How to Create a Shopify Coming Soon Page (+ Great Examples)

Many businesses believe that customers will start pouring in once they launch their amazing new online store.
If you build it, they will come, right? Unfortunately, that’s not always the case. This isn’t Field of Dreams.
With so many brands selling online, creating buzz around the launch of your new store is not just good marketing; it’s vital for success.
There are many ways to generate buzz for your new brand or products.
One of the best ways to do this is by building a Coming Soon page on your website. They are a great way to tease your new brand (or just a new product line), inspiring curiosity and/or anticipation in your target audience.
In this post, we’ll cover:
Let’s jump in.
What is a Coming Soon page?
A Coming Soon page is a landing page employed to drive excitement for a product or store that is about to launch.
The page announces what your product is and when it will be available to purchase. This is achieved through the use of captivating copy, attention-grabbing images, informative videos, user sign-up forms, and even live chat features.
There are two main types of Coming Soon pages that ecommerce brands use:
- Product launch Coming Soon page. This type of Coming Soon page is used when a brand introduces a new product. The page is published on a store that’s already up and running, and its visitors can and do visit the entire store. For this reason, it doesn’t require a password page or any other type of workaround to build.
- Brand launch Coming Soon page. When potential customers visit this Coming Soon page—they will not be able to access any other part of the site, and it’s often password protected. Typically the brand hasn’t launched yet.
Generally, Coming Soon pages all serve a primary purpose: to connect with potential customers interested in learning more about your upcoming products—in a way that generates sales.
Why you need a Coming Soon landing page
A Coming Soon page isn’t just a placeholder page with filler content.
It’s a tool that helps ecommerce brands cultivate customer interest around their product launches in many ways.
These are some of the ways it can benefit your brand:
- Capture information about your potential customers to send them notifications about the launch of your products.
- Your brand is only as successful as the marketing message it delivers—and it can be challenging to get your messaging right the first time around. A Coming Soon page can test different messaging variations and understand which converts best before a launch—and why.
- Let your prospective customers know how your products work and include them in your product development journey.
- To build the best solution for your customers, you must integrate their feedback into the creation of your product. Their feedback will pinpoint the most impactful customer problems—invaluable information you can use to improve your products.
- To generate the attention your new products deserve, it takes more than just a small stir of excitement. A well-crafted Coming Soon page that implements effective tactics can entice visitors to return when your product is officially launched.
A Coming Soon page helps build a pre-launch audience. Next, let’s find out what a pre-launch is and why it’s essential to the success of your new product.
What is a pre-launch, and why is it important?
A pre-launch marketing strategy raises awareness and builds hype for your new products or brand.
It occurs before the official launch of your new products. It connects your product to buyers—which is why a Coming Soon page is an essential factor in executing a pre-launch strategy successfully.
Noah Kagan is one example of a marketer that worked for months to build a pre-launch audience for Mint.com before it went live. When it launched, the company had over 20,000 people inquiring about using the product. He even wrote a book about it.

How long should a pre-launch last?
Pre-launches usually last between 30 to 90 days—but some take years. Noah Kagan was brought on nine months before Mint.com went live.
How long should you plan and prep before the pre-launch starts?
Planning and preparing for the pre-launch usually takes four months (building your Coming Soon page will be included in this timeline).
The amount of time you need will also vary depending on the types of products your ecommerce brand sells.
What does this mean for your store?
Your Coming Soon page should be well-thought-out so that it’s an invaluable asset and focal point in your pre-launch audience-building efforts.
That way, when you’re ready to launch, you have an established list of interested potential customers.
Let’s look at the essential elements that create a successful Coming Soon page.
#cta-visual-pb#<cta-title>Build landing pages that convert<cta-title>Create and customize landing pages with all the vital elements for conversions—or build a fabulous homepage quickly.Start designing for free
8 elements of a successful Coming Soon page
So, you want to create a Coming Soon page that really delivers results? Well, it’s all about including these essential elements:
1. Write a compelling headline
The first step in creating a Coming Soon page that creates buzz around the launch of your new product is to write an eye-catching headline.
One that captures your visitor’s attention.
How? Tell them what your product and brand are all about. It’s the first thing your visitors will see, and it should paint a vivid picture of what you have to offer.
Indeed, the headline is a core component of your Coming Soon page, just as it is on other ecommerce landing pages.
The goal of your headline should be to show you understand your potential customer’s pain and can provide a solution.
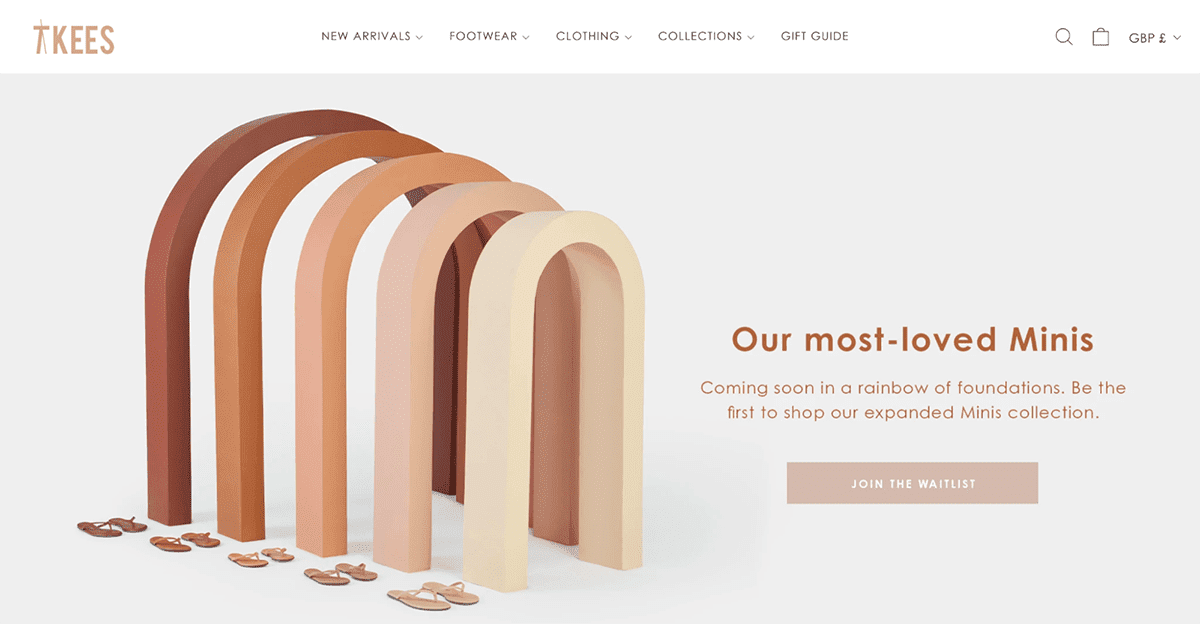
The headline on the TKEES Coming Soon page for a new product line matches the voice and tone of the brand.
It also builds excitement for what they have in store—and it’s a lot more impactful than a simple “Coming Soon” message.

2. Keep your copy concise and on-point
Remember, your customers are skimming your Coming Soon page from the moment they land on it.
And since studies have shown that you only have 0.05 seconds to make an impression and capture their attention—keep your copy brief.
However, make sure you don’t skimp on the critical details!
Include a few sentences to emphasize what’s coming and what they’ll get when they sign up. This is a great space to display the date your store or products will launch.
According to Harvard Business School professor Gerald Zaltman, 95% of our purchase decisions occur unconsciously.
Understanding this concept will help you decide what tactics to use on your Coming Soon page to nudge your customers along their buying journey.
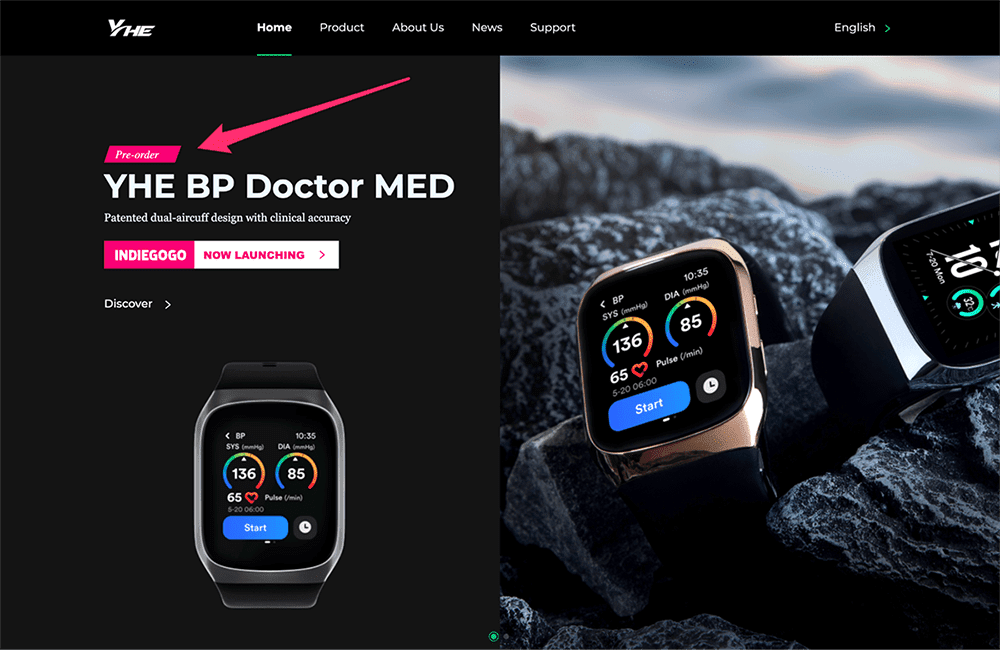
YHE Technology offers their visitors the opportunity to pre-order their new product—the YHE BP Doctor MED.
The world’s first medical-grade true wearable blood pressure smartwatch—they keep their product Coming Soon page concise and to the point—making sure to state that their product comes with clinical accuracy.

3. Maximize engagement with a strong call-to-action
Your Coming Soon page should have a clear and easy to spot call-to-action that stands out from the rest of the copy.
The goal of your Coming Soon message and call-to-action is to make it clear what action you want your customers to take before they leave the page.
If you want to include social share buttons (more on this later in the post), make sure they will not outshine your primary call to action.
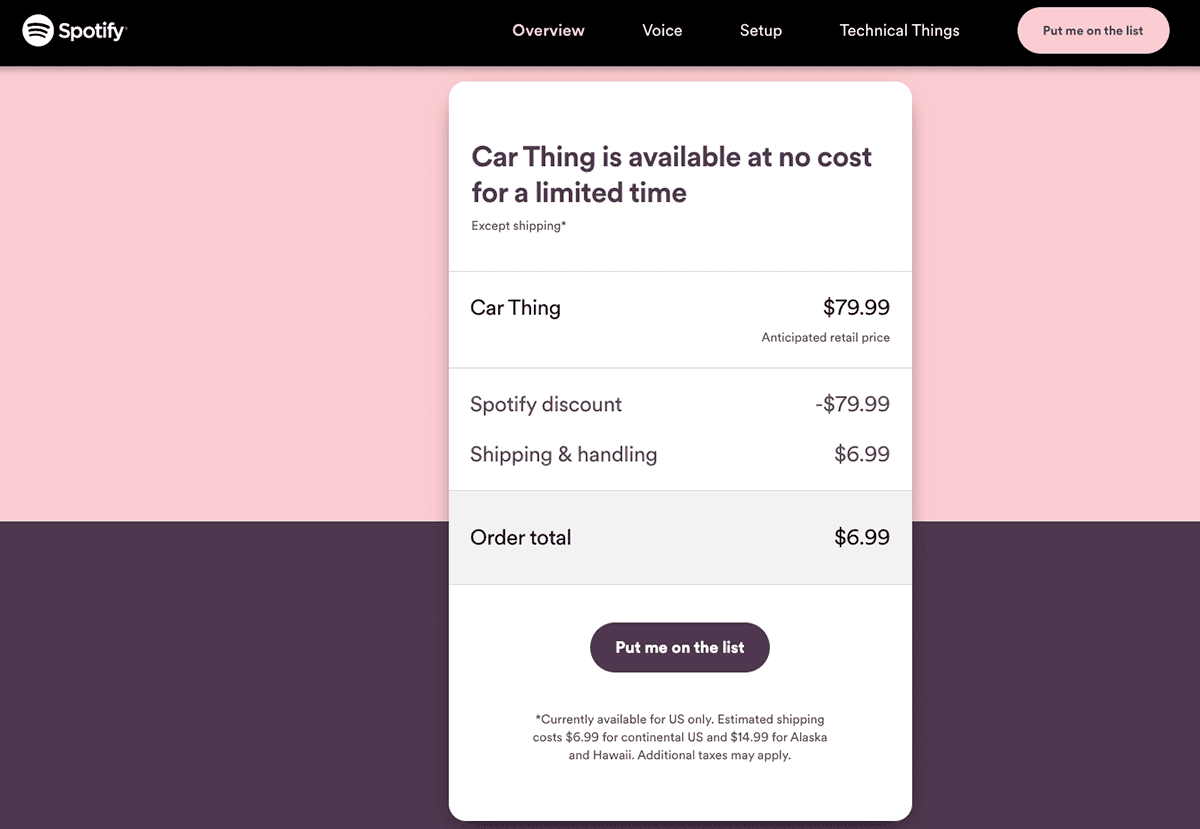
We recommend using large, bold fonts and contrasting colors for the CTA button, like this on the Coming Soon page for the Spotify Car Thing product launch.

