
If you haven’t been adding alt text to your images in Shopify already, you need to start doing so right away.
In this guide, we’ll explain exactly why Shopify alt text is necessary, review the best practices for writing these descriptions, and walk you through every step involved in adding alt text to your images.
Once you’ve set up alternative text (alt text) for an image, it will be displayed whenever the image doesn’t load. This can be done by directly editing the HTML of your site, but most content management systems, including Shopify, have a feature for making this process easier.
There are several reasons why you should add alt text to your images in Shopify, such as:
Before we show you how to add alt text to your images in Shopify, let’s go over what you should do (as well as what you should avoid) when writing these descriptions.
First of all, use more than just one or two words. Even for a relatively simple image, it’ll probably take more than that to fully describe what the image depicts. And for complex images, you might need a couple entire sentences.
Also, don’t forget about the potential search engine optimization (SEO) benefits of alt text.
Search engines want their results to be as relevant as possible to what their users are looking for. Otherwise, they’ll start losing users (and the associated ad revenue) to their competitors. The more relevant a page is for a given search query, the higher it will be ranked in the results.
To determine what a page is about, search engines use software to analyze everything from headings and body text to the meta description of the page to — you guessed it — the alt text of the images. This is why you should include any keywords you’re targeting in the alt text. Adding alt text is especially important for image search engines like Google Images, as there are fewer elements to analyze to determine relevancy.
But you should use such keywords sparingly, and only if they can be included in a way that sounds natural. The practice of forcing keywords into your content is known as “keyword stuffing” — this usually violates a search engine’s spam policies, and you could be penalized with a lower ranking or removed from the listings altogether.
Keyword stuffing also produces a terrible user experience for those who rely on screen readers, which is the problem that alt text was designed to correct in the first place.
As mentioned above, there are ways to add alt text through Shopify without having to deal with editing your site code.
For example, if you need to add alt text to any of the images in the page templates that come with your theme, you can do so with the Shopify Theme Editor. Here’s how:
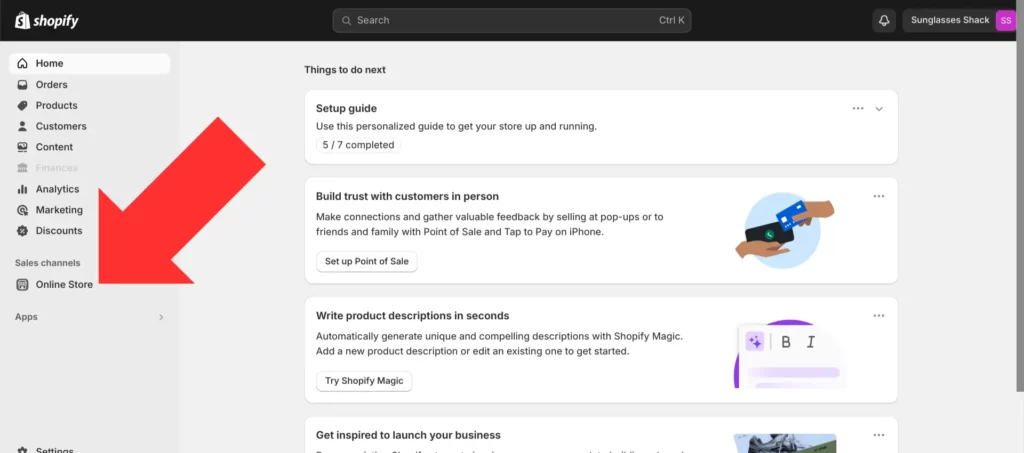
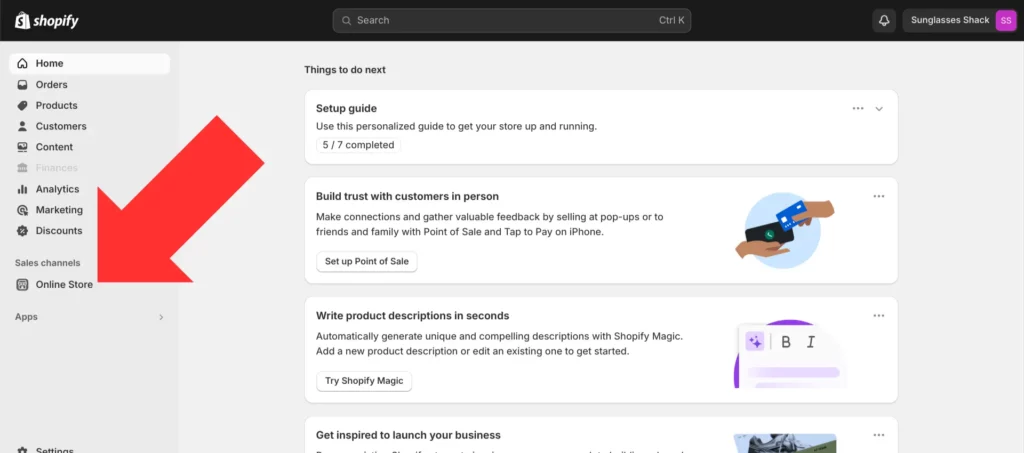
Step 1. After logging in to your Shopify account, select the sales channel you want to edit in the left sidebar.

