How To Create the Ultimate Homepage in BigCommerce

When it comes to BigCommerce theme development and optimization, there are three types of pages that are especially valuable: product pages, landing pages, and your homepage.
As you may have guessed, product pages are used to highlight the features and benefits of individual products. Once a visitor has made it to one of your product pages, you’re only a couple clicks away from making a sale.
Landing pages are created for a specific advertising or marketing campaign. By sending campaign traffic to a custom page rather than a page designed for everyone, you can present visitors with more personalized content to improve user experience and increase your conversion rate.
Your homepage is what shows up when someone enters your root URL into the address bar of their web browser. In many cases, this is the step between someone finding your site and then navigating to a product page.
The visitors arriving on your homepage will have a range of different intentions and levels of engagement with your brand. Some can be repeat customers, others can be first time visitors that may have heard about your product from a friend or family member.
While you may think that this page needs to be more generalized than personalized, there are ways to show different versions of your homepage to different segments of visitors — that way, you can get the conversion-boosting benefits of a landing page even outside of your dedicated marketing efforts.
In this guide, we’ll show you the different ways you can create a homepage in BigCommerce as well as how you can optimize your page to maximize conversions.
How To Create a BigCommerce Homepage
Before we get into the best practices for BigCommerce homepage design, let’s review how to create a BigCommerce homepage in the first place.
Every BigCommerce theme has a default homepage. You can edit your homepage with BigCommerce’s built-in Page Builder, or you can use a third-party tool like Shogun.
Editing your homepage with BigCommerce’s native Page Builder
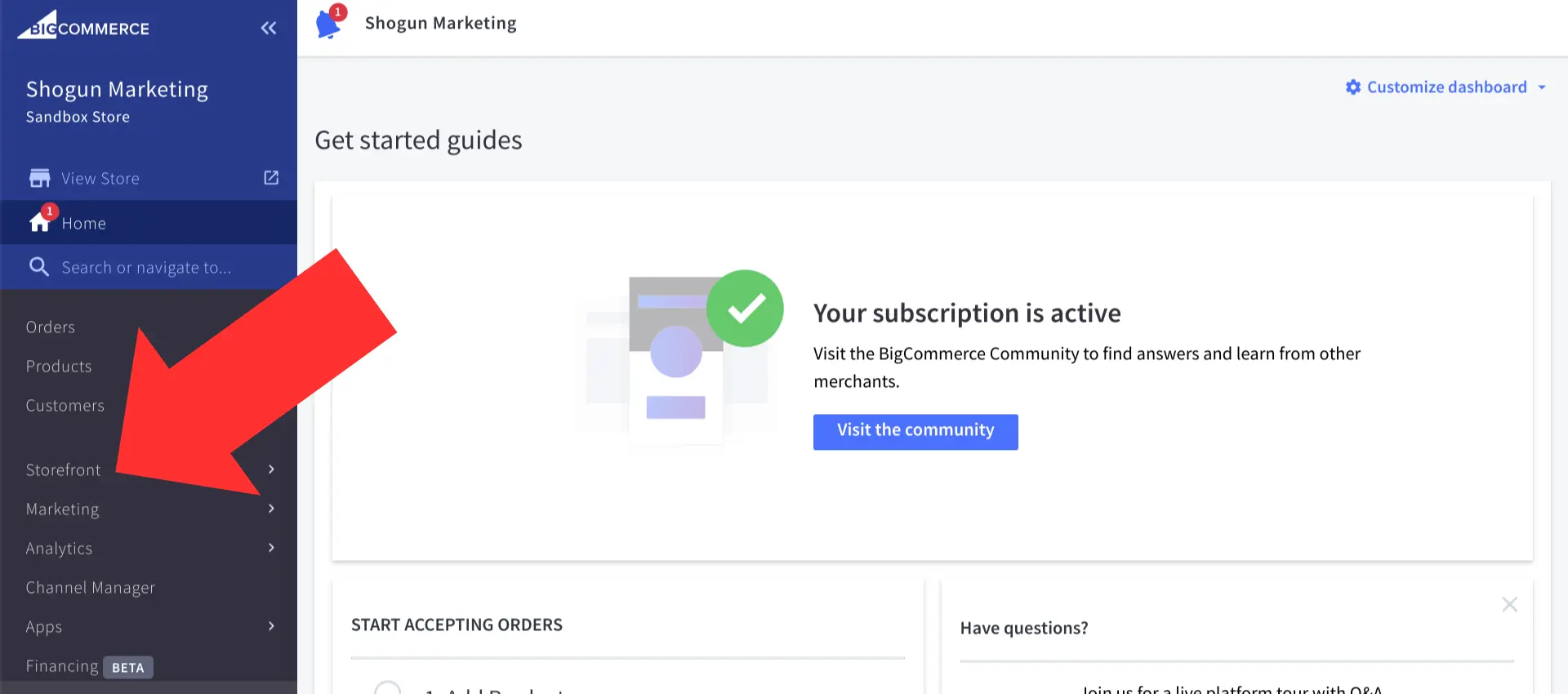
To access Page Builder, select the “Storefront” option in the left sidebar of the main BigCommerce dashboard.

