Ecommerce Website Accessibility: How to Build a Better Store

Imagine going to the hardware store to find some gardening tools. You walk in to see that all the products on the shelves are in unmarked boxes without labels. Plus, the signage is in wingdings and there’s not a soul around to help.
You’d leave, frustrated. There’s certainly another store around that makes it easy to find and buy what you need.
In the ethereal world of ecommerce, there is a cohort of shoppers that are met with just this sort of frustrating experience on a daily basis.
The internet has made it easier than ever for businesses to reach customers worldwide. However, many ecommerce stores overlook the importance of making their website accessible for all users, including those with disabilities.
For merchants, having an online store that fails to serve people with disabilities isn’t as obvious as it would be for a brick-and-mortar shop. Yet, there are many things that they should do to ensure a great shopping experience for every one of their potential customers.
In this post, we’ll go in-depth on the what, why, and how of ecommerce accessibility.
#cta-visual-pb#<cta-title>Optimization made easy<cta-title>Optimize your product pages for higher conversions with Shogun’s built-in page optimization tools.Start optimizing for free
Why accessibility matters
Accessibility isn’t just a nice-to-have—it’s a must-have.
With 16% of the world’s population experiencing some form of disability, you’re not just being a good Samaritan—you’re tapping into a goldmine.
Accessibility should be a priority for any ecommerce brand.
Making sure that your website is accessible to all users, regardless of their disabilities, helps to create a more inclusive and equitable online experience.
It not only benefits people with disabilities by giving them access to digital resources, but it can also help businesses boost their profits and reach more people.
Having an ADA-compliant website is great from a legal standpoint, too, helping businesses stay on top of requirements and steer clear of any potential lawsuits over non-compliance.
Furthermore, creating an inclusive website can help boost your business’s brand image. Customers will appreciate your efforts to make sure everyone can use your store, no matter who they are or what disability they have.

With 94% of top sites not in compliance with ADA guidelines, there’s a real opportunity for merchants that do check the boxes to serve this underserved segment of their customer base.
What is ADA compliance?
The Americans with Disabilities Act (ADA) protects people with disabilities from discrimination and requires businesses to make reasonable accommodations for those who need them.
While the internet is a relatively new part of the ADA’s purview, it’s becoming increasingly important as commerce moves online.
Thus, the ADA sets out the legal requirements for making sure that websites are accessible.
The World Wide Web Consortium (W3C) developed the Web Content Accessibility Guidelines (WCAG) 2.0 to meet these ADA requirements and provide guidance on how to make websites ADA-compliant.

