The Complete Guide to Shopify Theme Customization For Beginners

There’s undeniable that selling online is no simple task. The ecommerce landscape is super competitive and it’s growing fast. Luckily, you can grow with it.
As shoppers flock from brick and mortar to online, the competition is only going to get fiercer. And the rewards for staying ahead of the curve will get bigger.
In 2021, the estimated number of global digital buyers was more than 2 billion. With an estimated global population of nearly 7.9 billion, that’s more than 25% of the world’s population.
Online shopping has grown immensely, with a mere 1.3 billion global online shoppers in 2014.
By 2024, ecommerce sales are expected to account for nearly 22% of retail sales worldwide.
To succeed online, you need to be increasingly creative and fully aware of what your competitors are doing. You always want to be the obvious choice for shoppers.
Luckily, with Shopify theme customization, your store can really stand out and it isn’t hard to do.
In this post, we’ll cover:
#cta-visual-pb#<cta-title>Customize your Shopify store the easy way<cta-title>With Shogun Page Builder, you can simply drag and drop Shopify store pages together to build a totally unique theme for your brand.Start building for free
What Shopify theme do you have?
If you set up your Shopify store before the launch of Online Store 2.0 and you haven’t changed it, you’ll have their original default theme, Debut, already loaded.
It is built to be fully featured yet simple, to get you up and running quickly.
If your store is newer, you may be starting out with Shopify’s latest default theme called Dawn. The biggest difference between these themes is Dawn’s Online Store 2.0 functionality, which allows for Shopify sections on every page.
Both are simple, effective themes that are ready to go out-of-the box.
All you need to do is load your products, personalize the admin information for your store, customize your content, and you’re good to launch.
While you can do minor customizations with Shopify’s default theme, you’ll be limited if you want to make your store more unique. Especially since most Shopify stores are using either Debut or Dawn.
One way to differentiate your store is to find new unique themes. Some will just fit your brand better out of the box.
Where can you find new Shopify themes?
Finding new Shopify themes to add to your store is pretty simple. But, there are a lot of themes to choose from.
If you really like the look of certain Shopify stores, you can easily find out what theme they are using and get it yourself.
Or you can find the coolest themes from all marketplaces by checking out our roundup of the best Shopify themes, helpfully categorized by industry.
It’s important to find an attractive, functional, and mobile-friendly theme to keep your job easy and drive up conversions.
You can do your own searching for Shopify themes in a few places.
The first place you might look is the Shopify Theme Store. Secondarily, there are many third-party theme marketplaces with tons of paid themes to choose from.
Shopify Theme Store
The Shopify Theme Store is a collection of premium and free themes vetted by the Shopify team to ensure proper function and compatibility.
While personalization is fairly straightforward with Shopify, theme customization is made a lot easier when you start with a theme that more closely matches the original vision for your business.
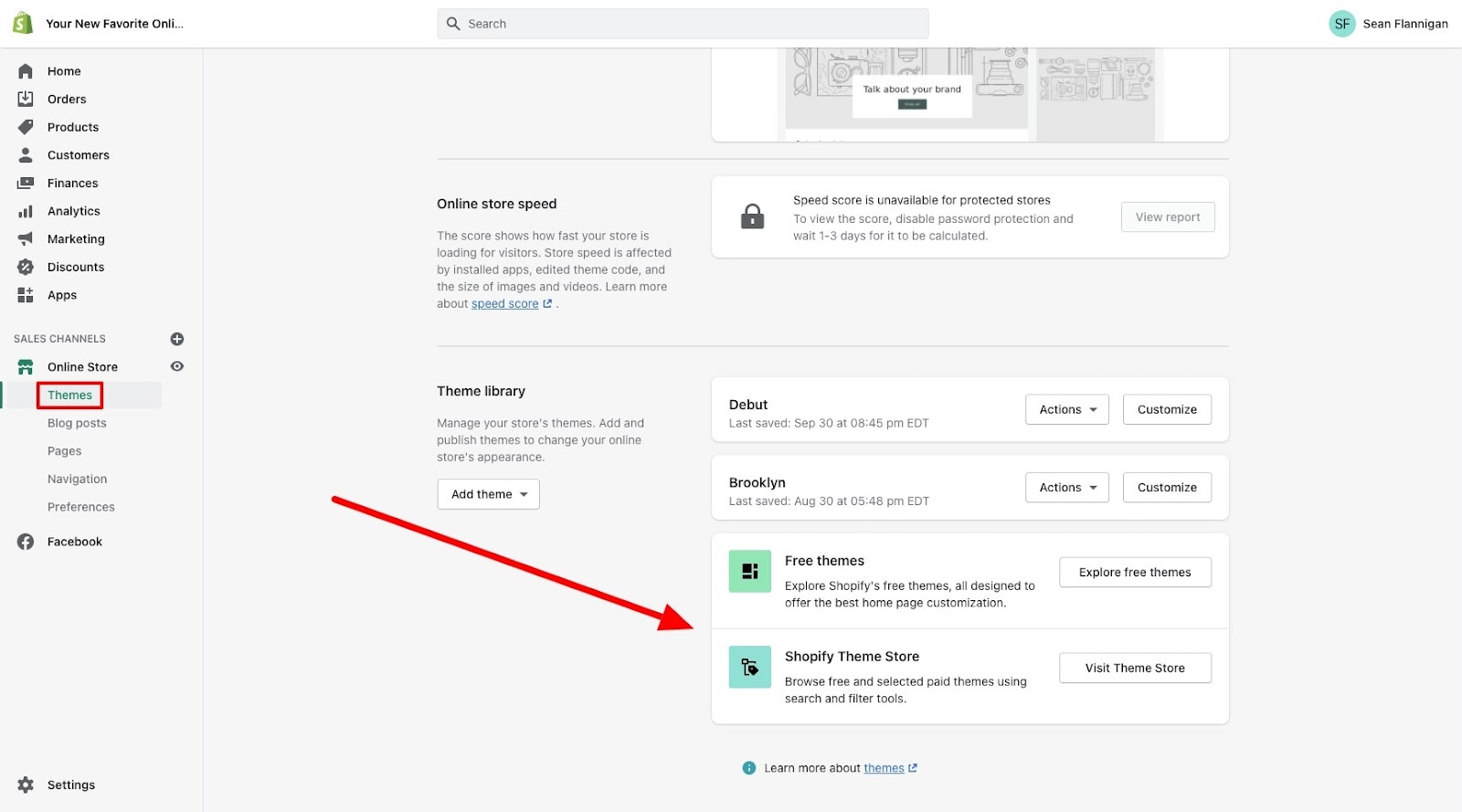
To access the Theme Store from your Shopify dashboard, simply go to Online Store > Themes and click “Visit Theme Store” for all themes or “Explore free themes” for the no-cost variety.

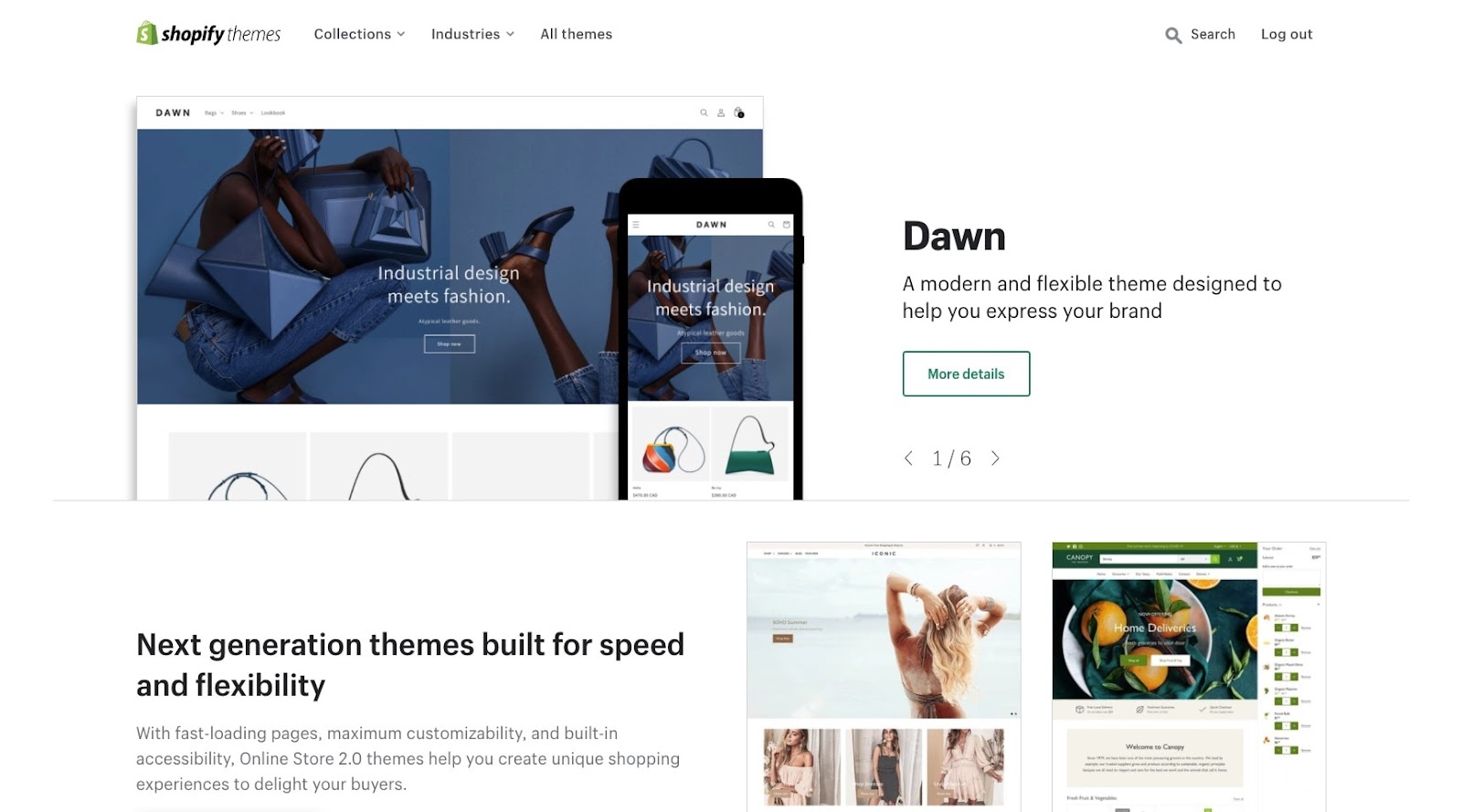
The Theme Store homepage features a few categories of themes depending on your store’s situation.
For example, themes for stores that sell internationally, stores that also sell in person, or for particular industries.