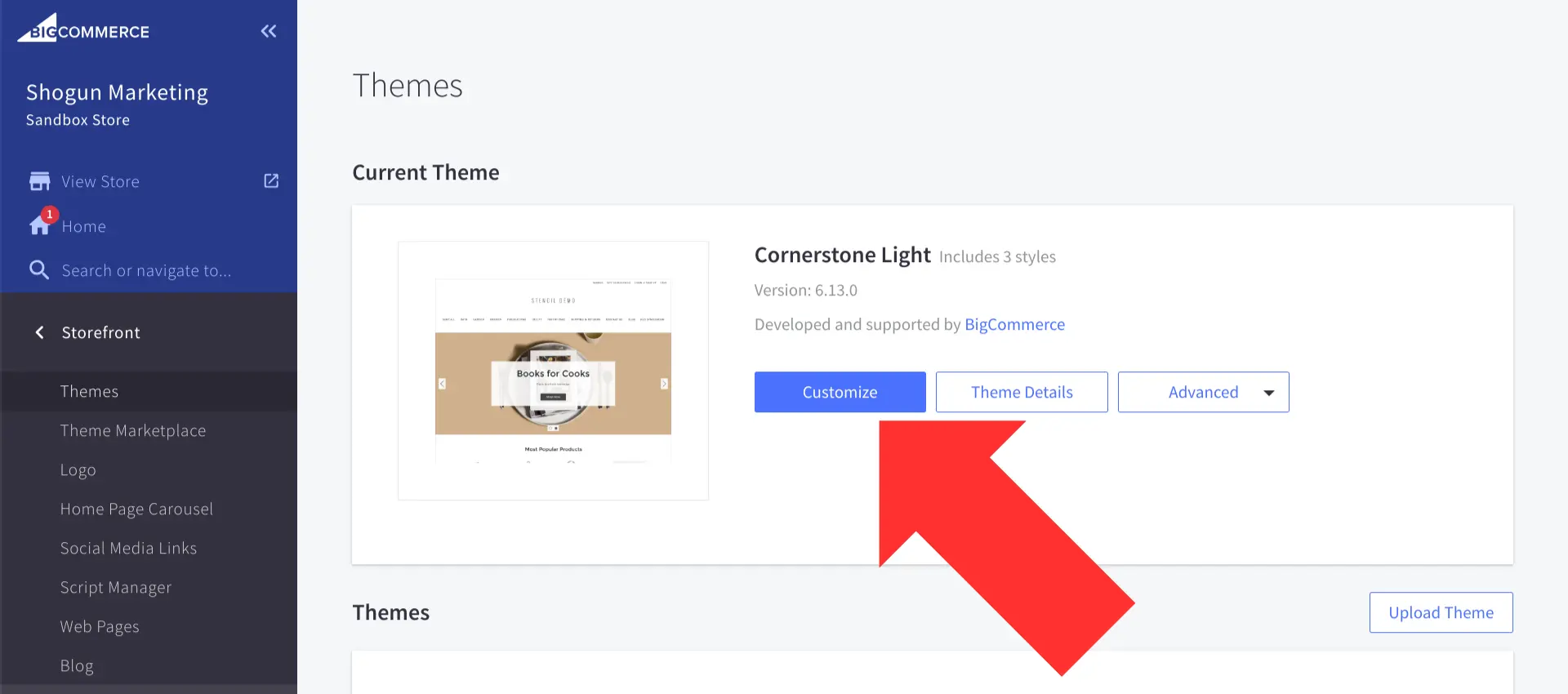
Go to “Themes” and select the “Customize” option for your current theme.

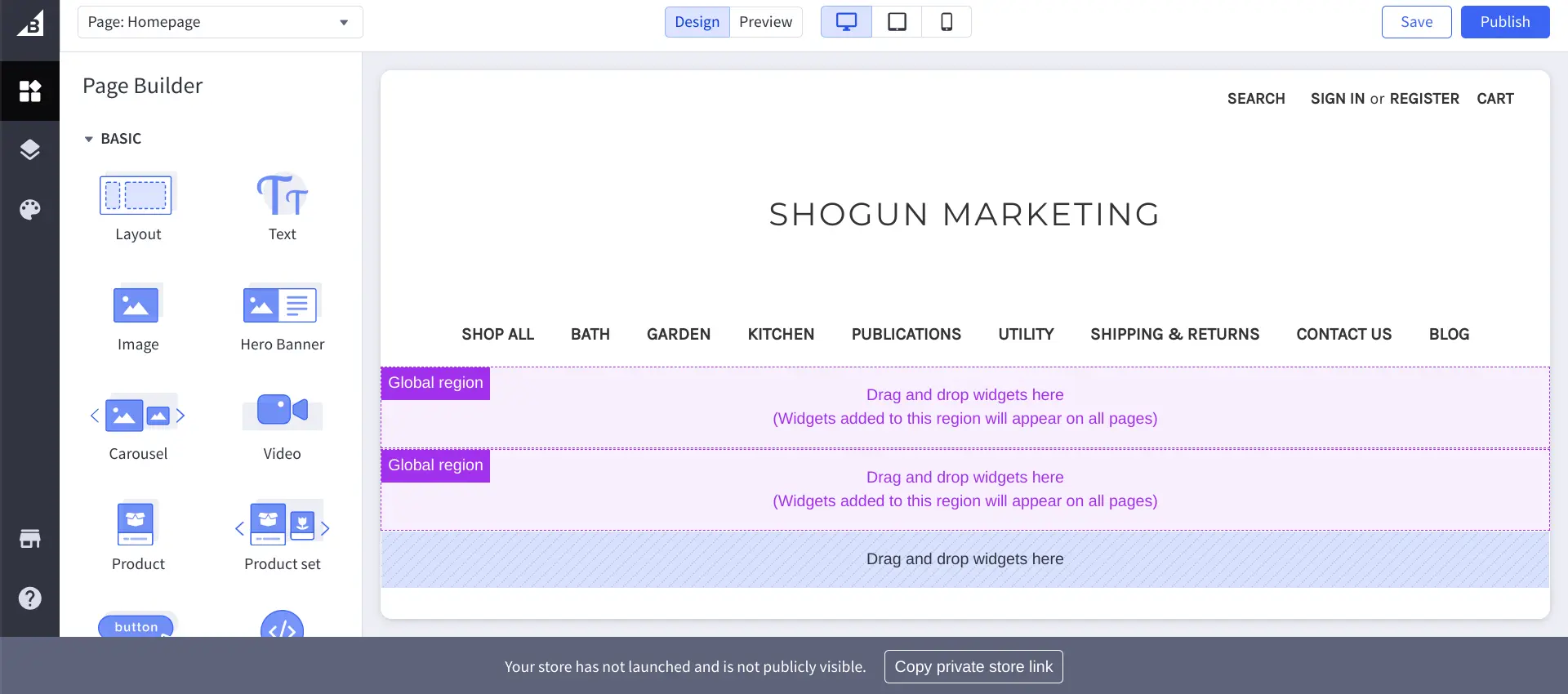
This will take you to Page Builder, where you’ll have a variety of tools at your disposal for editing your BigCommerce homepage. Page Builder’s widgets allow you to add images, text, buttons, and more. Also, you can use the Layout widget to arrange other widgets in parallel columns, and you’ll be able to adjust the width, padding, and margins of each column as well.