Don’t think you can just wing it. Laws like the ADA and WCAG aren’t suggestions—they’re requirements.
First-time violations can cost you up to $75,000, and subsequent violations can go up to $150,000. So, unless you’ve got money to burn, you better pay attention.
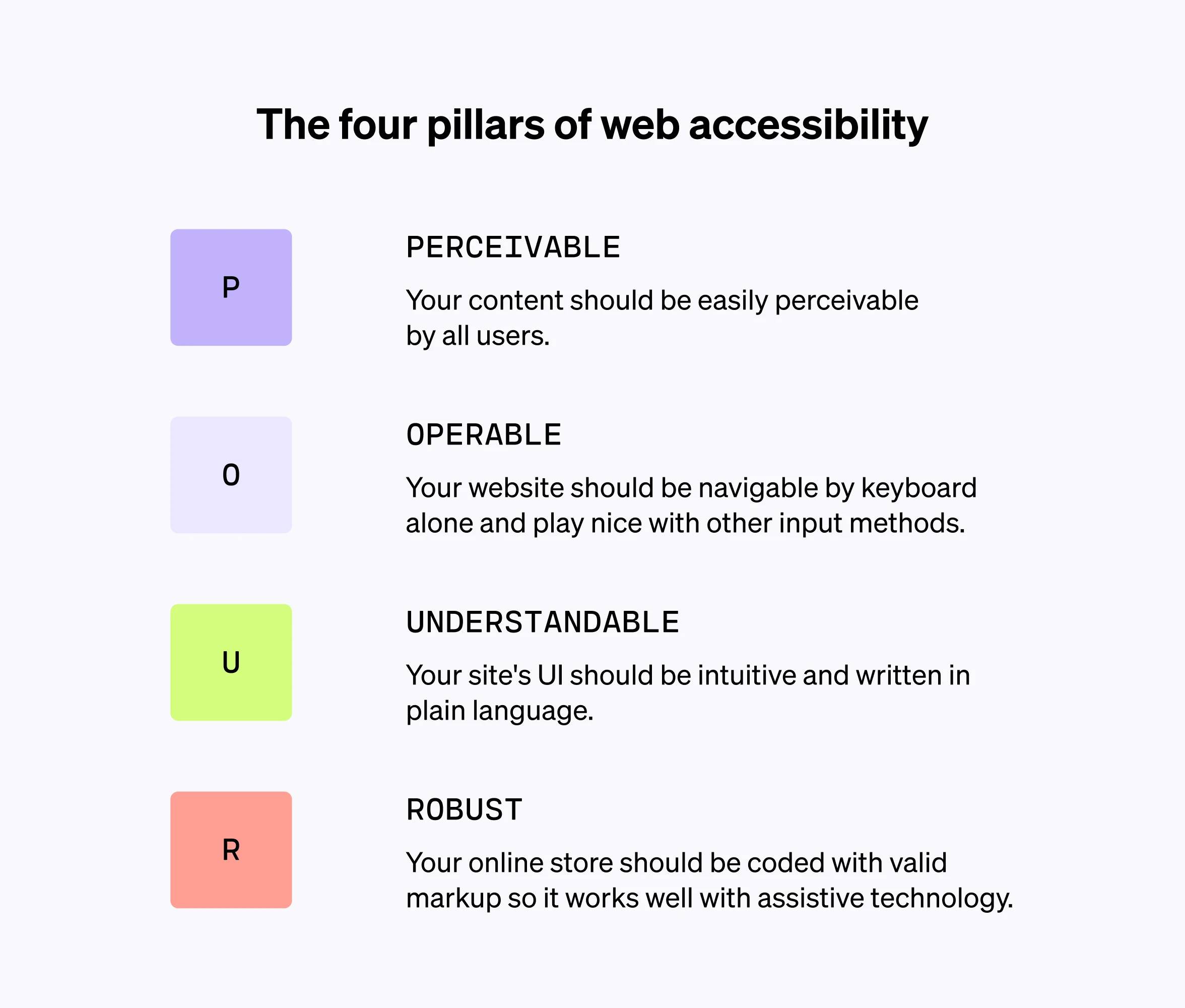
The central aspect of the WCAG 2.0 guidelines are the four pillars of web accessibility: Perceivable, Operable, Understandable, and Robust.
These principles require websites to be perceivable by assistive technology such as screen readers, operable through keyboard-only navigation, understandable via clear language and instructions, and robust enough for various user agents like browsers or mobile devices.
POUR: The four pillars of web accessibility