You can also click All themes at the top and filter themes by various categories, such as:
- Price
- Number of products
- Industry
- Layout complexity
- Design style
Choosing a pre-built premium theme can make Shopify theme customization especially fast for stores that don’t need a custom store experience.
Pre-built themes can also help get brands closer to what they like before making finishing customizations on their own or with a page builder.
Third-party sites and developers
Don’t fret if you don’t spot a theme that speaks to you in the Shopify Theme Store. A number of other marketplaces offer themes designed specifically for Shopify stores.
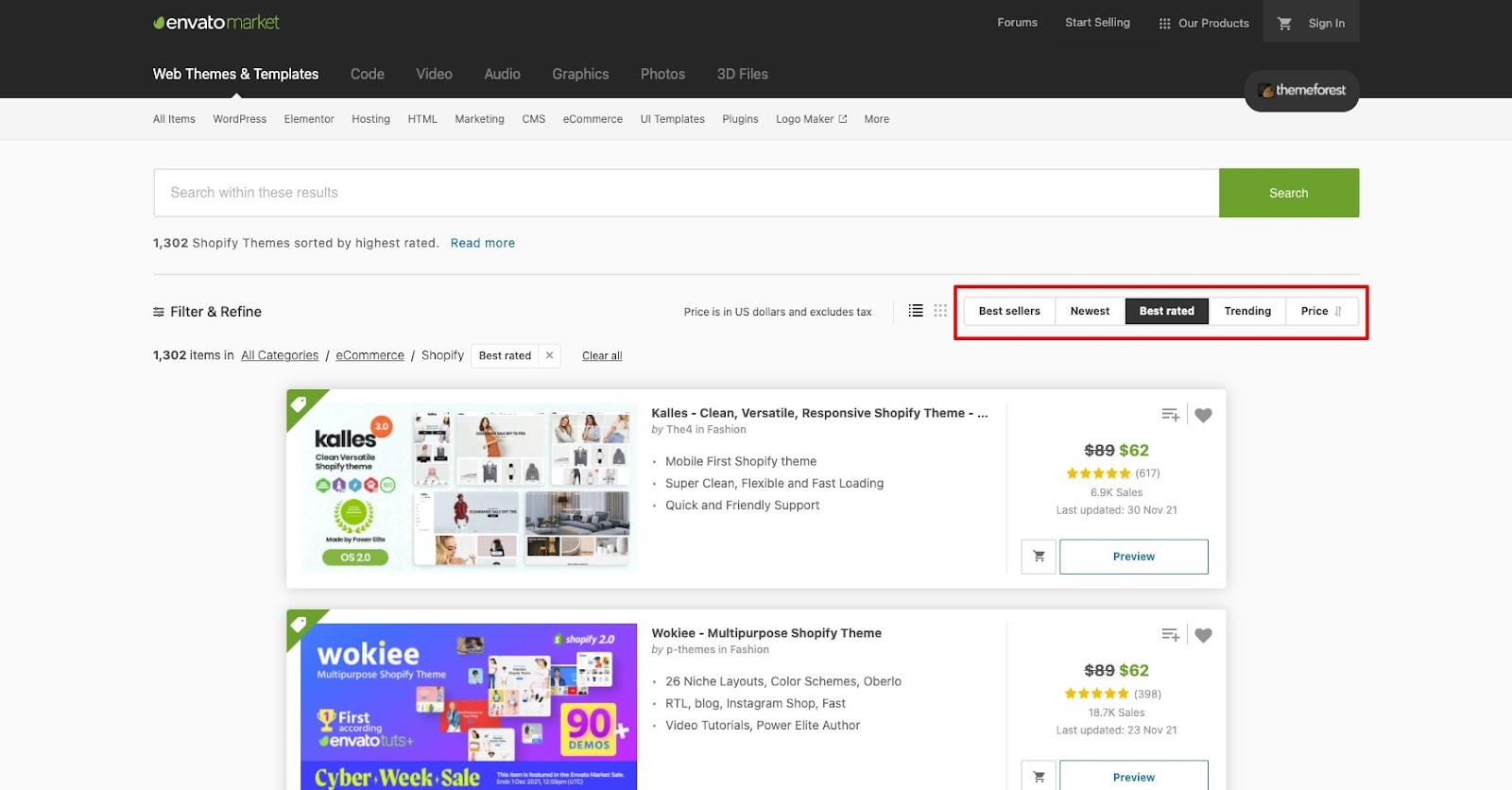
Sites like ThemeForest sell Shopify themes created by third-party developers.
In marketplaces like these, themes are generally peer-reviewed so you can sort based on popularity and rating. Or by the themes that sell best.

And just like the themes available in Shopify, any theme can be easily customized once you upload it to your store.
Finally, if you are super savvy with Shopify development, you can always build a Shopify theme from scratch or work with a developer to create one for you. It isn’t easy, but it would certainly be unique.
Going this way can be far more costly (time and/or money) than customizing your own theme though.
#cta-visual-pb#<cta-title>Build as many pages as you like<cta-title>The sky’s the limit for ecommerce brands that are scaling rapidly—more users, more pages, more storefronts, less hassle.Learn more
How to upload your Shopify theme
If you got your theme from the Shopify Theme Store, it will be immediately available to you in your Shopify dashboard, in your theme library.
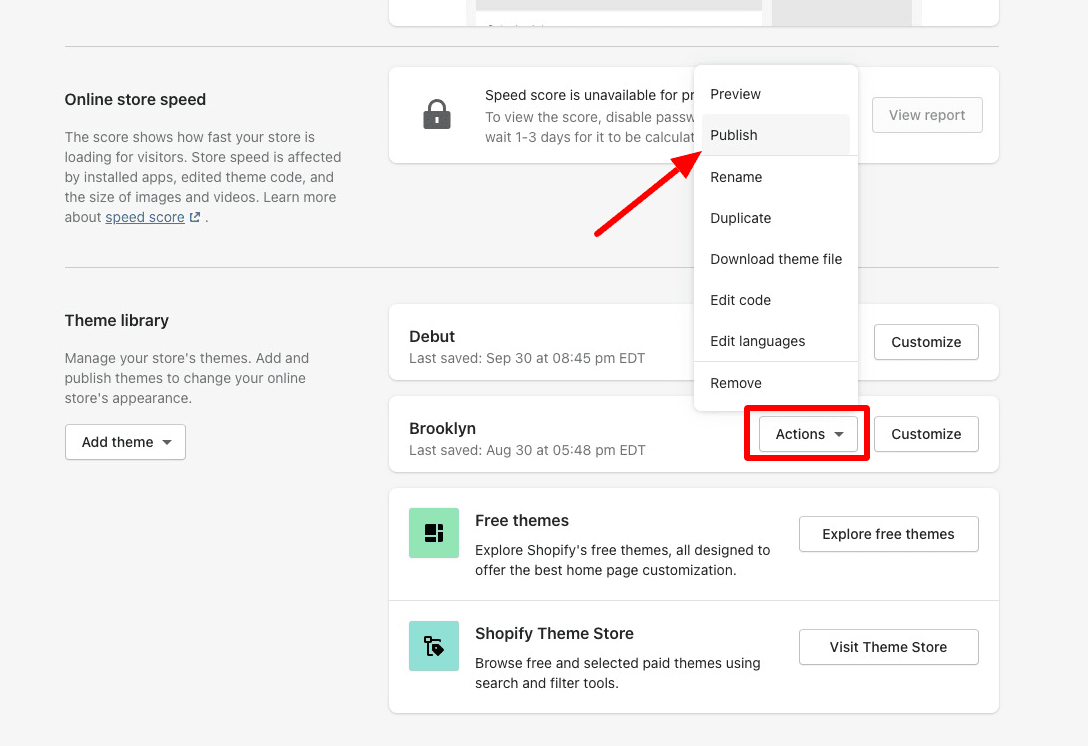
To start customizing it, you’d just click Customize in the theme and you are on your way. To make it your current theme, just click Actions and Publish.

