How to Add Video to Your Shopify Homepage, Product Pages & More

Over the last several years, retail has moved online at a rapid pace.
Increasingly, shoppers are spending their bucks at a digital cash register instead of the real thing (and, as a result, missing out on taking a receipt and immediately tossing it in the recycle bin).
Technology has made it easier than ever to find what you need with a few searches and clicks. You no longer need to make an afternoon of it—you can simply get it done in a few minutes online.
But, the in-store shopping experience has something that the online experience does not—physicality.
In real life, we can turn objects around in our hands, inspect their colors and textures up close, feel their weight, and imagine how they’ll fit into our homes.
Online shopping, unfortunately, can’t beat that.
Nonetheless, ecommerce stores can do their best to approximate the in-store experience by using stunning photos, detailed descriptions, and amazing videos.
#cta-visual-pb#<cta-title>Easily insert videos into any Shopify page<cta-title>With our simple drag-and-drop editor, you can add videos to any Shopify store page.Start building for free
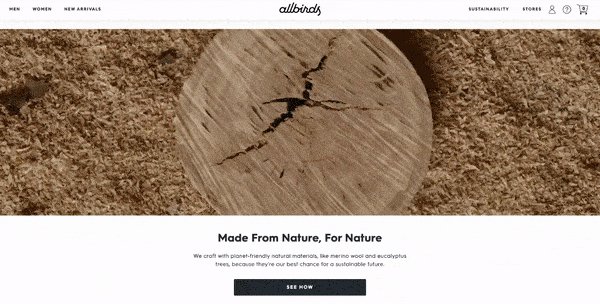
This is obvious from looking at top-performing Shopify stores, like Allbirds and PANGAIA.

While product images and descriptions are super important, videos could make or break it for a sale. Let’s learn why.
In this post, we’ll cover:
We’ll start with why video is essential for your store.
The benefits of adding videos to your Shopify store
People want to experience the products they are buying. Video marketing can help bridge the gap between real life and online.
One survey by RetailDive found that the ability to see, touch, and feel products ranked highest among the reasons consumers shop in brick-and-mortar stores vs. online stores. But, convenience favors online shopping.
The benefits of video marketing for keeping them shopping online are enormous.
#cta-paragraph-pb#If you are still new to Shopify, learn all the ins and outs with our Ultimate Guide to Start Selling on Shopify.
Approximate the in-store experience
Even the best product photos—with strong backgrounds, glorious natural light, and a high-definition camera—are static two-dimensional views of something that lives in a real three-dimensional world.
Videos can bring their subjects to life.
They are as close as we can get to experiencing something for ourselves online (outside the added dimensionality of virtual reality or even augmented reality).
Video increases customer engagement with your product.
Shoppers can quickly gloss over your product descriptions and images, but video combines the two forms into an immersive experience.
Boost conversion rates
Adding video to your Shopify store makes your product pages convert more shoppers into customers. By more clearly illustrating the benefits of your product, average order value (AOV) can also get a boost.
According to a survey by Animoto, 96% of respondents find videos helpful when deciding to purchase a product online.
The same survey found that 73% of US adults are more likely to buy after watching a video that explains the product.
Prevent future ecommerce returns
Even better, you’ll see fewer returns by clearly showing off product details.
One survey found that 22% of consumers cited that the reason for their return was that the product they received looked different.
Also, the rate of returns from online purchases sits at 30% or more, compared with less than 10% for brick-and-mortar stores.

The more they understand about your product, by way of a complete visual description, the less likely they are to return that product.
Some brands have found success by employing user-generated content (UGC) to give an even more complete understanding of their products by other customers.
This can include images and videos, none of which you have to make yourself (woohoo!).
Get an SEO boost
Pages that include video are pages that shoppers spend more time on.
Dwell time is an important metric for showing search engines which pages are the best fit for particular search queries.
If shoppers spend more time on your product page or blog posts and don’t bounce back out to Google, that page can get a bump in rankings.
But your site pages aren’t the only things that can rank on Google. If your brand has a YouTube channel, your videos can show up toward the top of search results with great video SEO.
Plus, your loyal customers can share your videos to spread the word.
#cta-paragraph-pb#Videos are a powerful addition to blog posts—easily dragged and dropped in from Shogun Page Builder—which you can see from some of these stellar Shopify blog examples.
Stand out from the crowd
As a short online shopping excursion will show, many ecommerce sites don’t use video to showcase their products’ unique features. This gives an edge to any retailer that does leverage video.
Differentiation is everything when it comes to the whims of online shoppers.
At any moment, there are tons of other merchants selling the same products as you. So, in a crowded field, the best strategy is to stand taller than the rest. Video can do that.
Where their limited text and images can only tell a fraction of their product’s story, your videos can provide the extra dimension to give you the competitive advantage.
#cta-visual-pb#<cta-title>Easily insert videos into any Shopify page<cta-title>With our simple drag-and-drop editor, you can add videos to any Shopify page with ease.Start designing for free
Types of product videos you can use for your store
There isn’t just one type of product video. They come in many different forms for use on different store pages.
As we shared extensively in our post about the best ecommerce product videos, your purpose for making the video determines the type of product video you are making (or sharing).
1. Product launch videos
When a new product drops, you want to get the word out.
With artsy shots and a dramatic voice-over, you can create a powerful video to market your brand-new thing, driving valuable traffic in the process.

Product launch videos work great on a coming soon page for a product or on its own product landing page (like the above from TKEES).
You can also use these across social media to get visibility on your new thing.
2. Feature announcements
When a beloved product of yours gets an update, you bet your customers will want to know. Why not tell the world in the easiest format to consume and share?
This serves more than just your existing customers. By illustrating your product’s consistent improvement, you can also lure in new customers.
Feature announcements work great on your blog and on social media. If you’re a SaaS company, it’ll work great as in-app messaging.
3. UGC and unboxing videos
Your loyal customer base is a fount of great content. You just need to tap it.
Apparel brands do a great job showing off all the great photos and videos their customers add to social media. It’s great exposure for your customers and your brand.
Just ask for permission and plaster that video where it’ll convert shoppers into customers.
Prospective customers can get a lot out of the exciting and candid reveals that unboxing videos afford. It’ll show them what they can expect when they receive the product at their door.
These videos come from social media, so keep it going by posting them across your social media channels. Beyond that, they can fit nicely on your homepage and product pages as social proof.
4. Customer reviews
Another form of UGC is customer review videos.
This valuable social proof features customers talking about their experiences with your products, helping build credibility with shoppers trying to make a purchase decision.
As we note in our guide to customer reviews, there’s no better marketing asset for your brand than your happy customer base. Ask for these reviews thoughtfully and often.
Video reviews should be posted wherever possible, from testimonial ads and social posts to homepages, product pages, and Shopify landing pages.
5. Explainer videos or product demos
These videos show off the product and all it can do—be it a pair of running shoes or a coffee machine.
A great addition to product pages and on a YouTube channel, demo videos can be the tipping point for a shopper trying to make the decision to purchase.
Depending on the product type and what is being demonstrated, you can use this type of video in your content marketing strategy.
How-to guides can be huge SEO tools, and they can introduce an unfamiliar product to a new market.