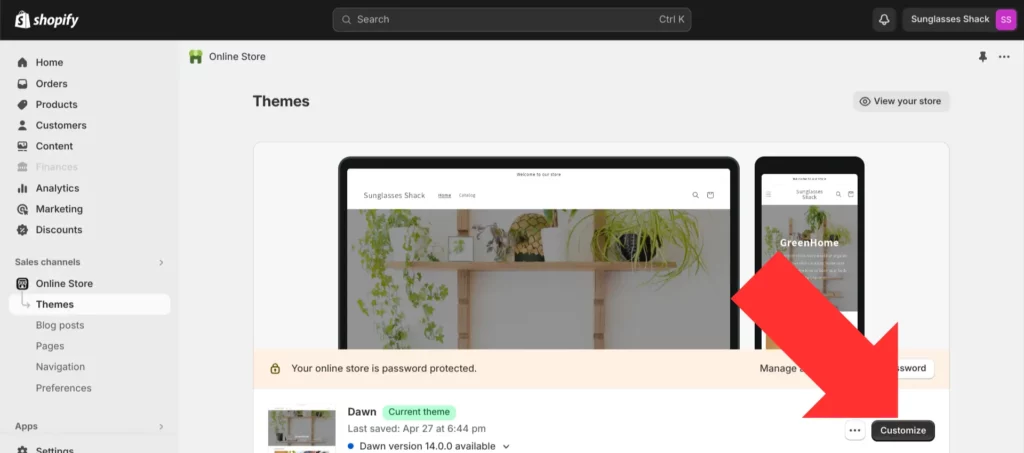
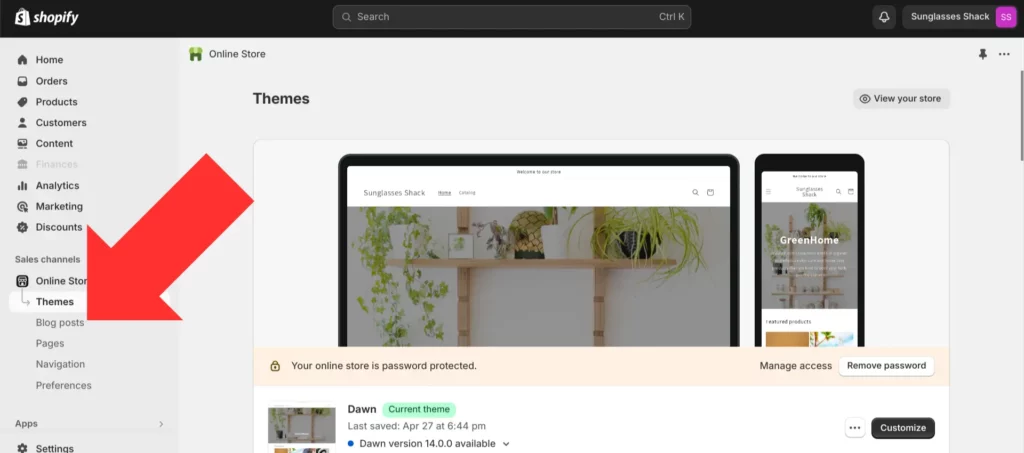
Step 2. Click on the “Customize” button next to your theme.

