The Top Liquid Elements You Should Know From Shopify’s Liquid Cheat Sheet
While anyone can quickly launch a Shopify store with the available free and premium themes, some store owners prefer to use code to create a custom store with a branded, unique shopping experience.
The Shopify code language is known as Liquid. It uses placeholder code that’s designed to pull specific data from Shopify’s database and display it in your theme when a customer visits your store.
If you want to learn how to use this language, a helpful resource is the Shopify Liquid Cheat Sheet.

The Liquid Cheat Sheet is a laundry list of Shopify variables and Shopify filters, creating an at-a-glance reference to have handy while designing your own Shopify themes and customizing your online store.
Here’s some Liquid code and functionality you’ll likely be working with a lot when customizing your Shopify store.
#cta-visual-pb#<cta-title>A Shopify page builder for developers<cta-title>Customize your Shopify store with our developer-friendly page builder. Learn more
Shop.email
This returns the email address of your online store. There are various ways to use this object such as creating a mail link in your store or a contact button that engages the client’s email.
Shop.enabled_payment_types
The more payment types you accept the more likely your customers are to make a purchase from your store. This object returns an array of the accepted credit card types for your online store. You can also use payment_type_img_url filter to link to the SVG image file of the credit card. Alternatively, consider adding some prominent images throughout the site that show other payment types you accept like Amazon Pay, Google Wallet, PayPal, etc.