For themes bought from third-party sites or developers, you will need to upload the theme before you can start customizing it.
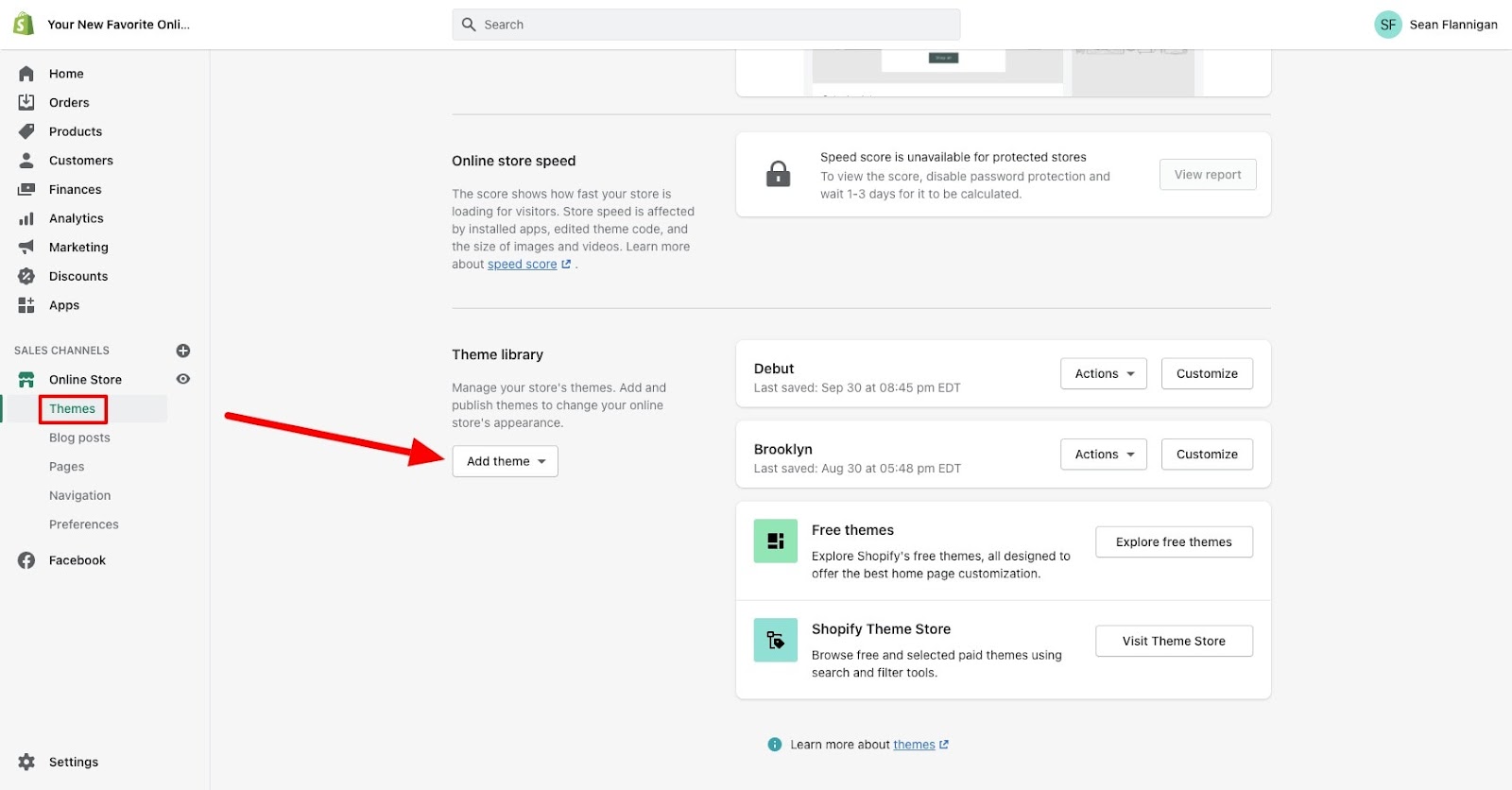
To upload your theme, go to Online Store > Themes. Under Theme Library click on “Add Theme” button. You can either upload from a zip file or connect from GitHub.

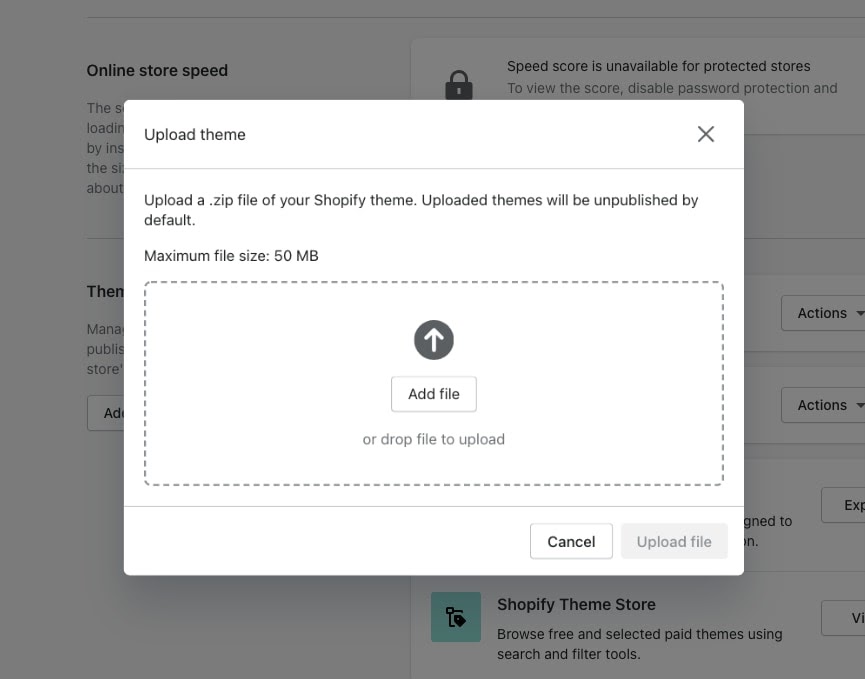
You will likely be using a zip file to upload your theme.
Click “Add file” or drag the file into the provided window, then click “Upload file.” Once it’s finished, it’ll show up in your theme library.

#cta-visual-pb#<cta-title>Customize your favorite Shopify theme with Page Builder<cta-title>Use the easy drag and drop functionality or create custom code sections to build better Shopify store pages faster.Start building for free
The basics of Shopify theme customization
With your ideal base theme in place, it’s time to customize it to make it look exactly the way you want.
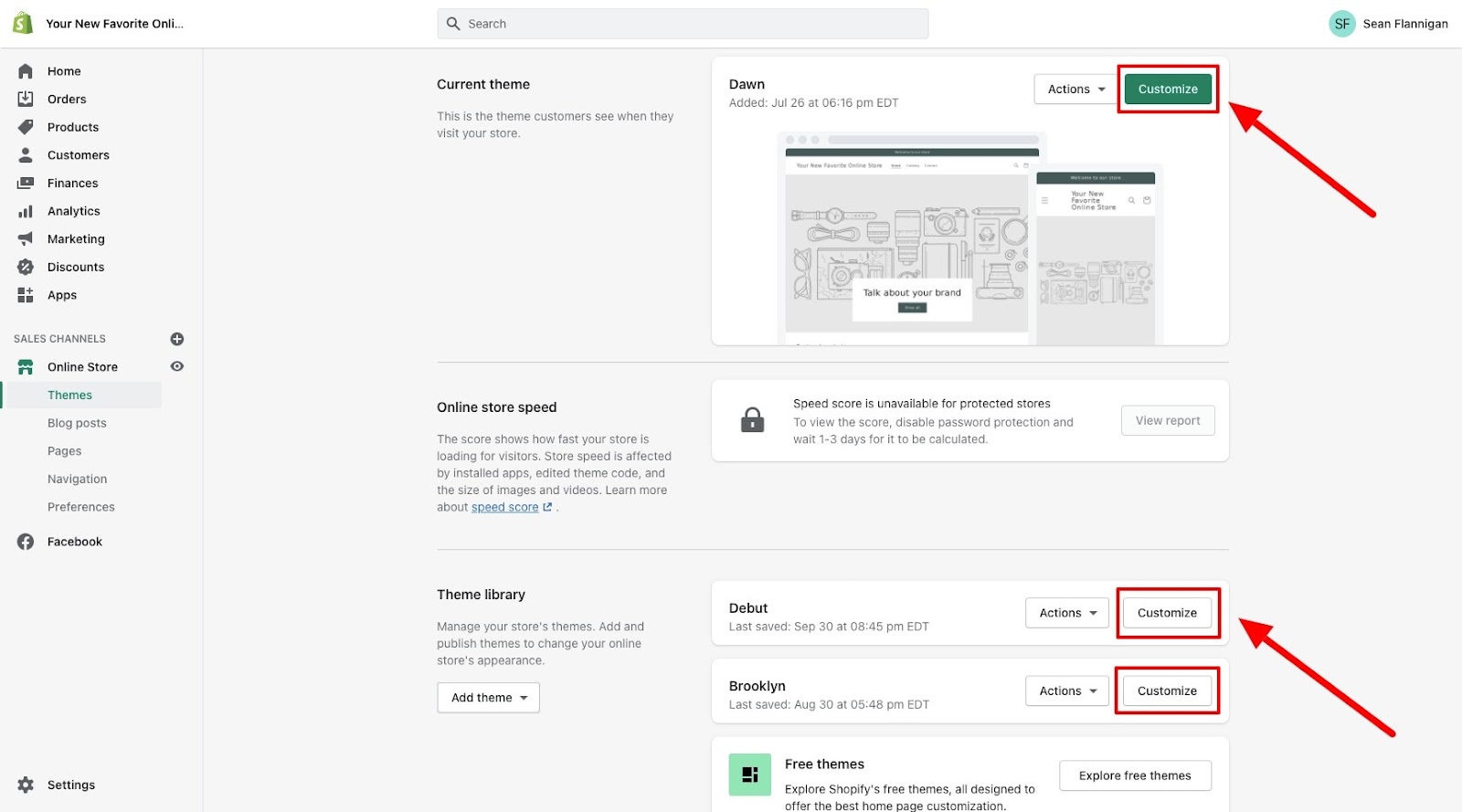
In your Themes dashboard, you’ll see your Current theme and your Theme library. Your current theme will show a simple preview of how it looks out of the box.
You can customize either your current theme or one you have waiting in your library by clicking the “Customize” button.

