How to Create Gorgeous Shopify Product Pages that Convert (With Templates)

Did you know that in 2020 ecommerce sales worldwide amounted to $4.28 trillion? And this number’s projected to grow to $5.4 trillion in 2022. That’s a 26% increase!
There’s never been a better time to sell products online, but there’s also never been more need to get persuasive.
Everything on your ecommerce website has to be on point if you want to not only survive but thrive and grow your store.
And this starts with exceptional product pages.
So how can you create a Shopify product page that converts?
In this piece, we’ll cover:
We’ll also share stunning product page examples from Shopify merchants (including real Shogun customers), so you’ll come away full of ideas for your next one.
#cta-visual-pb#<cta-title>Start building high-converting product pages today<cta-title>Start building for free with Shogun Page Builder to create beautiful products pages that really convert.Start building for free
What is a Shopify product page?
A Shopify product page is a page on your Shopify store that lays out all the details of a given product.
This product detail page isn’t just a litany of product facts, though. It needs to persuade shoppers to click that Add to Cart button. Think of it as a marketing landing page for your product.
Built with Shopify, your product landing page provides the specifications and features, costs, assurances, and motivation your visitors need to convince them to begin the checkout process.
Ultimately, it can make or break a sale.
What can you sell with Shopify product pages?
The short answer here is pretty much anything.
#cta-paragraph-pb#If you are still figuring out what to sell on Shopify, check out our guide to trending products you can start selling. If you are just getting started on the platform, you’ll want to dive into our guide for how to sell on Shopify.
Product pages work well for both physical and digital products.
You can also have these pages be grouped into collections via a collection page to make it easier for visitors to find your products by category.
Standard Shopify product pages offer basic customization for fonts, image size, zoom, and more.
However, the challenge with standard Shopify product page templates is that they are often a little cookie-cutter in nature and frequently used by other growing ecommerce stores.
There’s little room for creating a really customized experience out of the box.
Thankfully, you can use third-party apps to customize your Shopify product pages. This will ensure that your product pages have the uniqueness and detail needed for conversions.
What does a good product page look like?
Technically you only need a product title, a description, and a call-to-action to create a bare-bones product page.
However, Shopify product page templates with basic components are unlikely to convert as well, which is why it makes sense to customize them for shoppers or even based on segments of your audience.
Here’s an overview of the key elements you can include on your Shopify product page to be as persuasive as possible:
- The product name
- Enticing product images
- A detailed product description
- Quality product videos
- Shipping information
- Returns information
- Ample customer reviews
- A Frequently Asked Questions (FAQ) section
- An add-to-cart call-to-action (CTA)
Let’s look at Shogun customer Rumpl and how their product pages include many of these powerful elements.
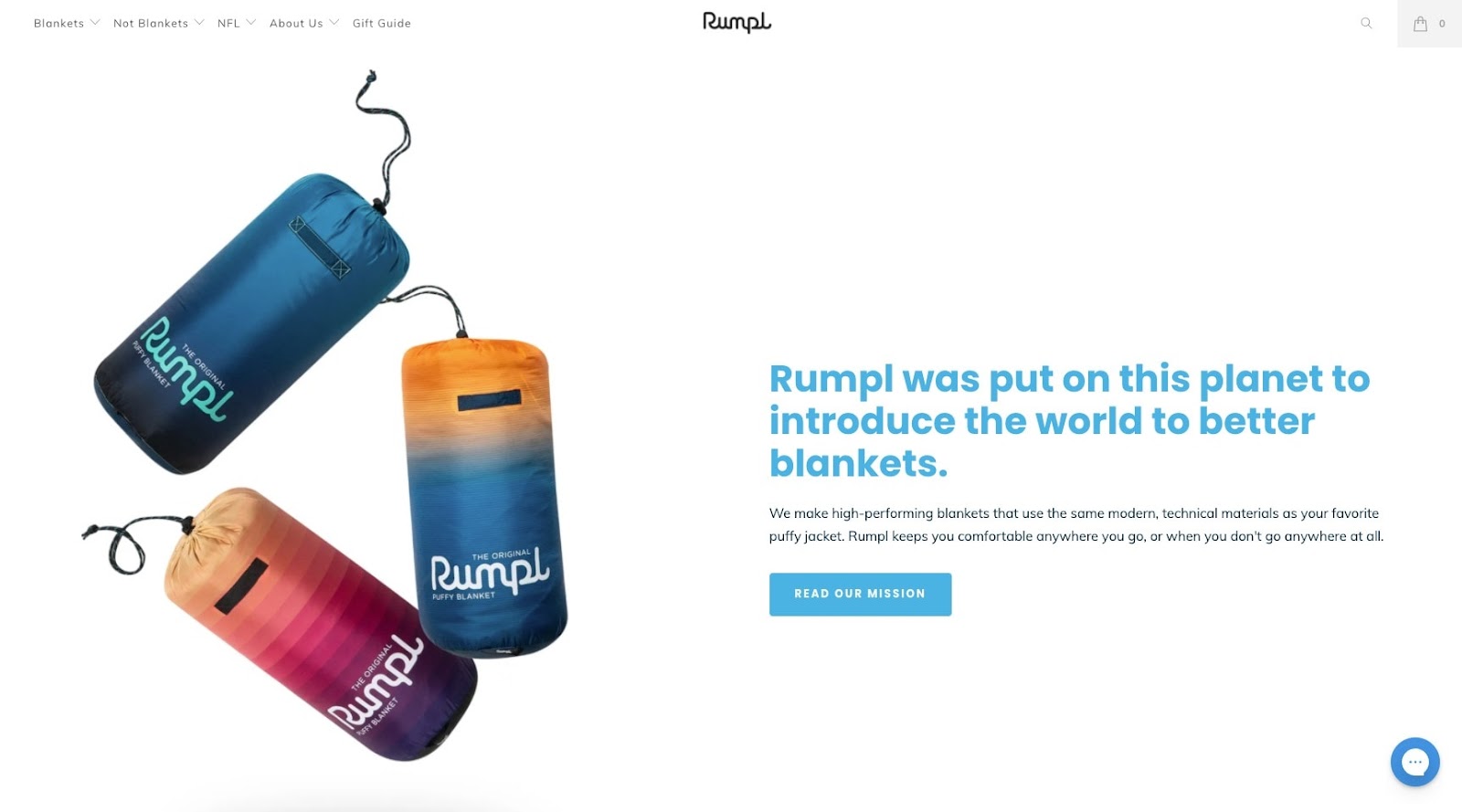
Rumpl sells innovative blankets made with materials typically found in premium outdoor gear and activewear. Or, as they described them, “sleeping bag blankets.”

Their flagship product is the Original Puffy Blanket. Let’s take a look at its customized Shopify product page…

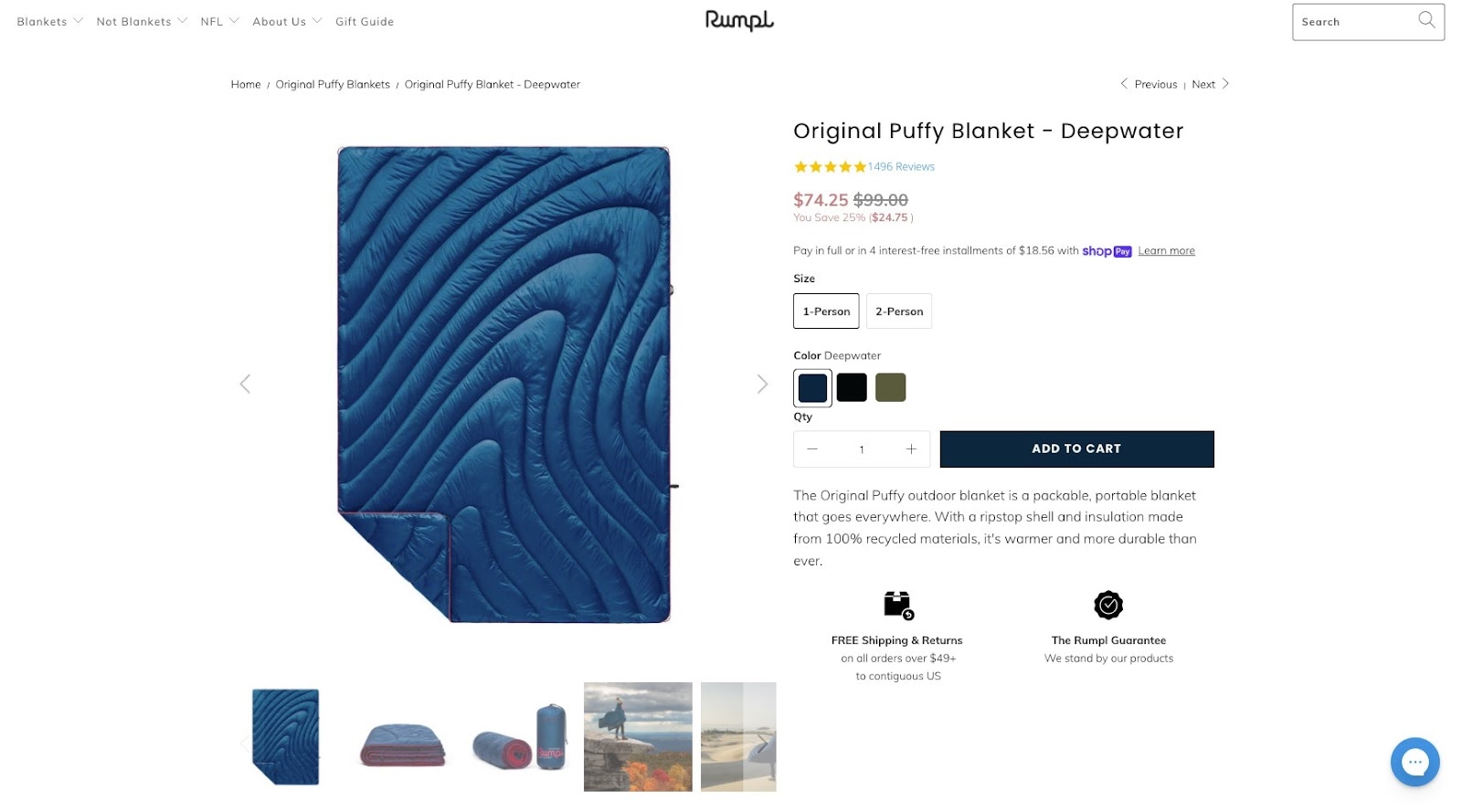
First, you see the classic product page layout, including a product title, a strong product description, a stunning image gallery, and a clear CTA “add to cart” button.
Note how Rumpl also displays shipping and returns information directly below the product description (the visitor doesn’t need to go hunting around the site).
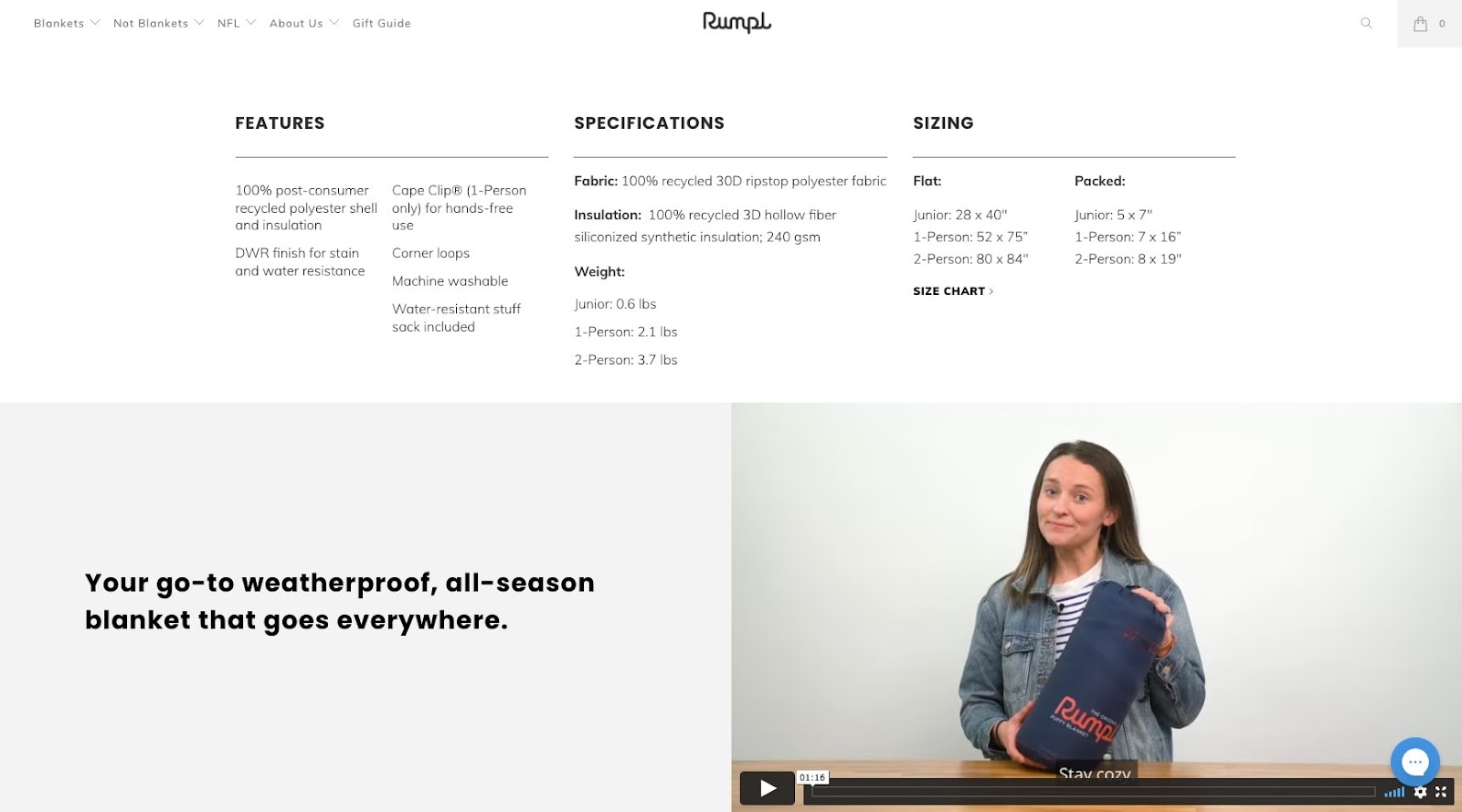
As you scroll through this page, there’s a product video that explains what makes this blanket special.
Just above the video, you can find information on features, specifications, and sizing:

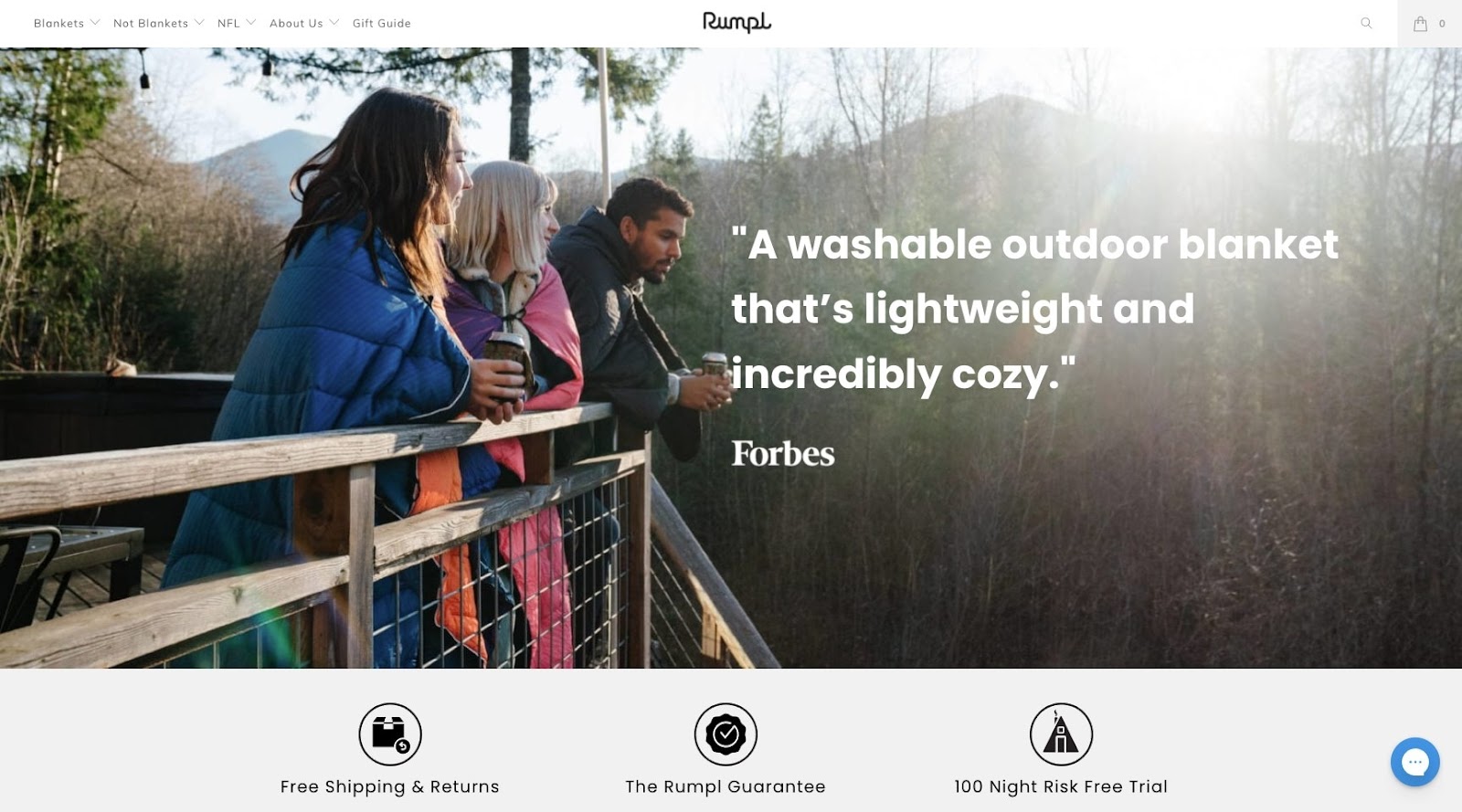
Then there’s an outdoorsy image combined with a social proof quote from Forbes.
Below this image, there’s information about free shipping and returns, The Rumpl Guarantee, and the 100-night risk-free trial.
All this information reassures the potential customer that they can return it and get their money back if they are unhappy with the product.

