How to A/B Test a Product Page in Shopify

Usually, when you make a decision, there’s no way to really know what would have happened if you went the other way. All you can do is pick a path and hope for the best.
In ecommerce, this isn’t the case.
A/B testing allows you to try out two different versions of the same page at the same time. Here’s how A/B tests work —- after you’ve made some changes to a page, some visitors will be randomly directed to the original version, while others will be randomly directed to the updated version.
That way, you’ll be able to objectively determine whether your changes are having their intended effect.
In this guide, we’ll show you everything you need to know to set up A/B tests for your Shopify product pages. With the help of an ecommerce A/B testing tool, it’s really not that complicated.
In this post, you will learn:
- The benefits of A/B testing product pages
- Ideas for your first test
- How to set up your first product page test in Shopify using Shogun
- Merchants that have achieved results using A/B testing
The benefits of product page testing in Shopify
There are many ways that A/B testing can be used to benefit your Shopify store:
- Discover how you can change the design or functionality of your Shopify product pages to increase your conversion rate
- You can also figure out ways to improve metrics such as average time on site and bounce rate, which in turn will help you rank higher on search engine results pages
- Roll out new page design concepts in a controlled way to reduce risk
Use A/B testing to optimize your Shopify storeShogun’s A/B testing tool is both powerful and easy to use Get started now
Ecommerce is a zero-sum game.
If a prospect lands on one of your product pages only to quickly back out, there’s a good chance you’ll lose them to a competitor — maybe forever.
And you can bet that your competitors are doing everything in their power to make sure they don’t lose any potential customers to you.
Continuous A/B testing will allow you to keep finding new ways to improve your product pages and stay one step ahead of the competition.
Also, consumer behavior isn’t static. What once worked for your Shopify product pages may now be ineffective.
By continuously testing your Shopify product pages, you can quickly identify new trends in visitor behavior, respond to changing tastes, and avoid becoming outdated.
Ideas for your first test
You certainly don’t need to be a professional web developer to take advantage of A/B testing. Here are a few ecommerce A/B testing ideas that anyone can try out to see if they move the needle on their product page’s conversion rate or other performance metrics:
- Use a visual element to highlight that an item is on sale, such as a strikethrough text effect on the original price next to the new sale price
- Add a banner that calls out free shipping is available
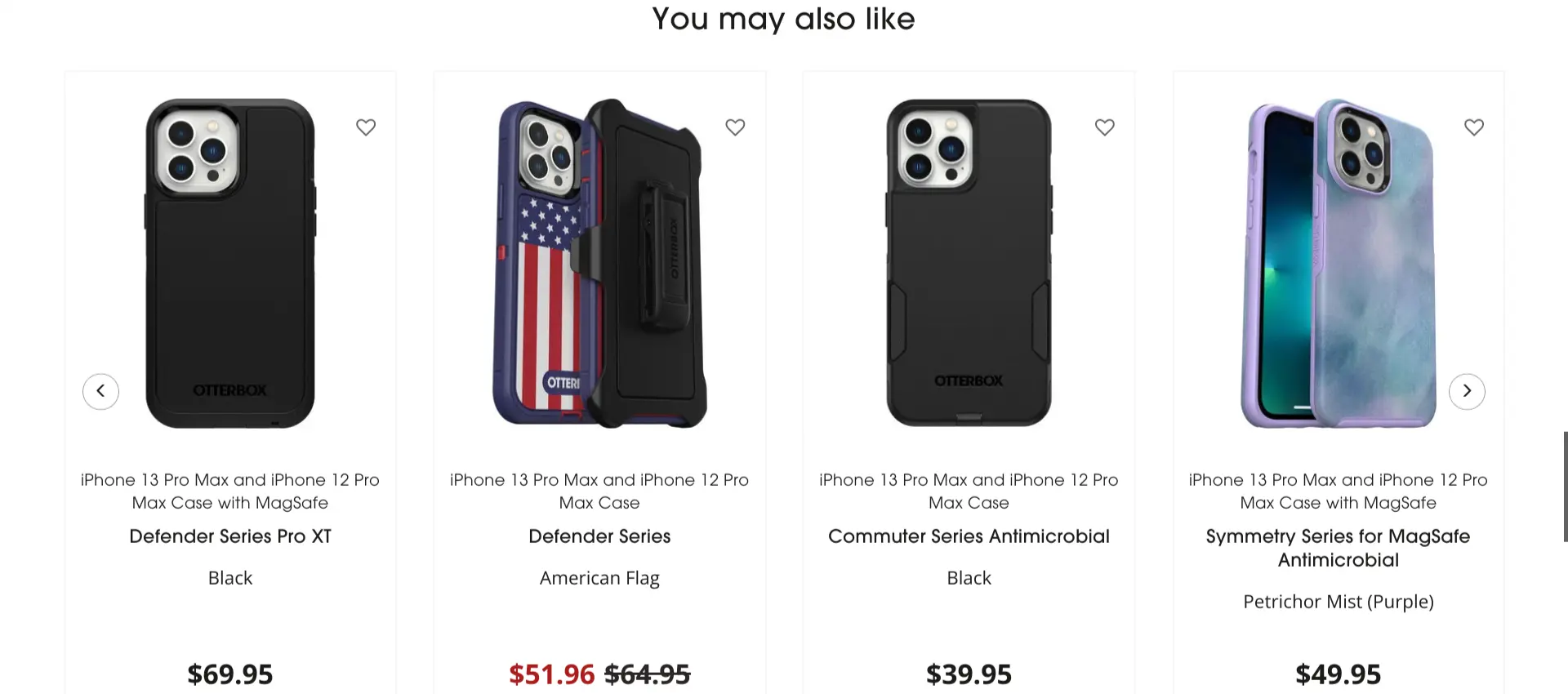
- Add a collection of related products to the page — this will often end up increasing your average order value (AOV)
Completing one of these relatively easy A/B tests will allow you to quickly get a win on the board, giving you the confidence to take on more extensive, continuous testing in the future.

