The Ultimate Guide to Shopify Product Page Optimization

Over 4.5 million live websites use Shopify.
In large part, Shopify’s popularity is due to its high degree of flexibility and customization options.
This gives brands the control to follow all of the established best practices for product page optimization, all while keeping with their style guidelines and preserving brand integrity.
In this comprehensive guide, we’ll show you how to maximize revenue by focusing on optimizing the most important aspect of your Shopify store: product pages.
In this post, you will learn about:
- Methods you can use to increase the clickthrough rate (CTR) of your product page
- On-page techniques that top brands use to increase their Average Order Value (AOV)
- The importance of leveraging social proof to maximize conversions
Increasing product page clickthrough rate (CTR) on Shopify
Ideally, whenever someone lands on one of your product pages, the next thing they’ll do is purchase the product.
If they don’t do that, maybe they’ll at least click on one of your internal links to learn more about your store, check out some of your other products, etc.
Even if they don’t buy anything on this visit, spending more time on your site improves the odds that they’ll buy something from you in the future. And overall, increasing your average time on site will help improve your position on search engine results pages, leading to more potential customers visiting your store.
The worst thing that could happen is that the visitor backs out before clicking anything else.
There are three areas of your product page that can have a big impact on clickthrough rate: the product title, product media (video and images), and your call to action buttons.
Crafting the perfect product title
To understand Shopify product page optimization, you must first understand search engine optimization (SEO).
Everyone who lands on your product page came from somewhere, whether it was a paid ad, a social media post, or a link from another site.
Most visitors, though, will probably be directed to your product page through a search engine — indeed, the majority of web traffic is driven by organic search (this means search results that aren’t advertisements).
The first step to improving your clickthrough rate is ensuring that when visitors land on your site from a search engine, they see what they expect to see. Otherwise, they’ll probably back out in order to find a search result that’s closer to what they were looking for.
Keywords are the phrases that people plug into search engines to find content. You should use a tool, such as Shogun’s SEO Keywords Analyzer, to see which keywords are directing the most traffic to your product page. Then, you can make sure that your product titles are relevant to each product page’s top keyword.
In addition to keyword placement, here are a few other things to keep in mind when writing product titles:
- This is likely the first thing visitors will see on your product page. Use this opportunity to provide useful information or highlight a couple key features — product titles shouldn’t be too vague.
- Product titles shouldn’t be too long, either. Trying to stuff multiple keywords into a product title can be confusing for visitors, and this may also violate a search engine’s spam policies, which can result in a lower ranking.
- Don’t use empty adjectives or adverbs such as “very”, “good”, or “nice”, as they make your product titles longer without adding any value.
So, let’s say you’re selling a cooler. For a product title, “Portable Cooler” would be too vague, while “30 Quart Portable Roller Cooler with Heavy Duty Handle Good for Travel Good for Camping” would be too spammy. Something like “30qt Roller Cooler with Heavy Duty Handle” would be just right.
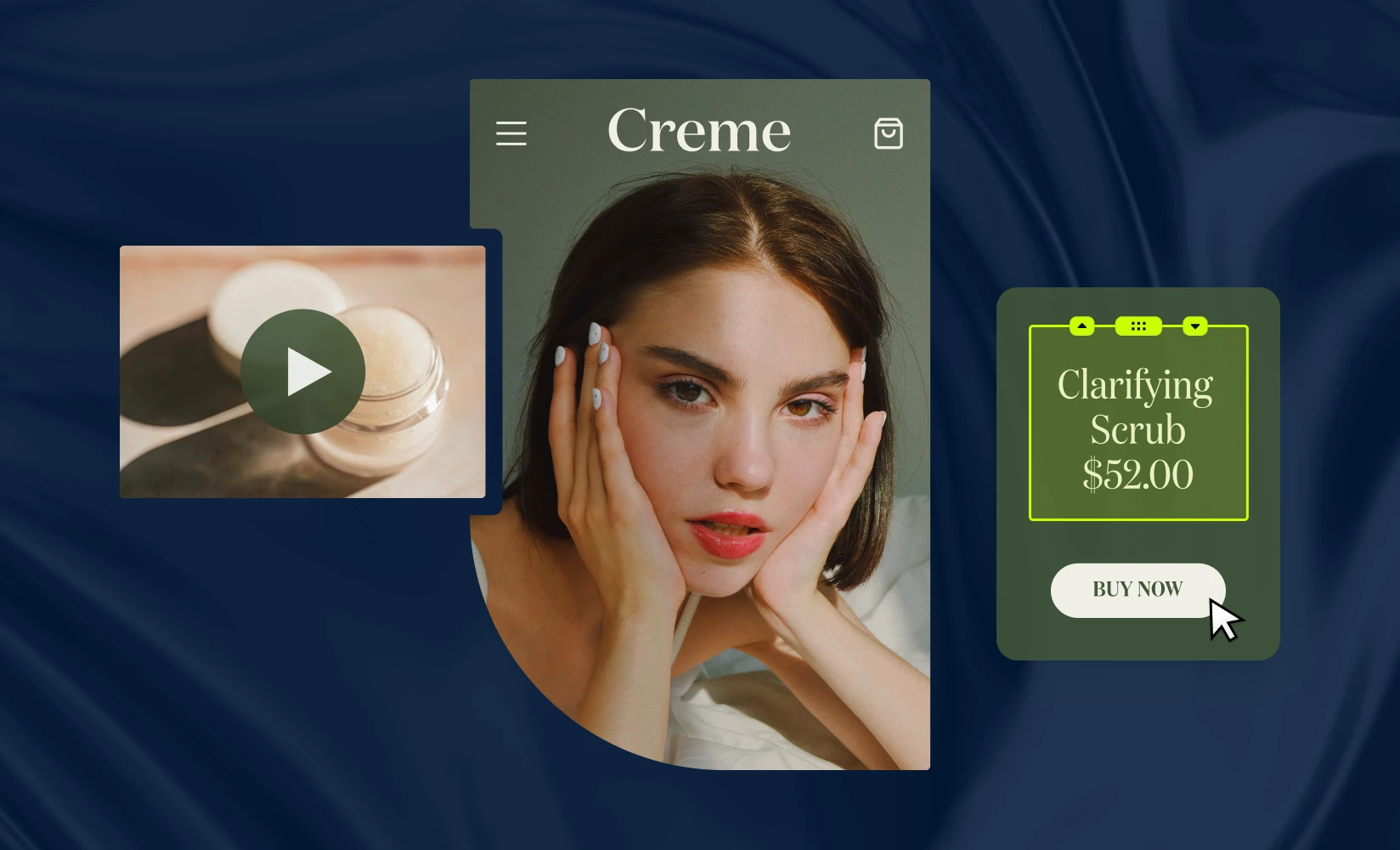
Incorporating product videos on your page
While images are table-stakes for product pages–including videos can help take your clickthrough rate to the next level.
