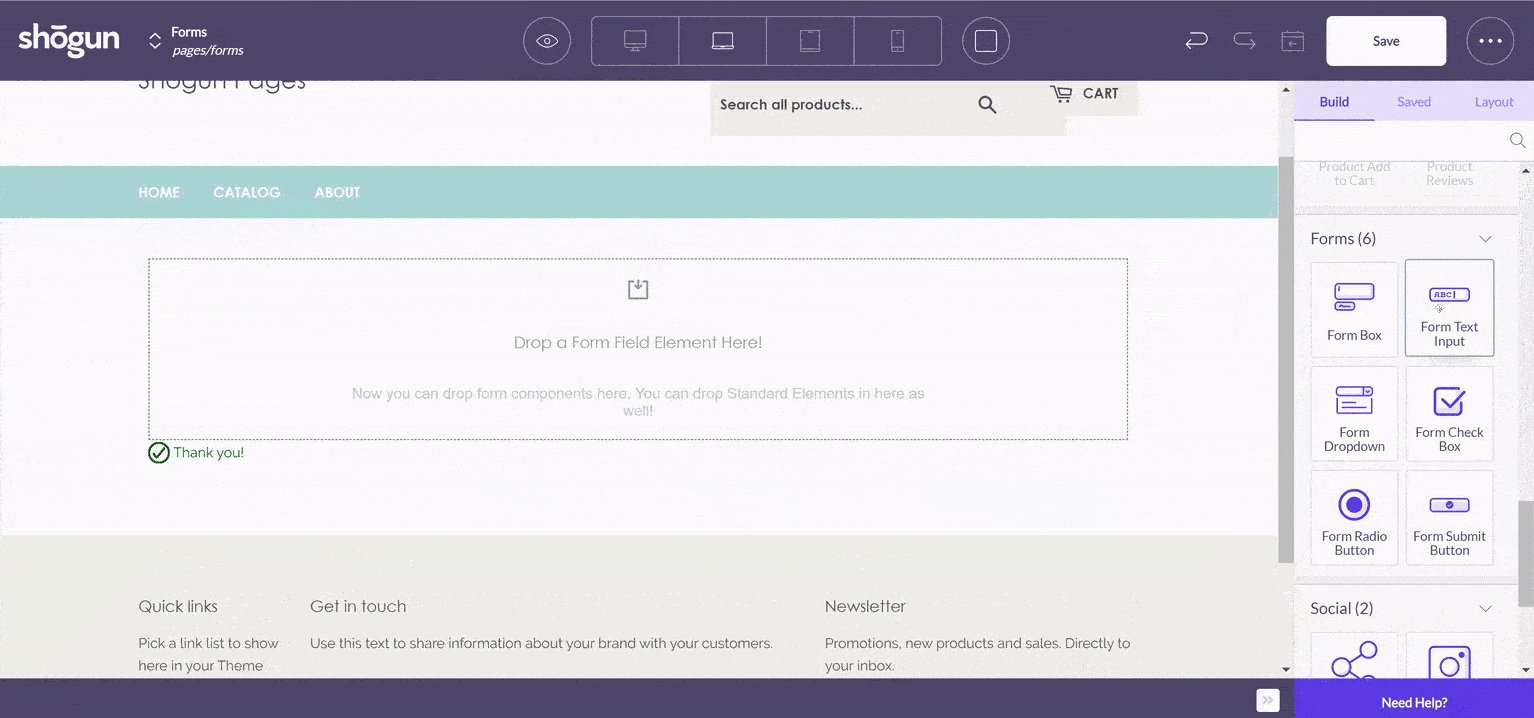
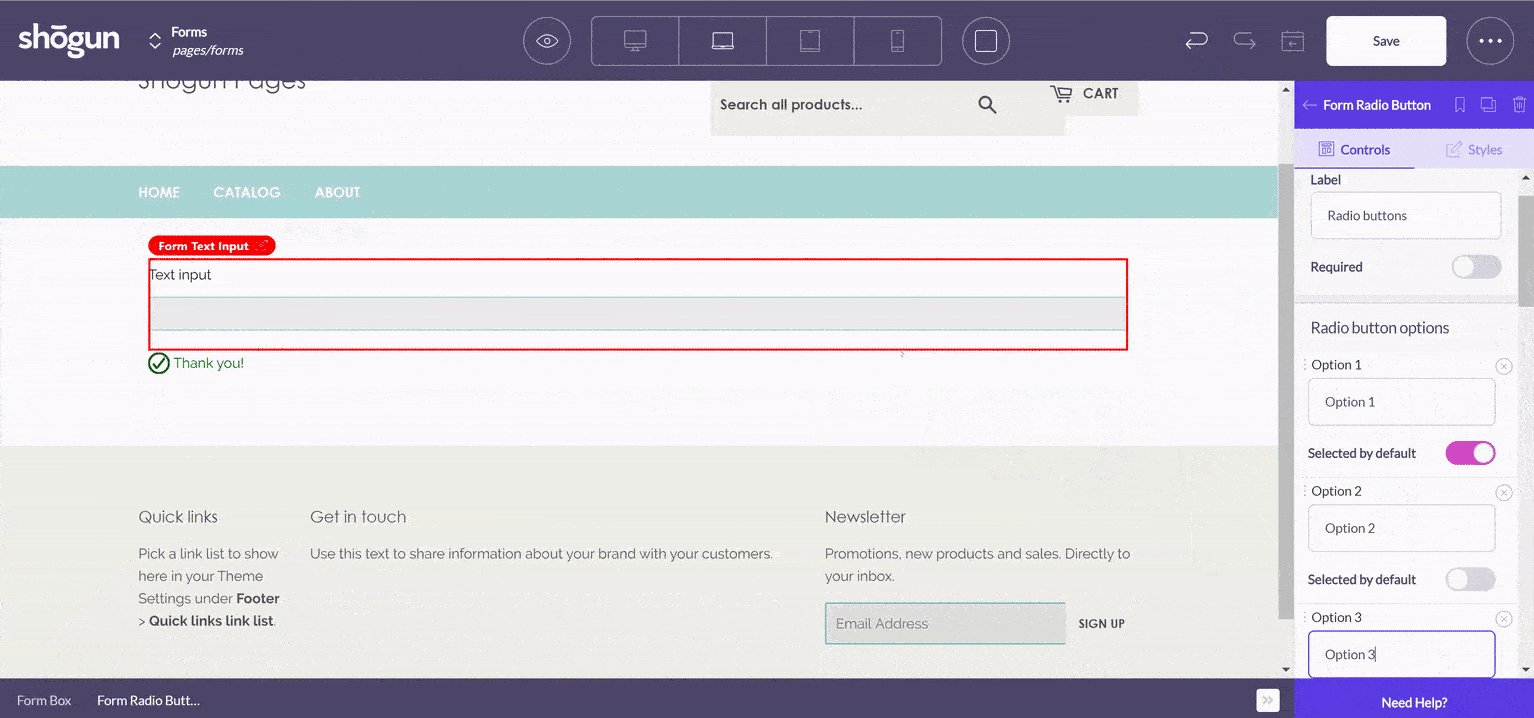
Add a form to your blog
Adding a form to the end of your blog post is a good move for user experience—as it allows visitors to subscribe to your blog without navigating to another page.

Get Shopify blog templates with Shogun Page Builder
Shogun Page Builder comes with eight Shopify blog templates. They’re sleek, clean, modern, and have everything you’ll need when it’s time to start building on your blog.
Let’s take a look at four of them.
Note: Thanks to their many customizable elements—the below templates can be used across a variety of industries. You can change their colors, fonts, images, CTAs, forms, sections, buttons, headings, and more—so the final page suits your brand’s personality.