Setting up a product page A/B test in Shopify using Shogun (step-by-step)
Let’s go through that last example — seeing what happens when you add a collection of related products to a product page — to show you exactly how to set up your own A/B test in Shogun:
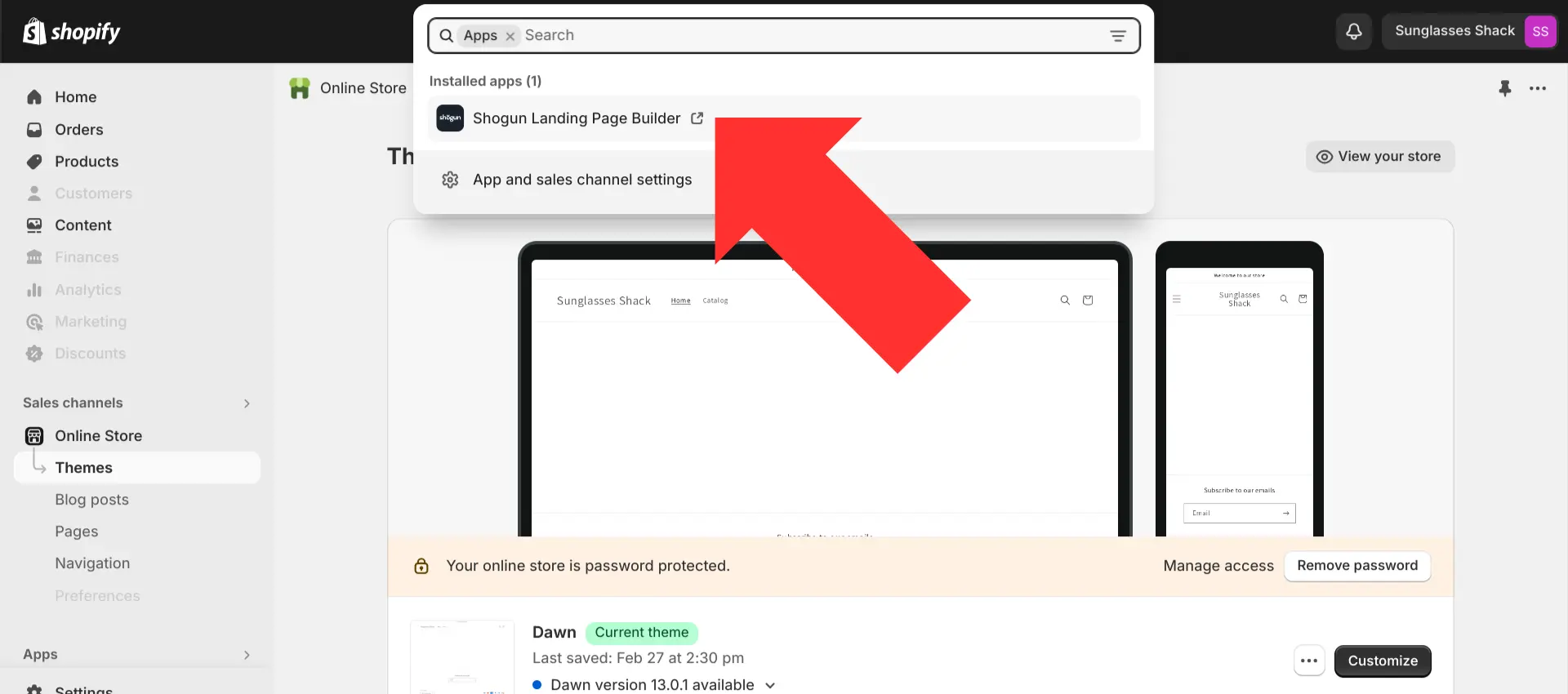
Step 1. After installing Shogun, go to the “Apps” section of the main Shopify dashboard and open the Shogun app.

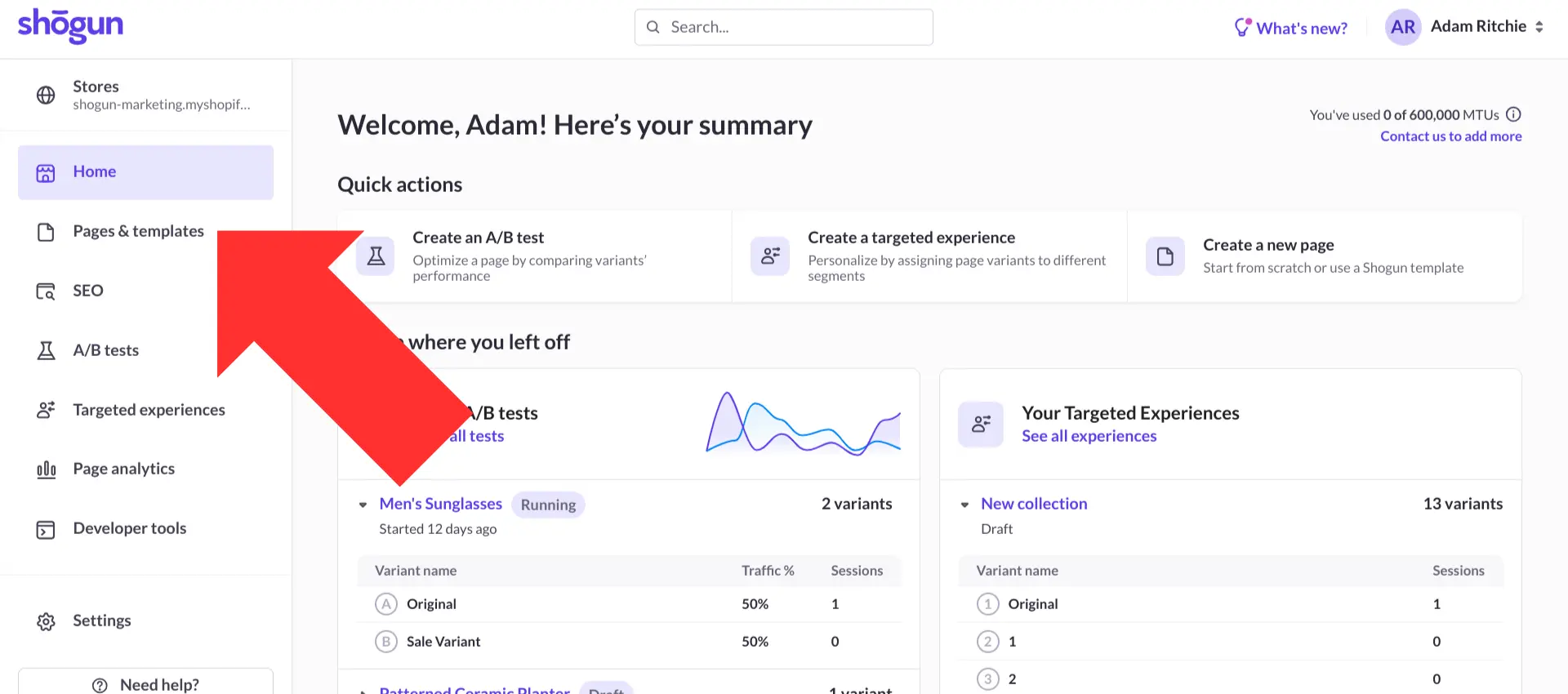
Step 2. Select “Pages & templates”.