4. Live chat widget
What if a person viewing your Coming Soon page has a question about your upcoming product?
Instead of leaving the question unanswered—adding a live chat app to your Coming Soon page means you can engage with your potential customers in real-time and solve their problems.
You can also use live chat to send targeted messages based on your visitor’s actions, like distance scrolled down the page, time on site, and more.
Live chat provides the opportunity to bring your brand to life.
And by greeting customers and offering support—you ensure high customer satisfaction levels and increased sales.
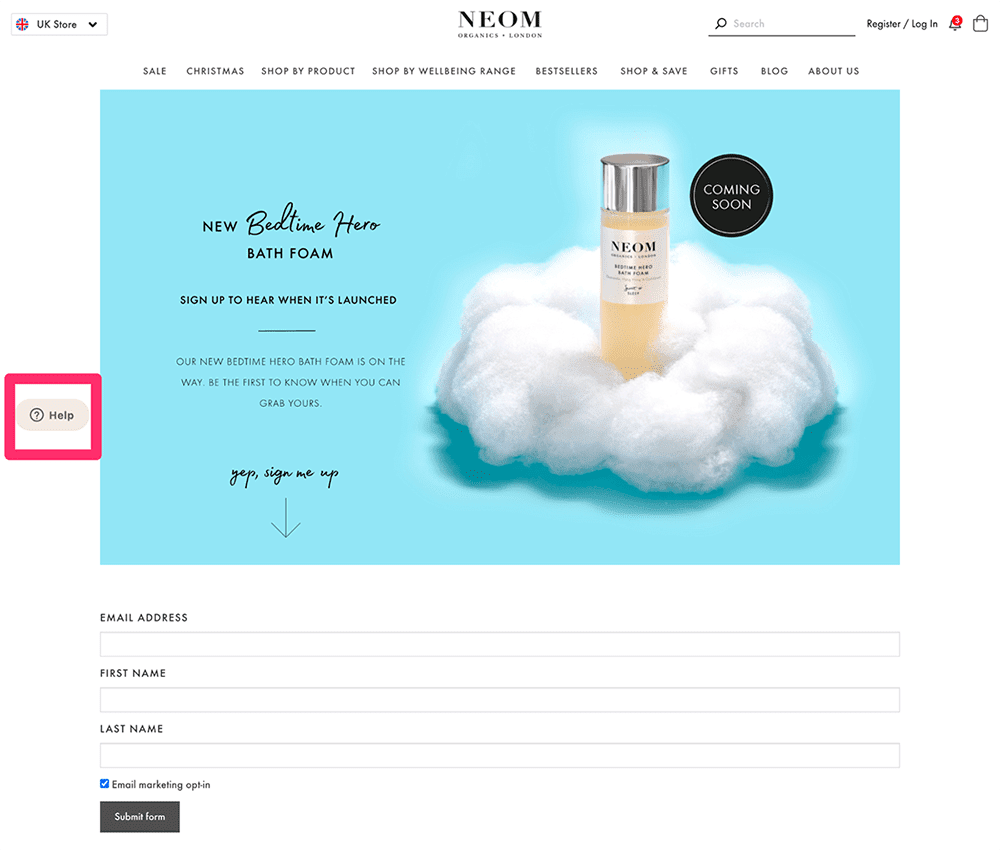
Neom is an ecommerce brand that placed a chat feature on one of their Coming Soon pages.
It provides their customers the option to contact them instantly—removing any friction they may have about engaging in the product’s pre-launch.

5. Social sharing buttons
Social sharing buttons provide a means for visitors to share your new product with their friends, family, and followers.
When users share your product information on their social media platforms, you get more brand exposure and your site traffic increases.
In a similar vein, it may also be advantageous to display social proof on your Coming Soon page.
Showcase the number of likes, testimonials, tweets, or shares your product has received. This will reassure future visitors that others have interacted with your new product and like it.
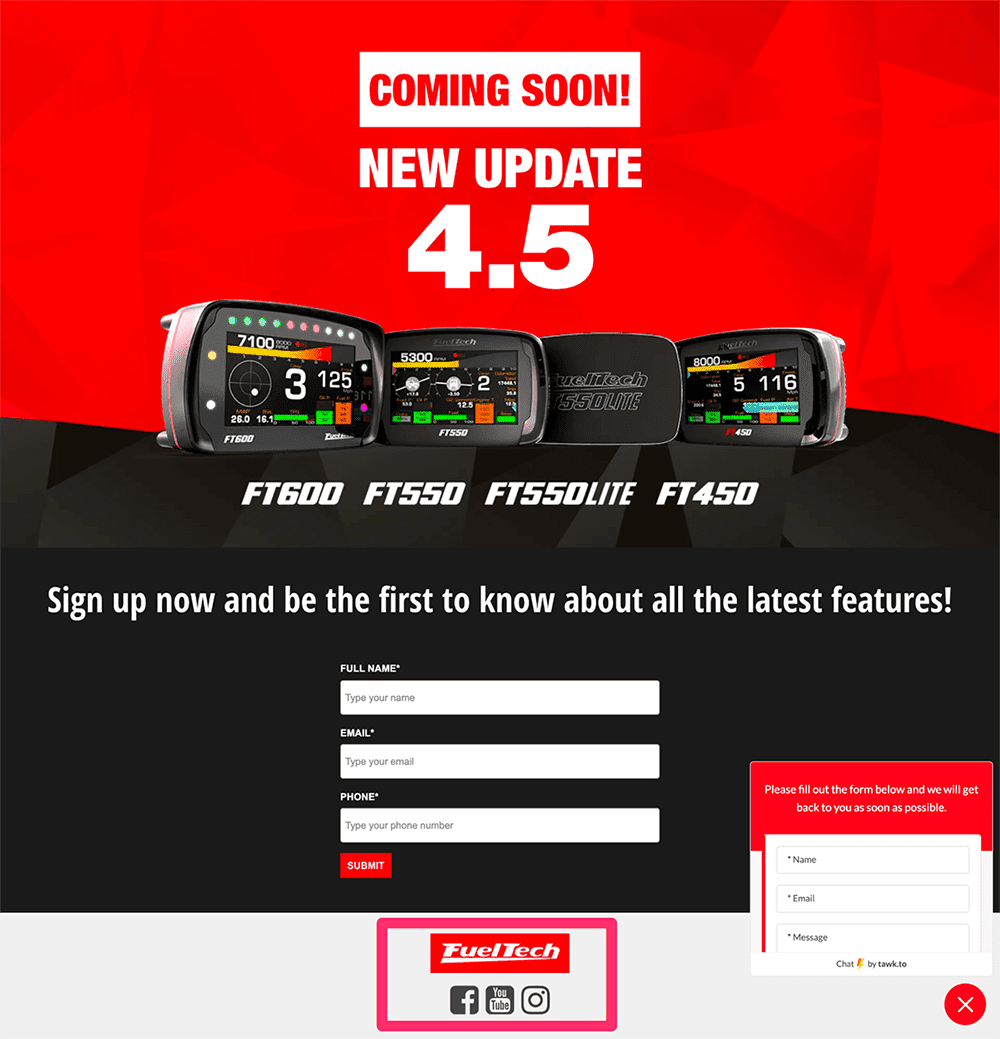
FuelTech’s Coming Soon page ticks almost every box. It even includes social sharing buttons below the email signup form.

6. Email signup form
An opt-in form collects contact information from the people who visit your Coming Soon landing page and adds them to your email list.
The goal is to regularly contact your subscribers about your product and build a relationship with them. You can collect contact information like email address and name, for example.
Here are some expert tips on how to boost the chances of converting your email opt-in forms, and grow your audience before launching your product:
- Keep your opt-in forms short and sweet to avoid deterring potential subscribers with lengthy, complex forms.
- Utilize eye-catching images and vibrant colors to draw attention to key features and encourage engagement.
- Make your call-to-action button stand out and keep the messaging clear and concise.
- Keep your Coming Soon page simple and free from distractions, allowing the visitor to focus solely on the product and the opt-in form.
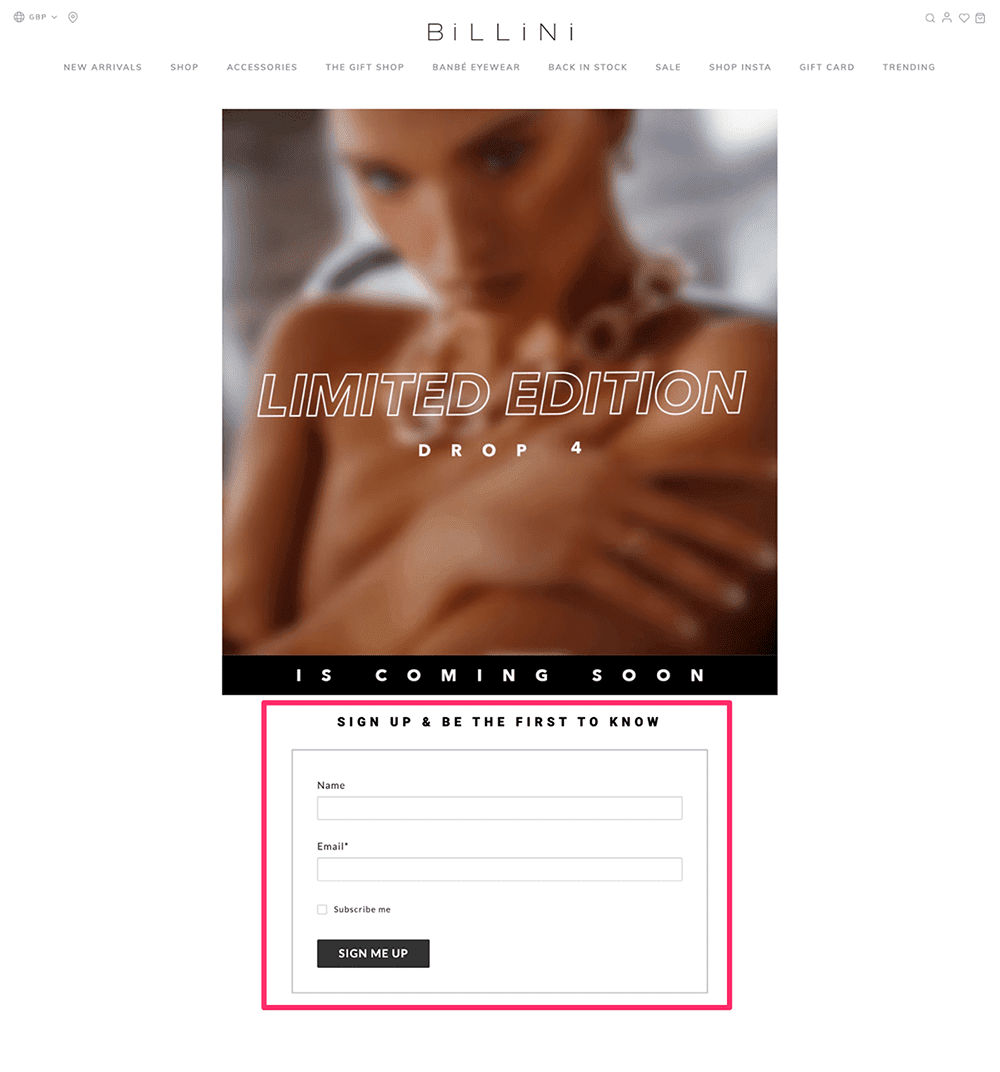
Billini is a women’s fashion footwear & accessory brand. Their Coming Soon page includes an email signup form with only two form fields.

