Ecommerce Testimonial Pages: 20 Inspirational Testimonial Page Designs

Online consumers crave reassurance and trust when making purchases.
Testimonials from satisfied customers—particularly family, friends, or those within one’s social network—have proven to be a powerful influence in sales:
- 84% of people trust such social proof more than any other form of marketing, including branded content.
- 88% of online shoppers read a minimum of three reviews before deciding to buy.
- Testimonials drive 34% more conversions simply by being present on your sales pages.
This form of user-generated content (UGC) can be a major boon to your conversion rate, and we’ll show you how to maximize it through ecommerce testimonial pages.
Read on to learn:
#cta-visual-pb#<cta-title>Build your testimonial page today<cta-title>Use Shogun Page Builder to create your testimonial page exactly how you want it.Start building for free
What is a testimonial page?
A testimonial page is a dedicated section of your ecommerce website that showcases your customers’ reviews, feedback, and endorsements.
Think of it as a platform where consumers can share their experiences and opinions about your products and services.
For ecommerce brands in particular, a testimonial page presents a valuable opportunity to build trust and credibility among potential customers.
4 Key elements of an ecommerce testimonial page
Before building a page, you need to learn and incorporate the various components that make for an impactful ecommerce testimonial page.
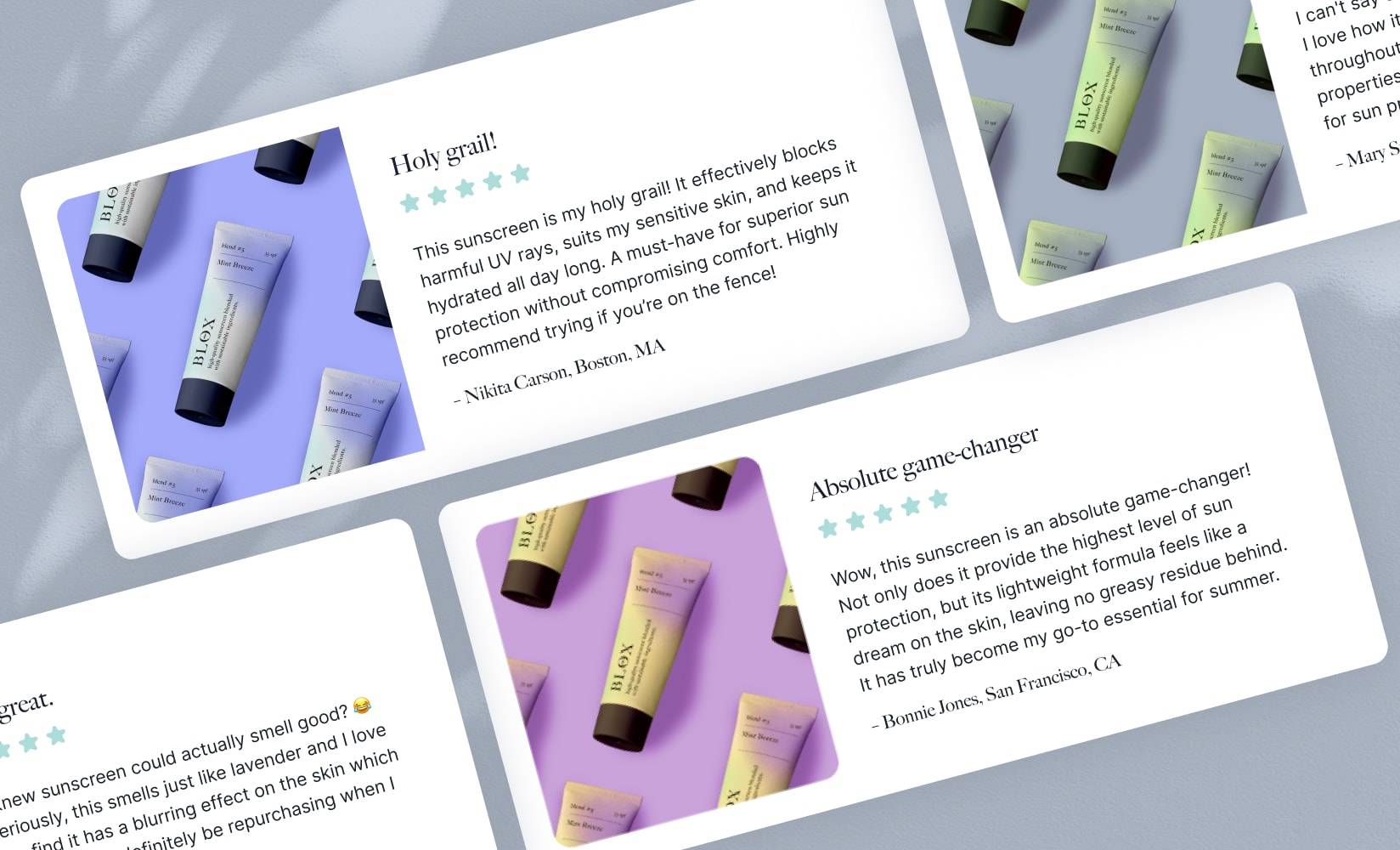
1. Compelling quotes
Captivating quotes are your most important elements because they grab the consumer’s attention.
They’re first-hand accounts from satisfied customers validating your brand’s credibility.
Be sure to feature a diverse and influential collection of testimonials that explicitly display the positive experiences people have had with your offering.
2. Strong attribution
Each testimonial should also include the customer’s name and relevant details. For example, you may want to include their:
- Company: For B2B sales, the company a reviewer is with also shares credibility, and that the said company trusts your product enough to attach their name to it.
- Role: Another one common in B2B sales, the job title of the reviewer can reveal in which capacity they likely used the product.
- Location: Regional purchases may make a difference for shoppers who are looking for a country-specific product.
- Purchase: Consider listing which item a customer bought and is reviewing.
- Any other tidbit relevant to your audience
That information makes them more authentic and relatable—two characteristics that heavily impact marketing today.
3. Visual content
Include visuals as well, such as photos of those who provide reviews.
Videos are even more effective, as they can go more in-depth about how your brand fits into your customers’ lives.
This not only makes your testimonial page more visually appealing but also drives conversions and enhances authenticity:
- A photo proves there’s a real person behind the quotes you share.
- 37% of people believe testimonial videos are more genuine than a company pitch.
- 92% of marketers say that videos yield a positive return on investment (ROI).
4. Call-to-action (CTA)
Finally, a well-designed testimonial page should include a clear and compelling CTA.
This will direct visitors toward your desired action, like making a purchase or signing up for your newsletter.
Be sure to personalize your CTA to match your audience’s interests—research has found tailored CTAs perform 202% better than generic ones.
How testimonial pages benefit ecommerce brands

Constructing a detailed testimonial page can deliver multiple advantages for your ecommerce brand, which we’ve broken down below.
Build trust
Testimonials provide social proof, showing potential customers that others have already had stellar experiences with a brand’s products or services.
And, since they’re more likely to believe in recommendations from other people than your branded marketing efforts, this fosters trust and confidence in buyers.
Establish credibility
The key testimonial page elements outlined above strengthen your brand’s authenticity and, when curated well, give your credibility a nice boost.
The first-hand accounts from happy customers validate your claims and prove you’re a reputable and reliable option.
Drive conversions and revenue
We’ve touched on how testimonials increase conversions by compelling people to make a purchase after seeing others satisfied with a product.
This effect obviously impacts your brand’s earning capabilities as well. In fact, the regular use of customer testimonials can help you generate around 62% more revenue!
Support decision-making
Testimonials reveal insights from customers who’ve had personal experiences with your offering’s performance, features, and benefits.
That information helps potential customers make informed choices and select the right products or services for their needs.
Improve search engine optimization (SEO) and boost traffic
The final key benefit of testimonial pages is they’re great for SEO and growth of your organic traffic. Here are some statistics that back up this claim:
- Compared to those that don’t, websites that use testimonials enjoy a 45% spike in traffic.
- It’s also suggested that reviews account for 9.8% of total search engine ranking factors.
Additionally, reviews provide various types of content from satisfied customers that are highly relevant to potential buyers’ interests, which holds their attention for longer.
What types of testimonials can you include on a testimonial page?

Now, let’s delve into how you can gather testimonials and what types you can incorporate into a dedicated page.
Brands can easily obtain testimonials through typical methods like:
- Directly requesting them from customers
- Incentivized programs
- Social media engagement
- Third-party review platforms
You can showcase various types of testimonials on your landing page, such as:
- Text reviews. These are detailed, written product reviews from customers who have purchased and used your offering. You can incorporate star ratings and photos as well.
- Video reviews. These visual testimonials allow customers to share their experiences more explicitly through recorded videos.
- User-generated content. UGC can involve mediums like text, images, and videos customers share on social media to show their satisfaction with your brand.
- Case studies. Case studies expand upon testimonials and concrete performance metrics, providing more in-depth accounts of how customers benefited from your offering.
- Publication quotes. These are positive mentions or reviews of your brand or product published through reputable platforms but may involve directly reaching out to them.
#cta-visual-pb#<cta-title>Show social proof<cta-title>Build compelling testimonial pages that display all your quotes perfectly with Shogun Page Builder.Start building for free
20 Best testimonial page examples from top ecommerce brands
Now that you have a stronger understanding of testimonial pages, here are 20 examples to serve as inspiration before designing your own.
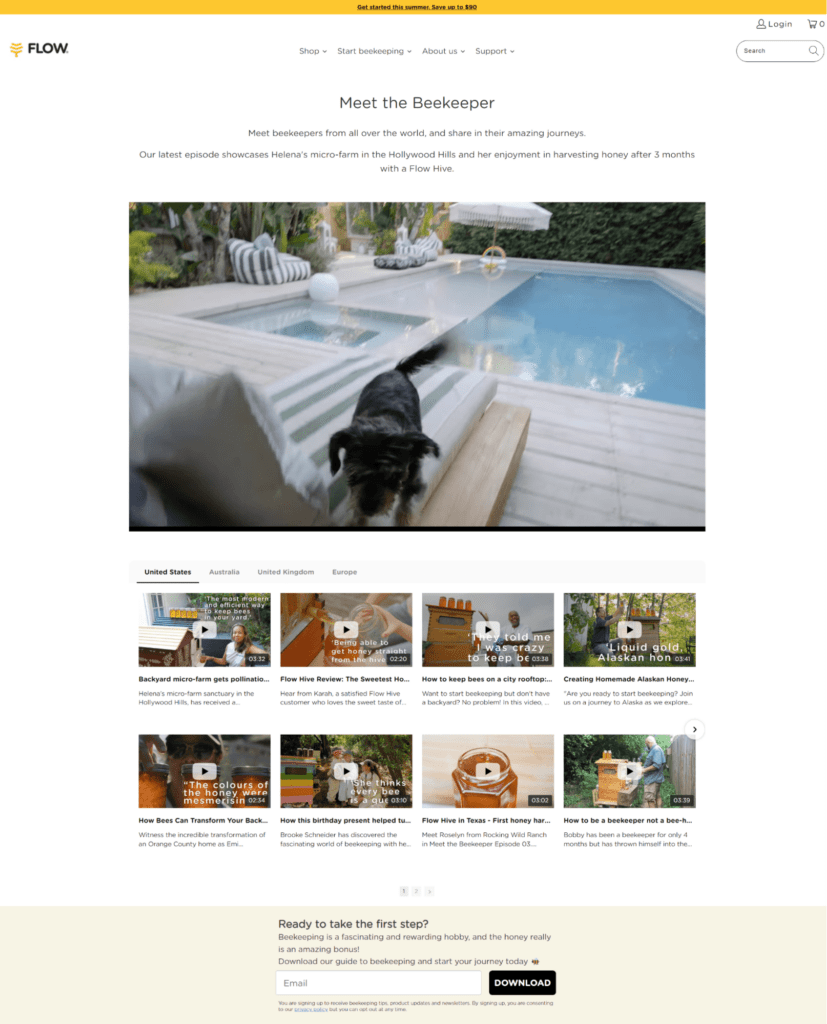
1. Flow

Flow focuses on engaging videos of beekeepers who’ve greatly enjoyed the brand’s hives. Each one depicts a customer talking about Flow and how it’s affected their lives.
Then, the CTA at the bottom compels visitors to leave their email in exchange for a beekeeping guide, which shows them how to start their own fulfilling journey with Flow.
This is a powerful way to engage potential customers for the longer sales journey that this more expensive product requires.
In this example, we can see that Flow puts more emphasis on getting visitors into their email newsletter for further nurturing rather than pushing a big purchase upfront.
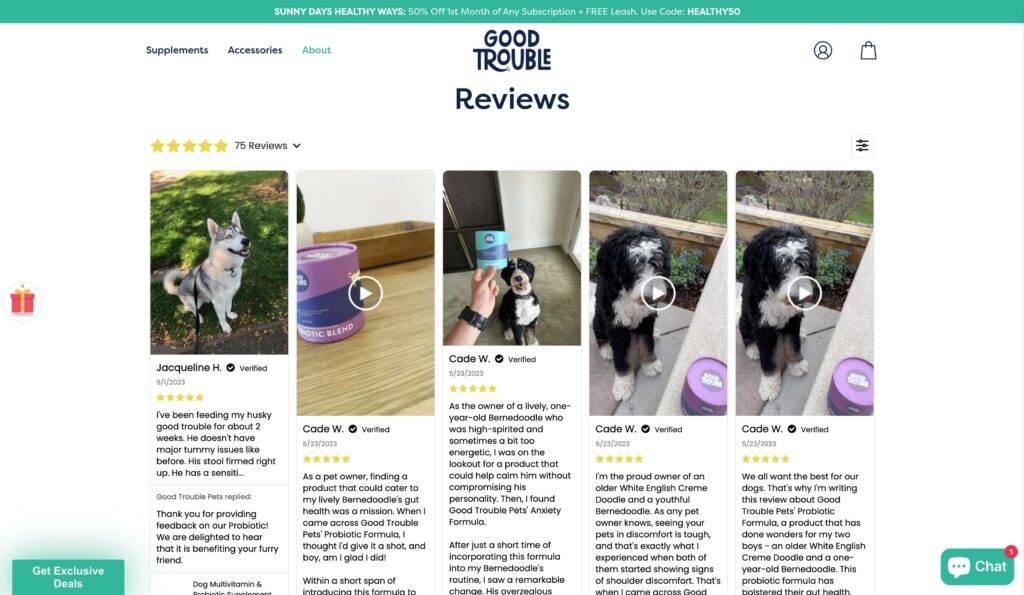
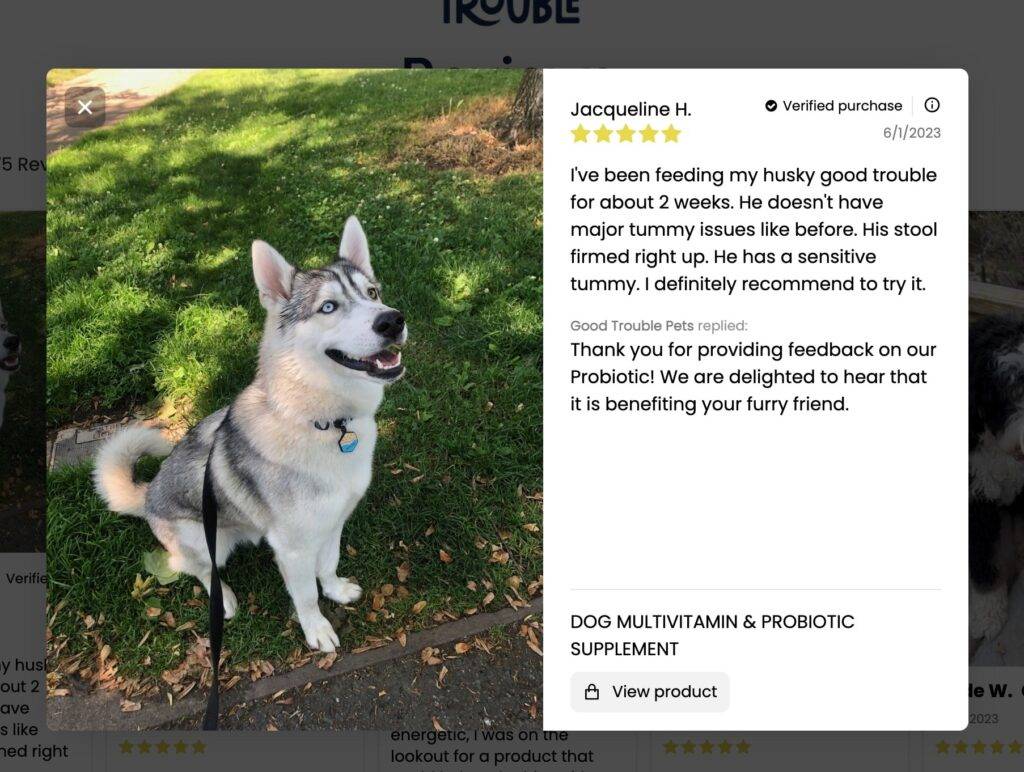
2. Good Trouble Pets

Good Trouble Pets adopted a streamlined design that features their customers’ visual assets, effectively highlighting images and videos alongside ratings, quotes, and attributions.

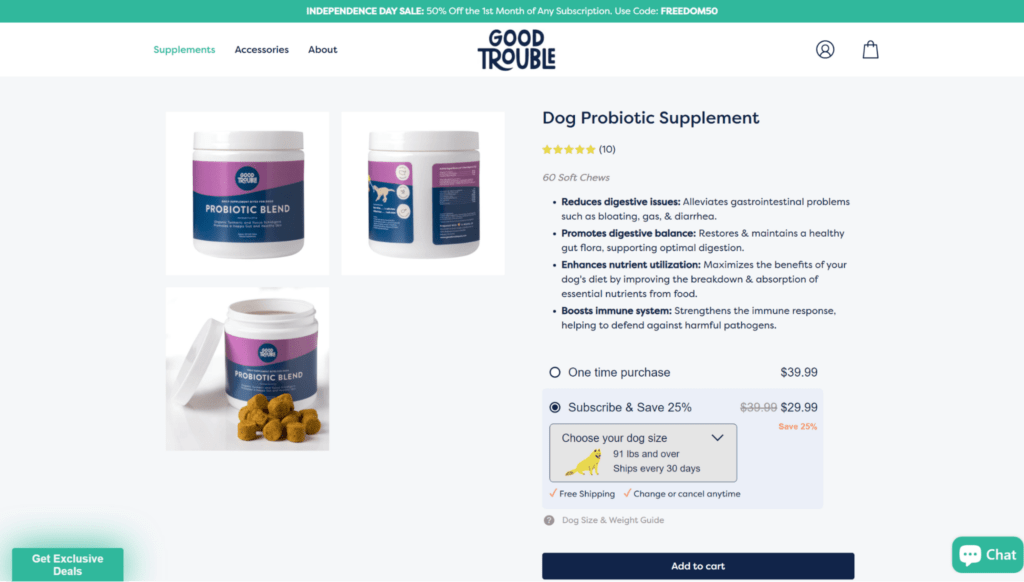
Clicking on a testimonial reveals further details and presents an easy path to visit the featured pet product page.