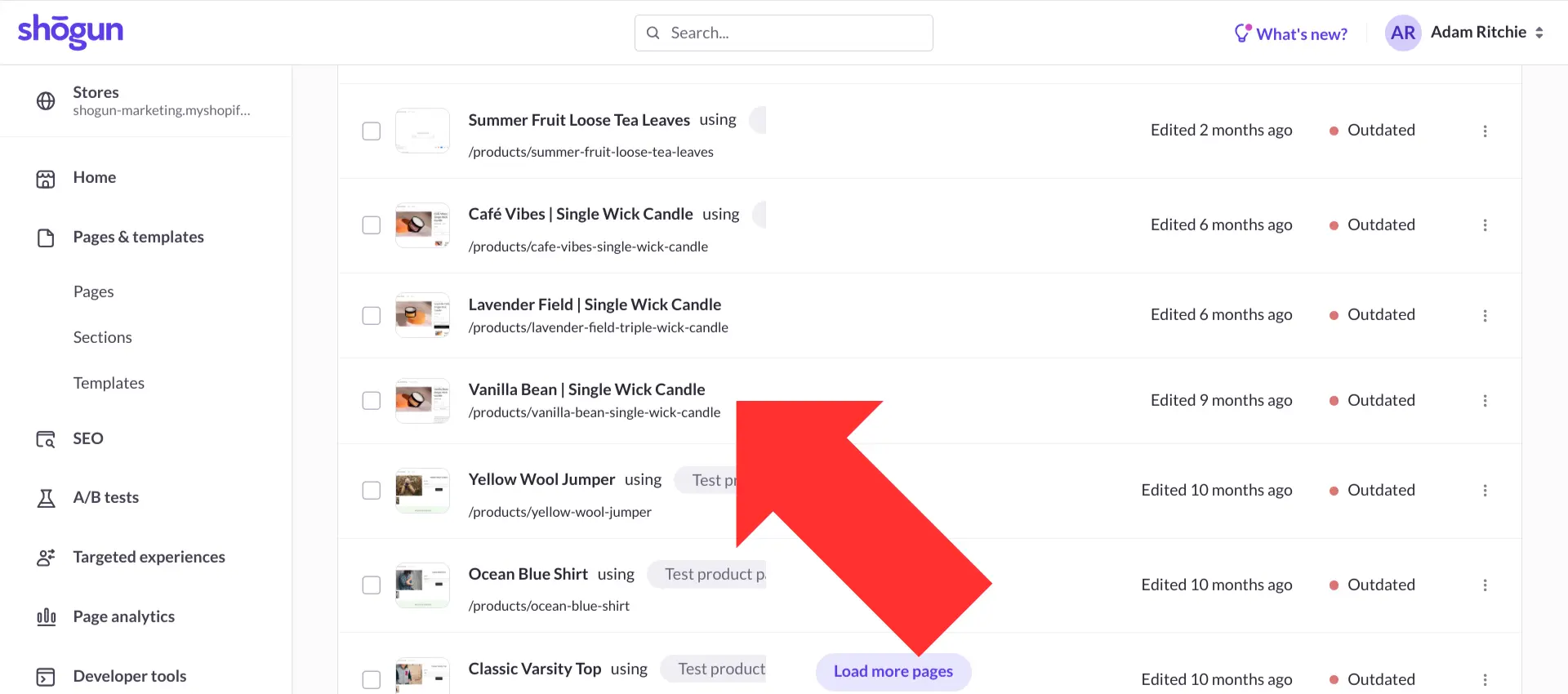
Step 3. Select the product page you want to experiment with. In this example, we’ll be adding a related products section to our “Vanilla Bean | Single Wick Candle” product.

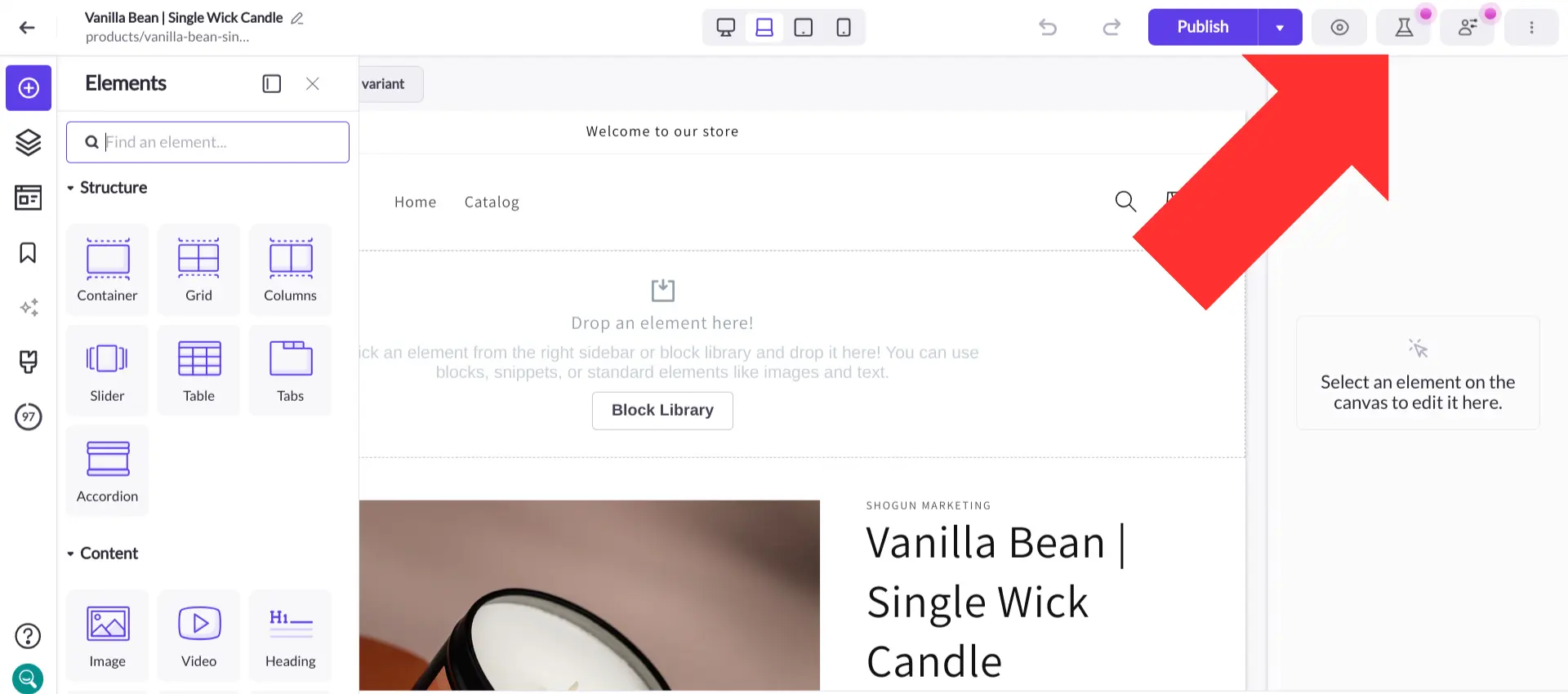
Step 4. This will open the page in Shogun’s visual editor. From here, select the lab beaker icon in the top-right corner of your screen to open the A/B testing menu.

