How to use Shopify Snippets within your theme (the easy way)

One of the main reasons why Shopify has become the world’s most popular ecommerce platform is that it offers endless possibilities for customization. With Shopify Liquid, the platform’s open-source template language, users can adjust nearly every aspect of their online store according to their own unique needs.
Snippets are a particularly powerful feature included with Shopify Liquid. Below, we’ll explain exactly what Shopify snippets are, why you should consider using them, and how you can add them to your store.
What are Shopify Snippets?
Shopify snippets are a type of Liquid file that contain small chunks of reusable code. They’re typically used for relatively simple elements such as icons, forms, and pagination blocks. Snippets are helpful for when you want to add identical elements to more than one page but not your entire store.

Shopify Snippets v. Shopify Sections
It should be noted that Shopify snippets are similar to another type of Liquid file, Shopify sections.
Like snippets, sections are reusable and customizable. For example, a product page may be made up of different sections for the header, product information, product reviews, and footer.
The key distinction is size — snippets are designed for the smallest pieces of code that you often reuse on your store, while sections are better for more complicated content that involves various elements. Also, sections may use the .json or .liquid file extensions. Snippets may only use the .liquid extension.
The Benefits of Using Snippets
Shopify snippets streamline theme development by making code updates much more manageable. Whenever you edit the code of a snippet, these changes will automatically be reflected on every instance where you have added the snippet to your store. This allows you to:
- Save time: Rather than manually updating code on every page where it is included, you’ll only need to make each update once.
- Avoid mistakes: Any time you edit code, there’s a chance that you’ll make a mistake that ends up negatively impacting user experience. By reducing the number of times you need to edit code, snippets lower the odds that you’ll make such mistakes.
- Improve aesthetics: Even when you don’t make a major mistake, manually editing the same piece of code on different parts of your site may produce slight variations in style. Using snippets ensures that repeated elements appear exactly the same across your entire store, and this cohesion will help you look more professional and establish your brand identity.
What Are the Most Popular Uses of Snippets?
To give you a better idea of what you can do with Shopify snippets, let’s review some of the most common use cases:
- Generating newsletter signups: A contact form for an email newsletter is a feature that many store owners want on some, but not all, of their pages.
- Recommending articles: You can use a Shopify snippet to recommend articles at the end of all blog entries, encouraging visitors to spend more time on your site.
- Promoting products: Shopify snippets allow conditional formatting, so you can create a promotional popup banner that loads on some product pages but not others.
- Reaching new audiences: Create a custom set of sharing buttons that make it easy for visitors to share your content on social media channels.
- Adding rich snippets to Shopify pages: Rich snippets are Google search results that display information beyond a simple text description, such as the average customer rating of a product. Shopify snippets offer a convenient way to add the necessary code for enhancing your Google results.
How To Add Snippets to Your Shopify Store
To add new snippets on Shopify, all you need to do is follow these steps:
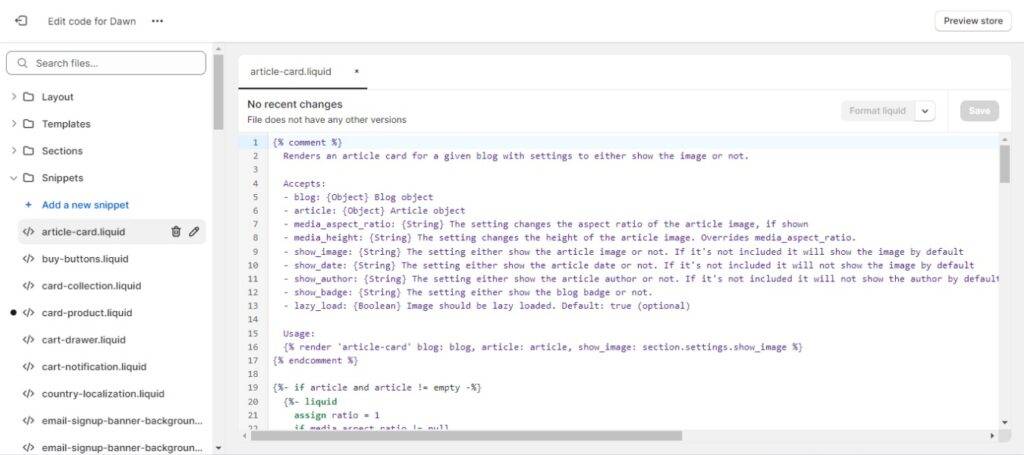
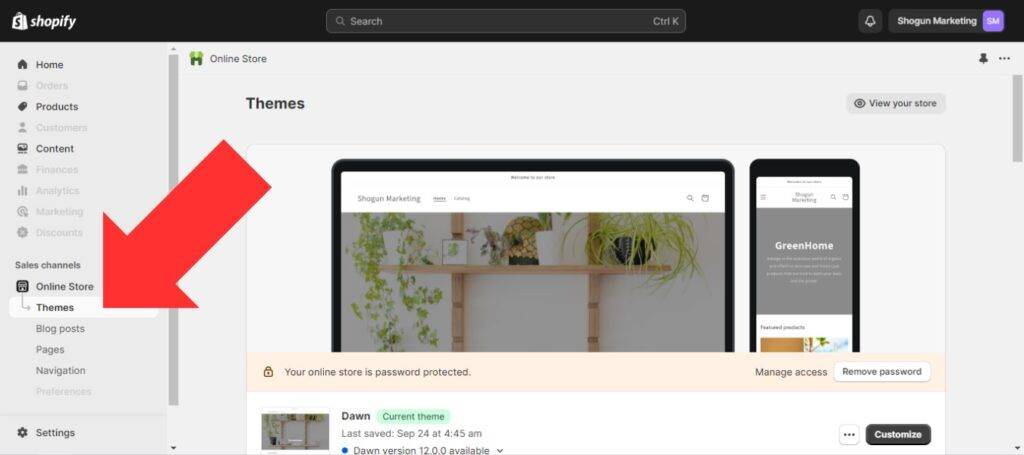
Step 1. Your Shopify snippets can be found by editing your Shopify theme files. After logging in to your Shopify account, look for “Sales channels” in the left sidebar and select the “Themes” option for the store you want to customize.

