How To Create Optimized Landing Pages in BigCommerce

A landing page is a page on your BigCommerce store that’s designed for a marketing or advertising campaign — when prospects click on your ad or marketing link, this is where they “land”.
Below, we’ll explain using dedicated landing pages compared to directing campaign traffic to your homepage or a product page and the basics on how to create landing pages for your BigCommerce store.
Once we cover the basics, we’ll focus on how to make your BigCommerce landing pages conversion-optimized to drive the most revenue from your marketing campaigns.
Why You Need Landing Pages for Your BigCommerce Store
A customized landing page allows you to create a more seamless transition from off-page to on-page, tailor your content for a specific audience’s needs and preferences, and ultimately increase your campaign’s conversion rate.
For example, landing pages are often used for signup forms.
In this case, a 2022 study of more than 128,000 email campaigns found that landing pages had a conversion rate of 23% — over seven times higher than the conversion rate of a simple popup form (3%).
Landing pages allow you to get the maximum value out of your investment in marketing campaigns and traffic generation by being hyper-focused on conversions.
How To Create a BigCommerce Landing Page
There are three ways to create a BigCommerce landing page: you can use BigCommerce’s WYSIWYG editor, BigCommerce’s Page Builder, or a third-party tool like Shogun.
How to create a landing page with BigCommerce’s WYSIWYG editor
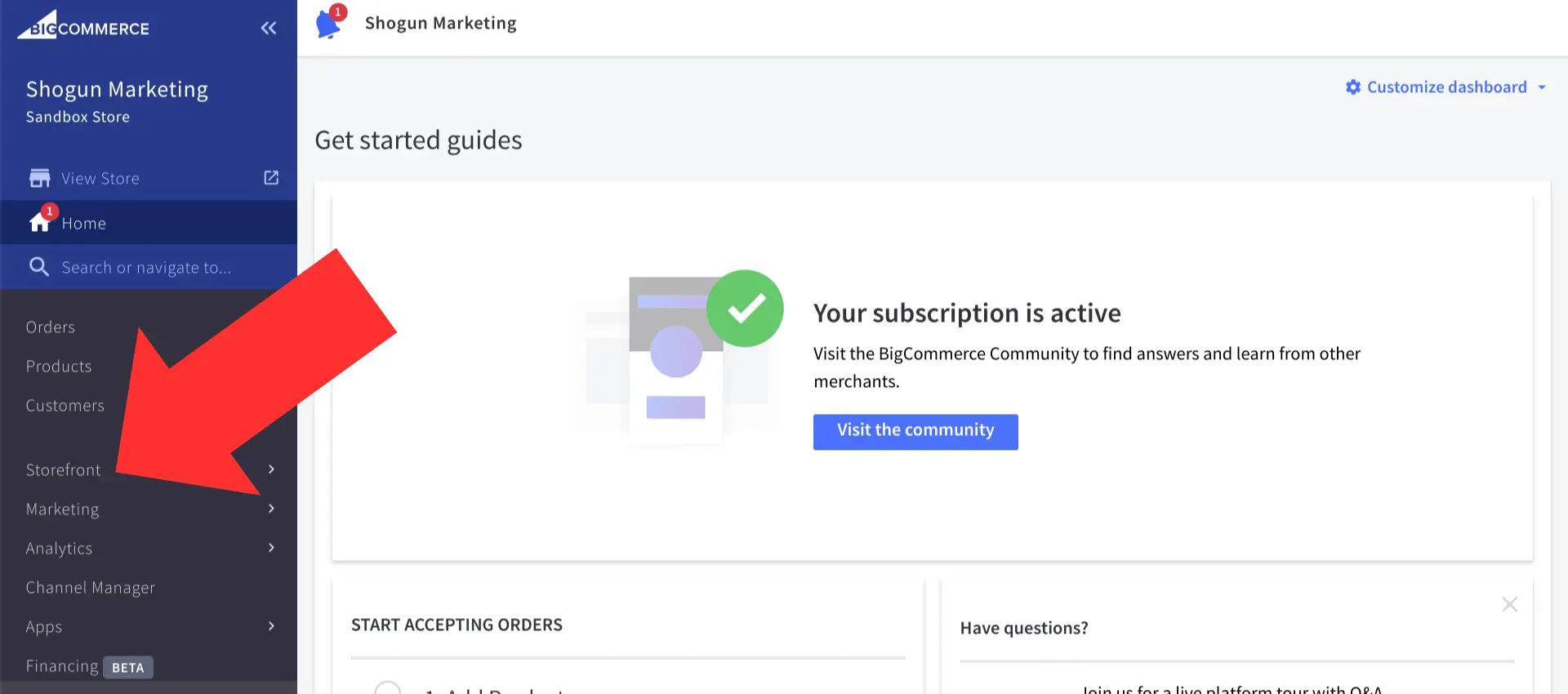
After logging in to your BigCommerce account, select the “Storefront” option in the left sidebar.

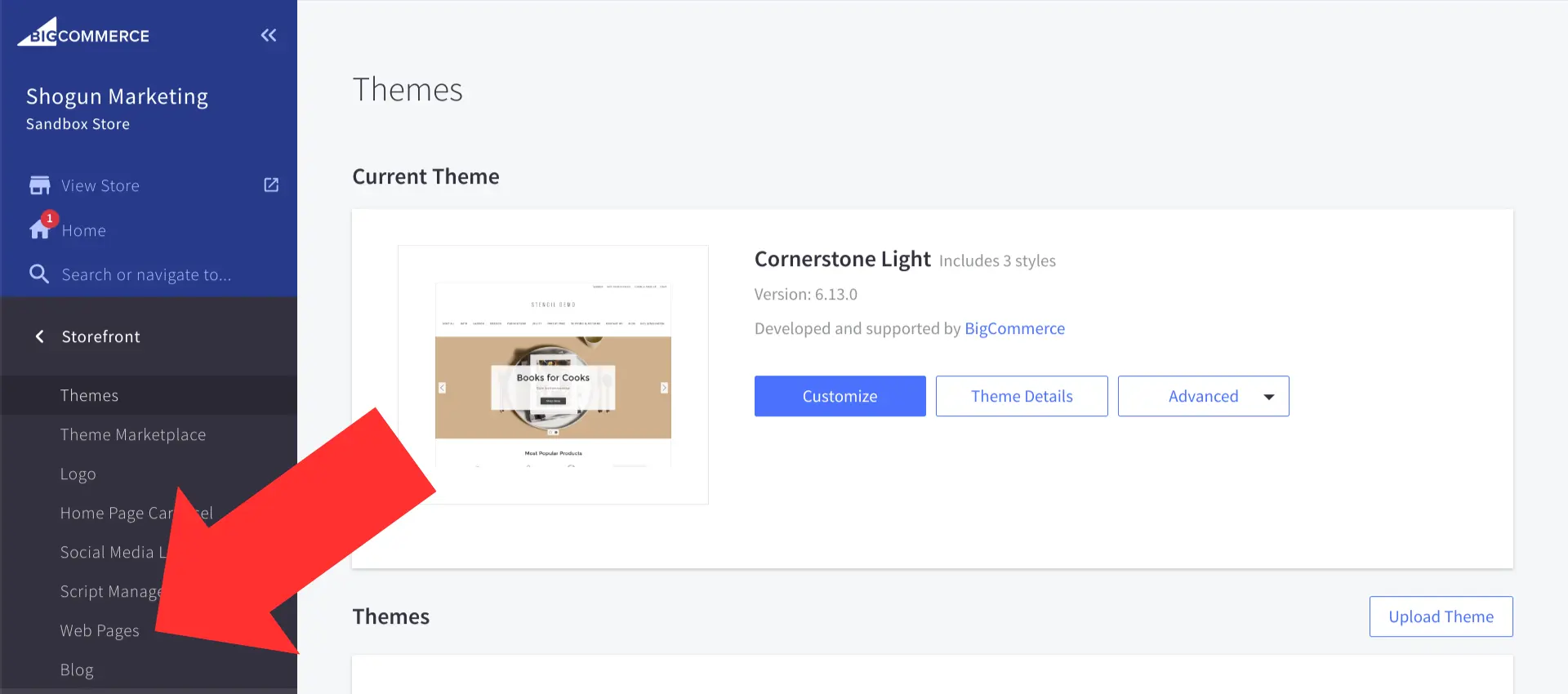
Select the “Web Pages” option.