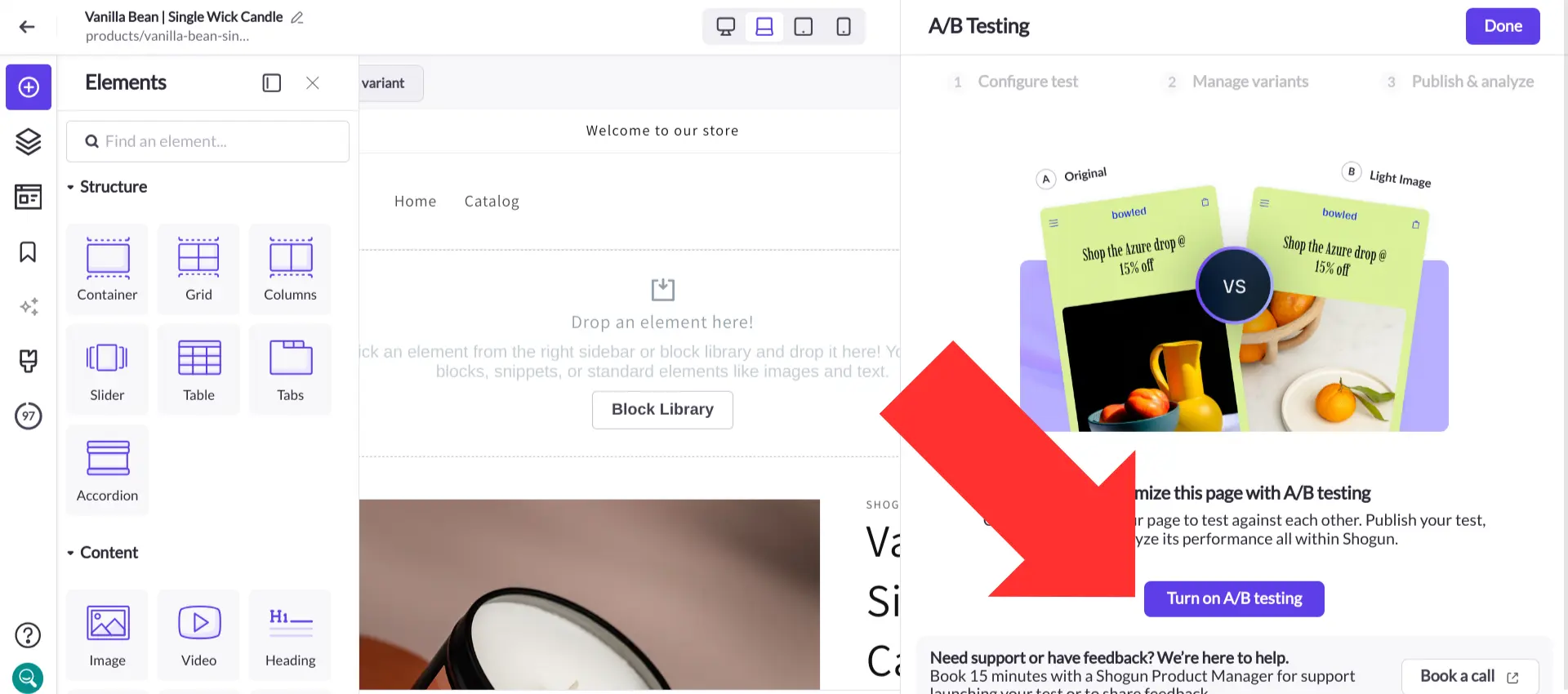
Step 5. Select “Turn on A/B testing”.

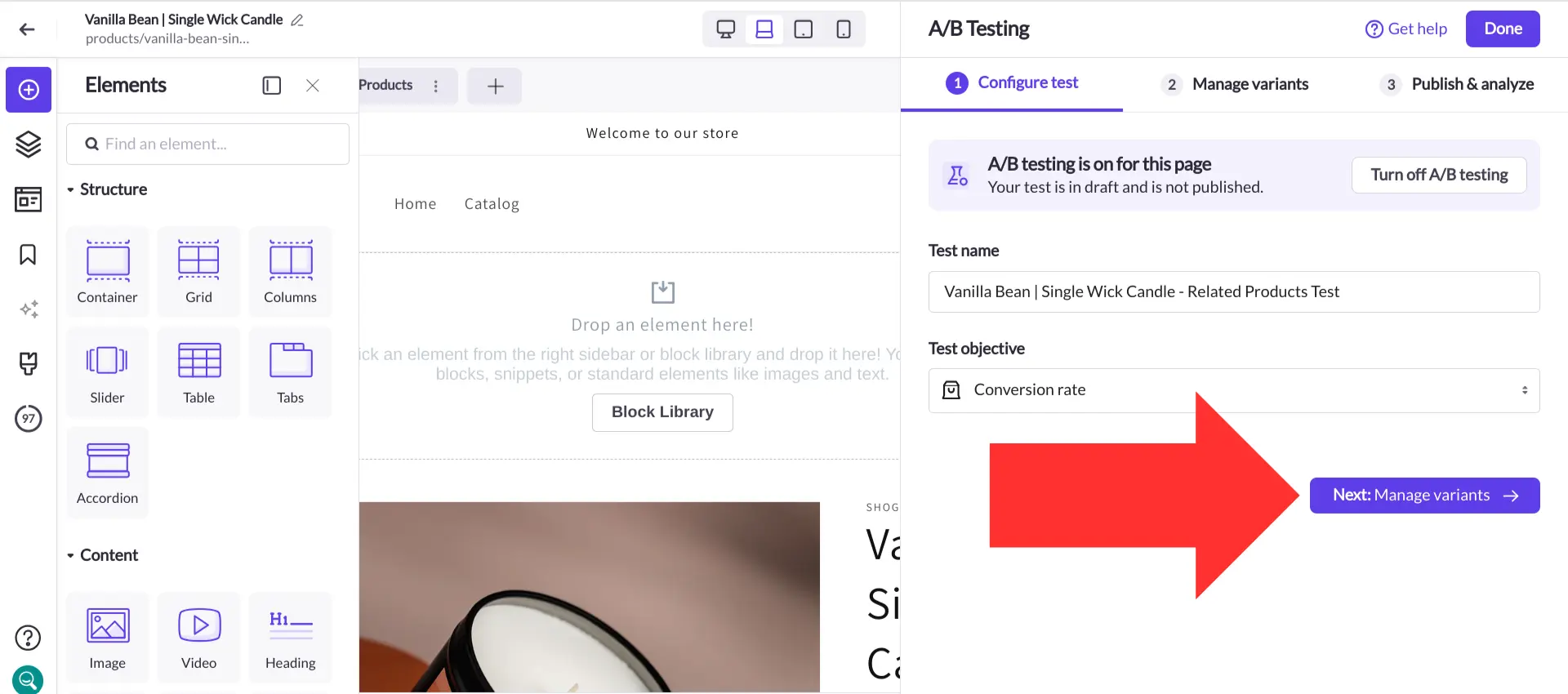
Step 6. Enter a name for your test, choose a test objective, and then select “Next: Manage variants”.