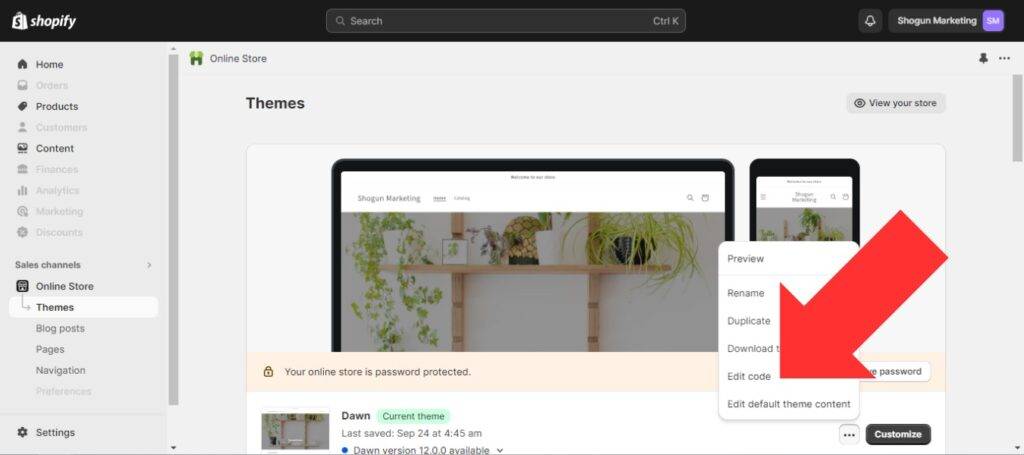
Step 2. Open the “…” menu next to your theme and select “Edit code”.

