Create optimized shopping experiences that turn visitors into customers


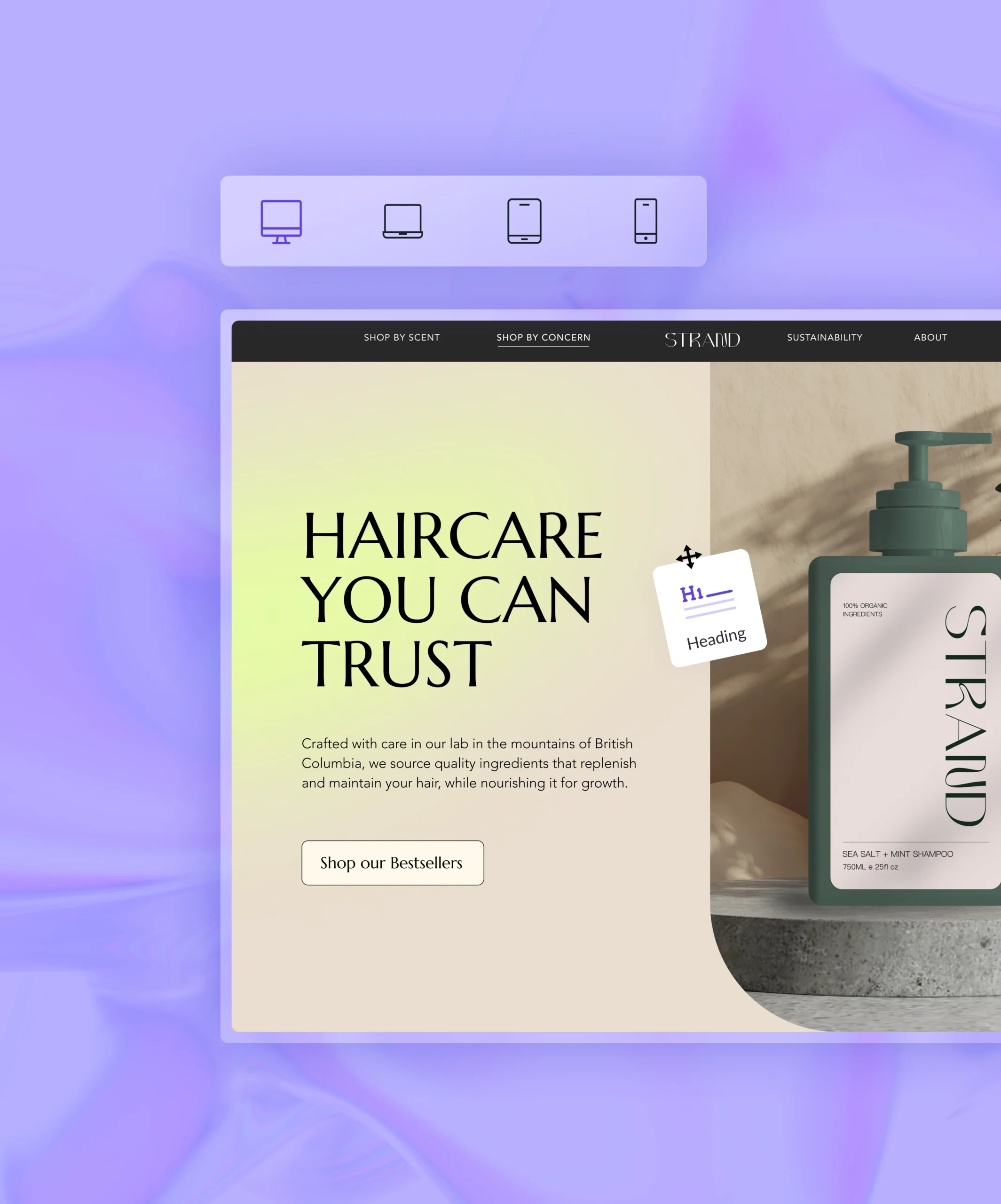
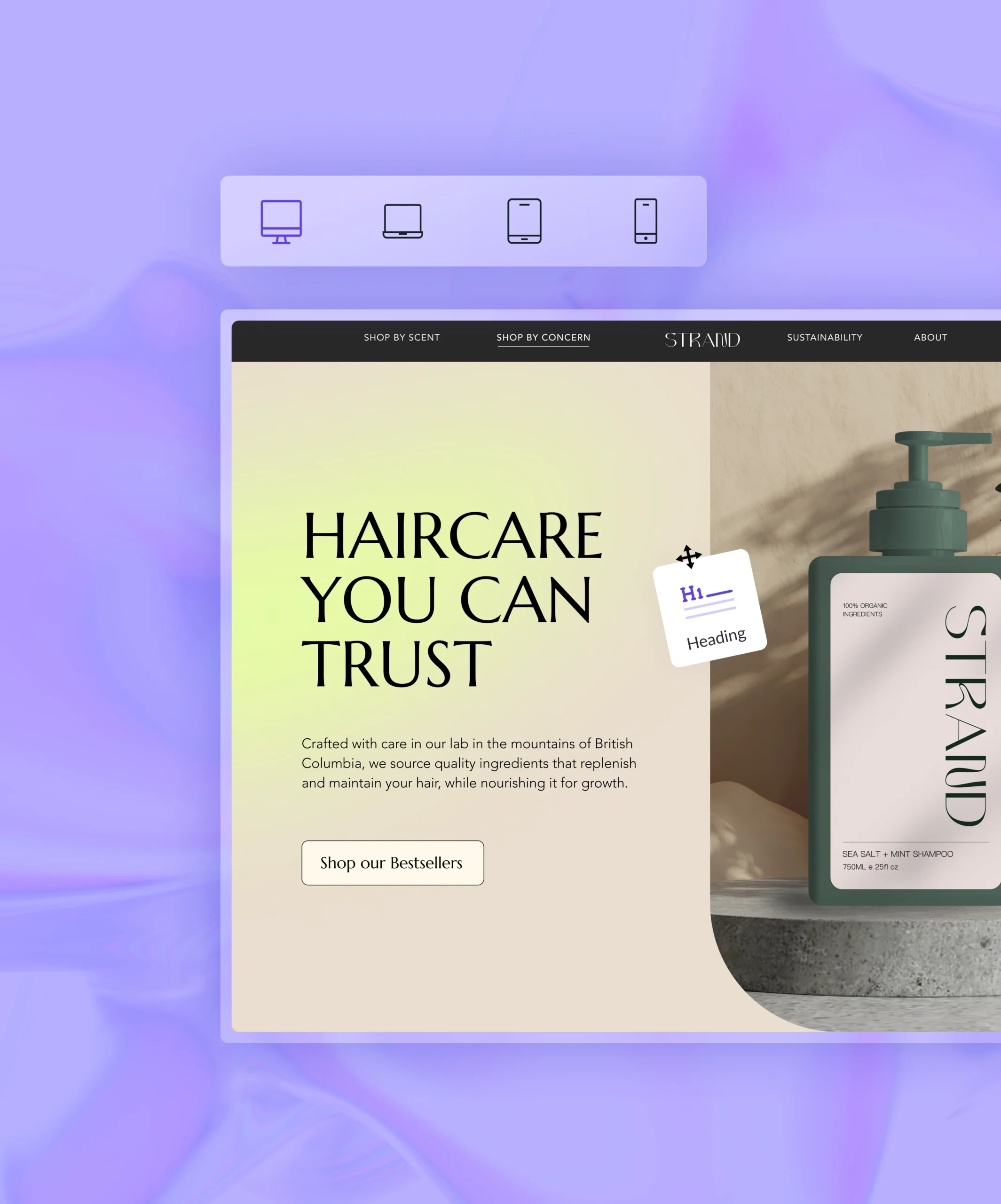
Craft experiences