Copper Cow has done a lot with short how-to videos (and GIFs) to make it clear what their product does.
6. Product comparison videos
The ultimate way to stand out from the competition is to go head-to-head with them.
By showing your shoppers exactly how your product compares with similar products on the market, you can demonstrate its stellar features and your own confidence in the quality you bring.
Often, shoppers are trying to decide between similar items, so this can be a compelling way to resolve that internal debate.
These videos can be spread far and wide.
#cta-paragraph-pb#Learn how to start building awesome Shopify landing pages—complete with stunning videos—to start driving up your conversion rates.
How to add videos to Shopify store pages
These days, we all expect to see videos in the product gallery.
And that’s a great place to upload video to your Shopify store. But it’s just one of many possibilities for adding video to your store.
If you’ve spent the time and energy creating great product videos, you should get them out there so more shoppers can see them.
So, you should add video to your Shopify homepage, product launch landing pages, special offer pages, and product collection pages—there are so many options!
The more eyes you can get on a really great video, the more converts you’re likely to get out of it.
Embed YouTube videos on Shopify, step-by-step
YouTube is the most common platform to host your videos, so we’ll use it as an example. Having your videos hosted on a third-party hosting site like YouTube or Vimeo is recommended.
While you can upload your own MP4 files to Shopify, it’s best to use one of the third-party hosting services we’ve mentioned.
That way you can offload video hosting to a dedicated partner instead of bogging your site down. Plus, it allows you to also market your videos from a robust platform that can rank well on Google.
So, upload your videos to one of those services before adding them to Shopify.
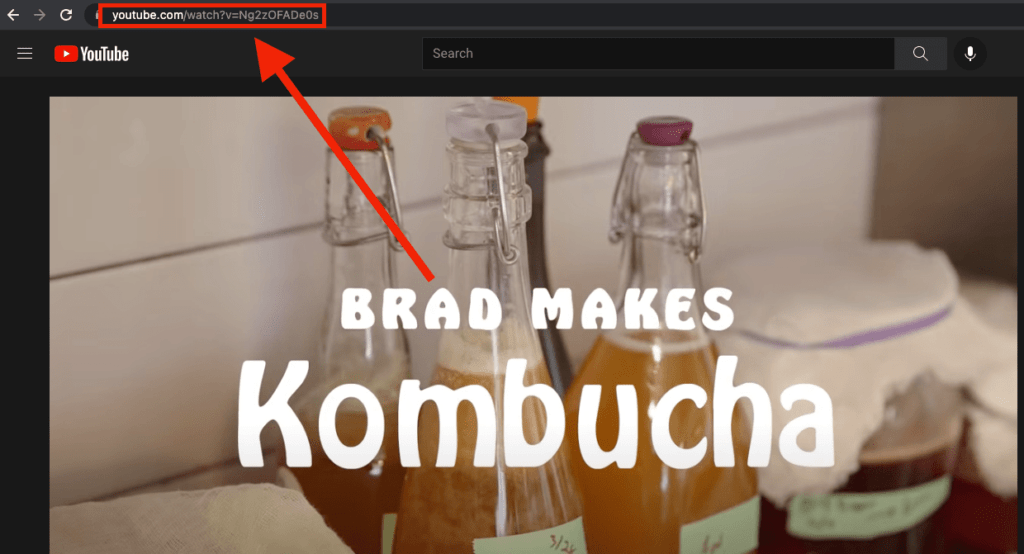
Step 1: Copy the video URL
First thing, you’ll want to find the video you want to use and copy its URL.

While YouTube has an embed option under its sharing options, you’ll want to take it elsewhere to make sure that the embed is totally mobile responsive.
Which brings us to our next step.
Step 2: Make your video responsive
Mobile responsiveness only becomes more critical with time as more shoppers are clicking away on their phones than ever before.
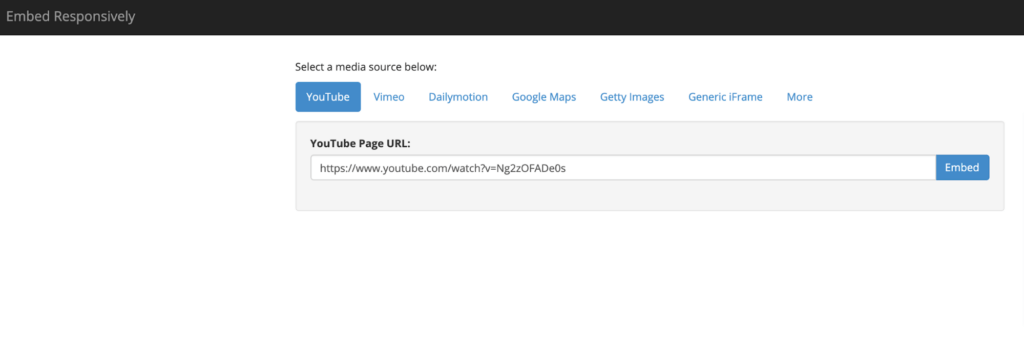
To ensure your video will respond well to a change in devices, go to Embed Responsively to create a completely responsive embed snippet code.
This simple site allows you to do just what it says—embed videos to be responsive.
Just take that URL you copied and paste it into the field for whatever platform you use. YouTube comes up automatically, so we’ll just plug it in and click Embed.

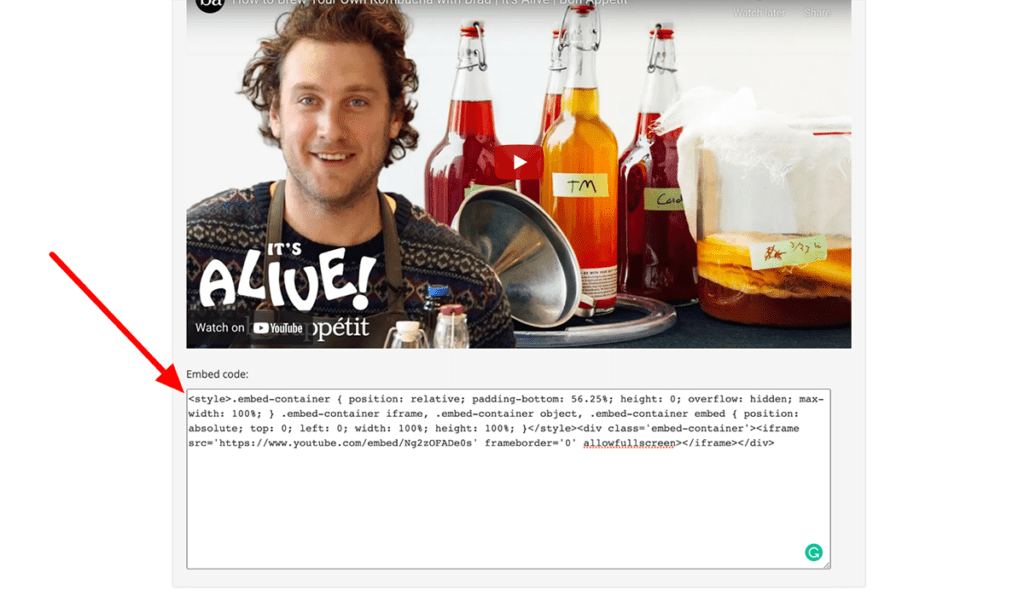
Step 3: Copy the responsive embed code snippet
The video thumbnail will pop up with an embed snippet below it. Now, just select the entire embed code and copy it.