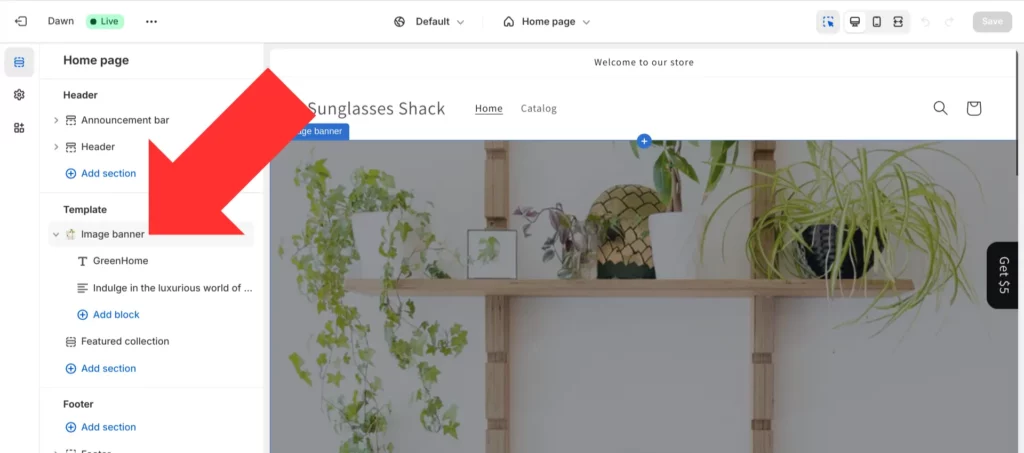
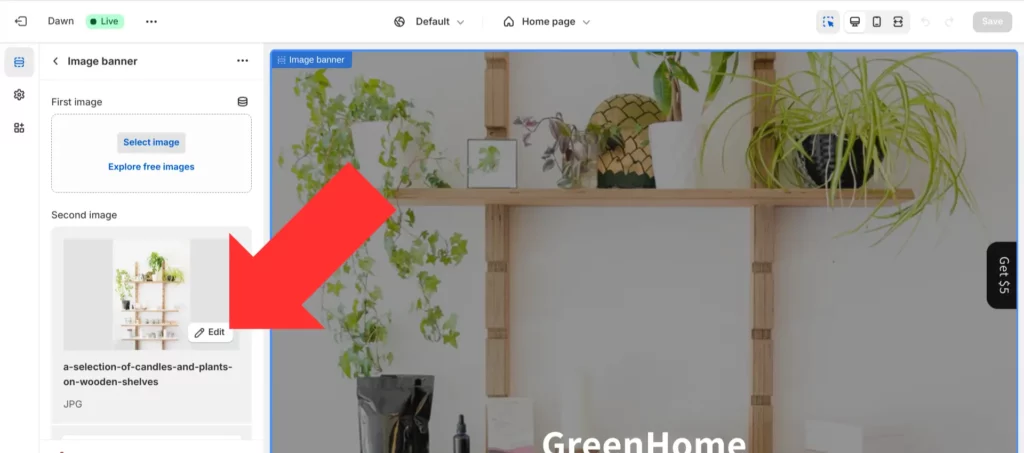
Step 3. This will open the Shopify Theme Editor. Select the image that you would like to add alt text to.

Step 4. Click on the “Edit” button for the image.

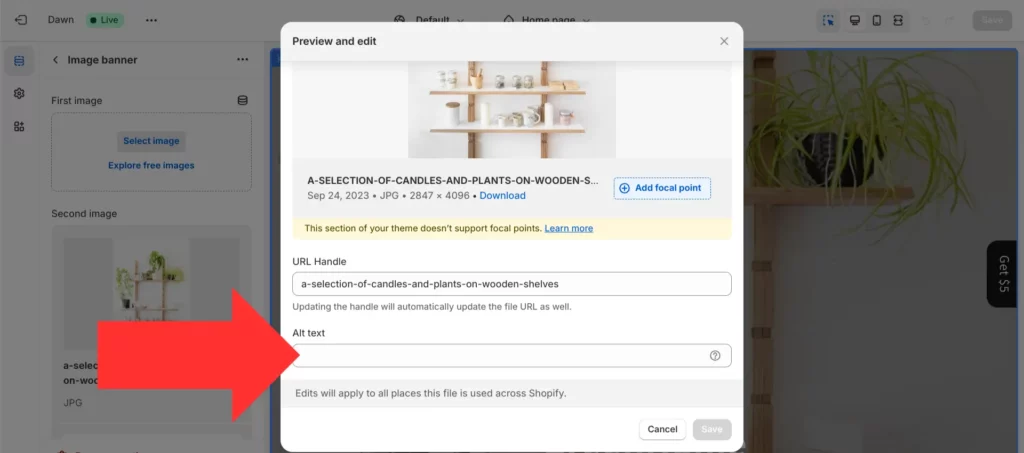
Step 5. Here, you’ll find an option for adding alt text to the image. The maximum length is 512 characters.

