Adding Complementary Products to Your Shopify Store

You probably already keep track of your conversion rate — this information is important, as the more visitors you turn into customers, the more money your Shopify store will make.
But not all customers are equal. Someone who orders multiple products is usually more valuable than someone who just buys a single item.
This is why it’s also important to track your average order value (AOV) and customer lifetime value (CLV). It takes a lot of time, money, and effort to attract visitors to your site and convert them into customers. Increasing your AOV and CLV allows you to get more of a return on that investment.
One of the most effective ways to increase your AOV and CLV is to enhance the visibility of complementary products, which are products that are often bought together with another particular product (for example, ink cartridges are a complementary product for printers).
If someone is interested in one of your products, you should make them aware of complementary products as well. A study conducted by McKinsey & Company, one of the top management consulting firms in the world, found that such techniques increase sales by 20% and profits by 30%.
In this guide, we’ll go over everything you need to know to set up complementary product sections on your Shopify Store.
Adding Complementary Products Using the Shopify Theme Editor
As long as your theme supports it, you can use Shopify’s built-in theme editor to add a complementary products section to your product pages:
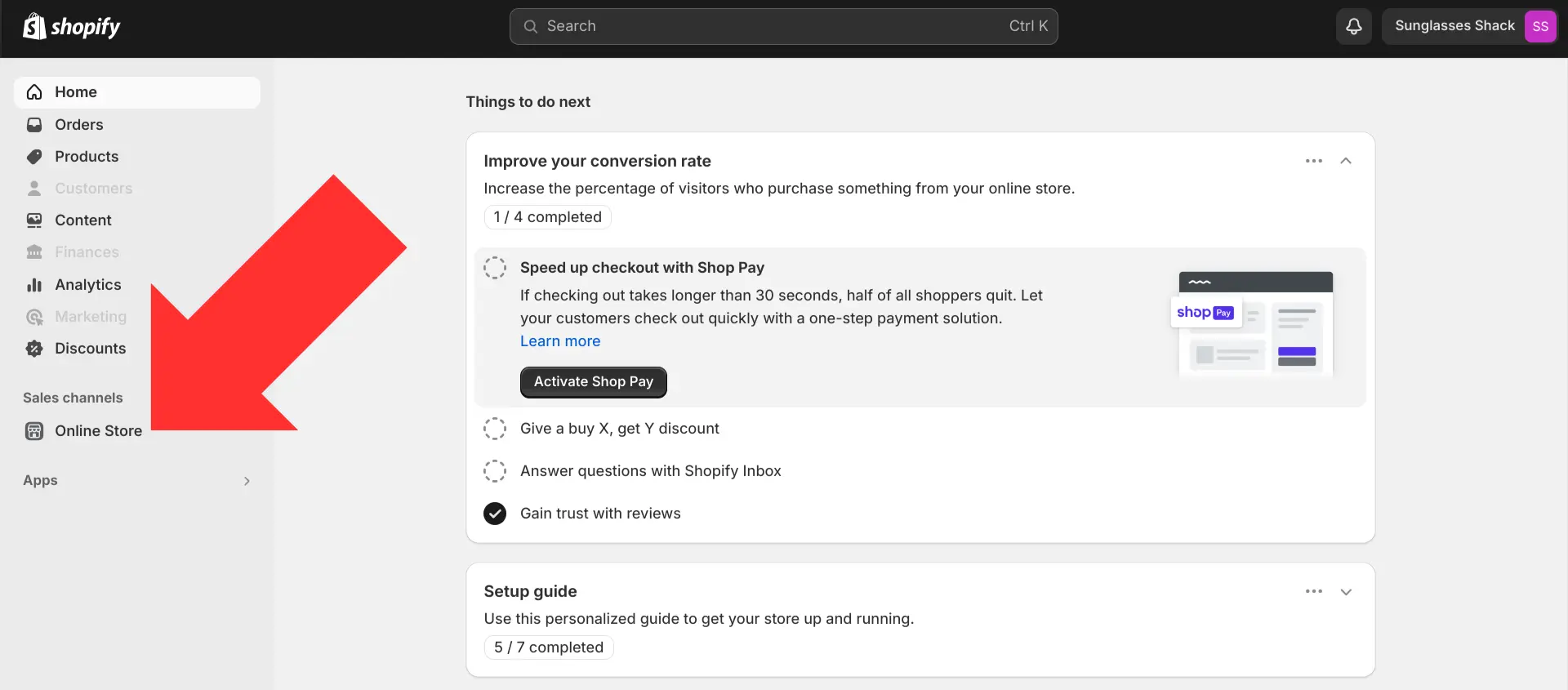
Step 1. After downloading the free Shopify Search & Discovery app, select the “Online Store” option in the left sidebar of the main Shopify dashboard.

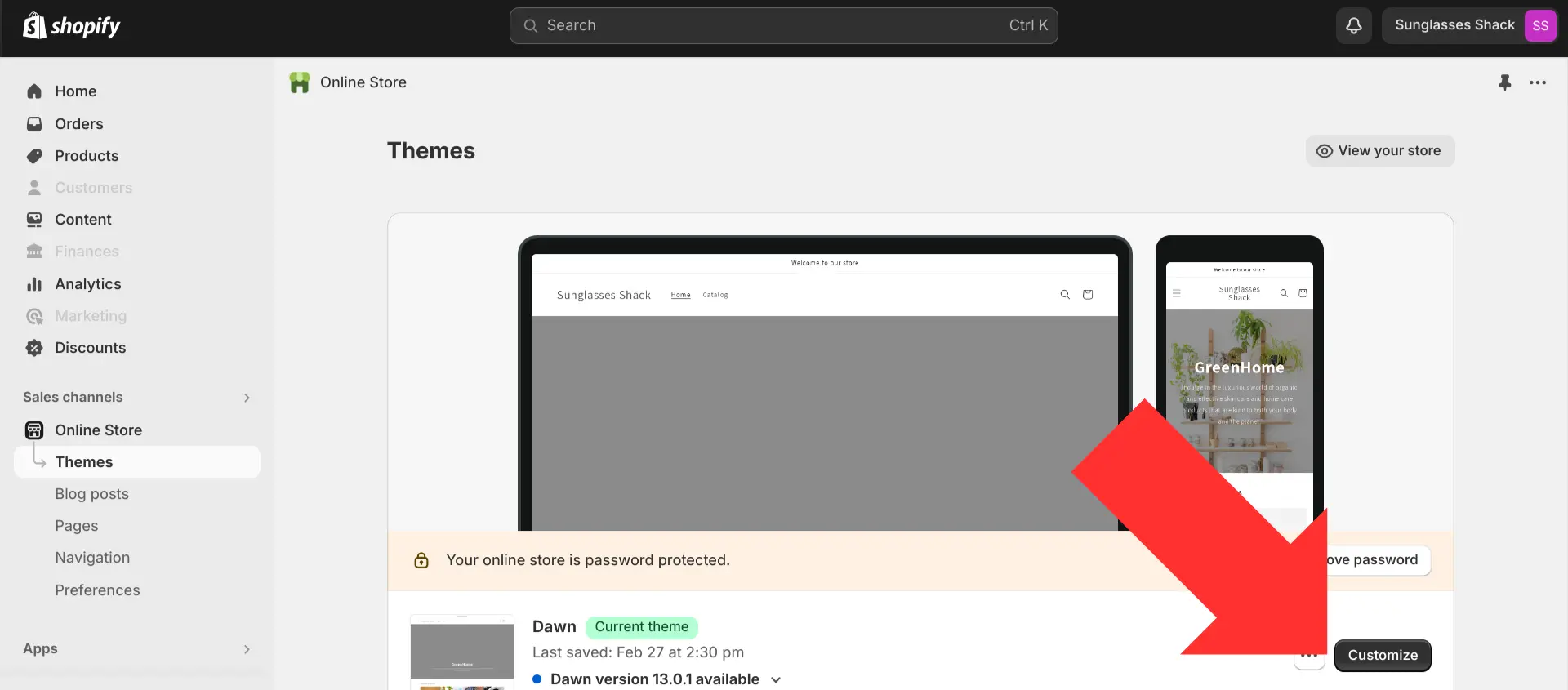
Step 2. Select the “Customize” button next to the theme you’re currently using.