7. Set a countdown
Countdown timers create urgency by emphasizing how little time your visitors have left to act.
By placing a countdown timer on your Shopify Coming Soon page, you’re showing a clear visual cue that your visitors only have a specified period of time to engage with your product.
Make sure you choose the right spot for your countdown timer so people can see it on your Coming Soon page.
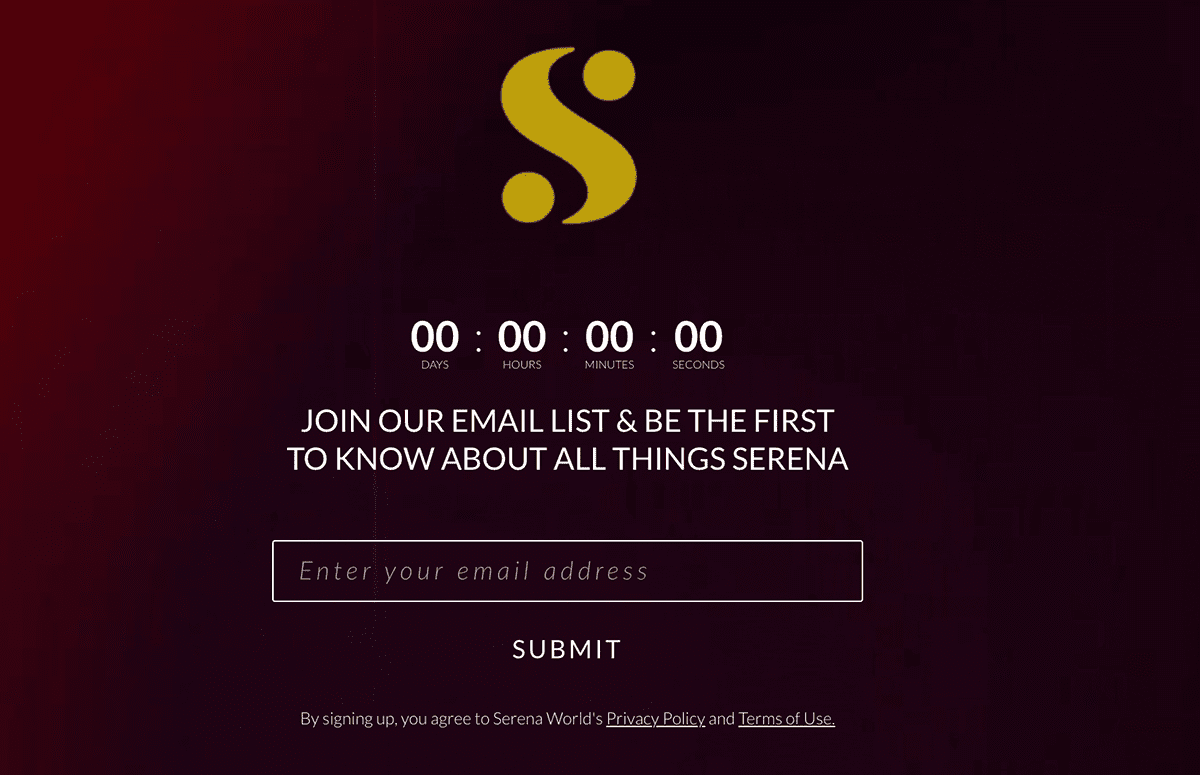
S by Serena is a modern fashion brand that included a countdown timer on their beautifully designed Coming Soon page for the launch of their store.

8. Offer an incentive
Whether you own a small business or an enterprise ecommerce brand—your prospects have an innate desire to win prizes or earn rewards.
This means that if you use marketing incentives in your pre-launch strategy, they can boost sales.
Do this by showcasing incentives on your Coming Soon page.
These incentives motivate your visitors to follow through on the desired action to access the reward. It’s a win/win for both the ecommerce brand and customer.
Consider offering incentives that’ll get your audience excited and eager to come back for more. Here are a few ideas to get started:
- Everyone loves a good discount, so consider offering a special deal for those who sign up early.
- Offering early access to your products can make your audience feel like VIPs and encourage them to stay engaged with your brand.
- Free gifts are always a crowd-pleaser and can make your audience feel appreciated and valued.
- Consider giving your audience access to loyalty programs or other exclusive perks that they can look forward to as your brand grows.
Next, let’s look at real-world examples of brands using Coming Soon pages and their pre-launch marketing campaigns.
4 great Coming Soon page examples by real-world brands
Some of the most successful brands have created the best Coming Soon pages to help launch their new products and stores.
Here are the results their pre-launch marketing campaigns achieved:
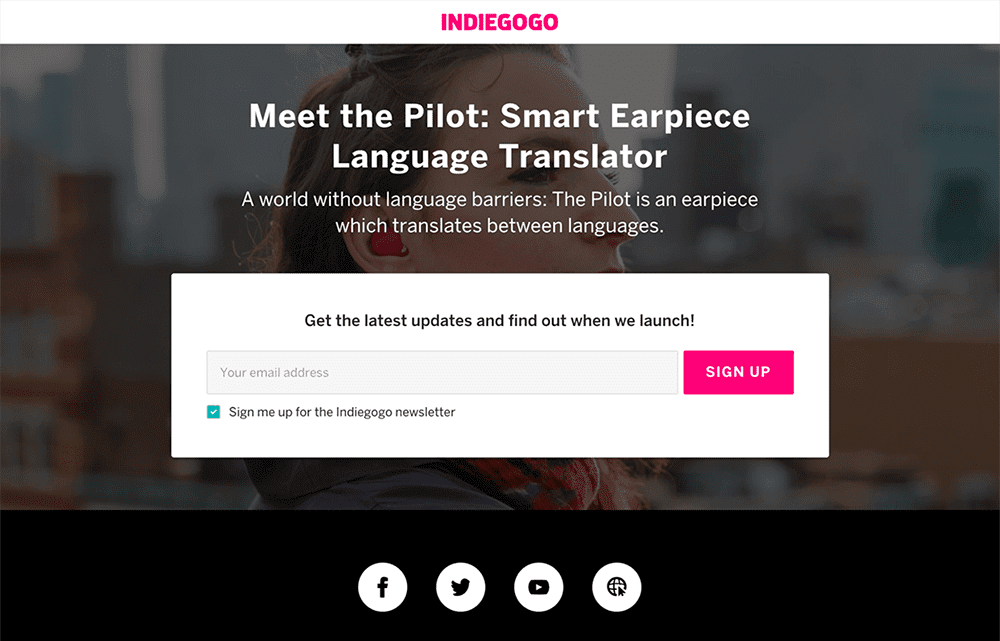
1. Pilot used giveaways to capture more leads
Pilot’s pre-launch strategy had one primary purpose: to drive traffic and focus on email marketing to increase signups to their Coming Soon page.
The strategy included press outreach, teaser video, rewards campaign, and ad spend.
They set up a Coming Soon page for the referral campaign and held a giveaway of their product. Additionally, they offered an entry into a raffle every time a person shared the campaign on their social profiles.
The results: they captured 30,000 email addresses through their pre-launch landing page and went on to raise $1M in 2 hours.

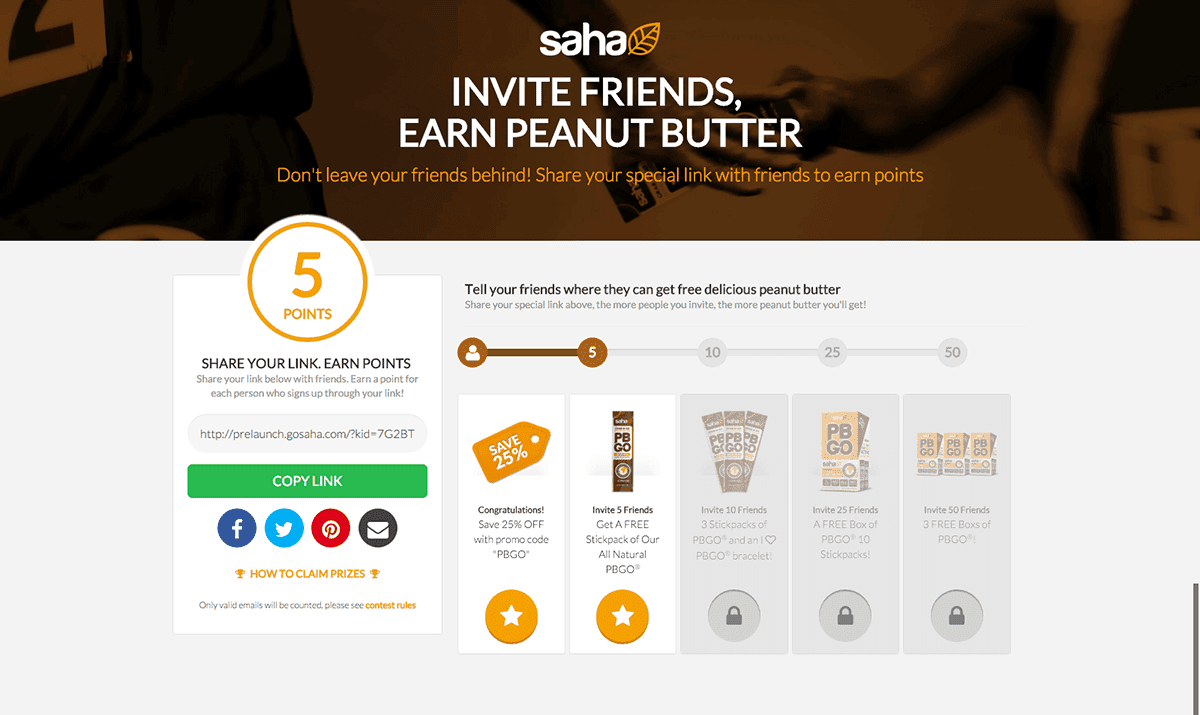
2. Saha uses social sharing to drive referrals
The peanut butter brand Saha took their audience-building tactics to the next level by setting a lofty goal: target the 37 million Americans who skip breakfast with their PBGO product.
Saha offered referral rewards after people signed up to their mailing list on their Coming Soon page—hoping that the tactic would grow their launch audience.
Their pre-launch campaign helped the company grab 20K signups with a 94% referral rate.
They stated that KickoffLab’s social selling feature helped spread the word of their product and kick-start their referral program.

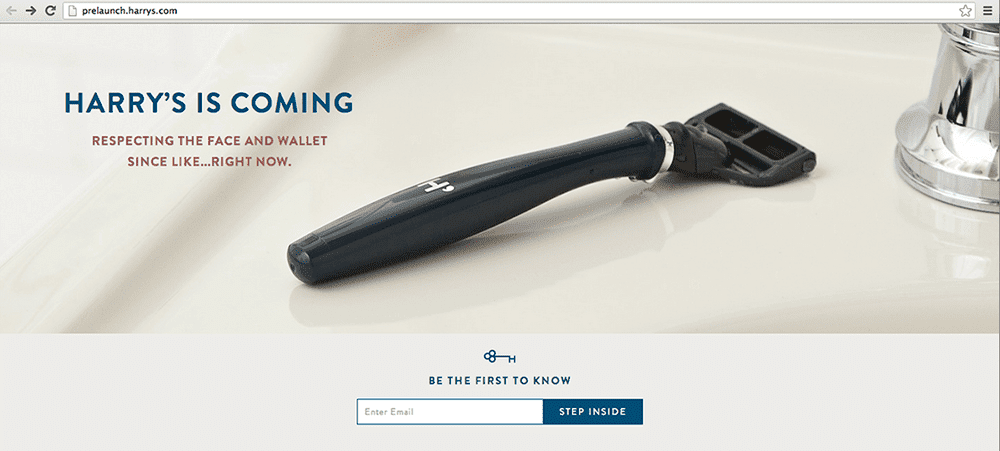
3. Harry’s drove success through credible referrals
Harry’s is a men’s grooming brand that sells razor blades at affordable prices.
They gathered nearly 100,000 emails in just one week of their pre-launch campaign with the help of their Coming Soon page hyping the launch of their brand.
How did the company achieve such stellar results?
Through credible referrals. This means that they offered tangible rewards when people referred a certain number of friends.
At the end of the pre-launch, it was found that 77% of the emails were collected from the referral campaign.

Image source: The Tim Ferriss Show
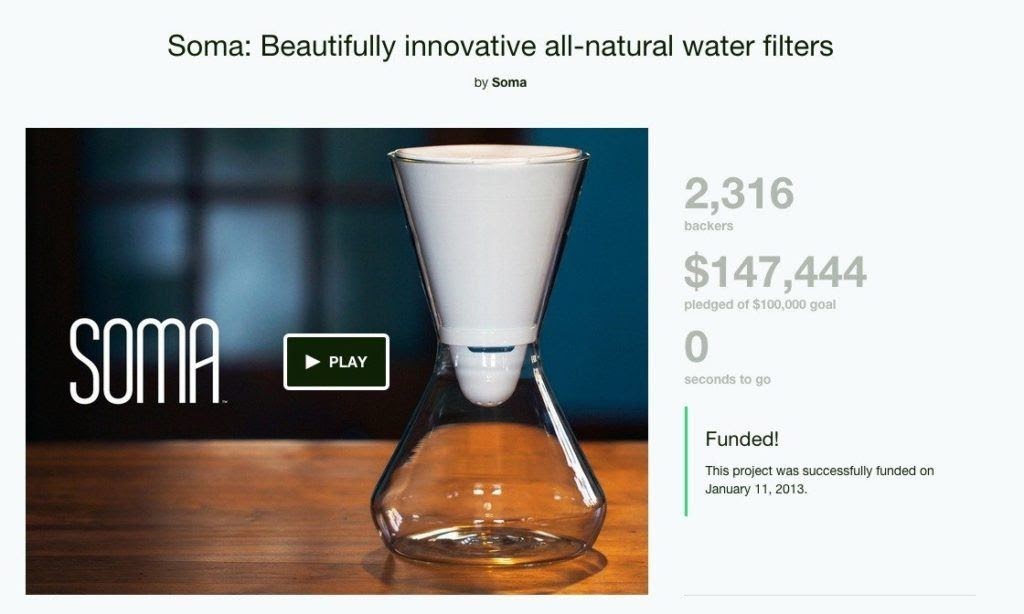
4. Soma leveraged their personal networks
Soma is a high-end competitor to Brita water filters.
The brand was seeded through friends, family, and leveraging their personal networks. They also mainly focused on building a buzz around their products on social media platforms, like Facebook.
After Soma’s Kickstarter went live, it was successfully funded at over $147K.