Finally, shoppers can place the item in their cart and proceed straight to checkout.
#cta-paragraph-pb#Good Trouble Pets uses Loox to manage and pull together their reviews. Use Loox with Shogun Page Builder to build praise into every page.
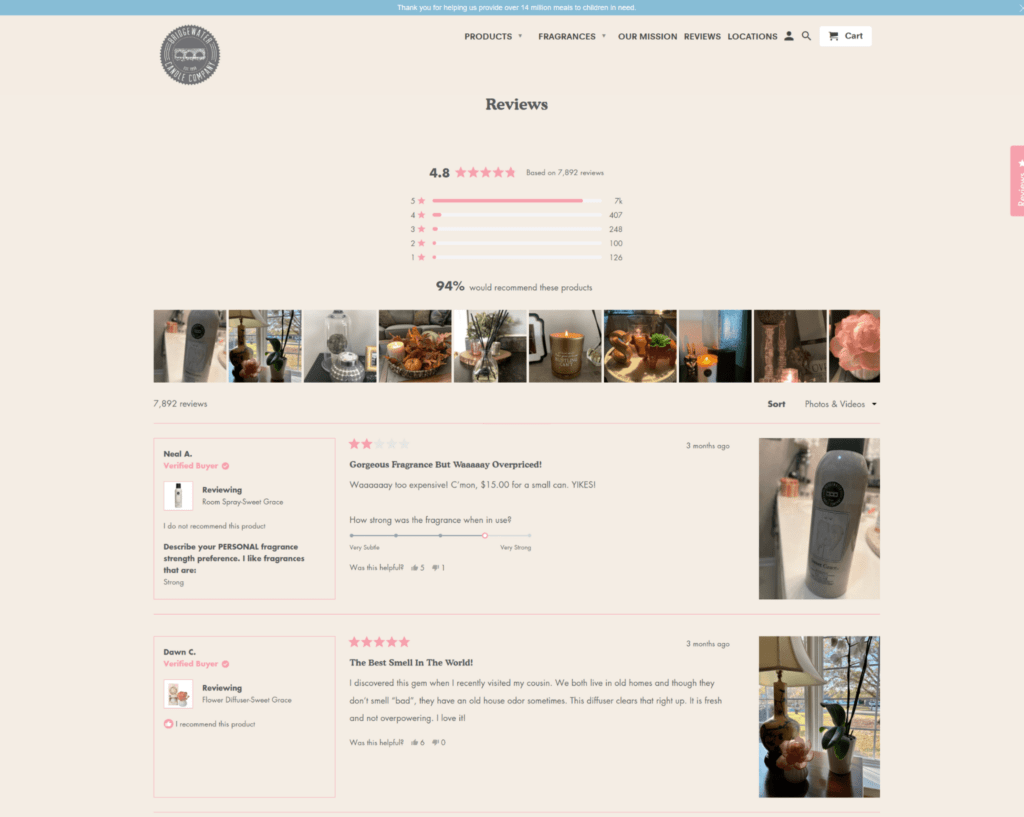
3. Bridgewater Candle Company

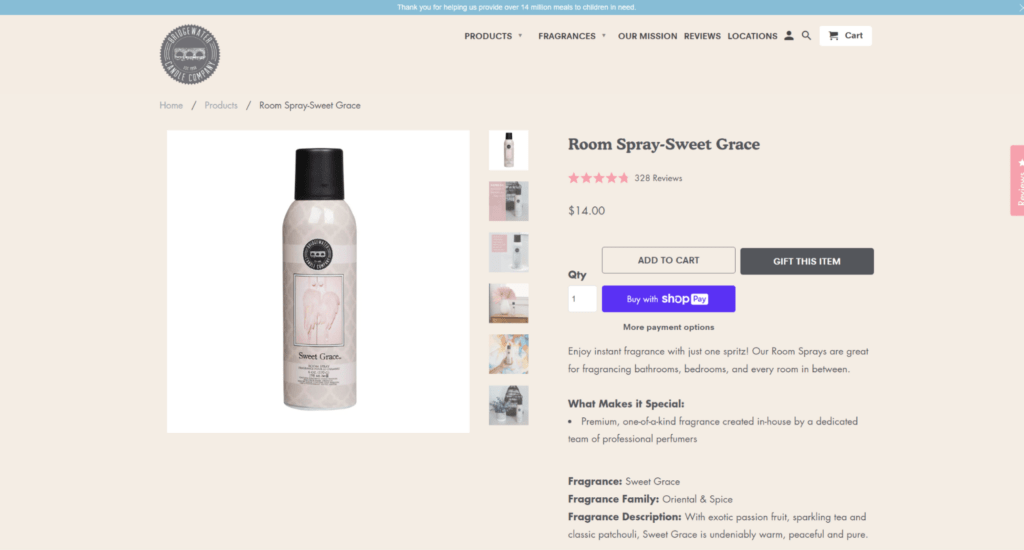
Following the same principle as the others, Bridgewater Candle Company focuses on star ratings, images, attributions, and brief quotes.

Their page maintains an on-brand color scheme and speeds up the purchase process by letting shoppers click the reviewed product to visit its page.
#cta-paragraph-pb#Bridgewater Candle Company uses Yotpo to manage their reviews. You can use Shogun Page Builder and Yotpo on both Shopify and BigCommerce to create compelling testimonial pages.
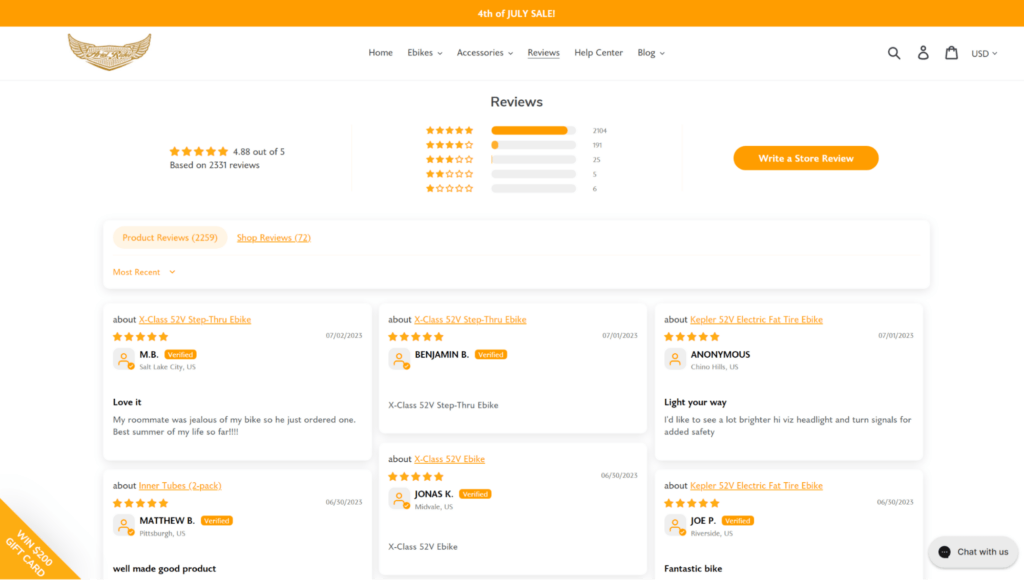
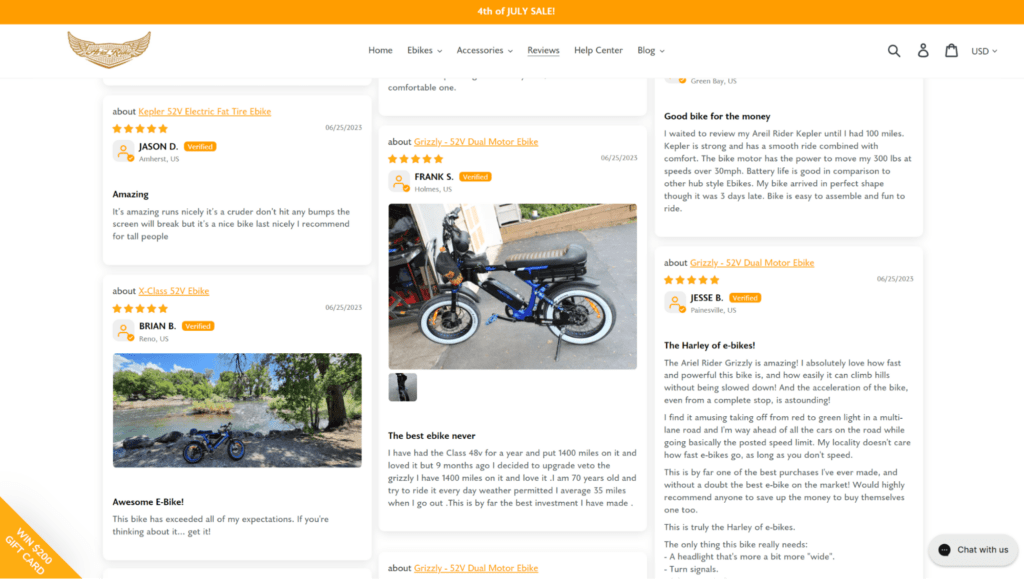
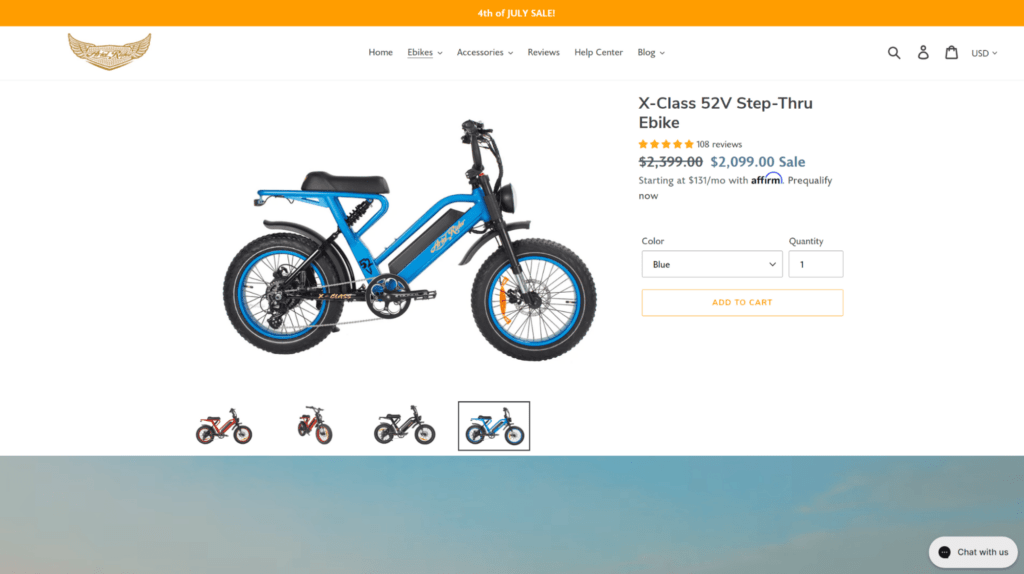
4. Ariel Rider Ebikes

Ariel Rider Ebikes employs a straightforward design for their page.
The number of reviews per star rating is visible at the top, while they aim to gather more feedback from customers by requesting they “Write a Store Review” in the CTA.

Most reviews are direct and concise, but some are longer to provide a full explanation.
We can clearly see the customer and the product they bought within each review, sometimes with a photo or video.

For added convenience, clicking on a testimonial takes visitors straight to the featured ebike’s page, allowing them to learn more about it and make your purchase seamlessly.
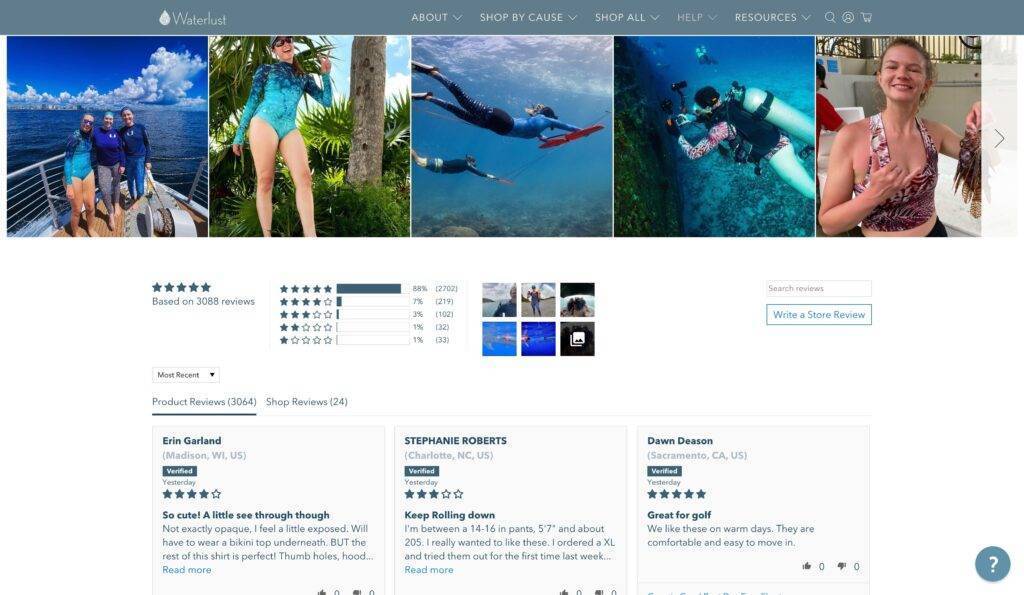
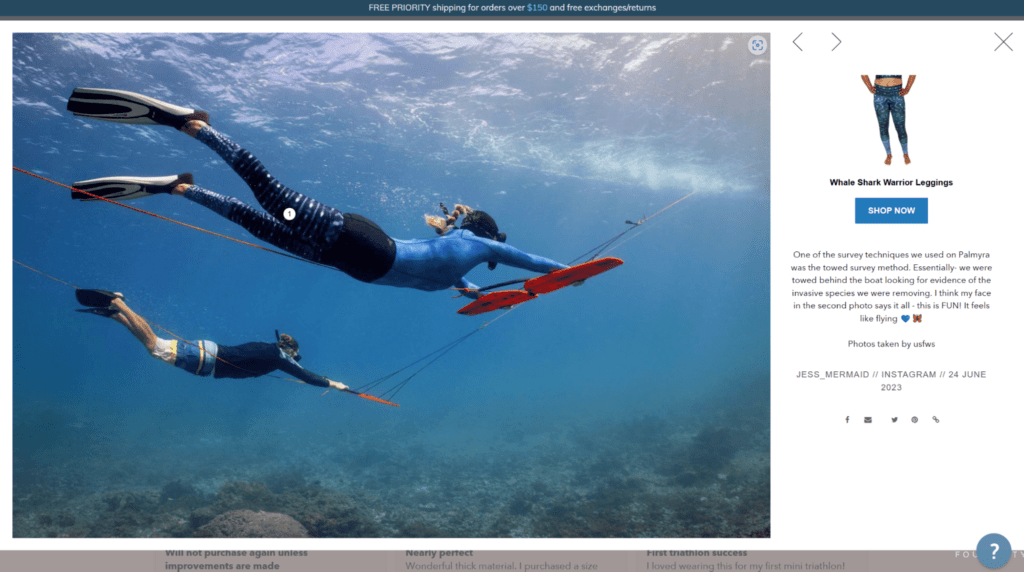
5. Waterlust

Waterlust’s testimonial page shares some similarities with the previous example. It showcases clean boxes with star ratings, the name of the reviewer, a short heading, and the review text.
They also have verified badges, adding credibility to reviewers’ feedback.
The key difference, however, is that it prominently features Instagram posts from satisfied customers right at the top of the reviews page.
Hovering over an image will reveal an Instagram icon, and clicking on them reveals the contributor’s photo, caption, Instagram handle, and the date of their post.

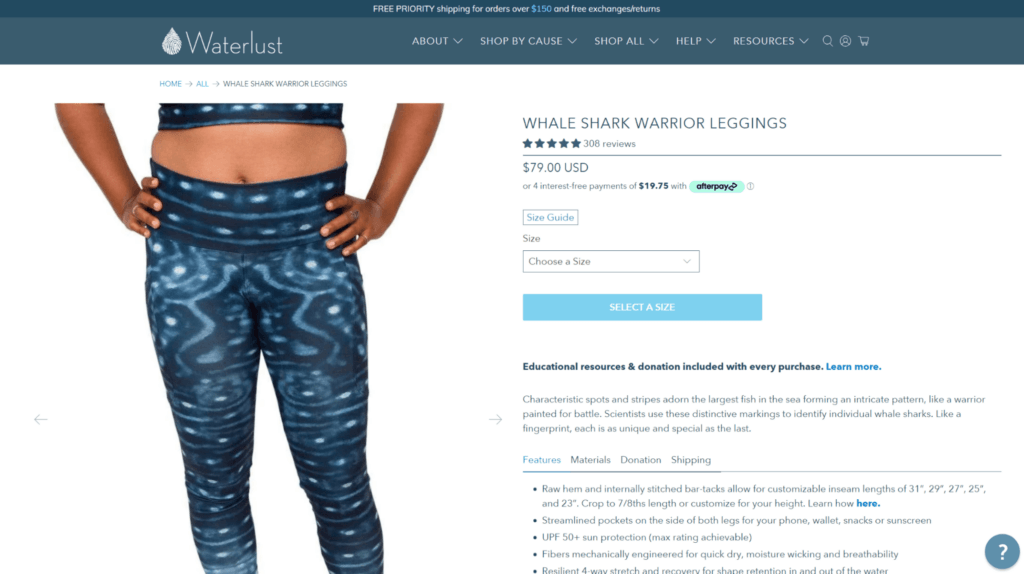
One of the best things about this feature is that when clicked, the visitor stays on the Waterlust website, and can shop the product in the photo directly from the CTA.