Using Shogun to design the homepage of your BigCommerce store
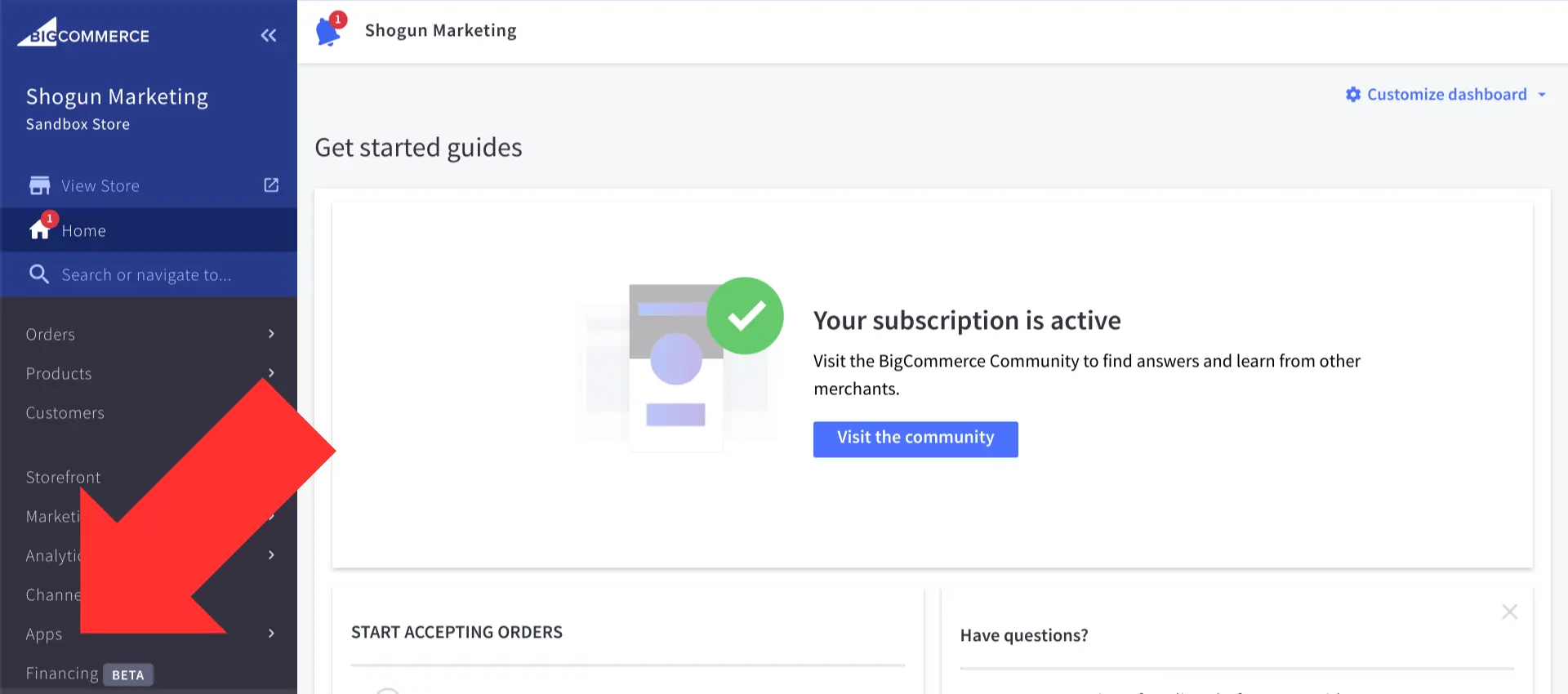
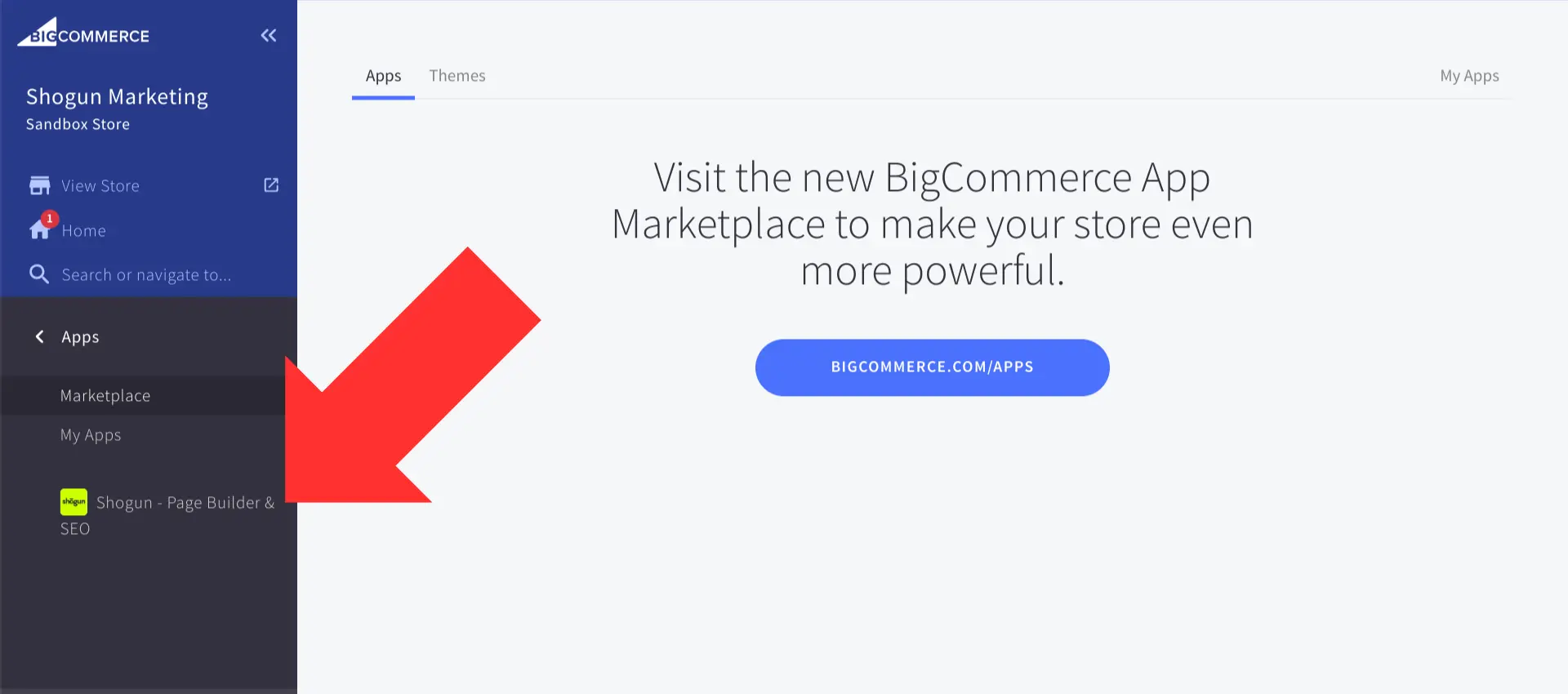
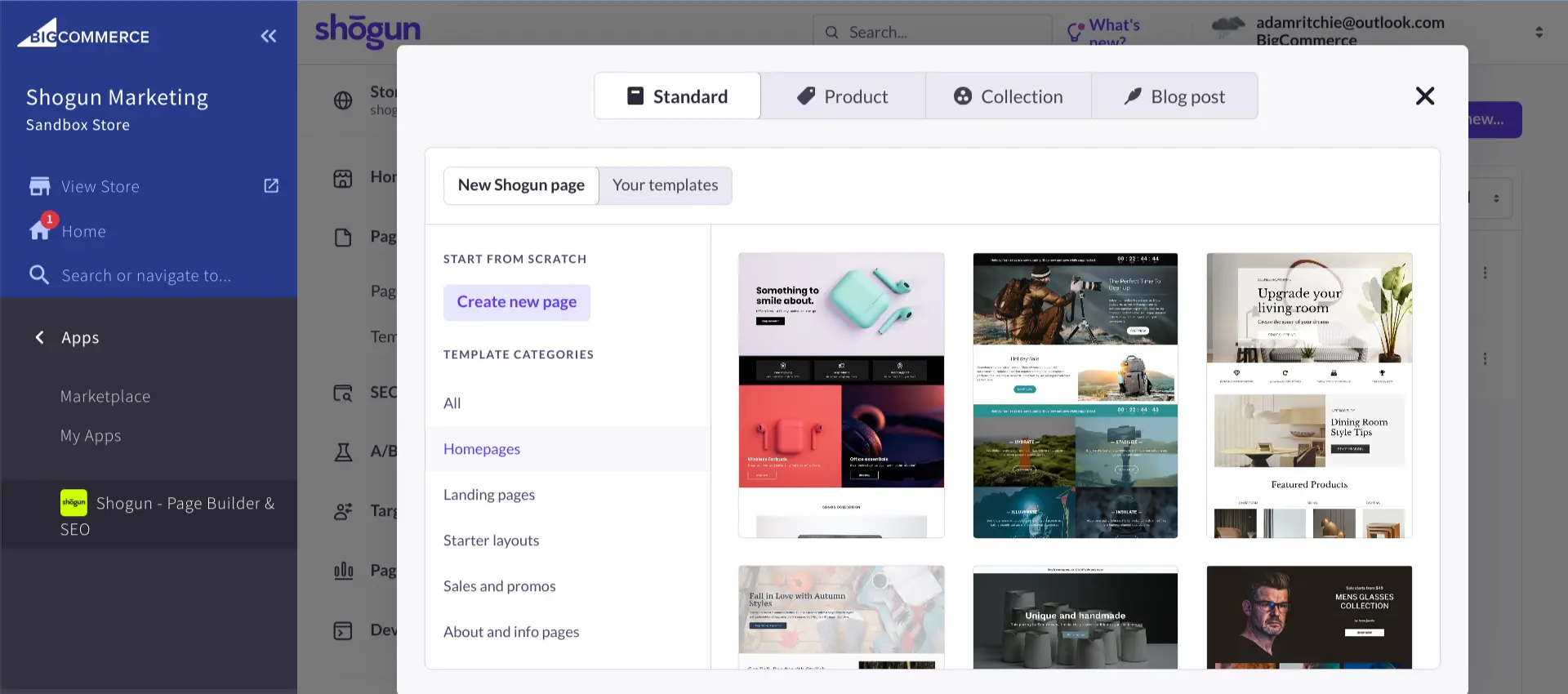
After installing Shogun, you can access the app by selecting the “Apps” option in the main BigCommerce dashboard.

