Shopify Sections: What They Are & How to Add Them to Your Store

Over the years, Shopify has steadily made it easier to customize your online store’s look and feel to fit your brand.
At 2021’s Shopify Unite, they announced their “biggest update ever” with the introduction of Online Store 2.0.
This welcome update encompassed functionality and design overhauls that made their theme editor so much more powerful for editing your Shopify page templates.
A big part of this was a ton of new themes that allowed for adding and customizing sections and blocks on every page template instead of just the homepage.
Sections are essential tools for customizing your store, so we thought we should devote a whole blog post to this fantastic Shopify store-building component.
Plus, what Shogun Page Builder is doing to make this feature even better.
In this post, we’ll cover:
#cta-visual-pb#<cta-title>Use Shogun to build custom Shopify sections today<cta-title>Build and customize your Shopify theme sections with more than 30 page elements to create incredible customer experiences.Start customizing for free
What are Shopify sections?

Sections are customizable components within Shopify page templates that can be reordered, added, and removed to create desired layouts.
Originally introduced in 2016, sections were a significant step forward for Shopify merchants’ ability to make code-free changes to their themes.
Within the theme editor, each section on a page template could be customized to the extent allowed by the theme. So, you could quickly update headings, text, colors, images, buttons, etc and it would show a real-time preview of the changes.
Sections include sub-components called blocks that can be moved within a section to alter the layout of the section itself.
From the introduction of sections, all page templates on new themes allowed for section customization but not for reordering sections to change the layout.
The homepage was the only page template that allowed for this drag and drop functionality in the theme editor.
For all other page templates, layout changes had to be made via the code editor with edits to the Liquid files.
That was until Online Store 2.0 and Sections Everywhere.
What is Sections Everywhere?
With Shopify’s Online Store 2.0 updates, new themes allowed users to add, reorder, delete, and customize dynamic sections on every page template type in the theme editor.
No longer was this super helpful functionality limited to the homepage. This has been referred to as Sections Everywhere in the larger Shopify ecosystem.
The introduction of JSON template files with Online Store 2.0 opened up the ability to add, remove, and reorder sections on page templates.
These replaced Liquid templates that were previously used. Liquid is still the language used for the sections referenced in the JSON template files.
Beyond that, the update made it possible for developers to include custom sections in the theme editor.
This opened up the exciting opportunity for Shogun Page Builder users to create their own custom sections—totally code-free—and use them directly in the Shopify theme editor.
We call it PB Sections for Shopify, and it’s pretty amazing. It is live now, so you can start playing with it ASAP. You’ll see it in action later in this post.
What’s the difference? Online Store 2.0 themes vs vintage Shopify themes

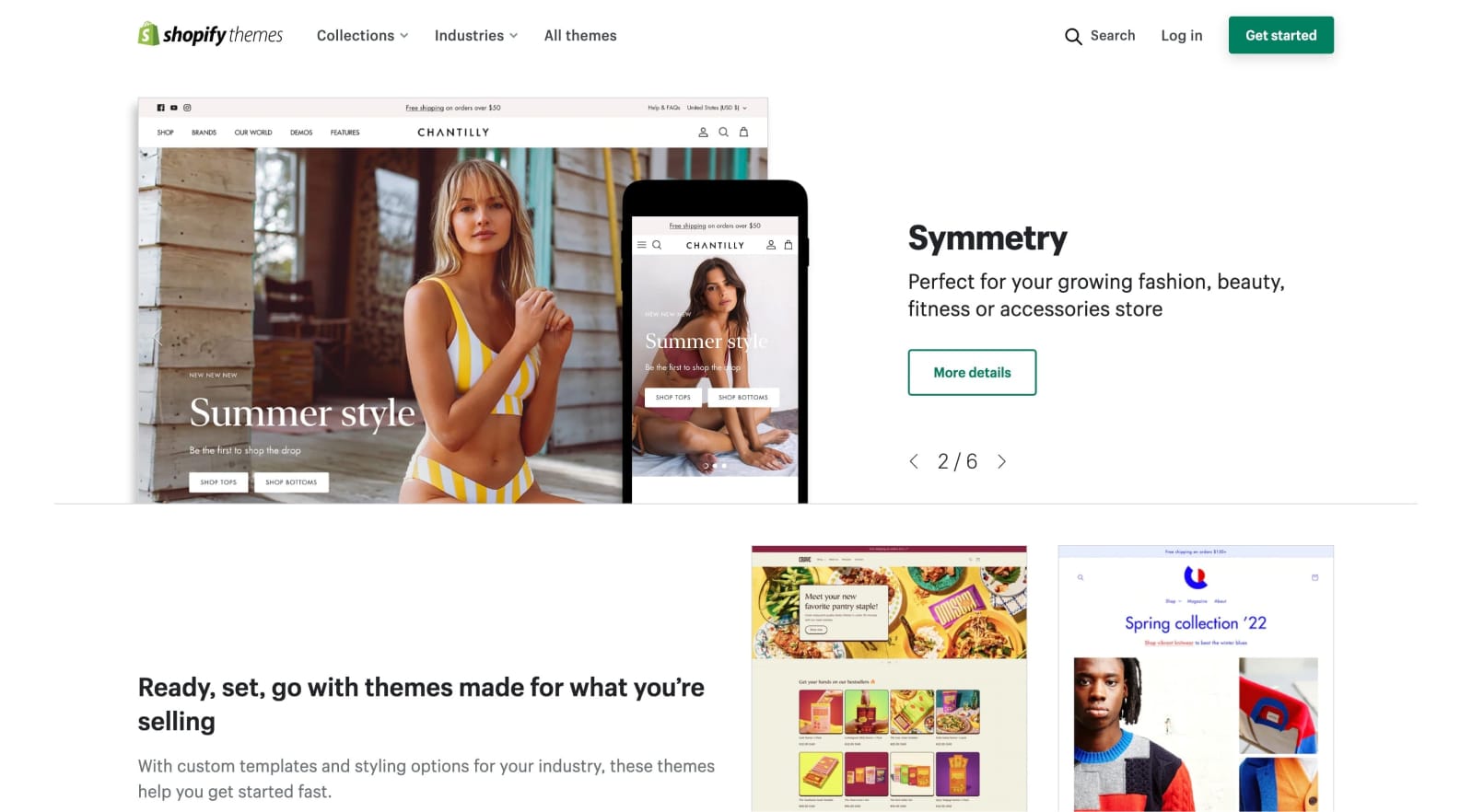
The most apparent change from Shopify Unite was the new themes that now dominate the Shopify Theme Store.
There are now 120 OS 2.0-enabled Shopify themes on the Shopify Theme Store.
While previously all new stores started with the Debut theme pre-loaded, now newly built stores default with the OS 2.0 enabled Dawn theme.
Anyone still using Debut or any other vintage Shopify themes cannot access the improved ‘sections on every page’ functionality. Those themes continue to be updated but will not get these new features.
This is because the vintage themes have an altogether different theme architecture than the new themes, which limits the essential functionality they can add. These vintage themes are no longer available on the theme store.
Shopify theme architecture: Vintage vs Online Store 2.0
You can really see the difference between the old and new theme architectures when you dig into the code editor.
Vintage theme architecture
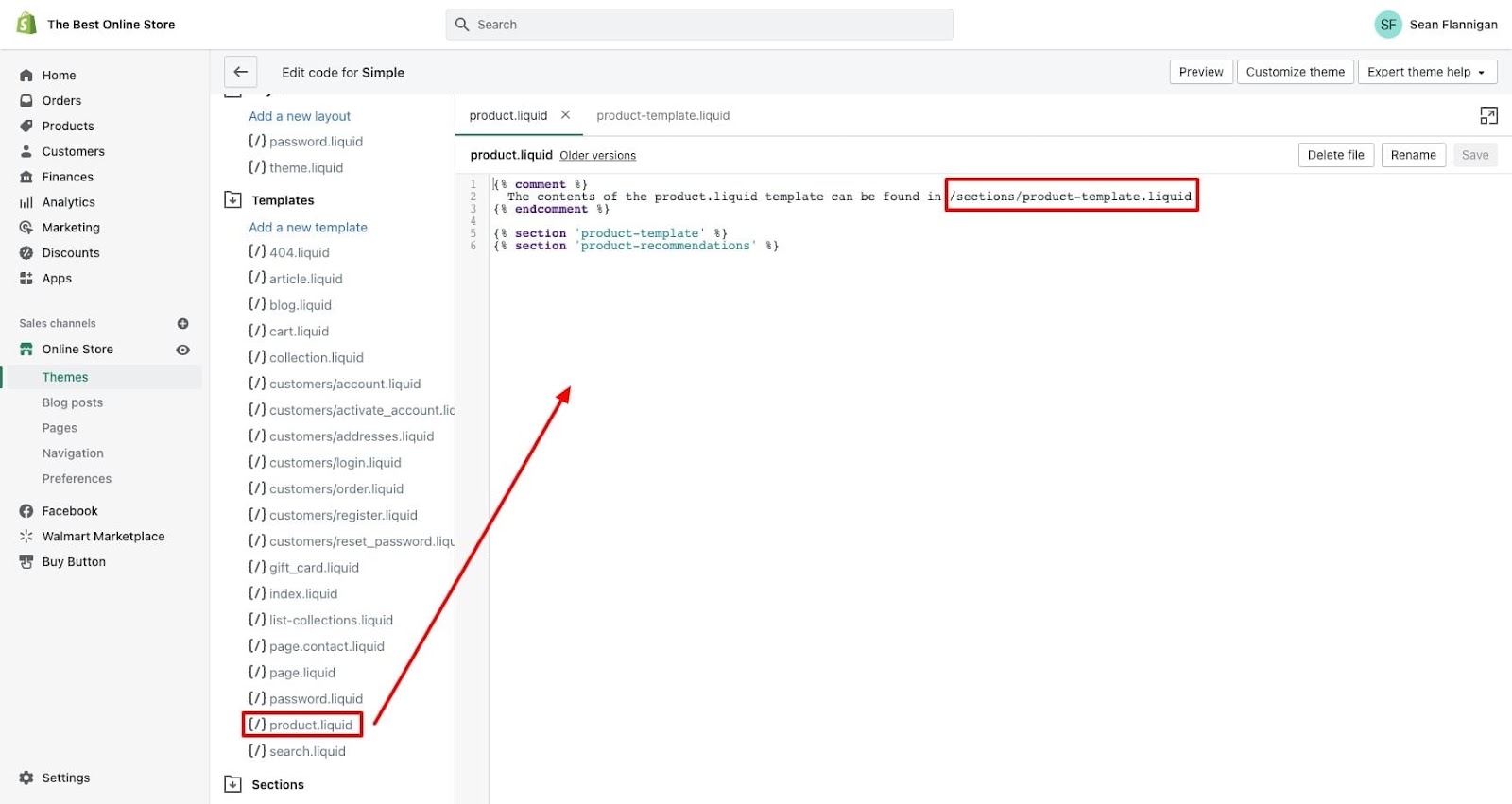
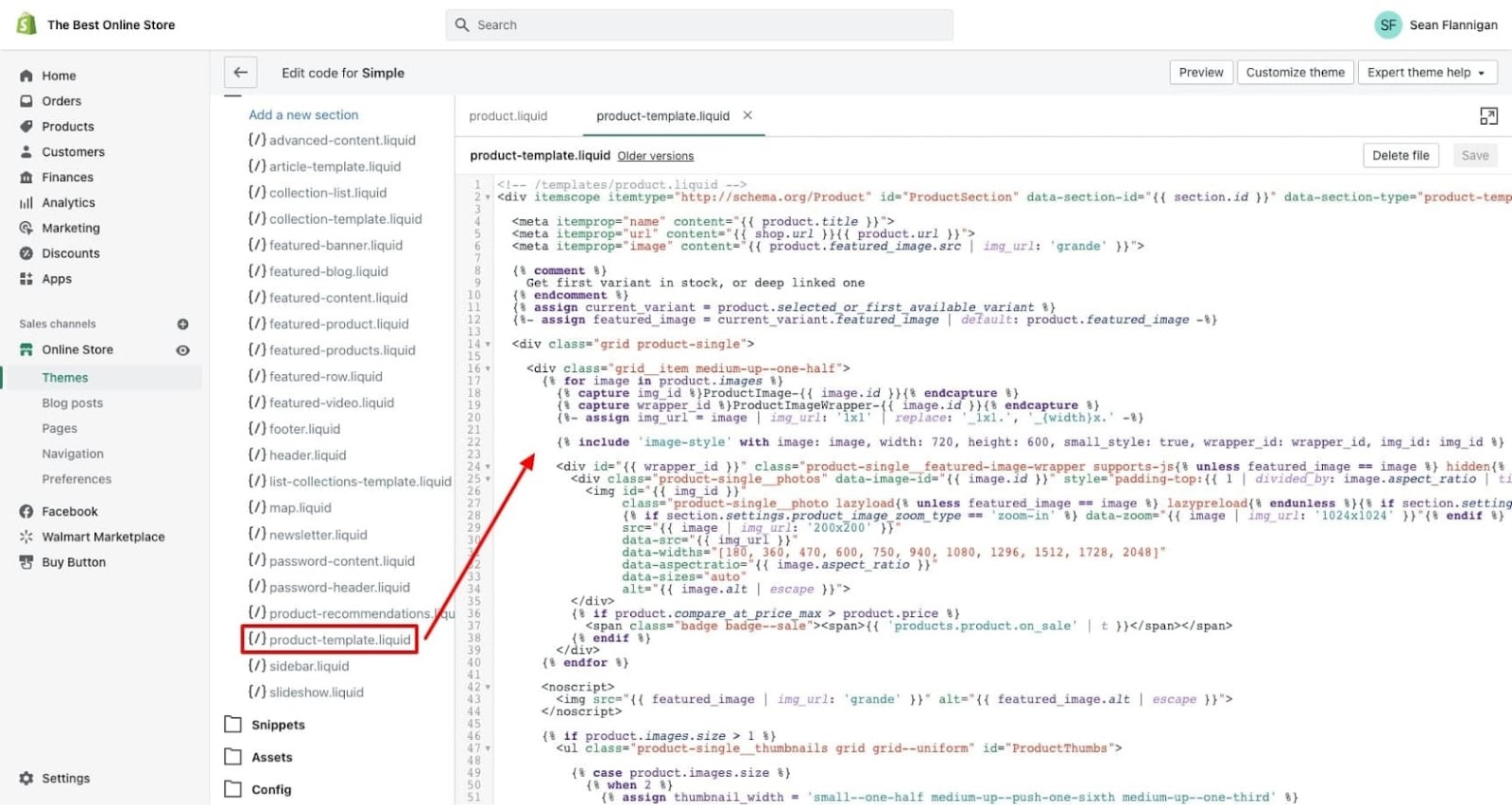
First, let’s look at the code editor for vintage theme Simple.
You can see that the files in the Templates folder are all Liquid files.
The theme template for the product page has very little going on, with a comment letting you know that the content of this page is located in the section file product-template.liquid.
That is followed by two references to section files—product-template and product-recommendations.

