The Shopify Store Design Guide For Better Converting Ecommerce Stores

First impressions matter whether it’s in person or online. In ecommerce, your Shopify store design is your brand’s initial intro to potential customers.
Shoppers notice when a store is well-designed or not, and it affects how much they trust the brand.
According to Blue Corona, 48% of people say website design is a top indicator of business credibility.
The fact that almost half of all consumers judge your web design before deciding whether to trust your brand indicates how crucial it is to have a well-crafted Shopify store—not only is it the face of your business, but it also represents your values, products, and services.
Excellent design, besides delivering on-point aesthetics, ensures both seamless website functionality and accessibility—key factors for providing an excellent user experience (UX) and generating more revenue.
Does your website capture your brand the way you want it to be remembered?
In this guide, we’ll help you answer that question. We’ll delve into the importance of a stellar Shopify store design and teach you the essentials of creating engaging, conversion-oriented shopping experiences.
Read on to learn:
#cta-visual-pb#<cta-title>Use Shogun to collaboratively build and design your website<cta-title>Any member of your team can start building code-free to create conversion-boosting landing pages for marketing campaigns, seasonal homepages that engage, persuasive product pages, and more.Start designing for free
The importance of your Shopify store design

Beyond looks, a well-designed Shopify store directly impacts your business’s success in several ways.
Better accessibility and usability
An intuitive and easy-to-navigate store design ensures visitors can effortlessly find what they need.
By enhancing accessibility, you generate more revenue by catering to online shoppers with disabilities, as well as reducing friction for the average user, both of which improve customer retention:
- 88% of online consumers stated they wouldn’t return to a website after a poor user experience.
- 71% of users with disabilities will leave websites they consider hard to use.
Greater visibility
A thoughtfully designed store can positively impact your search engine optimization (SEO) and rankings.
For instance, as of 2018, your website speed factors into Google’s algorithm, meaning a more responsive and fast-loading website ranks higher on search engine results pages (SERPs).
Additionally, in Q1 of 2023, 58.33% of web traffic came from mobile devices, underscoring the need for a mobile-friendly design to reach these users.
Higher average order values
Effective store design incorporates elements such as relevant product recommendations to encourage customers to explore additional goods they may want to buy.
These upselling and cross-selling tactics help shoppers discover products they might love but wouldn’t have known about with a different, less intuitive store design.
It boosts average order value (AOV) as well, with 54% of retailers saying product recommendations drive this metric.
Better brand recognition
Like we said at the beginning, your Shopify store design is your chance to make a strong impression.
For example, a unique color scheme can easily give your brand recognition a boost.
In a study by Reboot, they created names and logos for fictional brands, then gave participants 10 minutes to study them.
At the end, only 43% remembered the names, but 78% remembered the logos’ primary colors.
Incorporating a distinctive palette raises the likelihood of shoppers thinking of you the next time they need a product in your category.
Likewise, you’ll quickly come to mind if they’re shopping and see your brand again on social media, physical shelves, or in an ad.
14 Elements of a memorable Shopify store design
To construct a Shopify store that provides functional and beautiful shopping experiences while letting you enjoy the benefits we mentioned, focus on the following essential design elements.
1. Clear navigation
Simplify the browsing experience for customers.
Your collections should be easy to find and placed prominently across your website. For example, under your “Products” menu tab, you might have a drop-down that filters products for men, women, children, or by type of apparel, such as tops, shorts, pants, and dresses.
Your customers should never have to go on a treasure hunt on your website to find an item they’re looking for.
Furthermore, if there are certain products, collections, or promotions you know that shoppers will be looking for (for example, if you’re running a campaign around a certain item), place them right on your homepage so the majority of your traffic doesn’t have to look far to find what they want.
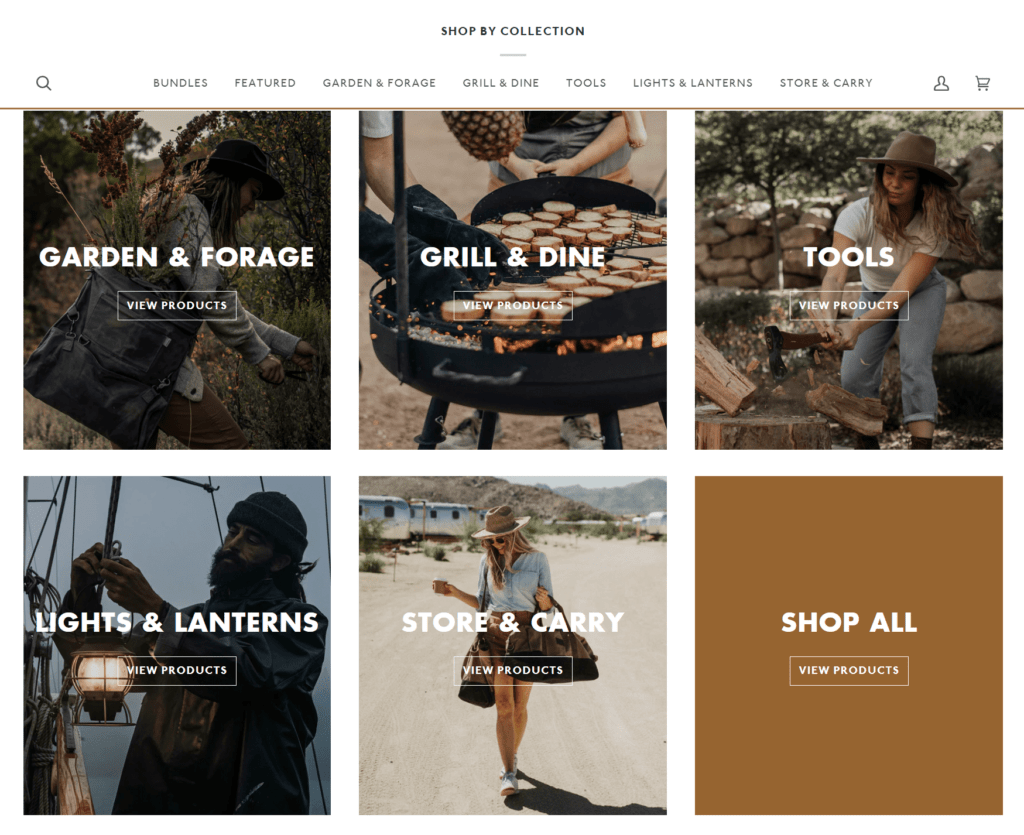
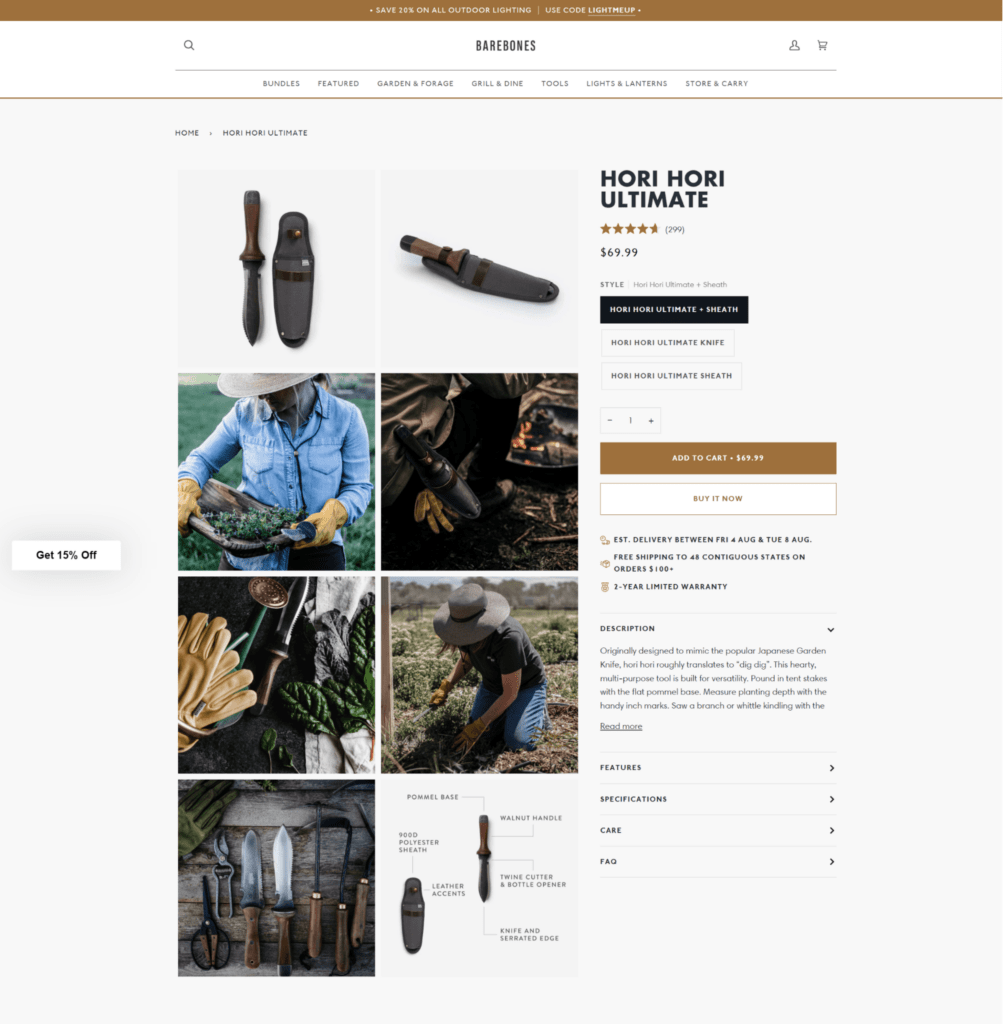
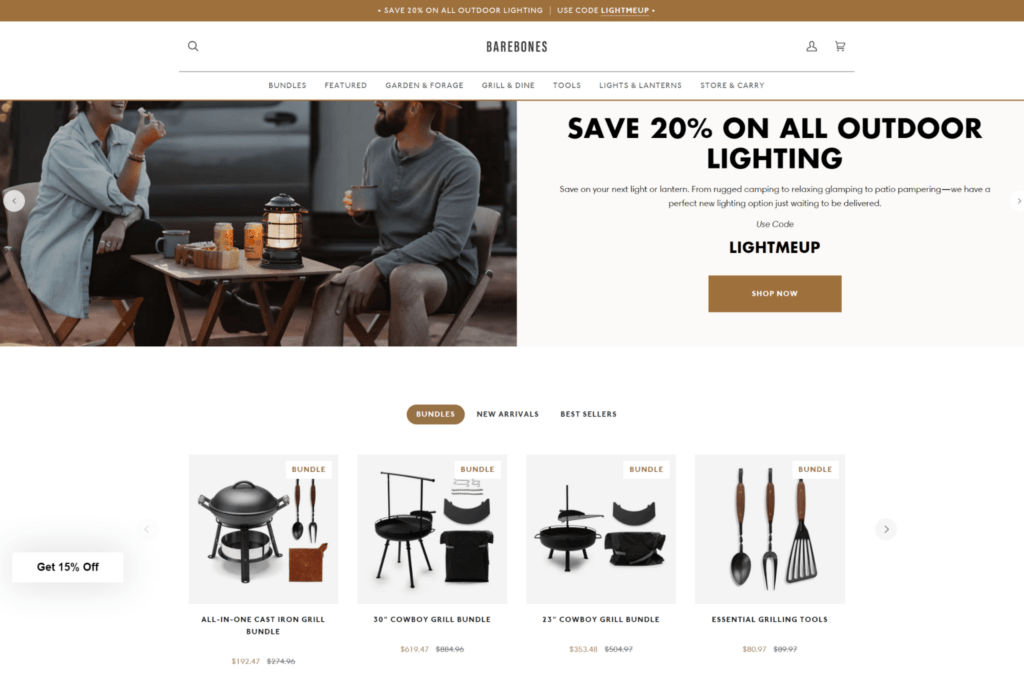
For example, Barebones Living has categorized their products into different collections, helping shoppers discover the items that most interest them.
Besides a built-in search feature, this smart categorization makes for easy browsing and shopping.