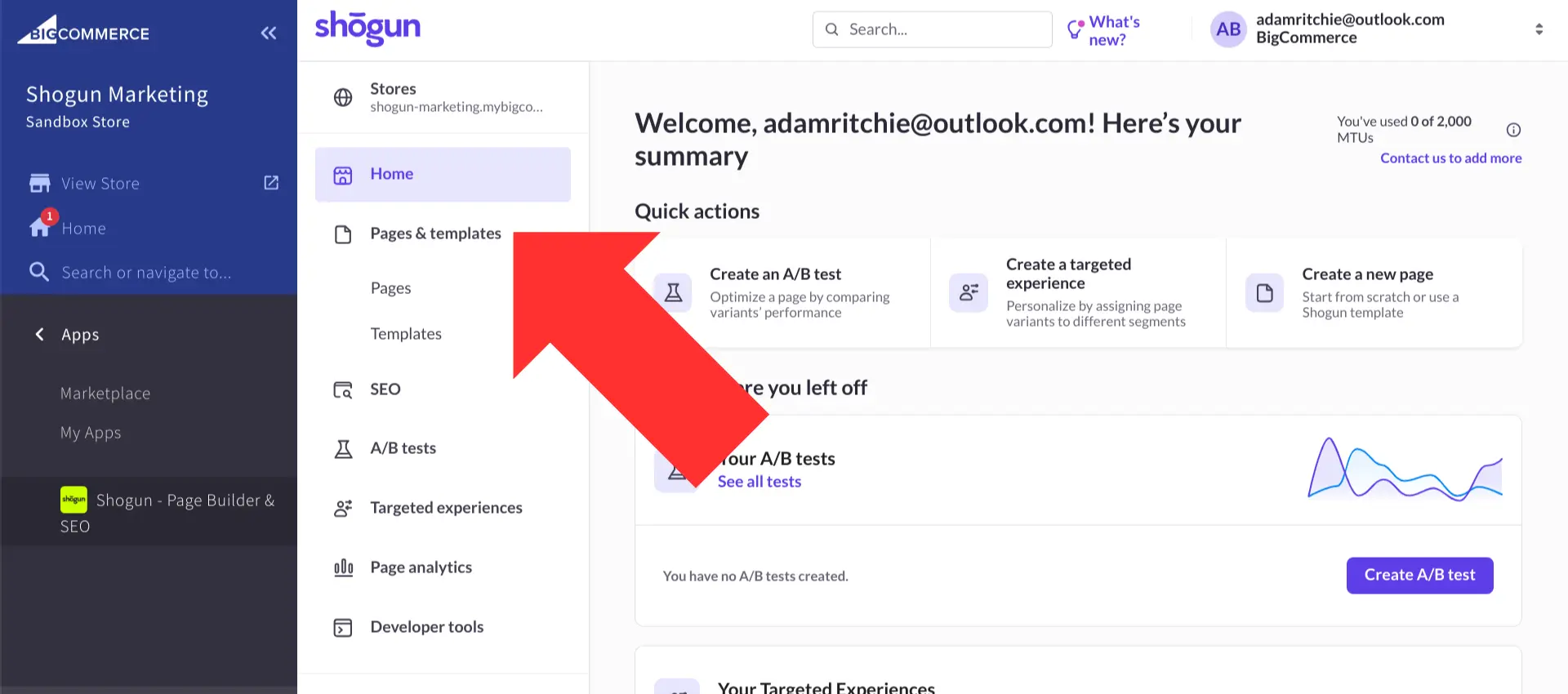
Open the Shogun app.