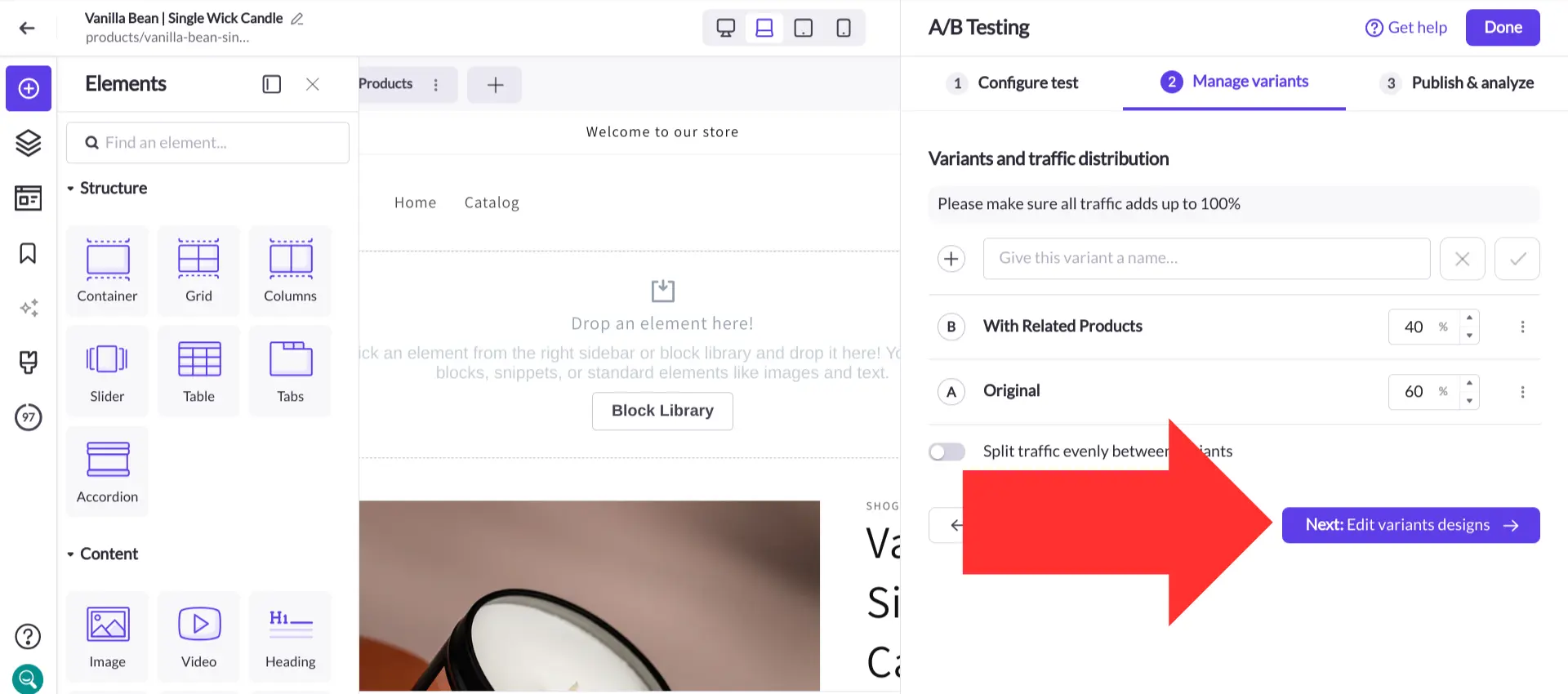
Step 7. Enter a name for your new page variant.
At this stage, you can also set up how much traffic goes to each variant. It’s generally a good idea to send a larger share of traffic to the original version of the page — that way, fewer visitors will be affected if your changes have a negative impact on user experience.
When you’re done, select “Next: Edit variants designs”.

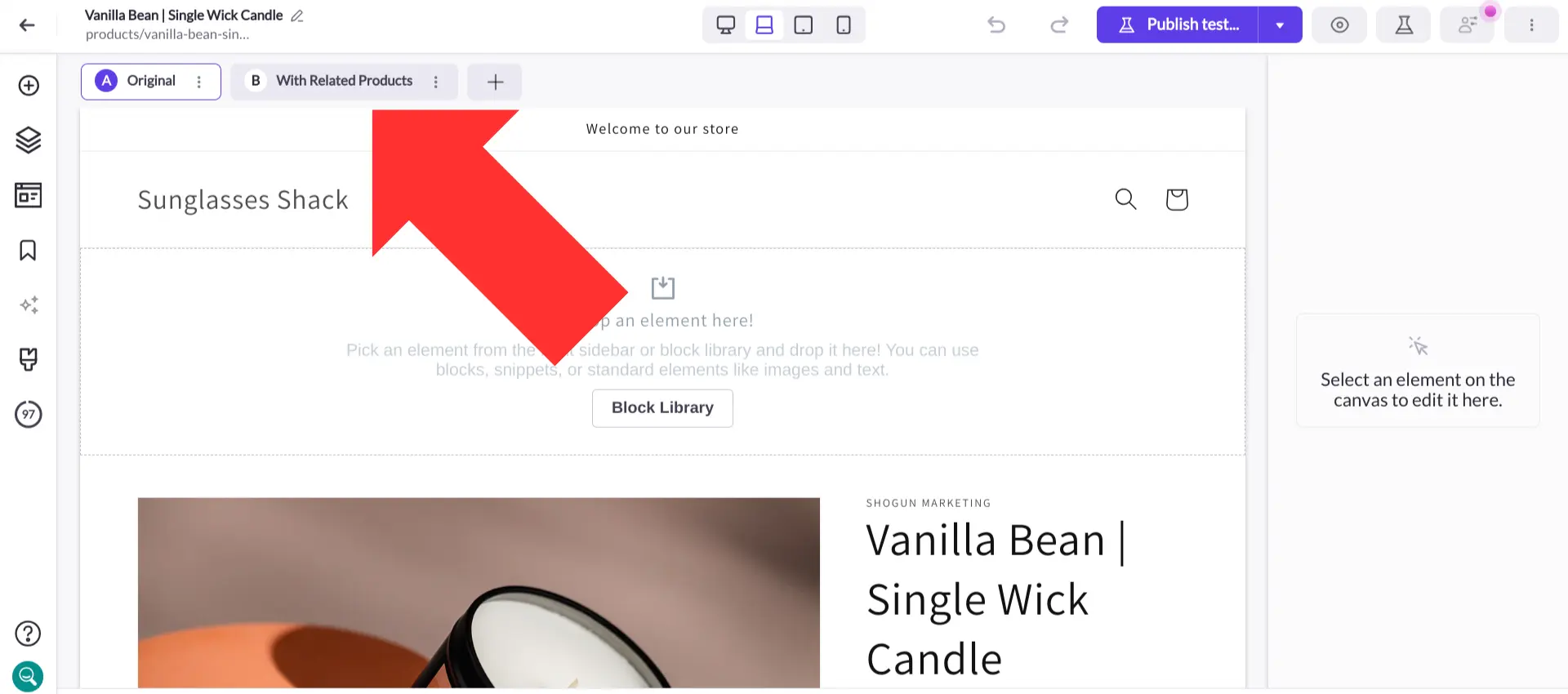
Step 8. You can use the tabs near the top-left corner of the screen to switch between which variant of the page you’re editing.