Clicking on the CTA takes visitors to the reviewed swimwear’s page, where they can select their size and continue to checkout. This is a powerful use of UGC and an excellent way to tie social proof to a purchase journey.
#cta-paragraph-pb#Waterlust uses Judge.me to manage and pull together their reviews. Shogun Page Builder now integrates with this powerful tool, making it easy for brands to build this sort of praise into their testimonial pages.
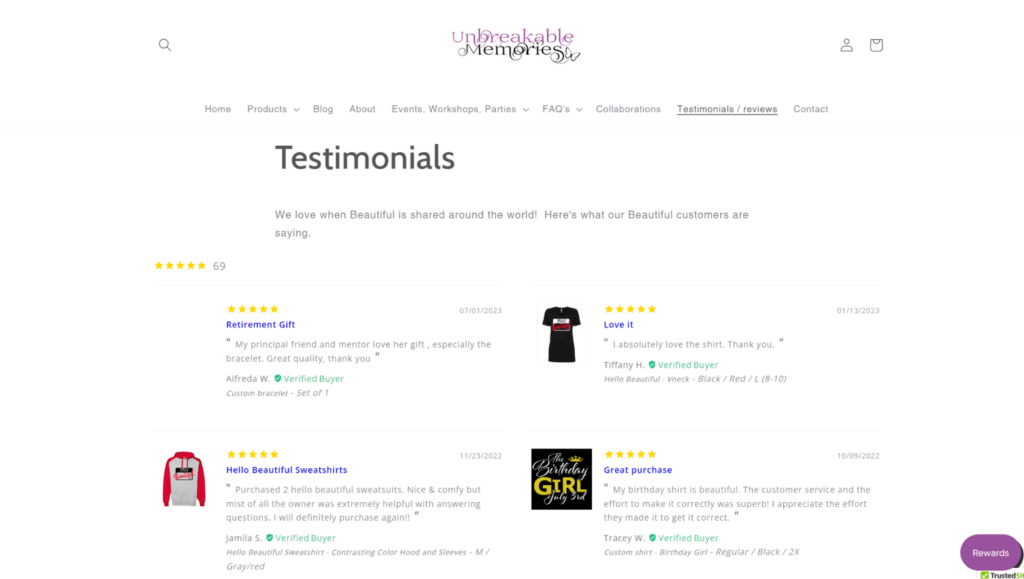
6. Unbreakable Memories

Unbreakable Memories takes a minimalistic approach, focusing on:
- The reviewed piece of clothing or jewelry
- Its star rating
- An attention-grabbing subject line
- A concise review
- Proper attribution

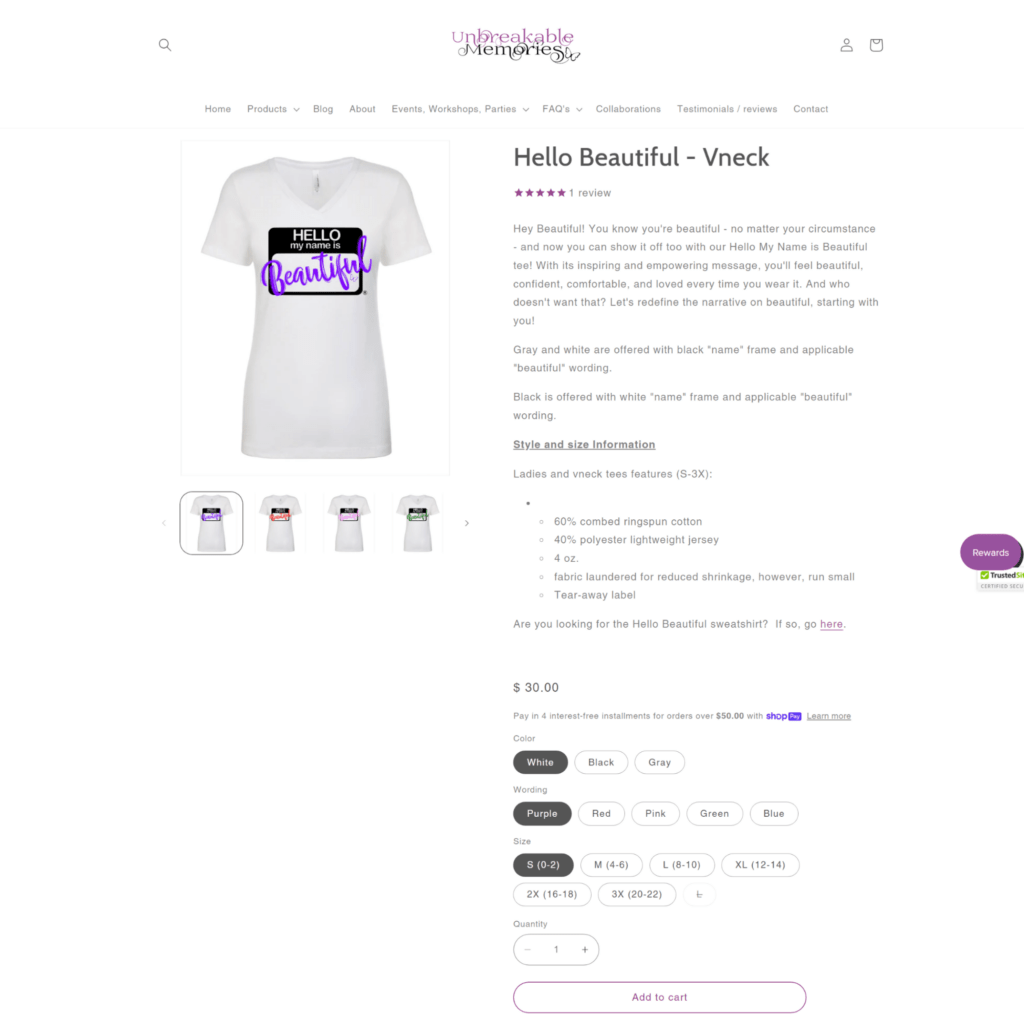
Then, each testimonial takes visitors to a product page where they can buy the mentioned item.
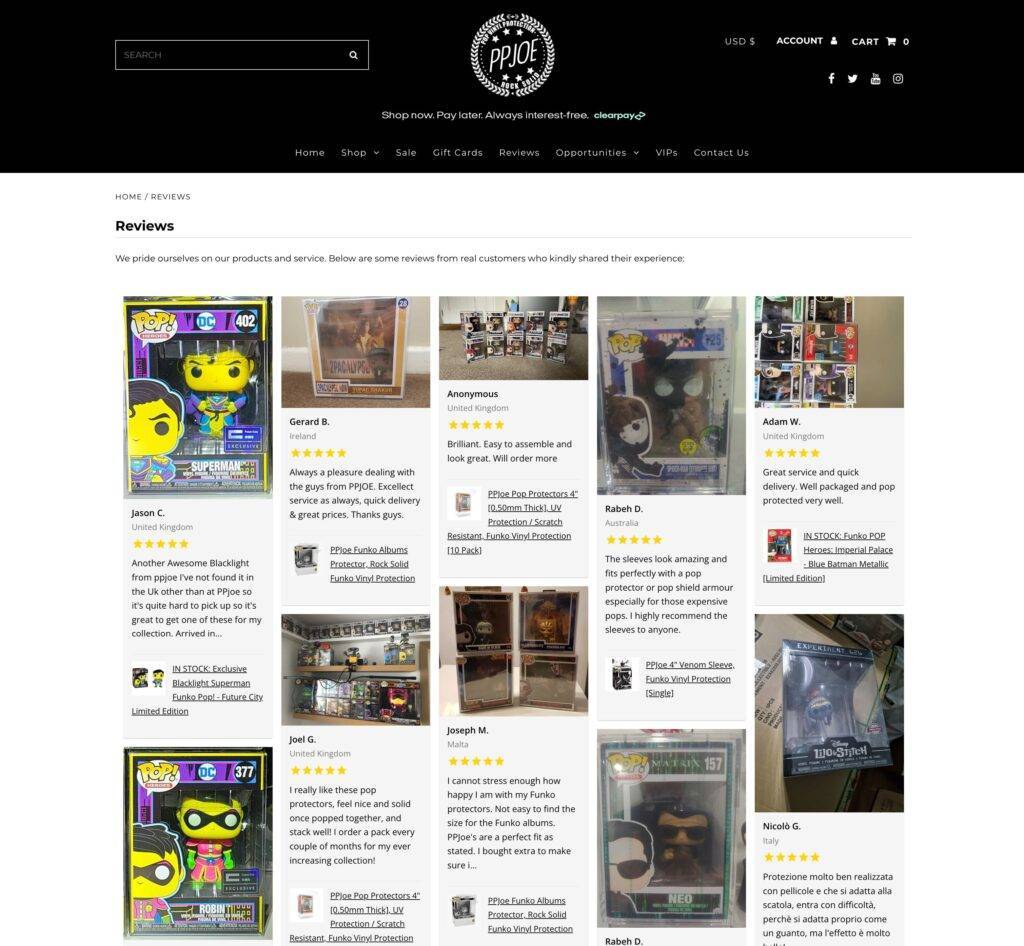
7. PPJoe

PPJoe’s approach is simple in concept, showcasing a photo of the customer’s purchase, complete attribution, a star rating, and a short testimonial.
It also states whether the reviewed Funko Pop or protector is in stock and lets people sign up for email updates at the bottom.
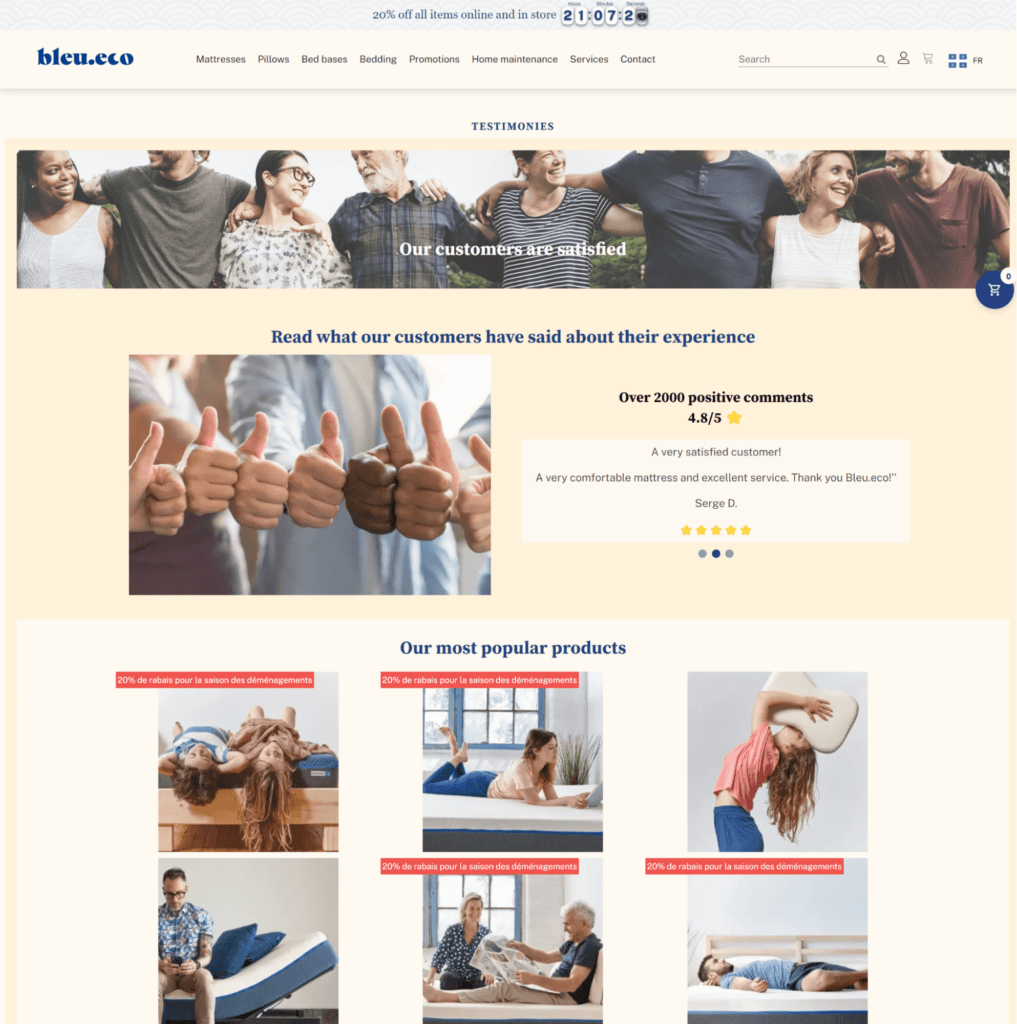
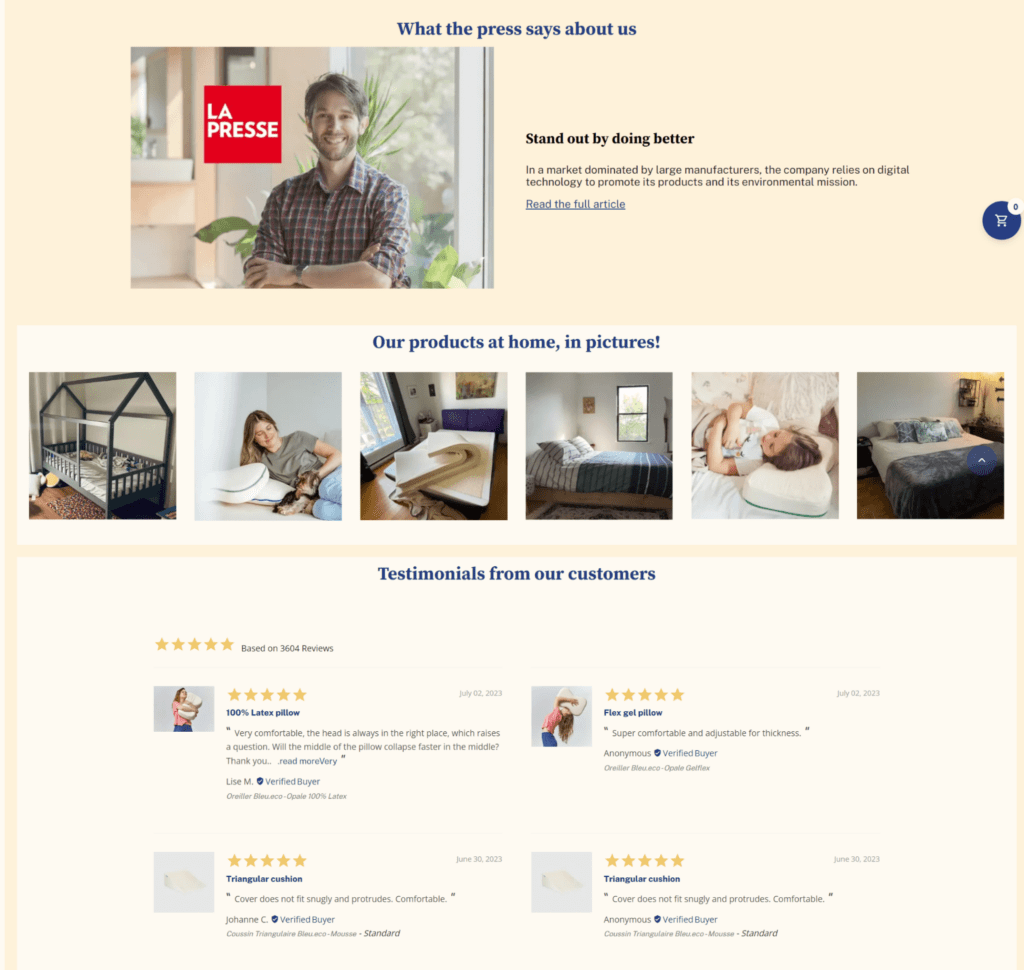
8. Bleu.eco

Bleu.eco’s page features diverse elements, from star ratings and short quotes to clickable photos that take shoppers to pages for the brand’s popular mattresses and beddings.

It even showcases publications that feature Bleu.eco and photos from their satisfied customers.
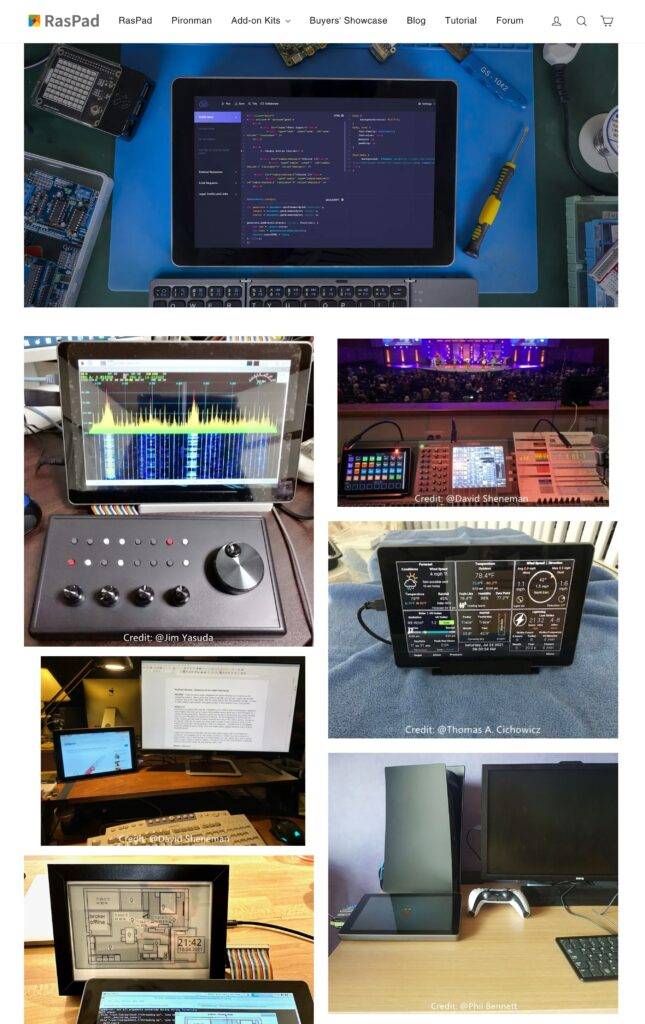
9. RasPad

