Using Shopify Theme Blocks To Customize Your Store

If you want to succeed in ecommerce, customization is key. By perfecting the appearance of your storefront and providing the functionality that your particular customer base expects, you’ll be able to stand out from competitors, reinforce brand loyalty, and ultimately generate more sales.
Blocks are one of the most fundamental tools for customizing your Shopify store. In this guide, we’ll explain what Shopify theme blocks are and how to use them. We’ll also review the limitations of Shopify theme blocks and how you can use Shogun to take ecommerce customization to the next level.
What Are Shopify Theme Blocks?
To understand exactly what Shopify theme blocks are, it helps to take a step back and look at how Shopify themes work as a whole.
Your Shopify theme controls how your online storefront looks and functions. Themes are built using Liquid, Shopify’s open-source template language, as well as HTML, CSS, JavaScript, and JSON. Rather than coding your theme yourself, you can use Shopify’s default Dawn theme or choose from one of the 100+ other options available in the Shopify Theme Store (a dozen of these themes are free, while the paid themes cost between $140 to $400).
Shopify themes are made up of the following components: the layout file, templates, section groups, sections, and blocks.
The layout file is for content that is repeated throughout your store, such as headers and footers. Templates control what is displayed on a page — each theme comes with templates for different types of content, such as product pages and blog posts. Some themes even offer multiple templates for the same type of page in order to provide merchants with more customization options. Sections are reusable modules of content, such as slideshows and contact forms, that can be organized into section groups.
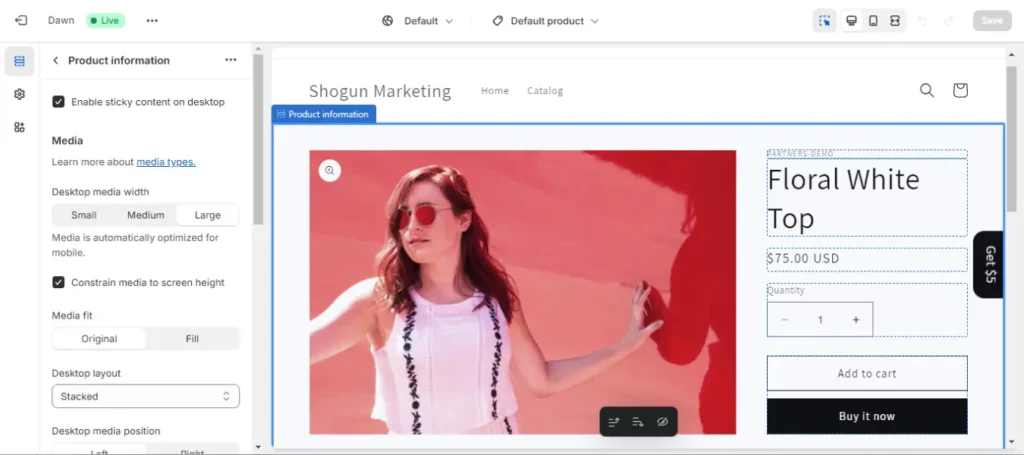
Finally, blocks are the components that make up sections. For example, a product information section may be composed of blocks for the product name, product image, description text, price, buy button, etc. You can use Shopify’s built-in theme editor to add, edit, rearrange, and delete blocks in your sections.