Even if you don’t know anything about web development, Shogun allows you to create just about any kind of Shopify product page that you can imagine.
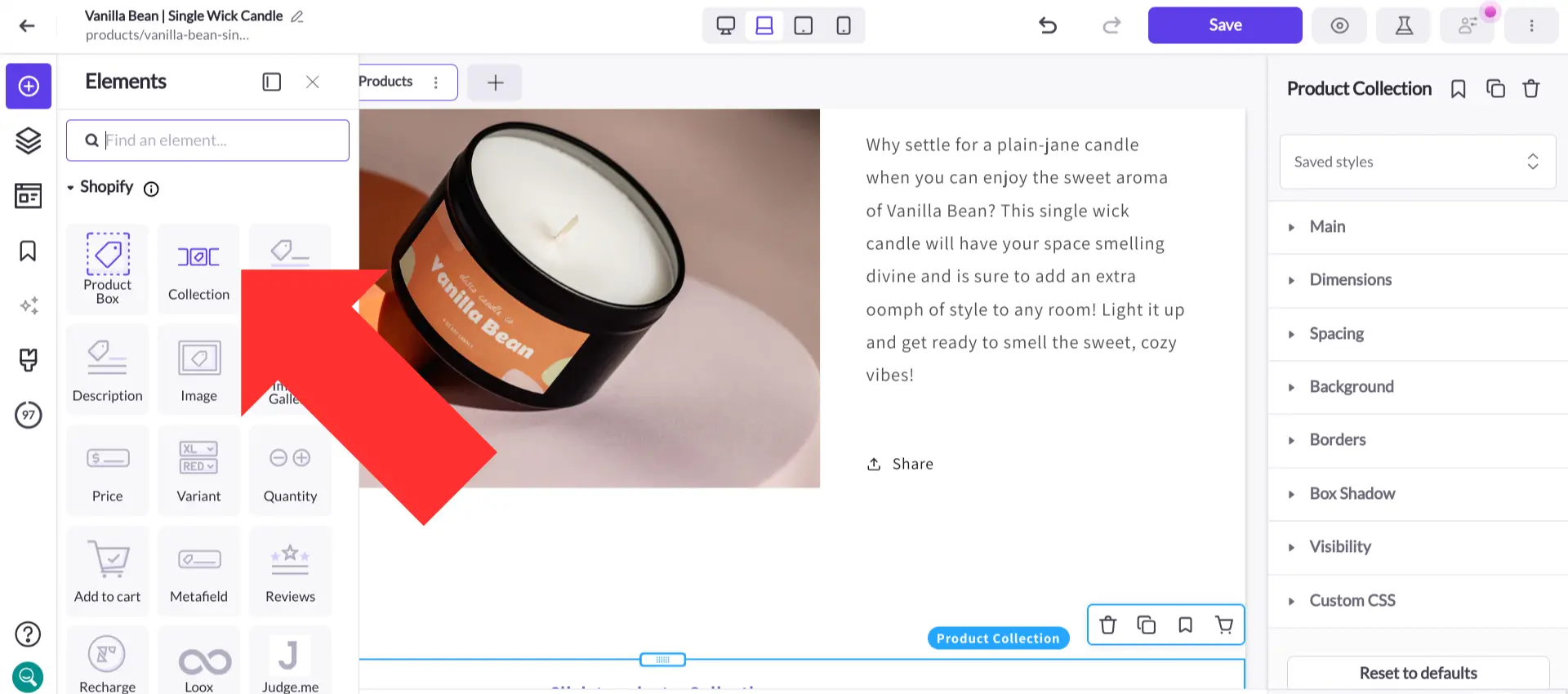
You have a vast library of elements at your disposal, including simple content such as text and images as well as advanced features like email forms, customer reviews and more.
You can place elements wherever you want them on the page, and each element is fully customizable and responsive.
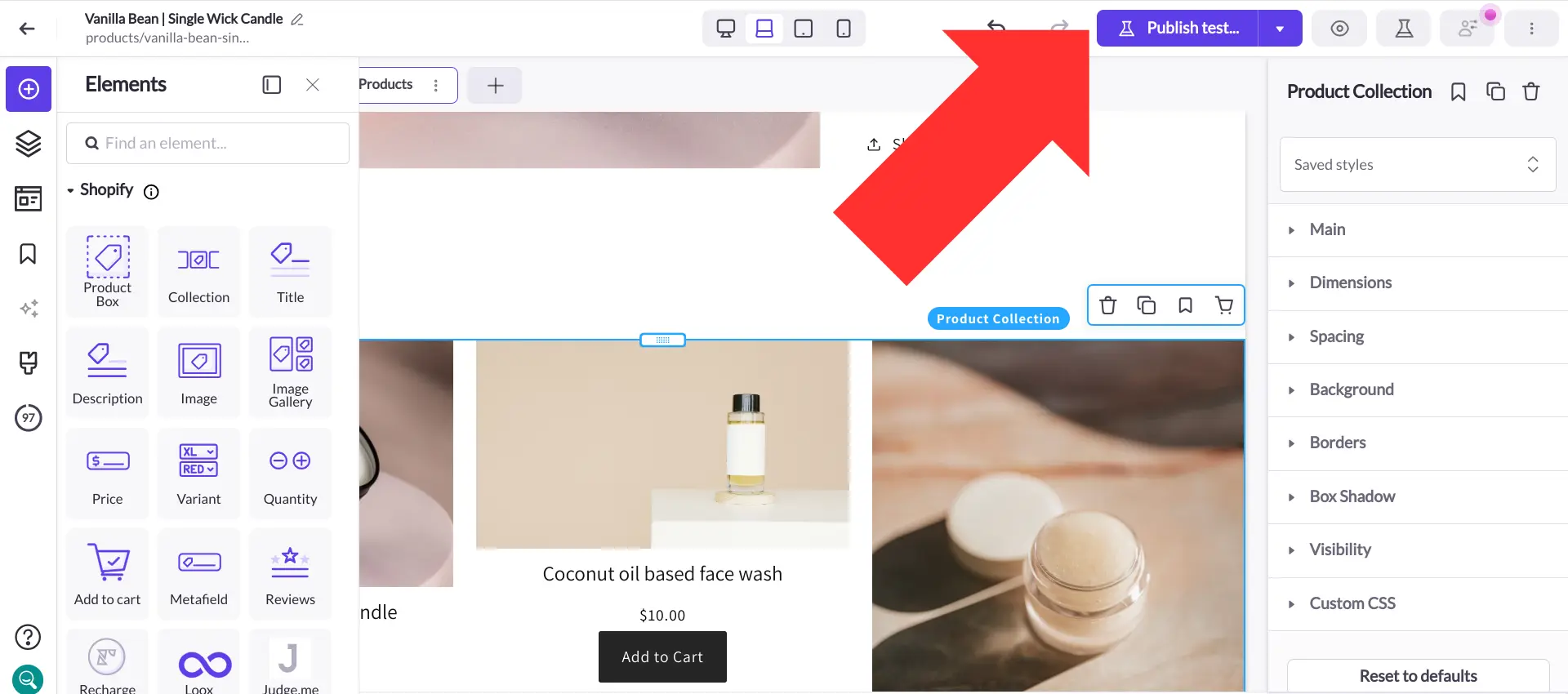
We’ll use the Collection element from the Shopify section of the elements library to add a related products section to our page.