RasPad’s Buyers’ Showcase is extremely plain on purpose—the design is intended to target a very specific customer base: Raspberry Pi enthusiasts.
RasPad is a portable Raspberry Pi tablet designed for convenience and functionality. According to their website, their product is “tailored for you to start making immediately and working efficiently.”
Although they don’t have reviewers talking about how easy it is to use, they chose to showcase a series of images submitted by their customers, so shoppers can visualize all the different ways they might use the tablet themselves.
In the photos, we can see the tablet can be used to monitor the weather, manage a sound table, design floor plans, work, browse the web, and play games.
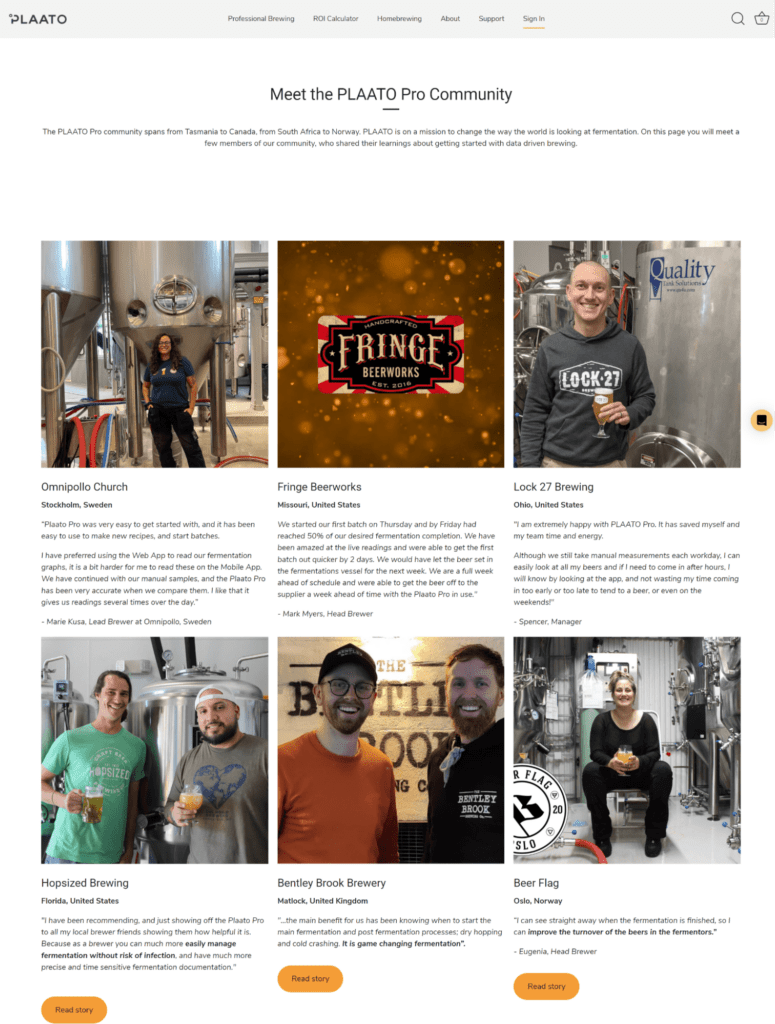
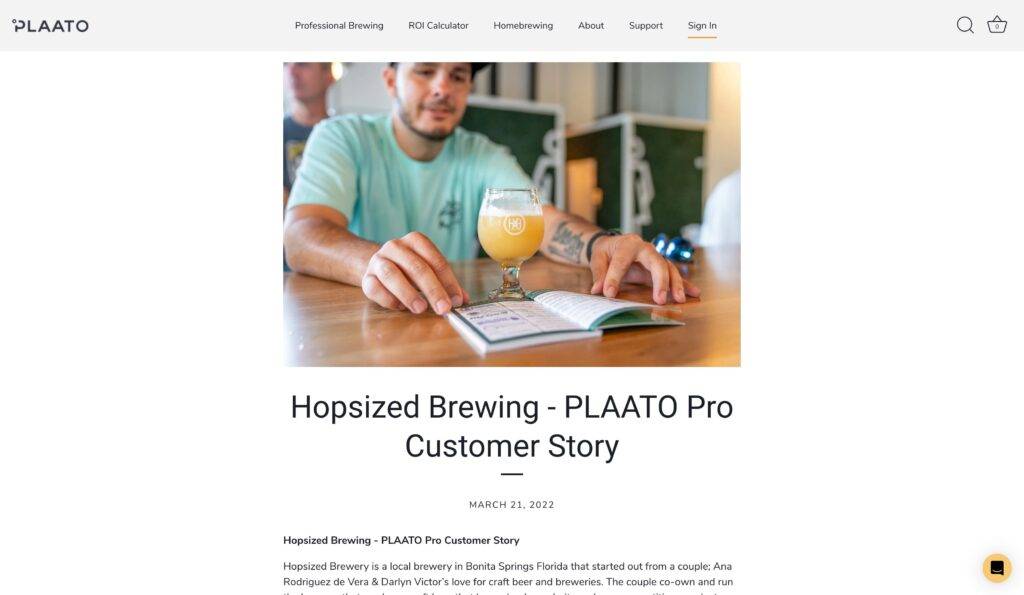
10. PLAATO Pro

Beer brewer’s around the world enjoy PLAATO’s data-driven brewing solution, and they’re proudly displayed on the brand’s testimonial page, where photos, strong attribution, and compelling quotes are a staple.

The brand even lets browsers read in-depth stories about the awesome benefits PLAATO Pro provides their brewery customers.
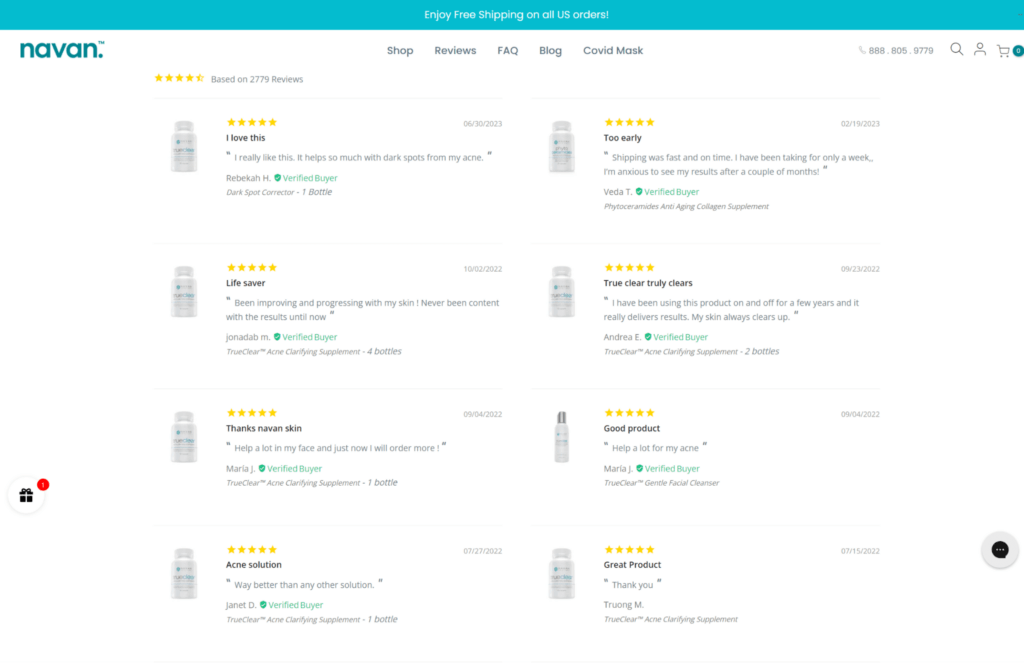
11. Navan Skin Care

Navan Skin Care’s page might be the most minimalist example on this list, emphasizing star ratings, quick subject lines, short quotes, and verified buyer badges.
This testimonial page makes for easy skimming thanks to short, punchy reviews.
Since it mentions a buyer’s specific purchase, this also helps potential customers looking for reviews on a particular product they are researching.
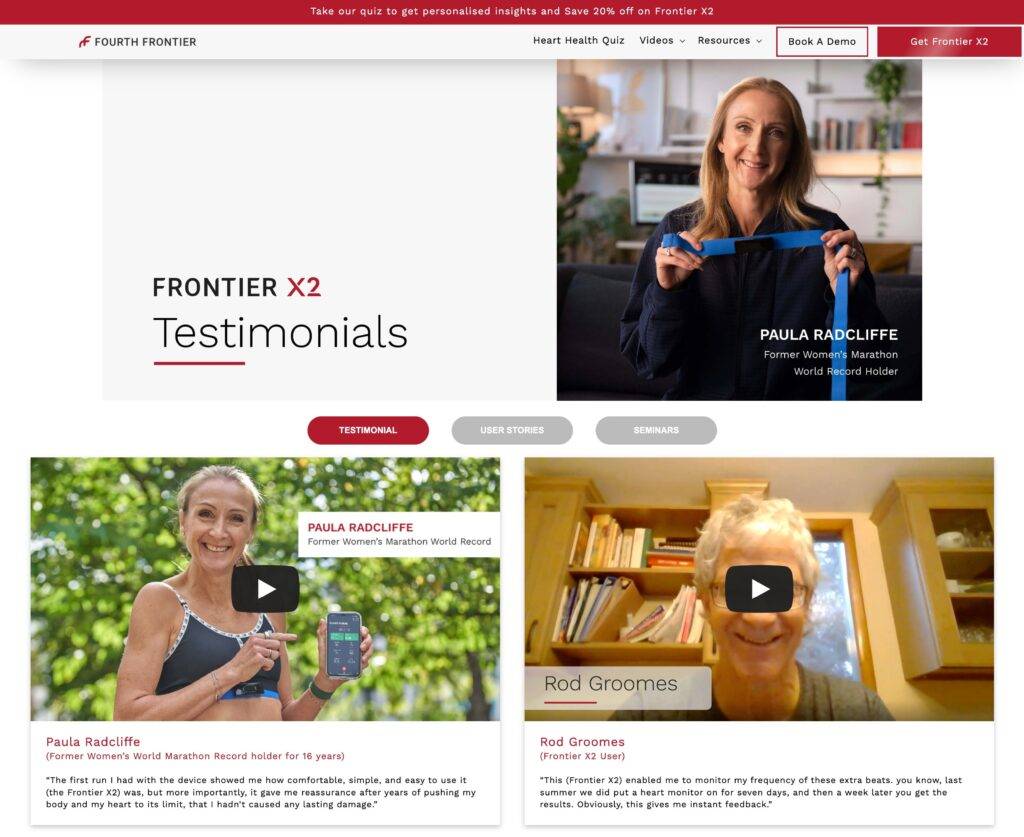
12. Fourth Frontier

Fourth Frontier curates video testimonials from accomplished athletes and professionals who praise the company’s heart monitor.
They even mention how they use the Frontier X2, introducing various use cases.
You’ll notice that one of their primary CTAs is to “Book A Demo,” showing that this product sees a longer buyer journey. Each video testimonial helps to shorten that decision-making process by showing real people, including athletes, using it in their everyday lives.
Something nice about this page is that each video testimonial has a short quote beneath it that highlights the benefits of the product.
This page caters to those who want to skim and read some quick highlights, as well as those who are looking to buy and want to do more in-depth research by watching videos and how others use the product.
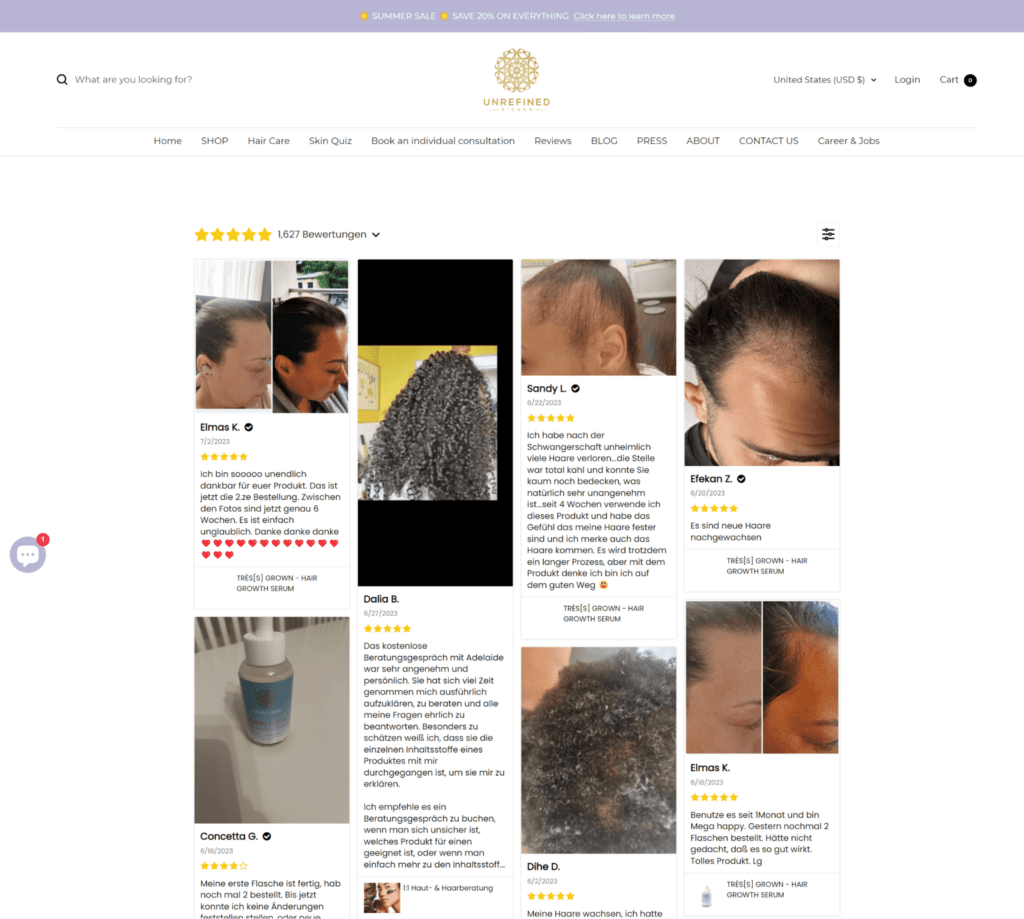
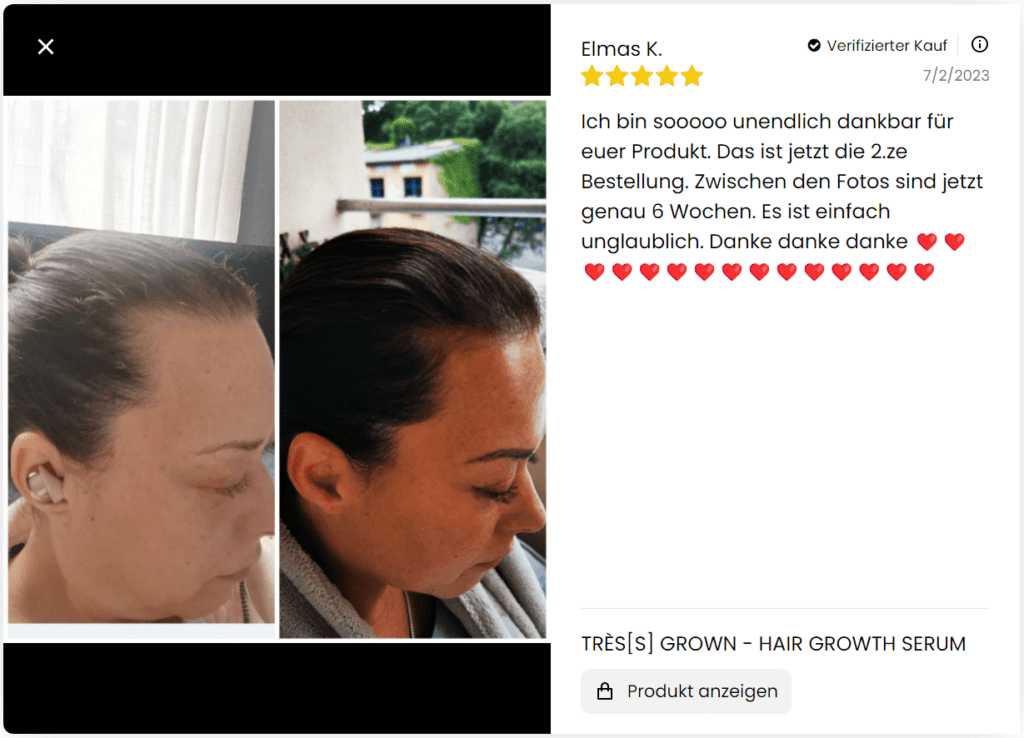
13. Unrefined Riches

Unrefined Riches’ approach is similar to previous examples, wherein they emphasize the key testimonial page elements we’ve discussed so far.

Clicking on a review expands it, and pressing the CTA underneath takes readers to the reviewed product’s page.