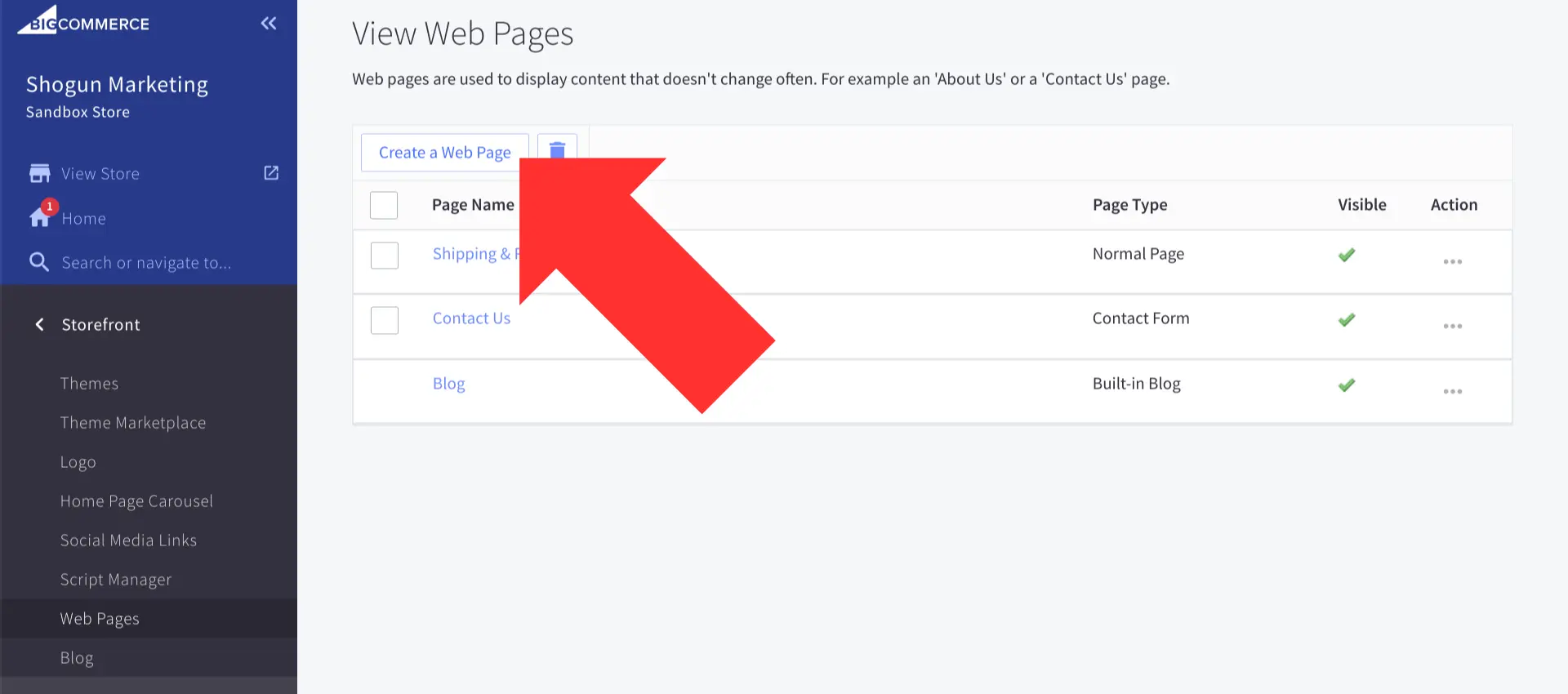
Select “Create a Web Page”.

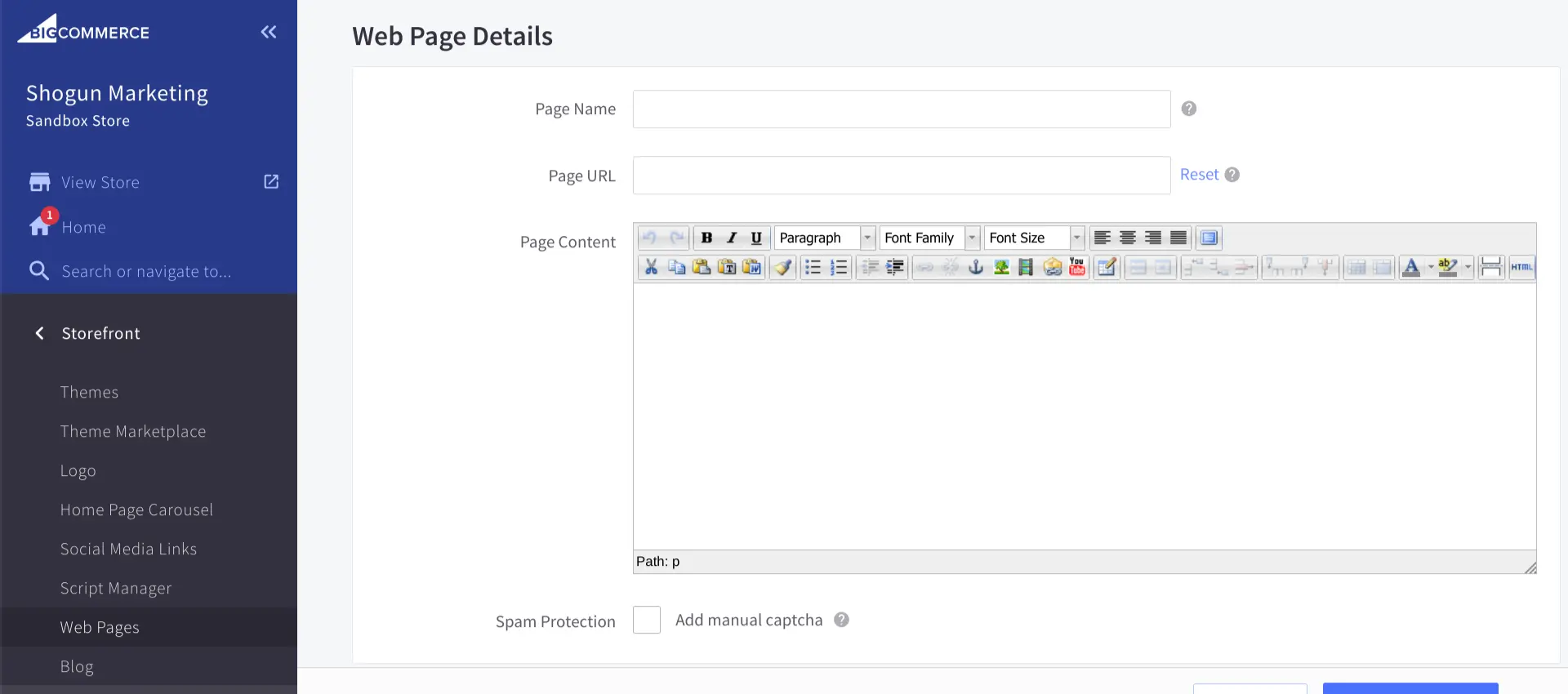
The default option here is to use BigCommerce’s WYSIWYG editor to create a new page, though you can also link to another website/document or input raw HTML.