You don’t need to take our word for it — according to a recent survey of online marketing professionals who have used video:
- 88% said it helped visitors understand their product or service
- 87% reported that it led directly to an increase in sales
- 82% said it increased their average time on site
Compared to the traditional shopping experience at brick-and-mortar stores, the biggest issue with ecommerce is that customers don’t get a chance to physically see or touch items before they buy them.
How can they be confident that they’ll still be happy with their online purchase after it arrives at their door?
Videos allow merchants to replicate the in-person shopping experience as much as possible, as you’ll be able to show off your products from many different angles.
It’s worth noting that videos are especially important for certain kinds of products, including:
- When the appearance of a product is a key selling point, such as clothing or outdoor furniture
- Products that are designed to be used in motion, like bicycles or sports equipment
- When you can demonstrate the effectiveness of a product with a video — for example, showing how quickly a natural cleaning product is able to remove a stain
- Products that can be difficult to set up or use, as a demonstration might be needed for the visitor to understand how the product works
- New market entries — a comparison video can be used to show how products the visitor may be unfamiliar with are a better option than more established brands
In these cases, a product video will often make the difference between the visitor backing out or sticking around to learn more. While high-quality product videos can take a decent amount of time and money to produce, that investment is well wort it.
Adding a “Buy Now” call to action button
One bold move you can make to increase your clickthrough rate is adding a Buy Now button to your product page. This allows visitors to skip the cart process and go straight to checkout.
Many visitors simply don’t want to deal with the whole shopping cart process. They might just back out rather than jump through the hoops of entering all their contact, shipping, and billing information.
The Buy Now button makes this process easier and less time-consuming, encouraging visitors to go ahead with their purchase. According to a study of over 1,000 ecommerce sites, the average checkout process takes nearly two minutes — adding a Buy Now button reduces this figure by 39.2% on average.
You should be warned, though. The checkout process is an excellent opportunity to upsell the visitor on other, related products. Even if adding a Buy Now button leads to more sales, you might end up losing money if it really drags down your average order value (AOV).
That’s why A/B testing a change like this is essential.
Running an A/B test for a Buy Now button using Shogun
To make sure that a Buy Now button is truly worth it, you’ll need to launch it with a controlled experiment. Shogun allows you to do so with its A/B testing tool.
An A/B test involves randomly directing some visitors to the original version of a page while randomly directing other visitors to a version that has been updated. Then, you can evaluate the performance of each version over the same period of time.
You should never just blindly launch updates to your live pages, as any changes you make could have a negative impact on user experience. A/B testing allows you to control for risk and make sure your changes are having their intended effect before you roll them out to everyone.
Optimize product pages with ShogunShogun’s A/B testing tool enables brands to improve user experience and increase revenue. Get started now
To show you just how easy it is to set up an A/B test in Shogun, let’s walk through an example of testing out a Buy Now button:
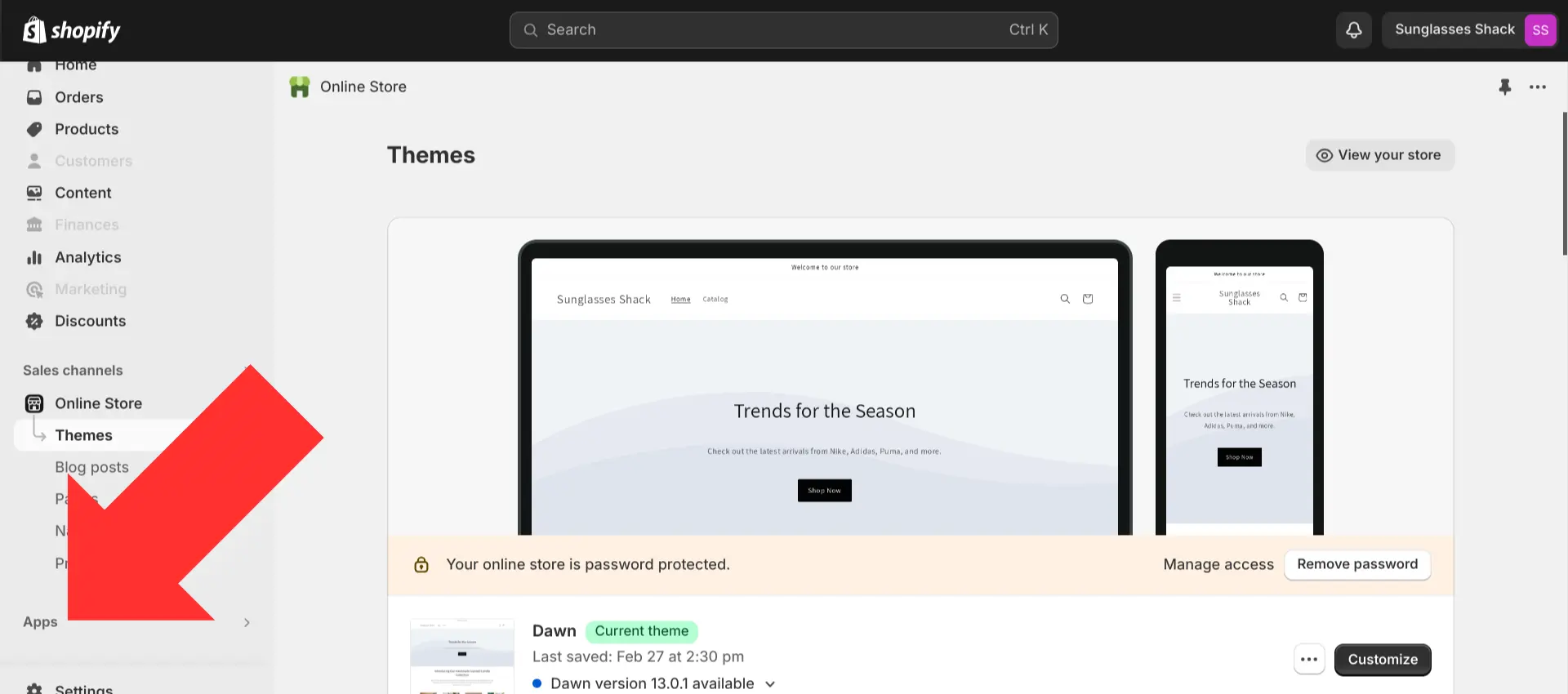
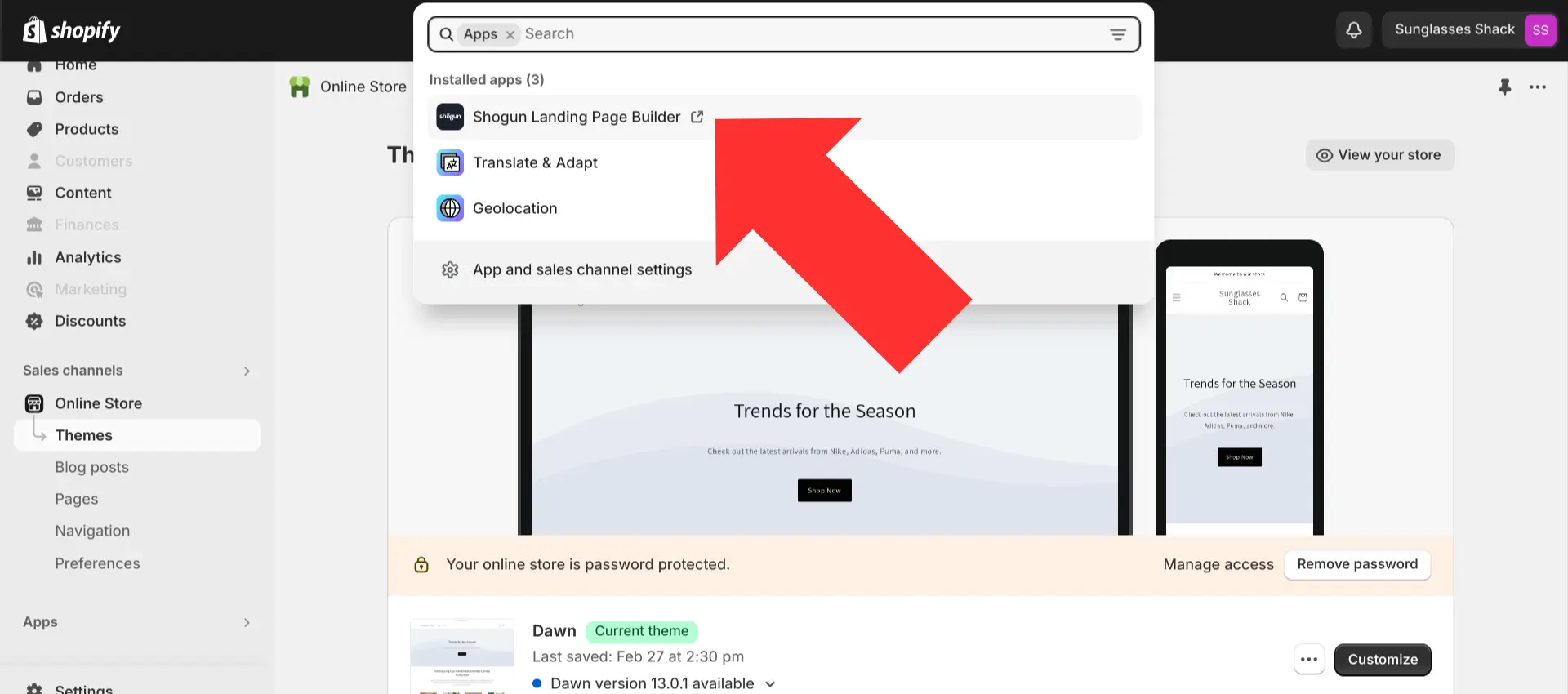
Step 1. After installing Shogun, you can access it by selecting the “Apps” option in the left sidebar of the main Shopify dashboard.