visually
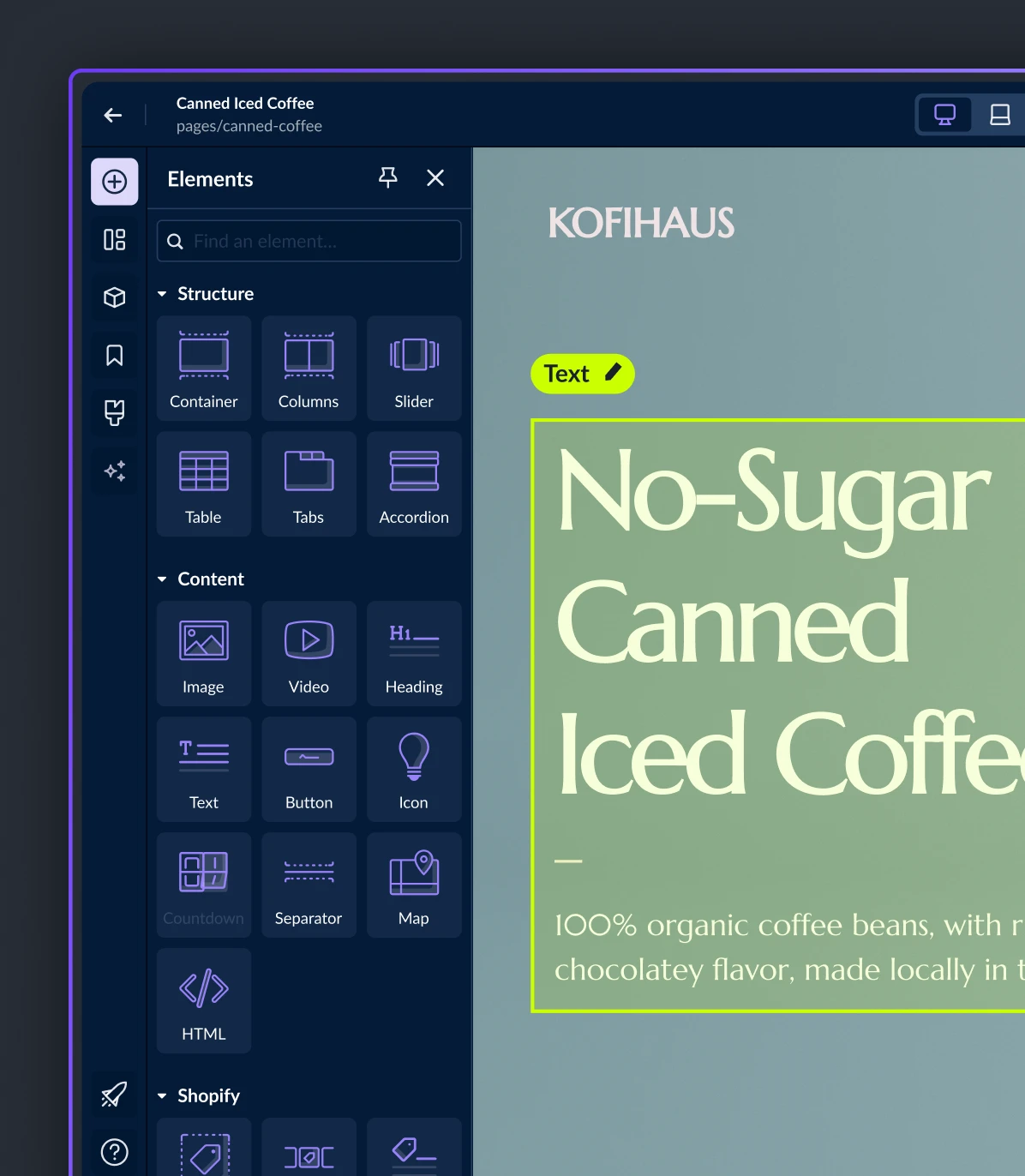
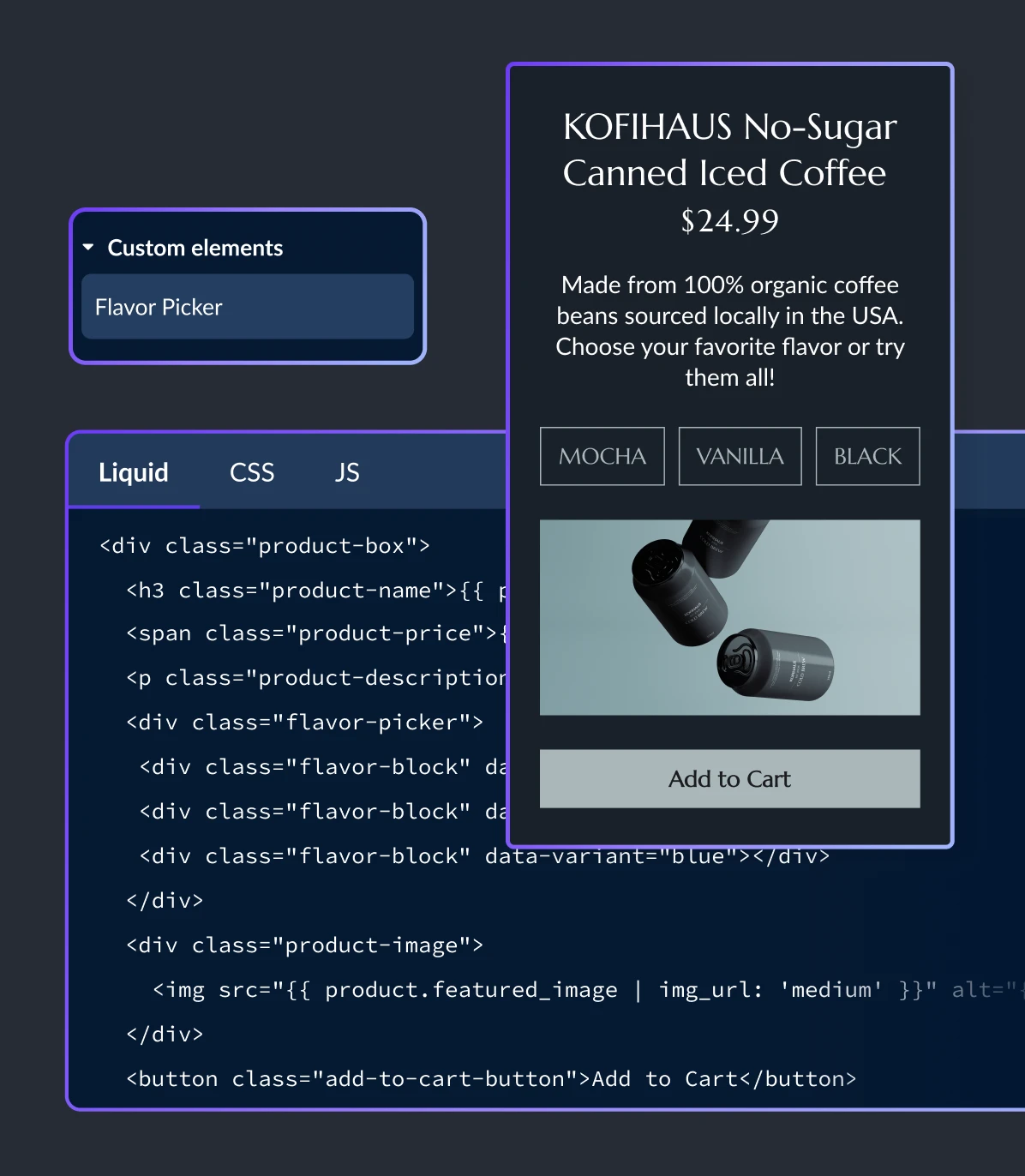
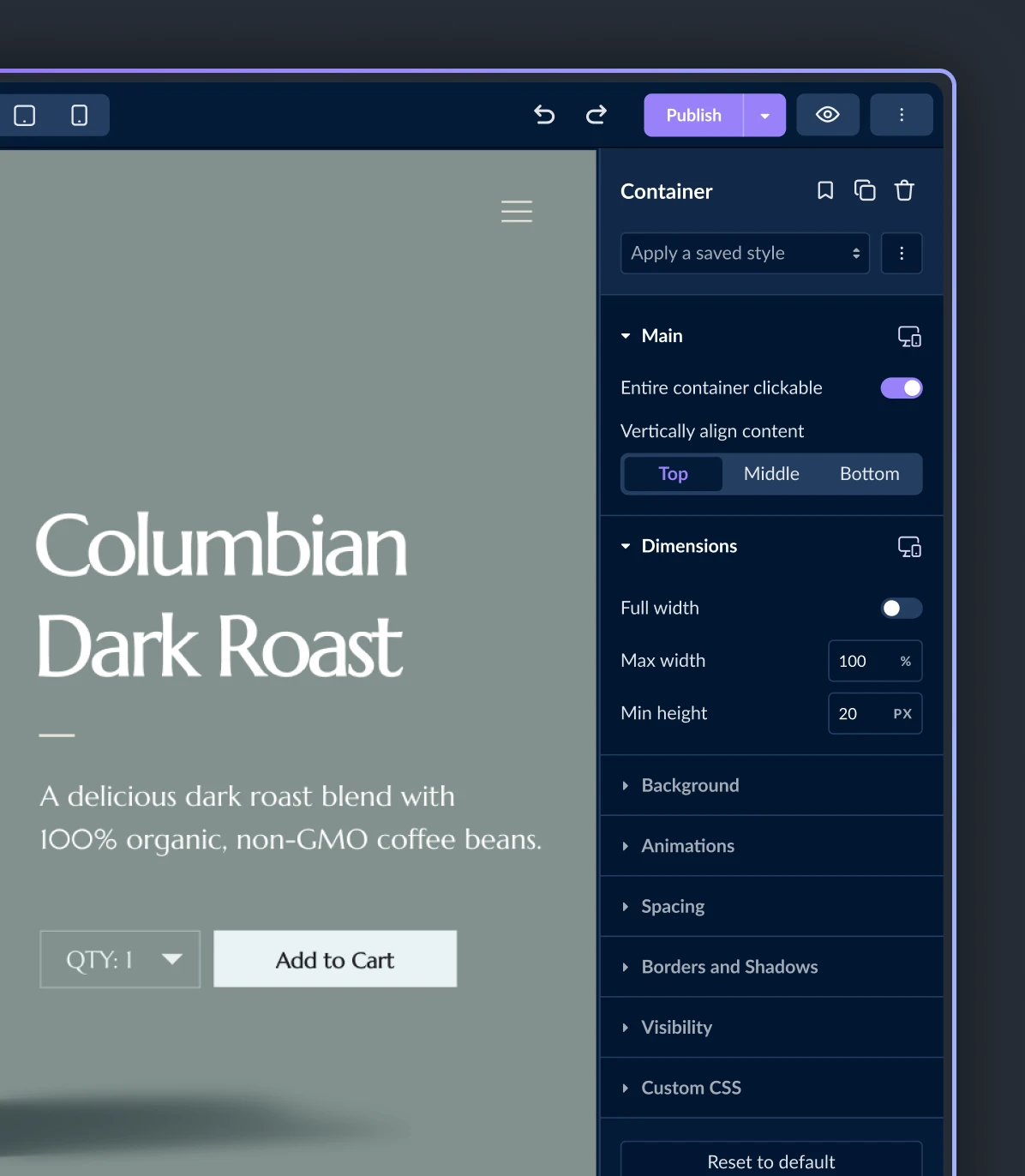
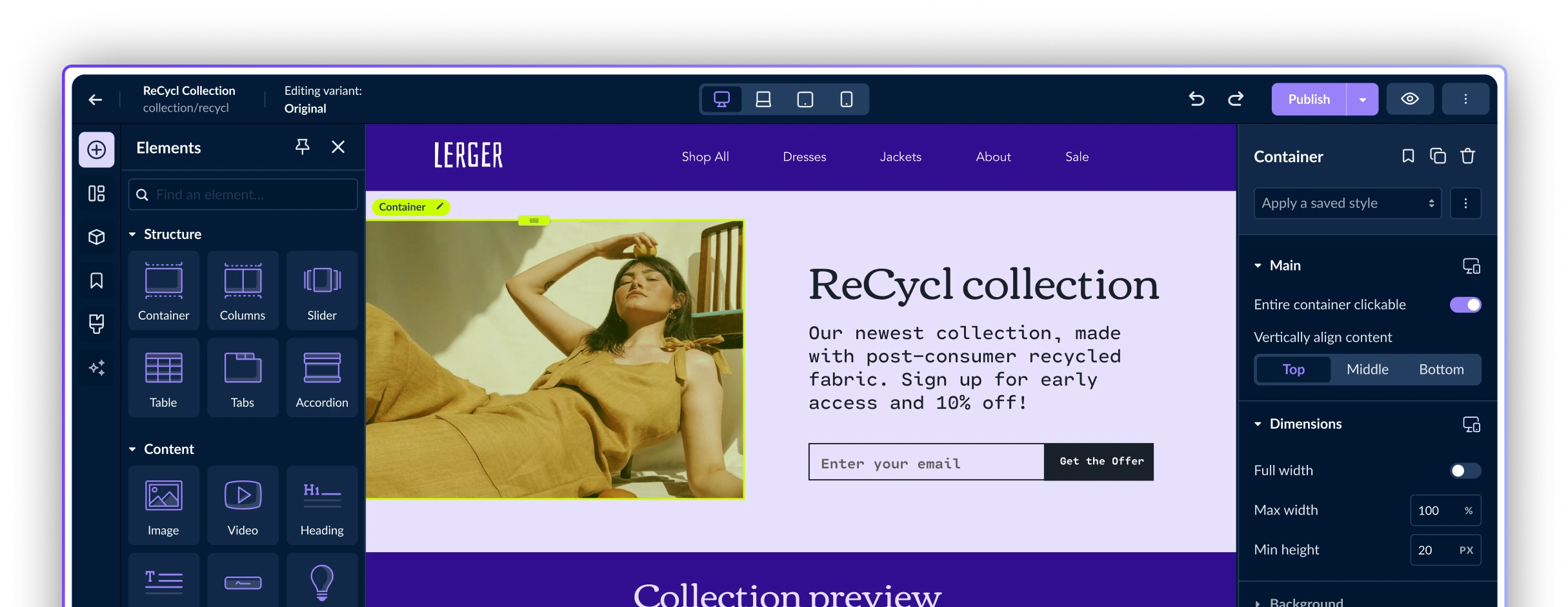