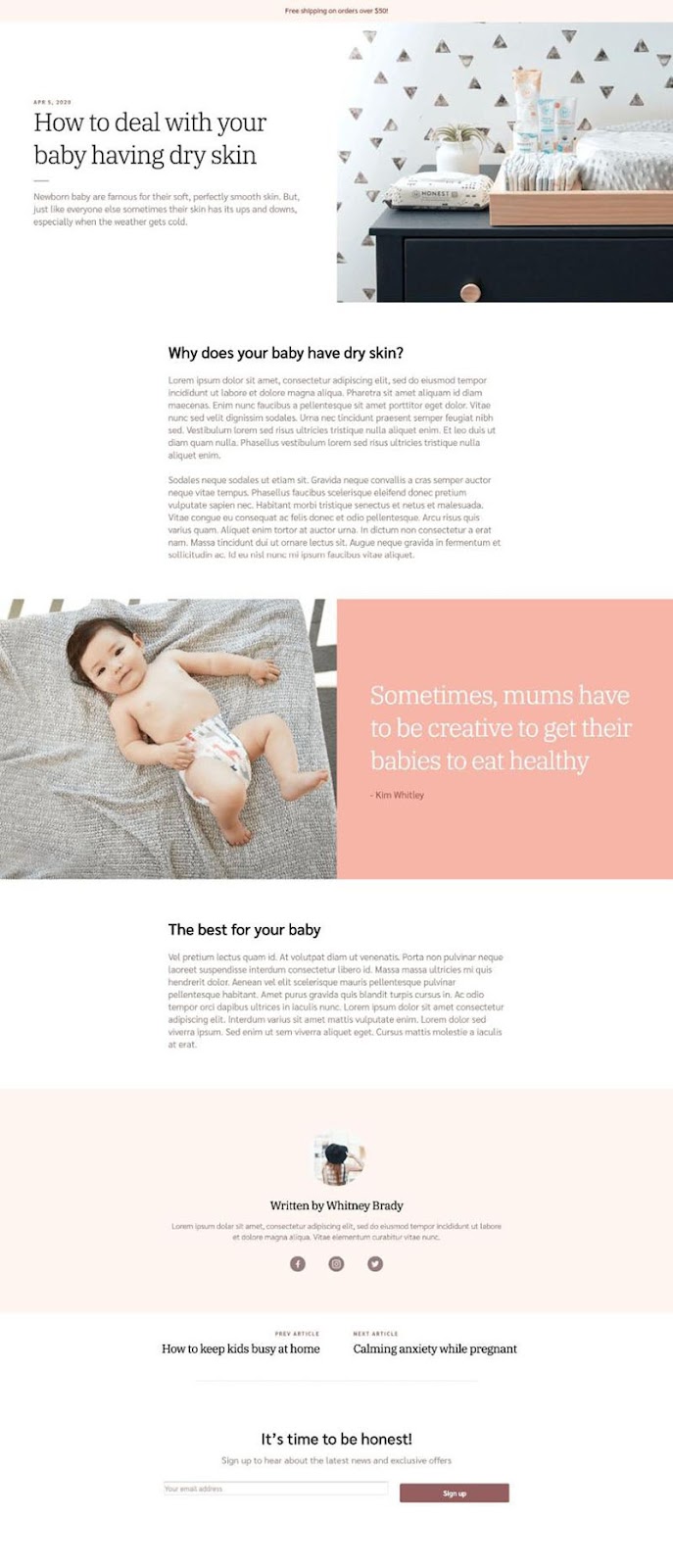
1. Publish blog posts that solve problems with the baby blog template
The baby blog template is chic, trendy, and focuses on content first and foremost.
It produces the perfect framework for sharing your company’s ideas, educational content, and more with potential customers.
It features social media icons so you can connect to your social accounts, newsletter subscription form, and space for plentiful images.
Due to the clean design, Shogun’s baby blog template promises a distraction-free experience across all devices.