This tool allows you to create content for a page without adjusting your theme settings or styling. You can add text, images, tables, and more. There are advanced options as well, including the Clean Up Messy Code feature that can automatically correct issues like missing opening or closing tags in HTML code that has been copied into the editor.
Creating a landing page using BigCommerce’s Page Builder
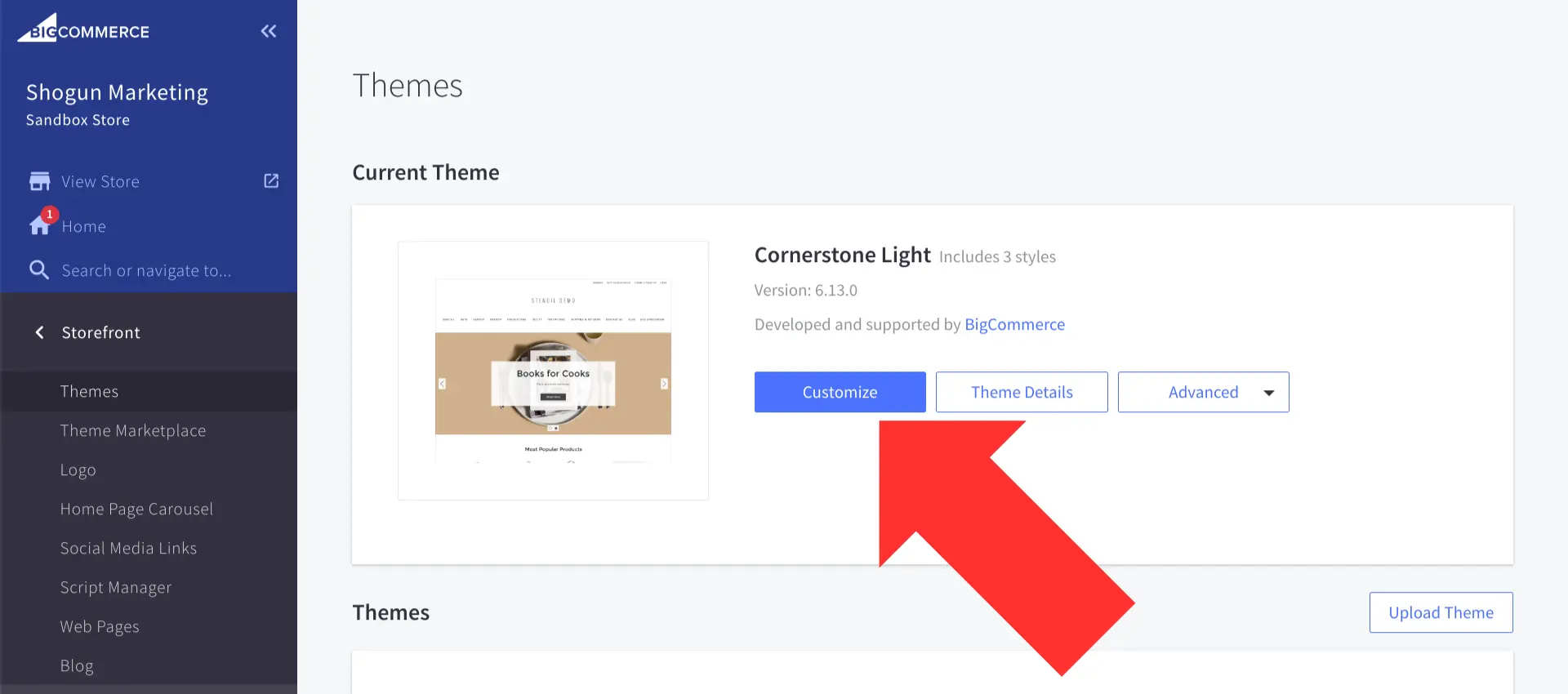
Just as with the WYSIWYG editor, the first step to accessing the Page Builder is going to the “Storefront” section of the BigCommerce dashboard. Then, go to “Themes” and select the “Customize” option for your current theme.

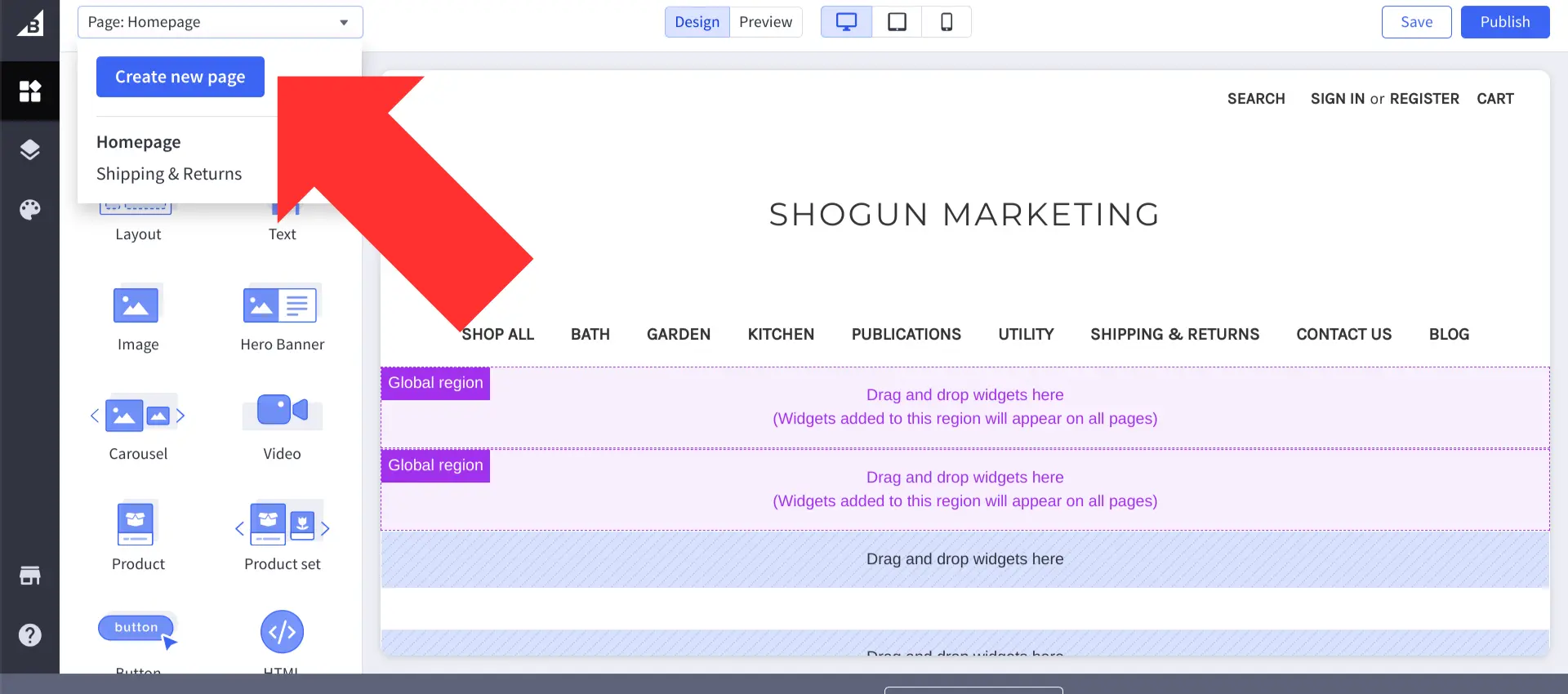
Open the dropdown menu in the top-left corner of your screen and select “Create new page”.

