How to Customize Your Collection Template in Shopify

How to Customize Your Collection Template in Shopify
Ever wondered what truly transforms a good online store into a great one? The answer isn’t a secret that’s out of reach – it’s all to do with personalization. On Shopify, Collection Templates allow you to hit the sweet spot when it comes to the individuality of your brand and your customers.
Collection templates let brands like yours design digital storefronts that authentically reflect their persona. By breaking free of the same old mold, each collection can stand out, create an emotional connection with visitors, and motivate them to buy.
A substantial 65% of polled shoppers highlighted that personalized offers and incentives hold the most weight in shaping their shopping experience. So, if you’re looking for that spark to set your online store apart, it’s time to start experimenting with Shopify Collection Templates.
How templates work in Shopify themes
While you might be pretty good at running an ecommerce store, there’s a chance you might not be familiar with Shopify jargon. You might be wondering, “What’s the difference between templates and themes?” or think, “This sounds like too much work.” But with the personalization and customization of your store hinging on that understanding, it’s important to get a handle on these concepts – and we’re here to help!
Let’s start by clearing up the whole idea of what Shopify themes are. Themes are pre-designed website layouts that give you a blueprint of your entire store. They typically revolve around a special combination of style, utility, and aesthetics that shape the store’s look and feel. For example, a candy brand might use a more quirky and vibrant theme, while a luxury brand might go for a more minimalist theme.
Within these themes are what are called templates, which are skeletons embedded within each theme. These define the layout for different types of pages within your store. You might have a specific template for product pages, another for your blog, and a different one for your landing page.
While the theme determines the aesthetics, the templates determine how information is displayed on each page. They’re made up of both dynamic data (like product information or blog content) and static content (things like headers and footers or your brand logo) and provide consistency across your website.
Create new collections pages visually on your Shopify storeDiscover the power of the Shogun visual editor. Start building now
What Are Collection Page Templates in Shopify?
We’ve gone through what a template and what a theme are, but what about a collection? A Shopify collection is exactly what it sounds like – a group of products gathered under one umbrella. Stores might have collections such as ‘Sale Items,’ Summer Swim,’ or ‘Sweet-Smelling Candles,’ for instance.
If we put together ‘collections’ and ‘templates’ – we end up with Collection Page Templates, which determine how these grouped products will be displayed on individual pages within your Shopify store. It’ll often deal with pricing, descriptions, pictures, and other information that you’d associate with a product range.
Finding and Editing Collections Template within Your Theme
At its most basic level, a Shopify Theme is made up of files that control every aspect of your store’s look and functionality. They’re divided into categories like layout files, stylesheet files, script files, and more and come together to determine how your site operates. The Shopify Templates determine how all of this is shown on your site, depending on the type of template you use.
If you’re looking to make a new custom collection template, you’ll have to start by finding all the code files for the different pages on your store. From your Shopify dashboard, head over to Online Store > Themes. Beside your active theme, click on ‘Actions’ and then ‘Edit code.’ Within the folder called ‘Templates,’ the file that controls the layout and functionality of your site’s collection pages is named ‘collection.liquid’.
Why .liquid? Liquid is one of the main coding languages used for customizing a Shopify theme. It’s used for loading dynamic content on the storefront of Shopify websites. You can use Liquid to change how your products are sorted on a collection page, customize how your product images look, or how many items you want to display per page.
For example, to use Liquid to specify the maximum number of products on a collection page, you’d use this code snippet to do so:
{% paginate collection.products by limit %} <– Product ‘forloop’ content goes here –> {% endpaginate %}
Sounds complicated? Shopify has numerous resources to help you with coding in Liquid.
Changing Collections Template in Online Store 2.0
While playing around with Liquid and code snippets can be interesting – and potentially challenging, themes compatible with Shopify’s Online Store 2.0 give you a more user-friendly way to alter your collection templates. Instead of dealing with code, you can drag-and-drop right within the Shopify theme editor!
To give your collections a fresh look, here are some simple steps to do so:
- Access your Shopify admin panel and head over to the ‘Products’ section, then click on ‘Collections.’