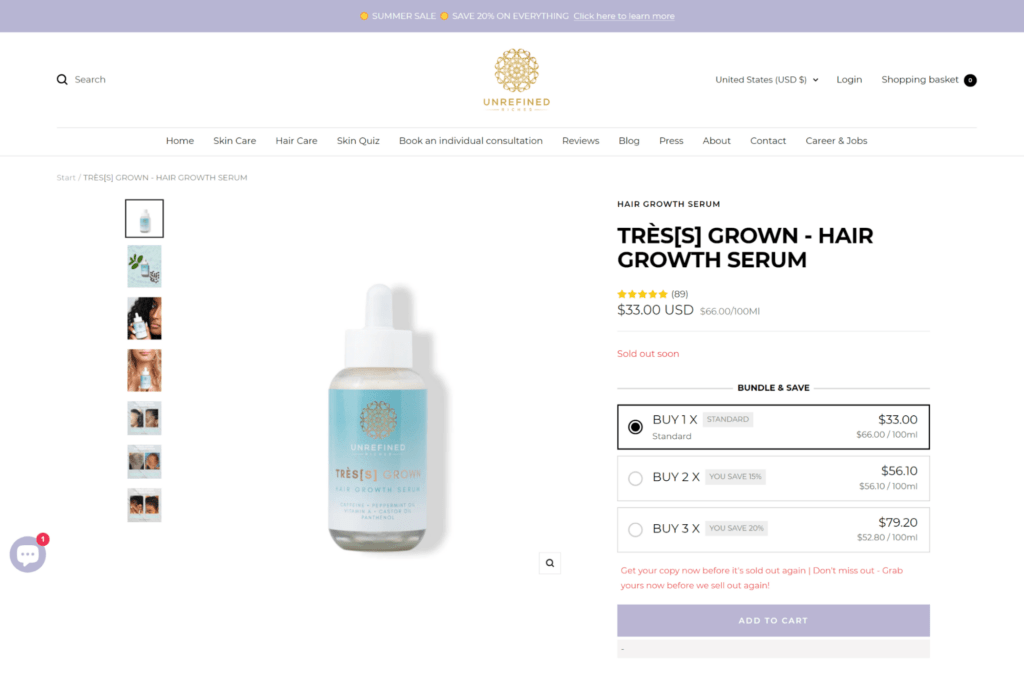
Purchasing the reviewed hair or skin care product is then made easy, with buying options (including bundles) prominently displayed.
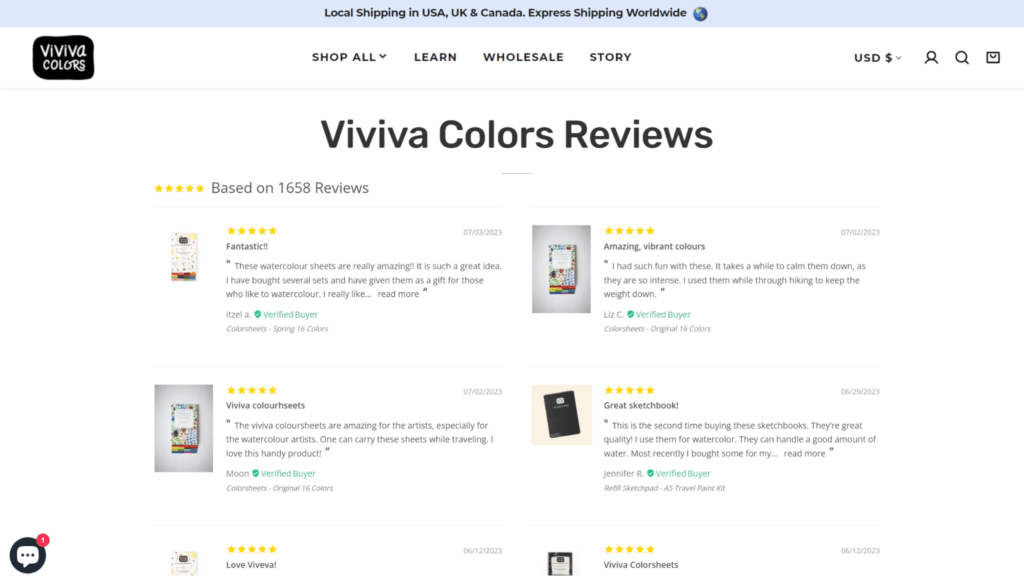
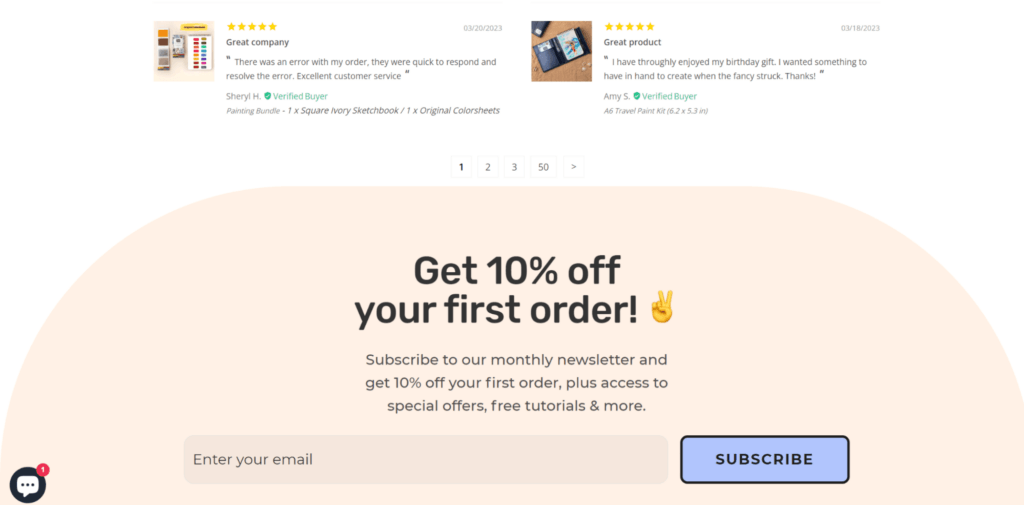
14. Viviva Colors

The testimonial page for Viviva Colors includes skimmable headlines per testimonial, a star rating so viewers get an idea of the products at a glance, images showing the purchased item, and a verified buyer badge per testimonial to add credibility.
As an added usability bonus, each testimonial links to the reviewed watercolors for quick purchase.

However, it excels best at presenting an attractive CTA, which asks you to subscribe to Viviva’s newsletter in exchange for a 10% discount on your first order.
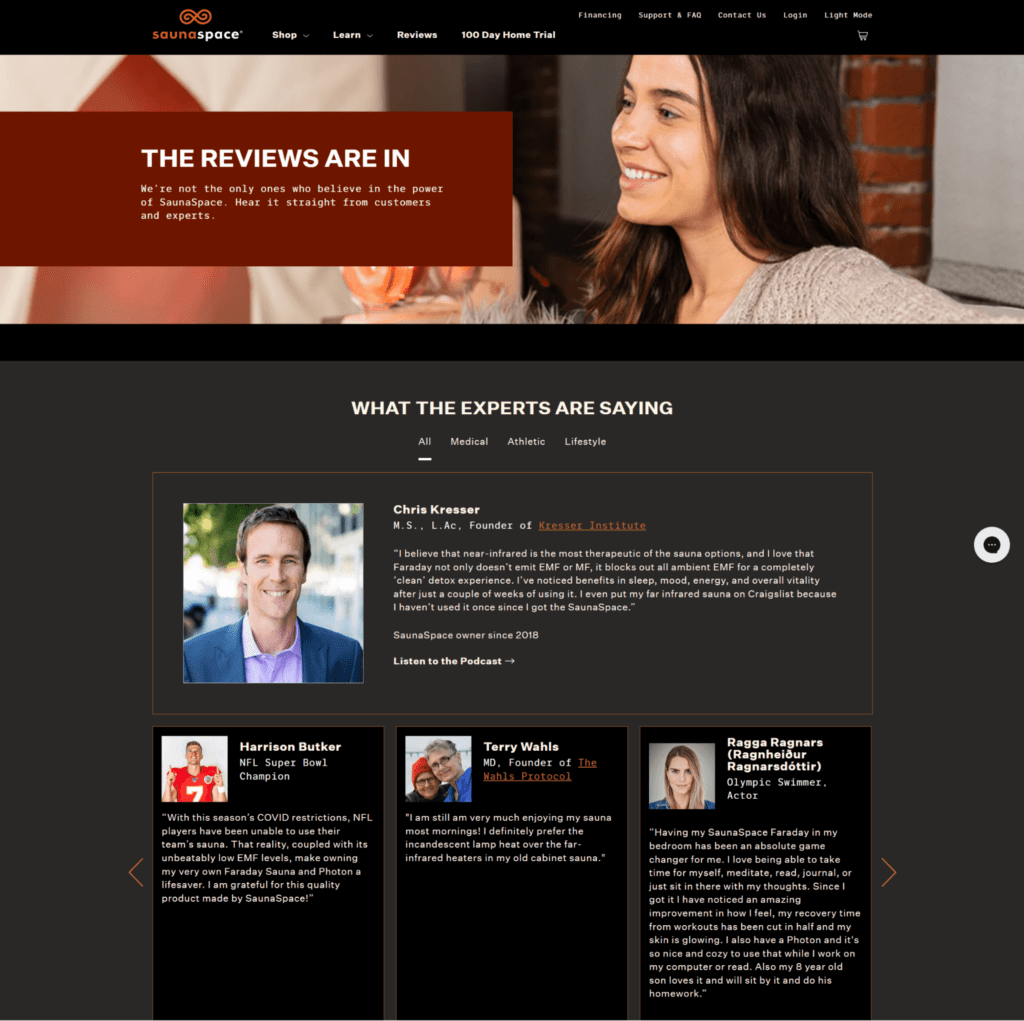
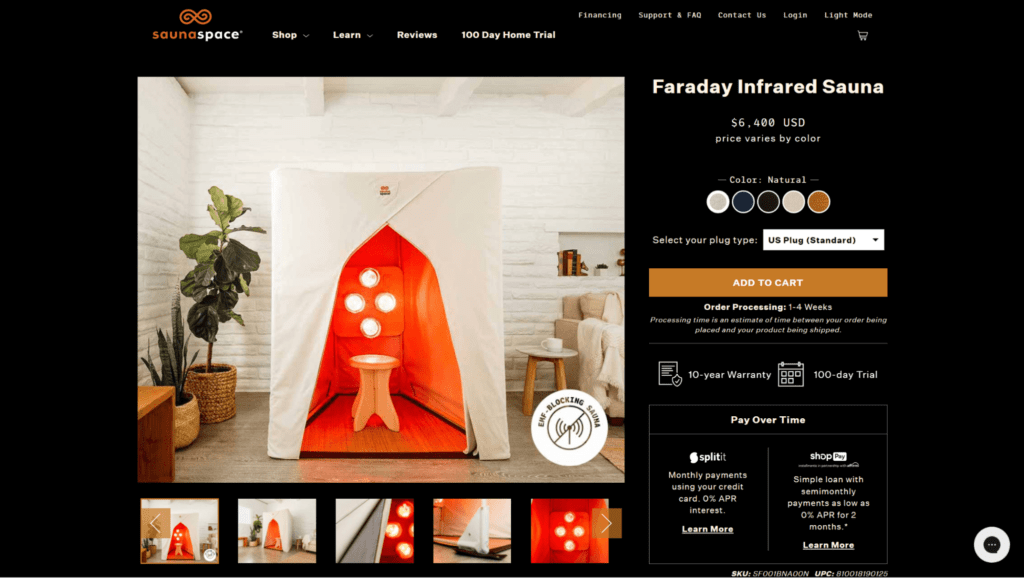
15. SaunaSpace

SaunaSpace showcases testimonials from successful professionals in medicine and athletics.
They boast strong attribution from big names such as an NFL Super Bowl Champion and Olympic Swimmer, which lends to the brand’s credibility.
Each testimonial also comes with a photo of the reviewing individuals.

Each testimonial links to the expert’s website as well, where their content touches more on the benefits of sauna therapy.

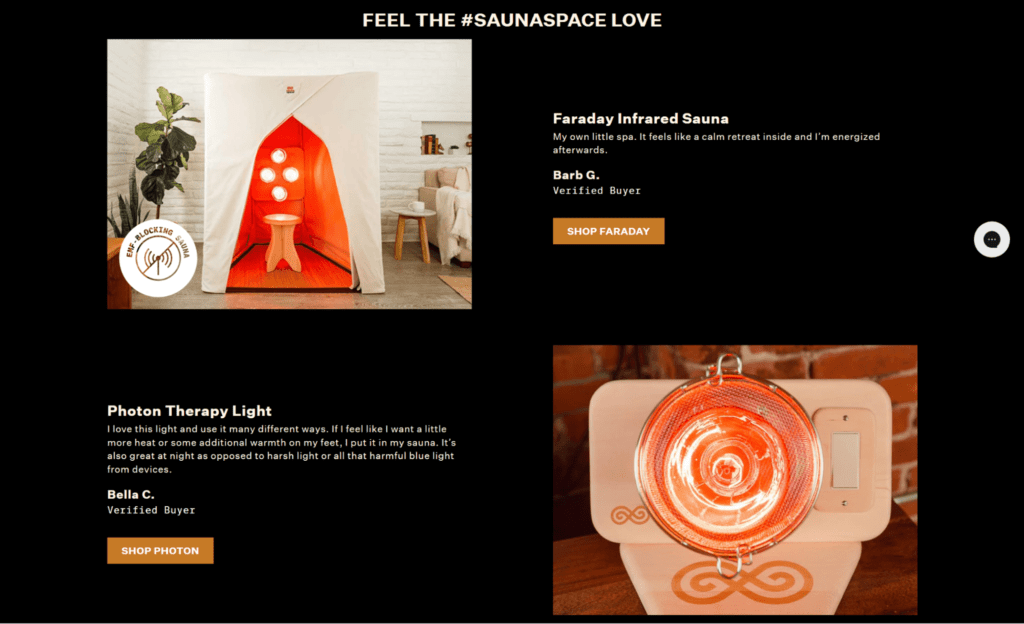
Below, visitors can find more testimonials from various SaunaSpace customers, all of which point to specific product pages where purchases can be made.

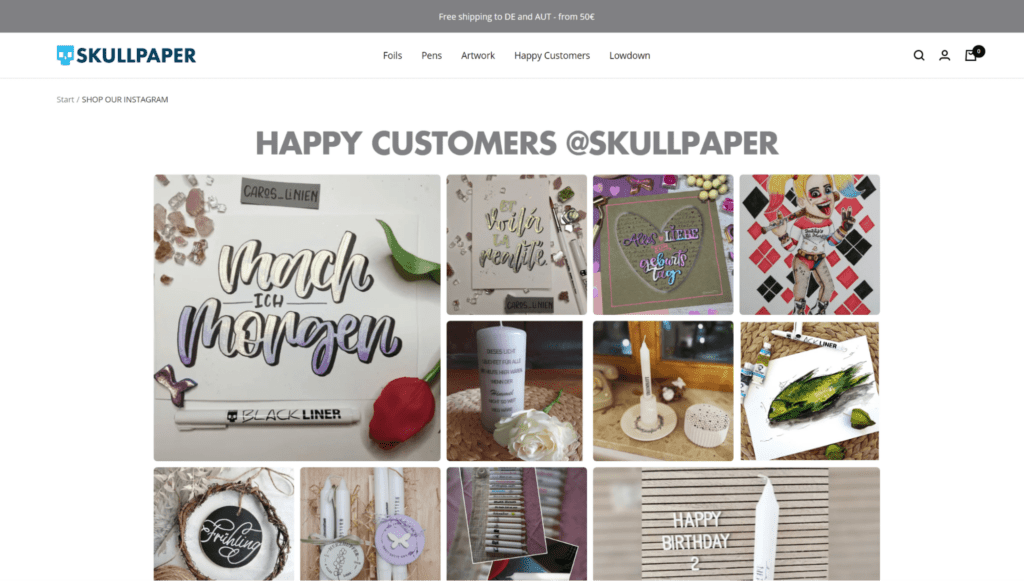
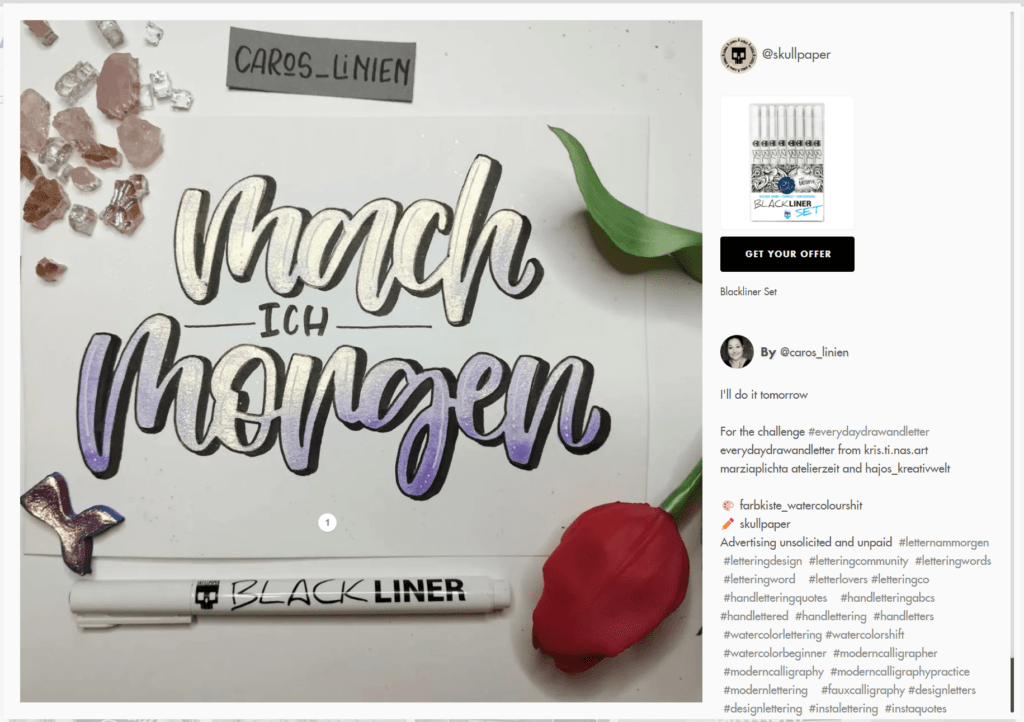
16. Skullpaper

Skullpaper’s Happy Customers page showcases UGC from happy buyers, primarily Instagram posts.

Like the other examples, clicking on one expands the testimonial and its accompanying image, quote, and attribution. It also displays the product, accompanied by a “Get Your Offer” CTA.

Clicking it then takes visitors to the featured item’s page, where they can begin the purchase process.
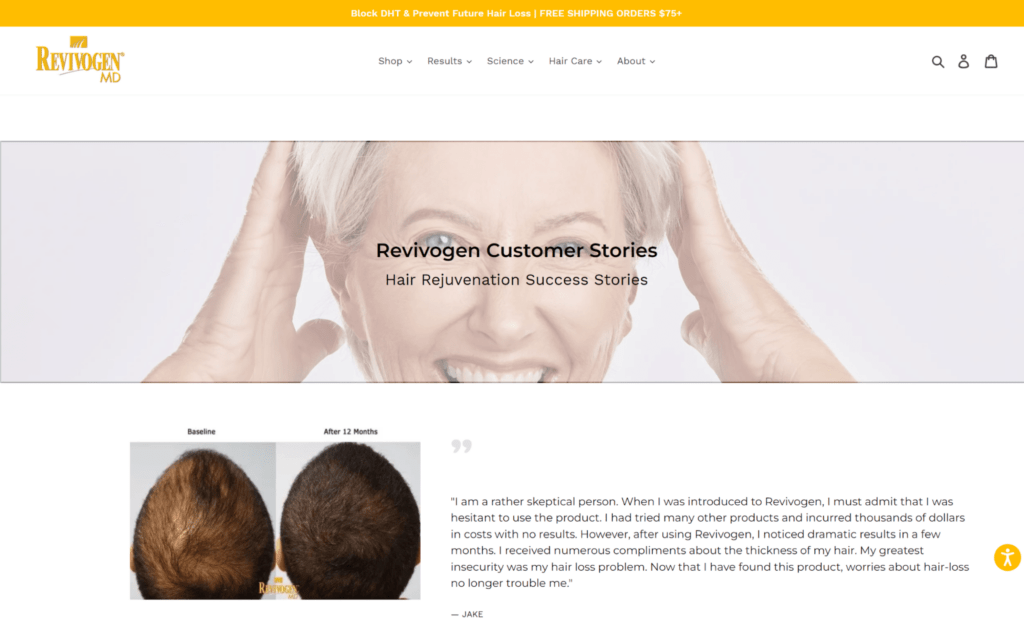
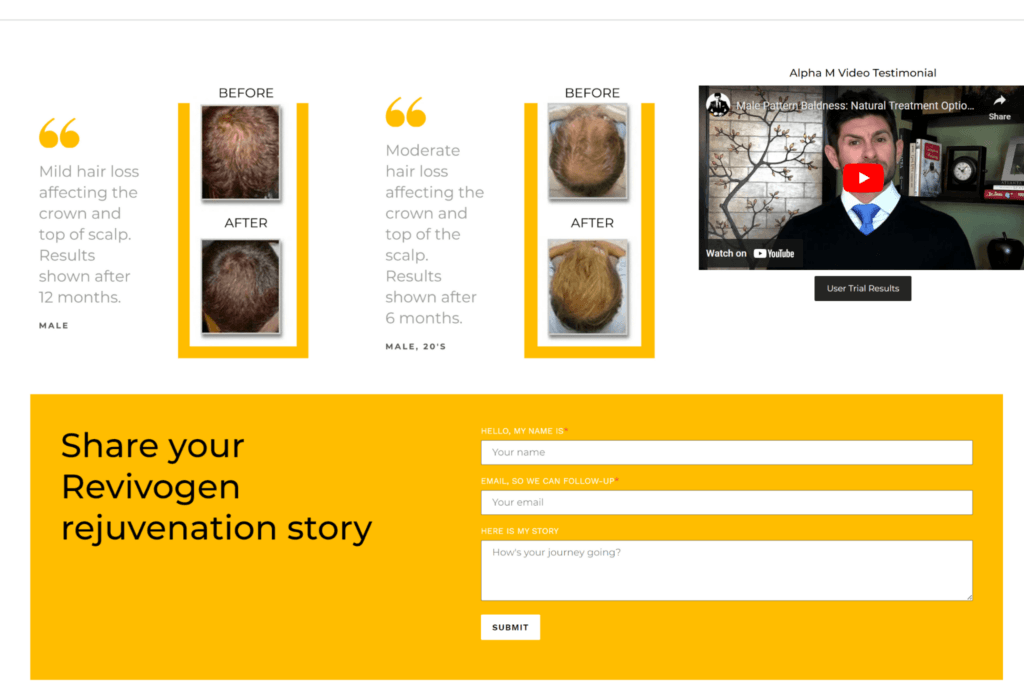
17. Revivogen

Revivogen prioritizes showing off the effects of their hair loss products by highlighting quotes, attribution, and before and after pictures from people who’ve experienced the brand’s offering.