Step 2. Open the Shogun app.

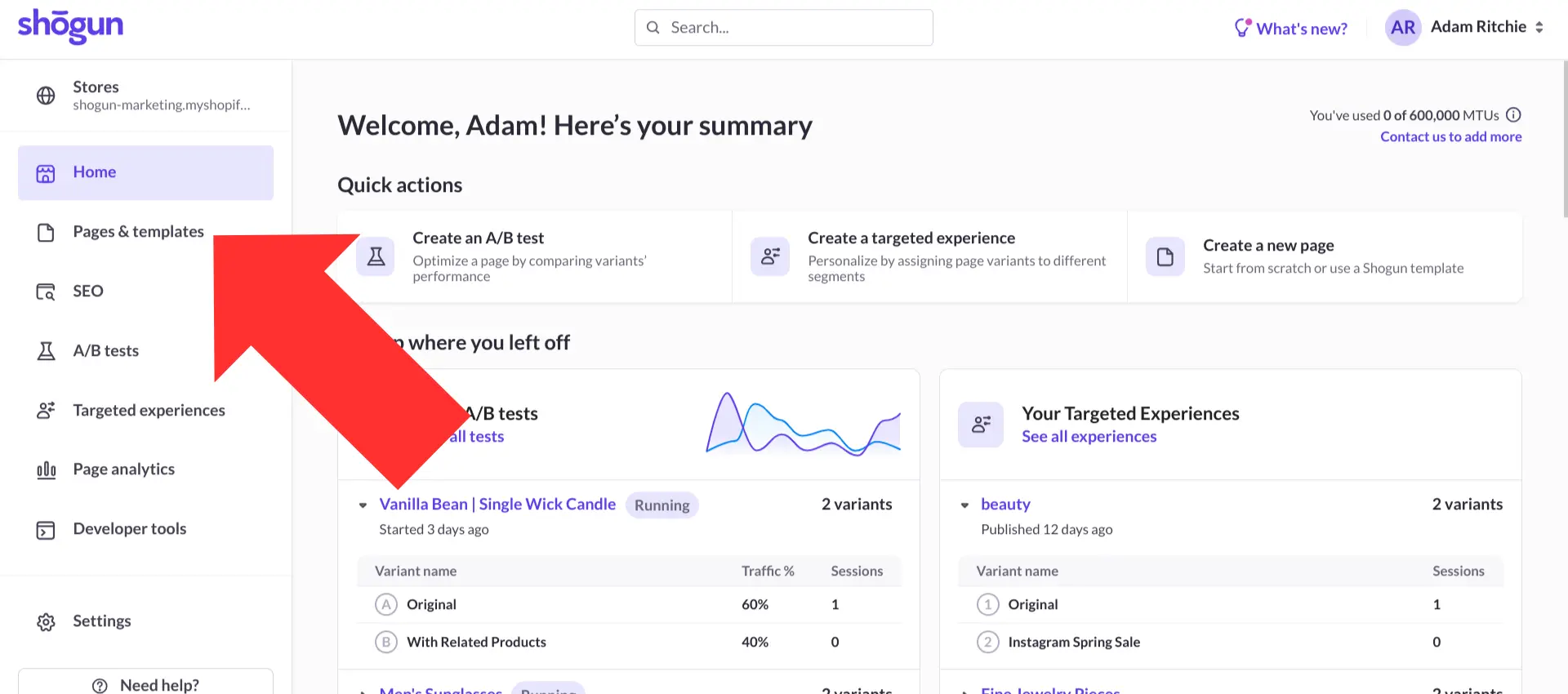
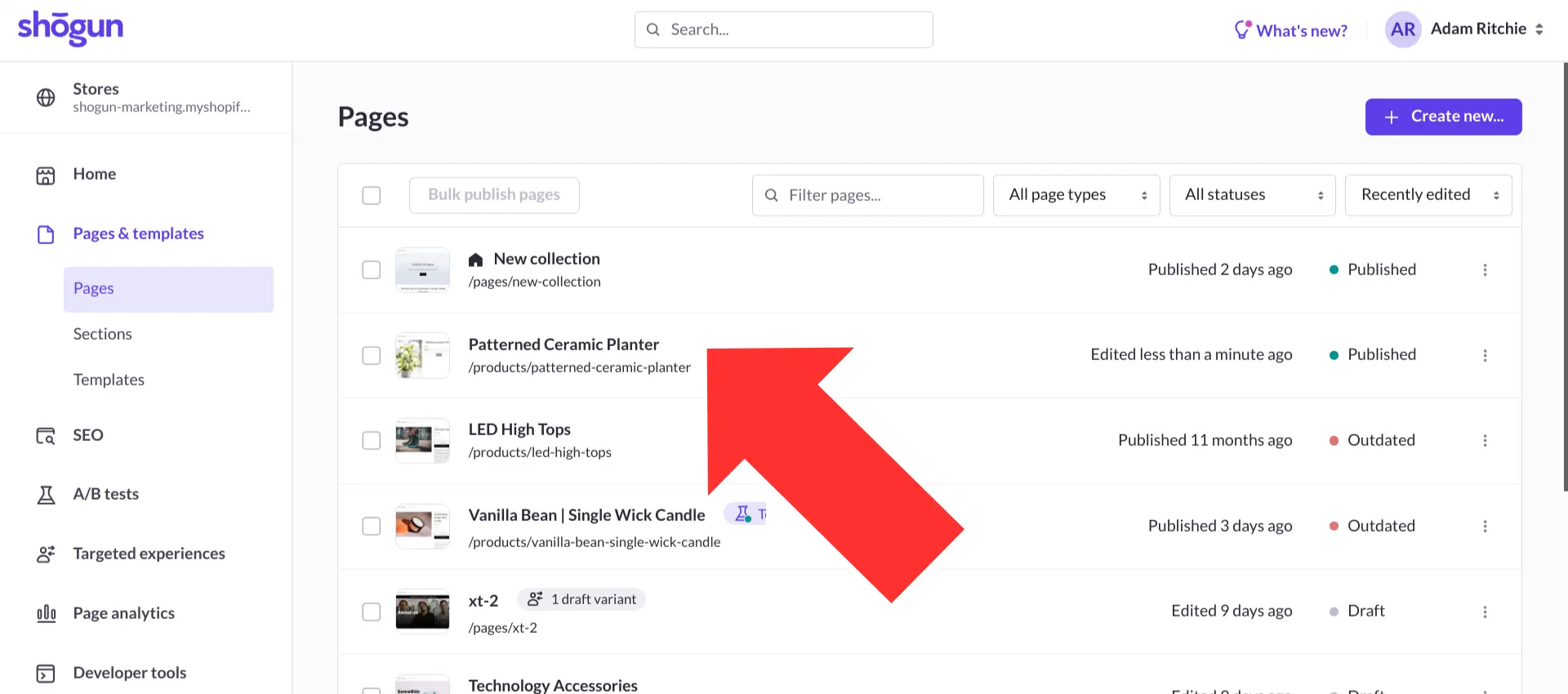
Step 3. Select “Pages & Templates”.

Step 4. Select the page that you would like to experiment with.

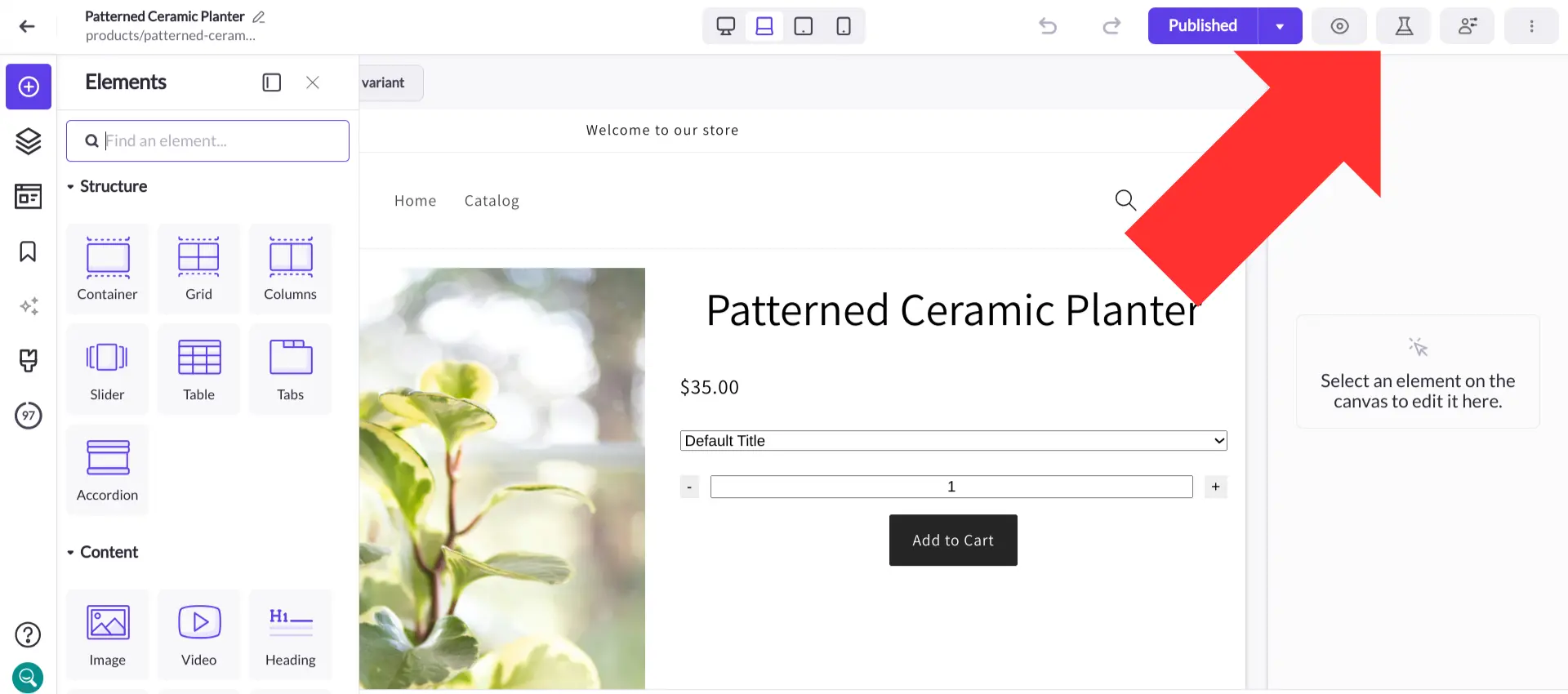
Step 5. This will take you to Shogun’s visual editor.
The visual editor allows you to create just about any kind of ecommerce page that you can imagine. You have a vast library of elements at your disposal, including everything from simple content like text, images, and video to more advanced features such as interactive custom coded sections. Each element is fully customizable, and you can place elements wherever you want them on the page.
To open the A/B testing menu, click on the lab beaker icon in the top-right corner of the screen.

