Shopify Metafields: How to Customize Your Shopify Store Like a Pro

With Online Store 2.0, Shopify has overhauled its metafields feature. They’re now easier to use, more flexible, and can be more widely applied throughout your store.
This makes Shopify metafields (sometimes called custom fields) an incredibly useful feature that’ll improve the customer experience of your site and add conversion-boosting detail to your product listings.
But there’s a lot of technical language and seemingly convoluted processes to get your head around if you’re working with metafields for the first time. It can be so intimidating that you may not bother with it at all.
But that’d be a mistake.
You can do it, and after a few goes at creating metafields you’ll be doing it like a pro.
In this post, we’ll show you exactly what to do to get the most out of Metafields, with step-by-step how-to’s, explainers of when and where to use them, and real-world examples of brands who use metafields to great effect.
In this post, we’ll cover:
#cta-visual-pb#<cta-title>Pixel-perfect designs without the coding<cta-title>Create breathtaking Shopify stores that exceed your customers expectations.Start designing for free
What are Shopify metafields?
Put simply, Shopify metafields are customizable fields that allow you to tailor your product listings to the needs of your store and brand.
You can add information in metafields that won’t fit into the ordinary fields that you find on Shopify.
This is a useful feature for any online brand that wants to add extra information to their product listings (or elsewhere on their site).
For example, imagine you’re an ethical coffee seller, and you want to let your customers know the farm your coffee beans are grown at, along with information about the people who picked, dried, and roasted the coffee.
This isn’t something that every retailer will need, so it’s not a standard field you can add to your product listing.
But with metafields, you can create your own product field with all the information you need to reassure your customers your coffee has been ethically sourced.
What’s more, once you’ve created the customized field once, you can save it for reuse and apply it to as many product listings as you need.
And you don’t have to be a bespoke retailer to make good use of metafields.
Everyone from clothing retailers to B2B electronics suppliers can add ease of use and a faster customer journey to their customer experience with metafields.
Metafield content types
So, what exactly can you do with a Shopify metafield?
What makes metafields so versatile is the range of different types of content that metafields will support.
The long list of supported values are:
Measurement
- Dimension: Supports metric or imperial values
- Volume: Supports metric or imperial values
- Weight: Supports metric or imperial values
Number
- Integer: Lets you add whole numbers
- Decimal: Add exact values for things like product dimensions or customer ratings
- Money: Lets you display the price of your product
Text
- Single line text: Enter text without line breaks
- Multi-line text: Enter text with line breaks
- Rich text: Add your own branding into your metafields with different text styling
Reference
- File reference: Upload files into this field to provide PDF instruction manuals or more extensive product details
- Page reference: Create a link to another page. Helpful if you want to reassure customers with a readily available returns policy or other supporting documents
- Product reference: Link to other, related products you want to showcase
- Product variant reference: Link to similar products your customers might be interested in
- Collection reference: Guide customers to collections the product is part of
- Metaobject reference: Link to metaobjects on your site.
Other metafields
- URL: Link to other websites
- Date: Provide information like shipping date, available until, etc
- Date and time: Get even more specific with the addition of time of day
- Rating: Quickly add some social proof to your listings
- Color: Allow customers to see the product they’re viewing in different colors
- True or false: Create a checkbox so customers can easily see if the product has the feature they’re looking for
These values should let you do pretty much anything you need to do in a metafield, but if you need to get a bit more advanced and really tailor the fields on your site, Shopify has a JSON metafield that allows you to input your own code.
Standard definitions vs custom definitions
Before you can start adding metafields to your store, you need to create definitions for each one you’re going to add.
Definitions are a way of labeling and organizing your metafields to make them easier to work with.
There are two types of definitions you can create—standard definitions and custom definitions.
Standard definitions come pre-defined in Shopify.
And they advise that where possible, you should use a standard definition because these come pre-integrated with existing Shopify themes and apps.
But if you do find yourself in need of something extra, you can create your own custom definition.
While standard definitions require a few fewer steps to add to your store and are guaranteed to be compatible with the theme and apps you’re using, Shopify only provides a limited number of standard definitions.
Even if you’re not a specialist retailer, it won’t take long for you to find yourself in need of a metafield that isn’t listed in the admin panel.
At this stage, you’ll need to create a custom definition.
It only takes a few more clicks to create your own definition, and in most cases, these will be compatible with your theme. So custom definitions are likely to be the solution you use most often.
Types of Shopify metafields

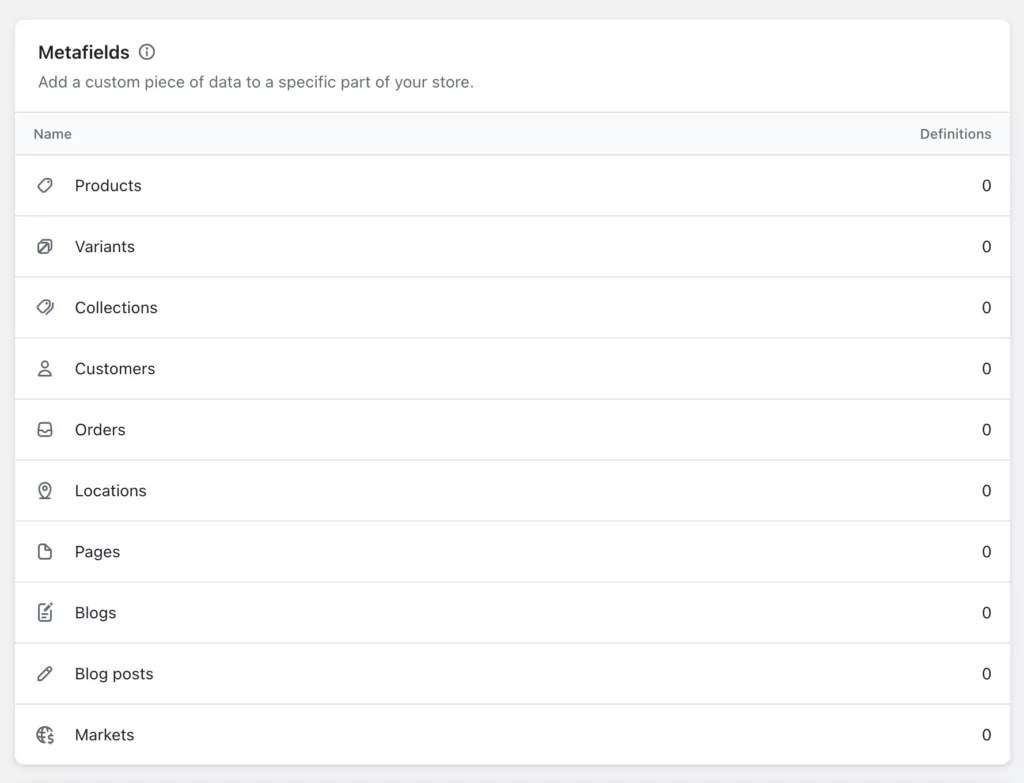
There are ten different parts of your site you can add metafields to. These appear as categories under custom data in your Shopify admin panel.
These categories make up the different types of metafields you can create.
- Products: The most popular place to add metafields. This allows you to add lots of rich detail to your product descriptions.
- Variants: If you need to add specific information to a product variant you can do so here. For example, if different sizes of picture frames are priced differently or have different shipping times.
- Collections: Allows you to add custom fields to collections pages, handy for alerting customers to time-limited special offers or sales.
- Customers: This is a great way to personalize your customer experience with fields that contain customer-specific data like previously bought items.
- Orders: Add metafields to the orders section of your store—everything from customer ratings to updated shipping info can be added dynamically to your orders.
- Locations: Create metafields for information that may change across your store locations, like opening times.
- Pages: Allows you to add metafields to specific pages.
- Blogs: Create customized fields on your blog, for example adding countdown timers for sales events.
- Blog posts: Add enticing fields to your blog posts that bring customers closer to converting.
- Markets: If you’re running an international store in several markets, having the flexibility to be able to add custom fields that can be independently, dynamically populated is incredibly useful.
While all of these types of metafield have a lot to offer in terms of store customization and flexibility, some have a more dramatic impact on your customer experience than others.
To inspire your brand and improve your customer experience, here are the most popular types of metafield, along with examples of how they’re being used in the wild.
Products
This is by far the most popular use case for metafields.
Adding extra detail to your product listings makes you stand out from the crowd, increases your customer’s confidence in buying, handles objections, and boosts conversions.
Being able to let customers see at a glance when their product will be delivered, what alternative colors it’s available in, what the product dimensions are, etc makes it much more likely that site visitors will complete a purchase.
And for some specialist retailers, having the flexibility to enter custom fields allows them to convey essential product information that doesn’t fit into standard fields.