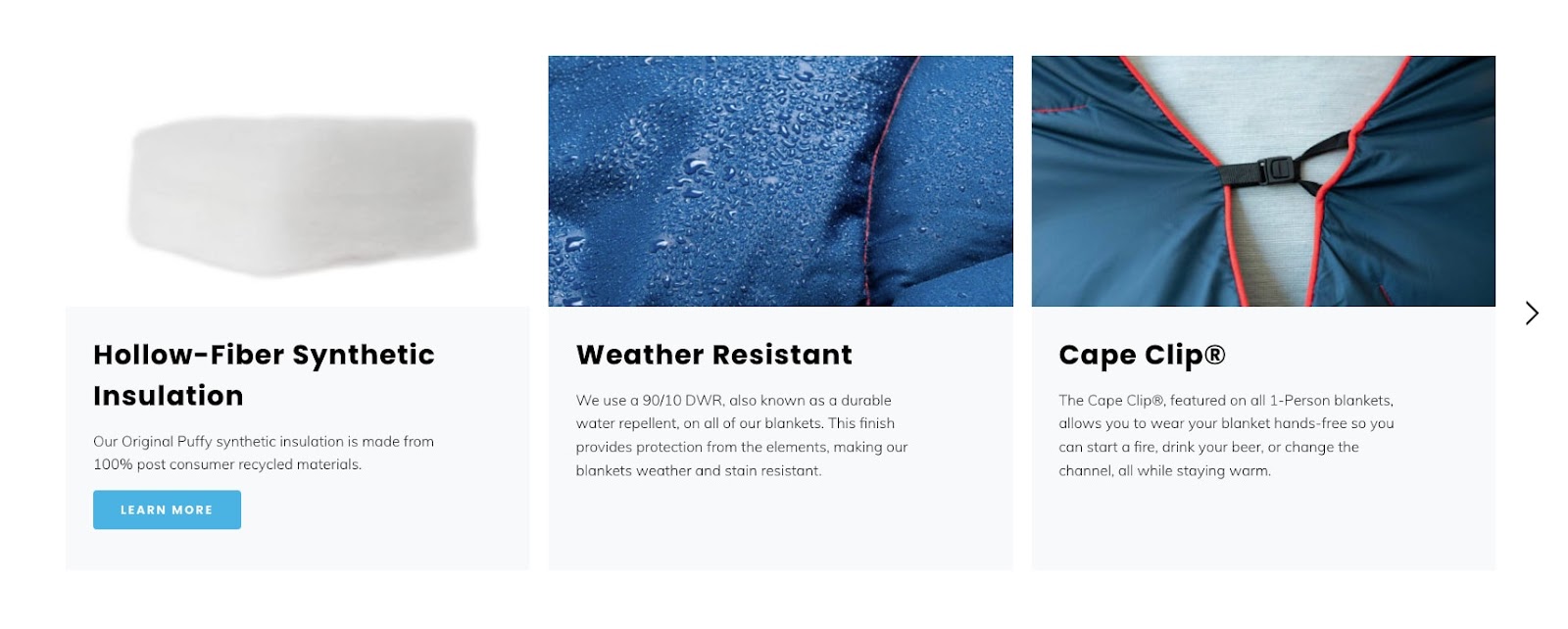
As you scroll even further down, you find another list of features in a slider that highlights the ones that are the most important:

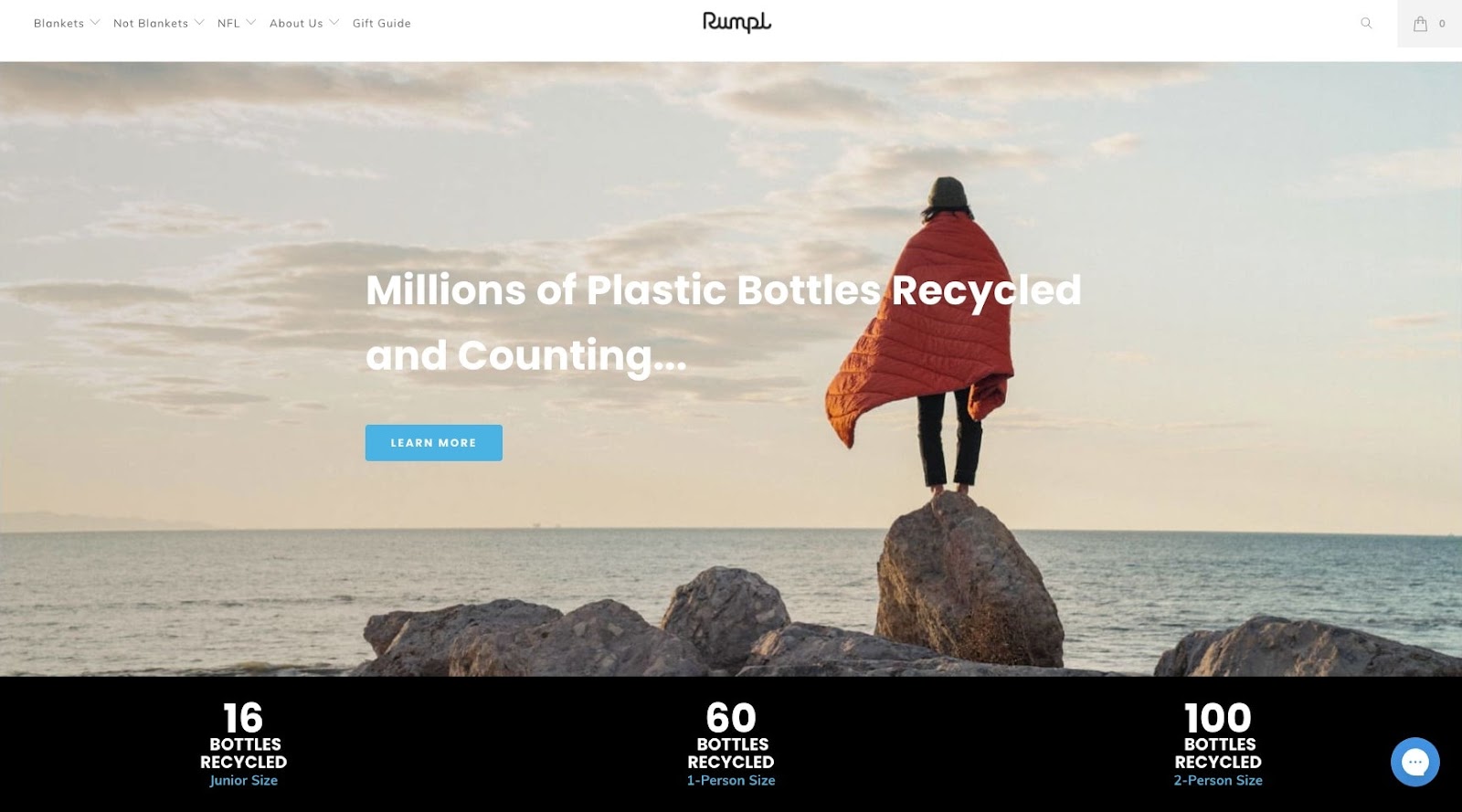
There’s even a section that encourages you to learn more about Rumpl’s commitment to source environmentally responsible materials:

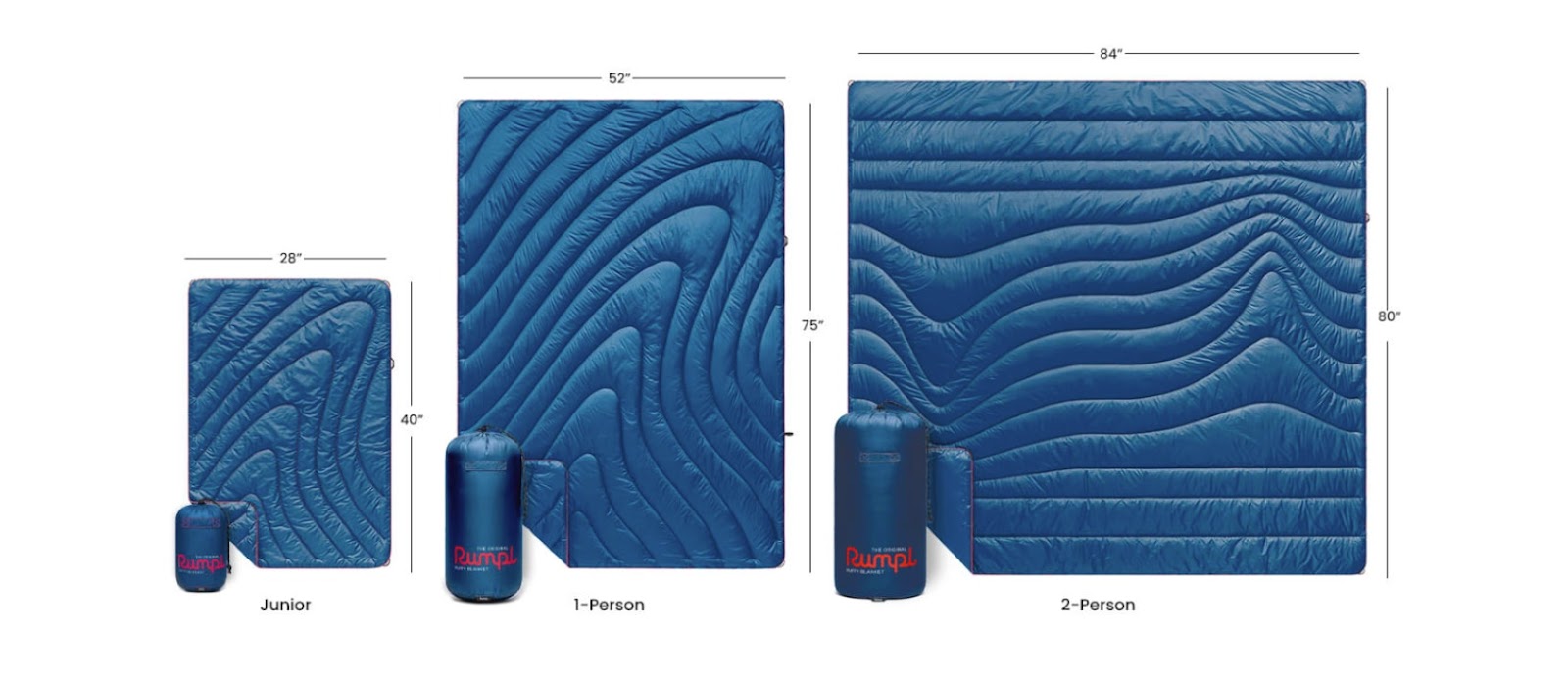
Below this you can also see a visual representation of various Original Puffy Blanket sizes:

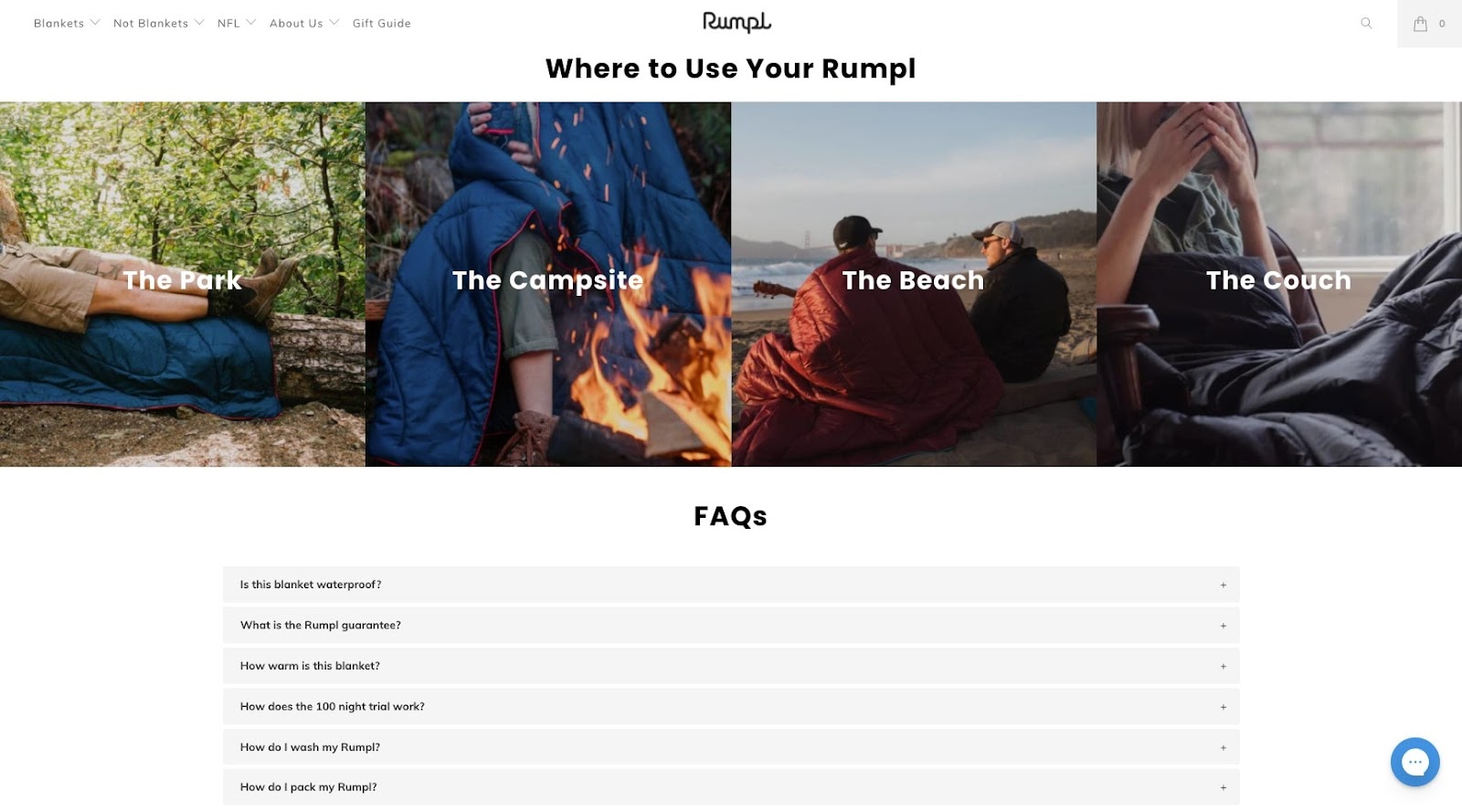
Then there’s a “Where to Use Your Rumpl” section which consists of four images of suitable locations.
These images make it so easy for potential customers to imagine themselves using the Original Puffy Blanket.
Below these images, there’s the FAQ section that features six of the most frequently asked questions about this product (anticipating what the visitor needs to know to make their purchase):

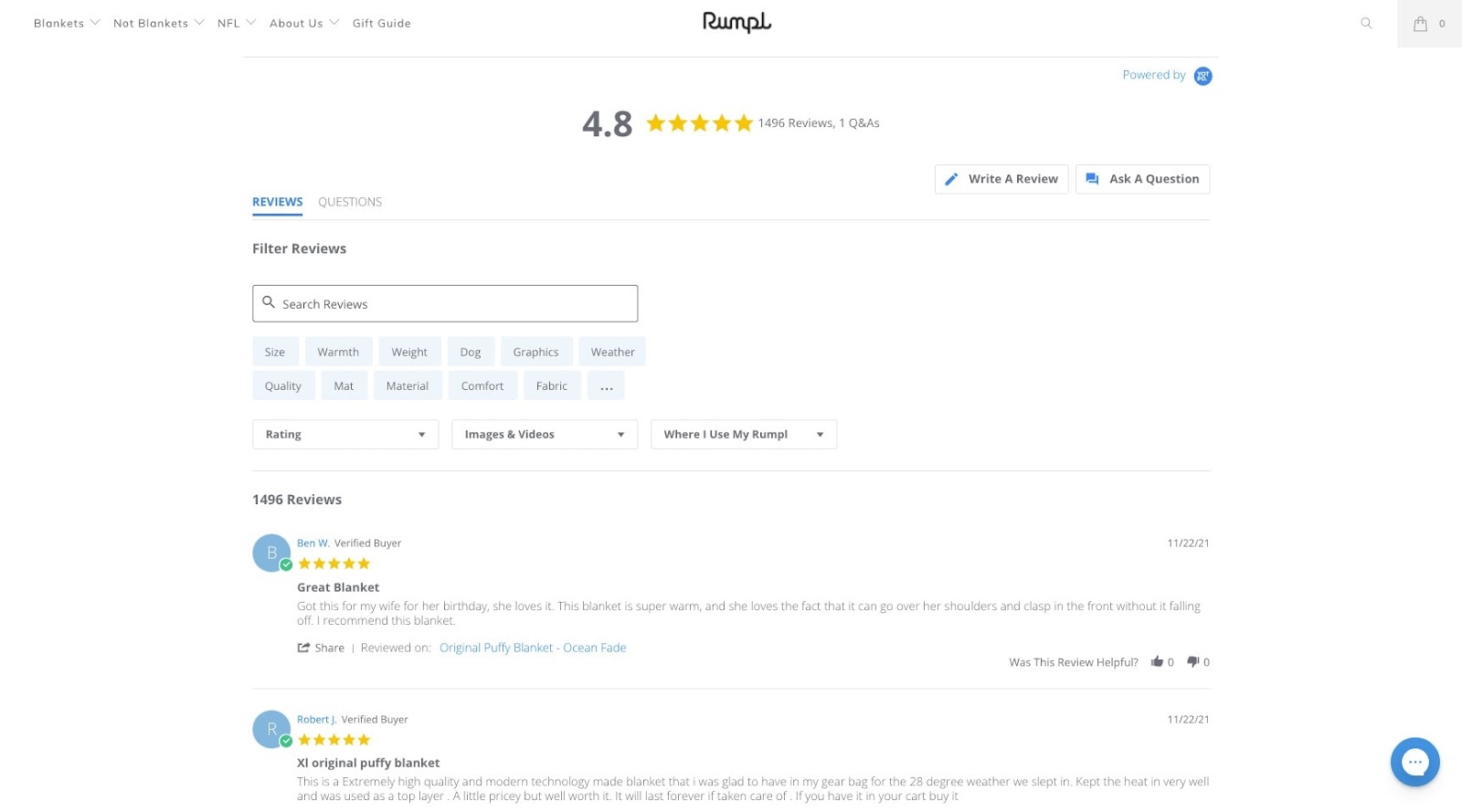
And finally, below the FAQ section, you see the product rating and the customer reviews.
Note that Rumpl makes a point to reply to the reviews. This makes the company appear exceptionally personable and down-to-earth.
Keep in mind that little things like that can have a considerable effect on brand loyalty!