Going into the product-template section file, you find all the code that defines the content shown on the product page, with a predetermined layout for all product information (what you see as blocks in the new themes).

All the logic for how product pages work for this Simple theme is determined by this section file.
#cta-paragraph-pb#Note: Vintage themes can no longer be found on the Shopify Theme Store, and free vintage themes won’t get security updates going forward. Yet another reason to move to OS 2.0 themes.
Online Store 2.0 theme architecture
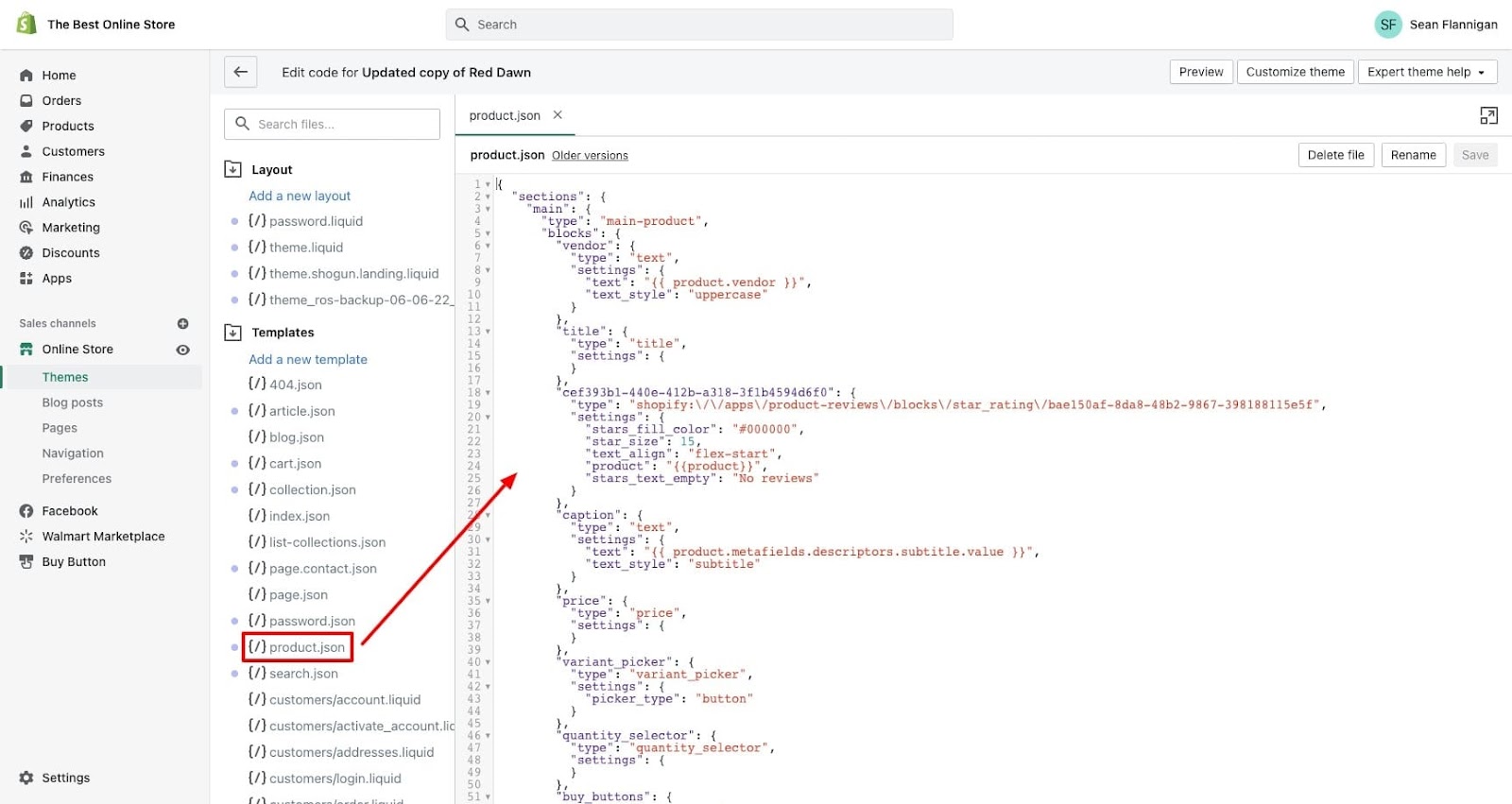
Moving on to the latest version of my Online Store 2.0 enabled Dawn theme, you can see that the template files are almost entirely JSON files.
To compare apples to apples here, let’s look at the product template on this OS 2.0 theme.
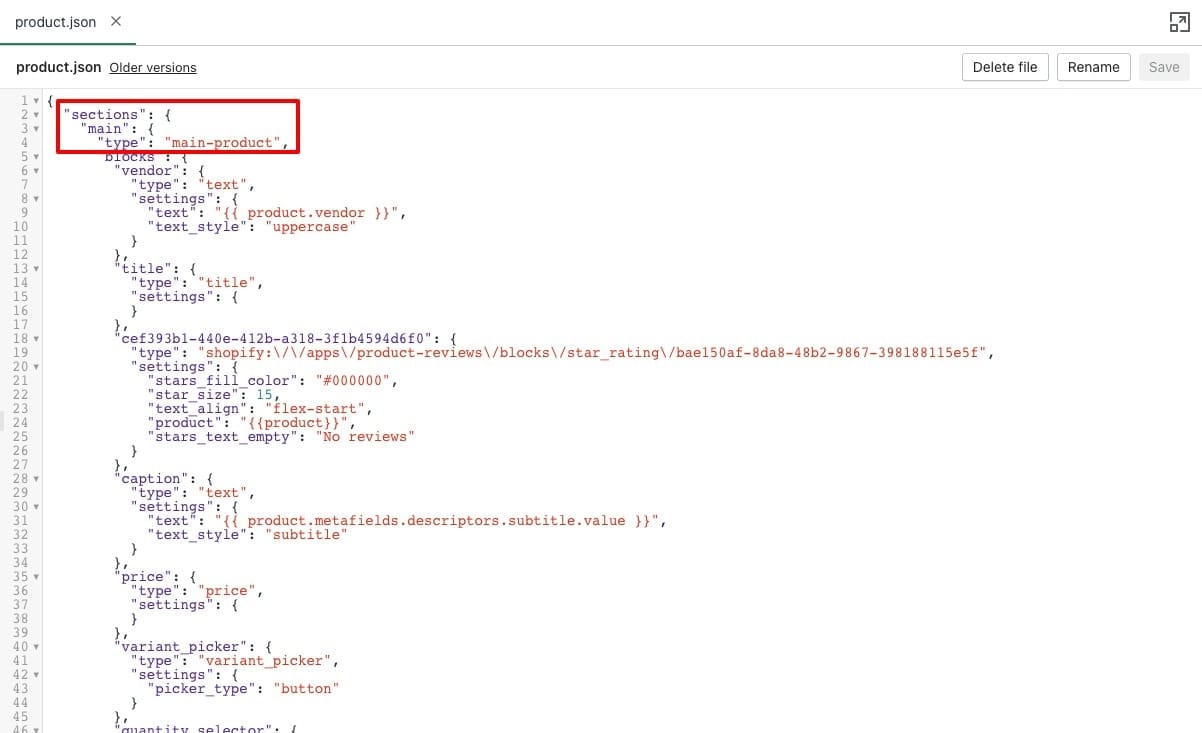
The code is simple, building the page layout by referencing the section files it should render in a particular order.

Looking closer, you’ll see it begins with the main-product file from the Sections folder.
What follows is a series of subcomponents called blocks, which can be reordered similarly to the sections.