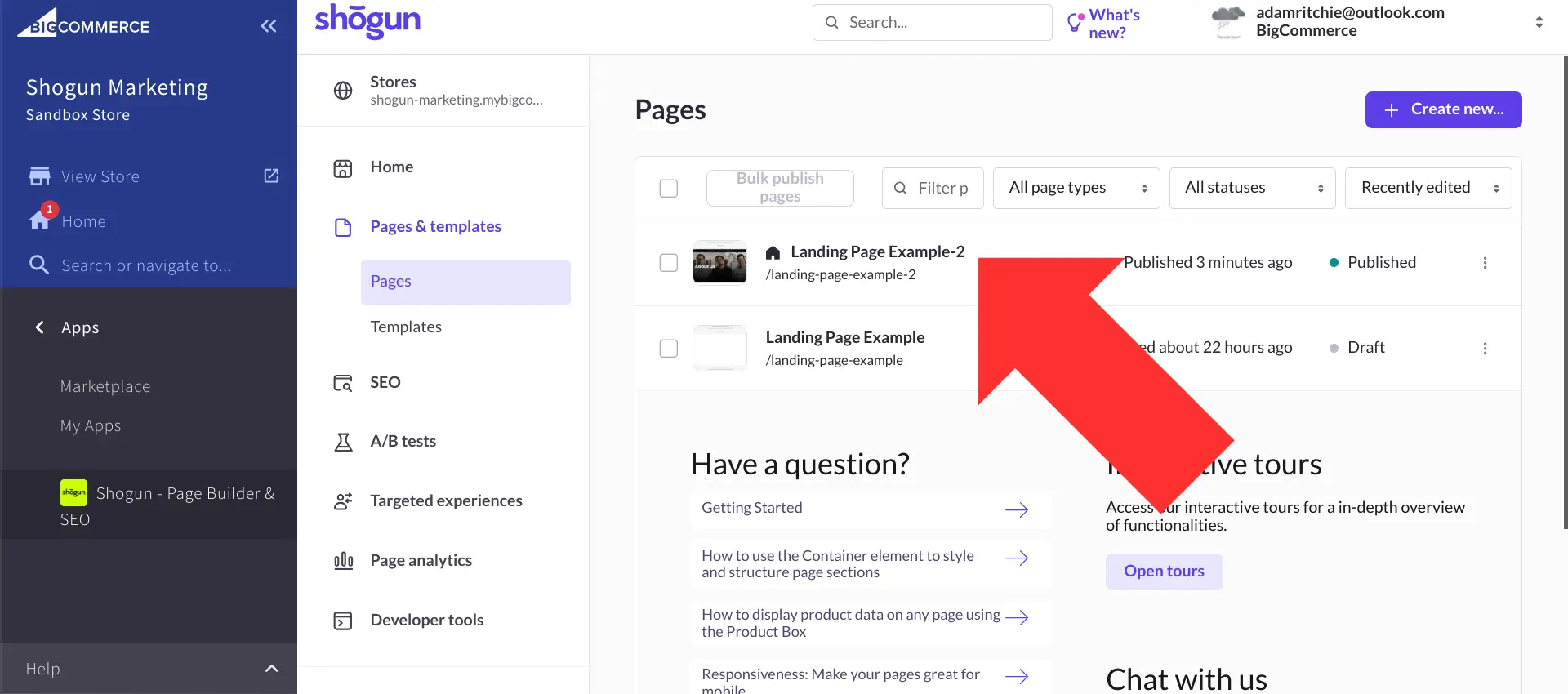
Select “Pages & Templates”.

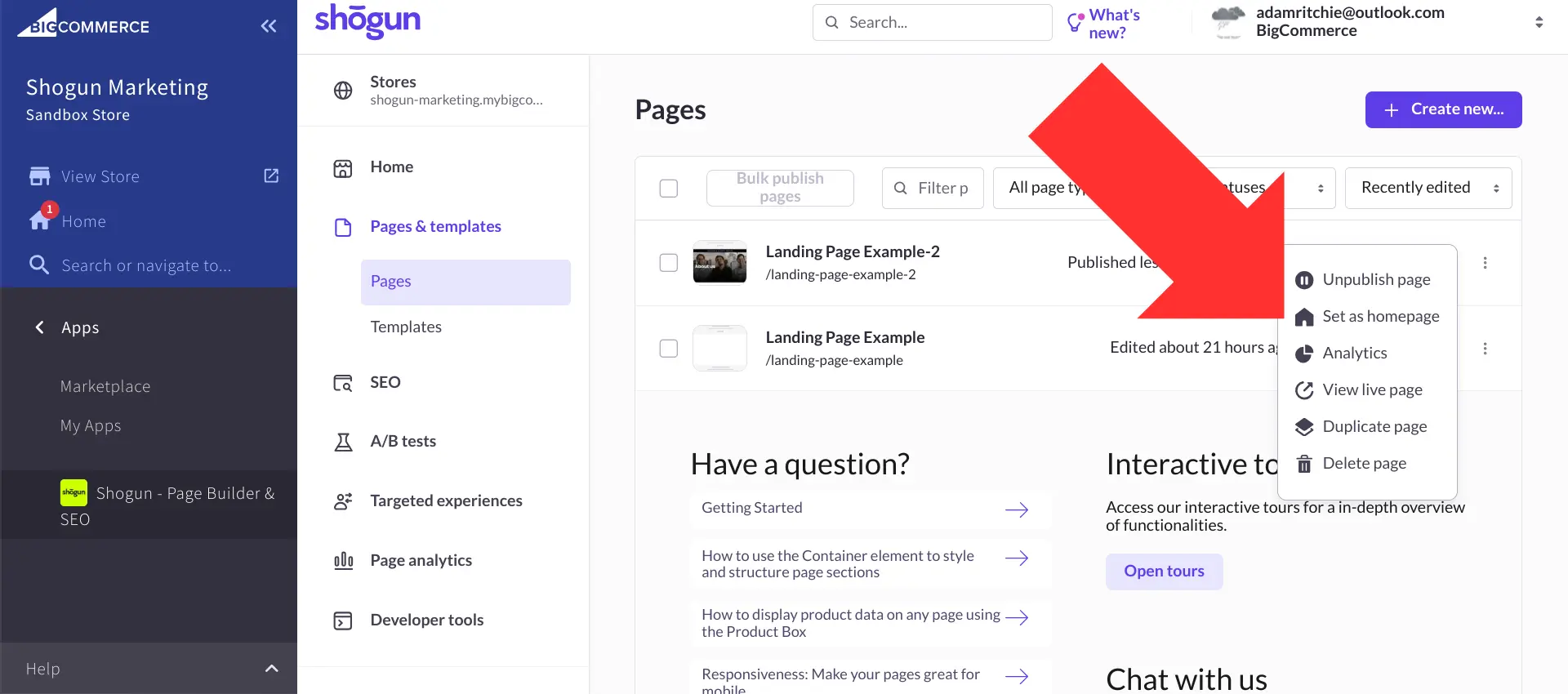
From this dashboard, you can set any page you’ve created with Shogun as your homepage.