There are two major ways of customizing your store’s theme: editing page templates and changing theme settings.
Editing Shopify templates gives you control over the layout of different page types for reuse across your store. You will have multiple page templates for building out your store.
Your general theme settings will make global changes across your store, affecting color, typography, styles, and more.
Let’s start with templates then go on to the overall theme settings.
Shopify template customization in the theme editor
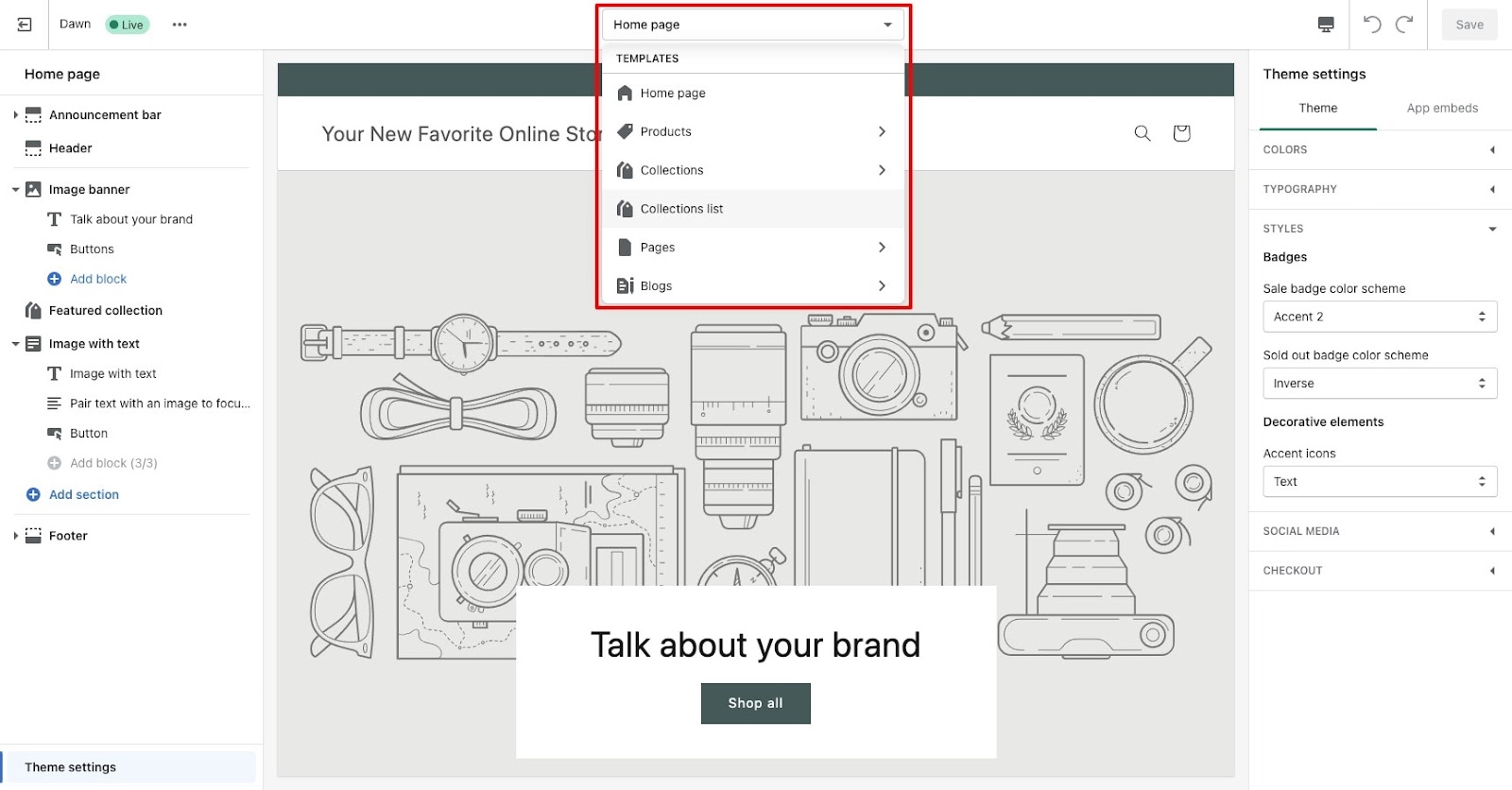
At the top of the theme editor, you’ll find a dropdown menu. It defaults to “Home page” but you can choose any page template for editing.

The main edit screen will update to show whatever page template you select.
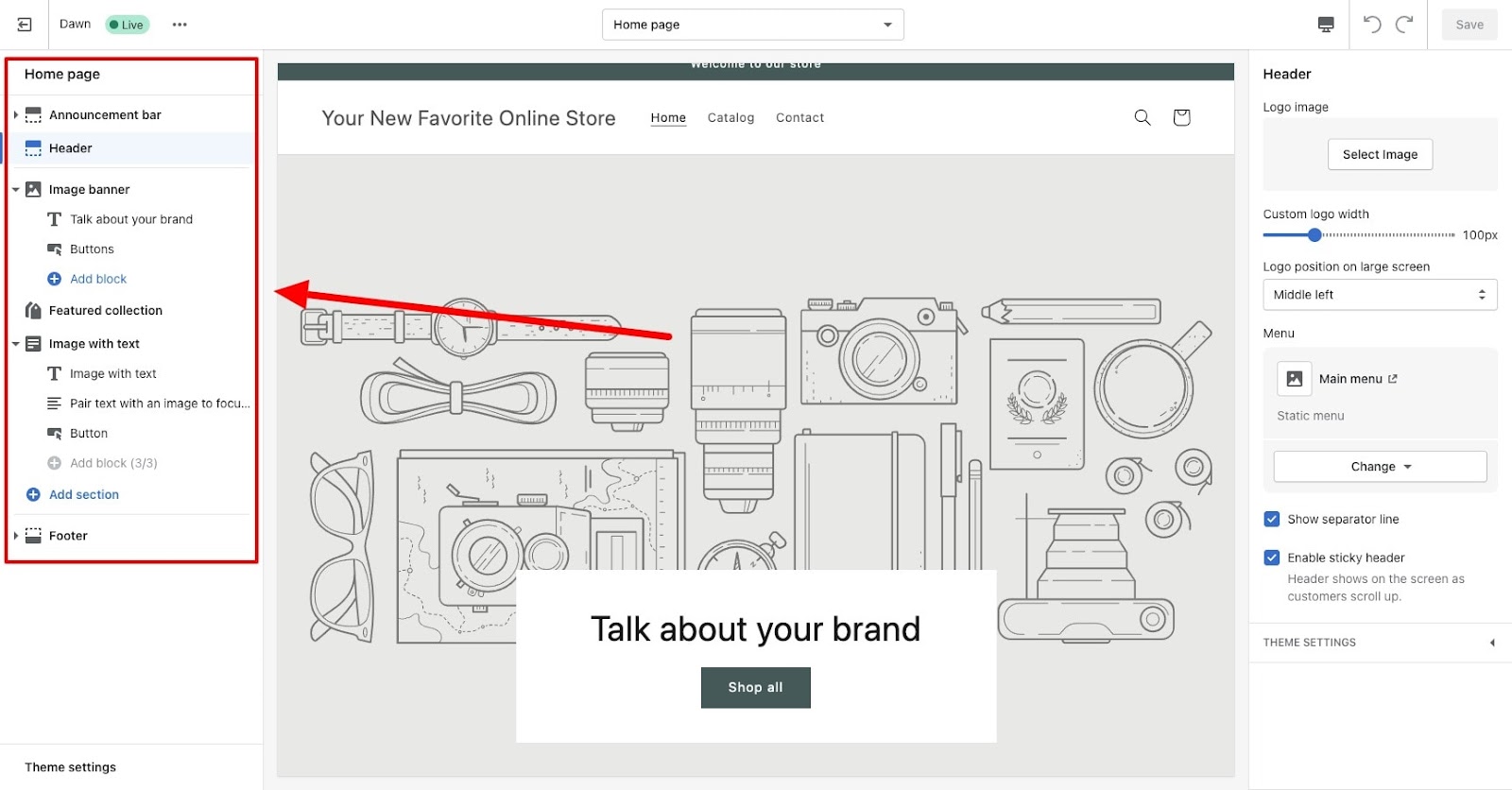
Along the left side, you’ll see the sections layout for the current page. All themes allow for section customization in the theme editor on the homepage template, while Online Store 2.0 themes allow this functionality for every page template.