How to create a Coming Soon page in Shopify
When you first create your Shopify store, it provides a straightforward and basic way to create a Coming Soon page that’s password protected.
This is helpful for brands that are launching their stores and need to keep it hidden from the public before it goes live. If you are launching a product, you can just create a landing page on your live store (which we’ll cover later in this post).
There are a few ways to create your brand launch Coming Soon page in Shopify. Let’s take a look at them:
Editor’s Note: The options depicted in the screenshots below are from Shopify’s default Dawn theme. Other themes may have different customization options available.
Use the Shopify password page to create a Coming Soon page
When a new store is launched, Shopify’s password page (the Coming Soon page) contains basic information using a simple template.
The password page can be used to create a Coming Soon page to launch a store (not for the launch of a new product).
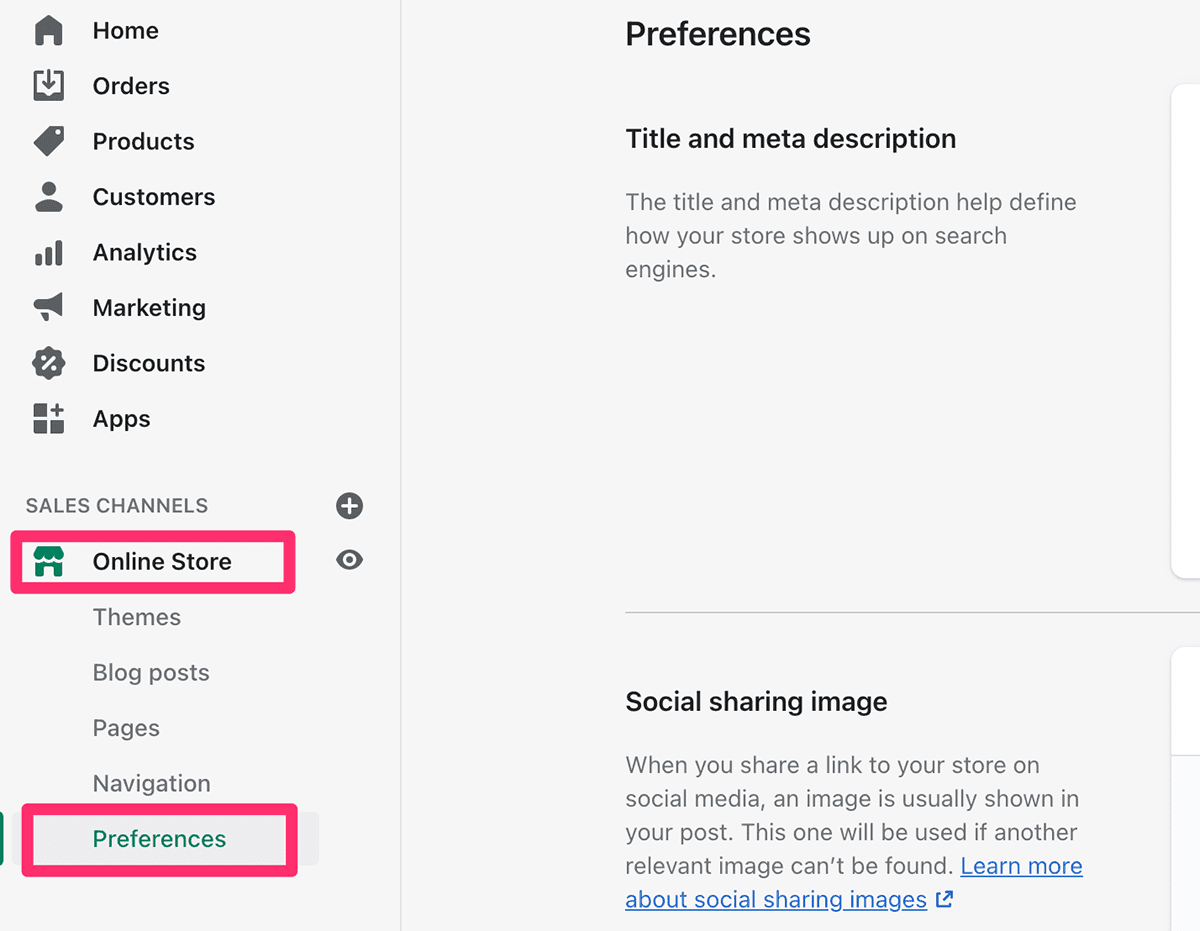
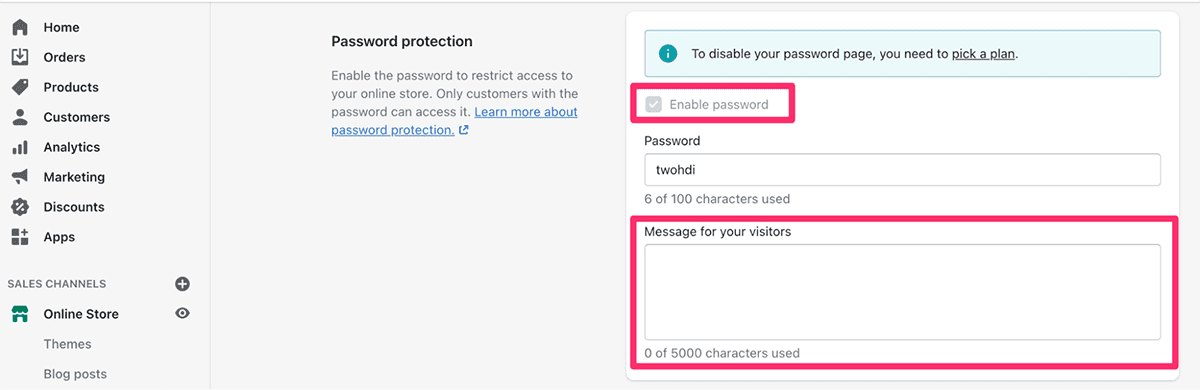
Step 1: Go to Online Store > Preferences to enable password protection
To create your Coming Soon page, log in to your Shopify admin dashboard. Then click on Online Store in the menu on the left-hand side, then click Preferences.

Once the Preferences window opens, scroll to the bottom.
In the Password protection section, you can create the Coming Soon page by clicking “Enable password.”
Then, you can customize the basic message your customers will see when they land on the password page. Unfortunately, there isn’t much wiggle room to customize this page here.

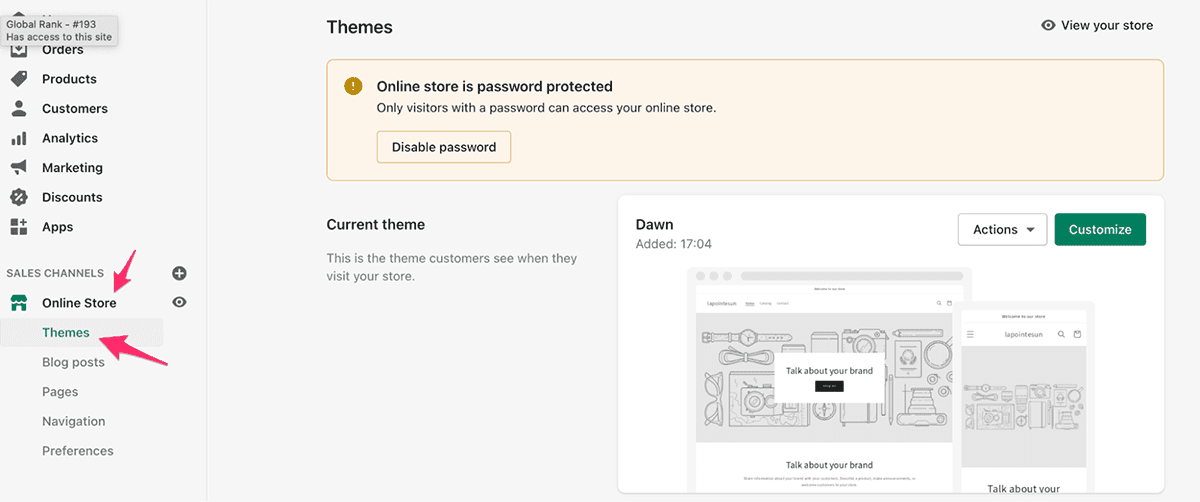
Step 2: Navigate to the theme editor to customize your page
For more control over the page’s appearance, you’ll need to head over to the theme editor to continue to edit your Shopify Coming Soon page.
From your Shopify admin dashboard, go to Online Store and click on Themes. In the Current theme section, click the “Customize” button.

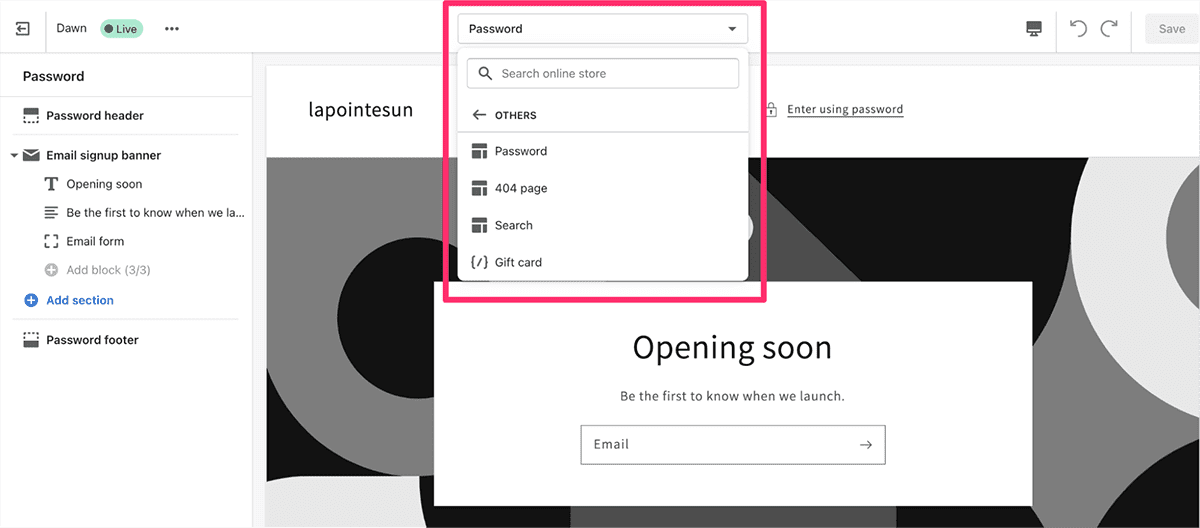
In the theme editor, click into the dropdown menu of pages at the top, select Others, and then go to the Password page.