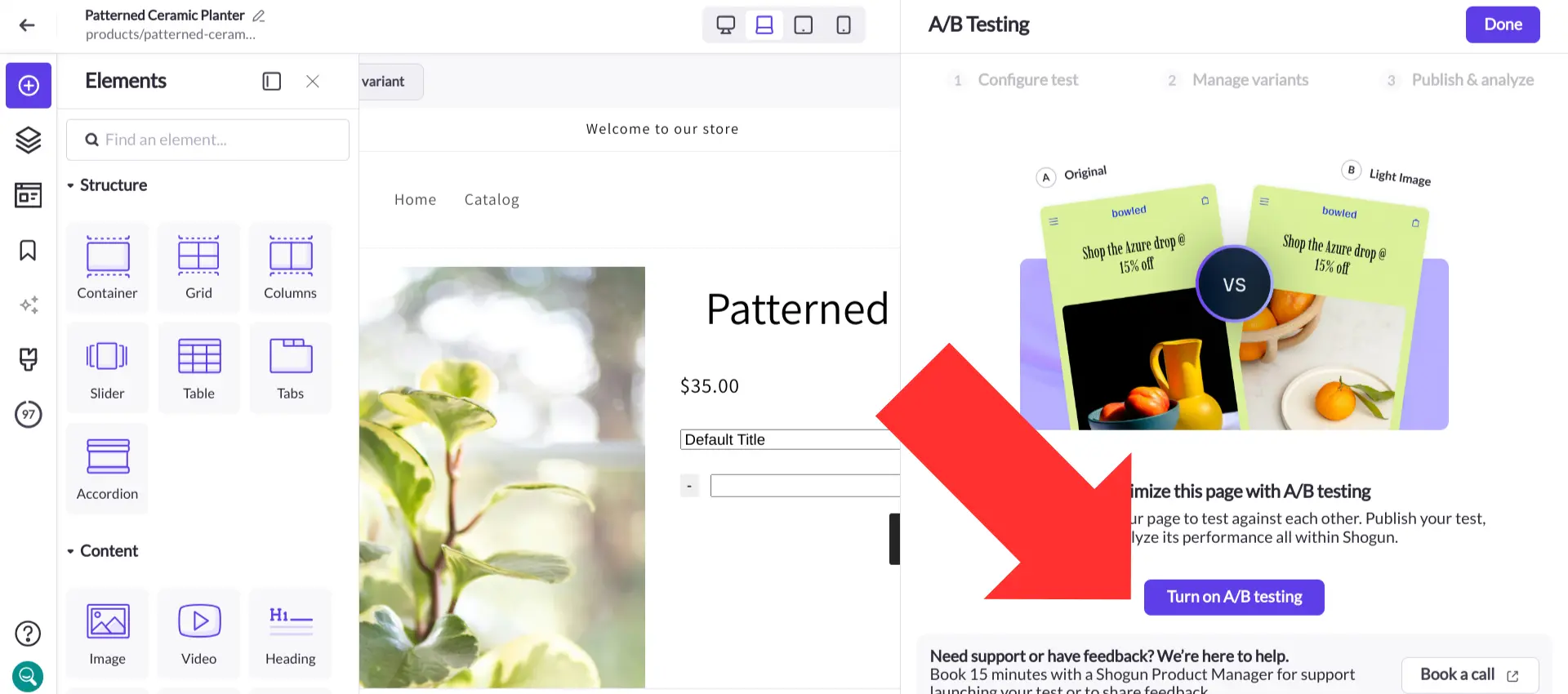
Step 6. Select “Turn on A/B testing”.

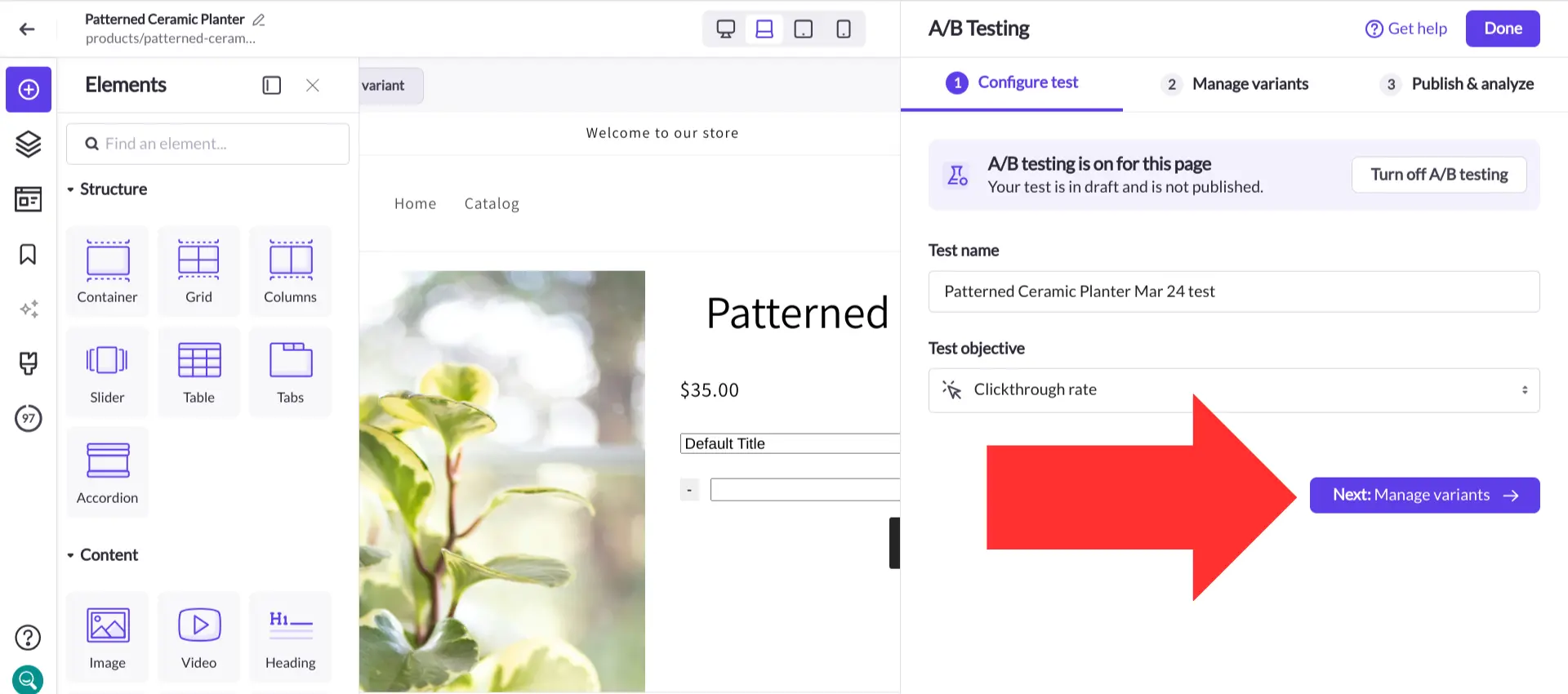
Step 7. Choose a name and objective for your A/B test, then select “Next: Manage variants”.

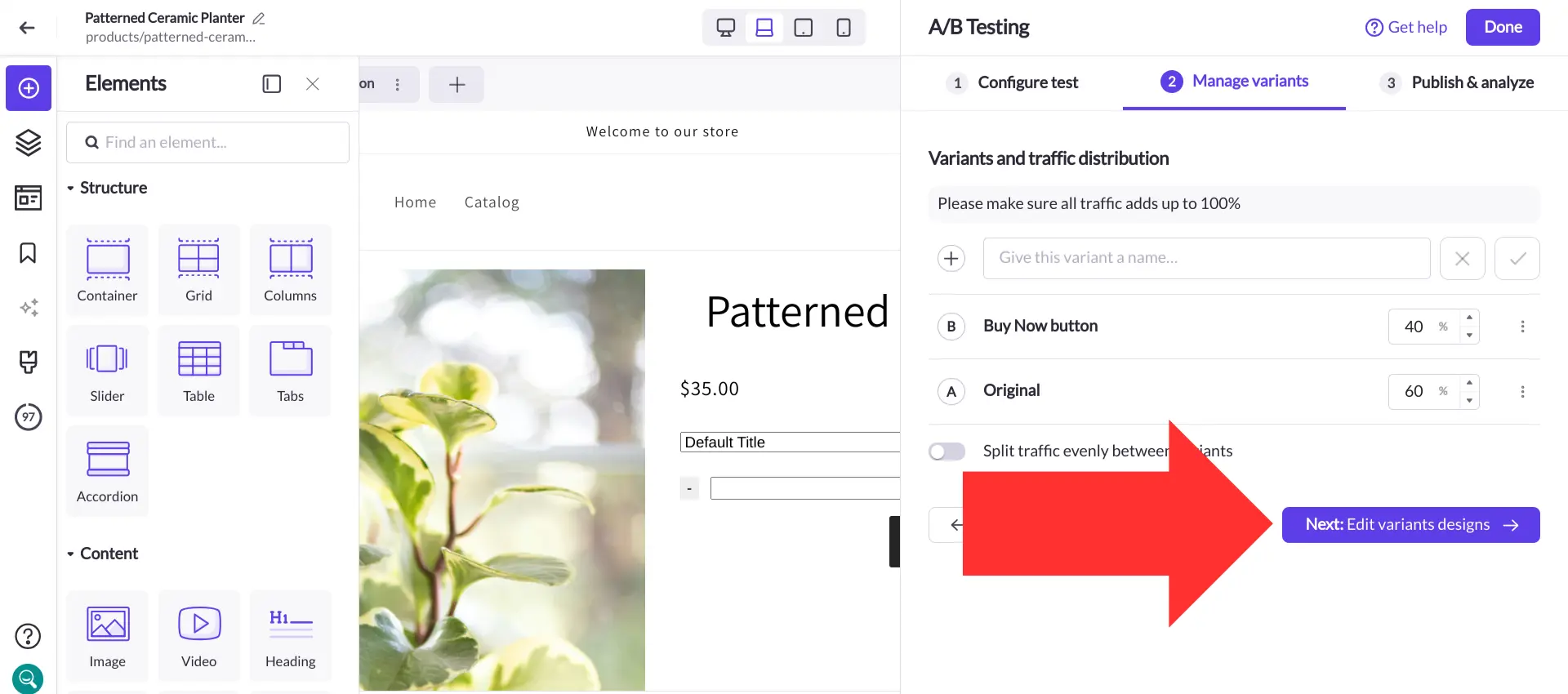
Step 8. Choose a name for your new variant, determine how much traffic will go to each version of the page (we recommend sending more traffic to the original version to reduce risk), and then select “Next: Edit variants designs”.