As I mentioned before, while YouTube does generate an embed code itself, it isn’t the most responsive, and you’ll be glad you took the extra effort to do it right.
Now, let’s get that video into your Shopify store.
Step 4: Log into your Shopify admin and find your page
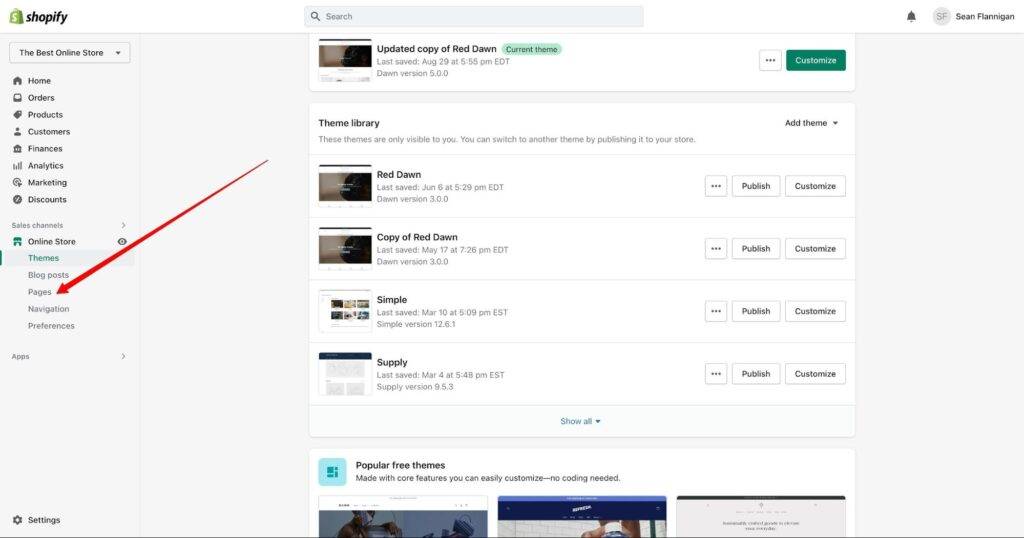
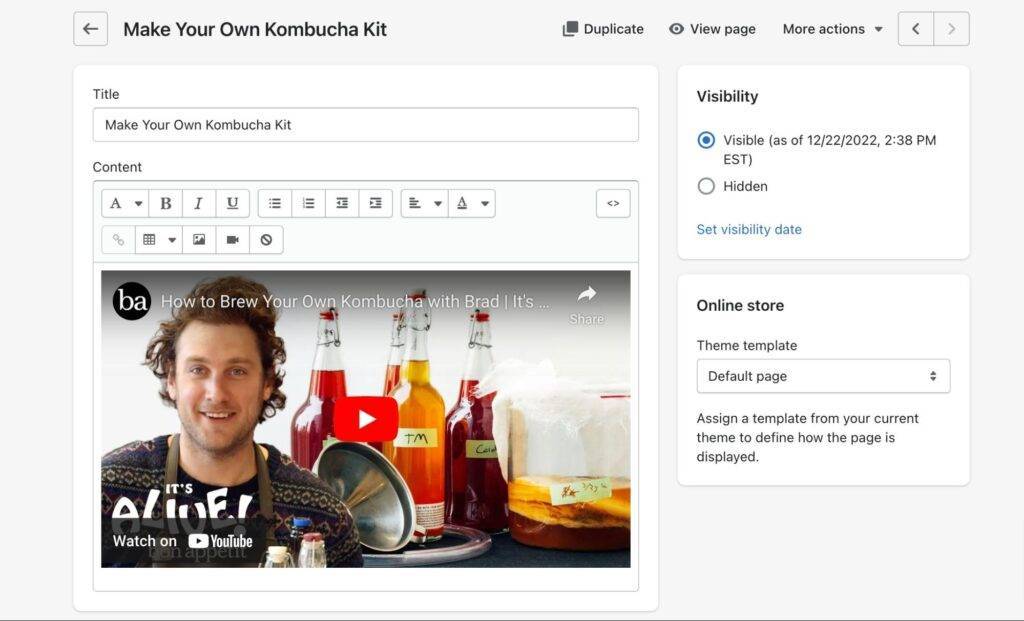
Log into your Shopify store, and from your dashboard, navigate to Online Store > Pages.
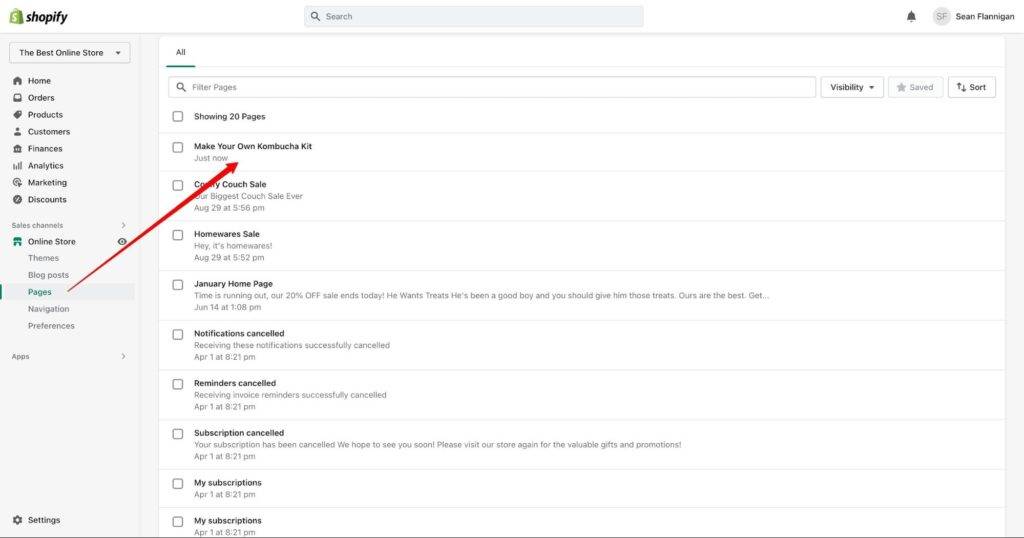
Find the page to which you want to add your shiny new video and click on it.