- Use the search filter to look for the collection you want to change, or simply look for it through the list of existing collections.
- Once you’re looking at the right collection, find the ‘Theme Templates’ dropdown menu within the ‘Online store’ section and select a new theme template.
- Hit ‘Save’ to make sure your changes are successfully applied.
Once you’ve followed these initial steps, you can then use the Shopify editor to navigate through different settings and options to create a new collection template.
Design collection pages visually on Shopify with ShogunDiscover the power of the Visual Editor.Start building now
Using Shopify Sections to Edit Collections Pages
Without tackling theme code, Shopify Sections gives you the opportunity to use flexible, customizable modules to tailor your store’s content – provided you have access to Shopify’s Online Store 2.0. These are like dynamic building blocks that can be added, removed, or rearranged directly on Shopify collection templates.
Sections have a wide range of applications and can house a variety of content types like images, products, maps, slideshows, and more. The best part is you’re only a few clicks away from being able to use it:
- Once you’re in the ‘Customize’ theme editor, select the ‘Collections’ tab in the page selector dropdown menu and then click ‘Default collection.’
- On the left sidebar, click ‘Add Section’ and then select one of the many available sections, such as ‘Image with text,’ ‘Grid,’ or ‘Featured collection.’
Examples of Using Sections to Customize Collection Pages
You can let your imagination run wild with Section, but if you’re strapped for ideas, here are a few examples you can use:
- Feature a Dynamic Products Display – Selectively feature top-selling products or new arrivals at the top of your collection page using ‘Featured collection.’
- Add Engaging Media – Embed a video or slideshow highlighting your collection’s unique selling point and boosting the page’s visual engagement.
- Nested Navigation – For larger collections, add a section that allows for nested navigation, where customers can filter and find products much more easily.
- Customer Reviews – Add a section showcasing real-time customer reviews and ratings for products to endorse social proof.
- Customized Banners – Use a section to add a bold banner or title to your collection page, making every collection feel distinct.
Why You Need a Well-Designed Collection Page for Your Shopify Store
Just like regular product pages, smartly designed collection pages are the key to customer satisfaction. When a page offers seamless navigation and presents everything in an eye-catching way, it can dramatically enhance your customers’ shopping experience. While you want to showcase what you sell, it’s also about the second layer of displaying what you can offer to meet your customer’s needs. You’re essentially telling the customer, “You need and want this,” in a subconscious way.
Another thing that a striking collection page should do is naturally boost product discovery. Presenting related or recommended products on your collection pages can amplify your sales potential. If a customer is browsing a specific collection, such as ‘Boho Bikinis,’ then why not take the opportunity to suggest ‘Boho Footwear’ or ‘Boho Accessories’ to complement their potential purchase?
Showcasing these related items can help upsell additional products but also show them that you’re considering their unique needs and preferences, making the shopping experience more enjoyable.
Importance of Collections Pages for SEO
It’s not just sales that collection pages can boost – it’s also search engine optimization (SEO). They’re a secret weapon as they can house a dense concentration of keywords related to your product range. This alone can improve your store’s SEO and push it to higher rankings on search engine results pages, making it much easier for potential shoppers to find. A well-organized, rich-content collection like ‘Vintage Vinyl Records’ can potentially attract significant organic traffic from people searching these keywords online.
If we go a little deeper into the SEO world, these collection pages can also decrease the chances of producing duplicate content, which is a common trap ecommerce sites can run into. Duplicate content can make it tough for search engines to figure out which version of the content is most relevant to a certain search query. This can push it down in search engine rankings and even penalize your site.
Want to take things a step further with SEO? Try including blog posts and articles relevant to your product collection on these collection pages. This supplemental material can improve keyword indexing and enhance your store’s SEO value.