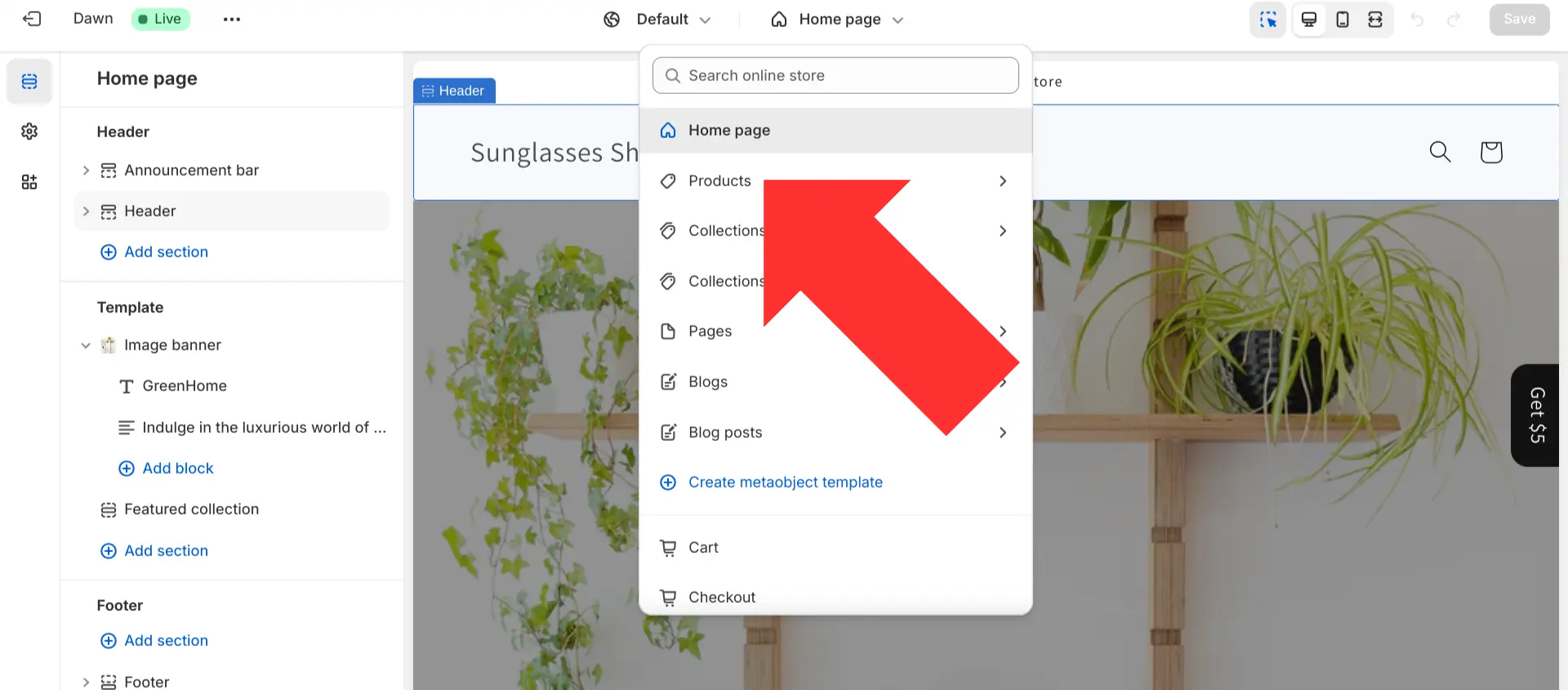
Step 3. This will take you to Shopify’s built-in theme editor. In the dropdown menu near the top of the page, select “Products”.

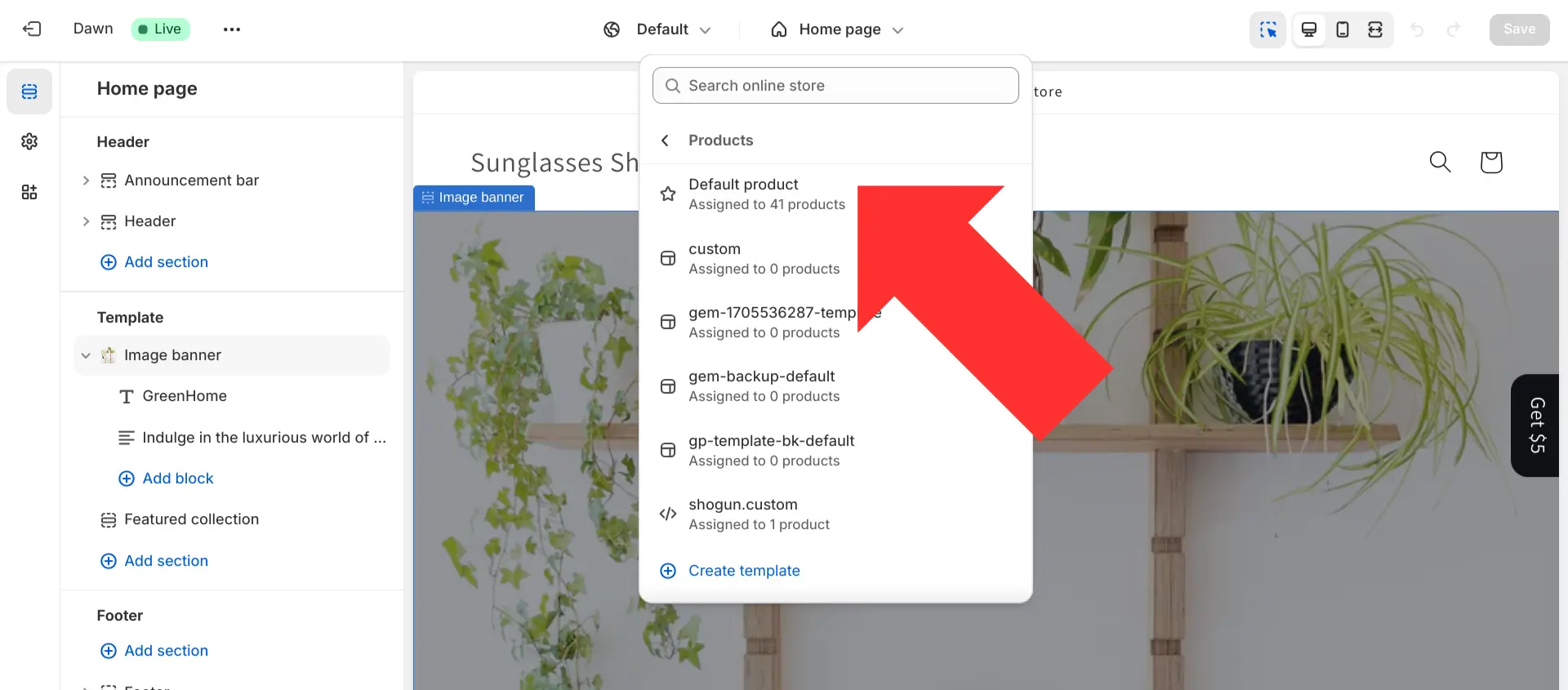
Step 4. Select the type of product page that you want to customize.