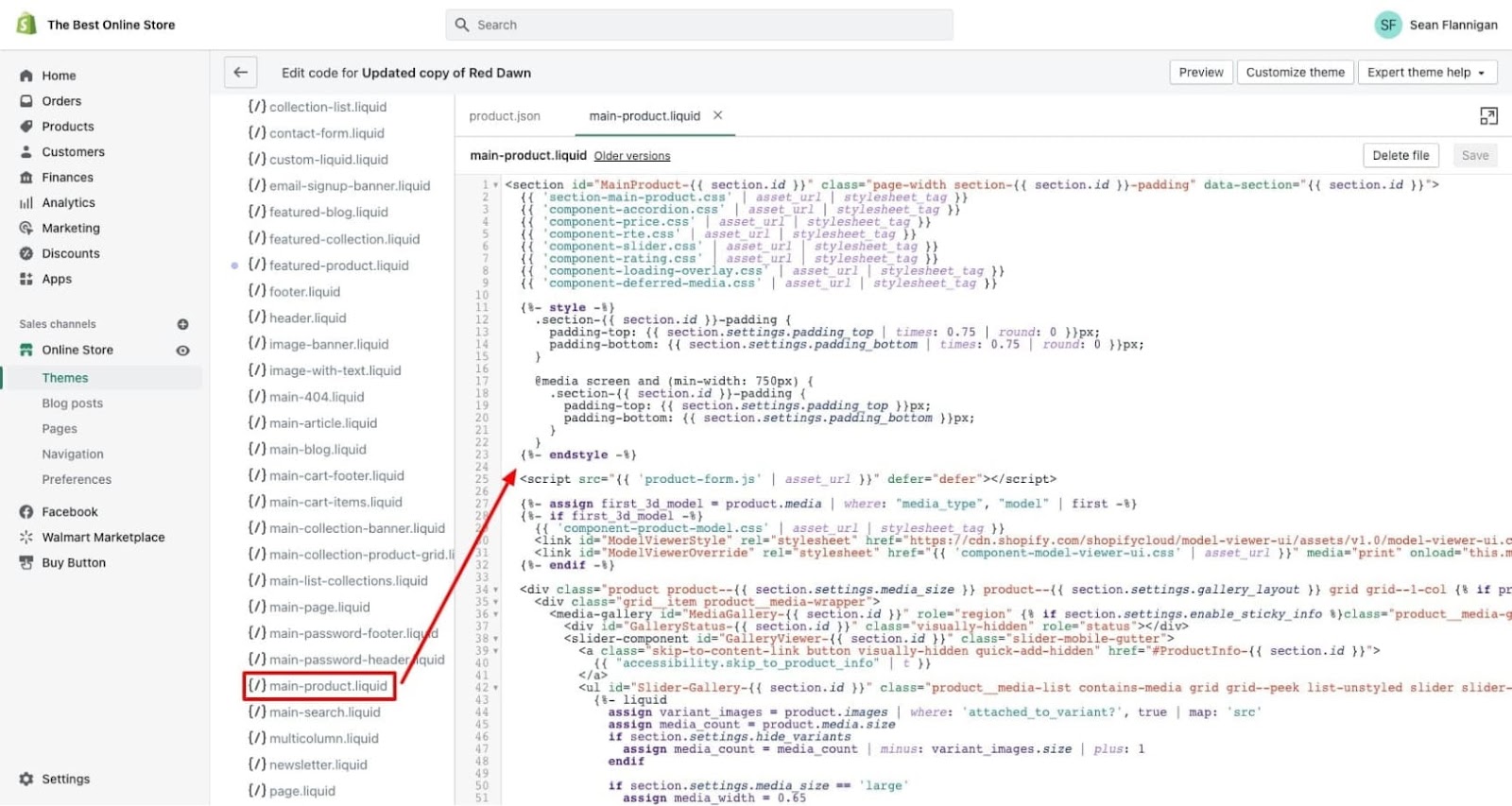
When you go to the Sections folder, you’ll find the Liquid files that the JSON templates use to create the individual page templates.
Here is the main-product.liquid file that the product.json file calls up first in the product page template. It brings together the CSS style assets for its individual components with logic for how those components will display for visitors.

The JSON template is what unlocks the ability to reorder, add, and remove sections on every page template in the theme editor.
As changes are made to the page templates in the theme editor, the JSON file is updated to match.

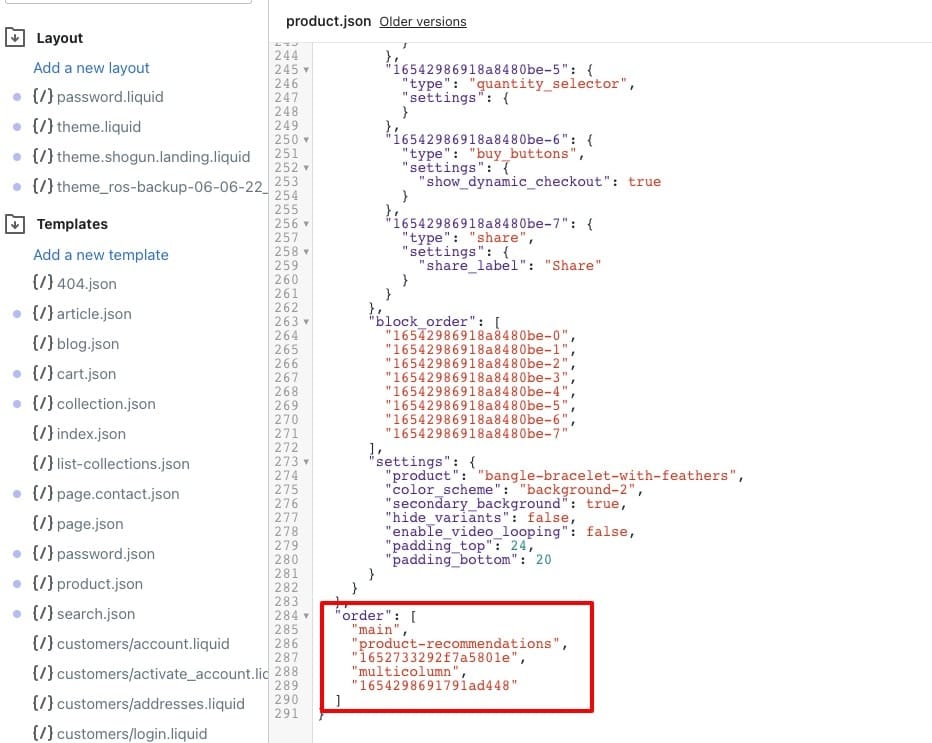
At the bottom of each JSON template is an array schema called “order,” which lists the sections in the order they should be rendered.
Changes made in the theme editor will be reflected here.
How to use Shopify sections and blocks
The main allure of Shopify sections is manipulating them in the theme editor.
We covered this topic extensively in our guide to Shopify theme customization, but we’ll briefly go over the broad strokes here.
Add or remove sections or blocks
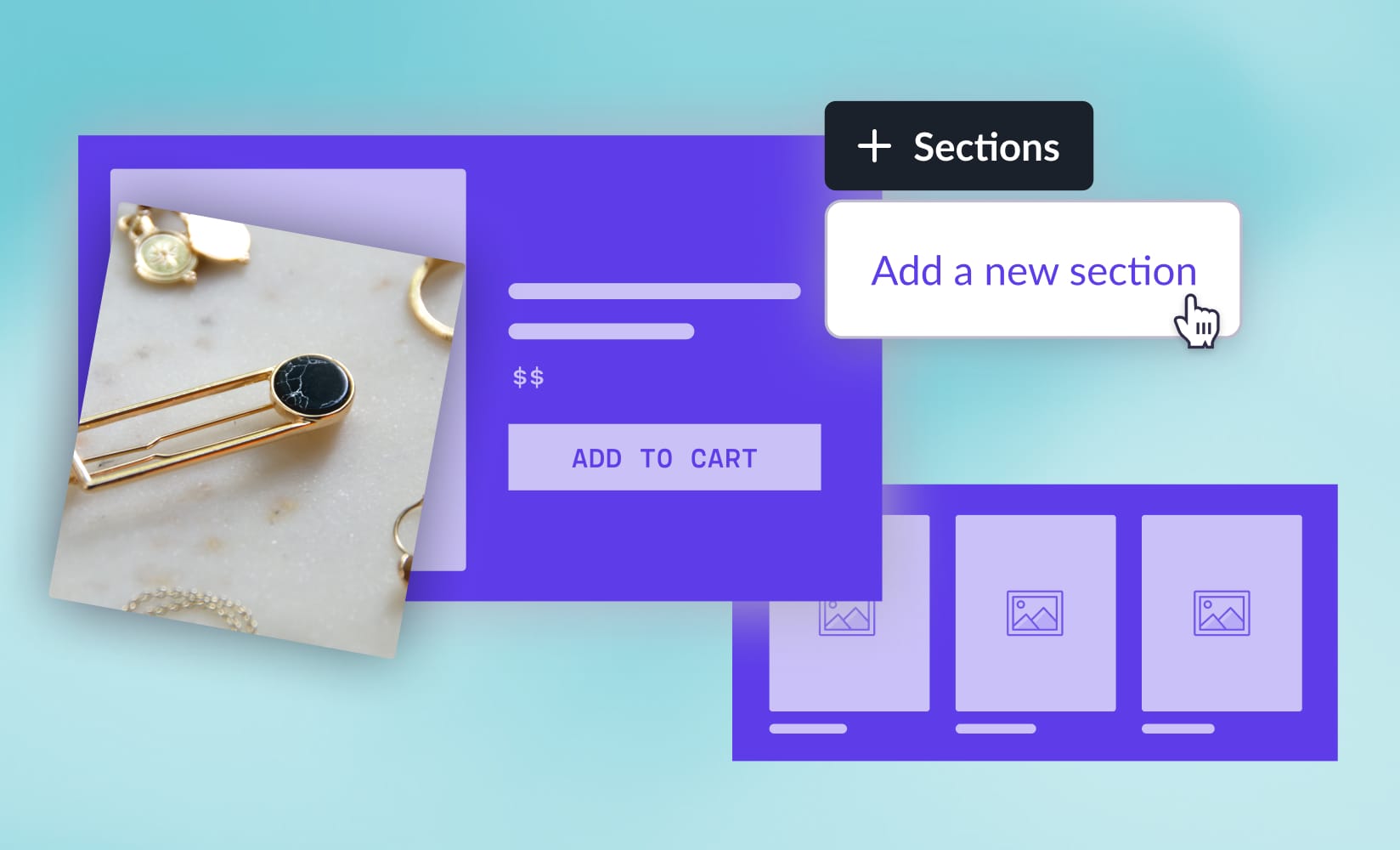
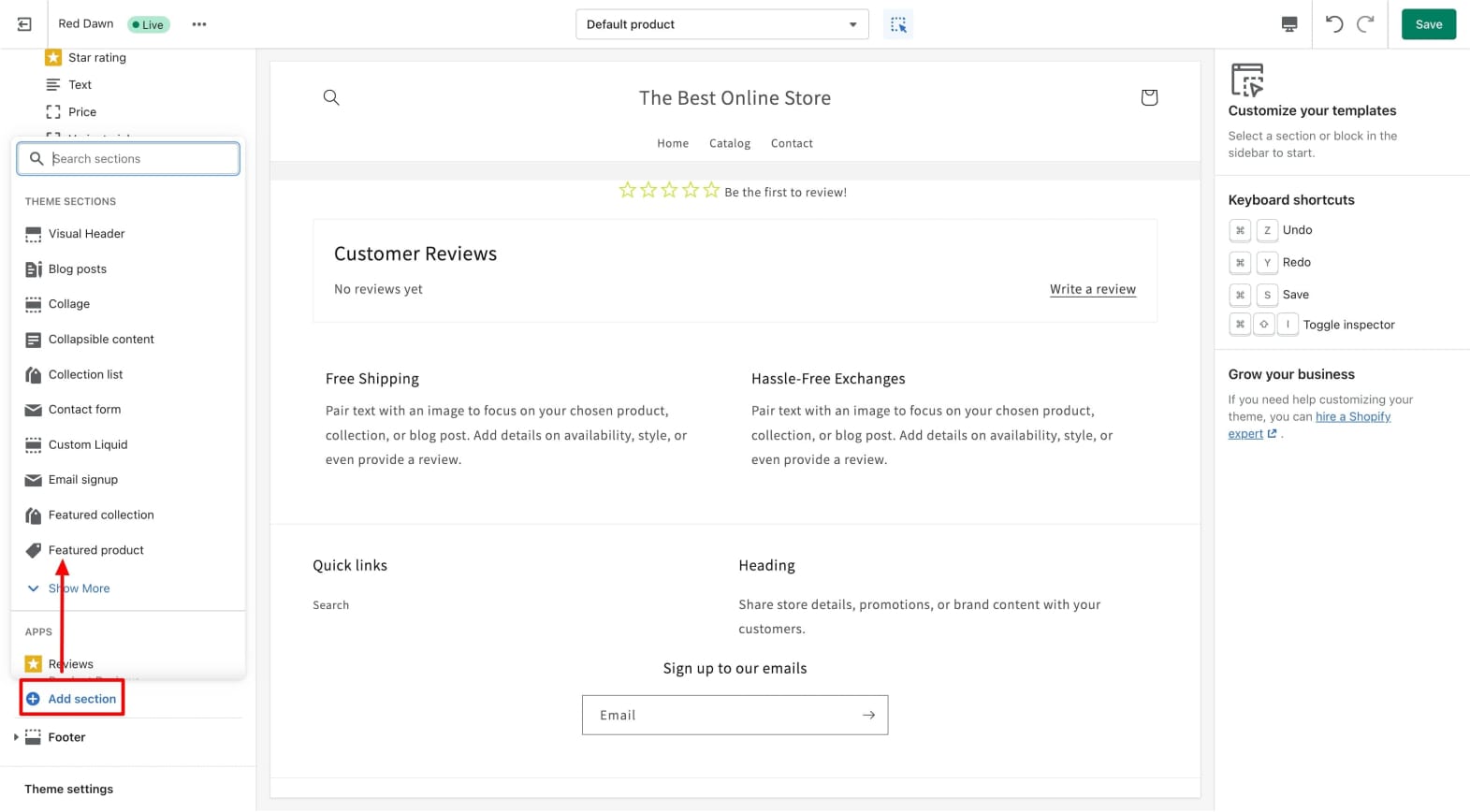
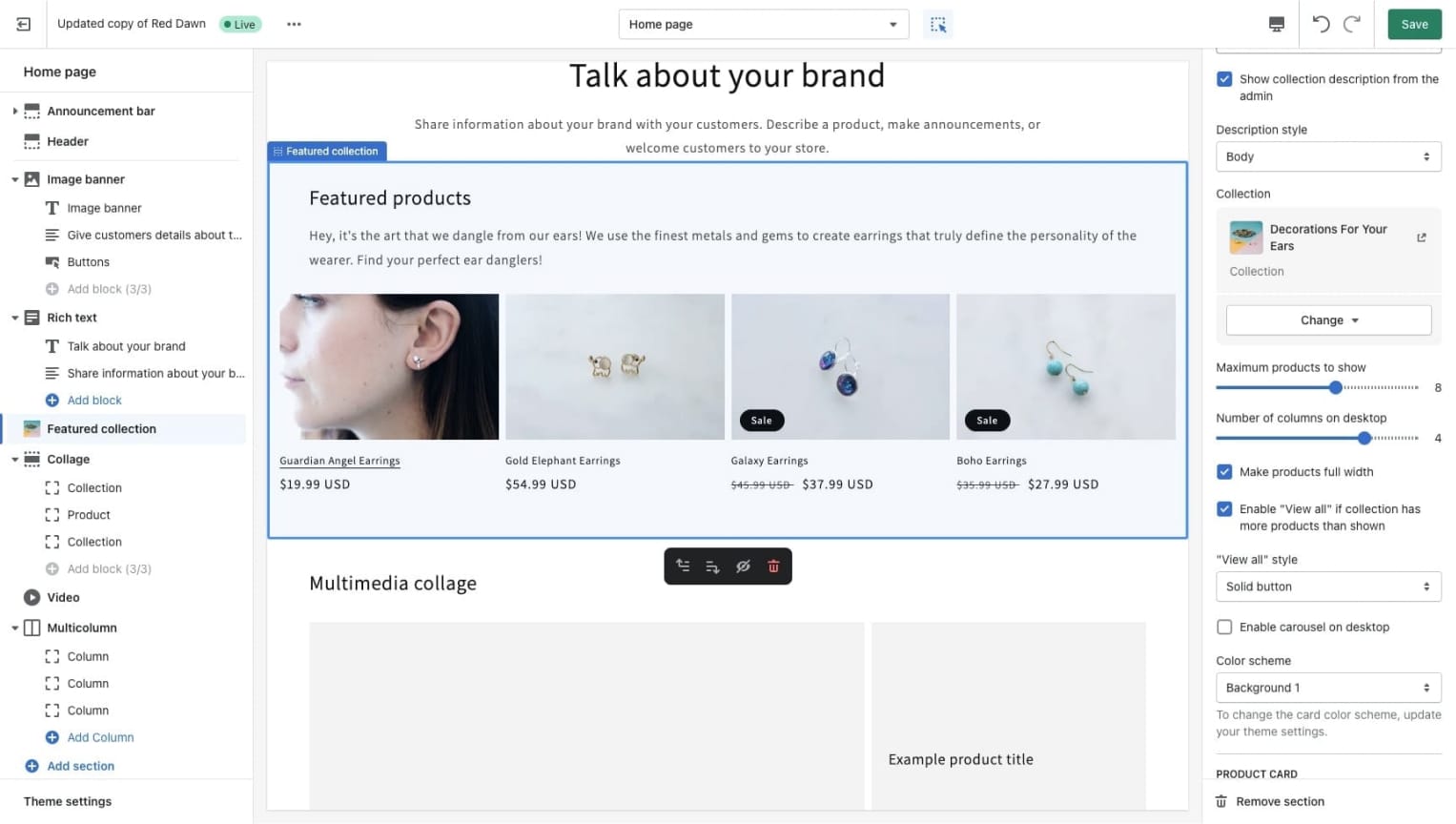
Changing your page layout starts with the elements you include on the page. In the theme editor, adding a section is as easy as clicking Add section and choosing from the list of available sections.
New sections start at the bottom of the page for you to move as needed.

