How to Quickly & Safely Edit Shopify Theme Files to Create A Truly Custom Store

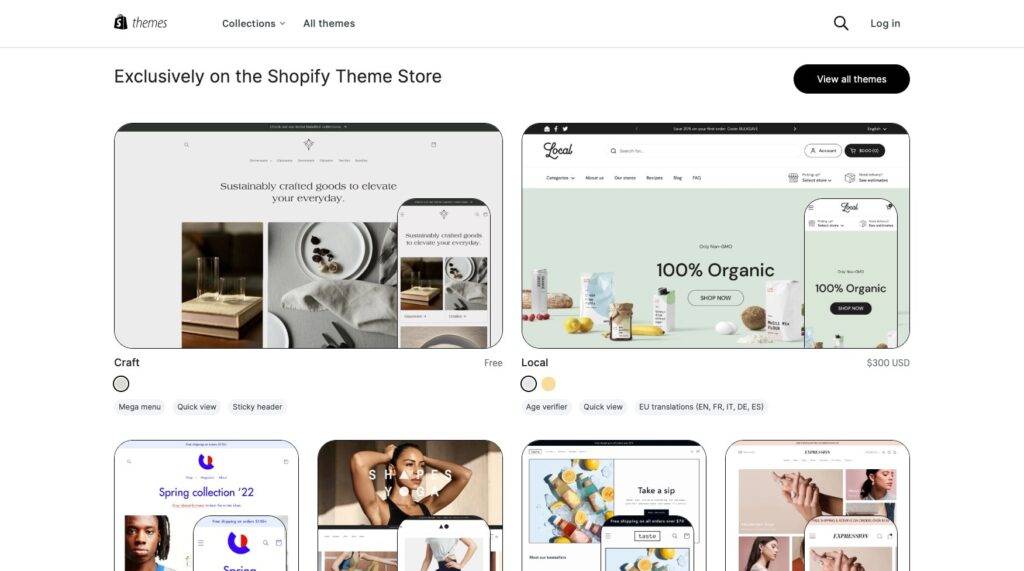
There are tons of great Shopify themes out there (some of which are actually free), each with its own unique style and set of features. So, it may take some time to find the theme that’s perfect for your brand.
Even when you do find the theme that most aligns with your brand vision and has most of the features you want, there may still be some things you’d like to change about it.
Luckily, visual elements can be changed, so ensure that your theme has your ideal functionality.
Also, you aren’t stuck with the first theme you choose. You can keep up to 20 themes in your library and change your Shopify theme at any time. If you really need something unique, you can even build a theme from scratch.
Whatever theme you choose to stick with, you can customize it to better suit your needs.
In this post, we’ll cover:
To begin, let’s get into what you need to do before touching any code whatsoever. It’s important to do things right after all.
#cta-visual-pb#<cta-title>Build a better Shopify store<cta-title>Make your store look and feel as unique as your brand by customizing with the best page builder for Shopify.Start building for free
What to do before editing your Shopify theme
Whenever you make changes to your Shopify theme, whether through the Shopify theme editor or the code editor, those changes will go live once you click Save.
Any minor error in your code could break the visual design of your store, so you’ll want to back up your theme before doing anything in the code editor.
I’ll harp on this again later, so you know it’s important.
Shopify code consists of HTML and Liquid, so you’ll want to understand those languages before embarking on your own personal theme development quest.
If you just need a little brush-up on how things work, we’ve got a tutorial on Shopify’s Liquid code to help.
But maybe coding isn’t your cup of tea. That’s fine, too. If you need to make changes outside of what can be done in Shopify visual theme editor, you can always hire a Shopify developer to get you where you need to be.
Lastly, if you have big dreams for what your store pages should look like and your theme is just a building block to get there, Shogun Page Builder is just the thing to make your dreams come true without bothering with code.
How to edit your Shopify theme
To edit or customize your Shopify website theme, you can go one of two ways within Shopify:
- Via the Shopify theme editor; or
- By directly editing Shopify theme files in the Shopify code editor
If you aren’t particularly technical, your best bet might be to use Shopify’s visual customization tool, the theme editor, to make limited look and feel adjustments to your theme.
If you don’t mind getting into the weeds of Shopify’s Liquid code, you can go directly into the Shopify code editor to make your desired changes to theme files.
As we make very clear in our Liquid Tutorial (and in our tips below), make sure you duplicate your theme before making any changes.
Let’s dig into both methods of customizing your theme. First up, the Shopify theme editor.
Shopify customization via the Shopify theme editor
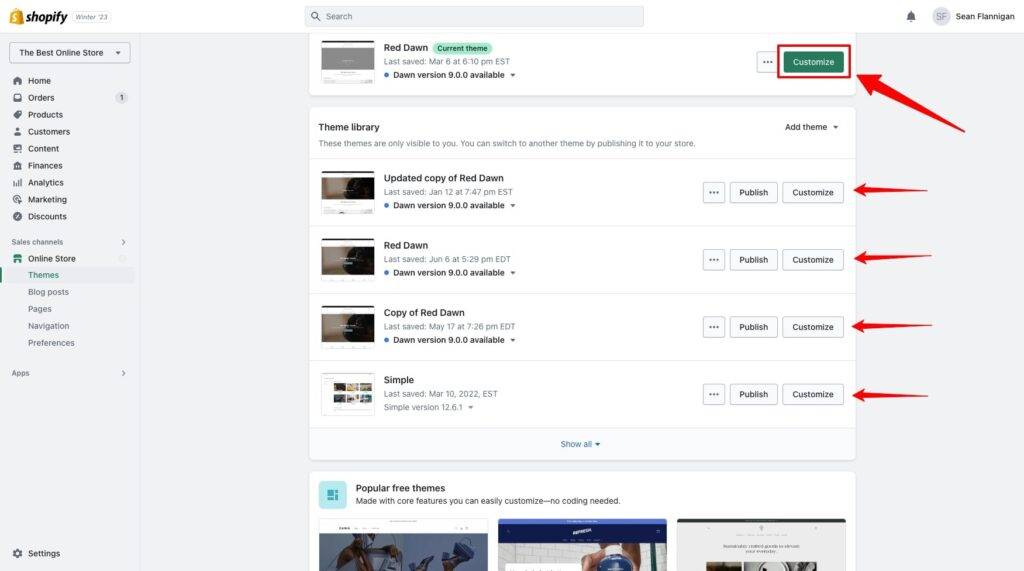
To get into your Shopify theme editor, navigate to Online Store > Themes and locate the theme you want to customize—if your live theme, it’ll be in Current theme; if one of your other themes, it’ll be in your Theme library.
Click the “Customize” button on your desired theme, and that’ll take you to your theme editor.

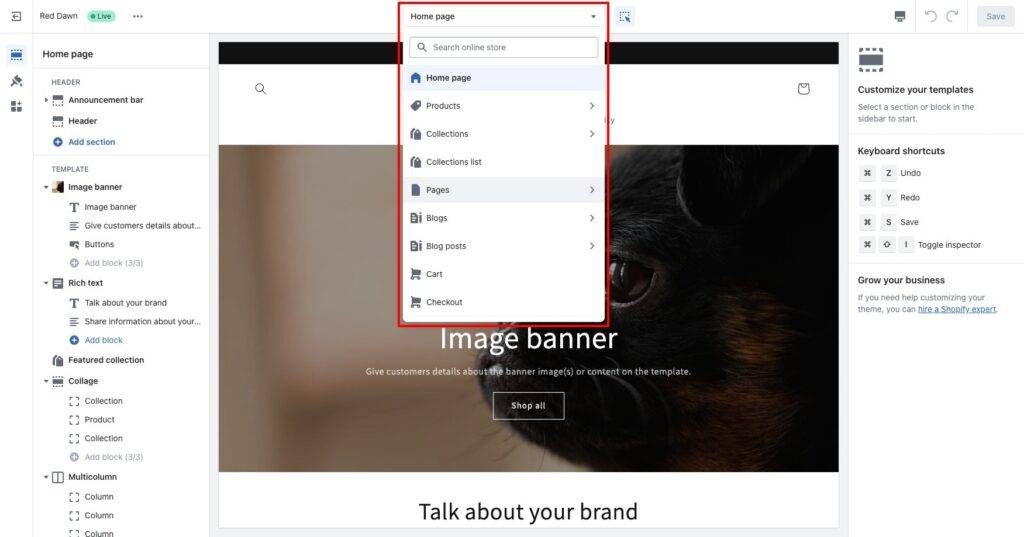
The theme editor allows you to change how content is displayed on your store’s page templates. You can add sections, move them up and down the page, and change the settings of each.
The dropdown menu at the top of the page allows you to navigate to the page template you want to edit.
Note: Your options will vary depending on your theme type, which we’ll cover below.