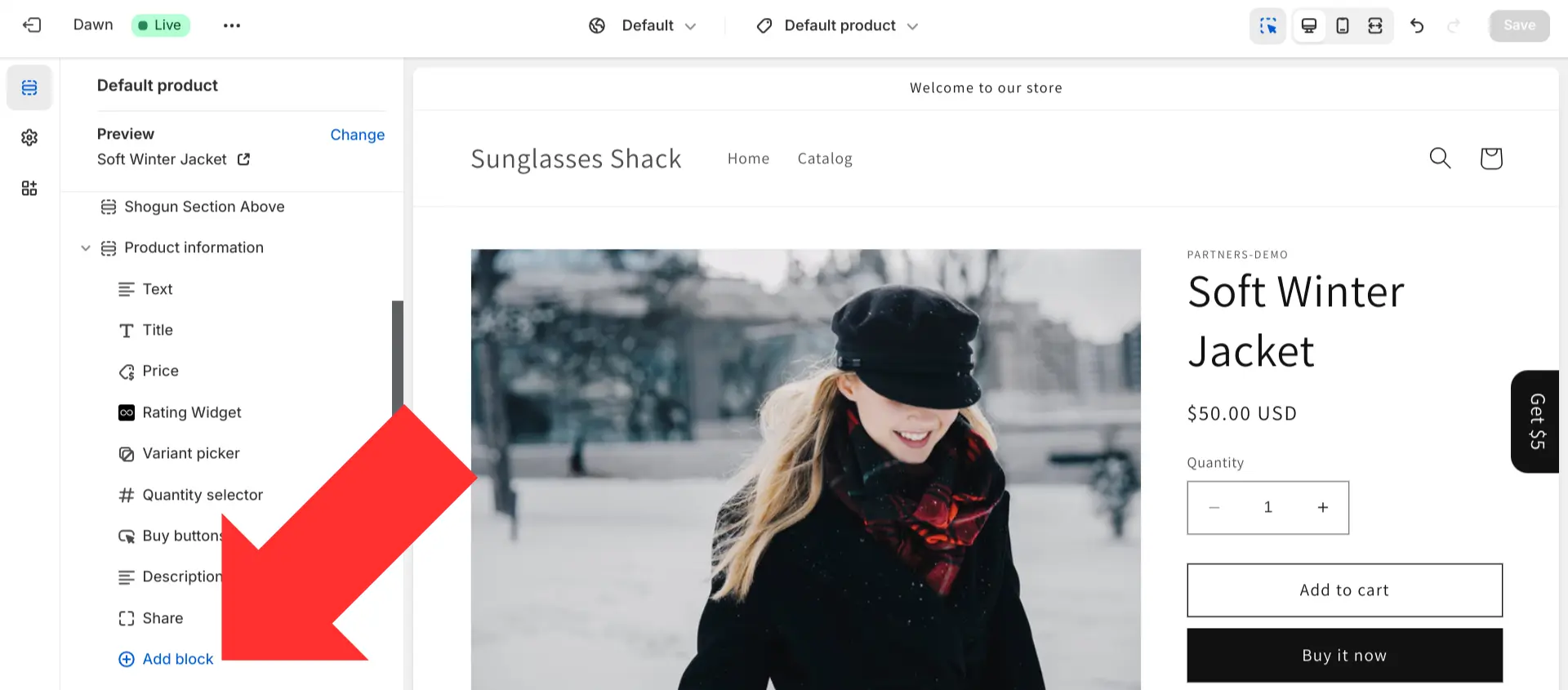
Step 5. In the left sidebar of the Shopify theme editor, select the “Add block” option in the “Product information” section.

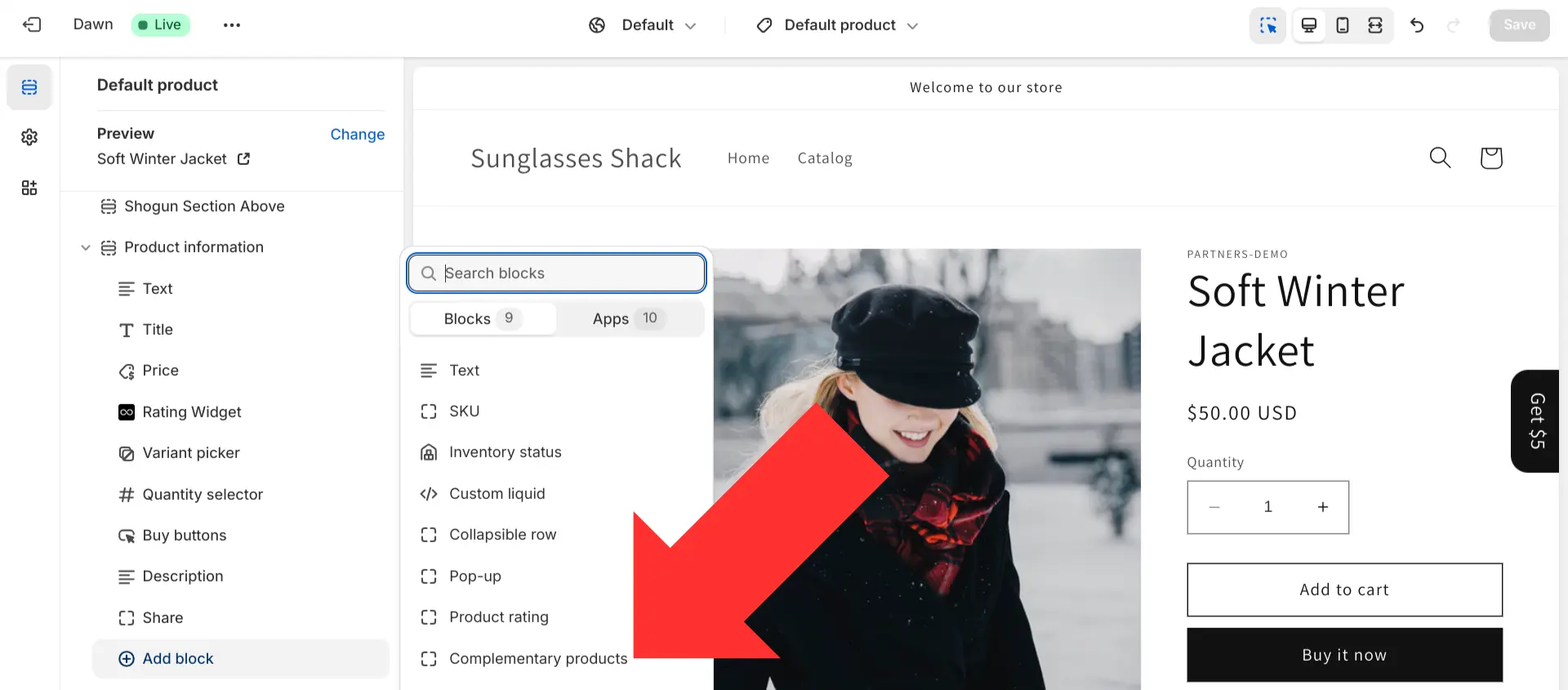
Step 6. Select “Complementary products”.