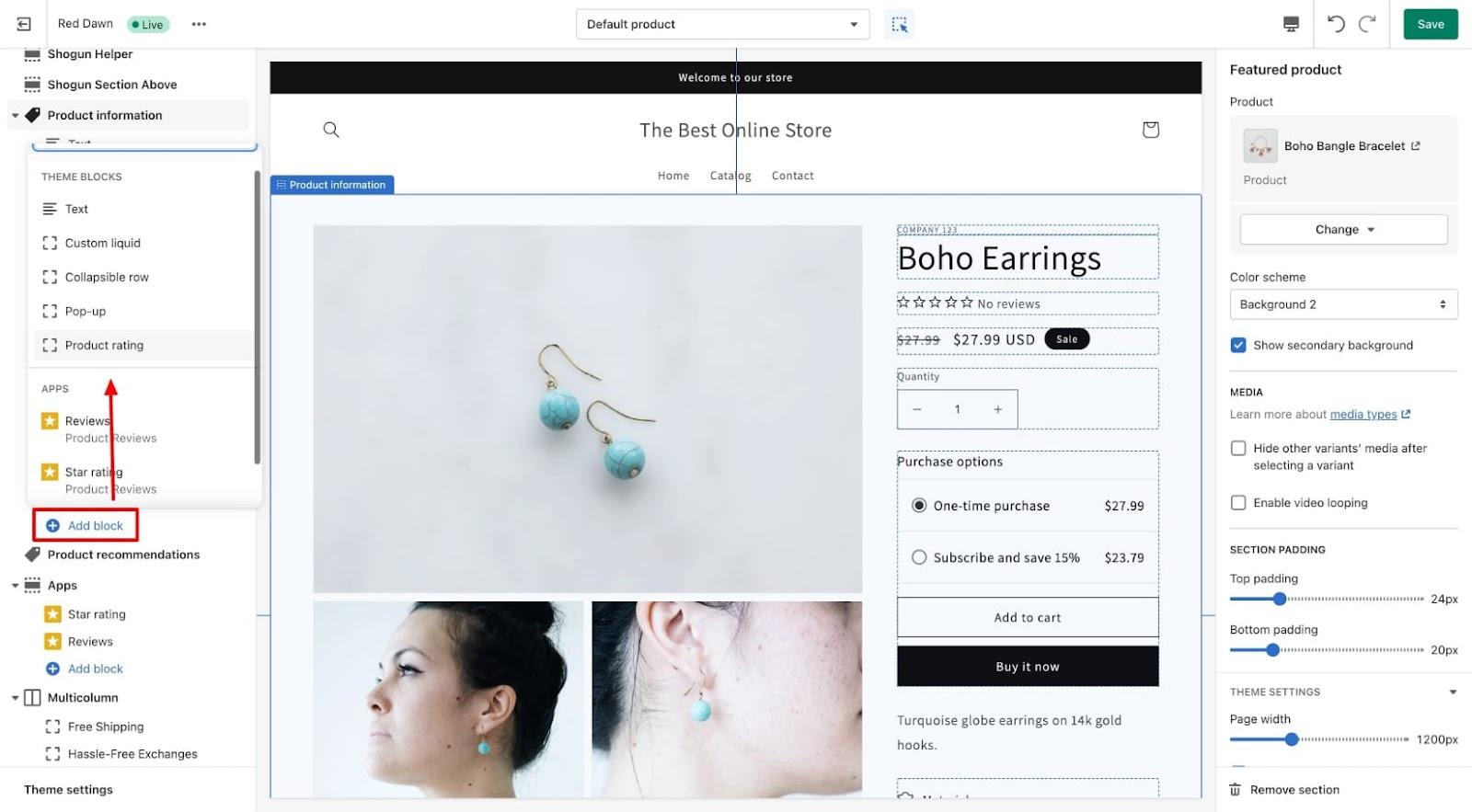
Blocks are added in just the same way as sections. Find the section to which you want to add a block and click Add block.
The available blocks will depend on the section. The Product information section has quite a few blocks within it.
Once again, it will start at the bottom of the section, so you need to move it where you want it.