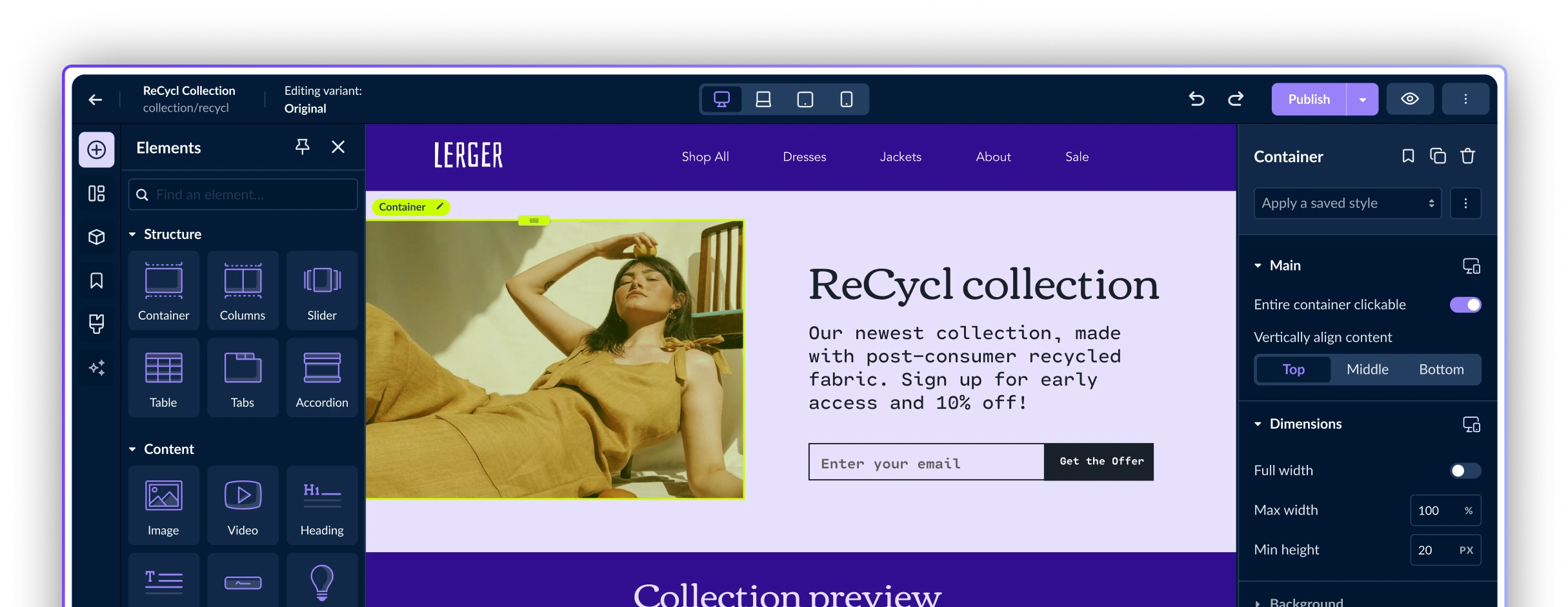
Take complete control of your page structure with an intuitive visual editor without ever thinking about code.