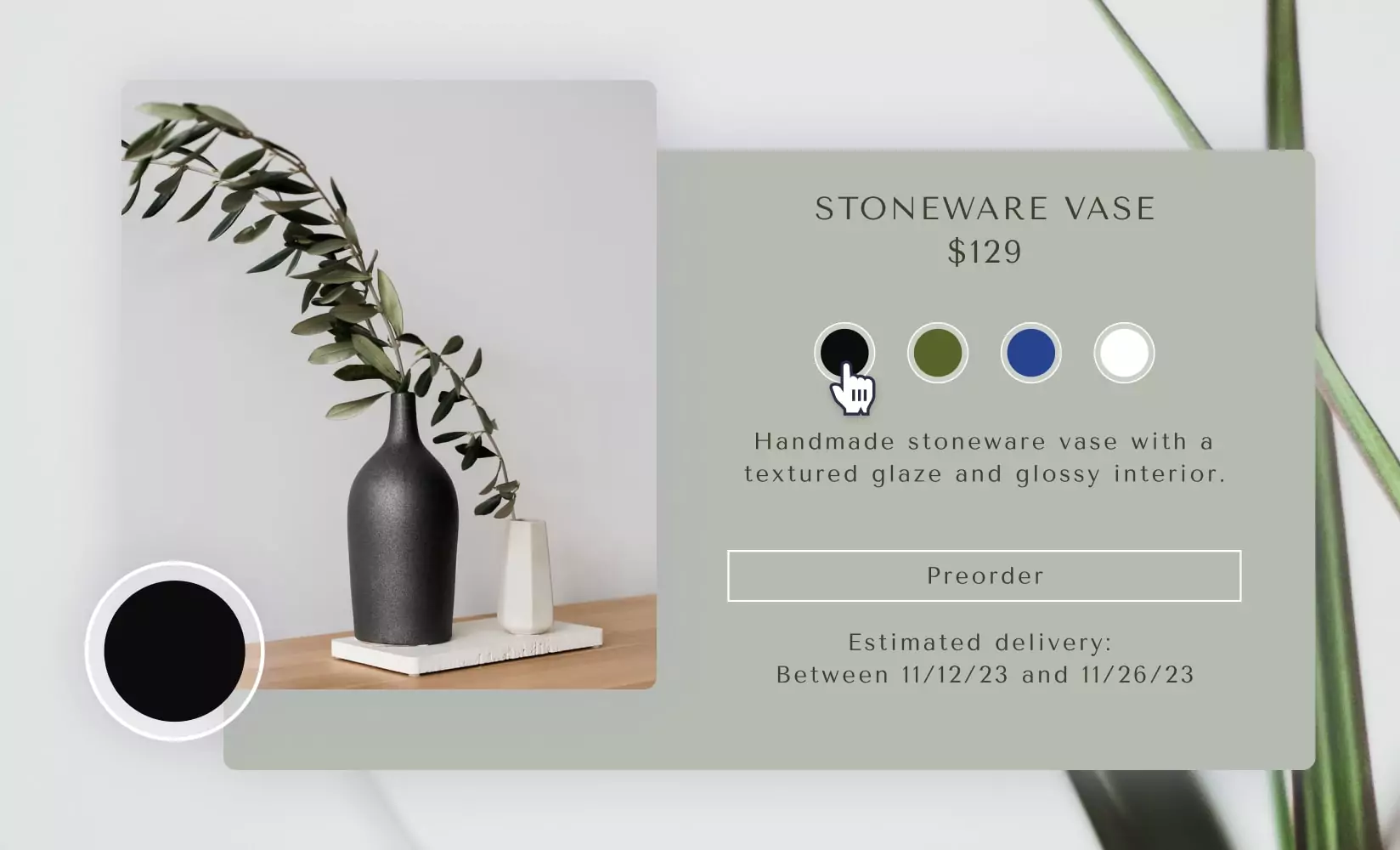
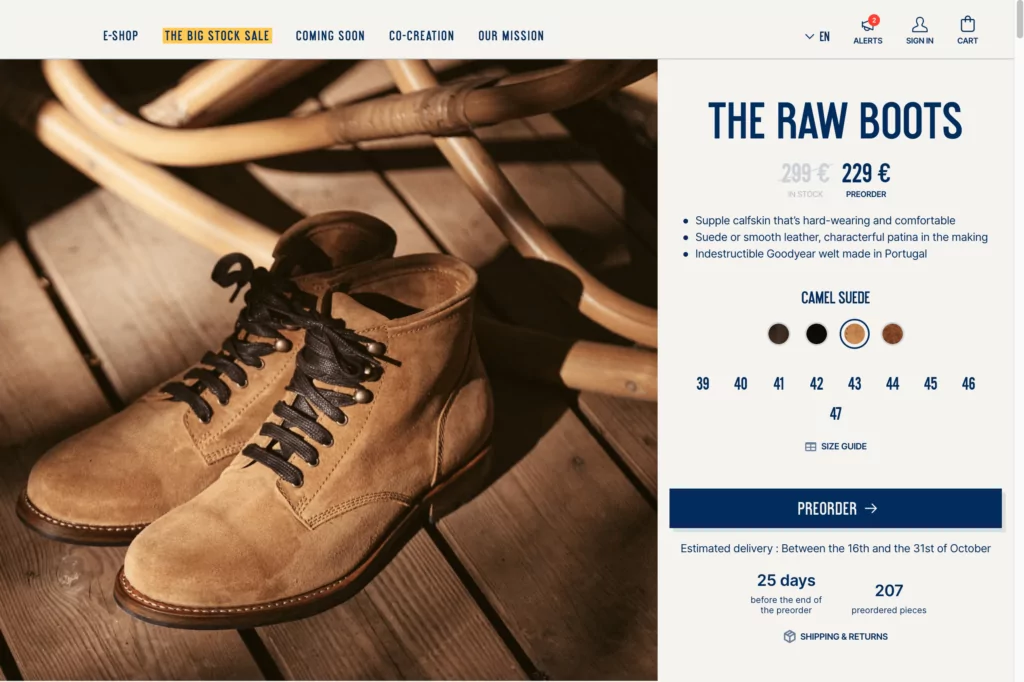
Online apparel retailer Asphalte uses color swatches that allow customers to view products in alternate colors without leaving the page.
They also have a countdown timer included on the product page to encourage customers to pre-order quickly.
To set a timer on your products select ‘countdown timer’ in the name section of your definition and then, when you’ve created the metafield, select the date and time you want it to count down to.
#cta-paragraph-pb#Shogun Page Builder makes it easy to add color swatches for products, plus countdown timer banners for time-limited sales.
Collections
Adding metafields to collections pages helps you bring conversion-boosting information to your visitors earlier in the customer journey.
Including features like customer ratings can also help to break up the page and provide a more visually appealing experience.