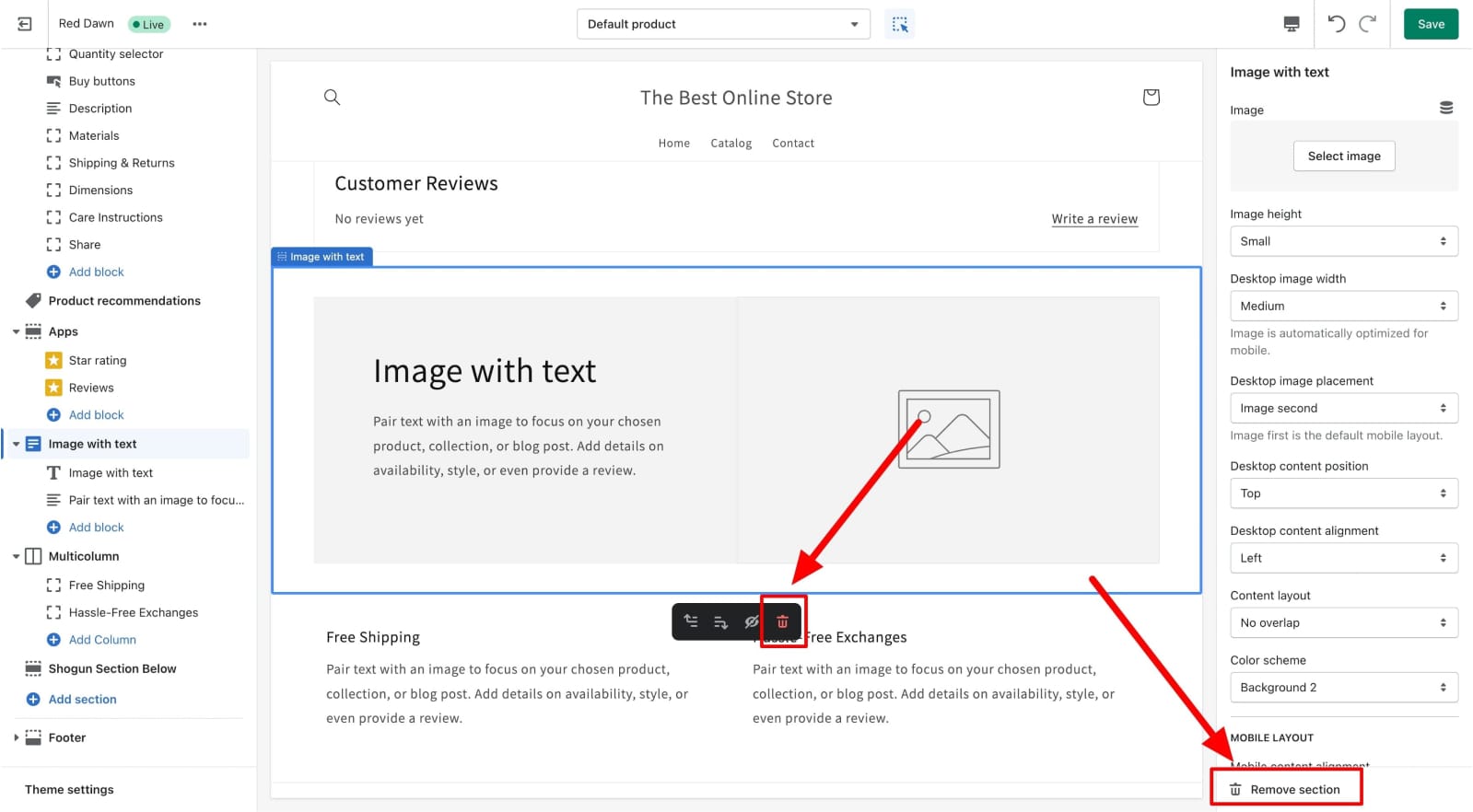
Removing sections and blocks is even easier than adding them.
Simply click on the section or block you want to remove and either click the Remove section (or Remove block) button in the bottom right corner or click the trash can icon in the preview screen (a newer update to the theme editor).

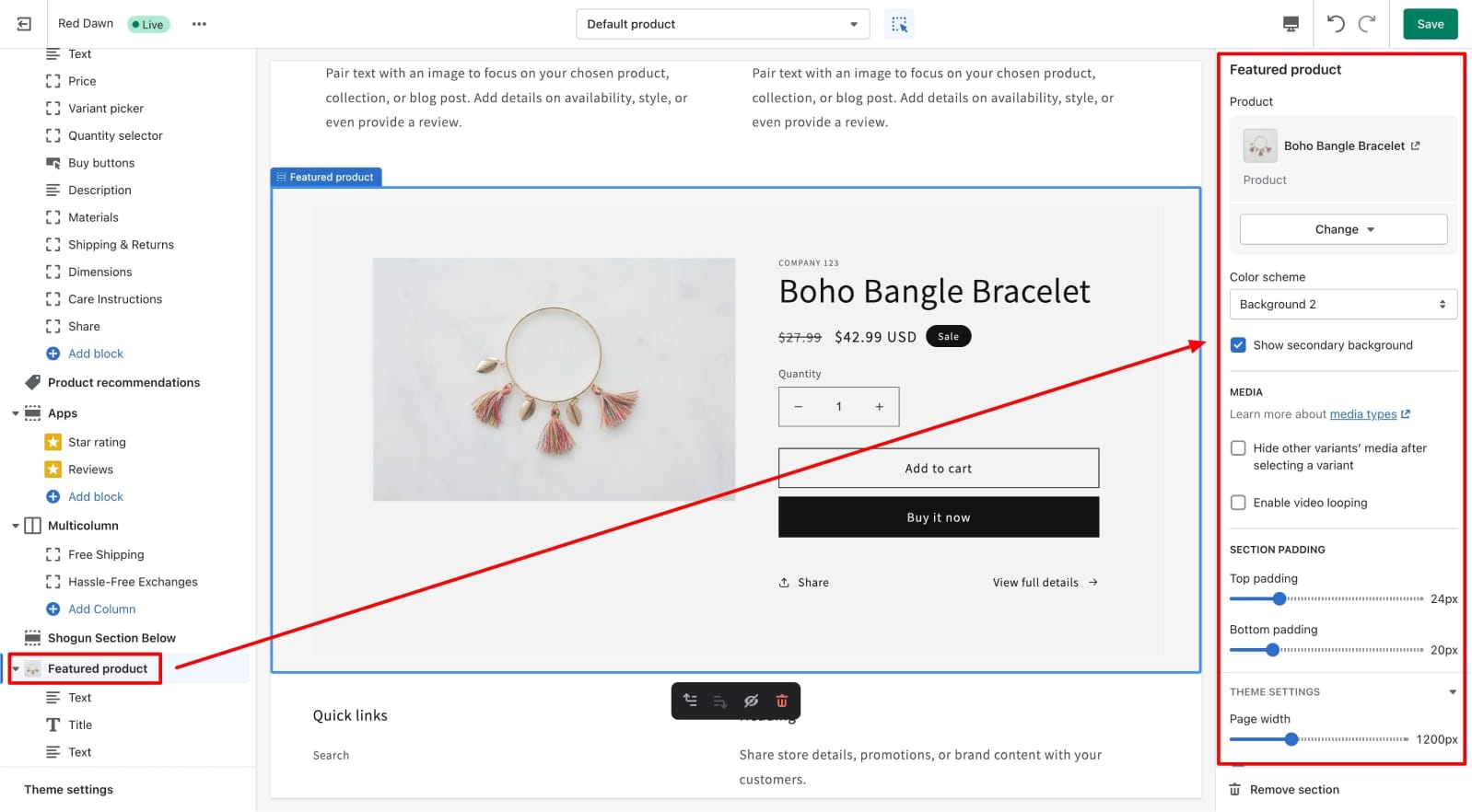
Move sections or blocks up or down the page
After adding a section or block, you’ll likely want to move it out of that bottom position.
To do this, you just hover over the section or block in question, click and hold the six dot icon, and drag it wherever you want.

For sections, the preview pane will zoom out as you move up or down to show you where you are placing the section.
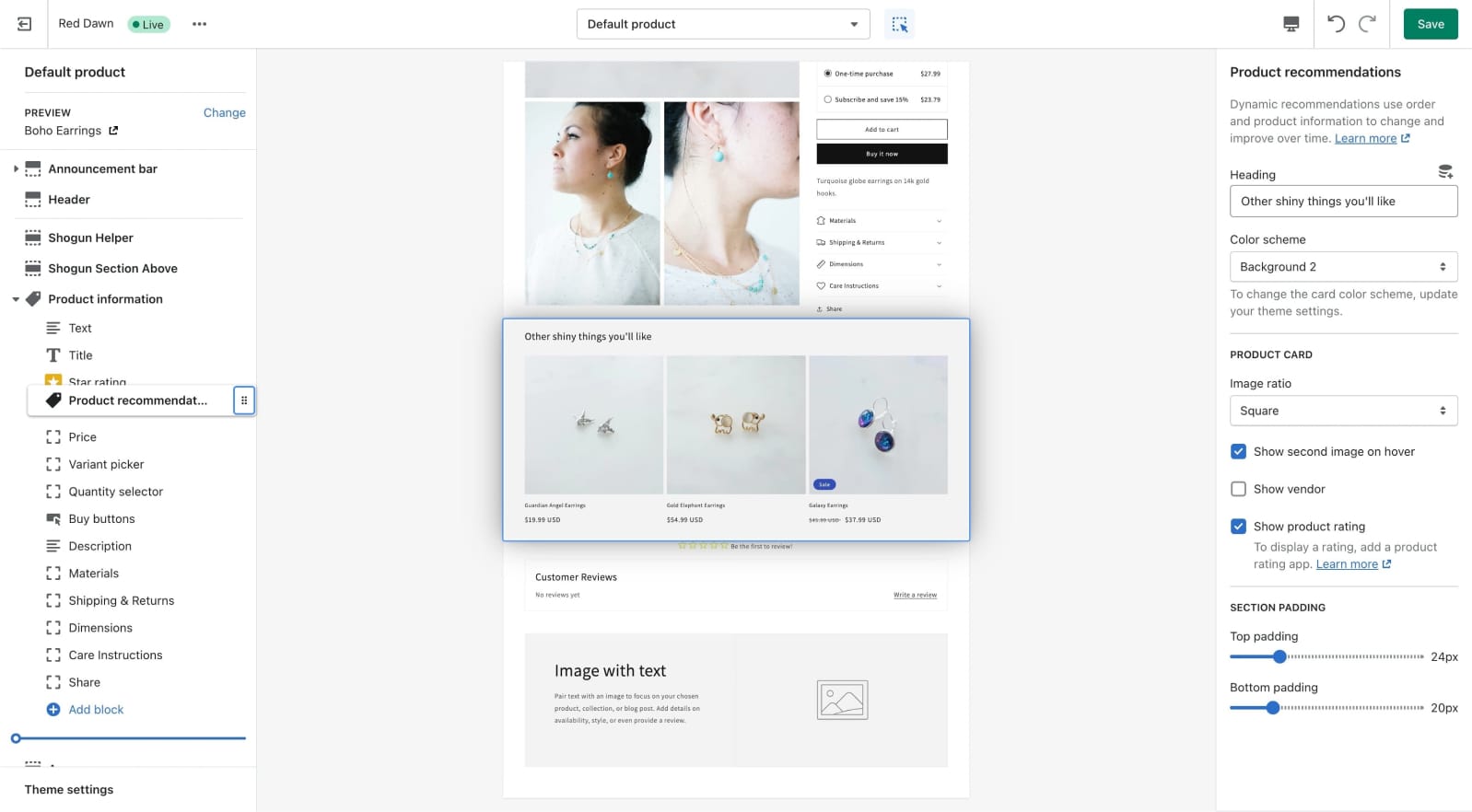
Customize sections and blocks
Finally, when everything is in its right place, you’ll want to customize the sections and blocks to best fit your vision of the page.
Click on the section or block, and the customization menu will show up along the right side of the screen.