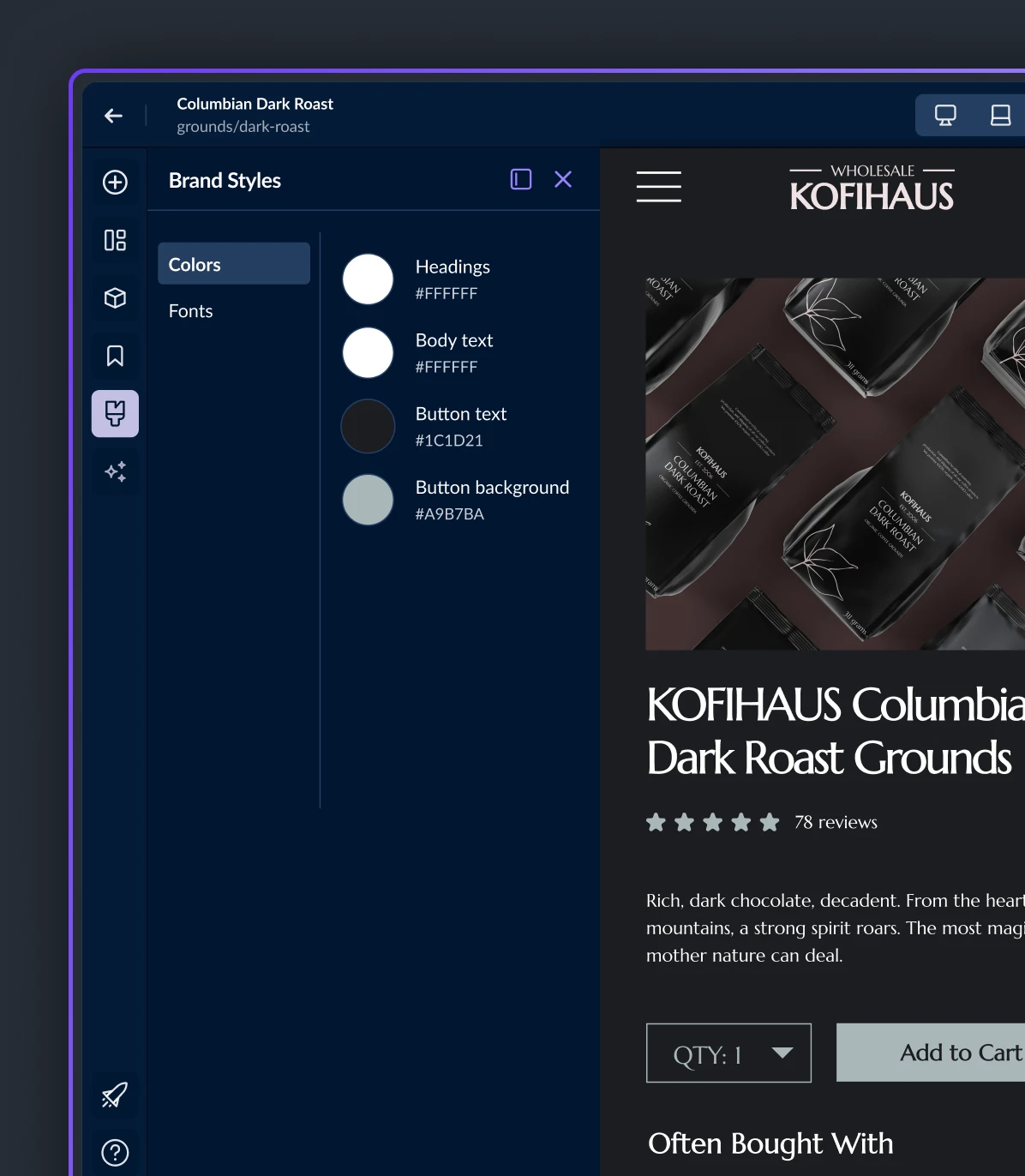
Showcase your brand’s distinct style with advanced merchandising features.