It’s important to note that each theme has its own restrictions regarding how much control you have over Shopify theme blocks. Depending on how the theme developer set it up, some sections may only allow you to use certain types of blocks. Different themes have different limits on the number of blocks you can use in each section as well.
Add content blocks to your Shopify page with ShogunCreate your own reusable blocks with an advanced visual editor. Get started now
Using Blocks To Customize Sections on Your Shopify Theme
Let’s review the process for using Shopify theme blocks to customize your storefront:
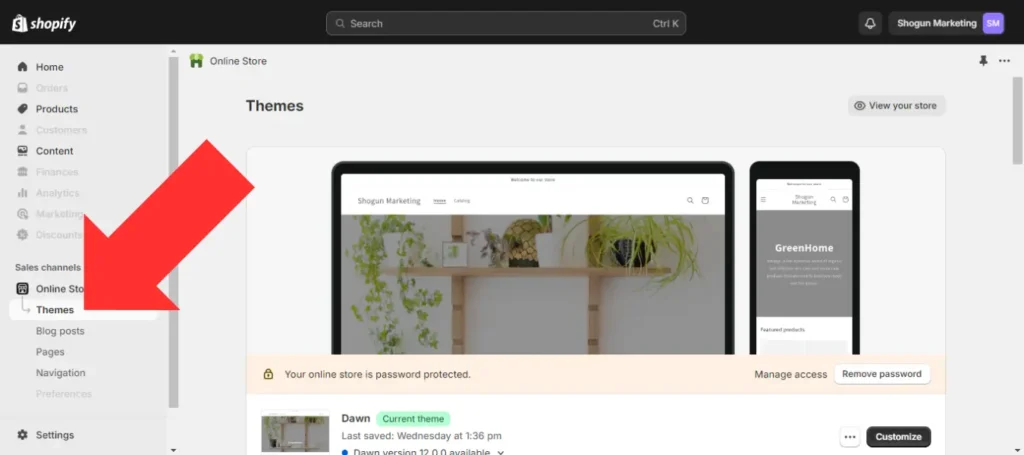
Step 1. After logging in to Shopify, look for “Sales channels” in the left sidebar and select the “Themes” option for the store you want to customize.

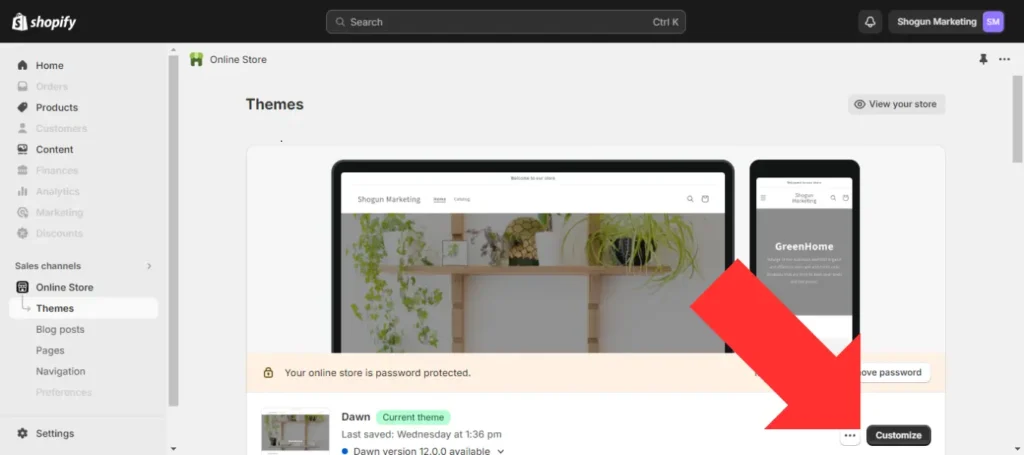
Step 2. Select the “Customize” button next to your theme.

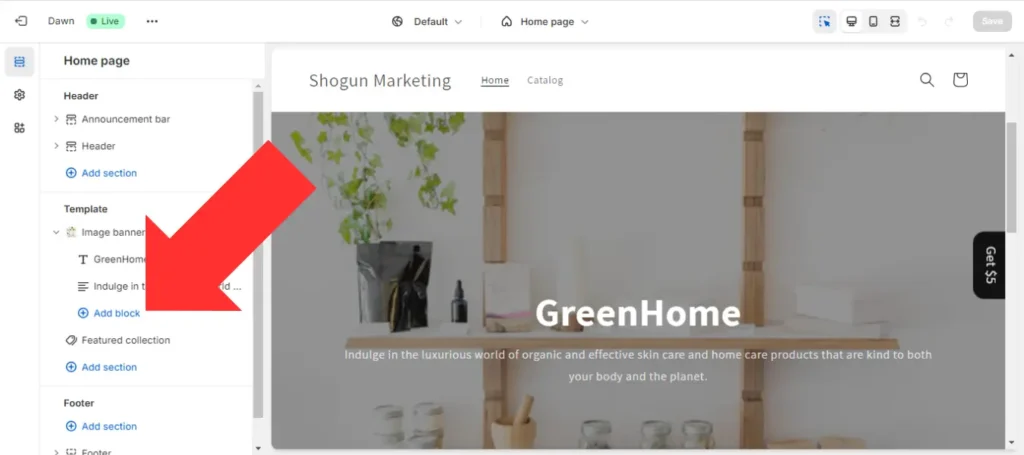
Step 3. This will take you to Shopify’s built-in theme editor. The sections and blocks currently used on the page are listed in the left sidebar of the editor dashboard. To add a new block to a section, select “Add block”.