Each section and block has its own set of customization options determined by the theme.
You can change things like heading text, image displays, alignment, colors, padding, margins, etc. Some sections will have very few options, while others will have many.
How to add custom sections in Shopify code editor
If you have a custom-coded section for your Shopify theme, adding it via the code editor is relatively simple.
Note: We recommend this work be completed by experienced developers. While Liquid is a user-friendly coding language, you can easily break your theme with simple formatting errors.
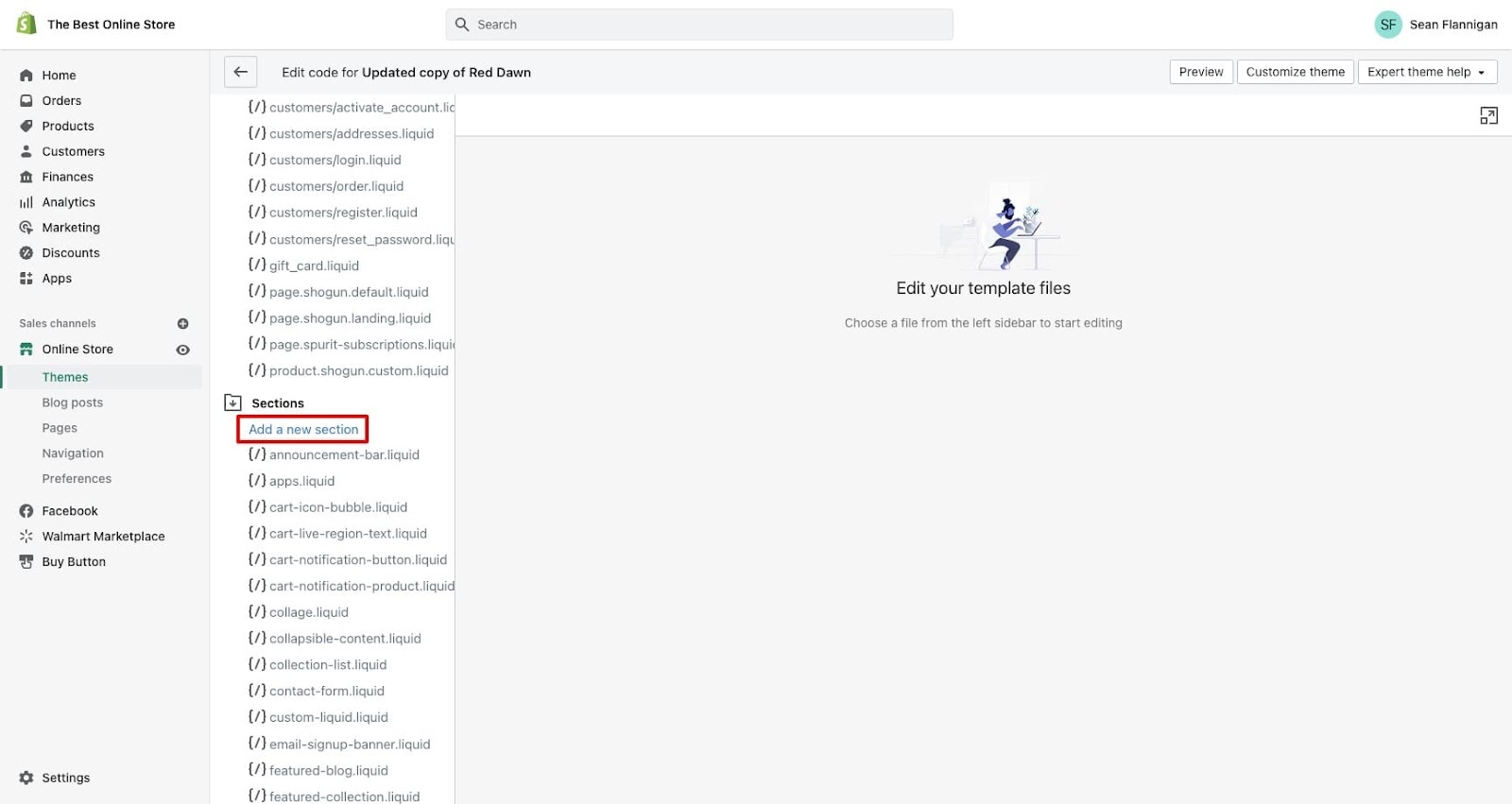
Step 1: Navigate to Sections in the code editor
Scroll down to the Sections folder in the code editor for your theme.
Click Add a new section.

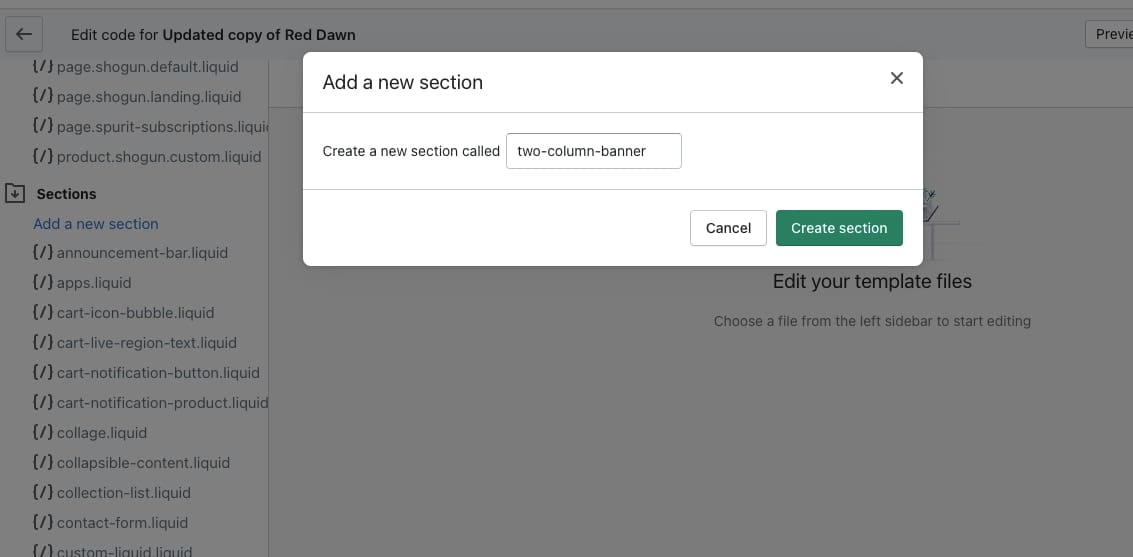
Step 2: Name your new section
Following naming conventions—such as banner sections including the word “banner”—assign a name to your new section with dashes between words.
Click Create section when ready.

Step 3: Add in your custom Liquid code
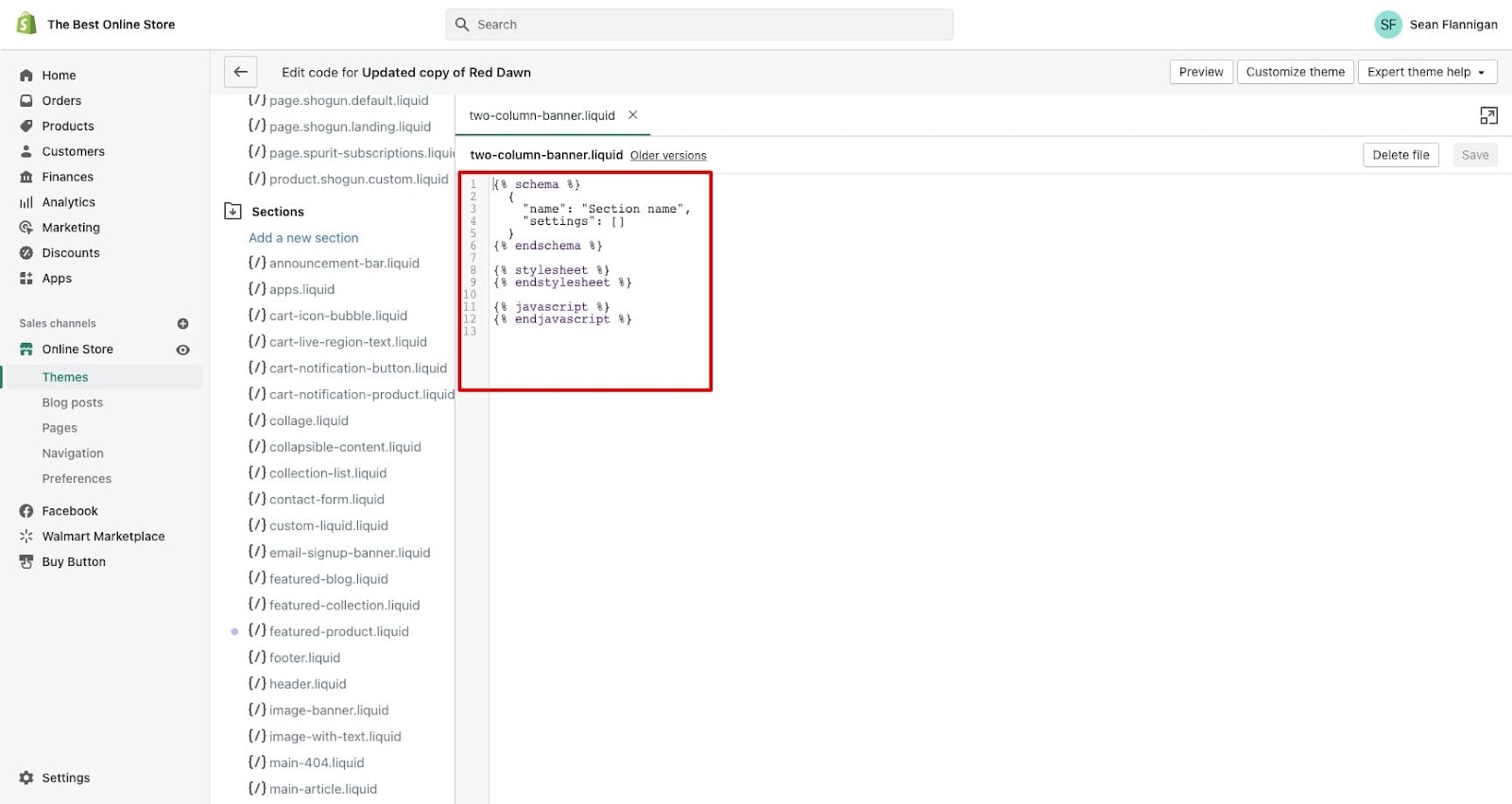
When your new section file is created, it will come ready with a simple template with spaces to add your section schema, CSS stylesheet assets, and JavaScript.

Step 4: Add your custom section to page templates
If your custom code includes the correct information in the presets, your brand-new section will be available to add via the Shopify theme editor.
You can limit the pages it can be used on or make it available to any page template.