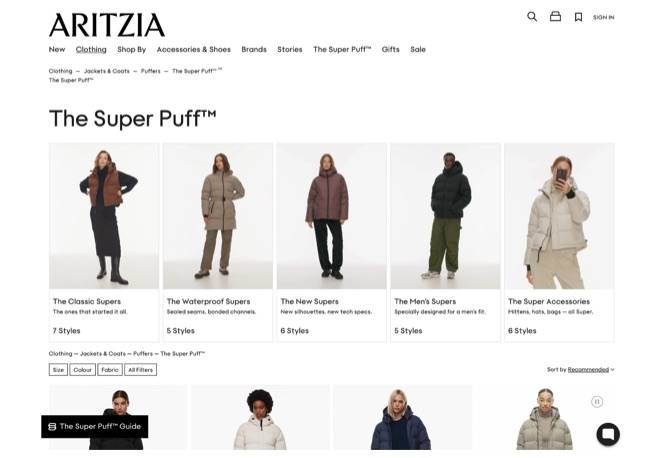
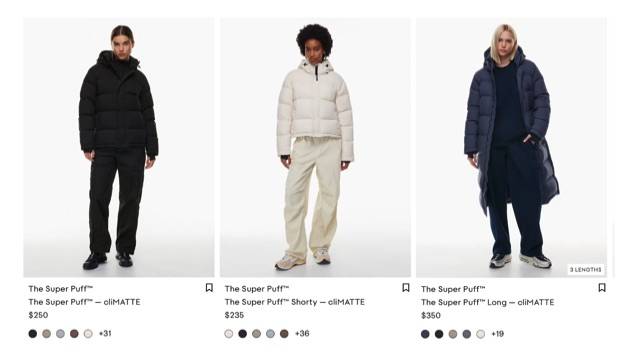
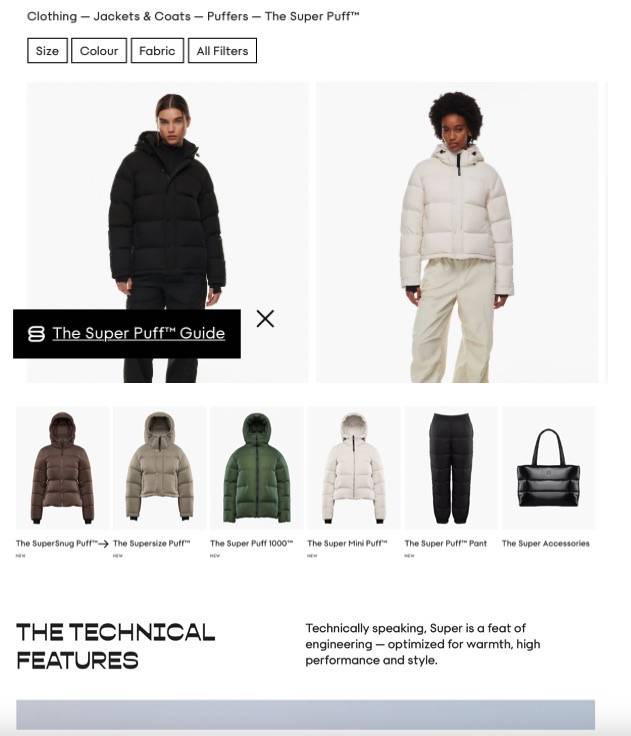
A Collections Page Example for your Shopify Store – Aritzia: The Super Puff
Let’s look at an example of a well-done collection page to spark some creative ideas for your own Shopify store.

Source: Artizia
Aritzia does collections well on their entire site – one of which is their Super Puff collection page. The category name is loud and clear at the top of the page; there’s the ability to sort by certain categories and the option to refine the product selection by size, color, fabric, and more. Buyers can also dig into the sub-collections within this collection page, such as ‘The Waterproof Supers’ or ‘The Super Accessories,’ or scroll over the different colors for each item.

Lastly, breadcrumbs exist, which are the elements that appear once a customer clicks into a relevant collection. They show the path customers have taken or could’ve taken from the landing page to the page they’re on now. In this example, Clothing > Jackets & Coats > Puffers > The Super Puff. And did we mention some of the images move to show off the garment?
To top things off, Aritzia has even linked a ‘Super Puff Guide’ so buyers can become more informed about the engineering and features of the Super Puff and continue to explore other material relating to the collection.