Overall, Rumpl does an incredible job with their customized product page sections to help visitors get all the info they might need as they consider a purchase.
How can you anticipate and provide the same for your visitors?
#cta-visual-pb#<cta-title>Start building high-converting product pages today<cta-title>Start building for free with Shogun Page Builder to create beautiful product pages that really convert.Start designing for free
5 great Shopify product page examples
Need some inspiration to start creating your own amazing product pages? The internet is chock full of great examples, but we’ll highlight a few standouts to get you started.
Here are five Shopify product landing page examples that really work. To see even more, check out our roundup of great examples of product page design elements to emulate.
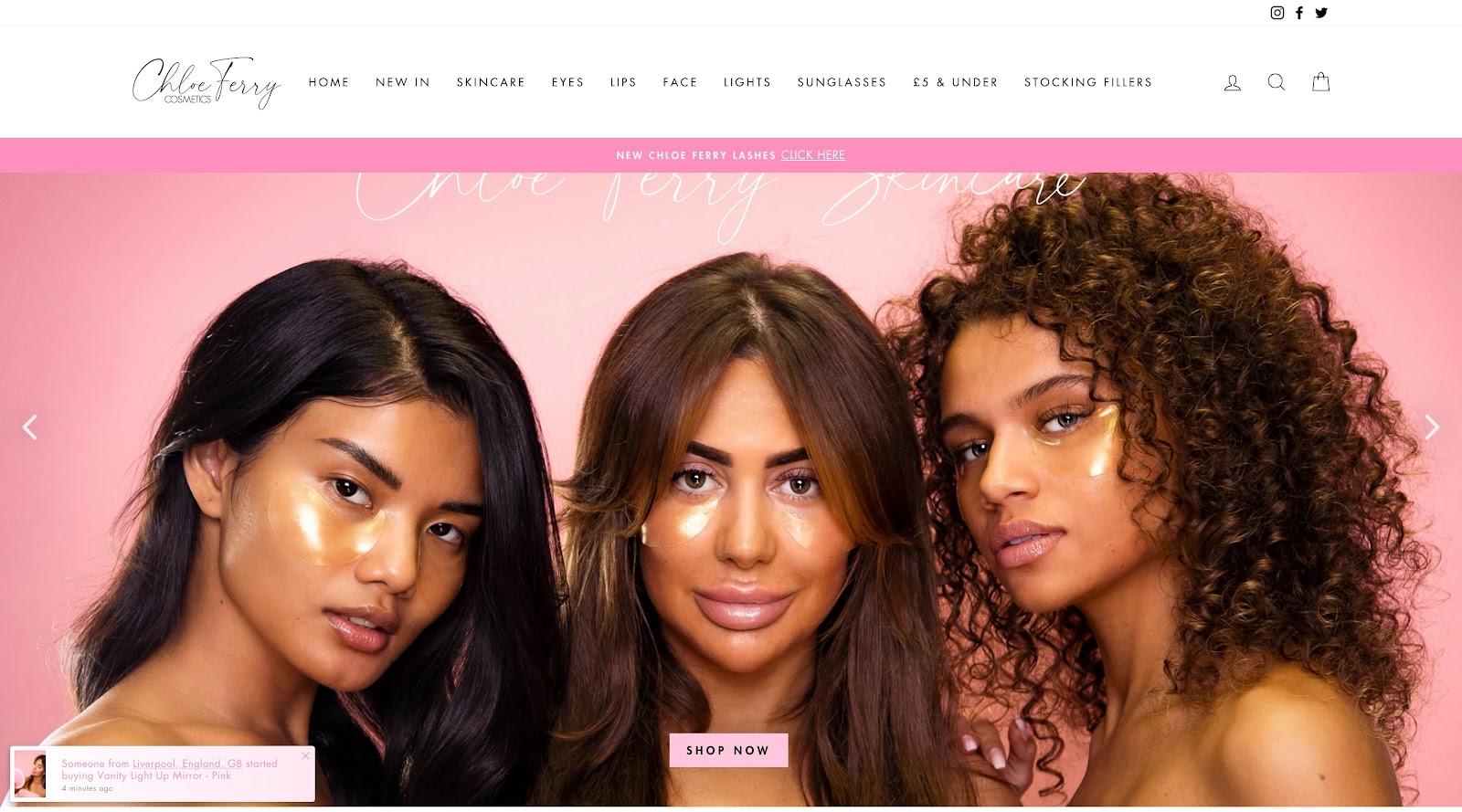
1. Chloe Ferry Cosmetics
Chloe Ferry Cosmetics is a cosmetics company that sells beauty products.

They use a standard product page to present their items to their audience. It contains basic customizations and critical components needed to appeal to their customers.
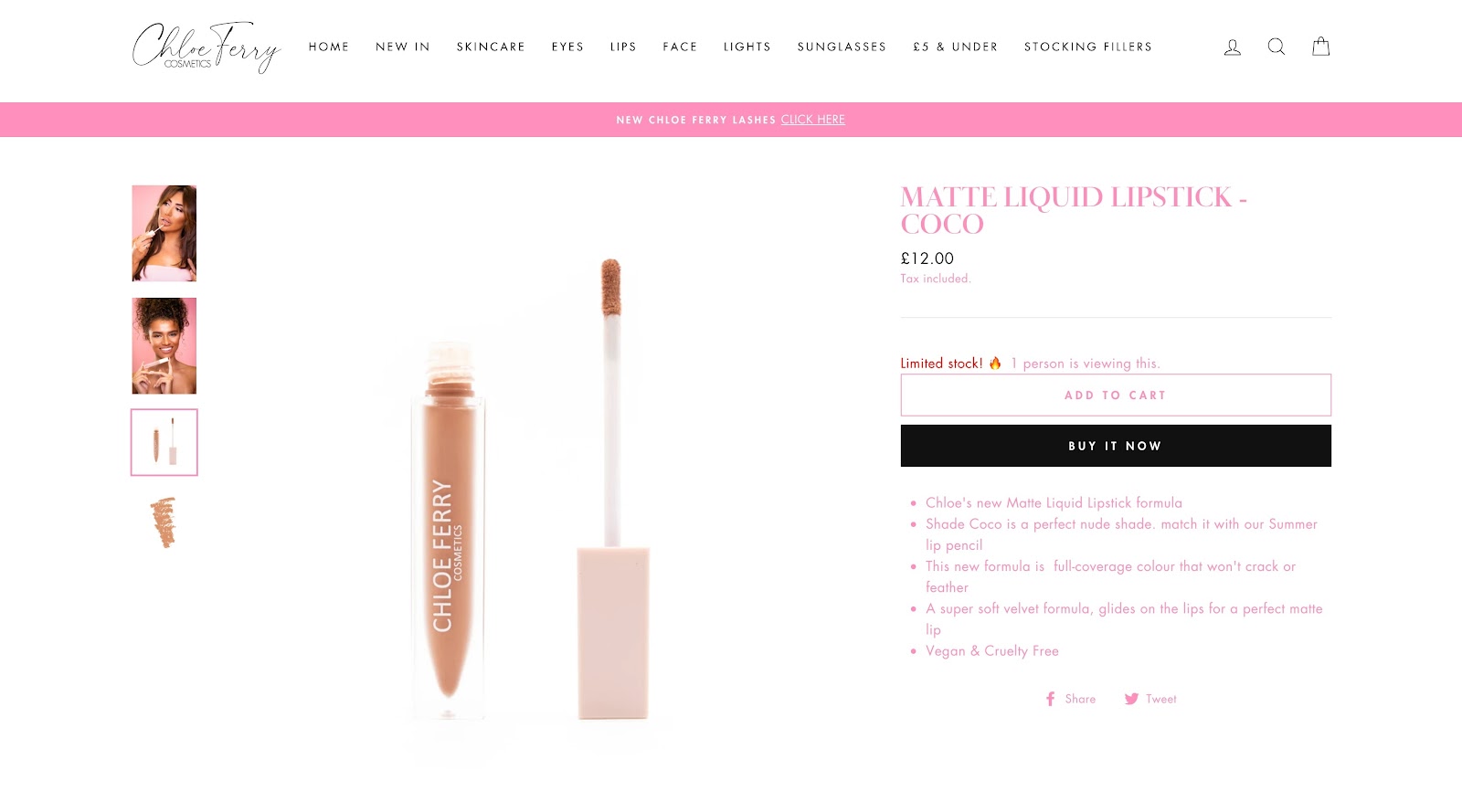
The page below for their Matte Liquid Lipstick contains good quality images, but their customers may want to see what the product looks like on a model, too.

They also provide a limited product description, and details like where the product is made and its ingredients aren’t found on the page.
Ultimately, there are a lot of opportunities for this brand to customize their product page to increase conversions.
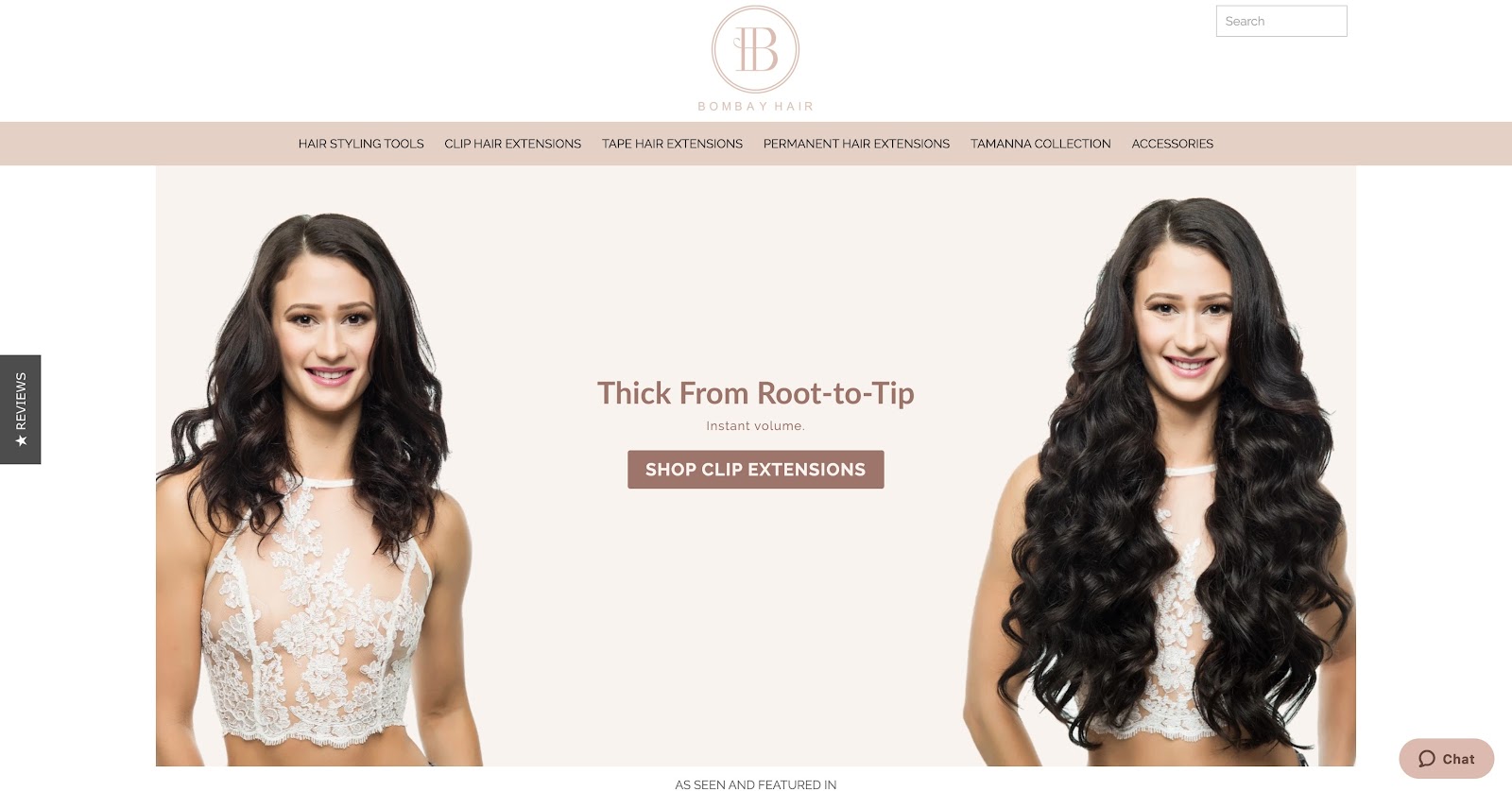
2. Bombay Hair
Shogun customer Bombay Hair sells hairstyling tools and several types of hair extensions.

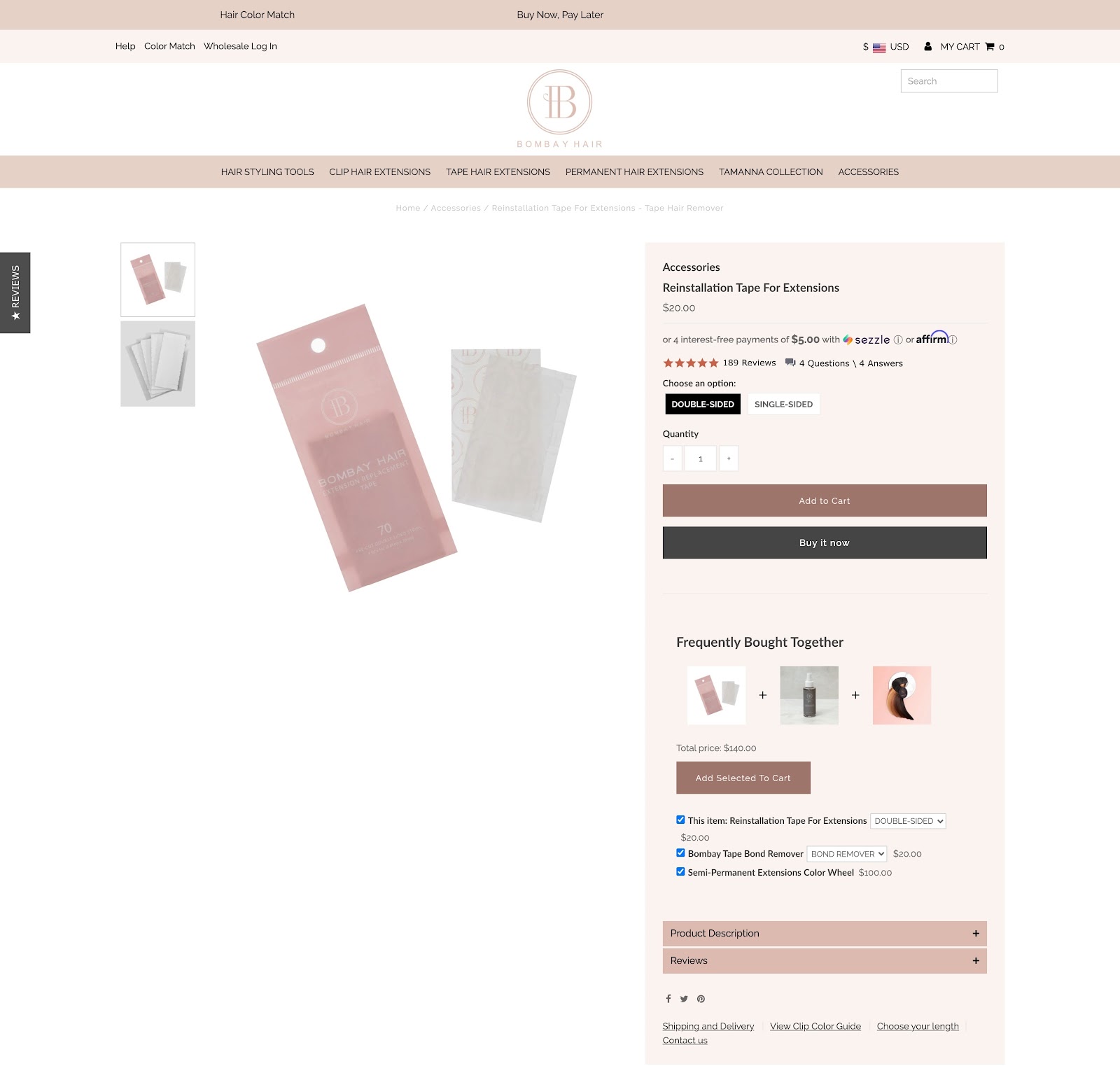
Let’s take a look at their reinstallation tape product page. They use the classic product page layout with a product title, product description (hidden behind a button), and product images.
There are two CTA buttons:
- “Add to Cart”
- “Buy with PayPal”
There’s also a cross-selling section called “Frequently Bought Together” that displays additional items that the potential customer might be interested in.
The checkboxes and the “Add Selected To Cart” button make it easy to add these items to their shopping carts.
There are also four links under the product description and reviews buttons, including “Shipping and Delivery”.

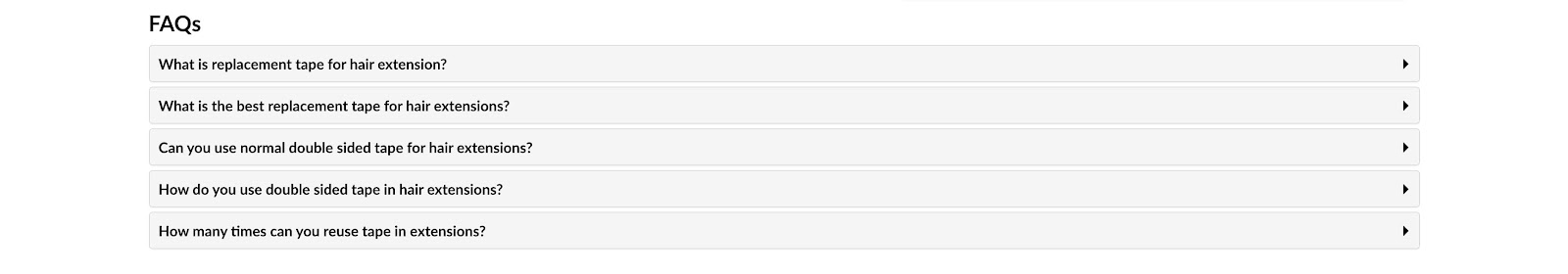
Below there’s the Shogun-built FAQ section that features five of the most frequently asked questions about this product:

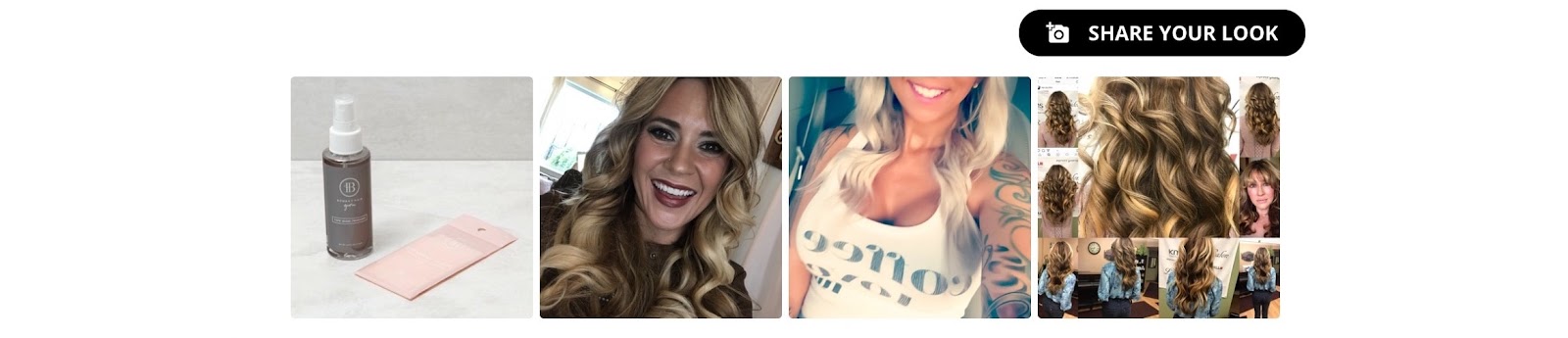
Then there’s a “Share Your Look” section that allows customers to upload their photos. This is an excellent idea for products in the beauty industry.