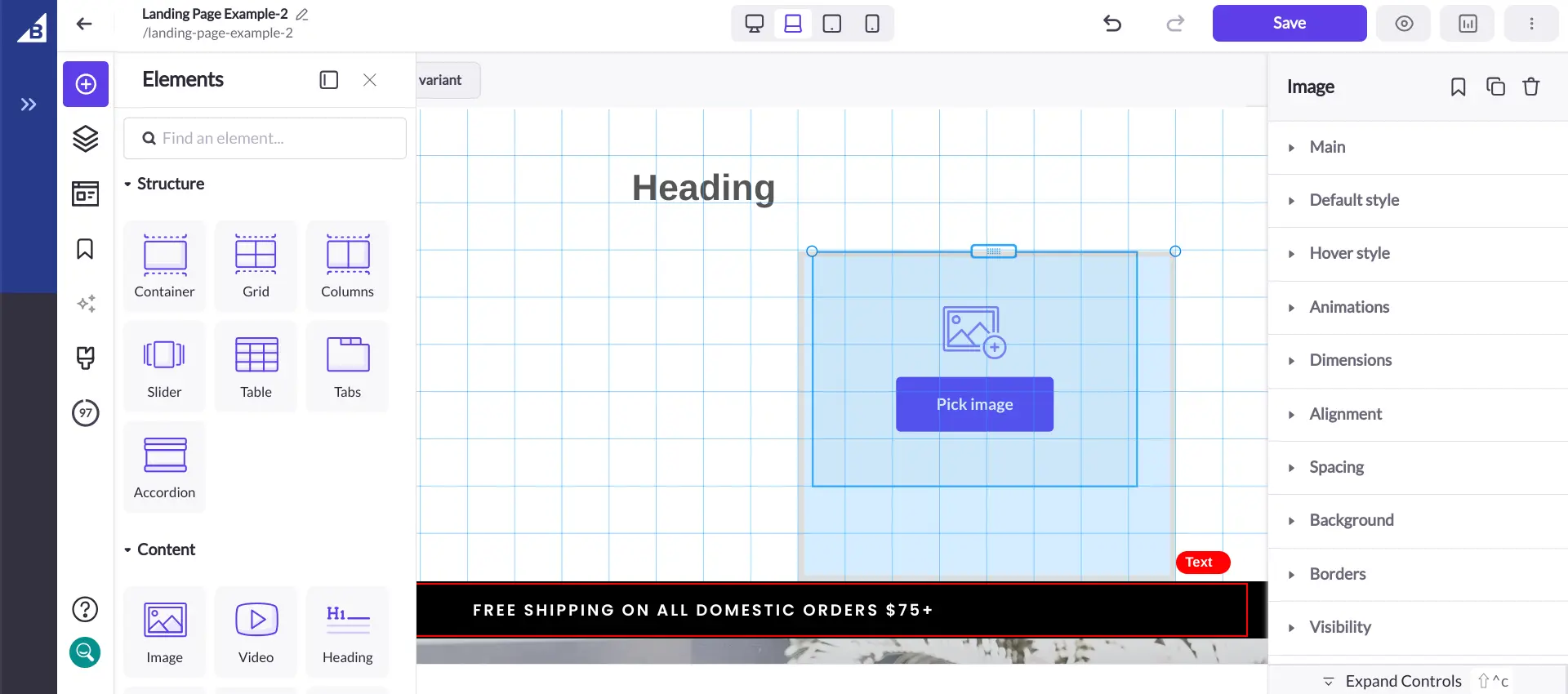
Select your homepage to open it in Shogun’s visual editor.

In the visual editor, you’ll find a vast library of elements available for creating your BigCommerce homepage. This includes everything from relatively basic content such as text, images, and video to more advanced features like forms, maps, sliders, and countdown clocks. Each element is fully customizable, and you can use Shogun’s grid tool to arrange the elements however you want. Shogun also offers pre-made blocks of content that you can use to quickly set up certain sections of your homepage, such as FAQs and product image sliders.

Guidelines for Optimizing Your Homepage in BigCommerce
Before you start designing your BigCommerce homepage, think about which information is most important for visitors to see.
What sets you apart from the competition? Which navigation options do you need to provide in order for visitors to learn more about your products or make a purchase? Are there any particular products, collections, or promotional offers that you want to highlight?
Once you’ve decided which information is worth including here, make sure to only focus on these key details. You don’t want to overwhelm the visitor with too much stimuli. Instead of trying to cram everything on your homepage, you should use your product pages, blog posts, and all the other parts of your site for the details that aren’t quite a top priority.
In addition to the content, the visual design of your homepage should also be highly concentrated. By paring back the number of design elements featured on your homepage, you’ll be able to reduce the cognitive load for the people who land on your site — this makes it easier for visitors to process the information you’re presenting, which in turn will improve the odds that visitors will take whatever action it is you want them to take.
So, don’t use too much text. When it comes to adding images to your BigCommerce homepage, favor a single, large image over multiple smaller images. And make sure your key navigation options and CTA buttons are clearly defined.
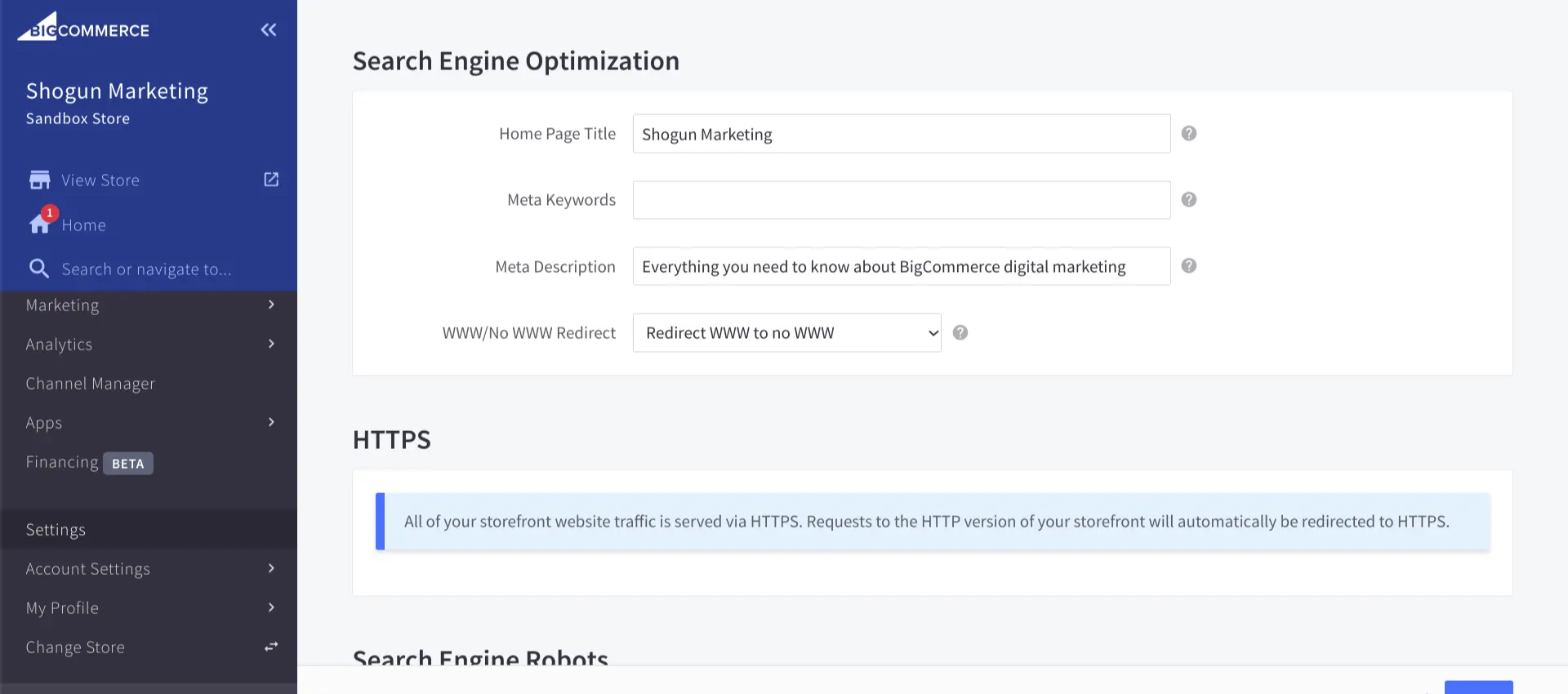
You should also pay attention to BigCommerce homepage SEO. In your store settings, you’ll find an option to edit the metadata for your homepage. Adding any keywords that you’re targeting in this space can help you get a boost in search rankings.