OK, we’re almost there. Just one more step to finish this up.
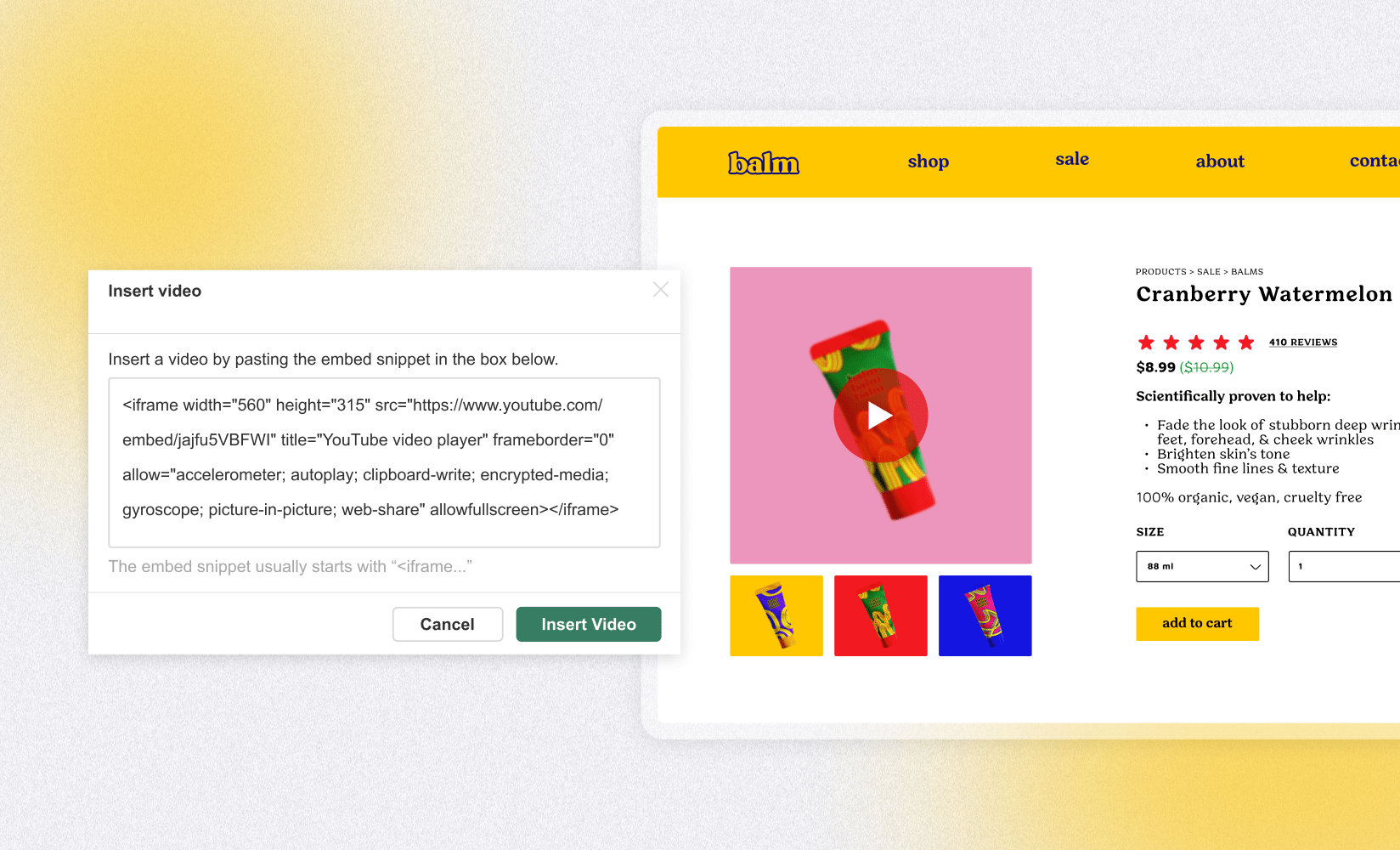
Step 5: Click the “Insert video” icon and add embed code
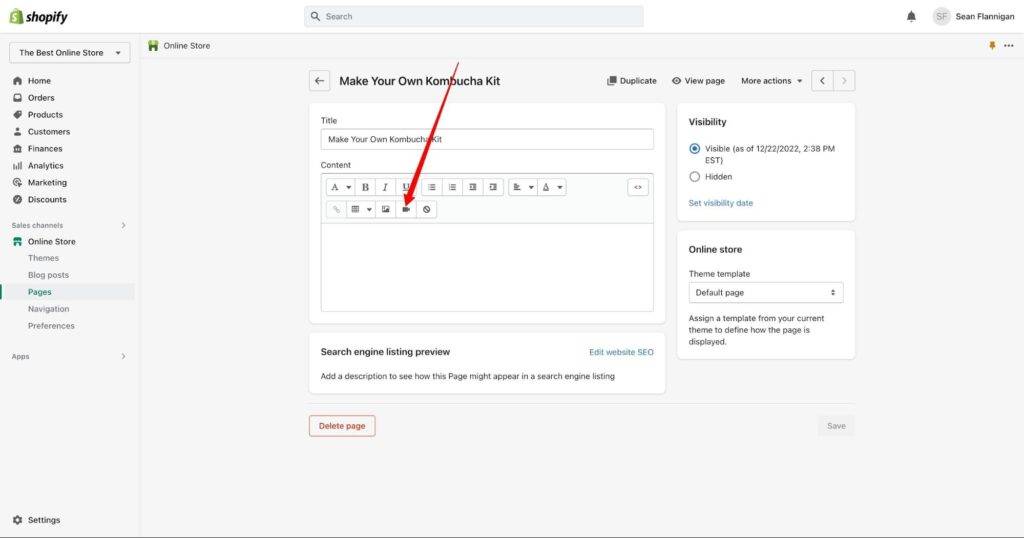
On your store page, you’ll find a lot of formatting icons. Click on the icon that looks like a video camera.
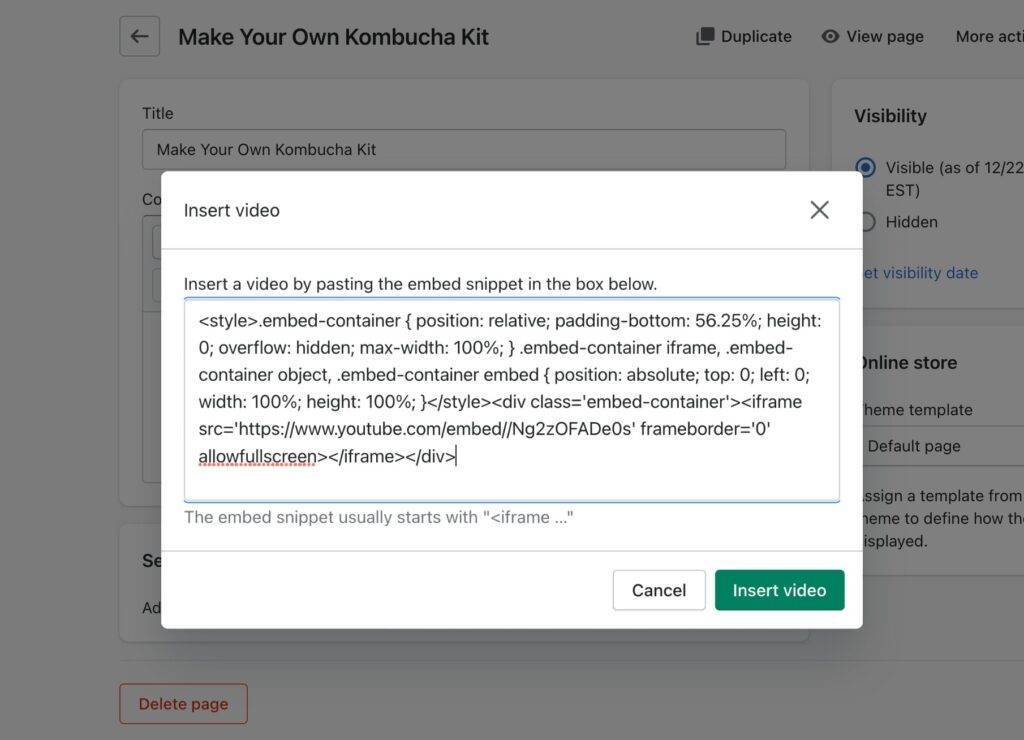
A modal window will pop up and you’ll paste in your responsive video embed code, and click the Insert video button.