Transaction
The Transaction objects will come into play for confirmation information and in the customer area where your customers want to review an order and check the status of a transaction. There are a number of transaction objects that you’ll be working with including:
- Transaction.id – returns the unique numeric identifier for the transaction
- Transaction.amount – returns the amount of the transaction
- Transaction.status – returns the status of the transaction
- Transaction.status_label – returns the translated output of a transaction’s status
- Transaction.created_at – gives a timestamp when the transaction was created
- Transaction.receipt – returns text with information from the payment gateway about the payment receipt. This includes whether the payment was a test case and an authorization code if one was included in the transaction
Product.available
This code is used to indicate whether a product is available returning “true” if available for purchase and “false” if not available for purchase when all the product’s variants are reduced to zero or less and the product has been set to prevent purchases if the item is out of stock.
Product.content
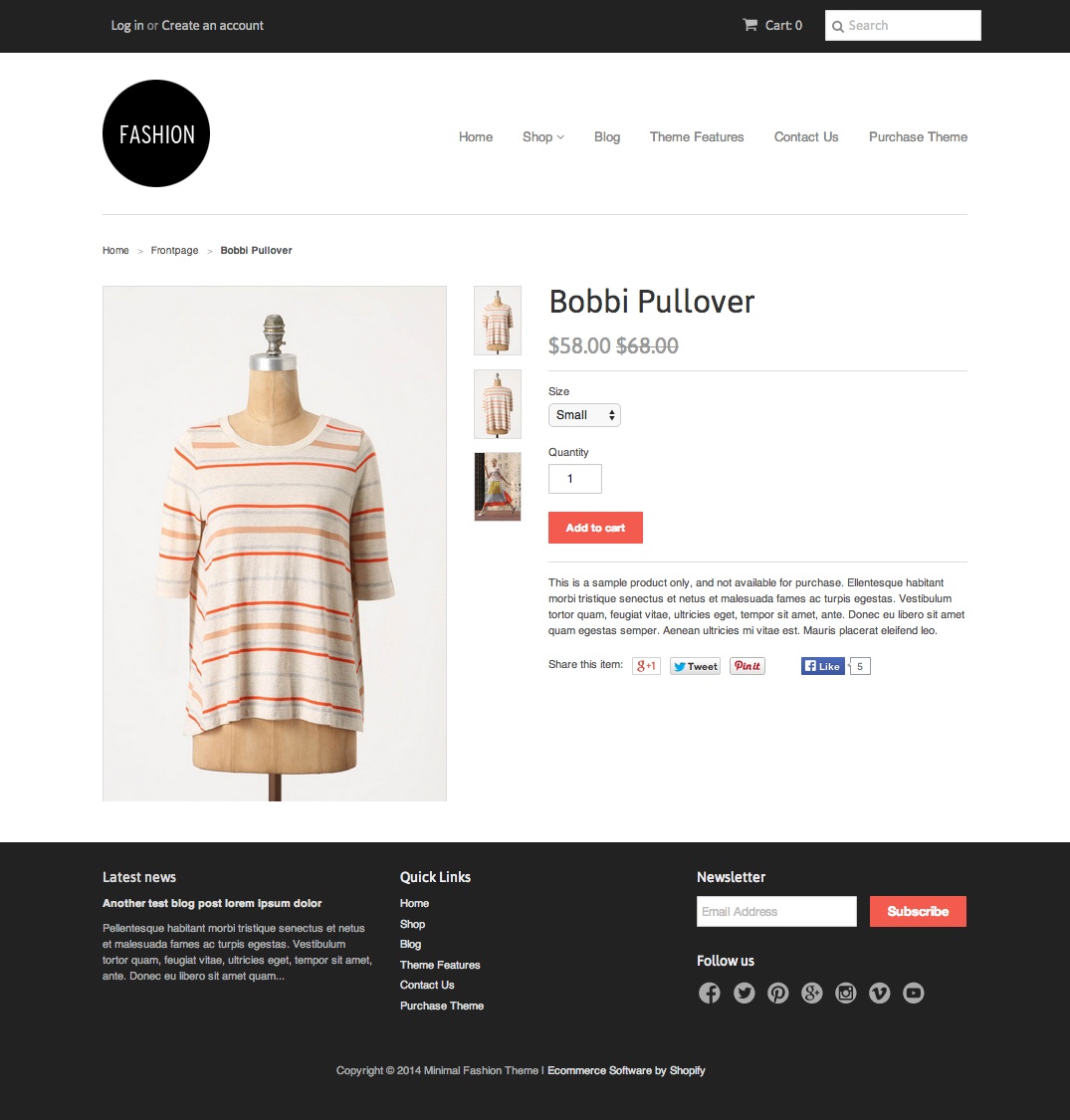
This is an alias for product.description and it’s the Liquid code you’ll use to display the description of your product. Detailed product descriptions are key to improving conversions and should positioned prominently on the product page.
Product.images
This code returns an array of the product's images. Use the img_url filter to link to the product image you’ve stores on Shopify's content delivery network (CDN).