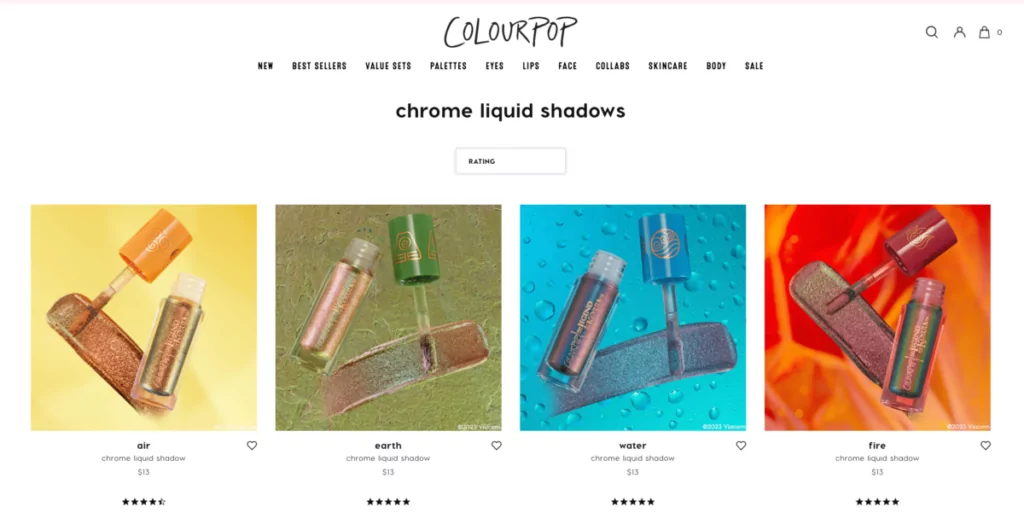
Makeup brand Colourpop uses ratings metafields on their collections pages to reassure customers of the quality of their products.
Not only can customers compare products on one page, choosing the highest-rated product in the category, but they can also see that many of Colourpop’s products are very highly rated, bringing reassurance and building brand confidence.
Once you’ve added a rating metafield to your store, you can allow customers to filter by rating, as Colourpop has done here.
Customers
The ability to create bespoke fields that display information unique to each customer is a powerful way to personalize your shopping experience.
Customer metafields allow you to do things like create customer segments, structure email marketing campaigns, and display useful reminders to customers who are logged into their account.
Creating customer segments with metafields allows you to build more personalized experiences for your visitors without the need for expensive personalization software.
If your customers have filled in details such as their gender or age on a metafield, you can use this as a filter when building customer segments.
It’s a powerful way to better target your customers and provide them with a more meaningful on and off-site experience.
#cta-visual-pb#<cta-title>Exceed your customer’s expectations with breathtaking design elements<cta-title>Build a unique store without involving code.Start designing for free
How to create metafields in Shopify
By now you should have a good idea of why you should make use of metafields and a good understanding of how you can use them to enhance your site.
So now it’s time to get into the nuts and bolts of metafields implementation.
In order to create new metafield definitions in Shopify, start at your admin panel.
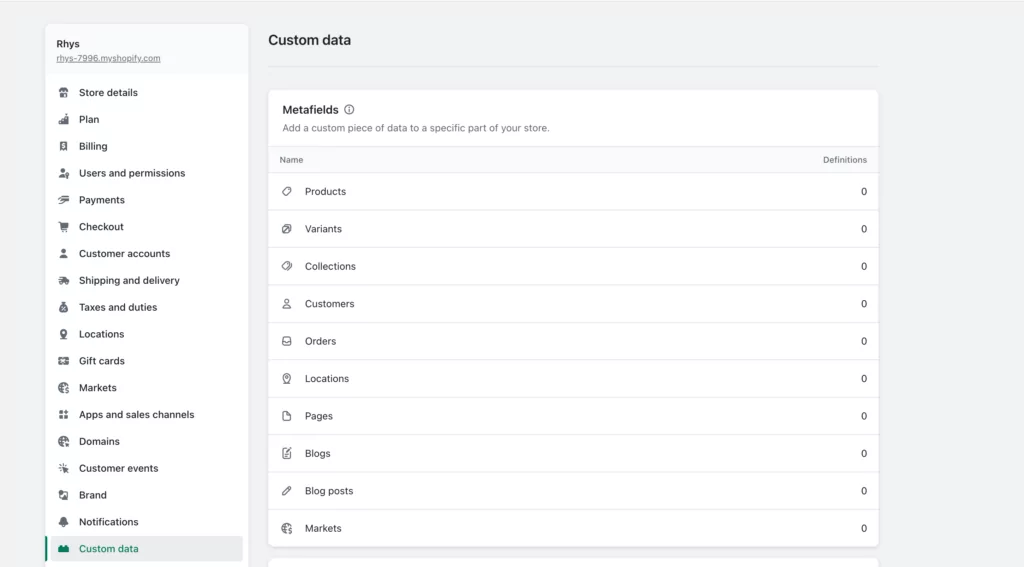
Step 1: Navigate to Custom data settings
Click Settings in the bottom lefthand corner of your Shopify admin, then go to Custom data to find the Metafields settings.