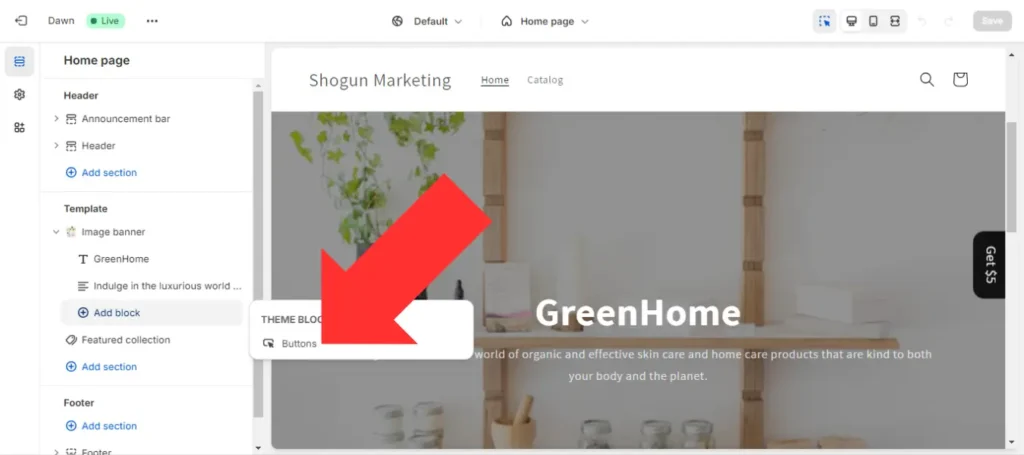
Step 4. Again, the types of blocks that are available for any given type of section will depend on which theme you’re using. Shopify’s default Dawn theme allows you to add just the Heading, Text, and Buttons blocks to an Image Banner section. In this example, the Heading and Text blocks are already being used, so the only option is to add a Buttons block.