We should mention that in the theme editor, you are customizing the page templates, not the individual pages themselves.
So changes made to a particular template will show on all pages using that template.
How to customize Shopify template sections
Customizing sections for your page templates allows you some control over how your store looks and feels, within the confines of your theme.
There are many sections—some movable and some fixed—that you can use on your page templates.
Headers and Footers are obviously fixed on the page. Other sections, like featured collections and image blocks, can move between your header and footer to fit your needs.
All of these sections have their own settings for customization.
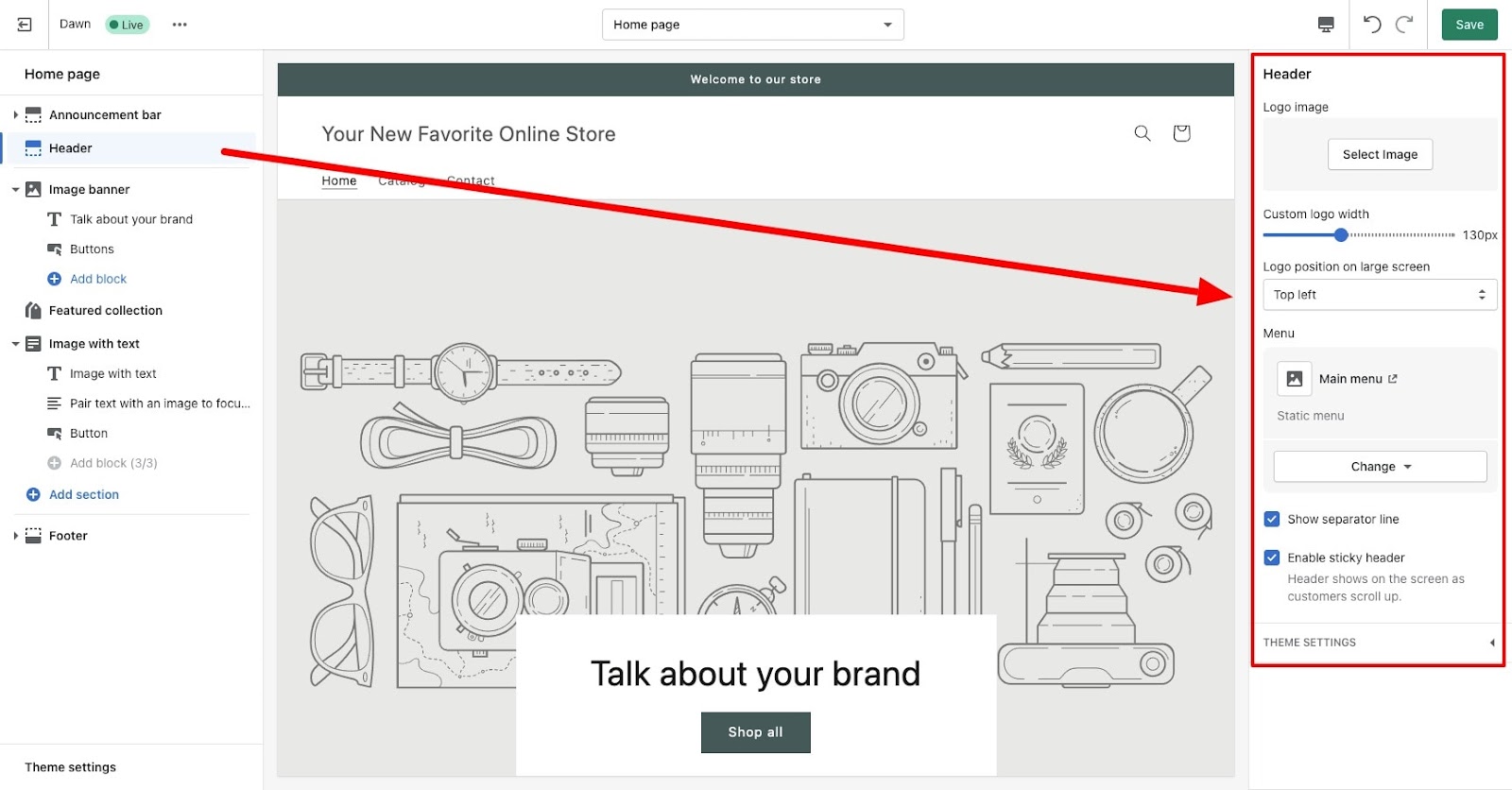
Customizing the Header section
Your Header section can be changed in a few ways. Since the Header is present on every page of your store, these changes will show up across all store pages.
Here are some of the things you can change in your Header (using the Dawn theme here):
- Your logo image
- The width of your custom logo
- Your logo’s position on a large screen
- The navigation menu that displays
- The addition of a separator line
- Enabling a sticky header

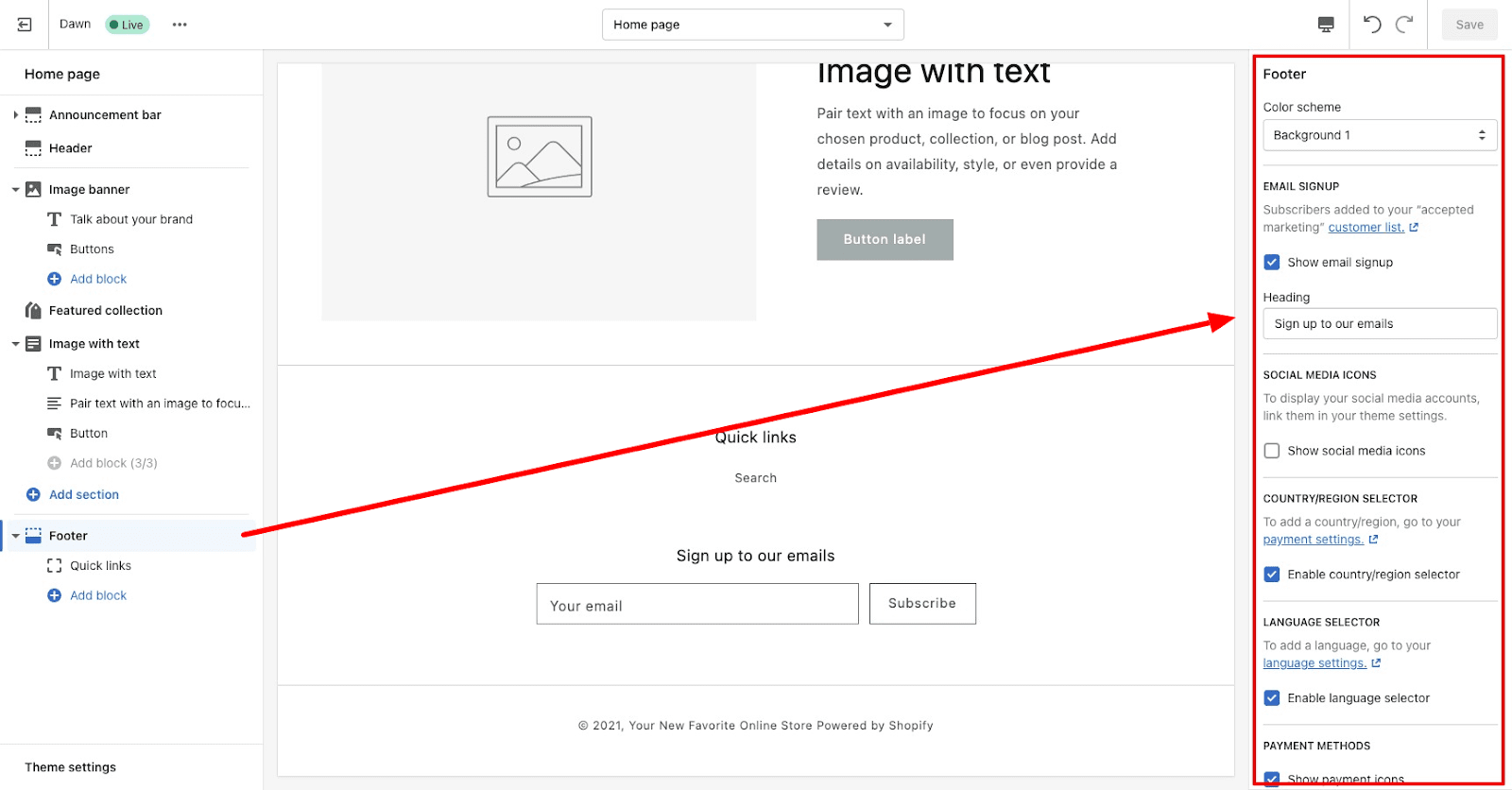
Customizing the footer
Like the Header, updates made to your Footer section will apply throughout your store pages.
Again, the options you see here will depend on your particular theme. For Dawn, the customization settings affect things like:
- The theme-based color scheme options
- Adding an email subscription form
- Displaying social media icons
- Country/region selector
- Language selector
- Payment method icons
You can also add blocks to your footer section. Quick links is added by default, which you can update to include important navigation.
You can also add a Heading block, providing you with a content block for a heading and subtext.

Editing individual sections
For all other sections, the updates will only affect that particular page template.
By clicking on any section, you’ll get a menu of changes you can make. Each section will have its own options for customization.
Just with the Header and Footer, you will see the changes in the preview screen as you make them.
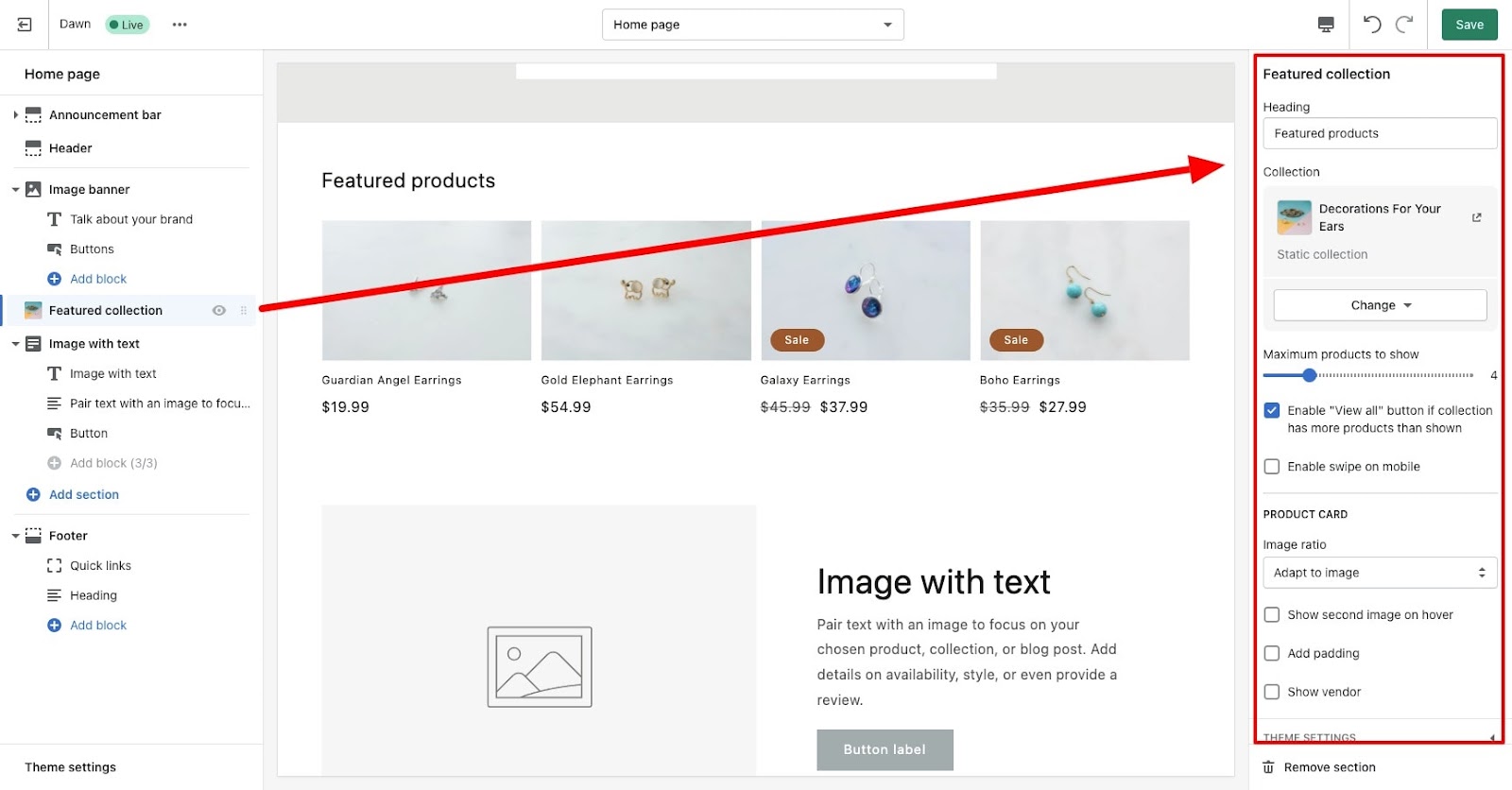
For the Featured collection section, for instance, you can choose which collection to show, the number of products to display, and image display settings.