Voila—you’ve added a video to your Shopify page! Now just click Save to make it official.

#cta-visual-pb#<cta-title>Easily insert videos into any Shopify page<cta-title>With our simple drag-and-drop editor, you can add videos to any Shopify store page.Start building for free
How to add video to your Shopify homepage
In Shopify, editing your homepage is a little different. Since it’s a singular page, you can customize your homepage template in the theme editor.
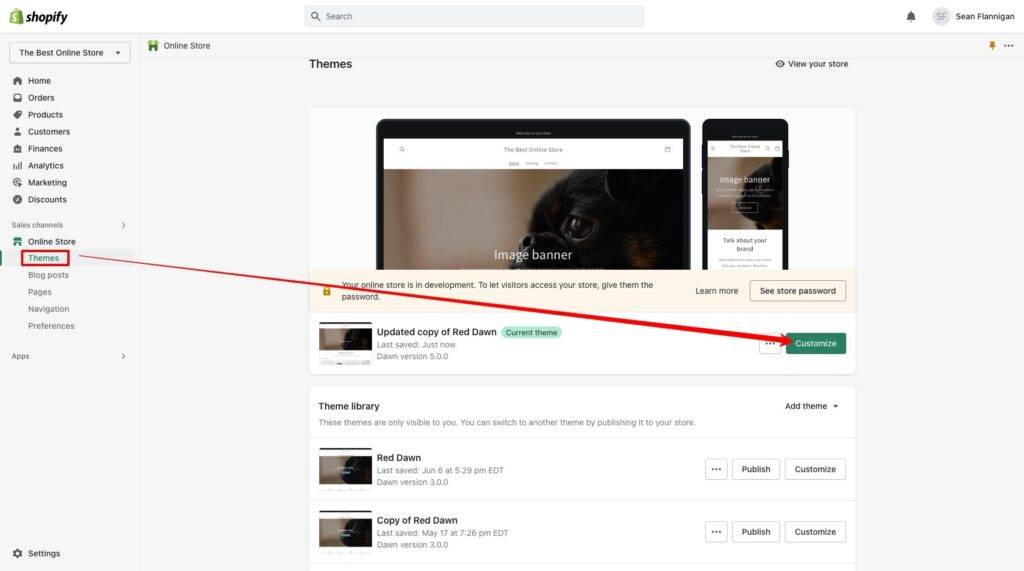
To do that, just go to Online Store > Themes and click the Customize button on your current theme.

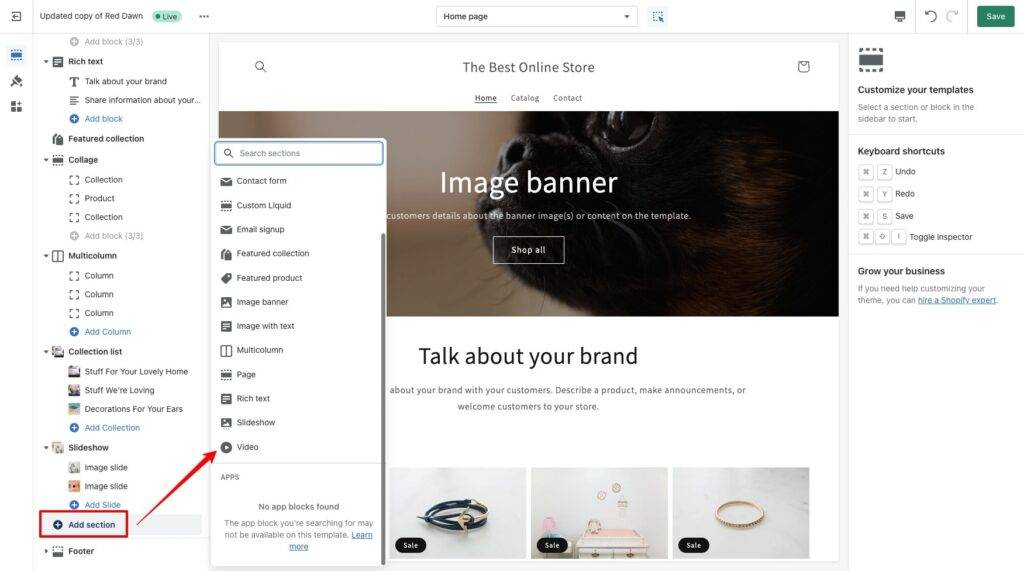
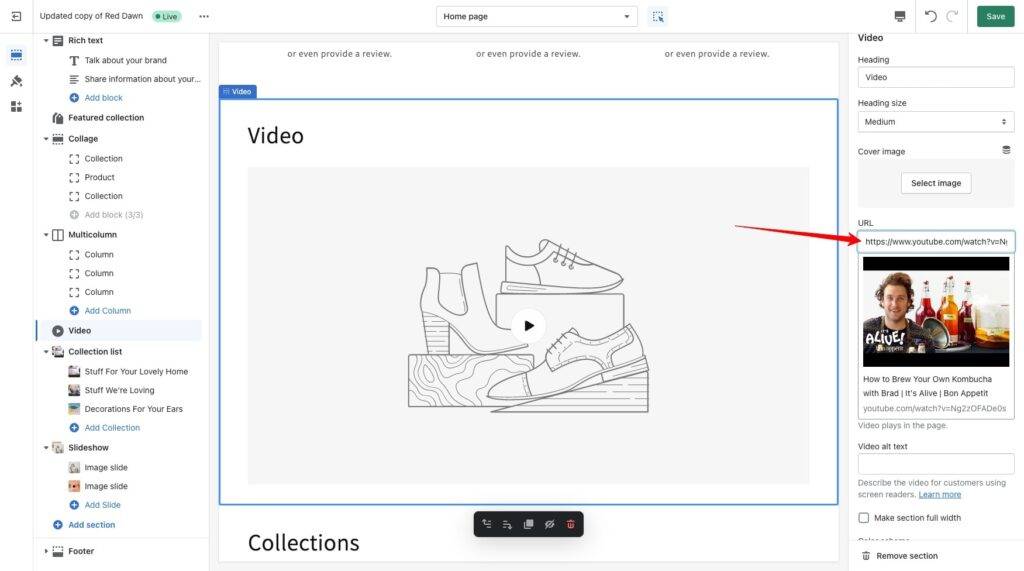
On the left-hand side of the theme editor, click Add section and choose the Video element. It’ll be added to the bottom of the page automatically.