This will take you to the page editor for the password page. You can adjust the header, footer, and body content on the page.
Note: If you are using an Online Store 2.0 theme, like Dawn, you’ll be able to add sections and blocks to customize your password page. With older themes, your customization options will be much more limited.
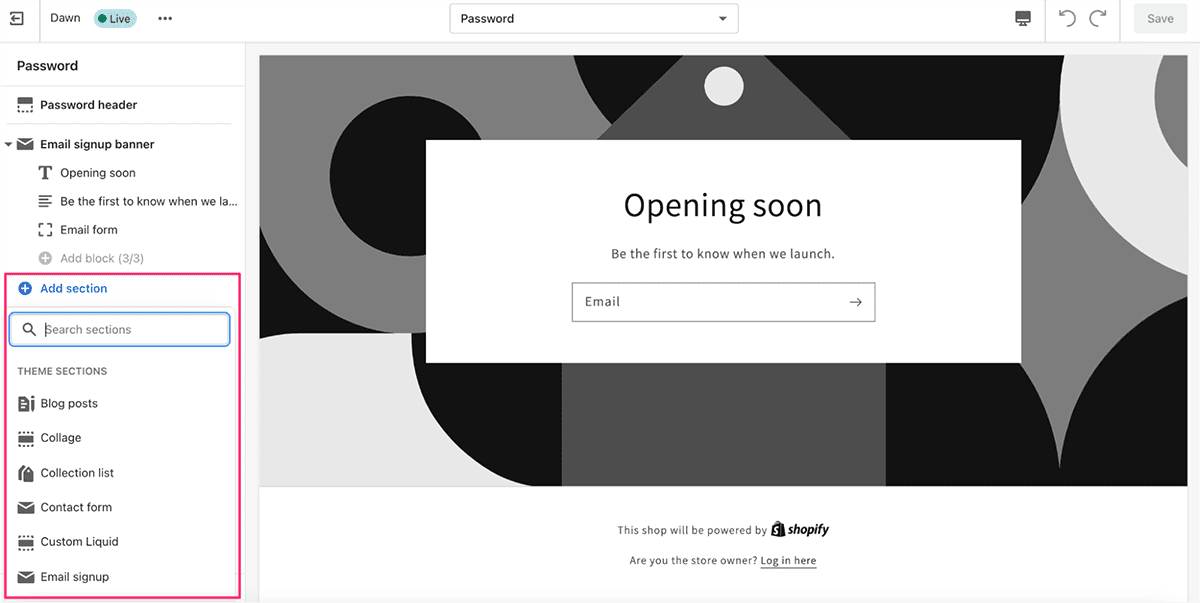
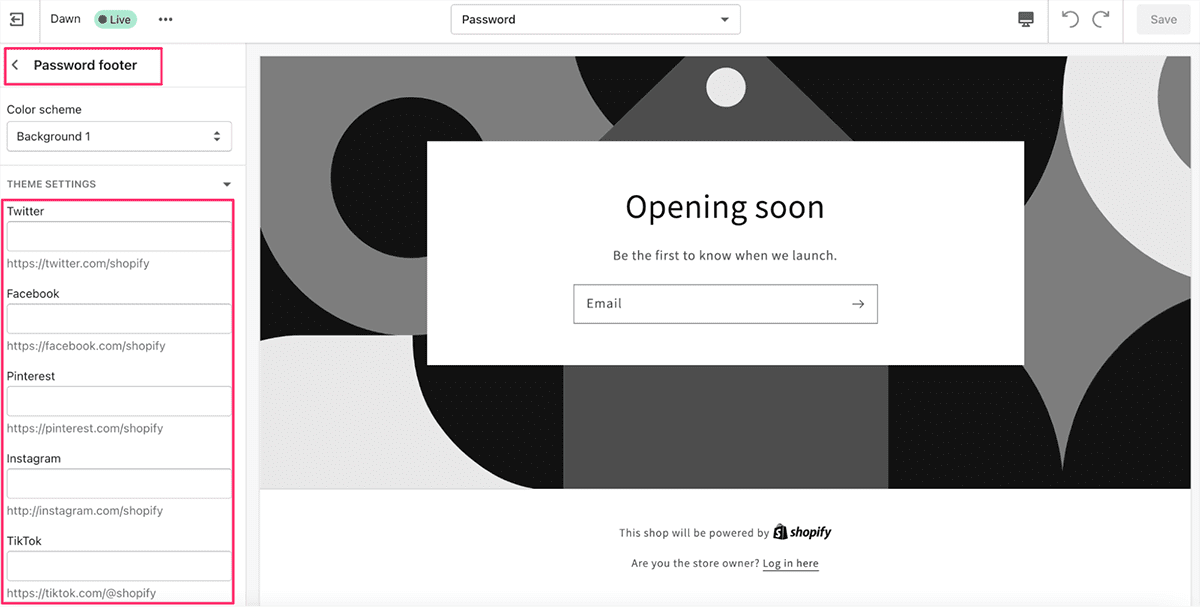
Step 3: Add, move, and customize sections on your Coming Soon page
The ability to add and move sections on your password page is available to stores using an Online Store 2.0 theme.
You can choose from various sections like blog posts, collection list, email signup, collage, and more.

In the Header section, you can add and resize your logo. In the Footer section, you can include social icons and edit the background image if you wish.

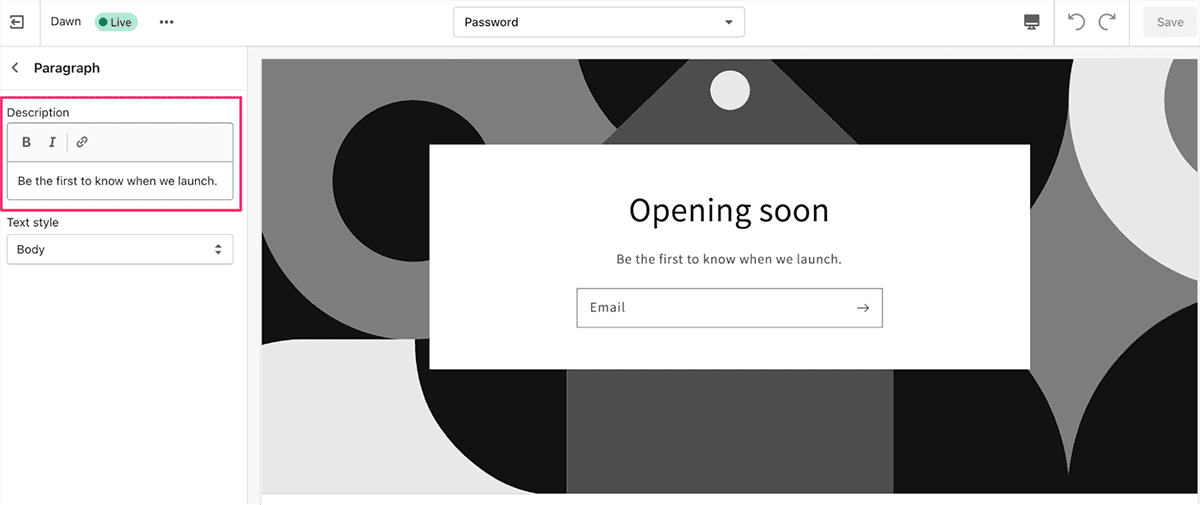
The body section provides a few more options to customize the paragraph text and text style.

If you want to make additional customizations that are not available in the theme editor—you’ll need to edit with the password liquid template.
Create a temporary theme for your Coming Soon page
To add more customizable sections to your Coming Soon page, simply create a duplicate version of your Shopify store’s theme and use its homepage to build your brand’s Coming Soon page.
This way, you can add more relevant content and features to your page and make it stand out from the competition.
Using the homepage of the new (and temporary) version of your store’s theme to create a Coming Soon page means you’ll have access to additional sections.
These extra sections are not available to use on every theme when building a password page in Shopify’s theme editor.
With this approach, you can also edit the “working” version of your theme in the background while the “Coming Soon” version is published for your visitors to view.
Create a different version of your website in a few steps:
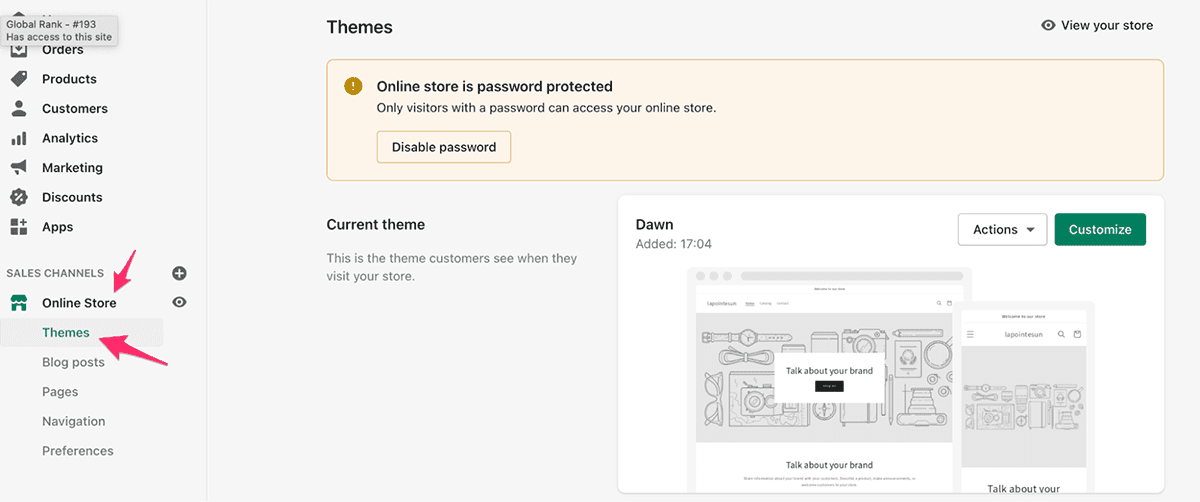
Step 1: Go to Online Store > Themes
Navigate to your theme menu page in your dashboard and find your Current theme.
Image source: Shopify

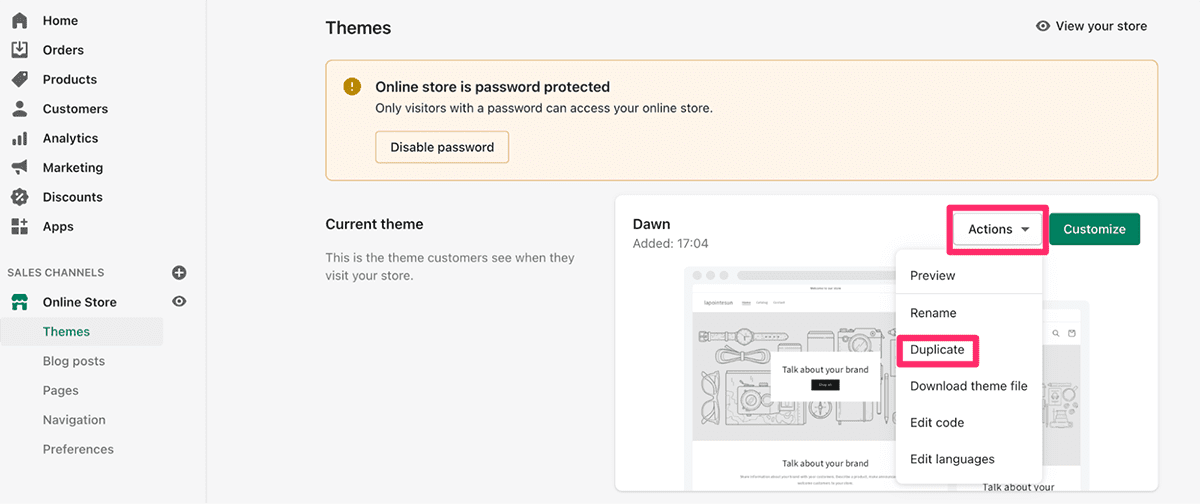
Step 2: Duplicate your current theme
Click the Actions drop-down menu and select Duplicate. This will create a new theme in your Theme library.

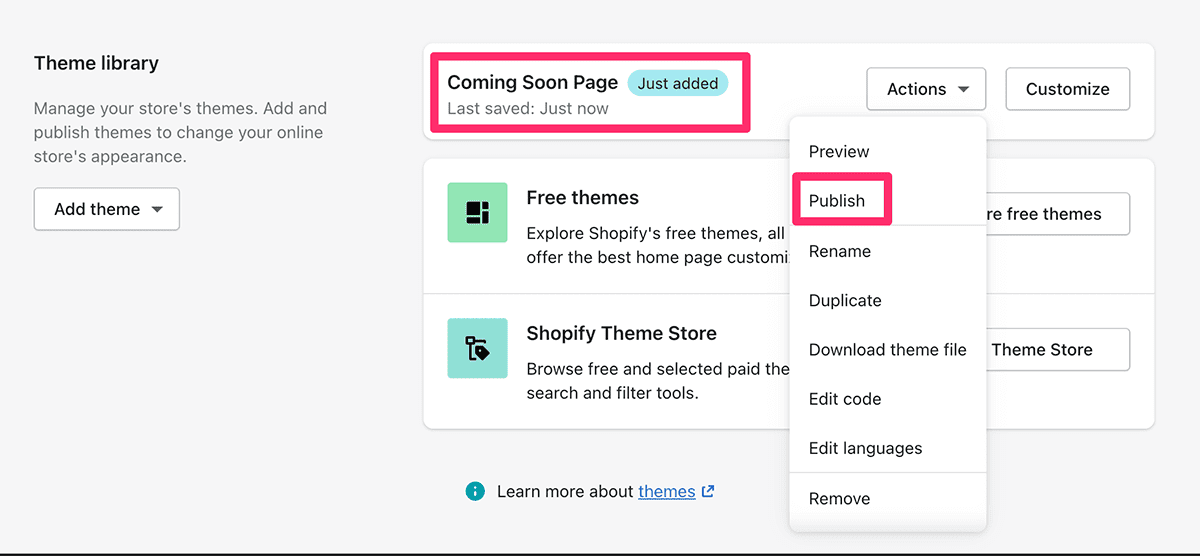
Step 3: Publish your duplicated theme
In your Theme library, go to Actions and click Publish in the drop-down menu to make it your current theme.
Your main theme will be customizable in your Theme library until you publish it to go live on launch day.