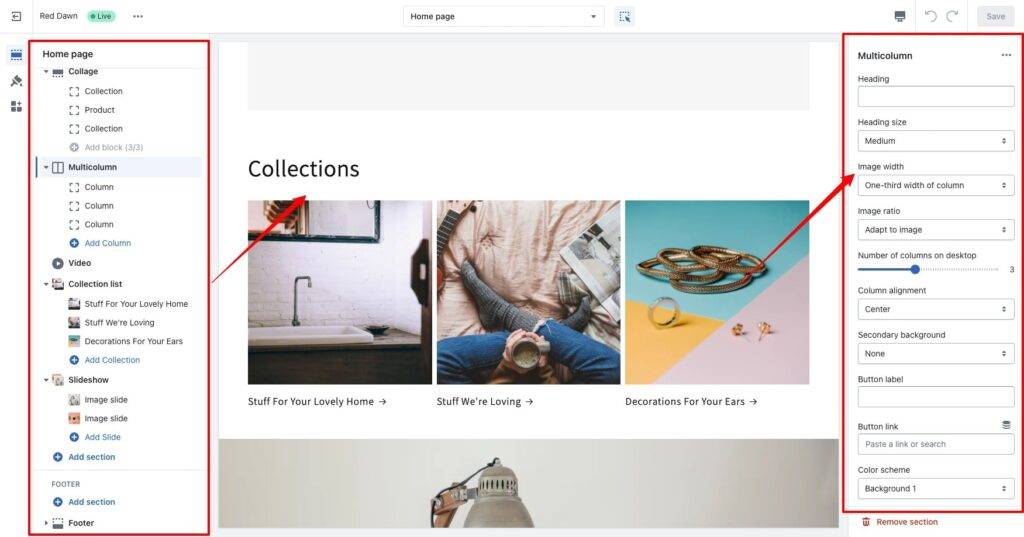
By clicking into a section, you’ll find its individual customization options along the right side. Some sections have subsections called blocks, which you can also customize and move.

Check out our Shopify theme customization tutorial for a more detailed breakdown of how to customize your store with the theme editor.
Vintage themes vs Online Store 2.0 themes
As I mentioned above, some themes limit which page templates can be customized.
These are older themes, called “vintage themes” by Shopify, that predate the introduction of Online Store 2.0 in 2021. These legacy themes are no longer available to install from the Shopify Theme Store.
With Online Store 2.0 (OS 2.0) themes, merchants can fully customize any page template on their store, not just the homepage. These are now the only themes available, allowing all brands to get the updated functionality out of the box.

Where previously the default theme was Debut, new merchants now start with the OS 2.0-enabled Dawn theme. This update has appropriately been called Sections Everywhere, and it’s a massive help to merchants wanting to customize their themes.
#cta-paragraph-pb#Shogun now allows brands to create their Shopify sections directly within the app for use in the Shopify theme editor.
Modifying theme settings
Another thing you can do in the theme editor is change your theme’s general settings, which govern the essential look and feel of your store.
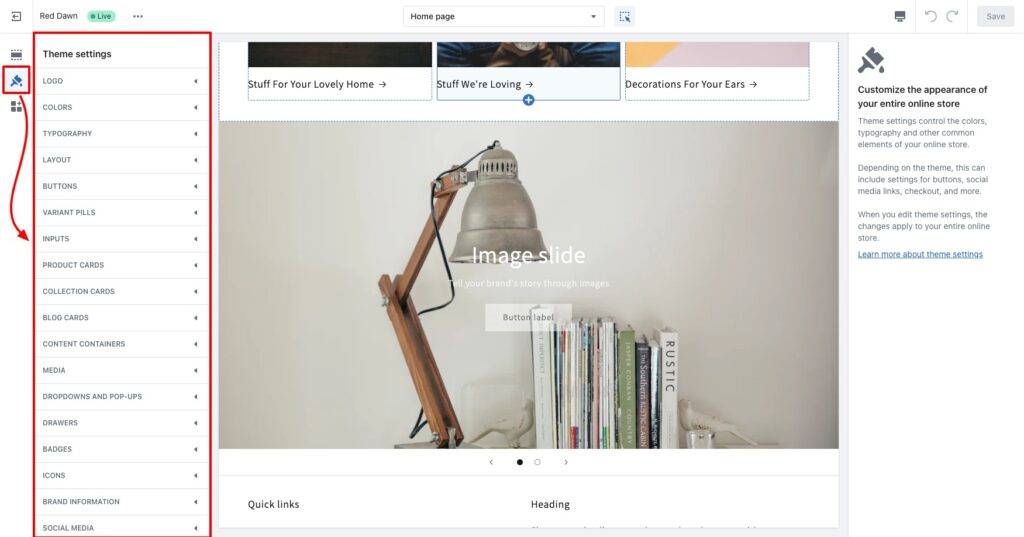
To find your theme settings, click Theme settings in the bottom left corner of the screen. The menu will pop up along the right side of the screen.

Your options will vary quite a bit depending on the theme you are using. In the above example, I’m on the Dawn theme.
Some things you may be able to customize are:
- Colors. Change your brand color scheme for elements like buttons, text, accents, and backgrounds.
- Typography. Find your perfect font pairing and update your fonts here.
- Layout. Update page width, vertical spacing, and grid spacing.
- Buttons. Change the character of your buttons by customizing borders and shadows.
- Favicon. Upload your favicon image here.
- Checkout. Change the layout and design of your checkout page.
What you can customize with the theme editor is relatively limited to maintain theme consistency across your store. Again, we cover this in more detail in our post on Shopify theme customization.
To go outside the limits of your theme’s customization options, you can either edit the theme files directly or use a tool like Shogun to customize quickly and without code.
#cta-visual-pb#<cta-title>Scale content creation across multiple storefronts<cta-title>Designed for larger brands, Shogun Advanced enables your team to copy and clone content across your sub-brands and various storefronts with ease.Start building for free
How to edit Shopify theme files directly with code
If you’d rather go into the code to make changes to your Shopify theme, you can do that too. To do so, you’ll need to get into the Shopify code editor.
Shopify code editor
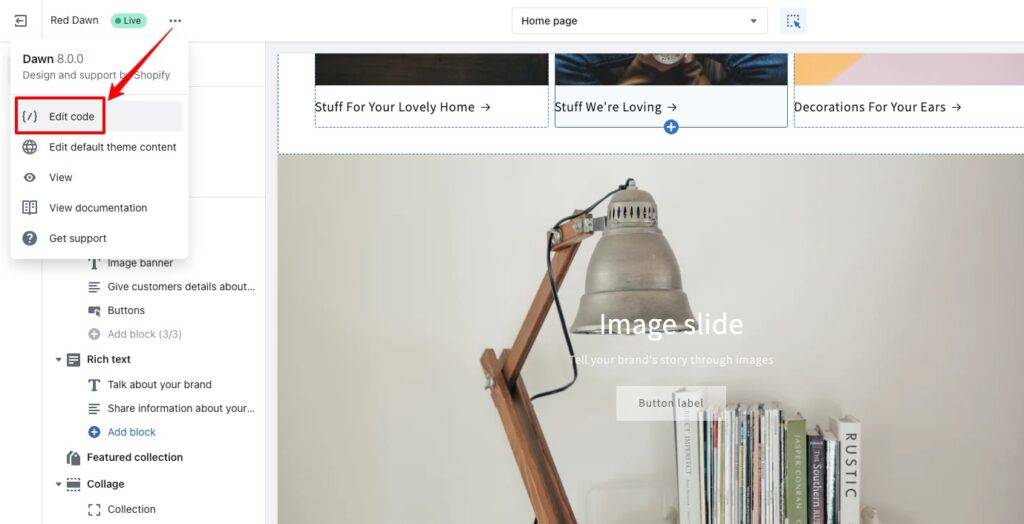
You can get to the code editor straight from the theme editor by clicking the three dots icon in the upper left corner and choosing Edit code from the dropdown menu.