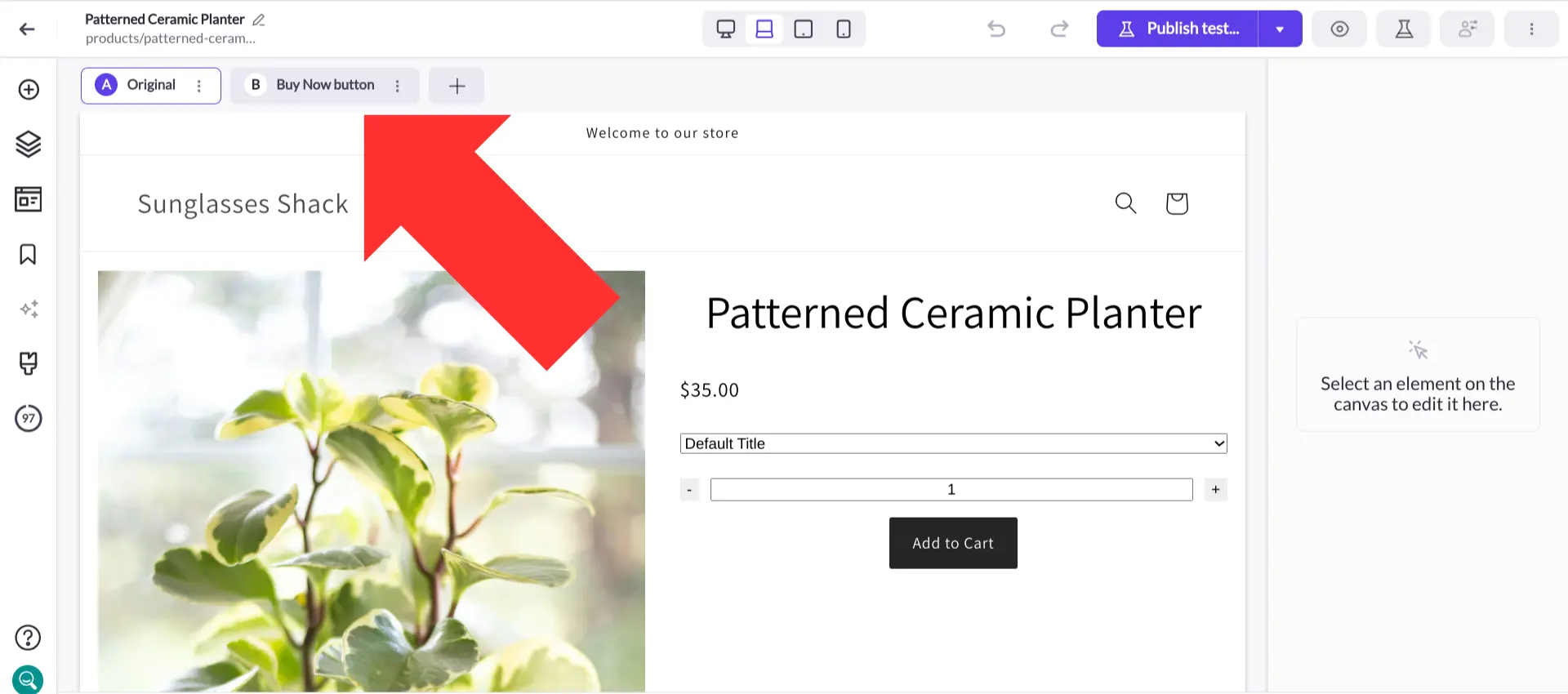
Step 9. The tabs in the top-left corner of the screen allow you to toggle between which variant you’re editing.

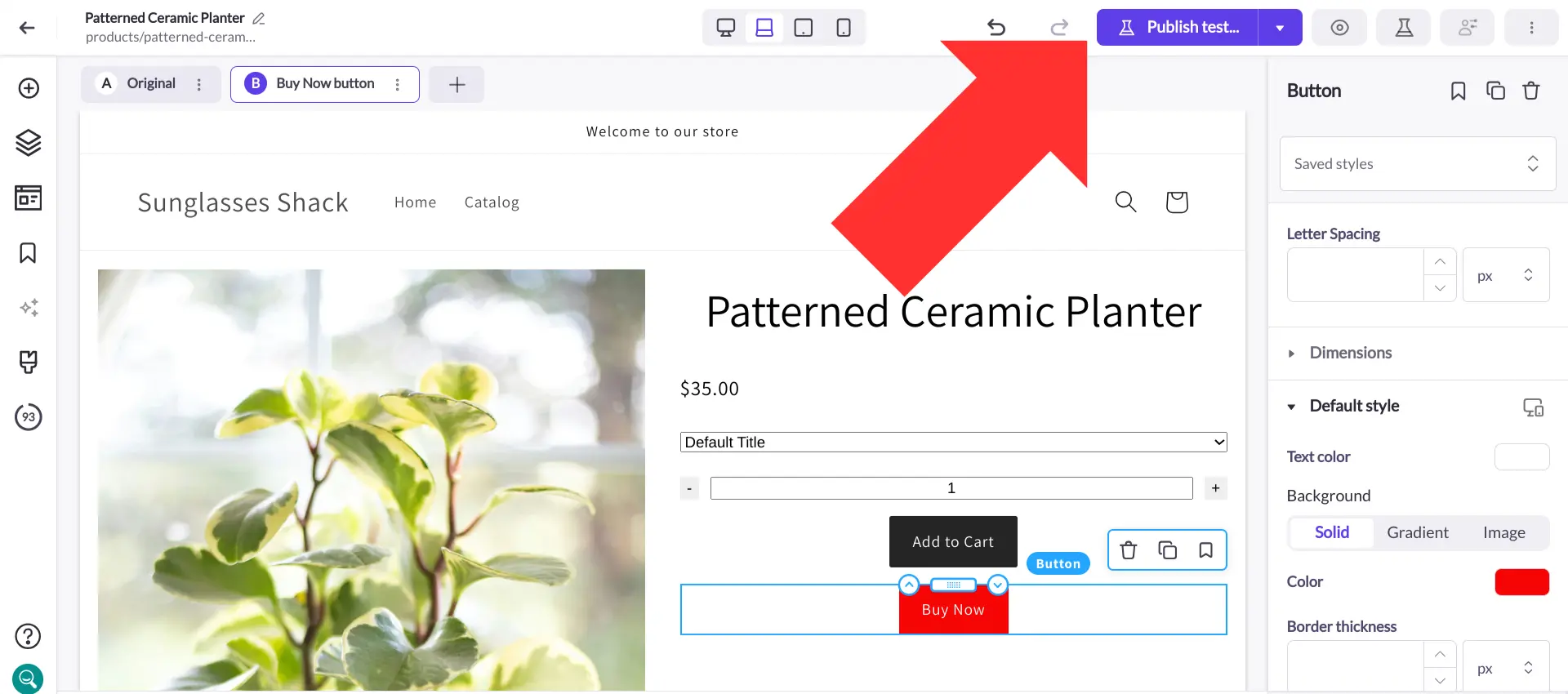
Step 10. Once you’re done designing your new variant, save your changes and select “Publish test…”.