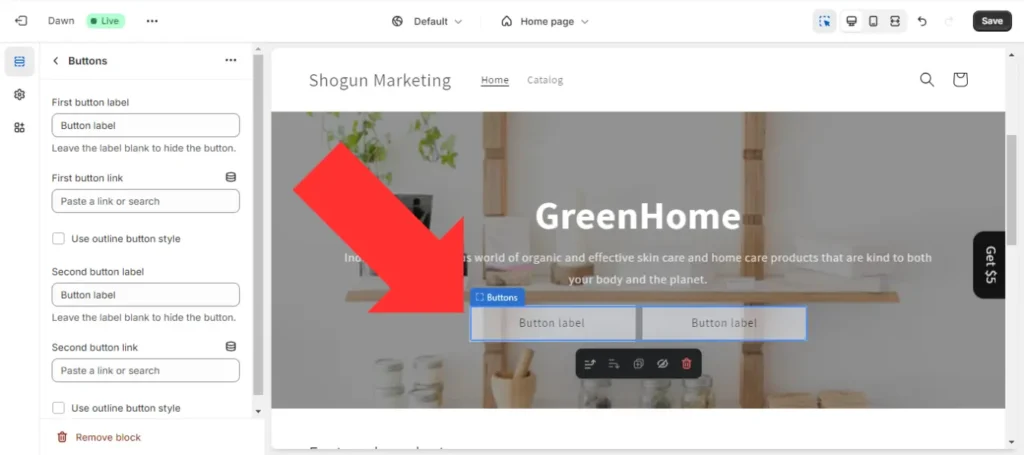
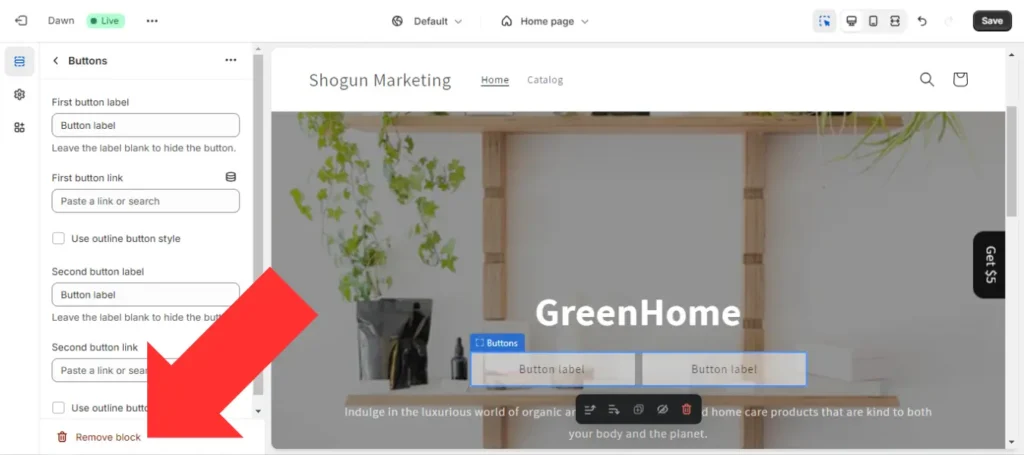
Step 5. You’ll see that the new block has been added to the section in the page preview. Click on the block to view the customization options in the left sidebar (in this case, you can add labels and links to your buttons and decide whether or not to use an outline style effect).

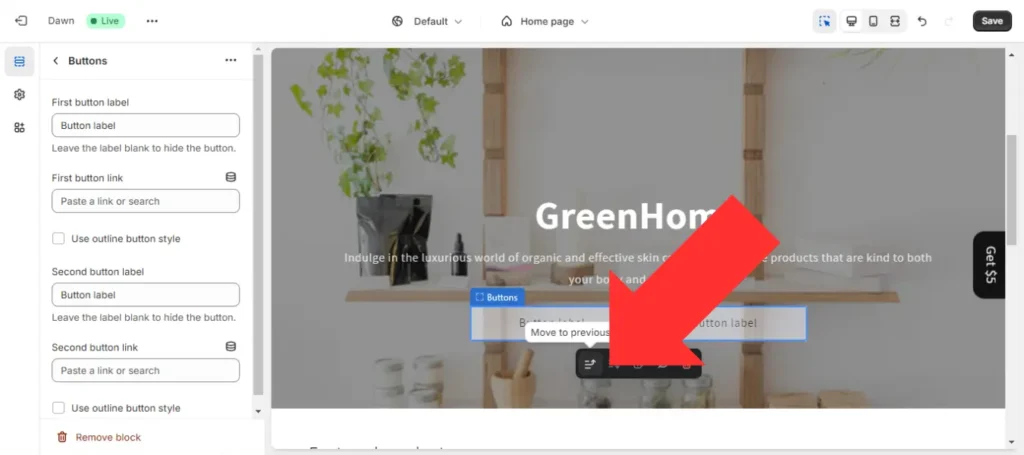
Once you’ve clicked on a block, you can also move it around the page. Here, we’ve selected “Move to previous position” to bump our newly added Buttons block up above the Text block.

To delete a block, click on the “Remove block” button in the left sidebar.