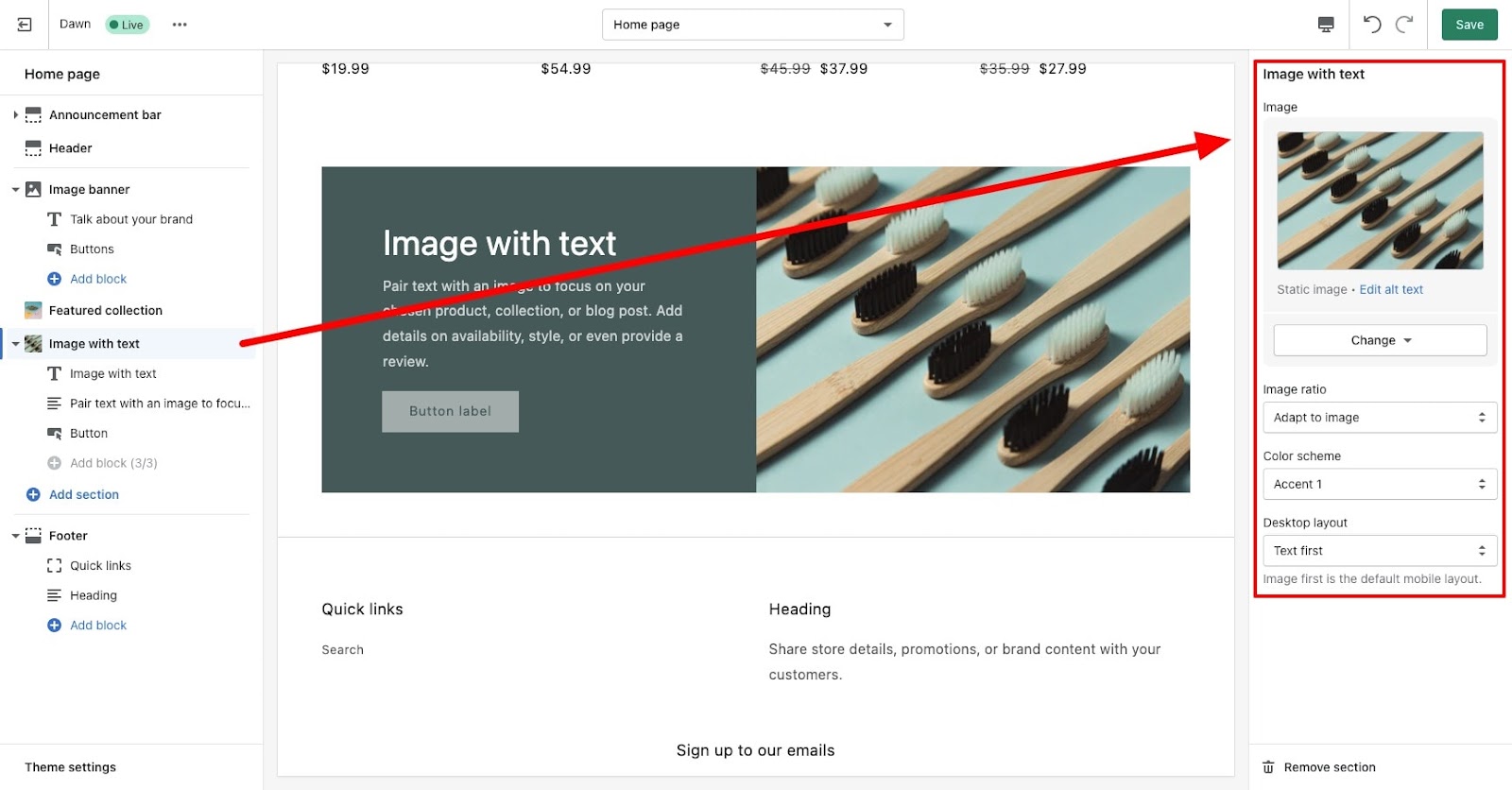
For the Image with text section, the options are far more limited though. You can choose your image and update its display settings, then click into the blocks to fill in the content.

Adding a section
You aren’t limited to the sections you see on each page template though. You can add sections (and blocks) to customize your pages even further.
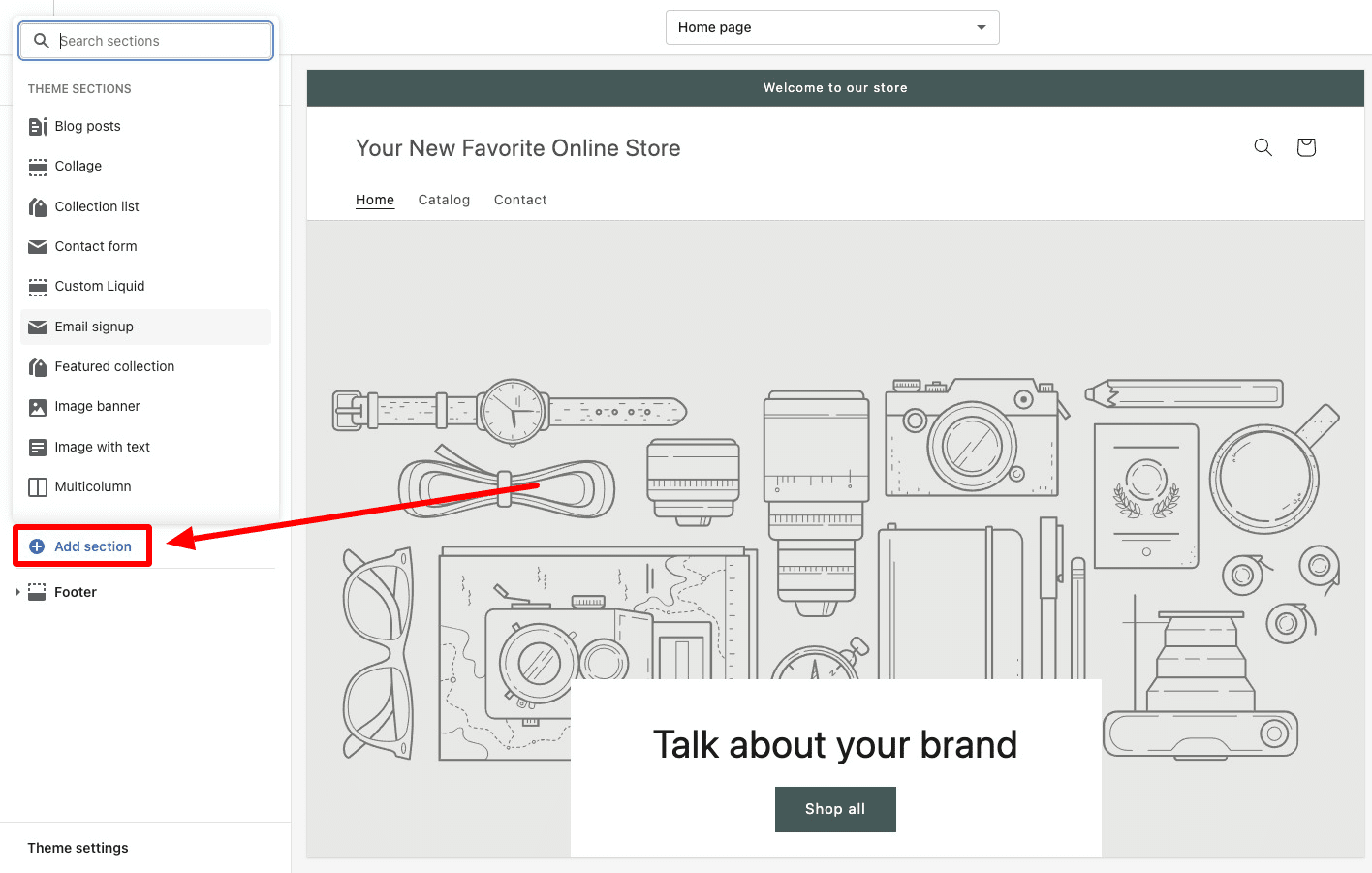
To add a section to your page template, just click on Add section and choose the theme section you’d like to add from the list (or search for what you want).
In the Dawn theme, you can add sections like:
- Collage
- Featured collection
- Multicolumn
- Custom Liquid
- Blog posts
- Email signup
Find what you want to add and click it. You’ll see it pop up at the bottom of your page (just above the Footer).