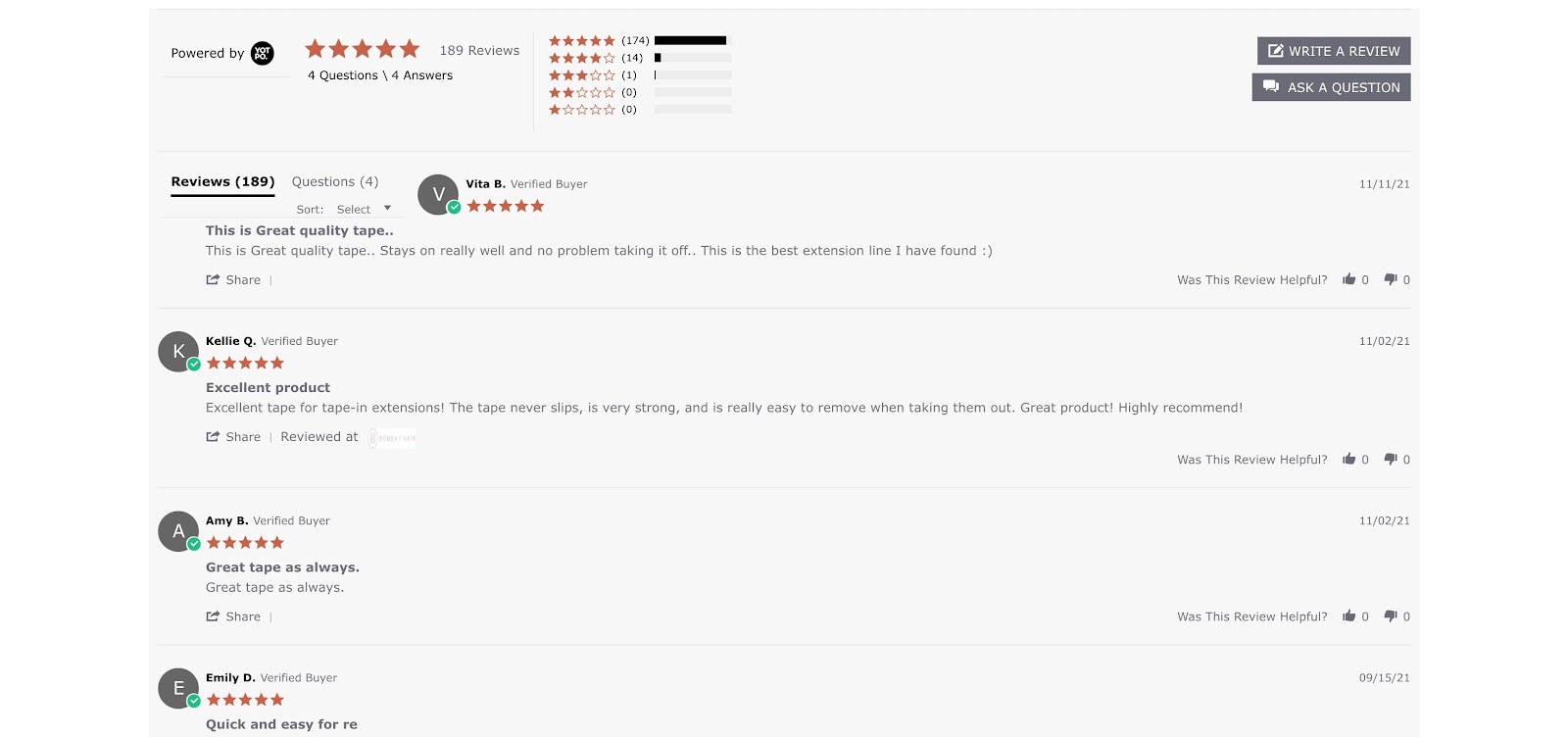
Finally, there’s the product rating and the customer review section:

3. BirdRock Baby
BirdRock Baby sells genuine leather baby moccasins and customizes their pages really well with Shogun Page Builder.

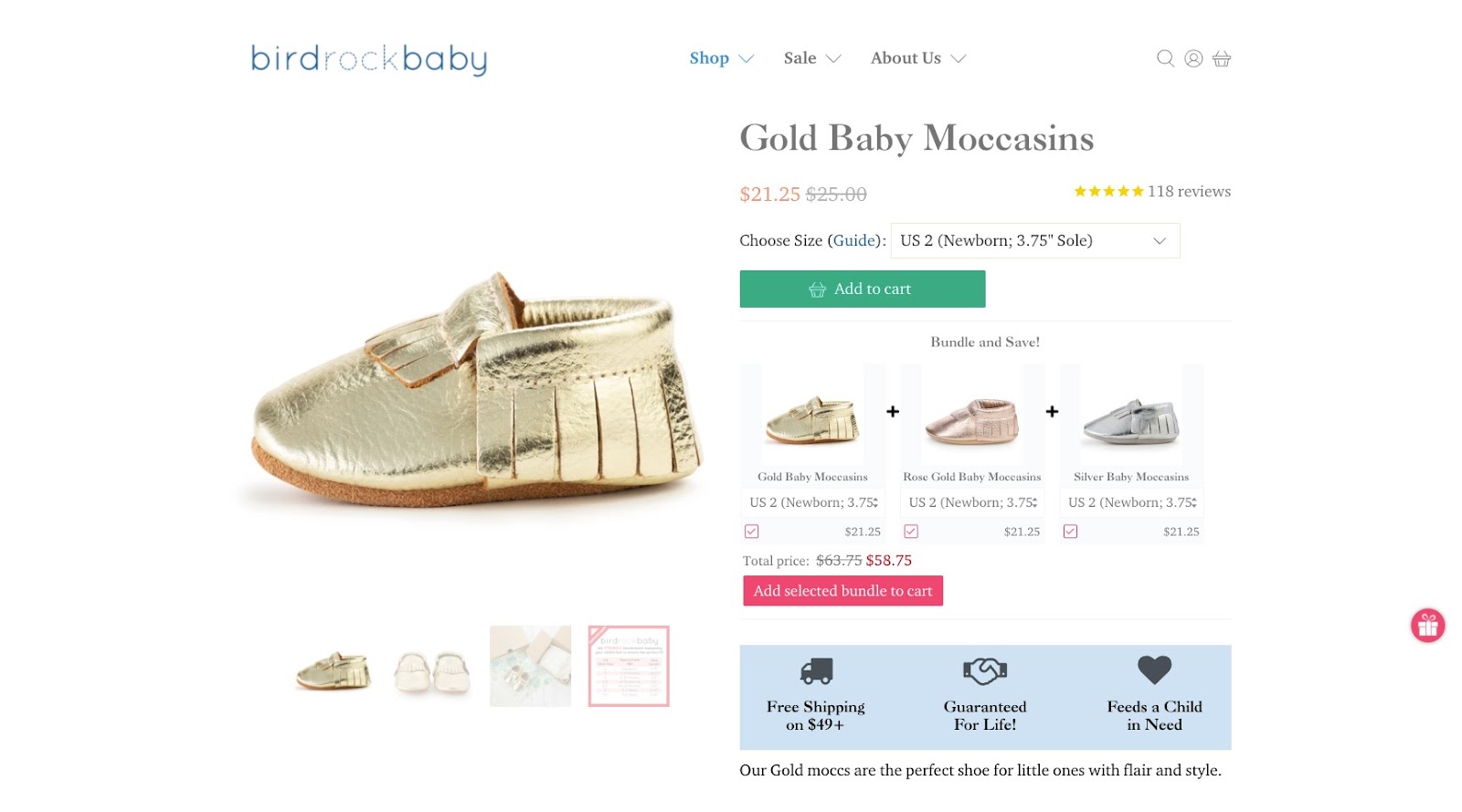
Let’s take a look at its gold baby moccasins product page.
Once again, you see the classic product page layout, but this time instead of the product description, there’s a cross-selling section that offers a moccasin bundle.

Below that there’s the product description and some shipping information:

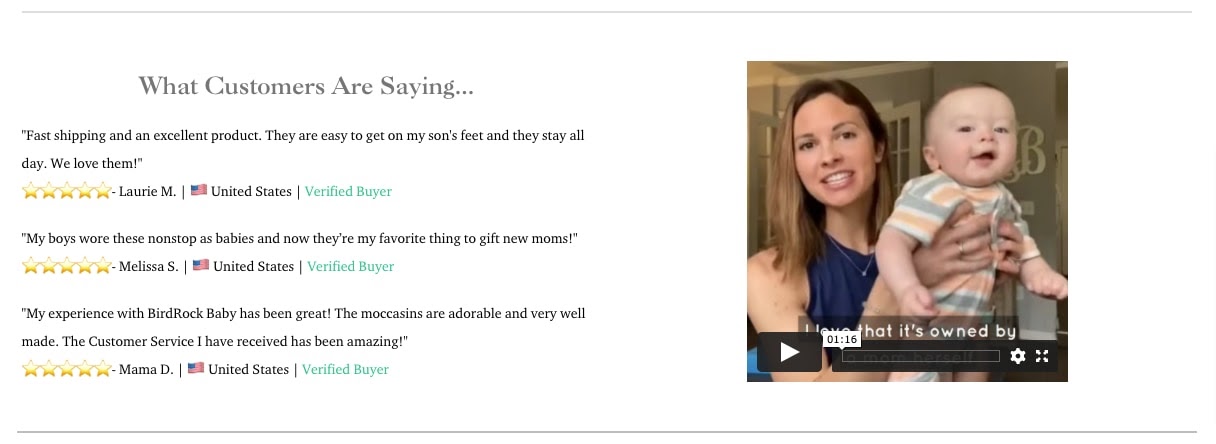
Then there’s a“What Customers Are Saying…” section that features three select customer reviews and a video.

Below that you see information about BirdRock Baby’s charitable pledge to donate food for a day to a child in need for every item sold:

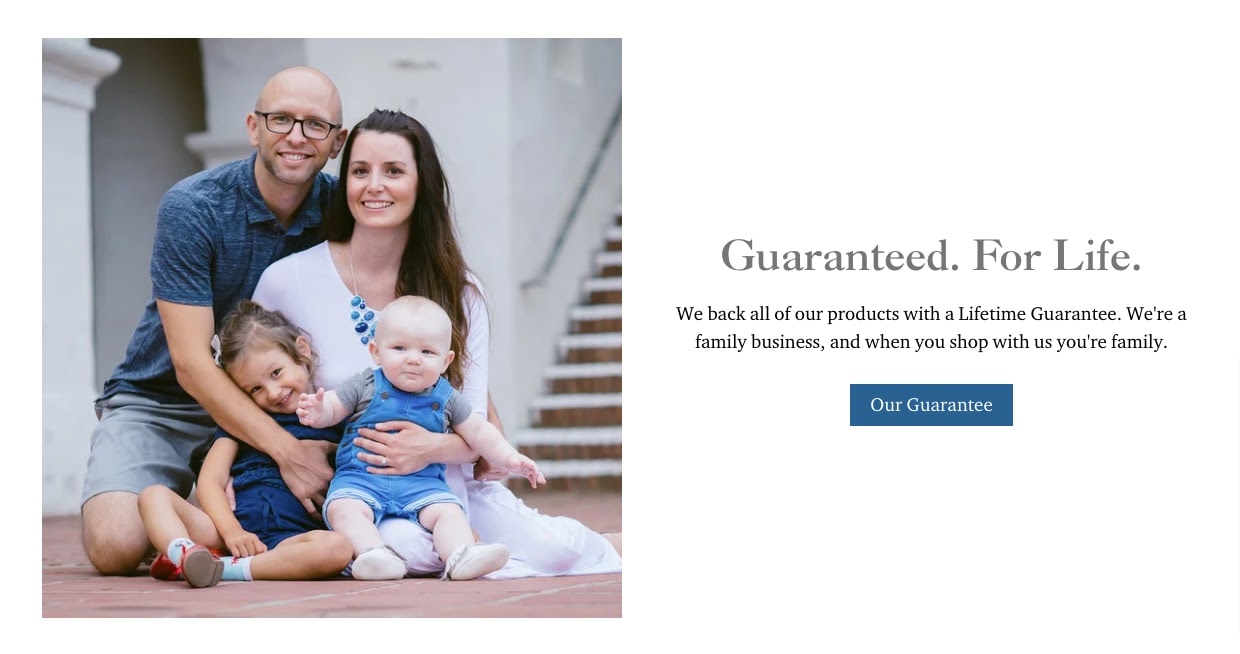
Then there’s information about BirdRock Baby’s Lifetime Guarantee. Talk about reassurance!

Then there’s the “You’ve seen BirdRock Baby in…” section that provides social proof in the form of media badges. Below the media badges, there’s another cross-selling section that offers more moccasins.

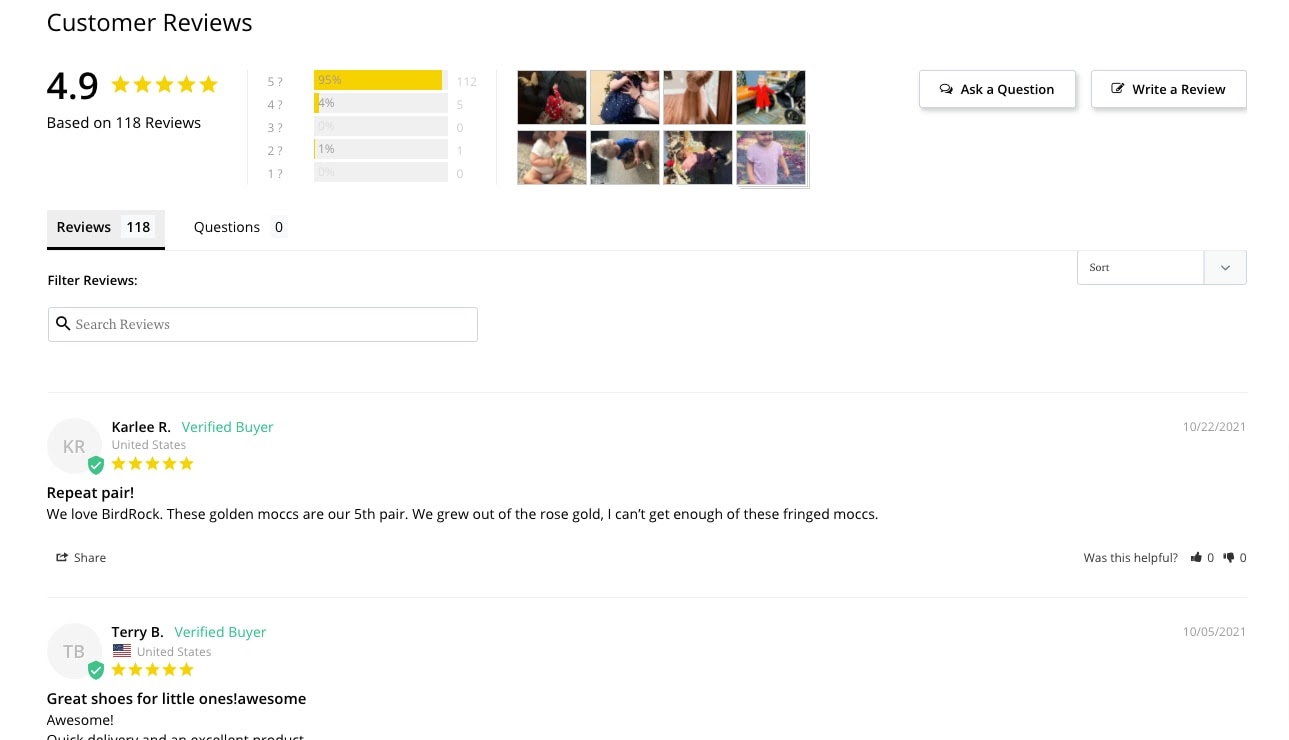
And then there’s the product rating and the customer reviews section:

4. 6KU
6KU sells bikes, scooters, and accessories.