Link CMS and ecommerce platform data with custom elements to create dynamic shopping experiences.

Improve your SEO and increase your organic reach with a complete set of SEO features and performance optimization tools.

Forget subdomains — publish new pages directly to the web natively through your ecommerce platform.

Optimize
To Perfection

Experiment natively
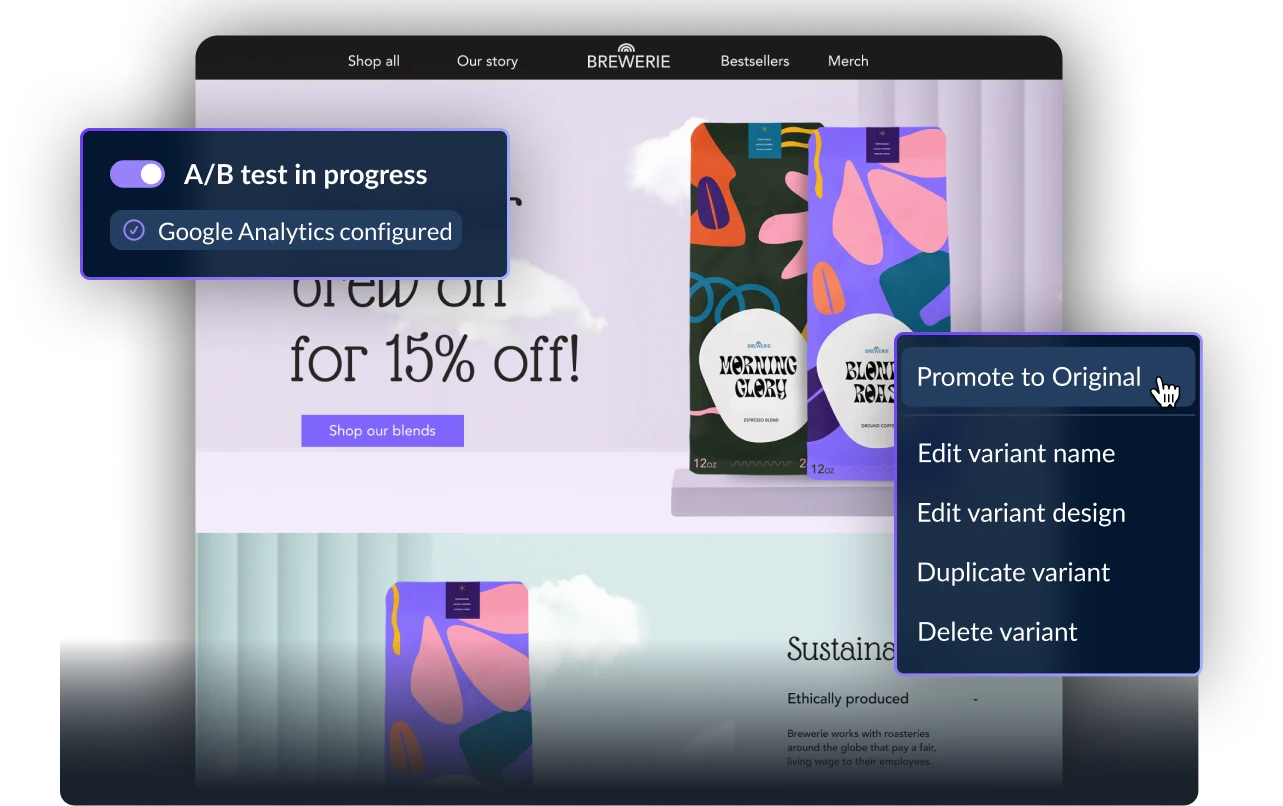
Cut the need for third-party tooling and run A/B tests on your Shogun created pages natively within your ecommerce platform for improved performance and faster results.

Test at scale
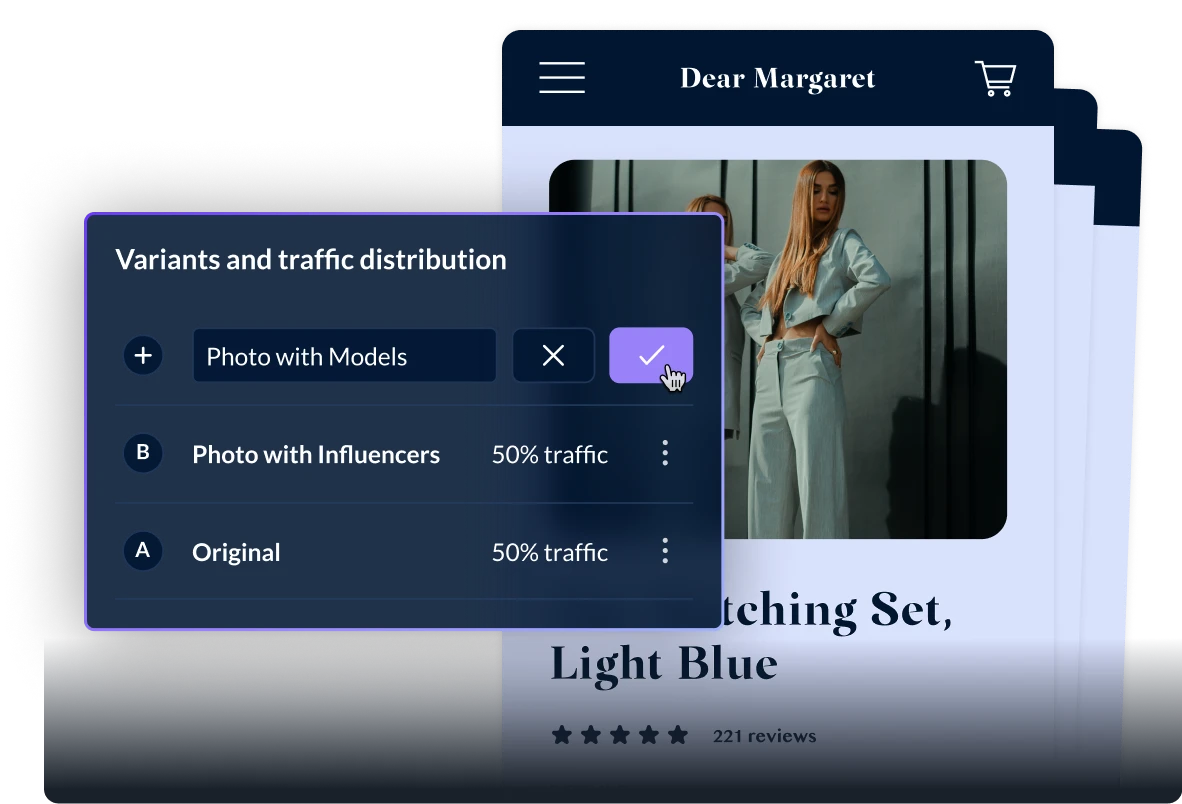
Build experiments that test against many variants at once or run multiple unique A/B tests simultaneously to uncover growth opportunities faster.