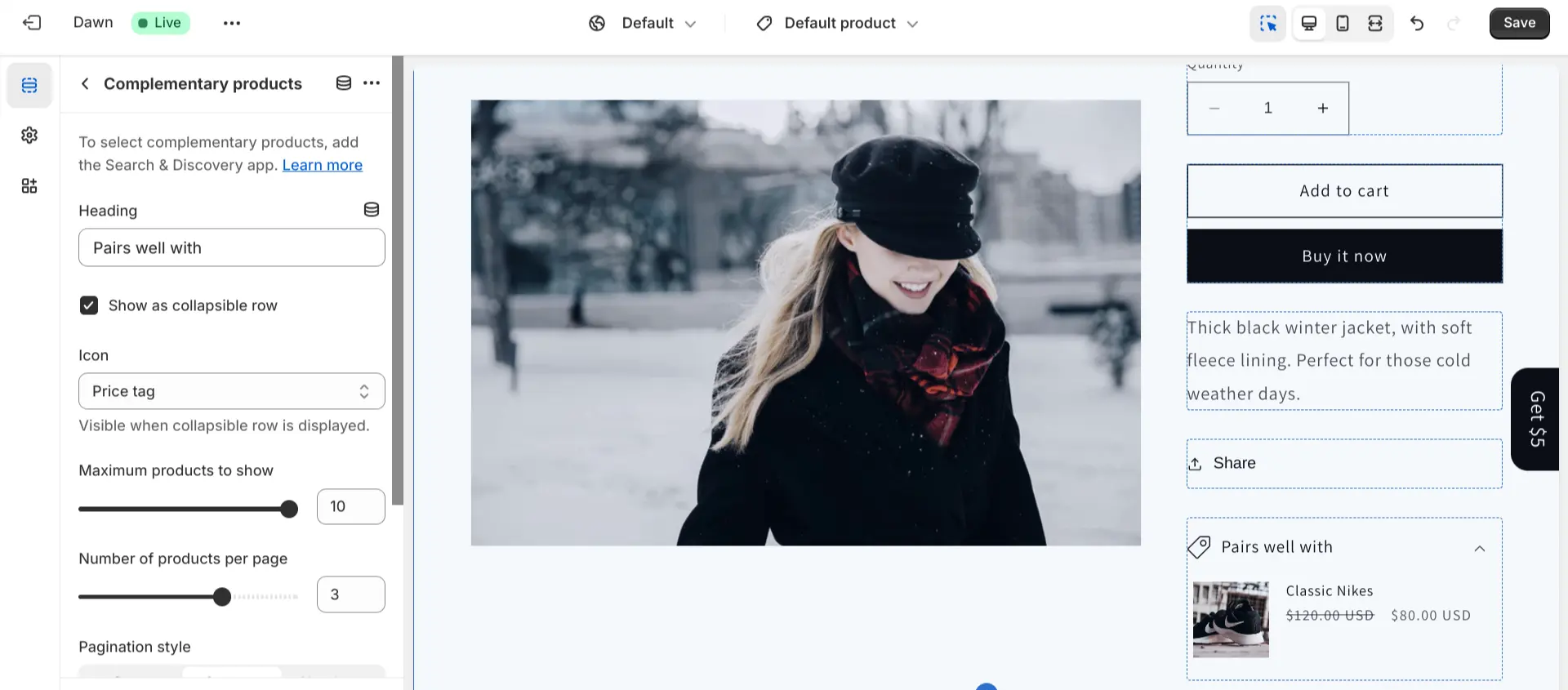
Step 7. This will add a complementary products block to the page. There are several customization options for this block available in the Shopify theme editor, including:
- Edit the heading
- Determine whether the complementary products block is collapsible or not
- If it’s collapsible, you can add an icon that will be displayed next to the heading
- Edit the number of complementary products that can be displayed
- Edit the number of products displayed per page within the block
- Choose a pagination style (dots, counter, or numbers)
- Choose the ratio for the product images (portrait or square)

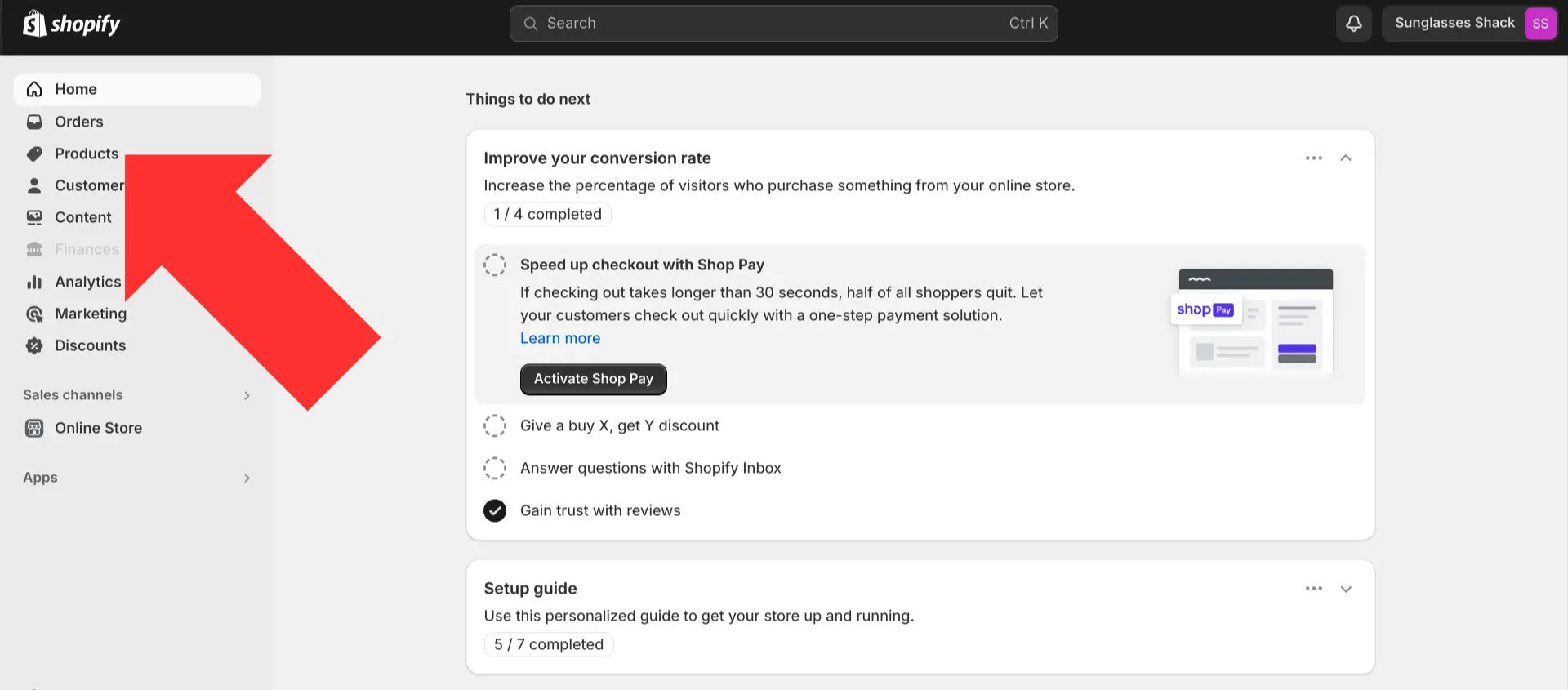
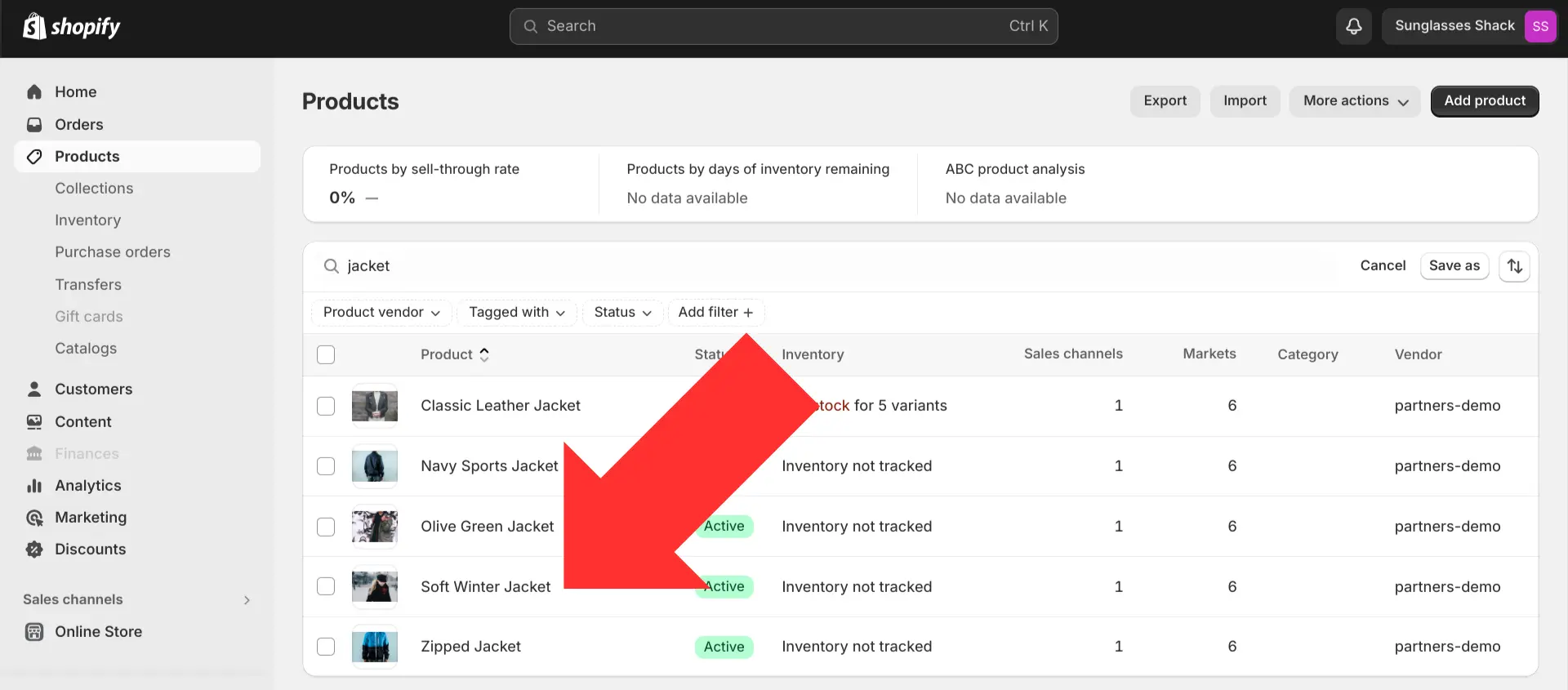
Step 8. To choose which products are displayed in a complementary products section, go back to the main Shopify dashboard and select the “Products” section in the left sidebar.