The four pillars of web accessibility give ecommerce operators a guide to building inclusive websites that everyone can use.
These pillars are Perceivable, Operable, Understandable, and Robust (POUR). But let’s not just list them—let’s break them down:
Perceivable
Ensure all content is easily perceivable. That means you should:
- Use alternative text for non-text content like images and videos.
- Use high-contrast color schemes for easily distinguishing text from backgrounds.
- Provide appropriate headings and labels so screen readers can correctly interpret the web page’s content.
Operable
Your website should be navigable by keyboard alone. Period. This ensures that users who can’t use a mouse can still interact with your site.
Another layer to this is making it interactive to voice commands as well.
To achieve this goal, developers must make sure their websites are compatible with different browsers and devices.
Additionally, they must also provide tools like pinch-to-zoom or resizable text for users who need it.
Understandable
The UI should be intuitive. If a user needs a manual to shop on your site, you’ve already lost.
Understandability requires website content to be written in plain language with minimal jargon or acronyms that could confuse people with disabilities or impairments.
You should always consider your audience when writing copy for your store to make sure the content is understandable to everyone who may visit the site.
Also, you should avoid using audio or video cues in place of written words as these can’t always be interpreted by assistive technology such as screen readers.
Robust
Use valid code markup. Your website should play nice with assistive technologies.
Robustness requires websites to meet certain WCAG 2.0 standards, which make sure all users have the same experience regardless of device or ability level they have access to.
This means coding websites in ways that work across different browsers and devices while embracing web accessibility standards like HTML5 and CSS3 which help make pages more accessible for users with disabilities.
Also, developers should test often while developing to catch any mistakes before they go live with their site.
Common challenges and solutions for various shopper types
Broad guidance for accessibility is great, but it makes more sense when you take specific types of shoppers into account.
Let’s look at a few examples of what they face and the solution.
Visually impaired shoppers
- Challenge: Screen readers often have browser compatibility issues.
- Solution: Ensure site design is compatible with the latest browsers.
Colorblind shoppers
- Challenge: Difficulty in differentiating colors with low contrast.
- Solution: Use complementary colors from opposite ends of the color wheel.
Shoppers with hearing loss
- Challenge: Difficulty accessing and understanding videos.
- Solution: Add captions or transcripts to your videos.
Elderly shoppers
- Challenge: Declining cognitive abilities lead to confusion.
- Solution: Offer frequent alerts and reminders with actionable cues.
Shoppers in developing countries
- Challenge: Slow internet speeds make online shopping difficult.
- Solution: Use a Content Delivery Network (CDN) to optimize media file delivery.
Best practices for ecommerce website accessibility
Now that we know what makes a website accessible, let’s find some ways to make it happen. Here are some best tips for making your store more accessible.
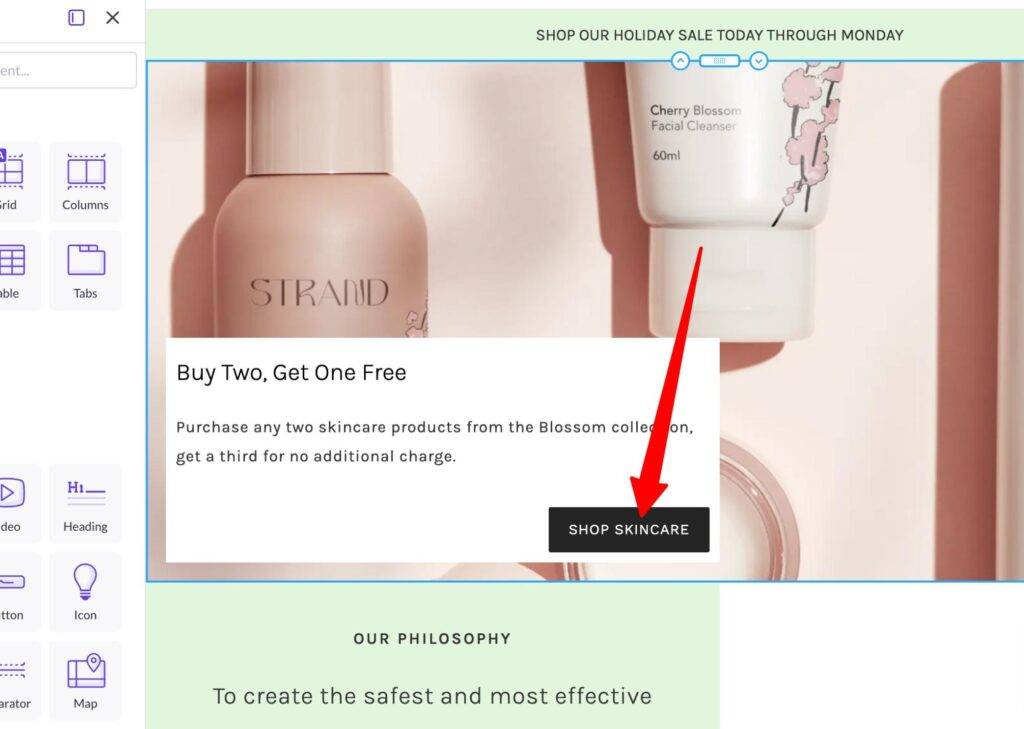
Use descriptive anchor text