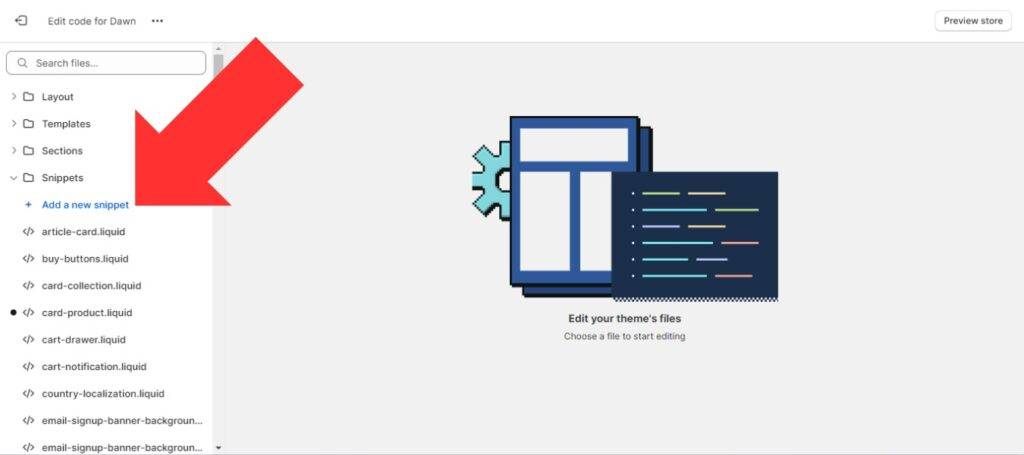
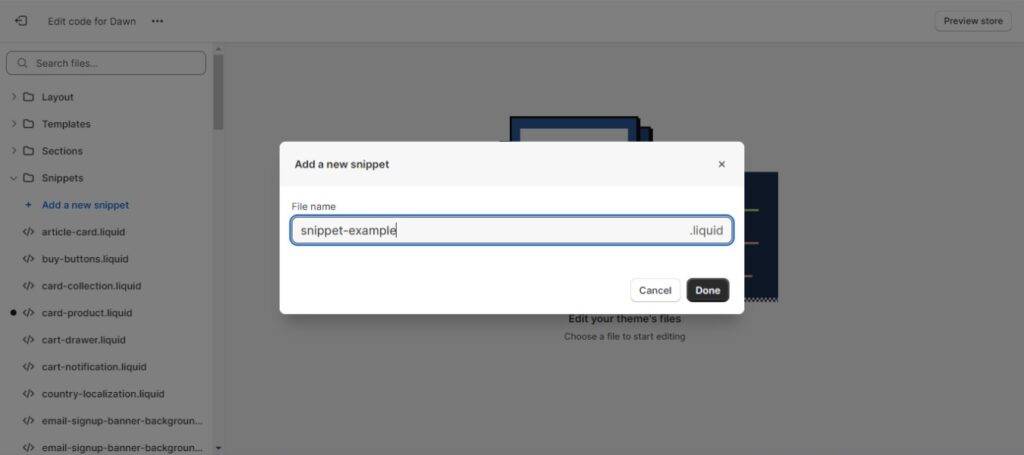
Step 3. The “Snippets” folder is located on the left sidebar. Open the folder and select “Add a new snippet”.

Step 4. Choose a name for your new snippet file. We recommend keeping it short and clearly describing what the snippet will do — this will make it easier to work with the snippet in the future.

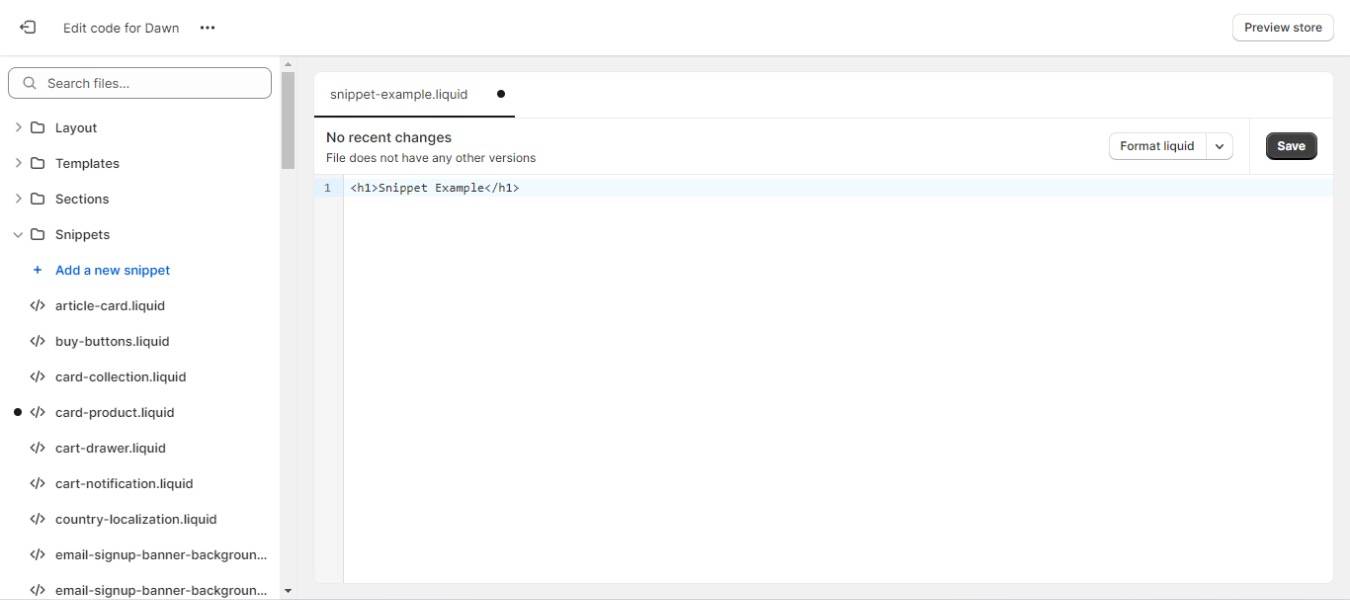
Step 5. You can insert Liquid code written by other developers or write your own code from scratch. In this example, we’ve coded the snippet to display the headline “Snippet Example”.