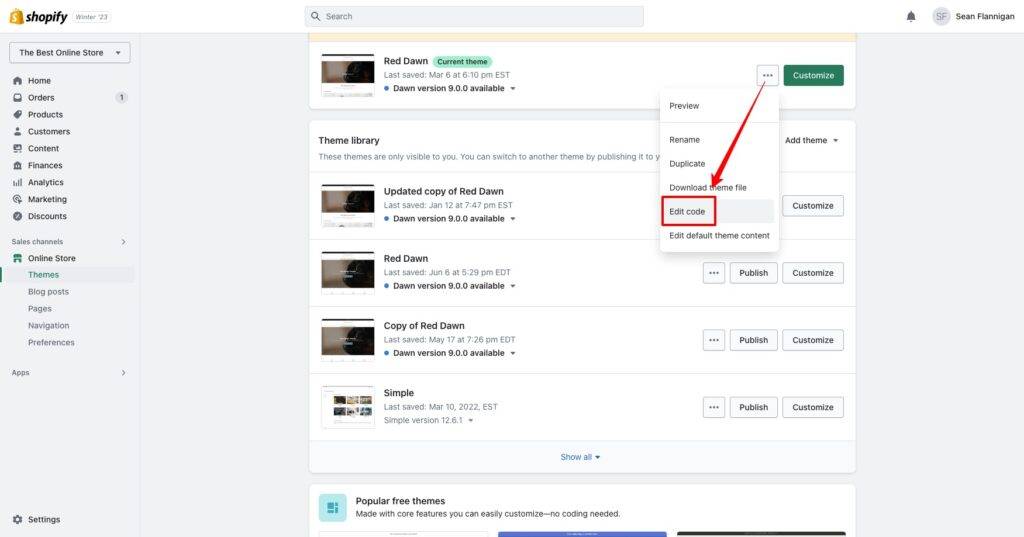
Or, if you are in your Shopify dashboard, you can navigate to your themes, click the three-dot icon, and select Edit code from the dropdown menu.

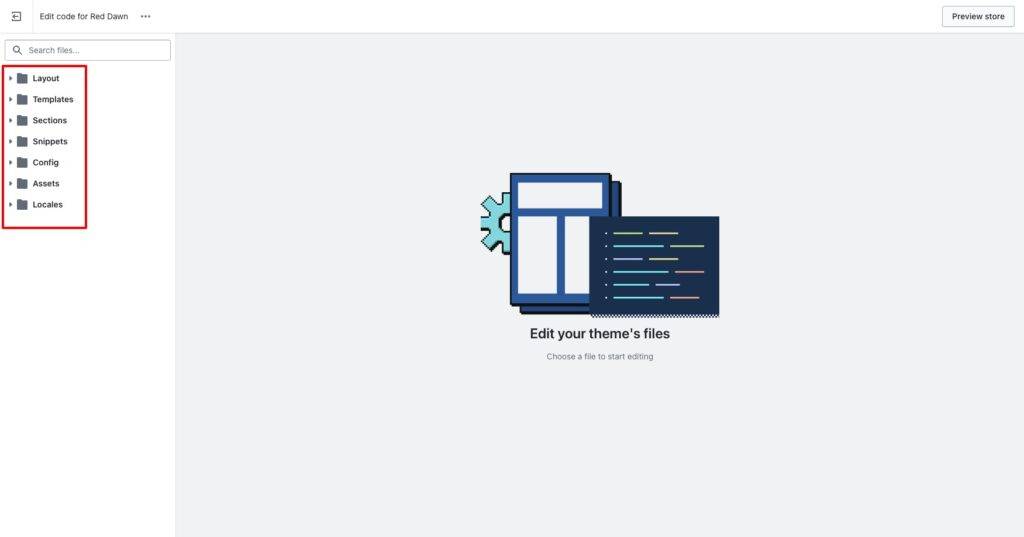
Either way, you’ll find yourself in the code editor. There you’ll find seven folders:
- Layout
- Templates
- Sections
- Snippets
- Assets
- Config
- Locales
These are the homes for your various theme files that determine how content is displayed on your store.

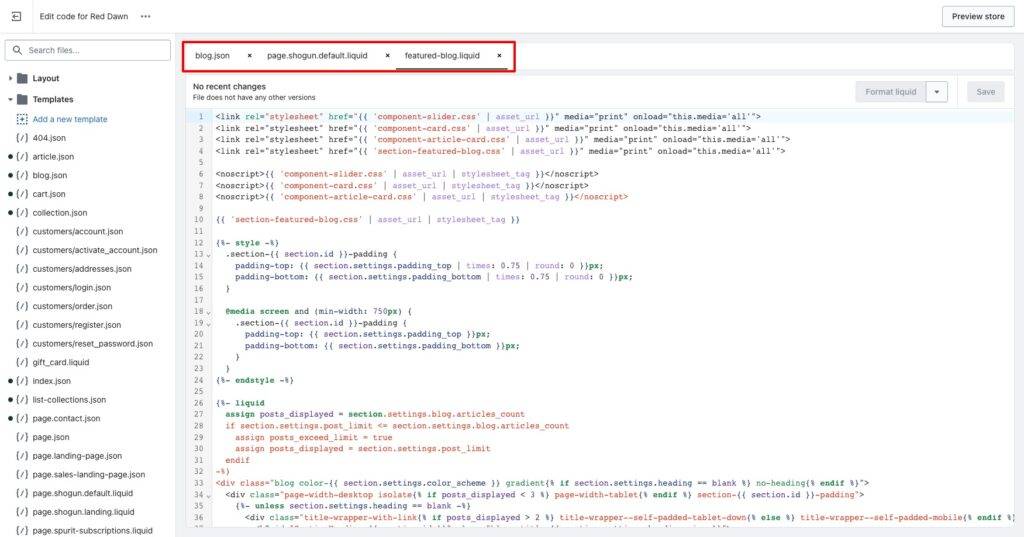
As you click on theme files, they’ll pop up as new tabs in your editor. This makes it easy to go back and forth between files as you edit.