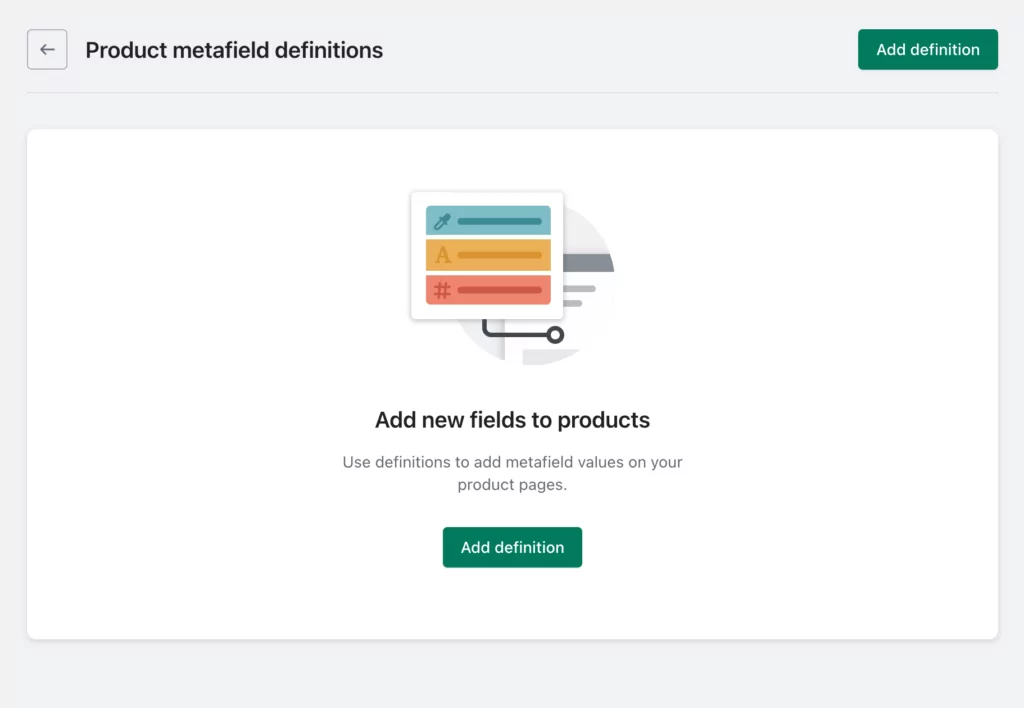
Step 2: Select your metafield type
Click on the metafield type you want to add. In this example, we’ve selected ‘products’.

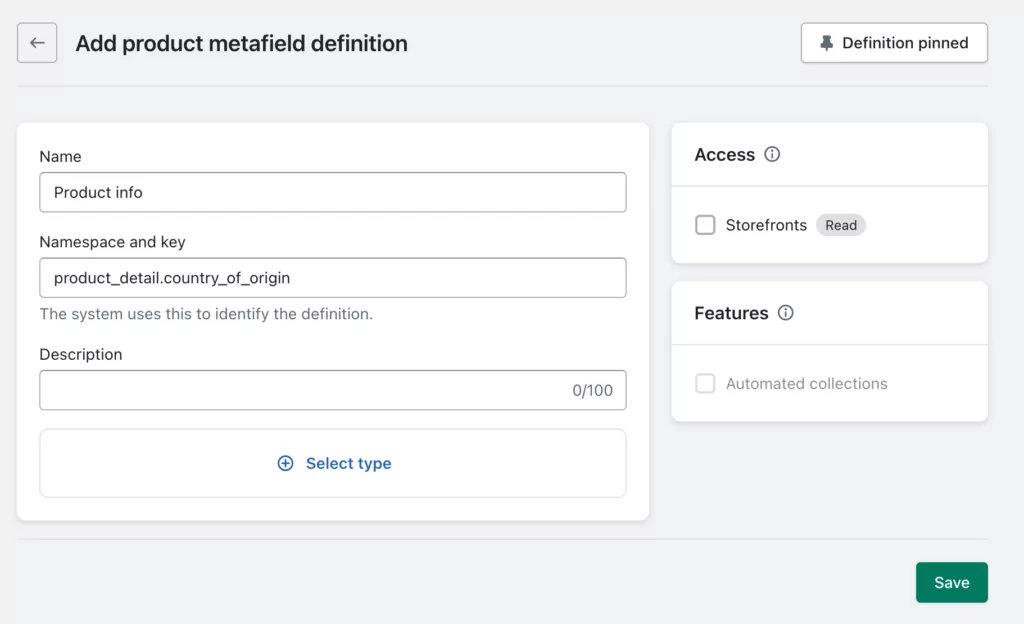
Step 3: Define your metafield
Click on ‘add definition’
If you want to add a standard definition, you simply select your definition from a list in the admin panel.
If you can’t find what you’re looking for in the list of standard definitions, you’ll need to create a custom definition.
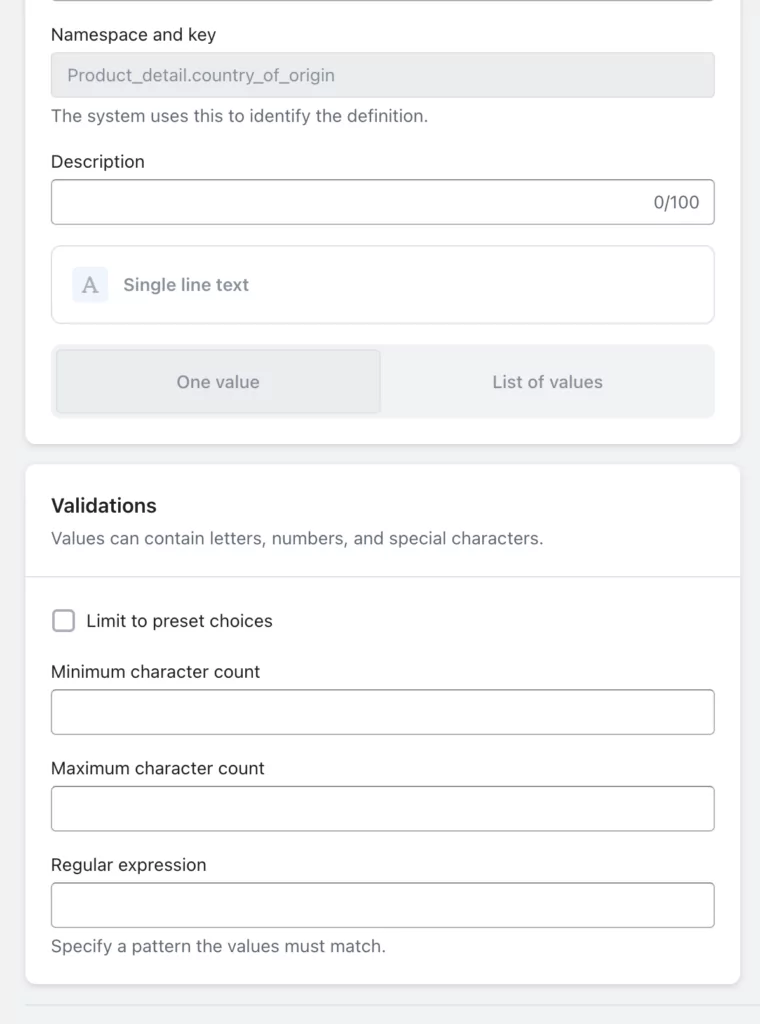
You can do this by entering the different parts of the definition. Definitions consist of three mandatory parts:
1. Name: Start typing the name you want to give to the metafield. If there is a standard metafield that matches what you want to do, it’ll appear as you type.
2. Namespace and key
- Namespace: You use the namespace to categorize your metafields. For example, you can apply the namespace ‘product_detail’ to all the metafields you use to highlight extra product features.
- Key: This is only used for one specific metafield, for example, ‘country_of_origin’. The namespace and key are combined in the format ‘namespace.key’ to create a unique metafield. In our example ‘product_detail.country_of_origin’
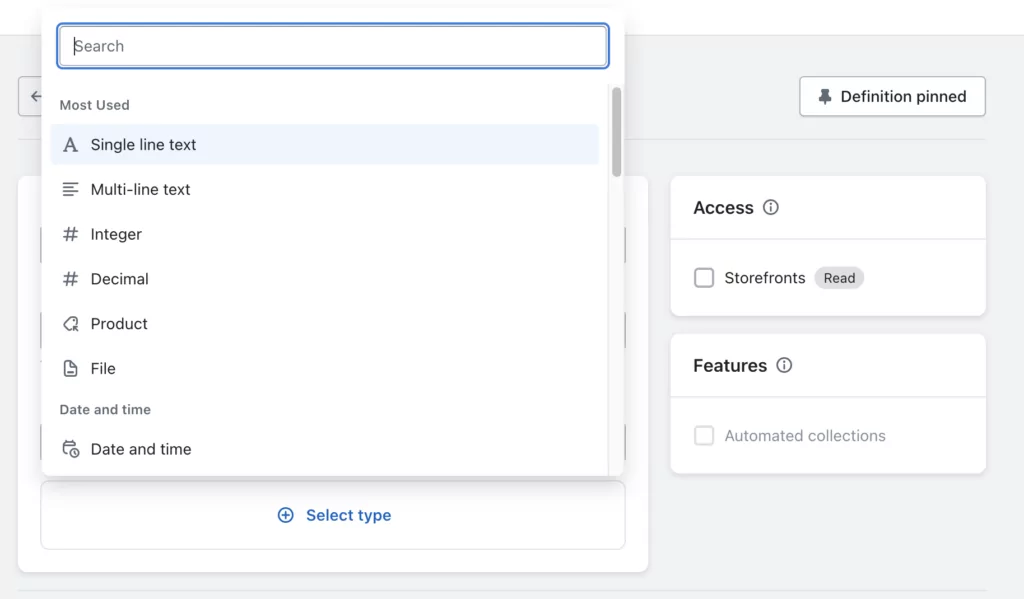
3. Type: Enter one of the values from the above list of content types. In our example, it’s a single line of text.