Measure and optimize
Review performance with native analytics to make the data-driven decisions you need to reach your next level of growth.
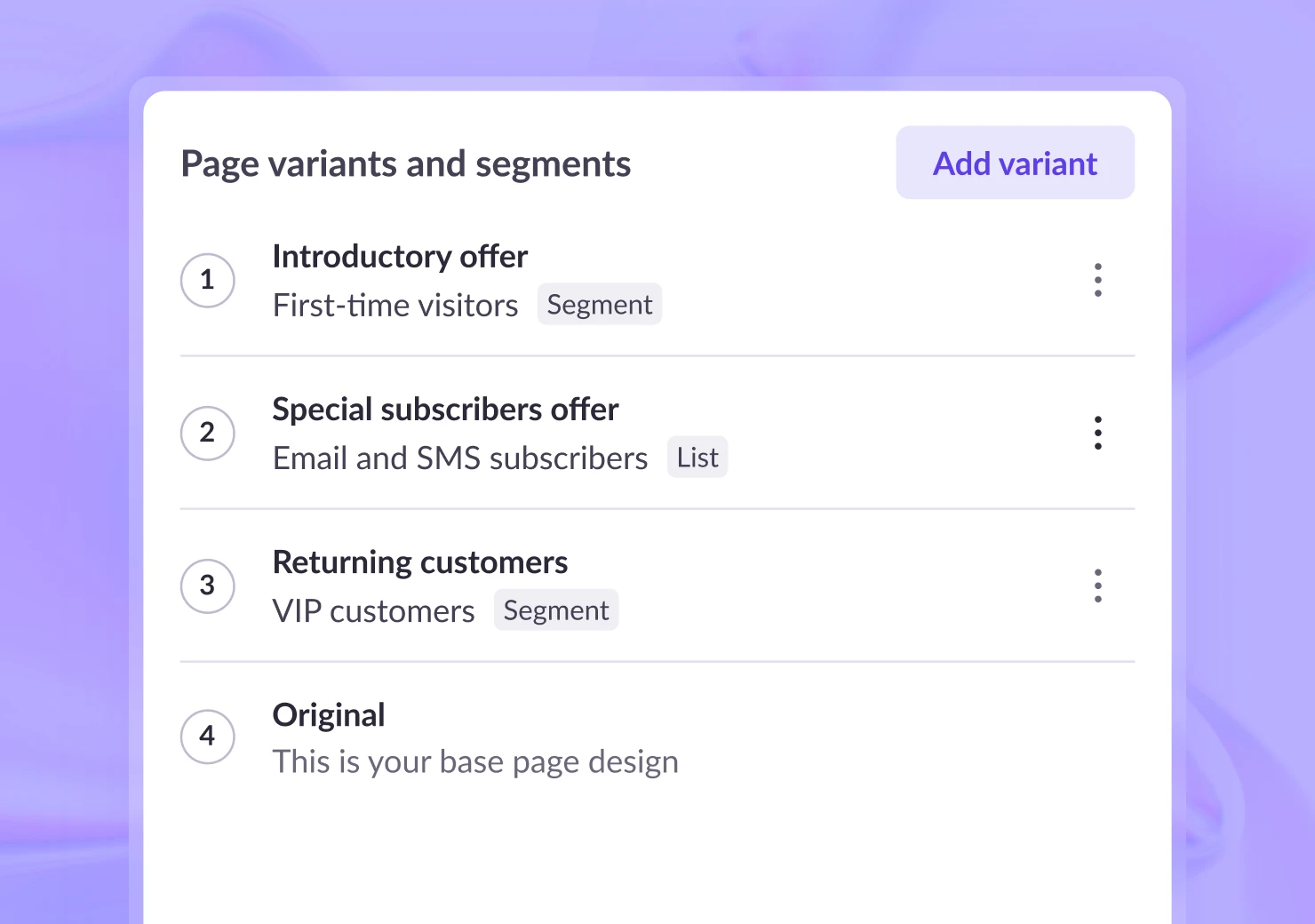
Deliver relevant experiences
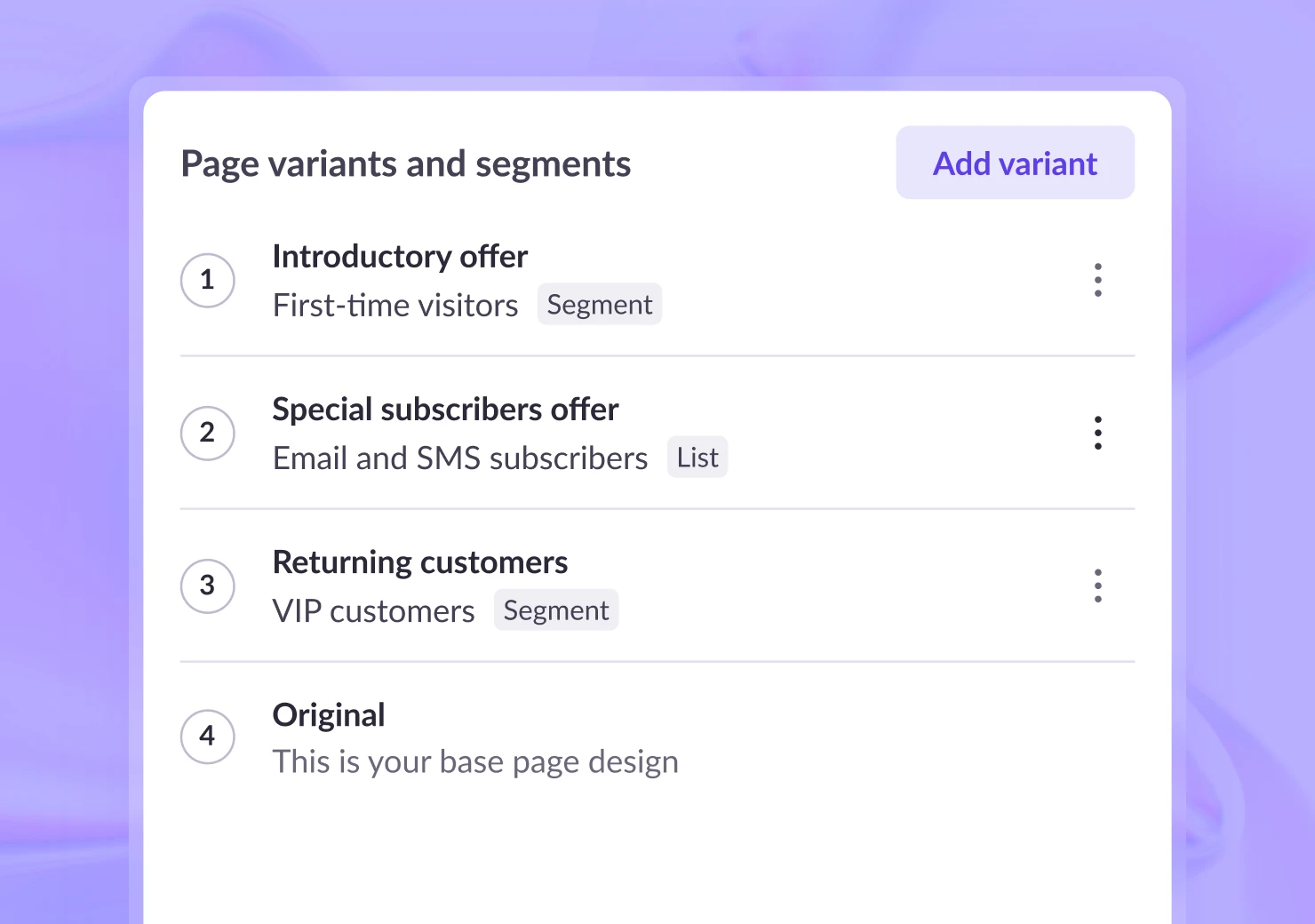
Create personalized shopping experiences built for specific customer segments — prevent irrelevant copy, images and products from standing in the way of sales ever again.