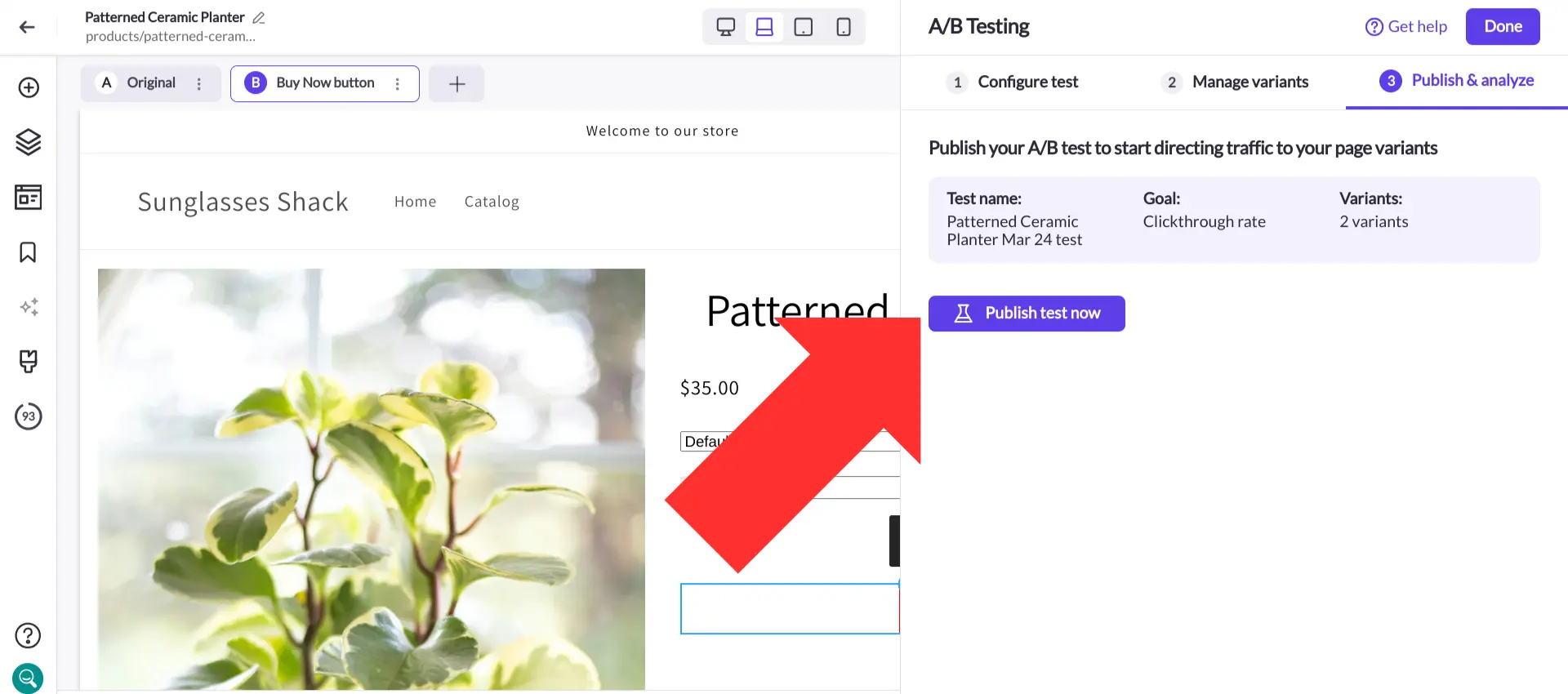
Step 11. Review your test details, then select “Publish test now”.

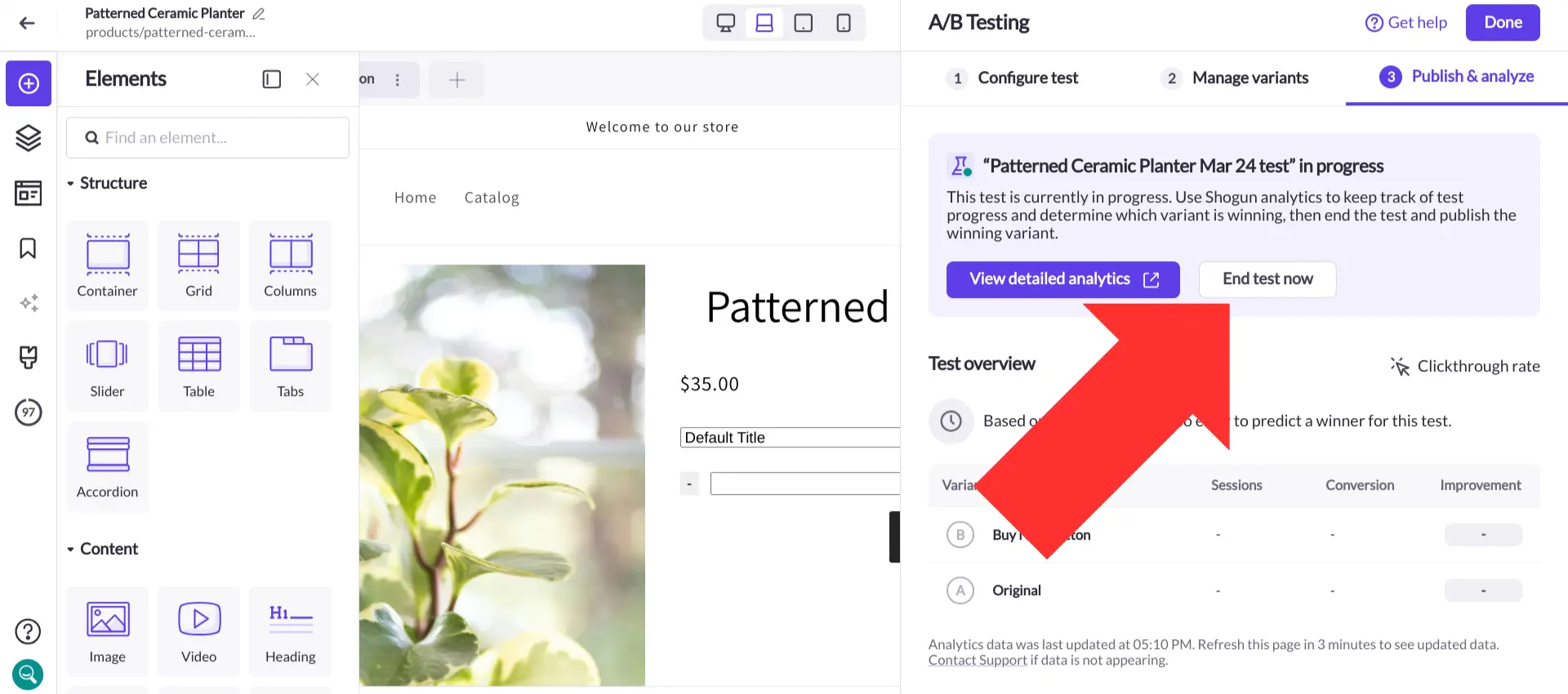
Step 12. The test overview section allows you to review the performance of each variant at a glance.
Clicking on the “View detailed statistics” button will show you more performance data — in this case, you’d be able to compare the clickthrough rate against the total sales to ensure the pros of the Buy Now button outweigh the cons.
When you’re ready to wrap up your test, select “End test now”.

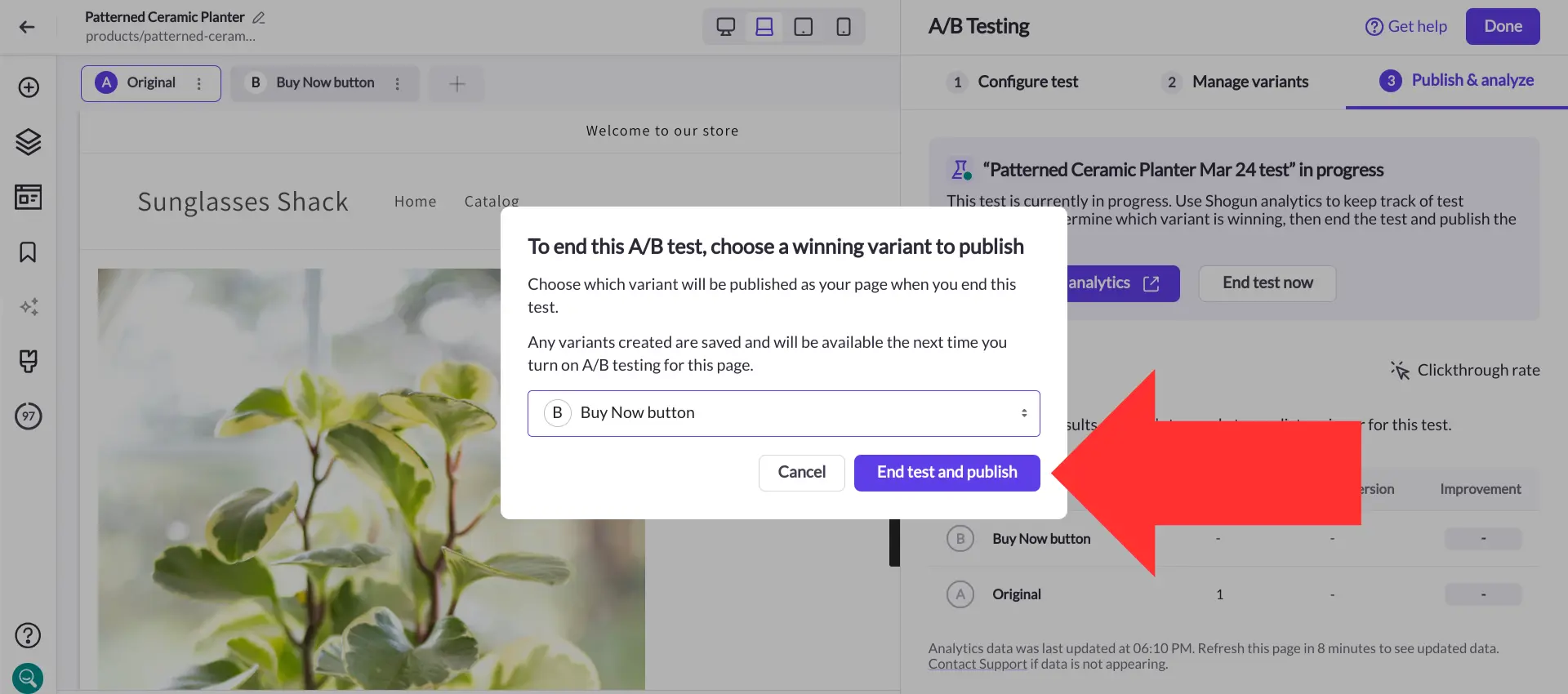
Step 13. Pick the winner of the test, then select “End test and publish”. The winning variant will now receive 100% of the traffic, though the other variant will still be saved in case you want to use it later.