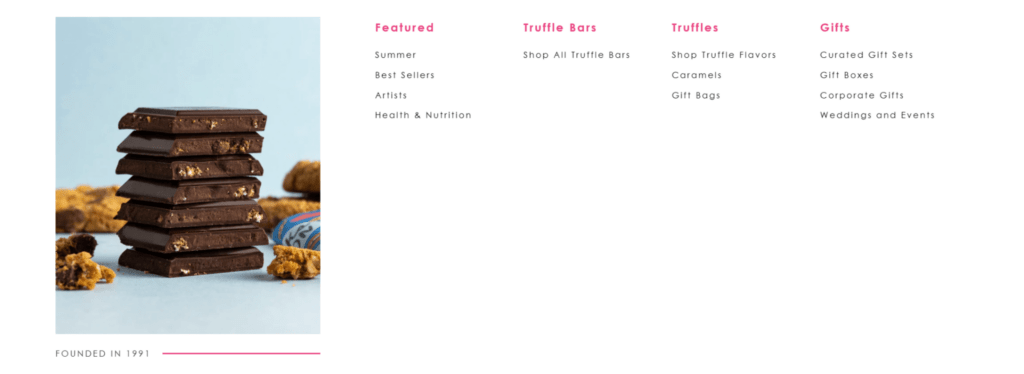
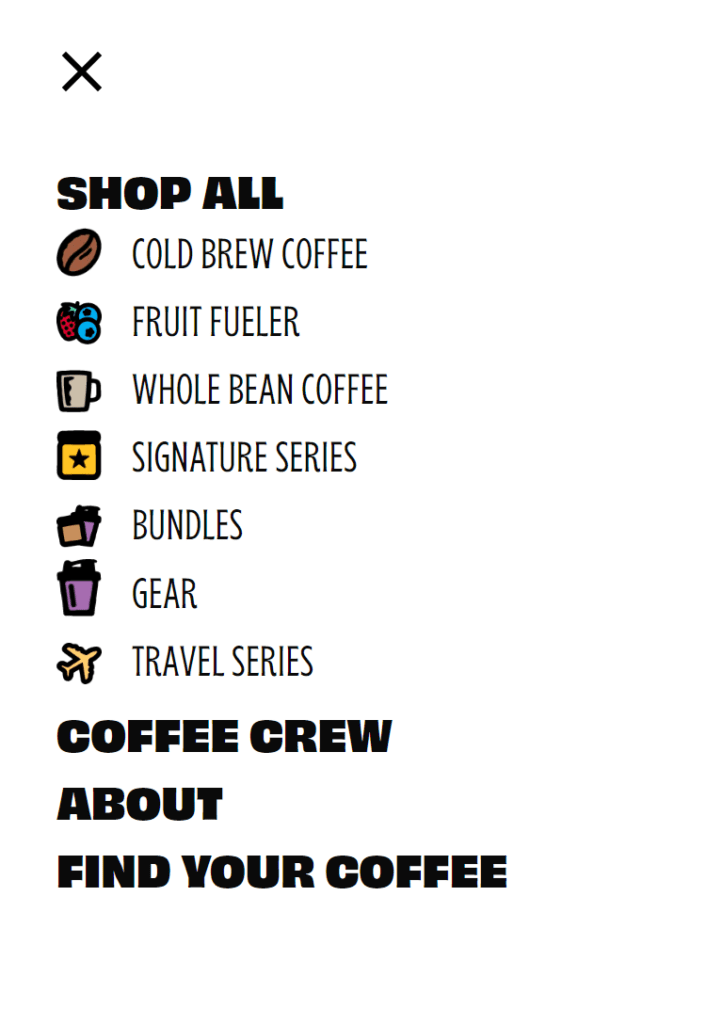
In another example, the Seattle Chocolate Company products are properly sorted into collections and categories for easy browsing.

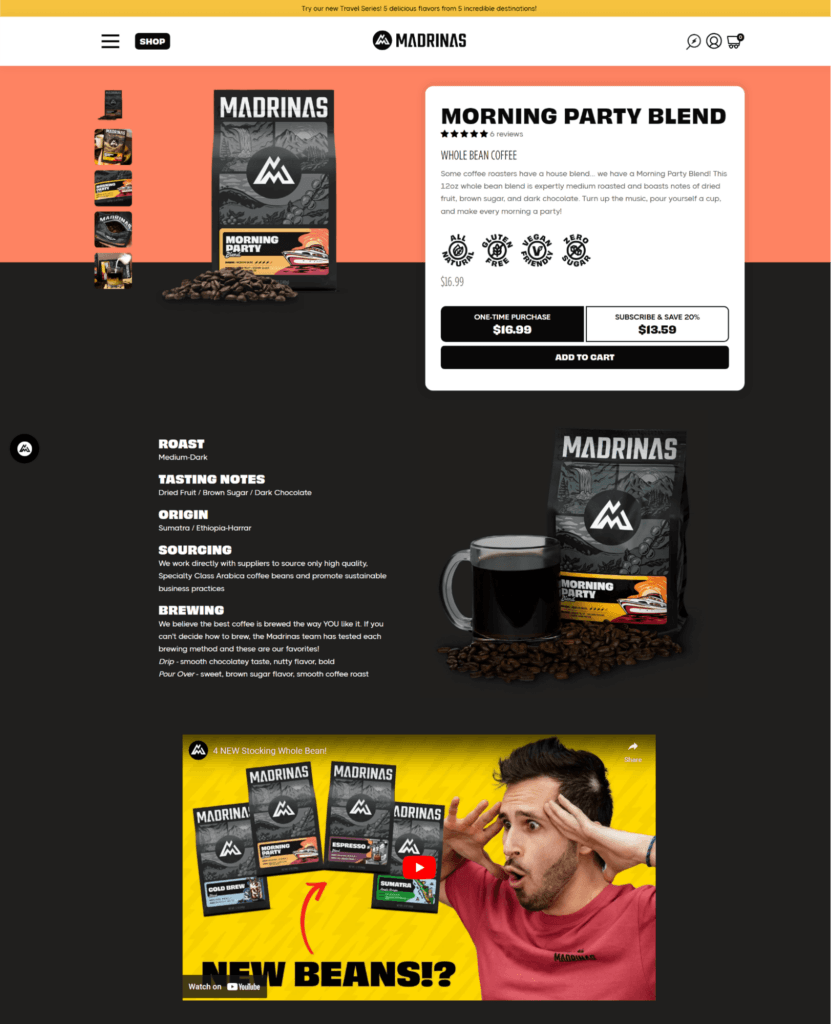
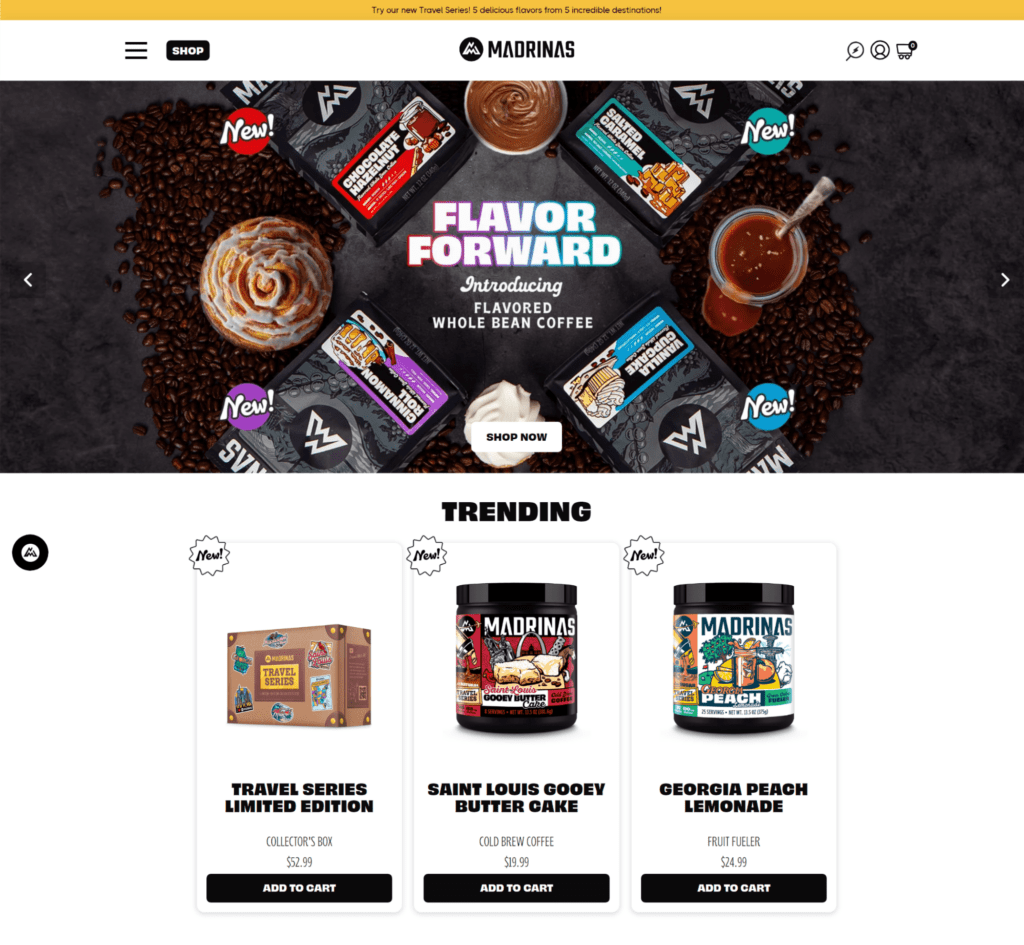
Similarly, the Madrinas Coffee top navigation does a great job of filtering their coffee products to allow customers to shop for exactly what they want.

2. Branded colors
We already discussed how unmistakable brand colors impact recognition and instantly form a connection in users’ minds, even on other platforms.
Make sure to use your brand colors to define the design of your store pages so you further cement your identity in your shoppers’ minds.
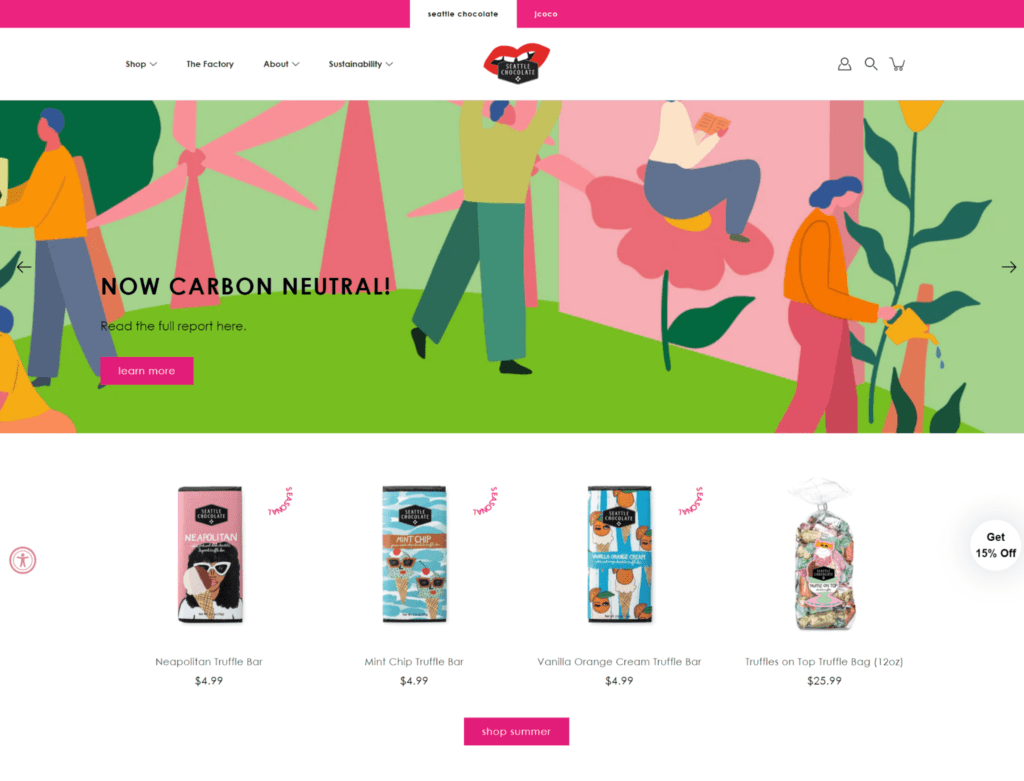
For example, notice how the Seattle Chocolate Company uses a distinct color palette of pink, black, and white throughout their store.

3. Strategic white space
You want to keep your design uncluttered for a better visual flow.
So, don’t overcrowd your pages. By strategically incorporating white space into your page design, you can keep shoppers engaged and present.
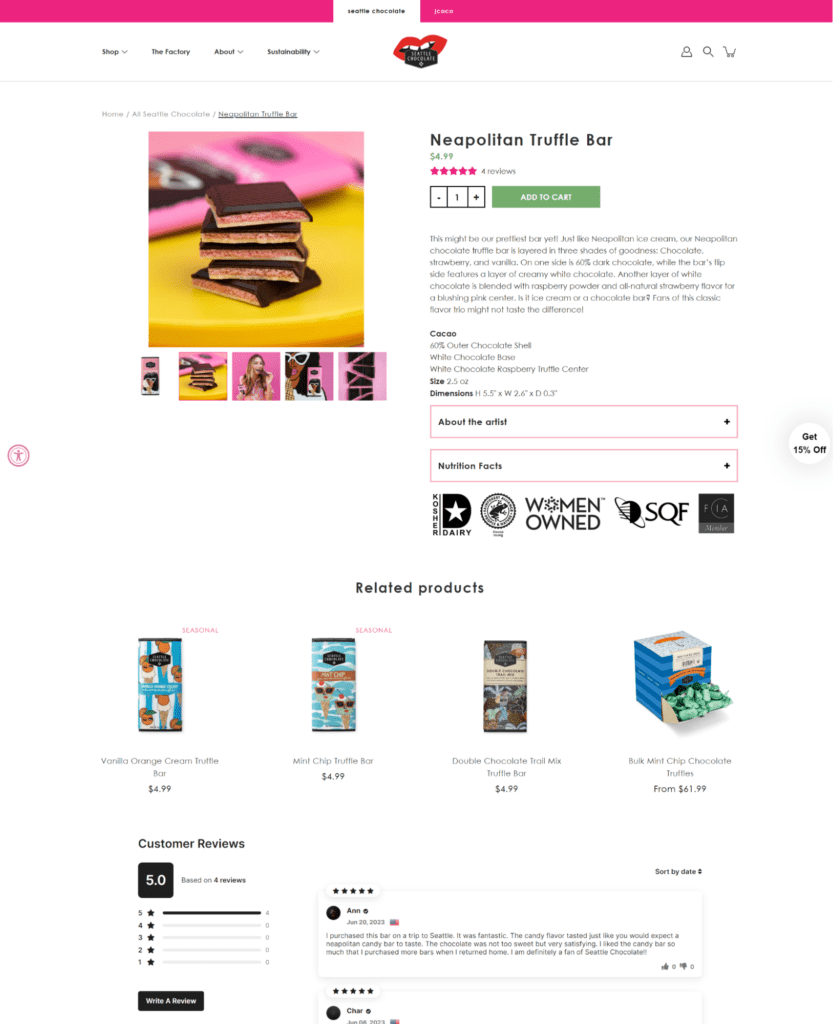
The website of the Seattle Chocolate Company generously uses white space so various design elements pop out, like their text and crisp images.
Further, along with their extensive information, the product pages also showcase related items and reviews.