The Page Builder tool allows you to see exactly what the live version of your store will look like as you make your edits. Indeed, you can even toggle between the desktop, tablet, and mobile previews to see what your landing page will look like on different devices.
Using Shogun to create a landing page in BigCommerce
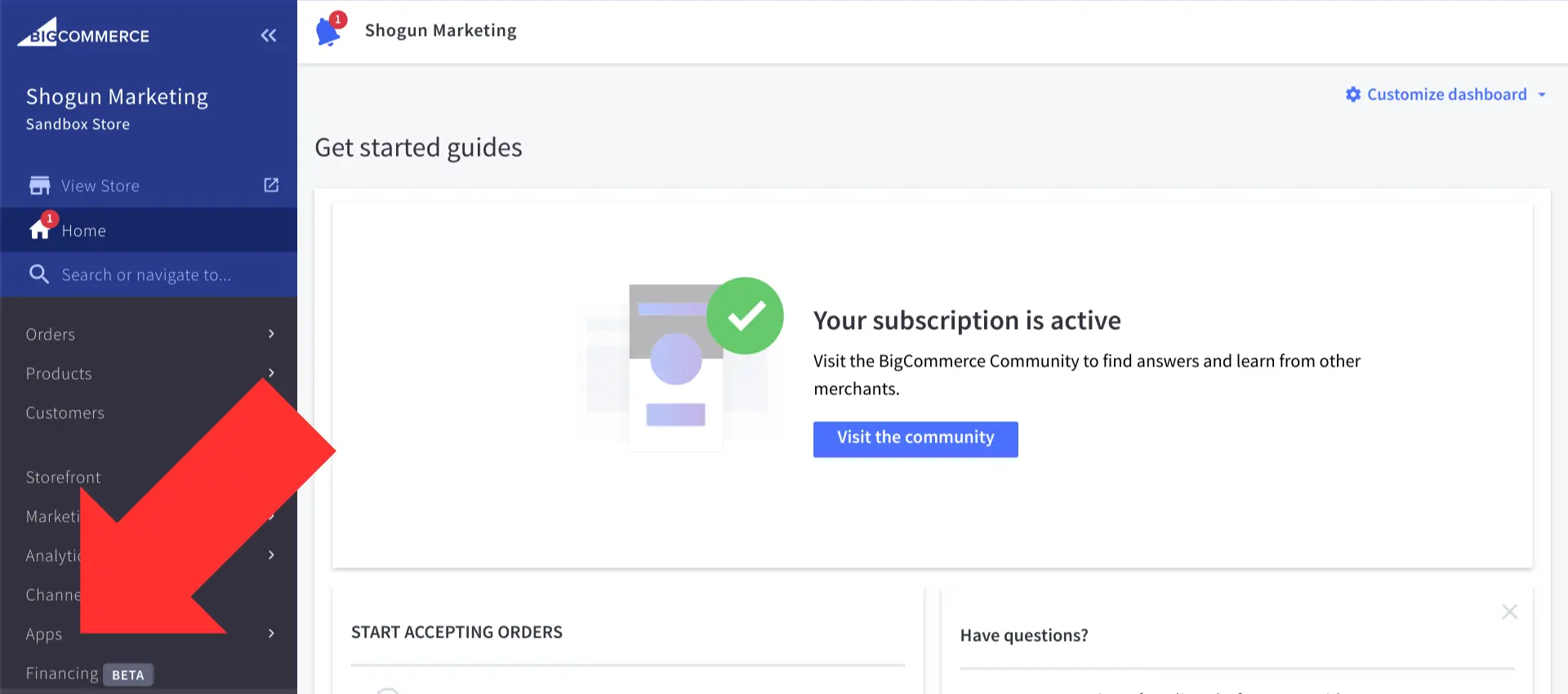
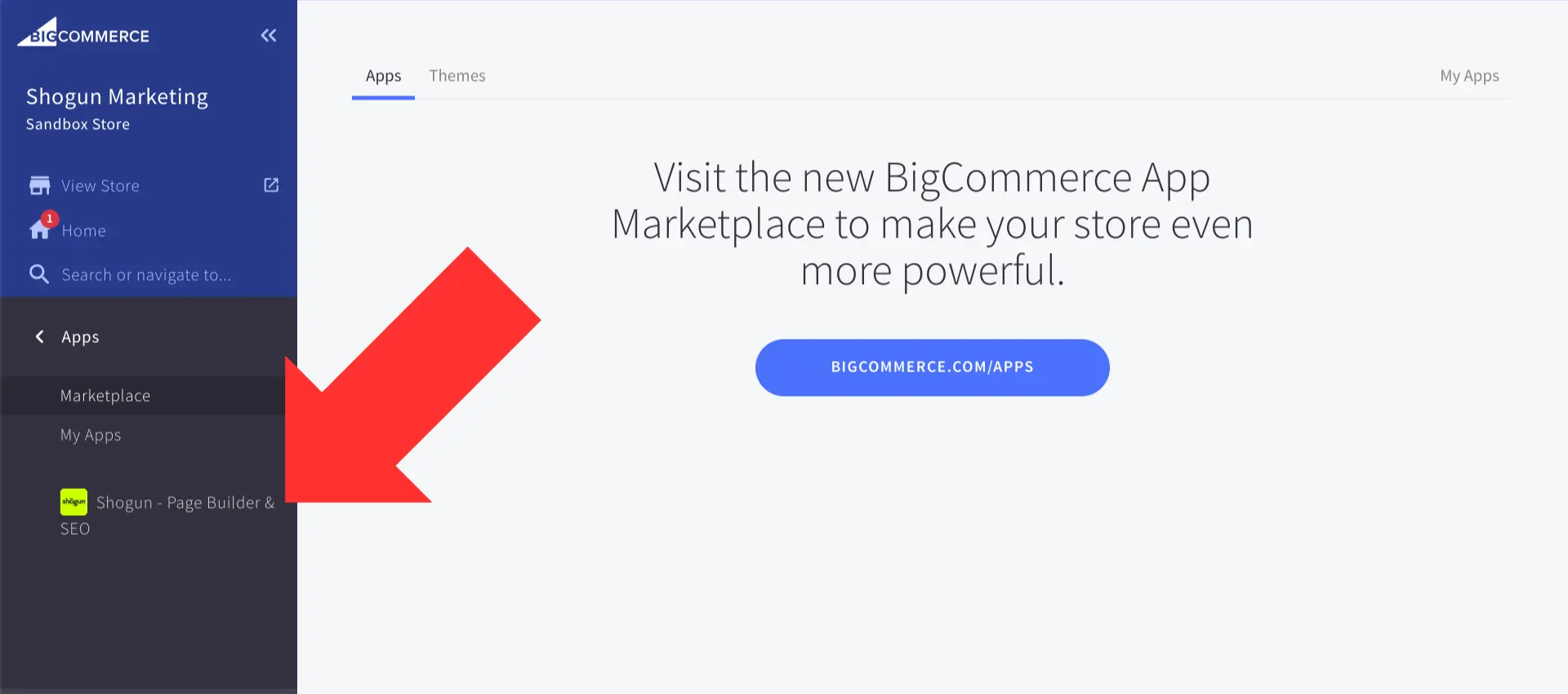
Once you’ve installed Shogun from the BigCommerce store, you can access the app by selecting the “Apps” option in the main BigCommerce dashboard.