With it added, you aren’t stuck with it at the bottom. You can move it up or down to fit your needs.
Moving a section
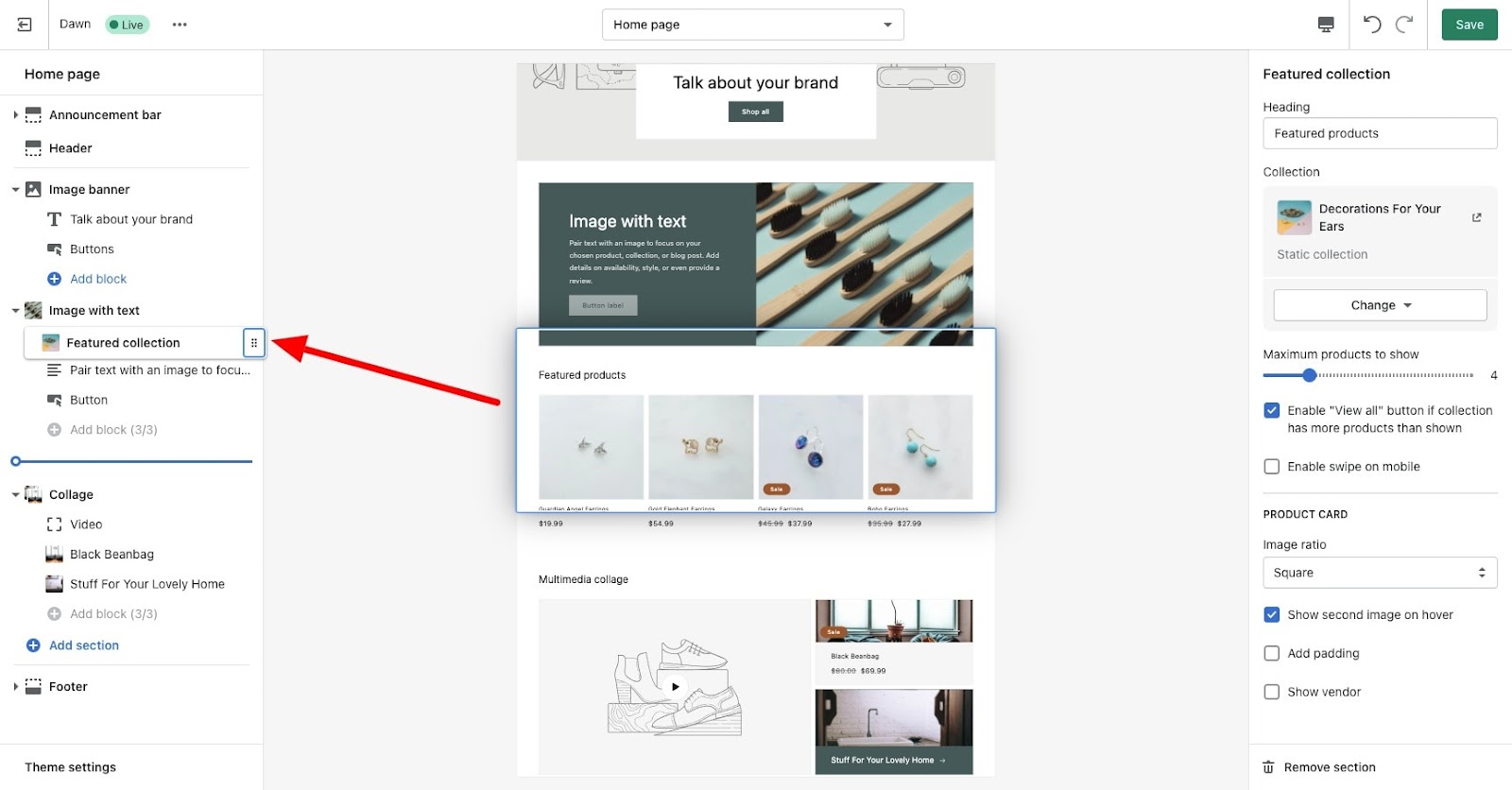
To move a section, just hover your cursor over it to reveal the six dotted icon. Your cursor will turn into an open white-gloved hand.
Click the icon and drag your section where you want it. The preview screen will zoom out to show how the section looks as you drag it up and down the page.

When you feel like it’s in the right spot, release and it’ll settle into its new position.
With that, you’ve fully explored the options available to you for customizing your page templates. I encourage you to inspect all of your particular customization options in depth, which will vary by theme.
#cta-visual-pb#<cta-title>Customize your Shopify theme the easy way<cta-title>Add custom page elements wherever you like on your Shopify store pages with Shogun Page Builder.Start building for free
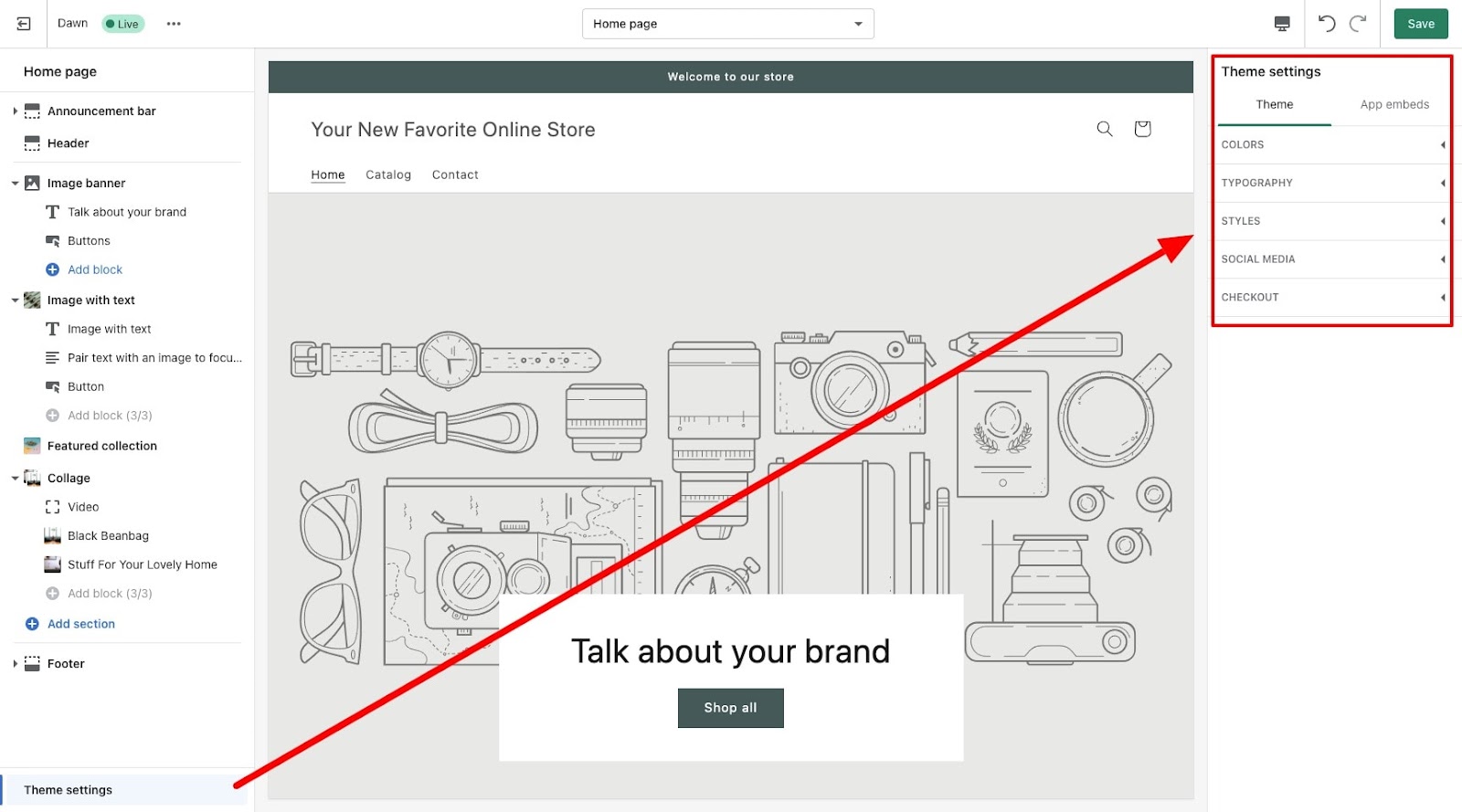
Changing your Shopify theme settings
Outside of customizing your theme on a template to template basis, you can also change some of the overarching settings that govern how your theme looks and works.
To find the these settings, look to the bottom left corner of your editor. Click Theme settings and you’ll see the options available to you.
The categories you can make updates to change based on the theme you use. Here are some that you can find in various themes:
- Colors
- Typography
- Styles
- Social Media
- Checkout
- Search
- Favicon
- Add to Cart Notification
- Theme Style
The changes you make in the theme settings will affect what customizations you make in your page templates, as certain options are governed by them.
We’ll cover a few of these settings below.