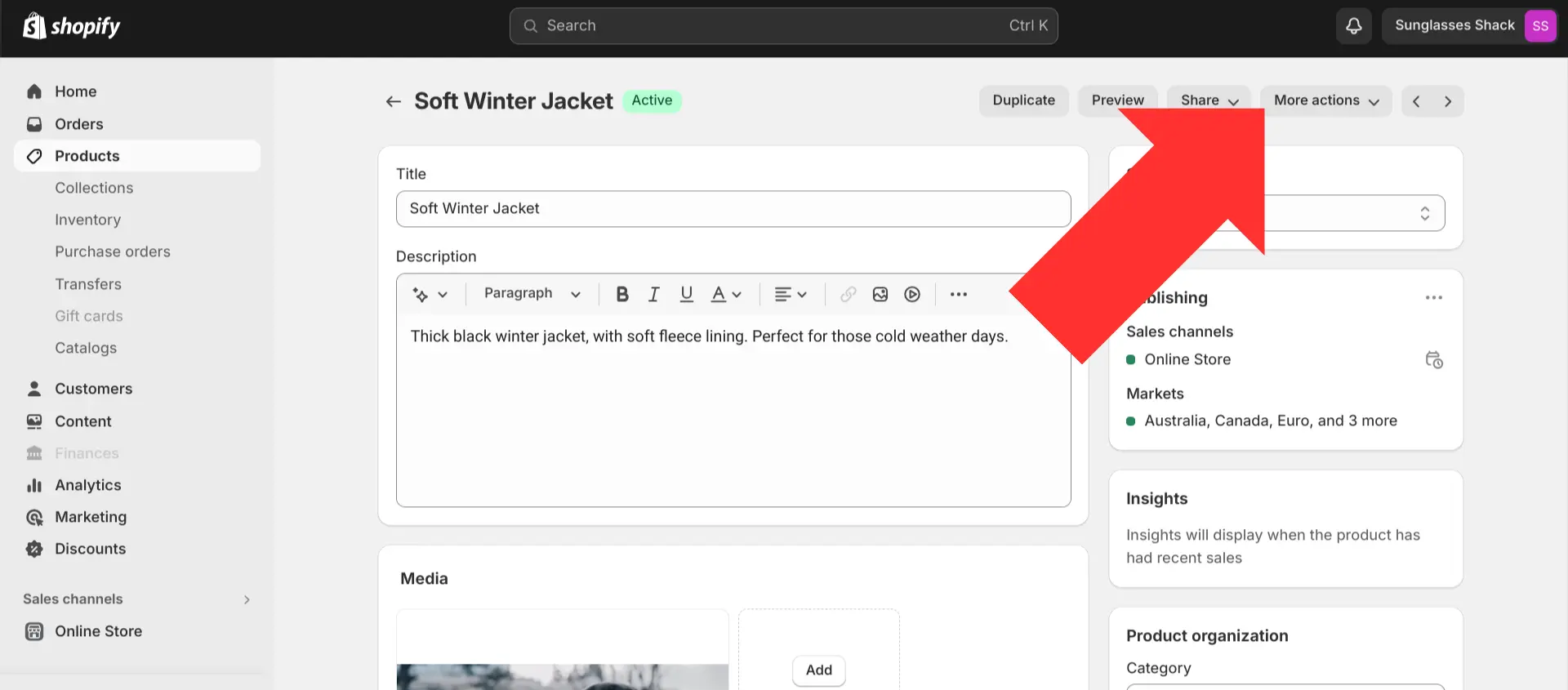
Step 9. Select the product page that you would like to edit.

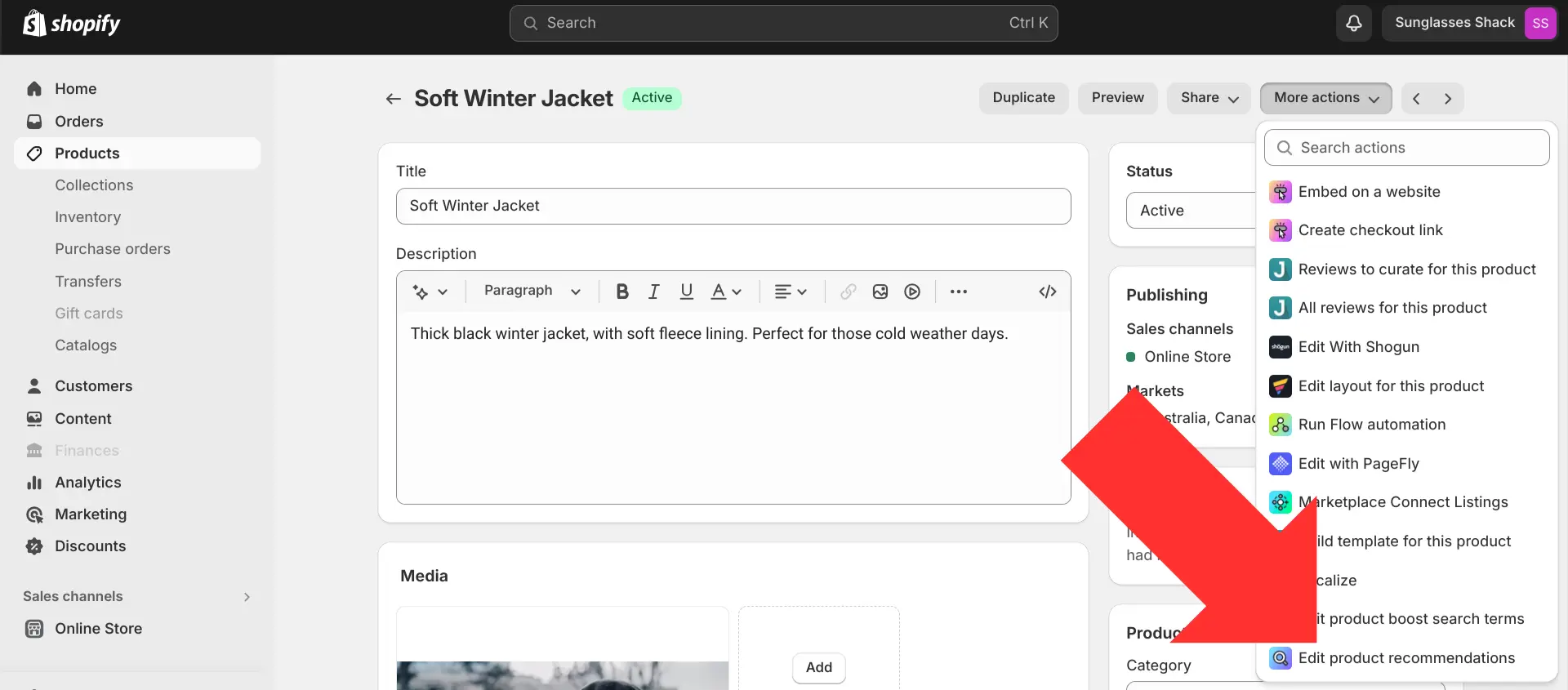
Step 10. Open the “More actions” dropdown menu.