They use an interesting approach with their Urban Track bike: they have a promotional page that leads to its product page.
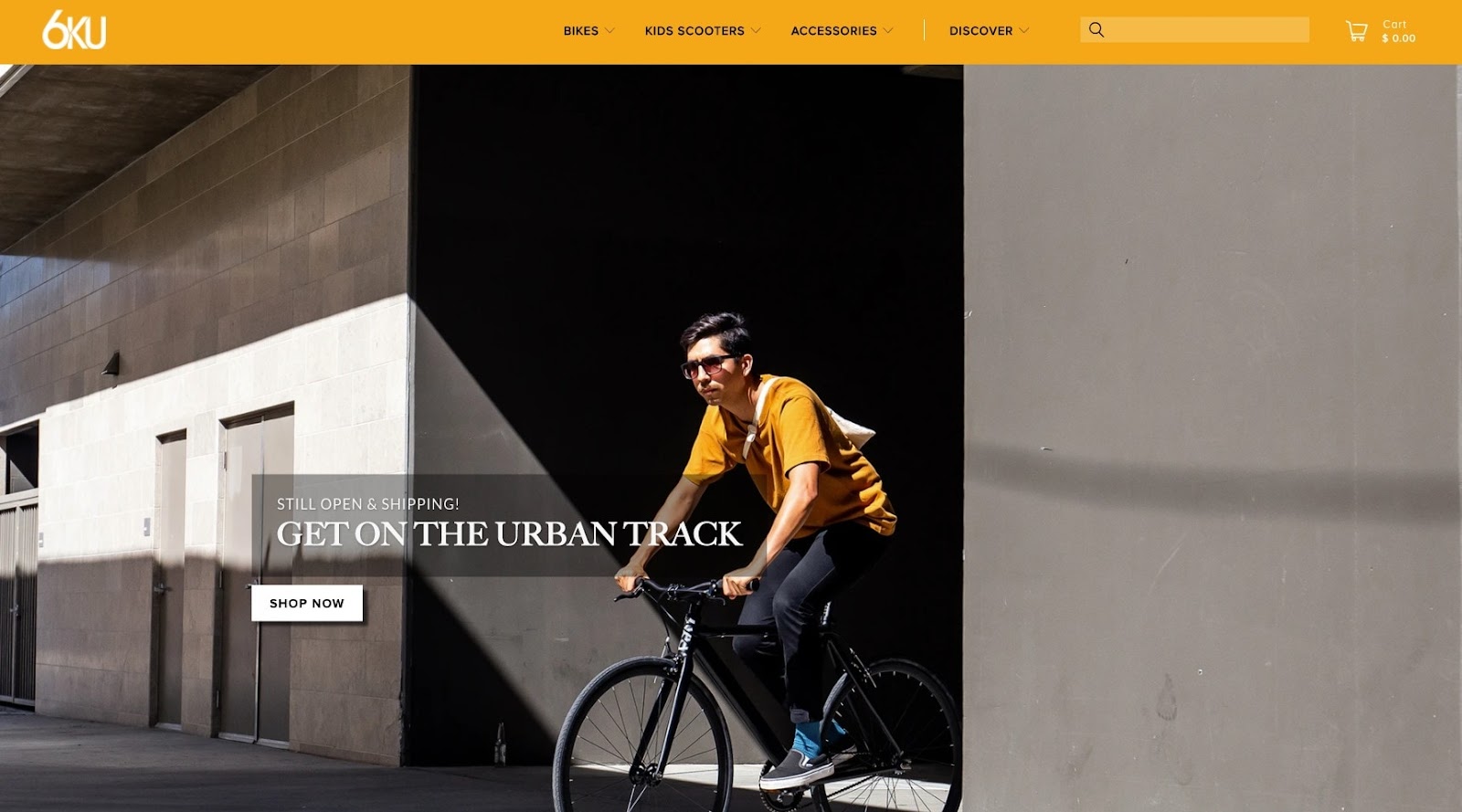
Let’s take a look at the promotional page first.
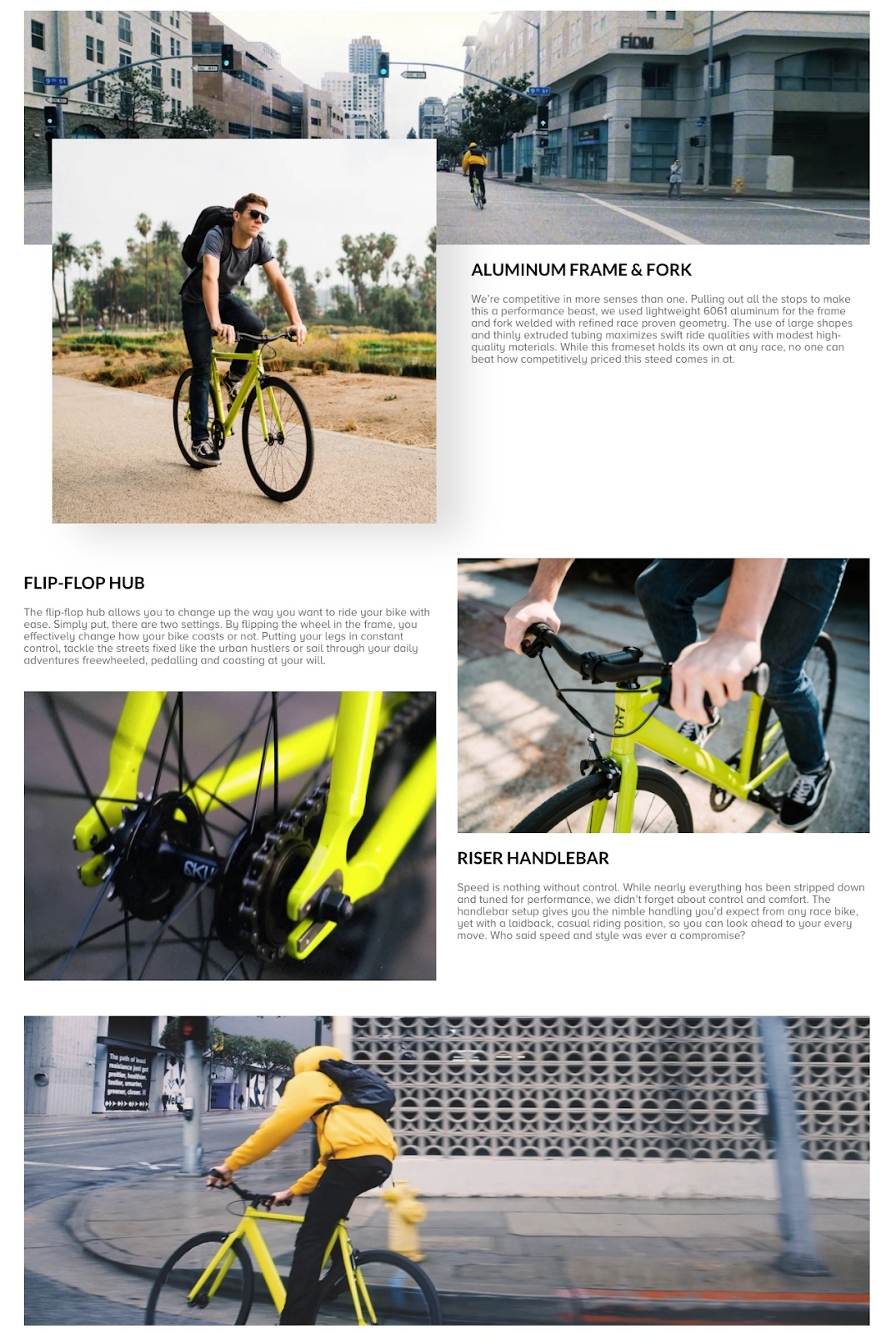
Above the fold, there’s a video, then a product description, and a CTA “shop” button:

Below that, 6KU highlights the key features of this bike:

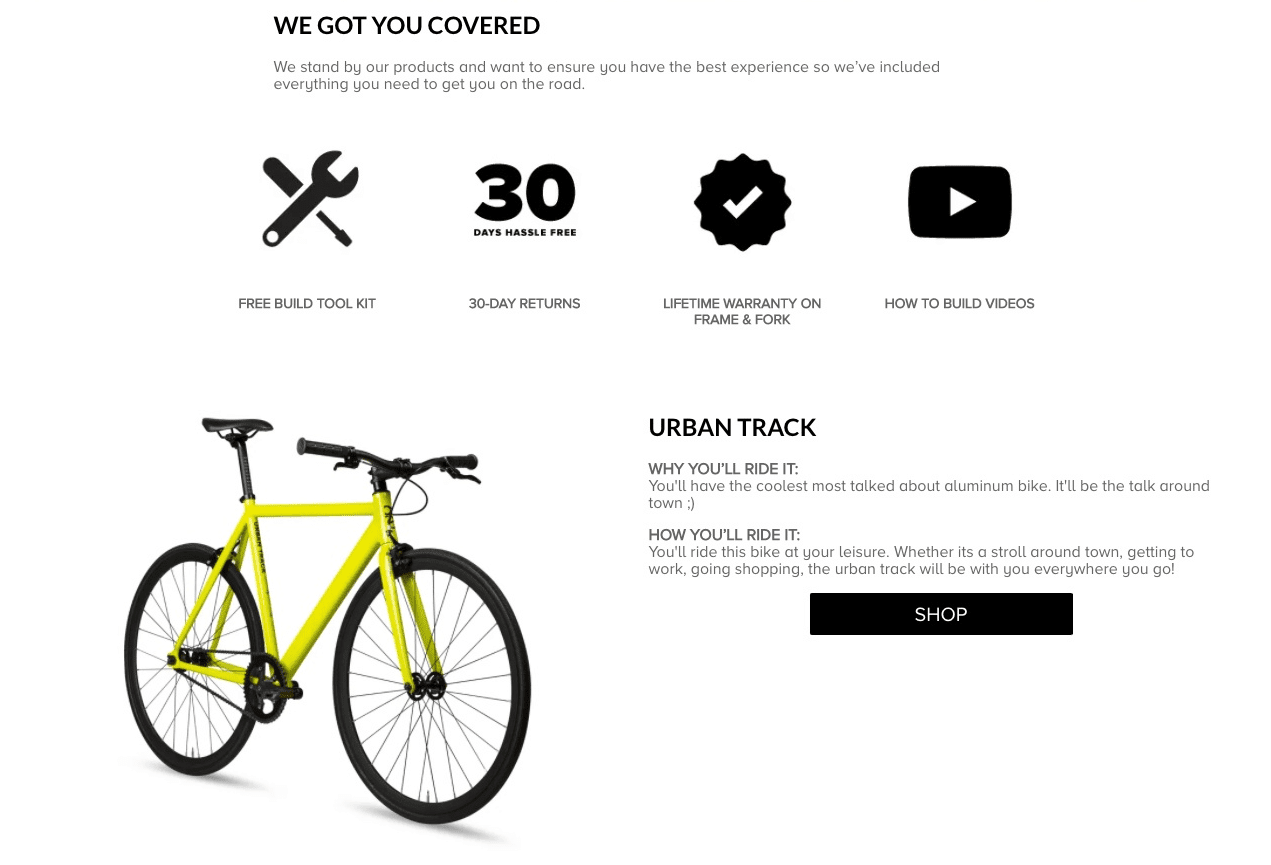
Then there’s the “We Got You Covered” section that provides reassurance to potential customers. And, at the bottom of the page, you see a product image and a few sentences of copy followed by a CTA button.

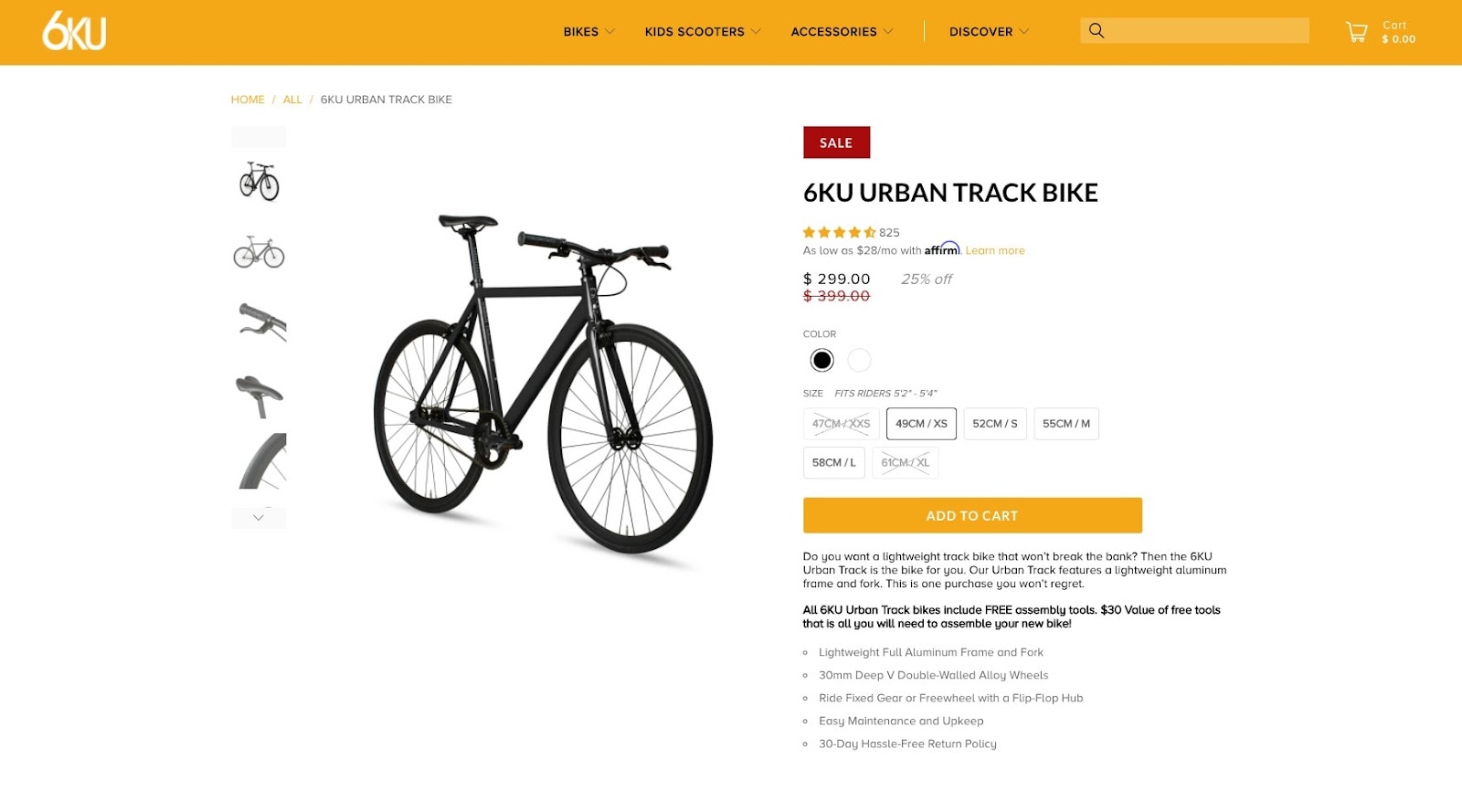
When you click that CTA button, you are taken to the actual product page that features a classic product page layout with a product title, product description, product image gallery, and a prominent “Add to Cart” button.

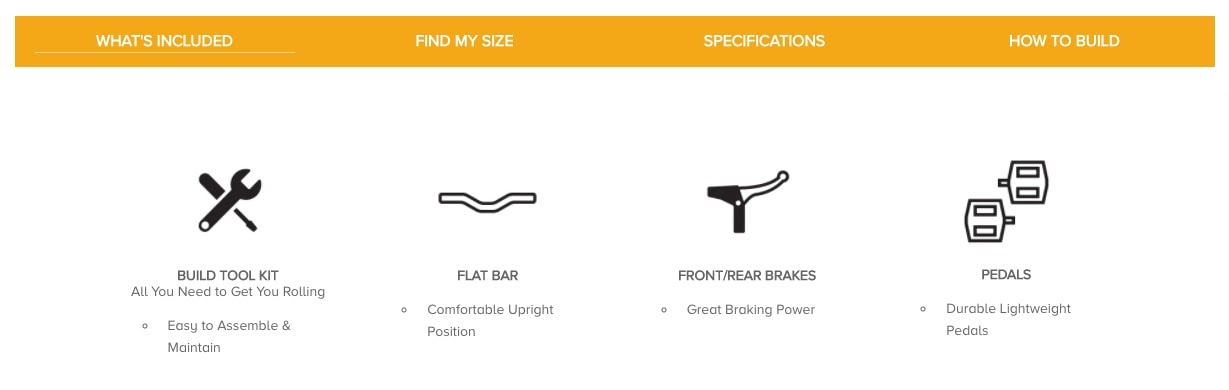
Below that there’s another section with detailed product information:

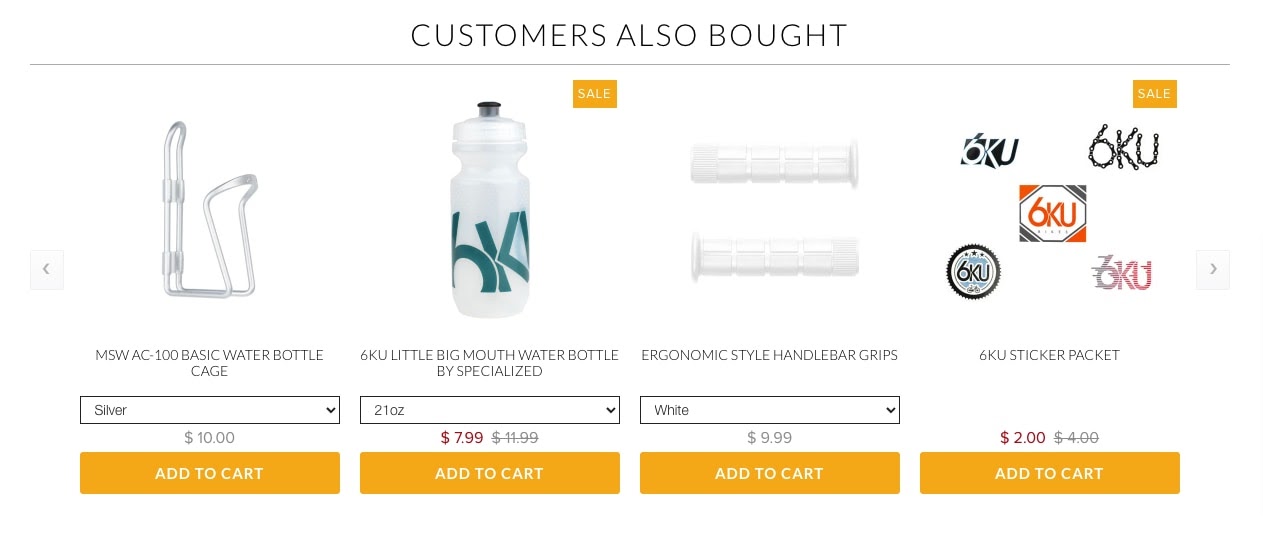
Followed by a cross-selling section “Customer Also Bought” that features various complementary products:

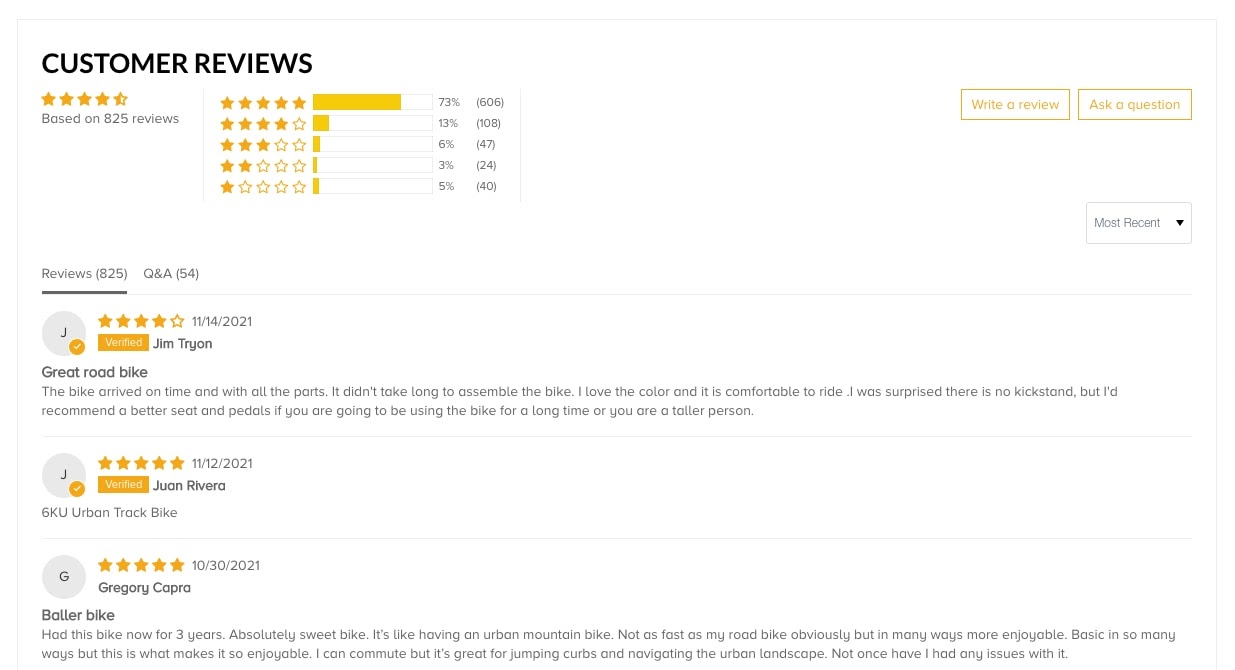
And then there’s the product rating and the customer reviews:

Overall, a solid amount of detail for those browsing, and this Shogun customer does an excellent job anticipating visitor needs.
5. Aqualung
Aqualung sells divewear, diving and snorkeling equipment, and accessories.