There’s also an optional ‘description’ field, which describes what should be entered in the metafield.
If you enter a description, it’ll appear on your Shopify admin to help you and your team understand what information to input.
Step 4: Add validations if necessary
When you select the metafield type, you have the chance to enter properties and values that your metafield must conform to.
You can set validation rules that mean only certain values will be accepted in the metafield. Use this option if you want to limit the range of dates, times, weights, etc that can be entered.

….And then click save. You’ve now created a new metafield! It’ll show up on the custom data page under metafields.
How to add Shopify metafields to your products
Now that you’ve created your metafield definitions, you’re able to add them to your products.
There are two ways you can do it: you can add them individually, or you can add them in bulk (known as bulk editing).
How to add metafields to individual products
Adding metafields to products one by one is very straightforward, if a little laborious.
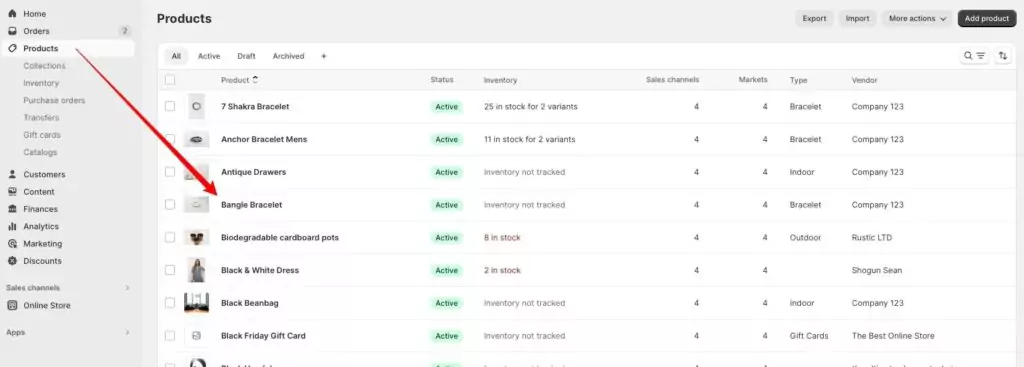
Step 1: Go to your desired product
In the sidebar menu on the left of your Shopify admin, select Products and find the product you want to edit.

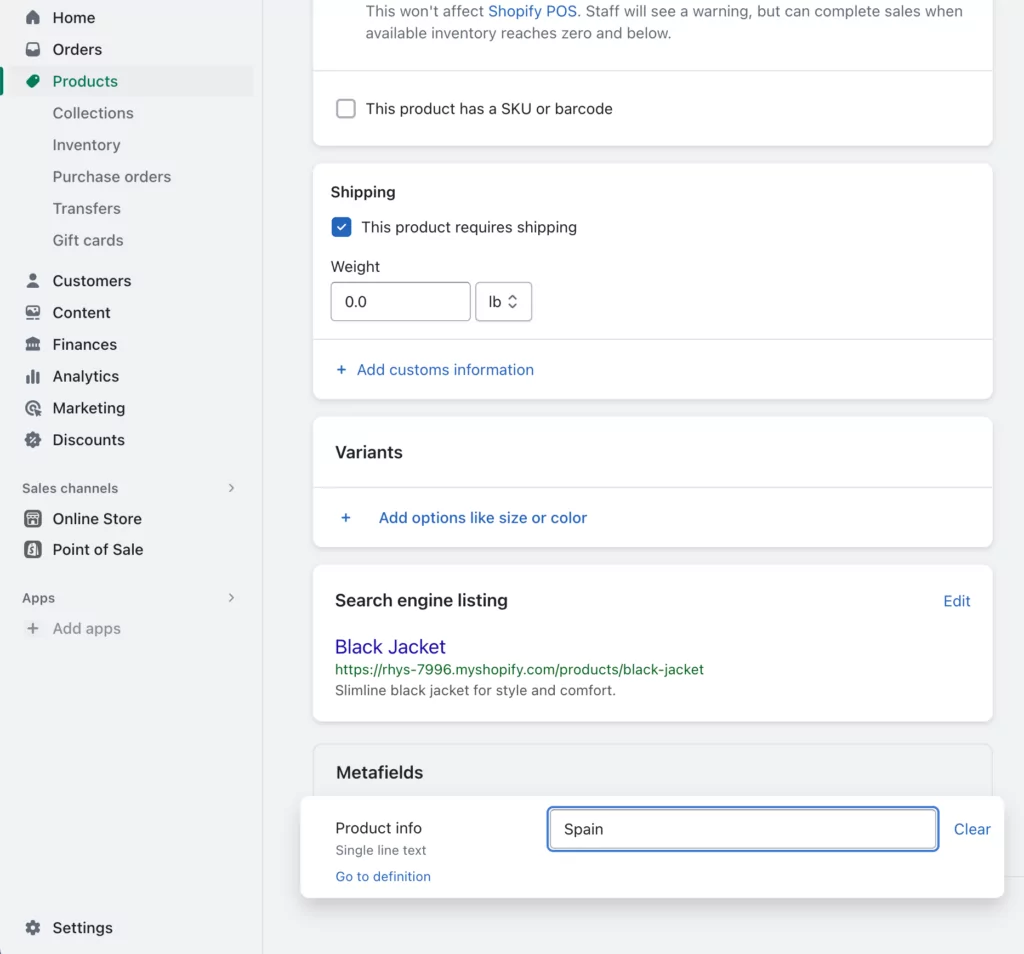
Step 2: Locate your metafield
Scroll down to the bottom of the page, and you’ll see the metafields you’ve added to the products metafield type.