Product.price
This liquid code doesn’t just display the designated price. Instead, it returns the lowest price of all the product’s variants. This is the same as product.price_min.
Product.title
This code returns the designated title of the product. While it’s tempting to optimize product titles, avoid stuffing them with a long string of keywords. This code will return the full product title where used and could create formatting issues for extremely lengthy titles.
Collection.all_types
Returns a list of all product types within a collection.
Collection.product
Returns all of the products inside a collection. Note that there is a limit of 50 products that can be shown per page.
Collection.title
Returns the title of the desired collection.
Discount.code
Returns the title or discount code of the discount. This liquid code is the same as discount.title.

Discount.total_savings
This code returns the total amount of the discount’s savings if it has been applied to multiple line items. You can use a money filter in Liquid to return the value in a monetary format, which is a great addition to the cart to show the customer how much they’ve saved so far (and encourage them to shop more.)
Line_item.image
Returns the line item's image inside the shopping cart. You can apply the img_url filter directly to the line item instead of its image attribute. This will generate a working image URL for any object with an image attribute (variant, product, line item, collection), image object, or image src. This is useful for line items, since it will output the item's variant image or the product's featured image if no variant image exists.
Line_item.title
This object code shows the product title being purchased in a line item in checkout. When using this code it will return both the product.title as well as the variant.title separated by a hyphen. For example, if the customer purchased a shirt with a color variant it would output as something like “vneck shirt – blue”.
Truncate
The truncate filter is useful to truncate a string down to the number of characters passed as the first parameter. An ellipsis (…) is appended to the truncated string and is included in the character count. One way content can be truncated is with a long product description. The larger product description at the lower end of a product page can be truncated so only a portion of the description is shown at the top. Likewise, a truncated product description can be used on a product quick view before loading the product page.
Link_to_tag
This filter in liquid created a link to all products in a collection that share a given tag. For example, you could designate “sale” as the tag and a link would be generated for all products tagged as sale items in your Shopify store.
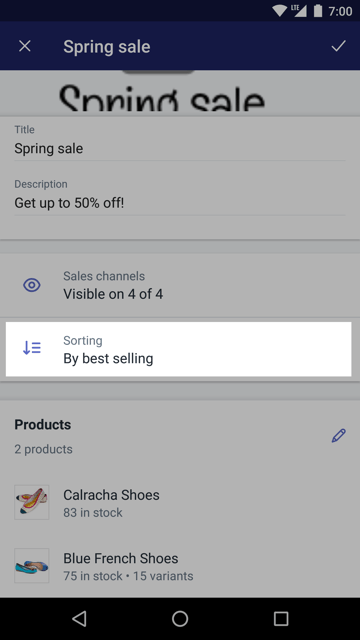
Sort_by
This Liquid filter is applied to collection pages and creates a URL to a collection page with the provided sort_by parameter. This filter applies only to collection URLs. For example, if you applied a “best-selling” parameter to the filter the link generated would take the user to the designated collection page with all products sorted by best-selling.

url_for_type
If you want to help your customers shop for specific types of products you can use this Liquid filter. This creates a URL that links to a collection page containing products with a specific product type. For example, you could generate a link that opens a collection page displaying only specific kinds of shirts within that collection.
{% comments %}
When you’re customizing your Shopify store it can be handy to leave notes at specific lines within the code. This Liquid tag allows you to leave un-rendered code inside your template. Any text within the opening and closing comment blocks will not be displayed or output and any code within will not be executed. This is helpful for flagging areas you’re working on updating or leaving notes regarding code and functionality.
{% include %}
Liquid has a handy feature allowing you to save multiple lines of code as snippets. These snippets, stored within the snippets folder of your theme, can be easily recalled for later use. This Liquid tag allows you to insert a specific snippet from that folder, saving you a significant amount of coding time when reusing the same lines of code in multiple places.
{% form %}
There are a lot of types of forms that you’ll use in your Shopify store beyond a contact form on your site. Blog comments, creating customer accounts, and even product pages (adding products to a cart) are all done using form submission. Each use of the form tag will require different attributes and input elements. There are a variety of form types you’ll use in your store including those to:
- Create new customers
- Editing customer address information
- Generating a customer login form
- Guest login form
- Adding product variants to your cart
- Recovering customer passwords, and more.

Article
You’ll likely need to get very familiar with the article object and its attributes if you plan to host a blog. Content marketing can generate a significant amount of traffic but to keep the content engaging and easy to read you’ll want to make sure you’re including all the right information on a post when coding how it’s displayed. Key attributes to pay attention to include:
- Article.author – displays the author of the content
- Article.comments – returns all the approved, published comments on an article
- Article.content – the main body of content for the article
- Article.created_at – returns the data the article was created/published
- Article.image – returned the featured image of the article
- Article.title – returns the title of the article
This is only a short list of the tags, filters, and objects you’ll be working with in Liquid. The full list of Liquid code is available inShopify’s Liquid Cheat Sheet which can be found here. With each code entry you’ll find a “learn more” link that takes you to examples of how each instance of code can be used.
If you’re still struggling Liquid, Shopify offers extended documentation as well as an active community of designers and developers who take the time to review and respond to questions.
Shogun Makes Customizing Your Store Even Easier
Manually editing code can be a time-consuming process.
You could save a lot of time by using the Shogun page builder app instead. Shogun’s drag-and-drop WYSIWYG interface allows businesses to reduce the amount of time it takes to create pages by up to 80%. Just imagine what you could do with all that extra time…
#cta-visual-pb#<cta-title>A Shopify page builder for developers<cta-title>Customize your Shopify store with our developer-friendly page builder. Learn more

Derek Cromwell
Derek is the founder of Thunder Bay Media and lover of everything related to content writing and copywriting. He has 15+ years of copywriting, content writing, and digital marketing experience and is a featured guest blogger published by more than 30 marketing publications.