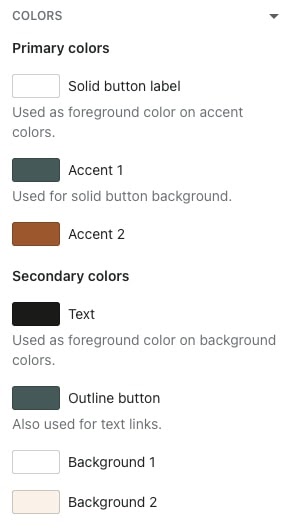
Colors
In this menu, you can change the colors that define your brand across your store.
Make changes to the colors that govern:
- Solid button labels
- Accents
- Text
- Outline buttons
- Backgrounds

If your brand has a defined color scheme, updating these settings will go a long way to making your store align with your brand style.
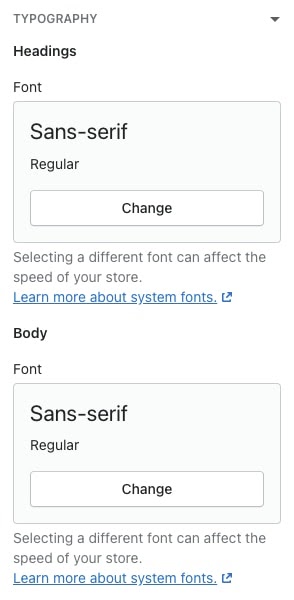
Typography
Here you can update the way your text looks across your store. Again, your brand can shine through with simple updates like this.
If you have custom (or Google) fonts you want to add to your store, learn how to add those fonts to your store here. Once you’ve added them to your Shopify store, you’ll be able to choose them from theme settings.
The options for updating your typography are simple: Headings font and Body font. Outside of Dawn, you may have different options here.

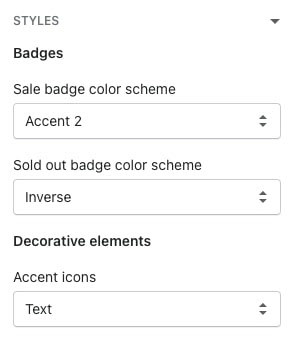
Styles
This simple menu allows you to change color schemes and icons for particular situations, like sales and products going out of stock.

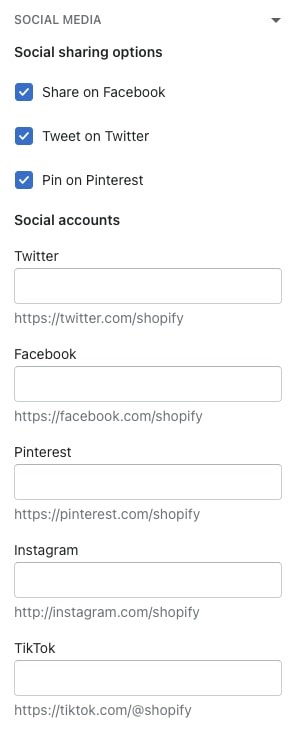
Social media
Your social media profiles need to be out there for people to see and click. Building a powerful social following can net you new traffic and conversions, so don’t slouch on it.
This menu simply lets you add your social media accounts in one place for use across your store.
You can also choose which share options visitors see.

Favicon
Your Favicon is the small image that appears in the tab your store is open on (or next to the URL).
This setting merely lets you upload the favicon for your store and automatically scales it to the appropriate size (32x32px)
If you don’t have a favicon for your online store, Shopify offers free images you can use.
You can also find a number of conversion tools online that can help you turn your current logo into a favicon easily.
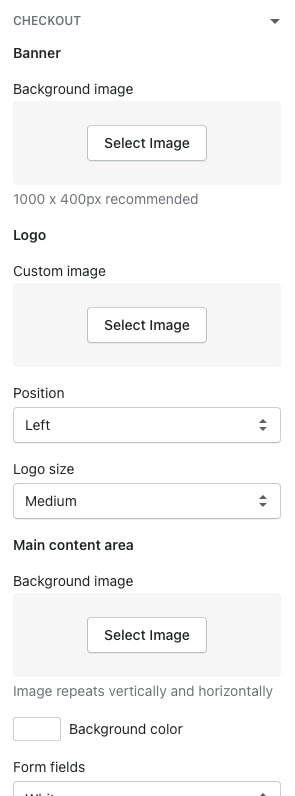
Checkout
The most important thing for an online store to have is a proper checkout page. No wonder it gets its own theme setting menu.
You have a number of options for customizing your checkout, including:
- Images for the banner and logo
- Logo size and positioning
- Main content background image and color
- Background image and color for order summary
- Typography
- Colors

By updating your theme’s settings and customizing your page templates in the theme editor, you can assert a certain level of control over how your store looks and feels to your customers.
But, at the end of the day, you can only change a theme so much within Shopify without the help of a developer.
#cta-paragraph-pb#Don’t forget about updating your footer! Remove ‘Powered by Shopify’ in a few simple steps and replace it with something more on-brand.
Alternatively, you can use a powerful drag and drop editor (like Page Builder) to customize your store pages in a big way. Which brings us to our next section…
Customize your Shopify pages the easy way with Shogun
Customizing your Shopify store in the theme editor is helpful, but only gets you so far. When you want to take control of your store customization, Page Builder is the way to do it.
Use whatever theme you want and customize it completely to fit your brand.
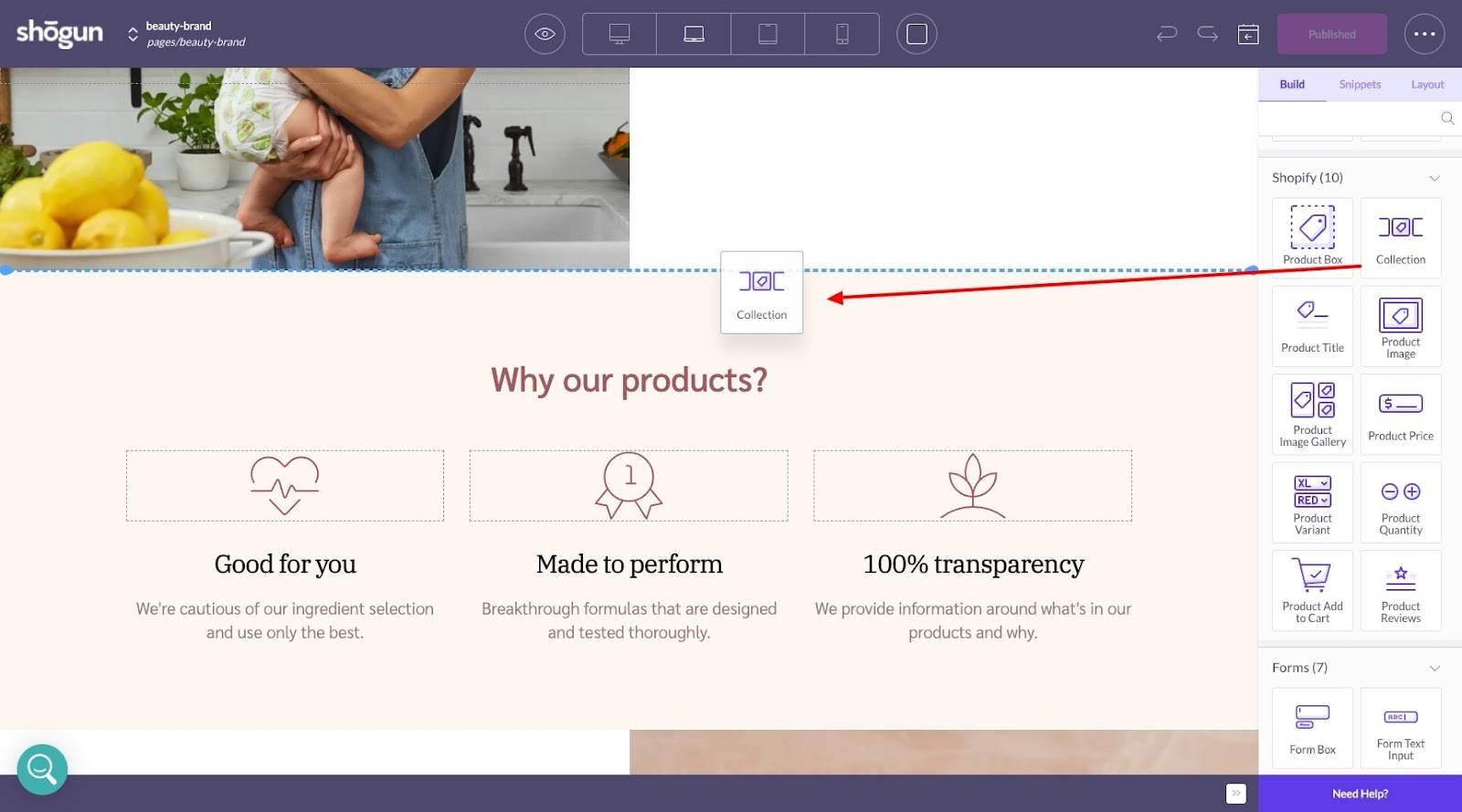
With Shogun Page Builder, you can create all the central Shopify pages that make up your online store.
From homepages, FAQ pages, and special offer pages to product pages and collection pages, Shogun gives you the drag and drop flexibility you need to make it look exactly how you want.
Choose from over 30 page elements, drag them wherever you want on the page, then style them however you like.

For products and collections, Shogun can import them directly from your Shopify store.
When you’ve updated your pages in Page Builder just as you like, replace the template files in Shopify with the Shogun versions for a totally customized theme that fits your creative vision.
Increase revenue by creating a beautiful store
Standing out from your competitors is hard if you are just using the same themes as everyone else.
To really differentiate your store, you want to create a visually stunning custom shopping experience. This is how the top Shopify stores have done so well and continue to rake it in.
By customizing your Shopify store with the theme editor and Shogun Page Builder, your store will look incredible in no time.
#cta-visual-pb#<cta-title>Shopify theme customization made simple<cta-title>Use the easy drag-and-drop functionality or create custom code sections to build better Shopify store pages faster.Start building for free

Sean Flannigan
Sean is one of Shogun's tireless content marketers. When he isn't creating exciting ecommerce content, he's probably biking or at the park.