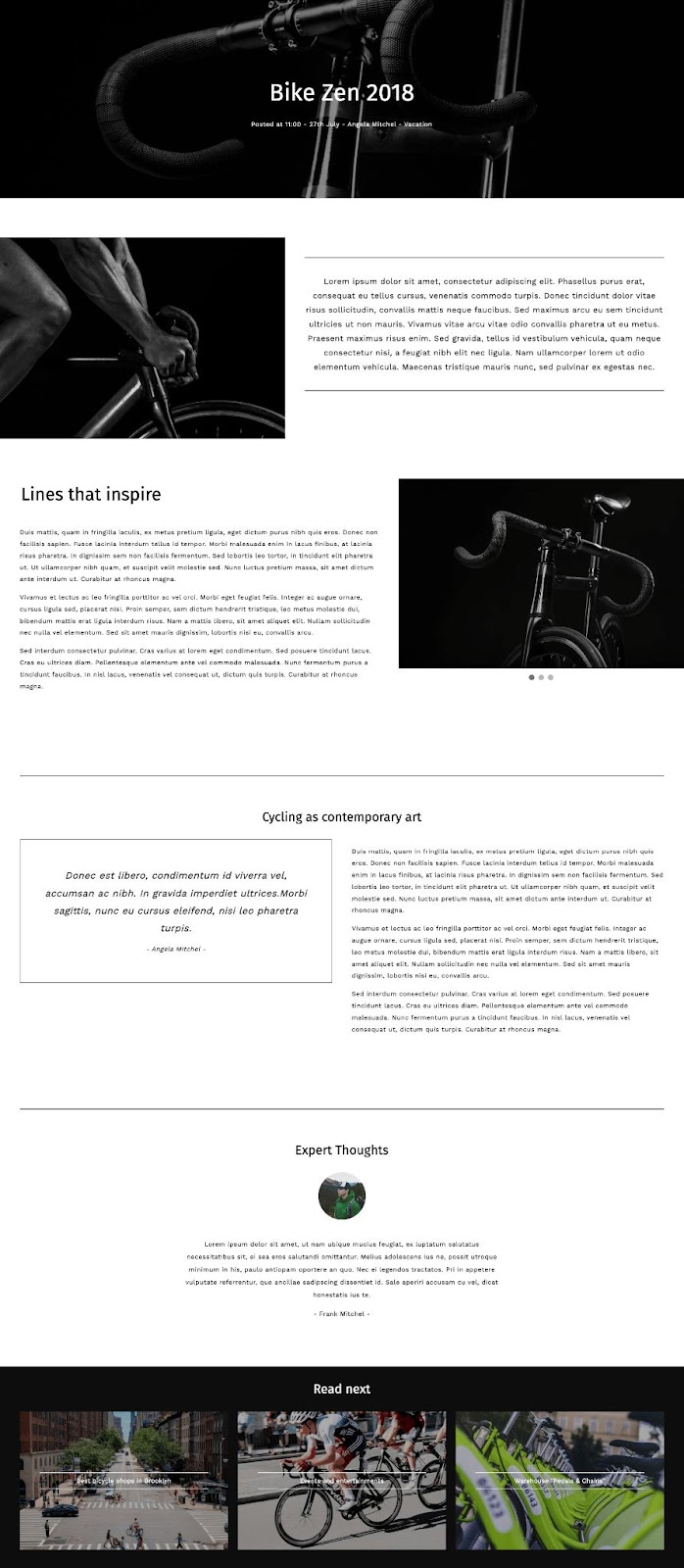
2. Highlight your product benefits with the bike blog template
Shogun’s bike blog template lets you share your product’s features, ideas, exciting images, and everything else with the world.
Not only does the template include a testimonial, but it also has sections—offering a way for you to customize your Shopify blog so it’s visually appealing to readers.
On top of that, your readers will see links to related posts at the bottom of the page. This’ll continue to guide them through your online store.