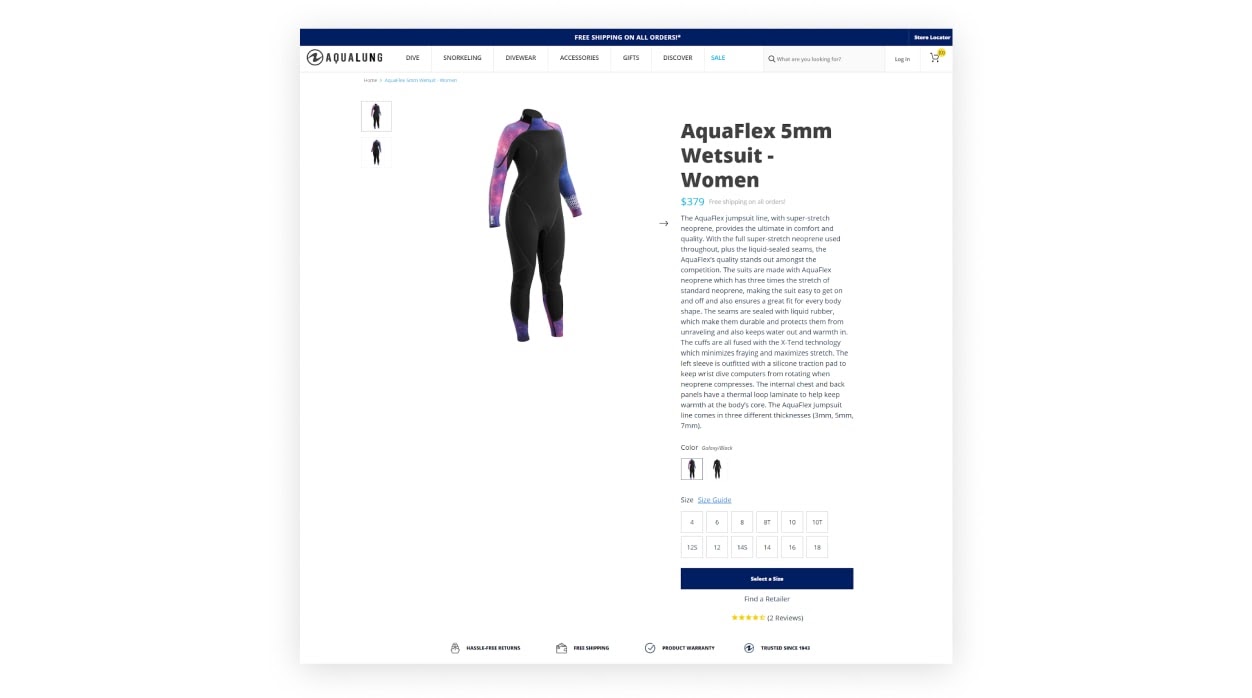
Let’s take a look at their AquaFlex 5mm wetsuit product page.
Aqualung also uses the classic product page layout, but they feature more copy above the fold than the other online stores that we covered.
Also, note the reassurance section that informs the potential customer about free returns, free shipping, product warranty, and the company’s vast experience in this industry.

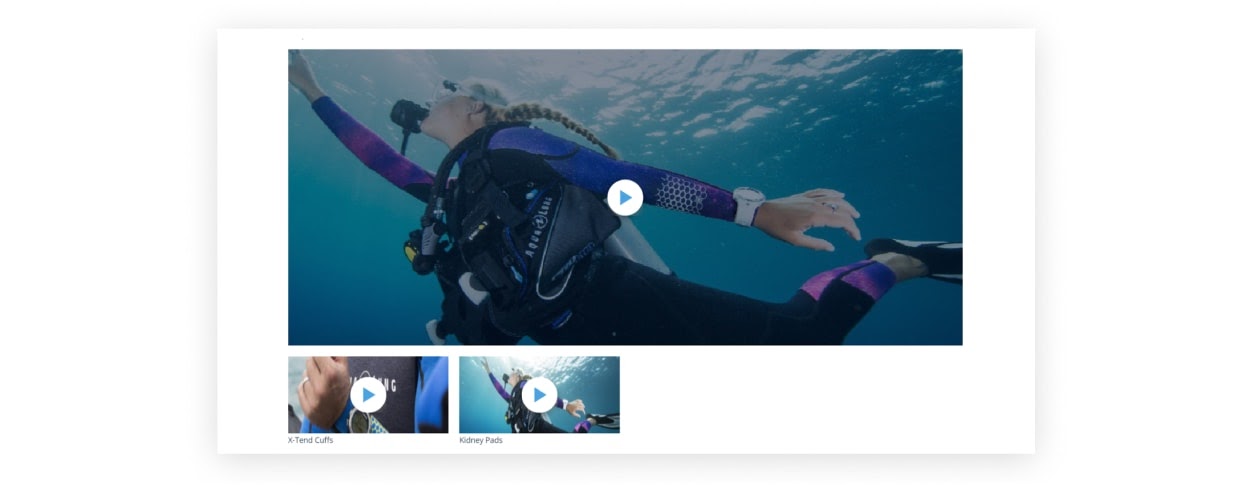
Then there are three product videos.
This is an interesting choice given that most ecommerce stores tend to have only one video on their product pages:

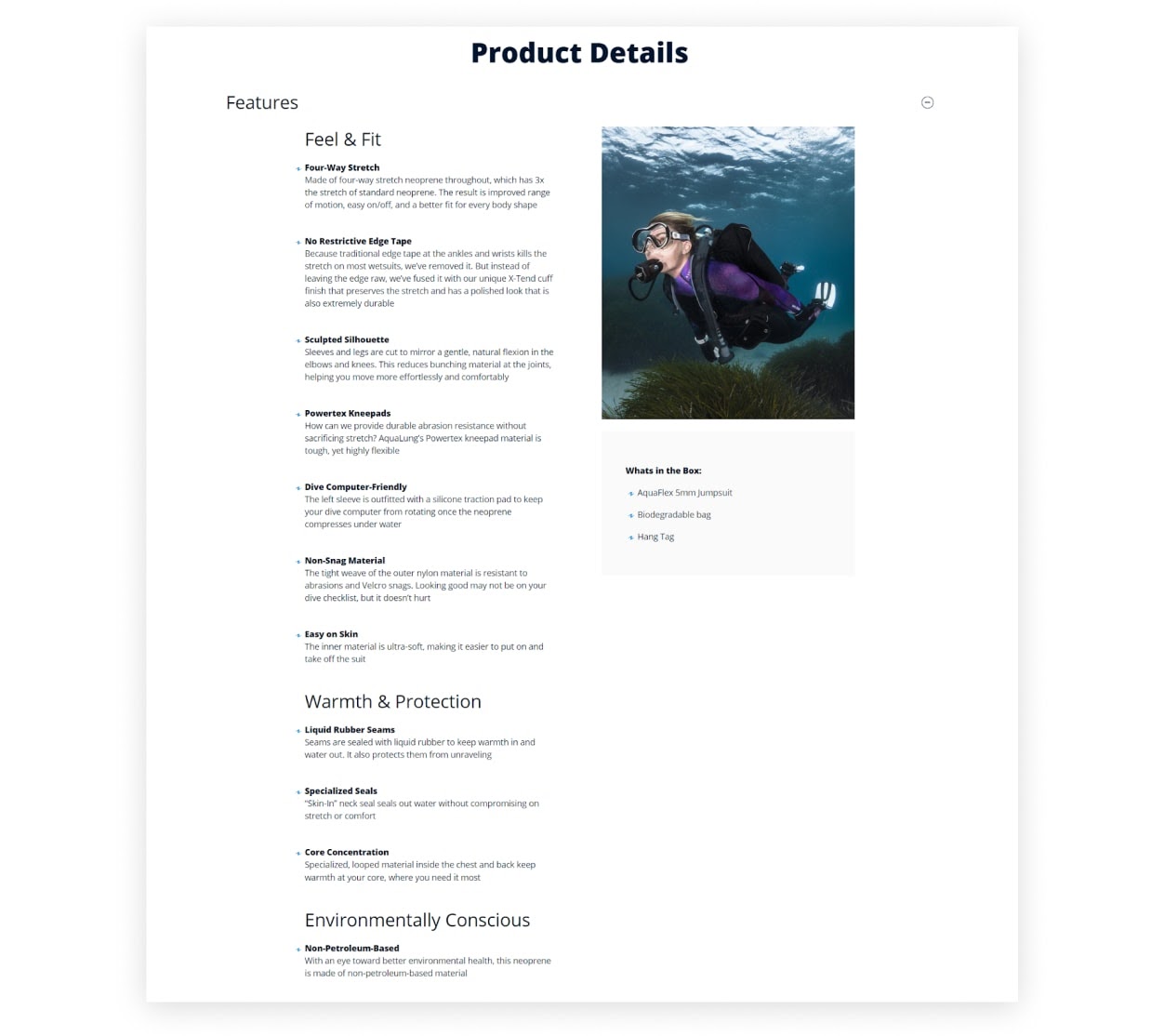
Below the videos, Aqualung highlights the most important features of this wetsuit:

Then there are the expandable “Specs” and “Case & Maintenance” sections:

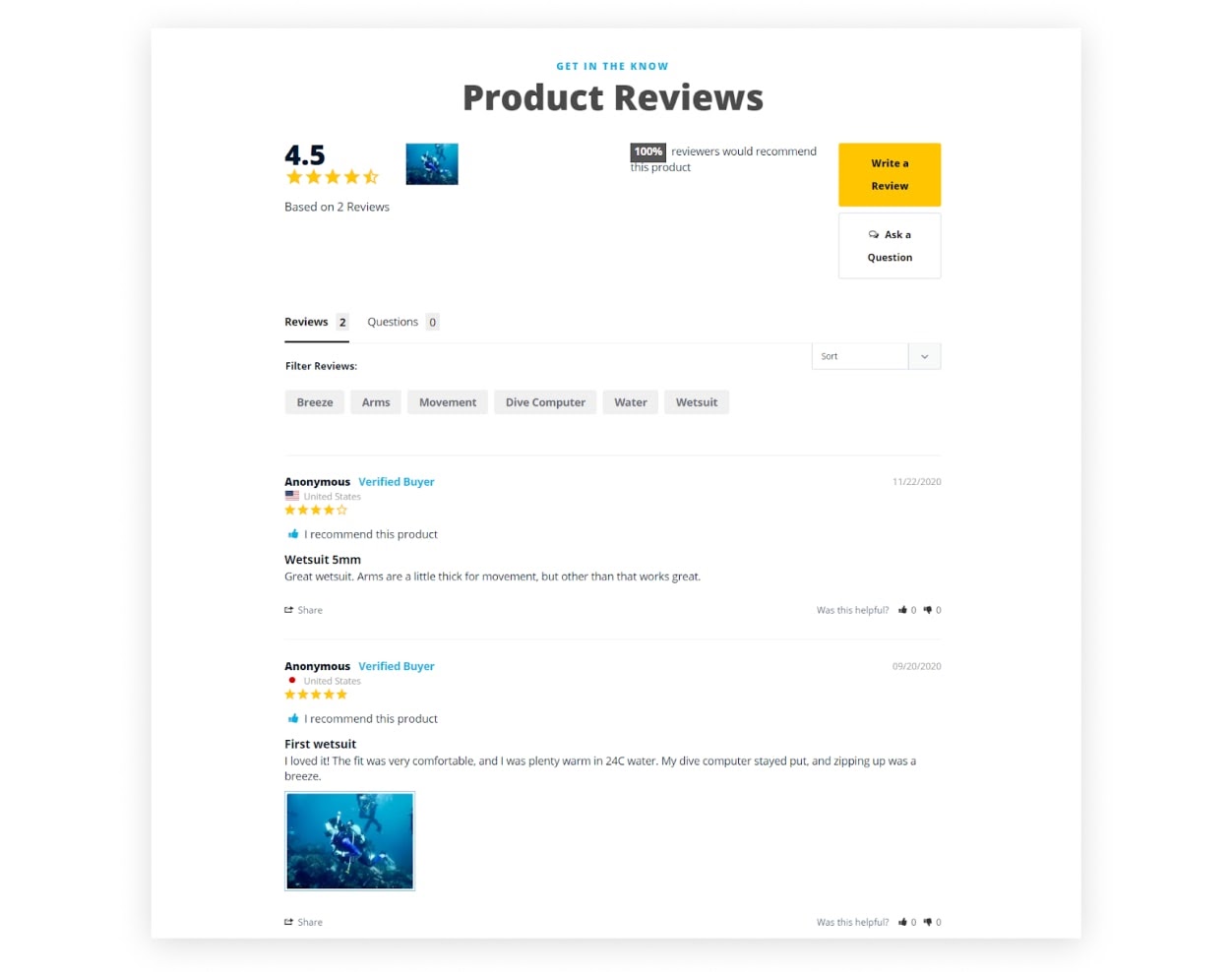
Below these sections, you can see the product rating and the customer reviews:

Then there’s the cross-selling section “Related Products”:

Finally, there’s a slideshow of Aqualung’s Instagram posts that encourages people to share their photos using the Aqualung hashtag:

How to customize your Shopify product pages
If you want to build and edit your Shopify product page, you can do this especially well (and quickly) with Shogun Page Builder.
You can add whatever elements you want to create a powerful customer experience for your shoppers in the visual editor.
Pull in headings and text for great product descriptions, add video to give dimension to your products, use tabs to condense your information without crowding the page, add trust badges to drive up customer trust, and more.
The first step to changing your product page layout is to import your product to Shogun (or choose a product page template, which we’ll cover below).
Once you import your Shopify product page into Shogun, you have two layout options to choose from to edit your page.
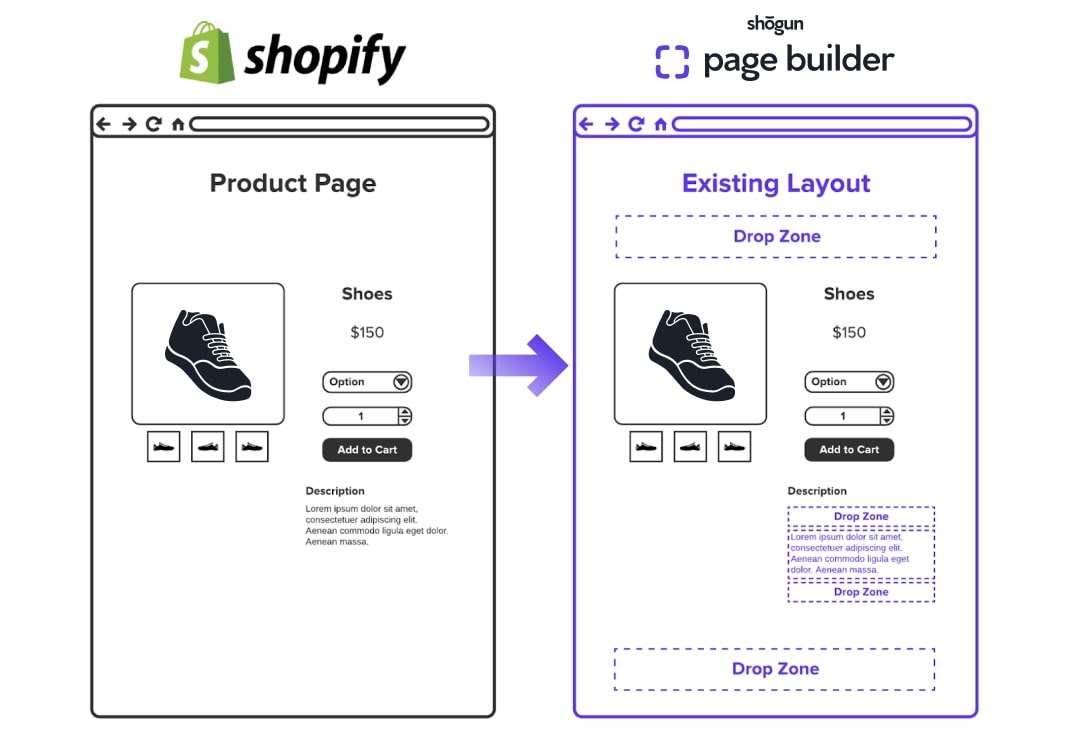
The first option is the existing layout.
It uses your theme’s product page template and allows you to keep its original layout. It’ll add drop zones to your product page so that you can add elements and make edits.

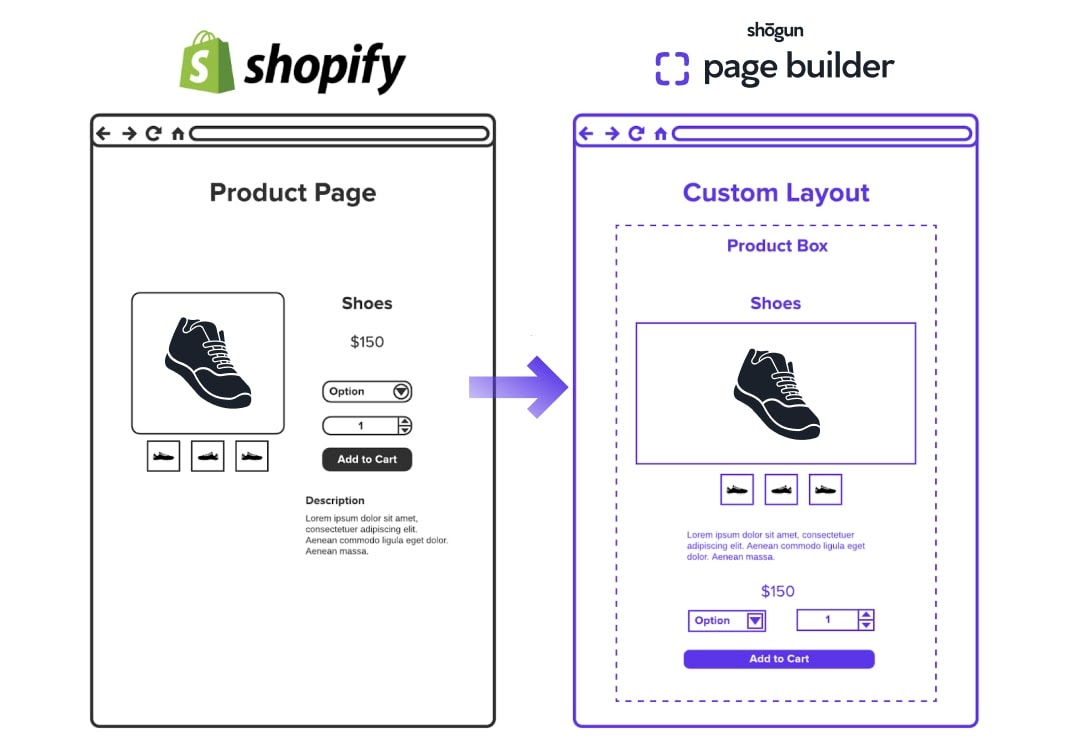
The second option is the custom layout.
If you choose this, it means your theme’s current layout will not be used, and you will use an empty Product Box to place elements in. This will create a new customized page.