Grow
Organically

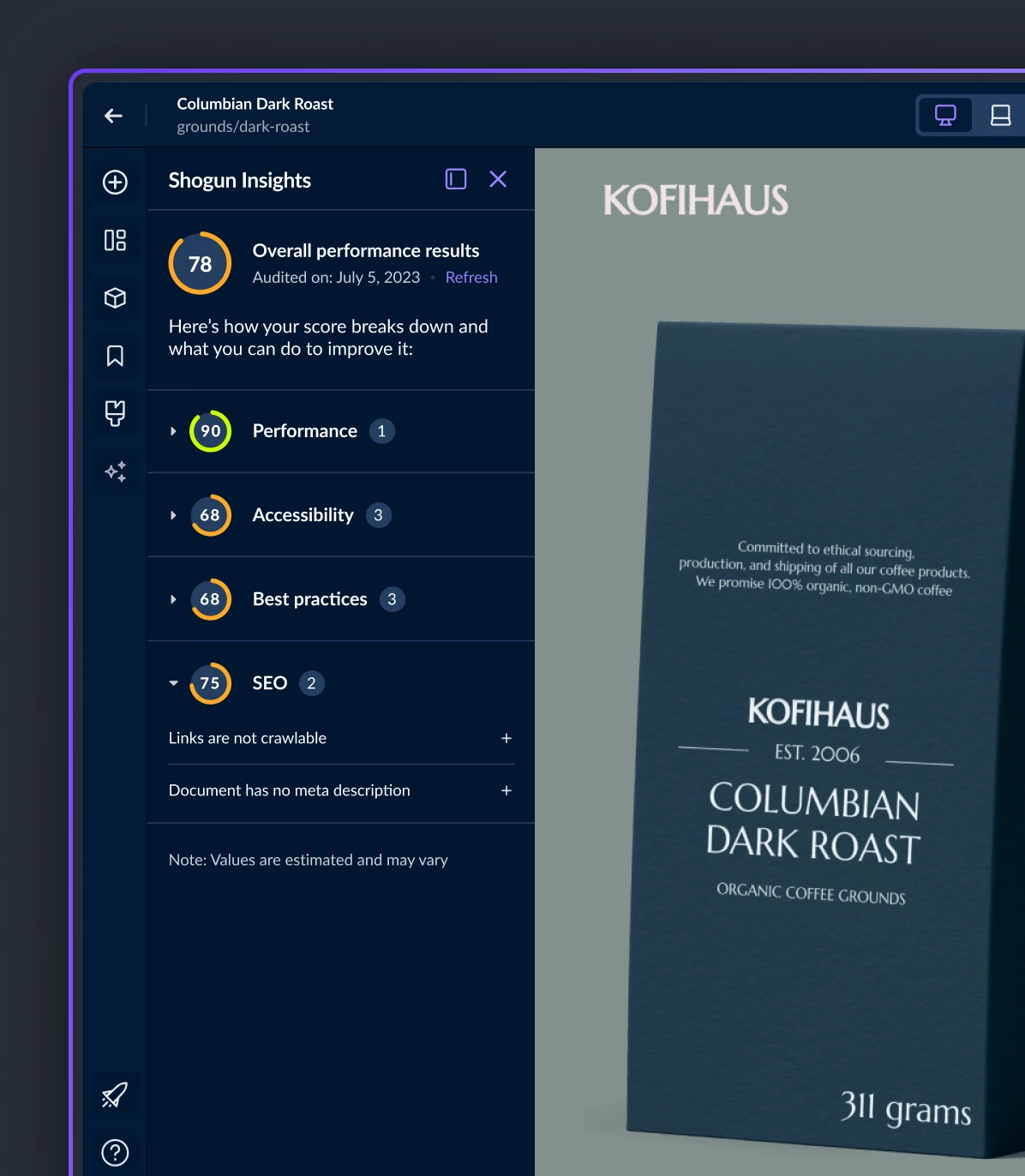
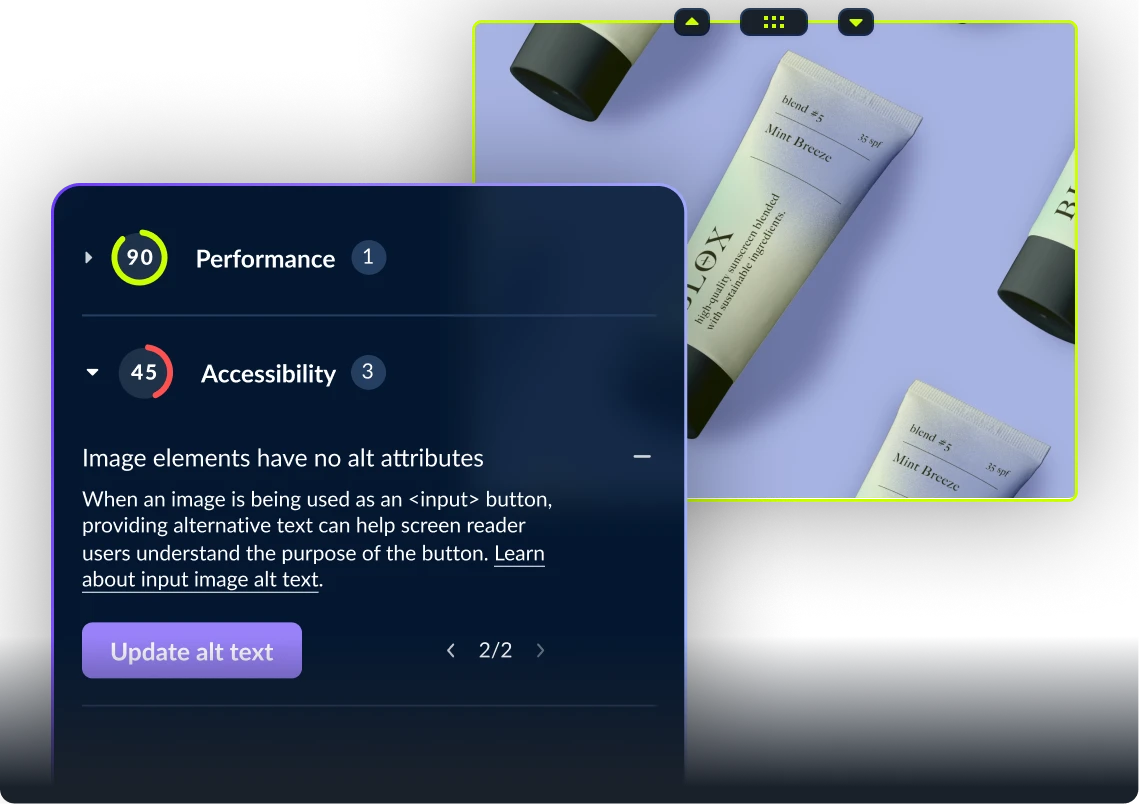
Get the right insights
Uncover the most crucial optimizations needed using Shogun Insights to detect opportunities to improve page speed, accessibility and on-page SEO.