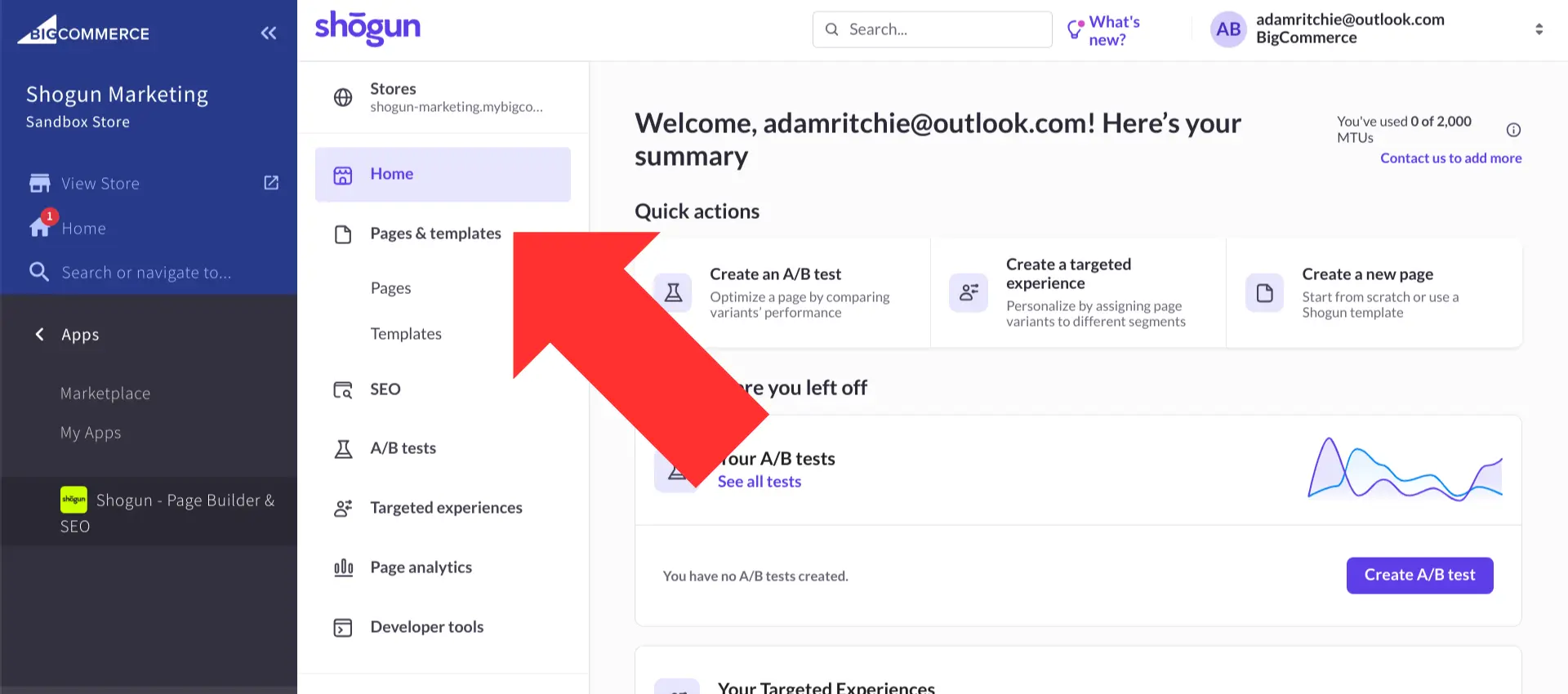
Open the Shogun app.

Select “Pages & Templates”.

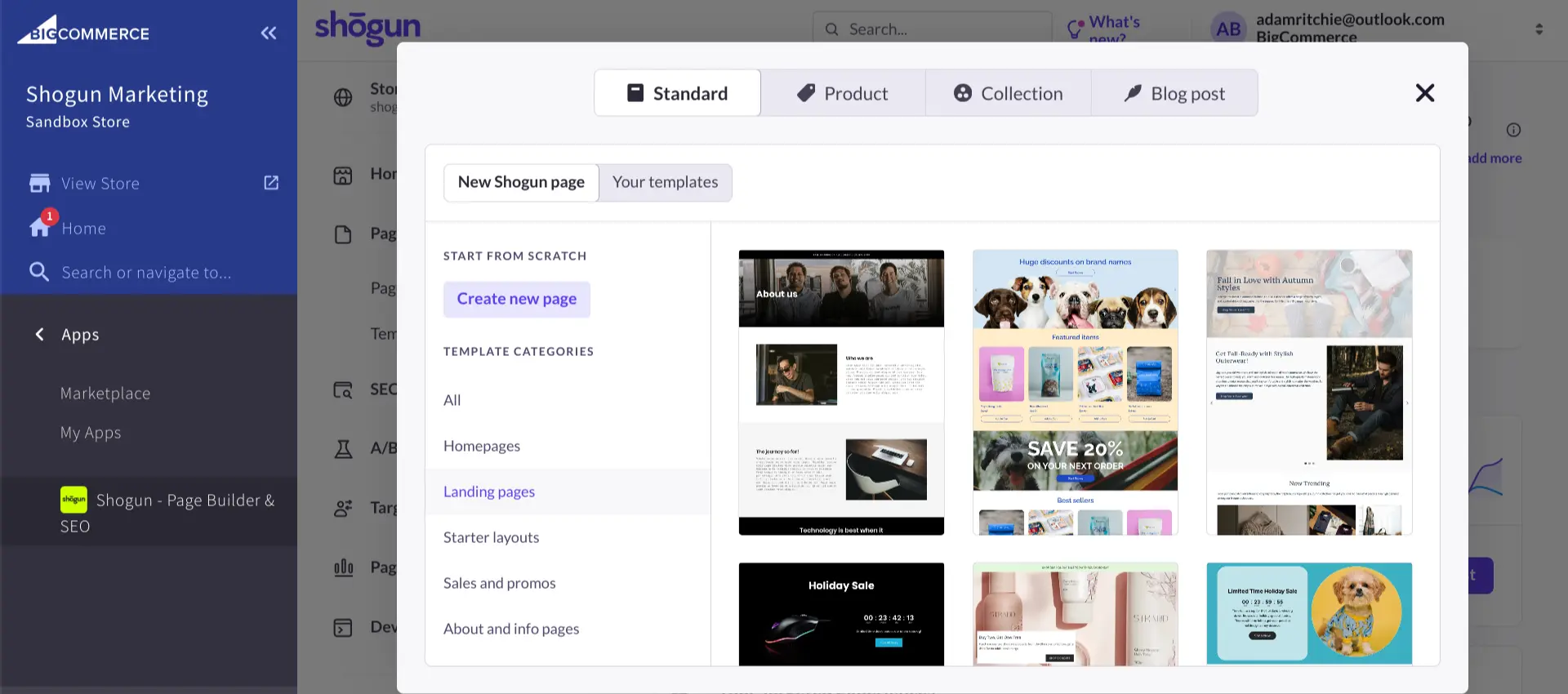
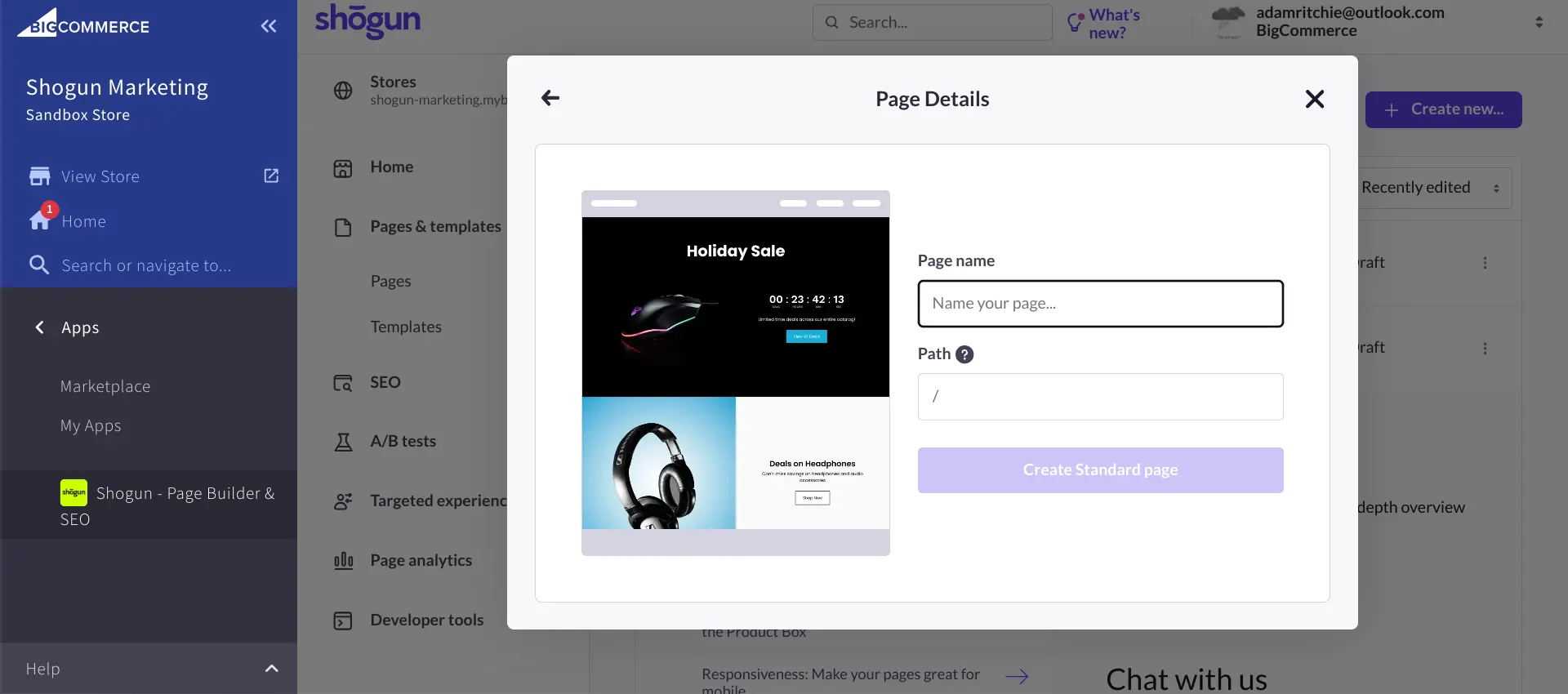
From here, you can choose to create a new page from scratch or start with a landing page template.