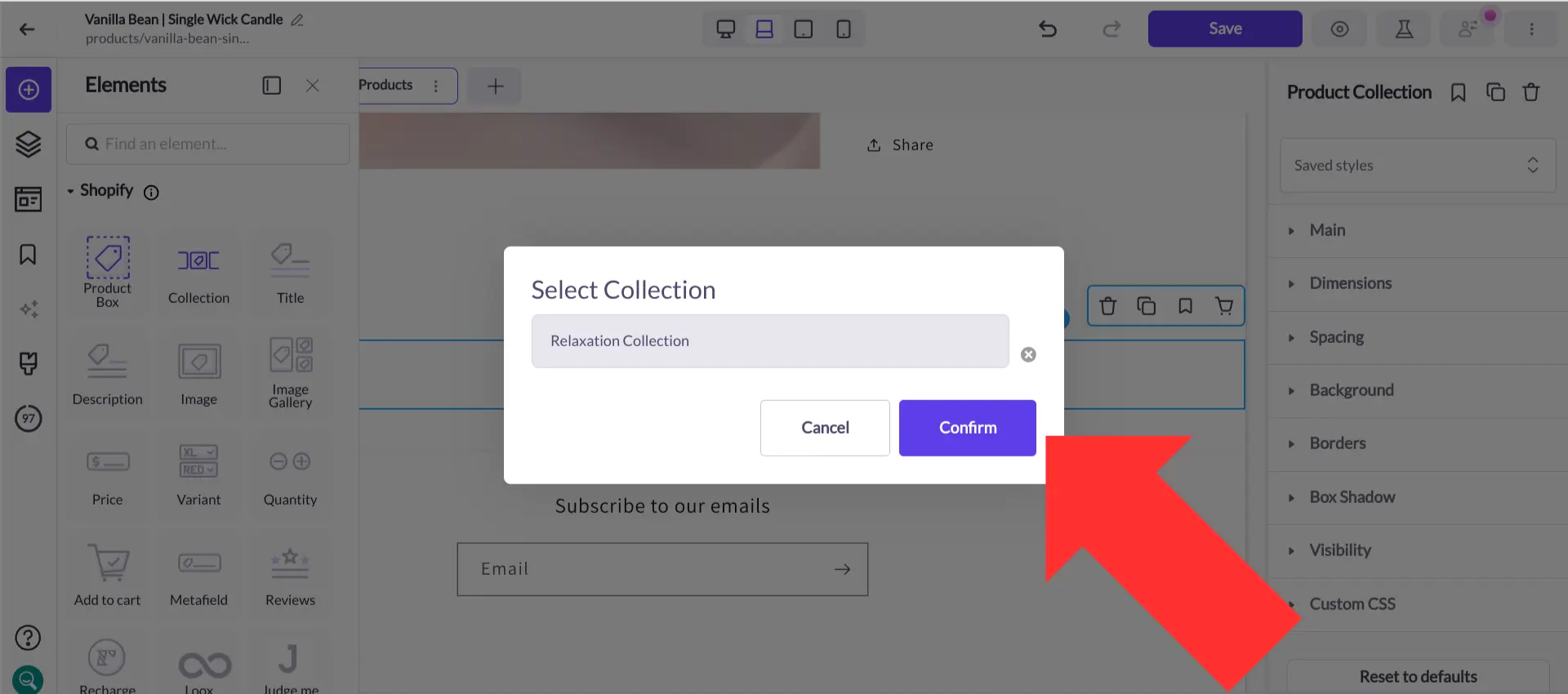
Shogun’s Shopify elements allow you to save time by pulling in data directly from your Shopify store. Here, we’ll populate this Collection element with a “Relaxation” collection that we’ve already created within Shopify.

Step 9. When you’re done editing your variants, save your changes and select “Publish test…”.

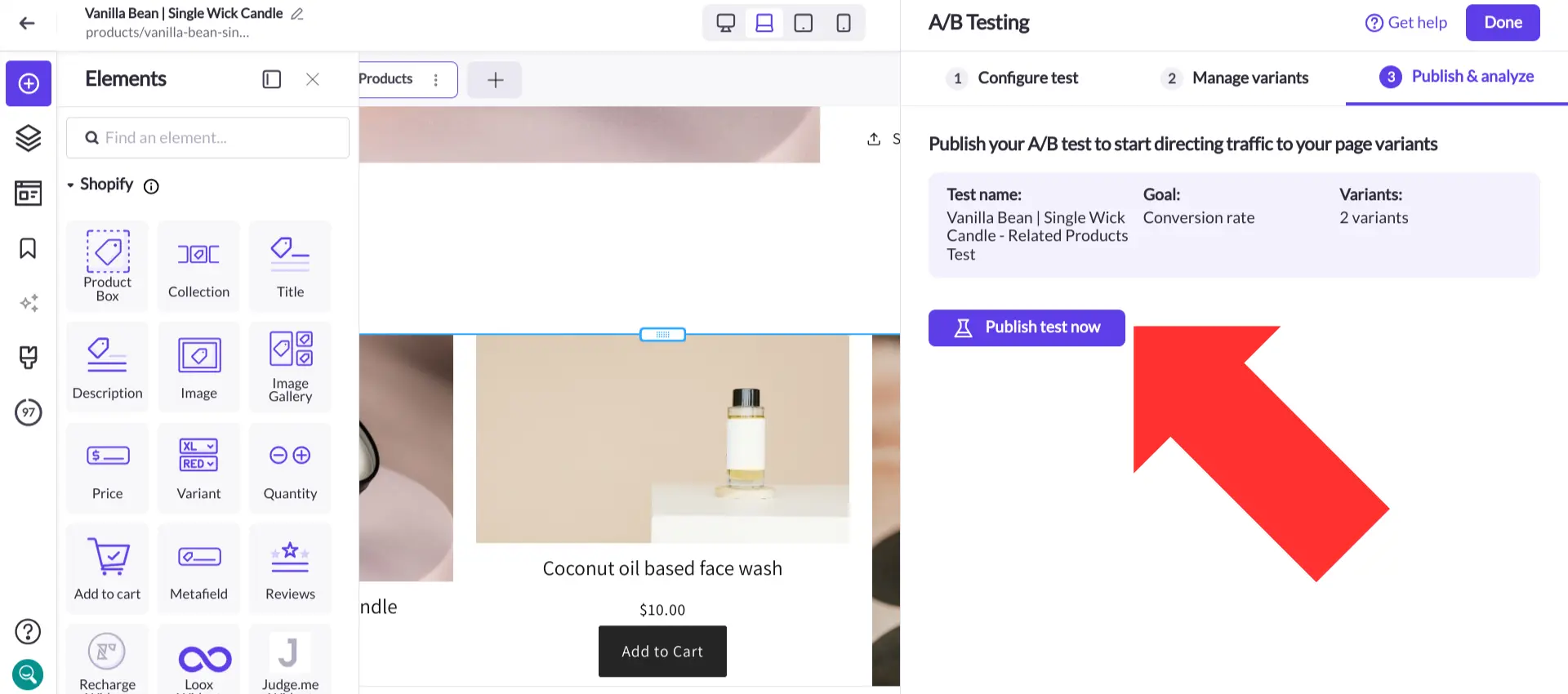
Step 10. Review the details of your test, then select “Publish test now”.