You can also use standard landing pages in Shogun instead of product pages if you prefer to build an entirely custom page for your product.
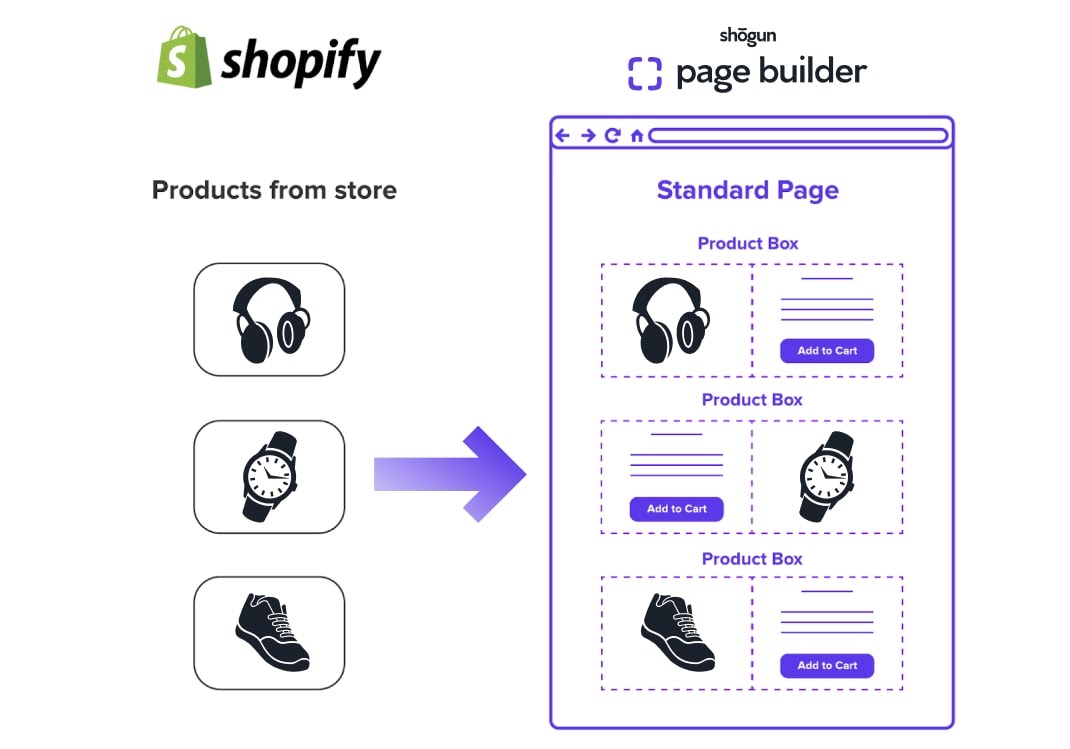
You can also display multiple products, as the image below shows.

Creating a Shopify product page with Shogun: A video tutorial
See how easy it is to create a product page in Shopify with Shogun Page Builder.
Adding video to your Shopify product pages
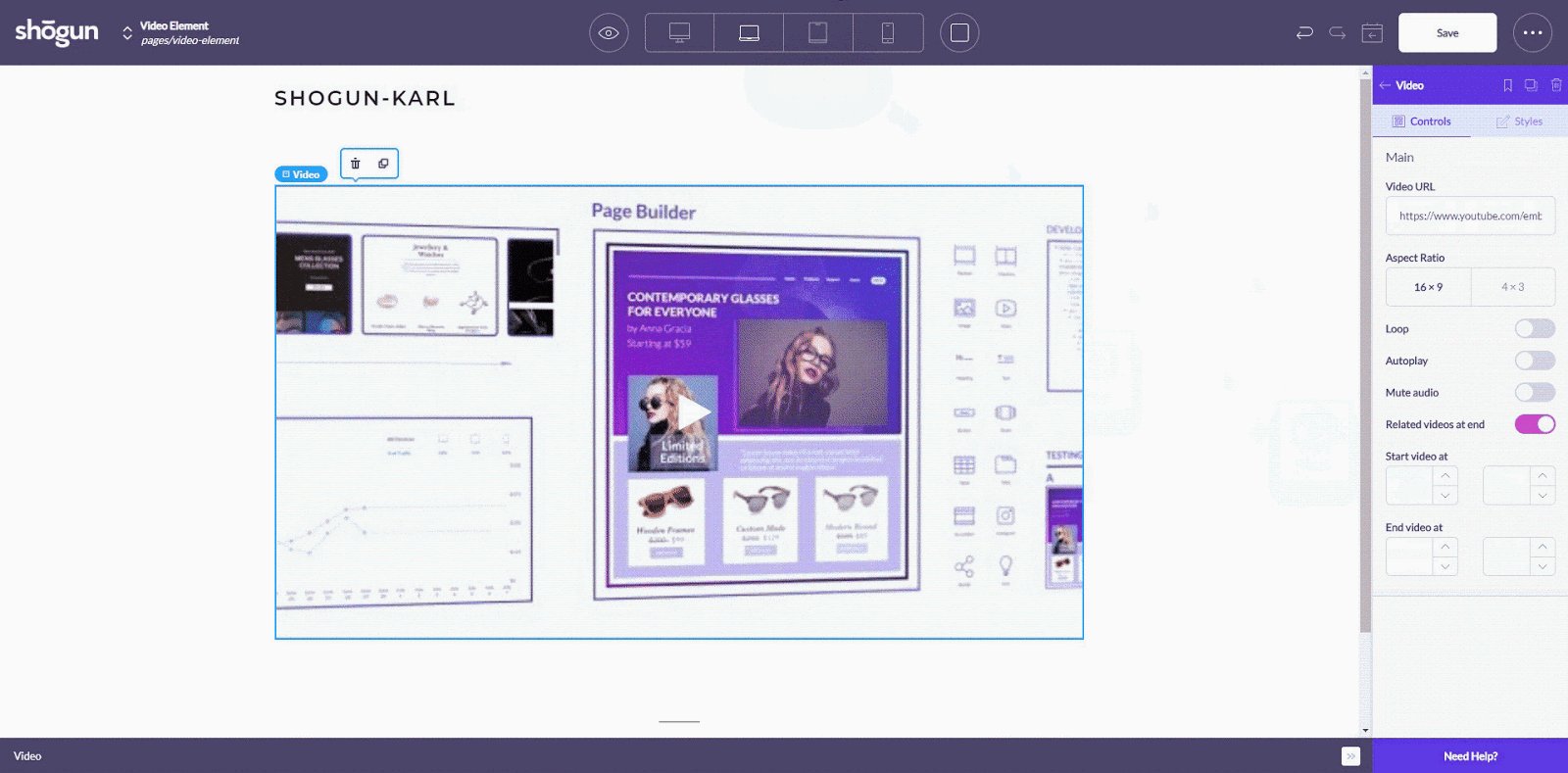
Want to add videos to your Shopify product page?
You can easily add YouTube and Vimeo videos in just a few clicks using Shogun Page Builder. And what could be a better way to show off your product?
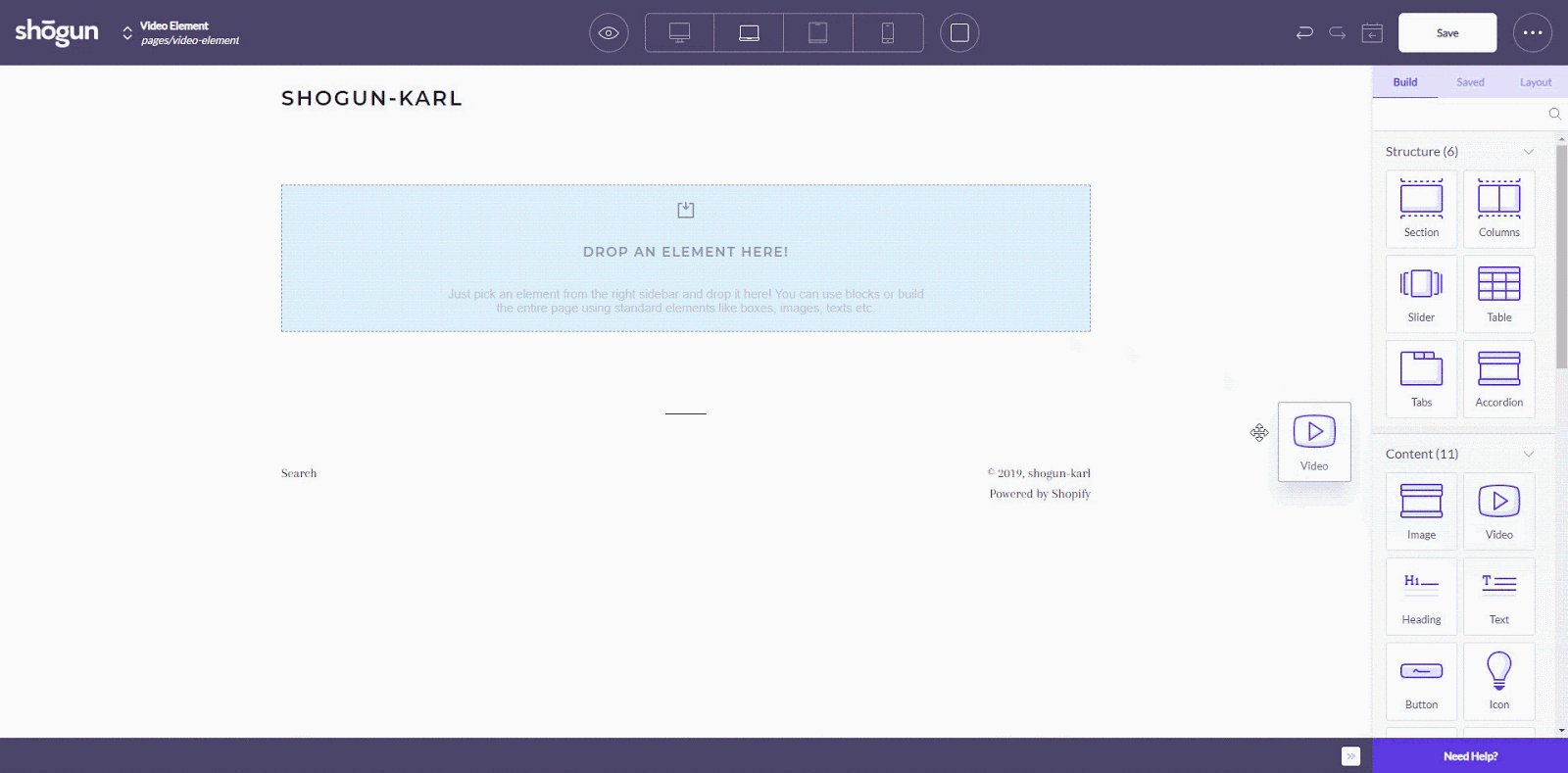
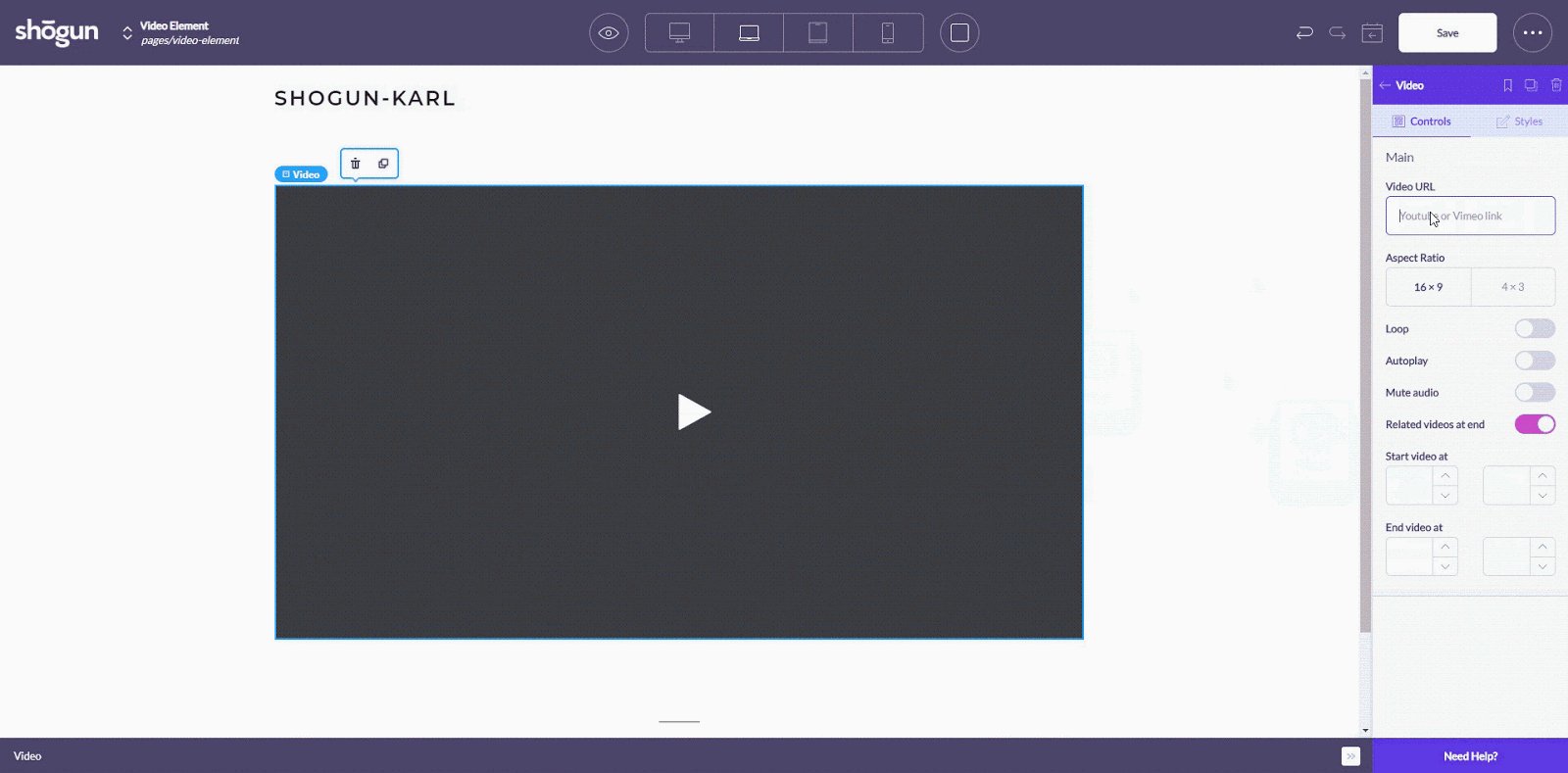
First, drag and drop a video element into your product page and enter the video URL—just like in the video below:

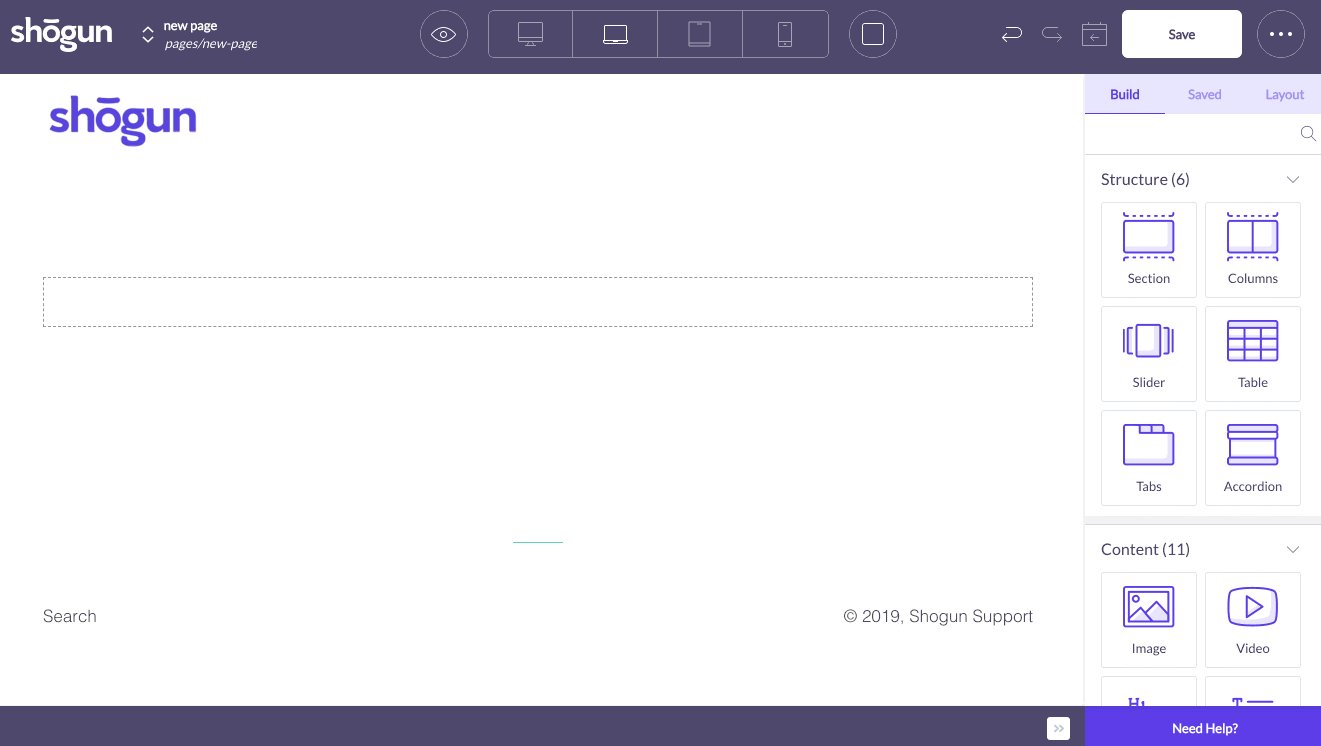
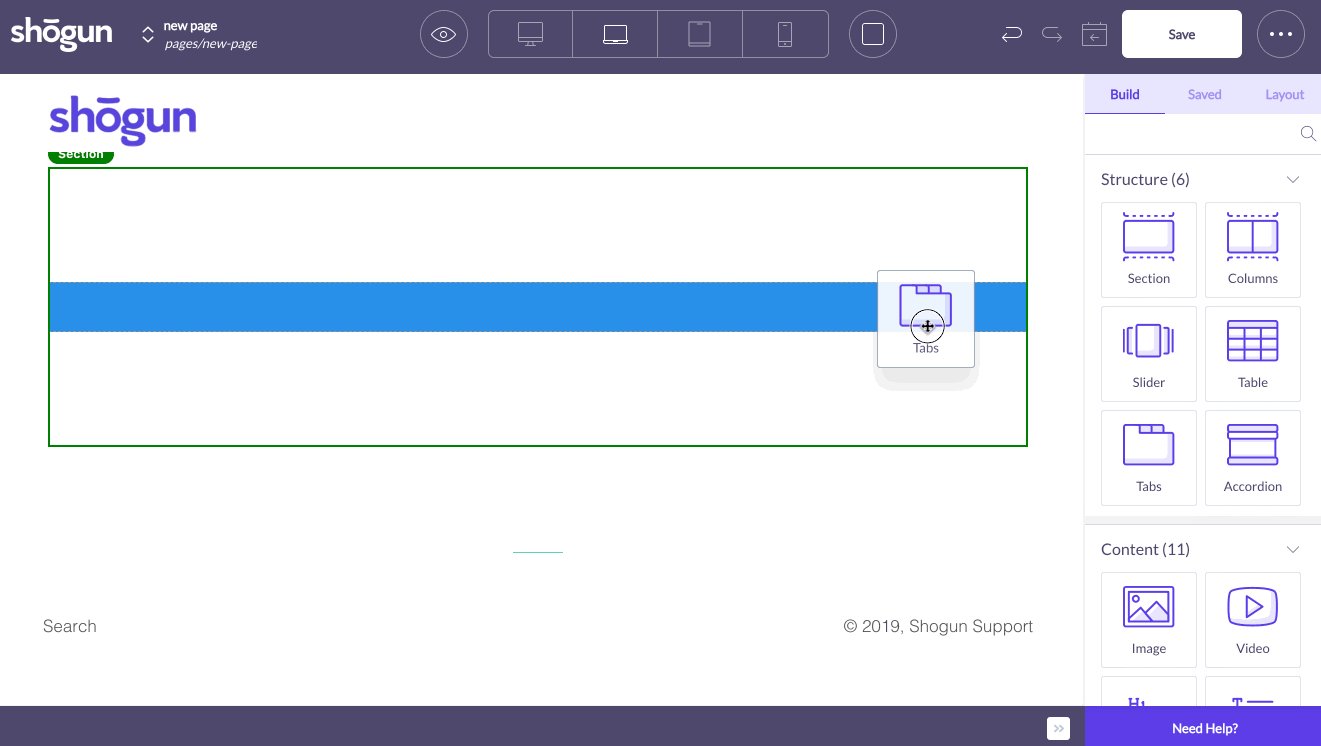
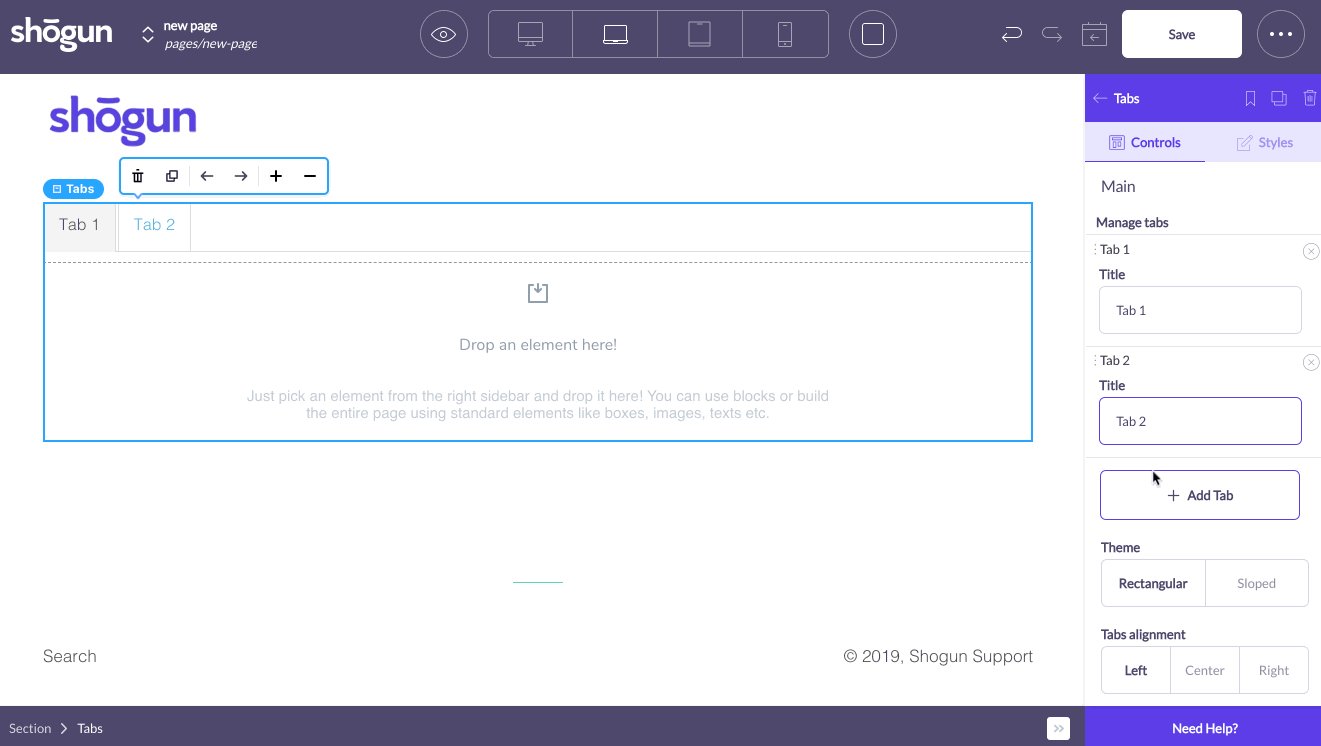
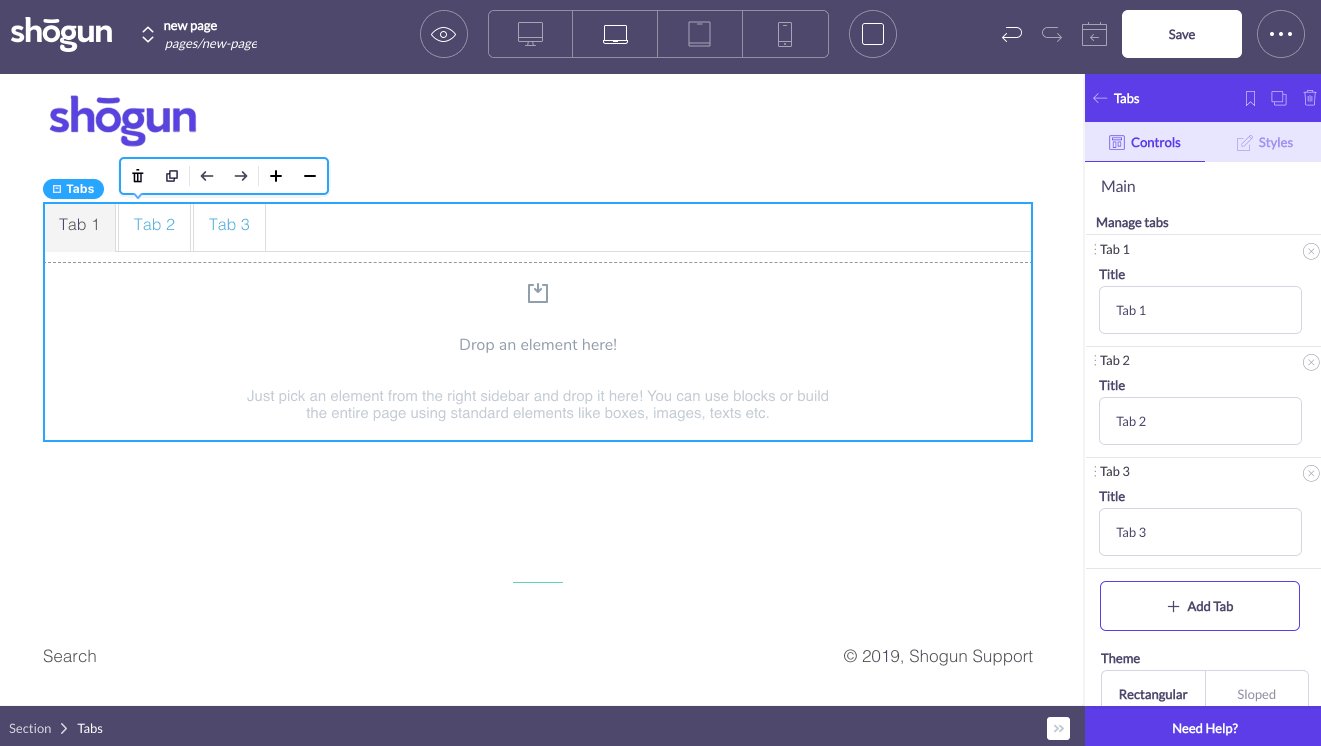
Adding tabs and accordions to your product pages
Organizing your product information into hideable sections is a great way to keep your product page design minimal while still being full of valuable information.
And, it’s just as easy as adding any other element with Shogun.
Just drag the Tabs or Accordion element into place on the page, start editing the number of tabs or panes, and style it to your specifications. Then begin adding in your content.

Voila!
3 Shopify product page templates you can start using today
Building great product pages that convert can be time-consuming, but it’s worth it.
There isn’t just one way to create a product page. You can build one through your Shopify store, but you are limited by what your theme allows.
The easier way to build a product page from scratch is with a visual editor like Page Builder.
To do this, you can simply import your product directly from Shopify and start dragging and dropping elements into place to create the perfect product page.
Lastly, you can start from an existing product landing page template, which is pre-built and pre-styled.
The advantage here is that if you already like the general layout of the template, customizing it to fit your brand is simple.
Shogun Page Builder has three product landing page templates that you can start using today. Let’s take a look.
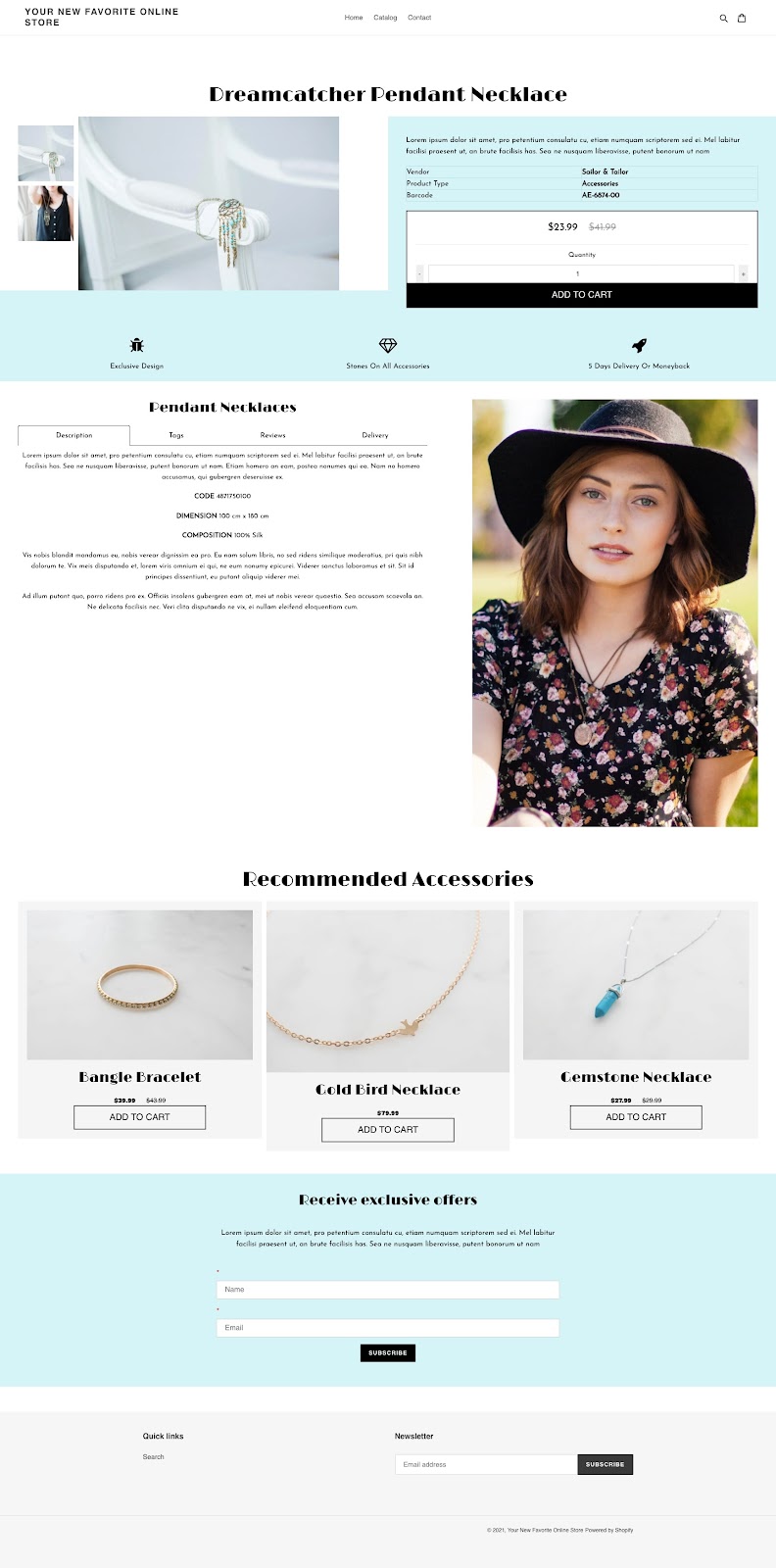
1. Simple product page template with tabs

This template is short and simple—a good starting point for many product pages.
It includes a section for feature icons, tabs for condensing important product information, a recommended products section to enable cross-selling, and a lead capture form for your remarketing efforts.
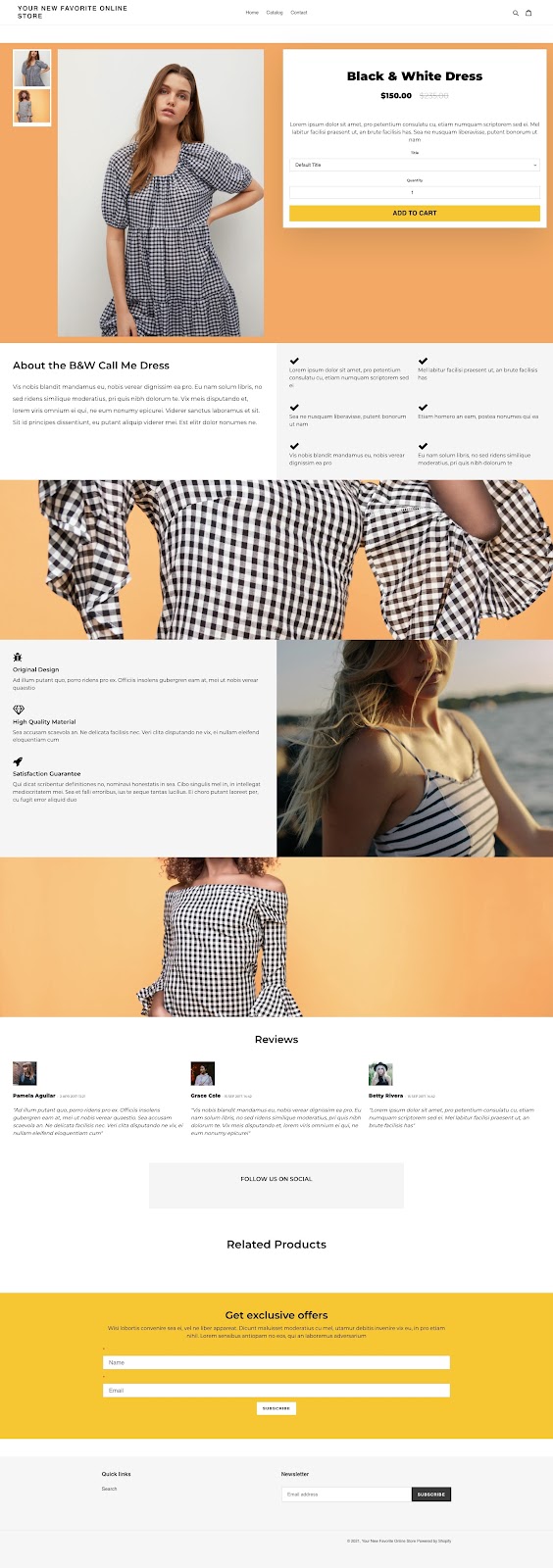
2. Parallax image product page template

This template adds more complexity with a parallax background image, which the static sections move across as you scroll. This can be a nice extra touch to show off your product.
It also includes plentiful image sections to showcase your product details and lots of opportunities to write compelling descriptions.
At the end of your page, you can add related products and capture emails for future customers.
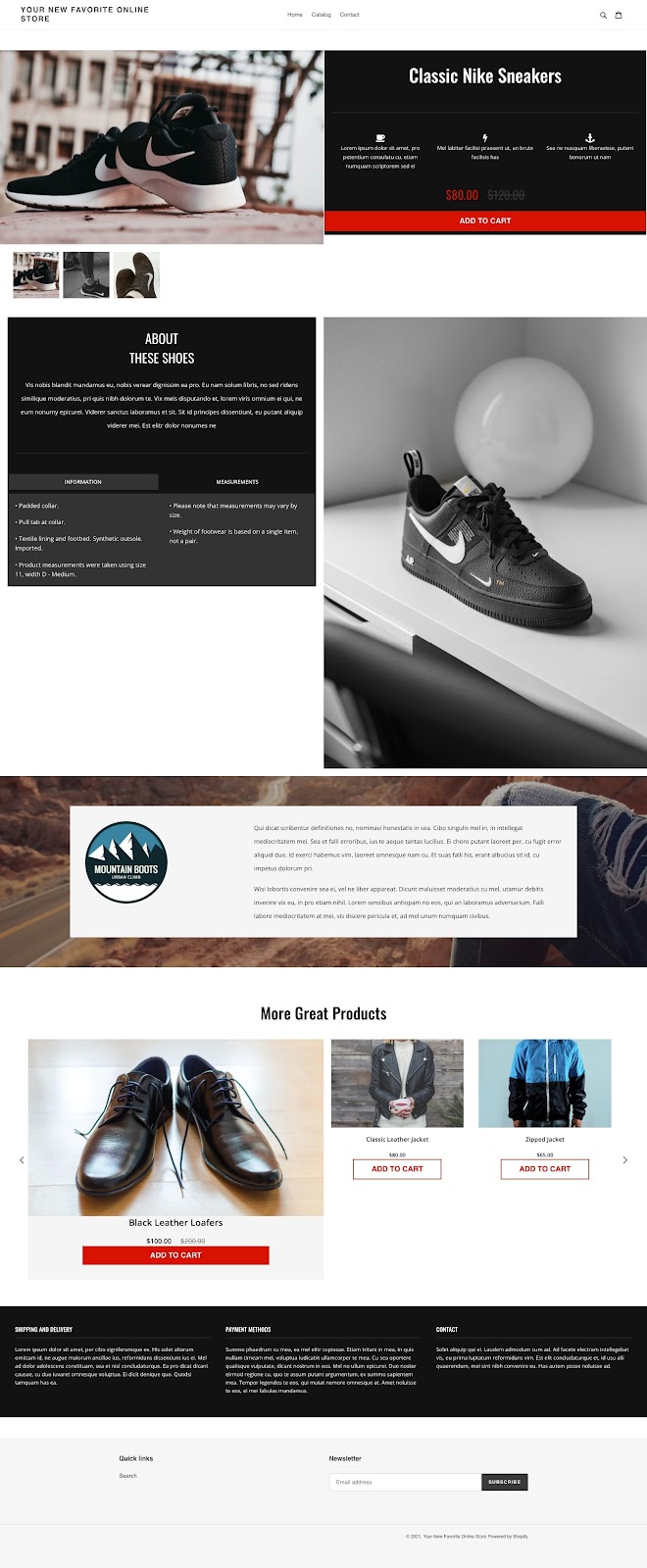
3. Clean product page template with icons

This last template uses icons, tabs, and related products to persuade and convert shoppers.
The addition of the image and text section near the bottom allows you to add essential details about your brand—like your history or what you stand for.
Start building your own high-converting product pages
Some of your competitors may have standard product pages bereft of all the elements that drive shoppers to conversion.
That’s why adding details to your Shopify product pages—like videos, FAQ sections, and especially great review sections—is not just an opportunity to gain more sales, but can become a competitive edge, too.
With a tool like Page Builder, creating great product pages is easier than ever. Don’t delay! The sooner you customize your pages, the sooner you can grab those new conversions.
#cta-visual-pb#<cta-title>Start building high-converting product pages today<cta-title>Start building for free with Shogun Page Builder to create beautiful products pages that really convert.Start building for free

Michelle Deery
Michelle Deery is a writer and strategist for B2B SaaS companies. She writes content that helps brands convert visitors into paying customers.