4. Well-structured content
In web design, the way you structure information is also influential.
You want the most important tidbits and any compelling graphics to appear above the fold—meaning they’re immediately visible upon page load.
Don’t make your users scroll too far to get the info they want. Make scrolling through your page an enjoyable journey that makes sense logically.
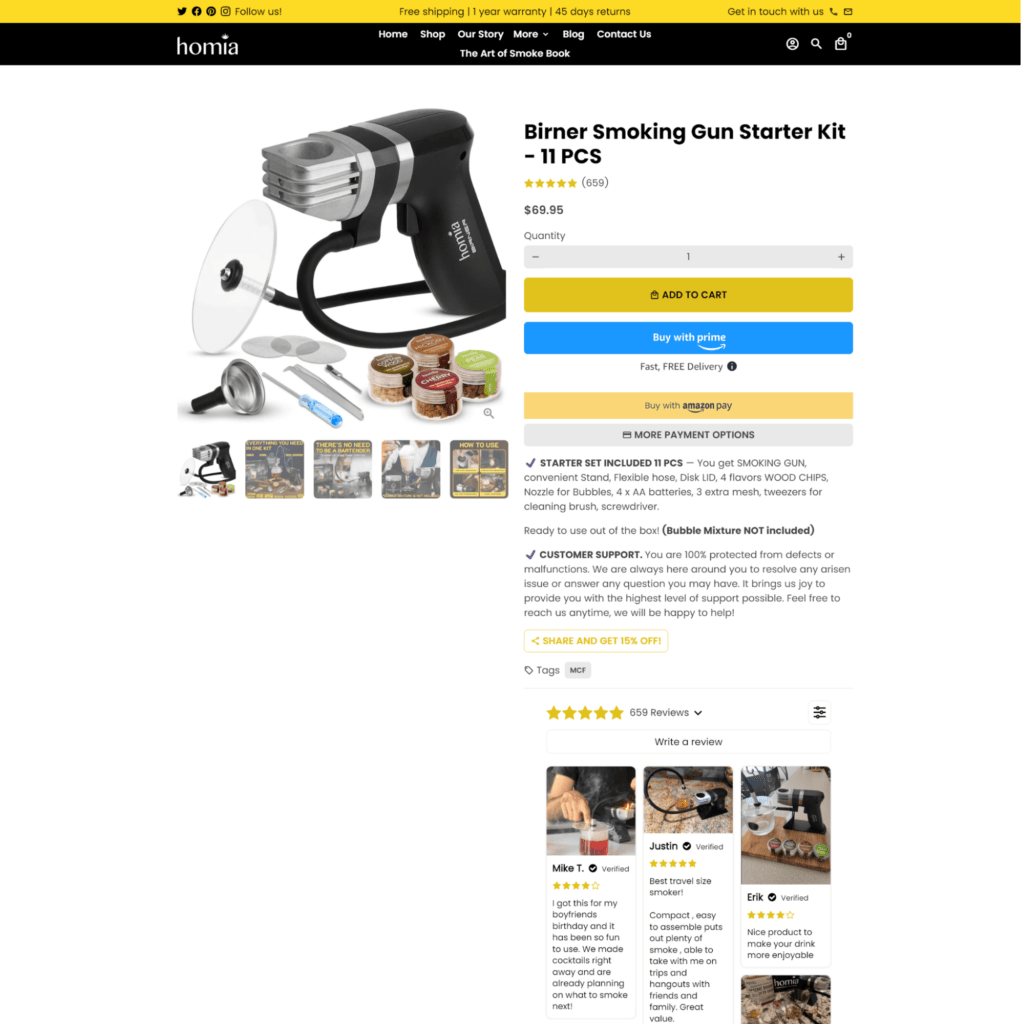
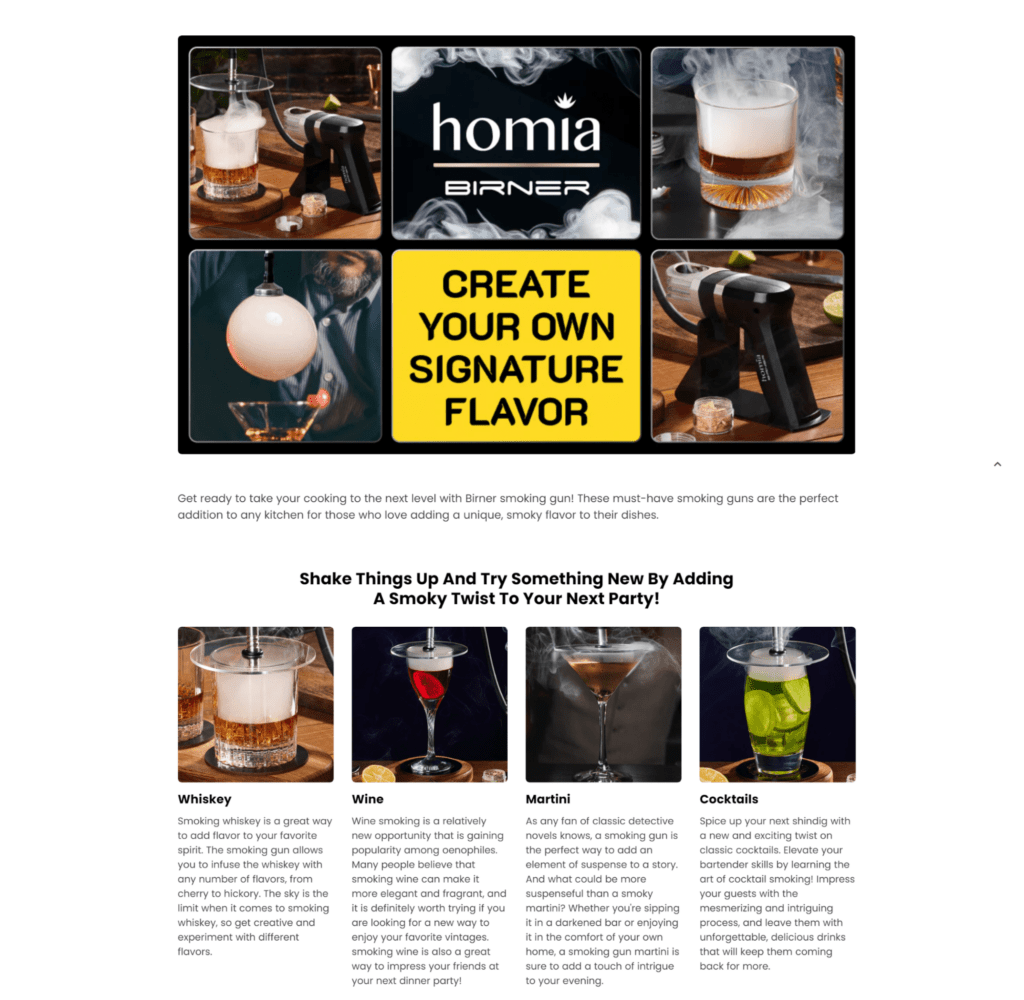
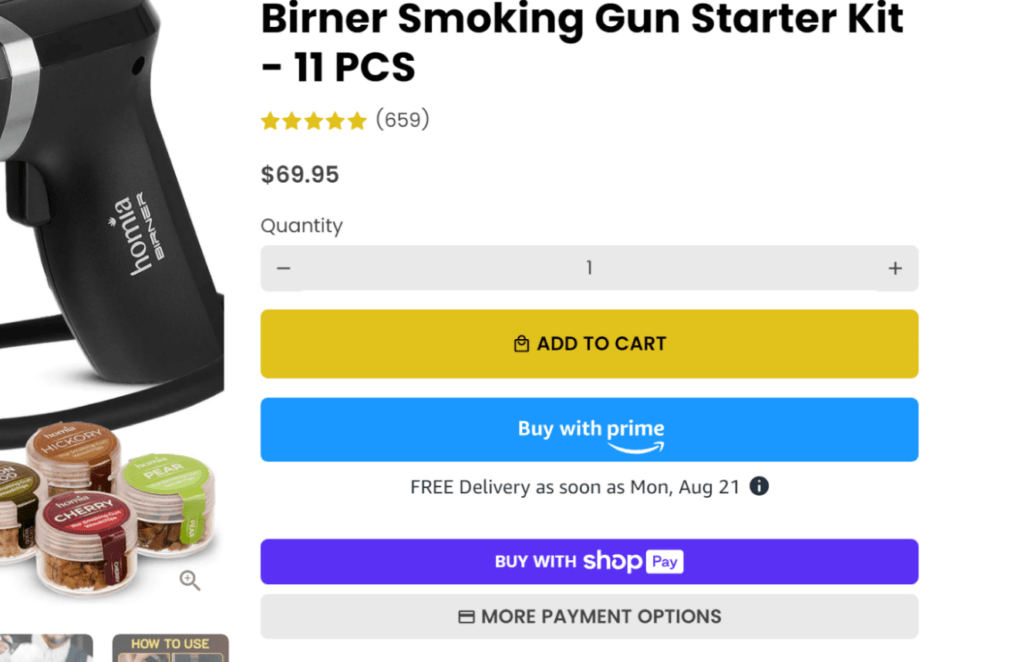
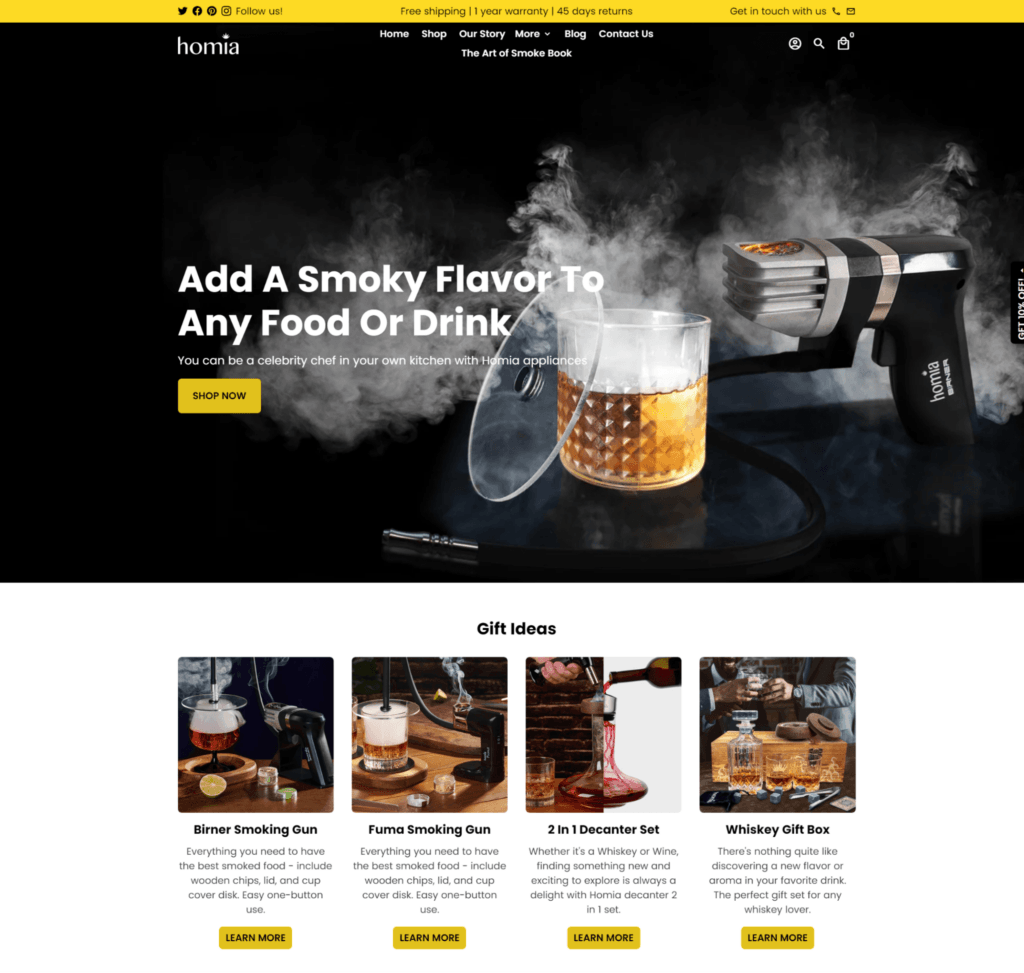
Homia product pages provide straightforward information, detailing all the important facts (different ways to pay, what’s included, how to get customer support), then dive into reviews afterward.

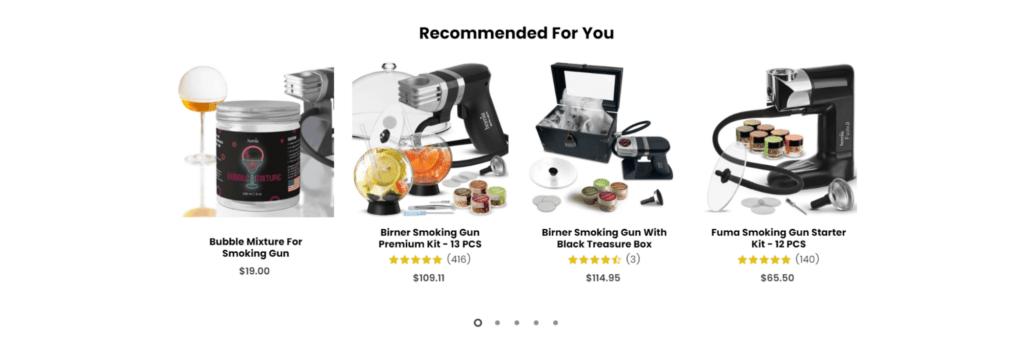
They also smartly include product recommendations without having to scroll to far down to find them.