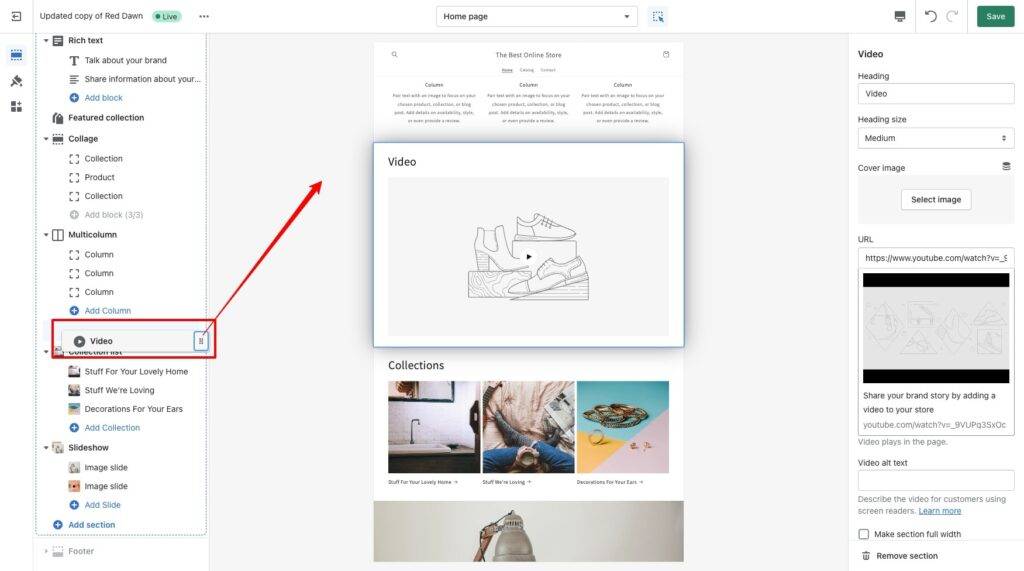
Click and hold the six dot icon to drag the element where you want on the page.

Finally, when selecting the Video element, you’ll see its settings on the right side of the screen. Input the video URL, add alt text, change to full width, and update things like margin and padding and colors.

Save the page, and your video will now show on the homepage.
Ways you can add video to your Shopify product pages
To add a video to your product pages, you can do it a few ways. You can add the video to your product gallery or your product description.
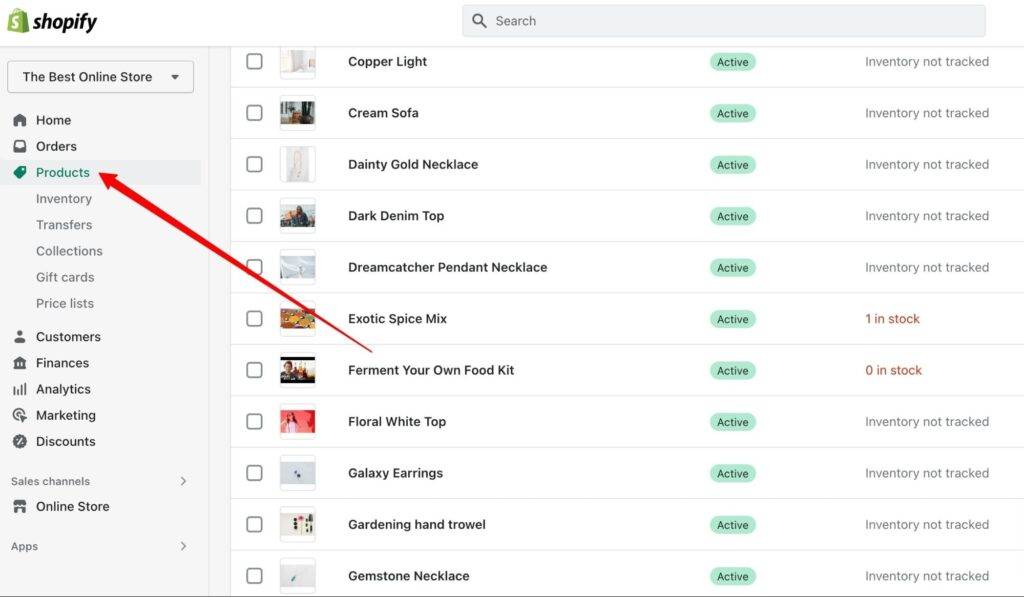
First, you’ll want to navigate to Products and find the product you wish to video added to.

First, we’ll show you how to add a video to the gallery, then to your product description.
How to add a video to your Shopify product gallery
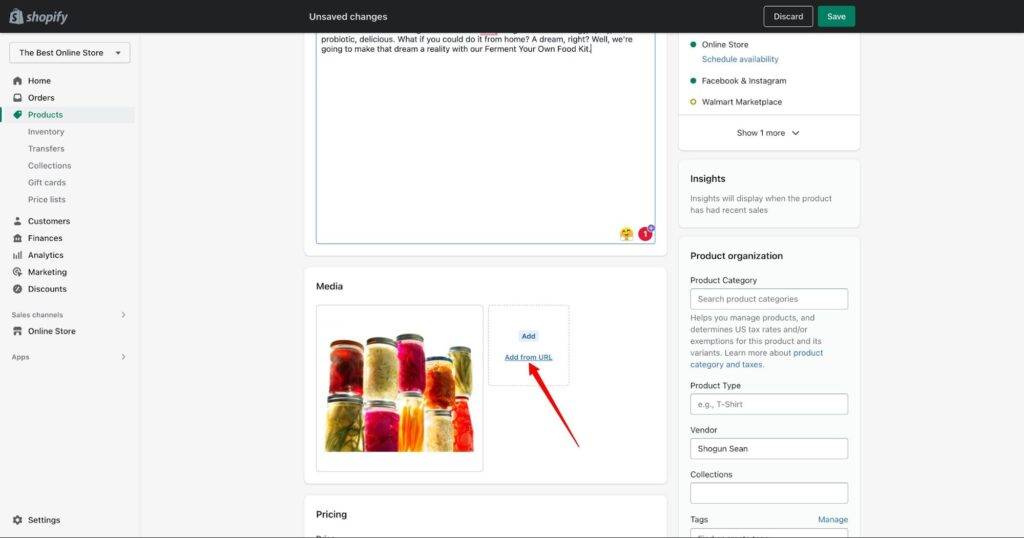
To add a video to your product gallery, you just go down to the Media section and click Add from URL. Insert the original video URL (no embed code needed).