To add alt text to product images in Shopify, follow these steps:
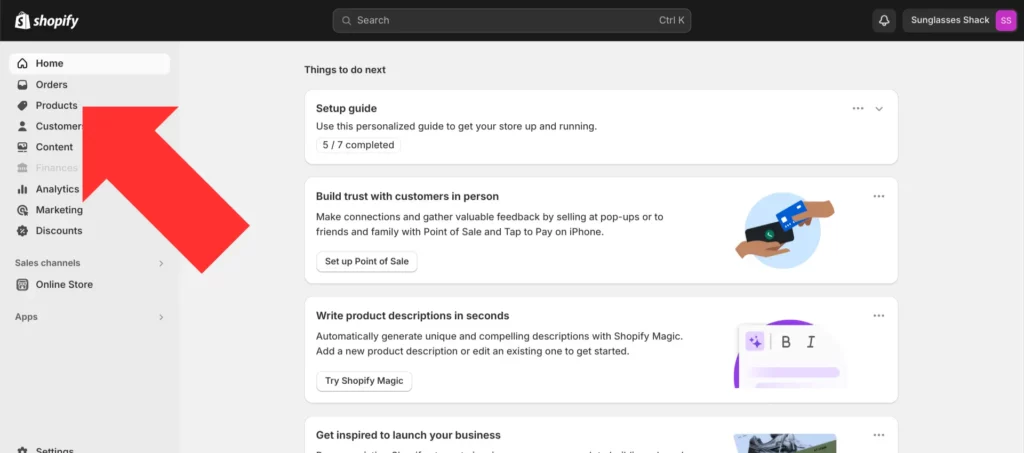
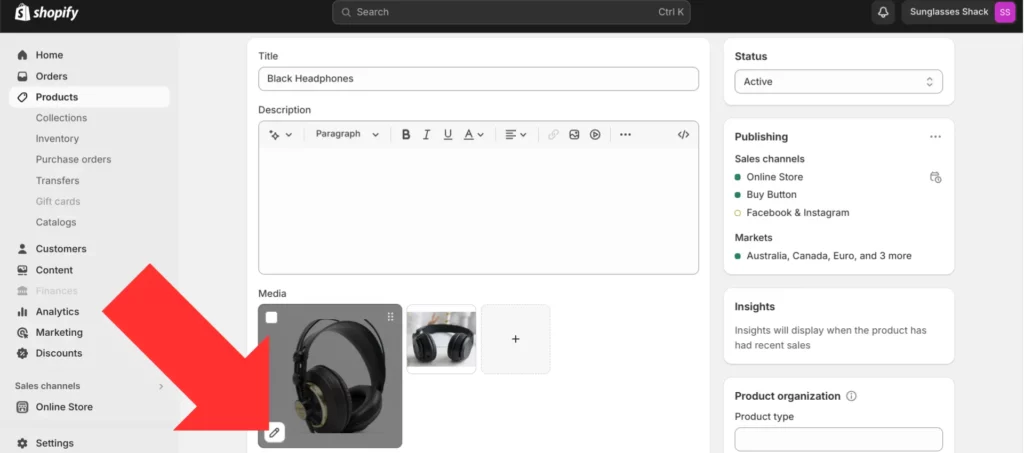
Step 1. From the main Shopify dashboard, select the “Products” option in the left sidebar.

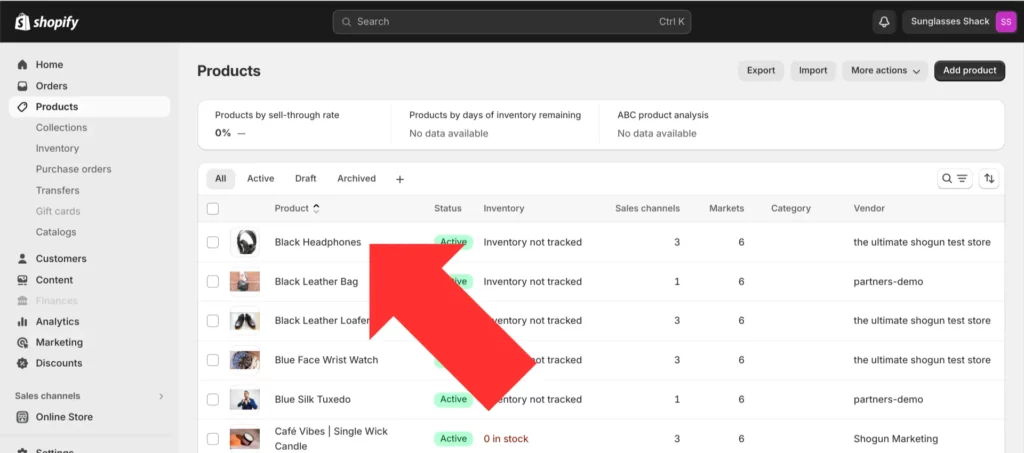
Step 2. Select the product you want to edit.

Step 3. In the “Media” section of the product details page, click on the edit button for the image you want to add alt text to.