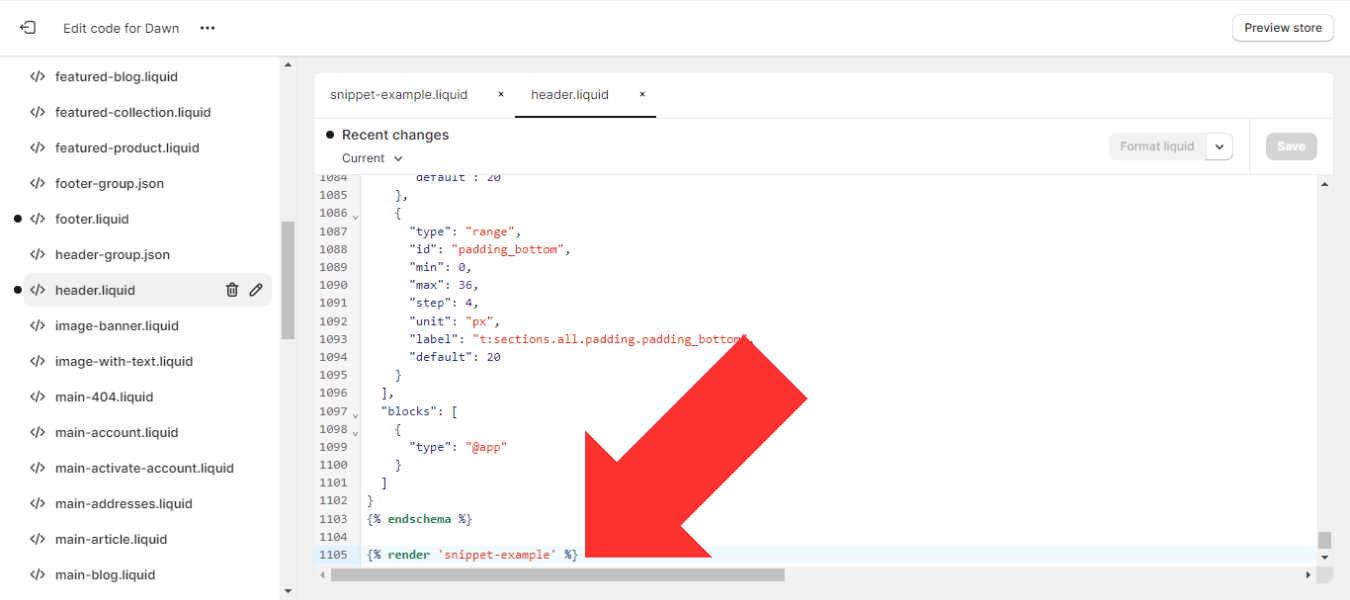
Step 6. After creating a snippet, you can add it wherever you want on your store.
A couple notes: the “render” tag is used to reference snippets in other Liquid files, and you don’t need to include the .liquid extension when referencing snippets.
Here, we’ve added the snippet example to the end of our theme’s header section.

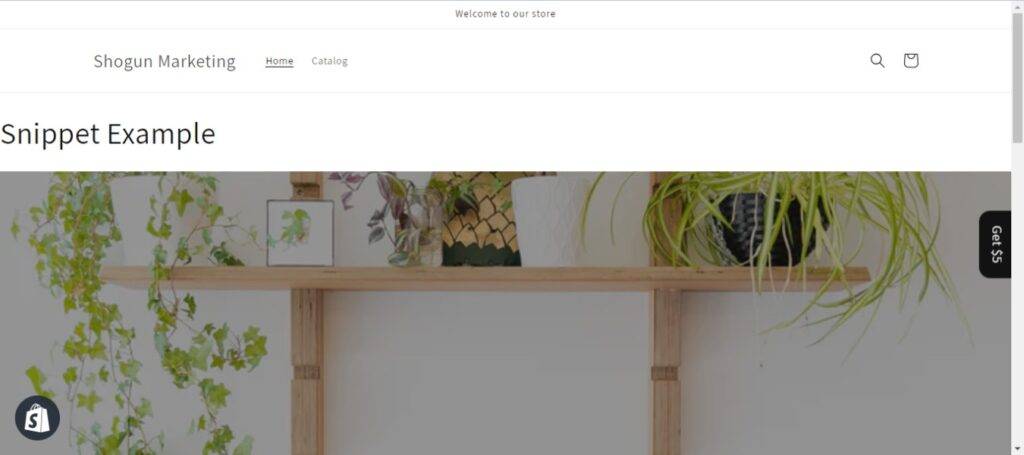
Step 7. Once you save your changes in the code editor, you’ll be able to see the update on the live version of your site.