You may be able to find additional customization options in your theme settings. For example, you can adjust the color, border style, and a few other attributes of the Buttons block in the Dawn theme settings. The available options will depend on which theme you use.
Create content blocks for your Shopify storefront with ShogunCreate reusable blocks with an advanced visual editor. Get started now
Using Shogun to Create Content Blocks and Sections for Your Shopify Store
If there are any changes you would like to make to a Shopify theme block that aren’t available in your theme settings, this would require editing the code of your Shopify theme.
Manually editing Shopify theme code can be a frustrating and time-consuming process. If you don’t have web development experience, you would likely need to hire someone else to do it for you.
Shogun is a powerful alternative with a user-friendly interface that is intuitive enough for non-technical members of your team to create custom experiences.
Quickly Design High-Quality Pages with Shogun’s Pre-Built Block Library
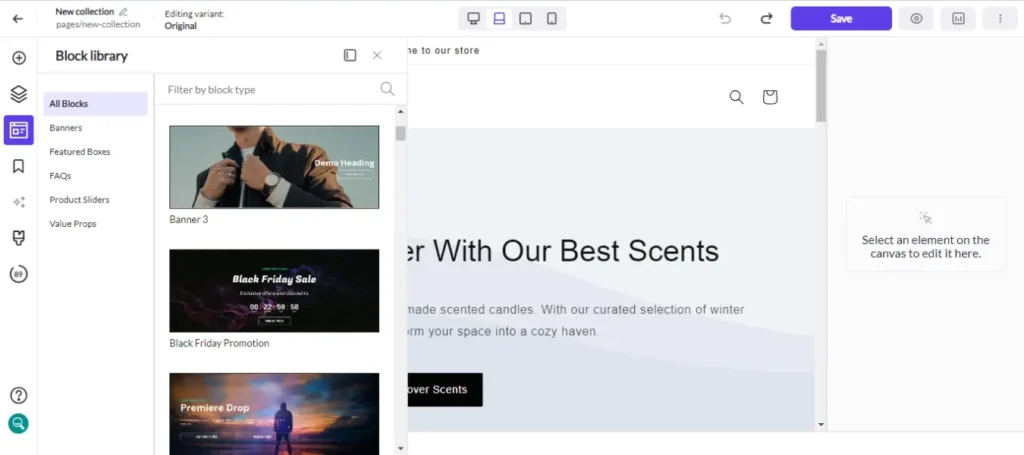
When you supplement Shopify’s built-in theme editor with Shogun, you’ll gain access to many more features for creating and editing pages on your online store. One particularly powerful Shogun feature is the pre-built block library, which allows you to drag and drop a wide variety of content modules wherever you want them on the page.

Once you have your block in place, you’ll be able to click on any of the elements inside the block to edit its content and style. Right down to the pixel, you’ll have complete control of just about every aspect of each block. Of course, these blocks are already quite well-designed, so you may find that you don’t need to make any changes other than swapping out default text with your specific store information.
Shogun’s pre-built block library includes:
- Banners: Several general-purpose banner blocks are available, as well as banners for events like Black Friday, Cyber Monday, and Independence Day.
- Featured Boxes: Add a block to highlight certain products, collections, or blog posts. Some of these blocks are designed for specific industries, including skincare, jewelry, fashion, outdoors, and pet products.
- FAQs: Add a fully functional accordian-style FAQ section with just a couple clicks.
- Product Sliders: There are six different product slider block designs for you to choose from.
- Value Props: This type of block is ideal for About Us sections, testimonials, and other text-heavy pieces of content.
Automate Content Creation with Shogun’s AI Designer
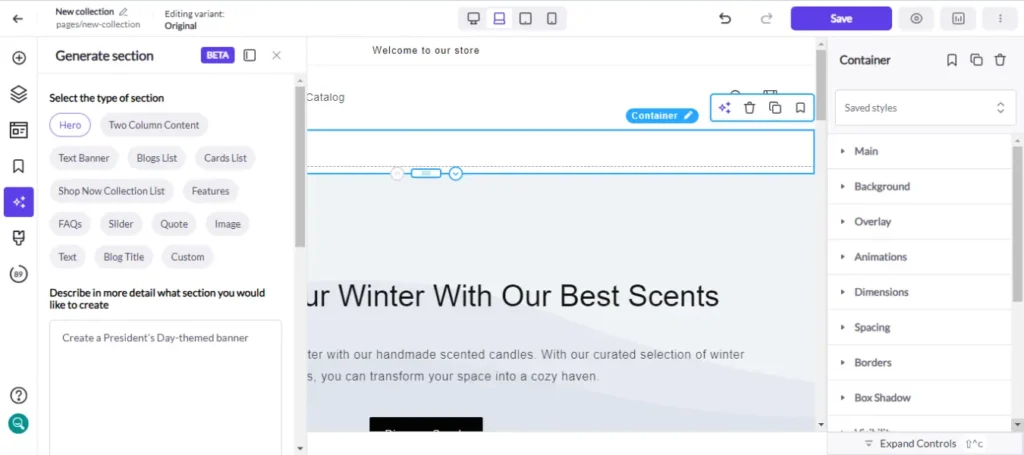
If you’re unable to find exactly what you want in Shogun’s pre-built block library, you can use Shogun’s AI Designer feature to create a custom block in a fraction of the time that it would take to make one from scratch.