Maximizing average order value on Shopify product pages
Of course, increasing your clickthrough rate isn’t the only way to optimize your product pages. For your store to succeed, you need to consistently convert shoppers into buyers and get those same buyers to increase their order values.
To get a higher order value, you’ll need customers to frequently purchase more than one product.
Two marketing methods are particularly effective at generating more revenue from Shopify product pages: adding a related products section to increase the cart value and leveraging product comparison charts to add an upsell to the page.
Adding a “related products” section to the page
The average AOV for ecommerce stores is $144.
How does yours compare?
If your AOV figure could use some work and your product pages don’t yet have a related products section, then the solution is simple.
The logic of this strategy is straightforward — if a visitor is interested in one product, then there’s a strong chance that they’ll be interested in similar products. And how will they know that these similar products even exist unless you show them?
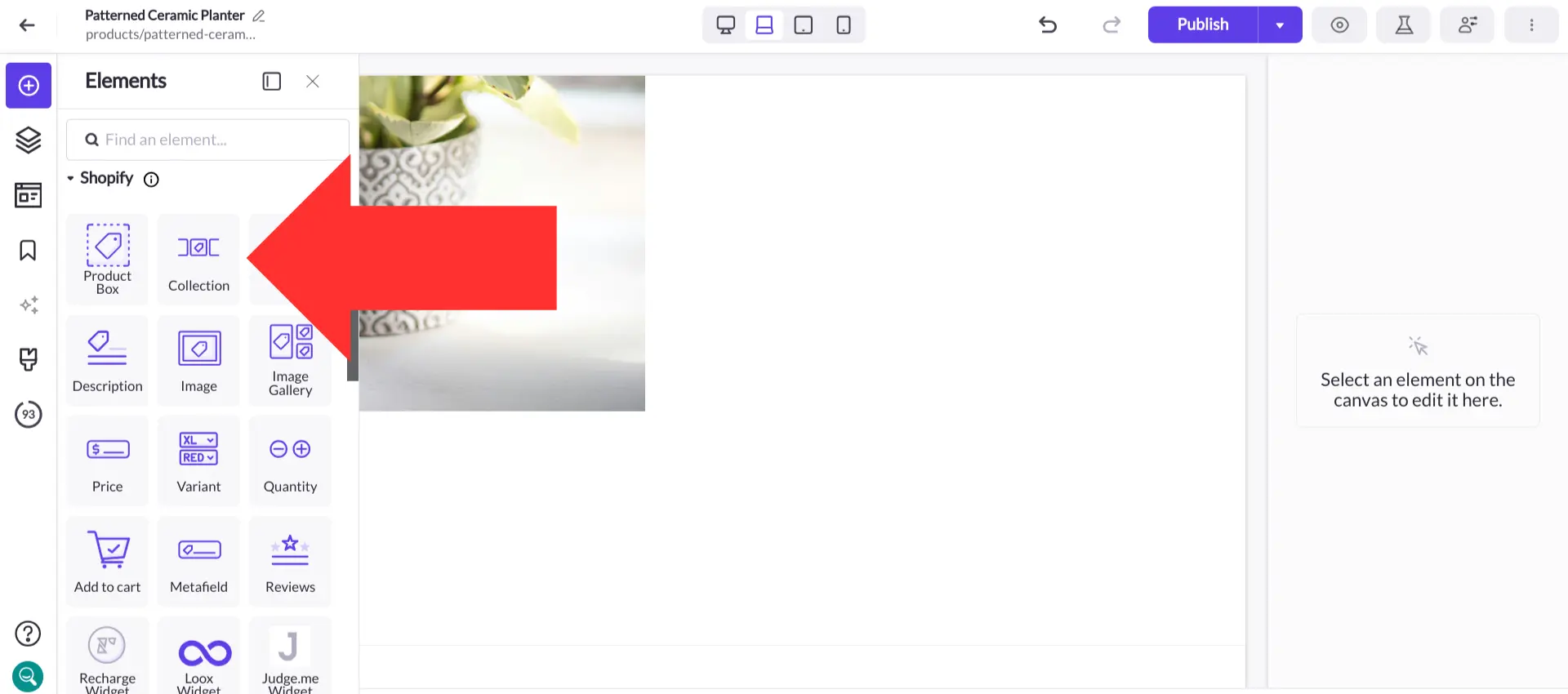
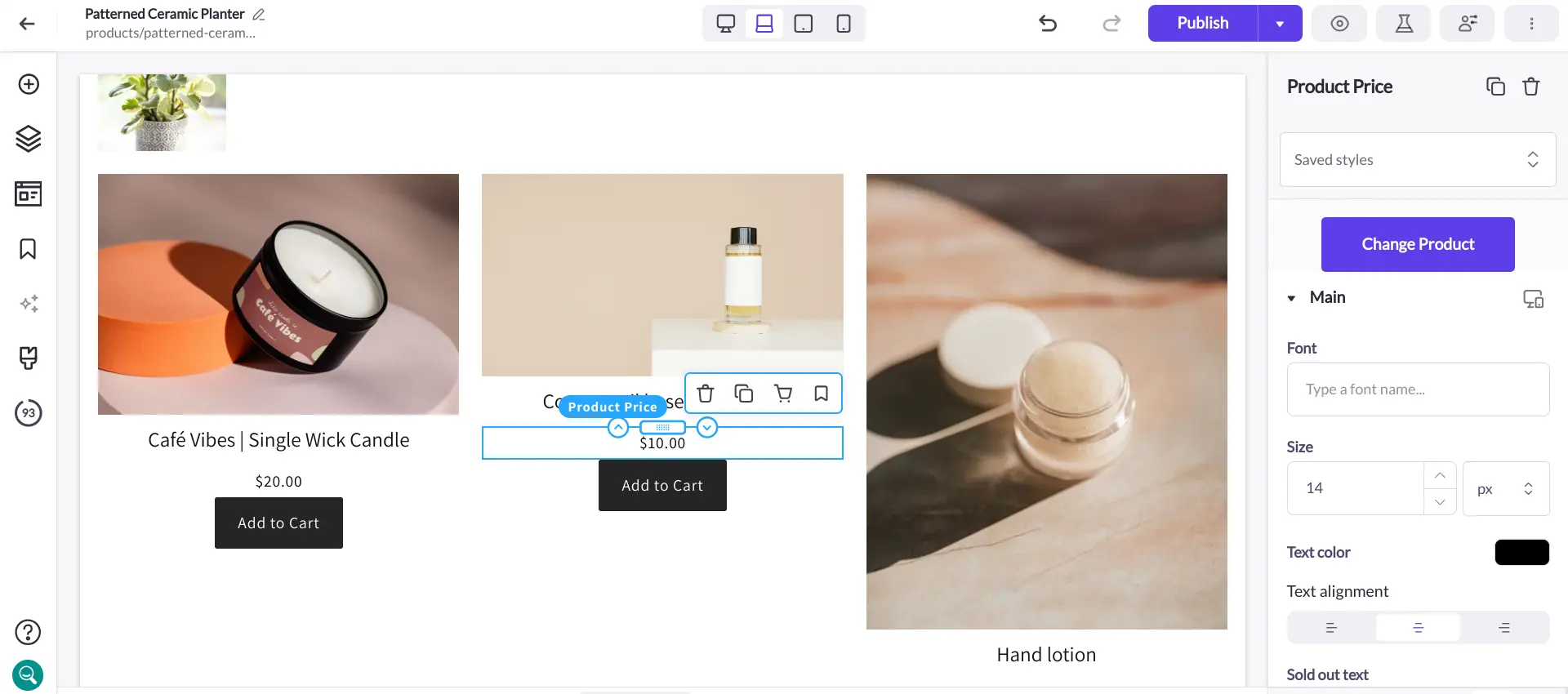
To add products to a Shopify page in Shogun, you can use the Product Box or Collection element.