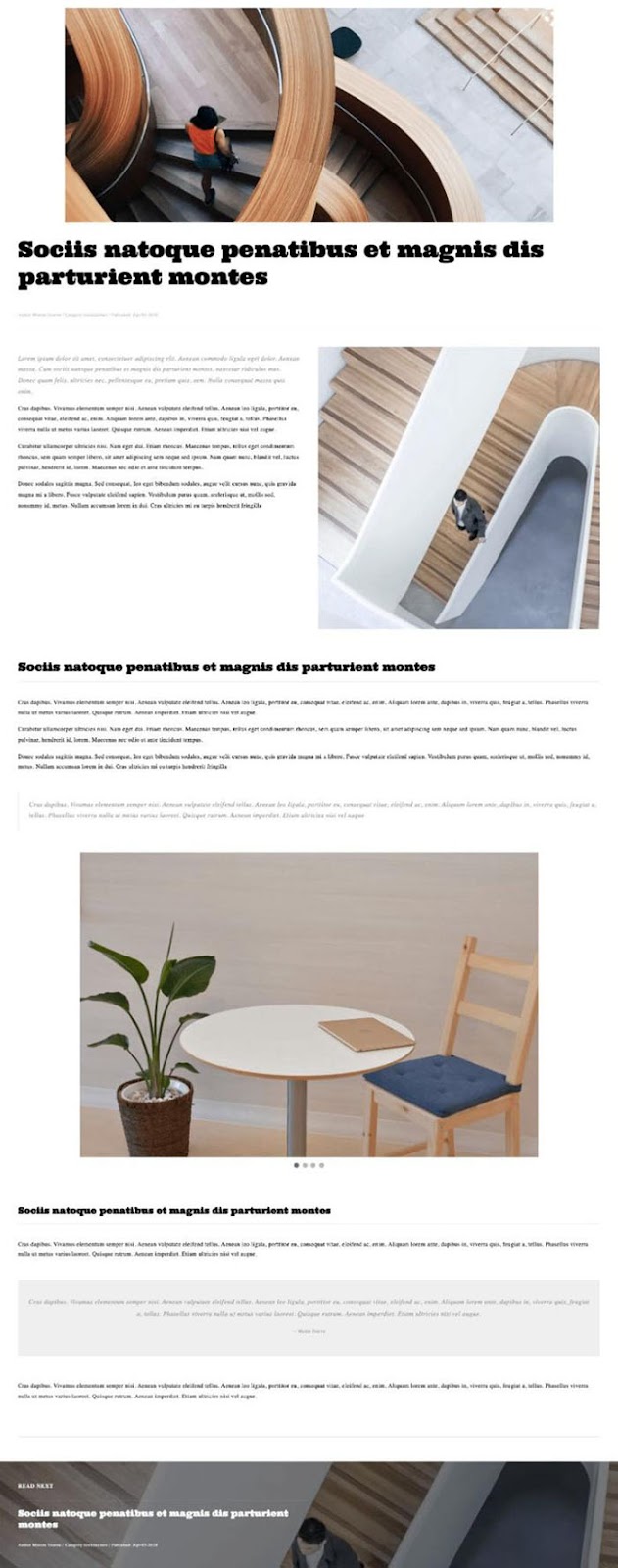
3. Showcase your stunning images with the design blog template
Fresh and current, the design blog template will help you jump-start building your blog—without sacrificing on quality.
It’s a great template for specialist sites that want to focus on displaying high-resolution images.
Likewise, it comes with an image gallery. This will help draw your customers to your quality content and products.
The design blog template’s drag-and-drop interface also makes any future customizations of your blog effortless.

4. A bold and stylish tech blog template
The design of the tech blog template is simultaneously corporate and stylish—making it one of the best blog templates for tech brands.
Similarly, its use of white and black with a few splashes of color is striking.
The template includes a highly visible subscribe section at the bottom of the page. This will entice visitors to provide their contact information and build your store’s online community.
It has everything you need to start hammering out compelling blog posts—and create a place where your shoppers love to hang out.

Elevate your Shopify blogging with themes that drive traffic
Topics, blogs, and posts might seem like the critical part of your content marketing plan, but the theme you choose is just as important.
The style and design of your Shopify blog encourage visitors to read more of your content and stay on your website longer. In contrast, a bad design drives potential customers away from your store.
By adding a blog to your Shopify store and using Shogun Page Builder to customize it—you’ll increase the likelihood of turning your audience into loyal readers (and paying customers).
Don’t wait—start your Shopify blog today.
#cta-visual-pb#<cta-title>Build an online community with a custom Shopify blog<cta-title>The customizations you can make are limitless with Shogun Page Builder—they’ll help you design a standout blog.Try out Shogun for free

Michelle Deery
Michelle Deery is a writer and strategist for B2B SaaS companies. She writes content that helps brands convert visitors into paying customers.