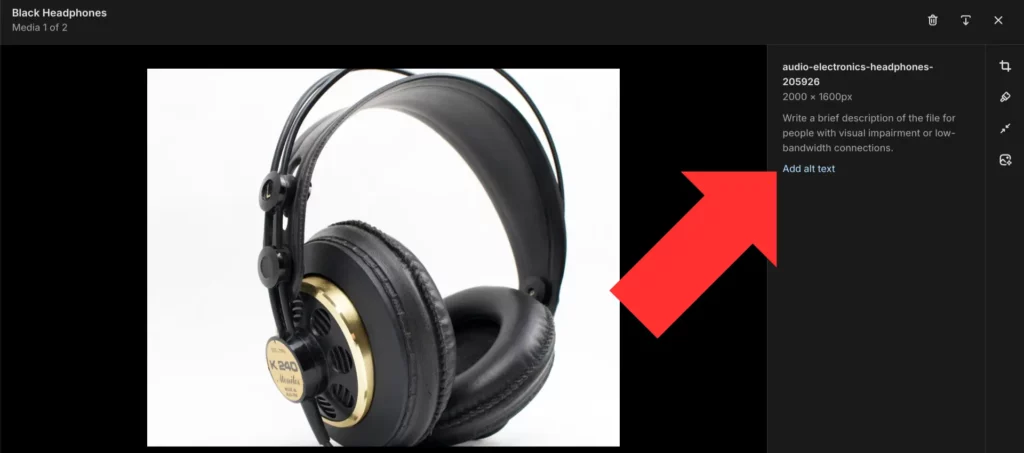
Step 4. Select “Add alt text”.

Once you’ve added alt text to a product image through this method, it will be automatically included on any page that features the image, including product pages, collection pages, and your homepage.
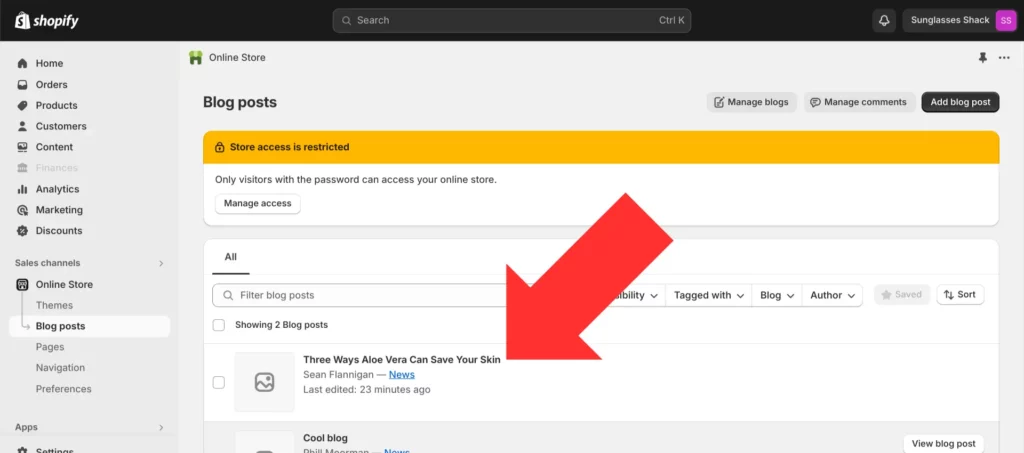
If you have any blog posts on your Shopify site, you should add alt text to the images on these pages as well:
Step 1. From the main Shopify dashboard, select the sales channel you want to edit.

Step 2. Select “Blog posts”.

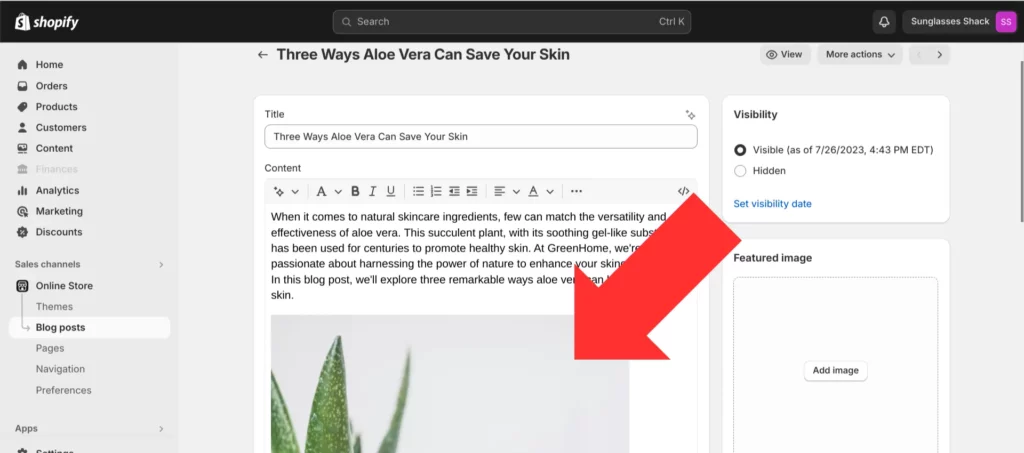
Step 3. Select the blog post you would like to edit.

Step 4. Double-click on the image you want to add alt text to.