Step 11. Select “Edit product recommendations”.

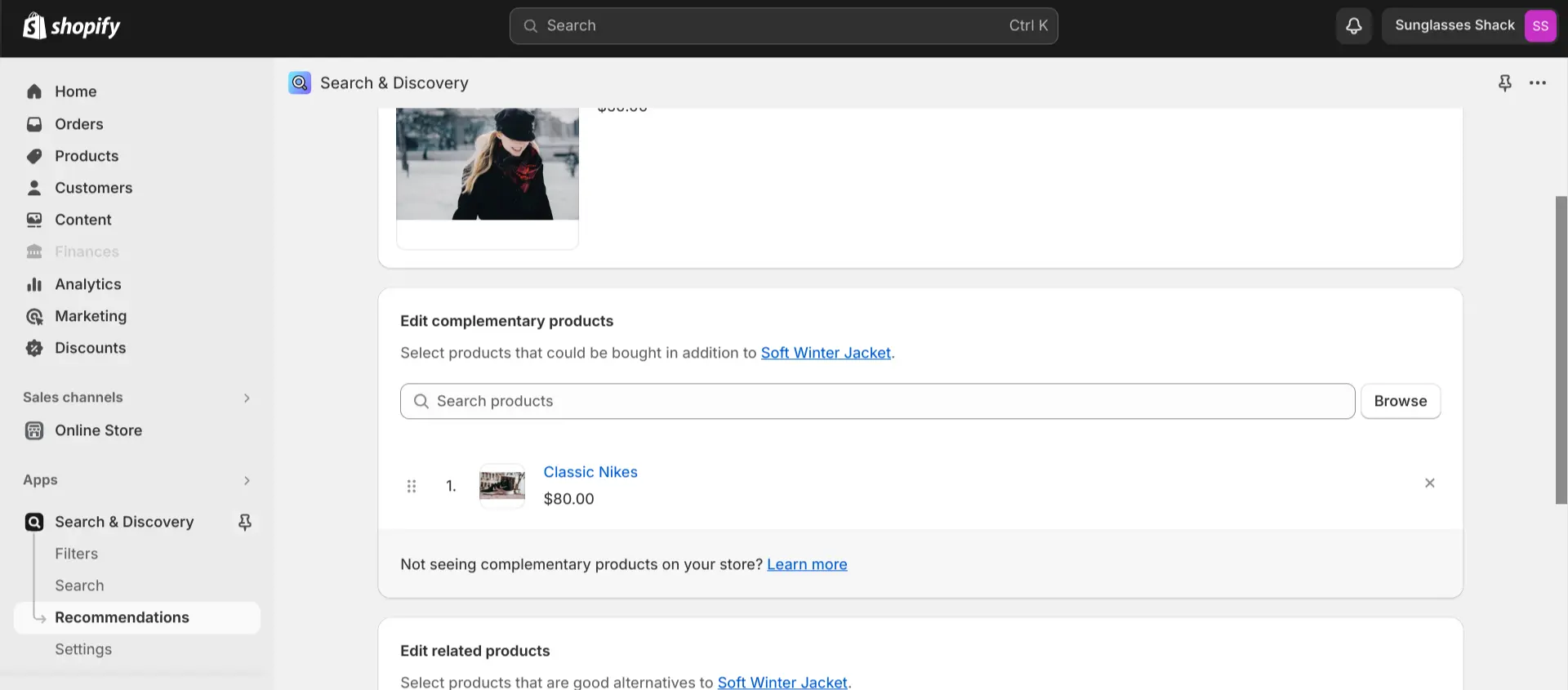
Step 12. Scroll down to “Edit complementary products” — here, you can manually add any products from your catalog to the complementary products section of the product page. This is where you can remove items from the complementary products section as well.

Alternative Ways to Upsell Products to Your Customers
In addition to displaying complementary products on your product pages, there are also many other ways to increase your AOV and CLV, including:
Cart upsells
Your shopping cart isn’t just for collecting shipping and payment information. There’s a lot of potential for giving your AOV a boost in this part of your site.
Think about it — this is your very last chance to persuade customers to upgrade items or add more items to their order. You shouldn’t let that opportunity go to waste.
You can upsell visitors on your shopping cart page by:
- Displaying complementary products directly below the items that the visitor has in their cart, with a label like “Frequently bought together” or “You might also like”
- When the visitor indicates that they are ready to move on from their cart to the final checkout page, this could trigger a popup that showcases complementary products
- For returning customers, consider featuring items that the customer has bought before with a label like “Buy it again” or “Did you forget?” — this technique is an especially good fit for consumable items such as food or cosmetics
A common piece of ecommerce advice is that you should streamline your shopping cart and include every step that’s needed to check out all on one page. And it’s true that if the checkout process is too convoluted, some visitors who would have otherwise gone through with the purchase will end up abandoning their carts.
But you need to balance this concern with the aforementioned AOV-boosting potential of the checkout process. If there are one or two more pages involved here, that’s one or two more opportunities for you to show off some complementary products. Unless you have a particularly high abandoned cart rate, one-page checkout might not be worth it.
Post-purchase emails
If a customer checks out without adding any complementary products to their order, you don’t have to just give up. You can use post-purchase emails to remind such customers of what you have to offer and eventually make the sale.
Indeed, collecting the customer’s email during the checkout process is mutually beneficial — it allows the customer to get updates on their order status and shipping progress, and this information is also quite valuable for your marketing strategy. While you don’t want to go overboard and pester the customer with too many messages, marketing emails can certainly be used to generate more sales when done well.
Here are a few ideas for using post-purchase marketing emails to move complementary products:
- Provide advice on how the product the customer purchased should be used and maintained, highlighting how any complementary products can help them do so (e.g., an online furniture store could explain to purchasers of their leather couch how to use their leather conditioner product)
- If any complementary products were out of stock at the time of the customer’s purchase, use a post-purchase email to notify them whenever these products are restocked
- Include an exclusive discount on complementary products in a post-purchase email to give customers an extra incentive to return for another purchase
Personalizing the website for repeat customers
One of the more advanced — and more effective — ways to increase AOV and CLV is to show different versions of your site to different types of visitors. By tailoring design elements and promotional offers to a particular visitor’s unique preferences and needs, you’ll be able to improve the odds that they add items to their cart, make a purchase, or perform whatever other actions you may want them to perform.
You already have a lot of information about your previous customers. You should be using this data to your advantage.
For example, Synchrony is an online bank that wanted deeper relationships with their customers, so they segmented their audience based on a variety of factors, including credit card type. Then, they personalized the deals on their homepage according to the credit card type of the visitor (e.g., returning users with a furniture brand credit card were shown deals on furniture). This led to a 12% increase in the clickthrough rate among cardholders.
Using Targeted Experiences to Upsell Complimentary Products on Shopify
While personalizing your website is a rather advanced technique, that doesn’t mean it has to be difficult. With the right tools, anyone can do it.
Shogun’s Targeted Experiences feature makes it easy to show one version of a page to some visitors and another version to others. Even those who don’t know how to write a single line of code will be able to unlock the power of personalization.
Personalization matters to your customersWhether it’s first-time visitors or long-time customers, you can use Shogun to address the specific needs and preferences of each segment of your audience.Get started now
Let’s go over a couple examples to demonstrate exactly how this feature works:
Example 1: Visit from a previous purchaser
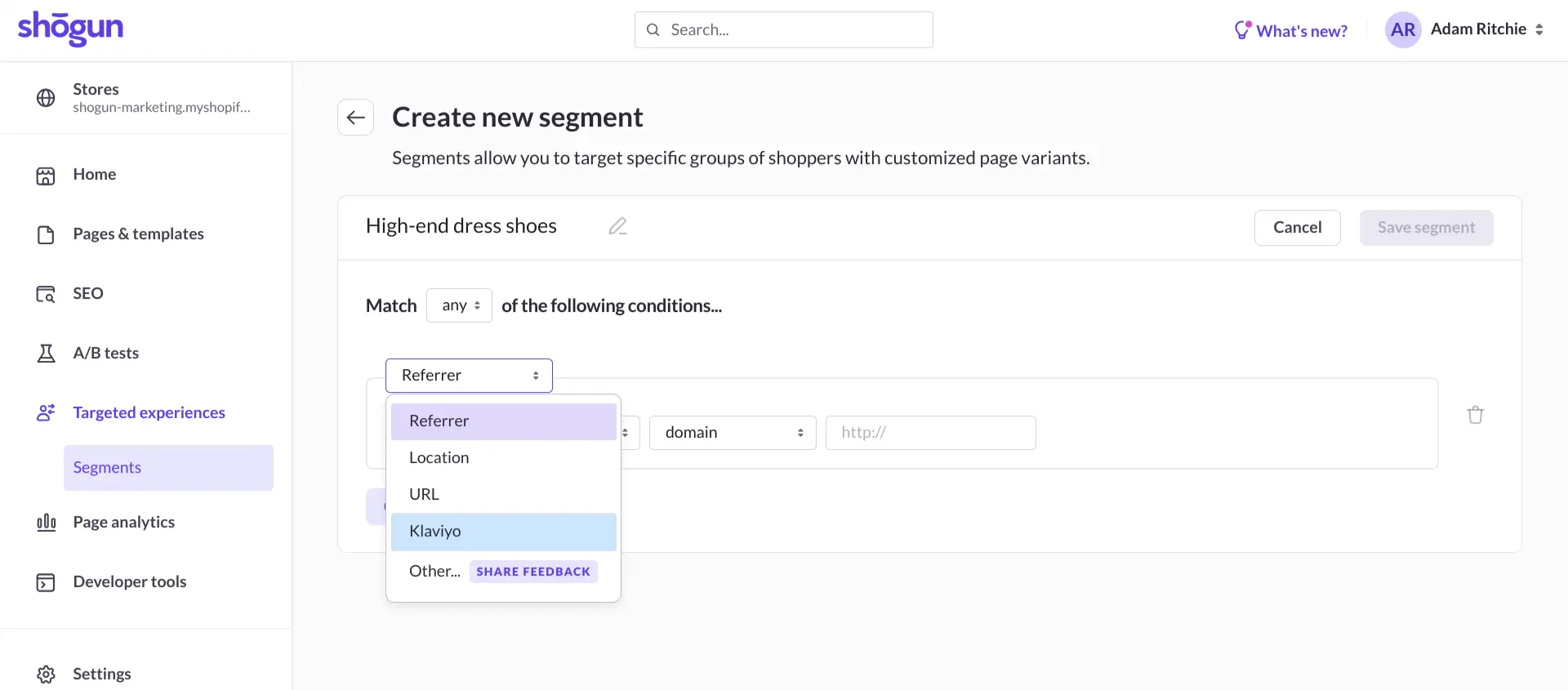
For the sake of this first example, imagine that you run an online clothing store and someone who previously purchased high-end dress shoes visits your store again.
Shogun has an integration with Klaviyo that enables you to target the visitors on your site based on customer data. You could create a segment in Klaviyo for customers who purchased these dress shoes in the last 30 days, then import this data into Shogun.