Homia even showcases various drinks that buyers can upgrade using their smoking guns, which gives customers a clearer idea of how to use it.
Educational content comes after the main CTA, product reviews, and product suggestions.
The designers of this page understand that if someone is still scrolling—they’re interested in learning more.

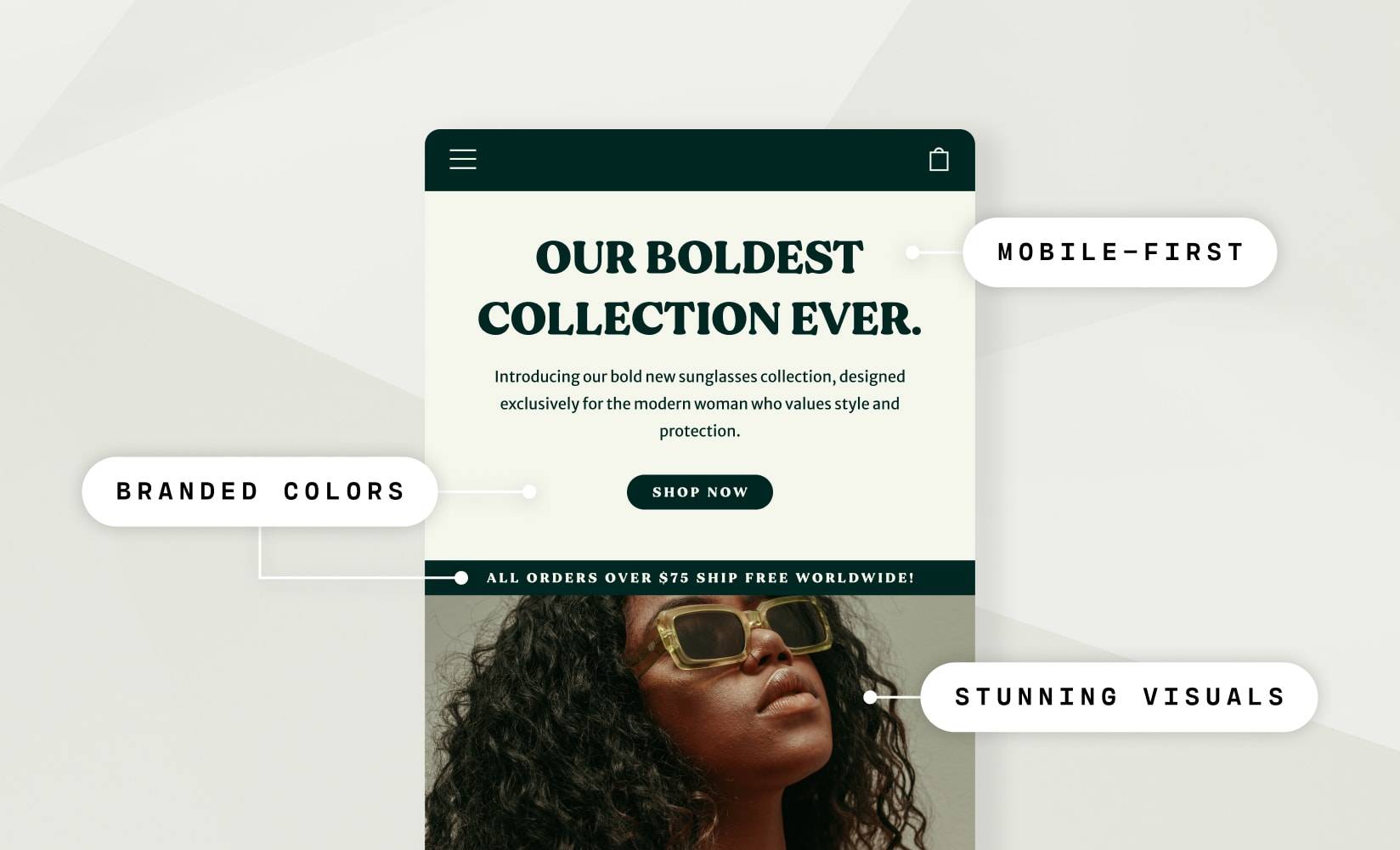
5. Stunning visuals
Incorporate high-quality images, videos, and illustrations to create an immersive customer experience.
Over 80% of digital shoppers say product photos influence their purchase decisions, and 96% of marketers consider video a critical component of their strategies.
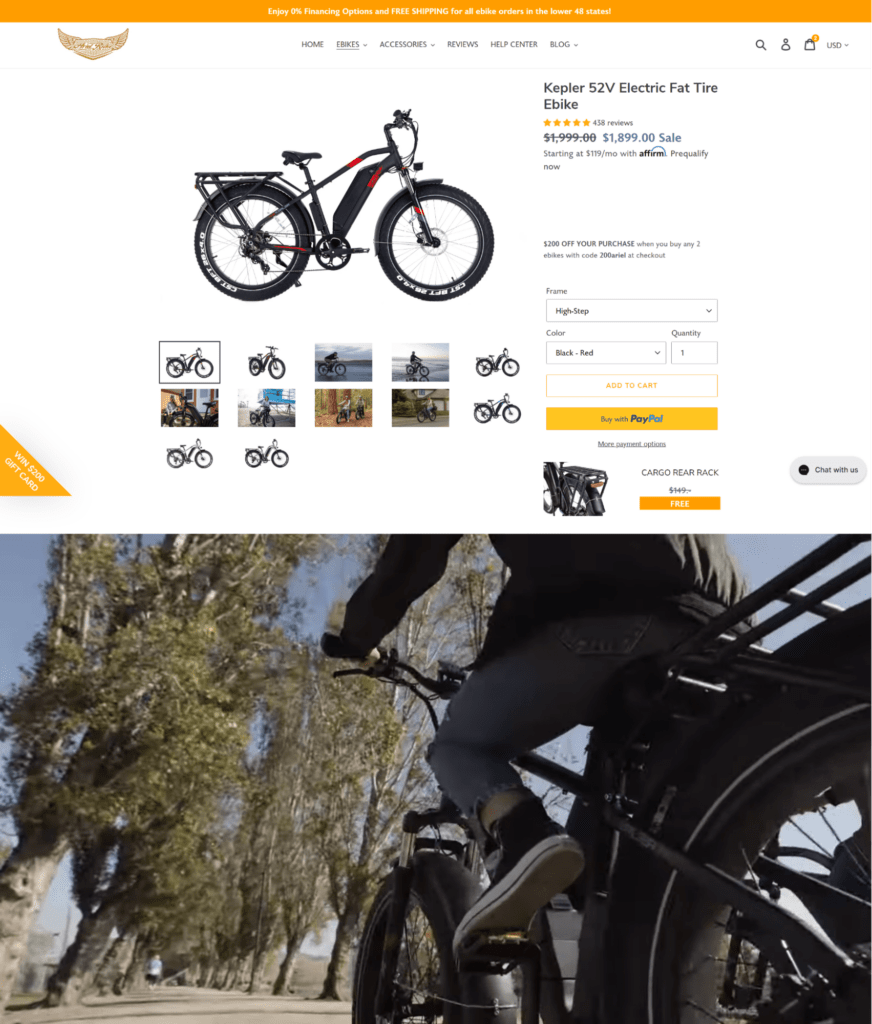
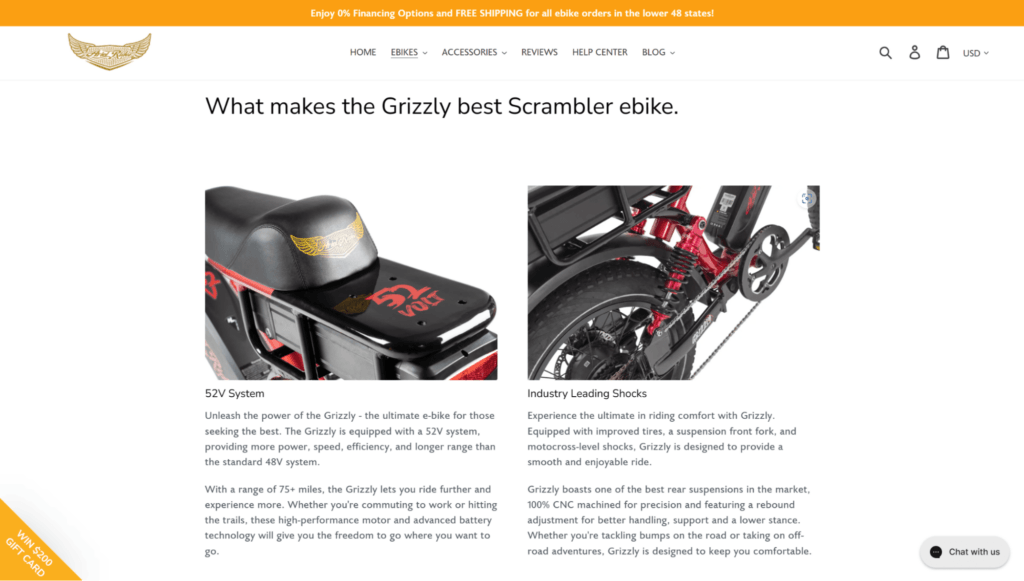
Ariel Rider Ebikes include plenty of photos in their product pages, including lifestyle shots of their e-bikes out in the wild.
They also make good use of videos showing their e-bikes in action to help shoppers picture themselves riding one.

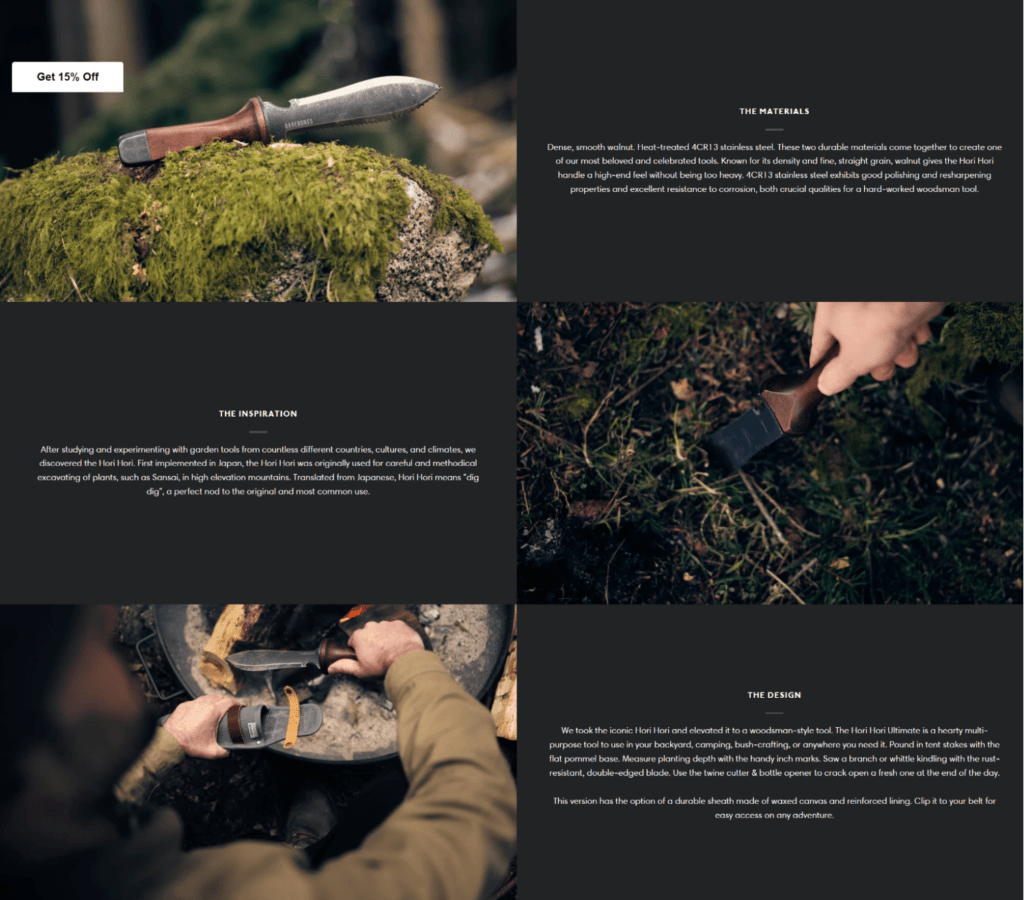
In another example, Barebones Living fills their product pages with exceptional photos and relevant information about the item.

Below the initial product details, visitors see snippets of content paired with images that delve deeper into the product’s build, design, and inspiration.