The Shopify theme files are split into the folders I mentioned above.
They represent different parts of the theme architecture—some control the theme’s layout and functionality, some store configuration data, and some provide assets for use by other theme files.
Shopify layouts
This folder contains the theme.liquid file, which is the master template for your theme. Any templates you create or edit in Shopify are rendered within your theme.liquid file.
It hosts the repeated elements of your theme, like headers, footers, and navigation menus.
Shopify templates
The templates folder contains all the page templates for your store, controlling what shows on each page. Depending on your theme, your selection of pre-created templates will vary.
When creating a new page for your store, you can choose from one of these templates to define its look and feel.
Each template file is written in JSON and calls up one or more sections files to display.
While older themes, like Debut, only use Liquid files for templates, the Online Store 2.0 themes are leaning more heavily on JSON files.
The JSON templates don’t contain code but rather work as wrappers for sections. Since Online Store 2.0 is based around sections, this makes more sense for these template files.
Shopify sections
Shopify sections are individual, customizable components of a page template.
As discussed earlier, in the theme editor, you’ll find sections along the left side of the screen, which you can move, add, or customize to create your desired layout.
Sections were added to Shopify in 2016, making customization easier. In 2021, new themes unlocked sections on every page template with Online Store 2.0.
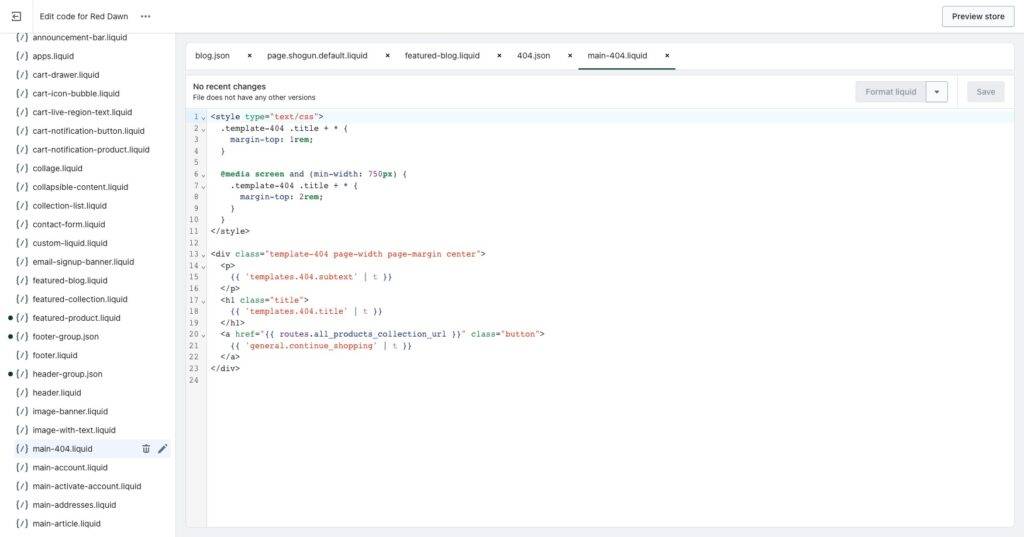
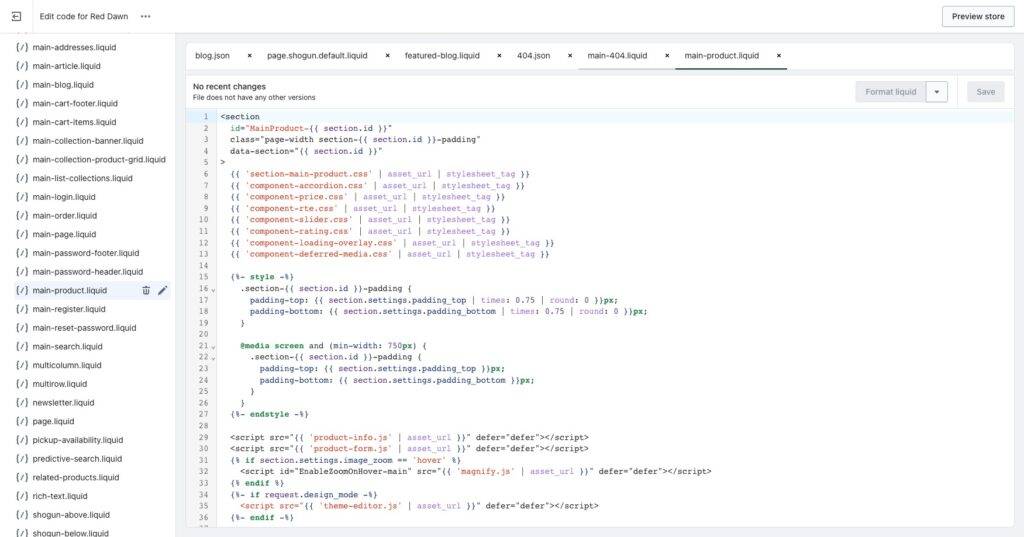
Like this 404 section file, certain templates only have minimal code. Other pages, like the main product page section, are much longer and have lots of Liquid code.


In this folder, you’ll find all the available sections that can be added to a page template in your theme.
When you make edits to a particular section theme file—like the contact form, for instance—those changes will show across your entire site where the section has been used.
Any of the sections you include in your page template can later be added and customized easily within the Shopify theme editor.
You can also create new section theme files.
For those who prefer complete control over the customization of their store, this is the best way to create a new landing page template. You can edit the code to add any sections you like.
Once the template is completed, you can later use that template when creating new pages for your Shopify store.
Liam Griffin, Partner Education and Developer Advocate at Shopify, wrote a thorough guide showing how to create page templates using custom sections.
Shopify snippets
The snippets folder contains Liquid files with reusable code snippets for use throughout your theme.
They can be rendered in another theme file by calling up the snippet name. This will trigger the snippet, saving you the time of coding the same thing over and over.
When you change the snippet code itself, that change will be active on all templates/pages that reference that snippet.
Using snippets makes any future updates much more manageable.
#cta-paragraph-pb#Don’t forget about updating your footer! Remove ‘Powered by Shopify’ in a few simple steps and replace it with something more on-brand.
Top tips for editing Shopify theme files
As always, there are important tips you want to keep in mind when editing any of your theme files (or any code, really).
Don’t skip this!
Backup your Shopify theme
This is very important (hence why we mentioned it so much).
You don’t want to start changing things without having a record of what they looked like before you got started.
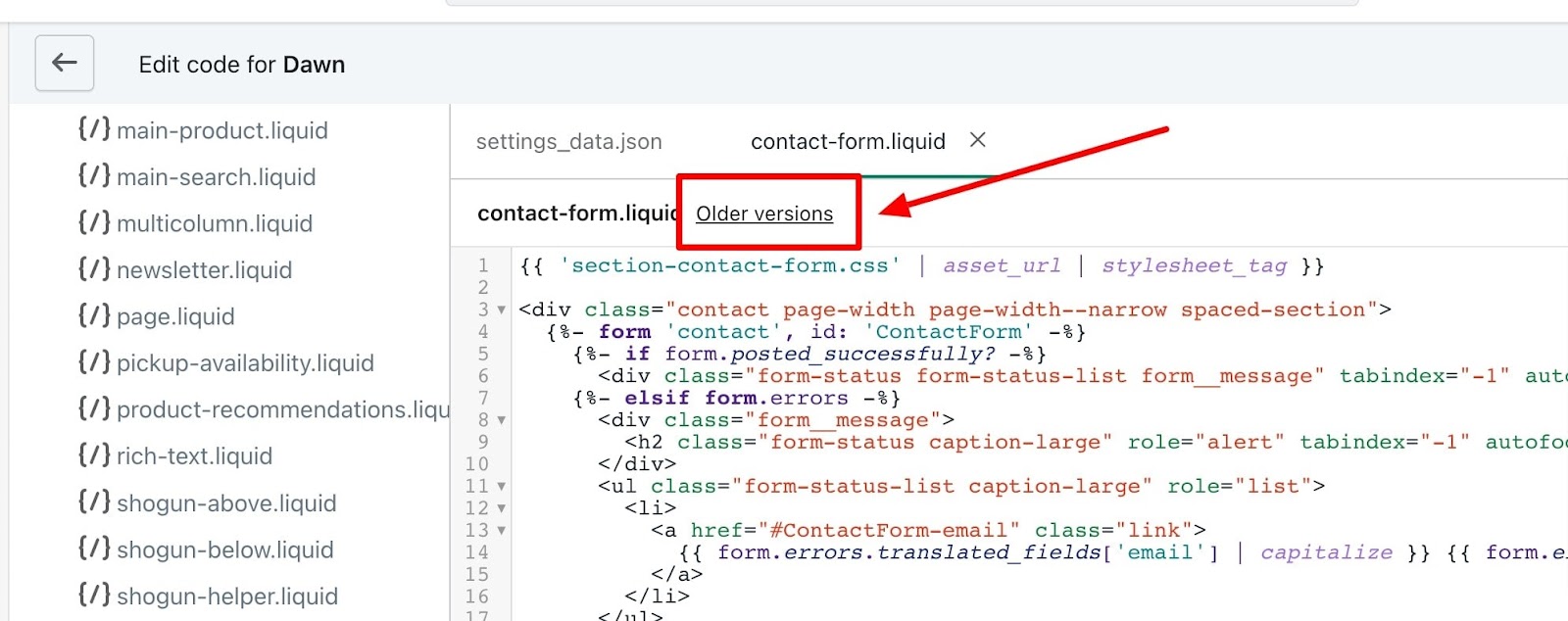
While the code editor does keep track of changes, which you can find by clicking “Older versions” in the file, it’s best to have an untouched version of your theme, just in case.