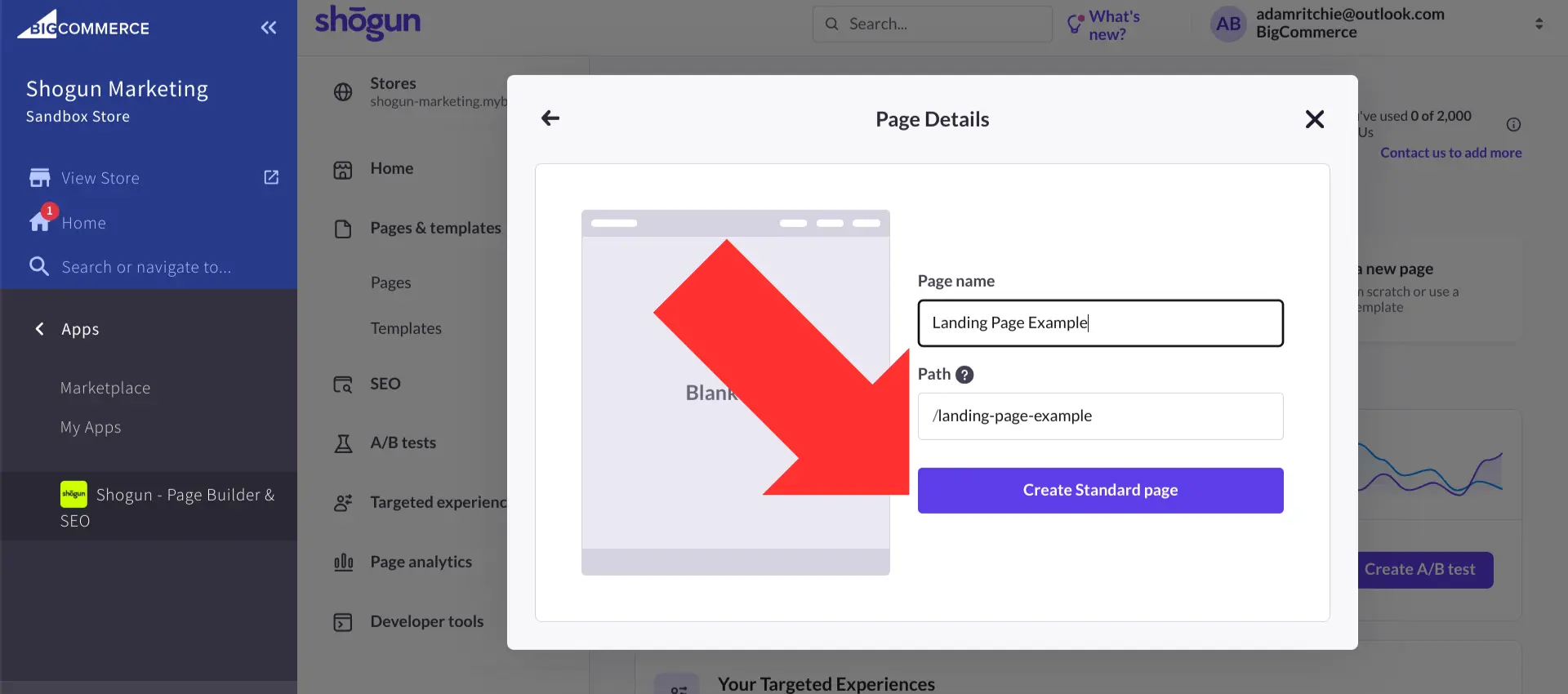
Choosing either option will prompt you to enter a name and URL path for your new page. Then, select “Create Standard page”.