6. Simplified checkout process
17% of online shoppers reported they abandoned their carts because the checkout process was too long or complicated.
So, streamline your process and make it easy for people to complete their purchases.
Some tactics you can consider implementing in your own checkout process include;
- Reducing the number of pages a shopper has to go through to place their order
- Allowing shoppers to check out as a guest
- Pre-populating relevant form fields for shoppers who are signed in to their accounts
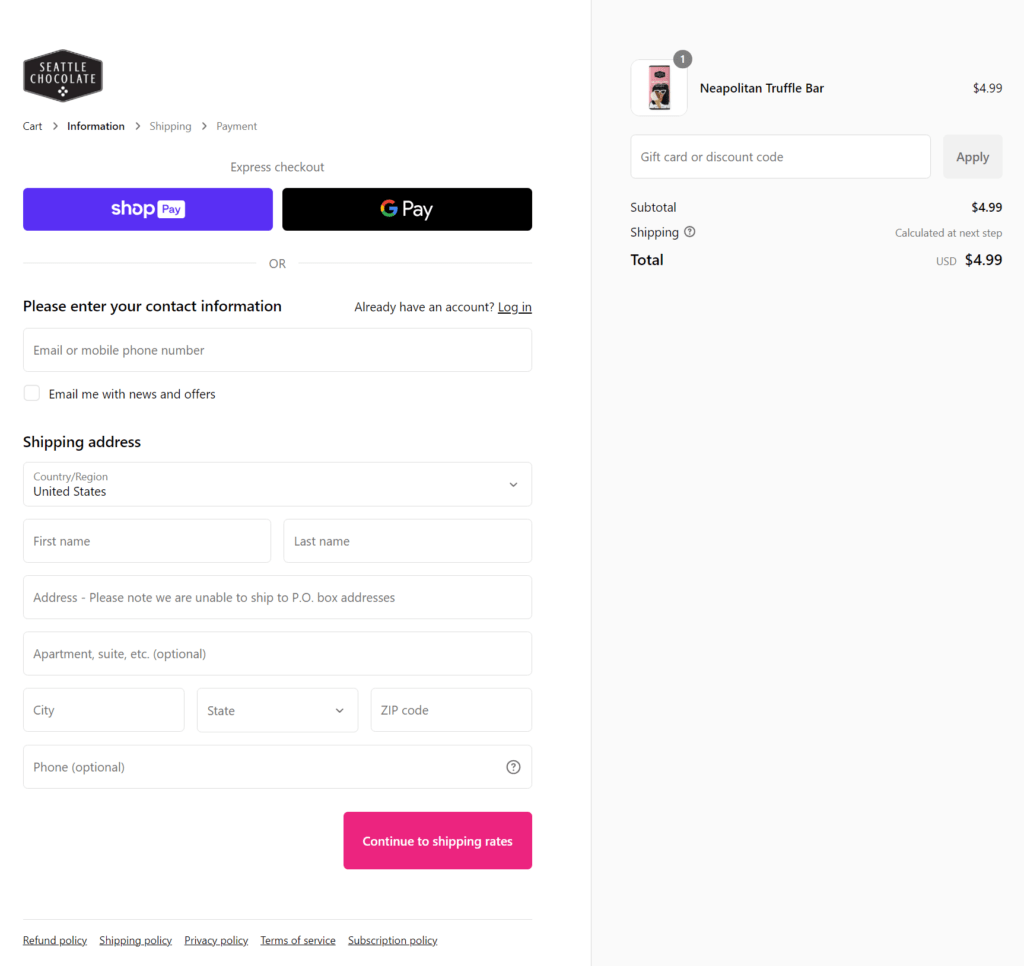
For example, purchasing items from the Seattle Chocolate Company only takes a few clicks, with easy, yet secure payment options.

7. Secure payment system
Offer a variety of secure payment options such as credit, debit, or prepaid cards and enable different payment gateways like PayPal, Shop Pay, and others.
This helps customers feel secure about their purchasing decisions.
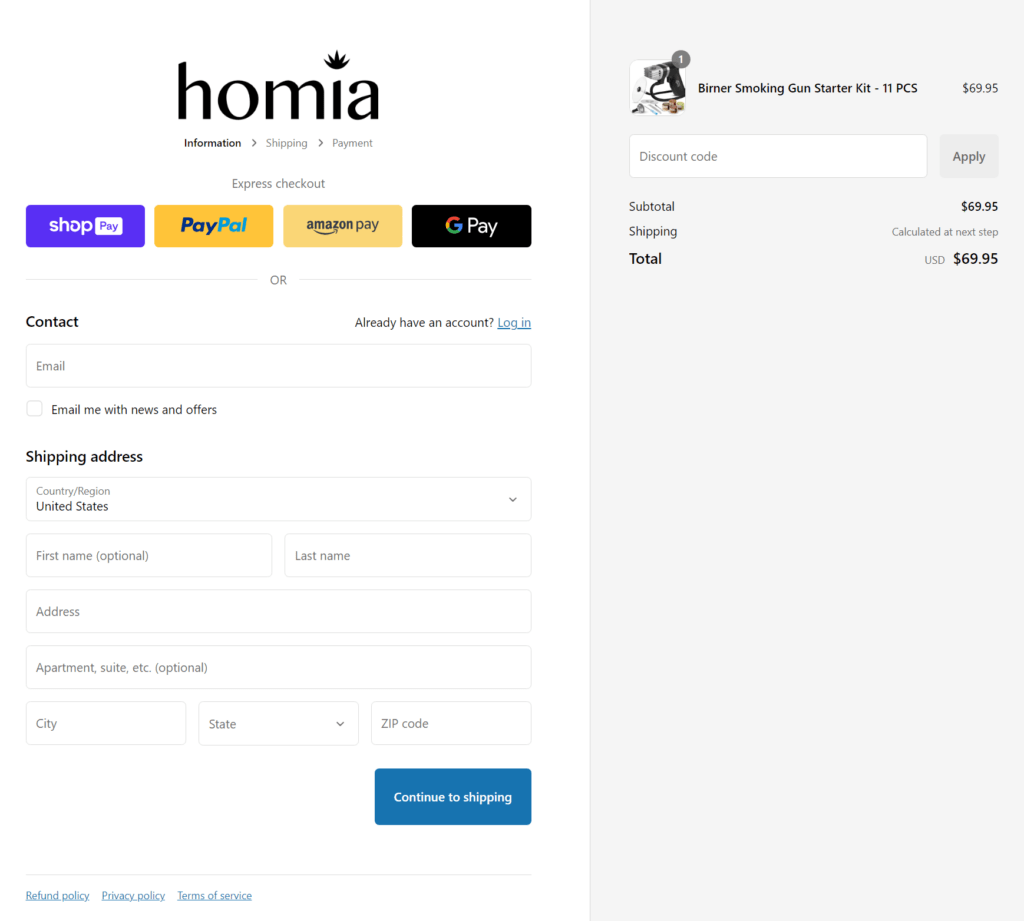
The Homia purchase process is simple, but its multiple secure payment options featured prominently at the top of the page help it stand out.
Having different payment options allows shoppers to use whichever they feel is most secure and reliable.

Similarly, the Homia product page we featured above also shows different payment options just below the add-to-cart.
This is another excellent place to let shoppers you they can pay any way they want with secure payment options.

8. Mobile-first design
Given how much web traffic comes from mobile devices, it’s imperative to optimize your website for mobile users.
It can generate more revenue as well, with 67% of mobile shoppers asserting they’d reward a mobile-friendly site by making a purchase.
With more and more consumers shopping from their phones, your website should be built mobile-first, with the assumption that most of your shoppers will be visiting your website from their phones.
Google also rewards this approach since it considers your mobile site the canonical version.
By designing mobile-first, you reduce the risk of your customers loading a page that’s too large for their phones and not being able to properly navigate to what they’re looking for because the menu scrolls off the side of the page.
9. Customer information protection
Fraud is a major concern in ecommerce, so prioritize data security and implement various prevention strategies to protect customers’ sensitive information from potential threats like hackers.
Visually, you can signal your dedication to security by including trust badges that assure that customer information is safe with your brand.
One of the simpler things you can do related to design is to always mask passwords and sensitive information once entered.
For example, once someone enters their email and password, even if they opt to store their login information, it should be hidden behind asterisks versus revealing the full email address or password.
We suggest doing the same with credit card and payment information, which your payment gateway will likely already have covered.
This prevents situations like someone getting a hold of a customer’s computer and being able to see their credit card information. Or a customer logging in on a public computer and someone finding their email address from the stored history.
10. Compelling call-to-action buttons
Include call-to-action (CTA) buttons that compel customers to take a desired action (e.g., making a purchase, signing up and creating an account on your website, subscribing to your newsletter).
If you personalize them as well, they’ll convert 202% better than generic ones.
Homia’s design revolves around their black, white, and yellow color scheme, with multiple displays of CTAs and high-quality photos. You’ll notice calls to shop now and learn more right from the first two sections of the homepage.

Barebones Living aligns their color scheme with their branding, which is built around outdoor lifestyles. You’ll notice a CTA to save 20% is placed prominently in the banner.

11. User-friendly content
Craft content that’s easy to read and comprehend.
That means using short paragraphs with one main idea and simple, skimmable sentences. Avoid large blocks of text and overly complex sentences.
You should also provide easy routes for visitors to find more information when they want it, such as using relevant internal links.
Ariel Rider Ebikes pairs skimmable copy with images to show consumers what makes their bikes so special. With short paragraphs and clear headings, you quickly understand what sets their bikes apart.

Although our example comes from a product page, the same tenets apply to blog posts, landing pages, and other content on your website.
You want to avoid large blocks of text, incorporate images that support your claims, and use clear headings.
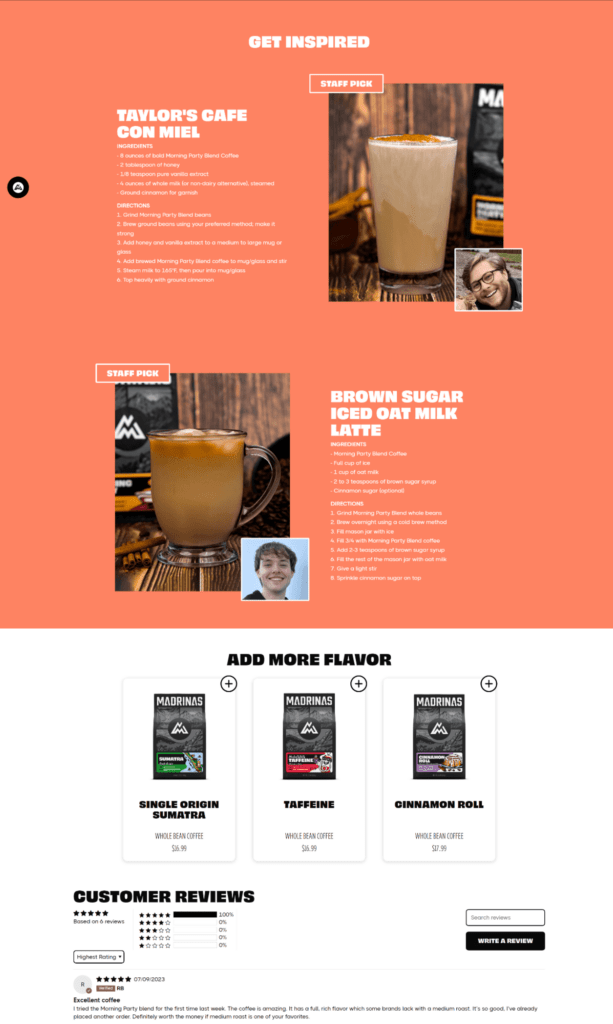
Madrinas Coffee product pages are colorful, easy to skim, and visually pleasing, leveraging high-quality photos, short blocks of text, and great content hierarchy that draws your eye from the most important parts of the page to the more detailed bits.
They have their important information highlighted in a white box to the right with the CTAs, and further information, such as tasting notes below, followed by an embedded YouTube video for those shoppers who prefer to watch rather than read.

12. Strategic product placement
You should consider which products are more prominent in your web design hierarchy.
You want your best sellers front and center, easily visible, and then your supporting SKUs further down the page.
This might look like having a “Top sellers” section at the top of your “Shop all” page. Then, moving your supplementary items, such as replacement parts, further down the page or to subsequent pages.
You can also place your products in strategic areas to draw shoppers’ attention and boost AOV.
Madrinas Coffee showcases their products masterfully across their website, starting with their homepage, where they feature new and trending products right at the top.

Each product page also comes with product recommendations to “Add more flavor” (aka products).
These are sandwiched between recipes using their coffee and reviews from happy customers. Both elements are designed to excite and encourage shoppers to add more to their cart.

13. Reviews and ratings
Nearly half (46%) of online shoppers give reviews equal weight as personal recommendations from friends and family, so leverage customer reviews to build trust.
Reviews are something that we’ve seen incorporated across the board into the store designs of some of the best brands out there.
That proof point alone should tell you that reviews work for building trust and getting conversions.
Be sure to ask for a review when you hear good feedback from a customer, and showcase those reviews prominently across your website. If you don’t want to do this manually, leverage a Shopify review app that can help you collect and display reviews across your store.
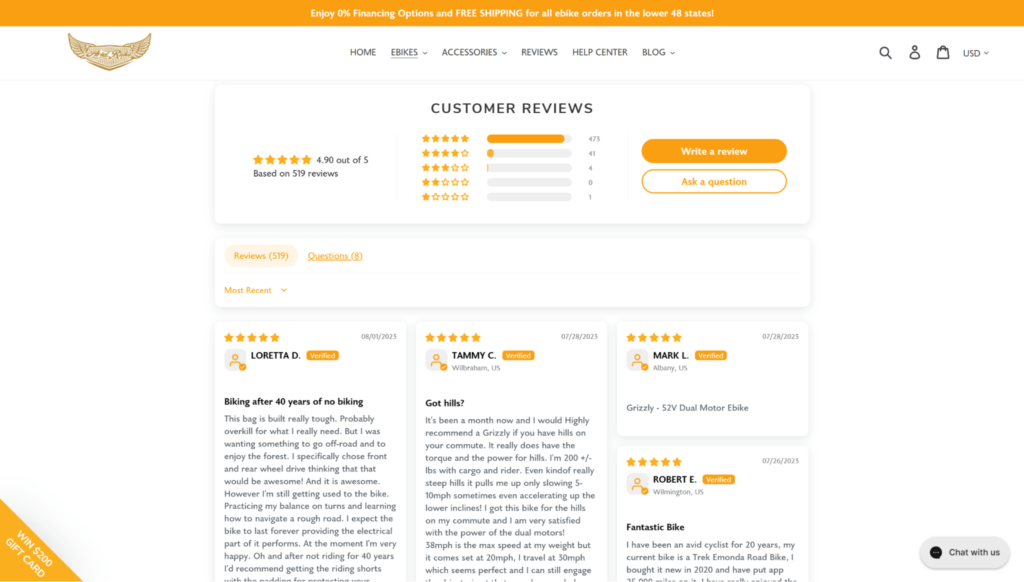
Ariel Rider Ebikes highlights their customer reviews right from their menu, where you can navigate to a page filled with testimonials from satisfied customers.