Personalizing your BigCommerce Homepage with Shogun
As mentioned above, the best homepages use personalization. Rather than taking a one-size-fits-all approach, you should be tailoring the content and design of your homepage according to the needs and preferences of specific audience segments.
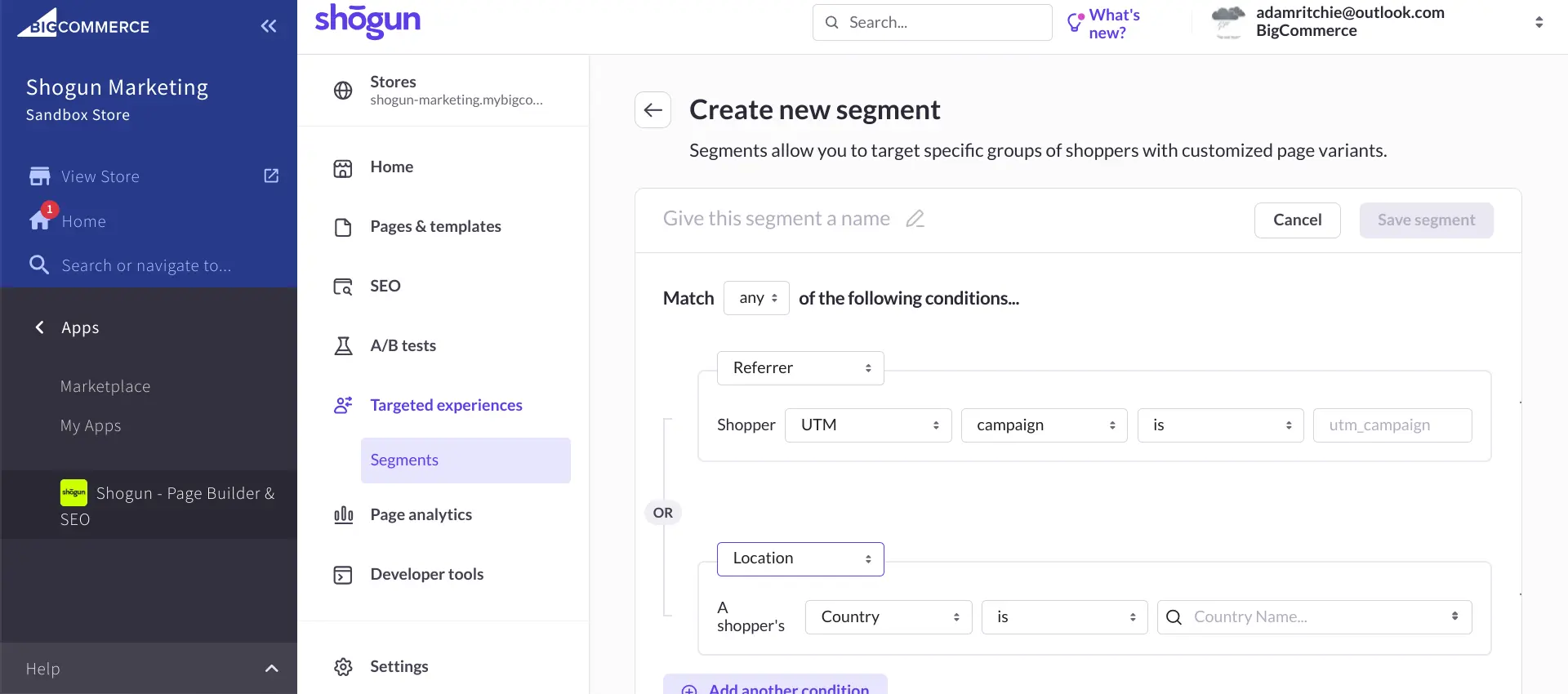
Shogun’s targeted experiences feature allows you to do exactly that.
You can create multiple variants of any page with the Shogun visual editor, and then you can set it up so that each variant is only shown to a certain segment.
Audience segments can be built in Shogun using different types of conditions including:
- Referrer (domain, URL, or UTM),
- Visitor location
- Segments built within Klaviyo
You can use multiple conditions for the same segment, and you’ll be able to decide whether a visitor needs to meet all conditions or only one condition to be included.