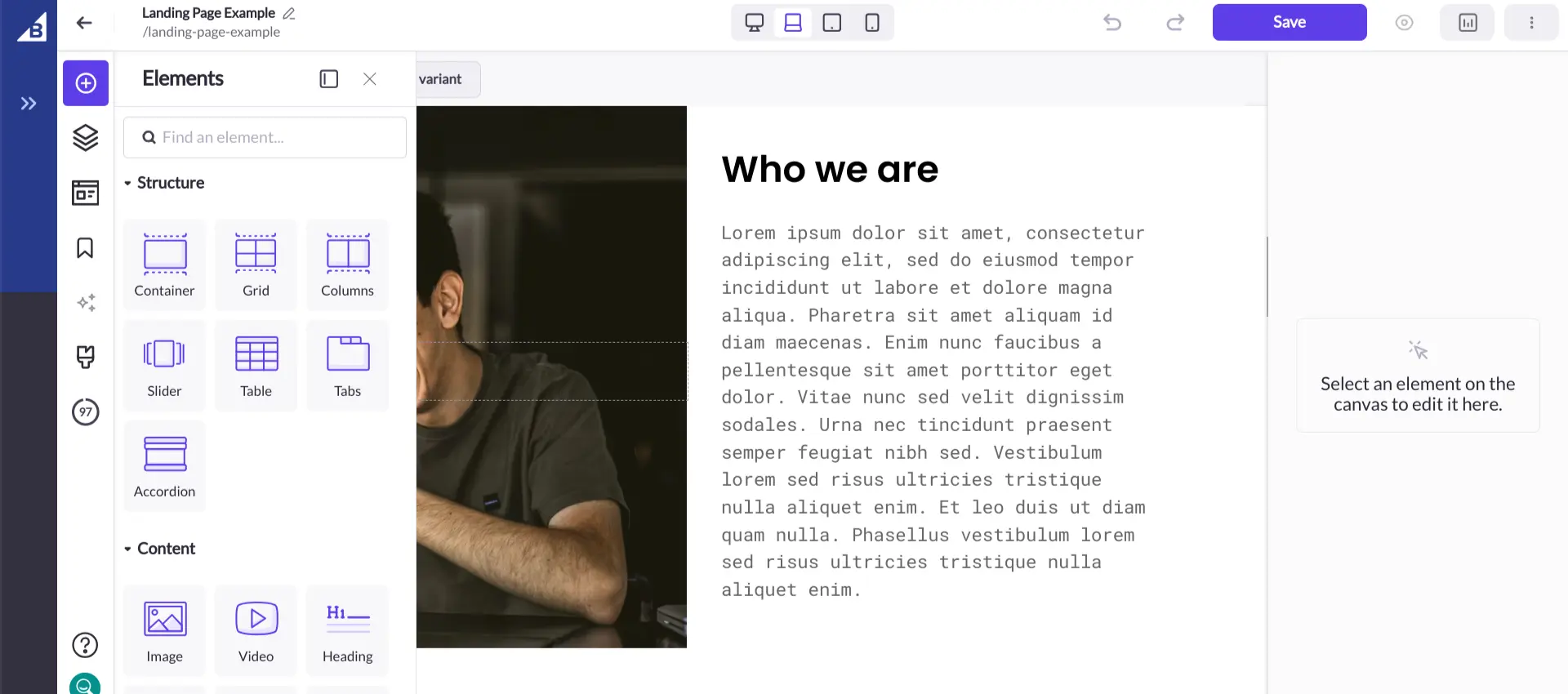
This will take you to Shogun’s visual editor.

Shogun provides you with a vast library of elements that you can use to create your BigCommerce landing pages, including everything from basic content such as text and images to more complex features like accordion menus, countdown clocks, and interactive maps. Each element is fully customizable, and you can arrange the elements however you want them on the page.
Tips for Building High-Converting Landing Pages in BigCommerce
The key to building an effective BigCommerce landing page is focus.
Creating focus requires two things you need to get right: relevance and guardrails.
Creating relevance with your landing pages
With other parts of your site, you may want to appeal to a broad audience. After all, you never know who may stumble across your store.
But with a landing page, you do have an idea of who is going to be looking at your content — it’s whoever clicks on your ad or marketing link. The content of your landing page should be customized to match the campaign it’s attached to.
Here are some examples where you can create more relevance in your landing pages:
- An influencer campaign tied to a landing page showcasing the influencer’s image along with the product
- Landing pages that are optimized for a specific keyword that is being driven by Google Search Ads
- A landing page that features a flashy product video in the hero section that’s created for visitors from Tik Tok
In all of these examples, focusing on the relevance and experience of the landing page based on the campaign and traffic that will be landing on that page is what is key to maximizing conversions.
Give your landing pages “guardrails” by eliminating funnel leaks
Again, landing pages aren’t like the rest of your site.
While offering a variety of features and navigation options might make sense for most other pages, landing pages should guide visitors to one specific conversion, such as making a purchase or submitting their contact information.
Limit the number of ways that visitors can move to another page. You can add some guardrails to your landing pages by doing the following:
- Remove links on the page directing traffic away from the main conversion point (a purchase or form submissions)
- Consider removing the heading and navigation from the page to discourage “wandering around” on your site
- Focus on just one call-to-action–don’t asks your site visitors to do more than one action on your page
Of course, these rules are not set in stone and can be modified for your brand as needed–but thinking about increasing relevance and eliminating distractions is the framework you should be thinking about if you want to maximize the performance of your landing pages.
Examples of High Converting Landing Pages
Now that we’ve covered the basics and some tips on how to maximize the conversion rate on a landing page, let’s go over some examples to see what these principles look like in practice.
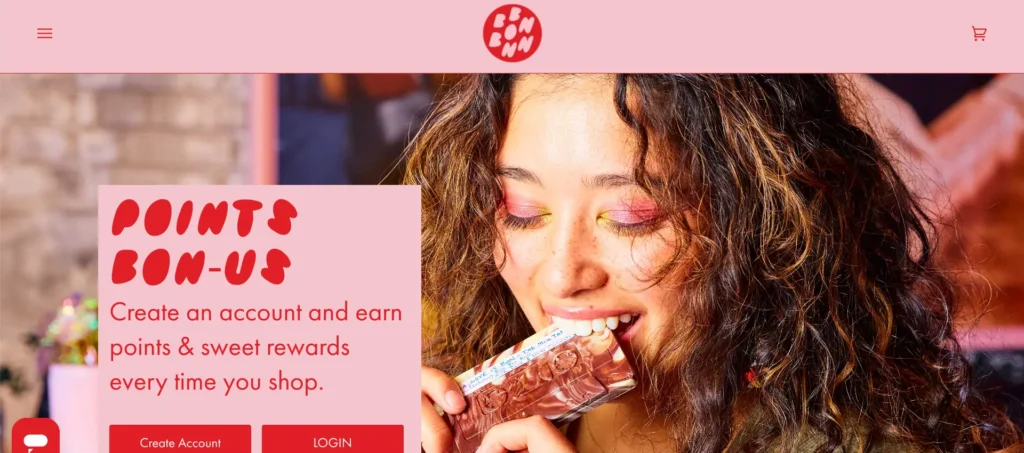
Bon Bon Bon

When visitors are directed to this page, they find they can earn rewards in exchange for creating an account. Dangling a valuable offer or compelling content on the other side of a signup form is an especially effective way to collect contact information for marketing purposes.
- On this page, the only labeled navigation options above the fold are “Create Account” and “LOGIN”, preventing visitors from getting distracted before they sign up.
- The high-quality product photography shows exactly what kind of rewards the visitor will be able to enjoy if they create an account.
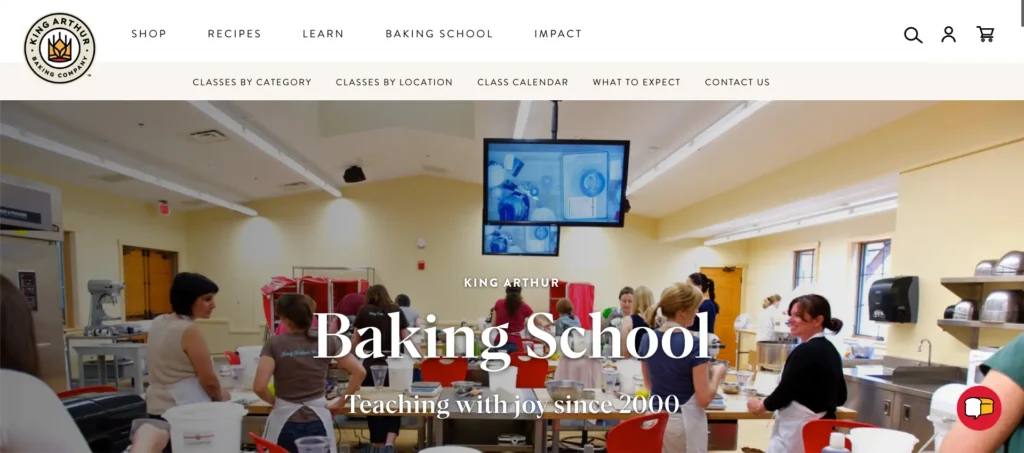
King Arthur