Customizing Collections page layouts with Shogun
Shogun is a powerful storefront design and optimization platform that enables merchandising teams to transform their collections page with a powerful visual editor.
For those with collection pages that already exist in Shopify, simply import them into Shogun to begin creating unique, high-converting layouts.
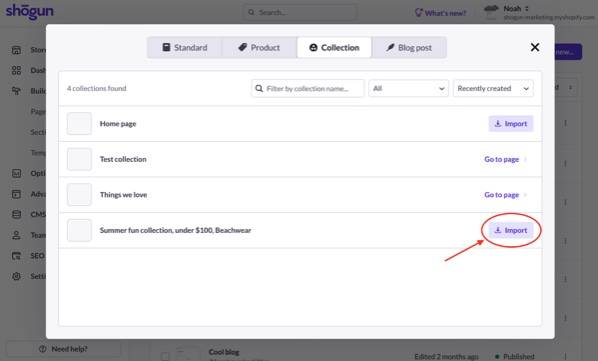
Step 1: Import collection pages
To get started with a collection page, click ‘Build’ in the left-hand navigation menu and click ‘Pages.’ Click ‘Create new’ and click ‘Collection’ to see all the collection pages on your Shopify site.
From there, click ‘Import’ and you’ll be taken to the drag-and-drop editor.

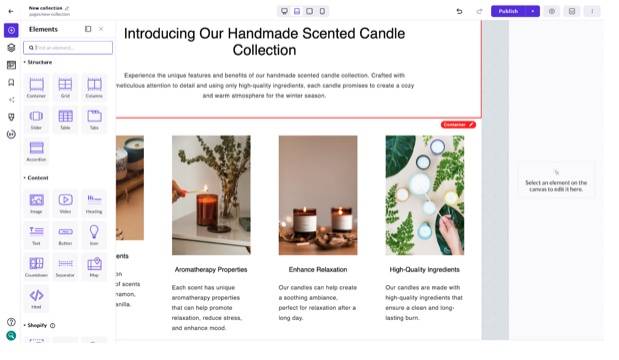
Step 2: Get creative with Shogun

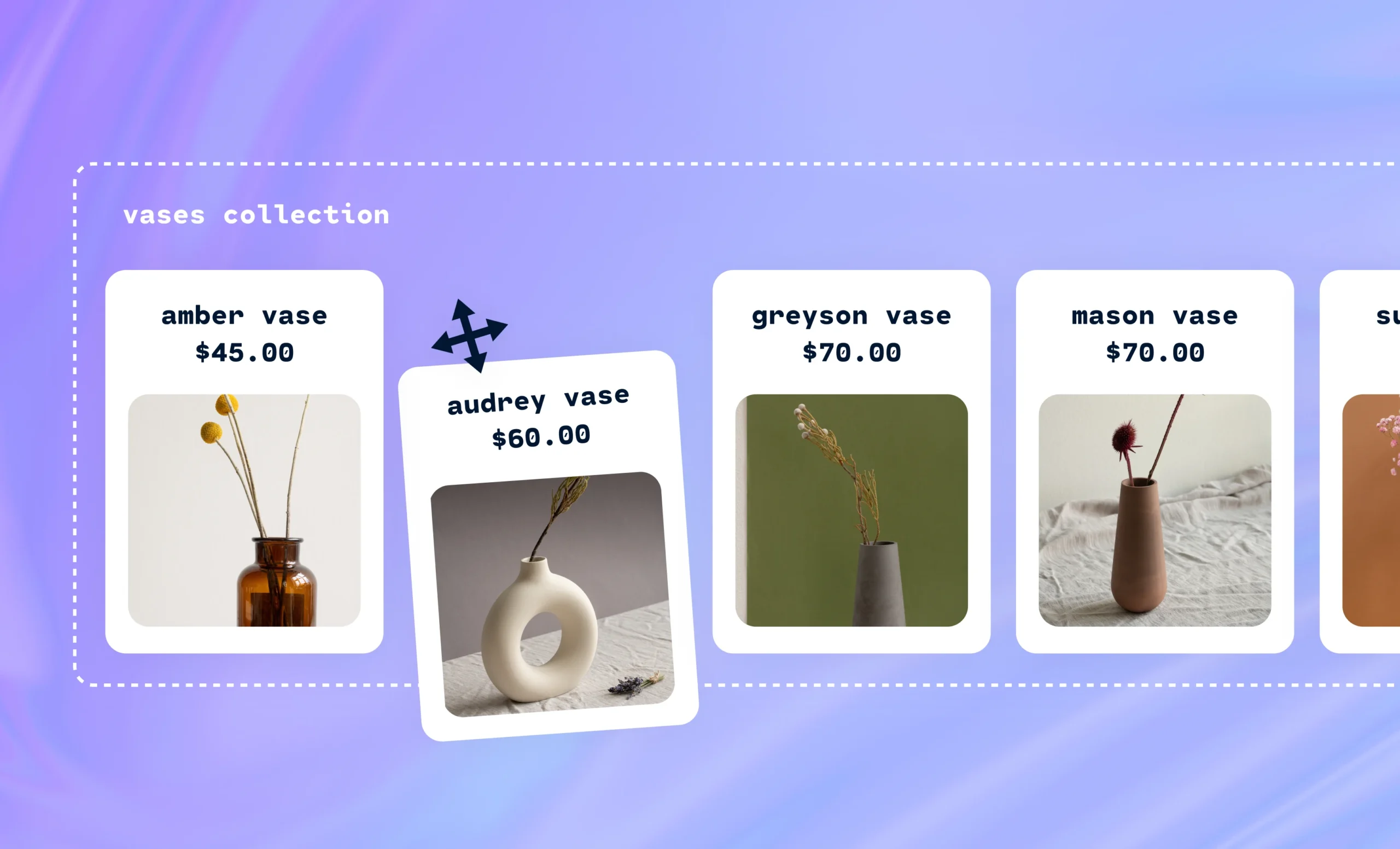
Shopify Collection page design flexibility with Shogun
The groundbreaking grid-based design element within Shogun allows you to place content elements anywhere on the page. Gone are the days of basic page design with rigid columns and fixed positioning of content.
The visual editor also supports a range of content types including:
- Images
- Videos
- Headings and Body Text
- Buttons