To save a clean version of your theme, you’ll want to duplicate it.
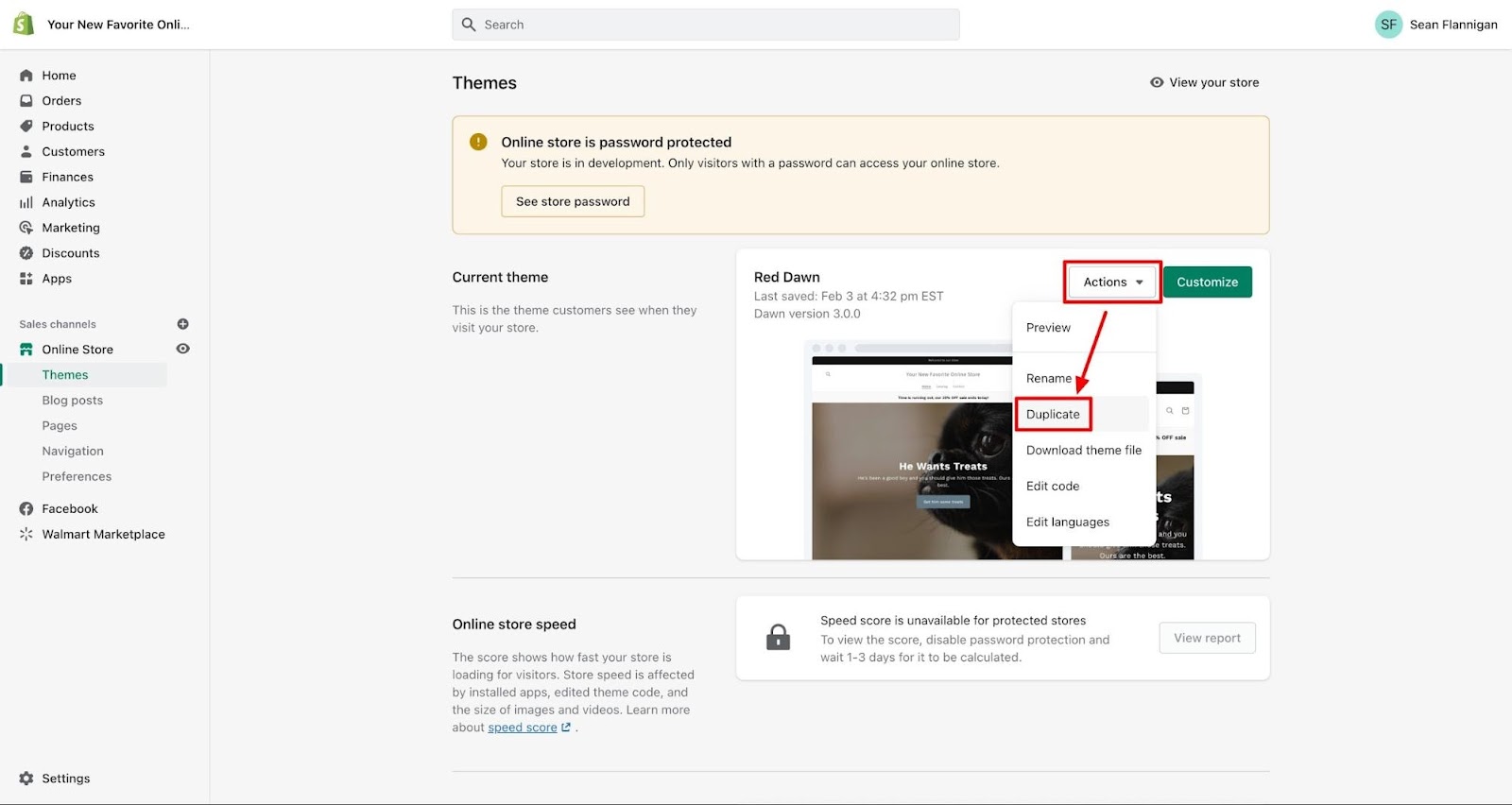
To do this, just go to Online Store > Themes, click Actions on the theme you intend to duplicate, and click Duplicate in the dropdown menu.

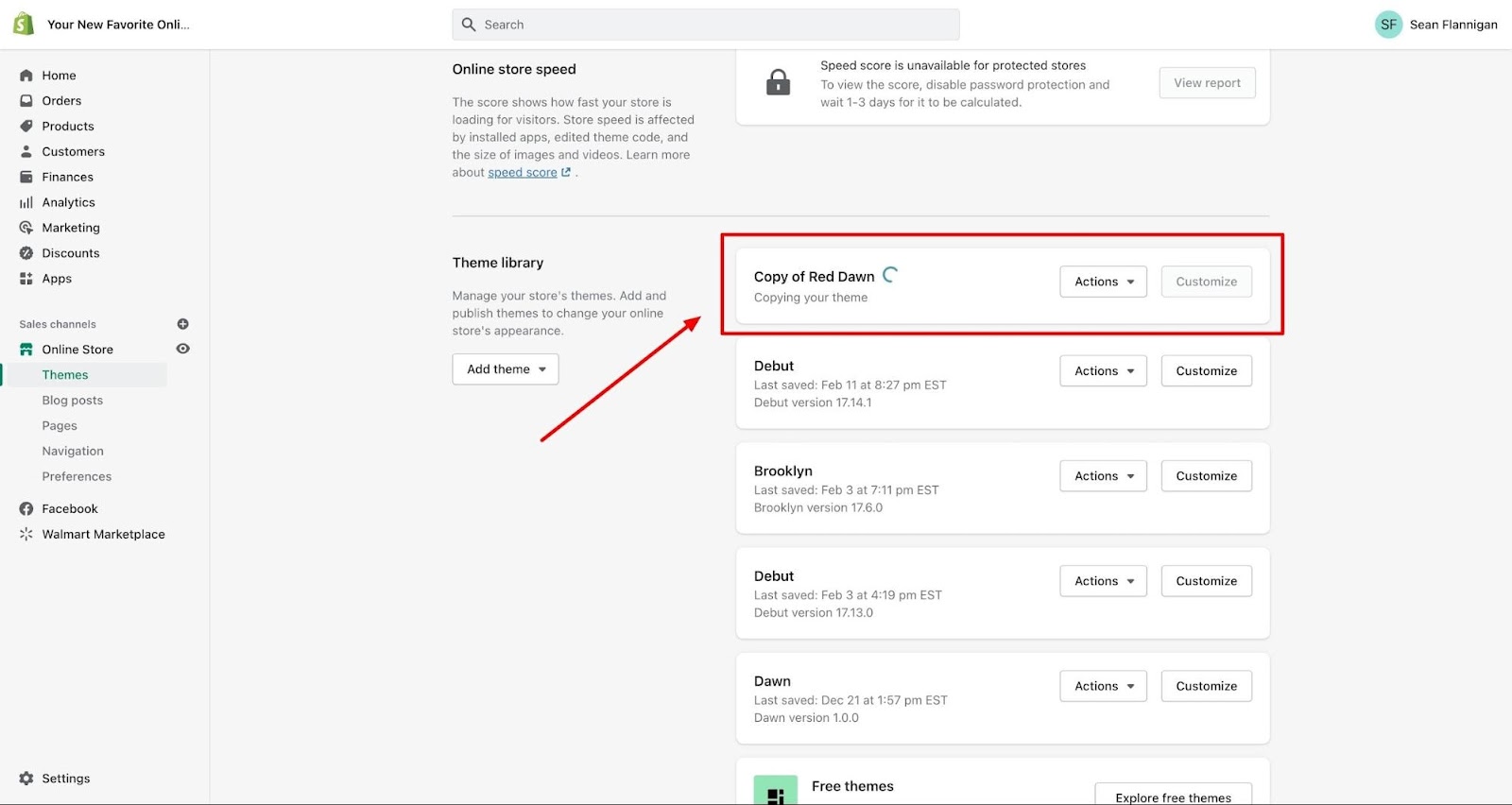
Once you hit Duplicate, a copy of your theme will appear in your Theme library titled “Copy of [theme name]” and will take a little time to copy fully.
You’ll have this exact copy of your theme in your pocket to use if necessary.
If you end up mucking up some code, you can always just publish your copied theme to revert to that version of your store.