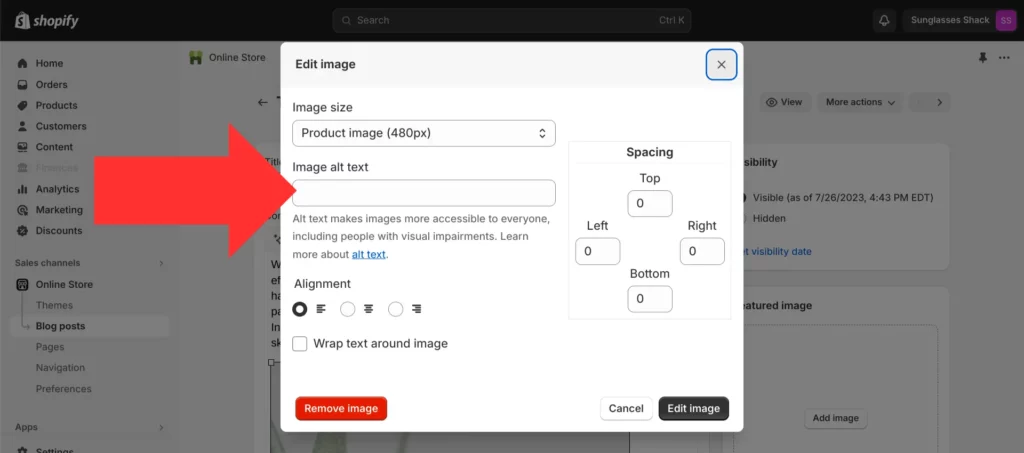
Step 5. This will provide you with several options for customizing the image, including a field for adding alt text.

Shogun’s visual editor makes it especially easy to add and edit Shopify alt text:
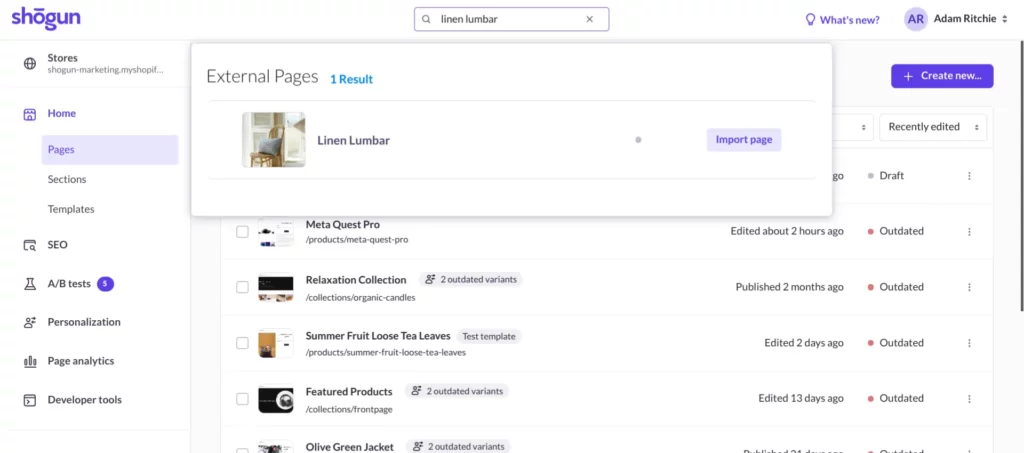
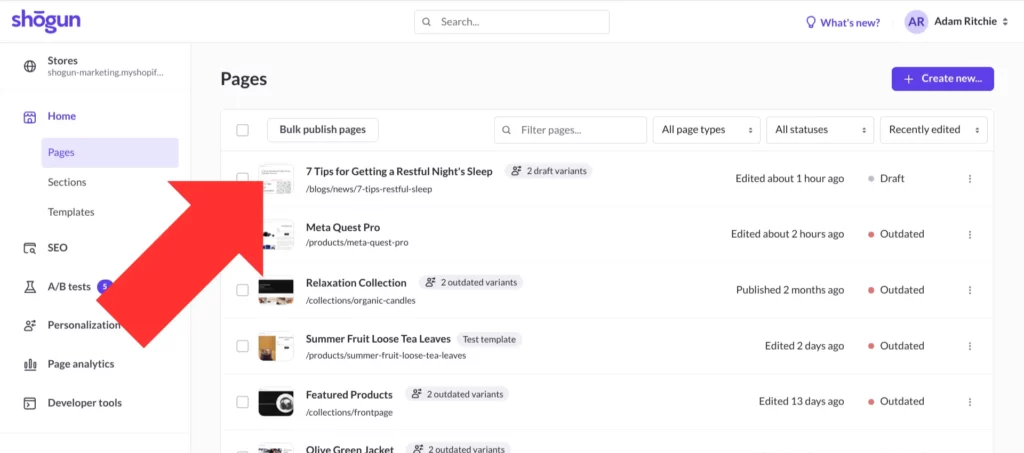
Step 1. To access one of your Shopify pages in Shogun, open the app and go to the “Pages” section.
If you can’t find the page you’re looking for here, it may still need to be imported from your Shopify account — simply enter the name of the page in the search bar near the top of the screen, then select “Import page” if needed.