Like Bon Bon Bon, King Arthur uses a large, high-quality photo on their Baking School page to provide visitors with plenty of visual information about their offer.
- In the bottom-right corner, you’ll notice that there’s a live chat widget that visitors can use to access even more information. By making it easy for visitors to find the answers to any questions that they may have, King Arthur improves the odds that they will feel comfortable with taking the next step and paying for classes.
- In addition to online classes, King Arthur offers live classes in Vermont and Washington, making this an excellent opportunity to use targeted experiences. For more personalization, King Arthur could use a geolocation segment to promote live classes to visitors in Vermont and Washington while promoting online classes to everyone else.
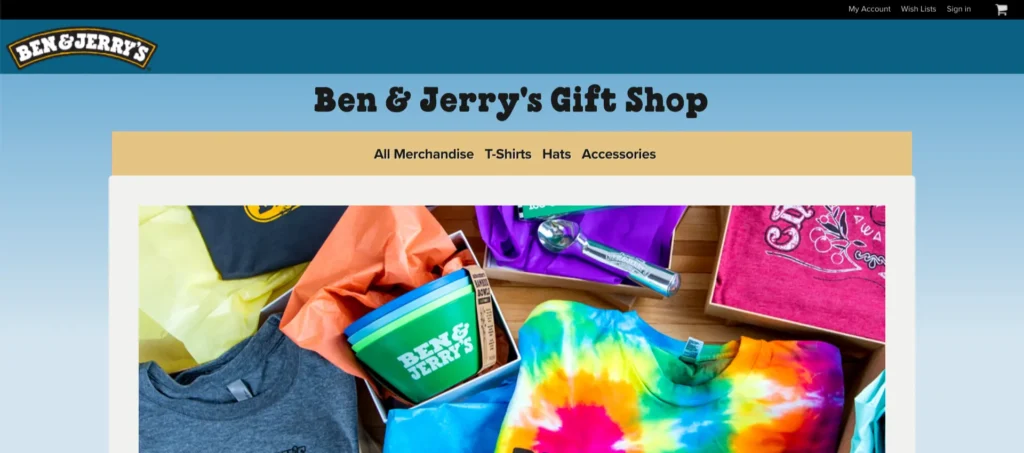
Ben & Jerry’s

If you want some inspiration on how to make your landing page more streamlined, look no further than Ben & Jerry’s online gift shop.
- Between the top navigation bar, logo, page title, and menu options, there are fewer than 20 words included above the fold on this page. Text can distract people from the action that you want them to take — only include what is absolutely necessary.
- The product photography is particularly clever here, as Ben & Jerry’s is able to use just a single image to show off several of their products.
Creating Landing Pages for Specific User Segments
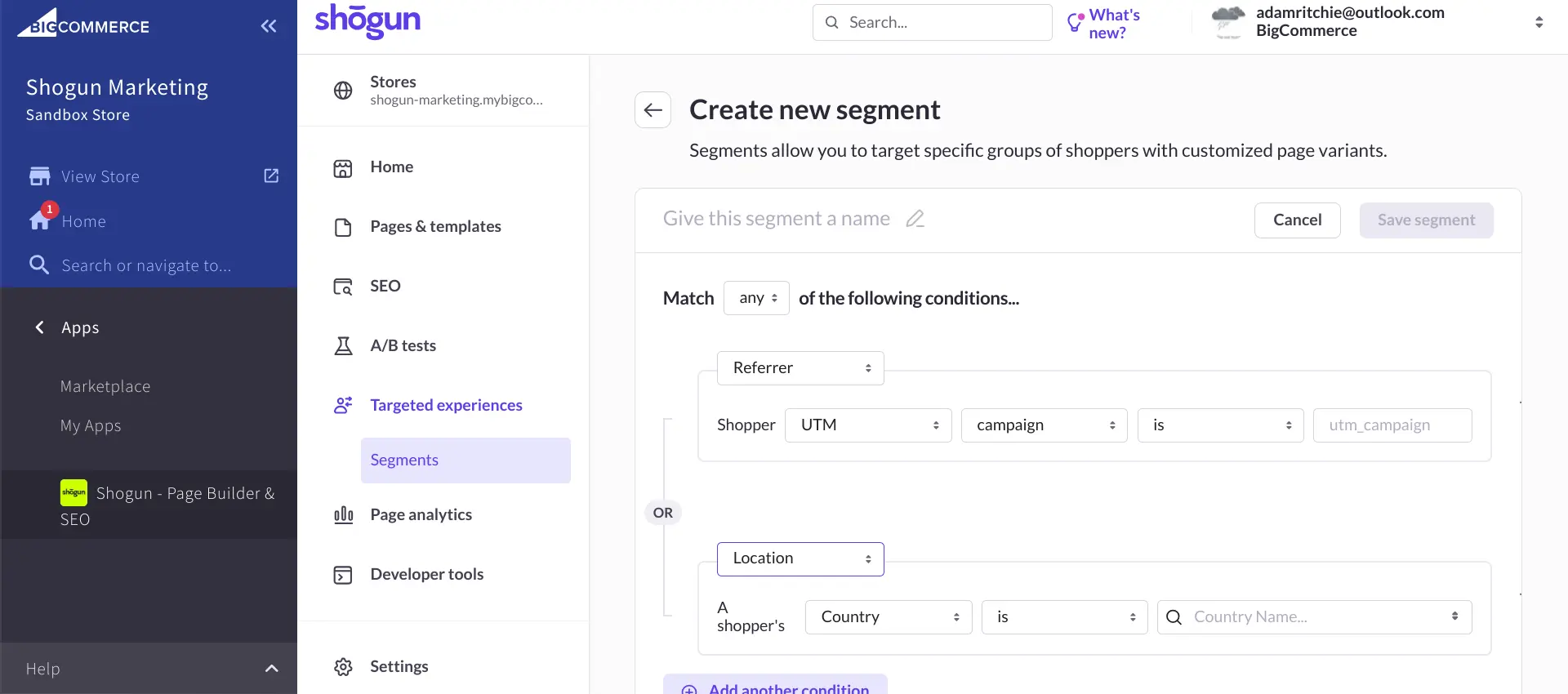
Up to this point–we’ve covered how important relevance and focus is for landing page conversions. To take the relevance of your landing pages to the next level, you can deliver customized variants of landing pages for specified shopper segments with Shogun’s targeted experiences feature.
With targeted experiences, you can show different versions of the same page to different segments of your visitors.
You’ll be able to create audience segments in Shogun using three different types of conditions: referrer (domain, URL, or UTM), Klaviyo segment data, and the location of the visitor.
You can use multiple conditions for the same segment and decide whether a visitor needs to meet all conditions or only one condition to be included.

With all of these options for audience segments, Shogun enables you to make your landing pages much more personalized and effective.
The results speak for themselves — after they started using Shogun to pair their ad campaigns with custom landing pages, the supplement brand Nuun saw a 275% increase in their return on ad spend.
Building BigCommerce Landing Pages with Templates
As mentioned above, in addition to allowing you to build a landing page from scratch, Shogun provides a wide selection of BigCommerce landing page templates that you can use to quickly get started.
There are pre-made landing page templates available for limited-time sales, holiday sales, product collections, customer testimonials, About Us sections, contact information, and more. And once you’ve chosen a template, you’ll be able to customize everything about it according to your specific needs.

Whether you want to come up with an original design or use a template to save time, Shogun makes it easy to create your own high-quality BigCommerce landing pages.
Create customized landing page experiences with ShogunBuild unique landing pages that are relevant to the site visitor with Shogun Get started now

Phill Moorman
Phill, the VP of Marketing at Shogun, is a seasoned expert in ecommerce. With a keen focus on strategic marketing, Phill drives growth and cultivates brand success in the dynamic online marketplace.