That said, creating custom-coded sections isn’t a walk in the park.
It requires a developer to take your vision and make it a reality, which often becomes a game of telephone. The result doesn’t always meet your expectations, after which more development is required.
Ideally, you could just create a custom Shopify section yourself, without dealing with code. Which brings us to…
How to add custom sections on Shopify without coding
PB Sections for Shopify allows merchants to create their own custom sections for use on the Shopify theme editor like any other native theme section.
For any current Page Builder users, creating a new section will look nearly the same as building a new page.
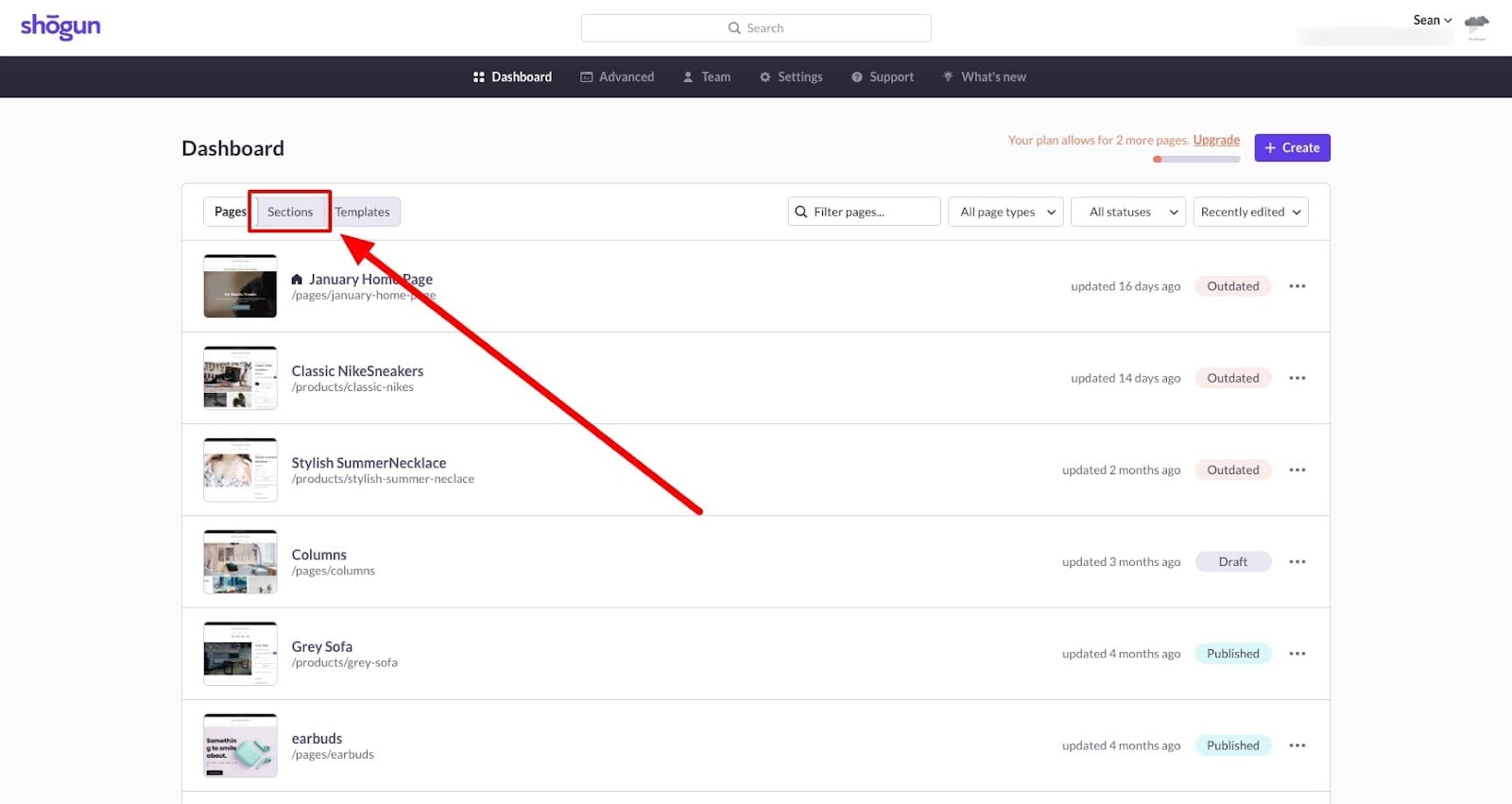
Step 1: Navigate to the Sections tab in the Page Builder dashboard
From your dashboard, you’ll click on the Sections tab to switch over to your custom sections. Initially, it’ll be a blank slate.

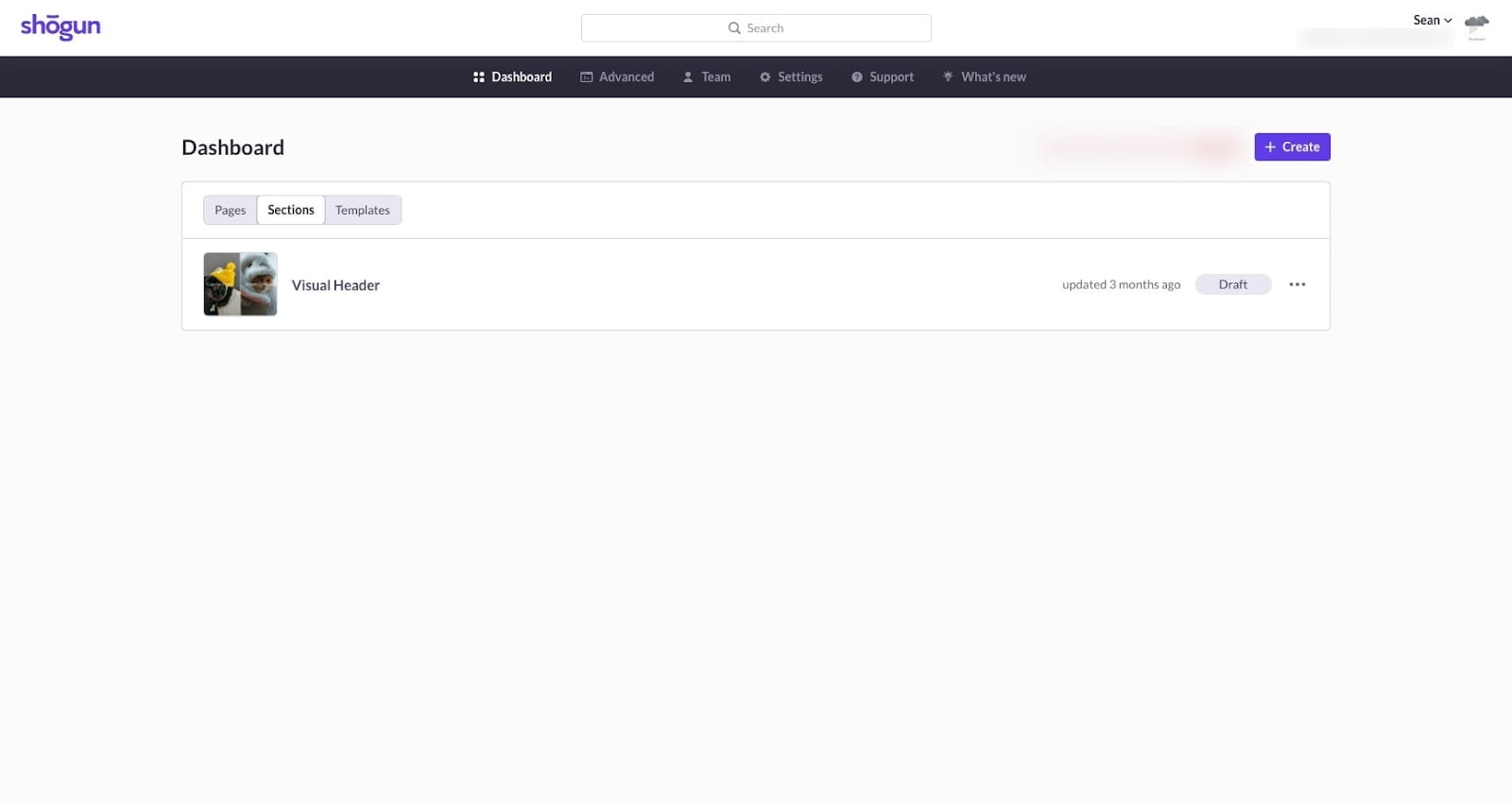
Step 2: Click the Create button to start building a new section
On the Sections page, you can either click on a section you are already working on or click + Create to start a new one.
Name the section so you can identify it from the Shopify theme editor. I named mine ‘Visual Header,’ so that’s what I’ll look for in the last step.

Step 3: Start building and customizing your custom section
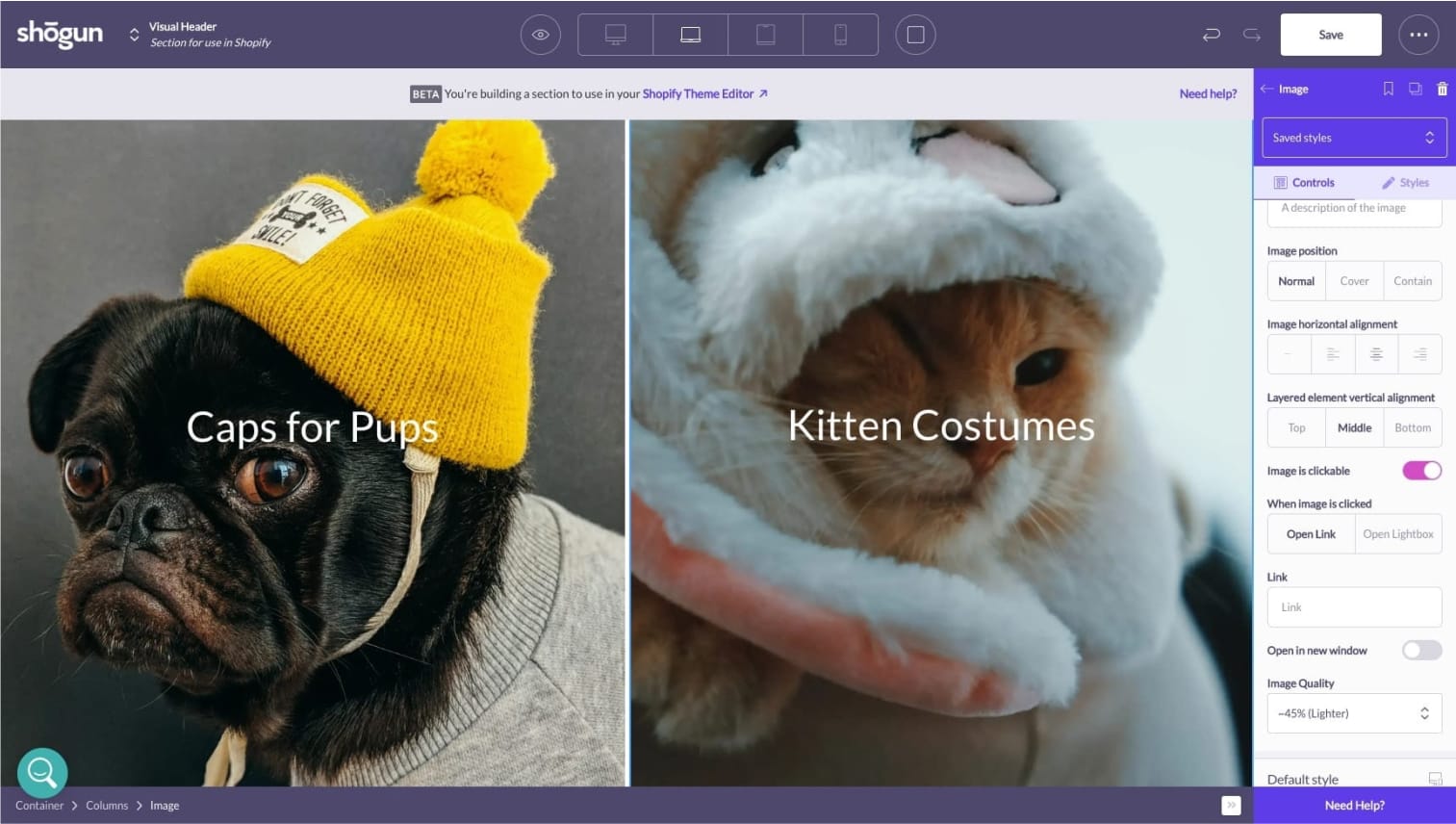
Just as you would drag and drop a new page together on Page Builder, you can assemble and customize a custom section with PB Sections.
The visual editor is identical. For building a section, you can just focus on that one module instead of a whole page.
For mine, I built a simple two-column section highlighting two important (and fake) product collections: Caps for Pups and Kitten Costumes.