From there, you can design your Coming Soon page in Shopify’s theme editor with full access to the Home page sections.
You can choose to make your limited Coming Soon site just one page or a few. But don’t forget to keep it simple enough that they take your desired action.
Use a simple Coming Soon page app
Another way to build a Coming Soon landing page for your Shopify store is to use a Shopify Coming Soon app.
Used by leading brands worldwide, they provide a quick and straightforward way to get your page up and running in no time.
Let’s explore these Coming Soon page creators that can be found in the Shopify App Store:
- Easy Coming Soon page by Upify. A quick and easy way to build a Coming Soon page—complete with 10 ready-made themes to choose from, custom footer branding, Google Fonts integration, and more.
- Pre-launcher / Coming Soon by OnltrApp. A great solution to creating a beautiful Coming Soon landing page—this app comes with many features. They include a subscription form, a variety of fonts to choose from, block access to other areas of your website, and more.
- Coming Soon page by Shogun. The ultimate page builder for your online store. With Shogun, you can easily create stunning Coming Soon pages. Our drag-and-drop interface makes it easy to design and launch beautiful pages, without any coding knowledge. Plus, with the extensive library of templates and elements, you’ll have all the resources you need to create pages that drive sales and engagement.
Don’t forget about updating your footer! Remove ‘Powered by Shopify’ in a few simple steps and replace it with something more on-brand.
Build your Shopify Coming Soon page with Shogun
Building a Coming Soon page using Shopify can be limiting, which is why many choose to create their own branded Coming Soon landing page with Shogun.
With Shogun’s powerful drag-and-drop builder, you have the flexibility to design a page that perfectly aligns with your brand and engages your audience.
Take advantage of Shogun’s Elements Library to add essential features, such as email opt-in forms, countdown timers, and more.
Don’t settle for a lackluster Coming Soon page—elevate your pre-launch strategy with Shogun.
So, instead of putting up a cookie-cutter brand Coming Soon page for your pre-launch, make it your own.
So, how does Shogun help create great Coming Soon pages for store launches?
Shogun’s drag-and-drop Page Builder helps your Coming Soon page shine by fully customizing it to the highest standard.
This is best done by creating a duplicate and temporary version of your current theme (as discussed above) that you can personalize to your liking with tons of powerful page elements.
Then you won’t need to worry about undoing any changes to your entire website when the pre-launch is over. You can just work on your main theme in the background while your Coming Soon theme is live.
And it gives you the freedom to make all the customizations needed, so your sales are high when you launch your product.
We recommend creating a landing page, setting it as the homepage—and then customizing your brand Coming Soon page from there.
Note: If you want to build a landing page to hype a new product line (and not a whole new store), you simply need to create a new landing page in Shogun Page Builder. It’s so easy!
Here are just some of the things you can customize with Shogun Page Builder elements:
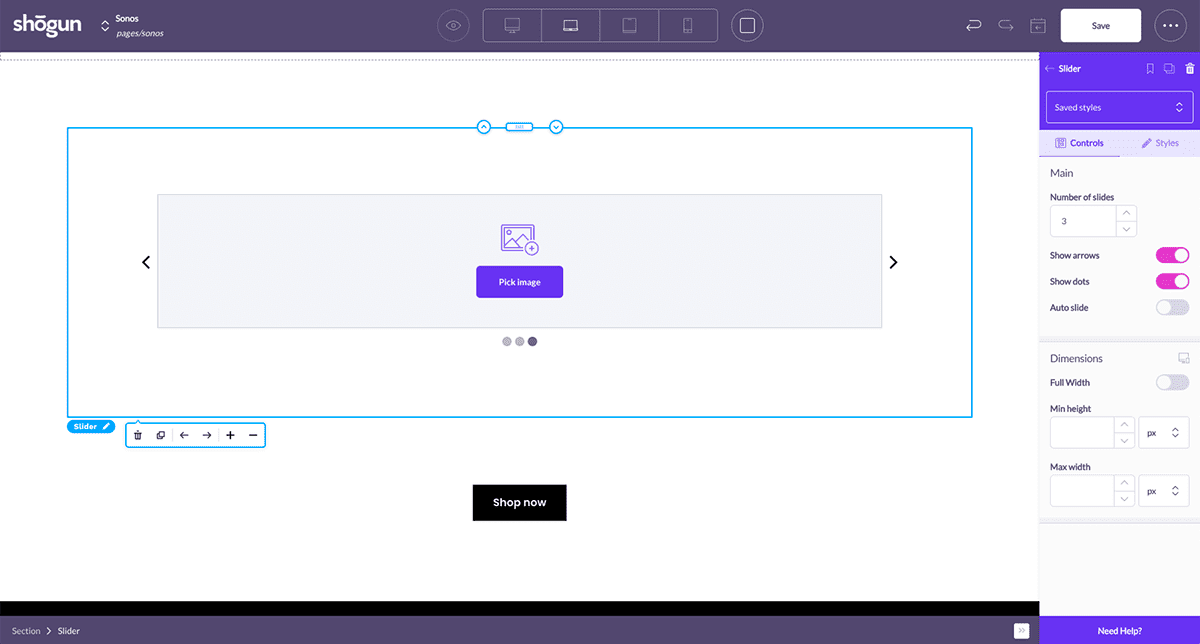
Tease your new products with the slider element
Sometimes referred to as a carousel element, the slider provides the opportunity to showcase multiple images of your product.

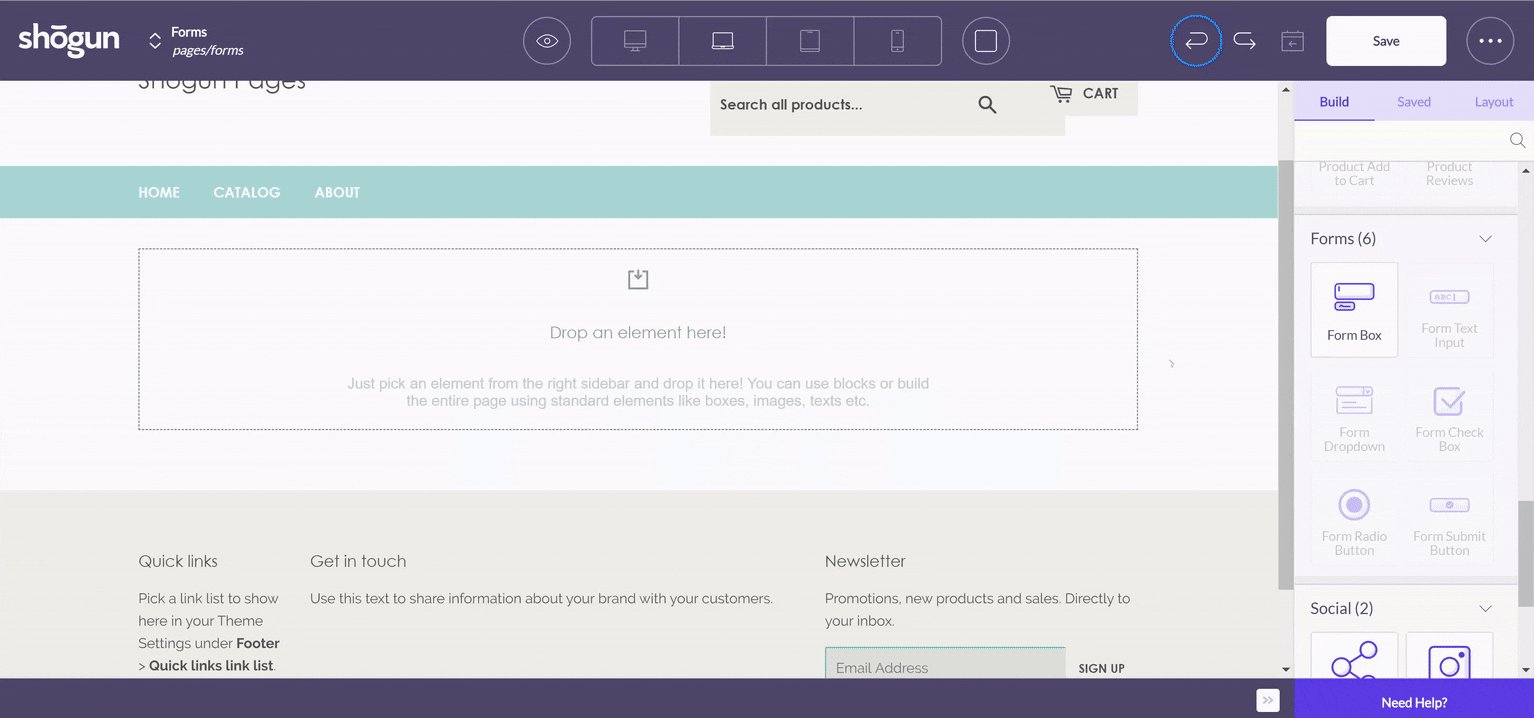
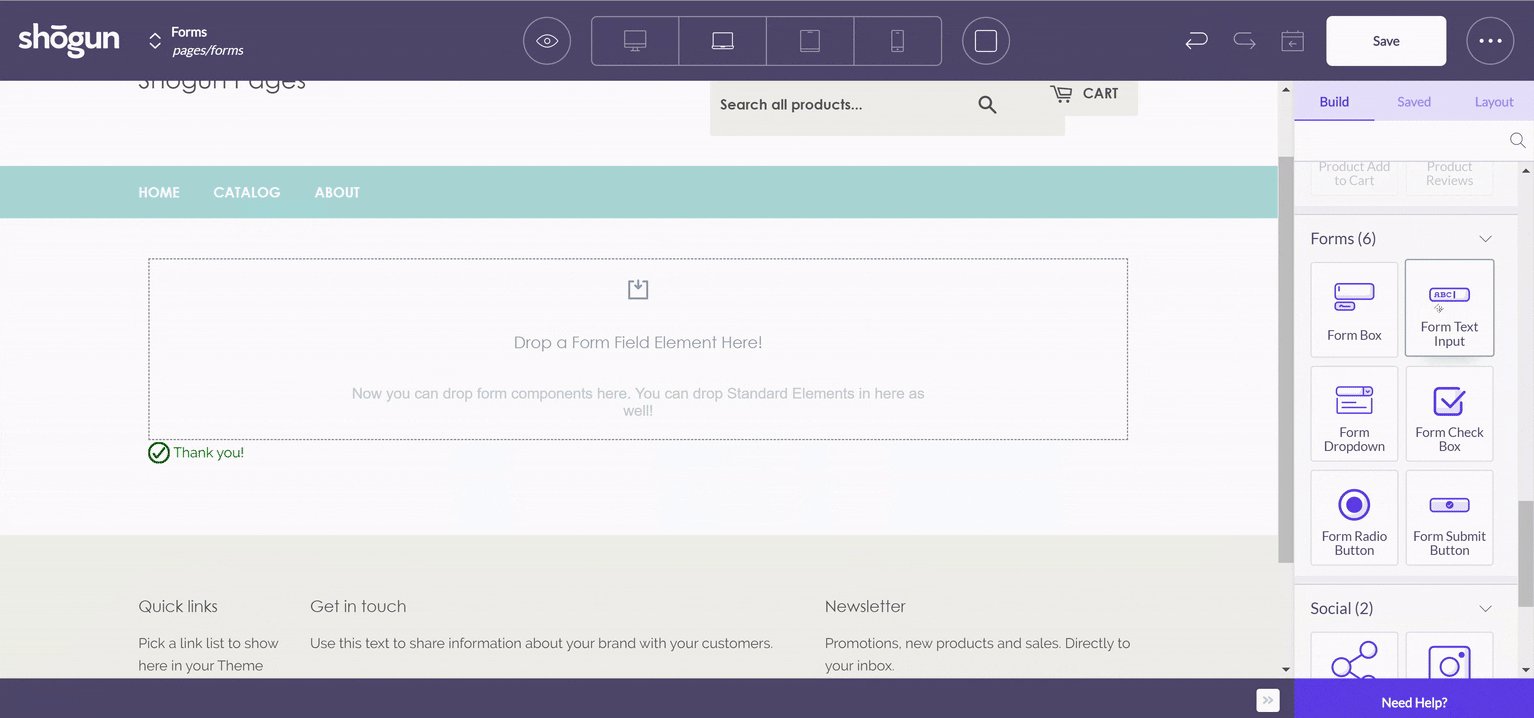
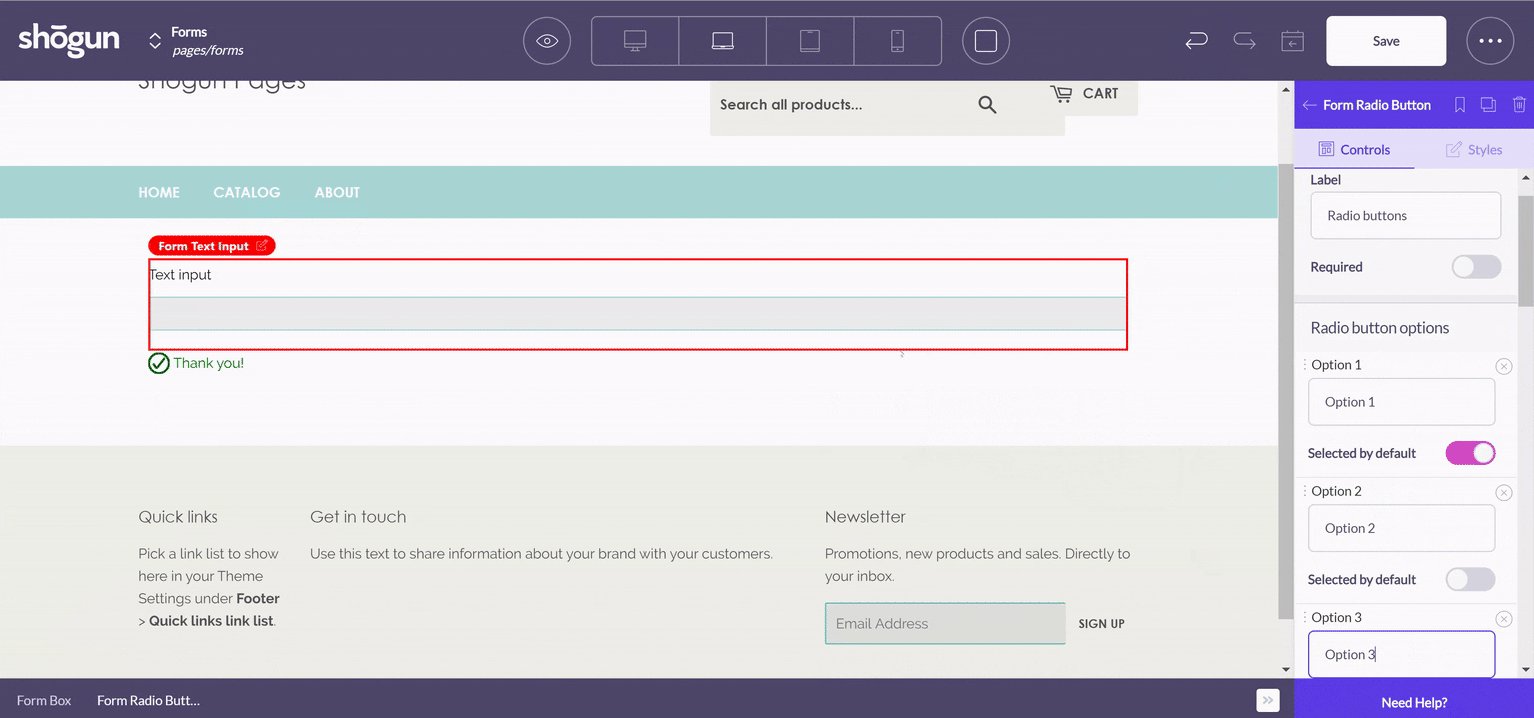
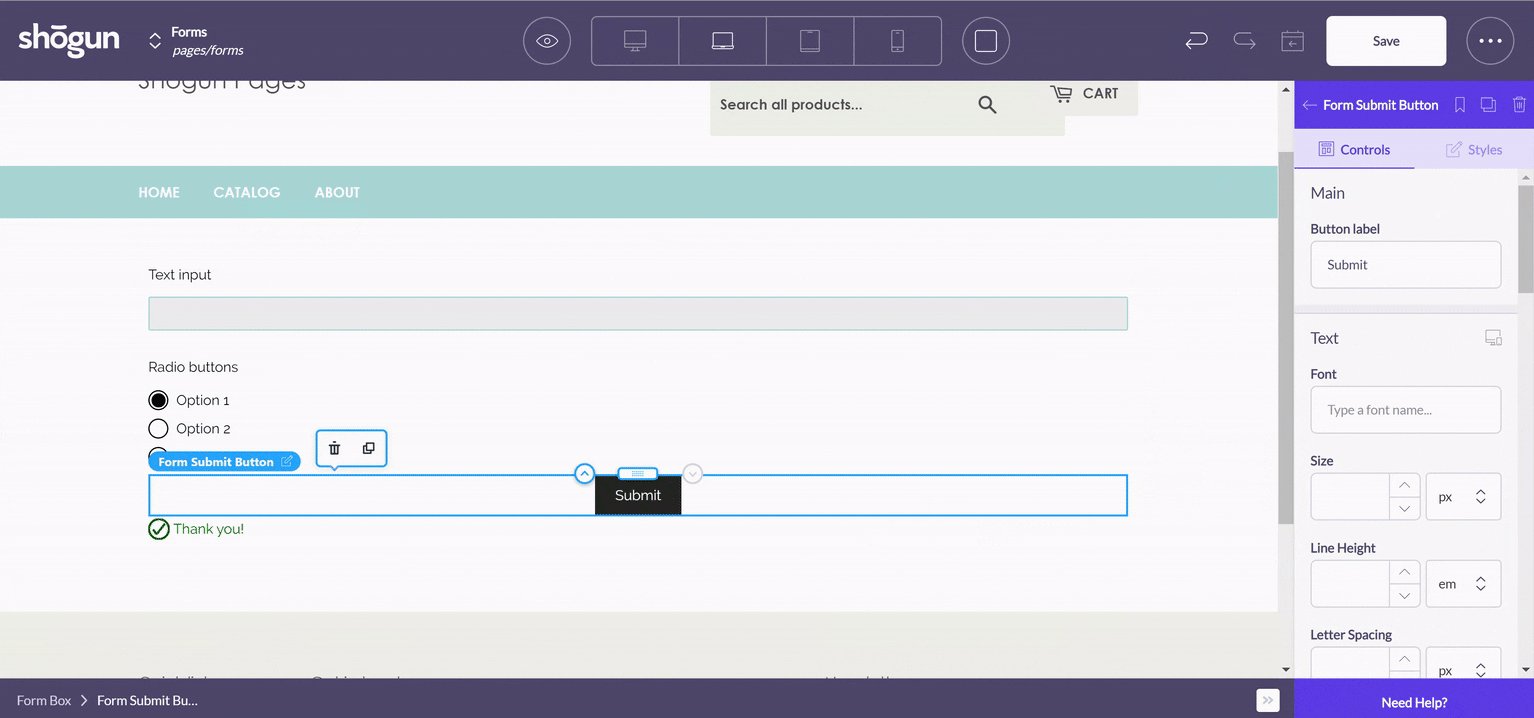
Collect emails from interested shoppers with the form box element
Keep your potential customers engaged with your upcoming products by collecting their email addresses when they visit your Coming Soon page.