14. Actionable suggestions
Feature product suggestions wherever relevant.
This introduces shoppers to other items they may want to try but hadn’t considered or known about previously.
For example, you can encourage cross-sells by displaying complementary items beside a product someone’s about to purchase.
On a product page, consider highlighting specific items that you’ve noticed are often purchased together or even an upgrade of the current item they are considering.
On the checkout page, you can give shoppers the option to turn their one-time purchase into a subscription, effectively extending their CLV and making re-orders easier for your buyer.
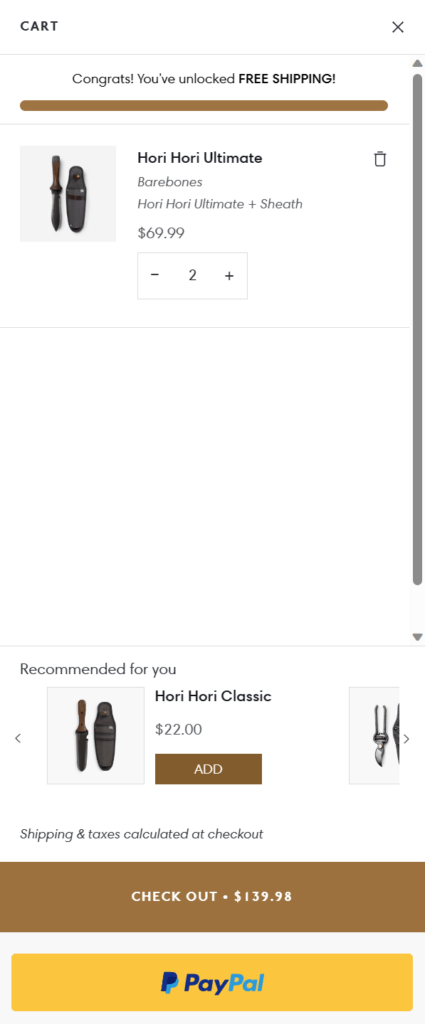
Barebones Living presents product recommendations while shoppers view their cart, then they can quickly proceed to checkout.

How to design your Shopify store to grow conversions
Now that you have a general overview of Shopify store design, you can begin to customize your own. Here’s a step-by-step guide to help you out.
Step 1: Develop your brand identity
Your first consideration is your brand identity.
How do you want visitors to perceive your business, and how are you going to represent it visually through your site?
To guarantee the execution and continuity of your aesthetic, you’ll need to develop a style guide.
Think of it as your rulebook for determining the look and feel of your brand. In it, make sure you cover the following aspects:
Brand story

Your brand story encompasses your mission, vision, and core values, outlining what you care about most.
It serves as the foundation of your style guide and conveys your principles to the public—it can even steer your brand’s decisions.
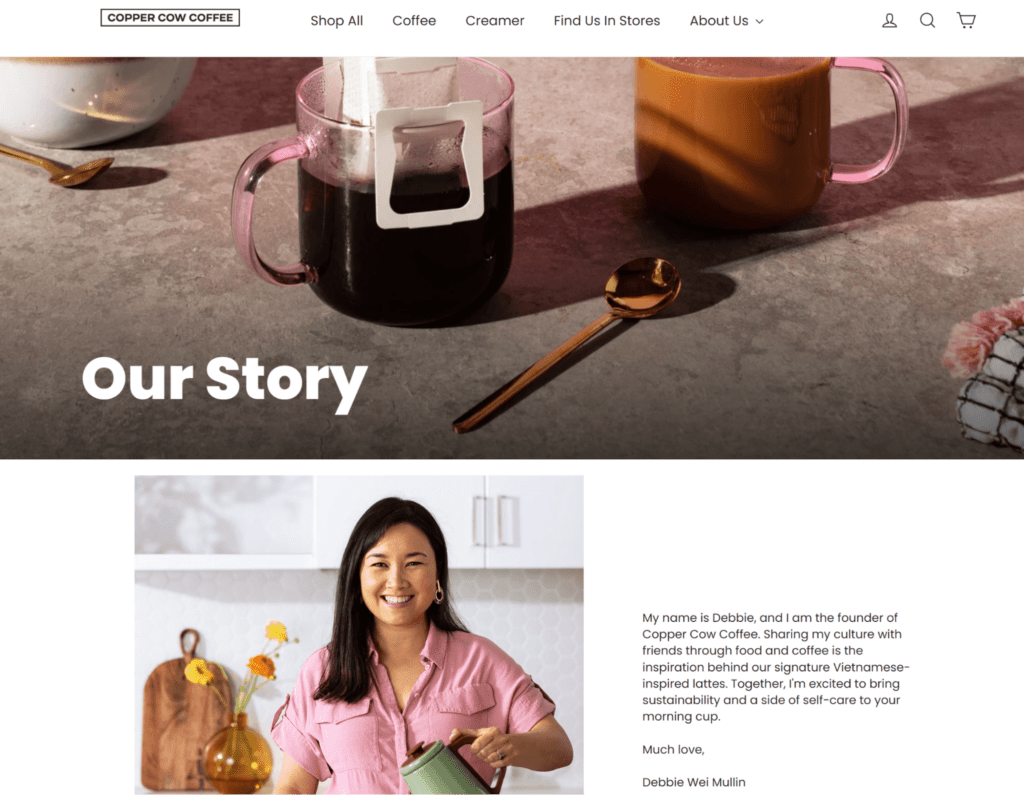
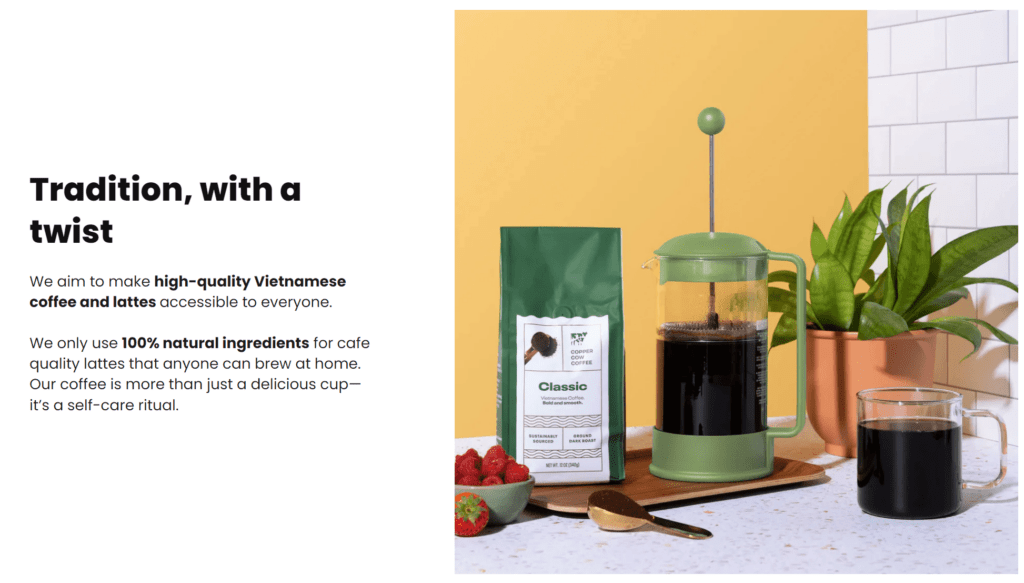
Shogun customer Copper Cow Coffee uses their brand story to highlight their brand origins, what sets them apart (100% natural ingredients), and their mission to make high-quality Vietnamese coffees and lattes accessible to everyone.

Logo guidelines
A logo makes a brand instantly recognizable thanks to specific elements that identify it as yours. It also ensures consistency when featured on various mediums.
When designing your logo, consider:
- Your logo’s size
- How much space should be around it
- Proper color usage
Color scheme
The previous Shopify store examples highlighted the importance of strategic color usage in your logo.
Looking back at the Barebones Living image, you can see they stick with basic black, white, and some shades of gray. But, being an outdoor brand, they also opted to apply an earthy color like brown as the primary color for their design.
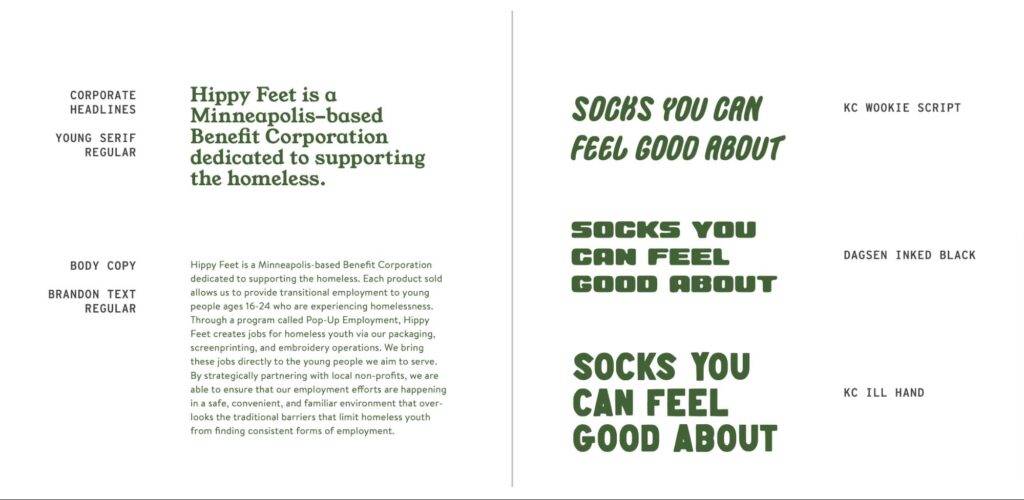
Typography
Typography doesn’t involve any complex rules. Just choose fonts that look best with your overall store design and branding, and only use one or two for consistency.

Brand voice
This aspect of your brand identity heavily influences your messaging.
Do you want to be hip and friendly to cater to younger audiences? Or would you like to be perceived as an industry authority and adopt a more serious, professional tone?
It may take time to find a style that both matches your brand’s personality and resonates with your audience.
But whatever you commit to, make sure it’s applied across all your sales, marketing, and communication channels.
Step 2: Choose a theme

With your identity established, it’s time to look for a Shopify theme to match it.
During your selection, consider the features you need to nail your aesthetic and look for a responsive and user-friendly option. Refer to the design elements above when choosing.
Account for your budget as well. Themes with more functionalities come at a cost, so you’ll have to choose between free themes and premium ones.
To help with your decision-making, we recommend you research the themes that successful stores in your niche use.
You can use a Shopify theme detector as well.
Step 3: Customize your theme within Shopify
Next is Shopify theme customization. For this step, you have two choices for personalizing your store: the theme editor or the code editor.
Theme editor

If you have no coding experience, the theme editor is the most convenient option.
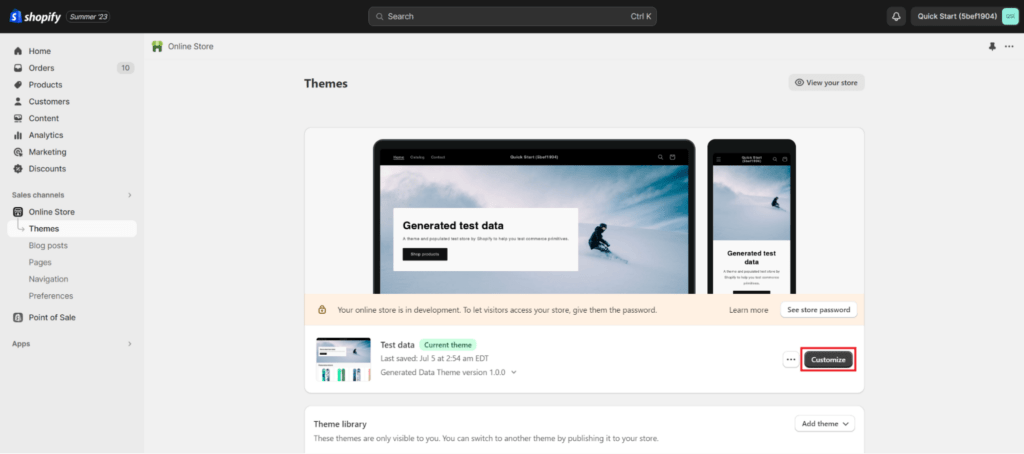
You can access it by going to your Shopify admin, selecting Themes under Online Store, and then clicking Customize beside your current theme.

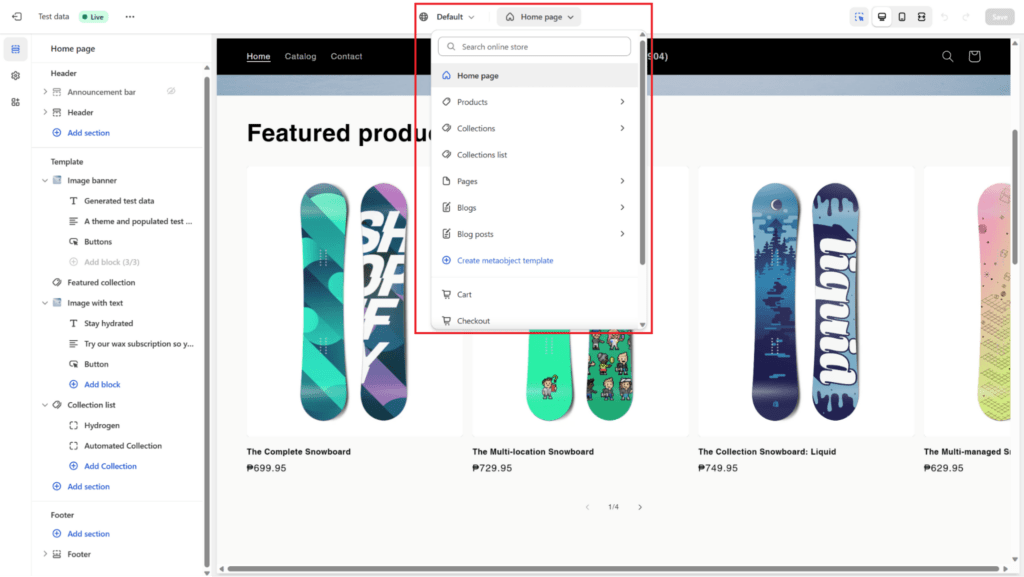
Here, you can access Shopify page templates, all of which are prebuilt and accelerate the process of creating and customizing your homepage, collections, products, blogs, and more.