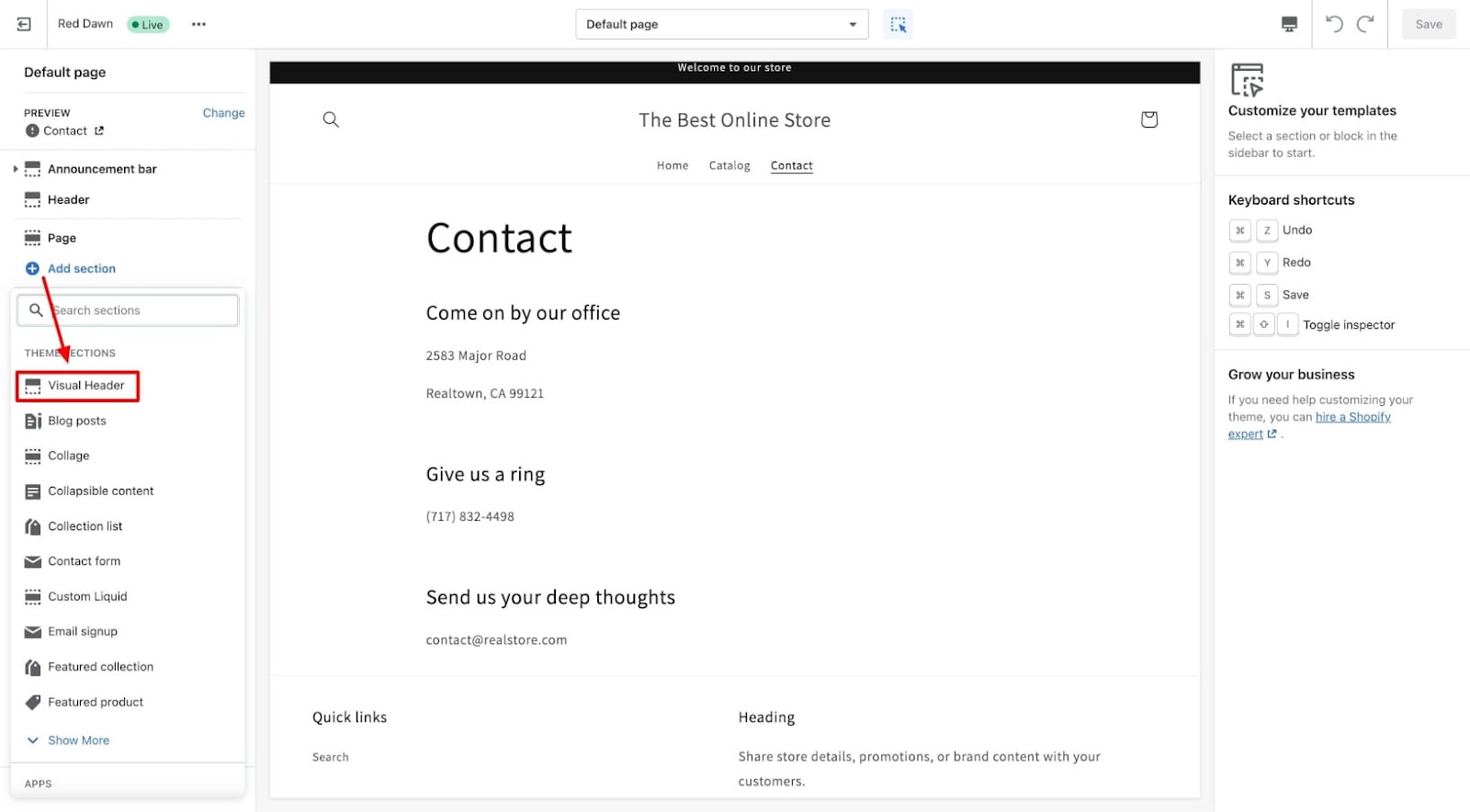
Step 4: In the Shopify theme editor, add your section to your desired page
Back in Shopify’s theme editor, find the page template you want to add your new section to, click Add section and choose your custom section.

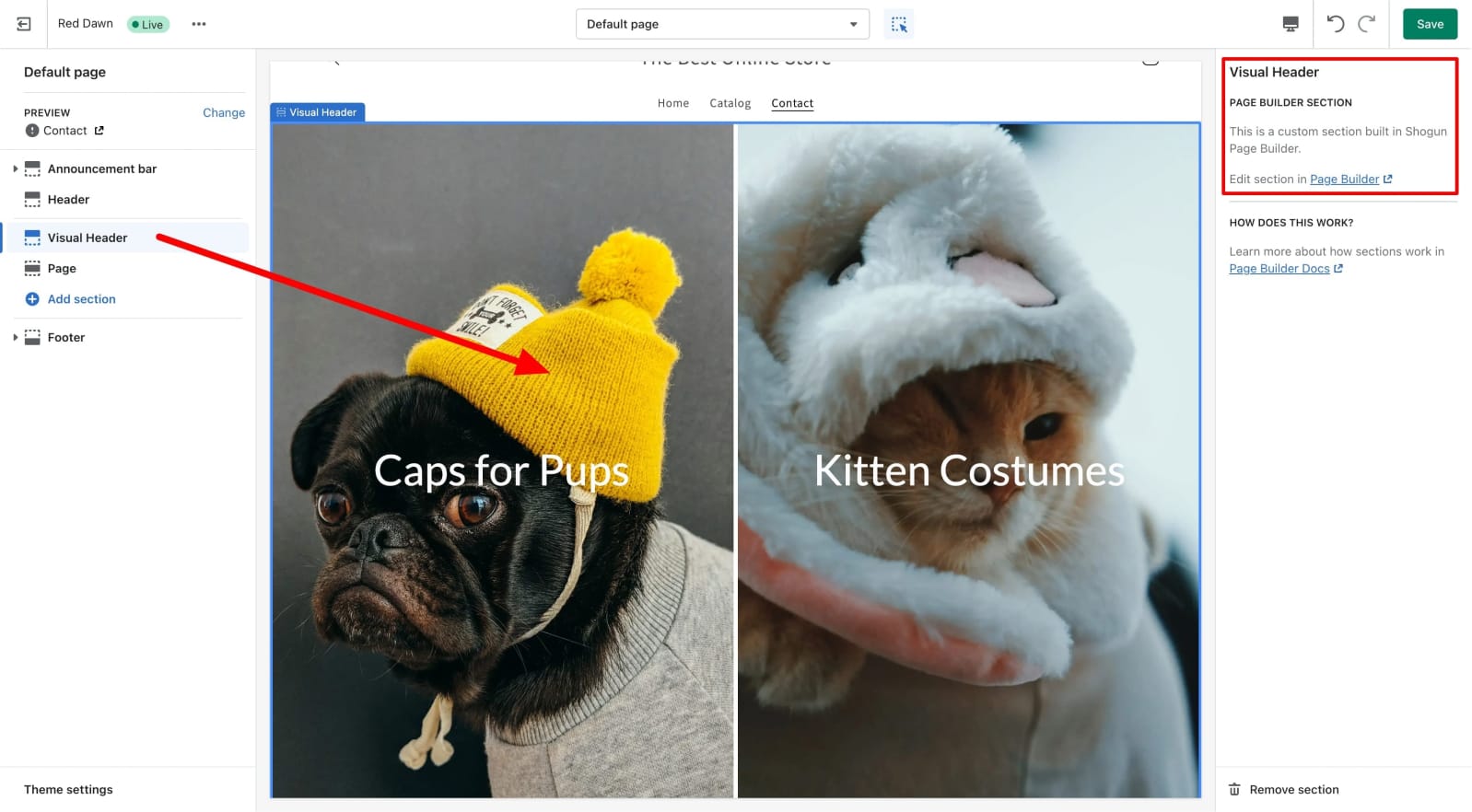
In my Contact page template, I’m adding the ‘Visual Header’ section to the top. If those images don’t drive you to the checkout page, I don’t know what will.

You’ll notice that where there are usually customization options along the right side of the screen, it informs you that you can edit the section in Page Builder.
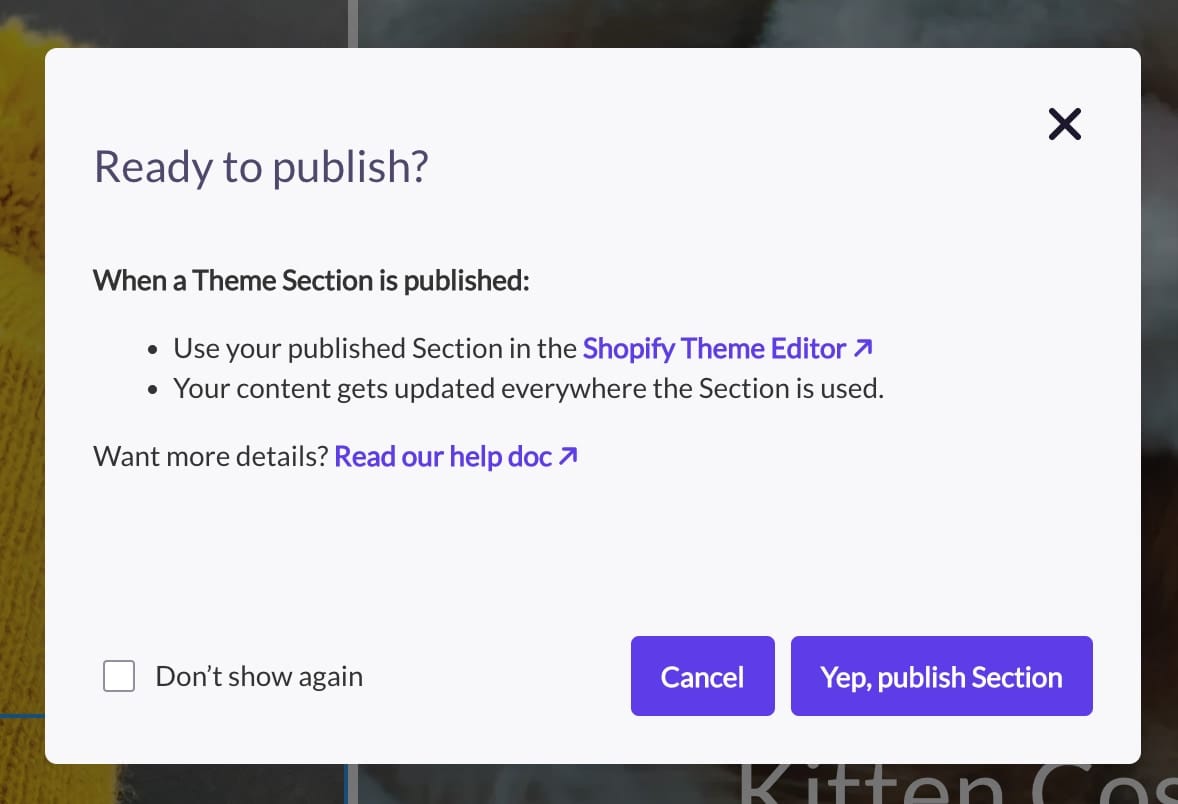
When you make edits to any particular section on Page Builder, those changes will be reflected wherever you’ve added the section on your store once you hit Publish.

That makes it super easy to have your changes go live universally quickly.
#cta-paragraph-pb#Learn more about building Shopify sections from Shogun Page Builder.
Build your perfect store with Shopify sections and Page Builder
The introduction of Shopify sections on every page was a massive win for merchants wanting to customize their own stores.
Adding pre-made sections to any page and being able to reorder those sections to create your ideal layout is key to creating unique customer experiences.
But, pre-made sections can be a bit rigid and cookie cutter. They are useful, but they aren’t unique.
That’s why building custom sections (code-free!) is so exciting. With enough custom sections, you could create totally unique pages that fit your brand.
Instead of spending time and money to code custom sections, you could create them in minutes with Shogun Page Builder. Just another way we’re making it easier to customize your Shopify store building experience.
#cta-visual-pb#<cta-title>Start building Shopify sections with Page Builder<cta-title>Customize your Shopify pages in just a few clicks using Shogun Page Builder—now with section building capabilities.Design your page today

Sean Flannigan
Sean is one of Shogun's tireless content marketers. When he isn't creating exciting ecommerce content, he's probably biking or at the park.