You can then drag the video wherever you want in the gallery. For instance, you could put it front and center by dragging it to the beginning of the gallery.
Remember to save your page after making these changes, and you are set.
How to insert video into the product description in Shopify
You can add a video to the product description in two ways. Using the rich text editor, you can use the same steps I laid out above.
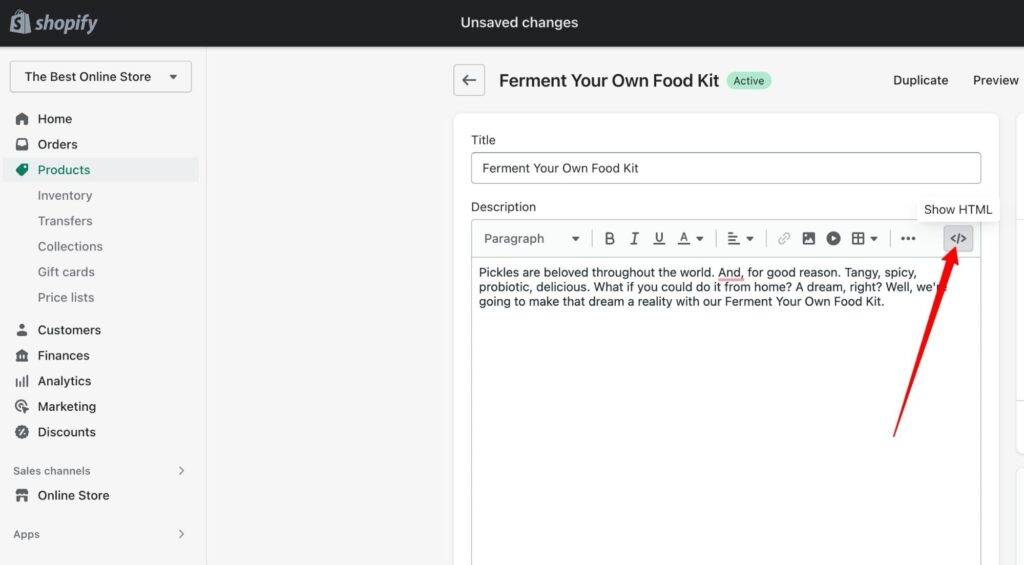
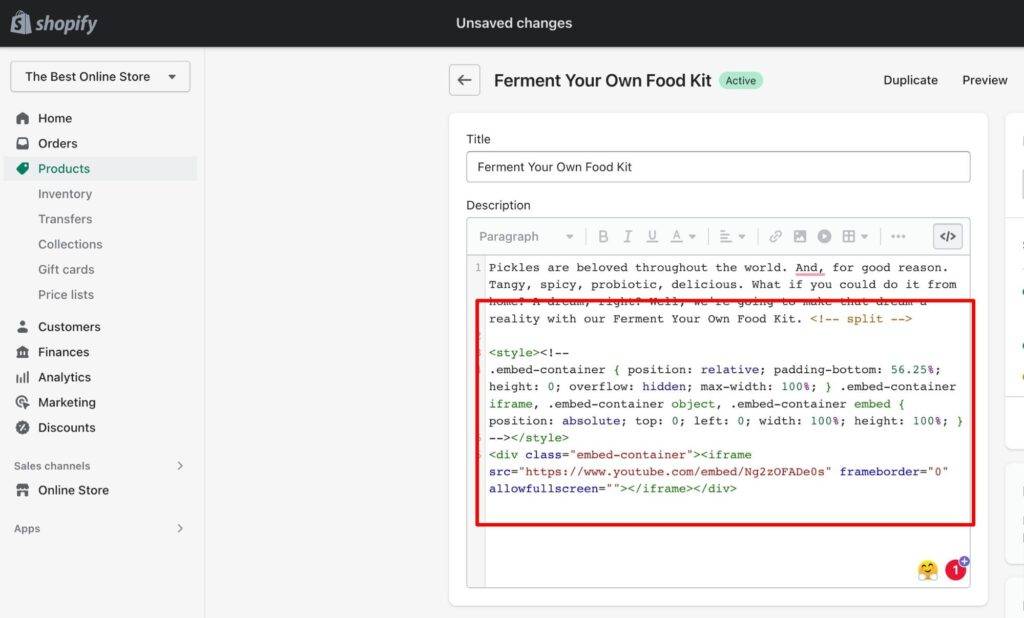
Or you can go the HTML code route to create a clear divide using the “split” command. To do this, click the <> icon to Show HTML.

Then, after the product description text, type in <!– split –> followed by your video embed code.

Save your product page, and your video will appear in your product description!
While it isn’t too difficult to add your videos to Shopify within the dashboard, it isn’t simple (hence this whole blog post).
There is an easier way to do this, though.
Embed videos on Shopify the easy way with Shogun
Adding videos to your Shopify store pages is SUPER EASY with Shogun Page Builder. Literally, drag and drop your video element wherever you want it.
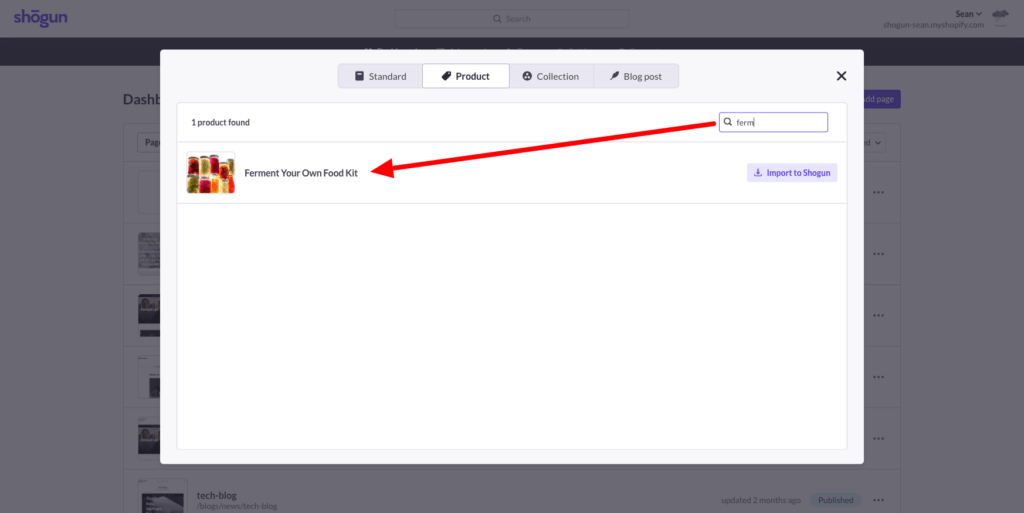
To edit your product pages in Page Builder, just click Add page on the dashboard, click into the Product tab, and find your product by searching.
To start editing in Page Builder, click Import to Shogun.