Remember to rename your copied theme (Actions > Rename) to make it clear what version it is. Something like a timestamp should do.
Track changes with comment code in Shopify
Over time, you’ll be making more and more changes to your theme files. Even with regular backups, it’s essential to keep a log of all the changes you’ve made to your store.
While it seems tedious, you don’t have to be overly detailed—it isn’t a journal.
One way to do it is to keep a simple document or spreadsheet tracking what the change was, who did it, at what date, and why it was done. Not hard stuff, people. Just due diligence.
Another way to go about it is to leave comments right in the code of your Shopify theme files. This may even be easier since you’ll always know where the record is.
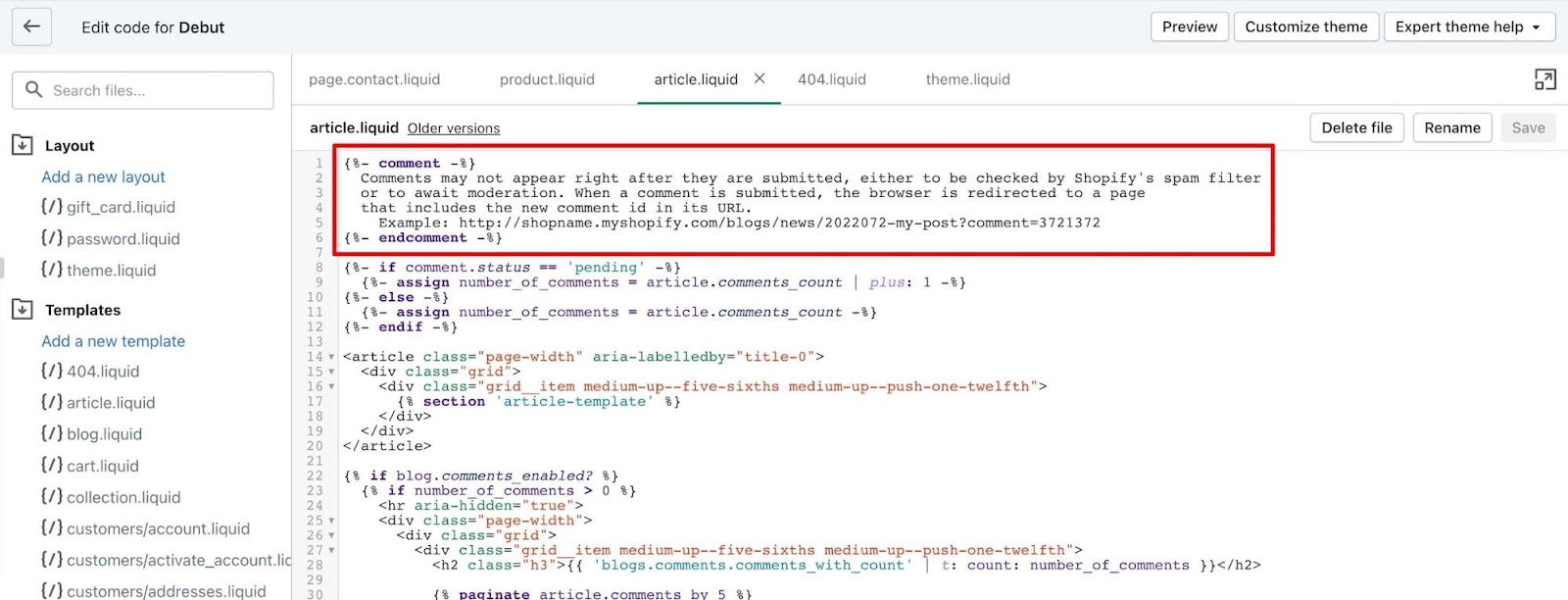
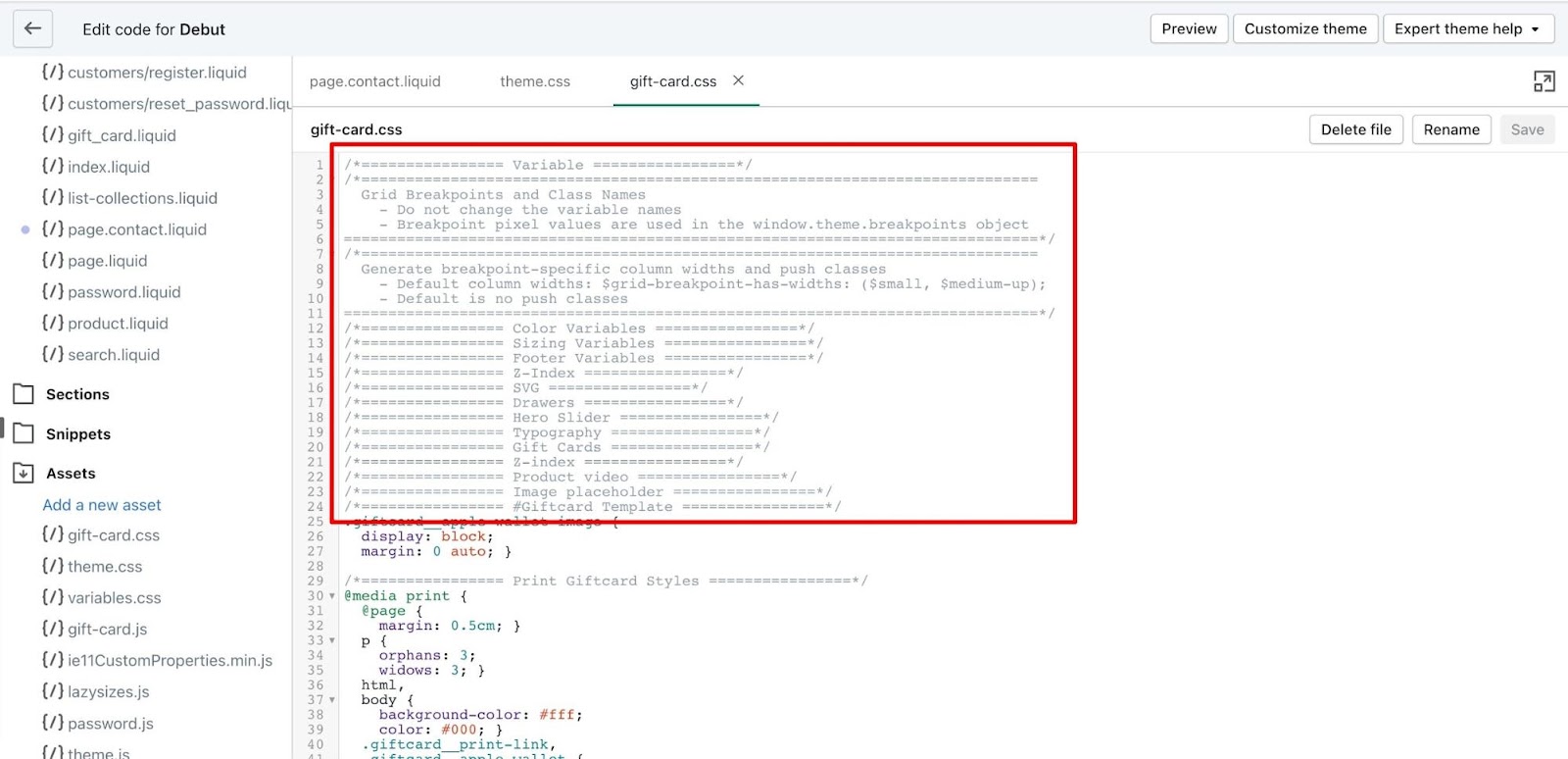
For Liquid files, you can place comments between comment tags, like below.

You can use a forward slash on either side of the comment for JS and CSS files, as in the example below.