Browsers can also watch a video testimonial further down the page, while a form encourages other satisfied customers to share their stories.

Revivogen’s own addition, meanwhile, lets visitors view user trial results that further strengthen the company’s credibility.
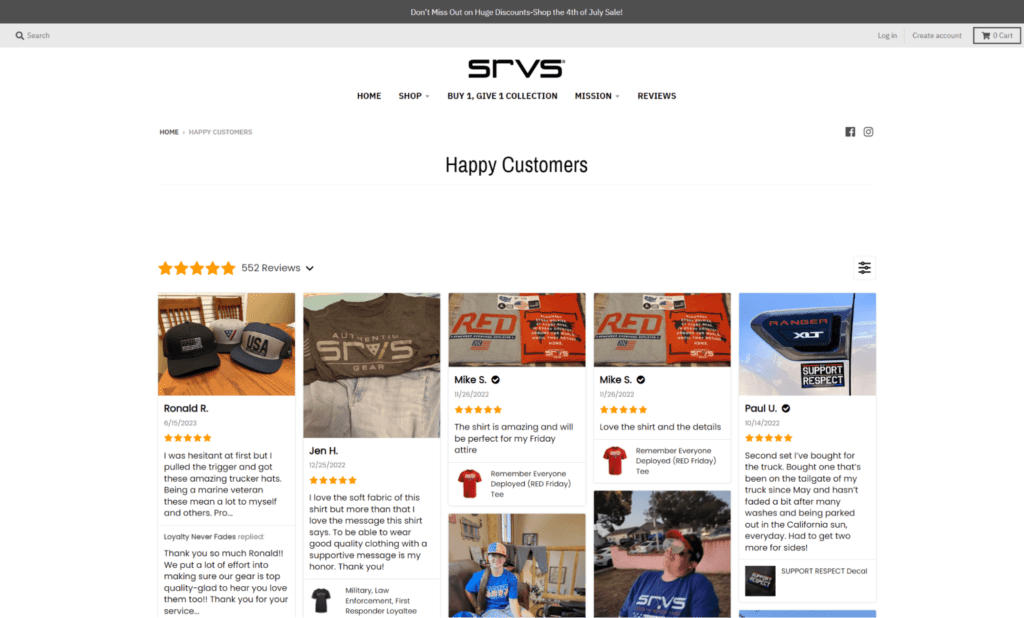
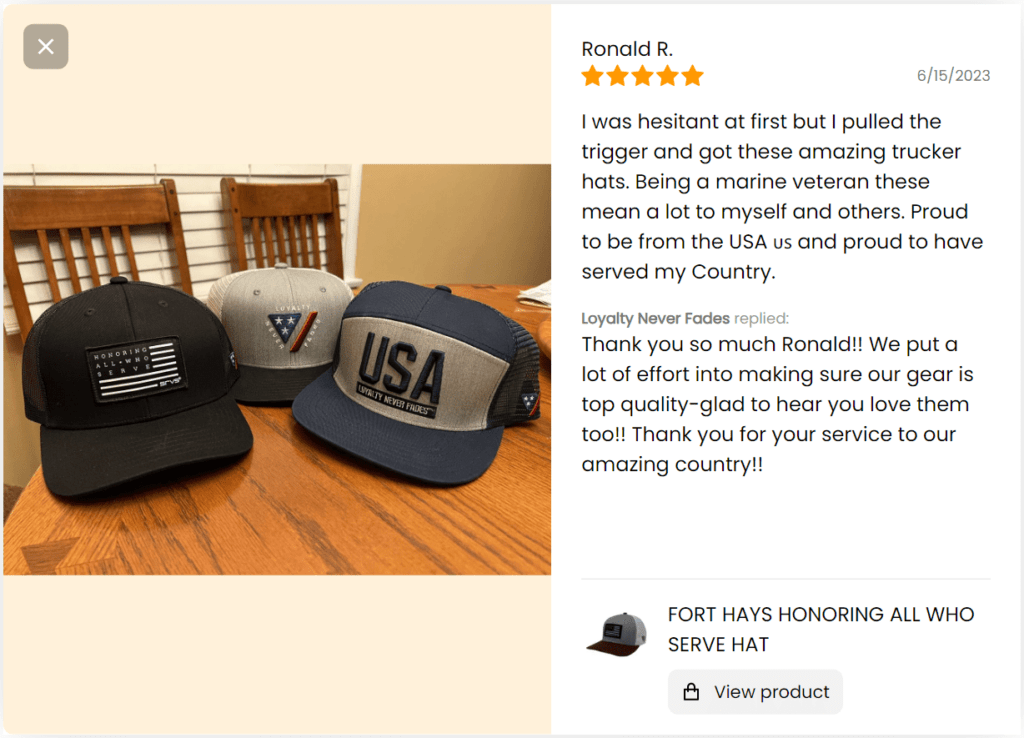
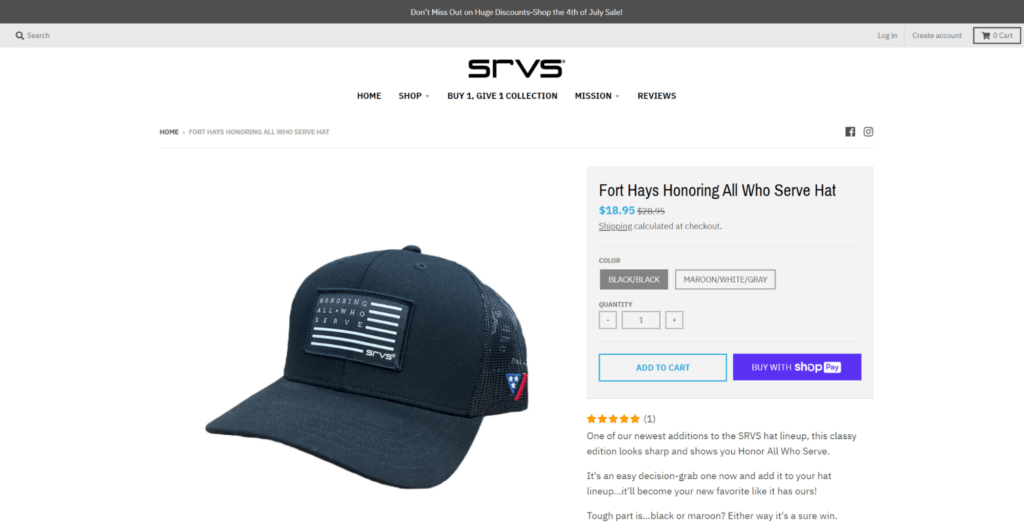
18. SRVS

SRVS launched a Happy Customers page that functions similarly to other similar examples in this list.
It’s filled with testimonials from buyers who are satisfied with the company’s offering, as well as their mission to support military veterans.

When clicked, each testimonial reveals more information. Then, clicking the CTA takes visitors to the item’s dedicated page for a quick purchase.

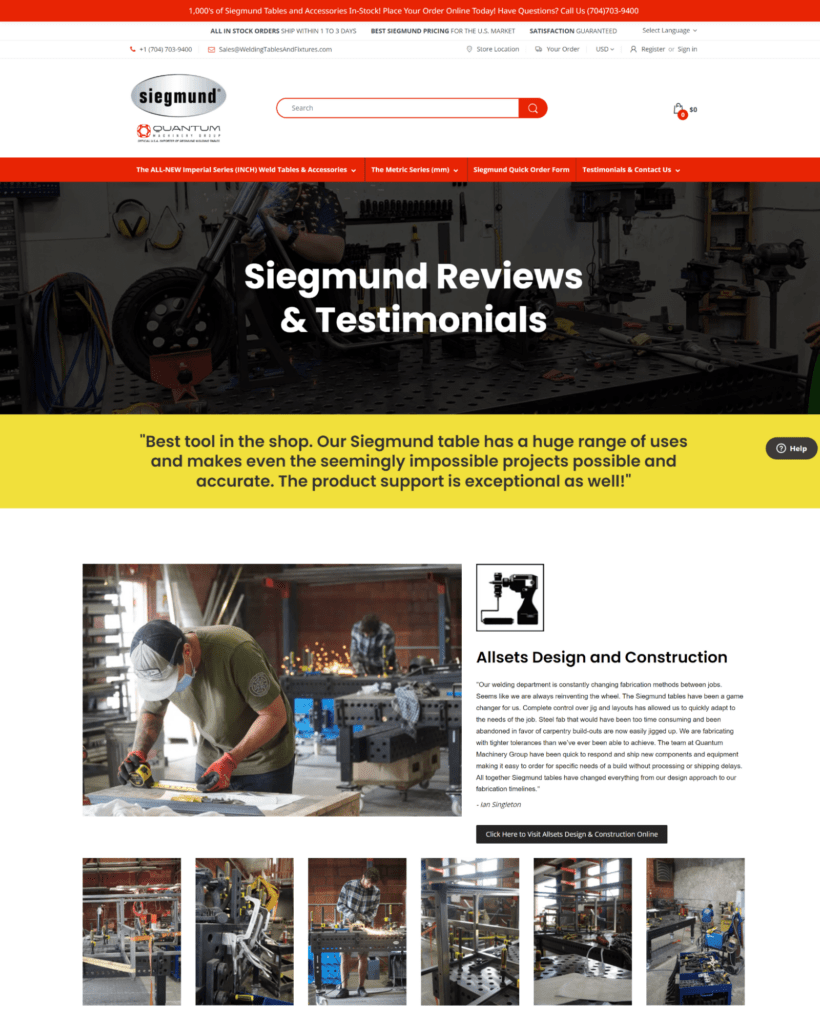
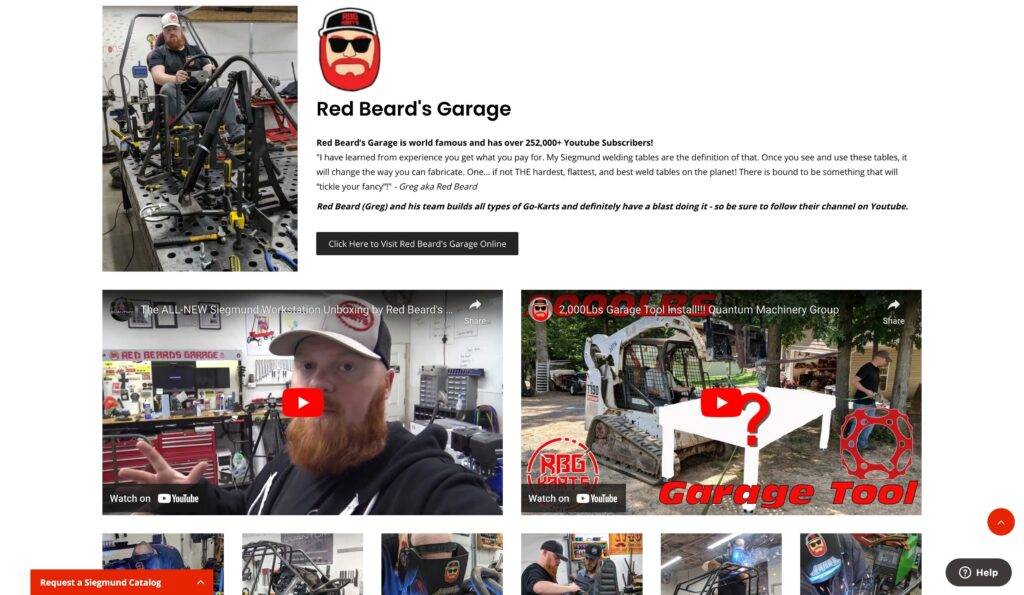
19. Siegmund Welding Tables USA

Compared to the other examples, Siegmund goes more in-depth with their testimonials.
Their page showcases companies that use their welding tables alongside photos of the brand’s product in action, and it links to customer websites as well.

Sigmund also displays testimonials from well-known internet personalities and lets customers instantly add the items they recommended to their carts.
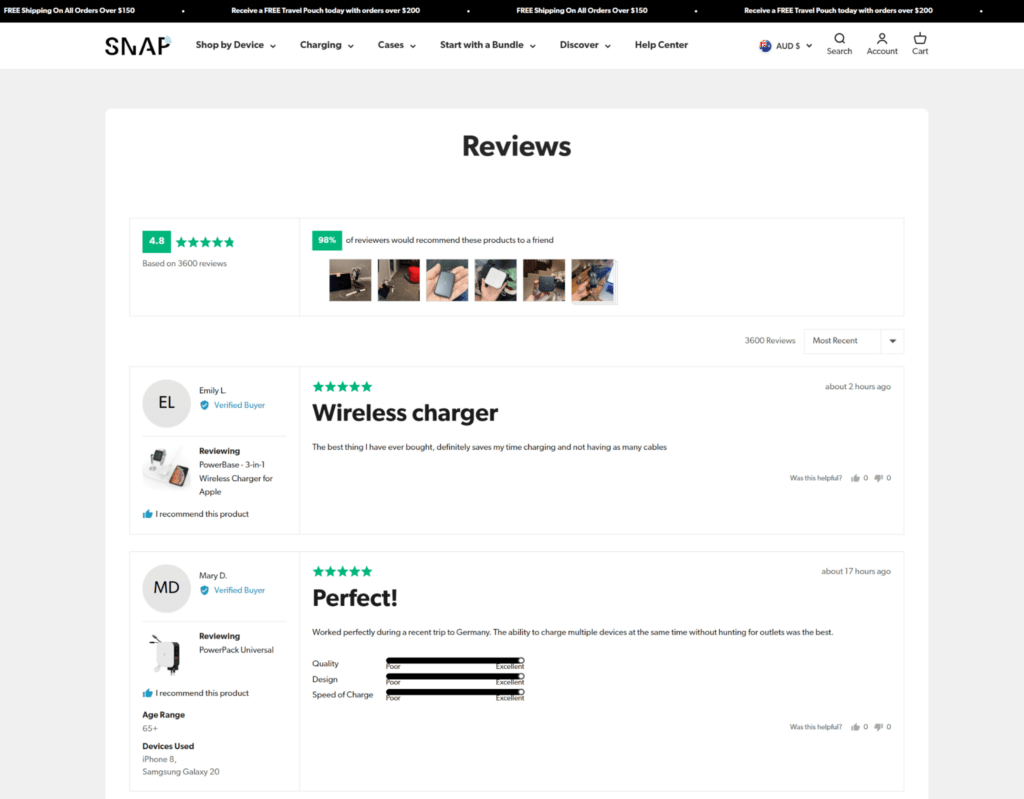
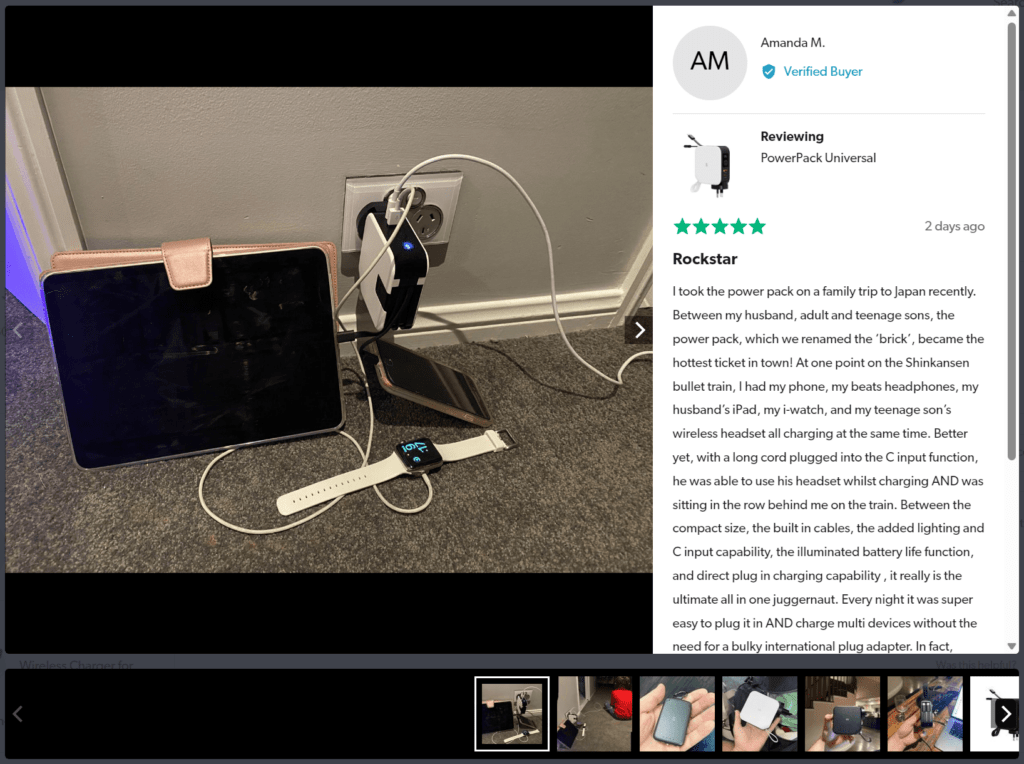
20. SnapWireless

SnapWireless puts both short and long testimonials on display.
Along with star ratings, the brief ones also let users score attributes such as quality, design, speed of charge, and ease of use. They also feature concise, attention-grabbing subject lines.