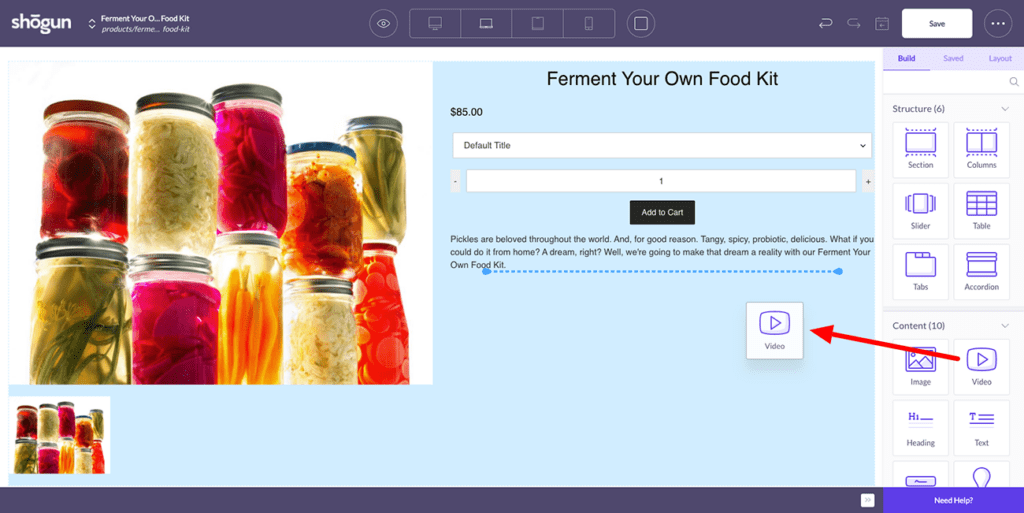
Once in the editor, you can simply drag and drop the video element below your product description, into the product gallery, above the product title, whatever you want.


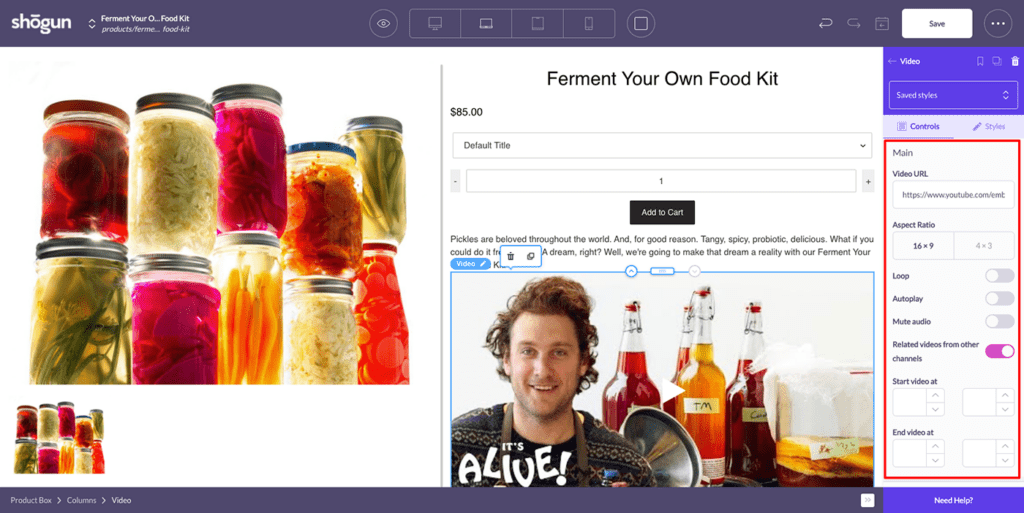
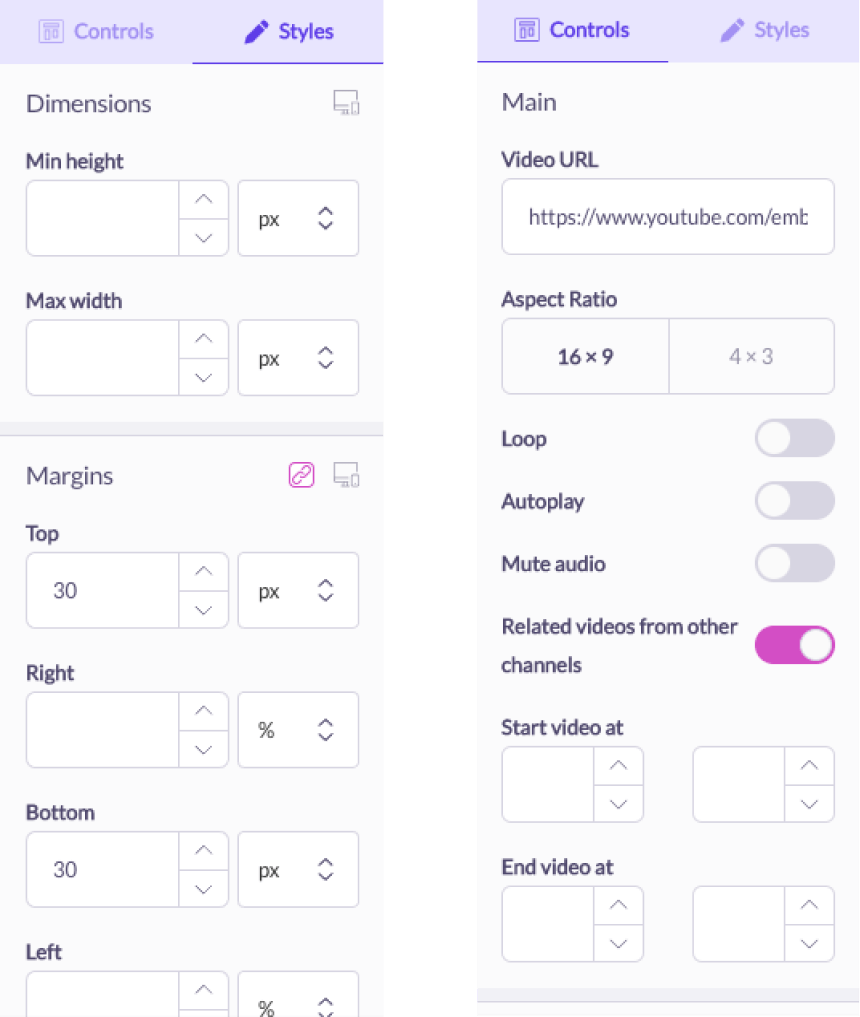
Once your element is in place, you just paste your video URL in the element menu in the sidebar. There you can also change video settings, like the aspect ratio and how they play.
In the Styles menu, you can make changes to margins, padding, borders, and more to make it look exactly how you want.
No need to create a special embed code to make your video responsive here. It’s already done.

Adding video to your store pages just got so much easier.
You can add videos to any page you create with Shogun Page Builder by simply dragging and dropping the video element. No need for complex instructions—just put it where you want.
Your store just got more engaging with Shopify video
However you go about adding videos to your Shopify store, it is sure to have a lasting impact on your store.
As a store owner, your job is to find the most effective ways to engage and inform your customers. Video fits the bill perfectly.
And it’s key to increased sales, fewer returns, and better rankings.
If you want to customize your store pages the easy way, Shogun Page Builder can help.
Add videos, images, sales countdown timers, maps, product collections, and so much more by simply dragging and dropping them into place—no code required.
#cta-visual-pb#<cta-title>Add videos to your Shopify pages the easy way<cta-title>Customize any page with videos by using Shogun Page Builder to simply drag and drop them into place.Start designing for free now

Sean Flannigan
Sean is one of Shogun's tireless content marketers. When he isn't creating exciting ecommerce content, he's probably biking or at the park.