Links throughout your website should be simple and easy to read.
Use descriptive link text rather than generic phrases like “click here” or “learn more” as these can be difficult for screen readers to interpret.
Something like “Shop Skincare” tells these shoppers exactly what they need to know.
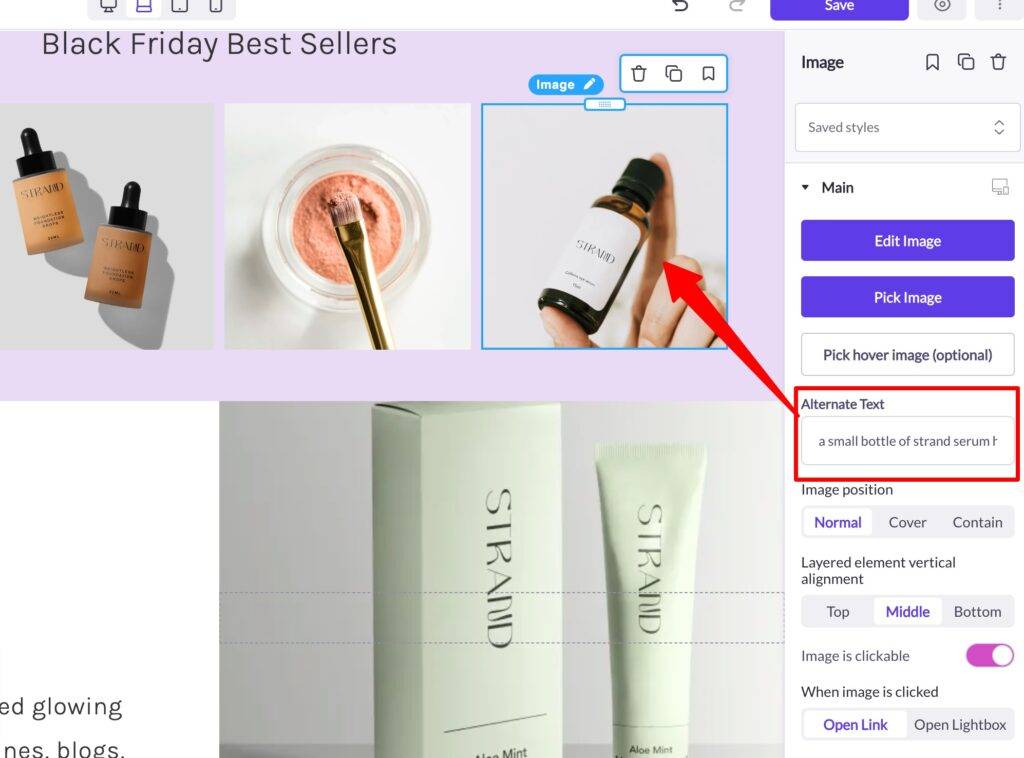
Add alt text to non-text elements

Include alt text descriptions for non-text elements like images, videos, and audio files so those who rely on assistive tech have equal access to them.
Allow for text resizing
Shoppers should be able to resize text up to 200% without losing content or functionality. This allows customers with visual impairments the ability to use zoom features on their browser and still easily access all of your site’s content.
Use high-contrast text-background colors

Use high contrast colors, like dark text on a light background, to help visually impaired shoppers read your site more easily.
They may need bigger fonts as well, so keep that in mind.
Make your store keyboard navigable

All parts of your store should be navigable using only a keyboard to accommodate those who can’t use a mouse or other input devices.
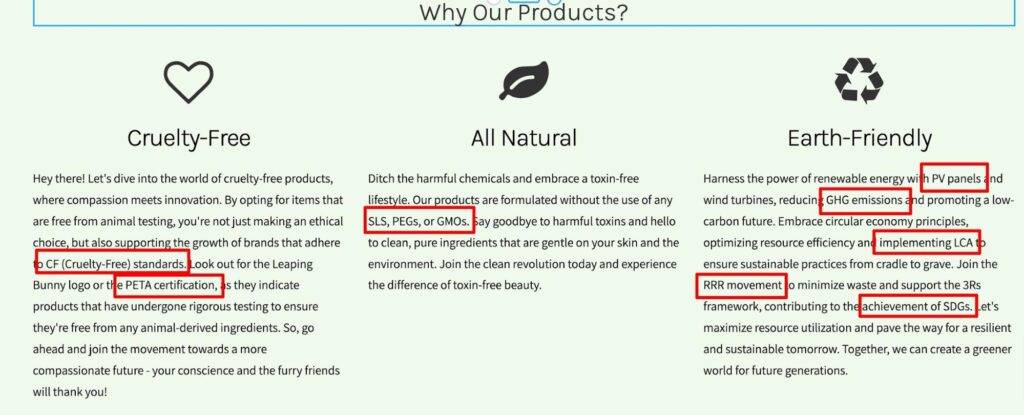
Limit jargon and technical terms