A more personalized experience is a more persuasive experience.
Create customized homepage experiences with ShogunBuild unique homepages that are relevant to the site visitor with Shogun Get started now
Well Optimized BigCommerce Homepage Examples
You now know what it takes to build an effective BigCommerce homepage. To further demonstrate these points, let’s go over a few real-world BigCommerce homepage examples.
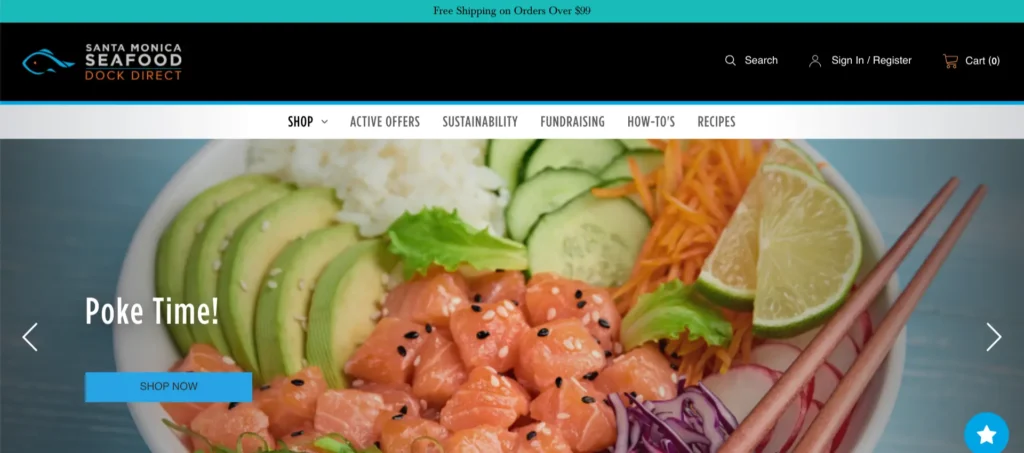
Santa Monica Seafood — Dock Direct

Santa Monica Seafood’s Dock Direct division shows how to keep the language on your homepage concise — between the top banner copy, navigation option labels, and all the other text, there are fewer than 30 words included above the fold.
- By limiting the amount of text on their homepage, Santa Monica Seafood focuses the visitor’s attention on just the core navigation options and a product they’re promoting.
- Also, rather than cluttering up their homepage with several images of their products, they use a slider to highlight one product at a time. With both their text and images, Santa Monica Seafood shows that less is more.
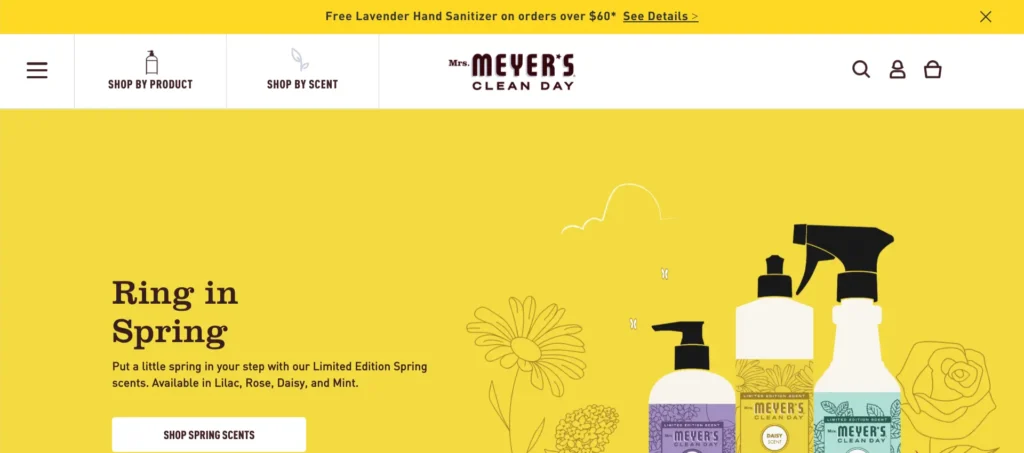
Mrs. Meyers

Again, relatively little text and a single, large visual element are the keys to a well-designed BigCommerce homepage.
- While most of this page has a yellow background, Mrs. Meyers uses a contrasting white background for the most important elements (navigation options and CTA buttons) to make them easier to find.
- This would also be a great opportunity to use targeted experiences. The Mrs. Meyers homepage currently promotes spring scents, but it’s only spring in the northern hemisphere. With targeted experiences, Mrs. Meyers could promote spring scents to visitors above the equator and autumn scents to visitors below the equator at the same time.
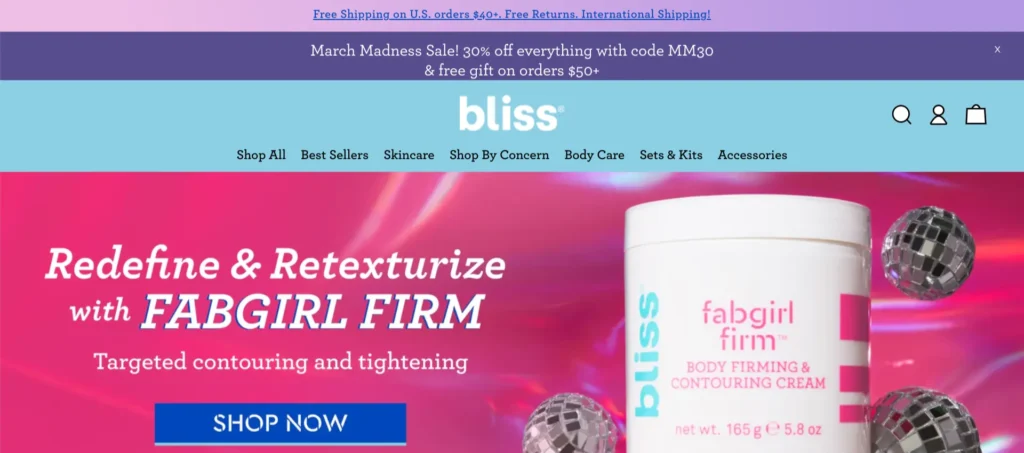
Bliss

Like Mrs. Meyers, Bliss uses contrasting colors to improve user experience and help visitors navigate their homepage.
- In most cases, two banners, a navigation bar, and a featured product promotion would be just too much to reasonably fit above the fold on a homepage. But their use of bright, pleasantly pastel background colors allows Bliss to include all these elements without making it look confusing or crowded.
- In the top-right corner, you’ll see that Bliss uses icons rather than text for their search, account, and shopping cart navigation options. This allows them to reduce the amount of text on their homepage, and it just looks cleaner, too.
Building BigCommerce Homepages with Templates
While you always have the option of building your homepage from scratch, Shogun also allows you to save time by starting with a template.
Indeed, there are homepage templates available for technology, furniture, fashion, and several other industries and styles. Once you select a template, you’ll be able to add, remove, and edit all the elements on the page as needed.

Create customized homepage experiences with ShogunBuild unique homepages that are relevant to the site visitor with Shogun Get started now

Phill Moorman
Phill, the VP of Marketing at Shogun, is a seasoned expert in ecommerce. With a keen focus on strategic marketing, Phill drives growth and cultivates brand success in the dynamic online marketplace.