Step 3: Enter display details
Add the details you want to display for the particular product. Then click Save in the upper right corner.
How to bulk edit metafields for products
Adding metafields to your products individually can become quite time-consuming, and there’s a way to add your metafields in bulk. It’s an equally straightforward process.
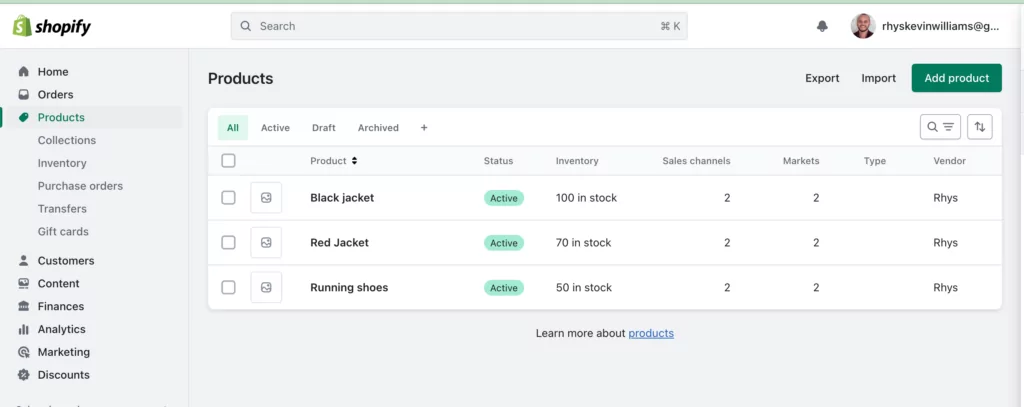
Step 1: Go to all products
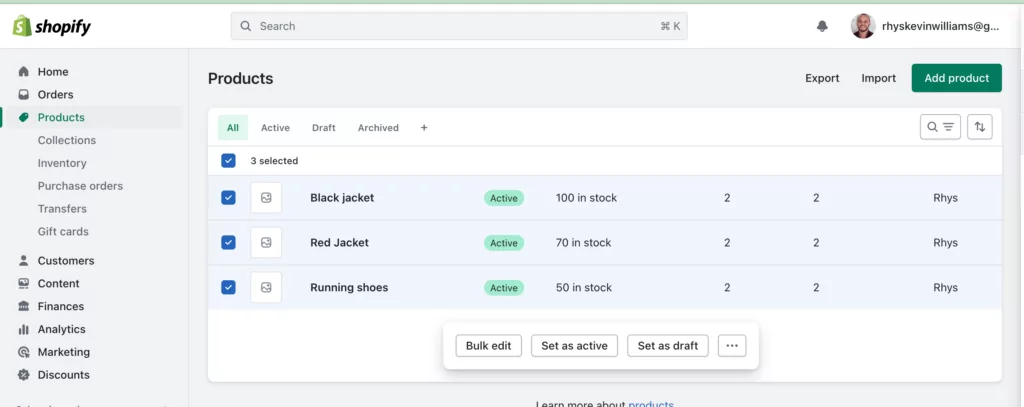
Start at the Products section on your Shopify admin. Here you’ll see a list of all your products.

Step 2: Select your products
Use the checkbox on the left-hand side to select all products you want to add the metafield to and click bulk edit.

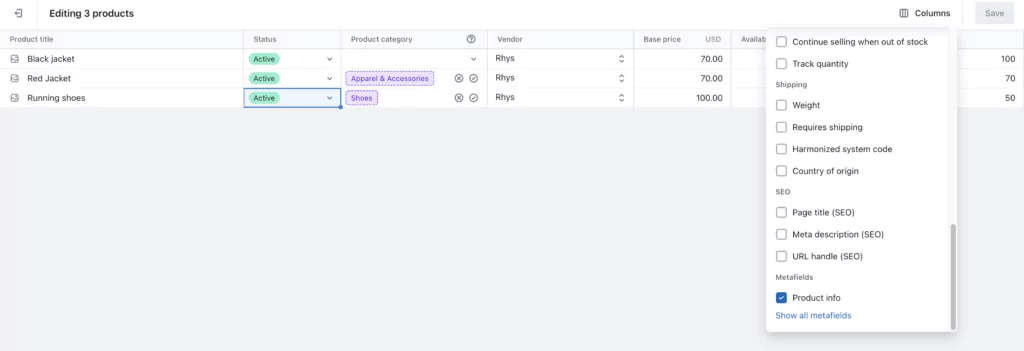
Step 3: Add your metafield to the products
From the columns button on the top right, check the metafield checkbox you want to add.

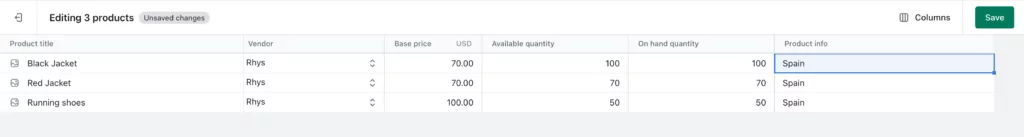
Step 4: Enter display details
Scroll across the screen until you see the metafield. Then enter the information you need into the table. You can drag the value down to the products below.

Then click save when you’ve added metafield values to all the products you need.
How to display metafields on your product pages
So now that you’ve created your metafields and added them to the corresponding products, you’re ready for the final and most important step—displaying them on your site!
There are two ways to do it: with the Shopify theme editor or via the Shopify code editor.
Display metafields via the Shopify theme editor
The easiest way to show off your metafields is from the theme editor (no code needed!).
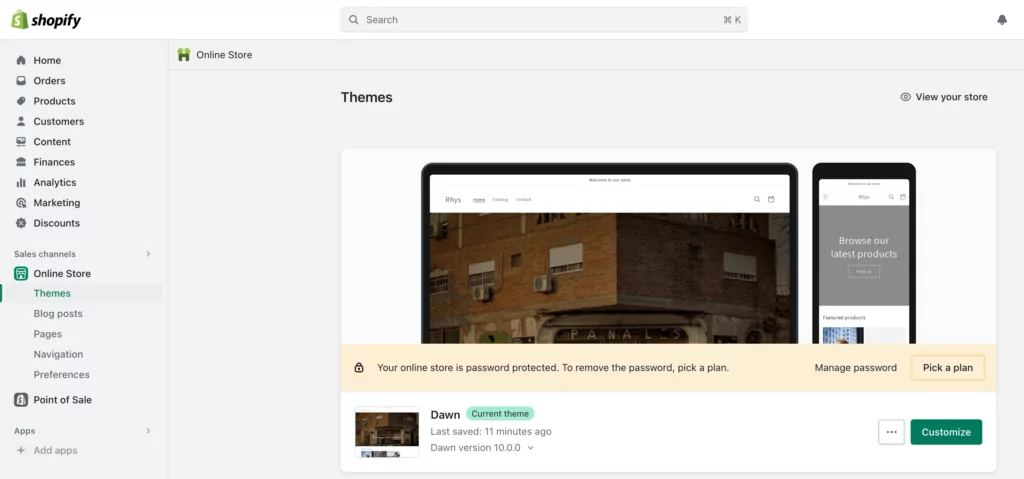
Step 1: Navigate to the theme editor
In the admin panel, go to Online store > Themes. Then click Customize on your current theme.