It’s crucial to keep language in copywriting simple and steer clear of jargon so everyone can get the message quickly and correctly without having to look up definitions or reach out to customer service reps.
Avoid CAPTCHAs
While trying to keep the bots out, you may also be keeping out legit potential customers that are unable to identify motorcycles or bridges in tiny photos.
While there are alternatives out there, such as reCAPTCHA and Text CAPTCHA, there are still lingering accessibility issues with them. Nevertheless, they’re improvements on the original.
Do manual checks
It’s not enough to merely check off boxes in your pursuit of an accessible store. You need to actually manually check for accessibility.
Shop your online store in a way that mimics a visual or hearing impairment to find issues with the experience.
Leverage the right tools
Like any other aspect of ecommerce operations, there’s a tool for testing your store’s accessibility. Many tools, actually.
To really identify all the issues that are standing in the way of becoming ADA-compliant, you need to audit your pages.
There are several external tools you can use to audit your pages, such as WAVE, Accessibility Checker, and AudioEye.

But if you want that sort of functionality in your page designer, Shogun’s got you covered. Shogun Insights not only audits your pages for accessibility issues, but also SEO and performance.
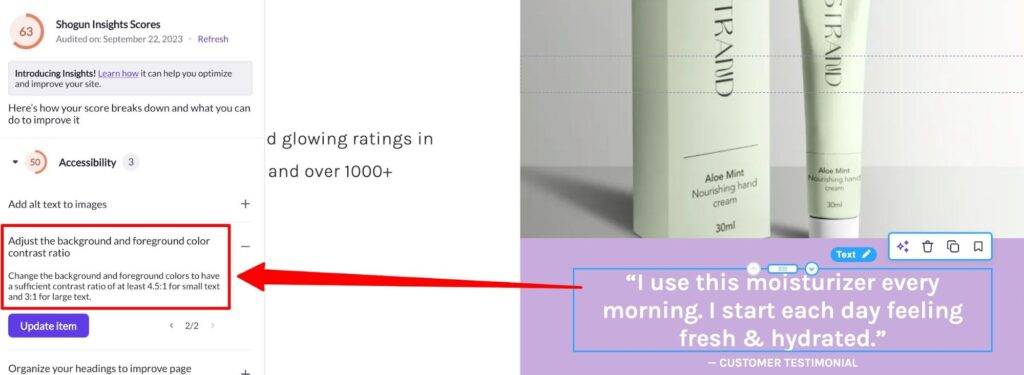
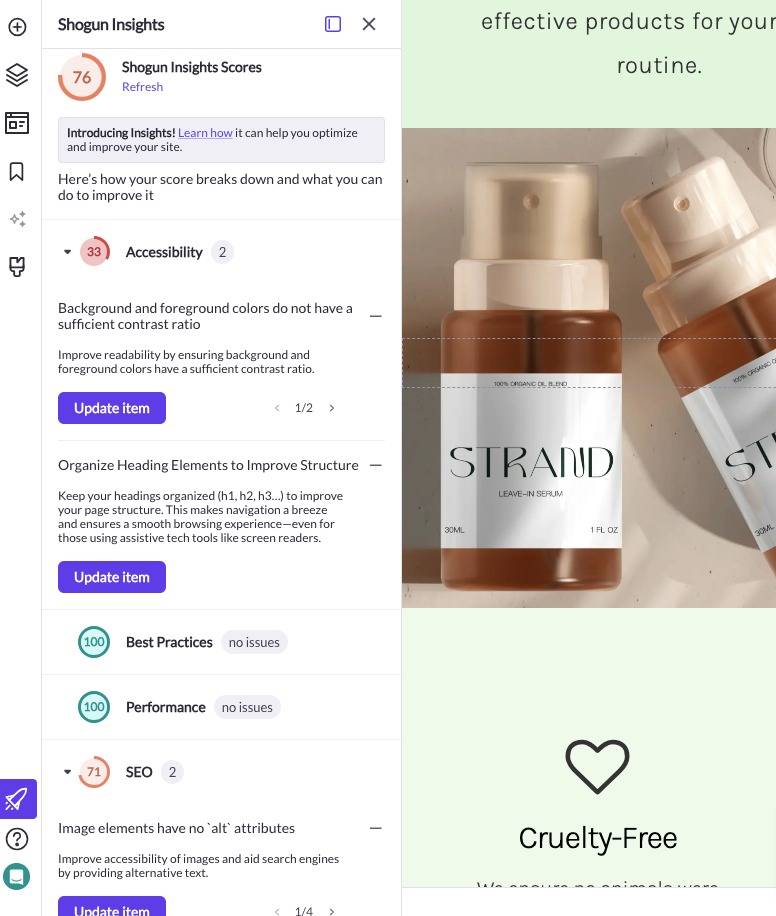
Shogun Insights for ADA Compliance
Now, you can use Shogun Insights within the drag-and-drop editor to help you achieve ADA compliance for your store. Here’s a quick rundown of the accessibility issues it can surface:
- Color contrast: We recommend specific contrast ratios between text and background to meet ADA standards, like 4.5:1 for small text and 3:1 for larger text.
- Empty headings: It identifies empty headers on the webpage and suggests adding descriptive text to make it more accessible for screen readers.
- Heading order: Ithelps organize webpage headings in a hierarchical way using the H1, H2, H3 tag format to improve navigation and accessibility.
- Tap target sizing: Try resizing your tap targets, like buttons and links, to a min of 48×48 pixels to make them more user-friendly on mobile.
- Legible font sizes: We recommend at least 60% of the text on the page be 12px or bigger, so it’s easy to read on any device.
- Alt text for images: It encourages using descriptive alt text for images to make it easier for screen readers and improve SEO.
Employing these features can significantly help merchants make their stores more accessible and ADA compliant.
See it in action here:
Ecommerce accessibility FAQs