Click on a page to open it in the visual editor.

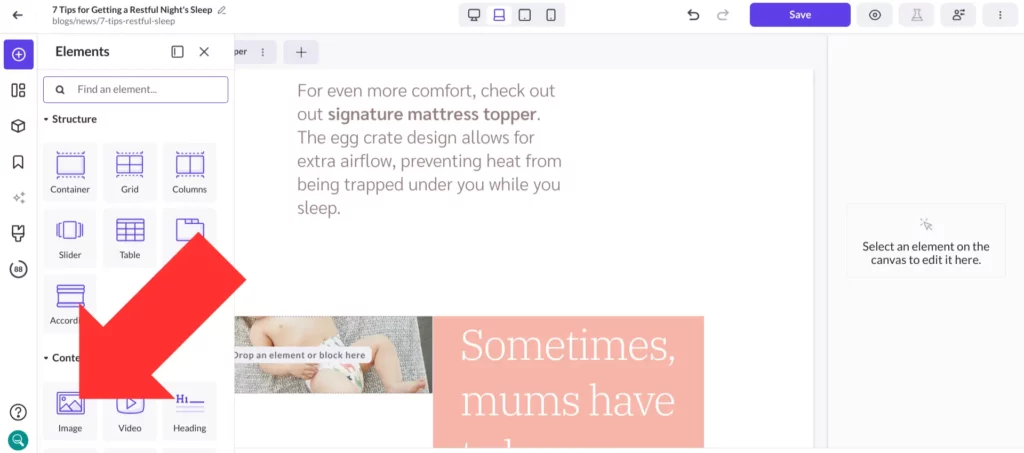
Step 2. The visual editor provides you with an extensive library of elements that you can use to add more functionality and design flourishes to your pages.
Open the “Elements” section in the left sidebar of the visual editor. Then, click and hold on the “Image” element icon and drop it wherever you want the new image on your page.

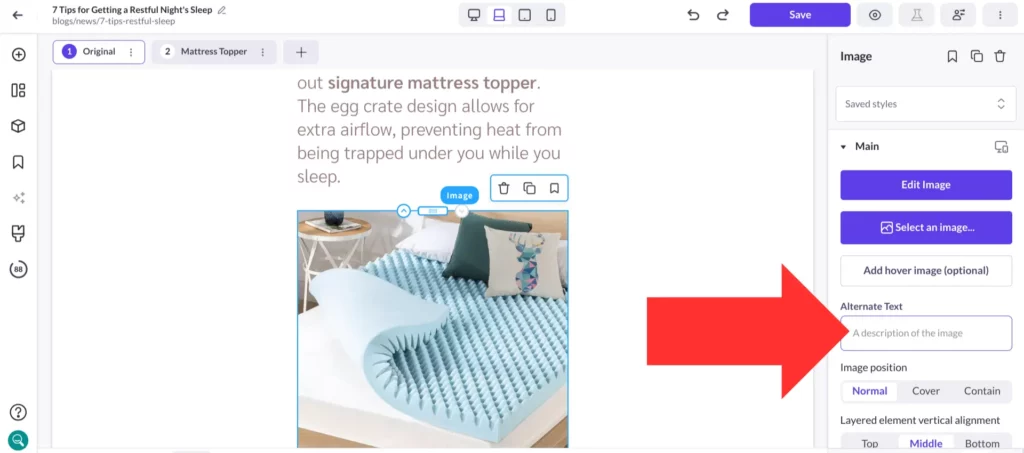
Step 3. Once you’ve added an image, you can select it to open the customization options, which includes an “Alternate Text” field.