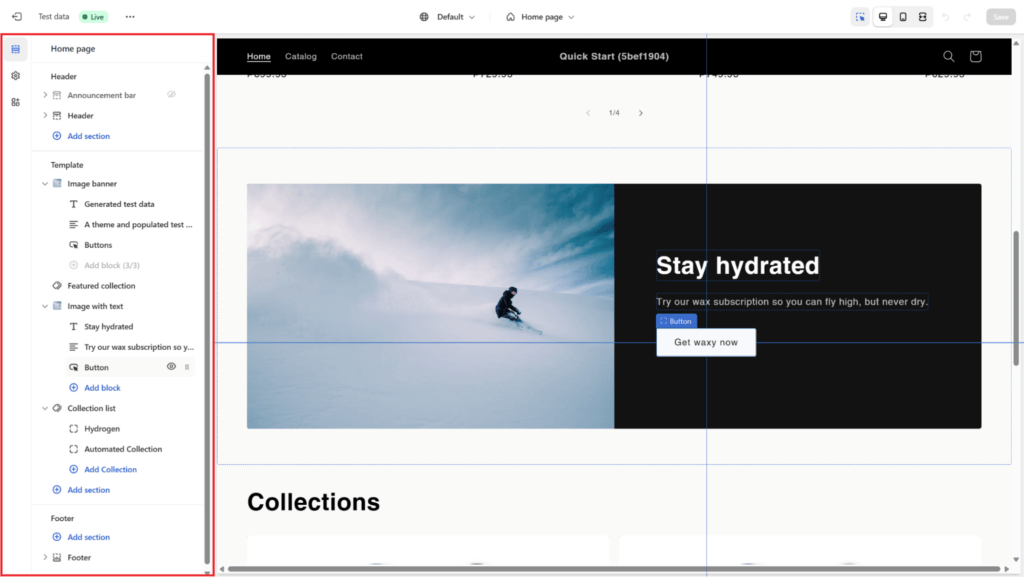
Meanwhile, Shopify sections let you easily incorporate blocks and elements such as your collections, buttons, text, and images, which you can also edit individually.

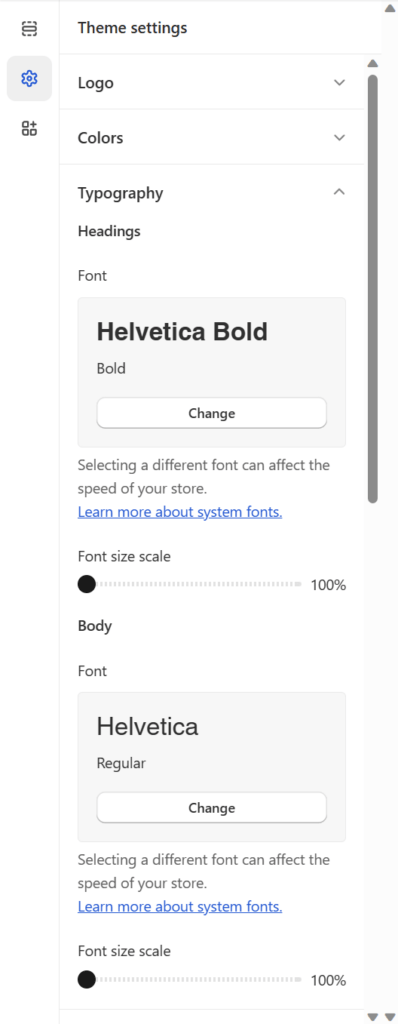
In your Theme settings, you can customize typography styles for your Headings and Body as well.

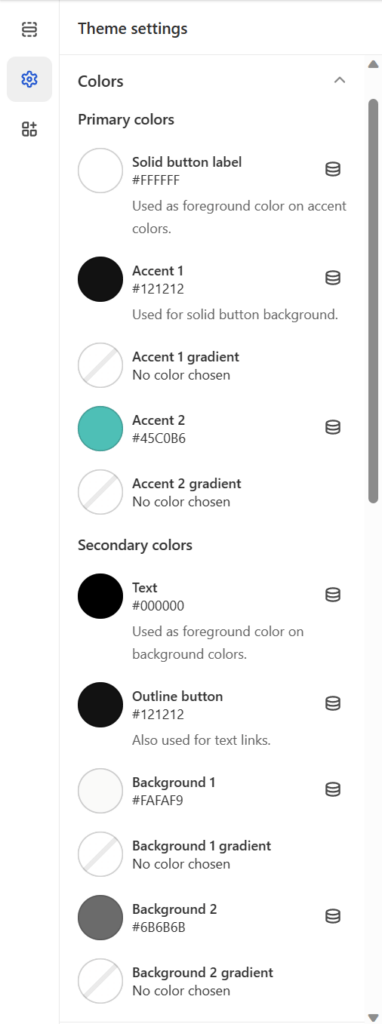
The same applies for your theme’s Colors, where Shopify allows you to incorporate your brand’s unique palette.
Code editor
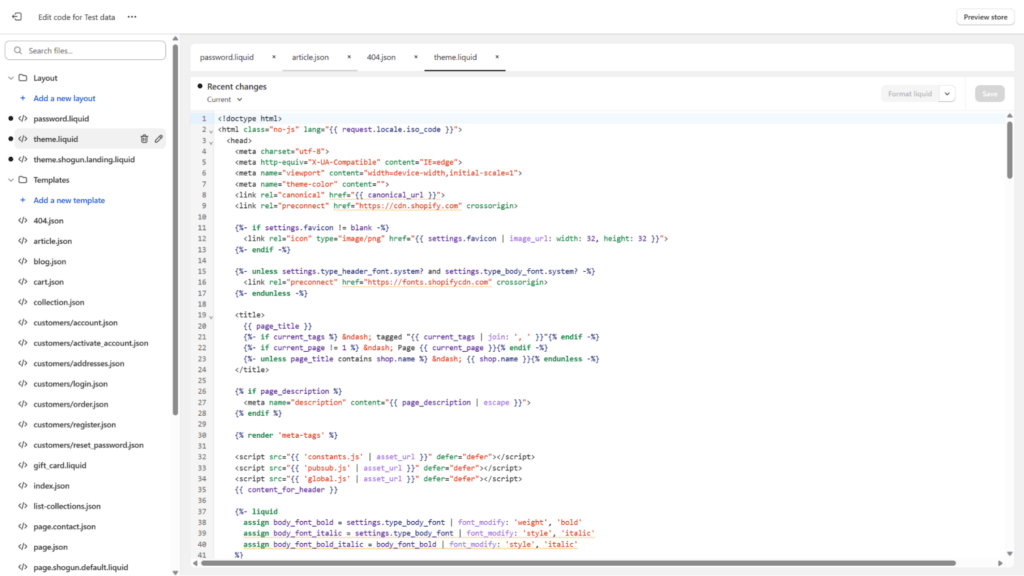
Despite its convenience, the theme editor does have limitations. Deeper customizations require the code editor, which lets you edit your theme via:

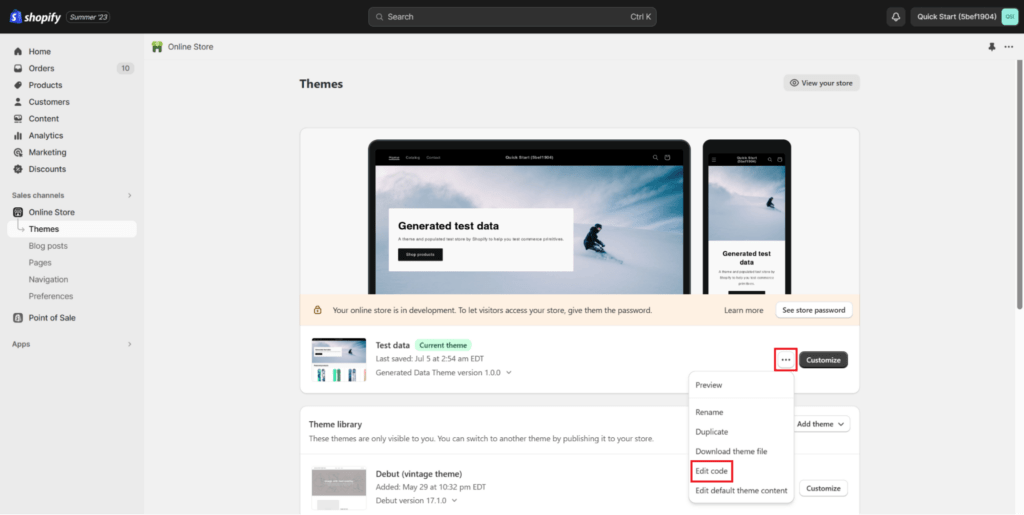
To access it, rather than hitting Customize, click the button with three dots, then select Edit code.

In the code editor, you can make more comprehensive edits to your layouts, sections, templates, and more.
#cta-visual-pb#<cta-title>Ensure every page is on brand<cta-title>Use Shogun Page Builder to create your Shopify web design, and leverage Brand Styles to create a clean, uniform look for every page.Start designing for free
Step 4: Update navigation for better shopping experiences
Your next objective is to make navigation frictionless for customers. To do that, you’ll need to create intuitive collections.

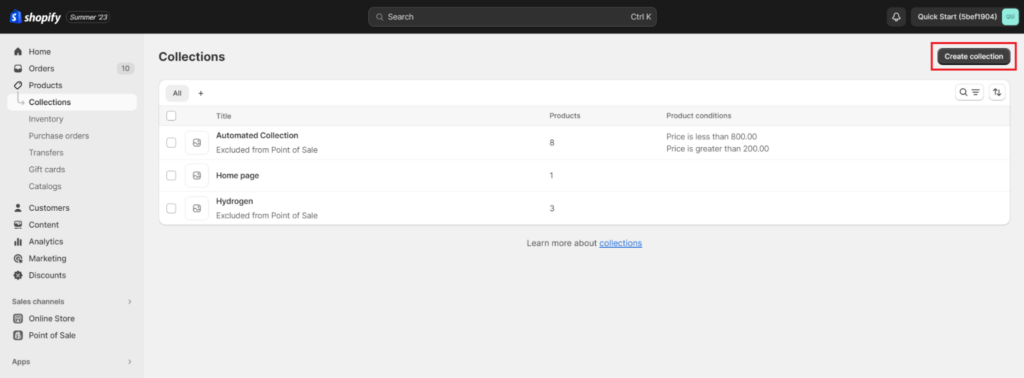
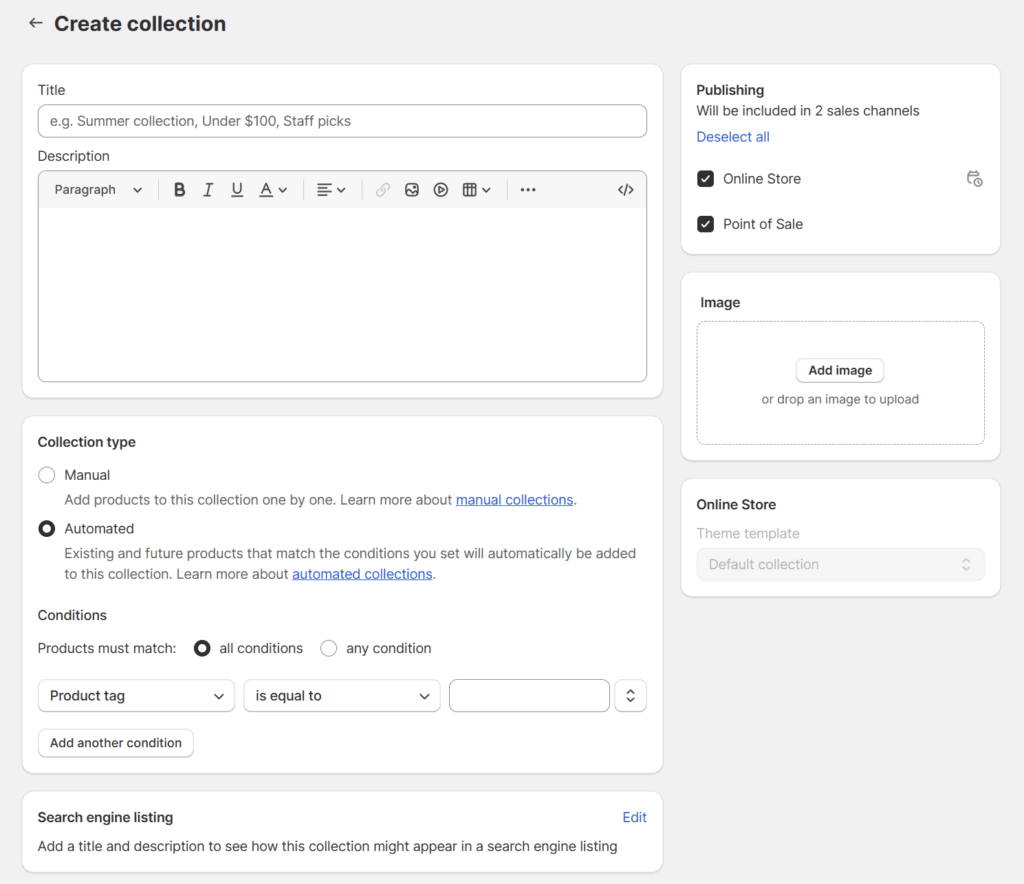
Go to Collections, right under Products. Then, click Create collection.