This simple practice can ensure that you will always understand why your code looks like it does. You’ve got receipts!
Edit Shopify CSS for quick customization
Before digging too deep into Liquid, try experimenting with edits to your Shopify CSS theme files. It is the simplest way to customize the appearance of your store from the code editor.
Further, it has the least chance of breaking the way your store theme displays, which is always a relief.
You’ll have some limited control over style elements in the theme editor.
But, editing the CSS files directly will give you much greater control over the placement of elements, fonts, spacing, colors, and more.
Use inspect function to identify and preview customizations
It’s hard to know exactly how your changes will affect the actual appearance of your store. Code is a bit abstract in that way.
Luckily, you have free tools at your fingertips to see what effect specific changes will have on your store. You can start messing around with it right now from your browser, in fact.
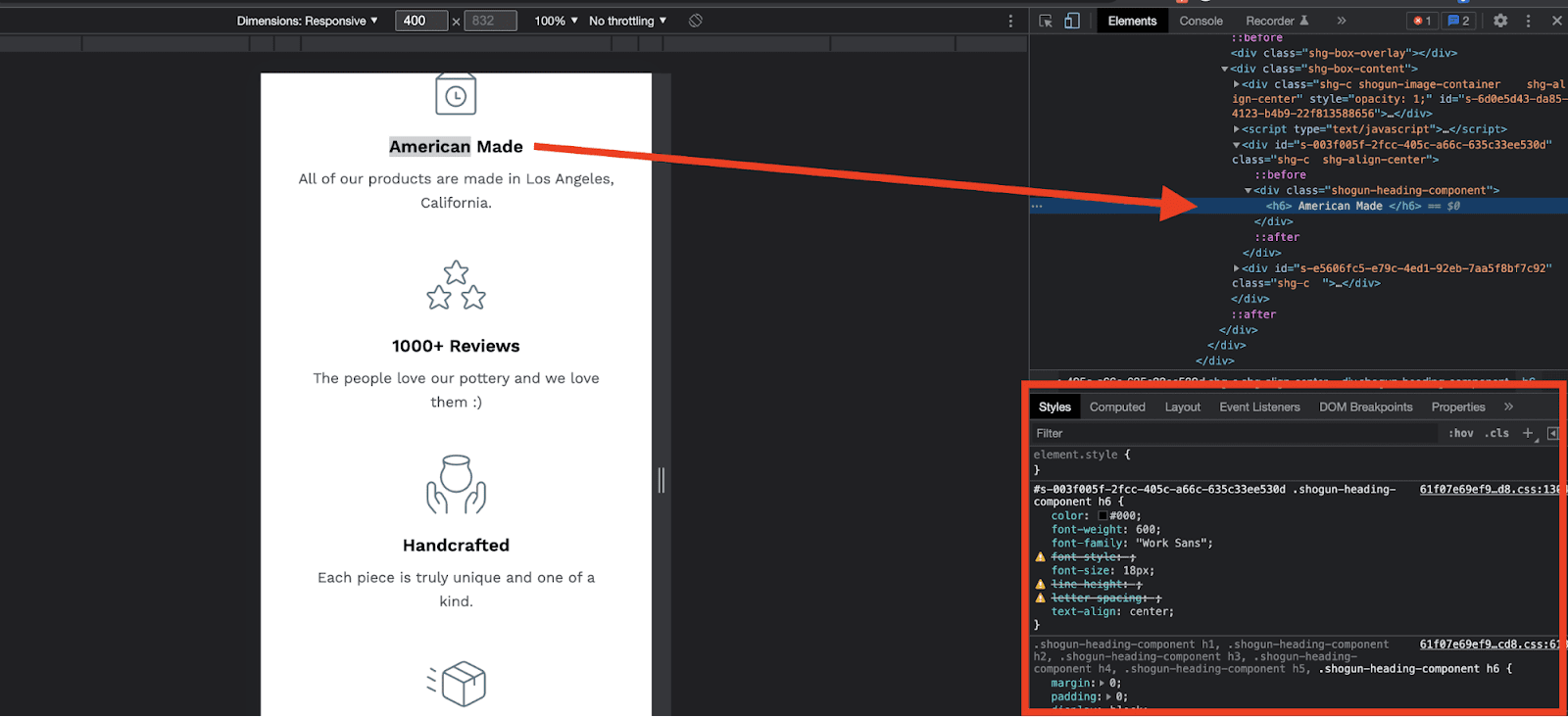
In Chrome, for instance, you just use the inspector tool to find the code for certain elements on a page. Just right-click on the element you want to inspect and select “Inspect” from the dropdown menu.
A pane will appear along the right side (or possibly the bottom) of your browser.

In the styles section, you can directly make CSS changes to the page you are viewing, and they’ll render in real-time. In the HTML, you can also make changes to update how content is displayed on the page.
With little experiments like this, you can see exactly how your page would look with certain HTML and CSS changes without actually affecting any actual code.
Incremental changes are your best bet
Shopify themes aren’t just built for their visuals, even if many stores choose based on their looks.
Each theme comes with its own set of features made to support the needs of certain types of stores.
Some themes are especially mobile-friendly; others are made for one product stores or stores with massive catalogs.
The point is that there is essential functionality behind all the pretty stuff.
When you start making visual changes to your store, you may end up inhibiting the functionality inherent in that theme. This can cause a variety of problems that directly affect the shopping experience.
Thus, as you make changes to your Shopify theme, do it in small increments. Make your edits, then preview the store to test how they affected things.
Rinse, repeat.
You’ll ensure that your store remains running smoothly and your customers have the best experience by doing things in a measured way.
The easiest way to customize Shopify store pages
You can always avoid messing around with Shopify code.
Shogun Page Builder was created to make customizing your store as easy (and code-free) as possible.
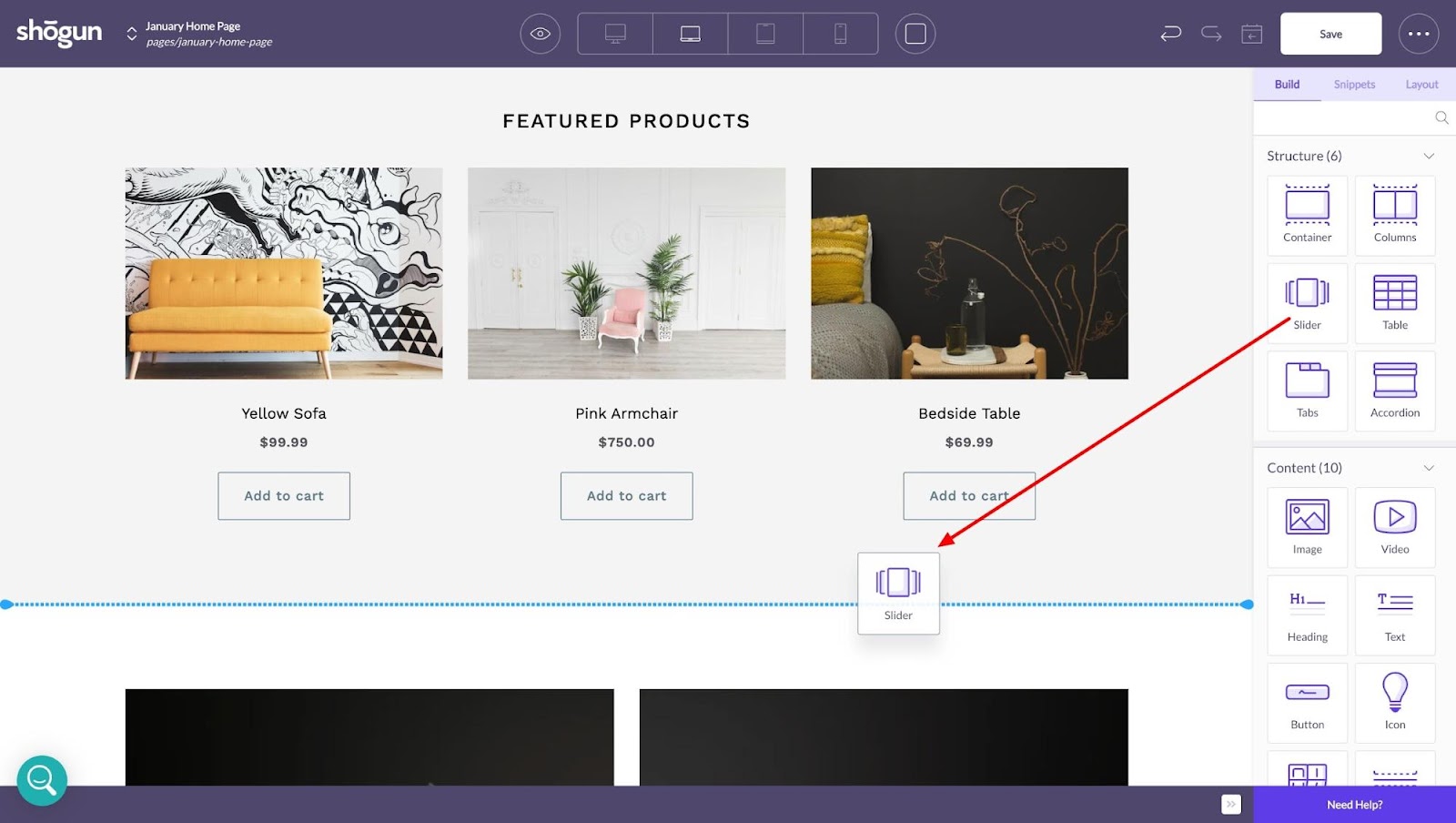
With more than 30 page elements to choose from, you simply drag and drop your store pages together to fit your needs.