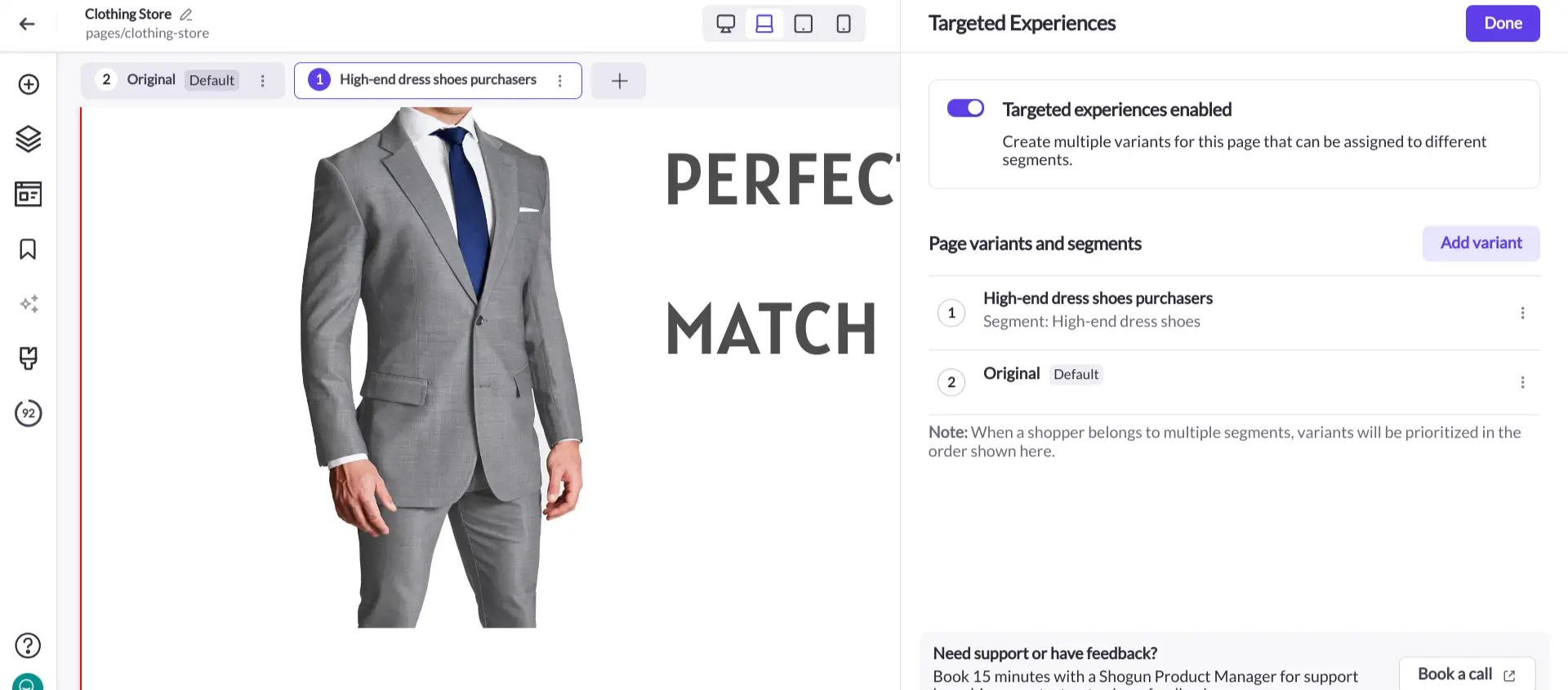
Shogun’s visual editor allows you to fully customize any page on your store, and you can create multiple variants of the same page as well.
With the Targeted Experiences segment created earlier, you could set up a variant of your homepage that is only shown to visitors who have already purchased your high-end dress shoes. That way, you’ll be able to use your homepage to promote complementary products to these visitors, such as a full-on suit that pairs well with their shoes.