The lengthier ones, meanwhile, are viewed by clicking the featured photos at the top. These more detailed reviews then link to the featured item’s dedicated page.

How to design a testimonial page quickly with Shogun Page Builder
Armed with the knowledge we’ve provided, you’re ready to create your own testimonial page. It may seem complicated at first, but help is available to make the process smoother.
Shogun Page Builder offers an intuitive and efficient way to construct an impactful page, and we’ve detailed the basics of how below.
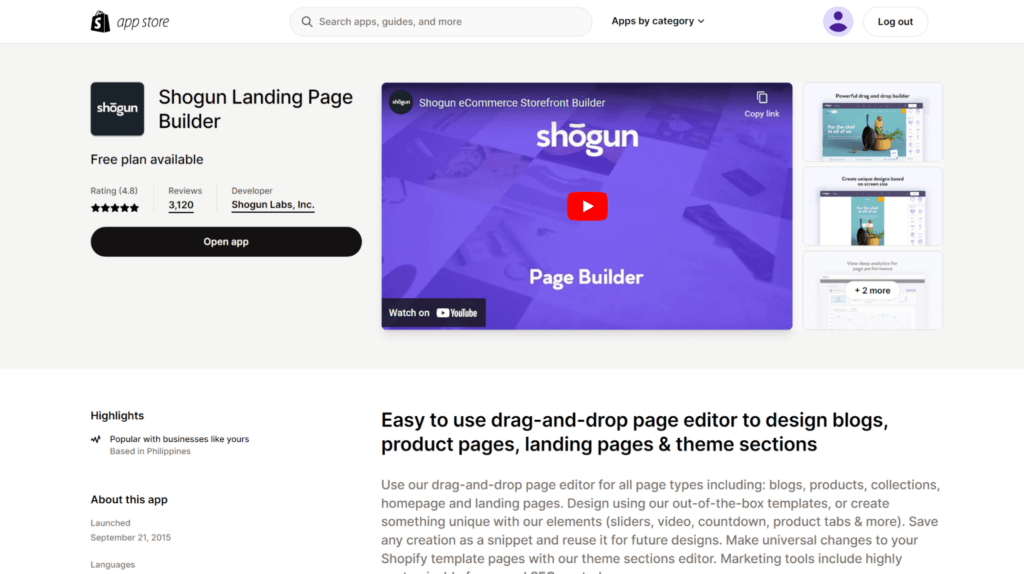
Step 1: Install Shogun
In this guide, we use a Shopify test store, so before starting, make sure you install the Shogun App through Shopify’s App Store.

Step 2: Create a new page
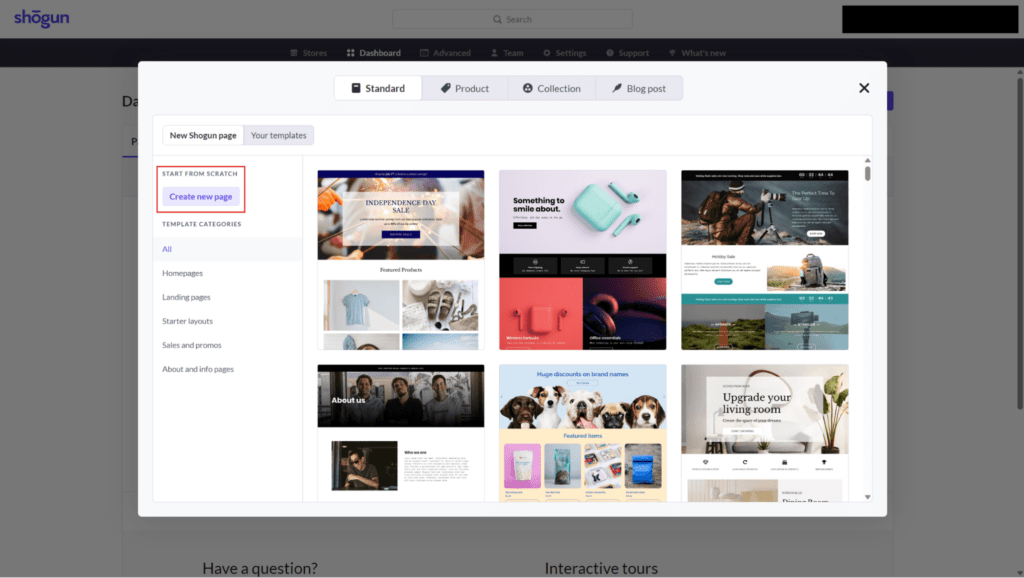
Once it’s installed, you’ll be taken to the Shogun app and asked to choose a template for the page you’re creating.
For the sake of this walkthrough, we’re starting from scratch.

- Start by choosing Create new page.
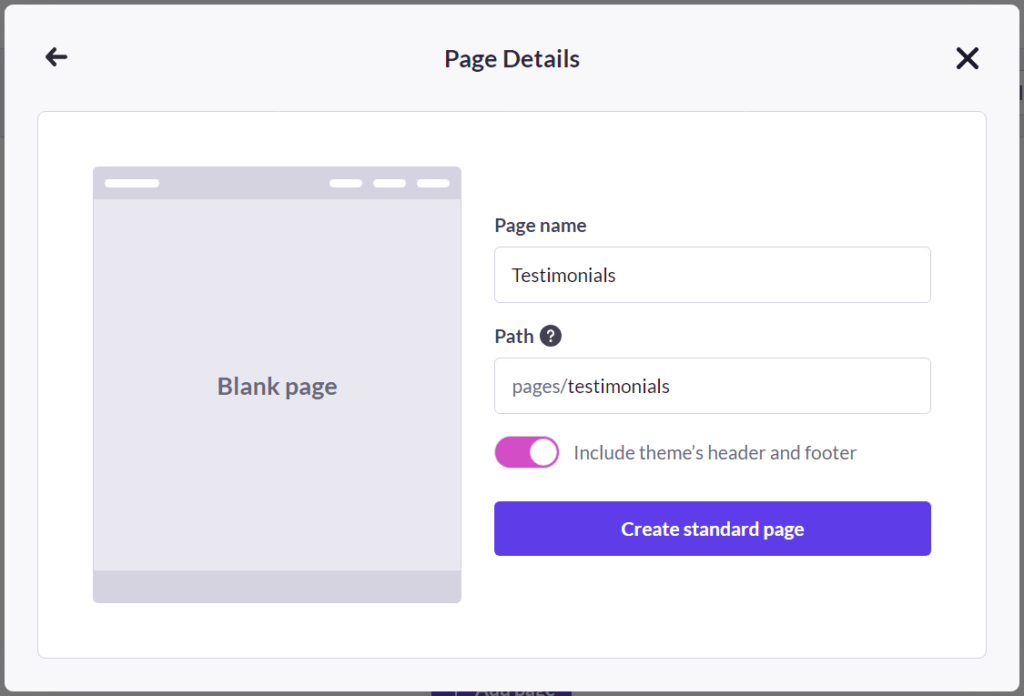
- Name the new page Testimonials.
- Then, turn on Include theme’s header and footer* so its aesthetic aligns with the rest of your store.
- Finally, click Create standard page.
*Optionally, you may choose not to include a header and footer for your landing page, to reduce distractions and keep the focus on your main CTA.

Step 3: Decide on a good heading
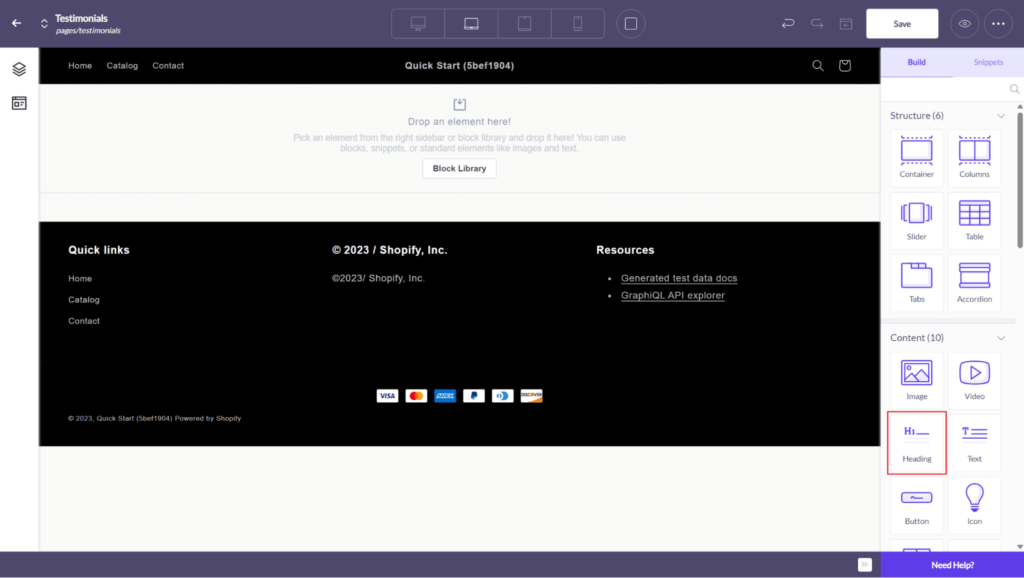
Afterward, you’ll be taken to Shogun’s drag-and-drop editor, where you can easily incorporate various testimonial page elements.

Start by clicking and dragging a Heading block from the Build section on the right.

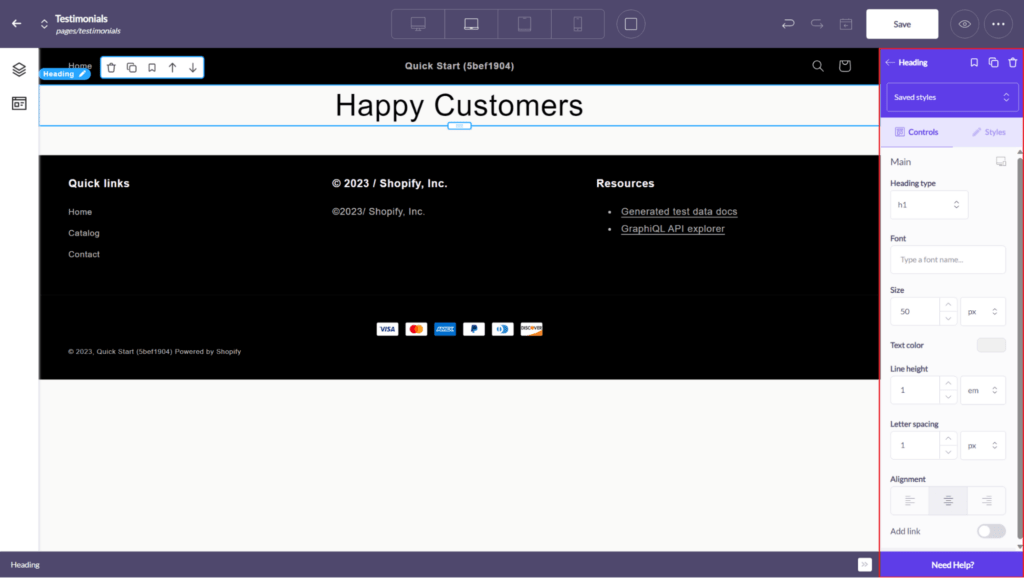
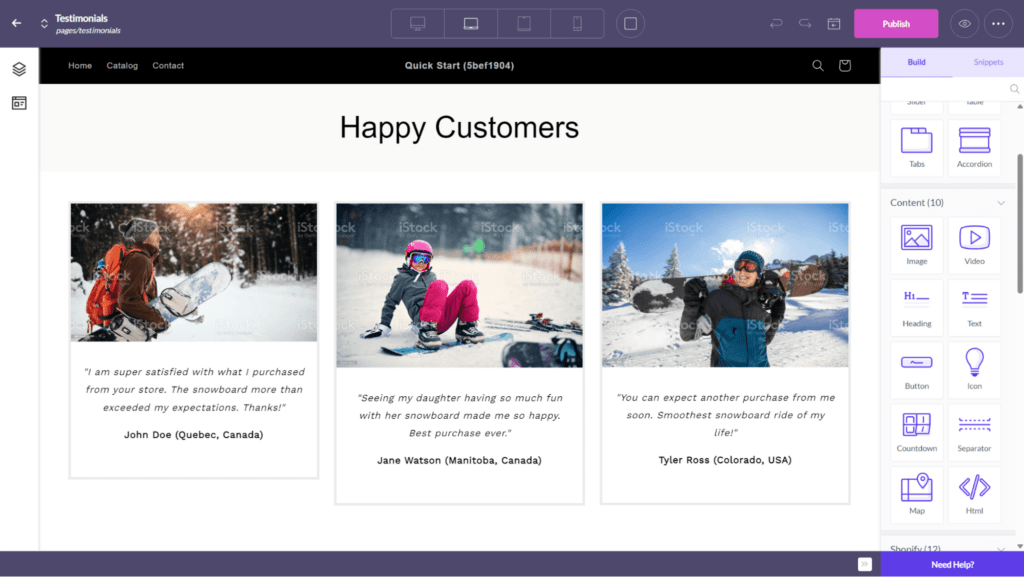
We edited our example simply to say “Happy Customers.” Also on the right are characteristics such as heading type, font, size, text color, and more that you can change.
Step 4: Incorporate testimonials
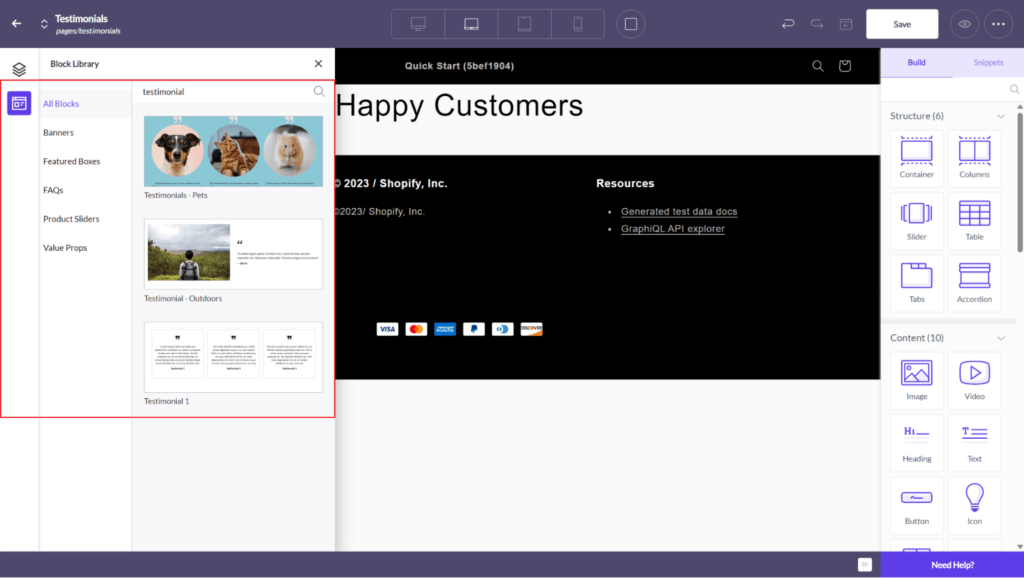
Next, look through the Block Library by clicking the icon on the left.
By selecting All Blocks and typing “testimonial” in the search bar, you’ll reveal various options you can drag and drop into the editor. (We selected Testimonial 1 for this example.)

As shown in the image below, the basic elements for your customer testimonials should then be in place.
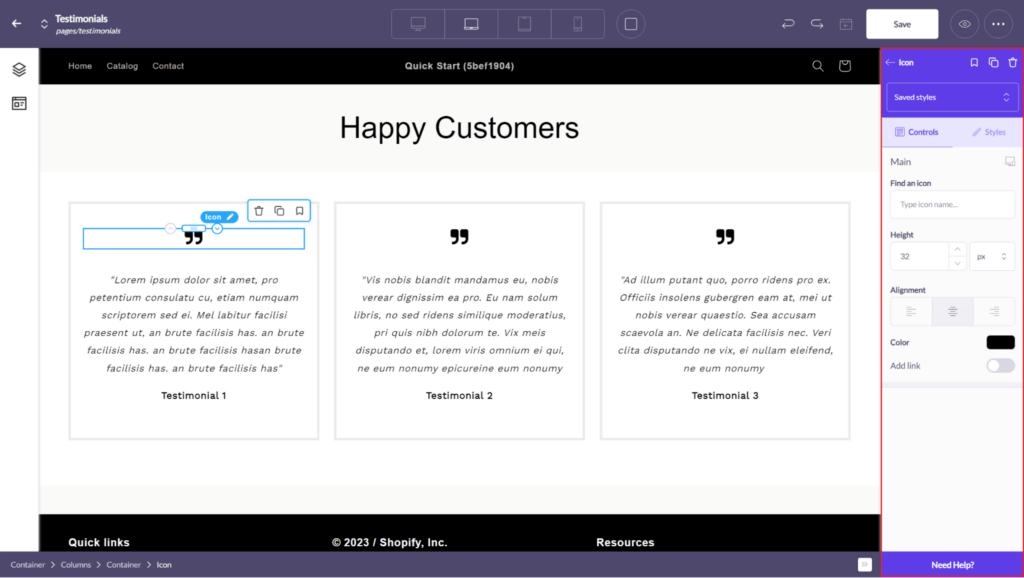
You can edit each one by clicking them, as well as tweak their various attributes on the right.

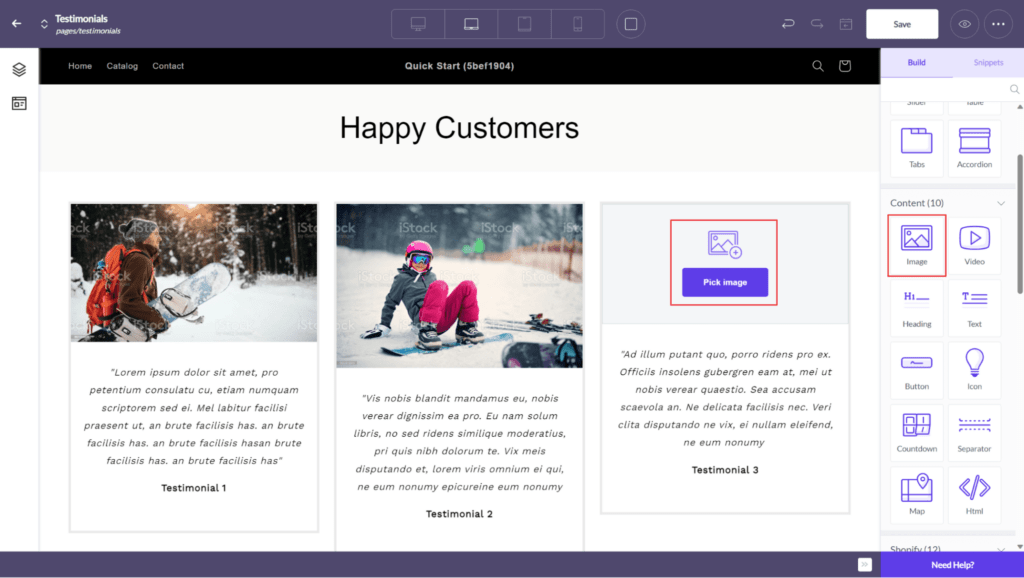
To incorporate images of your customers, delete the icons at the top, then add image elements from the menu on the right.