Step 2: Find your product
Scroll down to the product you want to add the metafield to.

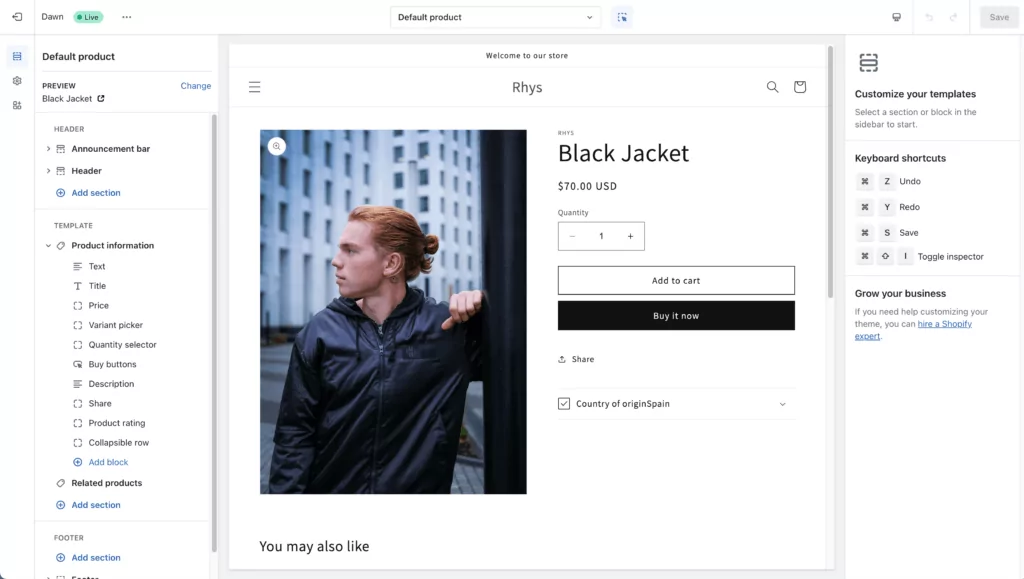
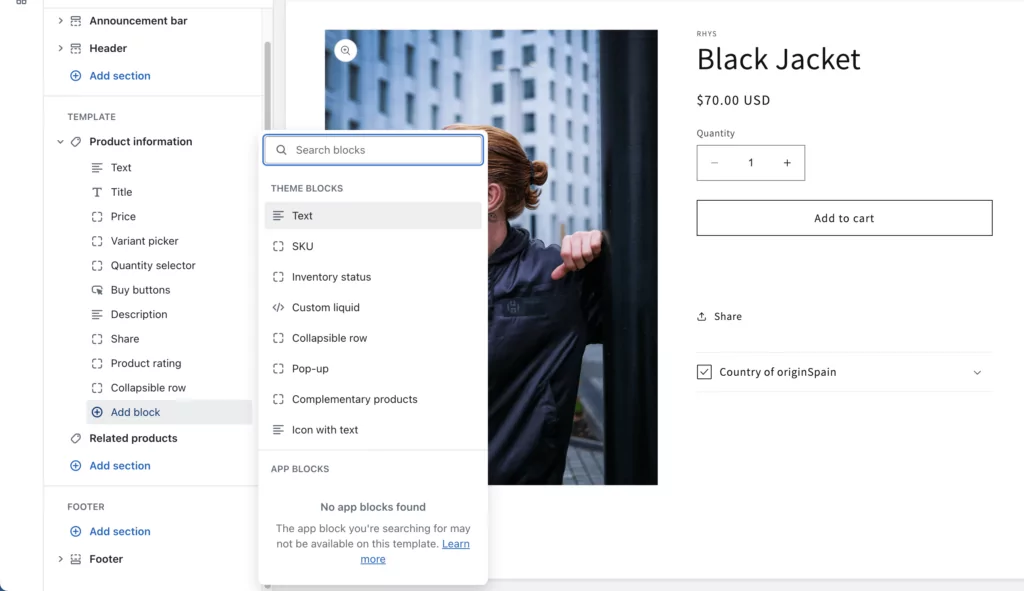
Step 3: Add a content block
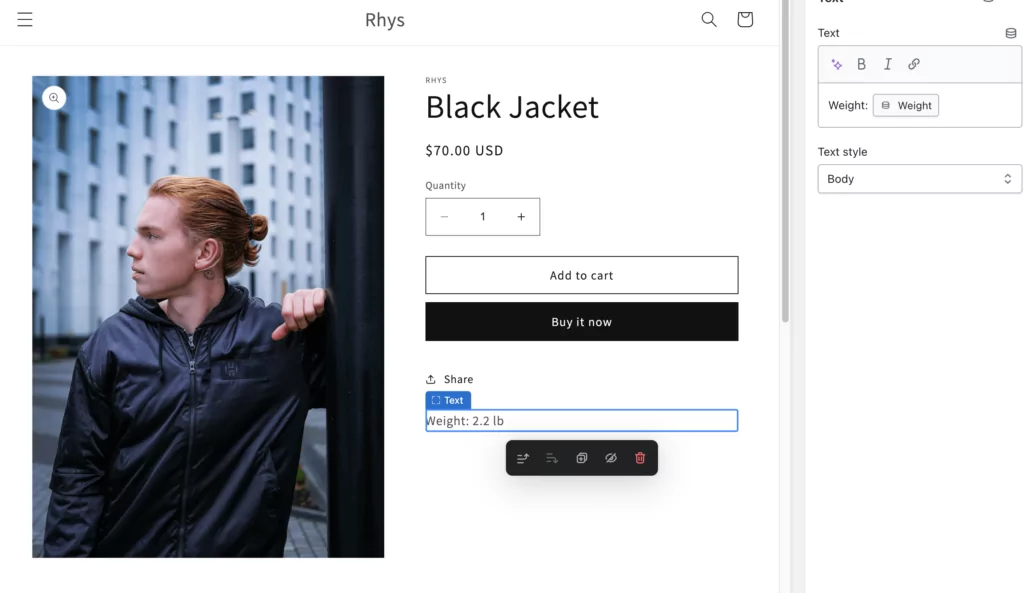
Add a block to your product listing for your metafield to sit in.
You can do this on the left of the page under Template > Product Information. In our case, the value supported by the metafield is text, so we need to select a text block.