All you need to do is submit a prompt (e.g., “Create a President’s Day-themed banner”), and AI Designer will take care of everything else. The output will automatically be added to the chosen page location as soon as it’s complete.
AI Designer will take into account your current page content, store information, and brand styles in order to match your established voice and aesthetic. If the results aren’t perfect, you can use Shogun’s vast array of editing tools to fine-tune the output or simply regenerate the block with a new prompt to try again.
Create content sections for your theme with Shogun
In some cases, you may find that you want to use sections that came with your Shopify theme on the same page as content that you built with Shogun.
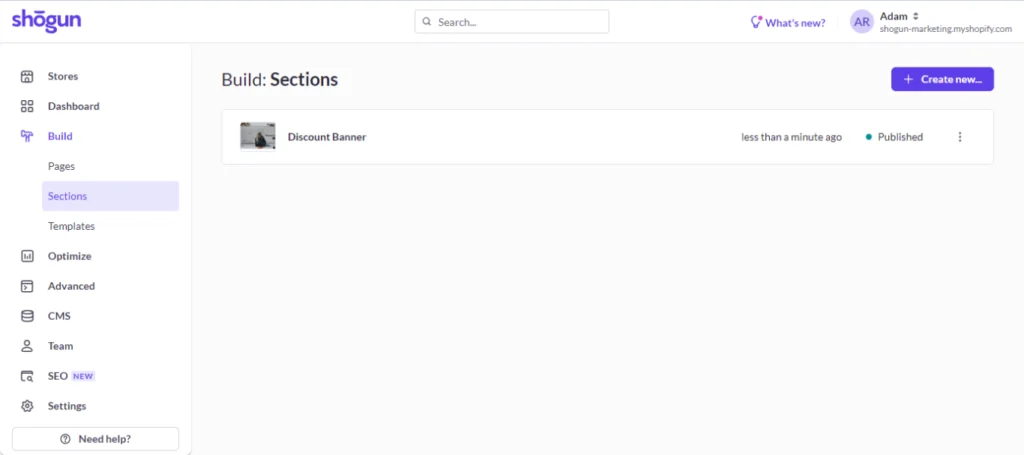
Shogun sections allow you to do just that. With this feature, you can create a chunk of content on Shogun, save it as a section for later use, and then access the Shogun section through Shopify’s built-in theme editor as if it were native to your Shopify theme.

While the customization options are limited for Shopify sections, the customization options for Shogun sections are nearly endless. Also, while native Shopify sections can only be used with certain templates, Shogun sections can be used with any template.
By adding a Shogun section to one of your templates in Shopify’s built-in theme editor, you’ll be able to update multiple pages at once. And whenever you edit a Shogun Section, the changes will automatically be reflected on every page where that section is included.
Sections in Shogun, along with the AI Designer and pre-built block library, dramatically reduce the amount of effort it takes to create a highly customized Shopify storefront, providing you with more time for all the other tasks that go into running an ecommerce site.
Create content blocks for a Shopify page with ShogunBuild reusable blocks with an advanced visual editor. Get started now

Phill Moorman
Phill, the VP of Marketing at Shogun, is a seasoned expert in ecommerce. With a keen focus on strategic marketing, Phill drives growth and cultivates brand success in the dynamic online marketplace.