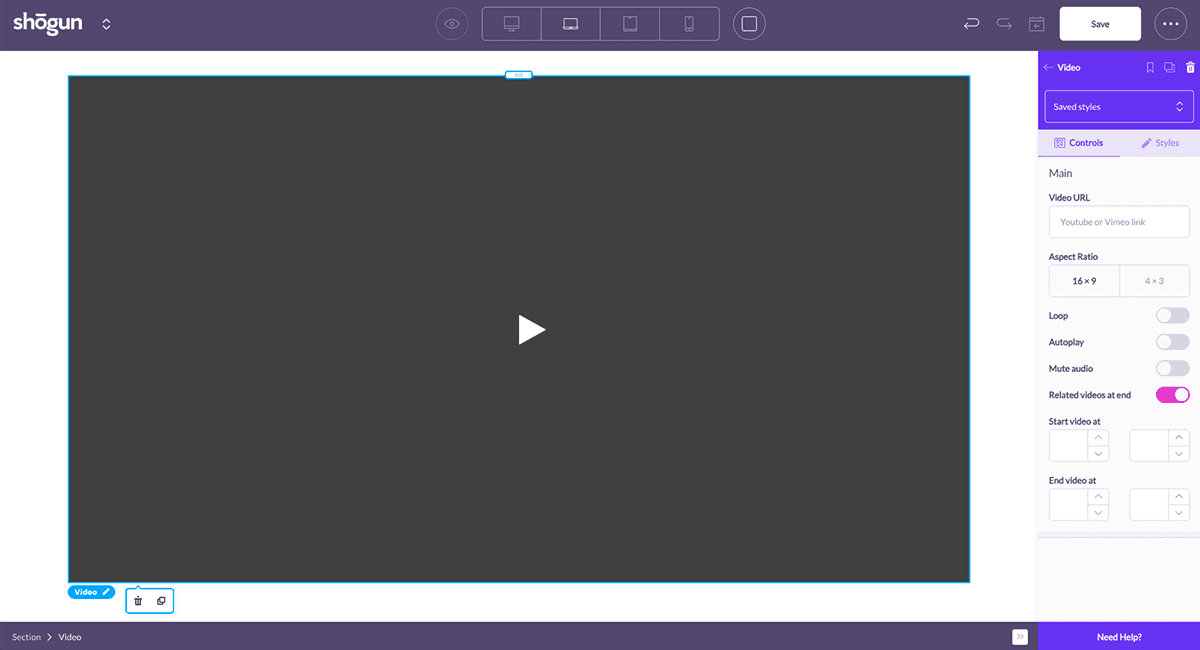
Give shoppers a better sense of your product with the video element
Introduce your product and brand to potential customers by adding video on your Coming Soon page with the video element.
The right video can also get them excited about the launch of your product or brand.