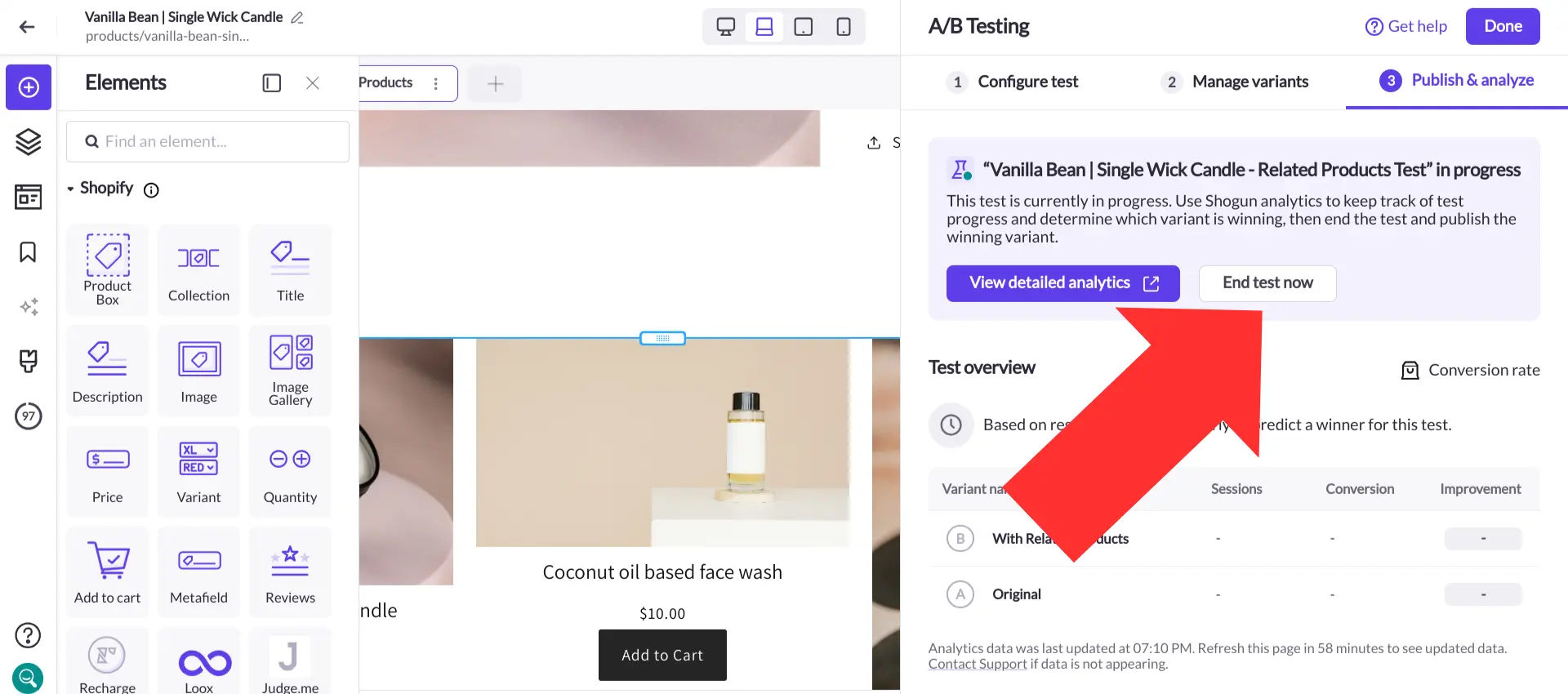
Step 11. Shogun will provide you with all the data you need to determine which variant is the winner of the test. In addition to the test overview, you can click on the “View detailed analytics” button to check out each variant’s total sales, conversion rate, top outside referrers, top clickthrough destinations, traffic by device, and more.
Once you’ve decided which variant you would like to use permanently, select “End test now”.

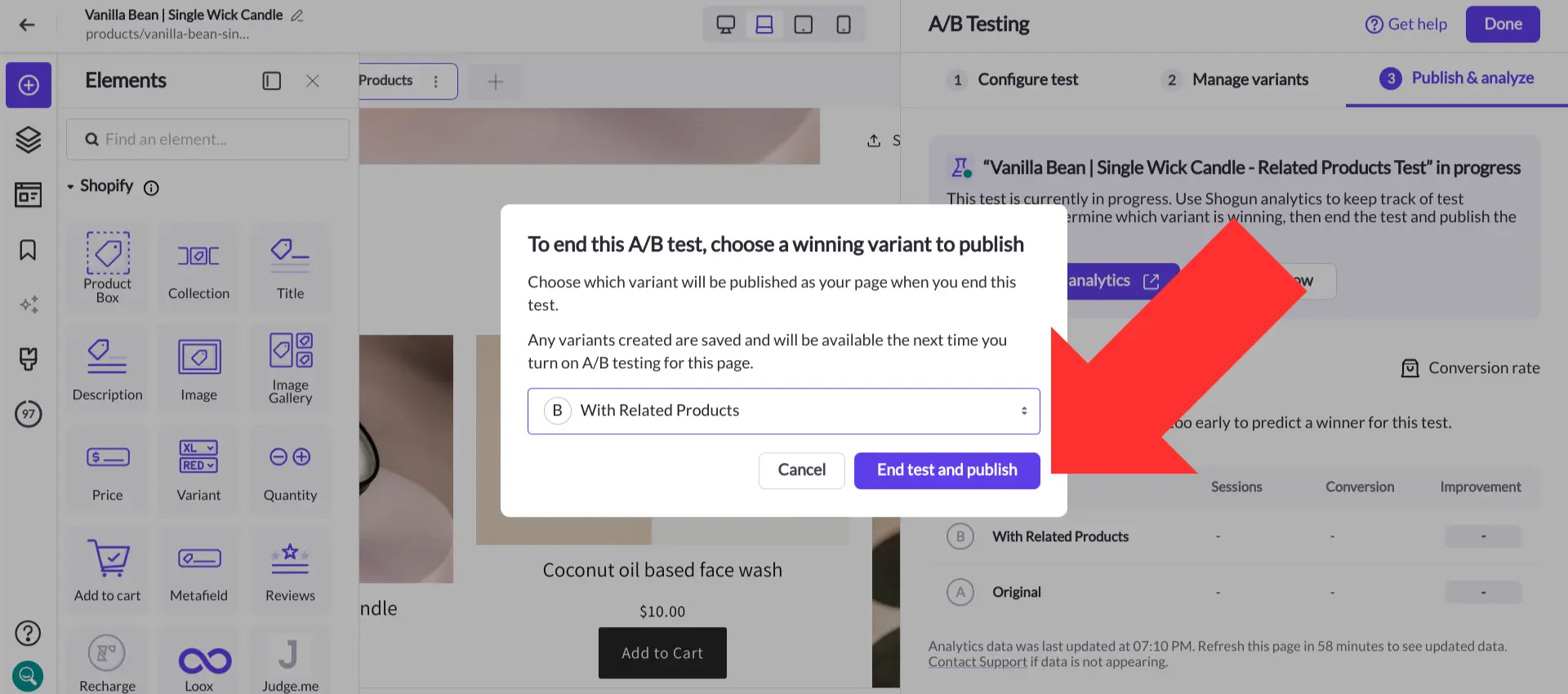
Step 12. Use the dropdown menu to pick the winner of the test, then select “End test and publish”. 100% of traffic will then be directed to the winning variant, and the other variants will be saved in case you want to use them in another A/B test later.

Merchants that have achieved big results with A/B testing
We’ve already gone over the many benefits of Shopify A/B testing — and you don’t need to just take our word for it. Countless ecommerce merchants have shown that A/B testing produces significant results, such as:
- The Ridge, which primarily sells high-end wallets, tested out a banner and call to action on their homepage that led visitors to a page explaining the benefits of their products. This change led to a 15% increase in their conversion rate and $2.5 million in additional revenue.
- The luggage and apparel brand Swiss Gear felt their product pages were a bit too cluttered, so they ran an A/B test on a more streamlined design, which resulted in an overall conversion rate increase of 52% (and an increase of 137% during the holiday season).
- The writing guide service WriteWork used A/B testing to perfect their CTA buttons and other elements of their product page design, leading to a 144% increase in their clickthrough rate and a 50% increase in sales.
Shogun is natively integrated with the Shopify platform — unlike many other Shopify A/B testing tools, you can simply install Shogun directly onto your store rather than setting up the integration by manually editing your site code.
Use A/B testing to optimize your Shopify storeShogun’s A/B testing tool is both powerful and easy to use Get started now

Phill Moorman
Phill, the VP of Marketing at Shogun, is a seasoned expert in ecommerce. With a keen focus on strategic marketing, Phill drives growth and cultivates brand success in the dynamic online marketplace.