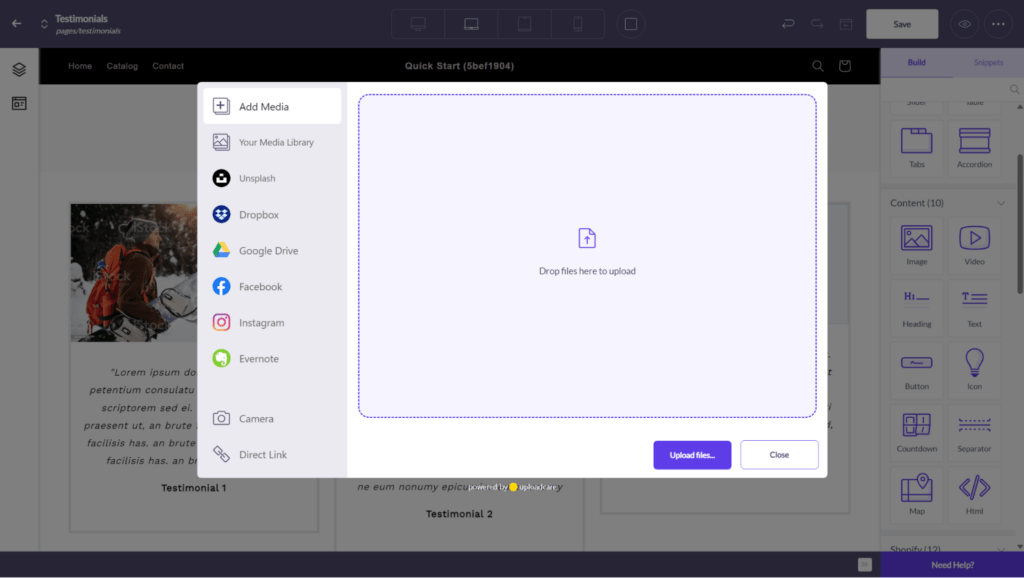
After clicking Pick image, Shogun will ask you to upload a photo from your device or a cloud storage platform like Google Drive.

Once you finish uploading photos, input your customer testimonials, along with their proper attribution.
The final product should look similar to the image below.

Step 5: Add product reviews
To fill out your testimonial page, include product reviews as well.
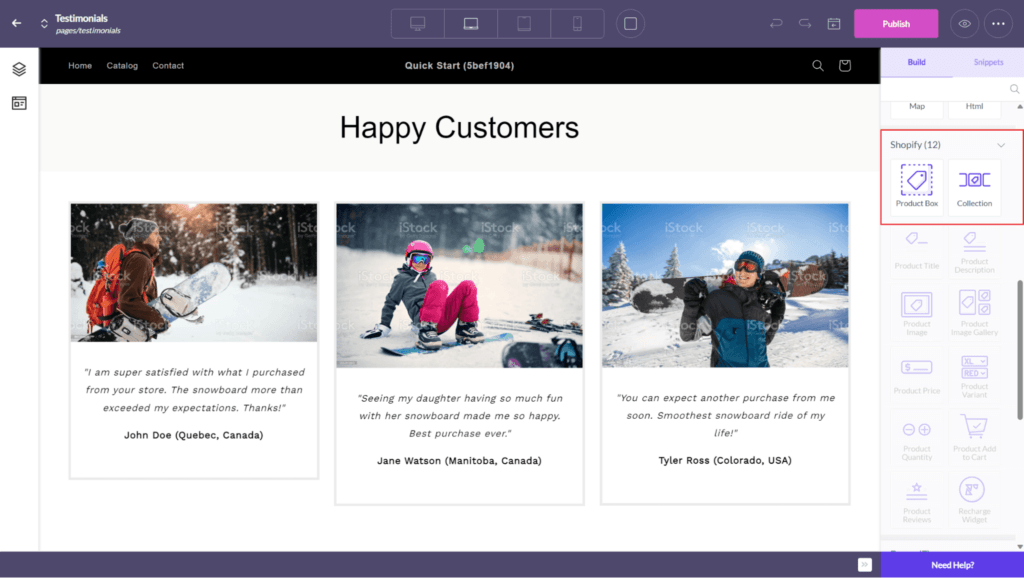
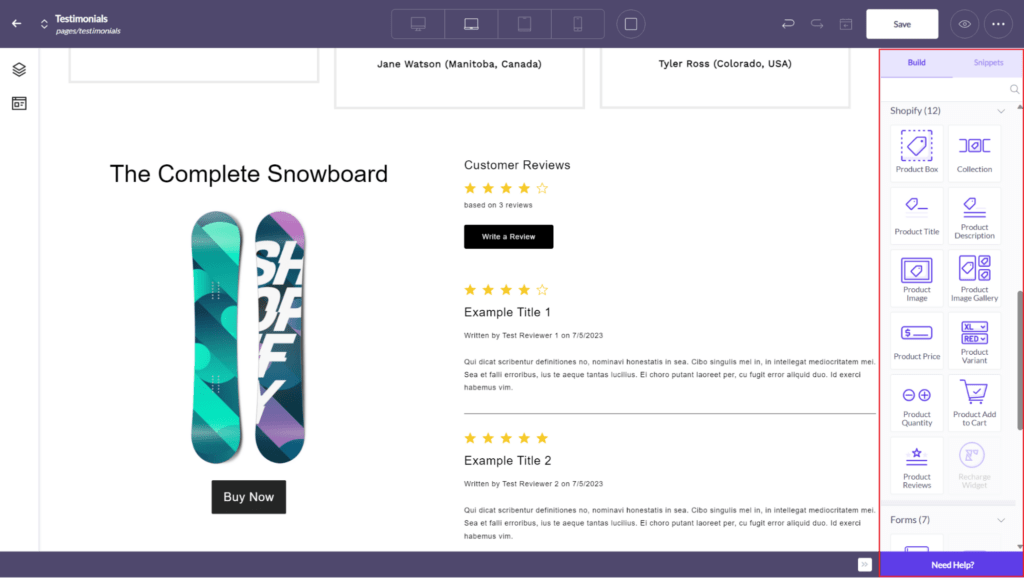
First, add product elements from the Shopify section on the right. In our example, we chose Product Box.

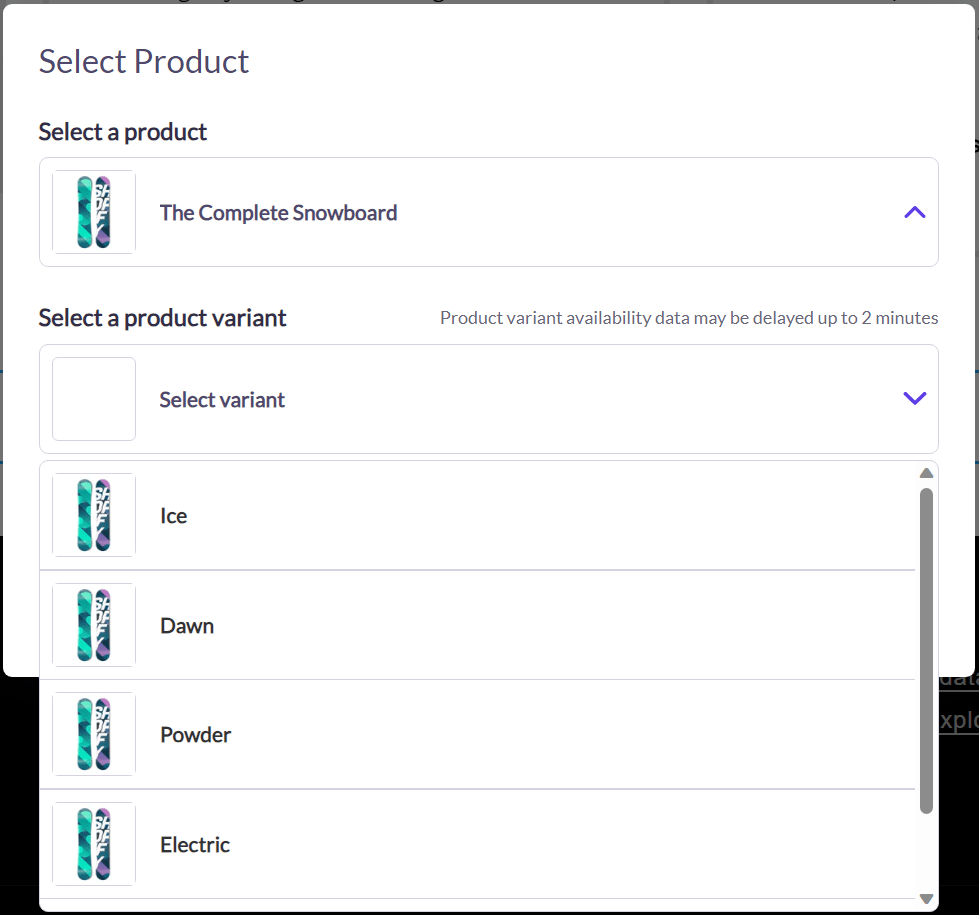
Shogun will prompt you to Select a product and then Select a product variant to feature from the dropdown menu.

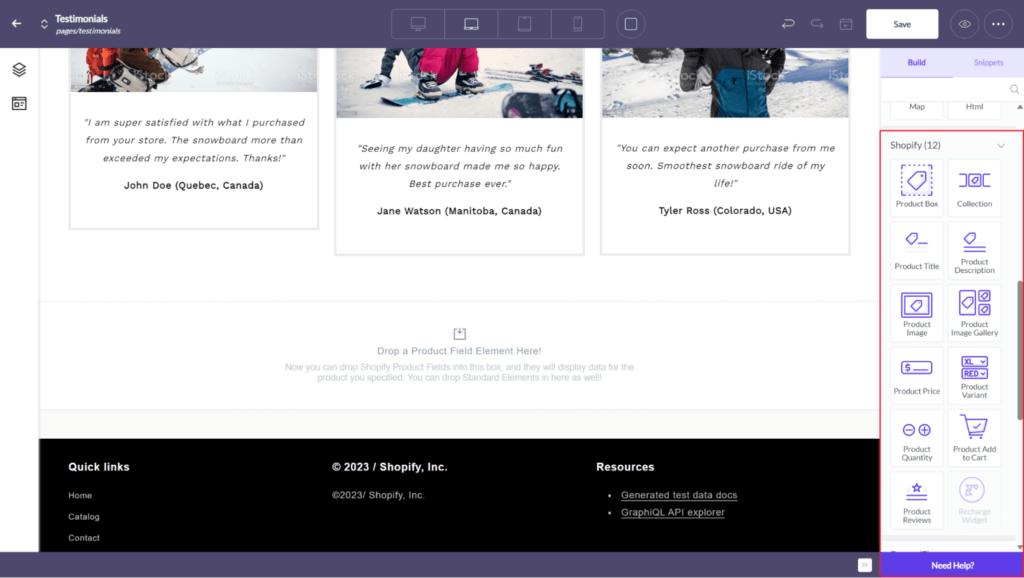
After, various product elements from your Shopify store will be available (pictured below). You’ll need to use a mix of them to incorporate reviews.

As an example, to achieve a result similar to the one we created, follow these steps:

- To include a product’s name, image, reviews, and a CTA, split the Product Box in two by dragging and dropping a Columns element under the Structure section from the menu.
- Next, include a Product Title and Product Image element in the left column.
- Insert a CTA by adding a Button element and linking it to the appropriate product’s page.
- Then, place a Product Reviews element on the right column.
- Lastly, tweak each element’s settings.
Conveniently, the Product Reviews element includes a Write a Review button to attract more feedback from customers.
#cta-paragraph-pb#Check out our guide on how to add reviews to Shopify the easy way.
To learn more about adding reviews to your ecommerce store with Shogun, check out these Help Center articles:
- Judge.me Product Reviews
- Loox Product Reviews
- Yotpo: Product Reviews for Shopify
- Yotpo: Product Reviews for BigCommerce
- Shopify Product Reviews
Step 6: Include a CTA or form
Your final consideration is how visitors will take desired actions, such as making a purchase or subscribing to your newsletter.
We included a Buy Now button in the previous step, so here, you can incorporate a signup form.

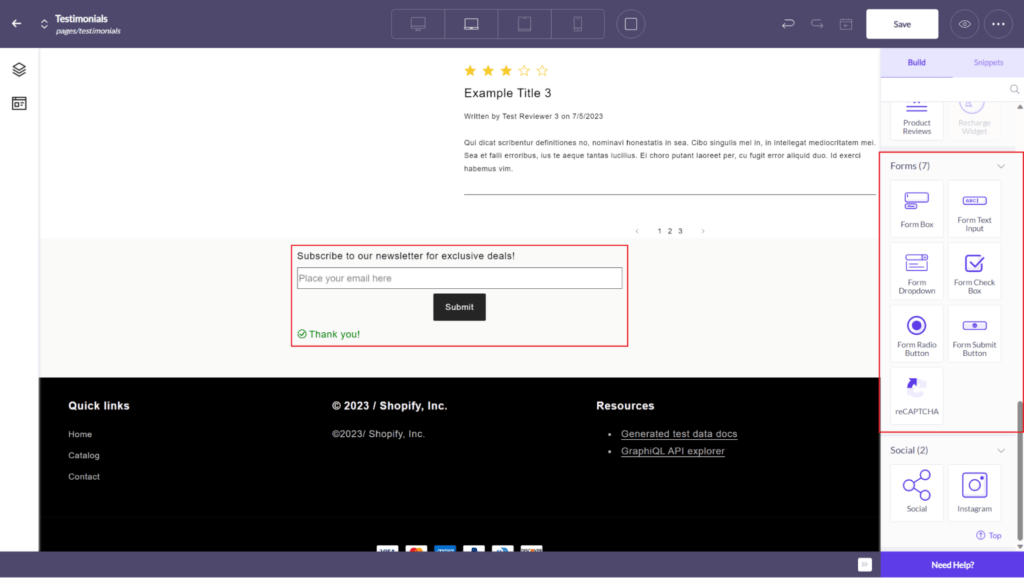
To create a form similar to the one pictured above, follow these steps:
- Drag and drop a Form Box beneath your reviews (this makes other form elements available).
- Adjust your Form Box settings like Send submissions to (this dictates which business email receives signups).
- Insert Form Text Input and Form Submit Button elements.
- Tweak the remaining elements’ settings, including font styles, size, colors, etc.
- Once finished, click Save, then Publish your work. You can also preview your testimonial page by clicking the eye icon or button to the right of Save/Publish.
If you want to incorporate UGC or other visuals, Shogun lets you drag and drop Instagram feeds, video elements, and collections as well.
Testimonial page FAQs
This section provides answers to some common questions about ecommerce testimonial pages.
What is the purpose of an ecommerce testimonial page?
An ecommerce testimonial page’s primary goal is to highlight positive experiences customers have had with your brand in an endeavor to build social proof, trust, and credibility.
How can I design an effective testimonial page for my ecommerce site?
An effective testimonial page requires an aesthetic that makes key elements—namely, your quotes, customer attributions, visuals, and CTAs—pop. The design must align with the rest of your website, though.
To speed up the process, use an intuitive page builder like Shogun.
How do you write a testimonial page?
When drafting a testimonial page, be sure to:
1. Collect authentic and captivating quotes
2. Ask for permission to include the customer’s photo
3. For videos, allow customers to share their experiences candidly, as well as how your brand fits their daily lives
4. Use strong attributions
5. Incorporate compelling CTAs
Present these elements in a concise and engaging manner. Prioritize authenticity and relatability so your testimonials strongly resonate with consumers.
How do I collect testimonials?
Common strategies for gathering testimonials include:
1. Directly requesting them from customers via email or other channels
2. Offering incentives in exchange for reviews and feedback
3. Engaging with customers on social media
4. Leveraging third-party review platforms
How do I choose the best testimonials for my ecommerce site?
Focus on those from customers who match your target audience, as their testimonials will be more relatable and better received.
That doesn’t mean you shouldn’t include others, though. It’s all about strategic placement; feature the best ones on top and highlight others less prominently.
Find ones that dive into your offering’s key benefits, features, and drawbacks as well, since they’ll provide potential customers with a comprehensive overview and help them avoid confusion. It also contributes to brand transparency.
What legal considerations do I need to be aware of when using testimonials?
Make sure you receive explicit permission from your customers before featuring their testimonials. Research and adhere to any relevant laws and regulations related to advertising and endorsements as well.
How can I measure the impact of my ecommerce testimonial page?
Employ a tool like Google Analytics to track key metrics like conversions, bounce rate, and engagement indicators.
For those who’ve converted into paying customers, reach out to them and ask for feedback.
Find out whether the testimonials you’ve showcased influenced their decision-making process. That’ll help you understand what does and doesn’t work.
Let customers speak for themselves (and drive more sales for you)
Testimonial pages are an incredible asset for ecommerce brands looking to drive conversions and build trust with potential customers.
Shoppers place greater weight on the words of previous buyers than your own, so spotlighting their honest opinions is a relatively easy way to boost sales.
To leverage the full potential of this powerful social proof, focus on these key points:
- Incorporate key elements like relatable quotes, beautiful visuals, strong attribution, etc.
- Leverage various testimonial mediums and types for a more engaging page
- Adopt an intuitive page builder for a seamless design process
- Try to streamline the conversion path
Take our advice, and you’ll create your own testimonial pages that inspire purchase decisions.
By properly showcasing the stellar experiences of previous customers, you’ll encourage exponential sales growth—and your existing consumer base does most of the legwork!
#cta-visual-pb#<cta-title>Build testimonial pages with ease<cta-title>Use Shogun Page Builder to generate testimonial pages from easy-to-use templates.Start building for free

Rachel Go
Rachel is a remote marketing manager with a background in building scalable content engines. She creates content that wins customers for B2B ecommerce companies like MyFBAPrep, Shogun, and more. In the past, she has scaled organic acquisition efforts for companies like Deliverr and Skubana.