How you can add snippets to your Shopify store using Shogun
Shogun offers a variety of features that make it easier to manage ecommerce content, including Global Snippets.
The powerful Visual Editor allows you to create reusable snippets without having to edit your theme files–perfect for ecommerce teams that want to move fast and manage content in-house.
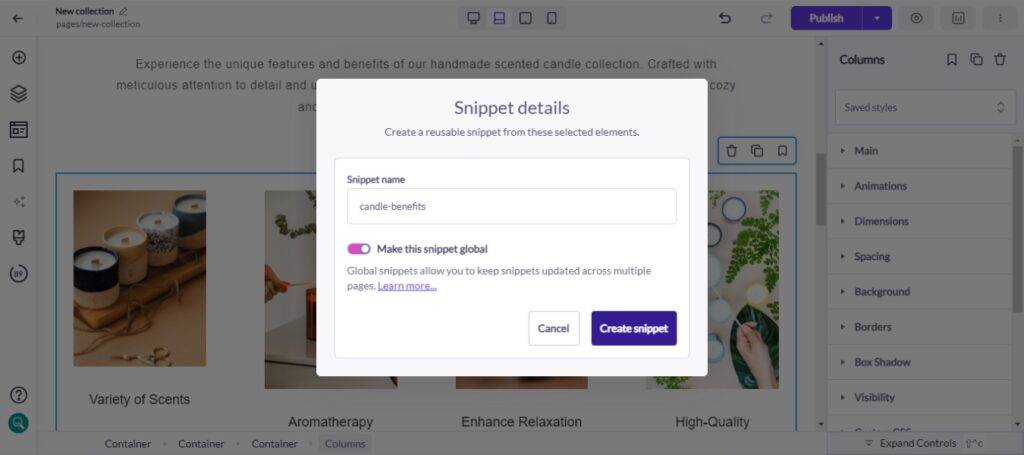
When using Shogun, you can turn almost any element that you create into a reusable snippet with just a couple clicks. By toggling on the Global Snippets option, you can then quickly add the snippet to other pages and update them all simultaneously — essentially, you’ll be able to access similar benefits of Shopify snippets without going through the trouble of editing any code.

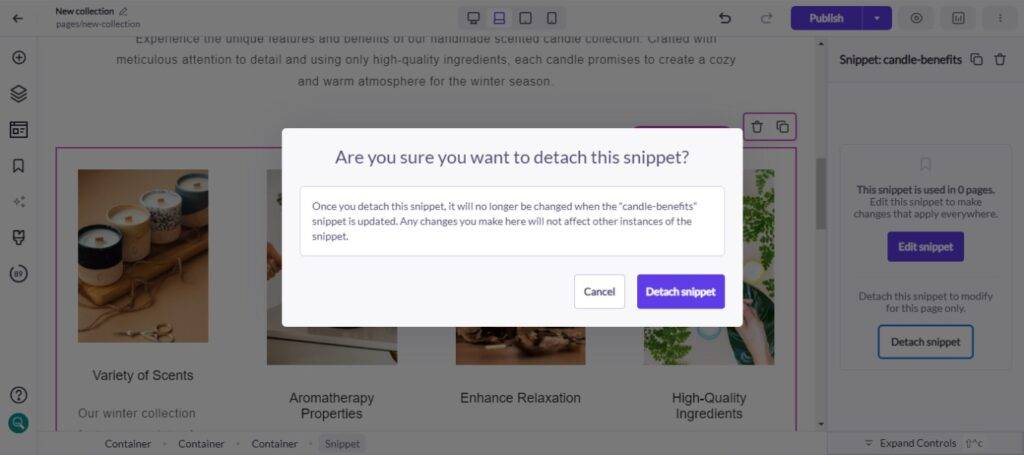
You can also detach a Global Snippet for whenever you decide that you want to make changes to only one page.

Global Snippets, along with other Shogun features such as CMS Collections and Custom Elements, allow you to create dynamic experiences while keeping all the information on your storefront up to date.

Phill Moorman
Phill, the VP of Marketing at Shogun, is a seasoned expert in ecommerce. With a keen focus on strategic marketing, Phill drives growth and cultivates brand success in the dynamic online marketplace.