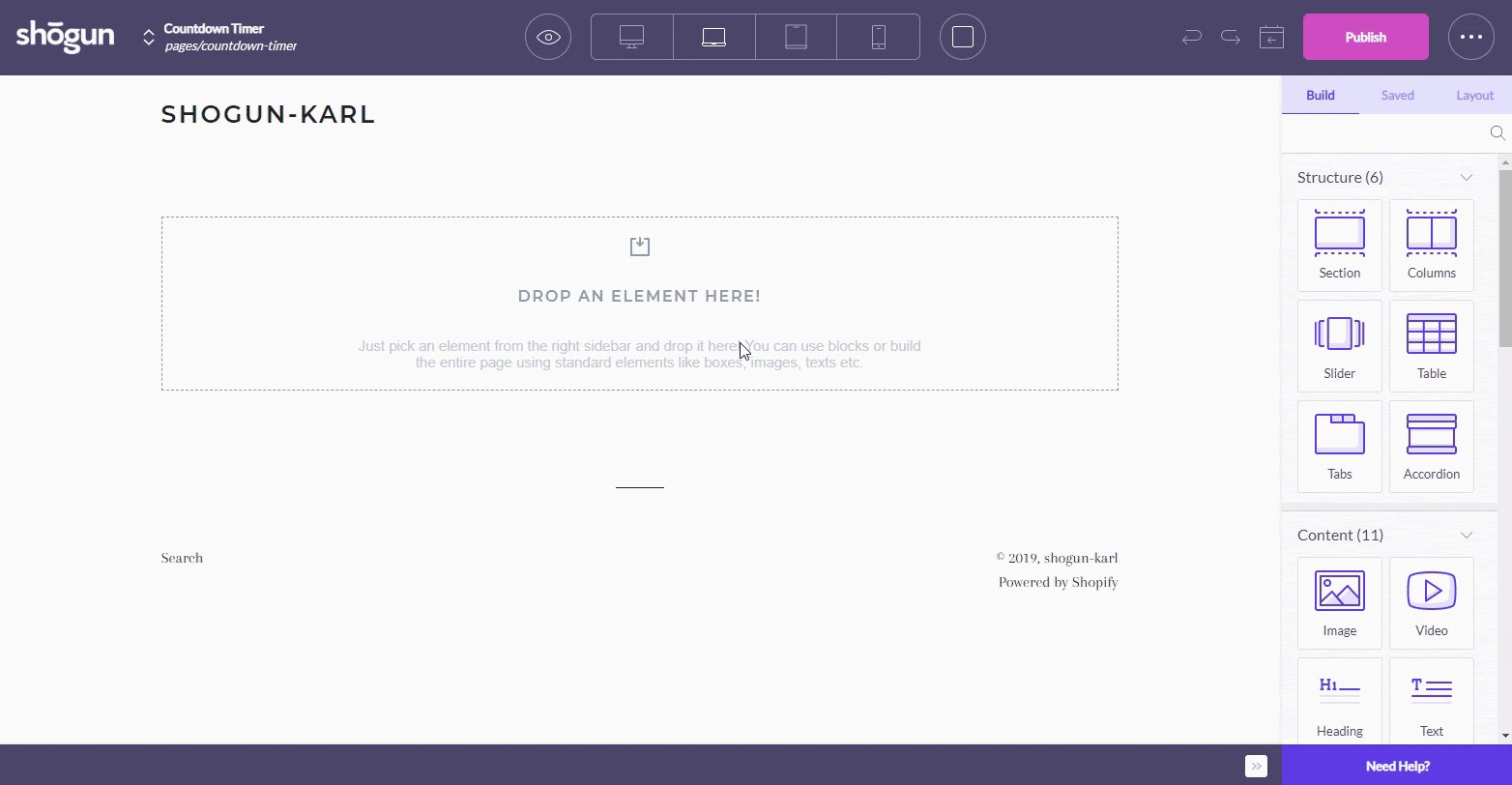
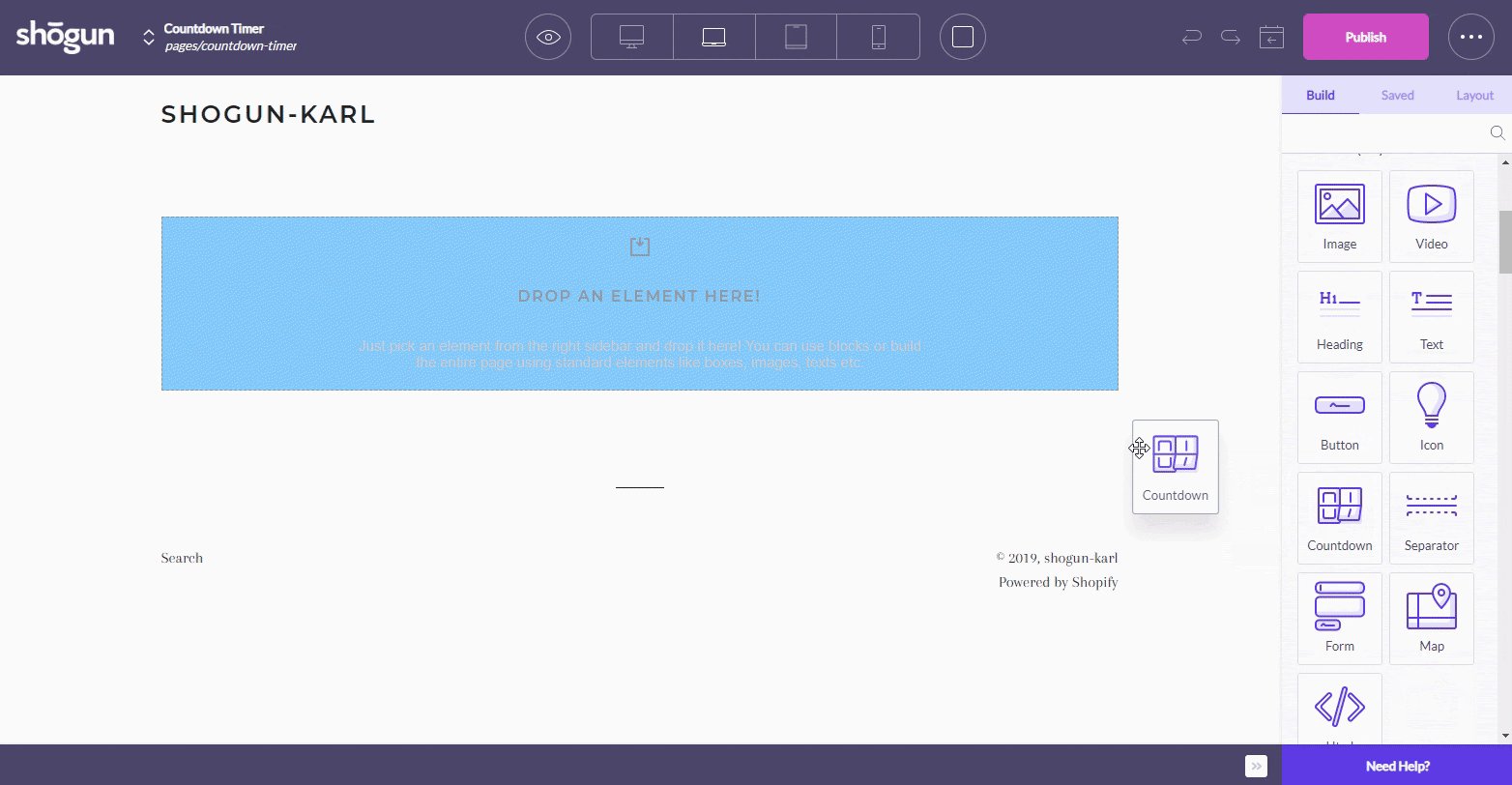
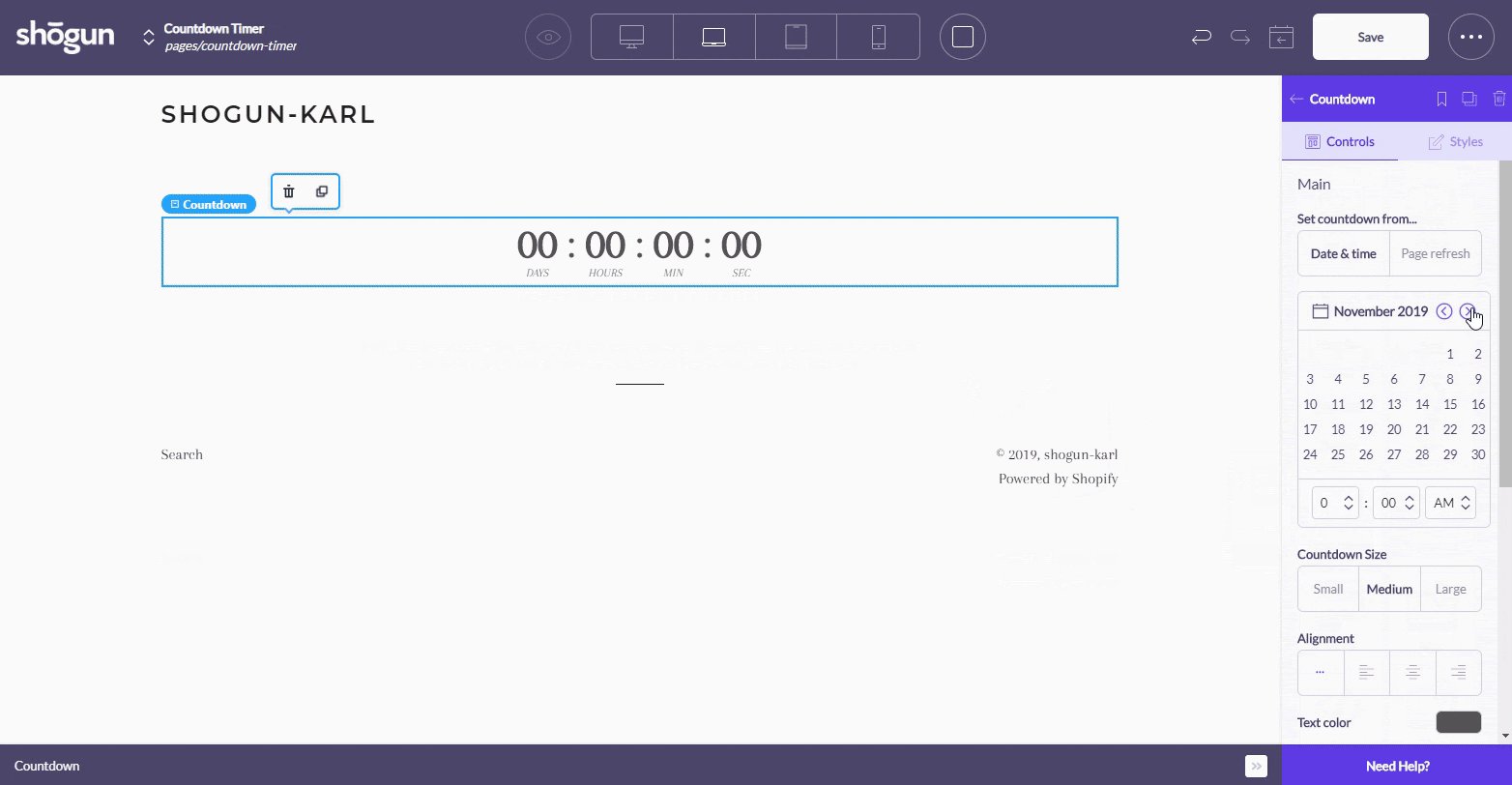
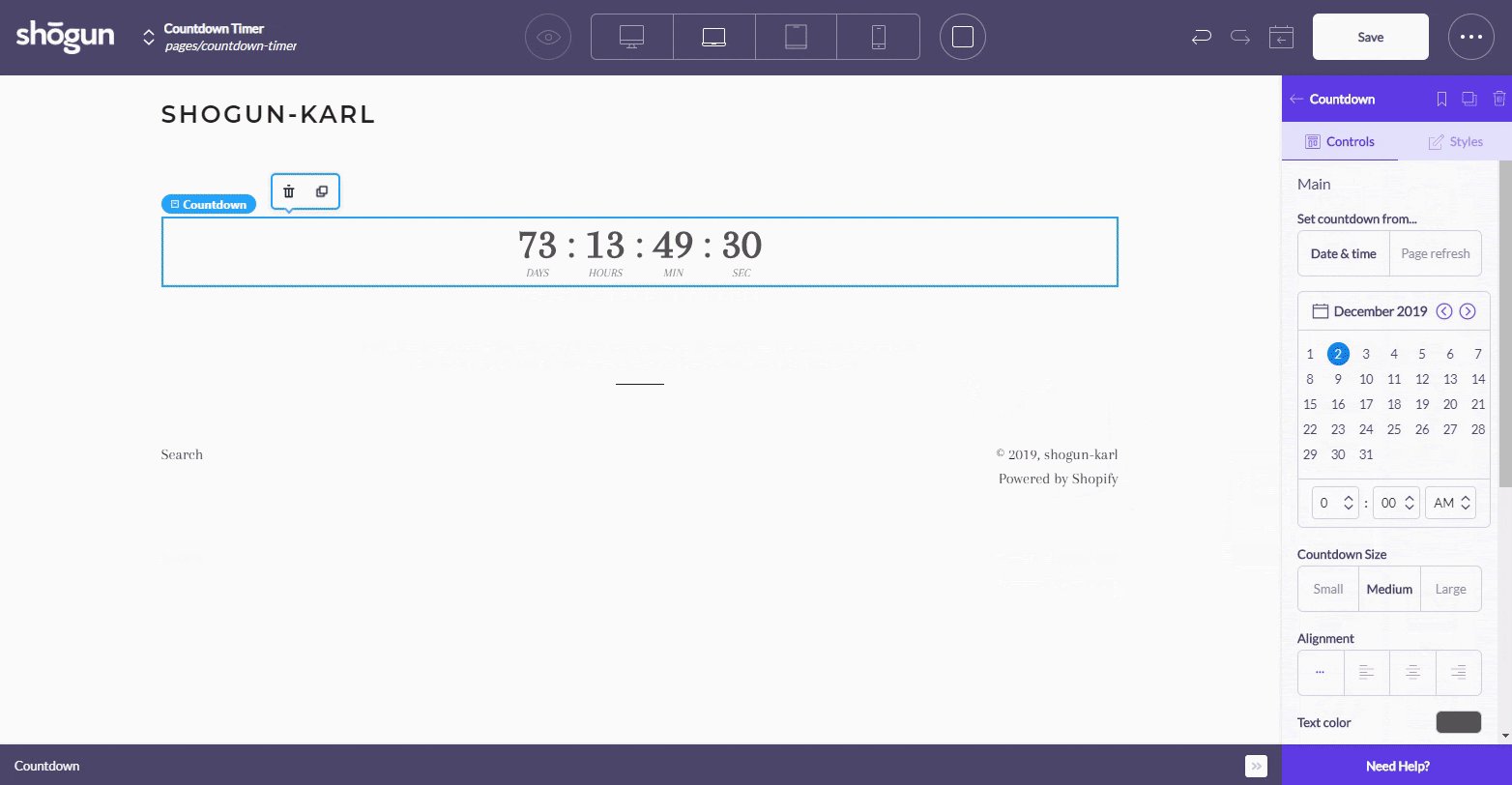
Create a heightened sense of urgency with the countdown element
Build anticipation and urgency by reminding customers about your launch date with Shogun’s countdown element.

Remember that the Coming Soon landing page you build with Shogun Page Builder is not technically password-protected. You cannot edit your password page with Shogun.
This means visitors can bypass the Coming Soon page and navigate to any other page on the site.
Work around this by publishing another (Coming Soon) version of your theme with just a page or two.
You can then revert back to the original version of your theme once your pre-launch is over.
This will allow you to take full advantage of all Shogun’s elements to build your Coming Soon page—without giving your visitors access to your full website or delaying its creation.
Note: We’re constantly improving Shogun Page Builder, so stay tuned for updates as we roll them out!
Coming Soon page FAQs
Let’s answer a few straggling questions on this topic.
How do I create a Coming Soon page?
To create an effective Coming Soon page, you can use Shopify’s built-in theme editor or (easily) with Shogun Page Builder.
Customize your page with engaging visuals, clear messaging, and an email signup form to capture visitor interest and build anticipation for your upcoming launch.
What are the key features of the best Coming Soon pages on Shopify?
The best Coming Soon pages on Shopify typically feature eye-catching design, clear messaging, easy-to-use email signup forms, countdown timers, and seamless integration with social media profiles.
How can Shogun Page Builder help me create an impressive Coming Soon landing page?
Shogun offers a user-friendly drag-and-drop interface, a variety of pre-built templates, and advanced customization options, allowing you to create a professional-looking and highly effective Coming Soon landing page for your Shopify store.
Is it possible to preview my customized Coming Soon page before making it live?
Yes, you can preview your customized Coming Soon page to ensure it meets your expectations before publishing it live on your Shopify store.
Shogun’s drag-and-drop Page Builder helps your Coming Soon page shine by fully customizing it to the highest standard.
Start building your audience ahead of your launch
Audience building is a crucial part of every pre-launch marketing strategy.
Generating excitement around your pre-launch—no matter if you’re revealing a new product line, ecommerce experience, new website, or a new business idea—will help you get a head start and hit the ground running post-launch.
Use the Coming Soon landing page ideas mentioned in this post to customize your Shopify Coming Soon page so you can start building interest well before your store goes live.
This way, once the store is ready to launch, you’ll have a sizable list of prospective customers who are interested and ready to buy.
You’ll have a much larger starting audience, a more significant referral potential, and a much higher conversion rate as your audience grows.
#cta-visual-pb#<cta-title>Build as many pages as you like<cta-title>The sky’s the limit for ecommerce brands that are scaling rapidly—more users, more pages, more storefronts, less hassle. Learn more

Michelle Deery
Michelle Deery is a writer and strategist for B2B SaaS companies. She writes content that helps brands convert visitors into paying customers.