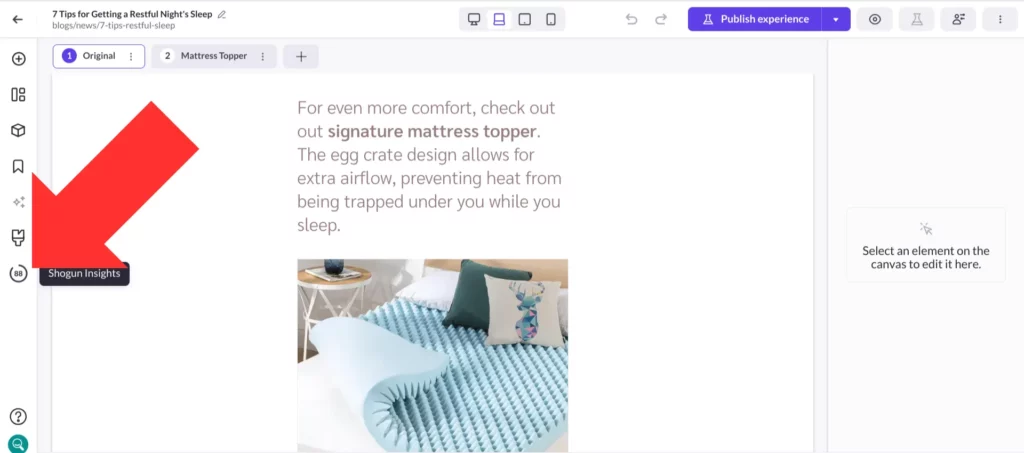
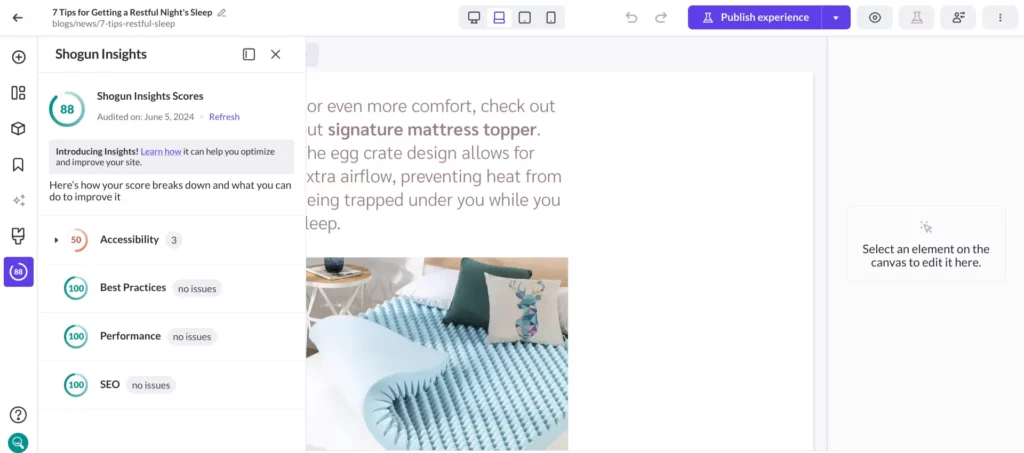
Shogun’s visual editor offers much more than just the element library. This is also where you’ll find the Shogun Insights tool, which can be accessed by clicking on the “Shogun Insights” icon in the left sidebar of the visual editor.

This feature reveals what you must do to improve technical performance and user experience. It grades four aspects of the page on a scale of 0 to 100: Accessibility, Best Practices, Performance, and SEO.

A score of 100 indicates that no changes are needed. If the score is less than 100, Shogun will tell you exactly how to improve it.
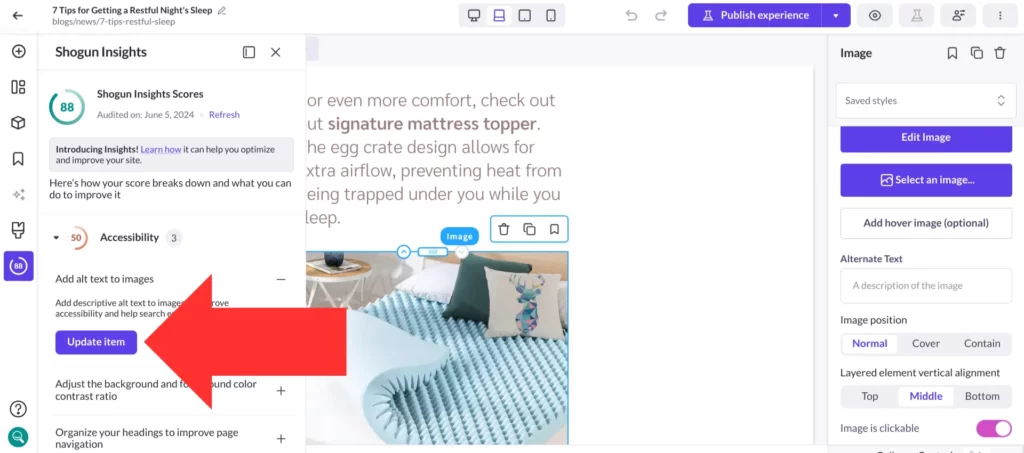
For example, a low Accessibility score may be due to missing alt text. In that case, clicking on the “Update item” button in Shogun Insights will open the settings option that needs to be changed in order to fix the problem.

With the visual editor and Shogun Insights, you have everything you need to create well-designed, high-converting pages for your Shopify store.