- Icons
- HTML
- & More
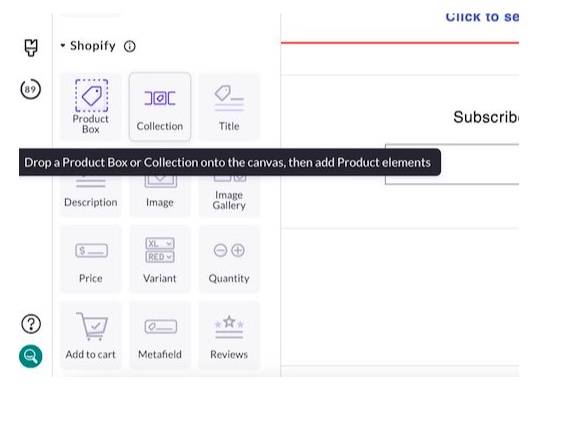
Insert Products or Collections into any page
Shogun is natively with Shopify, which means your product data is automatically synced and available for use when creating pages with the visual editor.
Within the sidebar of the Shogun editor, you can find the Product Box and Collection elements under the Shopify Elements section.

Simply drag the element onto the page and enter the name of the collection or product that you want to import into that location.
Now you’ve got a collection or product on your page!
Go Beyond Collections Page editing with Shogun
Advanced ecommerce tools for SEO, A/B testing, blog creation and visual merchandising are all available in Shogun.
Scaling brands that need a comprehensive storefront creation and optimization platform should explore what Shogun has to offer on 10-day free trial.
Design collection pages visually on Shopify with ShogunDiscover the power of the Visual Editor.Start building now

Phill Moorman
Phill, the VP of Marketing at Shogun, is a seasoned expert in ecommerce. With a keen focus on strategic marketing, Phill drives growth and cultivates brand success in the dynamic online marketplace.