Here, you can input the necessary information and insert a photo that represents the collection. You can also add products manually or set conditions for automatic additions.
Step 5: Use Shogun Page Builder for total design control

Before moving on, we recommend you first install the Shogun Page Builder. It’s an intuitive tool that lets you easily and quickly design your Shopify pages.

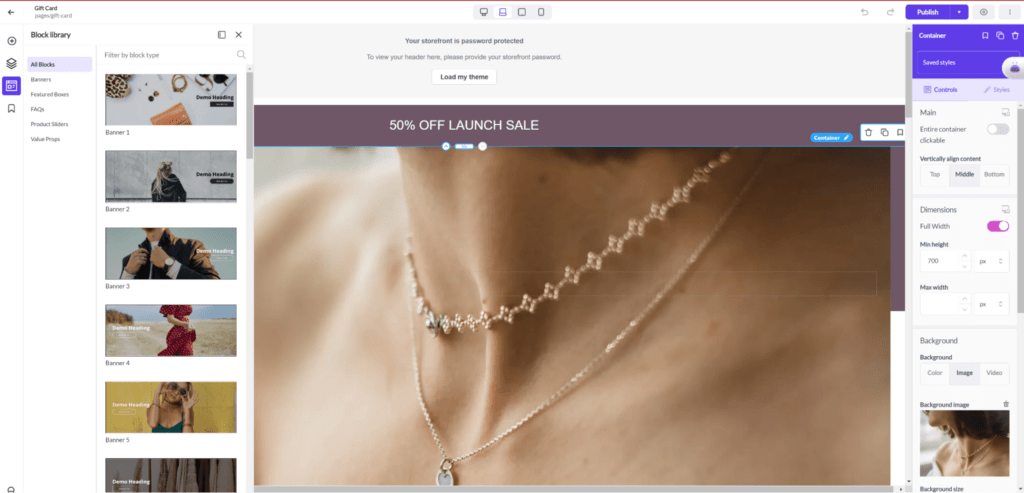
The Block Library offers a selection of pre-built drag-and-drop components that simplify your design process.
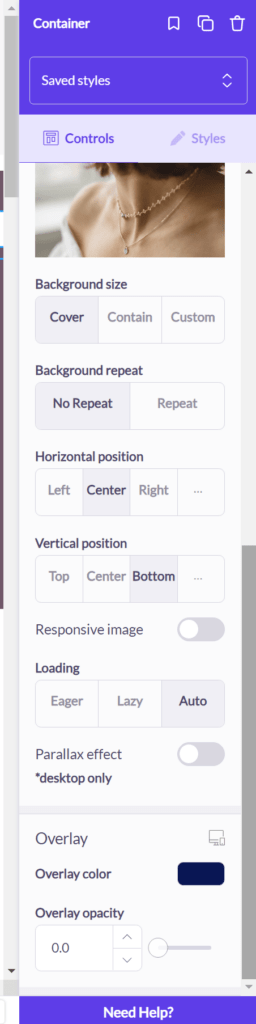
On the tool’s right-hand side, it lets you instantly add key design elements like visuals and other content to your page.

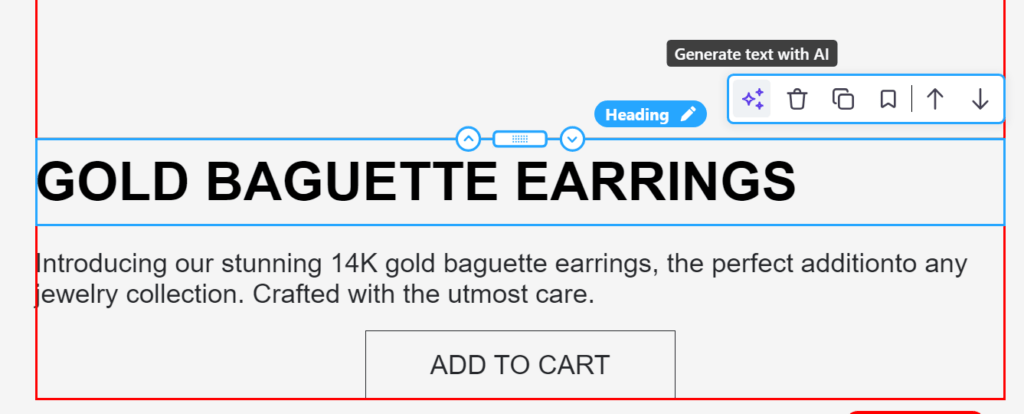
Options from your Shopify store are available as well, such as product collections and reviews. Page Builder also offers AI Text, which generates compelling first draft copy in seconds.

You can also look forward to new, incoming features like AI Custom Elements (for Advanced customers) and AI SEO (for the Grow and Advanced plans).
With Shogun, you or any member of your team can design your pages code-free, as well build conversion-boosting landing pages for marketing campaigns.
Step 6: Design and optimize key Shopify pages
With your navigation streamlined and your page builder installed, you can design and optimize key Shopify pages.

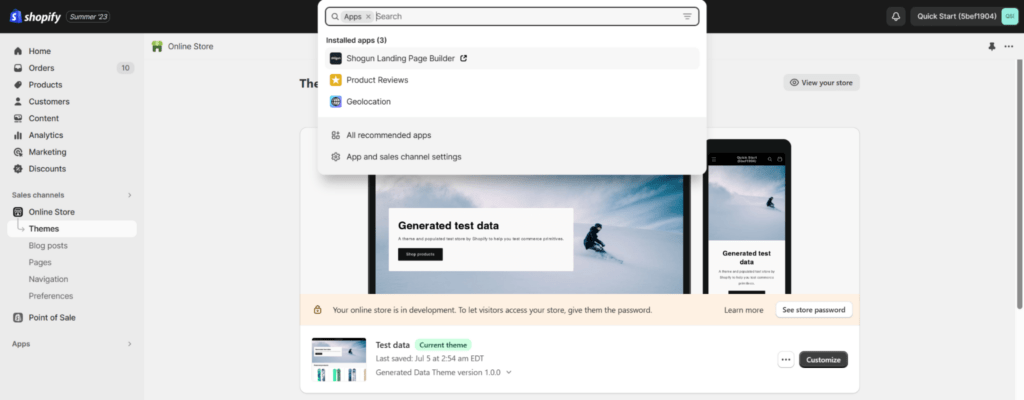
To create a new page in Page Builder, make your way to Apps from the Shopify admin, then click on Shogun Landing Page Builder.

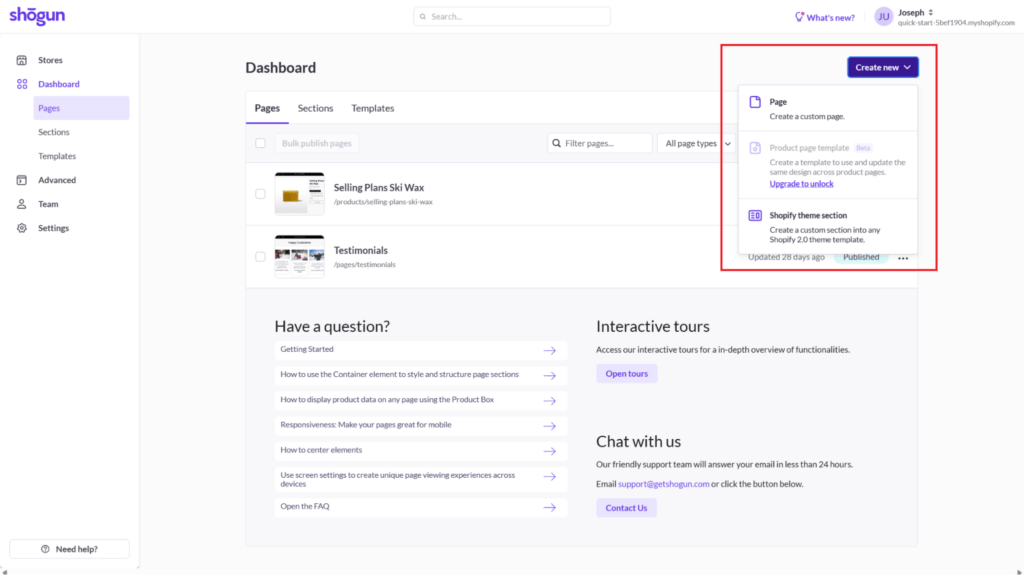
Once you’re in the app, click the Create new button, select Page, then start the design process. In this step, be methodical when building and personalizing vital pages such as your:
Each of these page types has a more in-depth guide for you to delve into the specifics. As you build, make sure you clearly communicate:
- Your brand’s story, values, and offering
- Answers to typical customer concerns
- How people can get in touch with you
Step 6: Integrate powerful apps to extend your store’s functionality

Your final step is to maximize the overall functionality of your store. This task needs powerful Shopify apps that cater to your requirements.
To help you choose, we’ve linked to some of our blog posts containing recommended apps for specific purposes:
- Email marketing apps: These help you deliver curated communications and nurture better relationships with your existing subscriber base.
- Subscription apps: These let you sell monthly offerings to your customers and drive recurring revenue.
- Shipping apps: These streamline fulfillment for you and your customers and help create excellent post-purchase experiences.
- Search engine optimization (SEO) apps: These produce a more search engine-friendly store and boost its overall speed and performance.
- Loyalty apps: These let you offer programs that incentivize continued customer loyalty and improve retention.
- Upsell apps: These automate the delivery of personalized product recommendations and post-purchase upsells.
- Review apps: These help you showcase customer reviews and other forms of user-generated content (UGC).
Once you’ve chosen the appropriate apps and have them set up, your store is ready for launch!
Shopify store design FAQs
To cap things off, we’ve provided the answers to some questions people often ask about store designs on Shopify.
Can you customize your Shopify store?
Yes, you can. Shopify provides various customization options that allow you to personalize your store and align it with your branding. To make it even simpler, tools like Shogun Page Builder make page design super intuitive and fun.
How can I improve my Shopify store design?
Implement the key design elements discussed throughout this article to strengthen your Shopify store design. For a more seamless and tailored experience, use an intuitive tool like Shogun for full design control.
Are Shopify stores easy to build?
That varies based on each store’s complexity, but Shopify offers user-friendly interfaces and plenty of features that help merchants build and manage their stores with less effort.
The platform has a rich app ecosystem as well, which allows businesses to further improve their websites’ functionalities.
Does Shopify create a website for you?
No. Instead, Shopify provides the necessary platform and tools to build a website—you must design and customize it yourself.
However, if you have the budget and require professional assistance for more complex store design plans, you can hire a Shopify developer.
How much does it cost to hire a web designer for Shopify?
The cost of hiring a Shopify website designer varies. For example, established agencies can charge between $5,000 and $20K for a custom Shopify store.
Good designers, meanwhile, price their services at $200–$2,000 per hour, with top-tier ones at $10K or more per hour.
Multiple factors affect the final price, such as:
1. The designer’s experience
2. The project’s complexity
3. The deliverables
4. The project’s timeframe
So, before hiring a web designer, consider your budget, the scope of the work that needs to be done, and the expertise necessary to accomplish it.
How can I make my Shopify store mobile responsive?
First, choose a Shopify theme built for mobile experiences. That’s relatively easy, since certain ones are built and optimized for mobile devices. Then, perform the following tasks:
1. Improve page load speeds: You can shorten loading times by optimizing your images, minimizing code, and using only necessary apps.
2. Use vertical images: Make sure the photos you use won’t force the user to do any horizontal scrolling.
3. Employ larger buttons: Mobile shoppers use their fingers to browse your store, so make sure the size of your buttons accommodates them.
Be sure to test your Shopify store on different devices and browsers as well to identify any issues. These are only a few strategies so if you want to learn more, you can read this guide about developing a mobile-first design strategy.
How long does it take to build a Shopify website?
Completion time will depend on factors such as your design’s intricacy, the number of products you have, and any further customizations.
But, in general, it can range from a few hours to a few weeks.
What are the key elements of a successful Shopify store design?
We covered the crucial components of effective Shopify store design earlier in the guide. But, to reiterate, we’ve listed them here as well:
– Intuitive navigation
– A unique brand color scheme
– Smart use of white space
– Insightful and relevant content
– Pleasing visual elements
– Straightforward checkout
– Safe payments
– Mobile responsiveness
– Customer data security
– Noticeable CTAs
– Easily digestible content
– Deliberate product placement
– Customer reviews
– Product recommendations
How do I choose the right theme for my Shopify store?
Before you select a Shopify theme, consider your brand identity, target audience, and desired features. After finding options that align with these aspects of your brand, narrow down your search by aiming for a responsive and user-friendly choice.
Remember to consider your budget as well.
As mentioned previously, Shopify themes with more functionalities typically come at a cost, so you’ll have to decide between free and premium ones.
Effective Shopify store design boosts your brand
A well-designed store is the foundation for a successful business venture on Shopify, and it starts with your brand identity.
Once you’ve laid the groundwork, employ a mix of crucial elements like accessibility, usability, stunning visuals, and the like to create an engaging, on-brand shopping experience that converts visitors into loyal customers.
Your Shopify store is the face of your business online, and a well-designed one will leave a lasting impression.
So, roll up your sleeves and dive into the design process!
#cta-visual-pb#<cta-title>Master your Shopify web design in a few clicks<cta-title>Use Shogun’s intuitive, drag-and-drop page builder to make each web page pixel perfect.Start designing for free

Rachel Go
Rachel is a remote marketing manager with a background in building scalable content engines. She creates content that wins customers for B2B ecommerce companies like MyFBAPrep, Shogun, and more. In the past, she has scaled organic acquisition efforts for companies like Deliverr and Skubana.