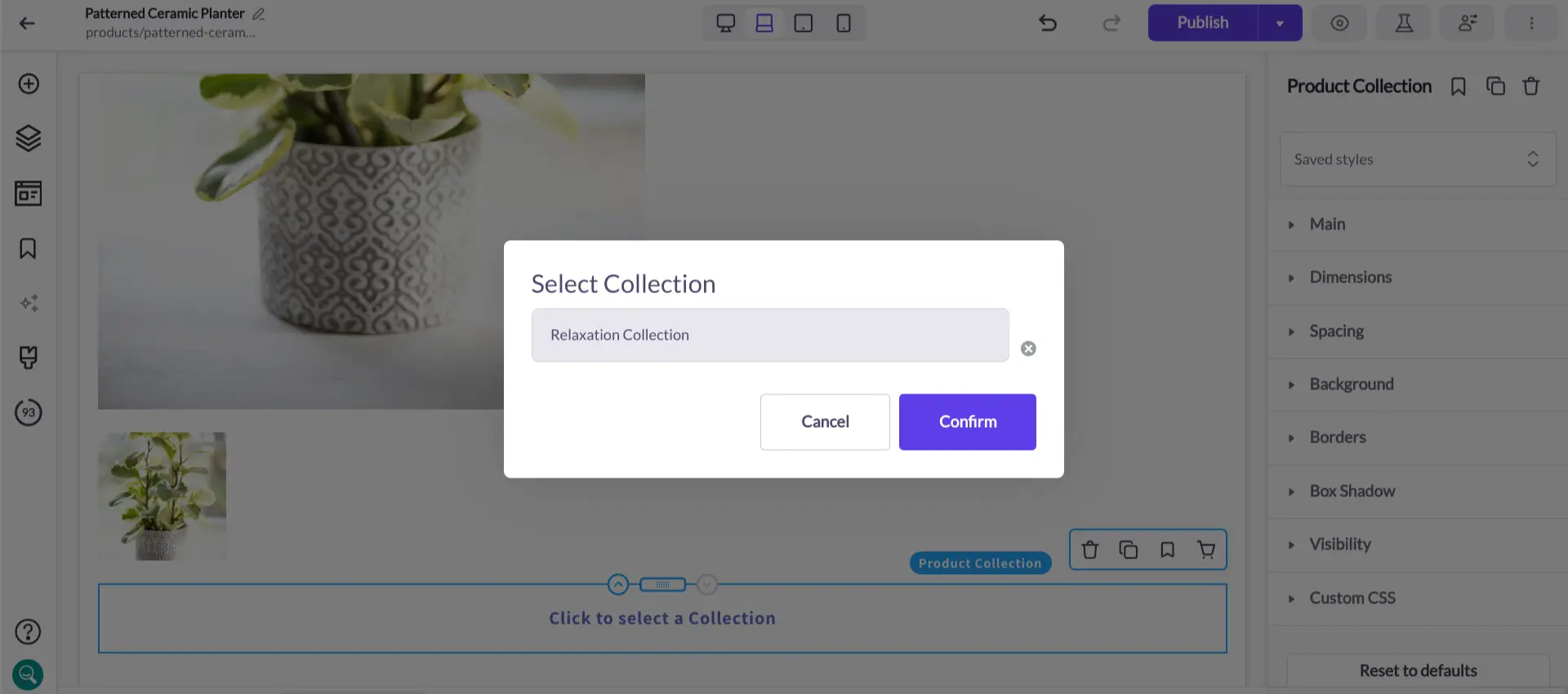
These elements are automatically populated with Shopify store data. All you need to do is select which product or collection you want to display.

Once the product information is pulled over, you can customize the styling however you want.

Using product comparision charts for upsells and “price anchors”
Sticker shock may be driving some potential customers away — but everything’s relative.
If you’re worried that your product may seem too expensive for some visitors, try adding a side-by-side chart that compares it to an even costlier product. All of a sudden, it won’t seem so expensive.
The human brain is wired to look for patterns. On its own, the price is the price. But once you introduce another price, it becomes a pattern.
The higher-priced item will act as a psychological “anchor” that makes visitors perceive the original item as more affordable, even though you didn’t actually lower the price at all.
Alternatively, pricing charts can be a great way to add an upsell to your product pages by promoting a slightly more premium product that encourages site visitors to spend a little bit more for the upgrade.
You can create custom pricing charts using the advanced editor in Shogun to quickly spin up a test to see if they work for your brand.
Reminder: Every change to your product page should be rolled out using an A/B test to measure impact.
Adding social proof to supercharge your product pages in Shopify
No product page is complete without customer reviews.
Again, to make an ecommerce sale, you need to convince visitors to part with their money despite not actually being able to evaluate your products in person.
Well-written product titles and descriptions as well as high-quality product images and videos can help, but on some level visitors will always be aware that you’re biased — you have a bottom-line interest in selling your products, so naturally you’re going to focus solely on the benefits and breeze over any flaws.
You know who’s not biased? Other customers.
By displaying reviews from previous customers, you’ll give potential customers a compelling reason to trust the quality of your products. They’ll feel more comfortable with hitting the buy button themselves.
The importance of reviews on conversion rate: According to one study, products with at least five reviews are 270% more likely to be purchased than products with no reviews.
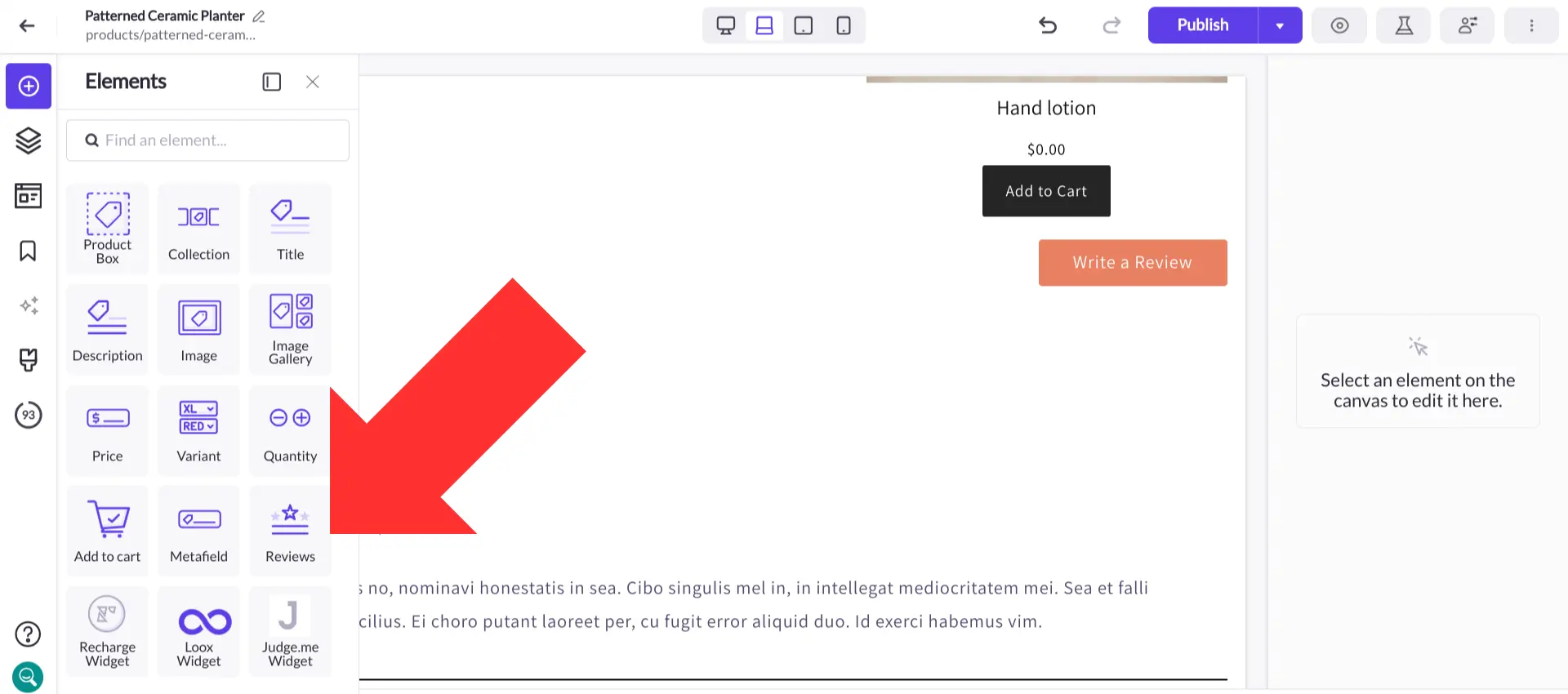
There are several elements in Shogun for adding a customer reviews section.

You can create your own customer reviews section from scratch, and there are integrations available for Loox and Judge.me as well.
With the visual editor, A/B testing, and all the other features that Shogun has to offer, you have everything you need to build the perfect product page.
Optimize product pages with ShogunShogun’s A/B testing tool enables brands to improve user experience and increase revenue. Get started now

Phill Moorman
Phill, the VP of Marketing at Shogun, is a seasoned expert in ecommerce. With a keen focus on strategic marketing, Phill drives growth and cultivates brand success in the dynamic online marketplace.