In this use case, Targeted Experiences turns a purchase of a single pair of shoes into a purchase of a $300+ suit — a dramatic increase in the lifetime value of the customer.
Read more: How Nextbase increased conversion rate with a customized collection page for recent purchasers.
Example 2: Post-purchase email sequence
For this next example, let’s say that you sell sports equipment and someone has purchased a simple mouthguard that is commonly used for football players.
That means there’s a good chance they will be interested in additional football equipment as well, such as pads, cleats, and gloves. To encourage extra sales, you could send these customers a post-purchase email offering a 20% discount on all football equipment.
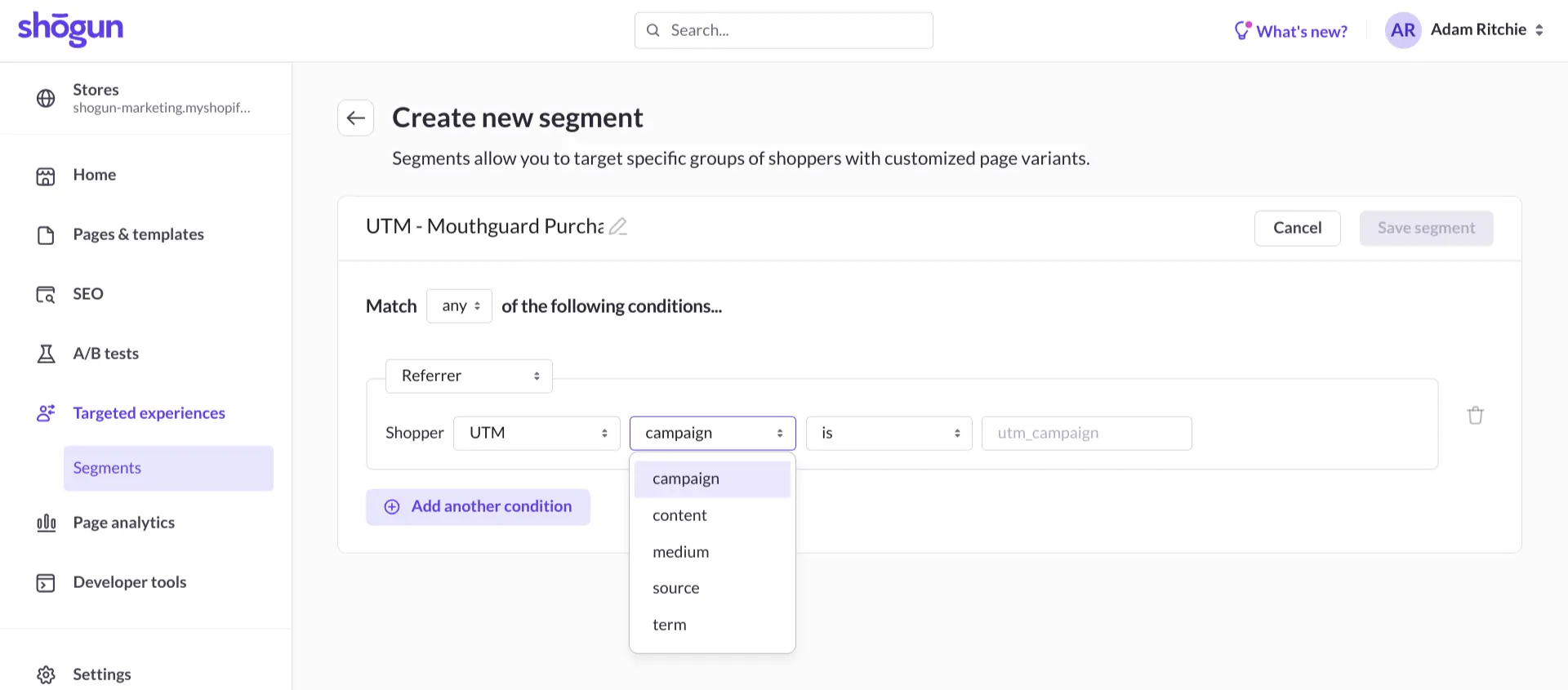
No matter which email service provider you use, you could set up the links in your post-purchase email to have a unique UTM parameter. And in addition to Klaviyo customer data, there are many other conditions that can be used to build Targeted Experiences segments in Shogun, including UTM tags.

Just like in the example above, Shogun’s visual editor and Targeted Experiences feature give you the ability to design a version of a page that is only shown to certain visitors.
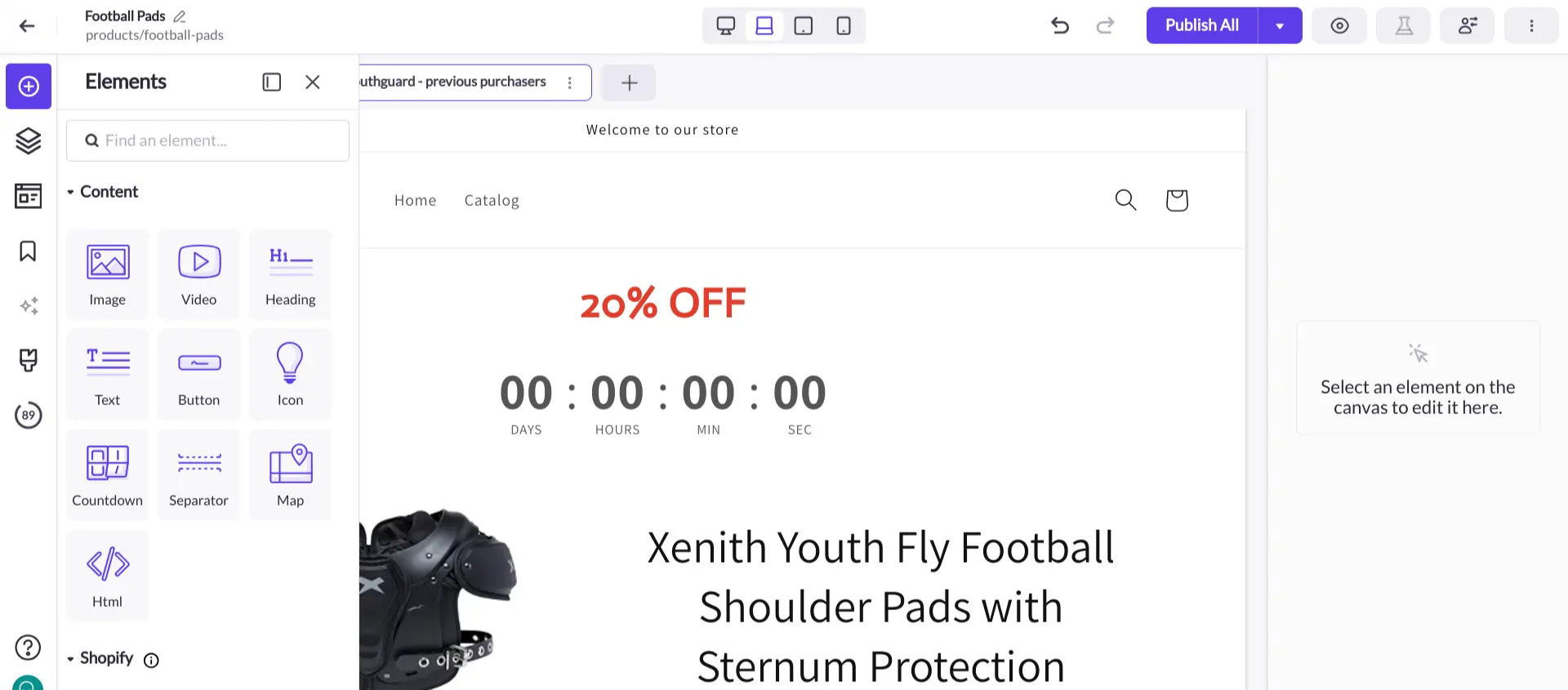
That means you can add a 20% off banner to your football equipment pages that is displayed to traffic coming from your marketing email but no one else. You’ll be able to remind previous purchasers of the sale without confusing those who don’t have access to this offer — the original product page for non-purchasers remains intact.
You could also set a sale timer that expires within 24 hours of the shopper viewing one of these pages, giving them even more incentive to go ahead and make the purchase (Shogun provides you with a vast library of elements — including a countdown clock — that you can use to quickly design custom product pages).

This is just the tip of the iceberg when it comes to all the ways you could use Targeted Experiences to improve your AOV, CLV, and every other metric that is key to your Shopify store’s success.
Deliver customized experiences with ShogunWhether it’s first-time visitors or long-time customers, you can use Targeted Experiences in Shogun to address the specific needs and preferences of each segment of your audience.Get started now

Phill Moorman
Phill, the VP of Marketing at Shogun, is a seasoned expert in ecommerce. With a keen focus on strategic marketing, Phill drives growth and cultivates brand success in the dynamic online marketplace.