Optimize meta data
Edit and optimize meta titles and descriptions manually or with the power of AI to boost your search rankings and attract more organic visitors.

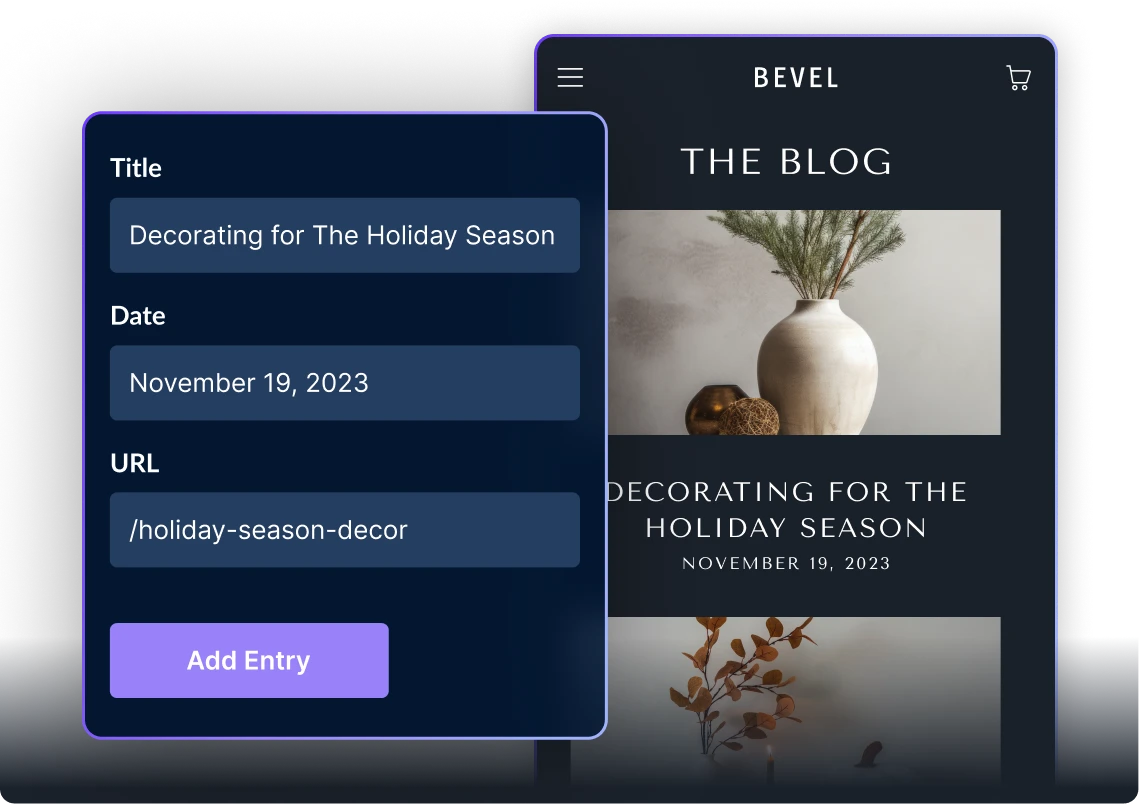
Create SEO content
Publish SEO optimized blog content on your own or with the power of AI to tell your brand’s story and attract more organic visitors.

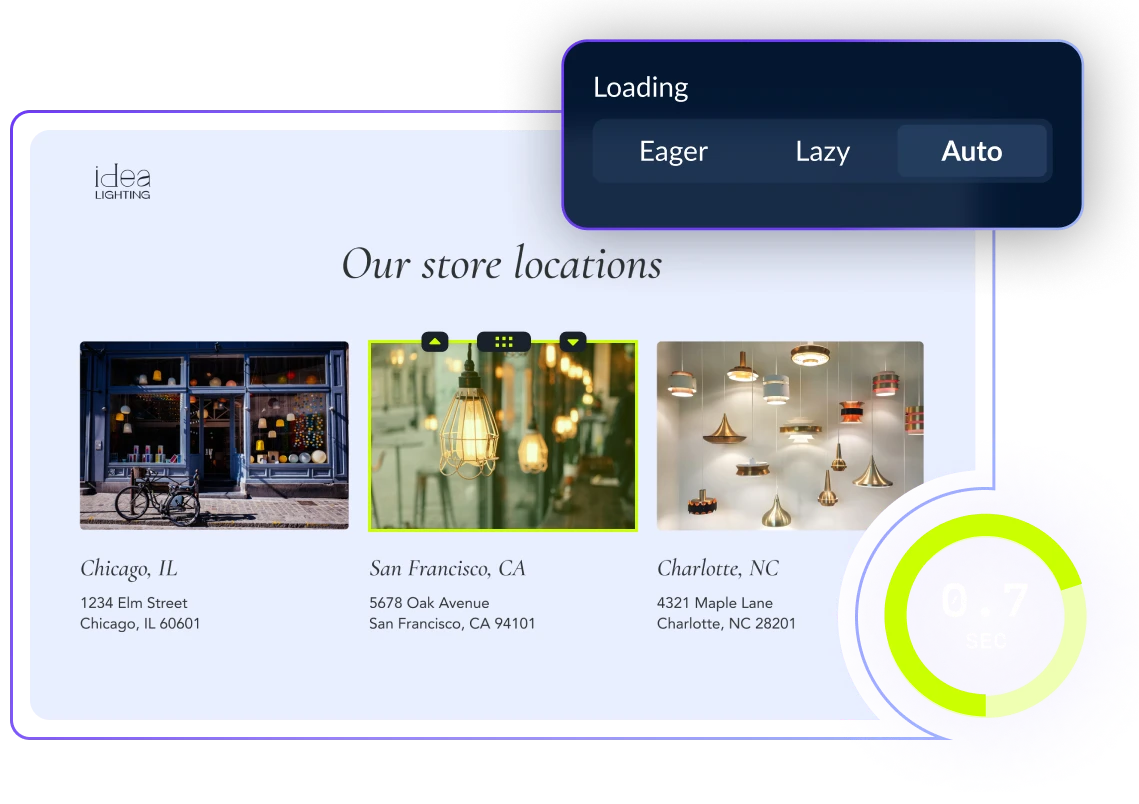
Boost page speed
Unlock performance with native lazy loading and image optimization features for faster page loads.
What it's like to scale with Shogun

Lyre’s Increases Landing Page Conversion Rate by 15% With Shogun
Everything you need in one comprehensive platform
Create
Visual editor
Create powerful shopping experiences
Developer tools
Launch dynamically rich content
Grow
Organic growth
Integrated SEO and blog creation toolkit
Advanced testing
Multivariate tests to optimize your funnel for growth
Scale
Multi-store
Manage content across multiple stores and regions
Content management
Update and manage large amounts of content efficiently


Leading integrations