For any lingering questions, we’ve got FAQs. If you’ve got more questions, let us know!
How do ARIA landmarks improve ecommerce website accessibility?
Accessible Rich Internet Applications (ARIA) landmarks are like the traffic signs of a website—they guide users through the content.
They help screen readers identify different sections of a page, like navigation, main content, and footers. This makes it easier for users with disabilities to understand the layout and navigate the site.
How does accessibility impact the user experience on an ecommerce website?
Accessibility isn’t just a legal requirement—it’s good for business. An accessible store opens up your market to people with disabilities, which is a sizable demographic.
Plus, features that aid accessibility, like text-to-speech or easy navigation, often improve the user experience for everyone. It’s like adding an elevator to a building—not just wheelchair users benefit.
Are there any ecommerce-specific guidelines for website accessibility?
While there aren’t guidelines solely for ecommerce, certain aspects are especially crucial for online stores.
These include accessible product descriptions, easy-to-use shopping carts, and keyboard-navigable product galleries. The WCAG does cover these elements, but it’s up to you to implement them in an ecommerce context.
What are common accessibility issues for ecommerce websites?
Poor color contrast: Light gray text on a white background might look chic, but it’s a nightmare for readability.
Inaccessible forms: If your checkout process is a labyrinth, you’re going to lose customers, guaranteed.
Lack of alt text: Product images without alt text are like a store with no signs—confusing and unwelcoming.
Make your store friendly to everyone to boost sales
While often overlooked, accessibility makes websites of all kinds better for everyone.
A user experience that takes into account every type of visitor is simply a better overall experience.
By integrating accessibility best practices into your regular design process, you won’t just be keeping up with ADA and WCAG standards, but you’ll also be bringing in more visitors, more conversions, and more sales.
If you build with Shogun, you can take advantage of the built-in accessibility audits from Shogun Insights to simplify your design workflow (plus ensure your store is optimized for speed and SEO to boot).
#cta-visual-pb#<cta-title>Unlock insights, unlock success<cta-title>Use Shogun Insights to identify and fix accessibility, SEO, and performance issues on your product pages.Start unlocking insights for free

Sean Flannigan
Sean is one of Shogun's tireless content marketers. When he isn't creating exciting ecommerce content, he's probably biking or at the park.