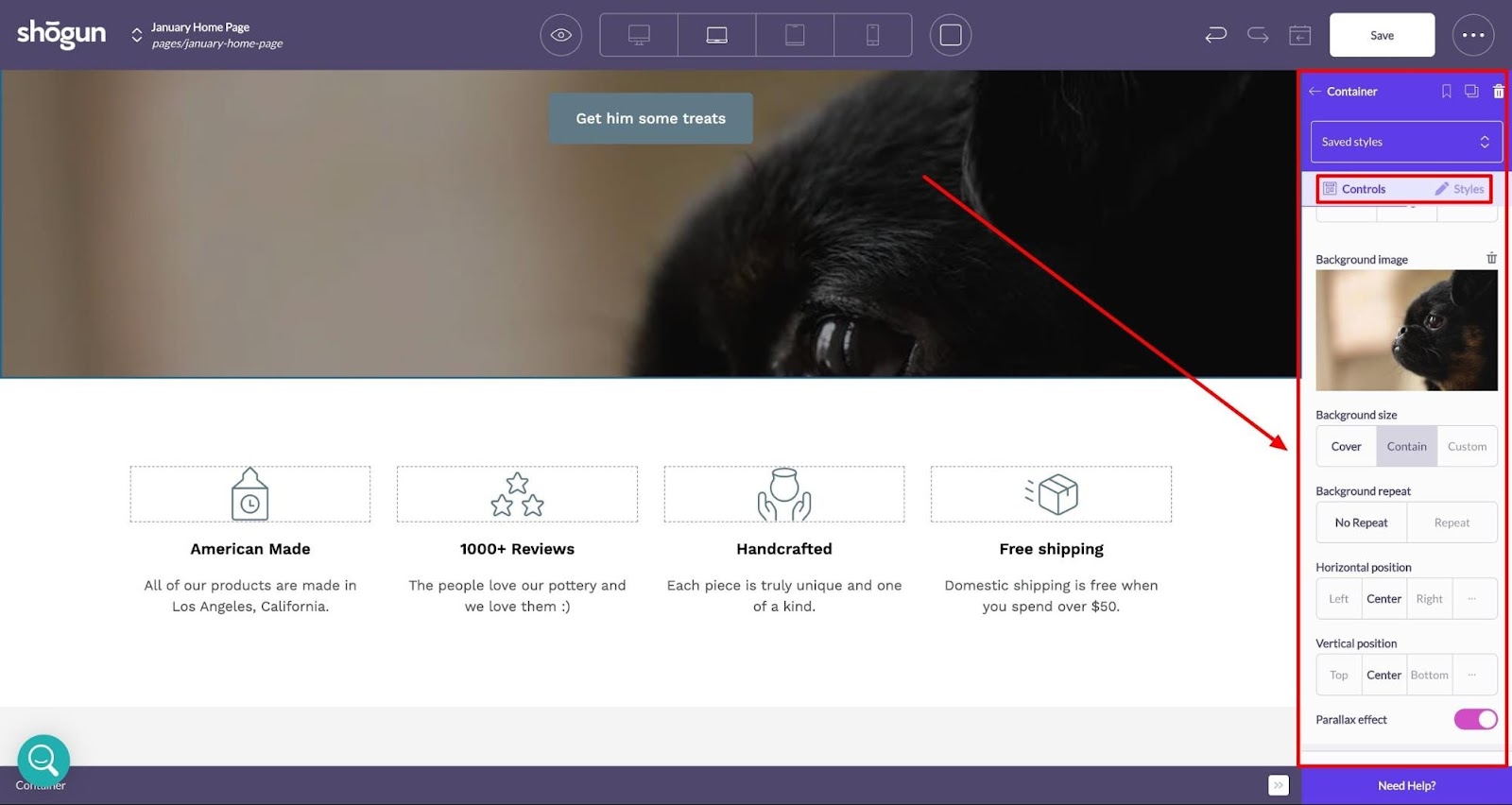
Each element can be customized minutely, quickly allowing you to change colors, fonts, spacing, borders, functionality, and more.
You can even add parallax effects to your pages for a joyful shopping experience.

Create pages from scratch, add to existing theme layouts, or choose from Shogun’s templates to get you started. We have templates to help you build critical pages like:
Also, you can create and quickly modify your homepage to engage with shoppers as soon as they enter your store. There are so many great examples of brands updating their homepages with Page Builder to showcase their latest collections or seasonal products.
If you still like using the Shopify theme editor, you can use Shogun Page Builder to quickly create Shopify sections for use there.
Instead of using code to make it look a certain way, why not drag and drop a section together exactly to your specs?
Shopify theme files FAQs
Here are some Qs and As for those that want some more direct answers from the post.
What is the purpose of Shopify’s theme editor?
The Shopify theme editor is a powerful tool that allows you to customize your online store’s appearance. It lets you tweak various elements like colors, fonts, and layouts to match your brand’s aesthetic.
However, it’s important to note that the theme editor has its limitations, and for more complex changes, you might need to edit the theme’s code files.
How can I access the Shopify theme editor?
To access the Shopify theme editor, navigate to Online Store > Themes in the Shopify admin. Then, click the Customize button on your current theme, which will take you to the theme editor.
What precautions should I take before editing my Shopify theme files?
Before diving into editing your Shopify theme files, it’s crucial to create a duplicate of your theme. This acts as a backup, ensuring that you can revert to the original version if something goes wrong during the editing process. Also, remember that editing theme files requires a certain level of technical knowledge, so if you’re unsure, it’s best to consult with a professional.
How can I edit the code of my Shopify theme?
To edit the code of your Shopify theme, you need to access the code editor. You can do this by going to Online Store > Themes and clicking on “Actions” for the theme you want to edit. From the dropdown menu, select “Edit Code.” This will open the code editor where you can make changes to the theme’s code files.
Can I use a page builder app to customize my Shopify store?
Absolutely! If you’re not comfortable with editing code or if you want to make more complex changes without the hassle, an app like Shogun Page Builder can be a great solution. It offers a drag-and-drop interface that makes it easy to design and customize your store’s pages, all without needing to touch a line of code.
Build a custom shopping experience by editing your Shopify theme
Customizing your store is a sure way to make your brand shine through to your shoppers. It helps them remember you and keeps them coming back.
There are a few ways you can make changes to your Shopify theme—through Shopify’s visual theme editor, through the Shopify code editor, or with a drag-and-drop tool like Page Builder.
How you go about your customization efforts depends on how much you want to change your store and how comfortable you are with coding.
By knowing your options, you can find the best method right off the bat, helping you create a Shopify store that’s unique, memorable, and built to convert.
#cta-visual-pb#<cta-title>Build a better Shopify store<cta-title>Make your store look and feel as unique as your brand by customizing with the best page builder for Shopify.Start building for free

Sean Flannigan
Sean is one of Shogun's tireless content marketers. When he isn't creating exciting ecommerce content, he's probably biking or at the park.