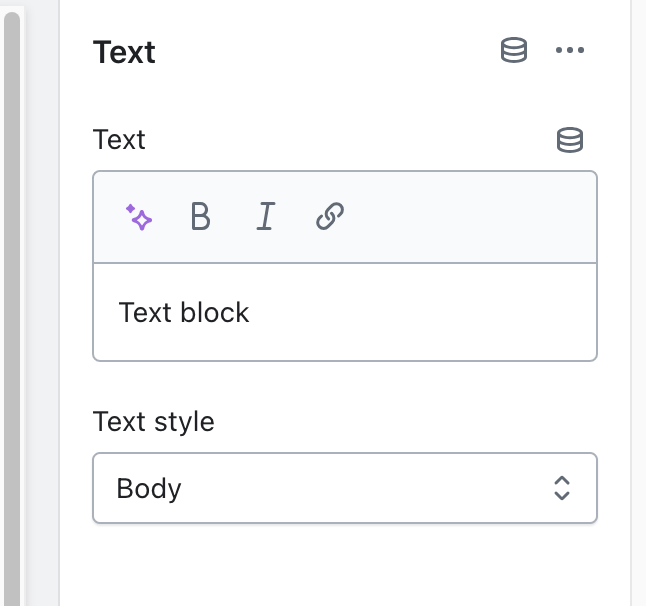
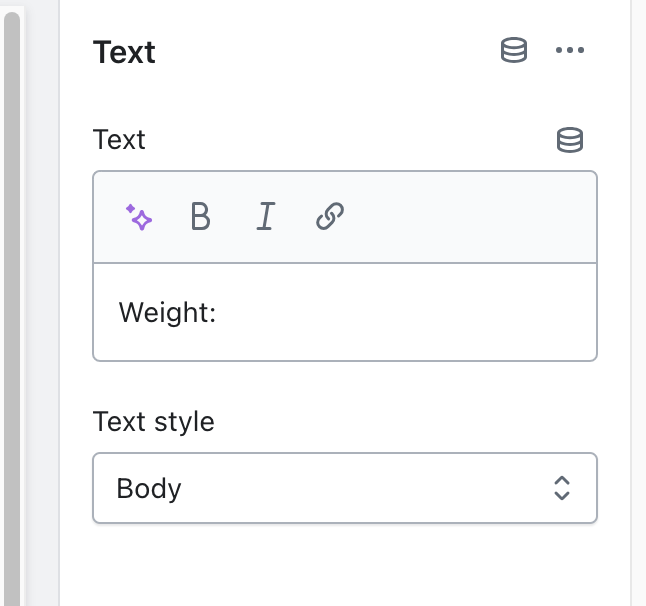
Step 4: Add your details
Change the text in the block to what you need to display. By default, a text block has “text block” entered. We need to change this to reflect the metafield we’re adding.


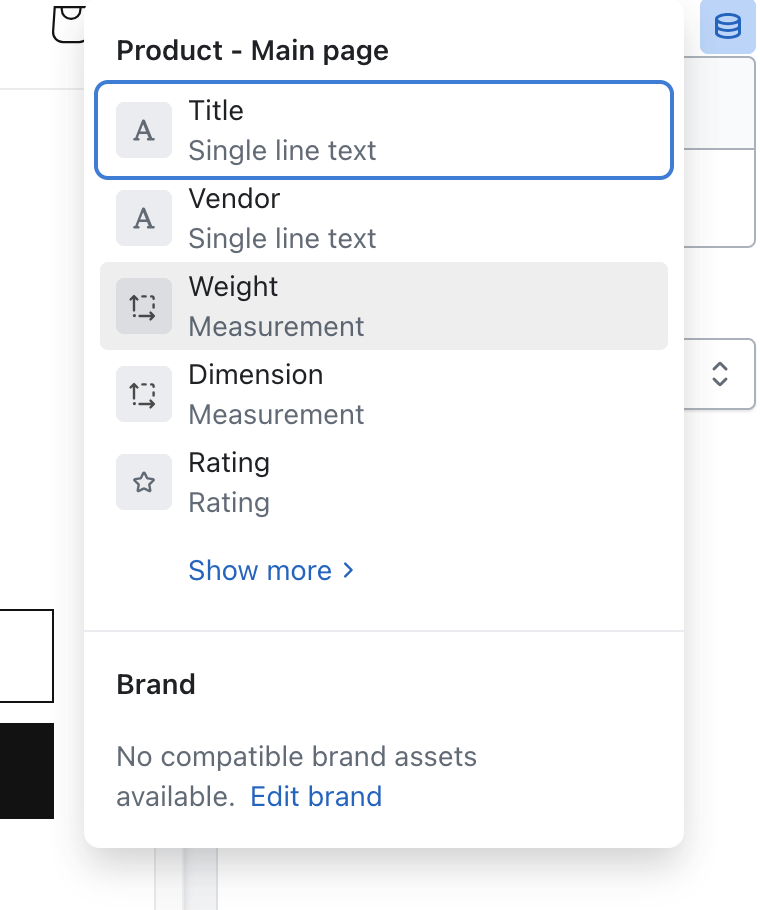
Step 5: Add your metafield
Click the ‘add dynamic content’ button, which looks like this:

Select the metafield you want to add.

Your metafield value will now appear on your product listing.

Display metafields via the Shopify code editor
You can add different styles and images to your metafields from the theme editor.
But there may be cases where you want your metafield to appear in a particular way that’s not possible as a standard option in the editor.
In this case, you’ll need to add the metafield to your store by editing the code of your theme.
You can do this via the Shopify code editor, but you’ll need coding experience or the help of a developer to make these changes.
Shopify metafields FAQs
While we’ve covered a lot in this post, there are always things that fall through the cracks. For that, we have FAQs!
How do you use Shopify metafields?
Shopify metafields are designed to be versatile and meet the needs of different types of online brands. As such, they’re relatively complex.
However, you follow the same basic steps each time you create a metafield. And there’s no coding necessary. So once you’ve created a few of your own metafields, you’ll be up and running.
How do metafields affect SEO?
Metafields can help your site’s SEO because the data entered into your metafields is crawlable by Google. That means Google can read and display results based on the information contained in your metafields.
How do I bulk upload metafields in Shopify?
You can add values to your metafields in bulk using the bulk edit feature under the products section of your Shopify admin.
What is the limit for Shopify metafields?
You can add up to 200 metafields for each “resource type”. So for each part of your site, you want to add metafields to—your products, collections, orders, etc—the limit is 200.
What are the benefits of using Shopify metafields?
There are several benefits to using Shopify metafields: offering more information to customers about your products, creating a better customer experience, improving the appearance of your site, facilitating easy navigation, and boosting SEO are the main ones.
What does it mean when a metafield doesn’t have a definition?
If you don’t create a definition for a metafield, Shopify won’t know what to do with it. Definitions are a way of labeling and organizing your metafields, so you need to define them in order to work with them in the Shopify admin.
Go further with Shogun Page Builder
Metafields are a great way to customize your store, offering you a way to pack more information into your product listings, shorten the customer journey, and make site navigation simpler.
But if you want to create a truly unique store that makes your brand stand out from the crowd, you’ll need something more.
Shogun Page Builder lets you go beyond the functionality provided by metafields. It offers fully customizable content blocks and layouts, allowing you to realize your vision for your brand’s Shopify store.
#cta-visual-pb#<cta-title>Elevate your band with an expertly tailored Shopify store<cta-title>Craft the ideal experience for your visitors with optimized collection and product pages.Start designing for free

Rhys Williams
Rhys is a writer specializing in enterprise software, ecommerce, and SaaS. He describes himself as a geek and a wordsmith and relishes making complex, technical topics come to life in easy-to-understand web copy.



